Resumen de la IA
¿Desea crear un formulario Pardot WordPress en su sitio web? Con los formularios de Salesforce Pardot en su sitio web, puede capturar y gestionar clientes potenciales fácilmente en su plataforma de marketing favorita.
Así que en esta guía, hemos reunido instrucciones paso a paso sobre cómo utilizar exactamente Zapier y WPForms para crear un formulario personalizado de Pardot en WordPress.
Cree su formulario Pardot WordPress ahora
En este artículo
¿Para qué se utiliza Pardot?
Pardot (ahora Marketing Cloud Account Engagement) es una plataforma SaaS de automatización de marketing creada por Salesforce, uno de los mejores software CRM del mundo. Ofrece algunas potentes herramientas de marketing digital para ayudar a hacer crecer su negocio, incluyendo:
- Automatización del correo electrónico
- Campañas de correo electrónico por goteo
- Generación de clientes potenciales
- Gestión de clientes potenciales
- Personalización de la página de destino
- Seguimiento del comportamiento de los clientes
- ...y más
Puede utilizarse con o sin Salesforce CRM. Sin embargo, está diseñado para funcionar perfectamente con quienes ya utilizan el popular software de gestión de relaciones con los clientes de Salesforce.
Así que, ahora que ya sabe la respuesta a qué hace Pardot, echemos un vistazo a cómo crear un formulario de Pardot para WordPress para que pueda empezar a utilizarlo en su sitio.
¿Cómo crear un formulario Pardot en WordPress?
Siga estos sencillos pasos para crear un formulario Pardot WordPress e integrarlo con los formularios de contacto de su sitio web.
Paso 1: Instalar WPForms
Pardot es un potente software que le permitirá mapear una gran cantidad de campos de sus formularios. Pero para mantener este tutorial simple, sólo vamos a crear un nuevo prospecto en Pardot con unos pocos campos en nuestro formulario de contacto simple. Si quieres más campos en tus formularios de contacto, siéntete libre de añadirlos - ¡solo asegúrate de incluirlos durante la configuración de tu formulario Zapier + Pardot en el Paso 5!
Para empezar, instale y active el plugin WPForms. Para obtener instrucciones paso a paso, echa un vistazo a este post sobre cómo instalar un plugin de WordPress.
A continuación, tendrá que ir a WPForms " Addons e instalar el addon Zapier haciendo clic en el botón Instalar Addon.

Echa un vistazo a nuestro tutorial sobre cómo instalar y utilizar el addon Zapier en WPForms si necesitas ayuda.
Paso 2: Crear un formulario de contacto sencillo
A continuación, vamos a construir el formulario que queremos conectar a Pardot. Una vez que su plugin esté activado, diríjase a su panel de WordPress y haga clic en WPForms " Añadir nuevo. Agregue un nombre para su formulario, luego encuentre la plantilla Simple Contact Form y haga clic en Use Template.

WPForms creará el formulario y lo cargará por usted con estos 3 campos:
- Nombre y apellidos
- Correo electrónico
- Comentario o mensaje

Si lo desea, puede añadir más campos fácilmente. Basta con arrastrarlos del panel izquierdo al derecho.
A continuación, haga clic en el campo en el área de vista previa para realizar cualquier cambio. También puede hacer clic en un campo de formulario y arrastrarlo hacia arriba o hacia abajo para reorganizar el orden en su formulario de Pardot WordPress.
Haz clic en Guardar en la parte superior del constructor cuando estés satisfecho con tu formulario.
Paso 3: Publique su formulario Pardot en su sitio web
Ahora que ha creado su formulario, tendrá que añadirlo a su sitio web de WordPress para empezar a recopilar clientes potenciales y enviarlos a Pardot. WPForms le permite añadir sus formularios a un montón de lugares en su sitio web, incluyendo las entradas del blog, páginas, e incluso widgets de la barra lateral.
Vamos a crear una página de Contacto en WordPress. Puede llamar a la suya como quiera. Esta será simplemente la página donde vivirá su formulario de Pardot WordPress.
En esta página, haga clic en el icono más (+) para añadir un bloque. A continuación, busque WPForms y haga clic en el widget WPForms que aparece.

Ahora, sólo tiene que elegir su formulario Pardot de la lista desplegable para añadirlo a la página.

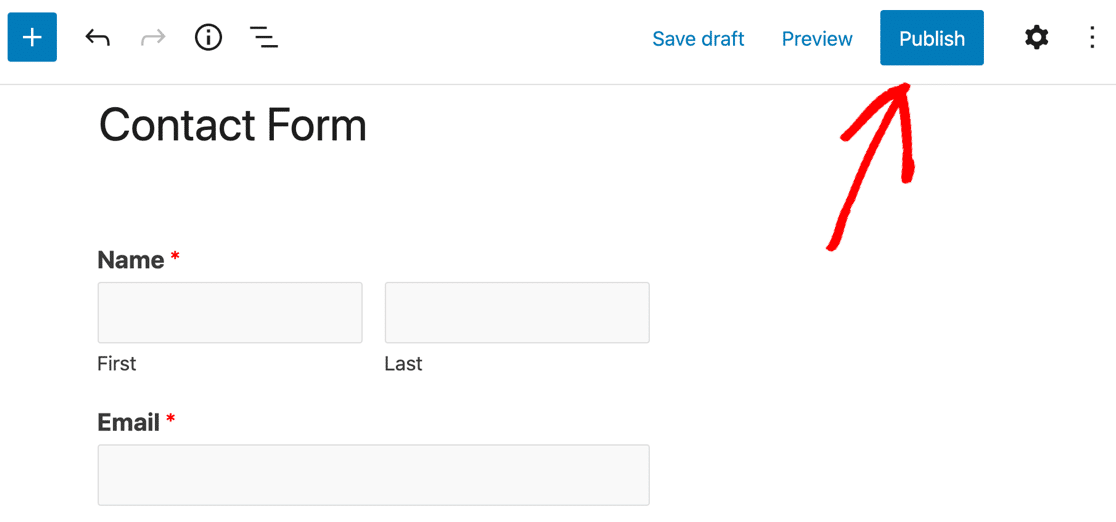
Aparecerá el formulario y podrás comprobar que te gusta su aspecto. Ahora haz clic en Publicar o Actualizar en la esquina superior derecha para publicar el formulario en tu sitio web.

Asegúrese de previsualizar la página para que pueda comprobar exactamente cómo se ve su formulario Pardot WordPress.

Además, querrás enviar una entrada de prueba a través del formulario antes de pasar al siguiente paso. Rellene el formulario y envíelo. Utilice una dirección de correo electrónico única para esto, por lo que no hay riesgo de que otro lead sea sobrescrito en Pardot.
Paso 4: Conectar WPForms a Zapier
Vamos a conectar WPForms y Pardot a través de Zapier ahora. Cuando Zapier detecte un disparador (un nuevo envío de formulario en WPForms) lo configuraremos para crear automáticamente un registro en Pardot.
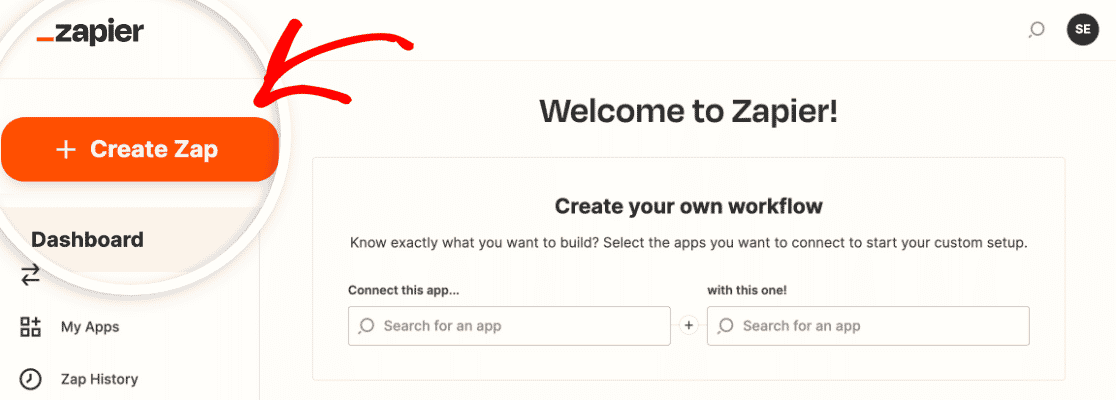
Inicia sesión en tu cuenta Zapier y haz clic en Crear Zap.

