AI Zusammenfassung
Möchten Sie Ihr Formular so einfach wie möglich halten, damit die Benutzer es eher ausfüllen und abschicken? Dann könnte ein einspaltiges Formular das richtige Design für Sie sein.
Und wenn Sie ein paar Beispiele und Inspirationen brauchen, habe ich sie für Sie. In diesem Beitrag teile ich die Ideen und Design-Tipps für die Erstellung von einspaltigen Formularen, die unser Team nach der Erstellung von Hunderten von Formularen mit unserem Drag-and-Drop-Formular-Builder zusammengestellt hat.
Legen wir los!
Einspaltige Formulare: Beispiele und Inspiration
Ein kurzer Blick auf einspaltige Formulare
Einspaltige Formulare sind Formulare, deren Felder in einer einzigen, vertikalen Zeile hintereinander angeordnet sind. Jedes Formularfeld erstreckt sich über die gesamte Breite des Formularcontainers, so dass sich die Benutzer auf jeweils ein Feld konzentrieren können, während sie sich vom oberen Teil des Formulars zum unteren bewegen.
Hier sind einige wichtige Merkmale von einspaltigen Formularen:
- Linearer Ablauf: Die Felder sind in einer einfachen, linearen Abfolge angeordnet, so dass die Benutzer dem Formular leicht folgen und es ausfüllen können, ohne verwirrt zu werden.
- Einfachheit: Durch das einspaltige Layout entfällt die Komplexität, die mit mehreren Spalten einhergehen kann, wodurch das Formular für die Benutzer weniger abschreckend wirkt.
- Mobilfreundlichkeit: Einspaltige Formulare passen sich auf natürliche Weise an verschiedene Bildschirmgrößen an, insbesondere an mobile Geräte, da sie weniger horizontalen Platz benötigen. Diese Reaktionsfähigkeit garantiert ein ununterbrochenes Nutzererlebnis auf allen Geräten.
- Fokus und Klarheit: Da sich die einzelnen Felder über die gesamte Breite des Formulars erstrecken, können sich die Benutzer problemlos auf eine Aufgabe zur gleichen Zeit konzentrieren. Dies verringert die Fehlerwahrscheinlichkeit und erhöht die Ausfüllrate.
- Einfaches Scannen: Die vertikale Ausrichtung ermöglicht den Nutzern ein schnelles Scannen des Formulars, was besonders bei kürzeren Formularen wie Kontakt- oder Anmeldeformularen von Vorteil sein kann.
- Bessere Benutzerfreundlichkeit: Das übersichtliche Layout ist benutzerfreundlich - es ist leicht zu verstehen und auszufüllen - was zu höheren Einreichungsraten führen kann.
Diese Eigenschaften machen einspaltige Formulare zu einer idealen Wahl für viele Arten von Formularen, vor allem aber für solche, bei denen Einfachheit und Benutzerfreundlichkeit oberste Priorität haben.
Erstellen Sie jetzt Ihr einspaltiges Formular
Wann sollte man einspaltige Formulare verwenden?
Bei Kleinunternehmern sind einspaltige Formulare sehr beliebt, da sie auch ohne fortgeschrittene technische Kenntnisse einfach zu entwerfen und zu implementieren sind. Diese Formulare bieten Konsistenz über verschiedene Plattformen hinweg, sind kostengünstig und vielseitig genug, um für verschiedene Zwecke verwendet zu werden. Sie sind also eine praktische Wahl für kleine Unternehmen.

Aber ist dies immer die beste Wahl für Ihr Formular? Bei der Entscheidung, ob ein einspaltiges Layout verwendet werden soll, sind diese Faktoren zu berücksichtigen:
- Länge des Formulars: Verwenden Sie ein einspaltiges Layout für kürzere Formulare oder wenn die Anzahl der Felder begrenzt ist, da dies das Formular einfach und leicht ausfüllbar hält.
- Mobile-Benutzer: Entscheiden Sie sich für ein einspaltiges Layout, wenn Ihr Publikum hauptsächlich über mobile Geräte auf Ihre Website zugreift, da diese Formulare ein ansprechendes Nutzererlebnis auf allen Bildschirmgrößen gewährleisten.
- Anforderungen an die Zugänglichkeit: Wenn Barrierefreiheit eine Priorität ist, sind einspaltige Formulare für Nutzer mit Behinderungen im Allgemeinen einfacher zu navigieren. Sie sind also die bessere Wahl zur Förderung der Inklusion.
Wussten Sie schon? Alle Formularvorlagen, die den Abonnenten von WPForms Lite kostenlos angeboten werden, sind einspaltige Formulare.
Tipps zur Gestaltung von einspaltigen Formularen
Einer der Hauptzwecke von einspaltigen Formularen besteht darin, ein einfaches Design zu bieten, das die Benutzer leicht ausfüllen können.
Wenn Formulare einfach zu verstehen und auszufüllen sind, übermitteln die Benutzer ihre Informationen eher - was zu höheren Konversionsraten führt. Eine klare Beschriftung, eine logische Feldreihenfolge und eine minimale Anzahl an erforderlichen Feldern verringern die Frustration der Benutzer und verbessern das Gesamterlebnis, was auch zu wiederholten Interaktionen anregt.
Lesen Sie auch: Wie man ein benutzerdefiniertes Dateneingabeformular in WordPress erstellt
WPForms verwenden
Alle Beispiele und Inspirationen, die ich hier zeige, wurden mit WPForms erstellt, und wir bieten unglaublich nützliche Tools und Funktionen, die Ihnen helfen, die besten einspaltigen Formulare für Ihre Website zu erstellen.
