Resumen de la IA
¿Quiere dar a la gente un descuento dentro de su formulario? Con WPForms, puede añadir un campo de código de cupón que actualiza automáticamente el coste total cuando alguien introduce un código válido.
Es una forma sencilla de recompensar a los clientes, impulsar las inscripciones o fomentar las ventas sin necesidad de herramientas adicionales. En esta guía, te mostraré exactamente cómo configurarlo y utilizarlo con tus formularios de pago.
Cree ahora su formulario de código de cupón
Cómo añadir un campo de código de cupón a sus formularios
Si desea añadir un código promocional de un solo uso o un campo Cupón a sus formularios de WordPress, sólo tiene que seguir estos pasos.
Paso 1: Instalar el plugin WPForms
Antes de hacer nada, tendrás que instalar y activar el plugin WPForms. El plugin se encarga de todo el trabajo pesado para crear formularios profesionales con procesamiento de pagos.

Este plugin ofrece un constructor de formularios fácil de usar, de arrastrar y soltar, que es ideal para crear todo tipo de formularios, incluyendo formularios de pedidos de comercio electrónico con campos de cupones.
Y cuando elijas un plan, asegúrate de adquirir la licencia Pro para acceder a los campos y complementos que necesitarás para ofrecer cupones en tus formularios.
La versión Pro desbloquea el procesamiento de pagos, los campos avanzados y, lo que es más importante para nosotros, el acceso a complementos premium como el complemento de cupones.

Para más instrucciones sobre este paso, consulte nuestra guía paso a paso sobre cómo instalar el plugin WPForms.
Actualice ahora a WPForms Pro 🙂 ...
Paso 2: Activar WPForms Coupons Addon
Ahora que WPForms Pro está funcionando, es hora de agregar el Addon de Cupones que hace posible los códigos de descuento automatizados. Este addon es lo que transforma sus formularios de pago básicos en herramientas de venta inteligentes.
Desde el panel de control de WordPress, vaya a WPForms " Complementos y localice el complemento Cupones. Sabrá que está funcionando cuando vea que las opciones de gestión de cupones aparecen en su menú WPForms.

Este complemento se integra perfectamente con sus procesadores de pagos existentes, tanto si utiliza pagos de Stripe como de PayPal para sus formularios de WordPress.
Ahora, con su licencia de WPForms y el complemento Coupons, está listo para empezar a crear cupones.
Paso 3: Cree su nuevo cupón
Hay un par de maneras de llegar a la pantalla de creación de cupones. Puedes llegar desde el panel de WordPress o a través del creador de formularios. Vamos a empezar con el salpicadero.
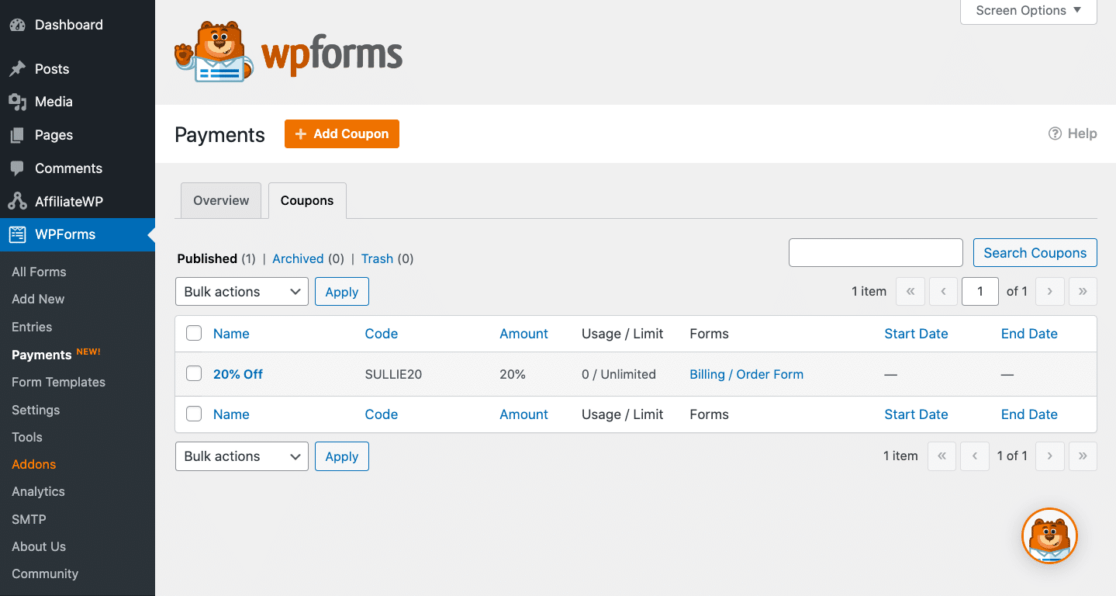
Para crear un cupón desde el panel de control de WordPress, primero vaya a WPForms en la barra lateral, haga clic en Pagos y, a continuación, en la pestaña Cupones.
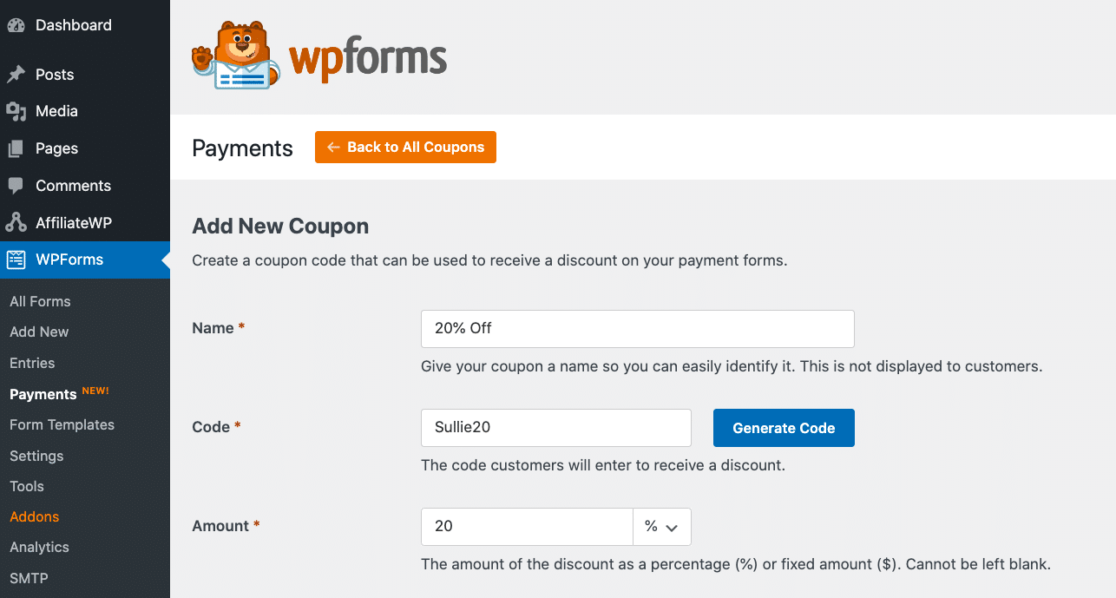
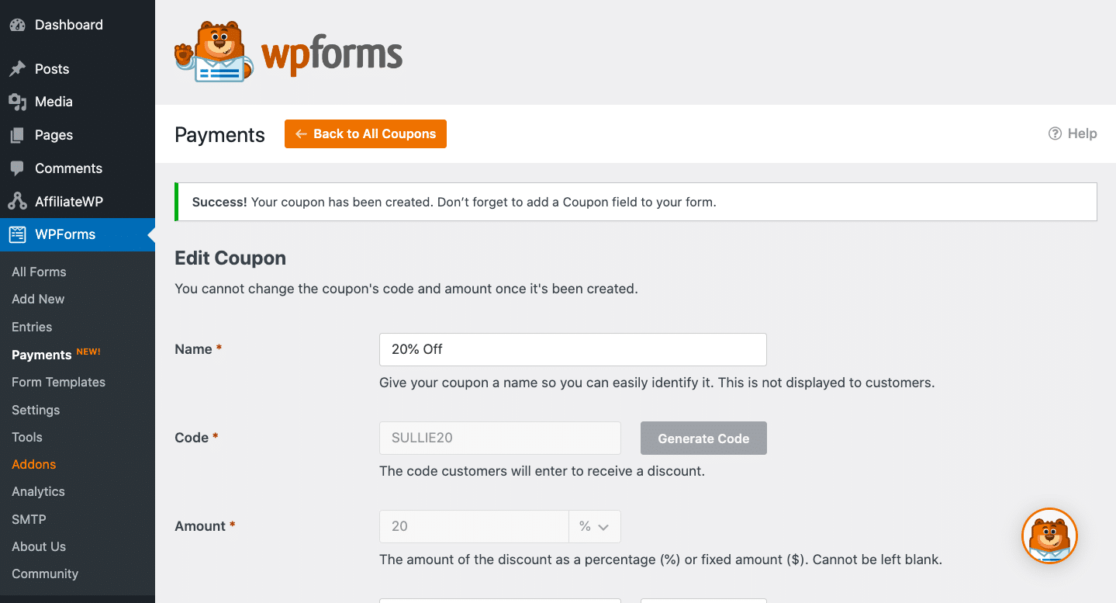
Desde aquí, verás un botón naranja Añadir cupón. Haga clic aquí para crear un nuevo cupón. A continuación, introduzca el nombre, el código y el importe del cupón en esta pantalla.

