Resumen de la IA
¿Busca una forma sencilla de añadir un formulario de pago con un solo clic a su sitio de WordPress?
Los compradores en línea de hoy en día esperan comodidad y rapidez de las tiendas en línea. Permitir a sus clientes guardar sus datos de pago para que puedan realizar el pago con un solo clic les ahorrará tiempo, ayudará a reducir el abandono de la cesta de la compra y reducirá los errores de pago.
En este tutorial, le mostraremos una forma rápida, fácil y gratuita de crear un formulario de pago seguro con tarjeta de crédito con un solo clic en WordPress sin necesidad de HTML, CSS o Javascript.
Cree ahora su formulario de pago en WordPress
¿Qué es el pago con un clic?
El pago en un clic es una forma cómoda de que los clientes compren artículos en línea con sólo pulsar un botón sin necesidad de introducir su nombre completo, dirección, datos de la tarjeta y otra información de pago.
El sistema de pago con un solo clic almacena de forma segura los datos del cliente durante su registro inicial. Cuando el cliente vuelve a iniciar sesión, puede completar sus compras sin necesidad de volver a introducir toda su información, lo que mejora y acelera la experiencia de pago.
Cómo crear un formulario de pago con un solo clic en WordPress
Amazon fue uno de los primeros sitios en empezar a utilizar el pago con un solo clic, pero ahora es una característica común de los sitios web de comercio electrónico.
Varios procesadores de pagos, incluido Stripe, ofrecen ahora la función de pago con un solo clic. Esto significa que el cliente puede utilizar el pago con un solo clic en cualquier tienda online que utilice ese procesador de pagos en lugar de crear una cuenta de usuario e introducir los datos de pago en cada sitio web en el que compre.
Siga leyendo para obtener una sencilla guía paso a paso para configurar el pago con un solo clic con WPForms y Stripe.
En este artículo
Paso 1: Instalar WPForms

WPForms es el mejor plugin de creación de formularios sin código para WordPress. Todas las versiones del plugin incluyen la funcionalidad de pago de Stripe para que pueda crear fácilmente formularios de pago, formularios de aprobación de gastos y mucho más.
Hay incluso más de 2.000 plantillas de formularios que vienen con WPForms, incluyendo varios formularios de pago y pago. En este tutorial, vamos a utilizar un formulario de pedido de Stripe, que puede personalizar para adaptarse a la salida de su tienda en línea.
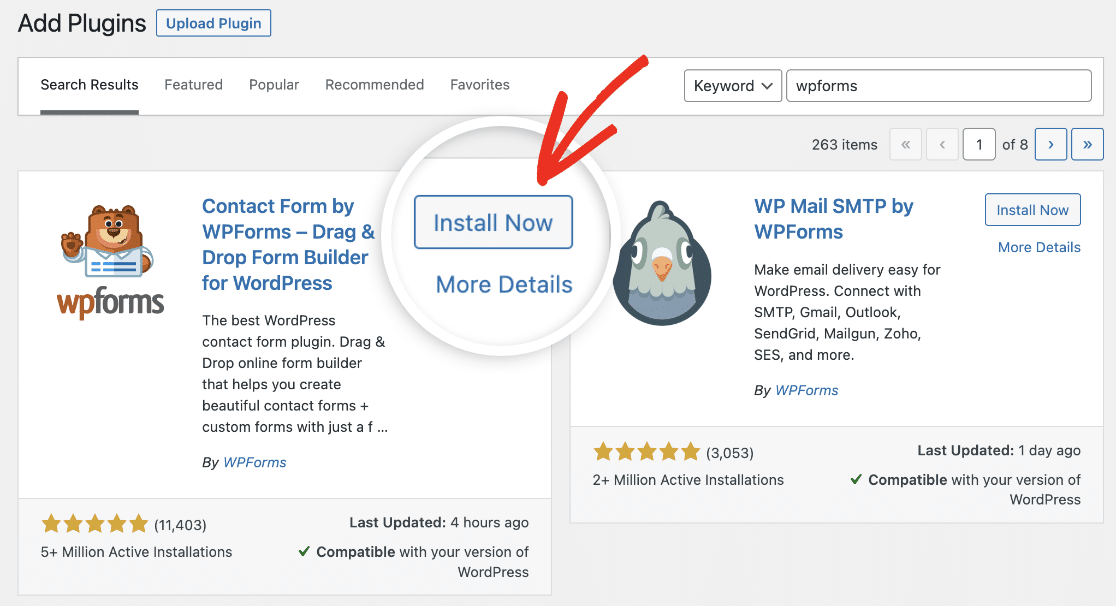
Para empezar, instale el plugin accediendo a Plugins " Añadir nuevo en el panel de control de WordPress.