Wir bieten nicht nur Hunderte von einspaltigen Formularvorlagen, die Sie sofort verwenden können, sondern wir ermutigen Sie auch, unseren Drag-and-Drop-Formularersteller zu nutzen, um Ihr eigenes einspaltiges Formular zu erstellen.
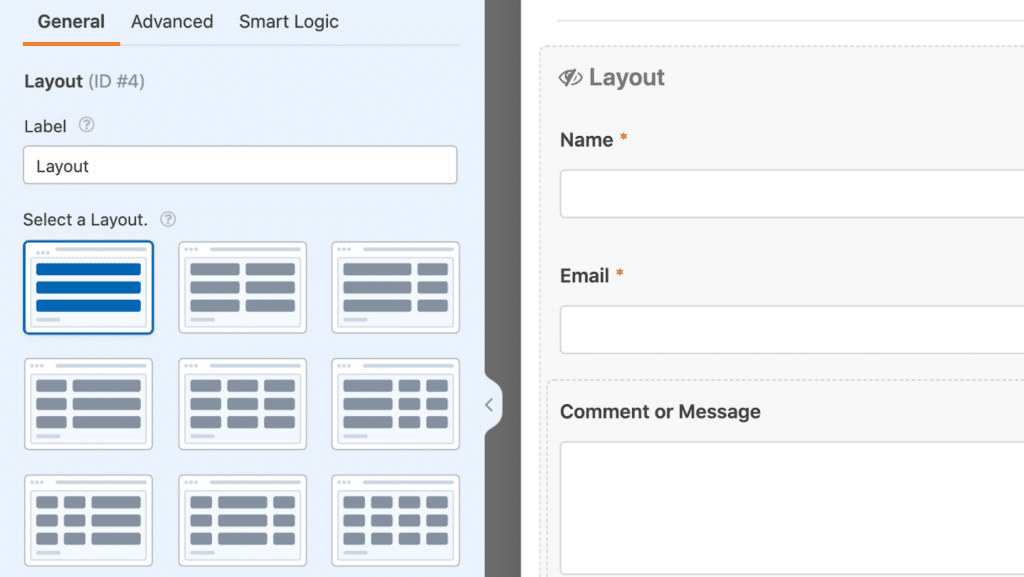
Mit der Option "Einzelspalte", die im Feld "Layout" verfügbar ist, können Sie Ihr gesamtes Formular schnell in einer einzigen Spalte organisieren oder dieses Feld verwenden, um bestimmte Teile linear zu halten, während andere Teile in mehreren Spalten organisiert werden.

Sie können Ihre Formularfelder aber auch linear anordnen, indem Sie das Feld "Layout" einfach nicht verwenden. Die Felder werden dann automatisch in einer einzigen Spalte angeordnet, wenn Sie sie per Drag & Drop auf Ihr Formular ziehen.
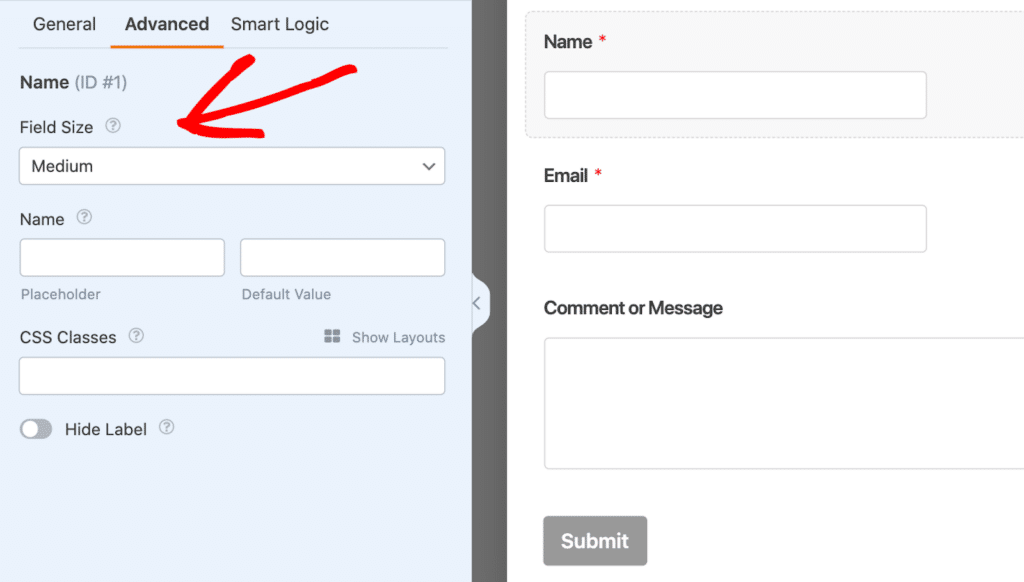
Möglicherweise möchten Sie nur die Feldgröße derjenigen Felder anpassen, die nicht die Breite des Formulars einnehmen. Setzen Sie die Feldgröße auf "Groß", und das wird es!

Wussten Sie schon? Wenn das WPForms Lead Forms Addon aktiviert ist, werden die in diesen Formularen verwendeten Felder automatisch so formatiert, dass sie eine einheitliche Bildschirmbreite haben.