En la casilla Nombre, dale a tu cupón un nombre o etiqueta para que puedas localizarlo fácilmente más adelante. Como pensamos hacer que nuestro cupón tenga un 20% de descuento en una compra, llamaré a mi cupón "20% de descuento".
A continuación, cree o genere un código que sus clientes introducirán en el formulario para utilizar el cupón. Una vez más utilizaré "20" en este código, ya que ese es el porcentaje de descuento que planeamos dar con este cupón. Así que usaré "Sullie20" para mi código.
Para el importe de su cupón, puede aplicar un importe como porcentaje o como importe monetario fijo. Tenga en cuenta que el importe fijo que se descuenta del total del cliente se basa en la divisa que haya seleccionado en la configuración de pago.
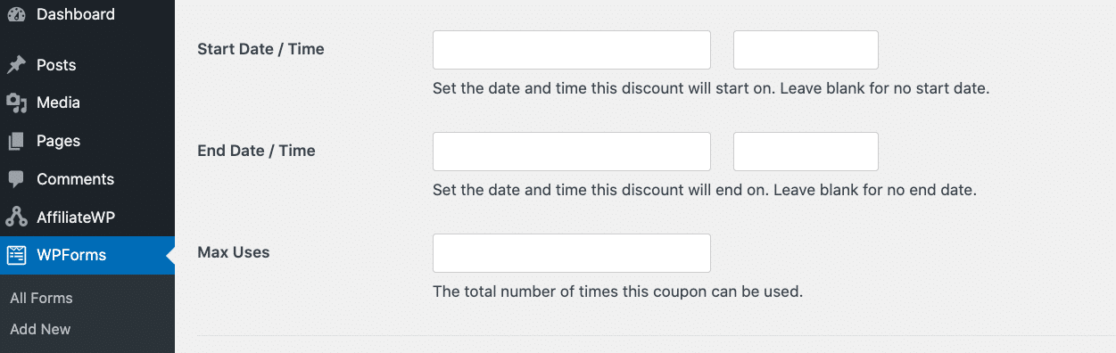
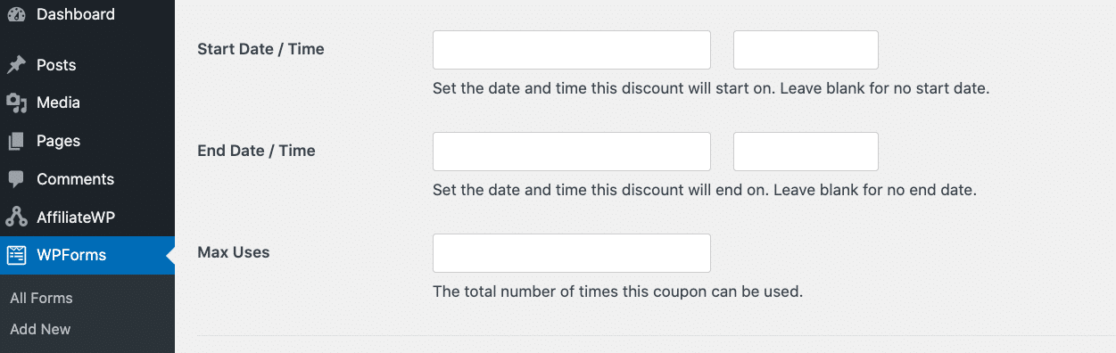
A continuación, tiene la opción de crear una Fecha y hora de inicio y una Fecha y hora de finalización para la disponibilidad de su cupón. Esta opción es muy útil si estás creando un cupón exclusivo para una fecha importante de tu calendario promocional.
Puedes dejar estas casillas en blanco si no quieres que tu cupón tenga un límite de tiempo. También puede introducir aquí una cantidad para Usos máximos , o dejarla en blanco.

