Résumé de l'IA
Voulez-vous ajouter un texte d'instruction à un formulaire sur votre site web WordPress ?
Lorsque vous savez comment ajouter un texte d'instruction à votre formulaire, vous pouvez partager une invite descriptive ou des instructions avec les utilisateurs.
Dans cet article, nous allons vous présenter 4 façons différentes d'ajouter un texte d'instruction à un formulaire.
Ajoutez un texte d'instruction à votre formulaire maintenant
Quels sont les exemples de textes pédagogiques ?
Le texte didactique indique aux lecteurs comment accomplir une tâche, par exemple en demandant aux visiteurs d'un site web de remplir un formulaire.
Bien que le contenu et la longueur d'un texte didactique puissent varier, comme dans le cas d'une recette ou d'un manuel d'utilisation, ce texte ne sera probablement qu'un court extrait lorsqu'il sera inclus dans un formulaire en ligne.
Par exemple, vous pouvez simplement inviter les visiteurs de votre site web à vous envoyer un message sur votre page de contact. Votre texte d'instruction pourrait alors être quelque chose comme "Veuillez remplir le formulaire de contact ci-dessous".
En résumé, le texte didactique oriente simplement les visiteurs du site web vers ce que vous voulez qu'ils fassent.
Comment ajouter un texte d'instruction à un formulaire (4 façons)
Pour ce tutoriel, nous allons utiliser WPForms. Avec son interface utilisateur facile à utiliser, il ne faut presque pas de temps pour apprendre à l'utiliser.
Avec WPForms, vous trouverez plusieurs façons d'ajouter un texte d'instruction à votre formulaire, que vous utilisiez un modèle de formulaire ou que vous le construisiez à partir de zéro. Les nombreuses options de personnalisation vous permettent d'inclure un texte d'instruction dans différents styles pour répondre à vos besoins.
Dans cet article
1. Champ de contenu
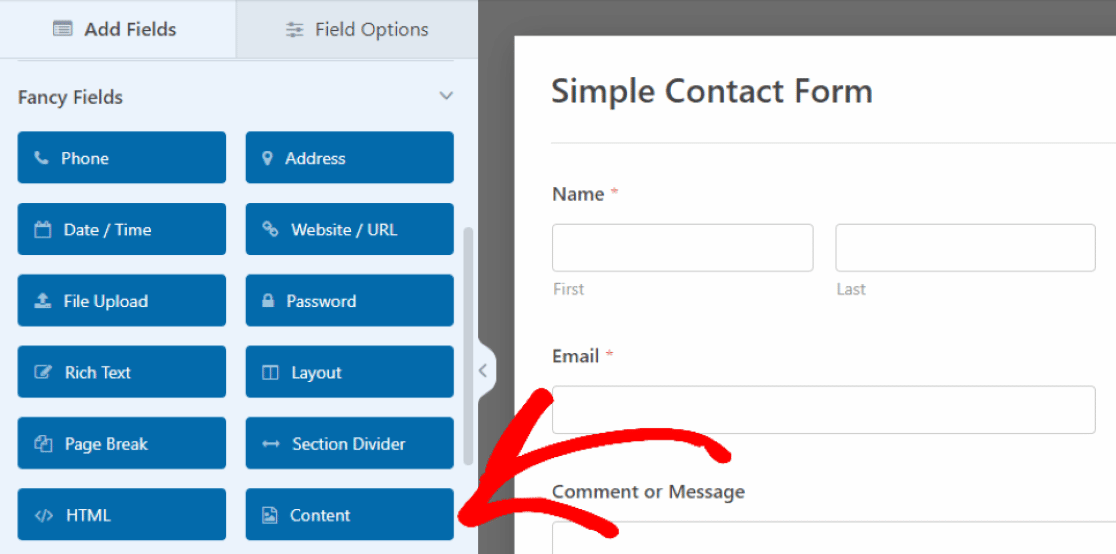
Une façon d'ajouter un texte d'instruction avec le constructeur de formulaire WPForms est d'utiliser le champ Contenu. Pour accéder au champ Contenu, vous aurez besoin de la licence WPForms Pro.

