Resumen de la IA
¿Quiere probar sus pagos con Stripe en WordPress antes de realizar transacciones reales?
Es fundamental contar con un proceso de pago fluido que permita a los clientes realizar transacciones en su sitio sin problemas.
Al probar su integración de pagos, puede verificar su proceso de pago y solucionar cualquier problema antes de lanzar su formulario para cobrar pagos reales de los clientes.
En este post, le mostraremos cómo habilitar el modo de prueba de Stripe en WordPress para que pueda simular el procesamiento de tarjetas de crédito en un entorno seguro,
Pruebe Stripe Payments en WordPress ahora
¿Para qué sirve el modo de prueba de rayas?
El modo de prueba de Stripe le ofrece un entorno de prueba en el que puede simular transacciones sin incurrir en cargos reales. Puede utilizar tarjetas de crédito de prueba para realizar estas transacciones simuladas con Stripe, lo que le permite probar de forma segura su proceso de pago y ajustarlo para garantizar la mejor experiencia del cliente.
Cómo activar el modo de prueba de Stripe en WordPress
Cuando esté listo para probar su integración de pago Stripe en WordPress, sólo tiene que seguir los pasos que se indican a continuación:
En este artículo
- ¿Para qué sirve el modo de prueba de rayas?
- 1. Instalar WPForms
- 2. Activar el modo de prueba de banda
- 3. Crear un formulario para probar los pagos de Stripe
- 4. Configurar pagos de Stripe
- 5. Previsualizar el formulario y realizar pruebas
- 6. Ver sus datos de pago de la prueba
- 7. Publique su formulario y cobre pagos reales
1. Instalar WPForms
WPForms es el creador de formularios mejor valorado para WordPress que le permite crear todo tipo de formularios de pago y pedidos.
Incluye una integración nativa con Stripe que le permite realizar transacciones de prueba. Y cuando esté listo para aceptar pagos en vivo, puede hacerlo con un clic de un botón.
Los pagos con Stripe están disponibles en todos los niveles de licencia de WPForms (incluyendo WPForms Lite).
Si bien puede probar sus pagos de Stripe y aceptar transacciones reales en la versión gratuita de WPForms, le recomendamos WPForms Pro para desbloquear toneladas de funciones avanzadas y eliminar las tarifas de transacción adicionales del 3%.

Después de elegir un plan que funcione para usted, siga adelante e instale WPForms en su sitio de WordPress.
¡Genial! Es hora de configurar la conexión de Stripe con WPForms y habilitar el modo de pago de prueba.
2. Activar el modo de prueba de banda
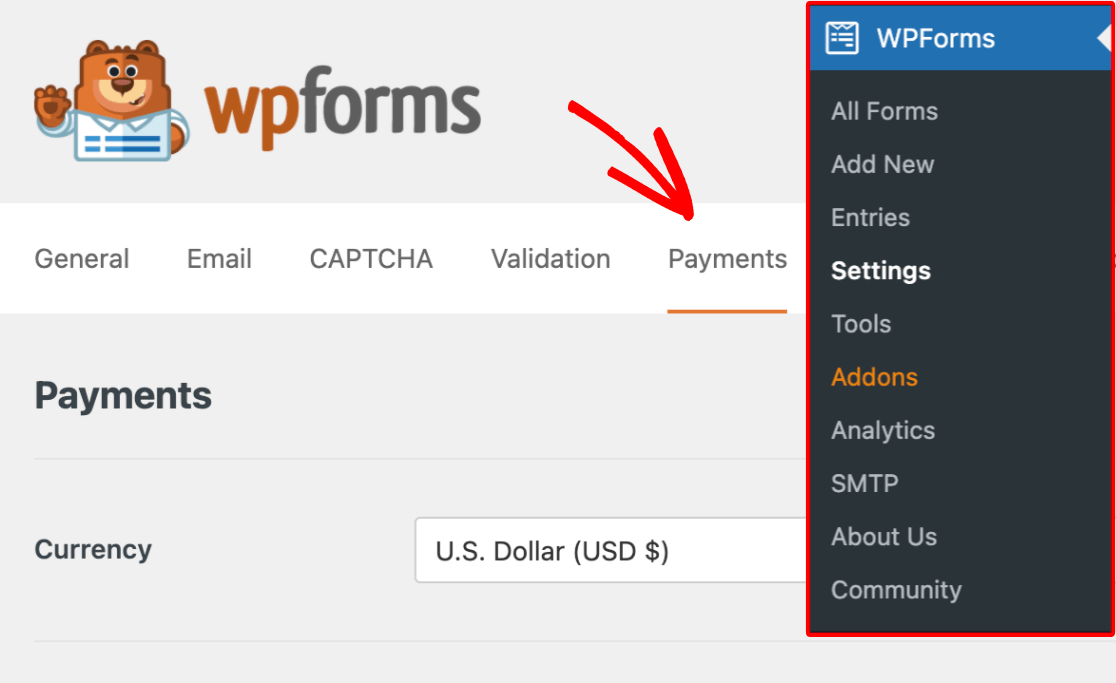
Abra el menú de administración de WordPress y haga clic en WPForms " Configuración. A continuación, vaya a la pestaña Pagos .

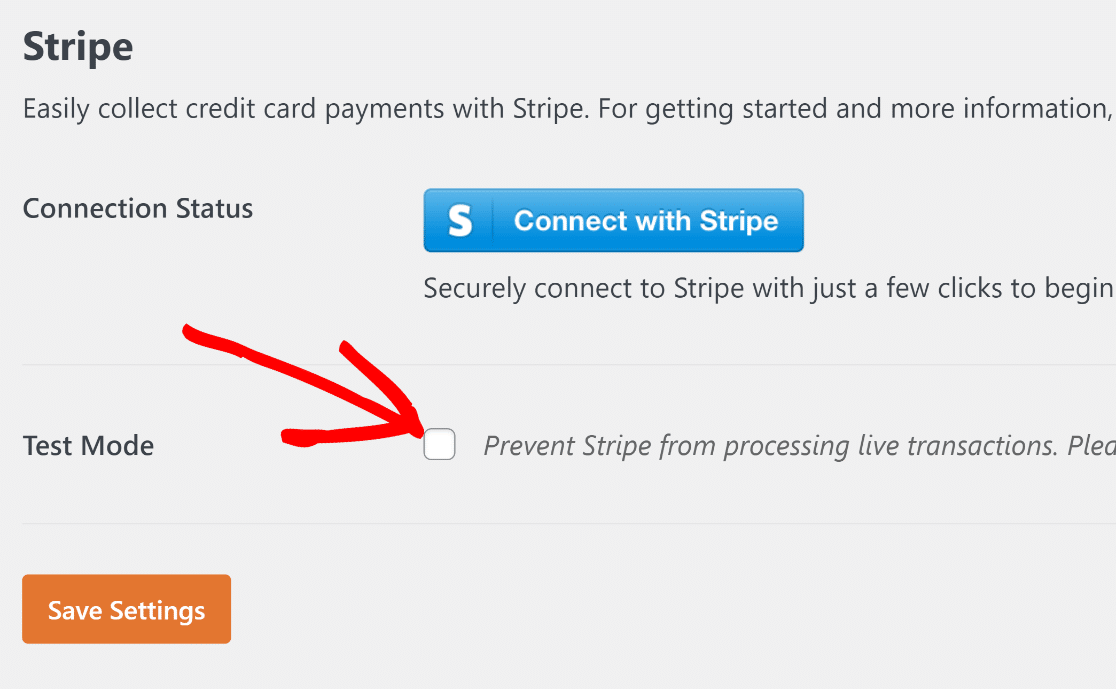
En esta pantalla, puede conectarse a Stripe y activar el modo de prueba para evitar que Stripe procese pagos reales.
Desplácese hacia abajo y seleccione la casilla situada junto a Modo de prueba.