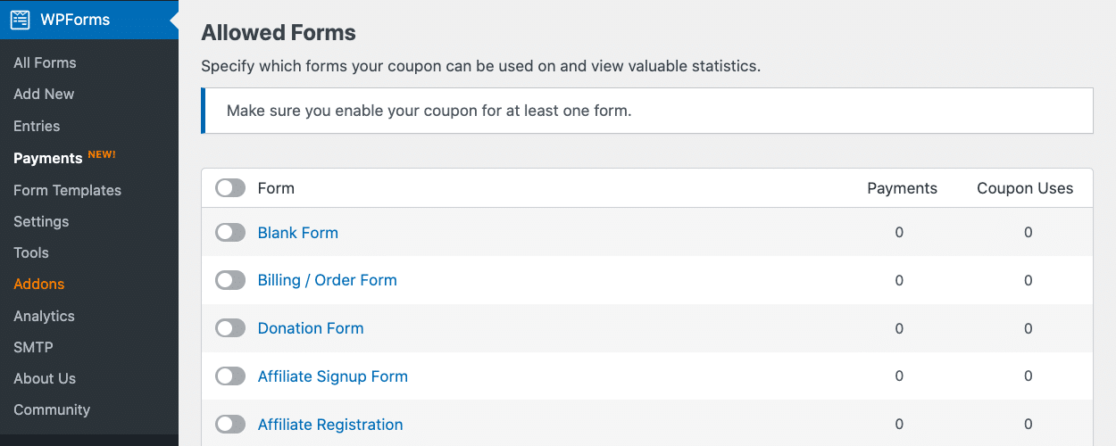
Ahora, en Formularios permitidos, tendrá que activar su cupón en al menos un formulario.

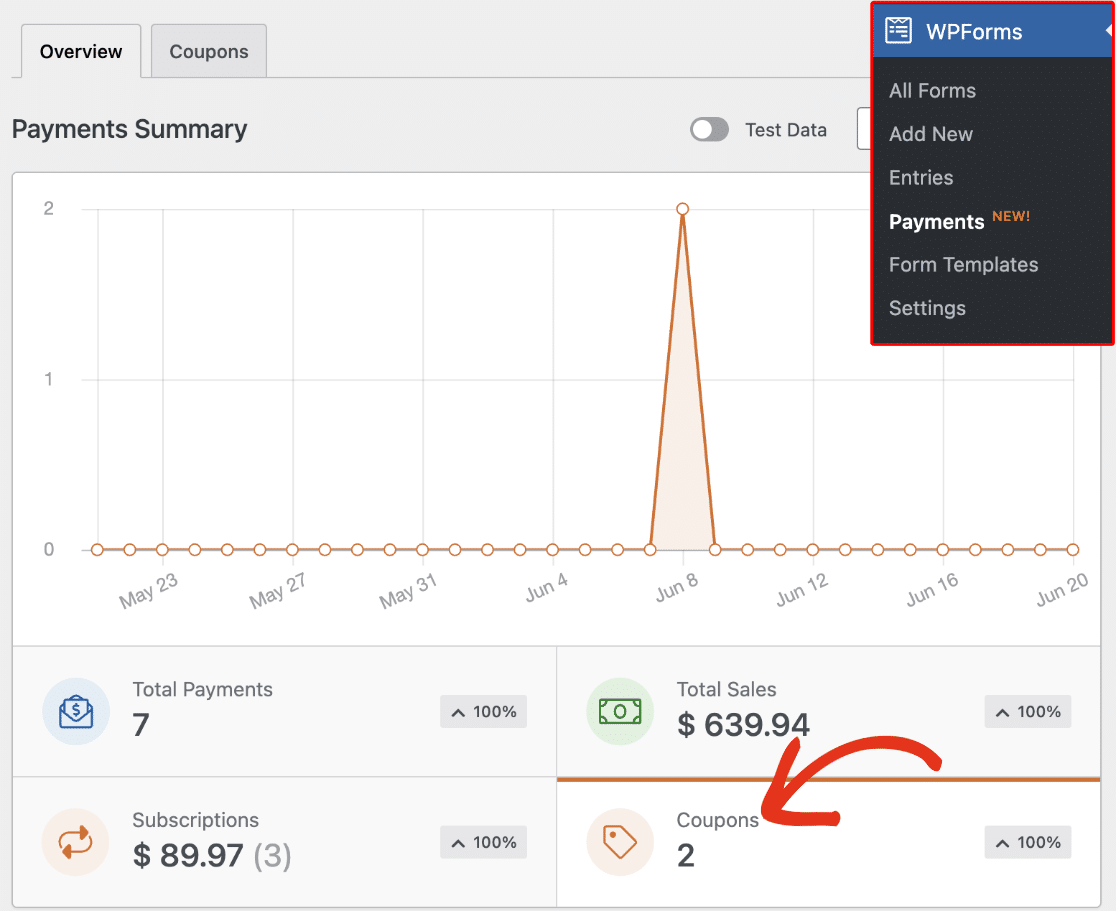
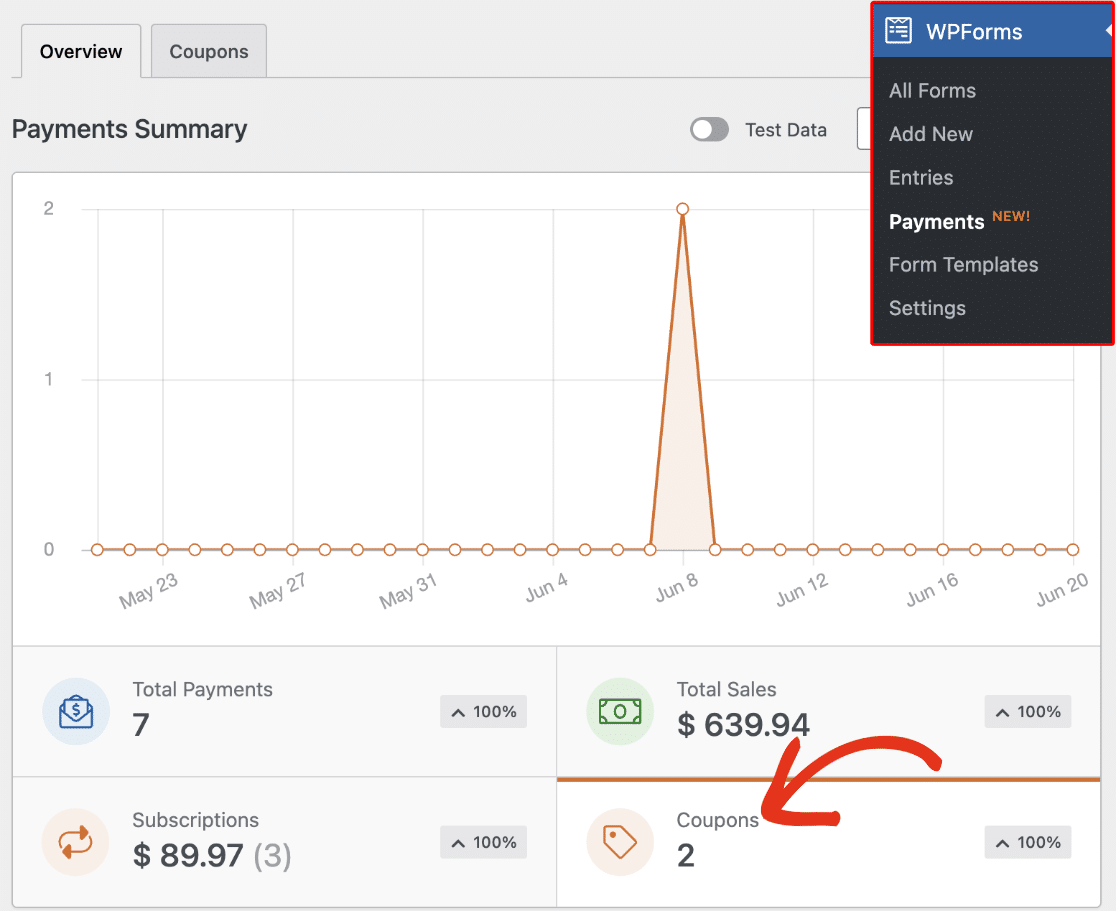
Una vez que empiece a utilizar un cupón en un formulario permitido, las estadísticas se mostrarán aquí. Esta pantalla le mostrará cuánto ha recaudado en pagos para cada formulario, y también mostrará el número de usos del cupón en ese formulario.
Pero, si aún no tiene ningún formulario creado para alternar aquí, no pasa nada. Puedes añadir tu cupón a un formulario más tarde en el creador de formularios. Una vez que hayas especificado tu formulario y guardado el cupón, verás un mensaje de éxito en esta página.

