AI Zusammenfassung
Möchten Sie WPForms mit dem Block-Editor für visuell ansprechende, benutzerfreundliche Formulare auf Ihrer WordPress-Website gestalten?
WPForms ist ein intuitives Plugin, das die Erstellung und Verwaltung von Formularen vereinfacht und gleichzeitig umfangreiche Anpassungsoptionen bietet. Mit dem Block-Editor können Sie Ihre Formulare mühelos gestalten, um die Benutzerfreundlichkeit zu verbessern.
Folgen Sie diesem Schritt-für-Schritt-Tutorial, um die Gestaltung von WPForms mit dem Block-Editor zu meistern und die Gesamtfunktionalität Ihrer Website zu verbessern.
Erstellen Sie jetzt Ihr WordPress-Formular
Warum müssen Sie Ihre Formulare gestalten?
Durch die Gestaltung Ihrer Formulare können Sie die Ästhetik Ihrer Website verbessern und sicherstellen, dass sie zu einer positiven Nutzererfahrung beiträgt. Hier sind einige weitere wichtige Gründe, warum die Gestaltung von Formularen für Ihre Website so wichtig ist:
- Konsistentes Branding: Die Erstellung eines Markenformulars, das mit dem Design und der Farbgebung Ihrer Website übereinstimmt, gewährleistet ein einheitliches Markenimage.
- Bessere Benutzerfreundlichkeit: Gut gestaltete Formulare erleichtern den Nutzern die Navigation und die Übermittlung der erforderlichen Informationen, was zu höheren Ausfüllraten führt.
- Reaktionsfähiges Design: Ein gut gestaltetes Formular passt sich mühelos an verschiedene Bildschirmgrößen und Geräte an und sorgt für ein reibungsloses Benutzererlebnis für alle Besucher.
- Gesteigerte Konversionen: Ein visuell ansprechendes Formular kann die Aufmerksamkeit eines Nutzers erregen und ihn motivieren, die gewünschte Aktion auszuführen, sei es die Anmeldung für einen Newsletter, ein Kauf oder eine Anfrage.
- Verbesserte Zugänglichkeit: Die Gestaltung Ihrer Formulare mit klaren Beschriftungen, angemessenen Abständen und kontrastreichen Farben kann die Zugänglichkeit für sehbehinderte Nutzer verbessern und dafür sorgen, dass Ihre Website ein breiteres Publikum anspricht.
Nun, da Sie die Bedeutung der Gestaltung Ihrer WPForms verstehen, ist es an der Zeit, in den Schritt-für-Schritt-Prozess zu tauchen, um Ihre Formulare mit dem Block-Editor effektiv zu gestalten und das Beste aus dem WPForms-Plugin zu machen.
Wie man WPForms mit dem Block-Editor gestaltet
Befolgen Sie diese Schritte, um zu lernen, wie Sie Ihre WPForms mit dem Gutenberg-Block-Editor gestalten können, ohne dass Sie eigene CSS schreiben müssen.
In diesem Artikel
1. Installieren und Aktivieren von WPForms
WPForms vereinfacht den Prozess der Erstellung und Verwaltung von Formularen auf Ihrer Website. Das Plugin erstellt mühelos verschiedene Formulare, einschließlich Kontaktformulare, Umfragen, Abstimmungen und Registrierungsformulare, ohne Programmierkenntnisse.
Styling Formulare mit WPForms ist auch ein Kinderspiel, dank seiner benutzerfreundlichen Oberfläche, umfangreiche Anpassungsmöglichkeiten, und die Fähigkeit, optisch ansprechende und reaktionsschnelle Formulare mit dem Block-Editor zu erstellen.

Um mit WPForms zu beginnen, müssen Sie das Plugin auf Ihrer WordPress-Website installieren. Sobald Sie es aktiviert haben, folgen Sie den einfachen Schritten unten, um das Styling Ihres Formulars zu erstellen und anzupassen.
2. Ein Formular erstellen oder eine Vorlage verwenden
Beginnen wir mit der Erstellung Ihres Formulars! Navigieren Sie in Ihrem WordPress-Dashboard zu WPForms und klicken Sie auf die Schaltfläche Neu hinzufügen.

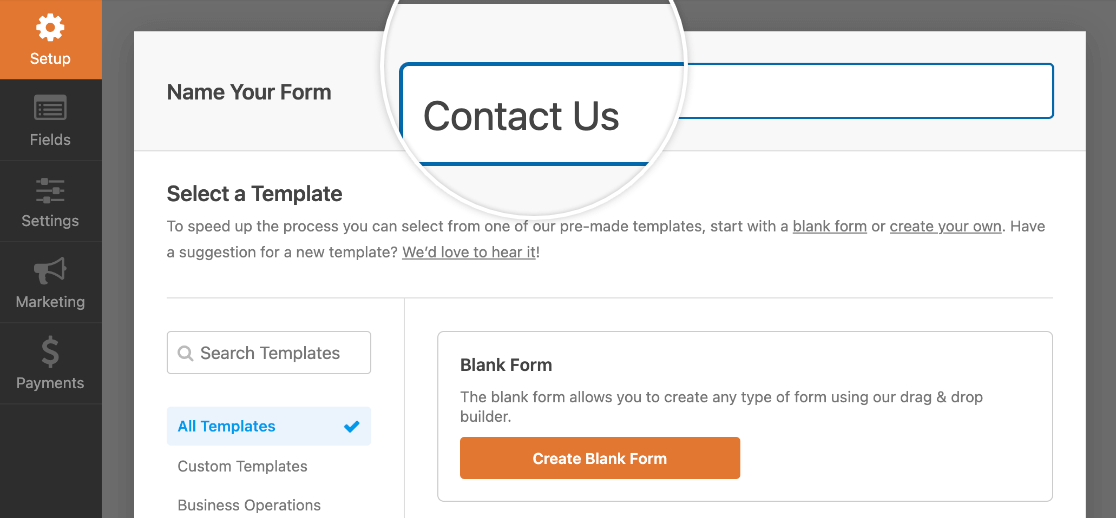
Wenn Sie dazu aufgefordert werden, geben Sie Ihrem Formular einen Namen, der seinen Zweck widerspiegelt. Dann haben Sie die Möglichkeit, eine bereits vorhandene Vorlage zu wählen oder ein leeres Formular zu erstellen.