Dans notre exemple, nous avons fait glisser et déposé notre champ Contenu en haut du formulaire, où nous insérerons des instructions pour que les utilisateurs remplissent le formulaire.
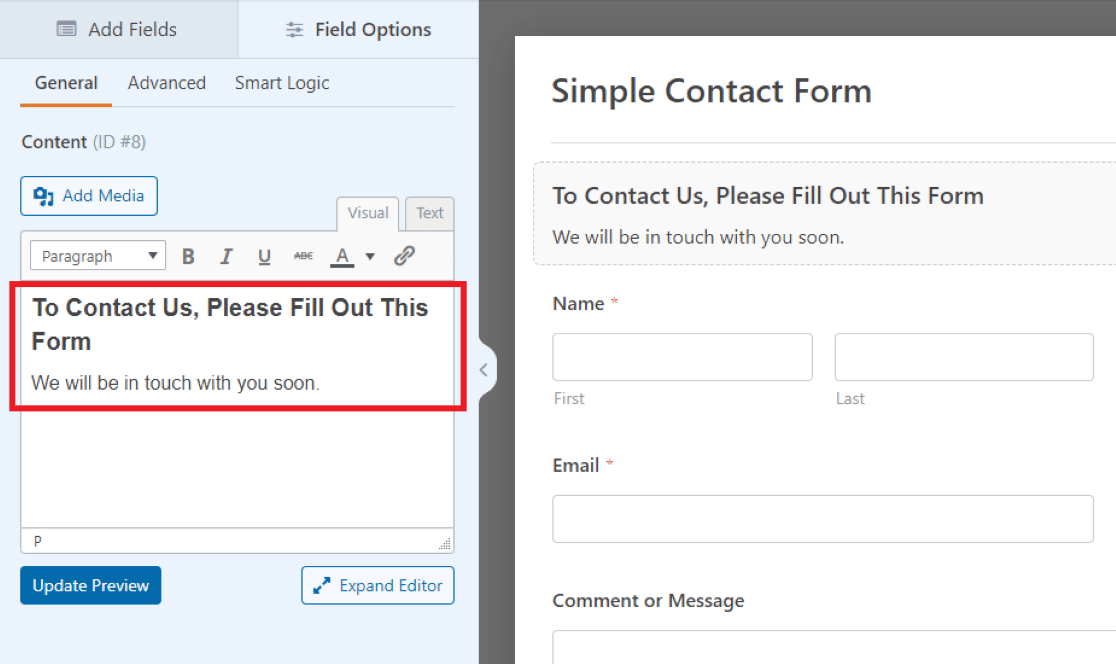
Pour ce faire, il suffit de cliquer sur le champ pour ouvrir ses options, puis de saisir votre texte dans la zone de texte qui apparaît à gauche.

Dans l'éditeur de texte de notre exemple, nous avons rédigé un message de bienvenue et invité les visiteurs à remplir notre formulaire.
Vous pouvez ajuster la police, la taille, la couleur et d'autres éléments de style du texte que vous incluez dans le champ Contenu à l'aide des outils de formatage intégrés à l'éditeur de texte.
Il se peut que vous souhaitiez utiliser ce champ de formulaire à d'autres endroits de votre formulaire, car il s'agit d'un moyen simple d'ajouter un texte personnalisable là où vous le souhaitez.
En fait, le champ Contenu vous permet également d'insérer des images à côté du texte d'instruction. C'est une capacité unique qui permet à WPForms de se démarquer de ses concurrents. Voir Gravity Forms vs Fluent Forms vs WPForms pour plus de détails.
2. Description des champs
Une autre façon d'ajouter un texte d'instruction à votre formulaire est d'utiliser les descriptions des champs. La plupart des champs dans WPForms vous permettent d'écrire un petit texte de description, qui est affiché avec le champ en question.