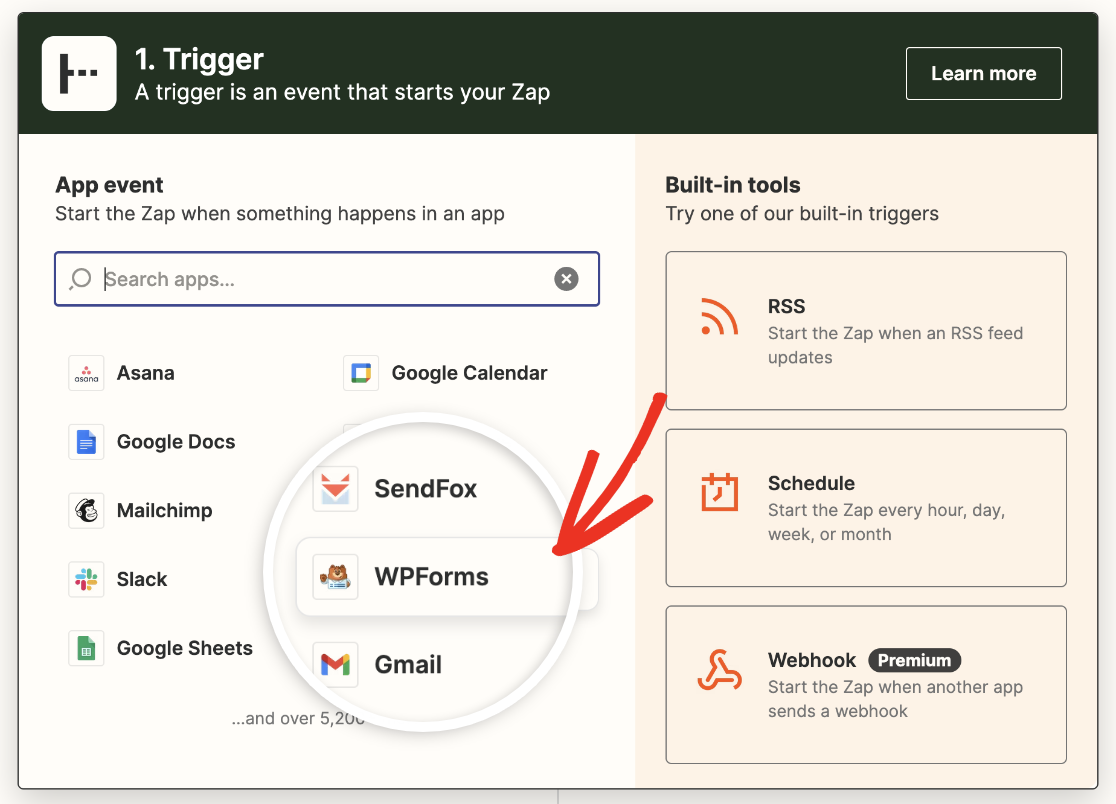
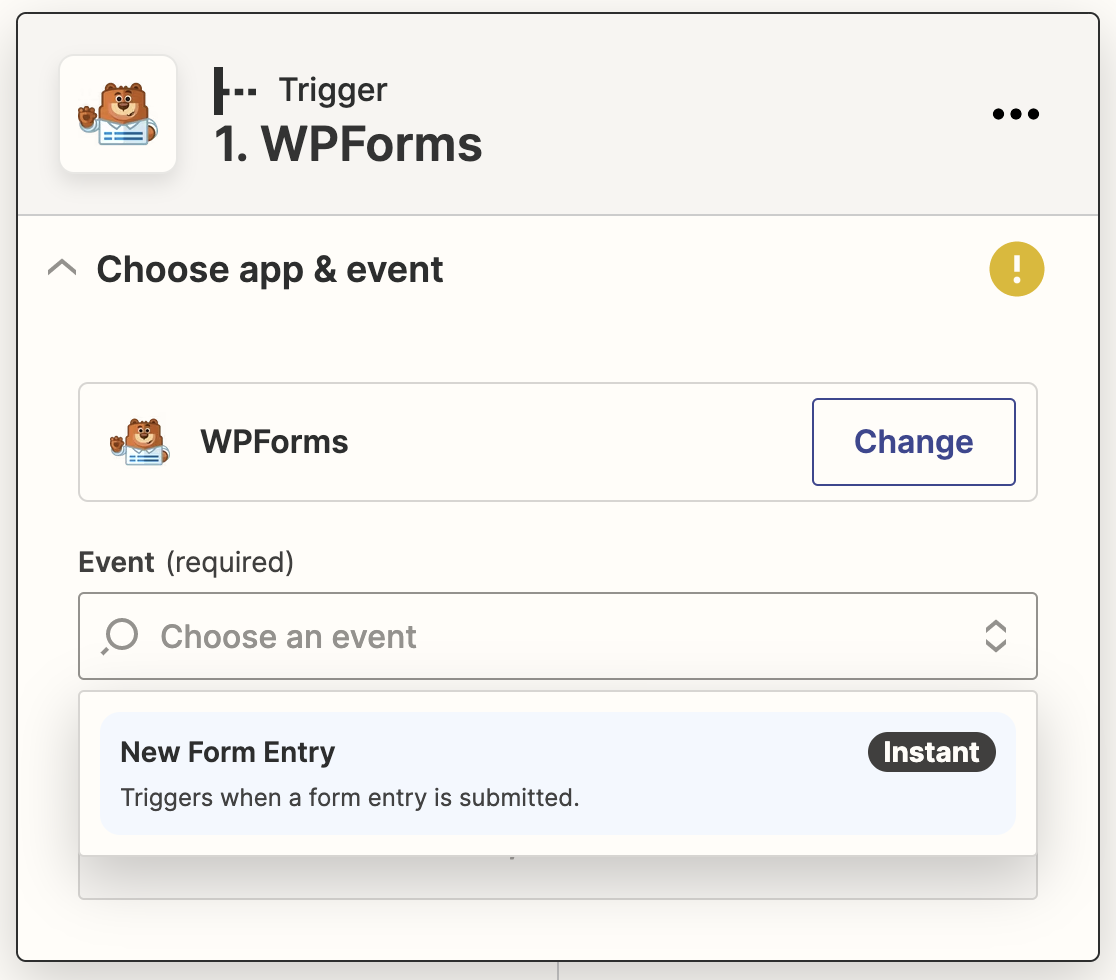
Ahora seleccione WPForms como la aplicación desencadenante.

A continuación, haga clic en el menú desplegable Elegir un evento y seleccione Nueva entrada de formulario.

