Resumen de la IA
¿Alguna vez se ha preguntado cómo integrar un webhook Stripe de WordPress para un proceso de pago en línea sin problemas?
Aprovechando las capacidades de los webhooks de Stripe, puede mejorar su sistema de pago y garantizar una experiencia de usuario fluida.
Este tutorial le enseñará cómo integrar Stripe webhooks con WPForms en un instante, manteniendo su sitio en sincronía con sus actividades de Stripe.
Configurar Stripe Webhook con WPForms
Cómo configurar los Webhooks de Stripe (sin WooCommerce)
Puede configurar fácilmente los webhooks de Stripe utilizando la integración nativa de Stripe de WPForms. Siga los pasos a continuación para empezar:
En este artículo
1. Instalación y activación de WPForms
WPForms facilita la creación de formularios en su sitio web. Funciona con Stripe y otras plataformas de pago, por lo que es uno de los mejores plugins de pago de WordPress.
Además, el plugin gratuito WPForms facilita la conexión de sus formularios de pedido con Stripe, cobrando una tarifa nominal del 3% por transacción + las comisiones de Stripe.
Todos los niveles de licencia, incluidos los clientes de WPForms Lite, también pueden utilizar webhook para una conexión bidireccional con Stripe, que es menos complicado y requiere menos tiempo que WooCommerce.
Si desea eliminar las tasas adicionales, puede actualizar a WPForms Pro para ahorrar costes a largo plazo y acceder a funciones más avanzadas.

Una vez que haya elegido su versión de WPForms y esté listo para continuar, descargue y active el plugin en su sitio web de WordPress.
Perfecto. Ahora, es el momento de configurar la conexión de Stripe con WPForms y habilitar los webhooks de Stripe para sincronizar su sitio web con sus actividades de Stripe.
2. Conectar Stripe a su sitio WordPress
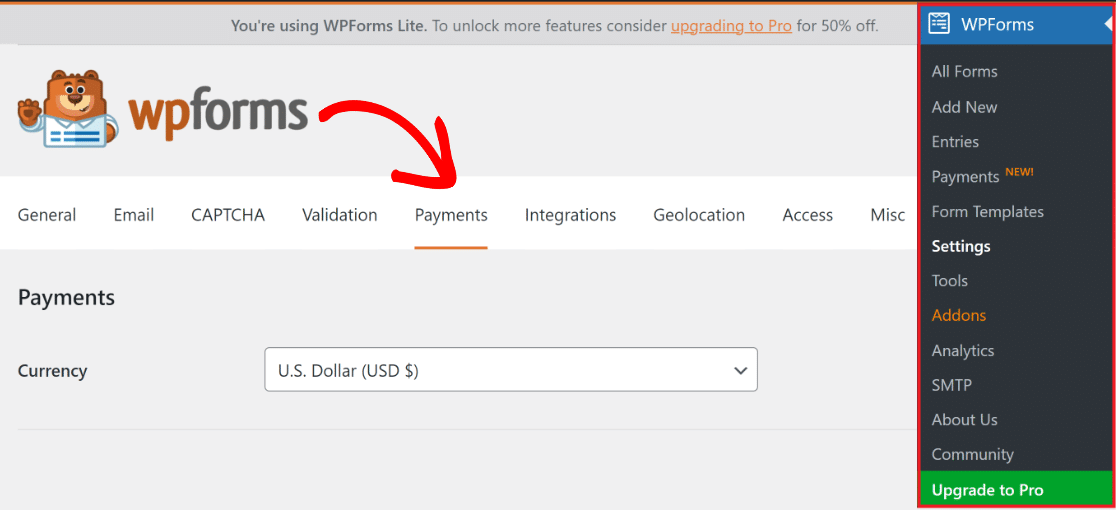
Para empezar, tendrá que abrir WPForms " Configuración en el menú de la izquierda de su panel de WordPress. Desde allí, haga clic en la pestaña Pagos.

Si desea cambiar la moneda utilizada en su sitio, seleccione la moneda deseada en el menú desplegable antes de continuar.

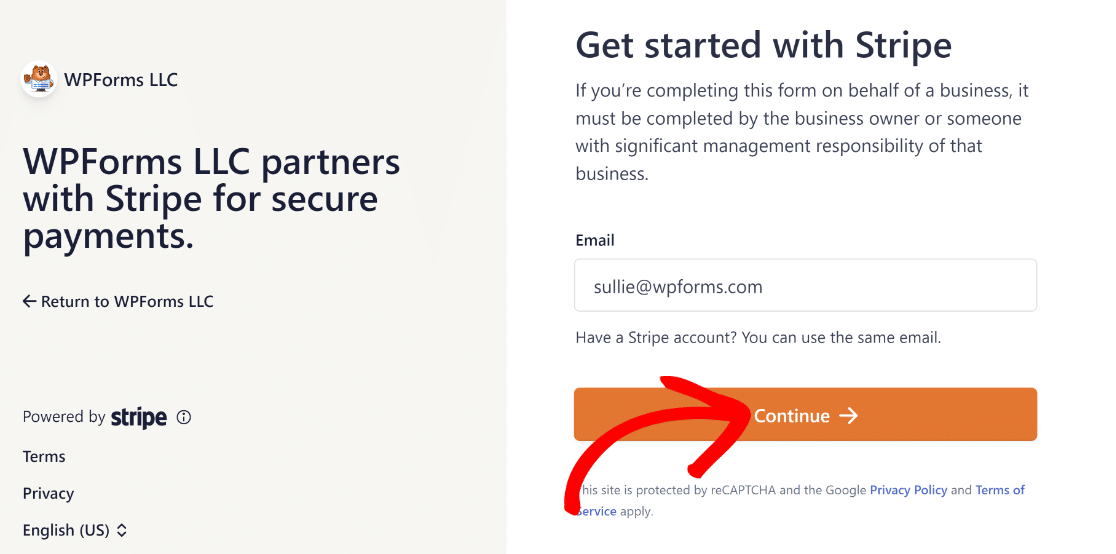
Una vez que esté listo para integrar los pagos de Stripe en su plataforma, desplácese hacia abajo y haga clic en el botón azul Conectar con Stripe.

Después de eso, tendrá que introducir sus datos de acceso de Stripe con el fin de conectar su cuenta de Stripe con WPForms. Si no tiene una cuenta de Stripe, ahora puede ser un buen momento para crear una.

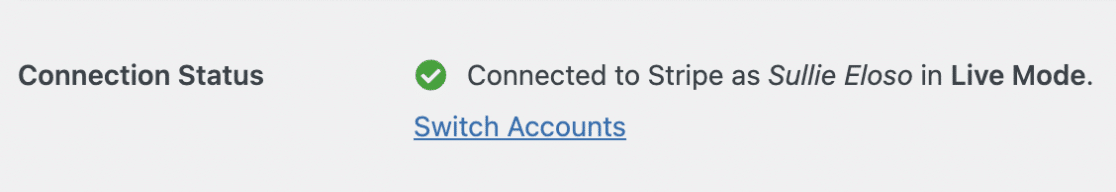
Después de seguir todos los pasos del asistente de Stripe Connect, se le redirigirá de nuevo al área de administración de su sitio. Aquí, deberías ver una marca de verificación verde junto a Estado de la conexión.