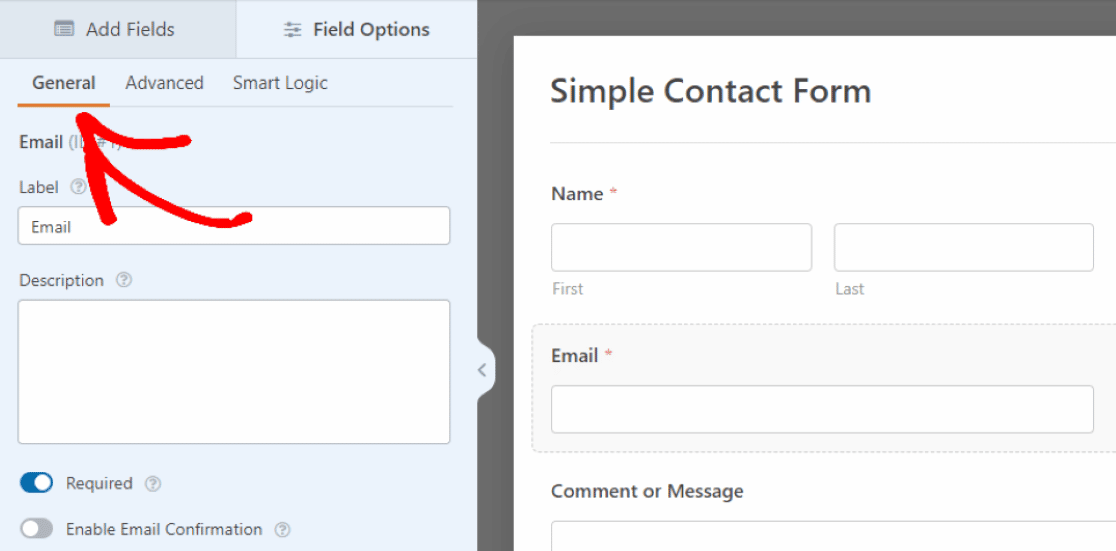
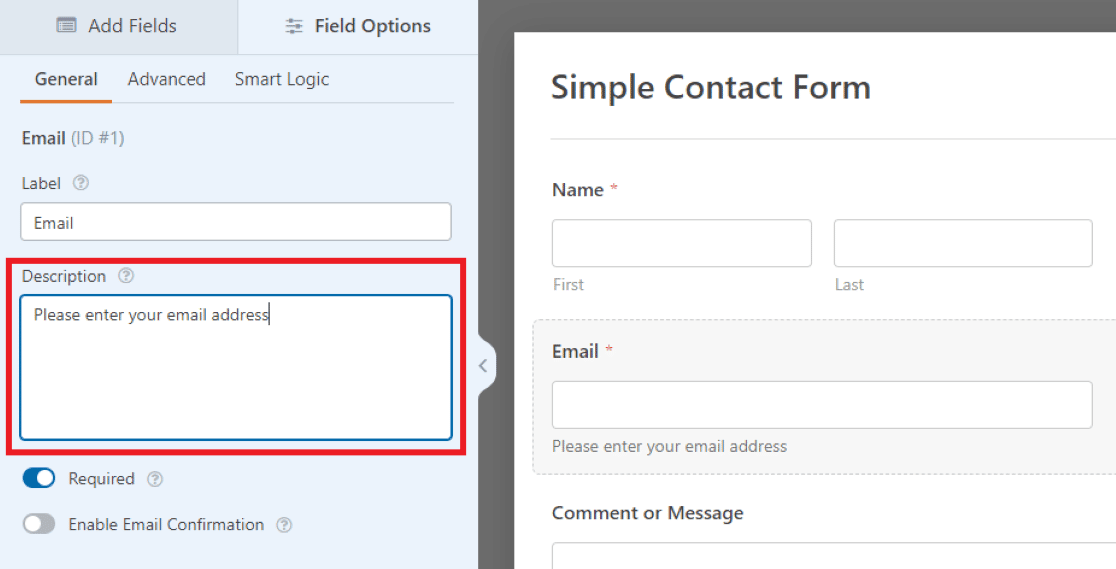
Pour ajouter une description à un champ de formulaire, insérez d'abord le champ de texte dans votre formulaire, puis cliquez dessus pour ouvrir ses options. Dans l'onglet Général des options de champ, vous pouvez saisir vos instructions dans la zone de texte Description.

Nous ajoutons donc un texte d'instruction au champ Email en cliquant sur l'onglet Général et en écrivant des instructions dans le champ Description.