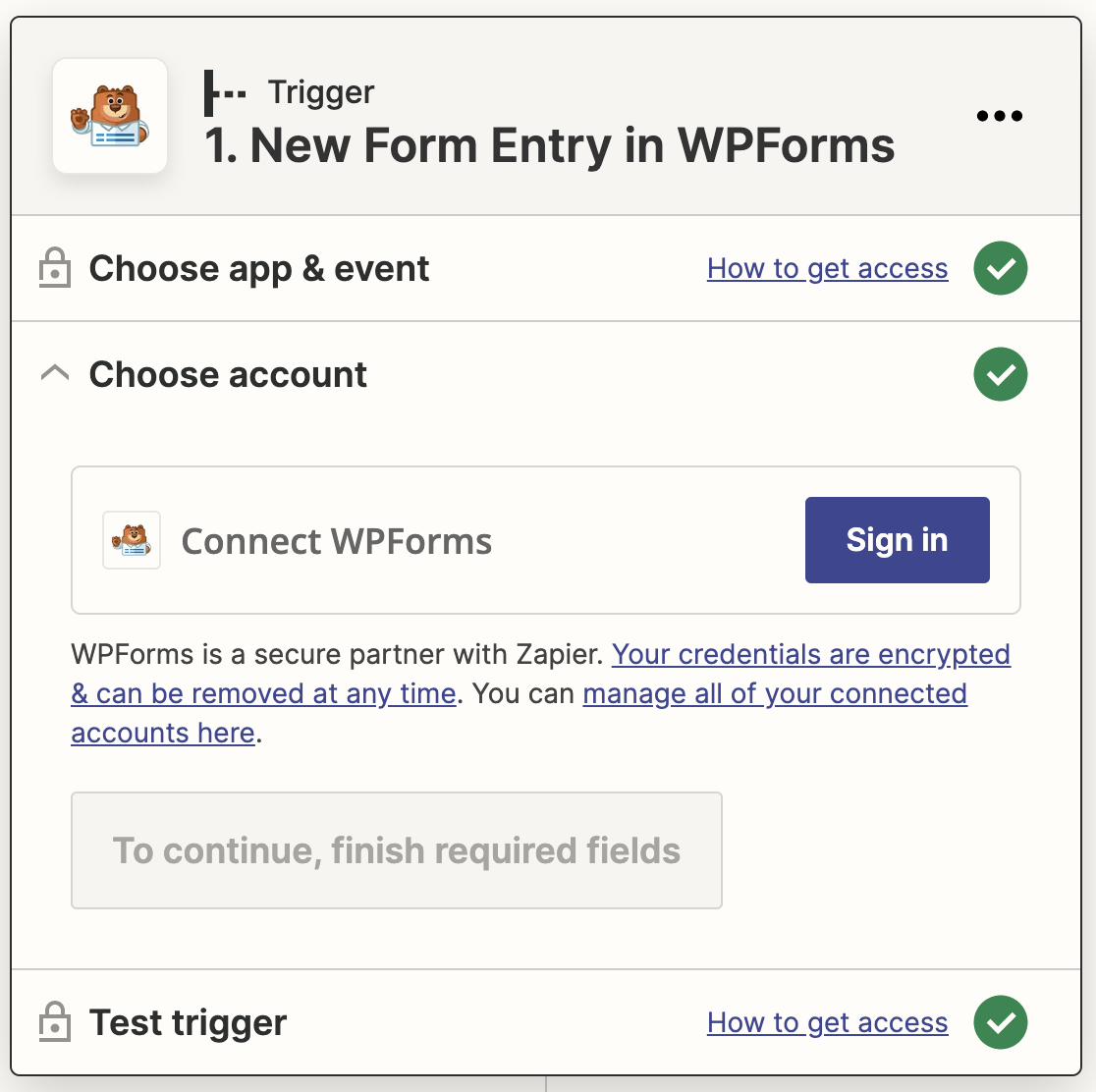
A continuación, haga clic en Continuar. A continuación, Zapier le pedirá que conecte WPForms a su cuenta. Haga clic en Iniciar sesión.

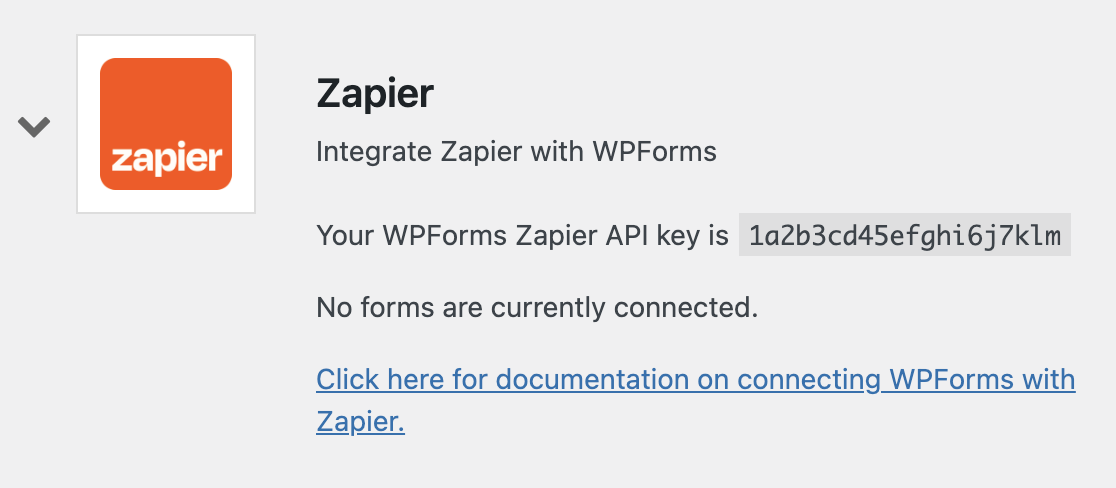
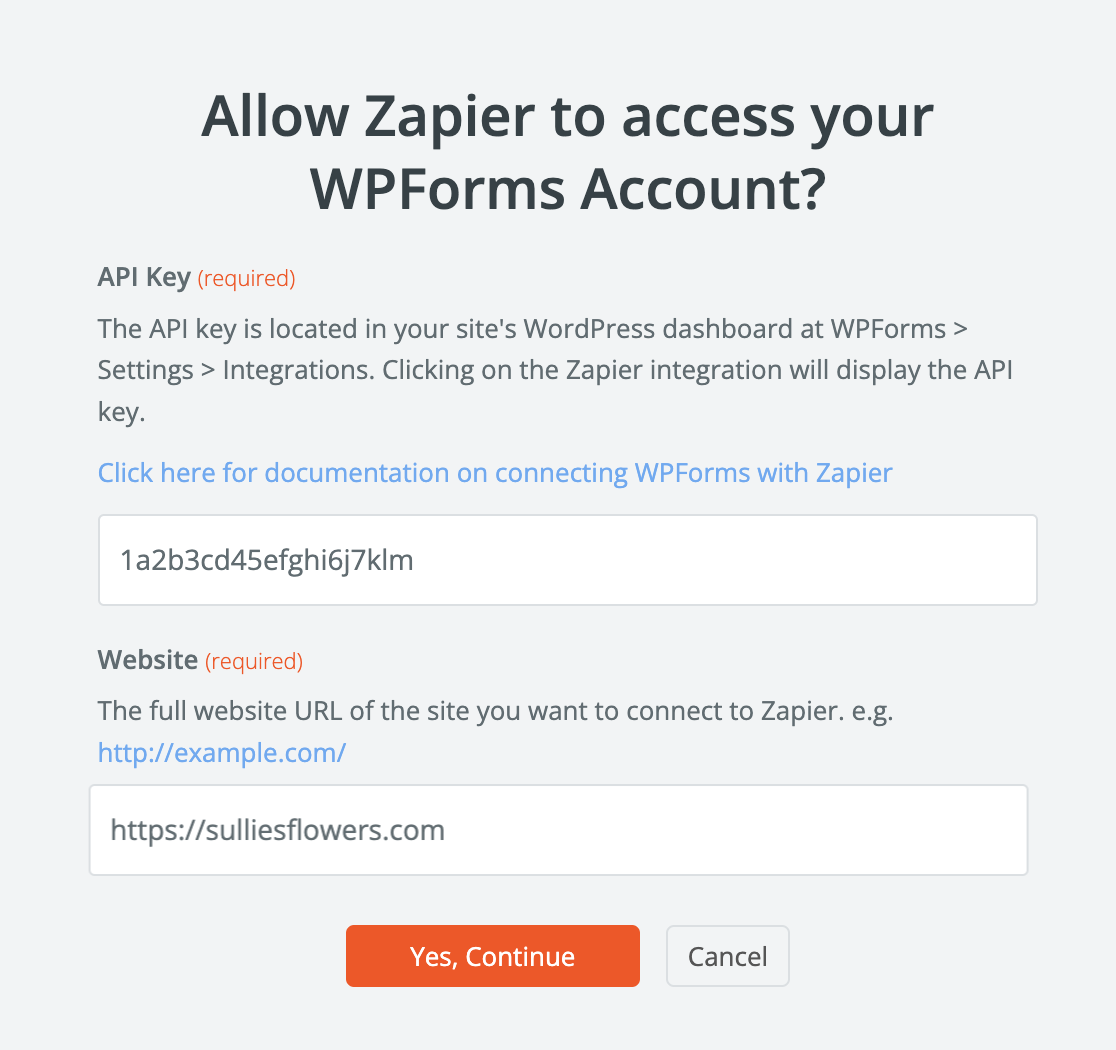
Esto abrirá una ventana emergente pidiendo su clave API Zapier. Puede encontrarla en su área de administración de WordPress yendo a WPForms " Configuración " Integraciones y buscando la sección Zapier. Despliégala y copia tu clave API.