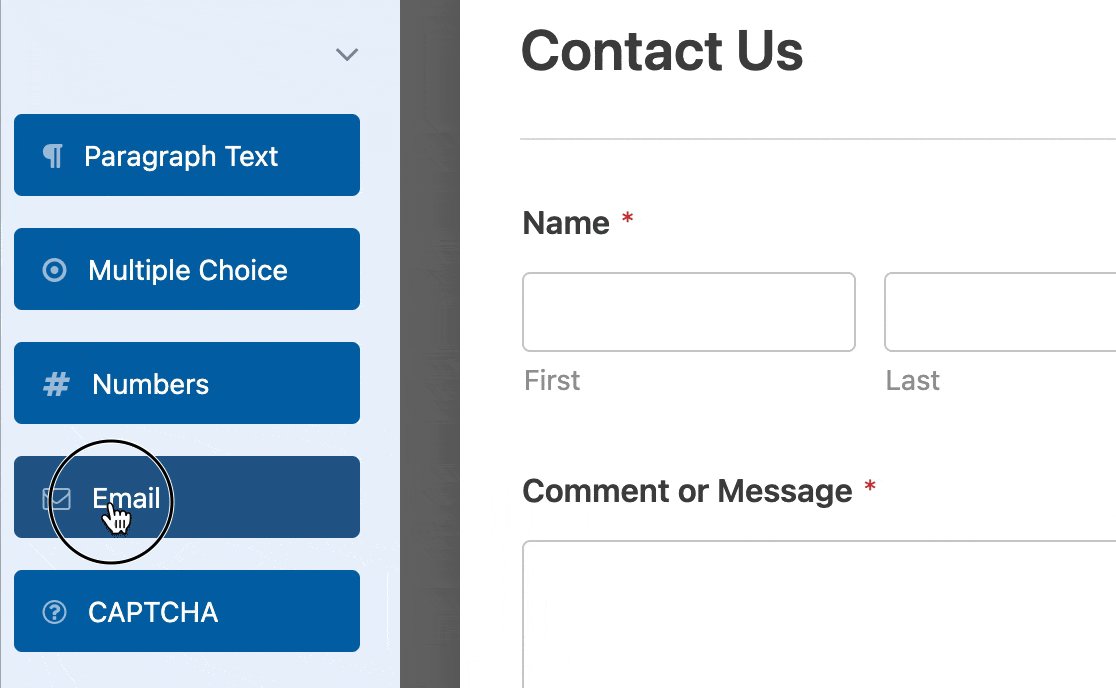
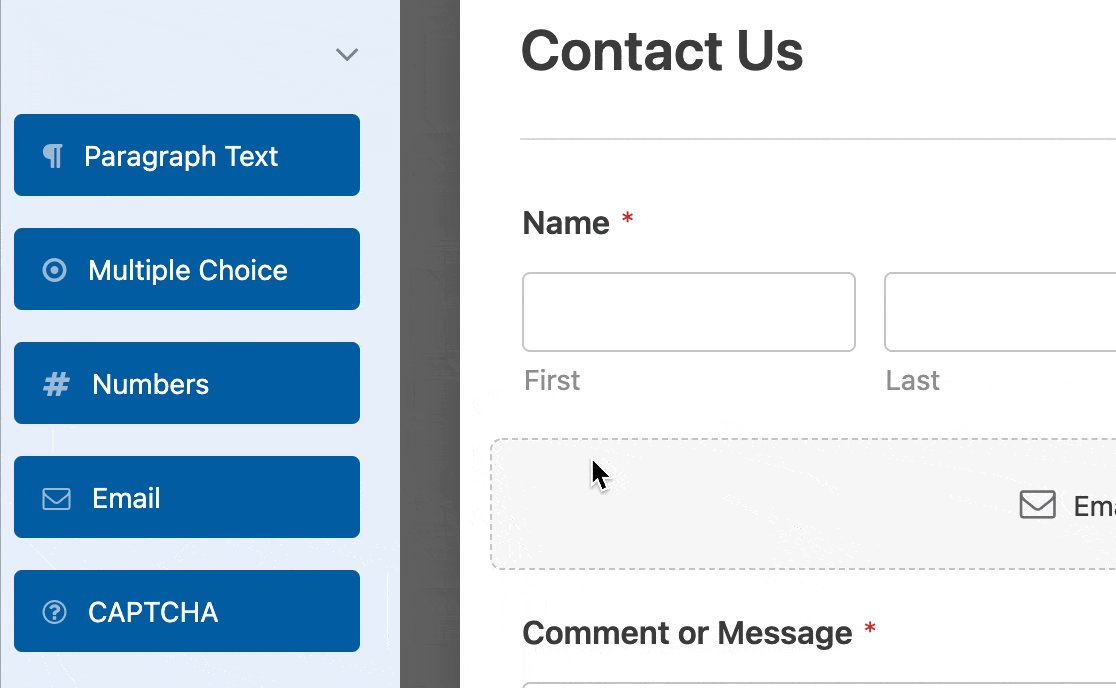
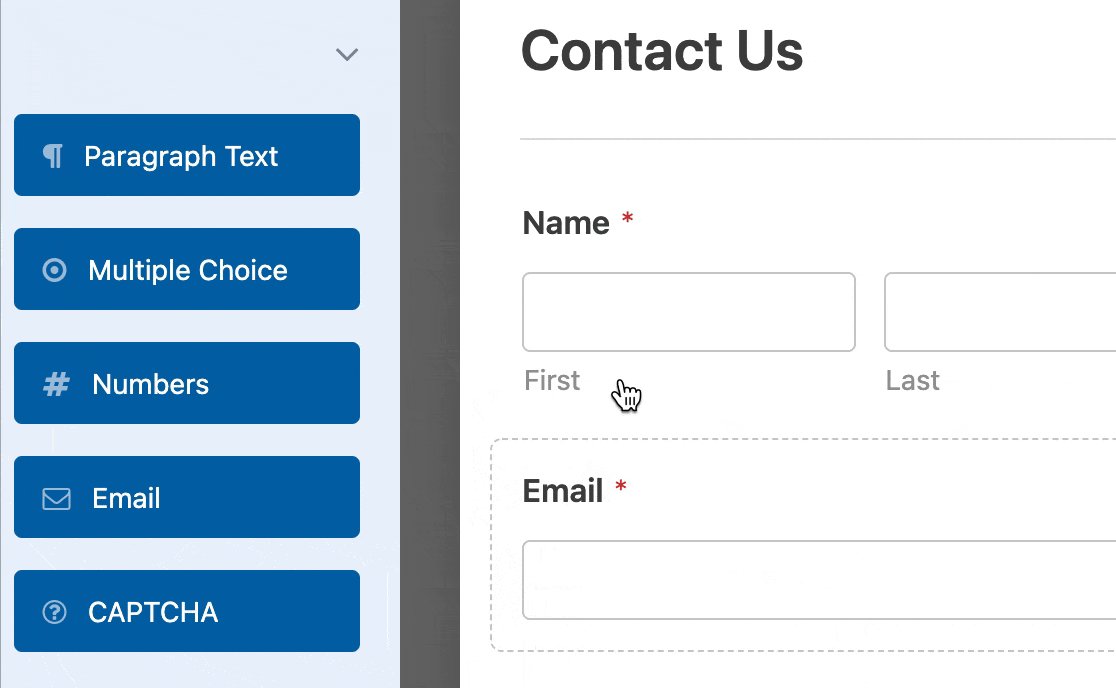
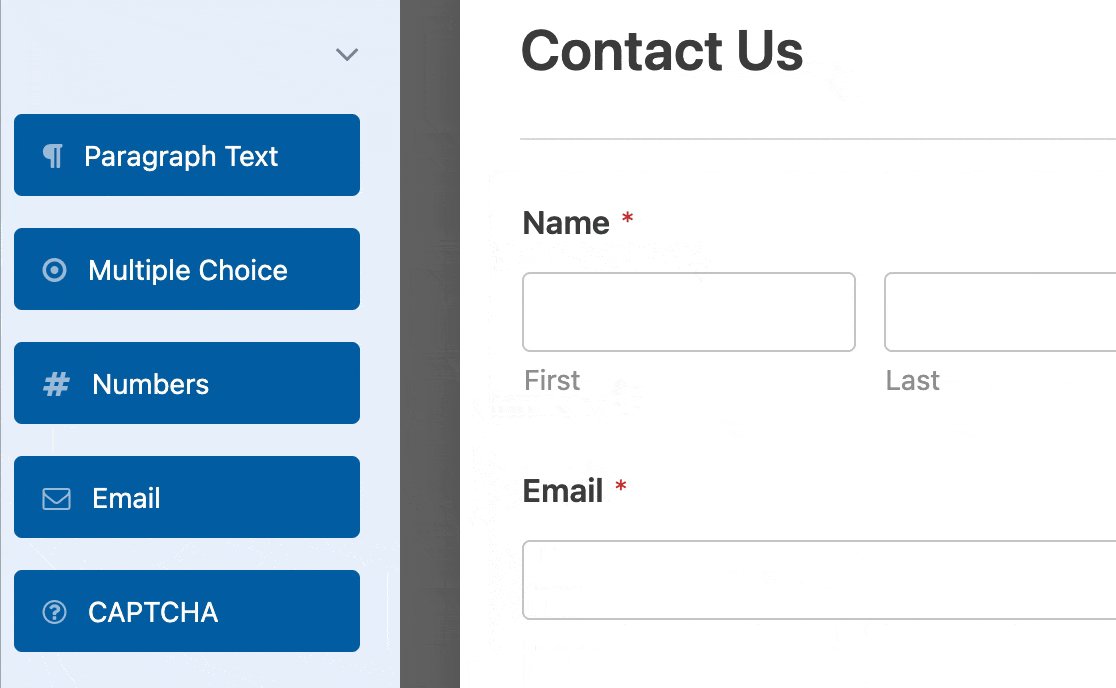
Als nächstes wird WPForms seine intuitive Form Builder-Schnittstelle öffnen, wo Sie Ihr Formular durch Hinzufügen, Bearbeiten, Löschen oder Neupositionierung jedes Formularfeld anpassen können.

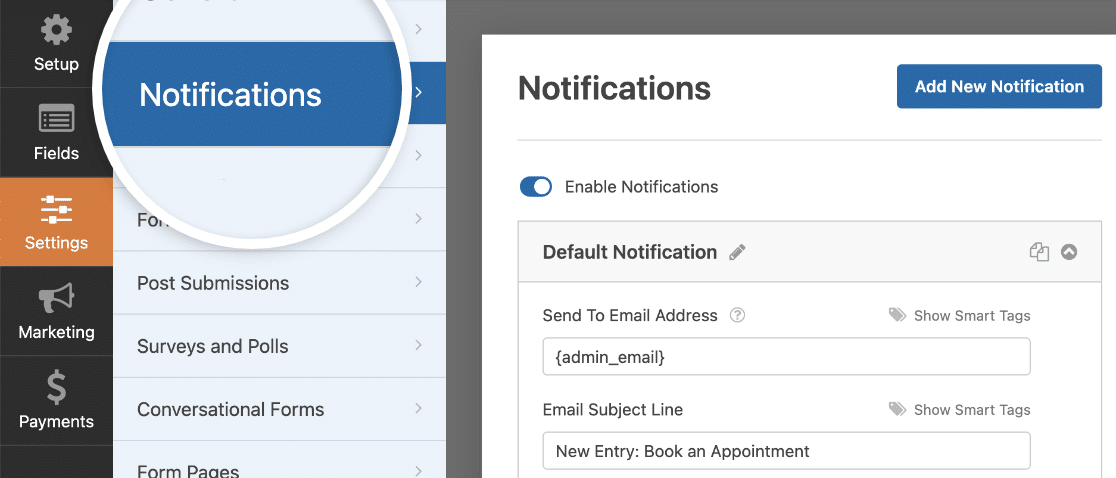
Nachdem Sie die Formularfelder konfiguriert haben, müssen Sie E-Mail-Benachrichtigungen einrichten, die Sie benachrichtigen, wenn jemand das Formular ausfüllt und auf die Schaltfläche "Senden" klickt.