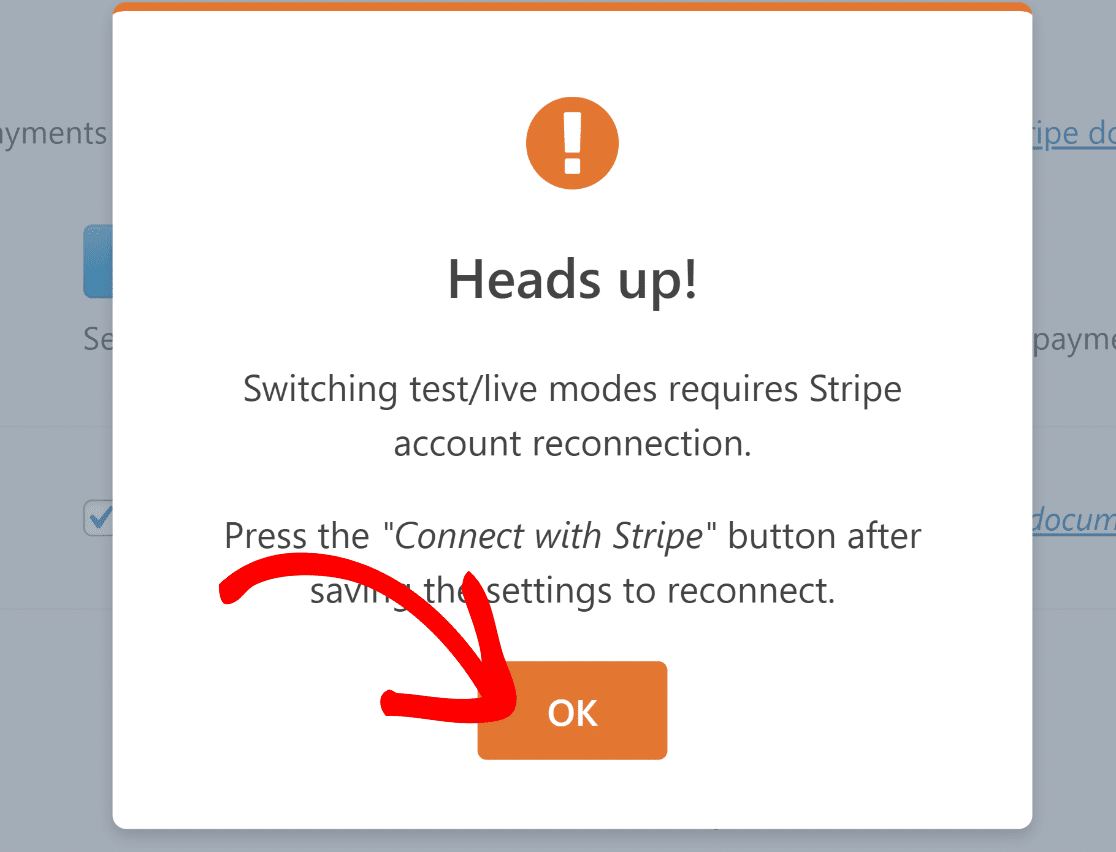
Después de seleccionar la casilla de verificación Modo de prueba, verá una ventana emergente modal para avisarle de que tendrá que volver a conectarse a Stripe cuando decida cambiar al procesamiento de pagos en vivo. Haga clic en Aceptar para continuar.

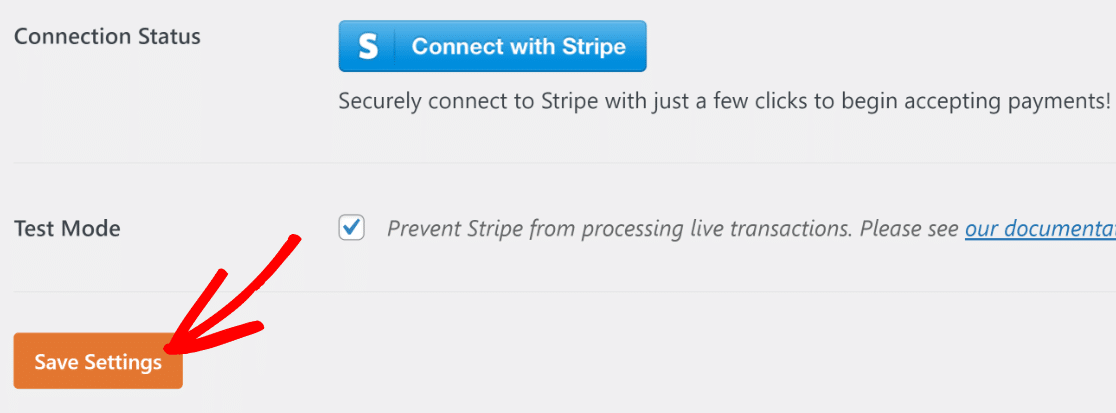
Ahora, pulse el botón Guardar configuración para permanecer en el Modo de prueba.