A continuación, pega esto en la ventana emergente de Zapier e introduce la URL de tu sitio.

Ahora siga adelante y haga clic en Sí, Continuar.
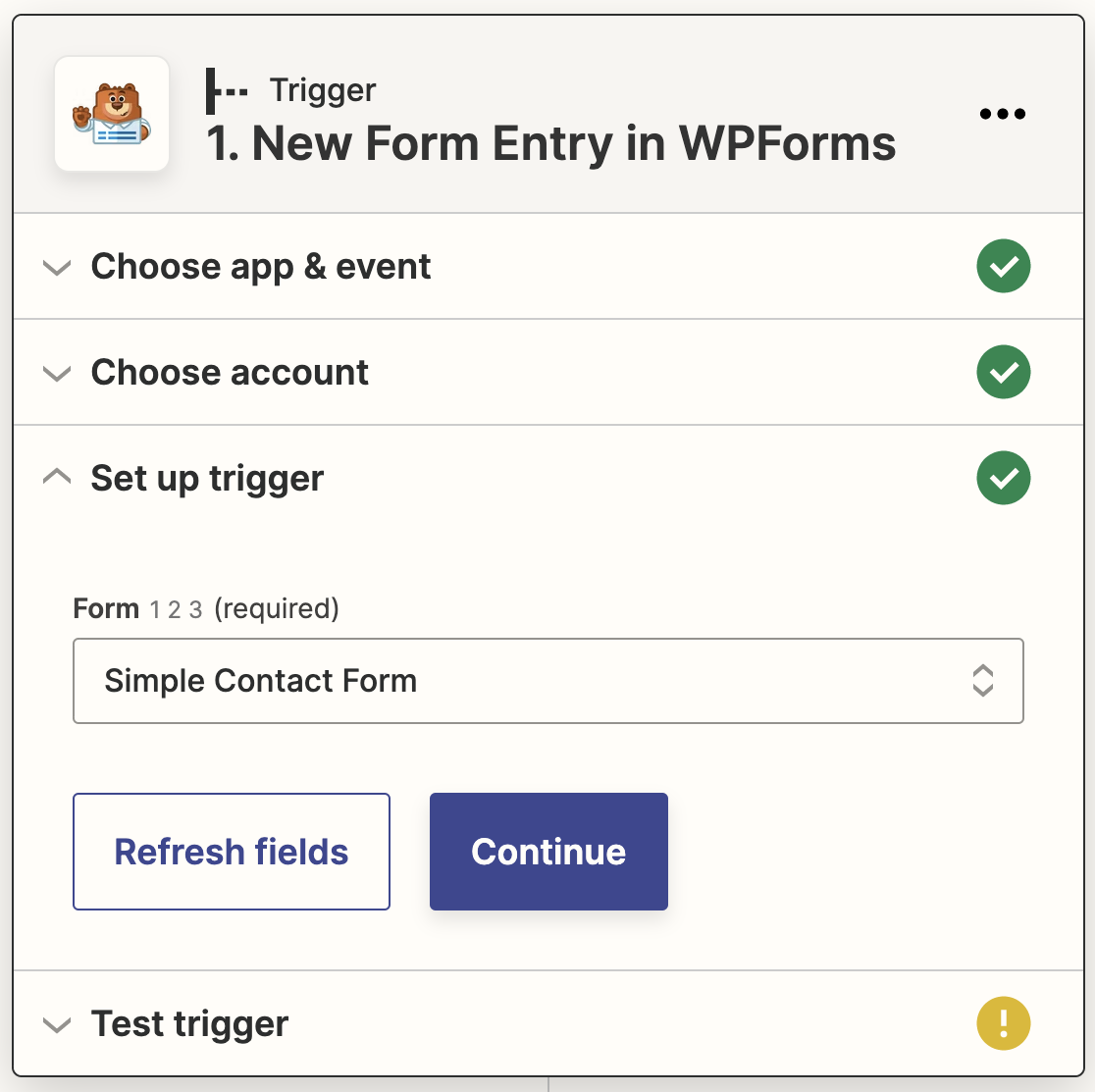
El siguiente paso es elegir el formulario desde el que quieres enviar los datos. Elegiremos el formulario de contacto simple que hicimos en el paso anterior.

