AI Zusammenfassung
Möchten Sie eine eigene Login-Seite für Ihre WordPress-Website erstellen? Eine benutzerdefinierte Anmeldeseite ist eine großartige Möglichkeit, die generische WordPress-Anmeldung zu ersetzen und Ihr eigenes Branding hinzuzufügen.
In diesem Artikel zeigen wir Ihnen, wie Sie auf einfache Weise eine vollständig benutzerdefinierte Anmeldeseite für Ihre Unternehmenswebsite erstellen können.
Erstellen Sie jetzt Ihr WordPress-Formular
Warum eine eigene Login-Seite in WordPress erstellen?
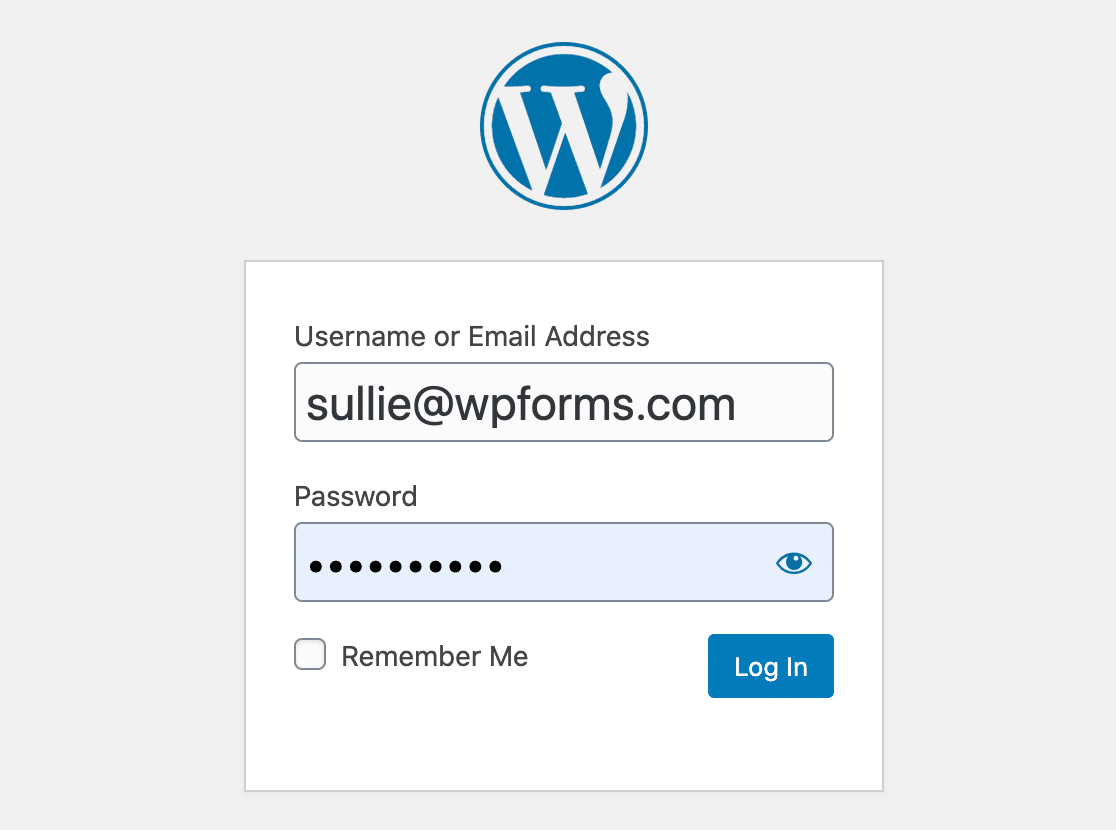
Alle WordPress-Websites haben die gleiche Anmeldeseite. Es ist ein einfaches Anmeldeformular mit dem WordPress-Logo darüber.

Diese Seite ist generisch, so dass es schwierig ist, zu erkennen, bei welcher Website Sie sich tatsächlich anmelden. Das WordPress-Logo verweist auch auf WordPress.org, was die Nutzer von Ihrer Website wegführen könnte, wenn sie darauf klicken.
Wenn Sie jedoch eine benutzerdefinierte WordPress-Anmeldeseite für Ihre Website erstellen, können Sie sie dafür verwenden:
- Werbeaktionen
- Benachrichtigungen
- Und mehr.