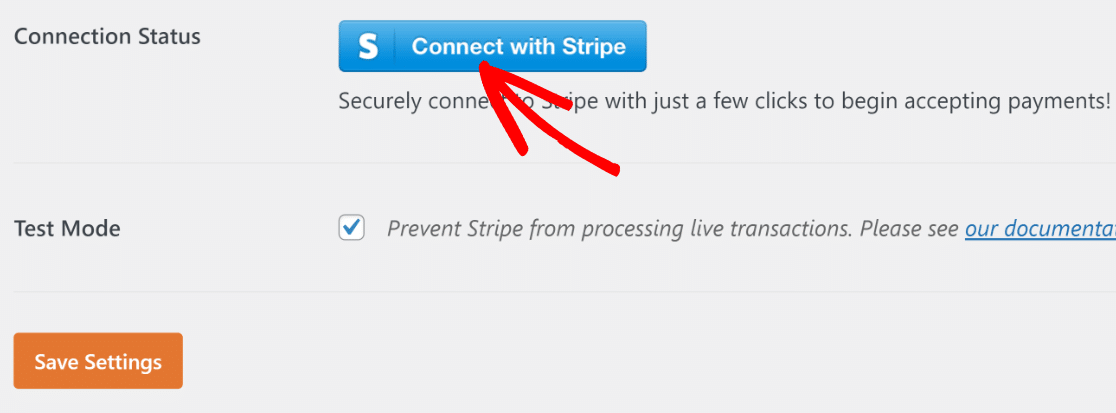
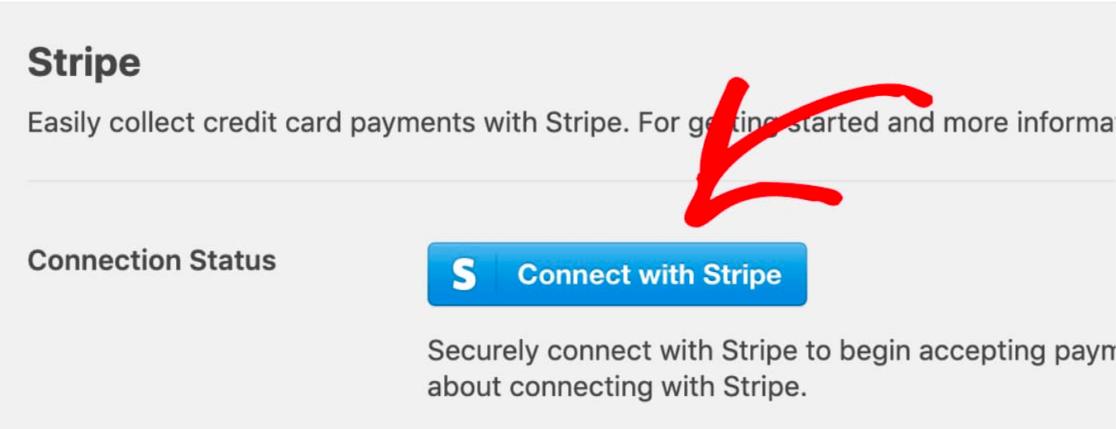
Todo lo que queda ahora es conectar su cuenta de Stripe con WPForms. Para ello, pulse el botón azul Conectar con Stripe.

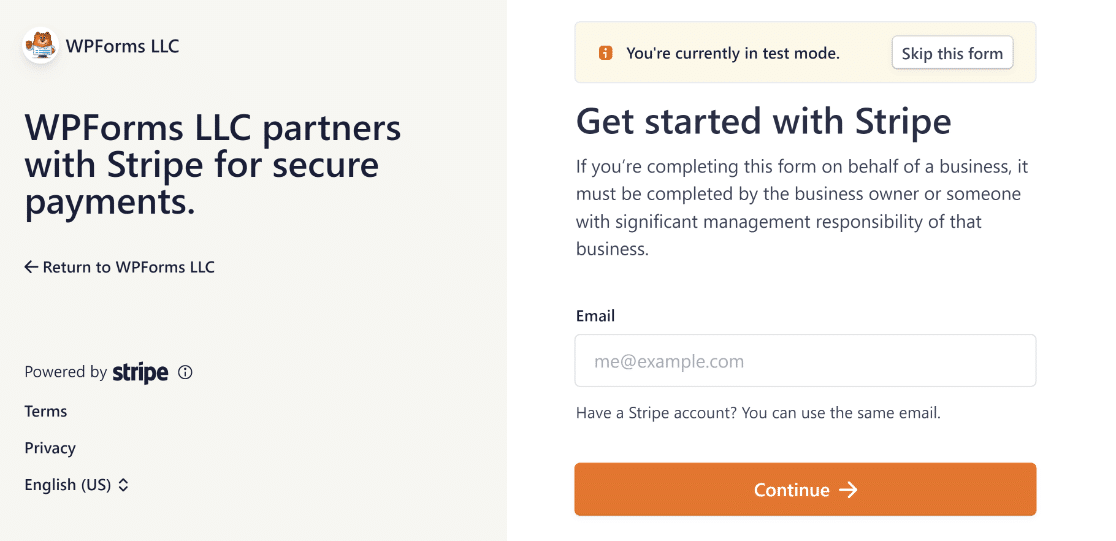
Ahora accederá al formulario de inicio de sesión de Stripe. Solo tienes que introducir tu correo electrónico y contraseña de Stripe y seguir las instrucciones en pantalla para establecer la conexión.

Nota: Puede omitir por completo el formulario de inicio de sesión de Stripe para realizar pagos de prueba haciendo clic en el botón Omitir este formulario de la parte superior. Pero es necesario rellenar este formulario y establecer la conexión con Stripe para los pagos en vivo.
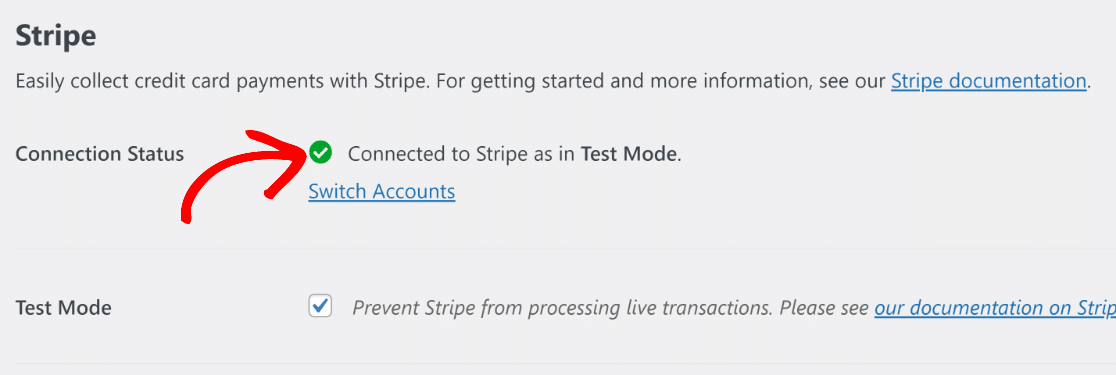
Cuando termine, regrese a la pantalla de Pagos de WPForms. Notará que el Estado de la Conexión ahora confirma que está conectado en Modo de Prueba.

El webhook de Stripe ahora se configurará automáticamente cuando conectes tu sitio a Stripe. Intentará la autoconfiguración varias veces en segundo plano.
¡Excelente! En el siguiente paso, crearemos un formulario de pago para realizar pruebas con Stripe.
3. Crear un formulario para probar los pagos de Stripe
WPForms hace que sea increíblemente fácil crear formularios de pago. Para ahorrar tiempo, te ofrece más de 2.000 plantillas de formularios ya preparadas.
Puede crear un nuevo formulario y utilizar una plantilla accediendo a WPForms " Añadir nuevo desde el panel de control de WordPress.

