AI Zusammenfassung
Möchten Sie Akismet mit Elementor-Formularen verwenden?
Elementor Forms enthält zwar einige Anti-Spam-Optionen, ist aber nicht mit Akismet integriert.
In der Tat ist das Angebot an Spamschutz-Tools in Elementor Forms ziemlich dürftig.
Aber es gibt eine sehr einfache Möglichkeit, dieses Problem zu lösen.
In diesem Beitrag zeigen wir Ihnen, wie Sie Akismet mit Elementor Forms verwenden können, um Spam-freie Kontaktformulare auf Ihrer Website zu erstellen.
Formular-Spam jetzt mit Akismet filtern
Funktioniert Akismet mit Elementor Forms?
Standardmäßig gibt es keine Möglichkeit, Akismet mit Elementor Forms zu verbinden. Das liegt daran, dass Elementor noch keine Unterstützung für Akismet hinzugefügt hat.
Allerdings ist die gute Sache, dass Elementor integriert mit anderen Form Builders wie WPForms, die mehr Spam-Prävention Optionen einschließlich Akismet bieten.
Wenn Sie also Spam-Eingaben für Formulare blockieren möchten, die Sie mit Elementor einbetten, ist es am besten, ein Akismet-aktiviertes Formular in WPForms zu erstellen und dann das WPForms-Widget in Elementor zu verwenden, um das Formular irgendwo auf Ihrer Seite einzubetten.
Jetzt, wo Sie mehr über die Verwendung von Akismet in Elementor wissen, gehen wir die Schritte, die Sie durchführen müssen, im Detail durch.
Wie man Akismet mit Elementor Forms verwendet
In diesem Artikel
Schritt 1: WPForms installieren
Da Elementor Akismet nicht direkt unterstützt, werden wir die Vorteile von WPForms' nativer Akismet-Integration nutzen. Wir können dann das WPForms-Widget von Elementor verwenden, um ein Formular mit dem aktivierten Akismet-Spamfilter zu einer Seite hinzuzufügen.
Während WPForms unterstützt Akismet über alle Preispläne, empfehlen wir immer WPForms Pro. Dann, gehen Sie vor und installieren Sie WPForms auf Ihrer Website.

Mit einer Pro-Lizenz haben Sie Zugriff auf über 2.000 vorgefertigte Formularvorlagen sowie eine Vielzahl von erweiterten Funktionen wie Coupons und Lead-Formulare.
Nach der Installation von WPForms, ist es an der Zeit, Akismet einzurichten.
Schritt 2: Installieren und Einrichten von Akismet
Akismet ist in WordPress oft schon vorinstalliert. Wenn Sie es jedoch noch nicht installiert haben, können Sie es installieren, indem Sie Ihr WordPress-Verwaltungsmenü öffnen und zu Plugins " Neu hinzufügen gehen.

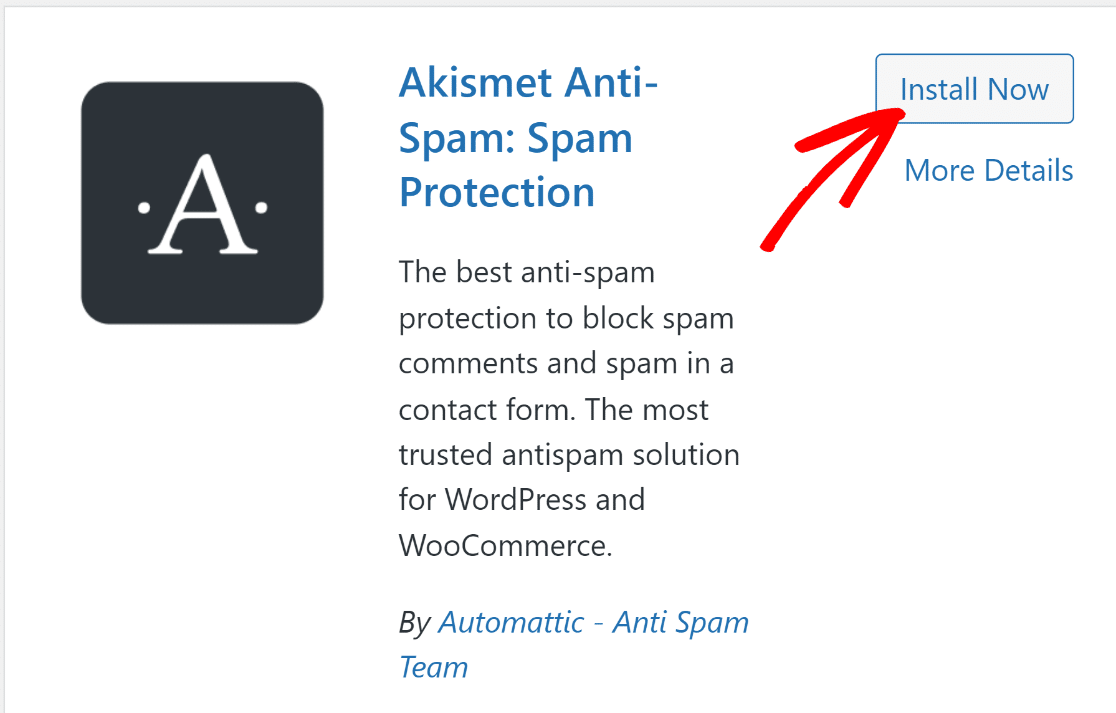
Suchen Sie dann nach Akismet und klicken Sie auf Jetzt installieren.