Ahora, de vuelta en la pestaña Cupones, verás el cupón que acabas de crear junto con sus detalles interactivos.
Desde aquí puedes hacer clic en el nombre del cupón para editarlo, o puedes hacer clic en el nombre del formulario para editar el formulario en el que está el cupón.

Si has limitado el número de usos de este cupón o has establecido una fecha de inicio y fin, también verás esa información aquí. Ten en cuenta que si el cupón aún no se ha utilizado, puedes eliminarlo desde esta pantalla.
Pero si alguien ya ha utilizado ese cupón y ha recibido un descuento en su compra, no puede eliminar el cupón. En este caso, sólo tendría que archivarlo.
Paso 4: Escribir el mensaje de error del cupón
Ahora, antes de pasar a editar el formulario o formularios donde añadirá su campo Cupón, siga adelante y escriba el mensaje que recibirán los usuarios de su formulario si introducen un código de cupón incorrecto.
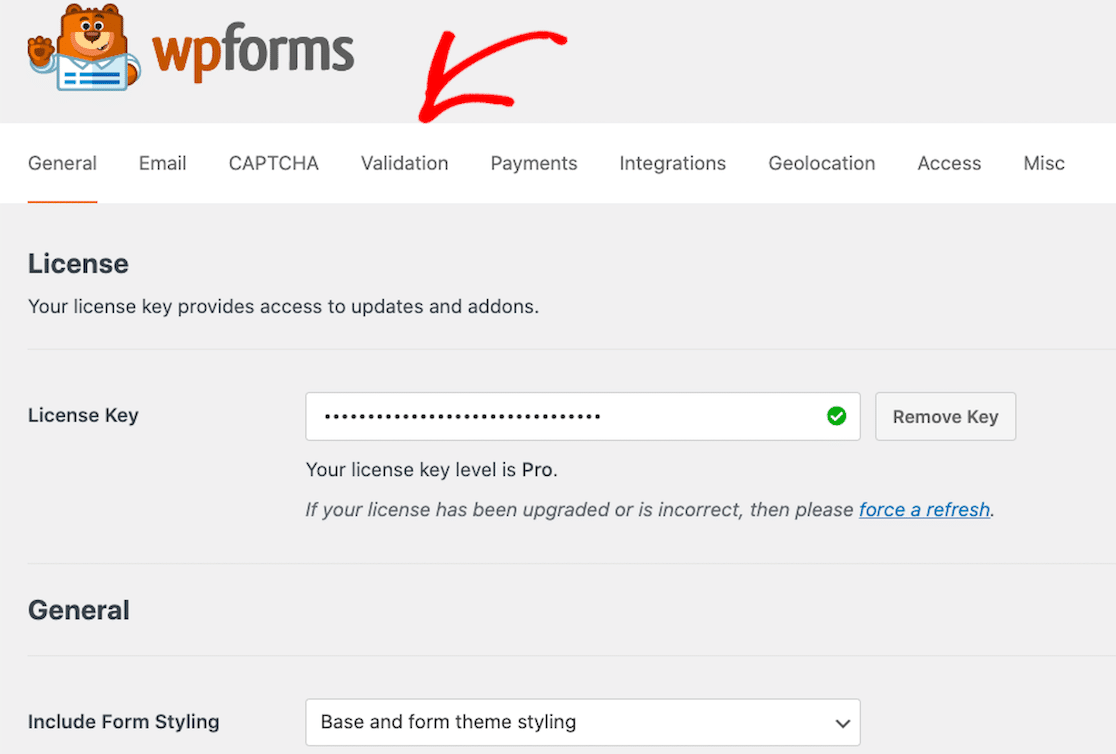
Navegue a la configuración de WPForms en la barra lateral de WordPress y haga clic en Validación.

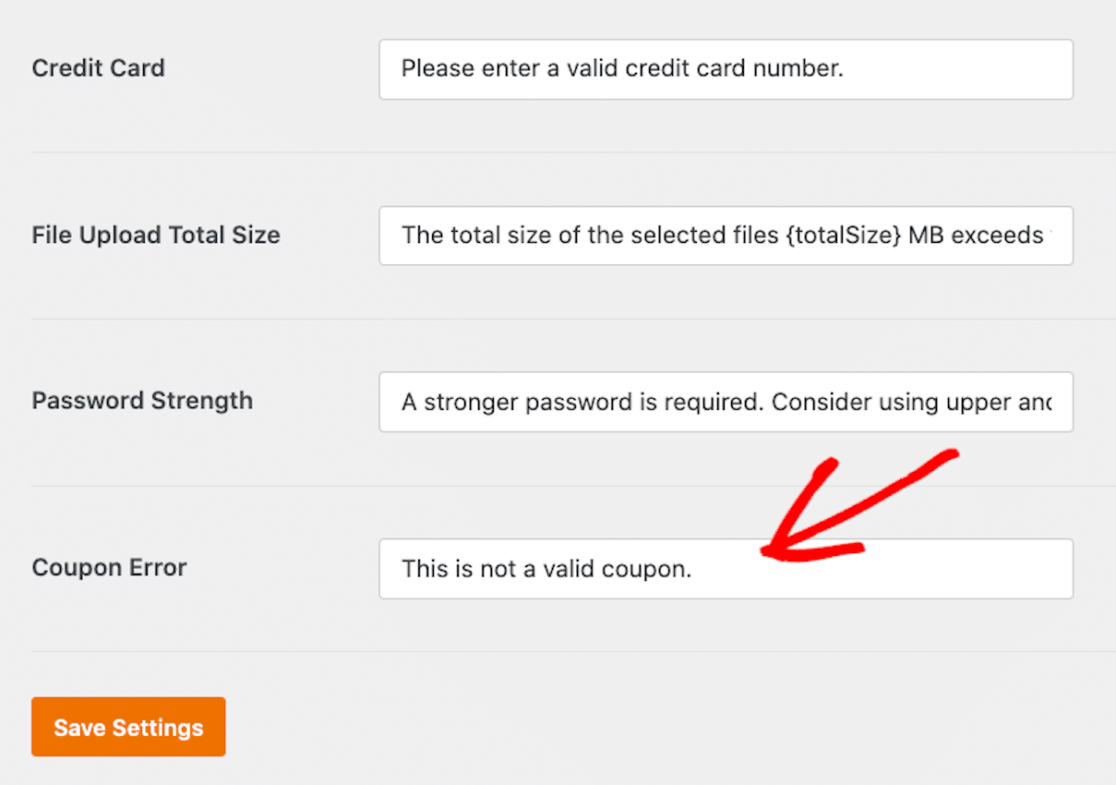
A continuación, desplácese hasta la parte inferior de la pantalla. Cuando veas la casilla Error de cupón, escribe el mensaje que quieres mostrar a tus usuarios.