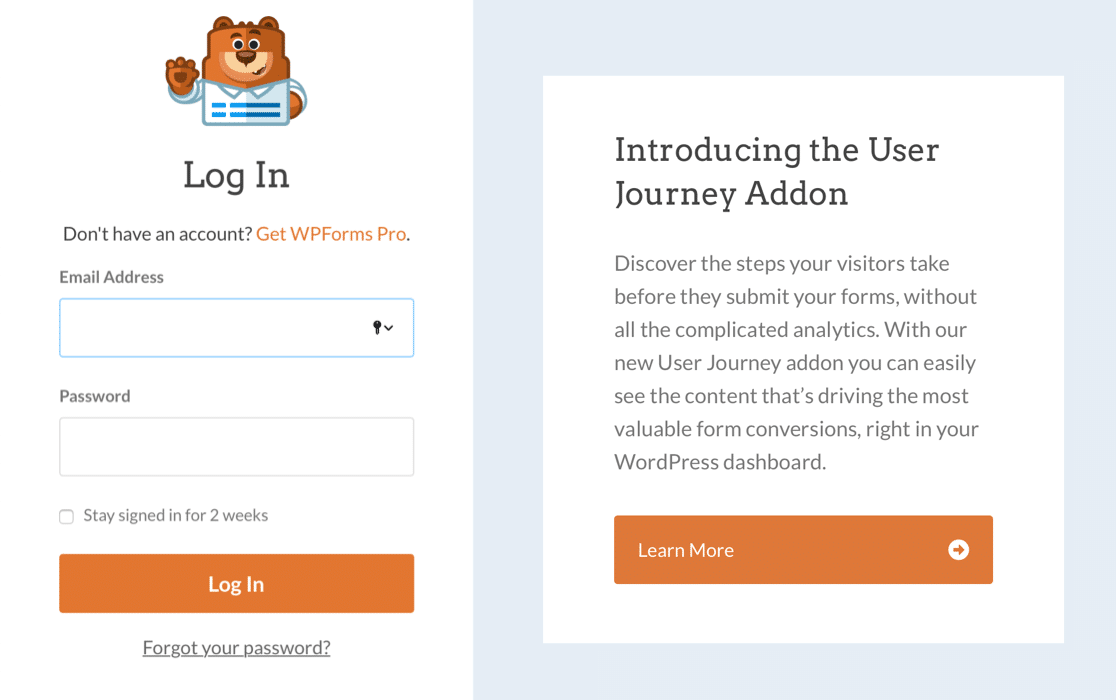
Bei WPForms, nutzen wir den zusätzlichen Platz auf unserer benutzerdefinierten Login-Seite, um die Benutzer über spannende neue Features kennen.

Die Erstellung einer benutzerdefinierten Anmeldeseite ist kinderleicht und verbessert zudem die Sicherheit Ihrer Website. Durch die Erstellung einer benutzerdefinierten Anmeldeseite können Sie die Standardseite ausblenden, um Login-Spam zu reduzieren und die Sicherheit Ihrer WordPress-Website zu gewährleisten.
Jetzt wissen wir, warum Sie eine benutzerdefinierte Anmeldeseite brauchen, lassen Sie uns eine für Ihre Website erstellen.
Wie man eine benutzerdefinierte WordPress Login-Seite erstellt
Wir werden WPForms verwenden, um ein völlig individuelles Anmeldeformular für Ihre Website zu erstellen. Dann zeigen wir Ihnen, wie Sie Ihre eigene Anmeldeseite erstellen.
In diesem Artikel
- Schritt 1: Installieren Sie das WPForms Plugin
- Schritt 2: Erstellen eines benutzerdefinierten WordPress-Anmeldeformulars
- Schritt 3: Fügen Sie Ihrem Anmeldeformular ein Branding-Bild hinzu
- Schritt 4: Anpassen der Einstellungen für Ihr benutzerdefiniertes Anmeldeformular
- Schritt 5: Veröffentlichen Sie Ihr benutzerdefiniertes Anmeldeformular
- Schritt 6: Fügen Sie das Anmeldeformular zu Ihrem Navigationsmenü hinzu
- Schritt 7: Leiten Sie die WordPress-Anmeldeseite auf Ihre eigene Anmeldeseite um
- Optional: Erstellen Sie ein Formular zum Zurücksetzen des Passworts
OK, lassen Sie uns durch die Installation der benutzerdefinierten Login-Seite Plugin für WPForms beginnen.