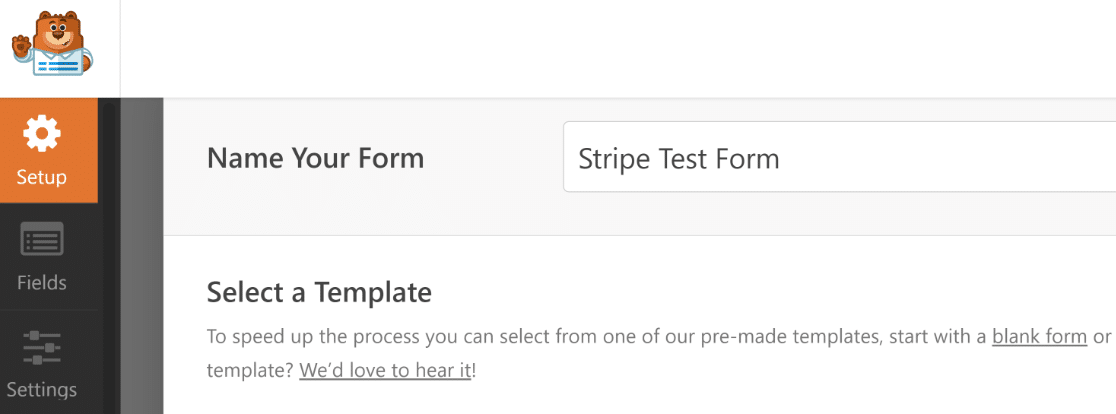
Ahora accederá a la pantalla de configuración del formulario. Introduzca un nombre para su formulario. Esto puede ser cualquier cosa y sólo se utiliza para su referencia interna.

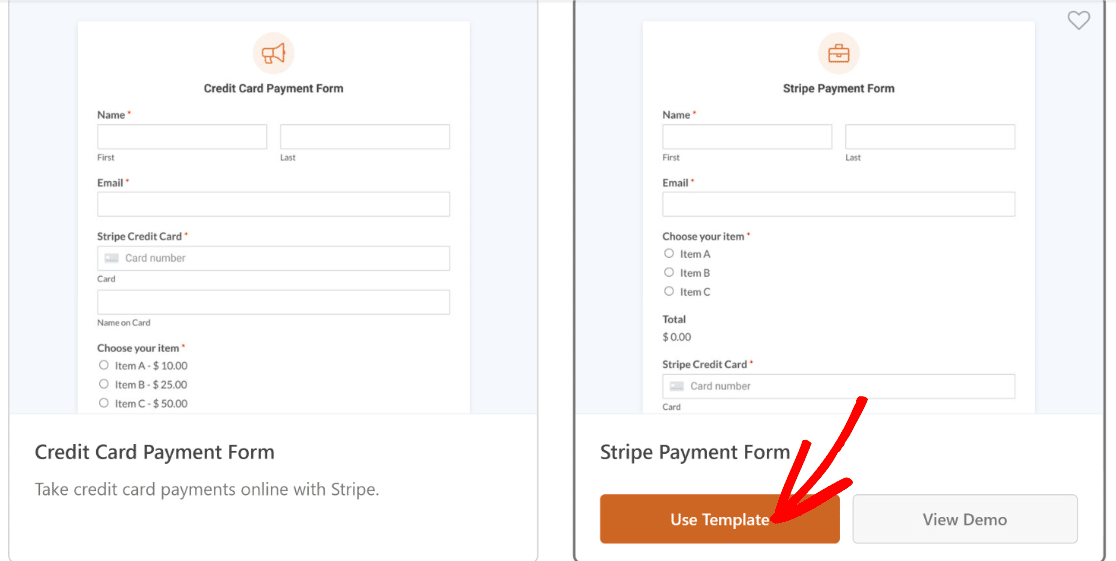
Después de nombrar su nombre, desplácese hacia abajo y seleccione una plantilla adecuada. Utilizaremos la plantilla de formulario de pago de Stripe para este ejemplo.

Después de seleccionar la plantilla, WPForms tardará sólo unos segundos en cargarla.
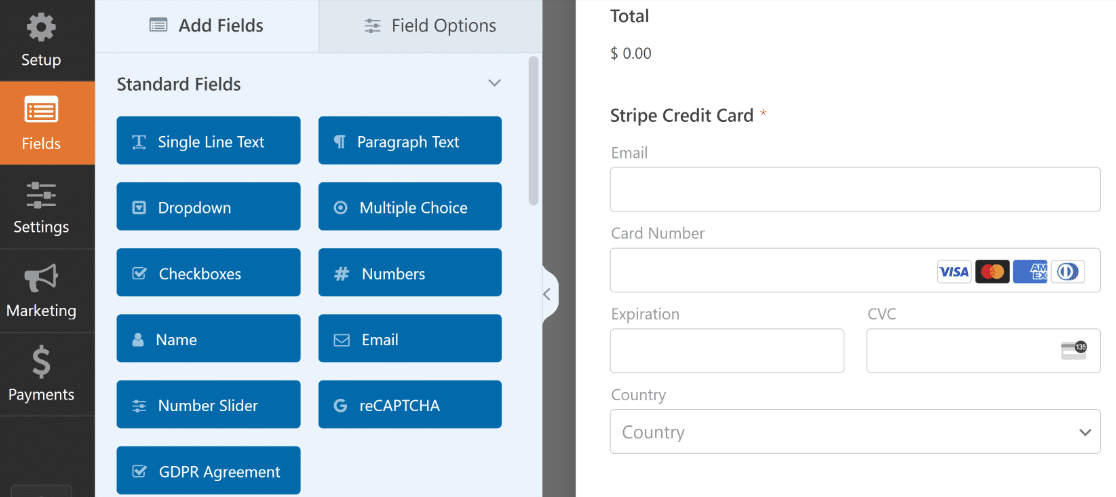
Una vez cargada la plantilla, puede personalizarla para adaptarla a sus necesidades específicas.

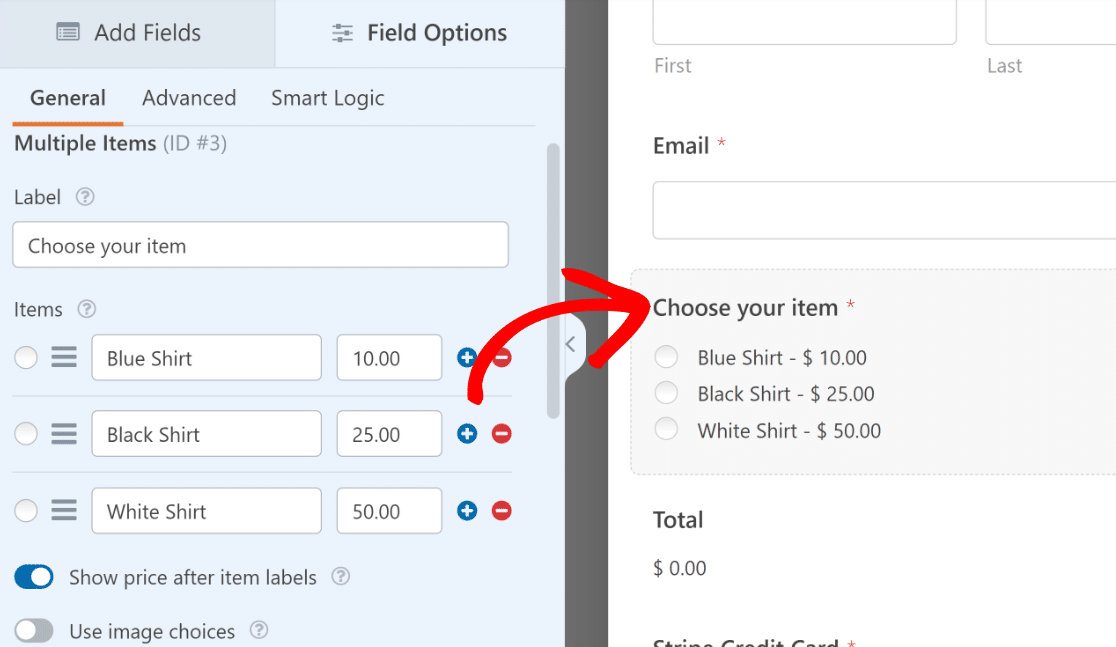
Por ejemplo, puede incluir los artículos reales que desea vender cambiando las opciones del campo Varios artículos de esta plantilla.