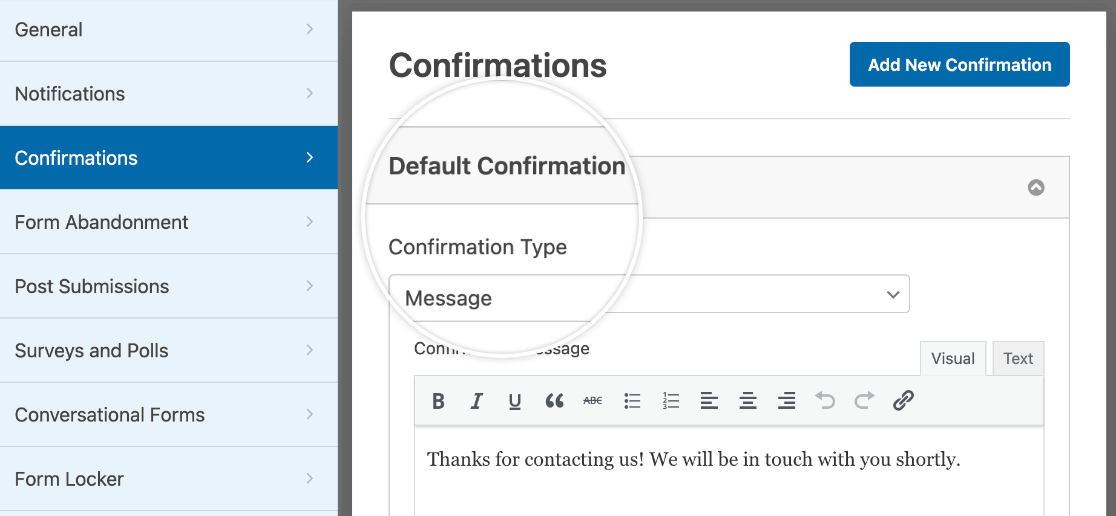
Sie können auch die Bestätigungsnachricht konfigurieren, die den Benutzern nach dem Absenden des Formulars angezeigt wird, um die Benutzerfreundlichkeit zu verbessern.

Bevor Sie mit dem nächsten Schritt fortfahren, sollten Sie Ihre Formulareinstellungen speichern, damit Ihr Fortschritt nicht verloren geht. Klicken Sie auf die Schaltfläche Speichern am oberen Rand des Bildschirms.

3. Aktivieren Sie Modern Markup
Zur Verbesserung der Zugänglichkeit und ermöglichen visuelle Anpassung von Formularen innerhalb des Block-Editor, WPForms bietet Modern Markup.
Um Modern Markup in WPForms zu aktivieren, navigieren Sie zum Abschnitt Einstellungen in WPForms und wählen Sie die Registerkarte Allgemein.

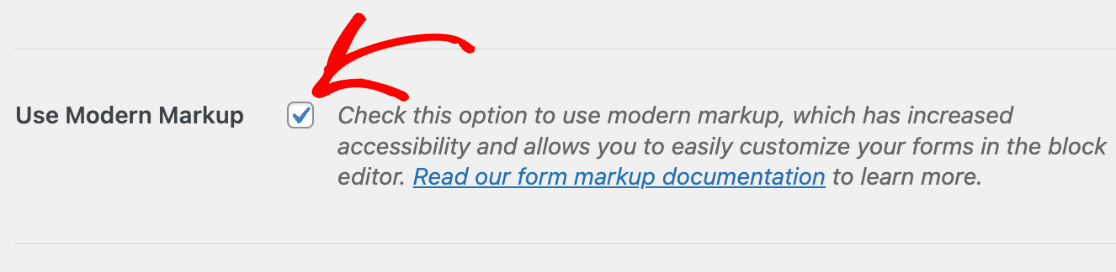
Scrollen Sie nach unten zum Abschnitt Allgemein, um die Option Modernes Markup verwenden zu aktivieren. Wenn diese Option aktiviert ist, können Sie Ihr Formular mit dem Block-Editor gestalten.

WPForms Version 1.8.1 und später aktivieren moderne Markup standardmäßig für neue Benutzer, und die Option, es zu deaktivieren ist nicht verfügbar.
Wenn Sie also die neueste Version des Plugins verwenden und diese Einstellung nicht sehen, sind Sie bereits startklar und können mit der Gestaltung Ihrer Formulare beginnen.
Beginnen Sie mit der Anpassung Ihrer Formulare im Block-Editor, um die Vorteile moderner Auszeichnungsfunktionen zu nutzen, aber zuerst müssen wir das Formular in Ihre Website einbetten!
4. Einbetten des Formulars auf Ihrer Website
Um das zuvor erstellte Formular einzubinden, öffnen Sie eine bestehende Seite oder erstellen Sie eine neue. Suchen Sie nach der Schaltfläche Block hinzufügen und suchen Sie nach dem WPForms-Block .

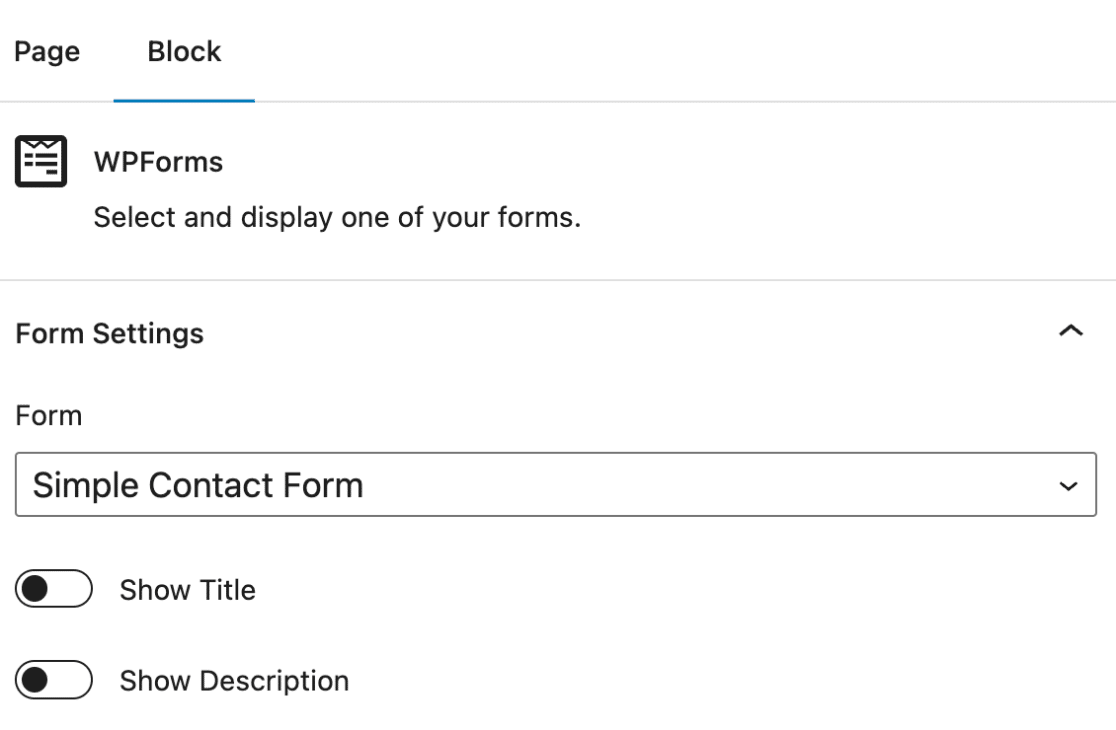
Nachdem Sie den WPForms-Block in Ihre Seite oder Ihren Beitrag eingefügt haben, wählen Sie das gewünschte Formular aus dem Dropdown-Menü aus. Jetzt können wir Ihr Formular mit dem Block-Editor gestalten!