Ensuite, ce que vous avez écrit dans la description apparaîtra sous la forme d'un petit texte directement sous le champ du formulaire. Considérez-les comme de petites notifications indiquant aux utilisateurs le type d'informations dont vous avez besoin.
Dans notre exemple, nous demandons aux visiteurs du site web de saisir leur adresse électronique, mais vous pouvez décider d'utiliser les paramètres d'autres champs de votre formulaire pour personnaliser votre texte d'instruction comme bon vous semble.
3. Texte de remplacement dans les champs
Vous pouvez également utiliser d'autres paramètres de champ pour inclure le texte pédagogique d'une manière différente.
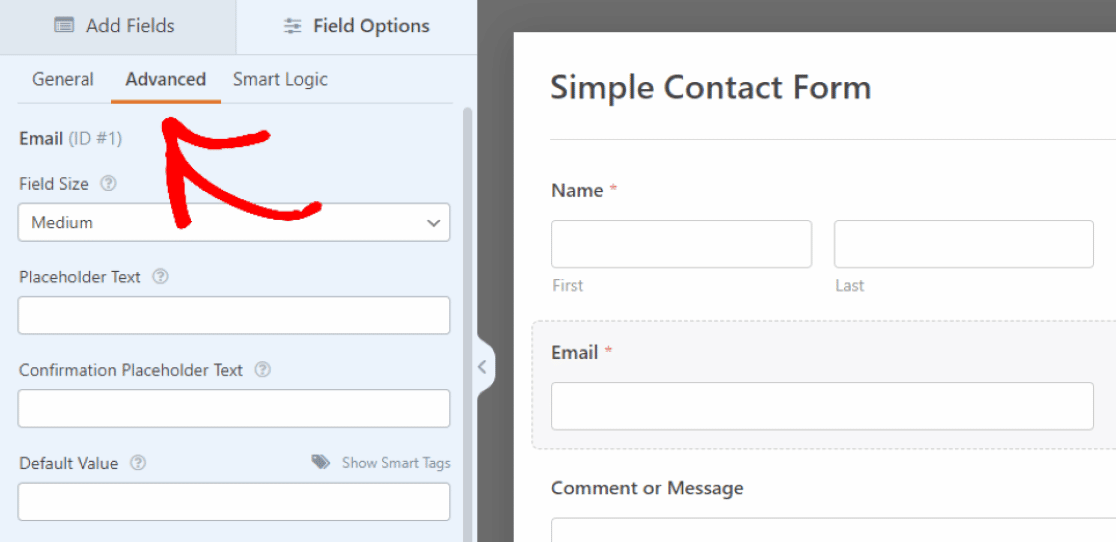
Dans les paramètres avancés du champ, vous avez la possibilité de rédiger un texte de remplacement.

Cela signifie que le texte que vous saisissez ici agira comme un espace réservé dans le champ.
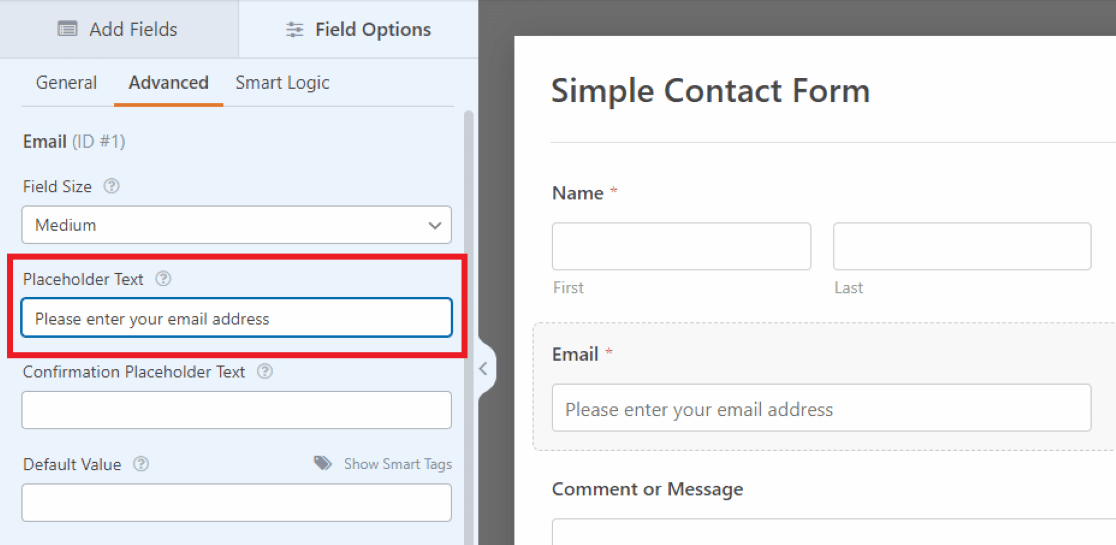
Dans l'onglet Avancé des options de champ, faites défiler l'écran jusqu'à la case intitulée Texte de remplacement. Le texte d'instruction que vous écrivez ici apparaîtra alors dans la zone de saisie du champ Email de votre formulaire.