Formularfelder verkleinern
Im Allgemeinen ist es eine gute Idee, alle unnötigen Felder und Informationen in Ihrem Formular zu eliminieren. Das ist auch bei einspaltigen Formularen der Fall. Das Streben nach Einfachheit ist eine der Intentionen dieser Formulare, daher sollten Sie die Anzahl der Felder reduzieren (nur wenn und wo Sie können), um die Benutzerfreundlichkeit zu verbessern.
Sie wissen nicht, welche Felder Sie behalten und welche Sie loswerden wollen? Behalten Sie diese Tipps im Hinterkopf:
- Priorisieren Sie die wesentlichen Informationen: Konzentrieren Sie sich auf die Felder, die absolut notwendig sind, um den Zweck des Formulars zu erreichen, und entfernen Sie alle Felder, die nicht direkt zu Ihrem Ziel beitragen.
- Verwenden Sie bedingte Logik: Verwenden Sie bedingte Logik, um bestimmte Felder nur dann anzuzeigen, wenn sie relevant sind, und blenden Sie unnötige Felder aus, wenn bestimmte Bedingungen nicht erfüllt sind.
- Zusammengehörige Felder kombinieren: Wenn möglich, fassen Sie zusammengehörige Felder in einer einzigen Eingabe zusammen, um die Gesamtzahl der Felder zu reduzieren.
- Berücksichtigen Sie den Benutzeraufwand: Entfernen Sie alle Felder, in denen die Benutzer Informationen eingeben müssen, die Sie leicht auf andere Weise erhalten können, z. B. durch die Verwendung von Standortdaten oder das automatische Ausfüllen auf der Grundlage von Benutzereingaben.
- Bitten Sie später um Informationen: Wenn einige Informationen nicht sofort erforderlich sind, sollten Sie diese zu einem späteren Zeitpunkt oder nach der ersten Einreichung anfordern, anstatt das erste Formular zu überfrachten.
Optimieren für mobile Geräte
Ich habe in diesem Blogbeitrag schon so oft über die Bedeutung der mobilen Reaktionsfähigkeit gesprochen, dass Sie es wahrscheinlich schon satt haben, davon zu hören, aber es ist wahr! Da so viele Website-Nutzer Websites über mobile Geräte besuchen, ist es wichtig, dass Ihre Formulare für diese Bildschirme optimiert sind.
Glücklicherweise eignen sich einspaltige Formulare von Natur aus für die mobile Nutzung. Wenn Sie also ein Formular auf Ihrer Website haben oder eine von uns angebotene Vorlage mögen, die aber mehrere Spalten verwendet, gehen Sie einfach in den Drag-and-Drop-Formularersteller, um das Formular auf eine Spalte umzustellen.
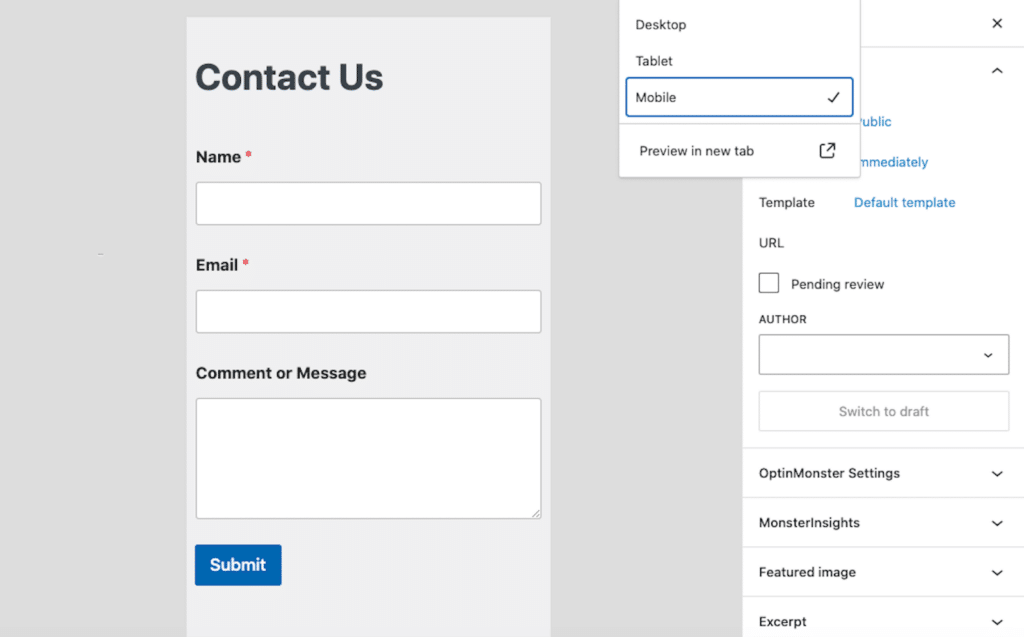
Bevor Sie das Formular auf Ihrer WordPress-Seite veröffentlichen, wählen Sie die Option für die mobile Vorschau, um zu sehen, wie Ihr Formular auf kleineren Geräten aussieht.

Es ist wahrscheinlich eine gute Faustregel, alle Ihre Formulare vor der Veröffentlichung in der mobilen Ansicht zu prüfen. Vielleicht stellen Sie fest, dass Ihr mehrspaltiges Formular in einem einspaltigen Format besser geeignet ist.