El mensaje predeterminado es "Este cupón no es válido". Usted puede decidir dar a sus usuarios un aviso directo aquí, como "Por favor, introduzca un cupón válido." Asegúrese de guardar la configuración cuando haya terminado.
Paso 5: Añada su cupón a un formulario
Ahora añadirás el cupón que acabas de hacer a un formulario. Vuelve a la pestaña WPForms de tu panel de WordPress para localizar tus formularios.
Puede crear un nuevo formulario y añadir un campo de cupón, o puede añadir un campo de cupón a un formulario ya creado.

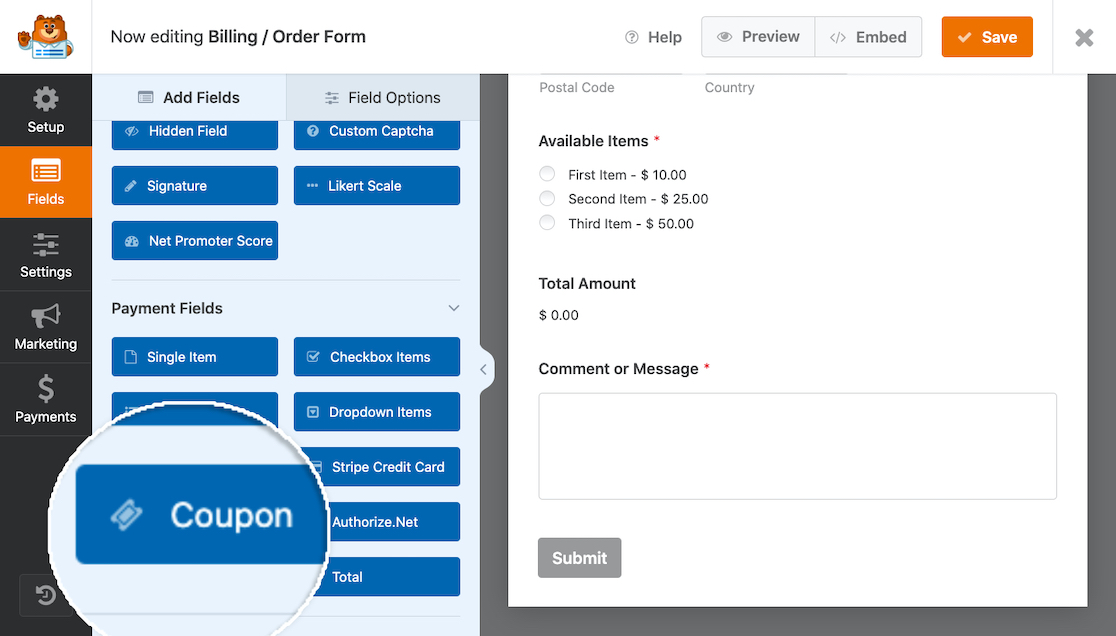
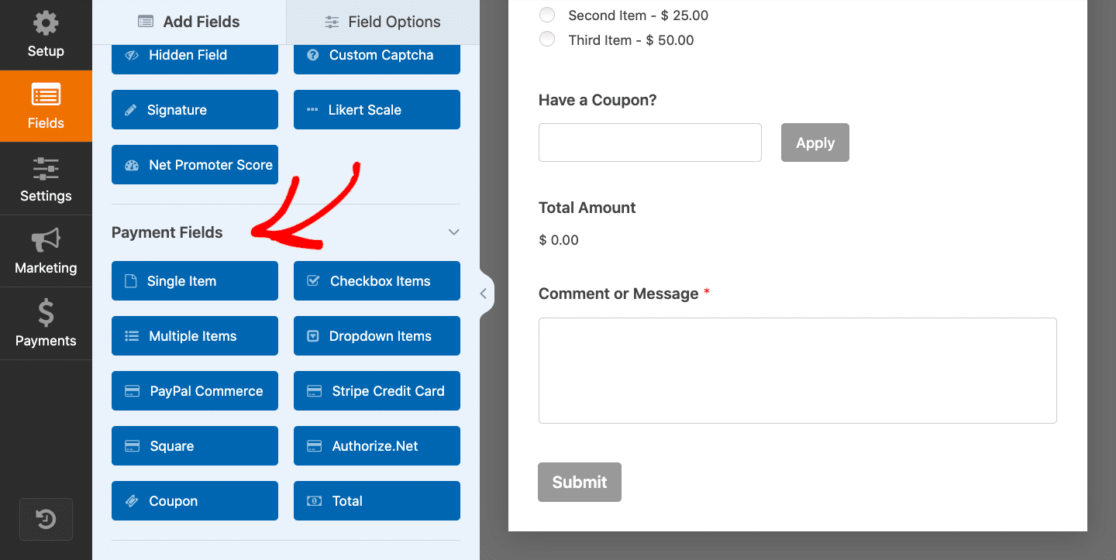
Agregaré el cupón que hicimos al formulario de Facturación / Pedido que ya tenemos guardado en WPForms. Ahora, en el constructor de formularios, encontrarás un campo Cupón bajo los Campos de Pago del formulario.