Comme ce texte est placé dans la boîte de saisie de l'e-mail du champ, l'espace est limité. Le texte d'instruction doit donc être assez court.
Pour des instructions ou des invites plus longues, il est plus pratique d'utiliser Descriptions sous le champ, comme indiqué dans la méthode précédente.
4. Modification du texte dans le séparateur de section
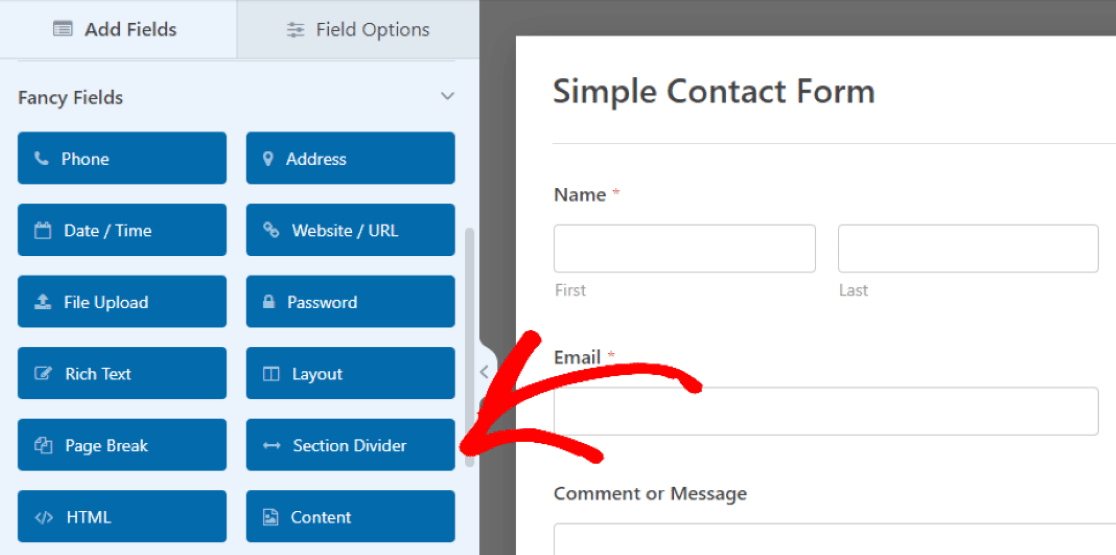
La prochaine façon d'ajouter un texte didactique à votre formulaire consiste à modifier le texte du champ Section Divider (Séparateur de section). Vous le retrouverez dans les champs fantaisie auxquels nous avons accédé dans le premier exemple.

Une fois de plus, vous pouvez faire glisser ce champ pour le placer où vous le souhaitez sur votre formulaire.