Schritt 1: Installieren Sie das WPForms Plugin
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
Für den Zugriff auf die Benutzerregistrierung und Login-Funktionen, benötigen Sie WPForms Pro oder höher. Die Pro-Version enthält die Benutzerregistrierung Addon, das es ein Kinderspiel, benutzerdefinierte Login-Seiten zu erstellen macht.
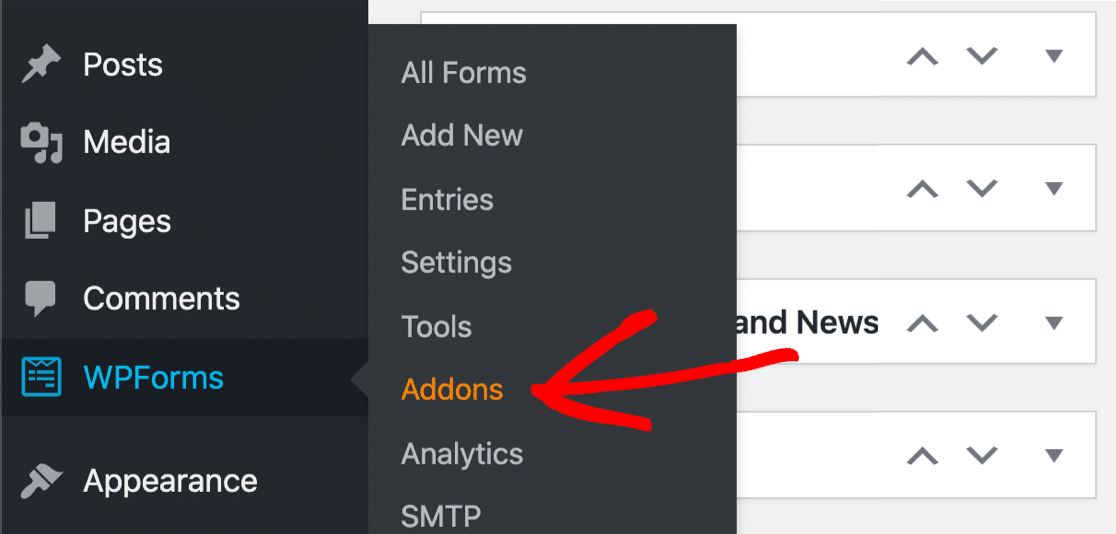
Sobald Sie WPForms installiert haben, gehen Sie zu WPForms " Addons.

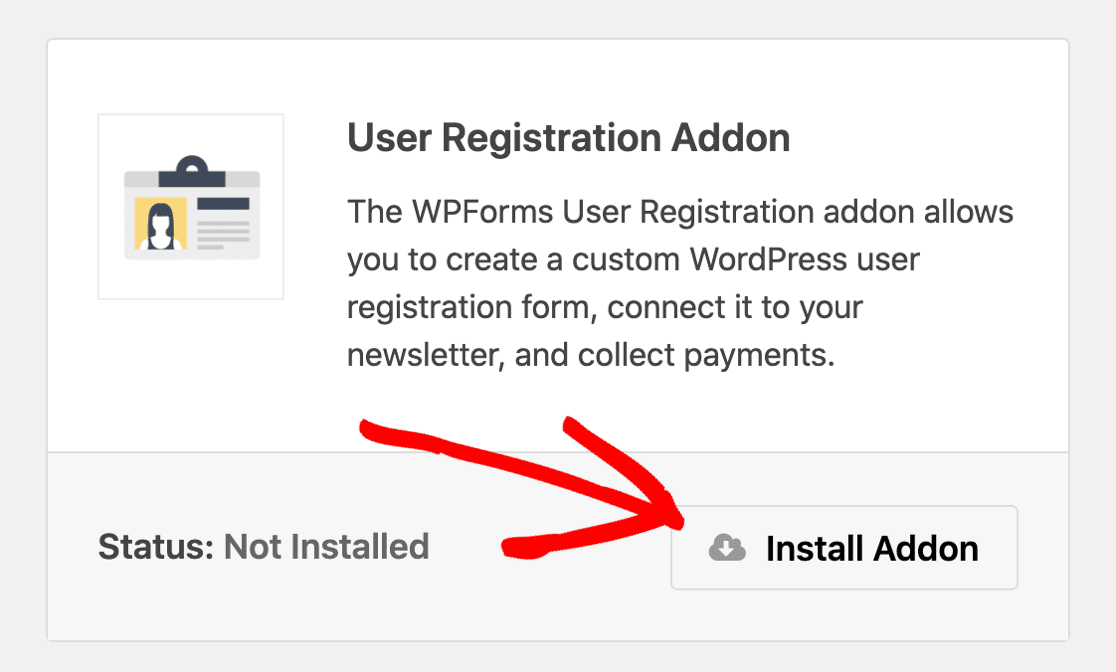
Scrollen Sie nach unten, bis Sie das Addon für die Benutzerregistrierung finden. Klicken Sie auf die Schaltfläche, um es zu installieren.