5. Stile im Blockeditor bearbeiten
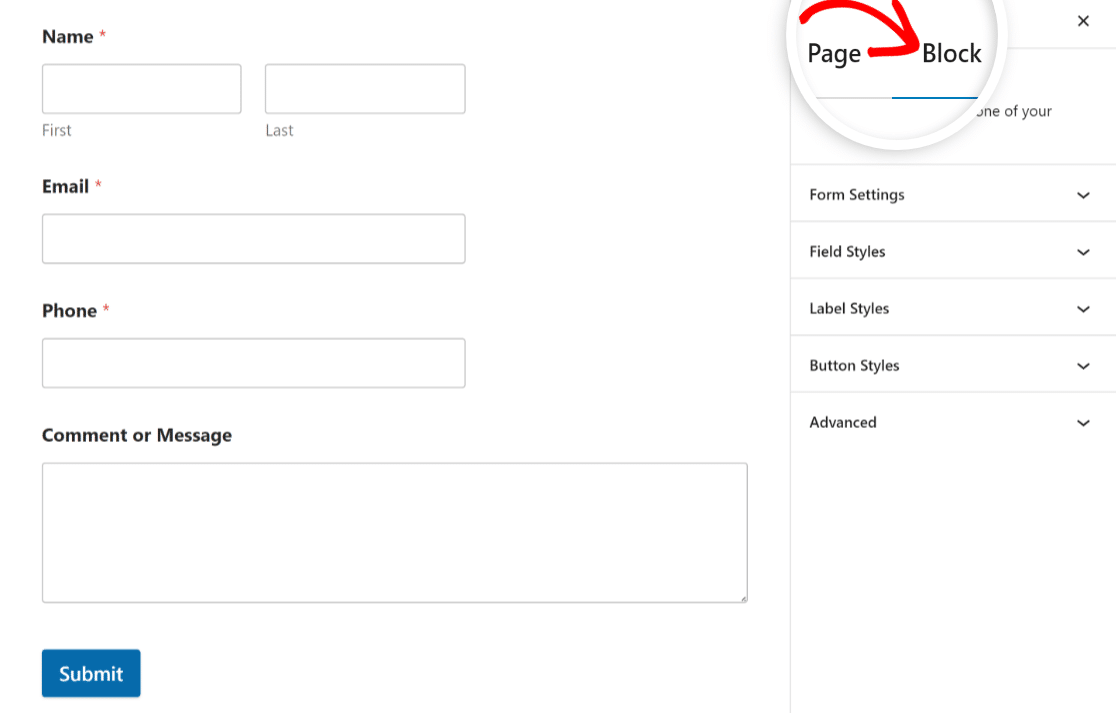
Öffnen Sie die Seite oder den Beitrag, der Ihre WPForms enthält, im Block-Editor. Klicken Sie auf den WPForms-Block, um die zusätzlichen Optionen zu öffnen.
Sie werden eine Vielzahl von Optionen für die Gestaltung von Formularfeldern, Beschriftungen und Schaltflächen entdecken, die der Ästhetik Ihrer Marke entsprechen.
Darüber hinaus bietet der Abschnitt Erweitert die Möglichkeit, Stileinstellungen zwischen Formularen zu kopieren, was den Gestaltungsprozess noch weiter vereinfacht.

Im Folgenden erfahren Sie, wie Sie die verschiedenen Styling-Optionen nutzen können, um das Erscheinungsbild Ihres Formulars im Handumdrehen an das Design Ihrer Website anzupassen:
Feldstile
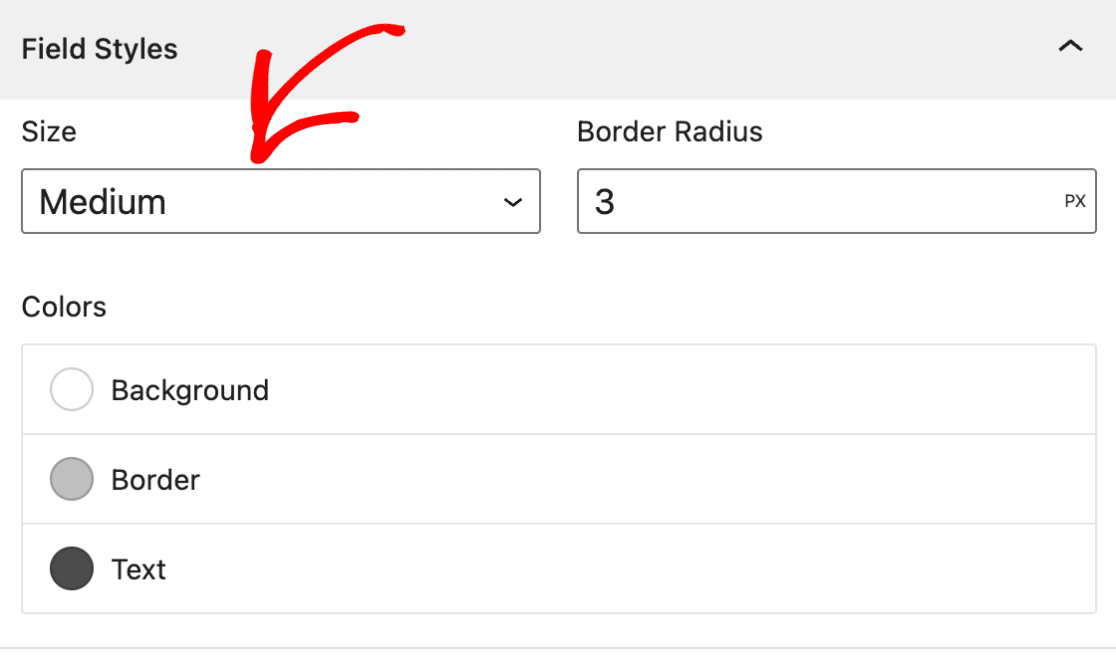
Navigieren Sie zu den Optionen für Feldstile in den WPForms-Blockeinstellungen. Suchen Sie die Einstellungen Größe, Randradius und Farbe.
Größe
Um die Größe Ihrer Formularfelder anzupassen, wählen Sie die gewünschte Größe aus der Einstellung Größe. Die verfügbaren Größen sind Klein, Mittel und Groß.

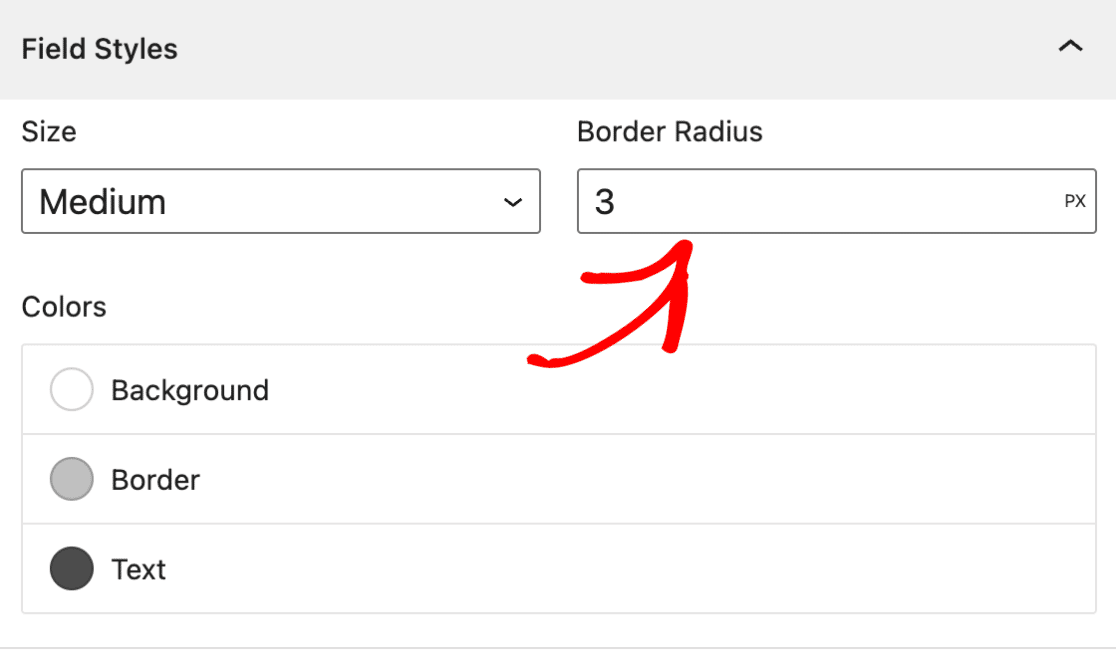
Radius der Grenze
Um den Rand Ihrer Formularfelder anzupassen, verwenden Sie die Einstellung Randradius, um den gewünschten Radiuswert einzustellen. Dadurch erhalten Ihre Formulare jetzt schöne, abgerundete Kanten.