Klare Feldbeschriftungen und Beschreibungen schreiben
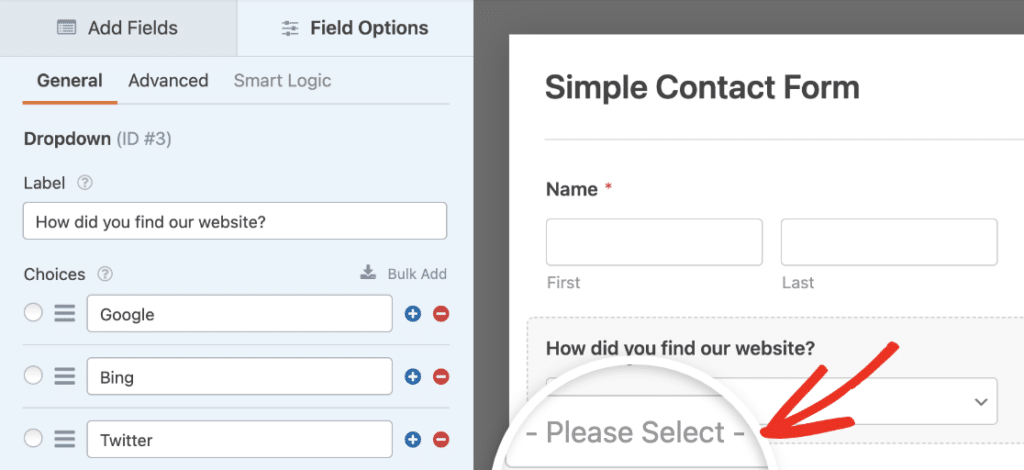
In den Einstellungen der einzelnen Formularfelder können Sie die Beschriftung und Beschreibung sowie weitere Optionen für die Aufnahme von Anleitungstexten anpassen.

Es ist wichtig, dass diese Beschriftungen und Anweisungen die Benutzer reibungslos durch das Formular führen, ohne die Formularfelder optisch zu überfrachten.
Um Verwirrung zu vermeiden und Fehler zu vermeiden, können Sie Platzhaltertext in Ihre Formularfelder einfügen. Dadurch erhalten die Besucher eine Anleitung zum Ausfüllen des Formulars, indem sie entweder einen Anleitungstext erhalten oder ein Beispiel für die erwartete Eingabe sehen.
Beispiele für wirksame einspaltige Formulare
Nachdem Sie nun eine bessere Vorstellung von der Funktionalität und den Verwendungsmöglichkeiten von einspaltigen Formularen haben, wollen wir uns einige dieser Formulare in Aktion ansehen.
Kontaktformulare
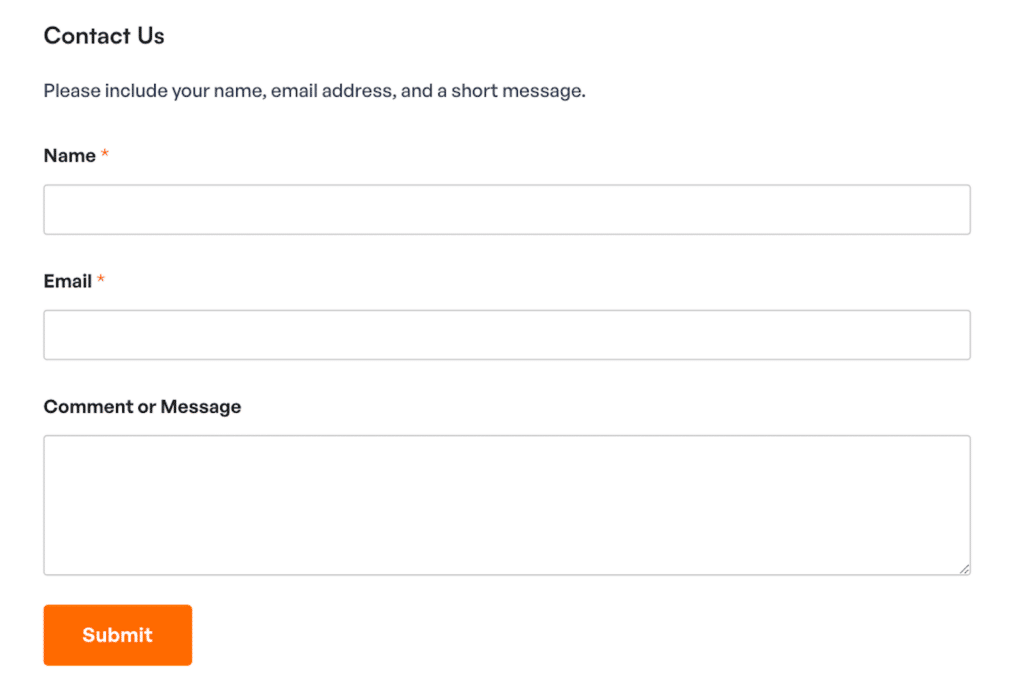
Einspaltige Kontaktformulare sind kurz und bündig. Sie benötigen nicht viele Felder, um zu funktionieren, und sind visuell ansprechend gestaltet.

Im obigen Kontaktformular wird das Feld Inhalt als erstes verwendet, um Anweisungen für den Formularbenutzer zu geben. Das Feld Name wurde auf eine Zeile vereinfacht, und jedes Feld des Formulars ist in einer einzigen Spalte des Feldes Layout untergebracht.
Vergessen Sie nicht, dass unsere Vorlagengalerie viele Kontaktformularvorlagen wie diese bietet!