Wenn Sie möchten, können Sie den Zugang zu WordPress einschränken, während Sie Ihr neues Anmeldeformular erstellen. Wie das geht, erfahren Sie in unserer Anleitung, wie Sie Ihre WordPress-Website verstecken können, bis sie fertig ist.
Wir sind bereit! Lassen Sie uns unser neues benutzerdefiniertes Anmeldeformular erstellen.
Schritt 2: Erstellen eines benutzerdefinierten WordPress-Anmeldeformulars
Nun, da wir WPForms installiert haben, können wir ein neues Anmeldeformular für WordPress erstellen.
Klicken Sie auf WPForms " Add New, um zu beginnen.

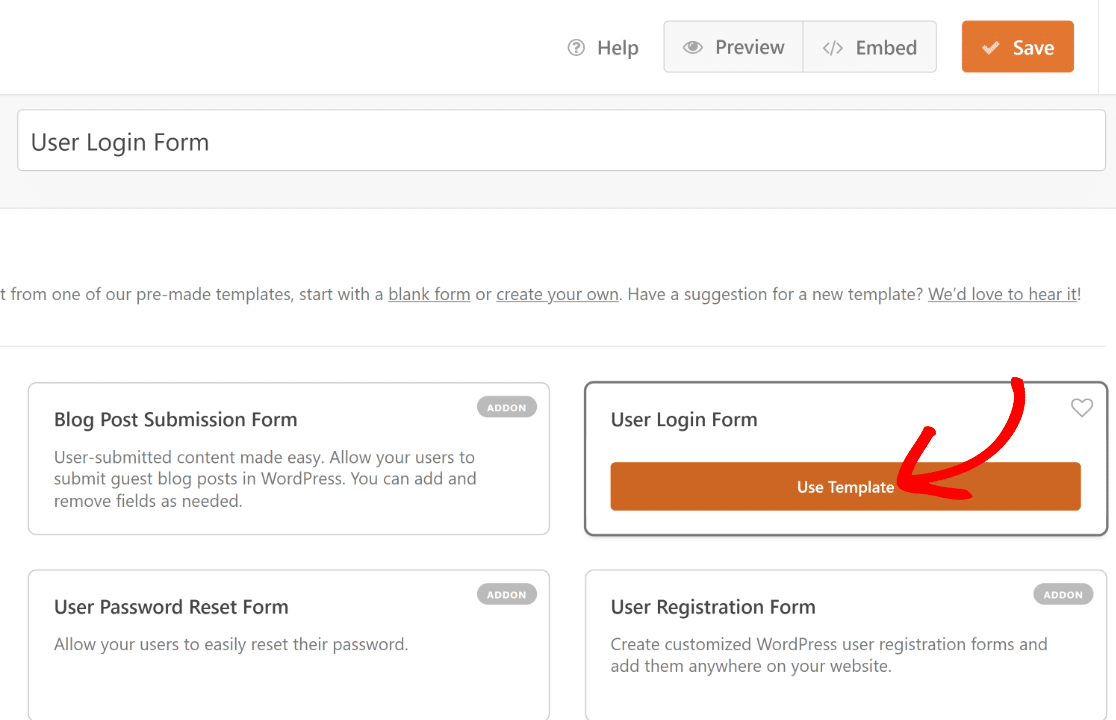
Sie werden nun zur Auswahl der WPForms-Vorlage weitergeleitet. Das Addon für die Benutzerregistrierung bietet Ihnen ein paar spezielle Vorlagen mit einzigartigen Funktionen, wie unten gezeigt.
Geben Sie einen Namen für Ihr Formular ein und wählen Sie dann die Vorlage Benutzeranmeldeformular.