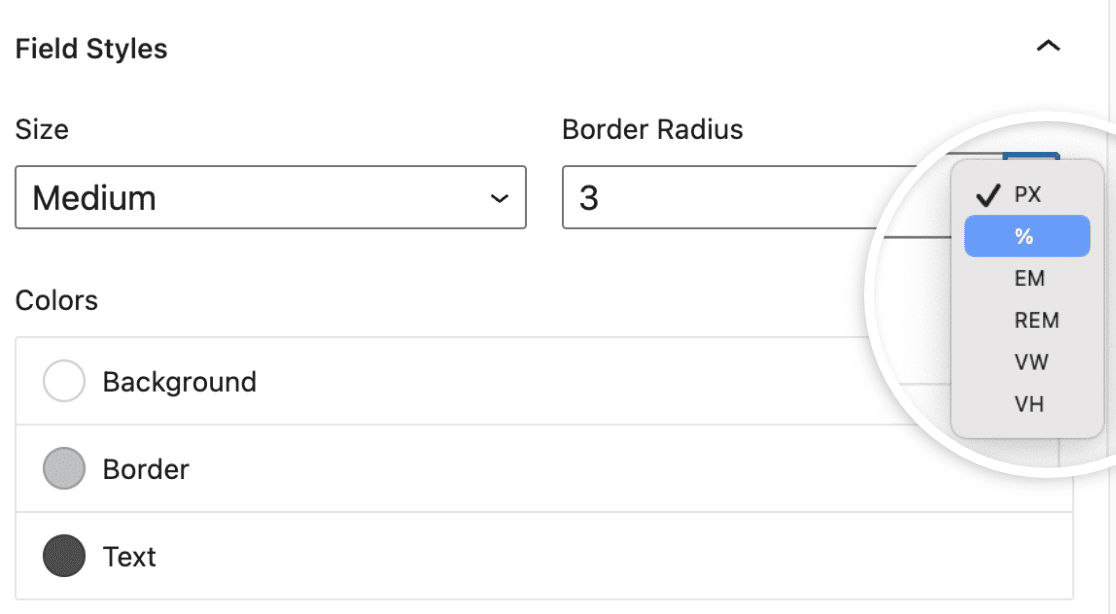
Standardmäßig ist die Einheit für die Größenbestimmung von Formularelementen in WPForms auf Pixel (px) eingestellt. Klicken Sie auf die Maßeinheit, um ein Dropdown-Menü mit verschiedenen Optionen anzuzeigen, wie z. B.:
- Bildpunkte (PX)
- Prozentsatz (%)
- Em-Quadrat (EM)
- Röntgenäquivalent Mensch (REM)
- Breite des Ansichtsfensters (VW)
- Höhe des Ansichtsfensters (VH)

Farben
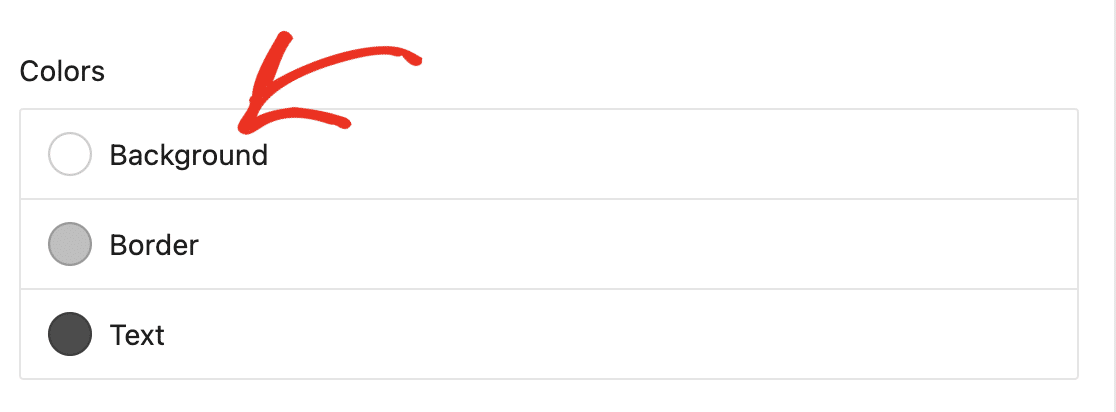
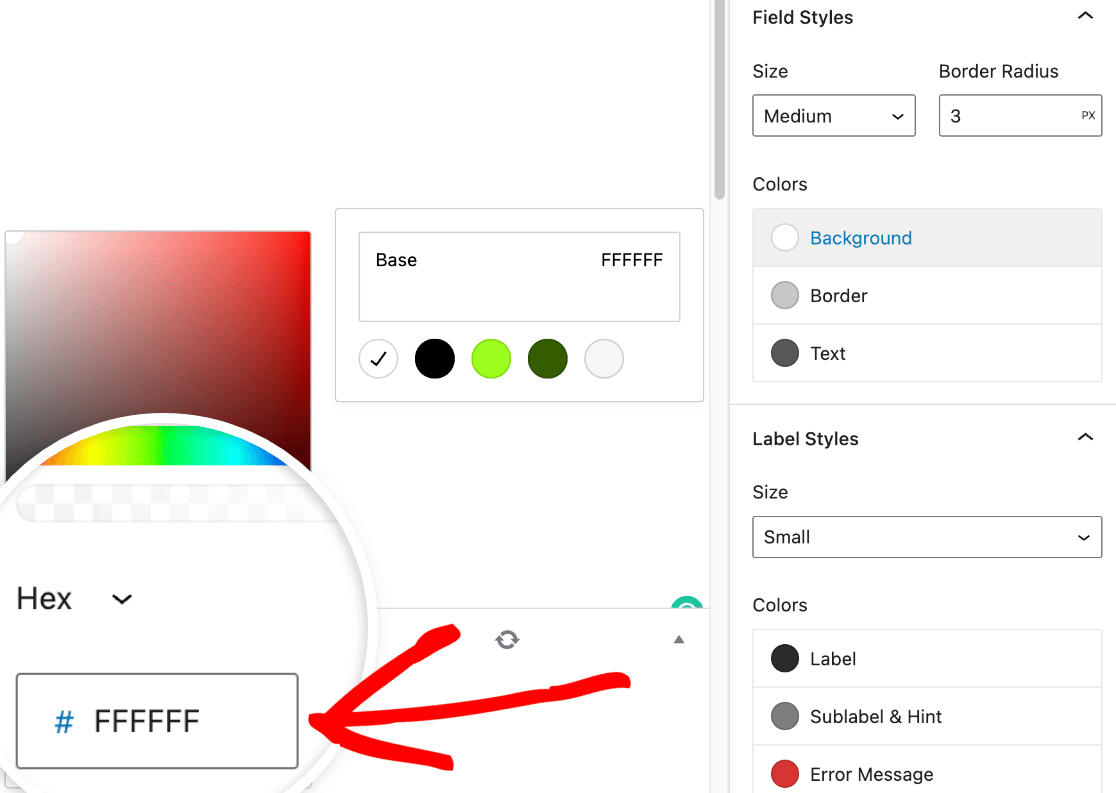
Um die Hintergrund-, Rahmen- und Textfarbe Ihrer Formularfelder anzupassen, öffnen Sie die Einstellung Farben in den Blockeinstellungen von WPForms.

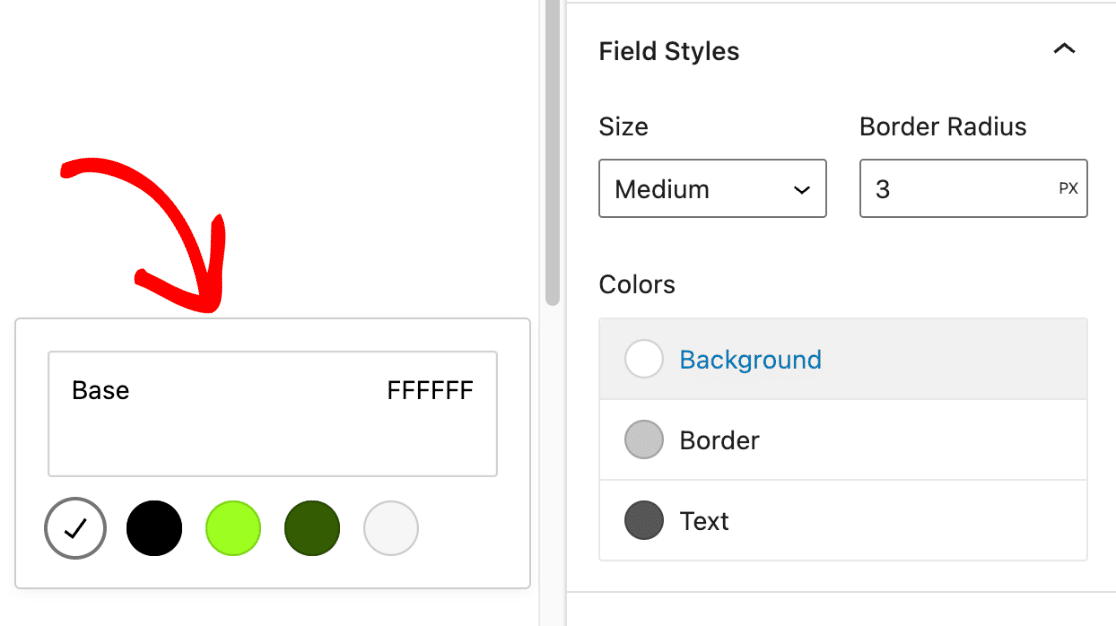
Klicken Sie auf die Farboption, die Sie aktualisieren möchten, z. B. die Hintergrundfarbe. Es erscheint ein Overlay mit den verfügbaren Themenfarben, aus denen Sie wählen können.