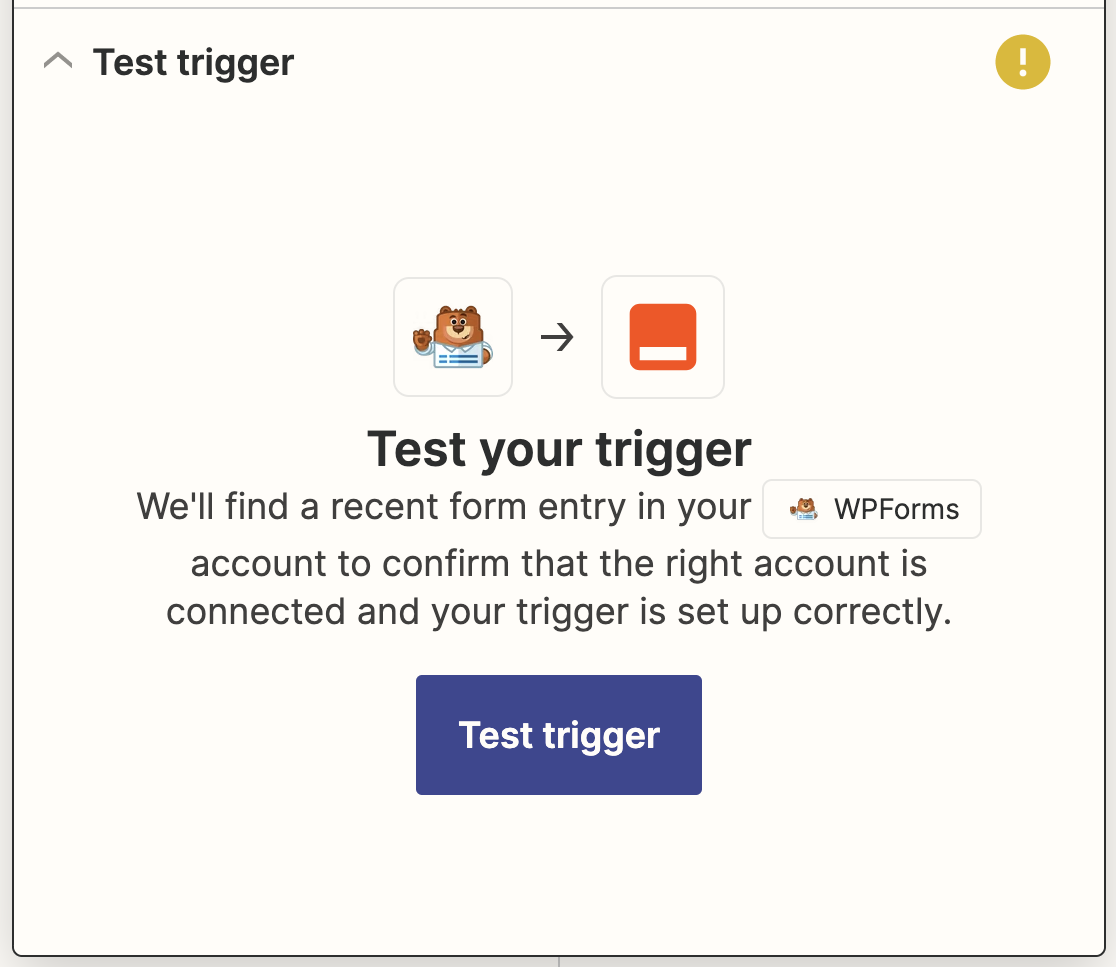
En esta etapa, Zapier probará su conexión WPForms. Haga clic en Test trigger para iniciar el proceso.

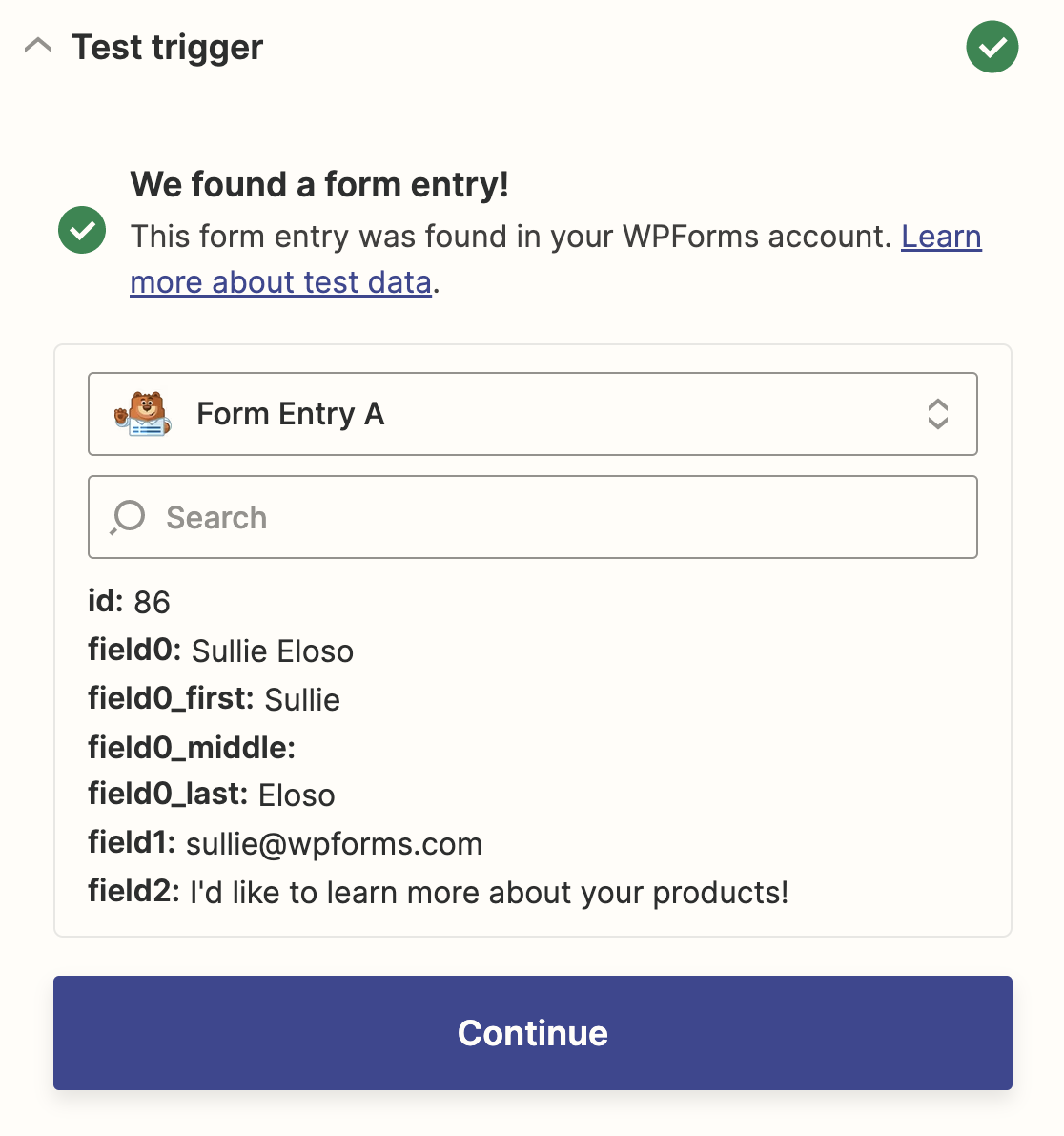
Si la conexión se ha establecido correctamente, verás un mensaje de éxito con tu entrada de prueba.