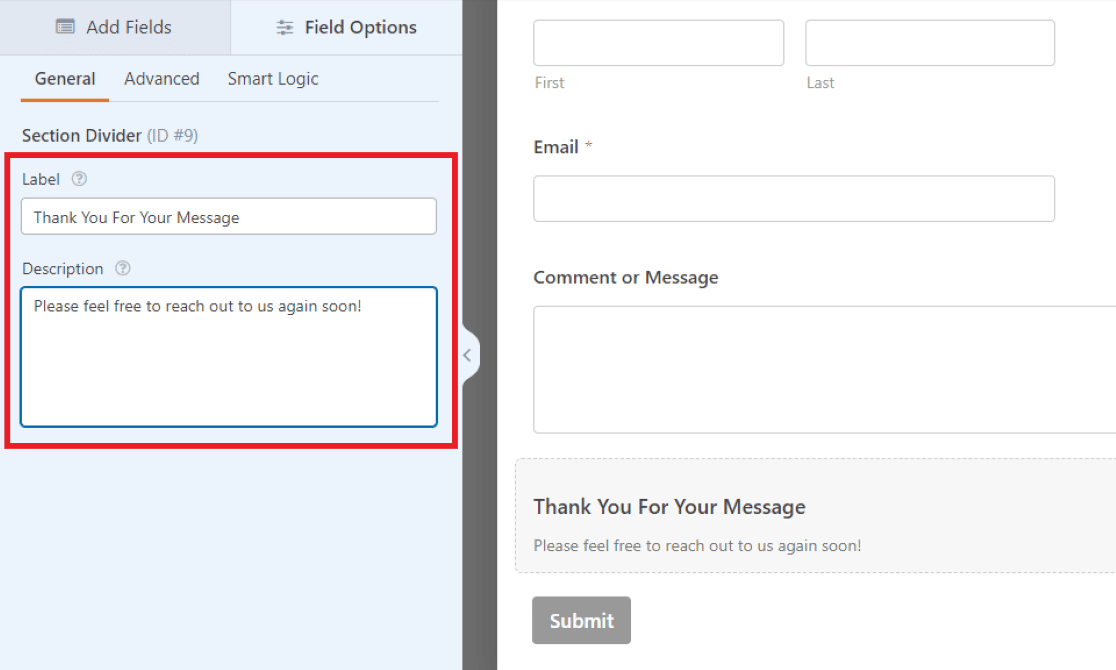
Dans notre exemple, nous plaçons le champ dans la partie inférieure du formulaire, entre la boîte de commentaires et le bouton d'envoi. Il s'agit d'un message de conclusion adressé aux visiteurs pour clore le contenu du formulaire.
Ensuite, vous utiliserez l'étiquette et la description ensemble pour créer votre texte d'instruction. Mais vous pouvez utiliser l'une ou l'autre de ces options pour styliser votre formulaire comme vous le souhaitez.

L' étiquette du champ étant affichée en caractères gras, nous insérons le texte important à cet endroit dans notre exemple. Nous utiliserons le texte plus petit de la description pour inclure un court message.
Comme nous l'avons mentionné, vous pouvez utiliser les différentes tailles de police pour styliser votre texte pédagogique comme vous le souhaitez, ou vous pouvez décider de ne pas utiliser du tout l'une des options.
Remarquez que la méthode que nous avons utilisée ici crée un style de texte similaire à celui que nous avons créé dans le premier exemple, en utilisant le champ Contenu. Cependant, l'éditeur de texte du champ Contenu offre de nombreuses options supplémentaires pour la personnalisation des polices.
Cela dit, vous trouverez ce que vous préférez en modifiant et en personnalisant votre propre formulaire en fonction de vos besoins.
Ajoutez un texte d'instruction à votre formulaire maintenant
Ensuite, utilisez le champ Contenu pour ajouter une image d'en-tête
Vous vous souvenez que nous avons ignoré le bouton Ajouter un média dans le champ Contenu du premier exemple ? C'est le moment d'y revenir et d'ajouter une image d'en-tête à votre formulaire. L'ajout d'une image d'en-tête est un moyen créatif de personnaliser votre formulaire ou de promouvoir votre entreprise. Consultez ce tutoriel sur l 'utilisation du champ Contenu pour ajouter une image d'en-tête.
N'oubliez pas que vous pouvez également utiliser la logique conditionnelle pour améliorer la fonctionnalité des formulaires.
Et enfin, apprendre à utiliser une bonne conception de formulaire pour augmenter les conversions.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.