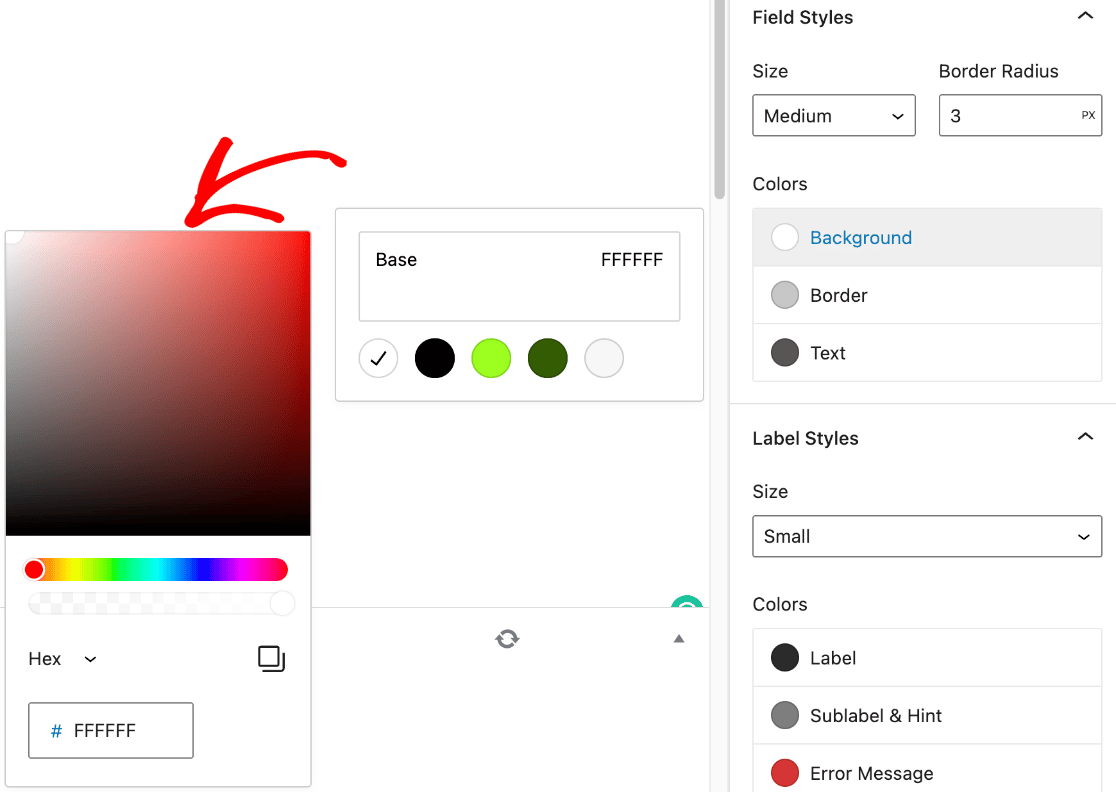
Klicken Sie anschließend auf das Farbfeld, um den Farbwähler zu öffnen, mit dem Sie die Farbe weiter abstimmen können.

Ein Hex-Farbcode kann in das Hex-Feld eingefügt werden, wenn Sie bereits eine Markenfarbe für Ihre Formulare im Sinn haben.

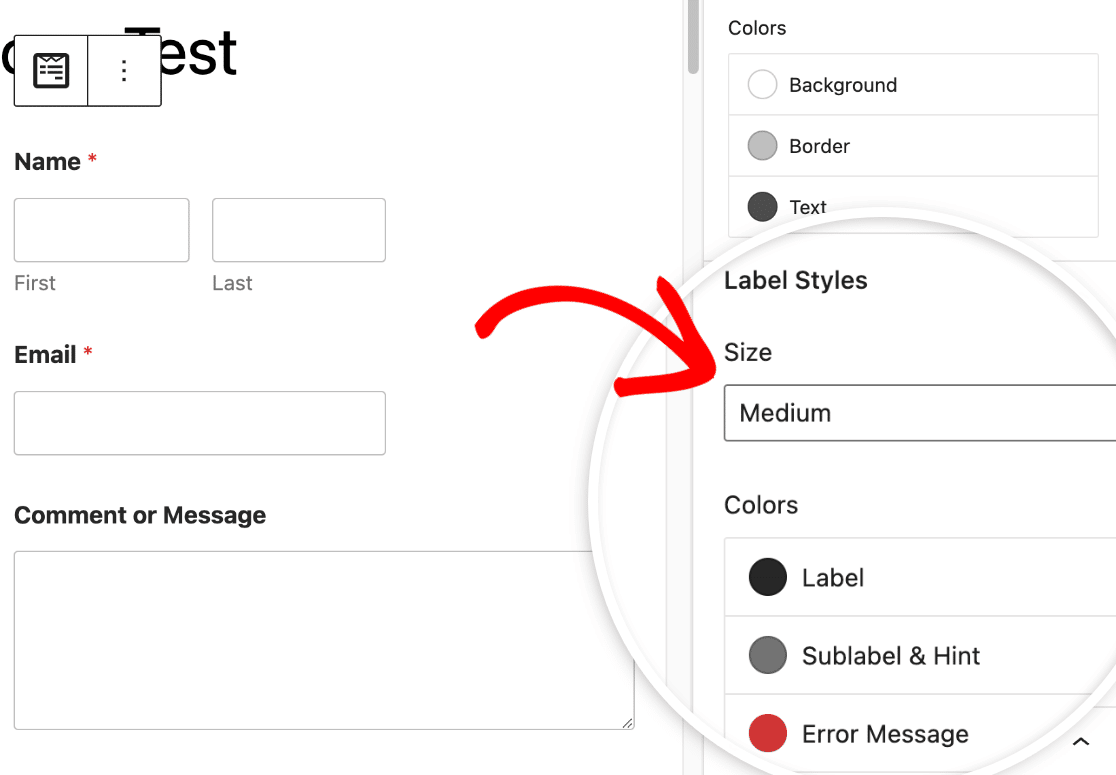
Etikett Stile
Sie können nun die Schriftgröße und -farbe Ihrer Formularbeschriftungen hier im Abschnitt Etikettenstile ändern. Die verfügbaren Größen reichen von Klein bis Groß.

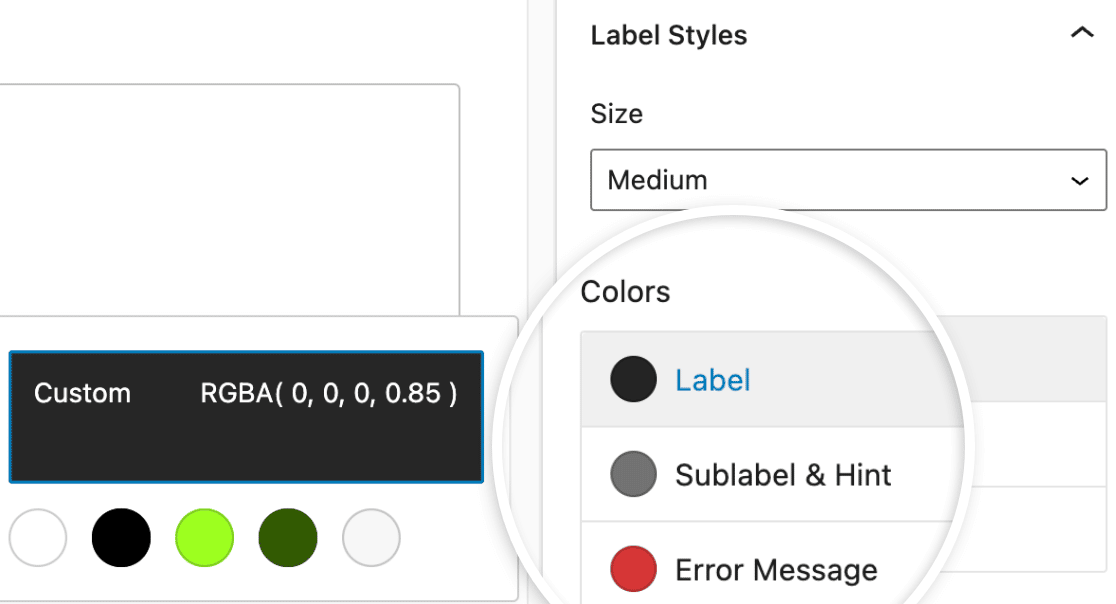
Um die Farben für Beschriftungen, Unterbeschriftungen und Fehlermeldungen zu aktualisieren, navigieren Sie zum Abschnitt Farben. Nachfolgend finden Sie eine Beschreibung der verfügbaren Farboptionen für Etiketten.
- Beschriftung: Diese Einstellung legt fest, welche Farbe die primäre Beschriftung für Ihr Feld haben soll.
- Sublabel & Hint: Diese Einstellung bestimmt den Farbton für Feld Sublabels und Hinweise verwendet, wenn WPForms macht Frontend-Wert Vorschläge.
- Fehlermeldung: Die Textfarbe, die erscheint, wenn ein Benutzer beim Ausfüllen Ihres Formulars einen Fehler macht.