Escriba "WPForms" en la barra de búsqueda para encontrar el plugin WPForms y haga clic en el botón Instalar ahora.

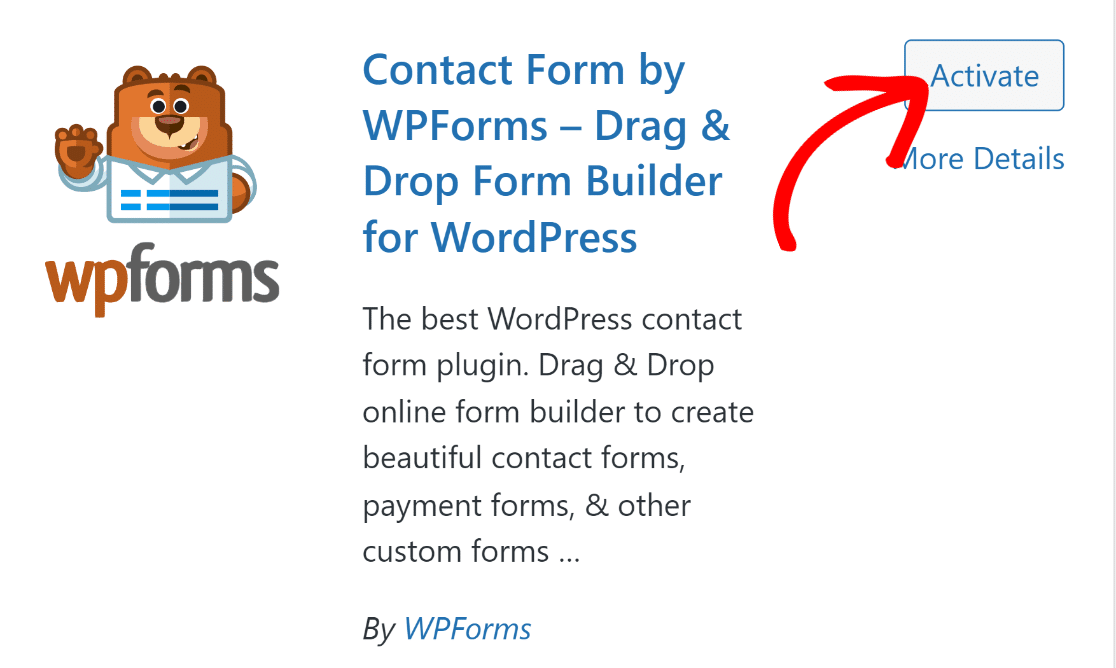
Espere unos instantes a que se instale el plugin y haga clic en el botón Activar.