Newsletter-Anmeldeformulare
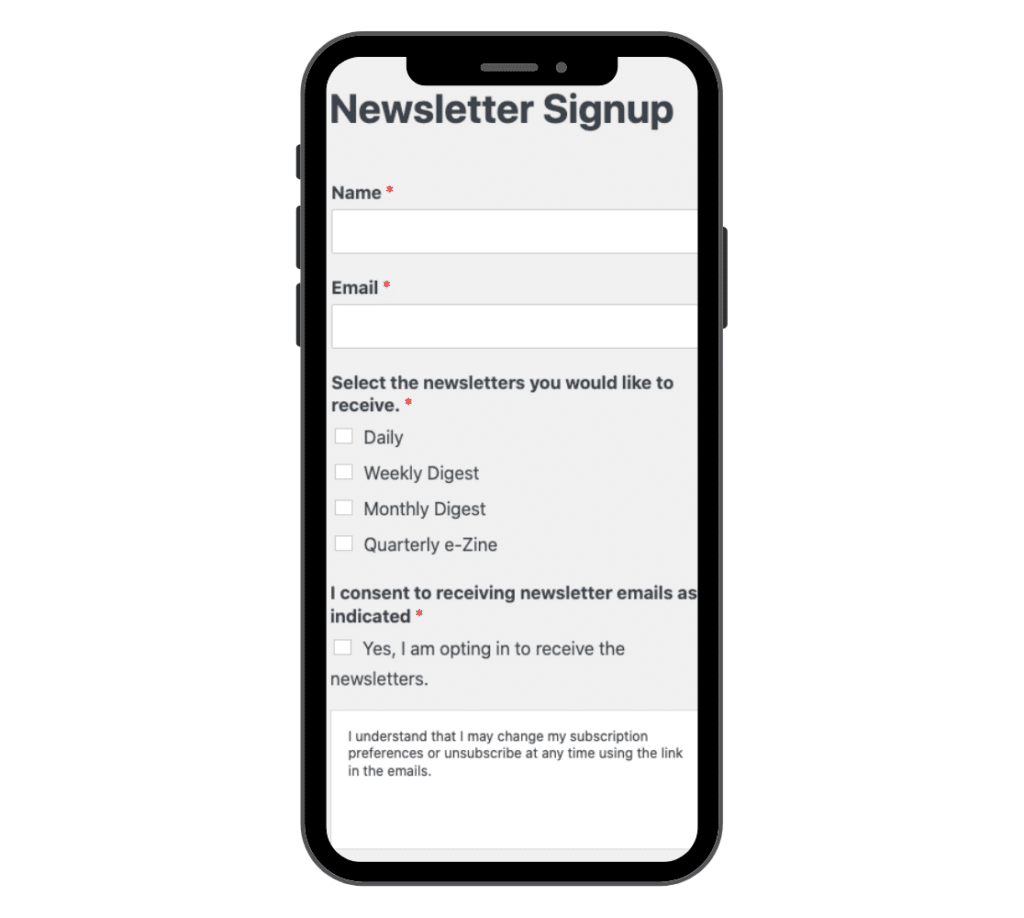
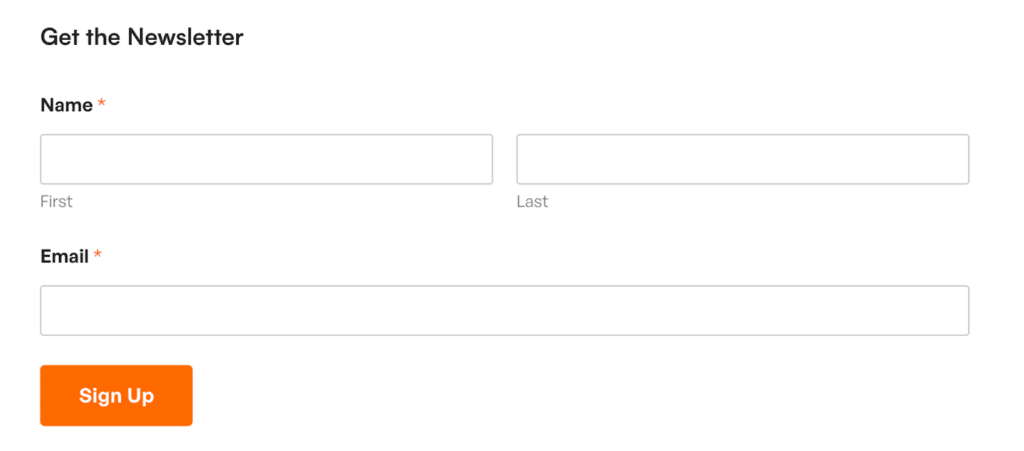
Newsletter-Anmeldungen sind eine weitere Art von Formularen, die in der Regel nicht viele Felder enthalten und recht einfach gehalten sind. Alles, was Sie für ein Newsletter-Anmeldeformular brauchen, sind die Felder Name und E-Mail.

In meinem Beispiel für die Newsletter-Anmeldung habe ich das Feld "Name" so belassen, wie es ist, d. h. das Feld wird in den Vor- und Nachnamen unterteilt (und nicht in die einfache Version wie im Kontaktformular oben). Für mobile Nutzer werden diese beiden Textfelder also übereinander gestapelt.
Allerdings handelt es sich immer noch um eine einzelne Spalte, da ich das Layout-Feld in diesem Formular überhaupt nicht verwendet habe. Ich habe jedoch die Feldgrößen auf "Groß" eingestellt, wie ich bereits in den Gestaltungstipps erwähnt habe.