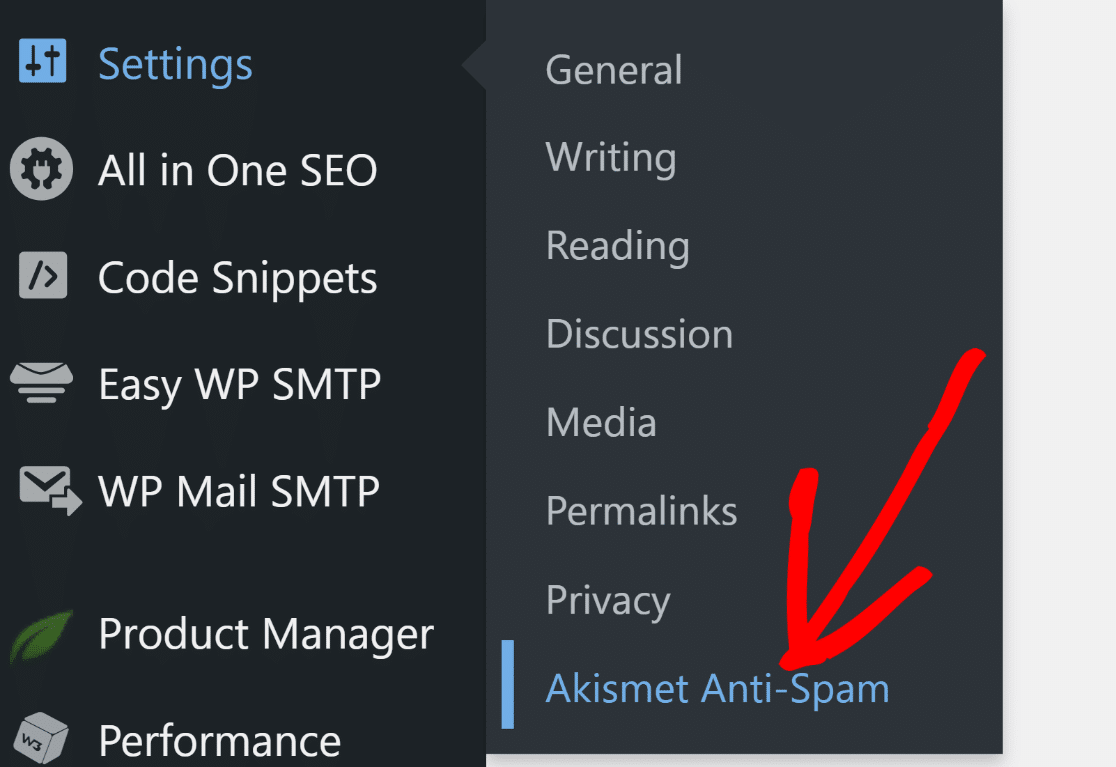
Sobald Sie Akismet installiert und aktiviert haben, werden Sie auf die Akismet-Einstellungsseite weitergeleitet. Sie können diese Seite auch manuell aufrufen, indem Sie zu

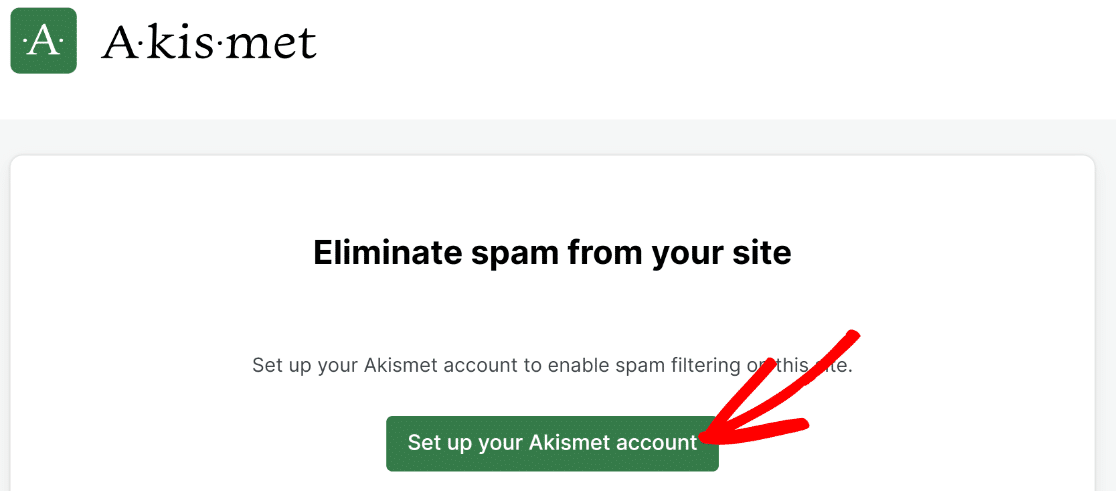
Klicken Sie auf der Seite mit den Akismet-Einstellungen auf die Schaltfläche Ihr Akismet-Konto einrichten.

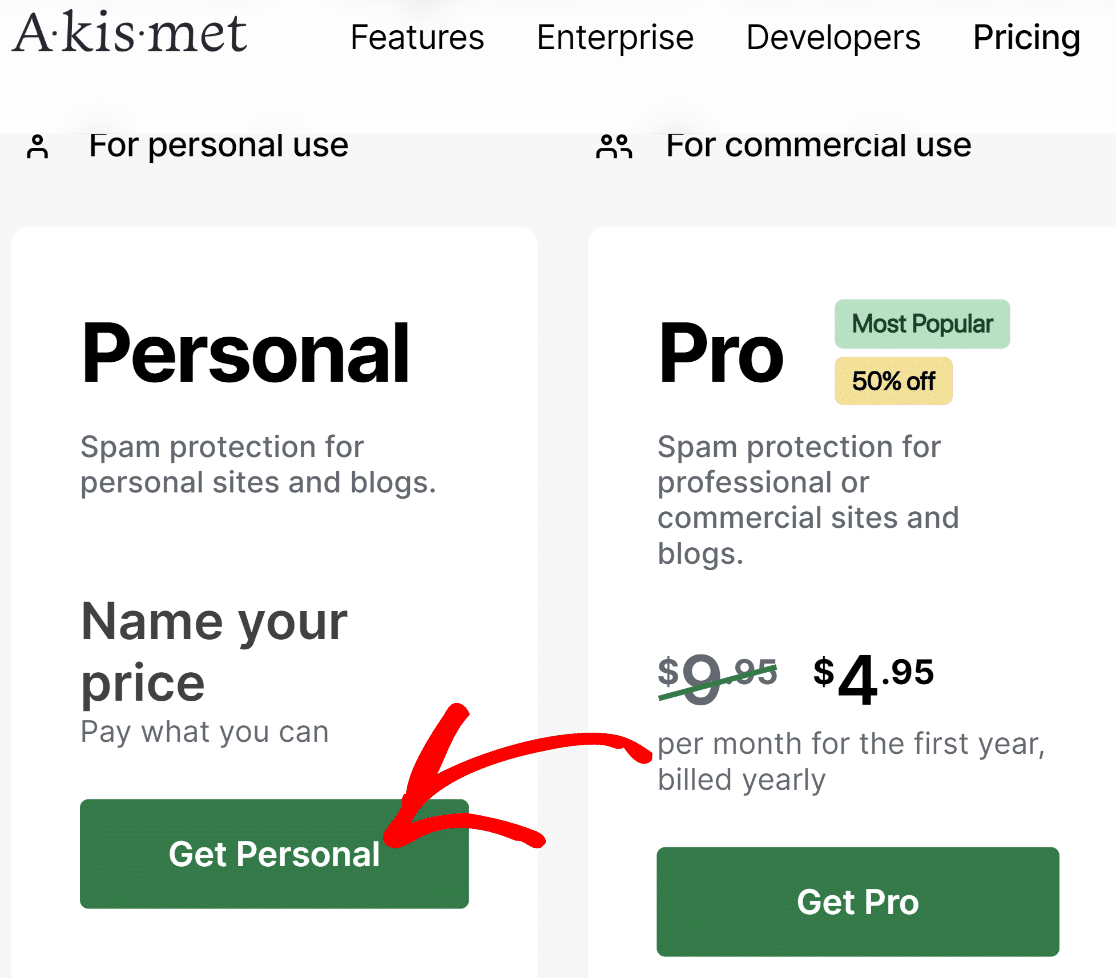
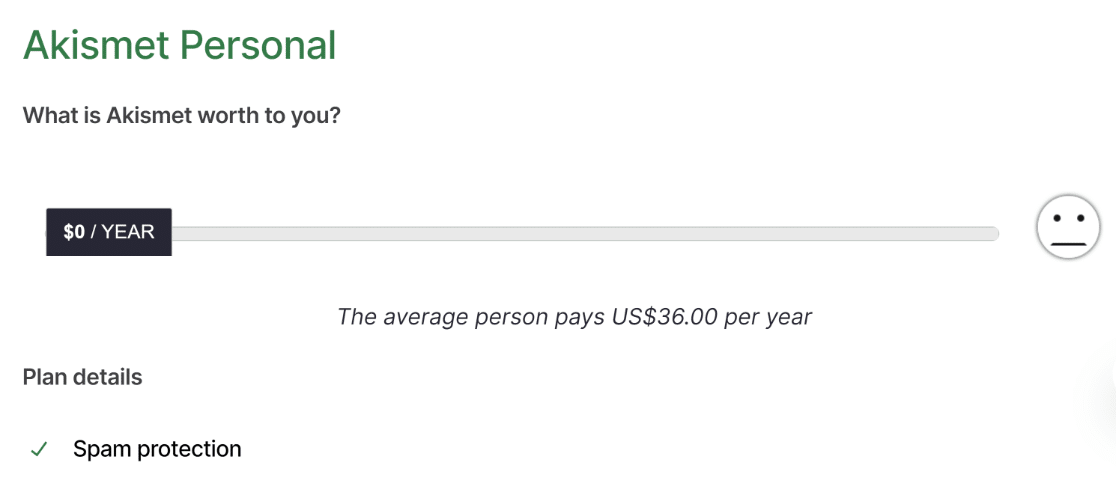
Sie werden auf die Akismet-Preisseite weitergeleitet. Wählen Sie einen geeigneten Lizenzplan für Ihr Unternehmen. Für dieses Tutorial nehmen wir den Tarif Personal.