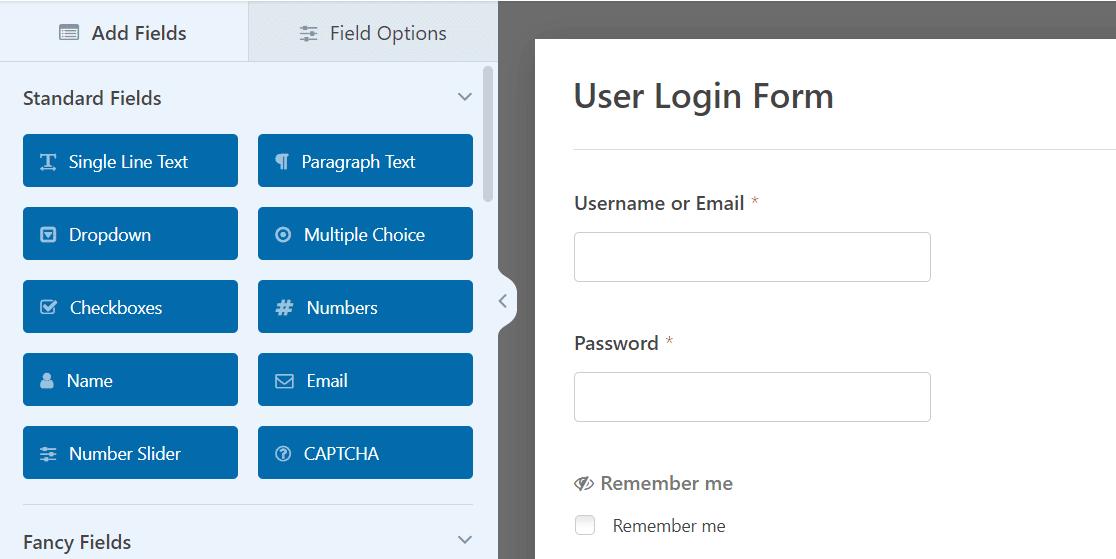
Das Formular wird in der Formularerstellung geöffnet. Das benutzerdefinierte Anmeldeformular enthält ein Feld für den Benutzernamen, ein Feld für das Passwort und ein Feld für die Erinnerung.

Das Feld "Merken" ist etwas Besonderes und einzigartig für diese Vorlage. Es ermöglicht den Nutzern, sich jedes Mal automatisch anzumelden, wenn sie Ihre Website besuchen, nachdem sie dieses Formular abgeschickt haben.
Sie können diese Vorlage so verwenden, wie sie ist, oder sie anpassen, wenn Sie ihr zusätzliche Elemente hinzufügen möchten. Wir zeigen Ihnen im nächsten Schritt, wie Sie das tun können.
Schritt 3: Fügen Sie Ihrem Anmeldeformular ein Branding-Bild hinzu
Mit WPForms ist es wirklich einfach, eine vorhandene Vorlage zu bearbeiten oder ein Formular von Grund auf neu zu erstellen. Zum Beispiel können wir ganz einfach Branding-Elemente in unser Anmeldeformular einfügen, um es hervorzuheben.
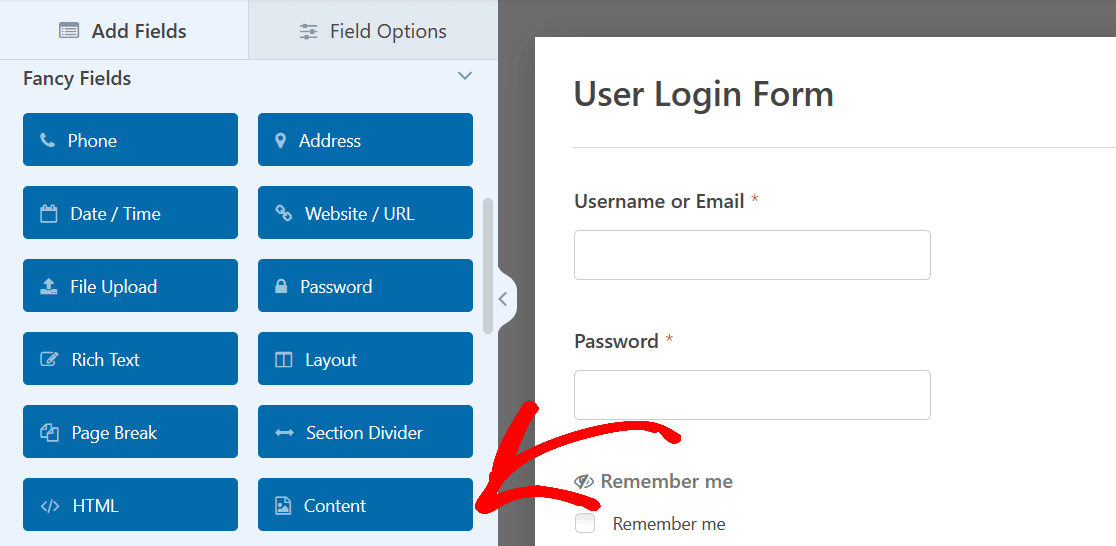
Eine Möglichkeit, dies zu tun, ist das Hinzufügen eines Kopfbildes, das eine hypothetische Marke repräsentiert. Ziehen Sie einfach das Feld " Inhalt" an den oberen Rand Ihres Formulars, direkt unter den Titel.