Una vez que el plugin está activo, estás listo para configurar los pagos y crear tu formulario de pago.
Paso 2: Conecte su cuenta Stripe a WPForms
WPForms incluye varias plantillas gratuitas de formularios de pedido y pago, pero tendrá que configurar una pasarela de pago para utilizarlas. Las pasarelas de pago permiten recopilar de forma segura los datos de pago de los clientes y autorizar los pagos con tarjeta a cambio de una pequeña comisión por transacción.
WPForms integra la API de varias pasarelas de pago como Paypal, Square y Authorize.net. Pero si está buscando la opción más asequible que ofrezca pagos con un solo clic, puede utilizar Stripe, integrada en WPForms Lite. No hay cargos adicionales por usar Stripe para tomar pagos; sólo se le cobrará una tarifa del 3% por transacción, más los honorarios de Stripe.
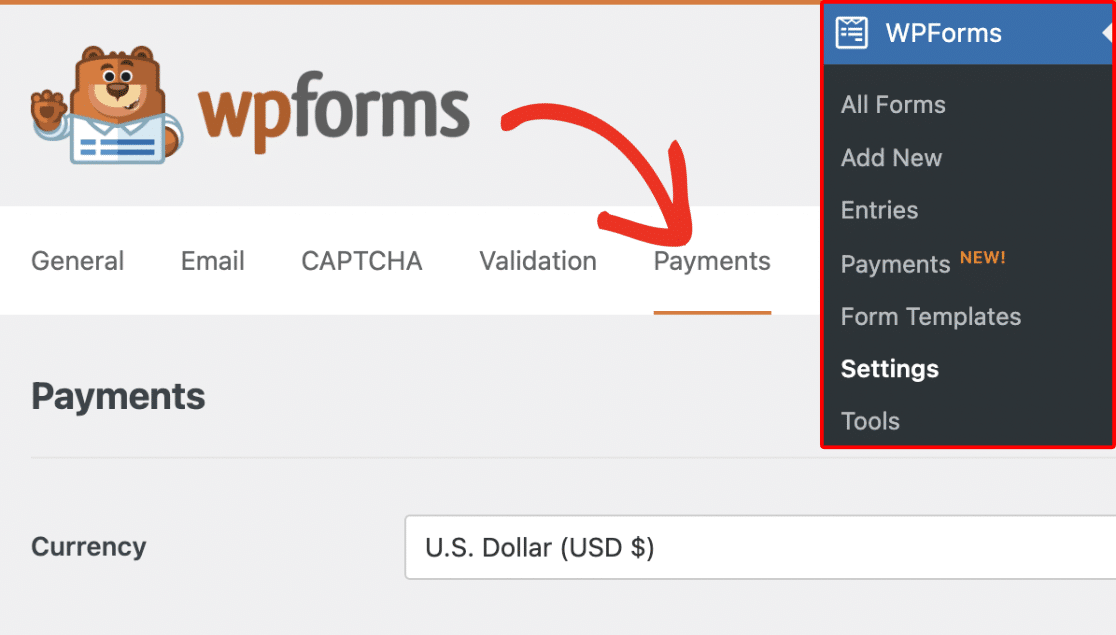
Puede conectar WPForms a su cuenta Stripe navegando a WPForms " Configuración y haciendo clic en la pestaña Pagos.

En esta pantalla, puede cambiar la moneda para aceptar pagos en la selección desplegable.

Desplácese un poco más abajo en la página y haga clic en el botón Conectar con Stripe.

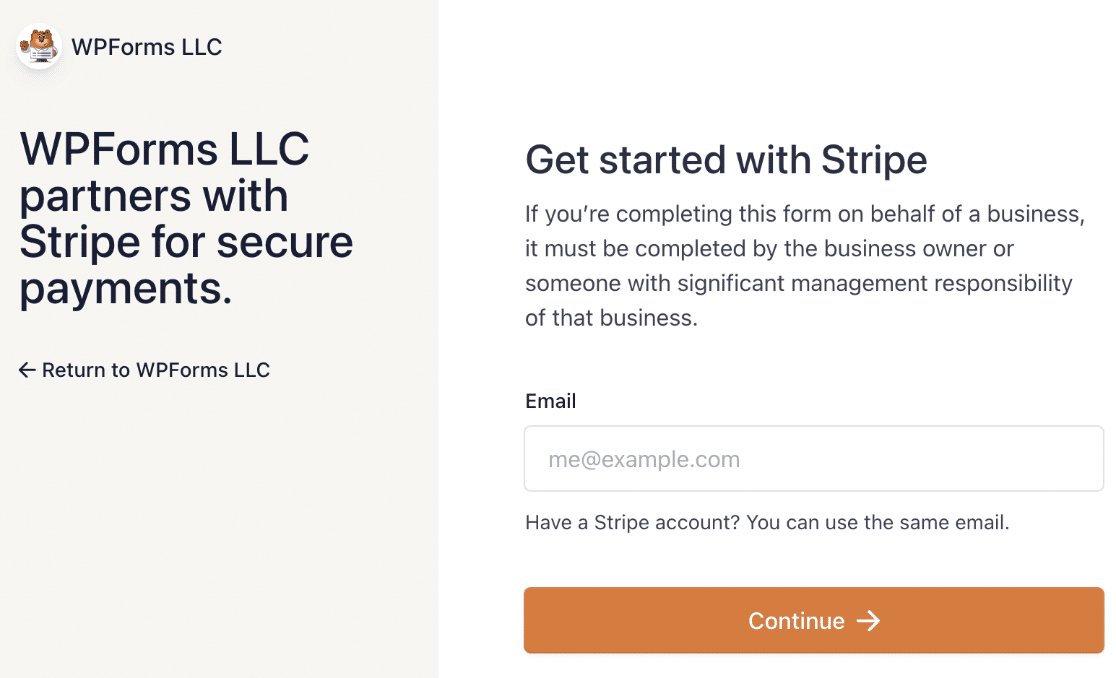
Esto le llevará al asistente de conexión de Stripe, donde podrá conectarse a su cuenta existente o crear una nueva.

