AI Summary
Would you like to make your reCAPTCHA match your website’s dark theme? While Google’s Checkbox v2 reCAPTCHA comes with a light theme by default, you can easily switch to a dark theme using a simple JavaScript snippet. This enhancement is perfect for sites with dark color schemes or when you want a more sophisticated look.
This guide will show you how to change your reCAPTCHA theme from light to dark.
Understanding reCAPTCHA Themes
By default, reCAPTCHA displays with a light theme. However, Google provides a built-in dark theme option that you can enable through a simple attribute change.
This theme change applies to:
- Google Checkbox v2 reCAPTCHA
- Invisible reCAPTCHA v2
- hCAPTCHA
Prerequisites
Before changing the theme, make sure you have:
- Created a form in WPForms. If you need help, check out our guide on how to create a form.
- Set up reCAPTCHA on your form. For setup instructions, review our documentation on setting up reCAPTCHA in WPForms.
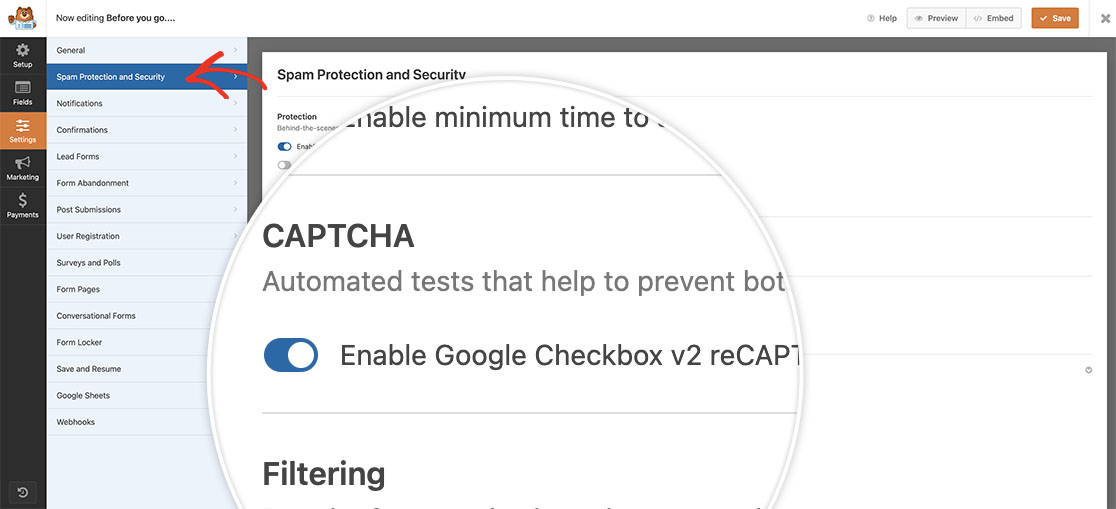
- Enabled Google Checkbox v2 reCAPTCHA in your form’s Settings » Spam Protection and Security tab.

Adding the Theme Change Code
To switch to the dark theme, add this code snippet to your site. If you need help adding custom code, please review our tutorial on adding code snippets.
This code works by adding a data-theme="dark" attribute to the reCAPTCHA element. For additional customization options, you can refer to the reCAPTCHA Developers Guide from Google.
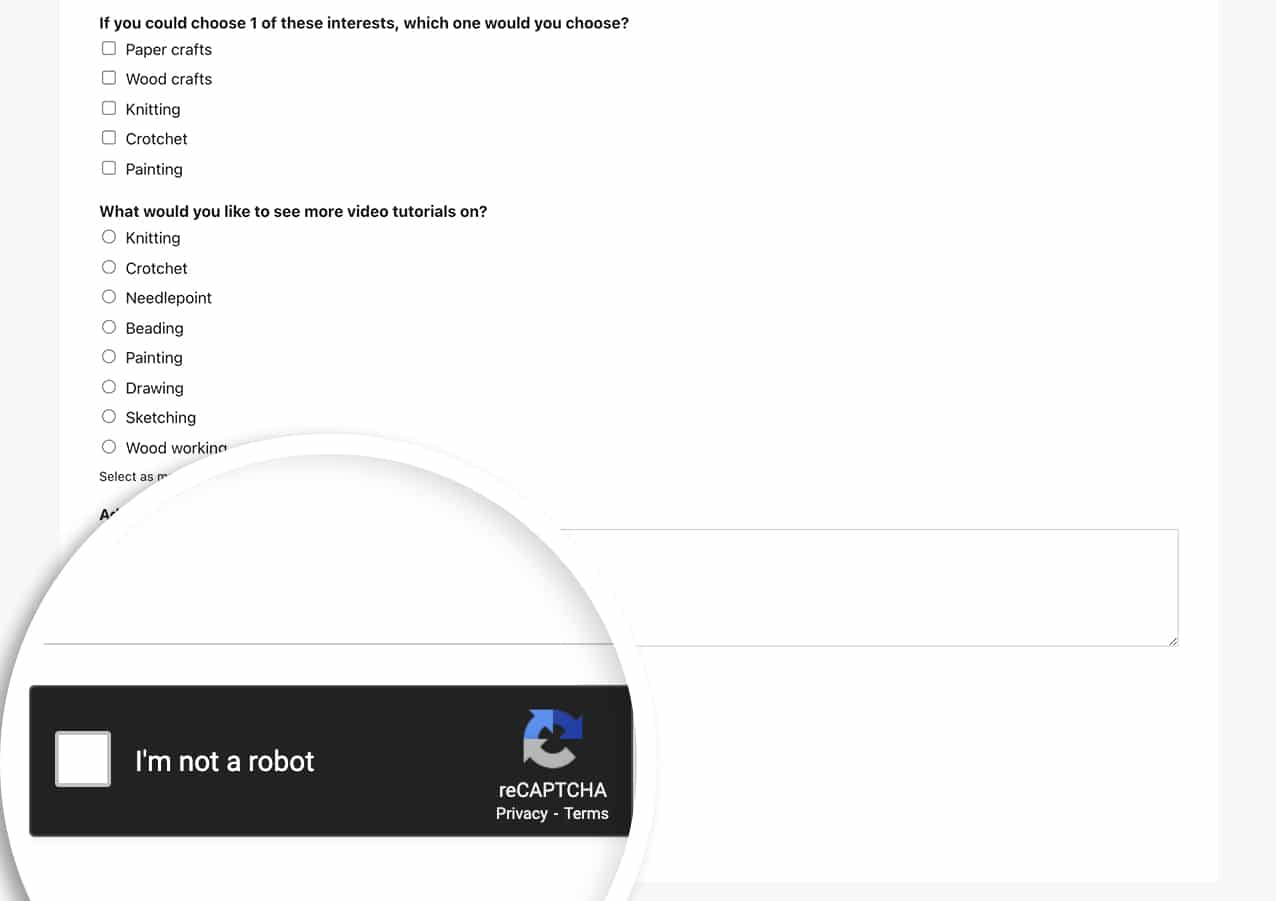
Once the code has been added to your site, your captcha theme will now be set to Dark.

And that’s it! You’ve successfully changed the captcha theme from Light to Dark. Next, would you like to customize your form’s text appearance? Check out our guide on styling placeholder text for form fields.