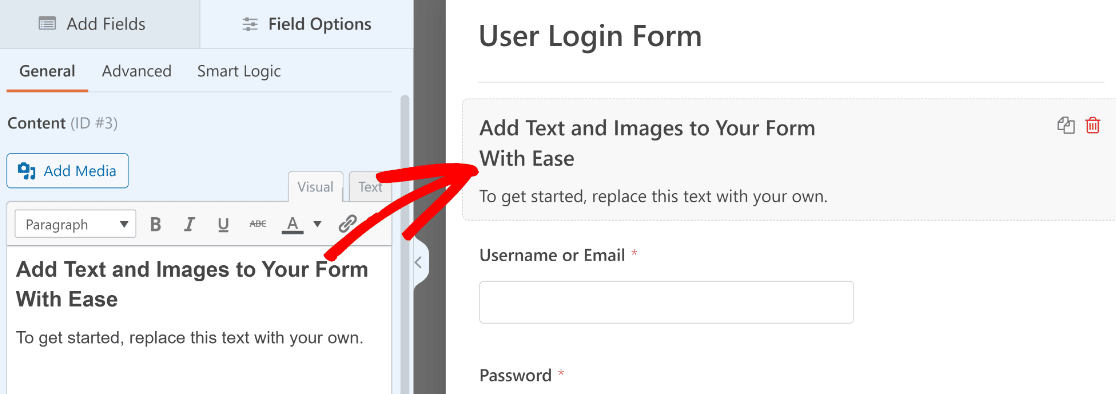
Sobald Sie das Feld Inhalt in Ihrem Formular platziert haben, klicken Sie darauf, um die Feldoptionen zu öffnen.

Nun können Sie den WYSIWYG-Editor auf der linken Seite verwenden, um Bilder einzufügen oder benutzerdefinierten Text zu Ihrem Formular hinzuzufügen.
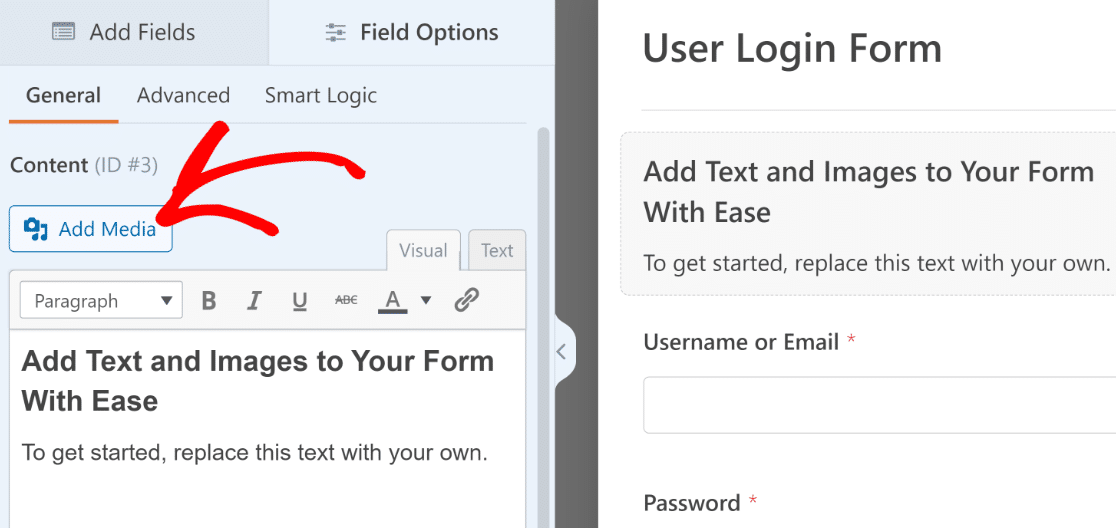
Wir möchten unserem WordPress-Anmeldeformular ein Branding-Bild hinzufügen. Daher verwenden wir die Schaltfläche Medien hinzufügen, um ein benutzerdefiniertes Bild hochzuladen.