Nota: El webhook se configurará automáticamente cuando conectes tu sitio a Stripe. Intentará la autoconfiguración varias veces en segundo plano.
Sin embargo, en algunos casos raros, la autoconfiguración puede no funcionar para su cuenta. Entonces, WPForms mostrará campos para configurarlo manualmente.
Para configurar el webhook de Stripe manualmente, necesitará crear un endpoint en el dashboard de Stripe y copiar las claves de configuración a WPForms.
3. Configuración manual de Stripe Webhook
Para hacer esto, navegue a WPForms " Ajustes en el menú del sitio WordPress a la izquierda. Haga clic en la pestaña Pagos.
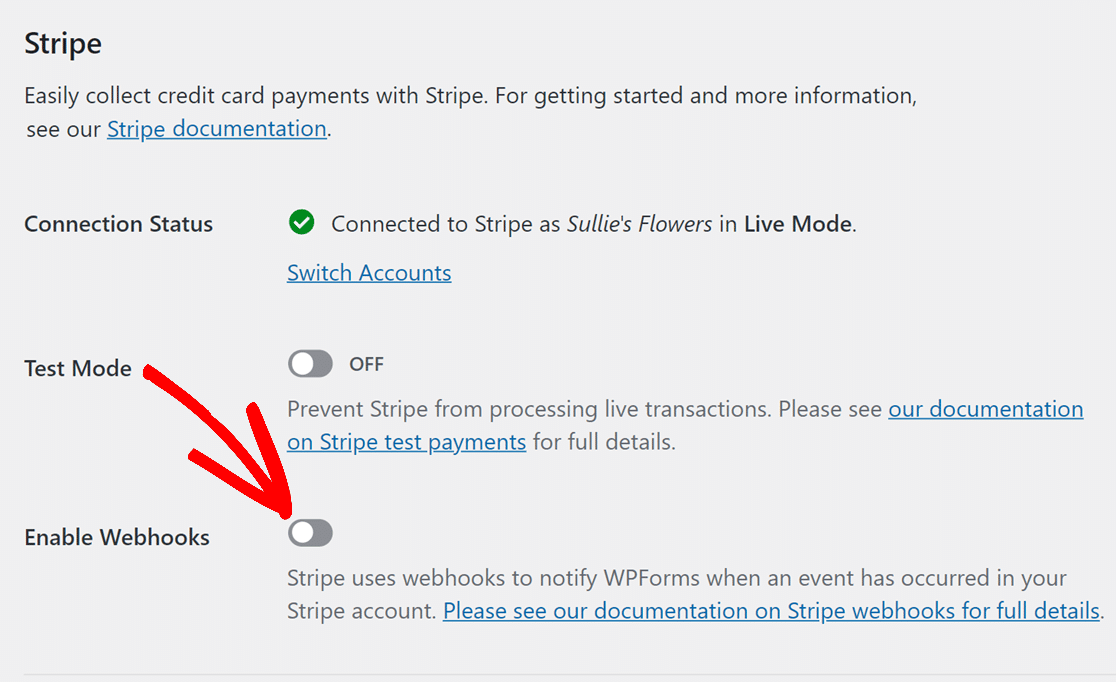
A continuación, desplácese hacia abajo hasta llegar al área denominada Stripe. Para empezar, activa la opción Activar Webhooks desde aquí.

A continuación, en la parte inferior de la página, haga clic en Guardar configuración. La página se actualizará y podrás ver campos adicionales para configurar más webhooks.

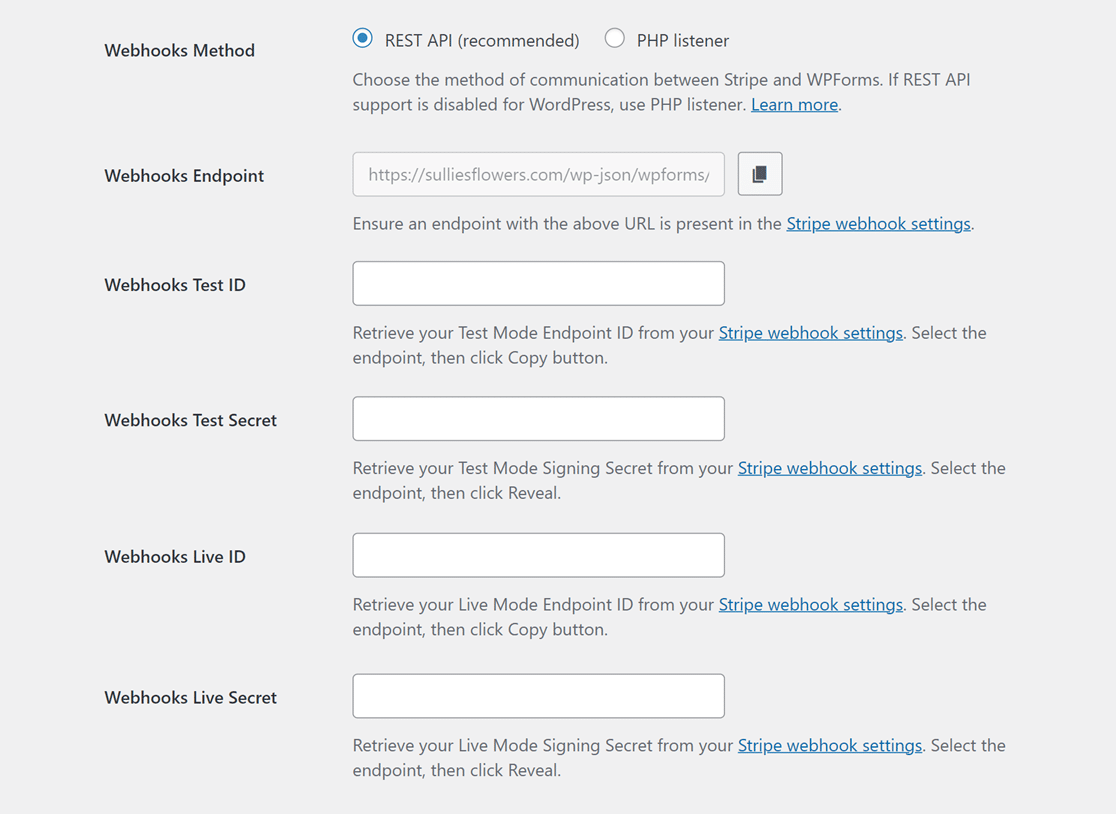
Puede utilizar su cuenta de Stripe para crear un nuevo endpoint, que le proporcionará los datos necesarios para estos campos.
Nota: Se requieren configuraciones individuales para los modos Live y Test. Utilice los campos ID de prueba de Webhooks y Secreto de prueba de Webhooks para el modo de prueba.
Utilice los campos Webhooks Live ID y Webhooks Live Secret para el modo Live. Asegúrese de que el modo de su sitio coincide con la configuración de Stripe.
A continuación, puede cambiar entre los modos de sincronización en directo y de prueba visitando*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings.
4. Creación de un punto final Webhook en Stripe
Inicie sesión en su cuenta de Stripe y acceda a su panel de Stripe desde una nueva pestaña para poder volver a la página de configuración de WPForms más tarde.
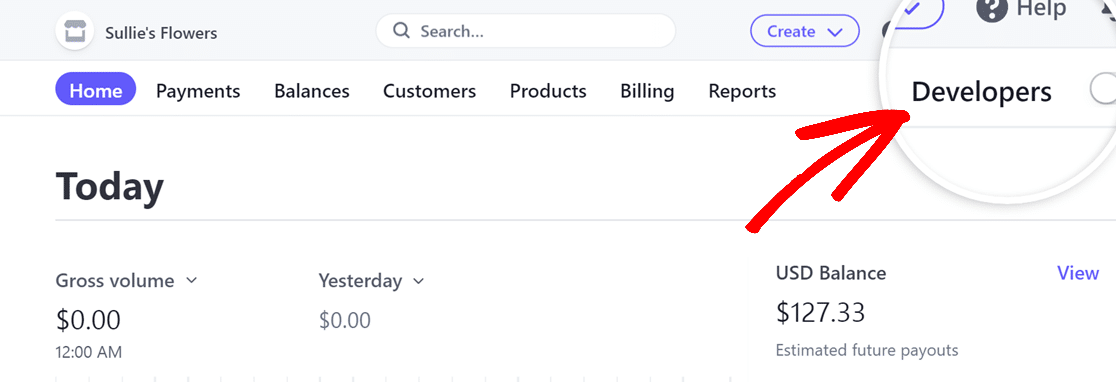
Cuando inicie sesión en su cuenta de Stripe, aparecerá un botón de modo de prueba en la esquina superior derecha de la página.

