AI Summary
Introduction
Would you like to access the value of a payment field with quantity enabled in a third-party integration service? With a custom code snippet, you can make Smart Tags usable with the Hidden Field. Then add the payment field’s value to the Hidden Field using Smart Tags.
In this tutorial, we’ll walk you through the steps to add this snippet to your site and show you how to use the Smart Tag in your forms.
Creating a Payment Form
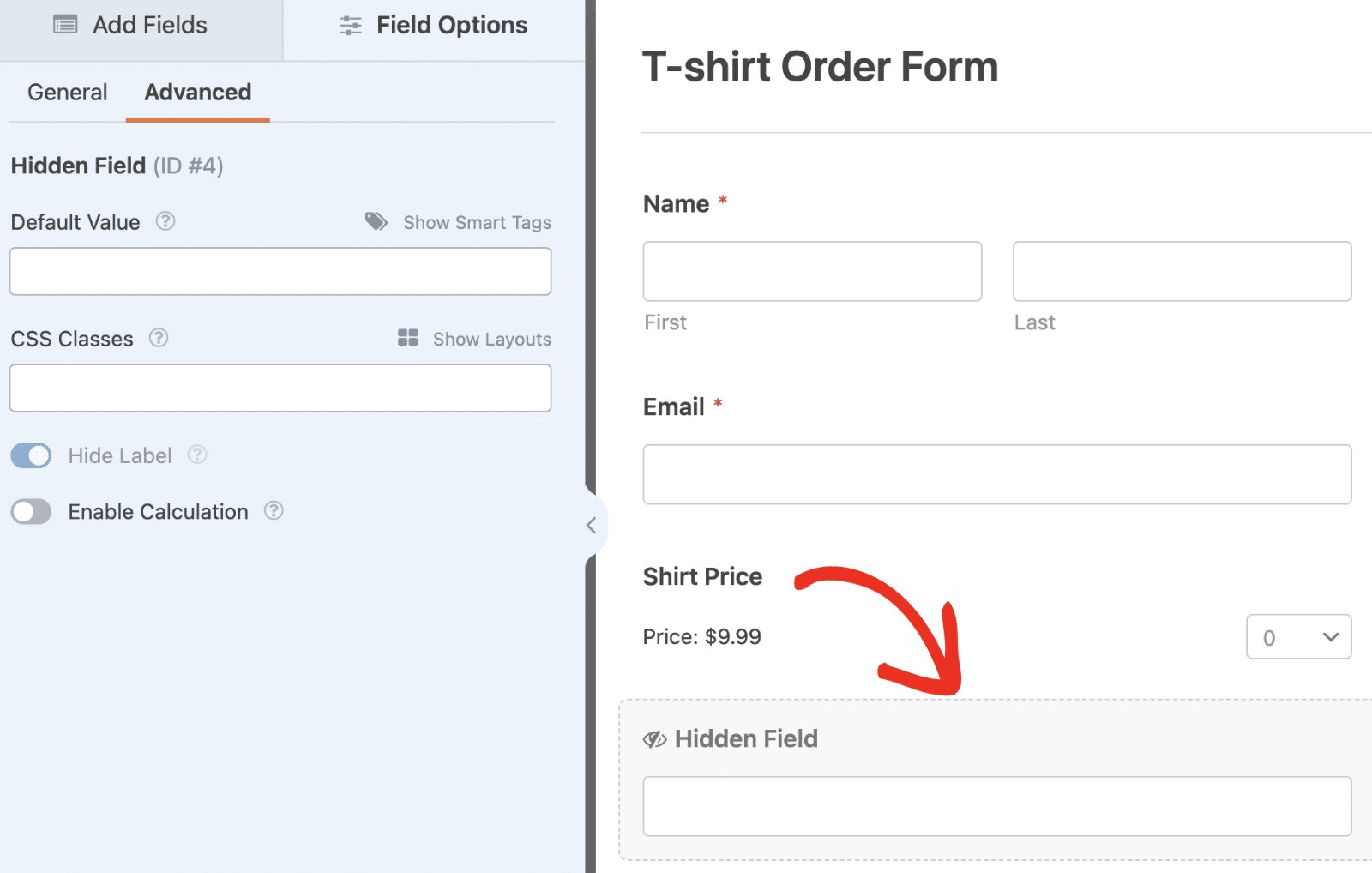
You’ll first need to create a new form or edit an existing one to access the form builder. In the form builder, make sure to add the Hidden Field to your form.

Be sure to check our tutorial to learn more about enabling quantity selection in WPForms.
Adding the Snippet
After creating the payment form and enabling quantity selection, proceed to add the snippet below to your site. If you need help with adding snippets in WordPress, please be sure to review this helpful documentation.