Wenn Sie auf die Schaltfläche Medien hinzufügen klicken, wird das modale Fenster der WordPress-Mediengalerie geöffnet. Hier können Sie ein Bild hochladen, wie Sie es normalerweise in WordPress tun.

Wenn Sie mit den Anpassungen fertig sind, drücken Sie unbedingt auf Speichern.

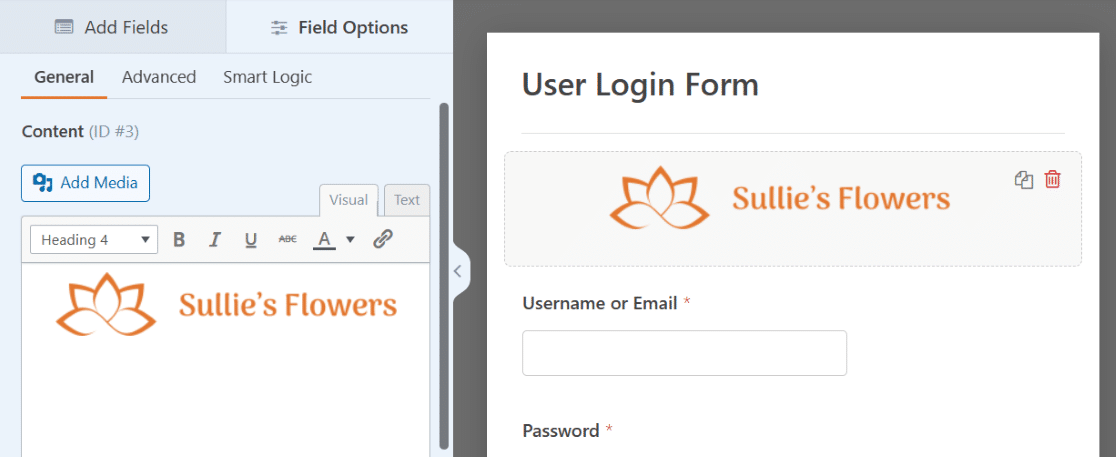
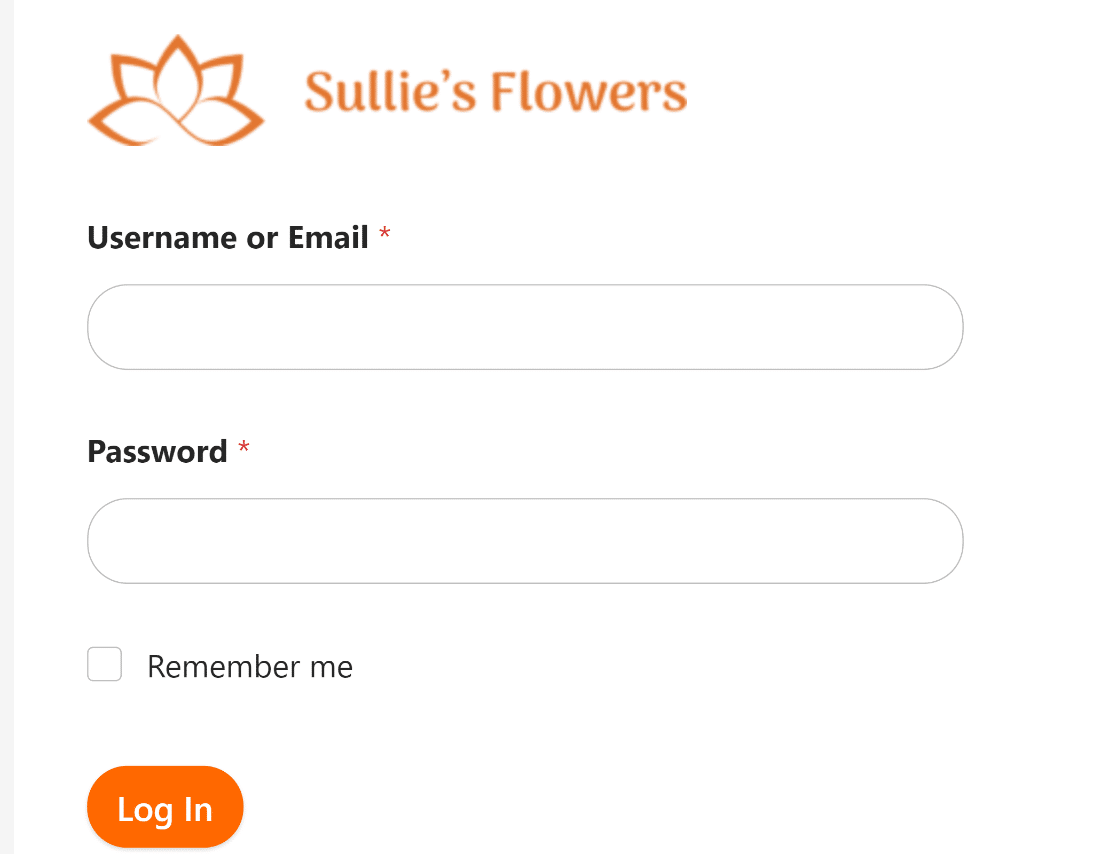
Mit einem hinzugefügten Header-Bild sieht unser benutzerdefiniertes WordPress-Anmeldeformular viel professioneller und auf eine bestimmte Marke zugeschnitten aus.