Nota: Si estás en Modo Test, el conmutador debe estar en ON, y si estás en Modo Live, en OFF.
Para continuar, tendrás que ir a la opción Desarrolladores, que se encuentra en la esquina superior derecha de la página.

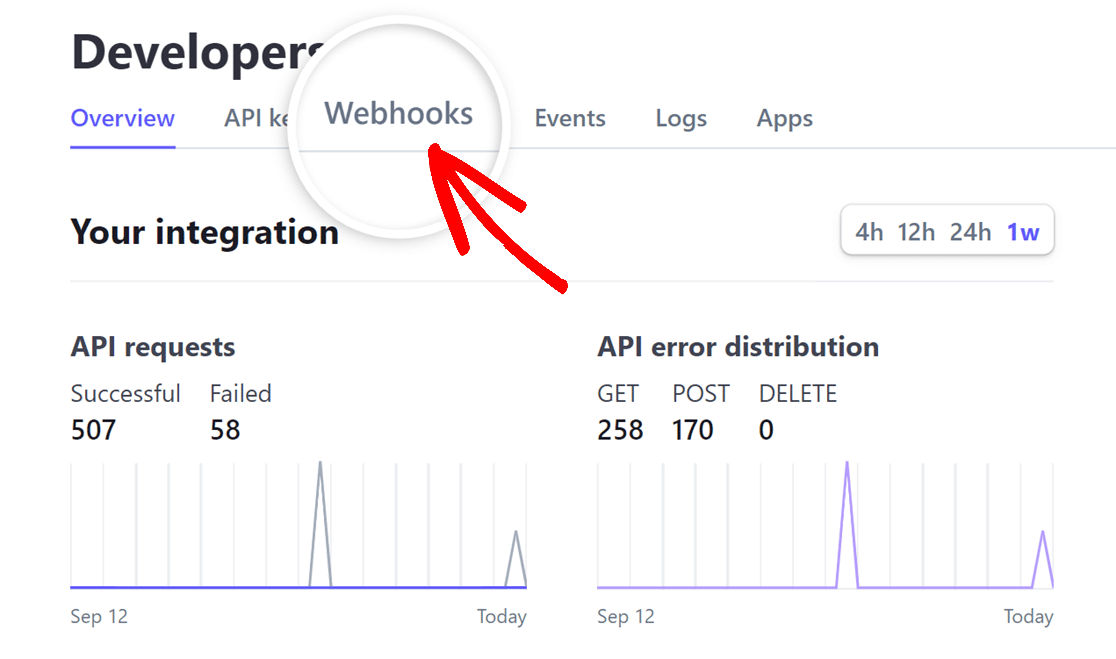
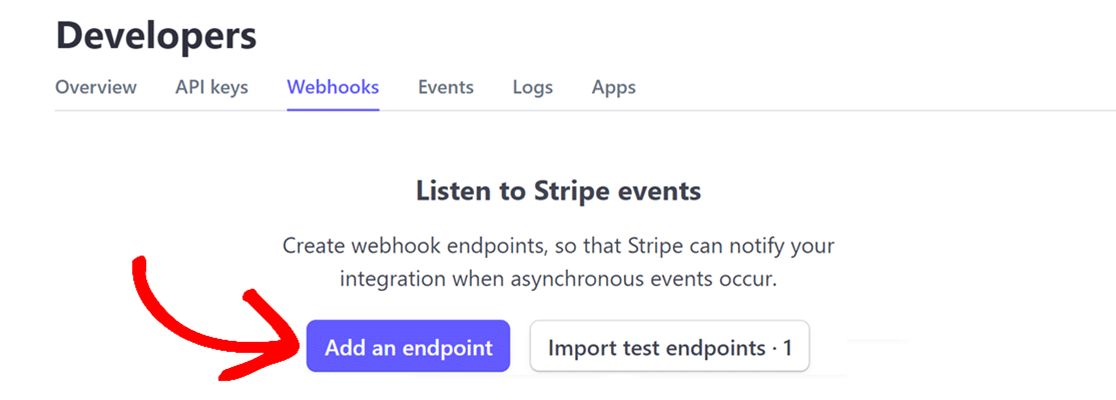
Una vez abierta la página Desarrolladores, basta con navegar hasta la pestaña Webhooks y hacer clic en ella.

A continuación, haga clic en el icono Añadir un punto final en la página Webhooks para crear un nuevo punto final de webhook.

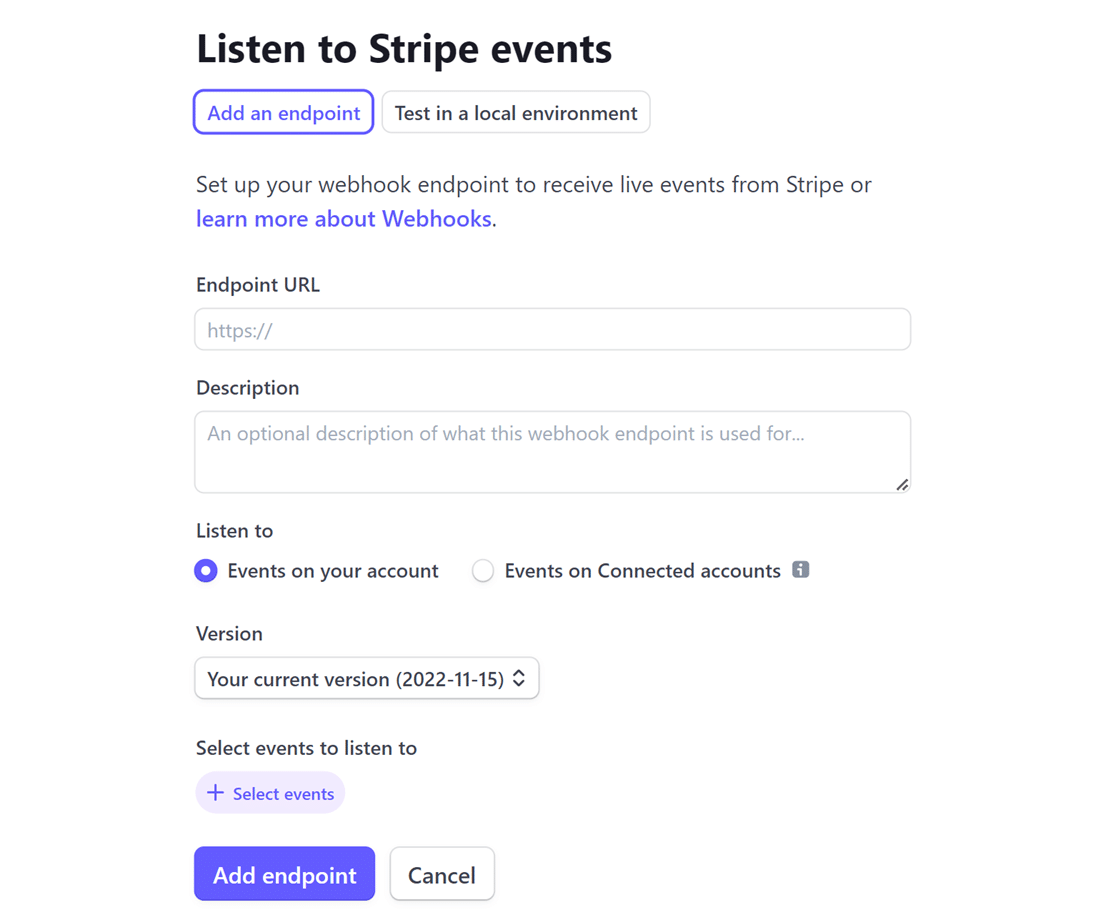
Aparecerá la página Escuchar eventos de webhook de Stripe, donde deberá rellenar la información necesaria para configurar su webhook.