Bei Akismet können Sie den Preis für den Personal Plan selbst bestimmen. Sie können den Schieberegler ganz nach unten schieben, um Akismet kostenlos zu erhalten.

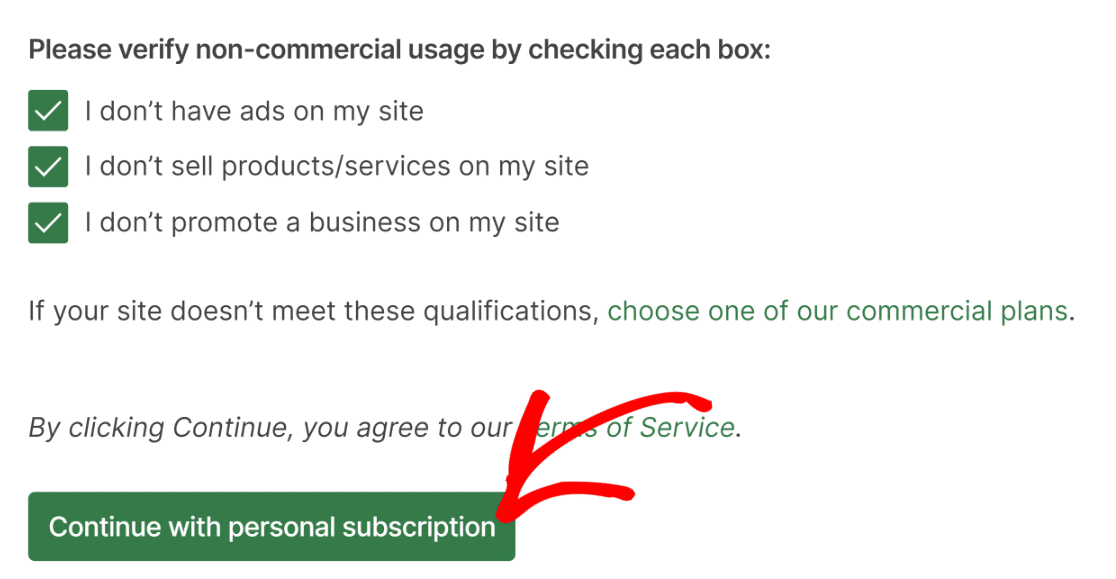
Scrollen Sie nach unten, um Kontrollkästchen zu finden, die bestätigen, dass Sie Akismet für nicht-kommerzielle Websites verwenden. Der kostenlose Personal-Plan von Akismet ist nur für Website-Besitzer verfügbar, die ihre Website nicht für kommerzielle Zwecke nutzen.
Wenn Sie also ein Blogger sind, der nichts zu verkaufen hat, können Sie Akismet völlig kostenlos nutzen. Andernfalls wählen Sie bitte einen kostenpflichtigen Plan und fahren mit den folgenden Schritten fort.

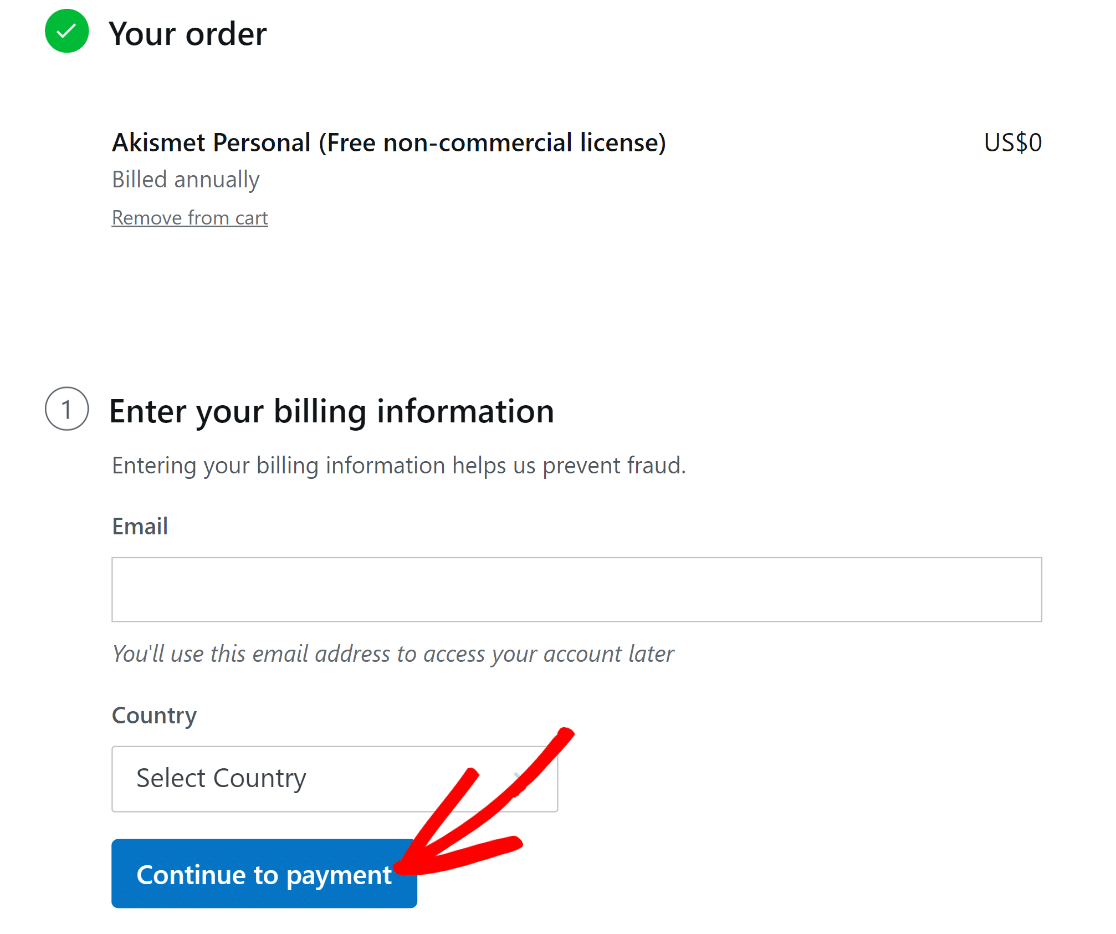
Geben Sie auf dem Kassenbildschirm Ihre Rechnungsdaten ein und klicken Sie auf Weiter zur Zahlung.

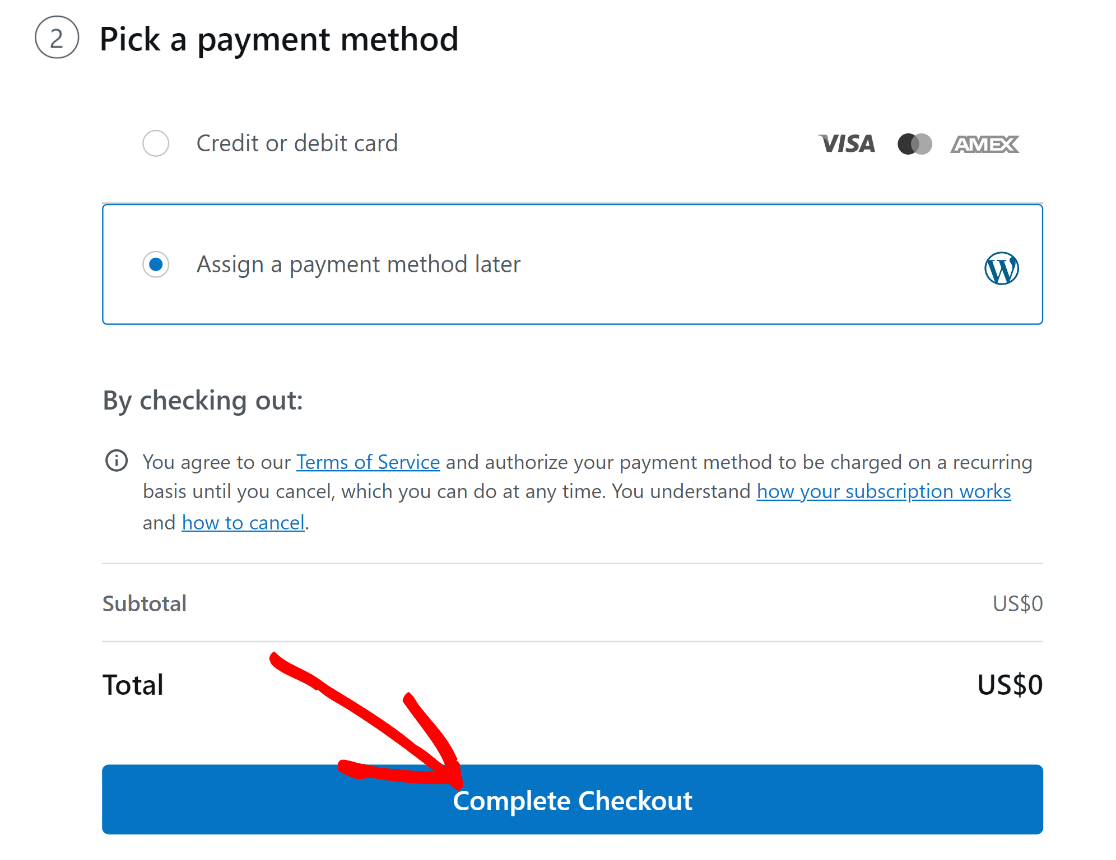
Wenn Sie den kostenlosen Tarif gewählt haben, können Sie später eine Zahlungsmethode zuweisen und die Eingabe Ihrer Kreditkartendaten ganz überspringen.
Scrollen Sie nach unten und klicken Sie auf Kasse abschließen.

Sie werden nun auf die Anmeldeseite von WordPress.com weitergeleitet (da Akismet demselben Unternehmen gehört, das hinter WordPress.com steht). Klicken Sie auf die Schaltfläche Weiter, um fortzufahren.

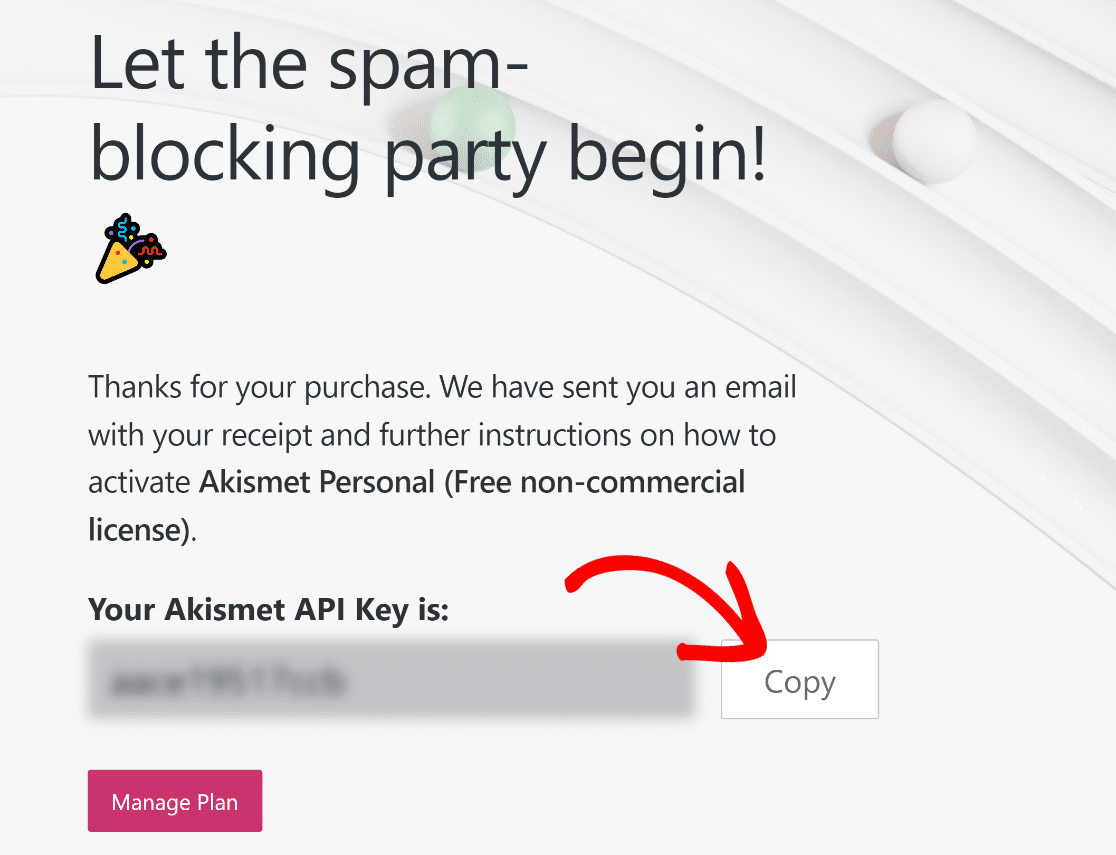
Sie finden Ihren API-Schlüssel, sobald Sie sich angemeldet haben. Kopieren Sie den Akismet-API-Schlüssel.

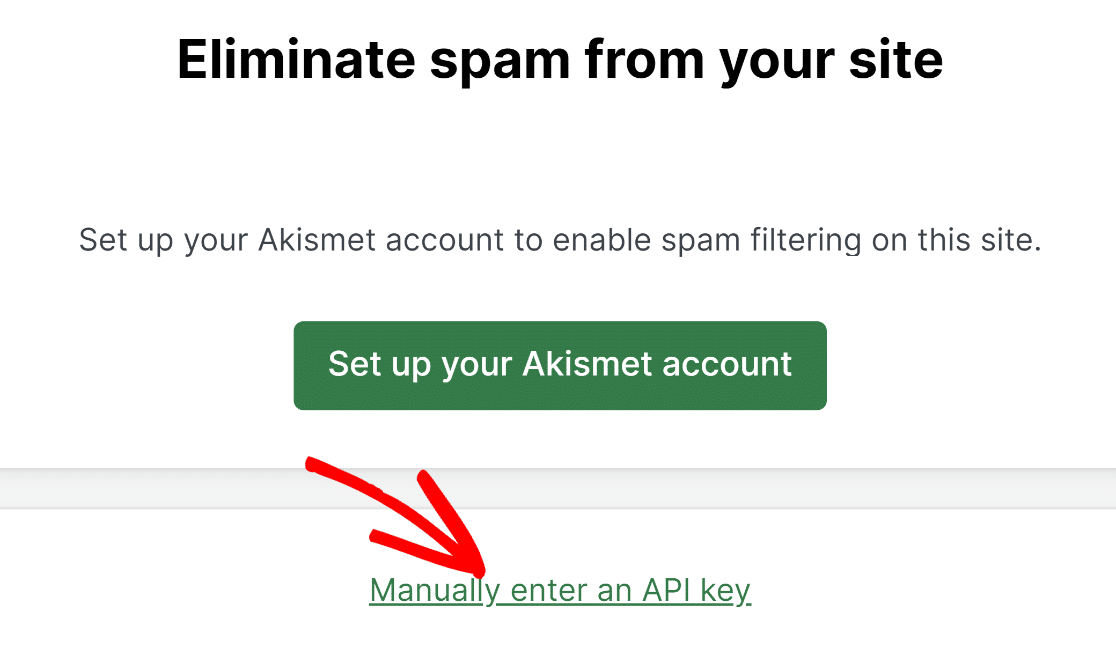
Kehren Sie nun zur Browser-Registerkarte mit dem Akismet-Einstellungsbildschirm zurück und klicken Sie auf Manuelle Eingabe eines API-Schlüssels.

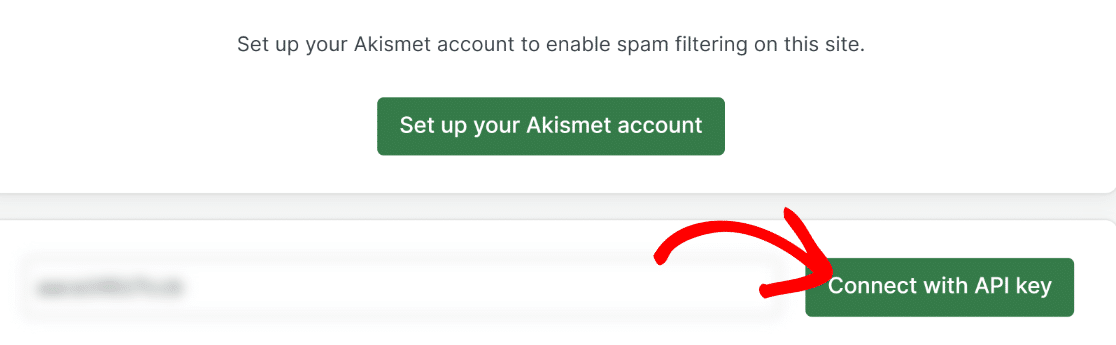
Fügen Sie einfach Ihren API-Schlüssel in das Feld ein und klicken Sie auf die Schaltfläche Mit API-Schlüssel verbinden.

Sobald Sie eine Verbindung mit der API hergestellt haben, ist Akismet auf Ihrer Website einsatzbereit.
Schritt 3: Erstellen eines WordPress-Kontaktformulars
Wenn Akismet eingerichtet ist, können wir ein neues Formular mit WPForms erstellen. Gehen Sie in Ihrem WordPress-Dashboard auf WPForms " Add New.

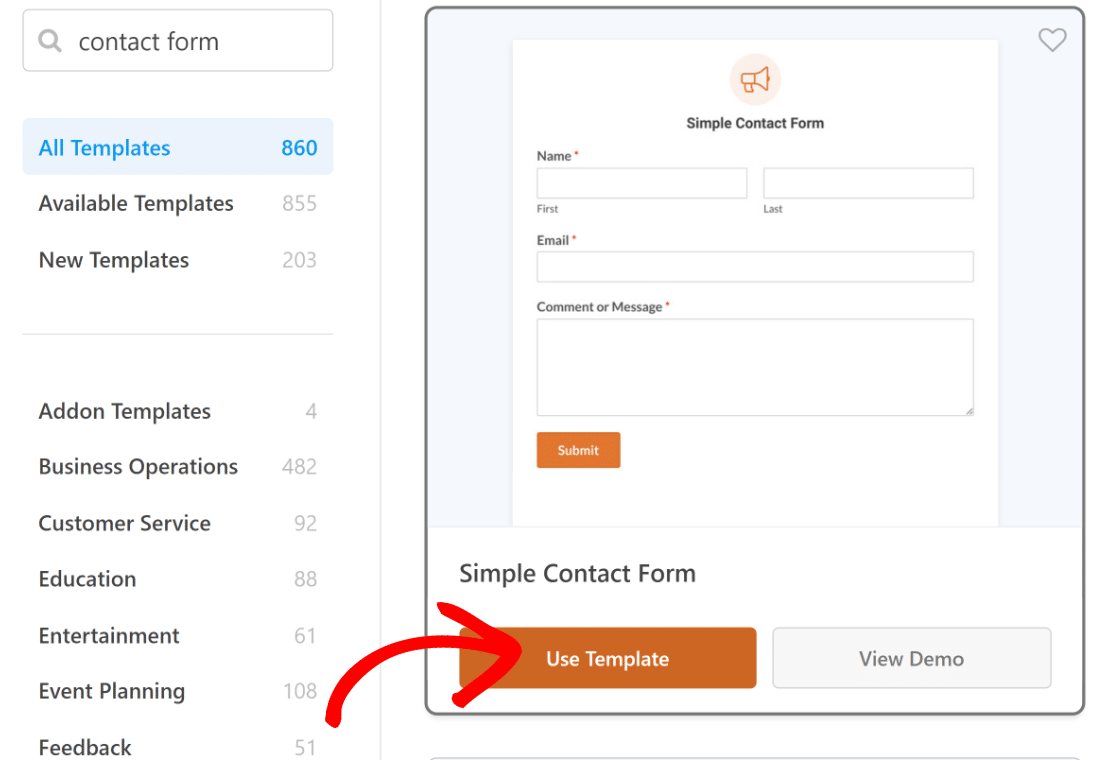
Sie sehen nun den Bildschirm zur Einrichtung des Formulars, in dem Sie Ihr Formular benennen und mit einer vorgefertigten Formularvorlage beginnen können. Für dieses Tutorial verwenden wir die Vorlage "Einfaches Kontaktformular".

Sobald Sie Ihre Vorlage ausgewählt haben, wird sie in Ihrem Formularersteller geladen. Sie können die Formularvorlage anpassen, indem Sie weitere Felder zu Ihrem Formular hinzufügen oder vorhandene Felder bearbeiten.

Wenn Sie mit dem Aussehen Ihrer Form zufrieden sind, gehen Sie zum nächsten Schritt über.
Schritt 4: Aktivieren Sie Akismet für Ihr WordPress-Formular
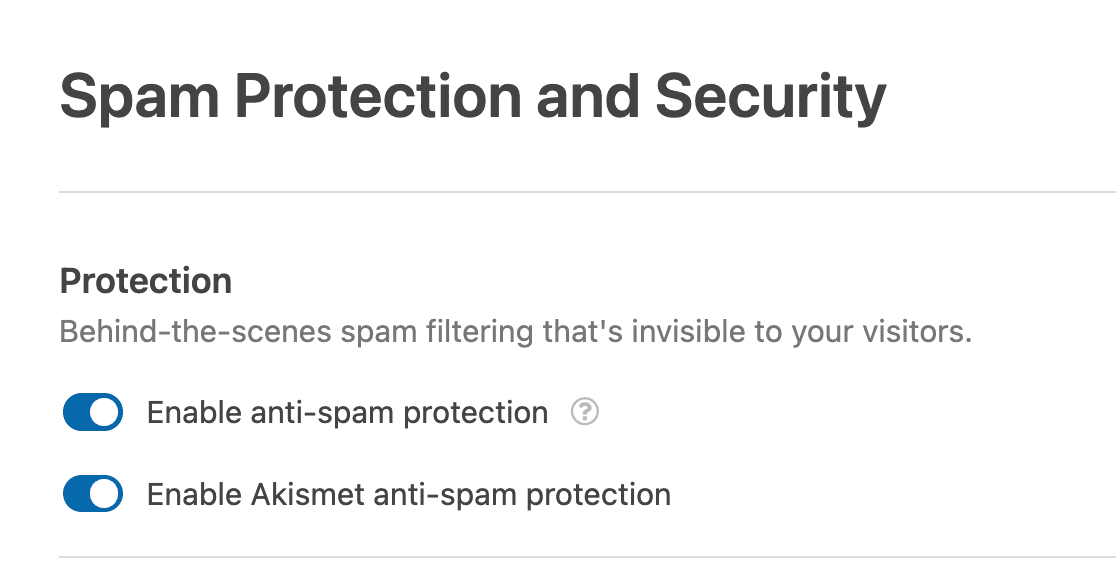
Wenn Sie sich im WPForms Form Builder befinden, navigieren Sie zu WPForms " Spamschutz und Sicherheit.

Hier sehen Sie mehrere Anti-Spam-Optionen. Klicken Sie einfach auf die Schaltfläche " Akismet-Spamschutz aktivieren ", um den Akismet-Spamfilter zu Ihrem Formular hinzuzufügen.

Sehr gut. Da Sie nun Akismet aktiviert haben, werden Ihre Formulareingaben automatisch von Akismet auf Anzeichen von Spam überprüft.
Drücken Sie auf Speichern , um Ihre Einstellungen zu speichern.

Genial! Wir haben jetzt alles eingerichtet. Jetzt müssen wir nur noch dieses Formular mit Elementor einbetten.
Schritt 5: Veröffentlichen Sie Ihr Akismet-aktiviertes Formular mit Elementor
Nachdem Sie Ihr Formular gespeichert haben, kehren Sie zu Ihrem WordPress-Dashboard zurück und gehen Sie zu Seiten. Wählen Sie dann die Schaltfläche Neu hinzufügen.

Dies führt Sie zu Ihrem WordPress-Block-Editor. Wenn Sie Elementor installiert haben, sehen Sie eine blaue Schaltfläche "Mit Elementor bearbeiten".

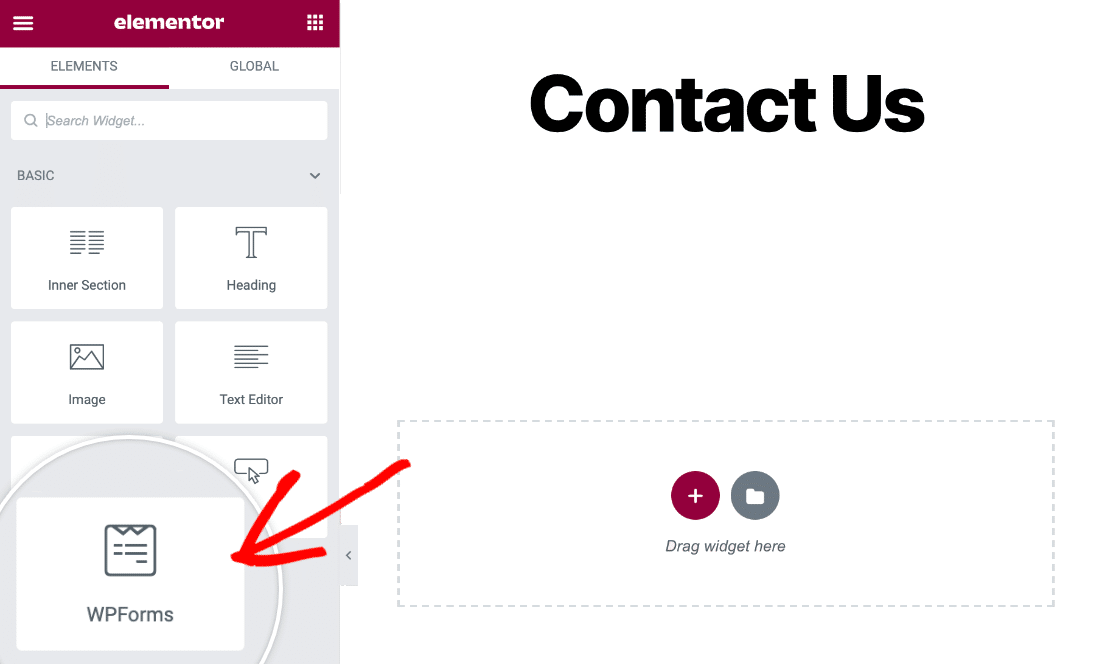
Sobald Sie auf diese Schaltfläche klicken, beginnt der Elementor-Seiteneditor zu laden. Innerhalb der Elementor-Schnittstelle finden Sie das WPForms-Widget auf der linken Seite.
Ziehen Sie den WPForms-Block auf die rechte Seite und legen Sie ihn dort ab.

Nachdem Sie das WPForms-Widget zu Ihrer Seite hinzugefügt haben, können Sie über das Dropdown-Menü ein beliebiges Formular auswählen, das Sie zuvor mit WPForms erstellt und gespeichert haben.
Wir wählen unser einfaches Kontaktformular über dieses Dropdown-Menü aus.

Ihr ausgewähltes Formular wird genau so erscheinen, wie Sie es in WPForms eingerichtet haben. An dieser Stelle können Sie auch das Aussehen Ihres Formulars umfassend anpassen, wie in unserer Anleitung zur Erstellung von Elementor-Formularen gezeigt.
Wenn Sie bereit sind, dieses Formular einzubetten, klicken Sie einfach auf die Schaltfläche Veröffentlichen unten im linken Fenster.

Ihr Akismet-Anti-Spam-Formular wird nun sofort in Ihre Website eingebettet.
Bevor Sie jedoch irgendetwas anderes tun, empfehlen wir Ihnen dringend, Ihr Formular zu testen, um sicherzustellen, dass Akismet die Spam-Eingaben ordnungsgemäß filtert.
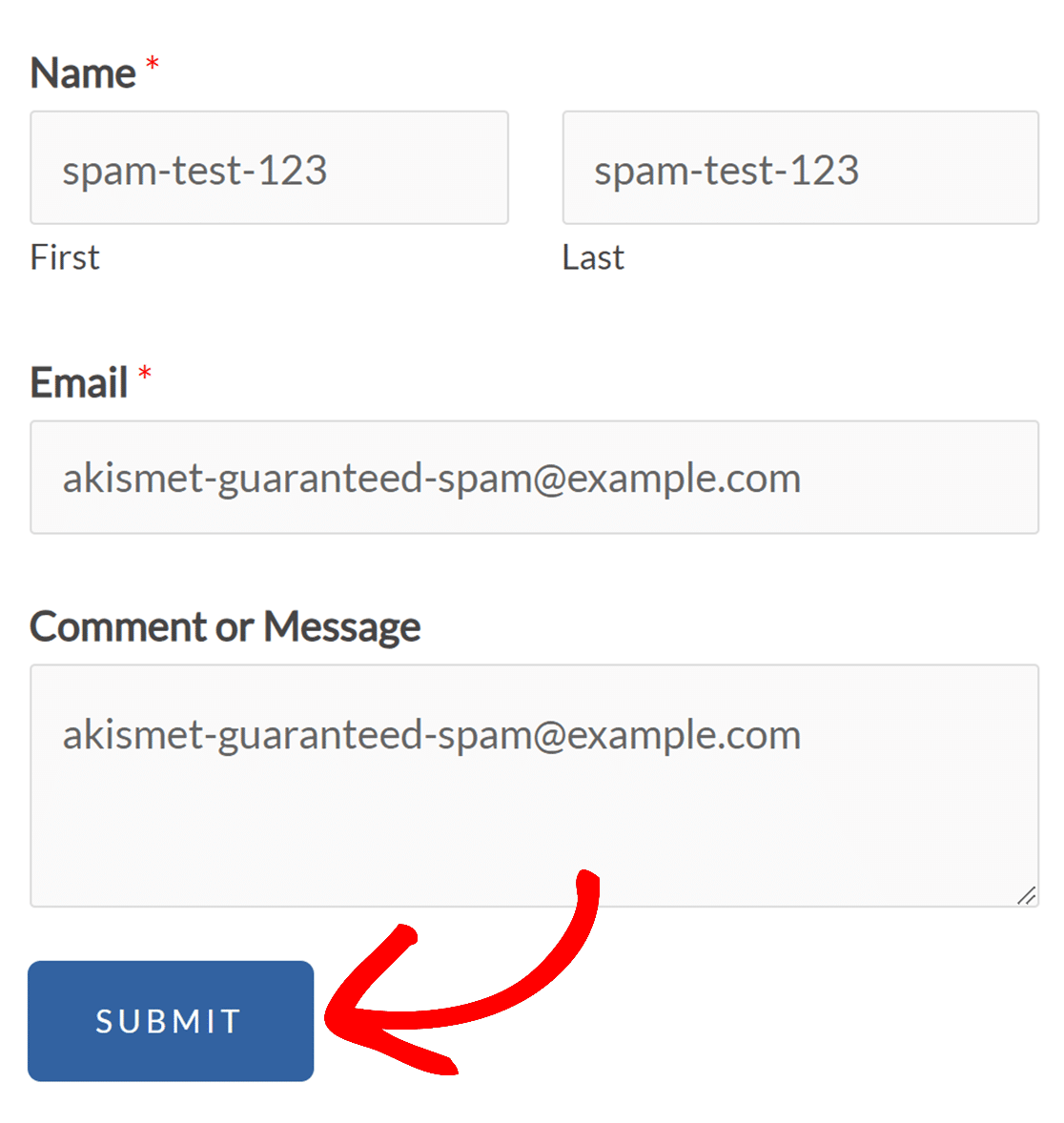
Besuchen Sie dazu einfach das Formular, das Sie gerade mit Elementor veröffentlicht haben, und versuchen Sie, einen der Spam-Trigger von Akismet einzugeben, z. B:
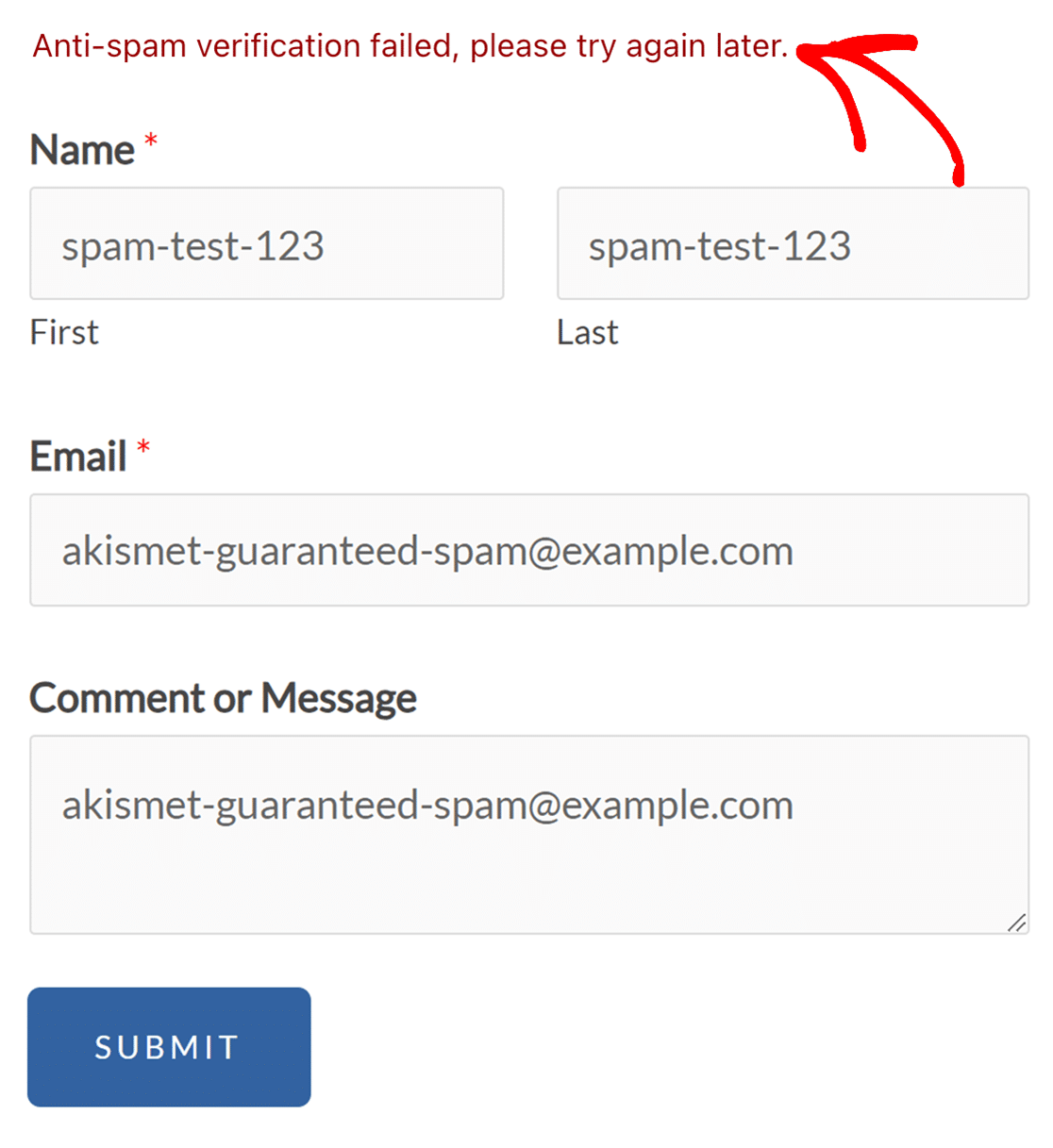
- Name: spam-test-123
- E-Mail: [email protected]
- Kommentartext: akismet-garantiert-spam
Ausfüllen des Formulars mit einem Spam-Eintrag wie oben und anschließendes Drücken auf "Absenden".

Wenn Akismet korrekt funktioniert, werden Sie feststellen, dass Ihre Nachricht nicht gesendet wird und eine Fehlermeldung erscheint, die besagt, dass der Eintrag als Spam identifiziert wurde.

Und das ist genau das, was wir wollen.
Mit den oben gezeigten Schritten können Sie Akismet jetzt ganz einfach mit Elementor Forms verwenden und Ihre Website spamfrei halten.
Nächste, Integrieren WPForms mit WooCommerce
Wenn Sie einen eCommerce-Shop betreiben, sollten Sie so viele Prozesse wie möglich automatisieren, um Zeit zu sparen. Eine der besten Möglichkeiten, dies zu tun, ist die Integration von WPForms mit WooCommerce.
Wussten Sie auch, dass Sie mit WPForms Akkordeon-Formulare gestalten können? Es ist eine hervorragende Möglichkeit, Ihre Formulare einfacher auszufüllen und die Benutzerfreundlichkeit zu verbessern.
Formular-Spam jetzt mit Akismet filtern
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