Recuerde que pondrá el mismo formulario delante de sus clientes cuando esté listo para publicarlo después de probarlo. Así que no utilices un formulario incompleto solo porque en esta fase te centres en probarlo.
Después de personalizar su formulario, pulse el botón Guardar en la parte superior.
4. Configurar pagos de Stripe
El campo Tarjeta de crédito Stripe de su formulario sólo procesará pagos (reales o de prueba) después de que haya habilitado los pagos desde la configuración del creador de formularios.
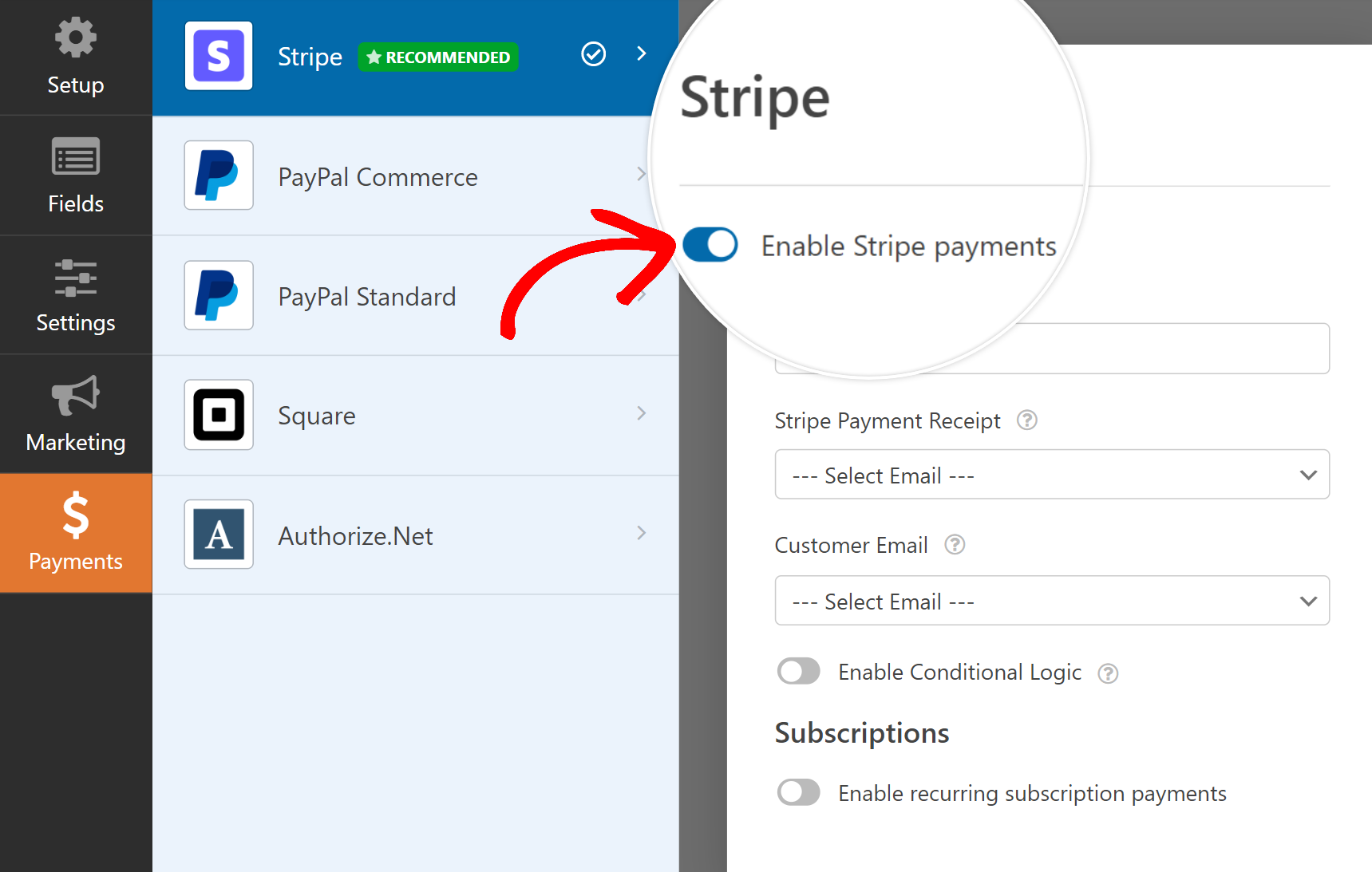
Haga clic en Pagos " Stripe a la izquierda de su creador de formularios. A continuación, haga clic en el botón Activar pagos de Stripe .