/**
* Make all Smart Tags workable for the Hidden field
*
* @link https://wpforms.com/developers/how-to-pass-quantity-field-value-to-api-providers/
*/
add_filter( 'wpforms_process_filter', static function( $fields, $entry, $form_data ) {
// payment form ID
$form_id = 1334;
// ID of a hidden field where you'll place a smart tag as the default value, e.g. {field_id="#"} or {field_html_id="#"}.
$hidden_field_id = 4;
if (
empty( $form_data['id'] ) ||
( (int) $form_data['id'] !== $form_id ) ||
empty( $form_data['fields'][ $hidden_field_id ]['default_value'] )
) {
return $fields;
}
// Go magic!
$fields[ $hidden_field_id ]['value'] = wpforms_process_smart_tags( $form_data['fields'][ $hidden_field_id ]['default_value'], $form_data, $fields );
return $fields;
}, 10, 3 );
The code snippet above will make WPForms Smart Tags usable with the Hidden Field. Be sure to replace $form_id with the ID of the specific form you intend to use. Also, replace the $hidden_field_id value with the ID of the Hidden Field on your form.
See our tutorial for details on retrieving form ID and field ID in WPForms if you need assistance.
Using the Smart Tags with Hidden Field
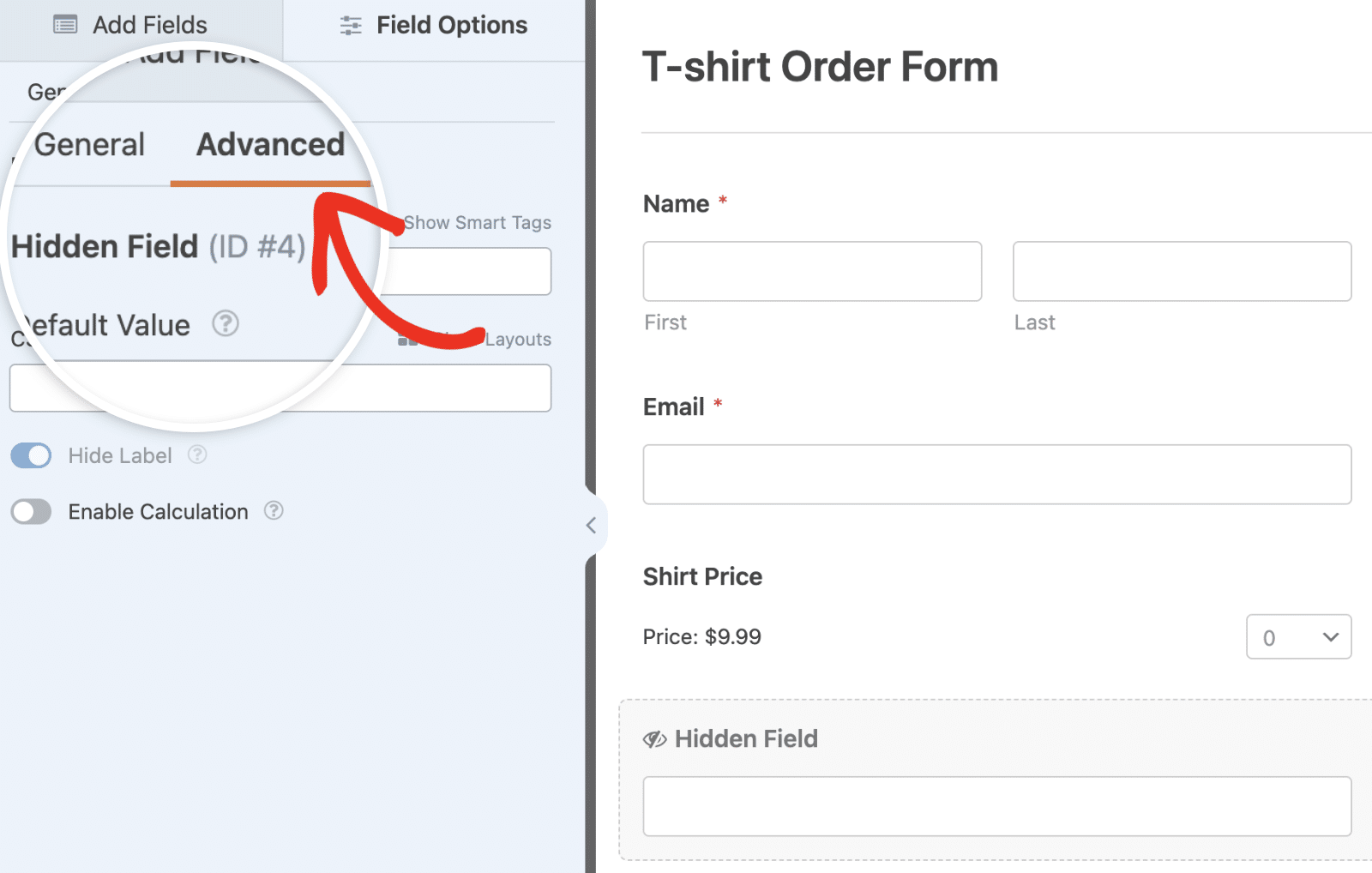
After adding the snippet to your site, return to the form builder and select the Hidden Field to open its Field Options panel. Then navigate to the Advanced tab.