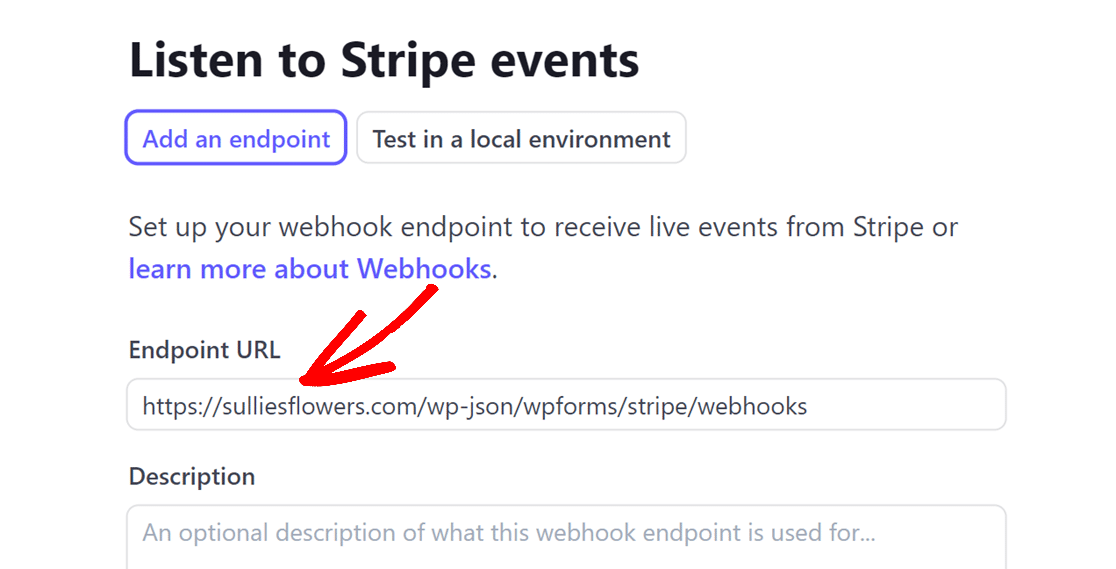
Ahora, regrese a WPForms " Configuración " Pagos. Una vez allí, copie el Webhooks Endpoint haciendo clic en el icono de copia.

Una vez copiado el punto final de Webhooks, vaya a su cuenta de Stripe e introdúzcalo en el campo URL del punto final.

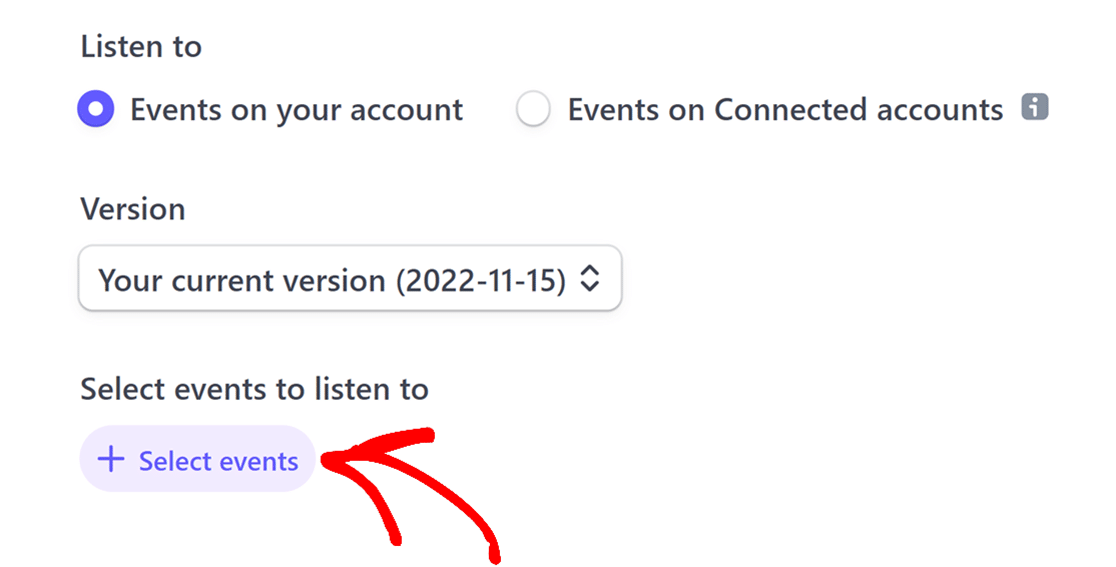
A continuación, aparecerán las opciones Escuchar y Versión. Déjalas como están y haz clic en el botón + Seleccionar eventos.

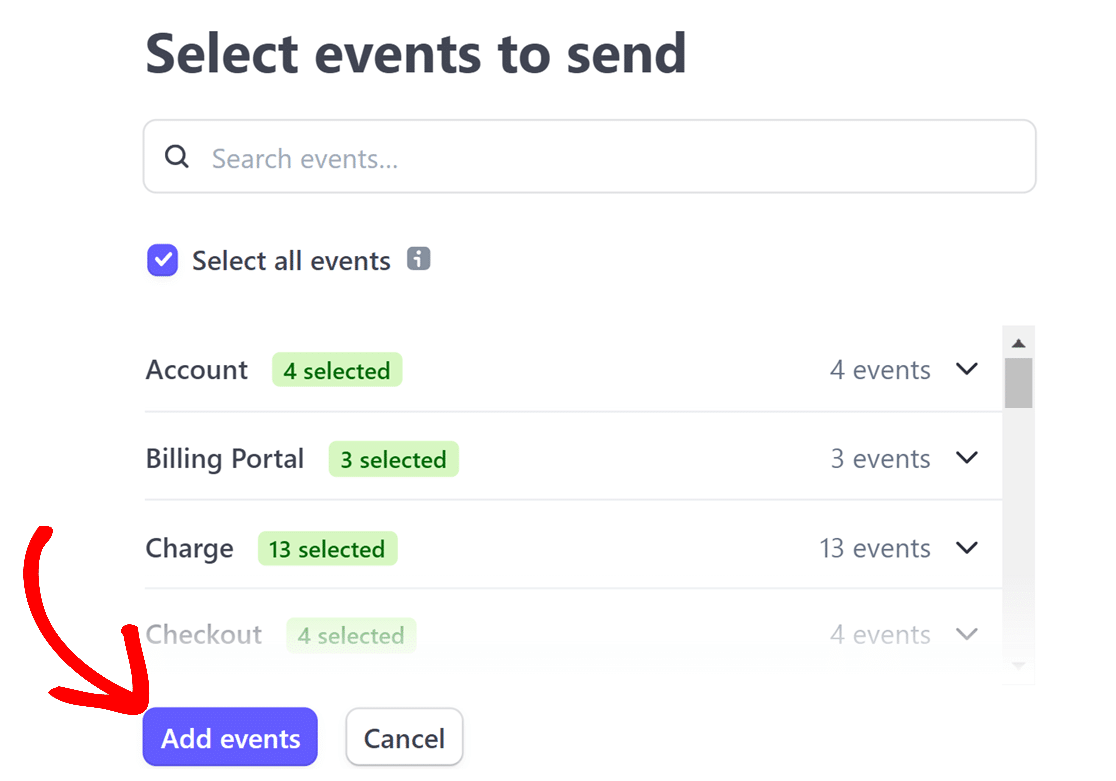
Para completar la selección de eventos, marque la opción Seleccionar todos los eventos y, a continuación, haga clic en el botón Añadir eventos.