Haga clic en continuar para conectar Zapier a Pardot.
Paso 5: Conectar Zapier a Pardot
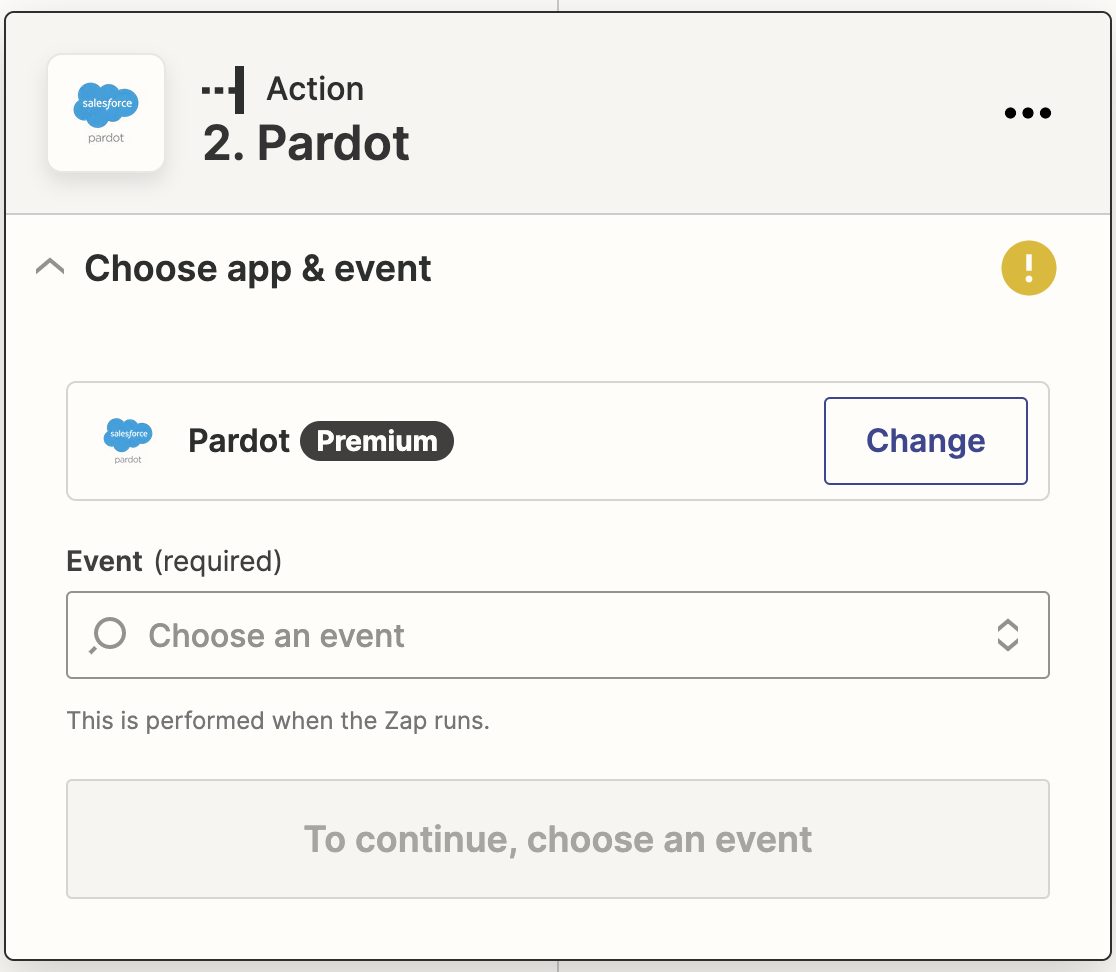
Ahora pasaremos a la mitad de la acción de la configuración del zap. En primer lugar, seleccione Pardot como la aplicación de acción.

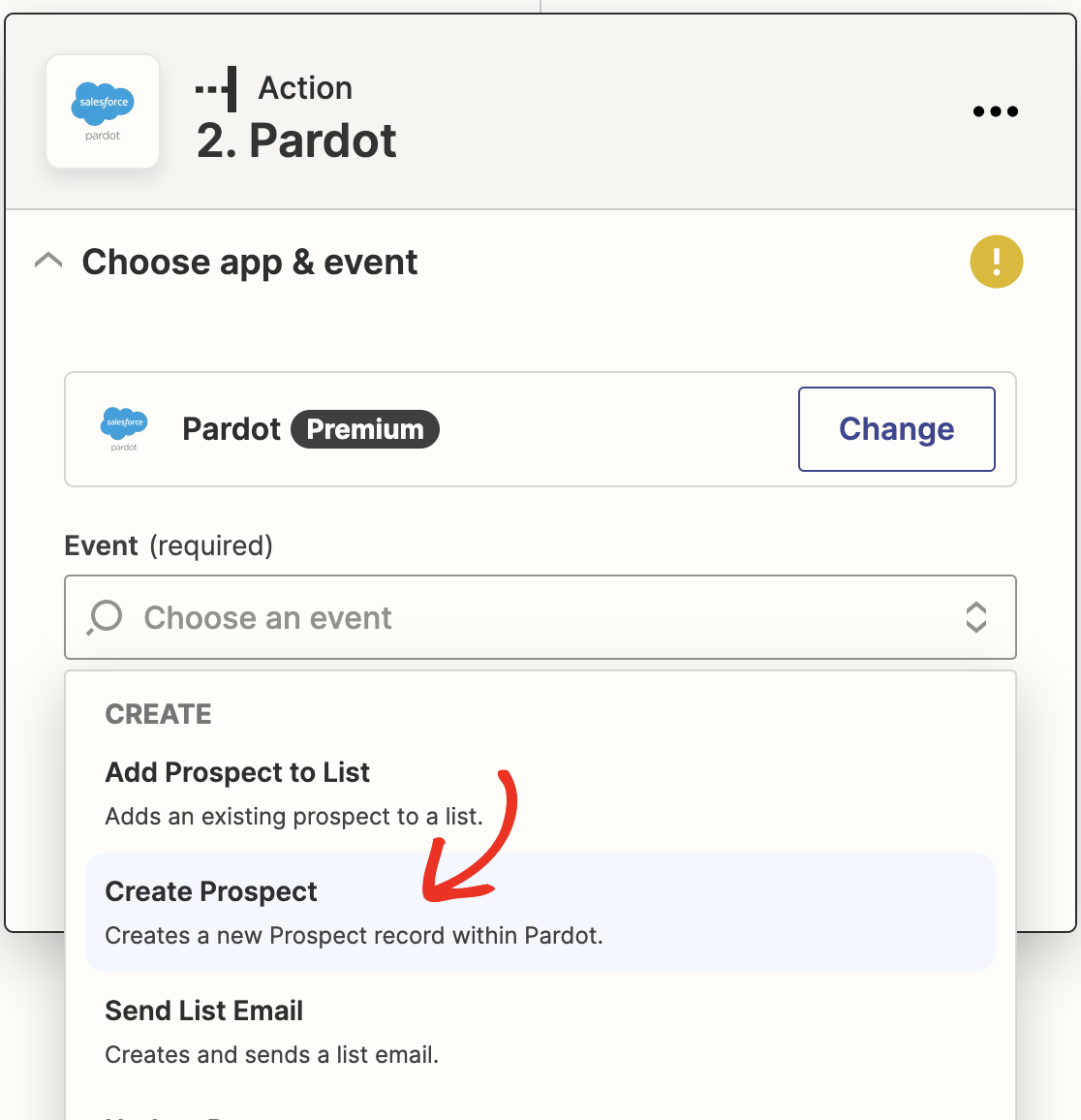
A continuación, seleccione Crear cliente potencial como evento de acción.