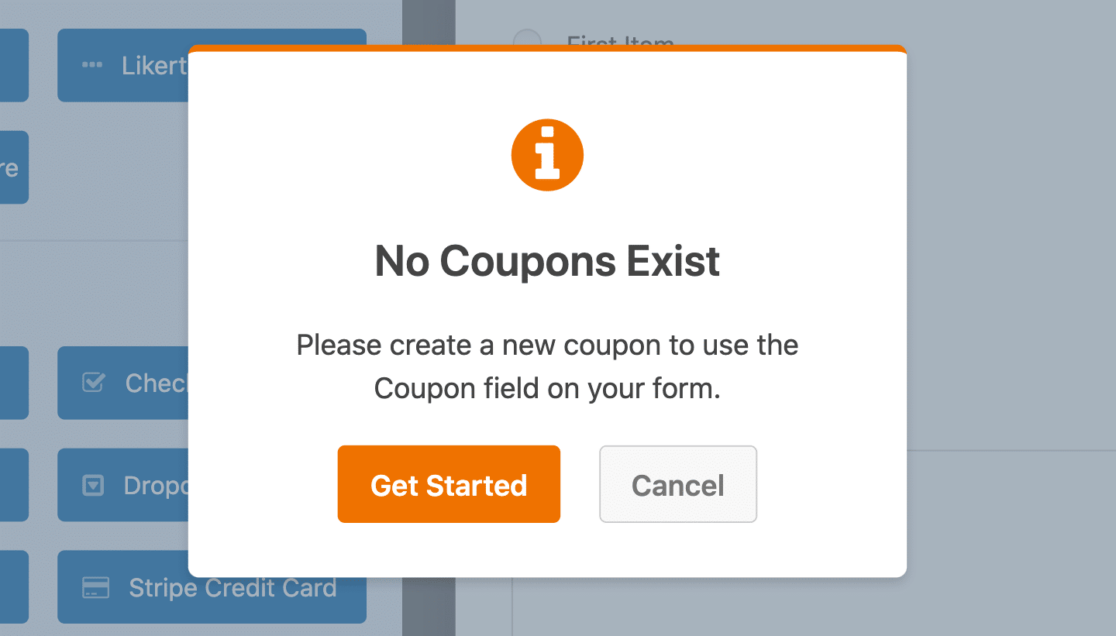
Tenga en cuenta que si intenta añadir el campo Cupón a un formulario antes de crear un cupón como hicimos en el paso 3, recibirá un mensaje de error.
Si aún no tiene un cupón creado, puede hacer clic en el botón Empezar para crear un cupón, o puede ir a la sección Pagos desde el panel de control de WordPress.

Así que, sólo para recapitular antes de añadir el campo Cupón, hay un par de maneras de crear un cupón. Puede llegar a la configuración del cupón yendo desde el formulario a un cupón, o desde el cupón a un formulario.
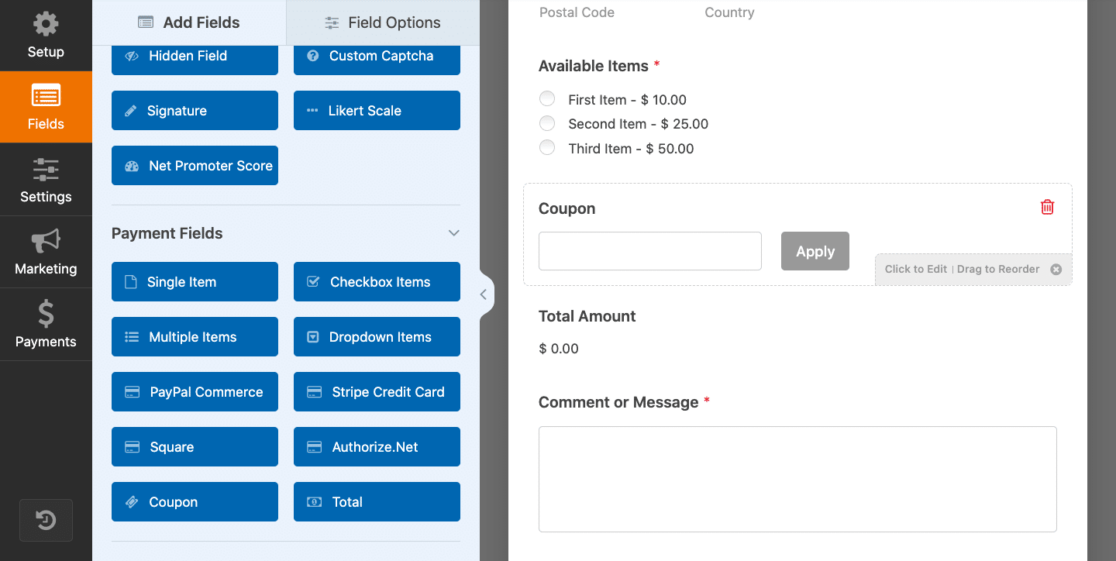
Como ya hemos creado el cupón del 20% de descuento anteriormente en este tutorial, podemos añadir el campo Cupón a nuestro formulario ahora. Arrastra el campo Cupón a tu formulario y suéltalo cerca de la parte inferior.

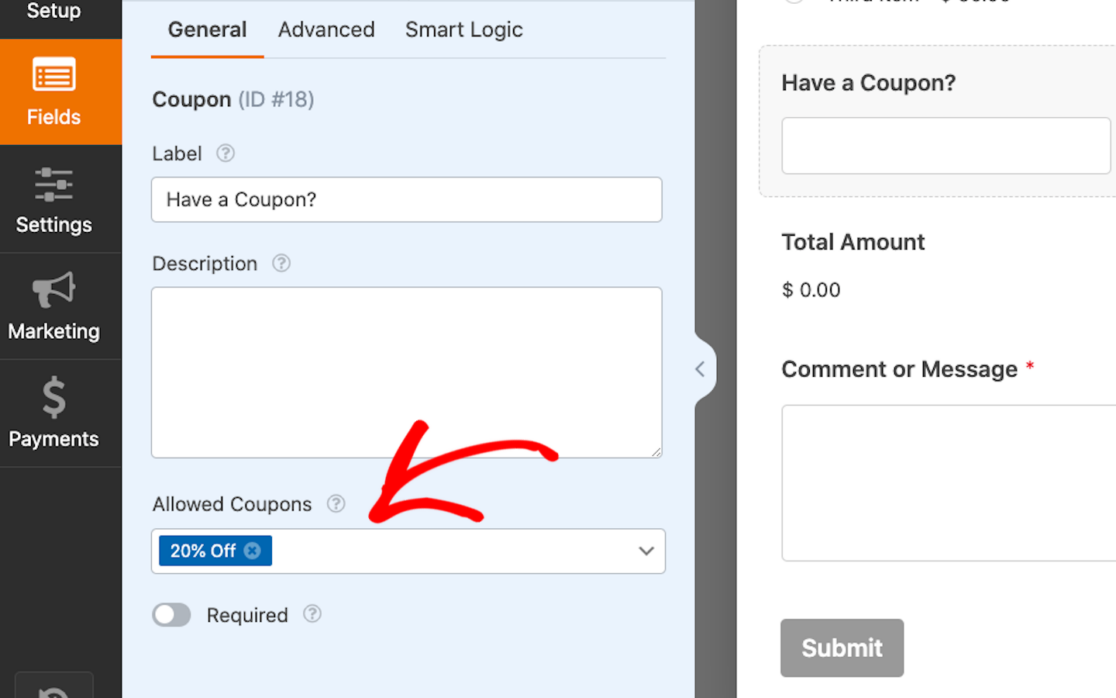
Desde aquí puede abrir la configuración del cupón haciendo clic en el campo.
Puede personalizar el formulario cambiando la etiqueta del campo Cupón, editando el texto del botón Aplicar o utilizando lógica condicional para ocultar el campo o hacer que aparezcan otros.

Observe que en Cupones permitidos, el cupón del 20% de descuento aparece aquí, ya que seleccionamos este formulario para utilizar el cupón en el paso 3.
Sin embargo, no estás limitado a utilizar sólo este cupón. Puedes elegir cada uno de los cupones que crees desde aquí.
Dicho esto, tenga en cuenta que los usuarios de formularios sólo pueden introducir un cupón a la vez. Aunque puedes tener varios cupones publicados con varios descuentos, solo se puede aplicar uno en el front-end.
En otras palabras, se pueden aceptar muchos códigos de cupón con un único campo Cupón, pero el usuario del formulario sólo puede introducir un código de cupón en el formulario.
Otra cosa que debe recordar al utilizar el campo Cupón es que su formulario también necesitará un campo Total y un campo Pago.

Si está utilizando un Formulario de Facturación / Pedido como nosotros, es posible que ya tenga estos campos en su formulario. Pero si estás creando tu formulario con un campo Cupón a partir de un formulario en blanco, entonces no olvides incluir el total y una opción de pago.
¿No está seguro de qué opción de pago ofrecer a sus usuarios? Consulta nuestra comparativa de opciones y descubre cuál te sugerimos. Como siempre, tendrás que hacer clic en el botón Guardar de la esquina derecha de la pantalla antes de salir del creador de formularios.

Ahora sólo queda añadir este formulario a una página de su sitio web para empezar a ofrecer promociones y descuentos a sus clientes y usuarios del formulario.
Cree sus códigos de cupón ahora
Paso 6: Ponga en marcha su formulario de cupones
Ahora que tiene un formulario de pedido con un campo de Cupón en él, necesita incrustarlo en una página mostrada en su sitio WordPress.
Y con WPForms, es increíblemente fácil de hacer. De hecho, puedes colocar tus formularios en múltiples ubicaciones a lo largo de tu sitio WordPress, incluyendo tus entradas, páginas e incluso tus widgets de barra lateral.
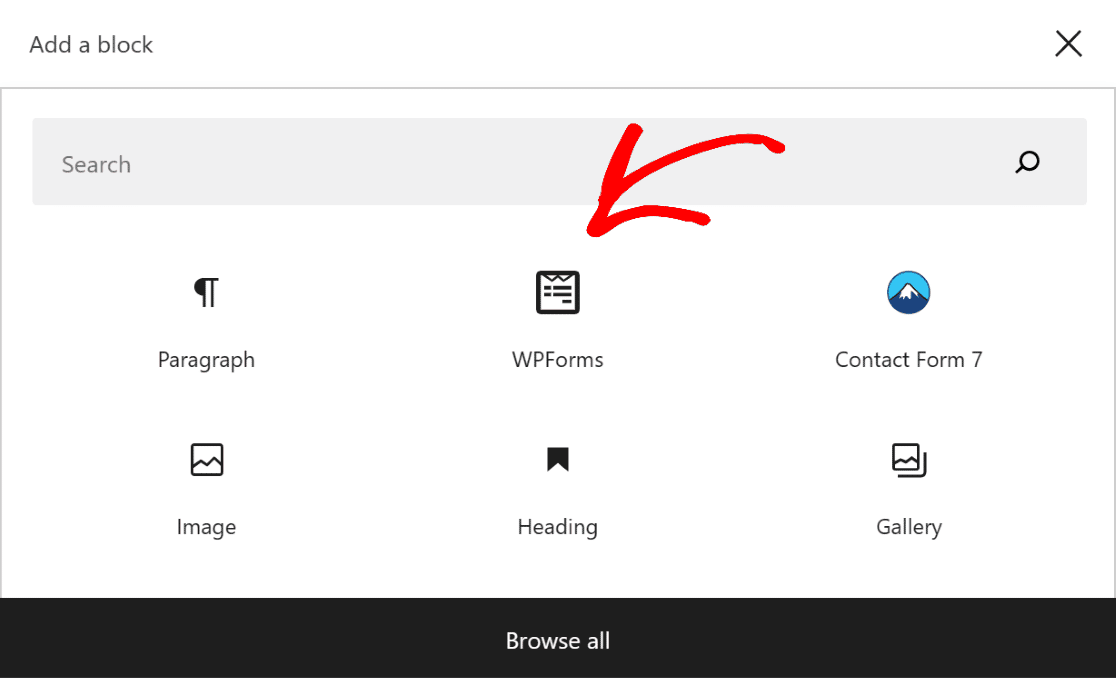
Para incrustar su propio formulario, cree una nueva entrada o página en WordPress, o vaya a la configuración de actualización en una ya existente. A continuación, haz clic en el botón negro más (+) para añadir un nuevo bloque. De las selecciones emergentes, elija WPForms.

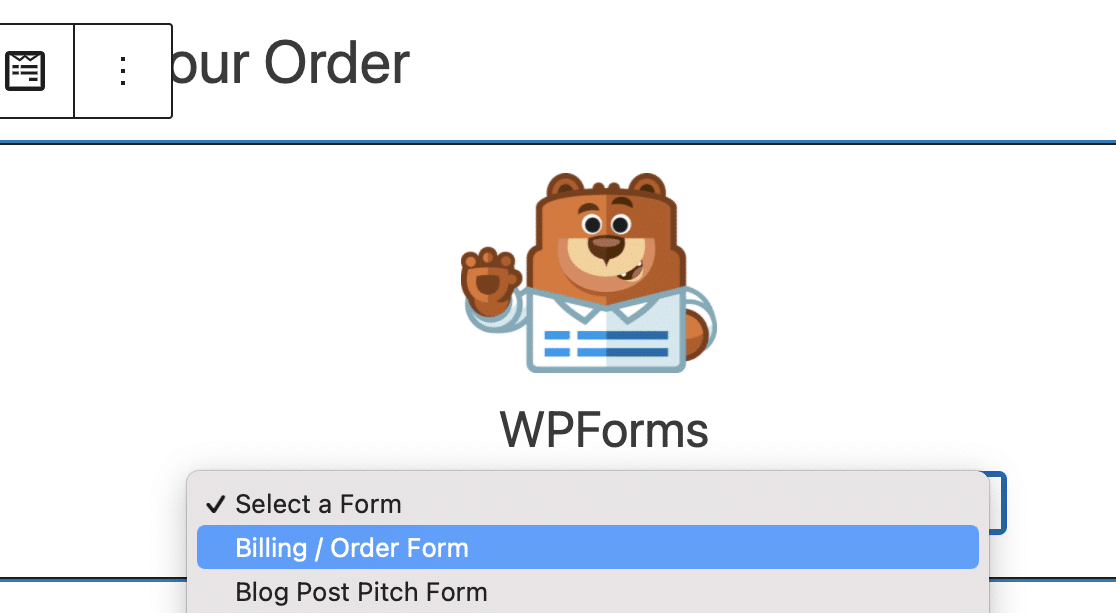
El widget WPForms aparecerá ahora dentro de este bloque. Desde aquí, haga clic en el menú desplegable WPForms y elija el formulario que desea mostrar en su página.