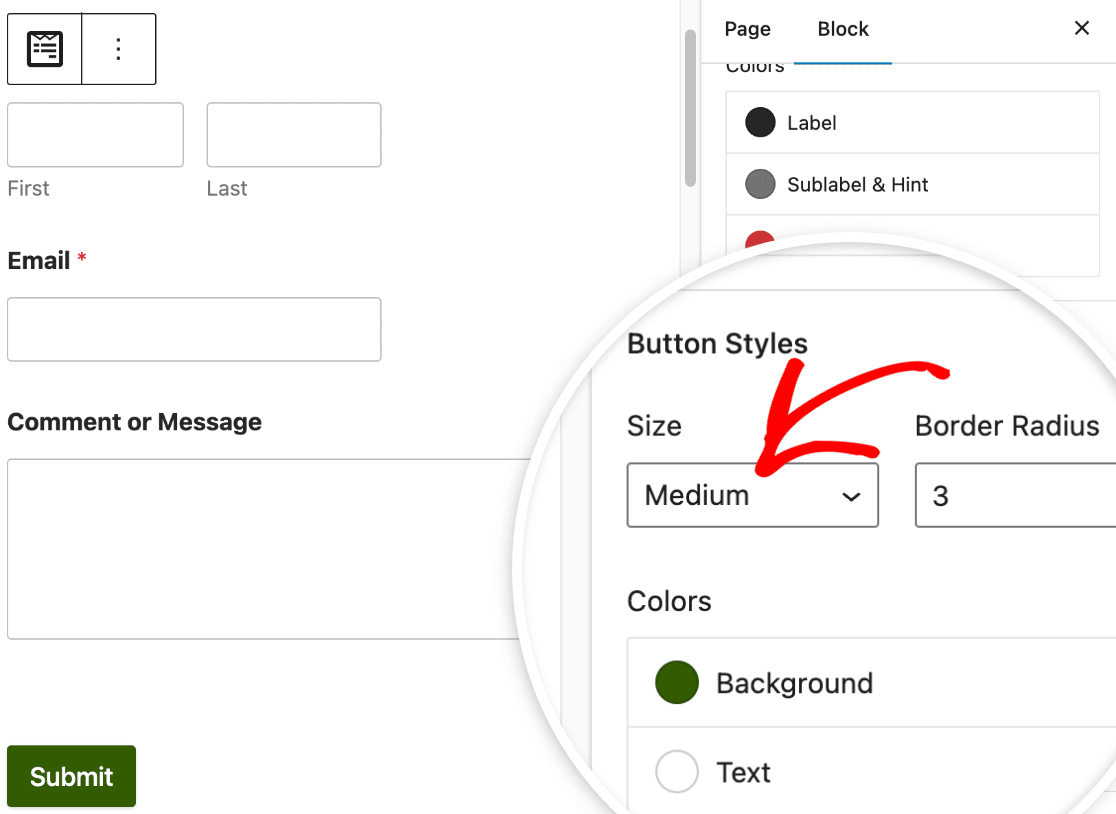
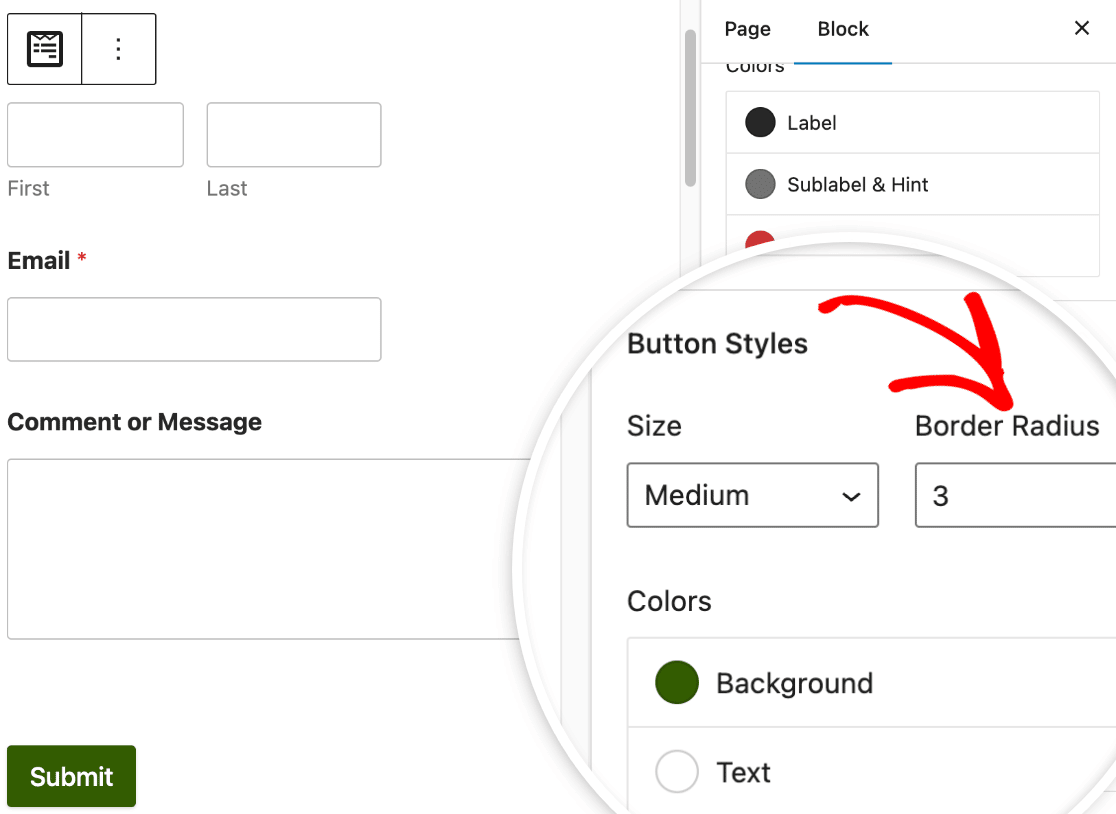
Schaltfläche Stile
Um das Design Ihrer Formularschaltflächen in WPForms zu ändern, navigieren Sie zu Schaltflächenstile. Klicken Sie auf das Dropdown-Menü unter Größe , um es zu öffnen und wählen Sie die Größe der Schaltfläche.

Wenn Sie der Schaltfläche einen Umrandungsradius geben möchten, brauchen Sie nur den gewünschten Wert in das Feld mit der Bezeichnung Umrandungsradius einzugeben.

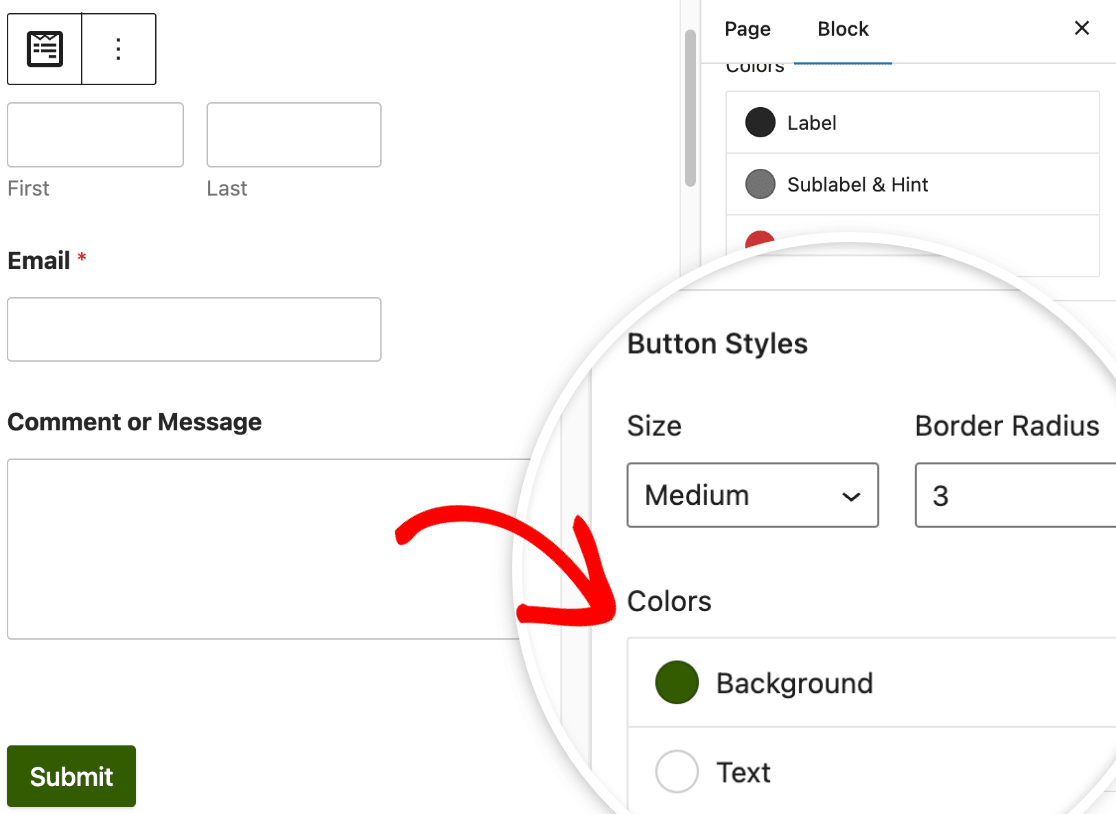
Im Abschnitt Farben haben Sie die Möglichkeit, sowohl die Hintergrundfarbe als auch die Textfarbe Ihrer Schaltfläche zu ändern.