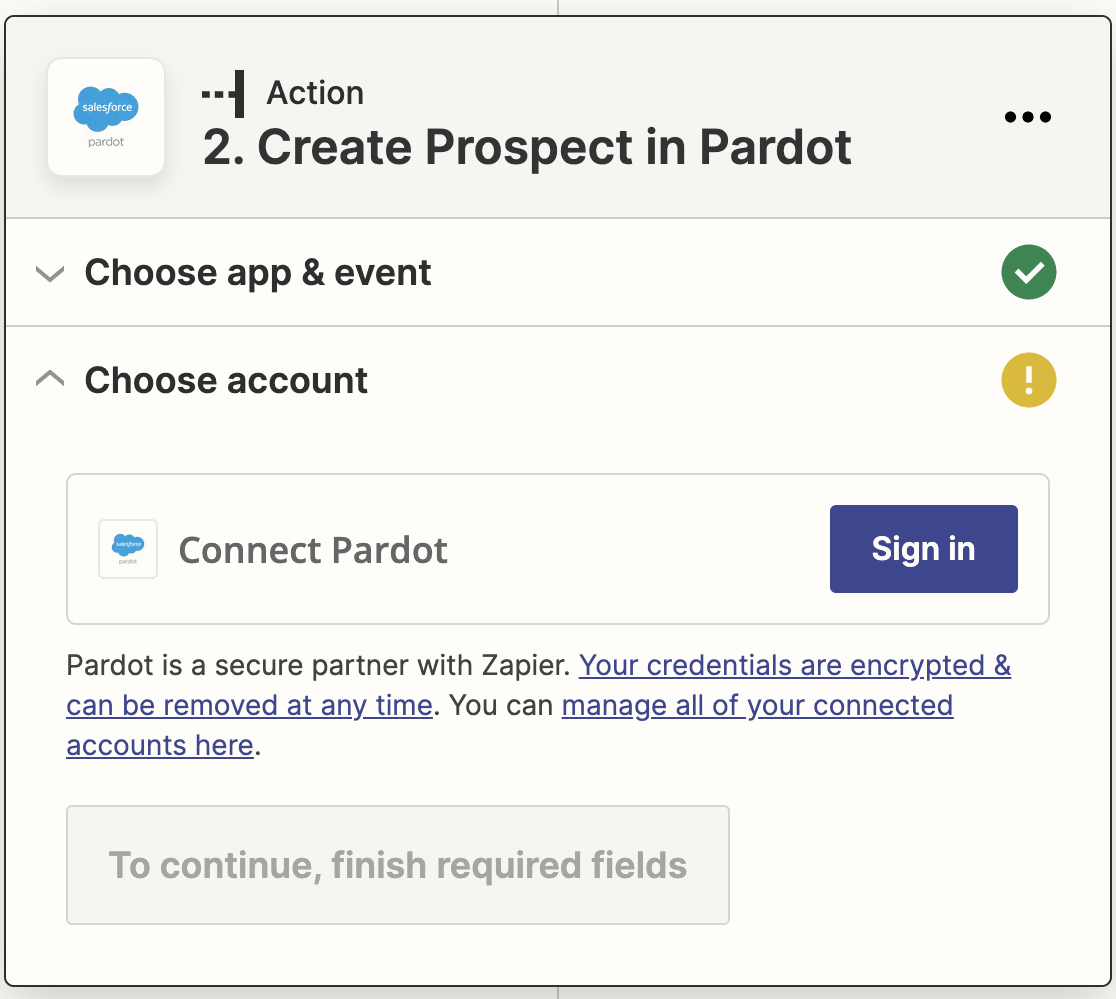
Haga clic en Continuar. A continuación, se le pedirá que conecte su cuenta de Pardot a Zapier. Haga clic en Iniciar sesión como lo hizo en el paso anterior para WPForms.

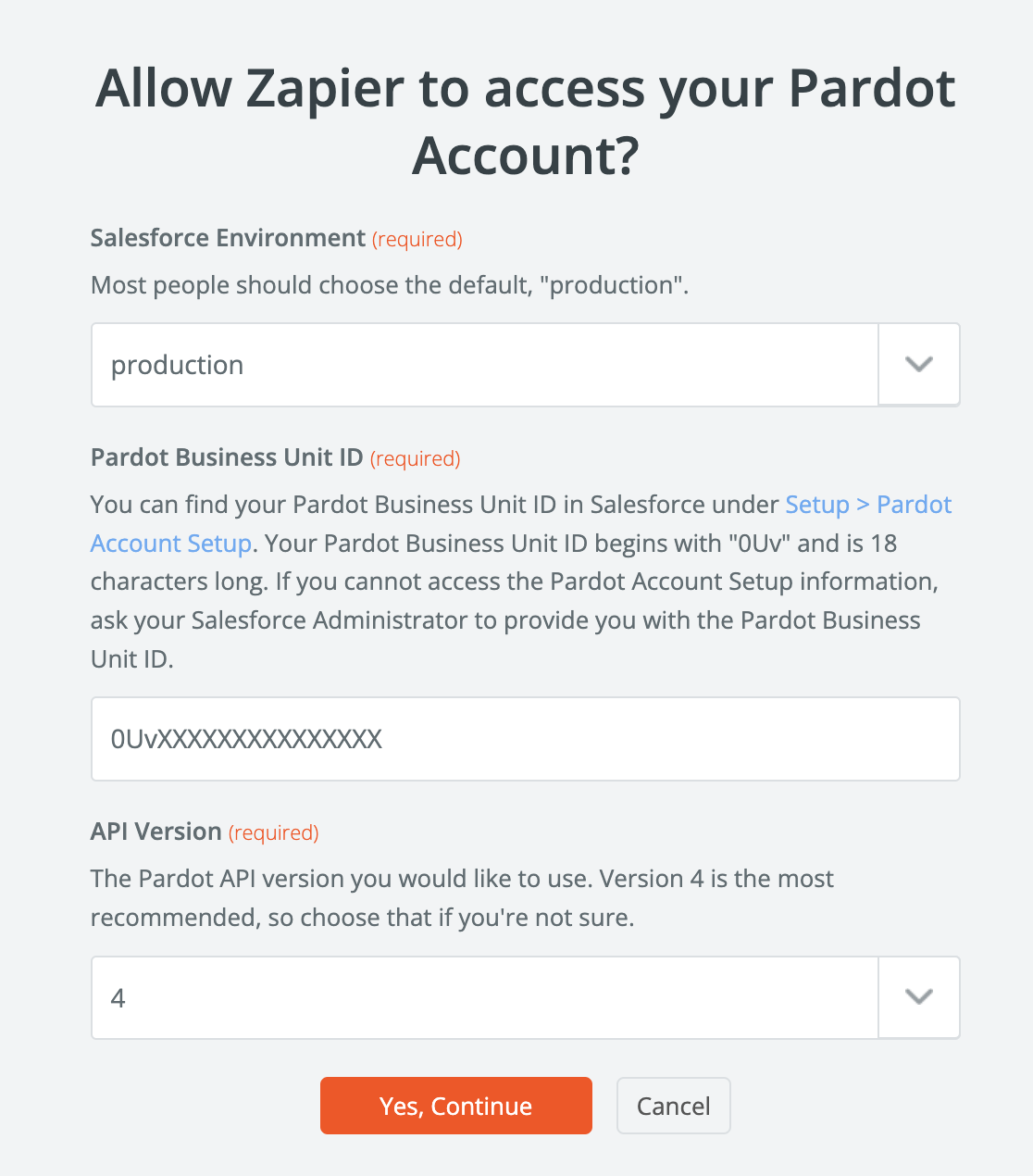
Esto abrirá otra ventana emergente que le pedirá su entorno de Salesforce, ID de unidad de negocio de Pardot y versión de API. Dejaremos el entorno de Salesforce en la configuración de producción por defecto.
Puede encontrar el ID de su unidad de negocio y la versión de la API en su cuenta de Pardot. Añádalos a los campos de la ventana emergente y, a continuación, haga clic en Sí, continuar.

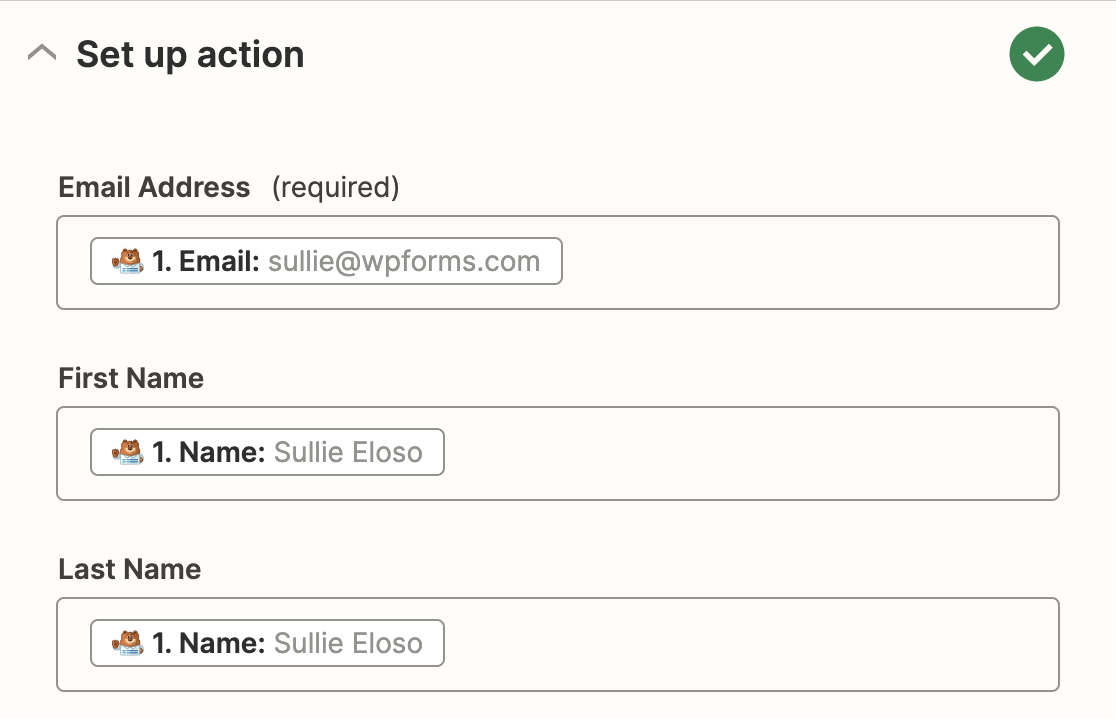
A continuación, puede asignar campos de su formulario a los campos de su perfil de cliente potencial de Pardot. El único campo obligatorio es el campo Correo electrónico , que debe conectar al campo Correo electrónico de su formulario de contacto simple.