Cuando lo hayas hecho, verás que aparecen opciones adicionales para el procesamiento de pagos con Stripe. Estos ajustes son opcionales, pero es una buena idea configurarlos.
También puede probar pagos de suscripción recurrentes si ese es el método de pago que desea probar. Por defecto, Stripe solo cobrará pagos únicos.
Perfecto. El formulario ya está listo para ser probado. Asegúrese de pulsar Guardar antes de continuar.
5. Previsualizar el formulario y realizar pruebas
No tiene que publicar su formulario durante la fase de prueba, por lo que puede probarlo sin preocuparse de que sus clientes lo descubran.
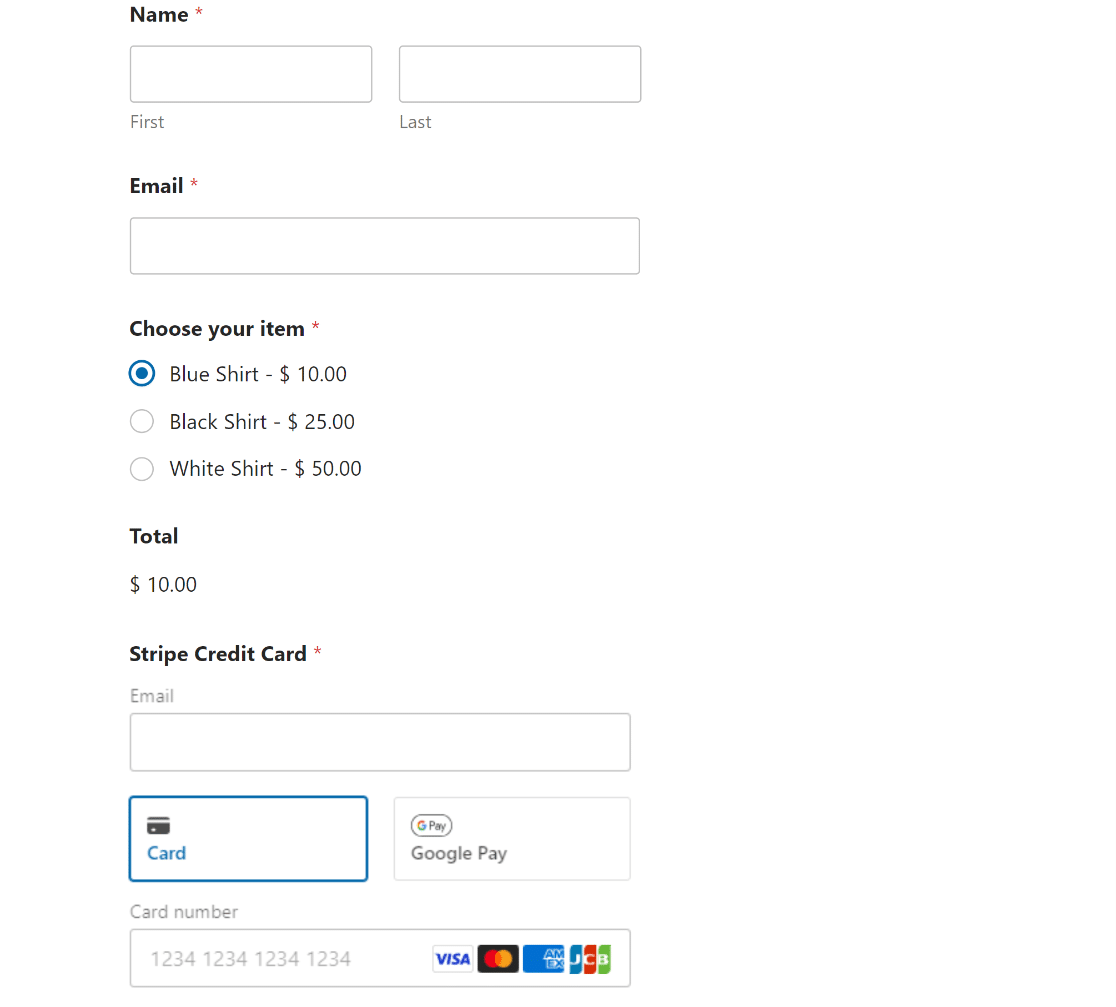
Simplemente pulse el botón Vista previa en la parte superior junto a Guardar para entrar en el modo de vista previa de su formulario.

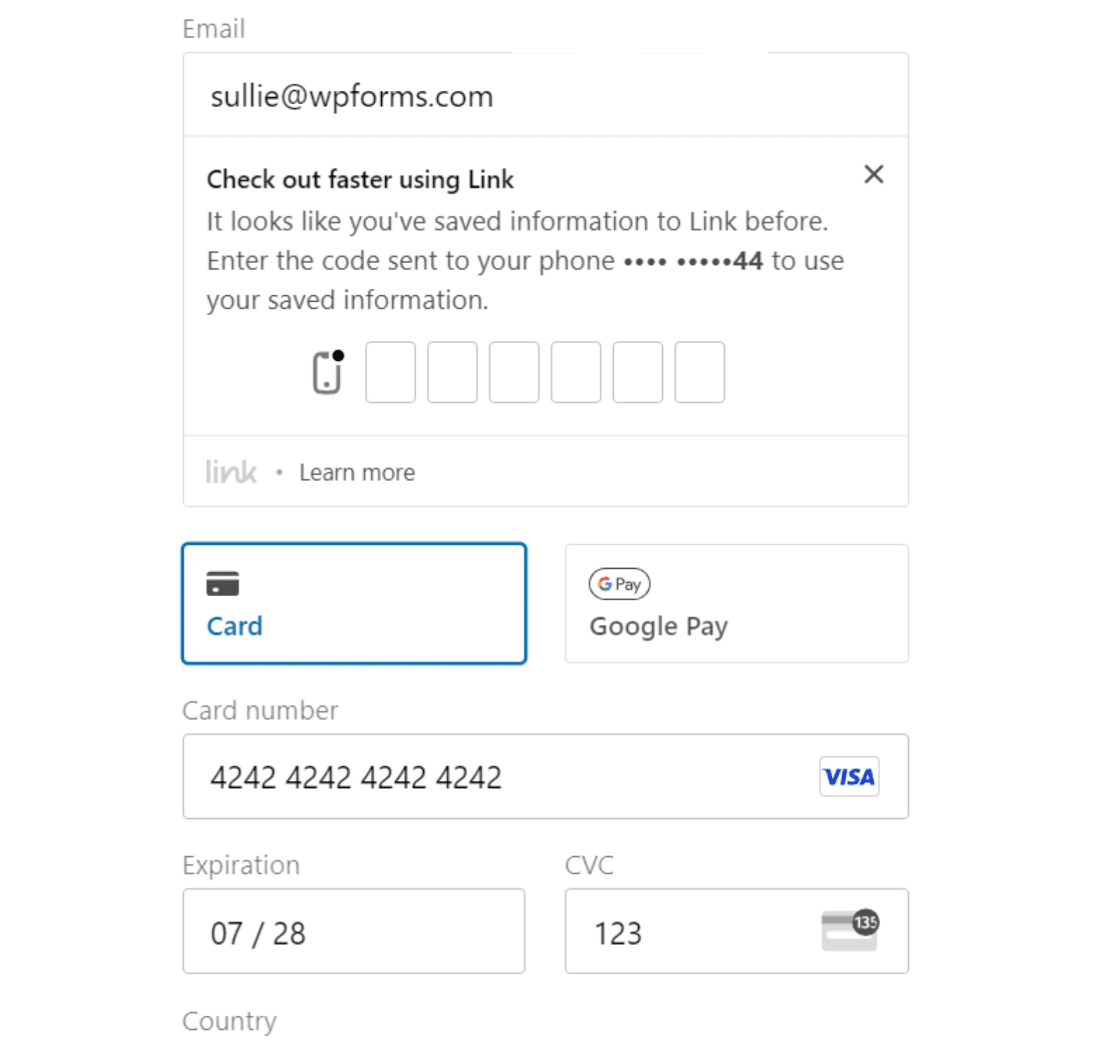
Puede simular pagos utilizando valores de tarjeta de prueba especiales proporcionados por Stripe.
Lista de números de tarjetas de crédito de prueba de Stripe
Estas tarjetas pueden utilizarse con cualquier CVV y cualquier fecha futura como fecha de caducidad. Tenga en cuenta que las tarjetas American Express requieren un CVV de 4 dígitos, mientras que todas las demás requieren un CVV de 3 dígitos.
| Tipo de tarjeta | Número |
|---|---|
| Crédito Visa | 4242424242424242 |
| Visa Débito | 4000056655665556 |
| Crédito Mastercard | 5555555555554444 |
| Mastercard Serie 2 | 2223003122003222 |
| Mastercard Débito | 5200828282828210 |
| Mastercard Prepago | 5105105105105100 |
| American Express | 378282246310005 |
| Visa Credit (Canadá) | 4000001240000000 |
| Visa Credit (Alemania) | 4000002760000016 |
| Visa Credit (Reino Unido) | 4000008260000000 |
| Visa Débito (Reino Unido) | 4000058260000005 |
Después de rellenar el formulario completo e introducir los valores de la tarjeta de prueba, pulse el botón Enviar.
¡Enhorabuena! Acaba de crear su primera entrada de pago de prueba.
Pero, ¿cómo puede ver los datos de sus pagos de prueba? En el siguiente paso veremos cómo hacerlo fácilmente.
6. Ver sus datos de pago de la prueba
WPForms le da una pantalla de pagos dedicada que mantiene un registro de todos sus pagos de prueba y en vivo para su referencia.
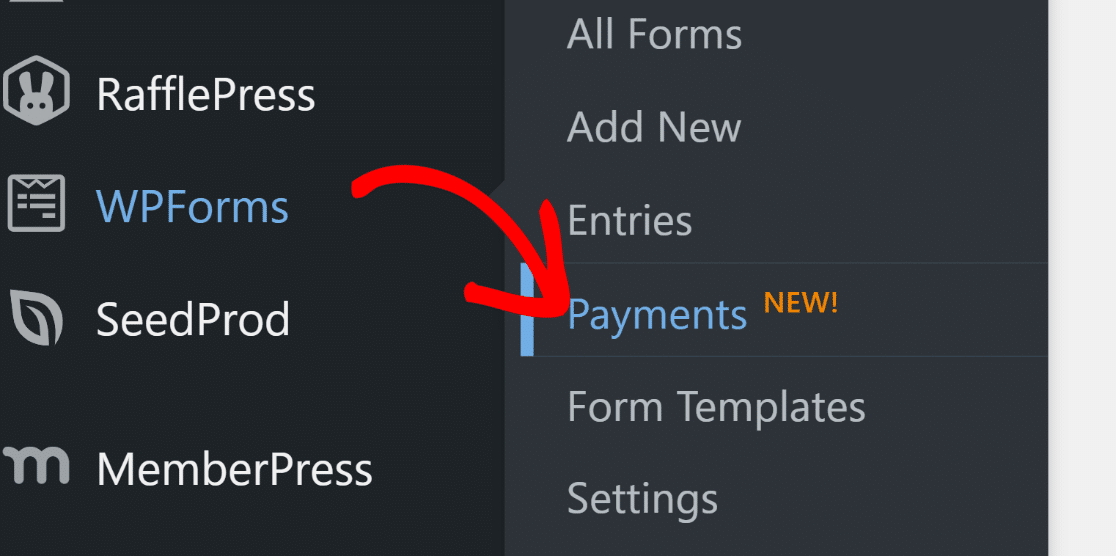
Para acceder a la pantalla de pagos, haga clic en WPForms " Pagos.