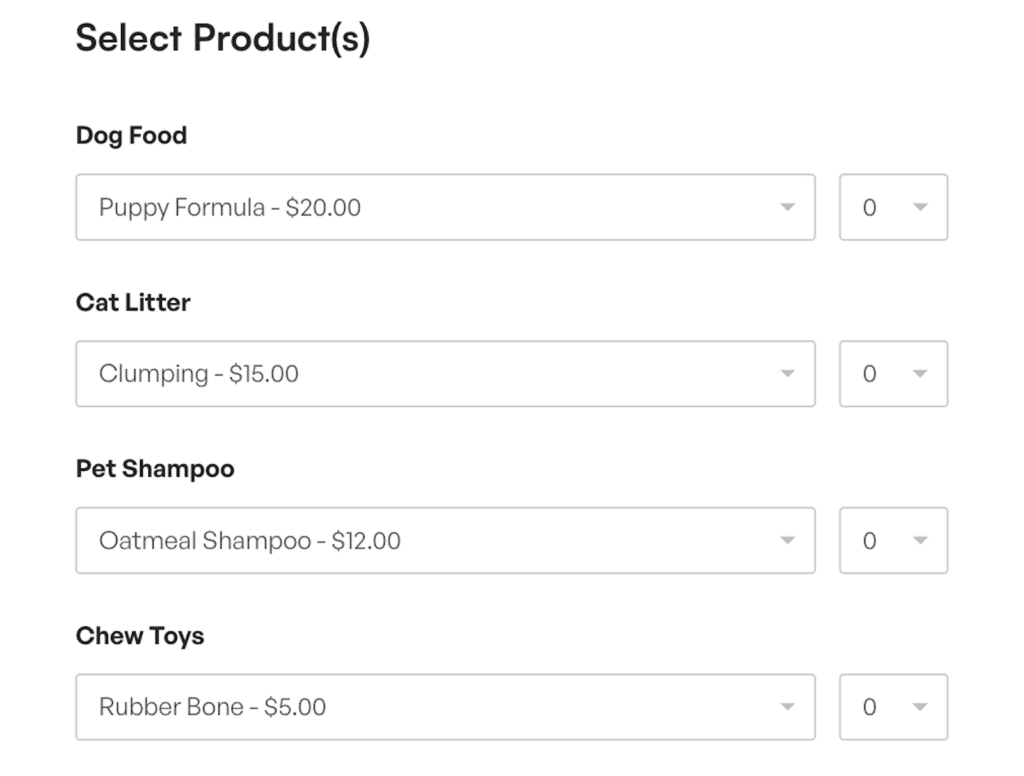
Bestellformulare
Hier ist ein Beispiel für ein Bestellformular für Haustierbedarf. Zwar wird bei jedem der Produktauswahlfelder eine Mengenoption angezeigt, aber auch dieses Formular ist einspaltig aufgebaut.

Dieser lineare Ablauf ist benutzerfreundlich, so dass die Wahrscheinlichkeit steigt, dass sie das Formular ausfüllen. Und wenn es sich bei dem Formular um ein Bestellformular handelt, bedeutet das, dass der Besucher Ihrer Website vom Käufer zum Kunden wird!
Pro-Tipp zum Bestellformular: Ordnen Sie die Felder in einer natürlichen, sequentiellen Reihenfolge an, die dem Denkprozess des Benutzers entspricht, z. B. nach der Produktauswahl die Kontaktinformationen, gefolgt von den Versanddetails und dann die Zahlungsinformationen.
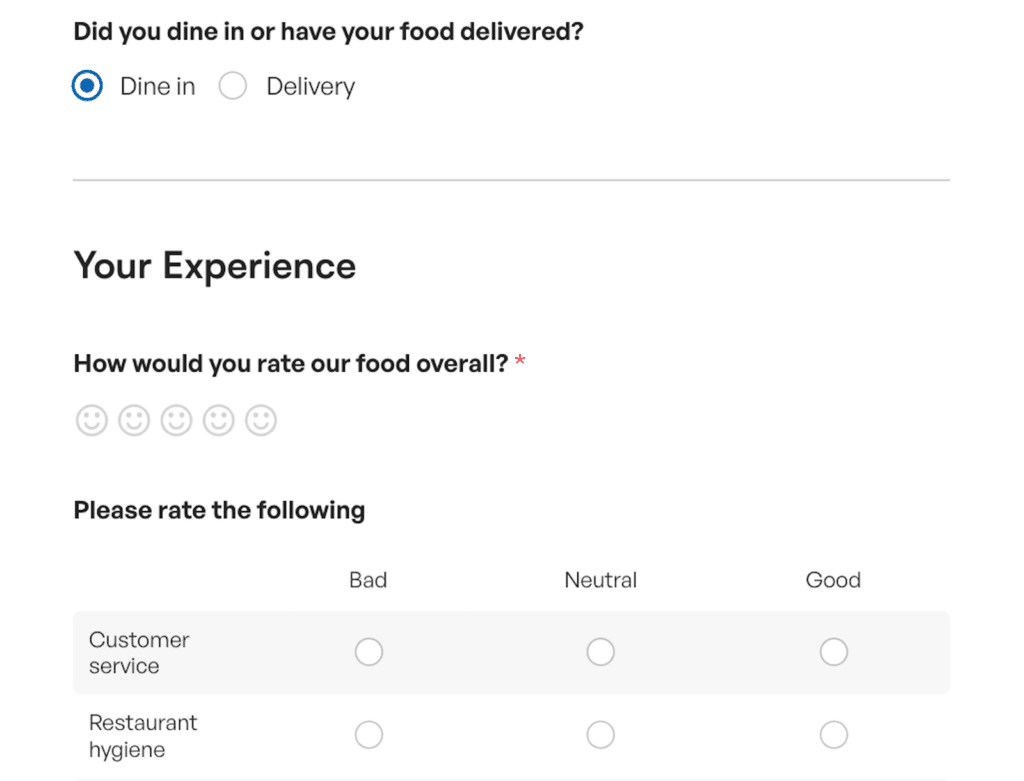
Feedback-Formulare
Feedback-Formulare sollten einspaltig gestaltet werden, wenn das Formular Bewertungsfelder, Umfragen, Abstimmungen oder andere interaktive Funktionen enthält, die bei mehreren Spalten leicht überfüllt werden könnten.