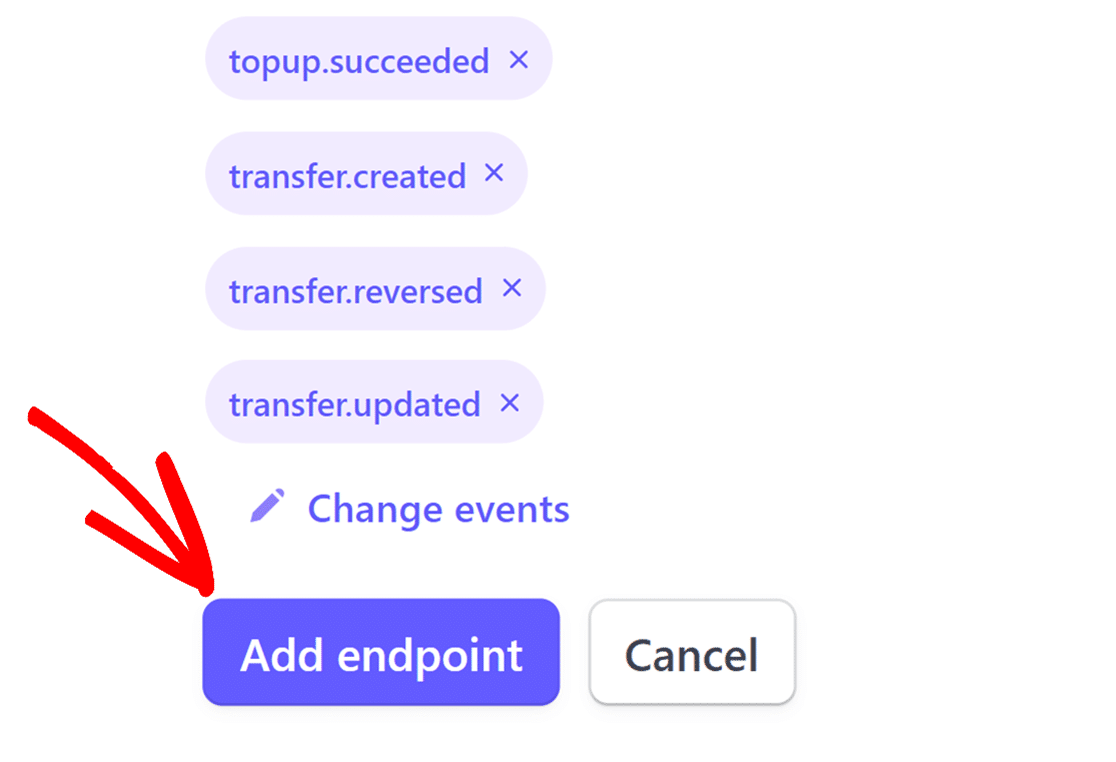
Cuando haya terminado, desplácese hasta la parte inferior de la página y haga clic en el botón Añadir punto final.

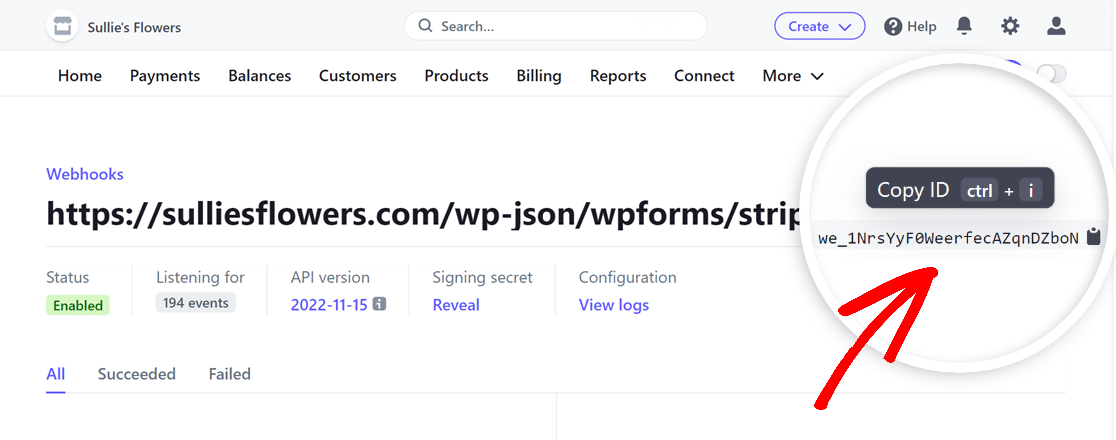
Después de configurar el webhook, encontrarás su ID en la parte superior derecha de la página. Haz clic en él para copiarlo.

Regrese a WPForms " Configuración " Pagos y pegue el ID del webhook en el área de Webhooks Live ID.

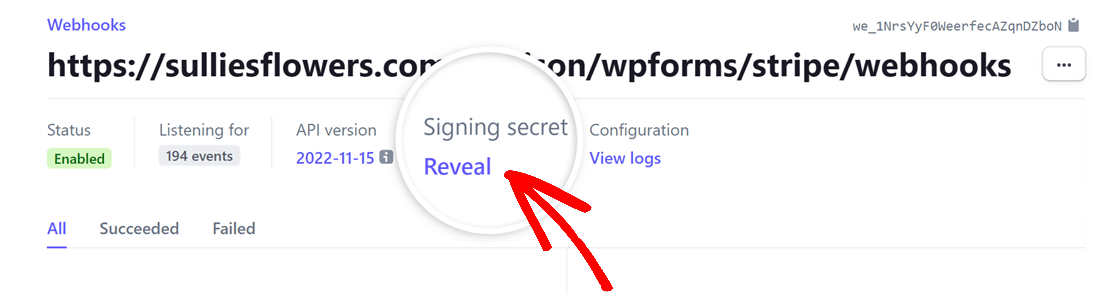
A continuación, vuelva a su cuenta de Stripe, localice la sección Clave secreta de firma y haga clic en la opción Revelar.

Cuando se revele el Signing secret, copie su valor y péguelo en el campo Webhooks Live Secret de la configuración de su WPForms.