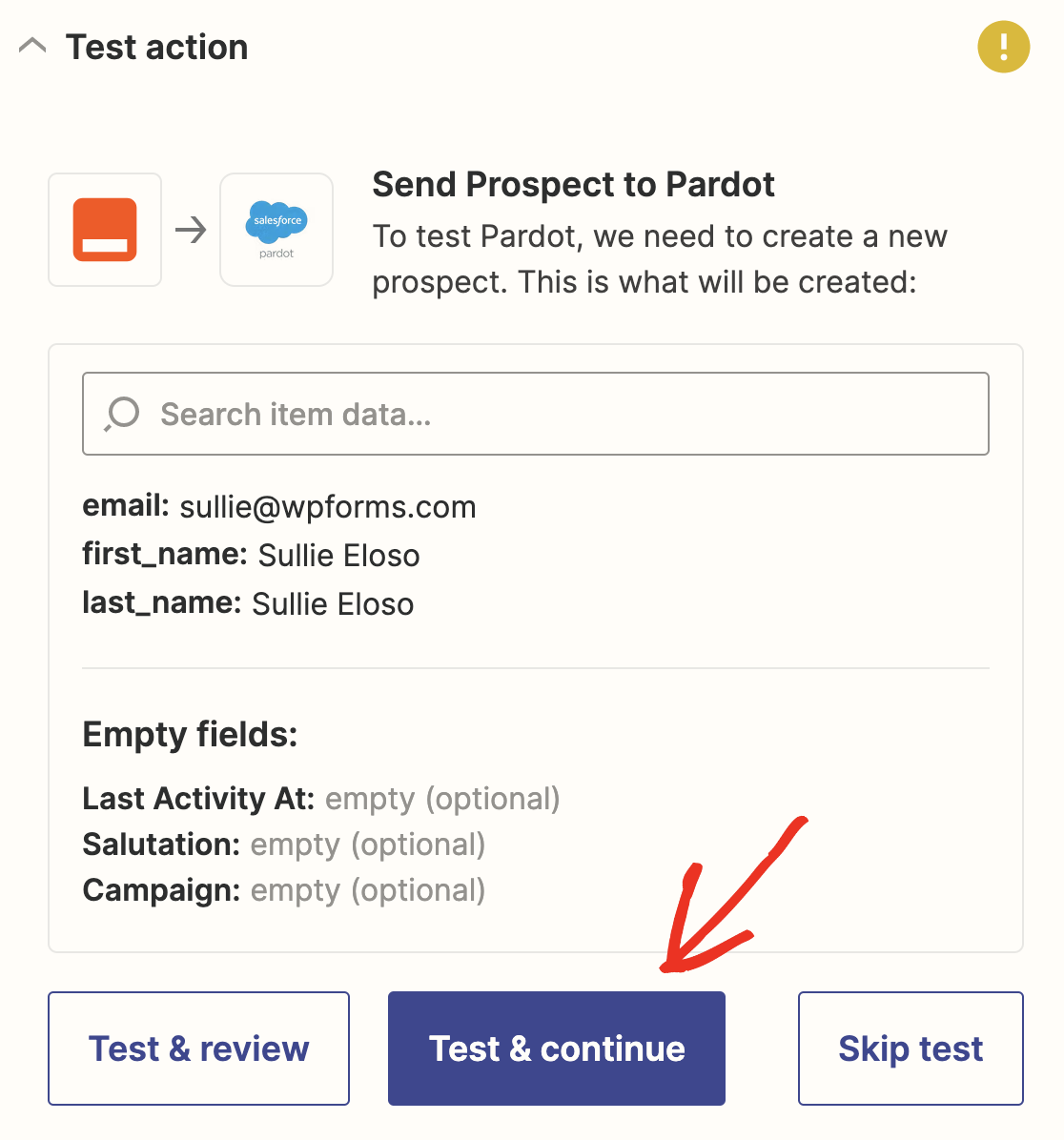
Una vez que haya asignado los campos, haga clic en Probar y continuar para probar la conexión con Pardot.

Si todo se ha configurado correctamente, verá un mensaje de éxito en Zapier. La entrada de prueba de su formulario de contacto también se enviará a Pardot.
Solo tienes que hacer clic en Publish Zap en Zapier para finalizar y hacer que la conexión sea en directo.
Cree su formulario Pardot WordPress ahora
A continuación, conecte WPForms a Salesforce
Y ya está. Ahora ya sabe cómo crear un formulario Pardot en WordPress. Si quieres conectar tus formularios a Salesforce CRM, consulta esta guía para crear una integración WordPress Salesforce.
¿A qué estás esperando? Empieza hoy mismo con el plugin de formularios para WordPress más potente. WPForms Pro incluye una integración gratuita de Pardot con Zapier y ofrece una garantía de devolución del dinero de 14 días.
Y si te ha gustado este post, síguenos en Facebook y Twitter para ver más tutoriales gratuitos sobre WordPress.




¿Está planeando una integración nativa con Pardot sin necesidad de utilizar Zapier?
¡Hola Mark! Una integración de Pardot está en nuestra lista de características solicitadas, sin embargo en este momento no tenemos ninguna actualización de cuándo se implementará. He tomado nota de su interés en esta característica, sin embargo, por lo que recibirá noticias al respecto cuando las actualizaciones estén disponibles 🙂 .
Hola, he notado que hay una integración actual con Pardot Handlers. ¿hay alguna limitación para esto? Configuración - Pardot - Pardot Handler URL
Hola Jackson, - sentimos las molestias. Con el fin de asegurarnos de que responder a su pregunta lo más a fondo posible y evitar cualquier confusión.
¿Le importaría facilitarnos más detalles para que podamos ayudarle en este caso?
Gracias.
Tenemos campos personalizados en Pardot que no aparecen en la lista de campos en "acción" en 2. Crear prospecto en Pardot. Crear prospecto en Pardot. ¿Puede ayudarnos?
Hola Susan - Sentimos las molestias que se hayan podido ocasionar. Hemos visto incidencias en las que algunos de los campos personalizados de los clientes que utilizan botones de radio, casillas de verificación, desplegables o de selección múltiple no son compatibles con la API de Pardot, por lo que no están disponibles en las acciones de Pardot como se menciona aquí. Cuando tenga algo de tiempo, ¿podría ponerse en contacto con nosotros abriendo un ticket con más detalles sobre los campos con los que tiene problemas para que podamos asesorarle?