Después de completar el asistente de conexión, volverá a su panel de WordPress, donde debería ver la confirmación de que WPForms está ahora conectado a su cuenta de Stripe.

Ya está todo listo para aceptar pagos en su sitio web. Todo lo que necesitas hacer es crear tu formulario de pago.
Paso 3: Crear un formulario de pago
Navegue a WPForms " Añadir Nuevo para navegar por las plantillas de formularios.

Introduzca un nombre para su formulario en la parte superior de su constructor. Puedes llamarlo "Checkout" o cualquier otro nombre que se adapte a tus necesidades.

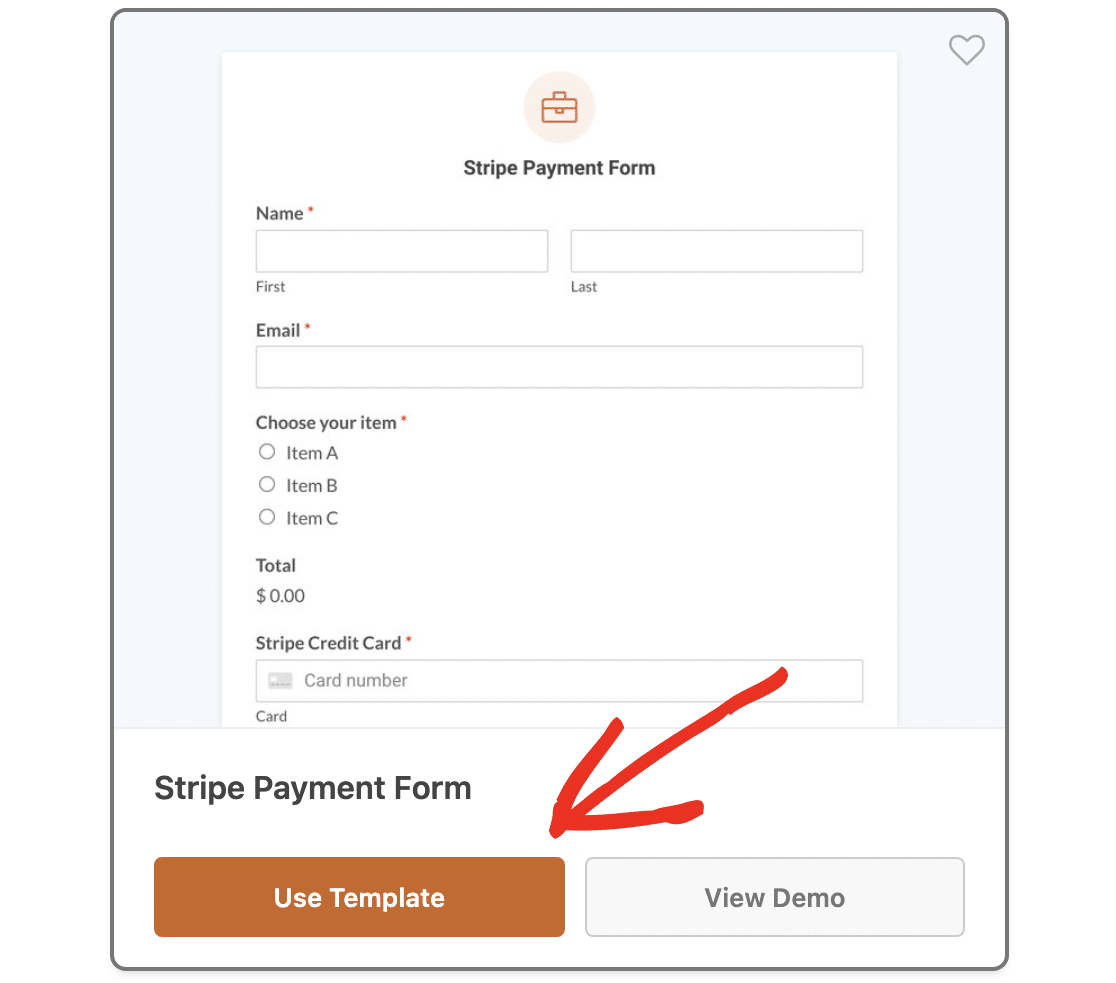
Para este tutorial, utilizaremos la plantilla de formulario de pago de Stripe. Se trata de un sencillo formulario de pago que puedes personalizar para adaptarlo a tus necesidades.
Escriba "Stripe" en el campo de búsqueda situado a la izquierda del navegador de plantillas y desplácese hasta "Formulario de pago de Stripe". Haga clic en el botón Utilizar plantilla.