In diesem Beispiel für ein Feedback-Formular habe ich auch bedingte Logik eingesetzt, um zu verhindern, dass diese einzelne Spalte zu lang wird.
Wenn die Nutzer die Option "Dine in" wählen, füllen sie eine Umfrage aus, die sich auf diese Erfahrung bezieht. Wenn sie die Option "Lieferung" wählen, werden andere Fragen gestellt.
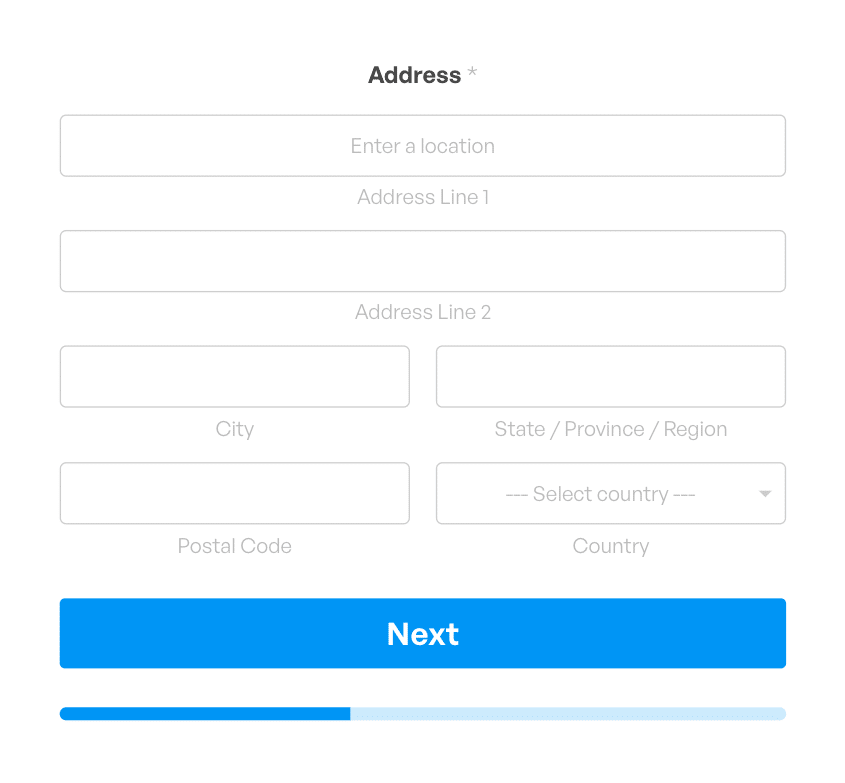
Formulare zur Lead-Generierung
Lead-Formulare werden Bildschirm für Bildschirm mit jeweils nur einem oder wenigen Feldern angezeigt. Dies ist ein einzigartiges Beispiel für einspaltige Formulare, aber ich habe es hier aufgenommen, weil ein Formular auf diese Weise organisiert sein muss, um die Lead-Formular-Funktionalität zu ermöglichen.

Wie Sie oben sehen können, sind einige Elemente des Adressfeldes in nebeneinander liegende Teile aufgeteilt, aber das Gesamtlayout des Formulars ist eine einzige Spalte.