Ahora, sólo tienes que publicar o actualizar tu página o post para que los usuarios de tu web puedan aplicar tus cupones a sus pedidos.
A continuación, una vez que reciba códigos de cupón en los formularios a los que los haya añadido, podrá realizar un seguimiento de los resultados en un par de lugares.
No sólo la pestaña Entradas de WPForms le mostrará las entradas de cupones que ha recibido en sus formularios, sino que la pestaña Resumen de pagos le mostrará datos específicos de los cupones. En la vista general, podrá explorar qué cupones se aplicaron a cada pago.

Consulte esta guía completa de entradas de formularios para saber más sobre lo que puede descubrir a través de sus entradas.
Cree ahora su formulario de código de cupón
Añadir campo de código de cupón a formularios de WordPress - Preguntas frecuentes
Los cupones son un tema candente para muchos de nuestros clientes, por lo que recibimos muchas preguntas interesantes al respecto. He aquí una selección de algunas preguntas que podrían ofrecerle un contexto adicional:
¿Por qué añadir un campo de código de cupón a sus formularios?
Añadir un campo de cupón a sus formularios de pedido puede ayudarle a atraer a nuevos clientes y fomentar la repetición de compras ofreciendo a sus visitantes una ventaja para comprar en su sitio. Crea una sensación de exclusividad y urgencia, lo que también puede mejorar sus tasas de conversión.
Además, los cupones brindan la oportunidad de realizar ventas adicionales y ventas cruzadas de productos o servicios relacionados. Puede ofrecer cupones para fomentar la venta de artículos específicos en liquidación o utilizarlos para premiar a clientes fieles y celebrar cumpleaños y eventos.
En pocas palabras, incluir un campo de cupones aumenta la satisfacción del cliente y fomenta experiencias de marca positivas.
¿A qué tipos de formularios puedo añadir campos de código de cupón?
Puede añadir campos de código de cupón a cualquier formulario que acepte pagos de sus clientes. En WPForms, puede incluso controlar con precisión qué cupones deben funcionar con cada uno de sus formularios de pago existentes.
¿Necesito conocimientos de codificación para añadir un campo de código de cupón?
No, no necesita ningún conocimiento de codificación para añadir un campo de código de cupón en formularios creados con WPForms. Este plugin de formularios viene con opciones fáciles e intuitivas, desde la creación de su código de cupón y el establecimiento de sus límites de uso hasta la adición de un campo de cupón dentro de su formulario. Nada de esto requiere ningún tipo de código.
¿Cómo puedo limitar el número de veces que se puede utilizar un código de cupón?
En WPForms, puede establecer los usos máximos de su cupón mientras lo está creando. Todo lo que tiene que hacer es especificar un número en la casilla Usos máximos para limitar el número de veces que se puede utilizar su cupón.

También puede editar esta configuración más tarde para los cupones existentes desde la misma pantalla a la que puede acceder a través de WPForms " Pagos y luego ir a la pestaña Cupones.
¿Qué ocurre si alguien introduce un código de cupón no válido?
Si un cliente introduce un código de cupón no válido, el formulario no se enviará y aparecerá un mensaje de error. El cliente tendrá que introducir un código de cupón válido o dejar el campo de código de cupón en blanco para pasar a realizar el pago a través del formulario.
¿Cómo afecta el código del cupón a la integración de mi pasarela de pago?
Los códigos de cupón no dependen de la integración de la pasarela de pago, por lo que no afectarán en modo alguno a su integración. Los gastos de procesamiento normales que se le suelen cobrar se seguirán aplicando como antes, pero las deducciones se basarán en la transacción real después del descuento en lugar del precio total de su producto o servicio.
¿Cómo puedo saber cuántas personas utilizan mis códigos de cupón?
Puede rastrear el uso de cupones en sus formularios usando los gráficos de Resumen de Pagos de WPForms.

Esta pantalla registra el número de veces que se han canjeado sus cupones. Si sólo desea hacer un seguimiento del uso de un cupón específico, también puede hacerlo yendo a la pestaña Cupones, donde se enumeran todos los cupones guardados. Esta tabla muestra las estadísticas de uso de cada cupón individualmente.
¿Es posible crear códigos de cupón específicos para usuarios o grupos concretos?
Puede utilizar una combinación de las funciones de restricción de acceso de WPForms con el complemento Coupons si desea permitir que un grupo específico de usuarios canjee un cupón. Por ejemplo, puede restringir su formulario sólo a los miembros registrados de su sitio y activar su código de cupón especial sólo en ese formulario en particular.
De esta forma, sólo los usuarios registrados podrán acceder a su formulario y el cupón sólo será válido para ese formulario (no funcionará en ningún otro).
¿Puedo añadir una fecha de caducidad a un código de cupón en WPForms?
Sí. Cuando cree el código, establezca las fechas de Inicio y Fin en los ajustes del cupón. Una vez pasada la última fecha, el código deja de funcionar por sí solo.
¿Cómo puedo saber cuántas veces se ha utilizado un código de cupón?
Abra la pestaña Pagos en WPForms y mire la columna de cupones. Muestra cada uso, por lo que puede contarlos o exportar la lista a un archivo CSV.
¿Cómo puedo mostrar el nuevo total justo después de introducir el código?
Añada un campo Total al formulario y mantenga activada la opción "Mostrar resumen". Cuando un visitante escribe un código válido, el formulario actualiza el precio de inmediato y muestra un resumen preciso del total.
¿Hay alguna forma de limitar un código de cupón a un uso por comprador?
Puede establecer límites de uso para cada código de cupón para controlar cuántas veces se puede canjear.
A continuación, cree una página de ventas para sus cupones
Ahora que ya sabes cómo añadir fácilmente los campos de cupón a cualquier formulario que desees, es hora de crear una página de ventas que convierta. Echa un vistazo a nuestro tutorial completo sobre la creación de páginas de ventas en WordPress y empieza a ofrecer descuentos ahora.
Además, ¿sabías que puedes autoaplicar códigos en los formularios de pago mediante enlaces especiales? También puede crear un formulario con un campo de repetición si desea más inscripciones para un evento u ocasión especial.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




muchas gracias por este articulo pero necesito ayuda, he añadido un cupon del 100% pero cuando lo uso obtengo esto:
Este pago no puede procesarse porque el importe del pago no está establecido o está establecido en un importe no válido.
Hola Riccardo - ¡Estaremos encantados de ayudarte! Cuando tengas la oportunidad, por favor envíanos un mensaje creando un ticket de soporte para que podamos ayudarte.
Gracias 🙂 .