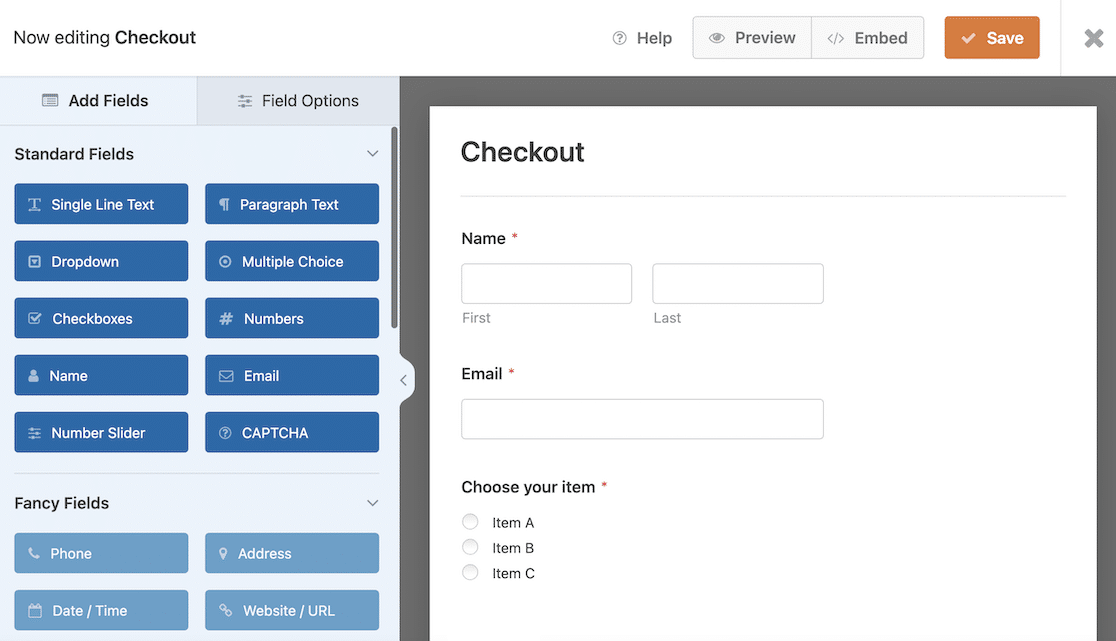
Esto le llevará al constructor de formularios de arrastrar y soltar. Aquí puedes personalizar el formulario para adaptarlo a tu tienda online.
Por ejemplo, la plantilla incluye un campo de botón de opción múltiple que permite a un usuario elegir un solo producto, pero es posible que desee cambiarlo por un campo de pago de casilla de verificación para que puedan pedir varios artículos.