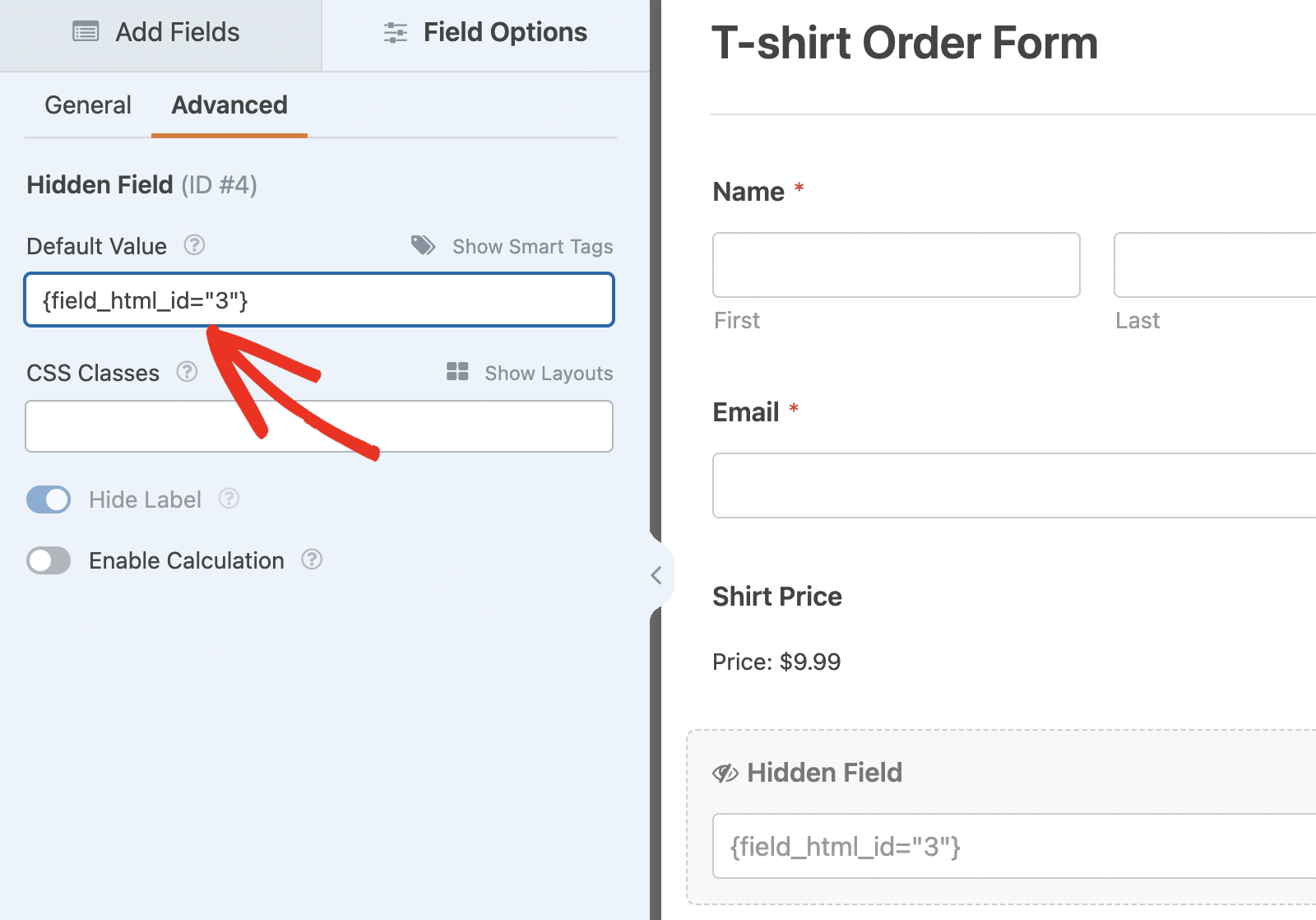
After that, you can use any of the following Smart Tags as the default value for the field:
{field_html_id="#"}returns HTML formatted value (price x quantity){field_id="#|quantity"}returns only the quantity value
Be sure to replace # in the Smart Tag with the ID of the payment field on your form with quantity selection enabled.