In den meisten Fällen wird die Hintergrundfarbe der Schaltfläche auch als Akzentfarbe verwendet. Folglich wird die Hintergrundfarbe der Schaltfläche auch als Primärfarbe für Kontrollkästchen, Optionsfelder, Fortschrittsbalken und Felder verwendet.
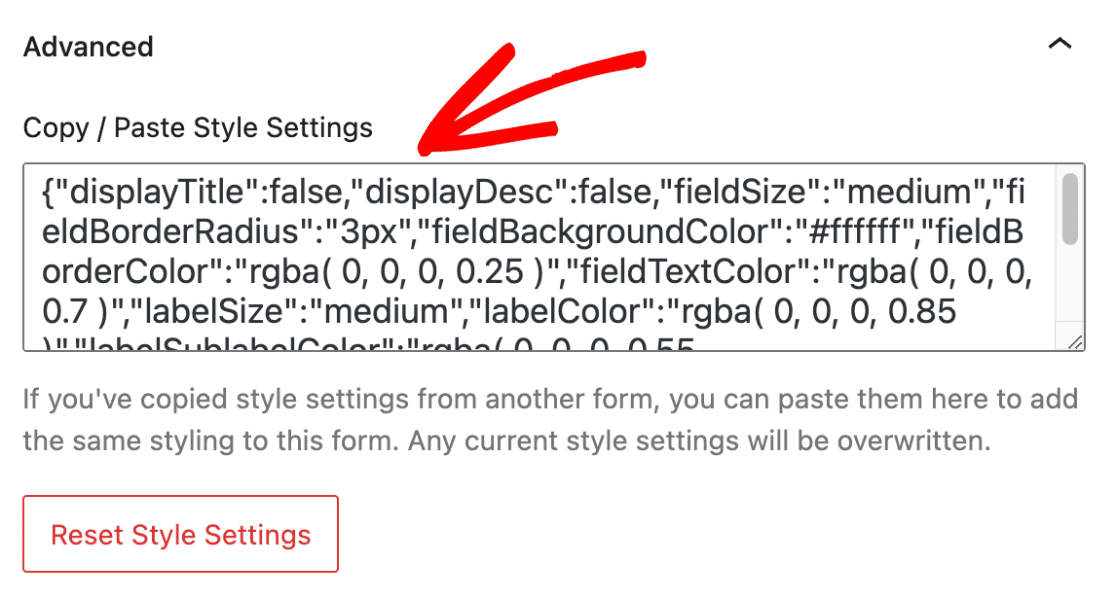
Fortgeschrittenes Styling
Unter den erweiterten Einstellungen können Sie auf den CSS-Code zugreifen, der alle benutzerdefinierten Stile enthält, die Sie auf Ihr Formular angewendet haben.
Wenn Sie diese Stile einfach in ein anderes Formular übertragen möchten, suchen Sie nach der Option zum Kopieren und Einfügen der Stileinstellungen.

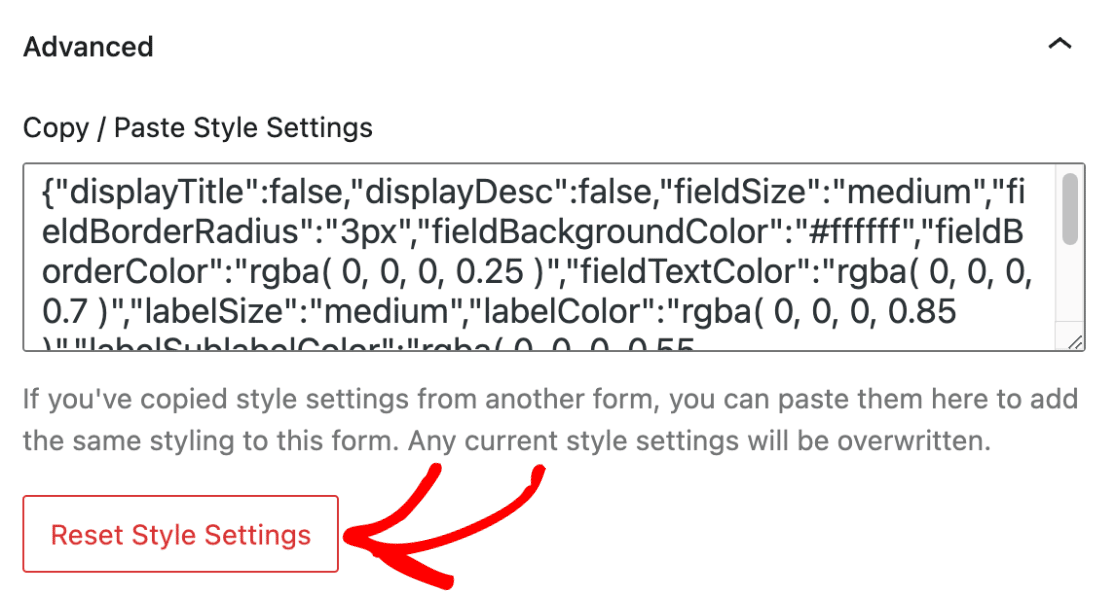
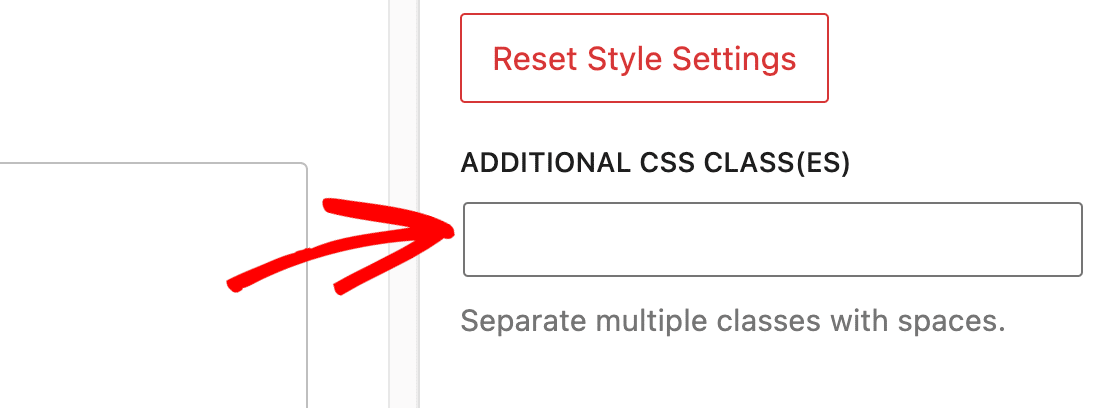
Wenn Sie die an Ihrem Formular vorgenommenen Änderungen rückgängig machen möchten, klicken Sie auf die Schaltfläche Stileinstellungen zurücksetzen. Dadurch wird Ihr Formular auf seinen Standardstil zurückgesetzt und alle vorherigen Anpassungen werden rückgängig gemacht.

In das Feld Zusätzliche CSS CLASS(ES) können Sie beliebige andere CSS-Klassen eingeben, die Sie entwickelt haben. Lesen Sie unseren Leitfaden zur Implementierung neuer CSS-Klassen, um mehr darüber zu erfahren.

6. Testen und Veröffentlichen des Formulars
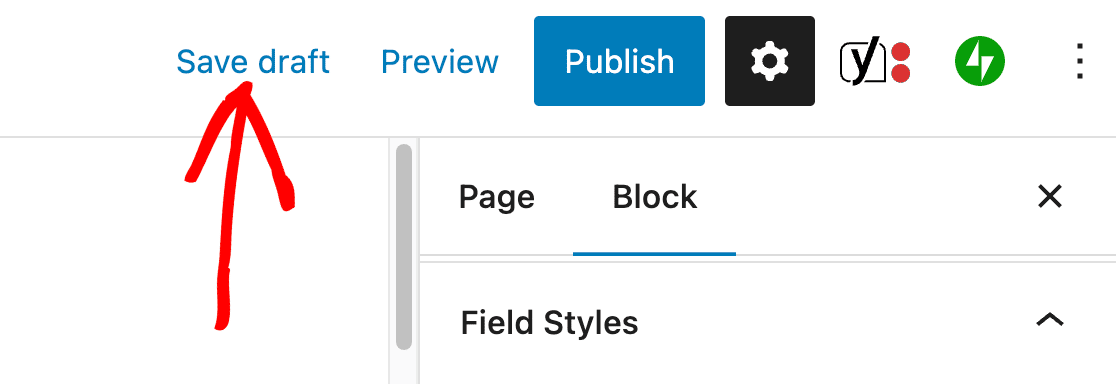
Nun ist es an der Zeit, Ihre Änderungen zu speichern, indem Sie die Seite entweder veröffentlichen oder als Entwurf speichern. Führen Sie abschließend einen kurzen Test durch, um sicherzustellen, dass Ihr Formular so aussieht und funktioniert, wie Sie es erwarten.

Erstellen Sie als nächstes interaktive Formulare, die das Engagement steigern
Suchen Sie nach weiteren Möglichkeiten, Ihre WPForms zu individualisieren? Sehen Sie sich diese Tipps an , um Ihre Formulare auf die nächste Stufe zu heben. Egal, ob Sie das Aussehen oder die Funktionalität Ihres Formulars verbessern möchten, wir haben alles für Sie.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.