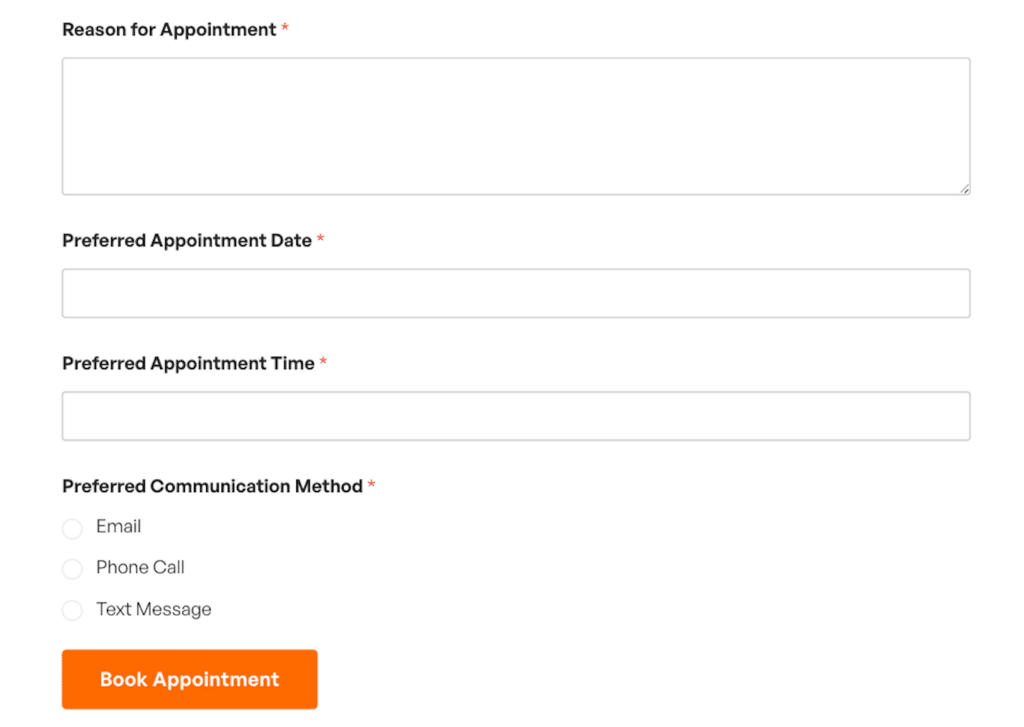
Terminbuchungsformulare
Es ist eine gute Idee, Terminbuchungsformulare in einer einzigen Spalte zu organisieren, da viele Formularbenutzer ihre Termine von einem mobilen Gerät aus planen werden.

Das obige Formularbeispiel ist einspaltig, damit es auf einem Mobiltelefon gut aussieht.
Und obwohl die Felder Datum und Uhrzeit in einem einzigen Feld mit nebeneinander liegenden Feldern enthalten sein können - was sich automatisch an mobile Bildschirme anpassen würde - habe ich sie hier in zwei Felder aufgeteilt. Ebenso können die Optionen für die bevorzugte Kommunikationsmethode in einer Zeile oder in Spalten organisiert werden, die für mobile Geräte geeignet sind, aber für dieses Beispiel wurden sie in einer Spalte belassen.
Anmeldeformulare
Formulare auf Seiten, auf denen sich Benutzer bei einer Website anmelden, sind ein weiterer Typ, bei dem Sie ein einspaltiges Design erwarten können. Diese Formulare sind super vereinfacht, weil sie wirklich nur 2 Informationen erfordern - Benutzername oder E-Mail und ein Passwort.

Das ist die Anmeldeseite oben, die wir hier bei WPForms verwenden. Ist sie nicht schön?
Und das war's auch schon! Diese Beispiele kratzen nur an der Oberfläche all der Gründe und Möglichkeiten, einspaltige Formulare zu verwenden. Tatsächlich könnte jedes einzelne Formular, das Sie auf Ihrer Website veröffentlichen, ein einspaltiges Layout verwenden, falls erforderlich. Sie wären dann garantiert mobilfreundlich, das ist sicher!
Erstellen Sie jetzt Ihr einspaltiges Formular
FAQs zum einspaltigen Formular
Puh, wir haben eine Menge Stoff behandelt! In den häufig gestellten Fragen finden Sie eine Zusammenfassung der wichtigsten Punkte:
Was sind einspaltige Formulare?
Bei einspaltigen Formularen sind die Felder in einer einzigen, vertikalen Zeile hintereinander angeordnet. Jedes Feld füllt die gesamte Breite des Formulars aus, so dass sich die Benutzer auf jeweils ein Feld konzentrieren können, wenn sie sich vom oberen zum unteren Teil des Formulars bewegen.
Warum sollte man einspaltige Formulare im Webdesign verwenden?
Einspaltige Formulare sind ideal für das Webdesign, da sie ein klares, geradliniges Layout bieten, das ein positives Benutzererlebnis fördert, indem es den Benutzer in einem logischen, linearen Fluss durch jedes Feld führt.
Diese Einfachheit erleichtert nicht nur das Ausfüllen von Formularen, insbesondere auf mobilen Geräten, sondern verbessert auch die Zugänglichkeit und verringert die Wahrscheinlichkeit von Benutzerfehlern, was zu höheren Ausfüllraten führt.
Wie erstelle ich effektive einspaltige Formulare?
Um effektive einspaltige Formulare zu erstellen, sollten Sie sich zunächst auf die Einfachheit konzentrieren - fügen Sie nur die wichtigsten Felder ein, um das Formular übersichtlich und benutzerfreundlich zu halten.
Mit WPForms können Sie Felder einfach per Drag-and-Drop in ein einspaltiges Layout ziehen und so einen sauberen und organisierten Ablauf schaffen. Passen Sie Beschriftungen, Platzhalter und Formularbeschreibungen an, um Benutzer reibungslos durch den Prozess zu führen.
Achten Sie darauf, auch die Vorteile von WPForms "responsive Design-Funktionen, so dass Ihr Formular sieht gut aus und funktioniert gut auf allen Geräten, insbesondere mobile.
Als nächstes sollten Sie sich diese zusätzlichen Tipps zur Layoutgestaltung ansehen
Ein einspaltiges Layout ist nur eine von vielen verschiedenen Möglichkeiten, Ihre Formulare zu gestalten. Mit WPForms sind die Anpassungsmöglichkeiten nahezu endlos! Aber wenn Sie auf der Suche nach ein paar Tipps für den Einstieg sind, werfen Sie einen Blick auf unsere vorgeschlagenen Best Practices für benutzerfreundliches Design.
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.