Luego, haga click en Guardar Configuración, ¡y habrá terminado con la configuración! Sus estados de pago ahora se sincronizarán en tiempo real entre WPForms y Stripe.
5. Aprovechamiento de las funciones de pago mejoradas
Una vez que esté listo para recibir pagos a través de Stripe y WPForms, puede realizar varias acciones sin tener que acceder frecuentemente al panel de Stripe.
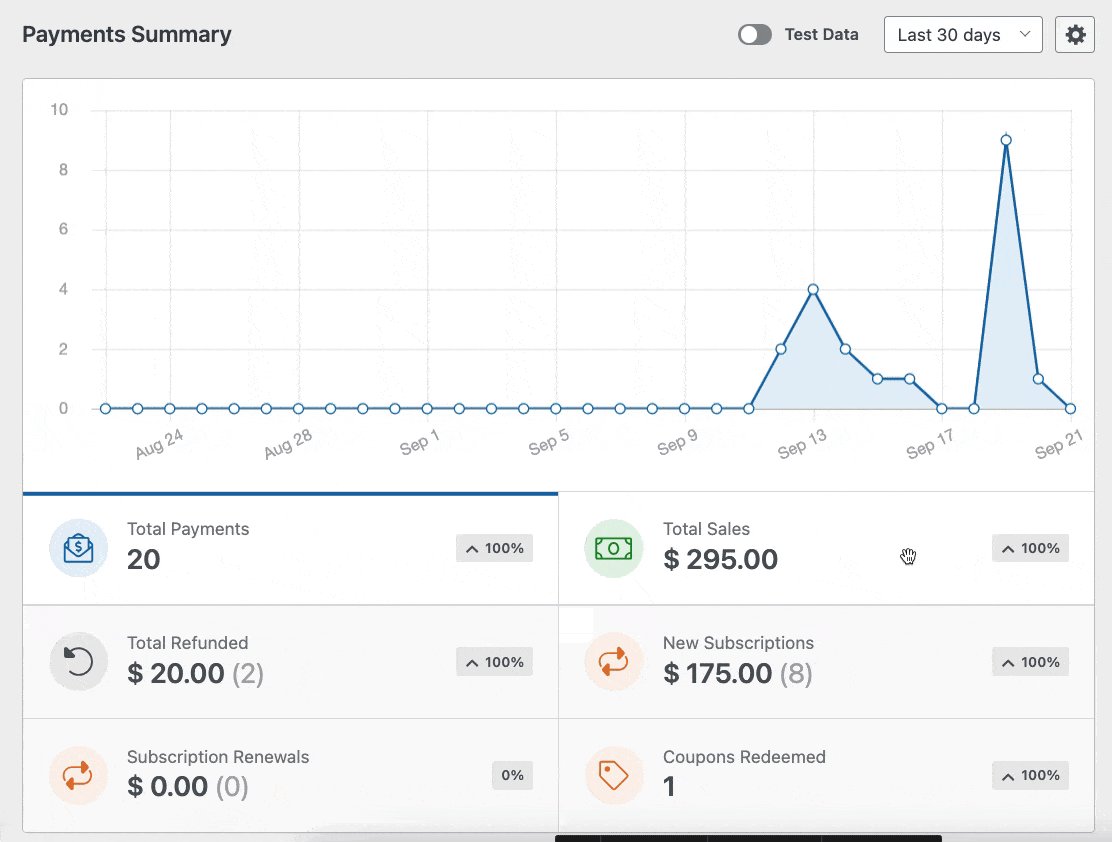
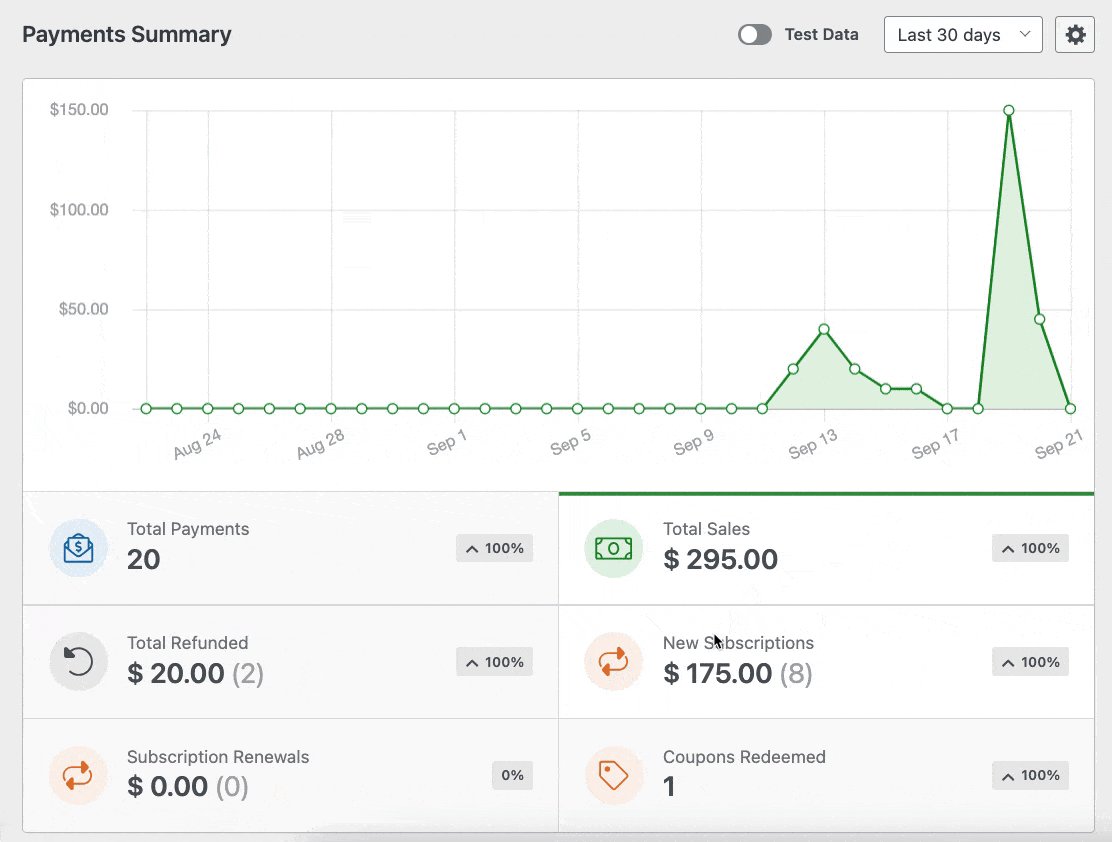
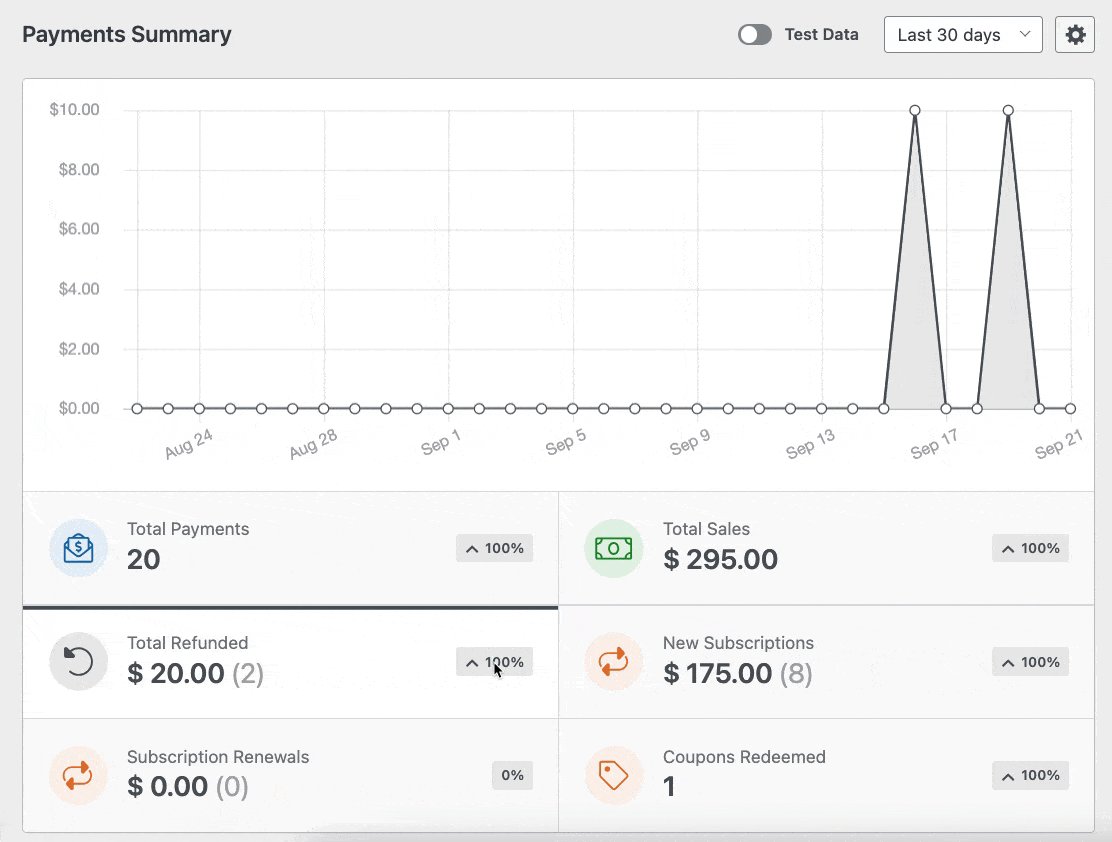
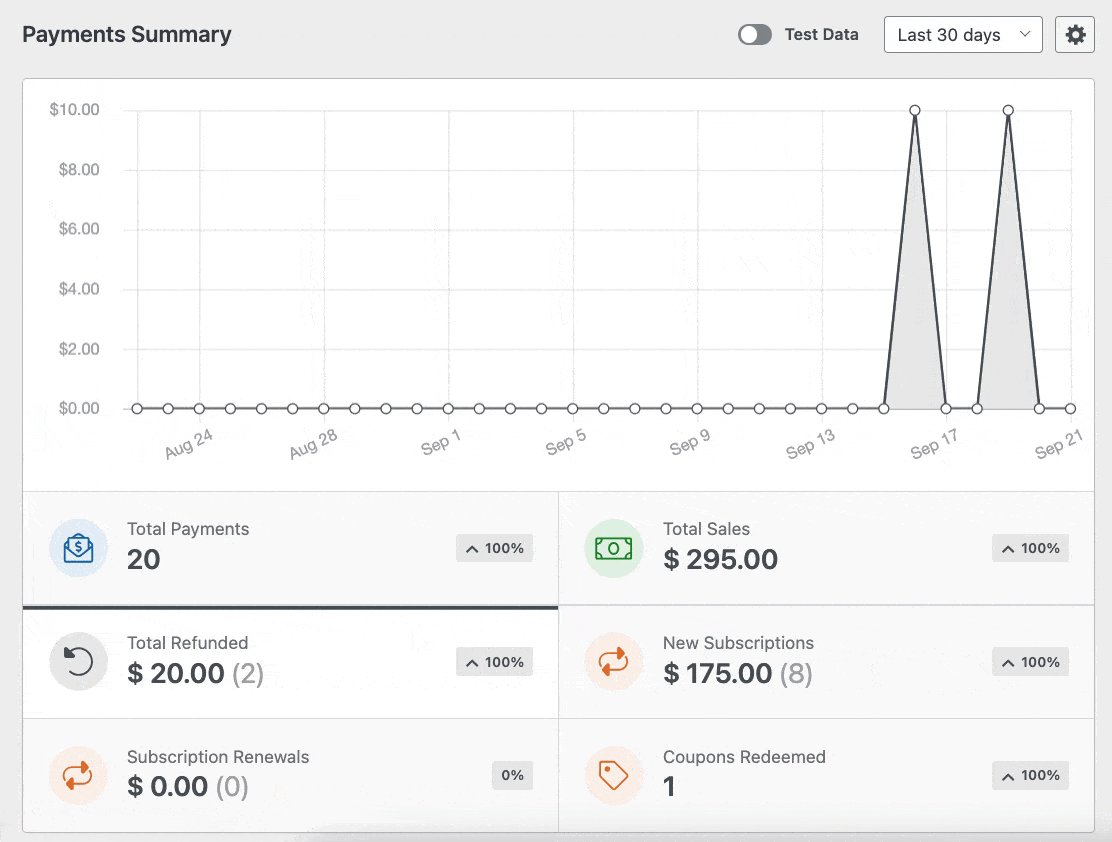
Por ejemplo, puede acceder a todos los pagos de WPForms en su panel de WordPress yendo a WPForms " Pagos y seleccionando la pestaña Resumen.
Puedes cambiar lo que muestra el gráfico y ver rápidamente los datos que más te interesan haciendo clic en las opciones que aparecen debajo del gráfico, como:
- Pagos totales
- Ventas totales
- Total reembolsado
- Nuevas suscripciones
- Renovación de suscripciones
- Cupones canjeados

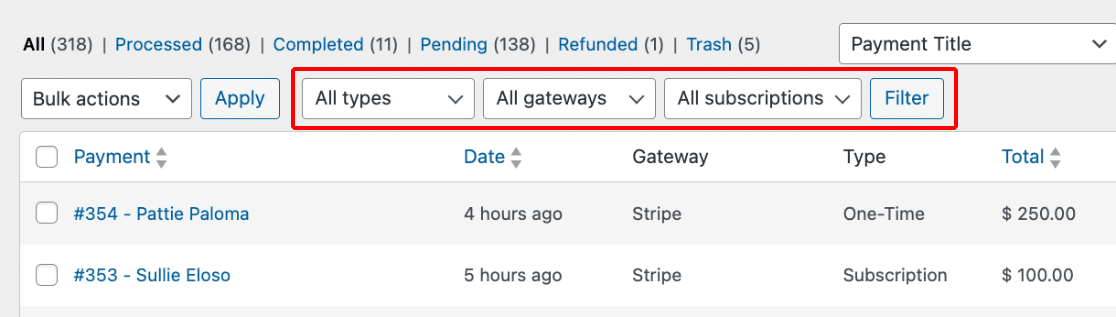
Además, puede filtrar los pagos en función de varios criterios utilizando los desplegables de la parte superior de la tabla de pagos, que incluyen:
- Todos los tipos: El tipo de pago, que incluye pagos únicos y de suscripción.
- Todas las pasarelas: La forma de pago utilizada para gestionar y aprobar la transacción de pago, incluidas PayPal Standard, PayPal Commerce, Stripe, Square y Authorize.net.
- Todas las suscripciones: El estado actual del pago basado en suscripción, que puede ser uno de los siguientes: Activo, Cancelado o No sincronizado.

Nota: La opción de filtro Todas las pasarelas sólo está disponible si ha habilitado varias pasarelas de pago en WPForms.
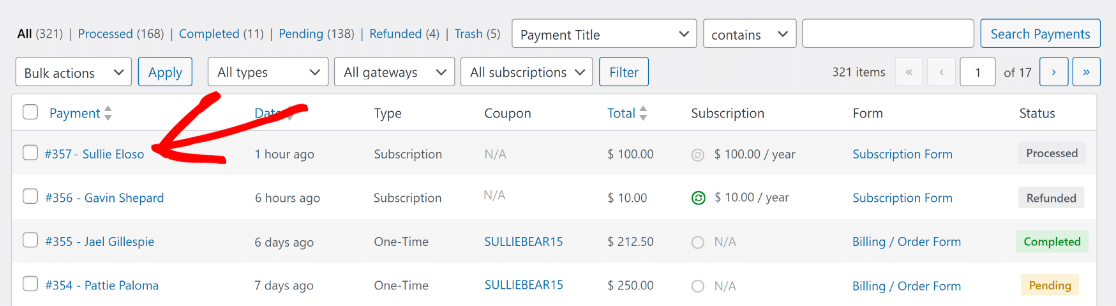
Si necesita más información sobre un pago concreto, simplemente haga clic en el correo electrónico del pagador situado bajo la columna Pago.

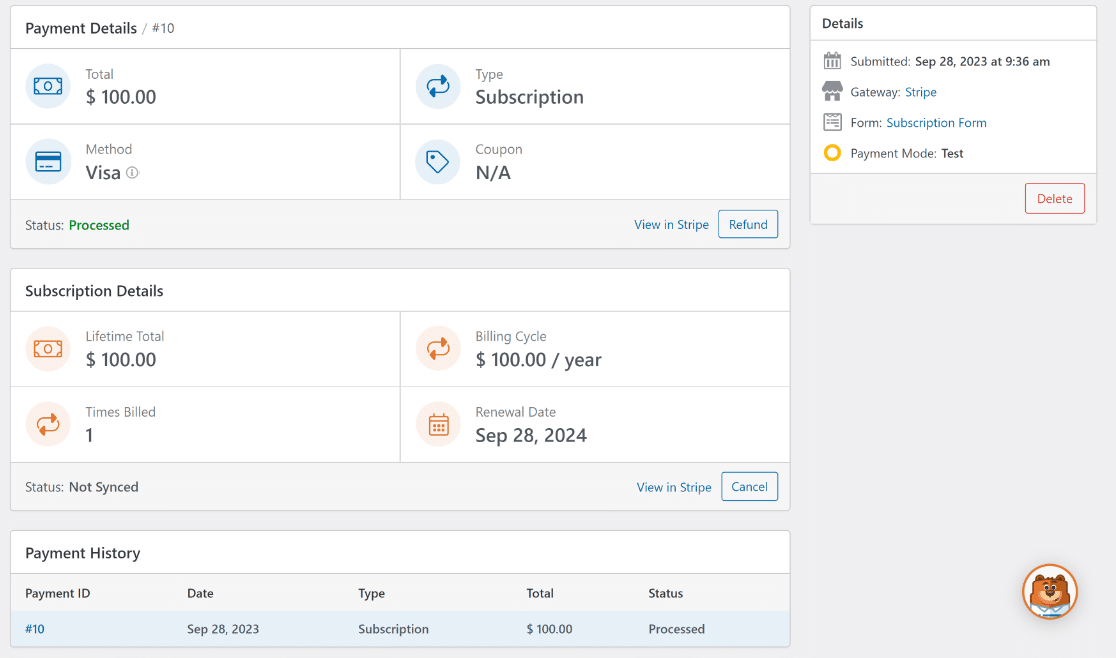
Ahora podrá ver toda la información necesaria relativa a ese pago en su página de pago específica.

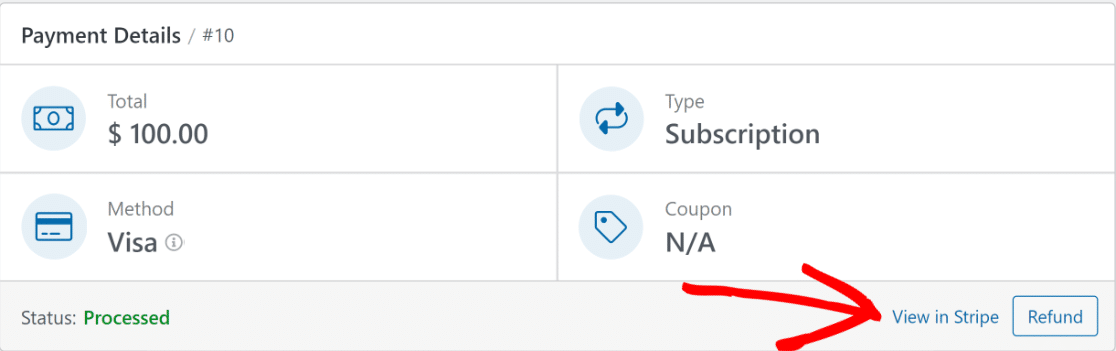
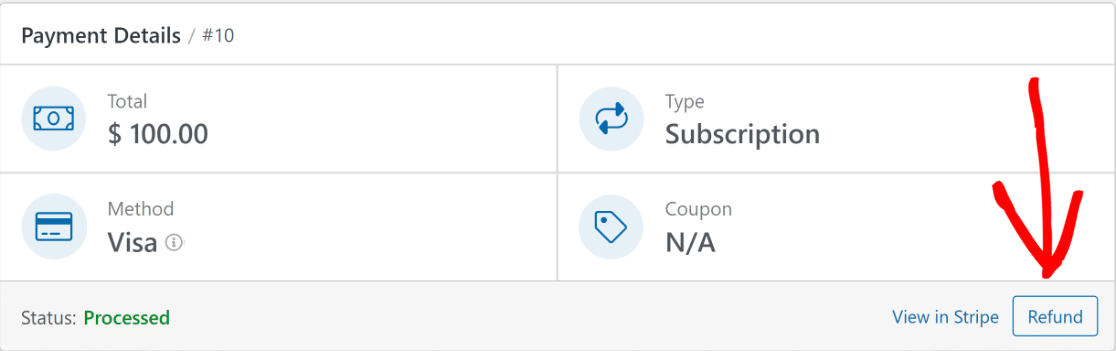
Si es necesario, puede hacer clic en Ver en Stripe para acceder a los detalles del pago directamente dentro de la plataforma de la pasarela de pago.

O bien, si desea iniciar un reembolso a través de Stripe o de la pasarela de pago correspondiente, haga clic en el botón Reembolso.

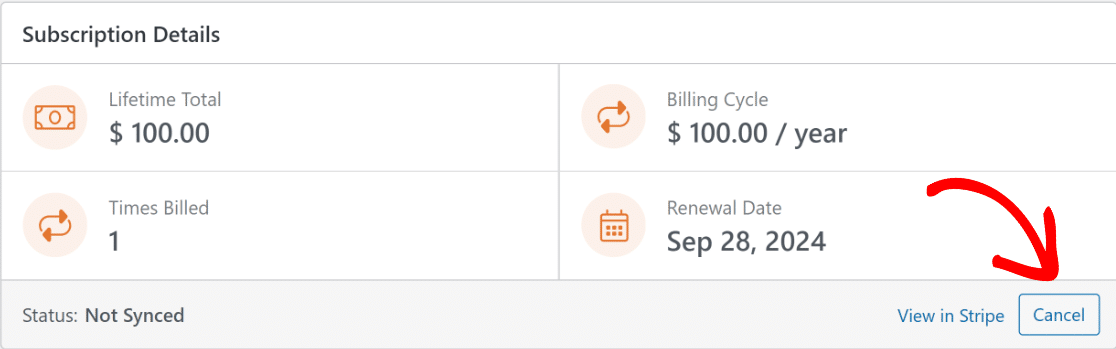
También puede cancelar una suscripción directamente desde el panel de control de WordPress haciendo clic en el botón Cancelar del pago correspondiente.

Para más información sobre la navegación y la visualización de los detalles de la página de entrada individual, consulte nuestra guía sobre las entradas de formularios.
Más preguntas sobre WordPress Stripe Webhook
La integración de Stripe Webhook en WordPress es un tema popular entre nuestros lectores. Aquí están las respuestas a algunas preguntas comunes al respecto.
¿Cómo cambiar entre el modo en directo y el modo de prueba para el webhook de Stripe?
Puede cambiar entre los modos de sincronización en directo y de prueba visitando*domain*/wp-admin/admin.php?page=wpforms-settings&view=payments&webhooks_settings
¿Cómo añado Webhooks de Stripe a WordPress?
Puede utilizar la integración nativa de Stripe de WPForms para una configuración webhook perfecta en su sitio WordPress, sin ningún conocimiento de codificación.
¿Es WordPress compatible con Webhooks?
Sí, WordPress admite webhooks y herramientas como WPForms facilitan aún más la integración con Stripe.
¿Es Stripe gratuito en WordPress?
Aunque Stripe tiene tarifas de procesamiento, integrarlo con WordPress utilizando la función nativa de Stripe de WPForms no impone costes adicionales por parte del plugin.
A continuación, aprenda a crear un cupón de un solo uso en WordPress
¿Quieres aprender a crear cupones de un solo uso sin WooCommerce? Echa un vistazo a la forma más fácil de hacer un formulario para gestionar y distribuir cupones de un solo uso con WPForms.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.