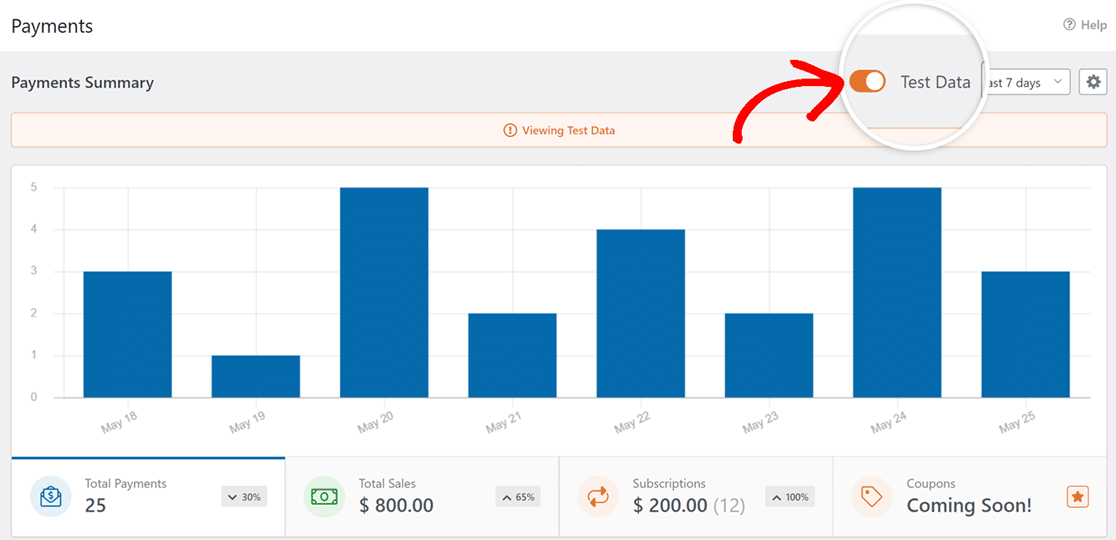
En la pantalla Resumen de pagos, puede alternar entre datos de pago reales y de prueba. Haga clic en Datos de prueba junto al selector de fecha y WPForms sólo mostrará los pagos de prueba que haya realizado.

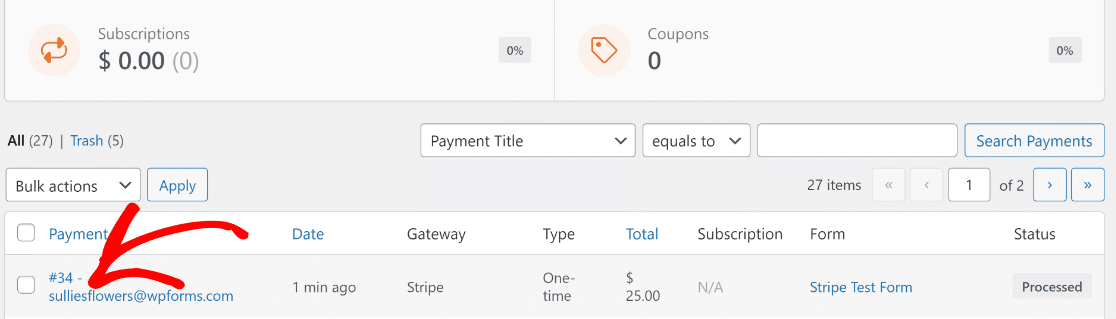
Si desea obtener más información sobre una prueba concreta, desplácese hasta la tabla de pagos y haga clic en la entrada que le interese.

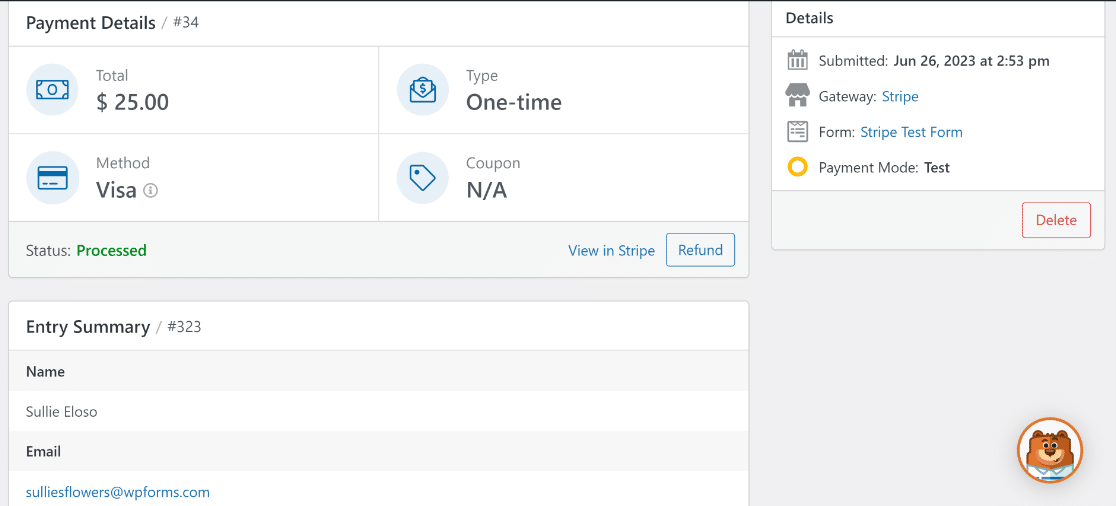
Ahora puede ver los detalles completos del pago y el resumen de la entrada para esa presentación específica.

No dude en probar repetidamente su formulario probando diferentes métodos de pago con tarjeta y simulando distintas situaciones.
Cuando esté satisfecho y listo para publicar su formulario para empezar a aceptar transacciones en vivo de los clientes, sólo tiene que seguir el siguiente paso.
7. Publique su formulario y cobre pagos reales
Para permitir que Stripe procese transacciones reales, primero debemos cambiarlo al modo de pago en vivo.
Esto se puede hacer volviendo a WPForms " Configuración desde su menú de administración de WordPress y luego seleccionando la pestaña Pagos.
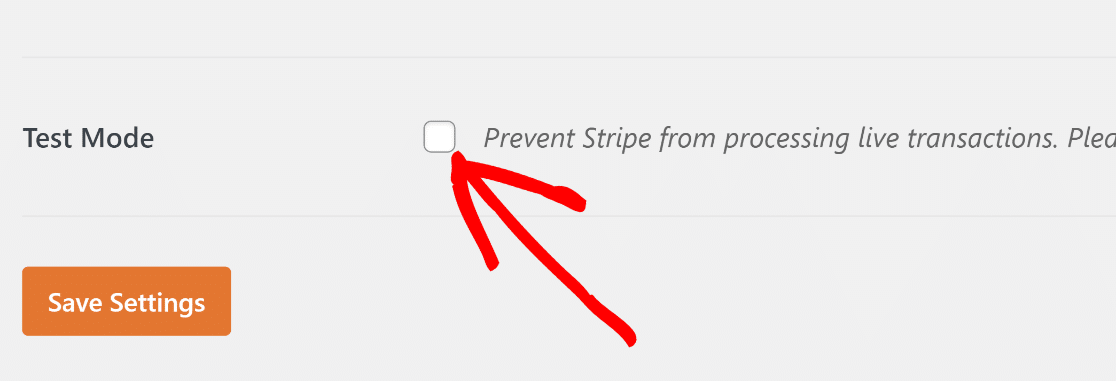
Ahora, anule la selección de la casilla Modo de prueba.

Para cambiar del modo de prueba a Transacciones reales es necesario volver a conectarse con Stripe.
Como antes, haga clic en el botón azul Conectar con Stripe y envíe el formulario de inicio de sesión de Stripe para restablecer la conexión en modo activo esta vez.

Haga clic en Guardar configuración.
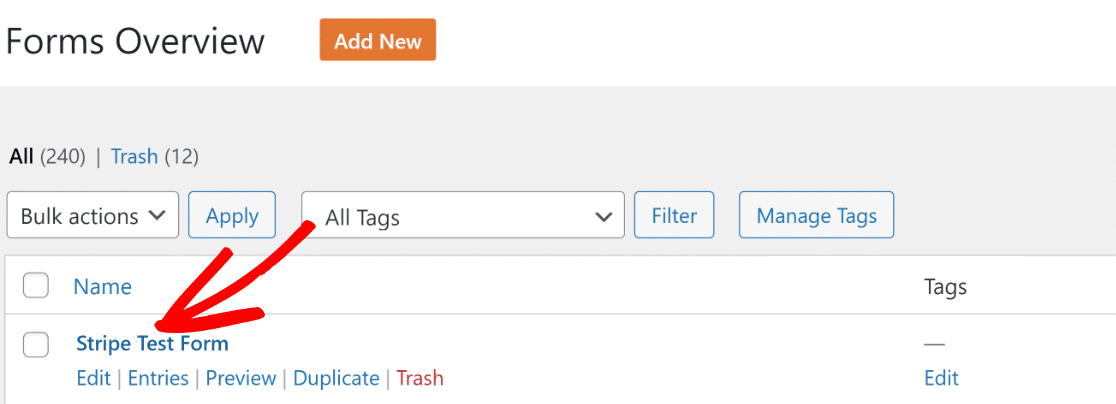
Ahora, vuelva a su formulario de pago de Stripe navegando a WPForms " Todos los formularios y seleccionando el formulario que creó anteriormente.

Después de hacer clic en el formulario, te encontrarás de nuevo dentro de la interfaz del constructor de formularios. Para publicar este formulario, haz clic en el botón Incrustar de la parte superior.

WPForms le da la flexibilidad de incrustar directamente su formulario en una página existente o crear una nueva desde cero específicamente para su formulario.
Aquí seleccionaremos Crear nueva página.

Introduzca un nombre para su página y haga clic en el botón naranja Let's Go.

Esto le llevará al editor de bloques de WordPress. El formulario ya estará incrustado dentro de un bloque dentro de su página. Si lo desea, puede realizar más cambios en el contenido de la página e incluso personalizar el estilo de su formulario.
Cuando estés satisfecho con el aspecto de la página y del formulario, pulsa el botón Publicar.

¡Brillante! Su formulario ya está publicado, por lo que puede cobrar fácilmente los pagos con tarjeta de crédito a través de Stripe de clientes reales.

Y ya está. Ya está todo listo para activar el modo de prueba de Stripe en WordPress.
A continuación, inicie un programa de donaciones mensuales
Ahora que puede probar y trabajar con pagos de Stripe dentro de WordPress, puede considerar iniciar un programa de donaciones mensuales para generar donaciones para su causa de forma constante.
Además, si tiene dificultades para crear campañas de captación de clientes potenciales atractivas y no obtiene los resultados esperados, puede que haya llegado el momento de plantearse utilizar una potente herramienta de captación de clientes potenciales que se encargue de todo el trabajo por usted.
Pruebe Stripe Payments en WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




El "modo de prueba" debe ser una opción a nivel de formulario, no de todo el sitio. Tenemos muchos formularios de registro activos en nuestro sitio que aceptan pagos y necesitan seguir funcionando mientras se prueban los pagos en un nuevo formulario.
Hola Jon. Gracias por tu comentario. Tenemos una solicitud de función para esto, aunque no está disponible en este momento.
Recomendamos tener un sitio de ensayo donde pueda habilitar el modo de prueba sin interrumpir el proceso de pago en sus otros formularios. Si usted no tiene una función de sitio de ensayo en su plan de alojamiento, usted podría considerar el uso de la libre InstaWP plan para esto. InstaWP tiene un plugin que copiará su sitio para usted.