Para añadir campos de formulario adicionales, arrástrelos y suéltelos desde el panel Añadir campos de la izquierda. Sin embargo, evite añadir campos innecesarios, ya que esto aumentará el tiempo que tarda el usuario en realizar el pago, reduciendo la eficacia de la función de un solo clic.
Stripe ya proporciona campos para la información del cliente, como la dirección de envío y la dirección de facturación, el número de teléfono y el número de tarjeta de crédito, por lo que no es necesario añadirlos al formulario.
Para editar el texto de su formulario, haga clic en el campo de entrada y cambie la etiqueta o el texto del marcador de posición en el panel Opciones de campo.
No olvide ajustar el precio y el nombre de los artículos para que coincidan con sus productos. Consulte nuestra guía completa sobre la personalización de las opciones de campo si necesita más ayuda con esto.
Paso 4: Activar Stripe Link
Para que los usuarios puedan realizar el pago con un solo clic, deberá activar Stripe Link. Esta es la solución de pago con un solo clic de Stripe que almacena de forma segura los datos de los clientes y les permite reutilizarlos en cualquier sitio que admita Link.
Tras registrarse en Link, el cliente recibirá una contraseña de un solo uso para autenticarse. Una vez introducida, sus datos de pago se rellenarán previamente en el formulario de pago, por lo que solo tendrá que enviar el formulario para efectuar el pago.
Completar el pago con Stripe Link sólo lleva 6 segundos y puede aumentar las tasas de conversión en más de un 7%.
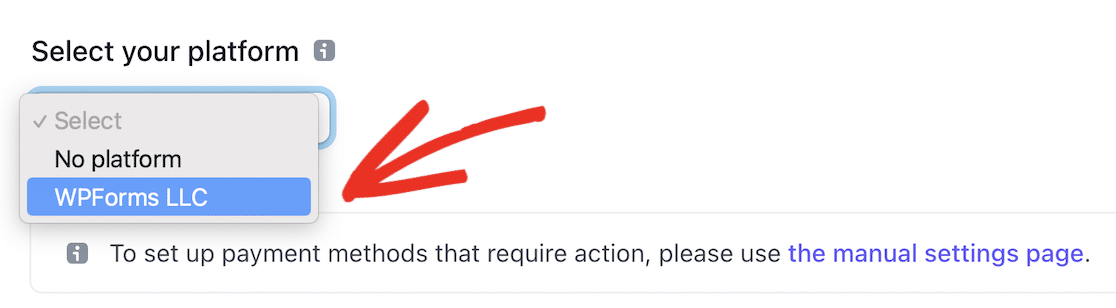
Para asegurarse de que Link está activado, vaya a Configuración de pago en la configuración de su cuenta Stripe y elija "WPForms LLC" en el menú desplegable Seleccione su plataforma.

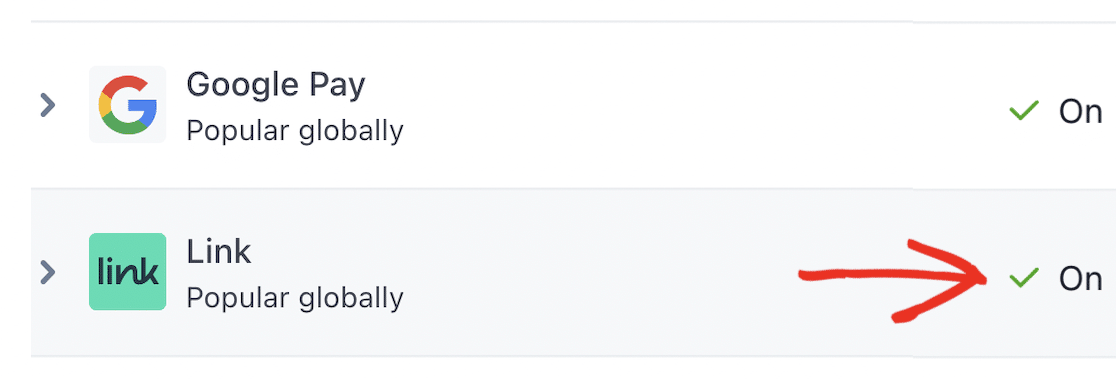
Esto mostrará los métodos de pago y la configuración de WPForms. Desplácese hacia abajo hasta la sección Monederos y asegúrese de que Enlace esté activado.