Mapping Hidden Field to Marketing Integrations
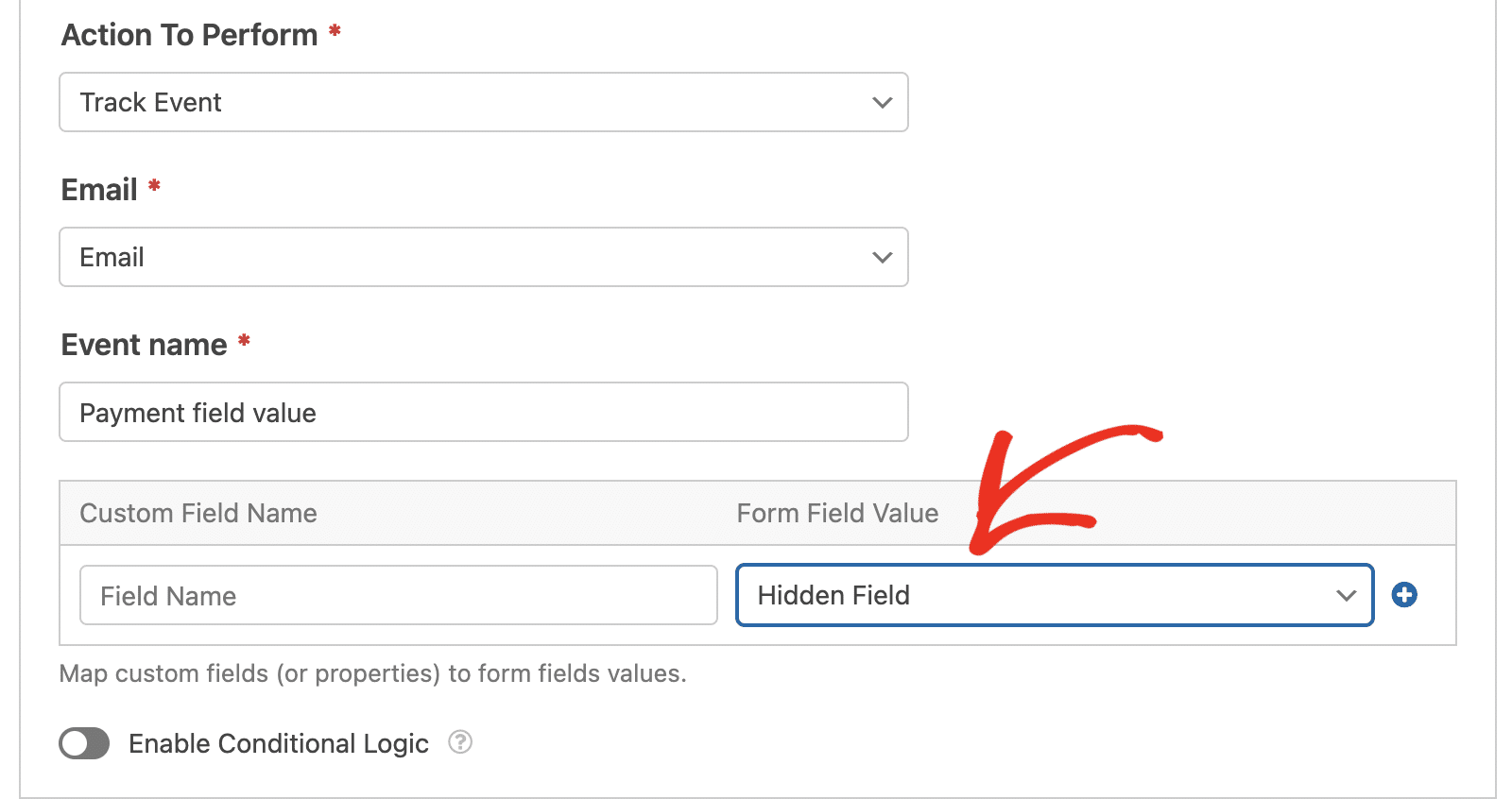
After setting the default value for the Hidden Field, you’ll be able to map it as a custom field when using any of our marketing integrations.

Once done, your payment field value will be accessible on the marketing integration’s account dashboard. It will include the payment value and quantity selected by the user.
To learn more about integrating WPForms with third-party tools, be sure to check our complete guide to WPForms marketing integrations.
That’s it! Now you know how to pass Quantity field value to API providers in WPForms.
Would you also like to learn how to create your own custom Smart Tags in WPForms? Check out our tutorial on How to Create a Custom Smart Tag for more details.
Related
Filter References:
