AI Zusammenfassung
Möchten Sie es Besuchern ermöglichen, AI-Dateien in WordPress hochzuladen? Standardmäßig blockiert WordPress den Upload von Adobe Illustrator-Dateien. Aber Sie können dies mit einem Plugin schnell beheben.
In diesem Artikel erfahren Sie, wie Sie AI-Datei-Uploads in WordPress einfach aktivieren können. Diese Methode ist sicher und einfach, weil Sie Ihre functions.php-Datei nicht bearbeiten müssen.
Erstellen Sie jetzt Ihr WordPress-Datei-Upload-Formular
Wie erlaube ich AI-Datei-Uploads in WordPress?
WordPress schränkt das Hochladen von Dateien ein, so dass Ihre Besucher nur einfache Dateitypen hochladen können. Wenn Sie versuchen, eine Illustrator-Datei hochzuladen, wird eine Fehlermeldung angezeigt, die besagt: "Der Dateityp ist aus Sicherheitsgründen leider nicht zulässig".
Adobe Illustrator-Dateien sind sicher, aber WordPress sperrt alle Arten von Datei-Uploads, um Hacker abzuhalten. Dadurch ist Ihre Website sicher, aber es kann unbequem sein, wenn Sie Ihren Besuchern das Hochladen von Vektorgrafikdateien und Kunstwerken ermöglichen möchten.
Es ist ganz einfach, Adobe Illustrator-Uploads in WordPress zu aktivieren, damit Ihre Besucher sie über Ihre Kontaktformulare hochladen können. Mit unserer Methode müssen Sie den Code nicht bearbeiten.
Lassen Sie uns das Plugin einrichten.
Wie man Adobe Illustrator AI-Dateien in WordPress hochlädt
Wir zeigen Ihnen einen einfachen und sicheren Weg, um .ai-Dateien mit dem File Upload Types Plugin zu akzeptieren. Wir zeigen Ihnen auch, wie Sie .eps- und .indd-Uploads akzeptieren können, falls Ihre Designer diese Formate ebenfalls verwenden.
In diesem Artikel
Schritt 1: Installieren Sie das File Upload Types Plugin
Installieren wir zunächst das kostenlose File Upload Types Plugin.
File Upload Types macht es einfach, jede Art von Datei-Upload in WordPress zu ermöglichen. Und da es von demselben Team entwickelt wurde, das auch WPForms erstellt hat, funktioniert es perfekt mit dem Datei-Upload-Formular, das wir in Schritt 4 erstellen werden.
Beginnen wir also im WordPress-Dashboard. Klicken Sie in der linken Seitenleiste auf Plugins " Neu hinzufügen.
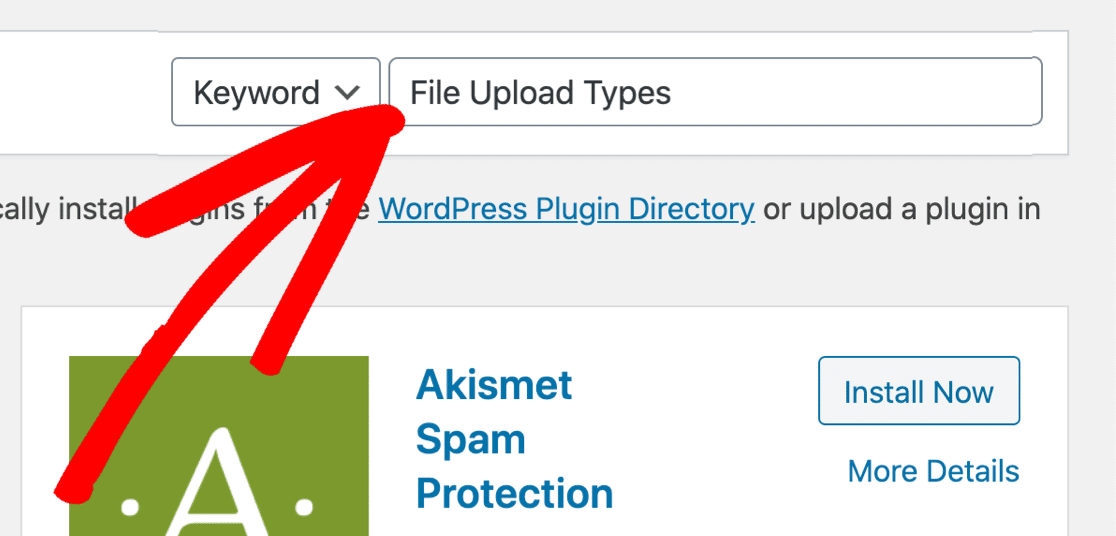
Suchen Sie anschließend im oberen Suchfeld nach dem Plugin File Upload Types.

Klicken Sie auf Jetzt installieren und dann auf Aktivieren.

Das war's! Wir sind bereit.
Jetzt müssen wir nur noch die Einstellungen so anpassen, dass .ai-Dateien hochgeladen werden können.
Schritt 2: AI-Datei-Uploads in WordPress zulassen
WordPress erlaubt standardmäßig das Hochladen von 5 Arten von Bilddateien:
- .jpg
- .png
- .gif
- .ico
- .psd
Fügen wir Adobe Illustrator .ai-Dateien zur Liste der zulässigen Dateien hinzu.
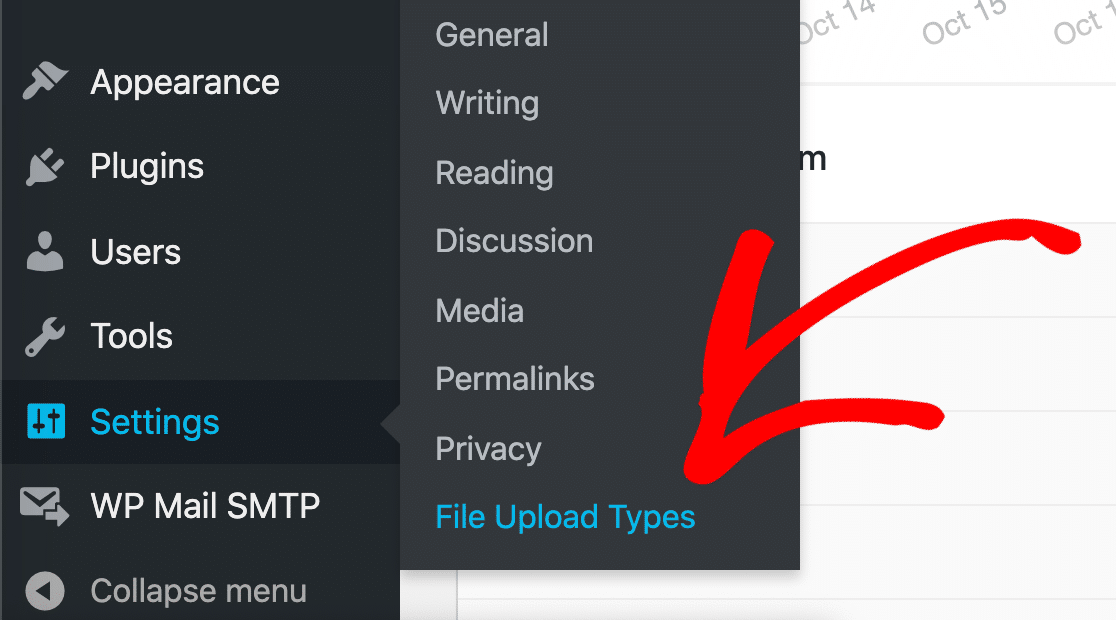
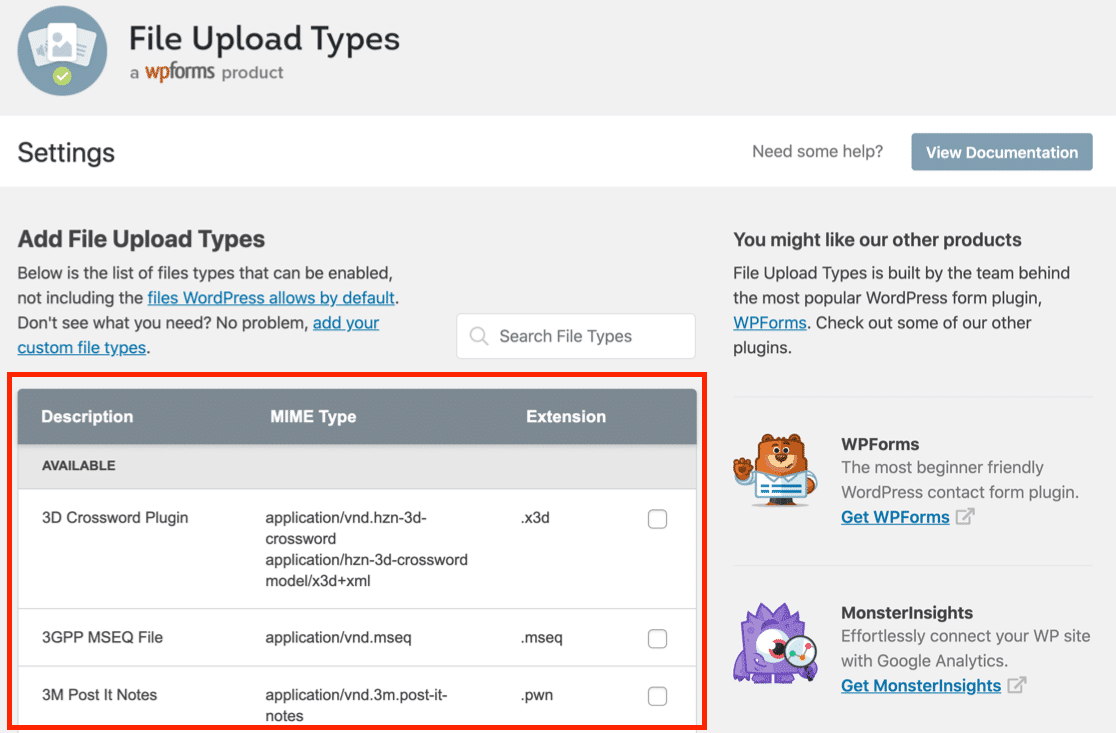
Öffnen Sie zunächst Einstellungen " Datei-Upload-Typen im WordPress-Dashboard.

Auf der linken Seite sehen Sie eine Liste von Dateitypen, neben denen Kontrollkästchen stehen.

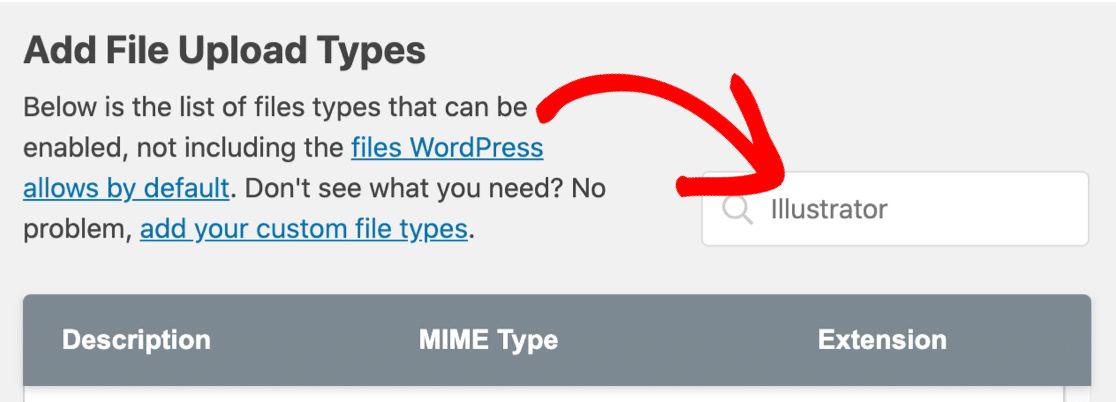
Lassen Sie uns nach dem Illustrator-Dateityp suchen.
Suchen Sie im Feld Dateitypen suchen nach Illustrator.

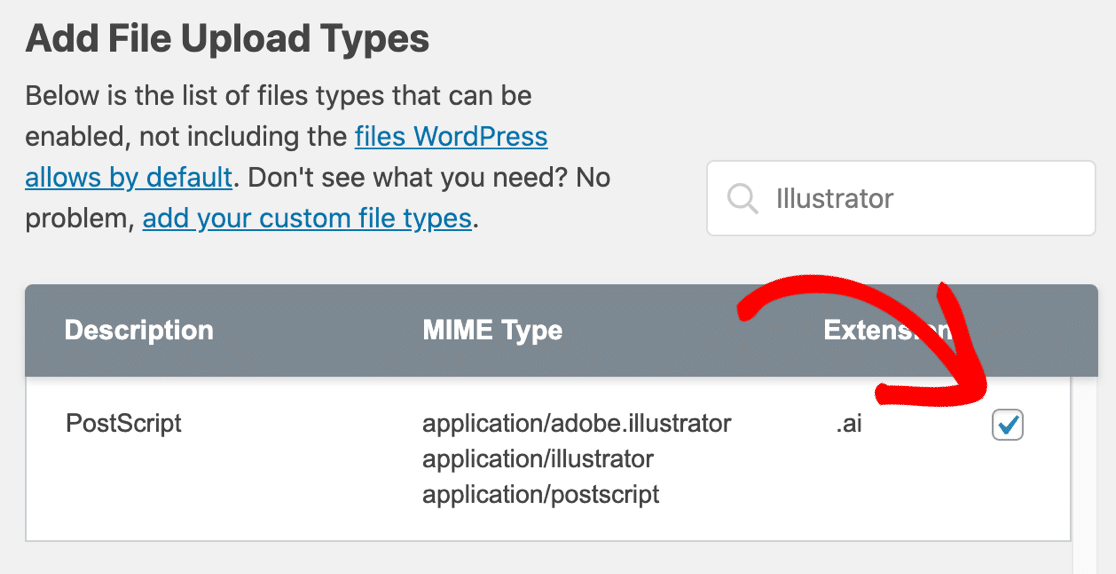
Sie sehen, dass wir bereits einen PostScript-Dateityp eingerichtet haben, der für Adobe Illustrator verwendet werden kann. Klicken Sie einfach auf das Kontrollkästchen, um .ai-Uploads zu aktivieren.

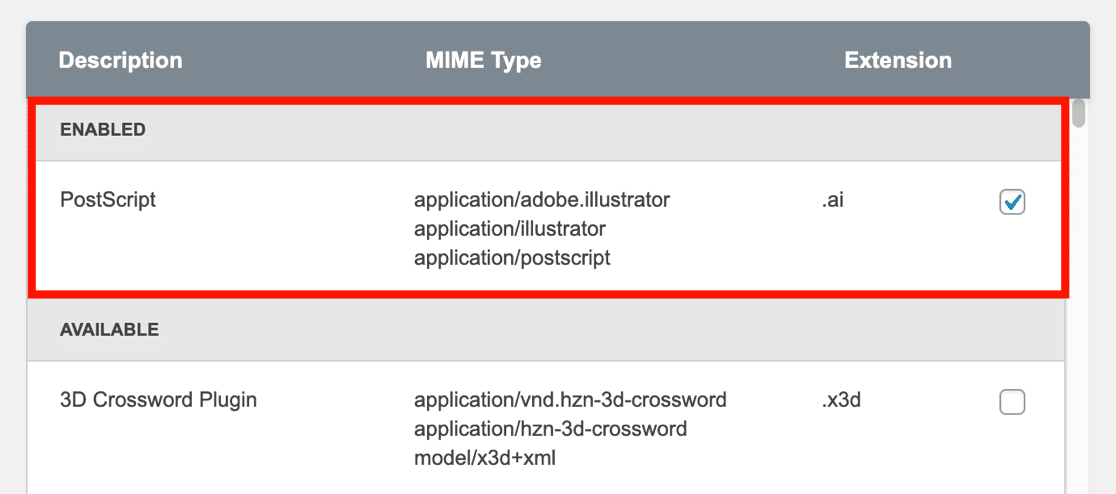
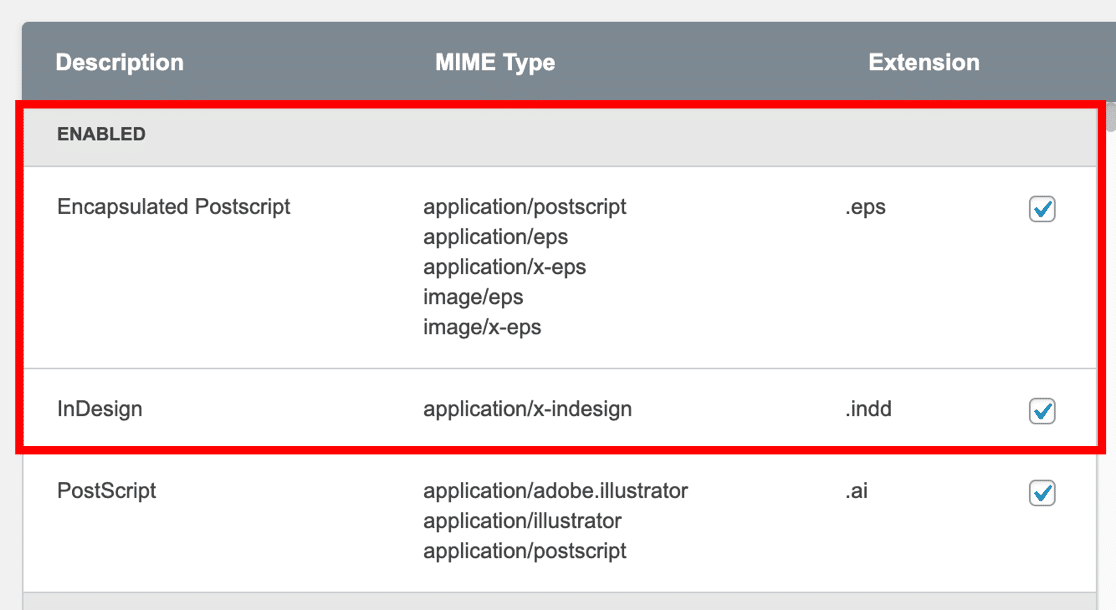
Nachdem Sie auf Einstellungen speichern geklickt haben, werden Sie feststellen, dass Sie einen neuen Abschnitt mit dem Titel Aktiviert haben. In diesem Abschnitt werden die Adobe Illustrator-Dateien aufgeführt.

So einfach ist das! Jetzt können Ihre Besucher .ai-Dateien mit jedem dieser MIME-Typen hochladen:
application/adobe.illustratorapplication/illustratorapplication/postscript
Wenn Sie das Hochladen von .ai-Dateien deaktivieren möchten, können Sie das Kontrollkästchen deaktivieren und auf Einstellungen speichern klicken, um es zu entfernen.
Als Nächstes sehen wir uns einen optionalen Schritt an, mit dem andere Adobe-Dateitypen hochgeladen werden können.
Schritt 3: Hochladen von EPS- und InDesign-Dateien zulassen (optional)
Wenn Sie lediglich .ai-Dateien in WordPress hochladen möchten, können Sie diesen Teil überspringen.
Standardmäßig sind .eps und .indd in der Liste der Datei-Upload-Typen nicht enthalten. Aber es ist ganz einfach, sie zur Liste der zulässigen Typen hinzuzufügen.
Bleiben Sie für diesen Schritt auf dem Bildschirm Einstellungen für Dateiuploads.
Klicken Sie oben auf den Link Benutzerdefinierte Dateitypen hinzufügen, um zu beginnen.

Beginnen wir mit .eps-Dateien.
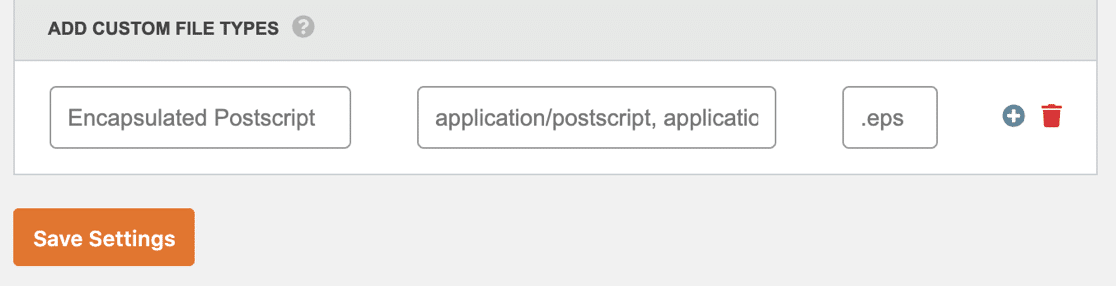
Geben Sie im Abschnitt Benutzerdefinierte Dateitypen hinzufügen diese Details ein:
- Dateibeschreibung - Ein beliebiger Name für den Dateityp. Wir werden den offiziellen Namen Encapsulated Postscript verwenden, aber Sie können hier jeden beliebigen Namen eingeben.
- MIME-Typ - in alle diese MIME-Typen einfügen:
application/postscript, application/eps, application/x-eps, image/eps, image/x-eps - Erweiterung -.eps

Wenn Sie fertig sind, können Sie hier auf Einstellungen speichern klicken.
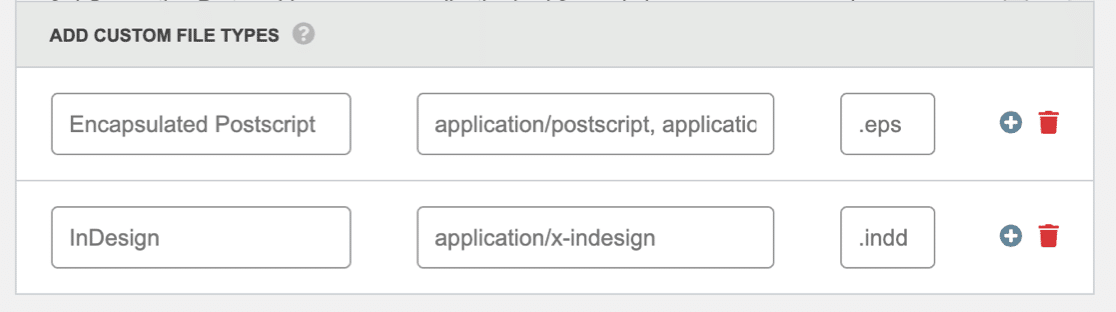
Wenn Sie auch das Hochladen von InDesign-Dateien zulassen möchten, können Sie auf das Plus-Symbol auf der rechten Seite des Feldes klicken, um eine weitere Zeile hinzuzufügen.
Dieses Mal können wir diese Einstellungen verwenden:
- Dateibeschreibung - InDesign
- MIME-Typ -
application/x-indesign - Erweiterung - .indd
So sieht es aus, wenn beide Dateitypen eingegeben und zum Speichern bereit sind:

Alles erledigt? Klicken Sie auf Einstellungen speichern, um diese Adobe-Dateitypen zu Ihrer Liste der zulässigen Dateitypen hinzuzufügen.
Jetzt befinden sich EPS- und InDesign-Dateitypen auf der Zulässigkeitsliste in WordPress, direkt über dem AI-Dateityp, den wir in Schritt 2 hinzugefügt haben.

Jetzt können Ihre Designer ihre Vektorgrafiken in jedem dieser Formate hochladen. Alles, was wir tun müssen, ist ein Datei-Upload-Formular für das Frontend Ihrer Website zu erstellen.
Schritt 4: Erstellen Sie Ihr AI-Datei-Upload-Formular
WPForms ist das beste Datei-Upload-Plugin für WordPress. Es kommt mit einer Dateiupload-Formularvorlage, die Sie verwenden können, um AI-Dateiuploads überall auf Ihrer Website zu akzeptieren.
Wir haben eine separate Anleitung zum Erstellen eines Dateiupload-Formulars in WordPress erstellt. Sobald Sie WPForms installiert und aktiviert haben, springen Sie zum Tutorial, um Ihr Formular zu erstellen.
Sobald Sie Ihr Datei-Upload-Formular erstellt haben, können Sie die Dateitypen für das Datei-Upload-Feld einschränken. Dies ist nützlich, wenn Sie verhindern wollen, dass jemand versehentlich Entwürfe im falschen Format sendet.
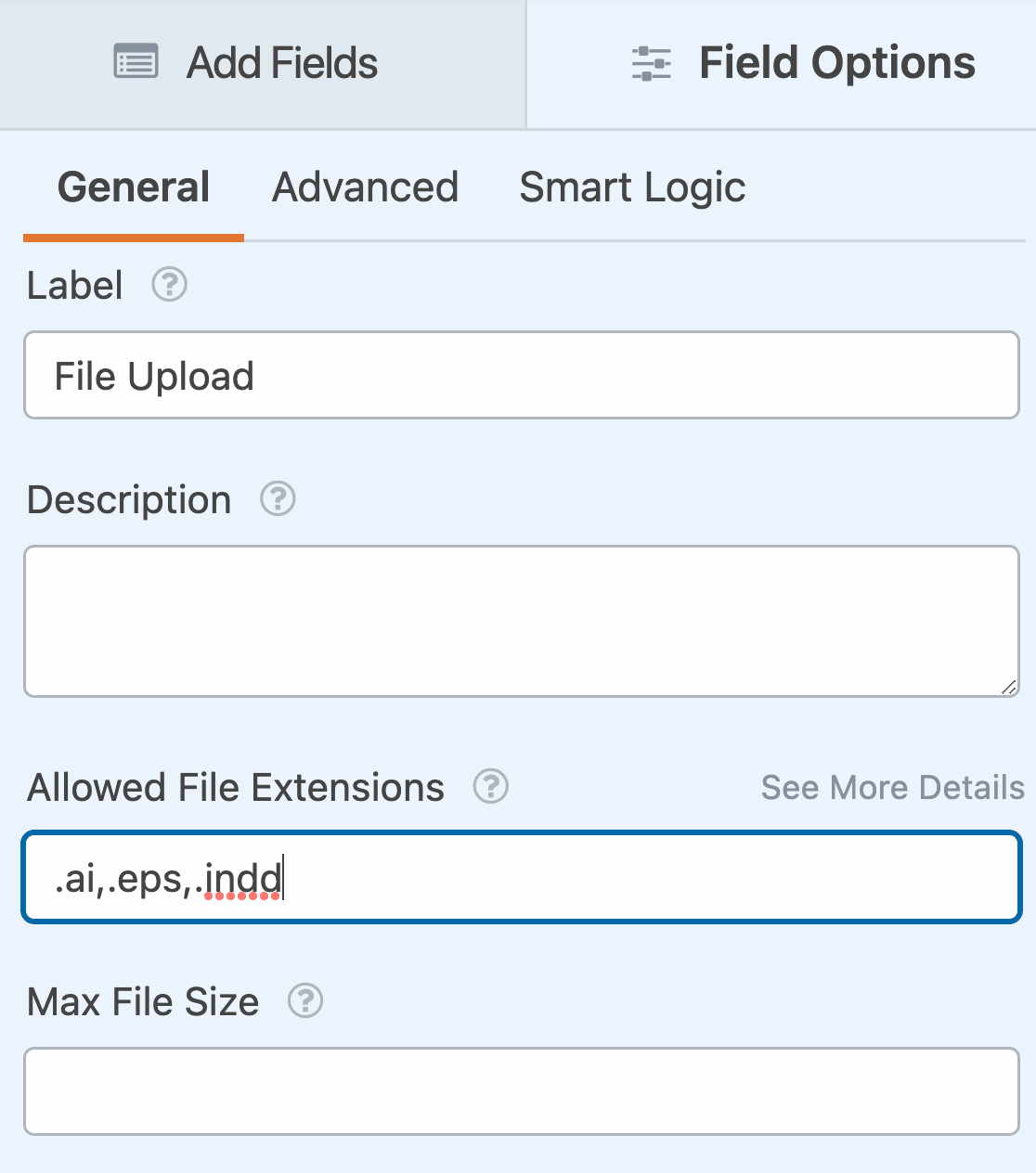
Um dies in WPForms einzurichten, klicken Sie auf das Feld File Upload in Ihrem neuen Formular.
Auf der linken Seite können Sie die Erweiterungen, die Sie zulassen möchten, in das Feld Erlaubte Dateierweiterungen eingeben. Denken Sie daran, jede Erweiterung mit einem Punkt zu beginnen und mehrere Erweiterungen durch ein Komma zu trennen.

Haben Sie bemerkt, dass Sie auch die maximale Dateigröße einstellen können? Wir haben unsere auf die maximale Server-Standardgröße eingestellt, aber Sie können auch eine andere maximale Größe eingeben, wenn Sie möchten. Sie können auch festlegen, wie viele Dateien Sie bei jeder Übermittlung akzeptieren möchten.
Und das war's! Sie müssen nur noch Ihr Formular speichern und auf Ihrer Website veröffentlichen und den Link mit Ihren Designern teilen.
Erstellen Sie jetzt Ihr WordPress-Datei-Upload-Formular
Weiter, Fehlersuche bei WordPress-Dateitypen
Haben Ihre Besucher Probleme beim Hochladen eines benutzerdefinierten Dateityps? Wenn sie immer noch eine Fehlermeldung erhalten, sollten Sie überprüfen, ob Sie den richtigen MIME-Typ für die Datei eingegeben haben.
In diesem Artikel erfahren Sie , wie Sie den Fehler "Dateityp ist nicht zulässig" in WordPress beheben können. Wir haben einige Tipps beigefügt, die Ihnen helfen, den richtigen Dateityp mit einem Online-MIME-Typ-Prüfer zu finden.
Sind Sie bereit, Ihr Formular zu erstellen? Beginnen Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält Datei-Upload-Formularvorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.