Una vez que el enlace esté activo para su cuenta de Stripe, puede volver a WordPress para terminar de configurar su formulario de pago.
Es una buena idea probar tu formulario y la configuración de pago de Stripe antes de ponerlo en marcha. Consulta nuestra guía sobre cómo activar el modo de prueba de Stripe en WordPress para obtener instrucciones detalladas sobre cómo hacerlo.
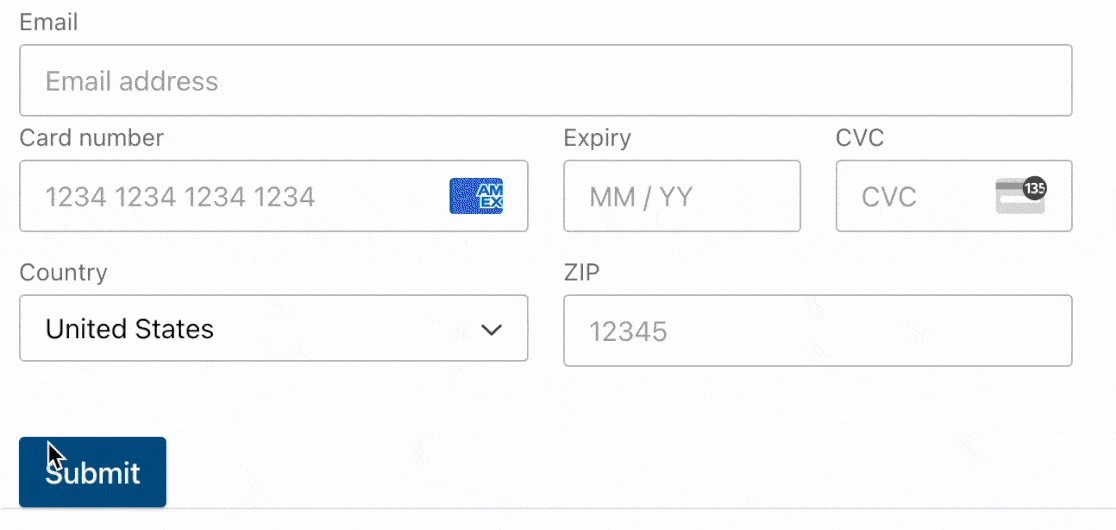
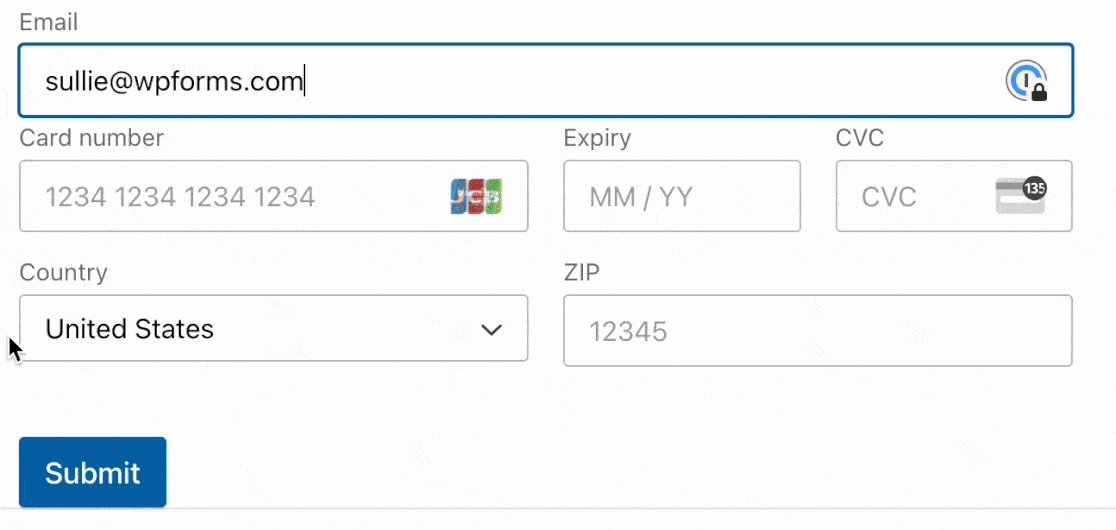
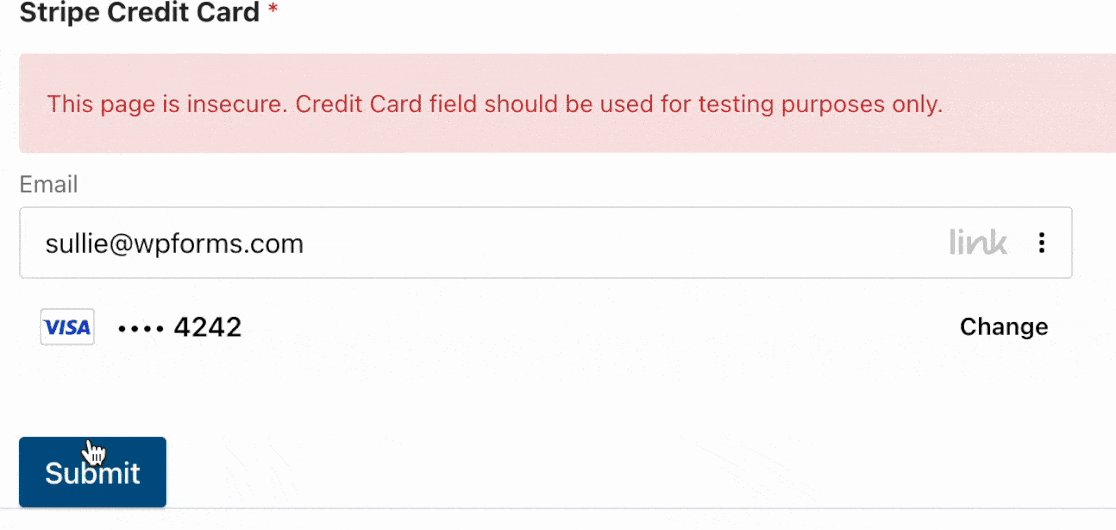
Mientras está en el modo de prueba, puede comprobar lo fácil que es realizar el pago con un solo clic:

Paso 5: Publique su formulario de pago
Ahora es el momento de poner en marcha tu formulario de pago para que puedas empezar a ganar dinero. Haga clic en el botón Incrustar en la parte superior del constructor de formularios.

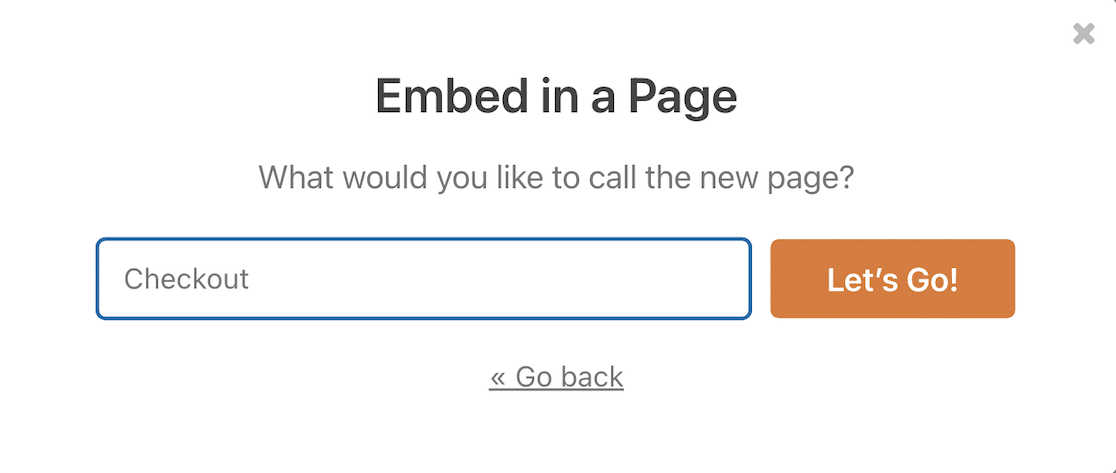
Aparecerá una ventana emergente preguntándole si desea incrustar su formulario en una página existente o crear una nueva página. Puede hacer clic en el botón Crear nueva página para crear una página de pago independiente para su tienda online.

Introduzca un nombre adecuado para su página y haga clic en ¡Vamos! para crear la página.

Ahora todo lo que necesitas hacer es pulsar el botón Publicar en la parte superior derecha para hacer que la página de pago en vivo.

Su formulario de pago ya está listo y sus clientes pueden completar el proceso de pago y validación de la tarjeta con un solo clic.
A continuación, aprenda a aceptar pagos periódicos
Para ahorrar aún más tiempo a tus clientes, aprende a activar los pagos recurrentes en Stripe para poder ofrecer suscripciones. También puedes leer sobre algunas de las quejas más comunes de los clientes sobre los formularios de pago para ayudarte a mejorar los formularios de tu sitio web.
Cree ahora su formulario de pago en WordPress
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.