Wenn Sie weitere Ideen für die Anpassung Ihrer Anmeldeformulare benötigen, lesen Sie unseren Beitrag über Beispiele für Anmeldeseiten.
Bevor wir mit dem Anmeldeformular weitermachen, wäre es eine gute Idee, auch ein Formular zum Zurücksetzen des Passworts zu erstellen.
Schritt 4: Anpassen der Einstellungen für Ihr benutzerdefiniertes Anmeldeformular
In diesem Schritt werden wir uns die Einstellungen des Anmeldeformulars ansehen. Damit können wir die Schaltfläche auf dem Formular und die Seite, auf die unsere Besucher weitergeleitet werden, steuern.
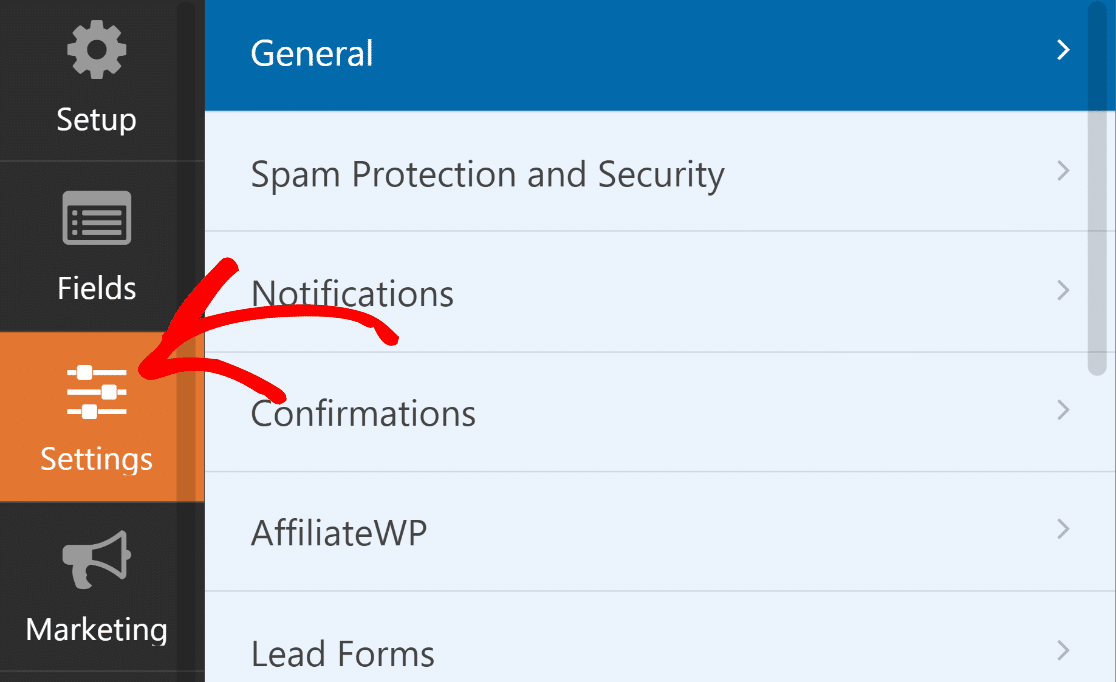
Klicken Sie zunächst auf Einstellungen auf der linken Seite des Formularerstellers.

Die Registerkarte "Allgemein" ist bereits ausgewählt, wenn Sie die Einstellungen aufrufen, und das ist genau das, was wir wollen.
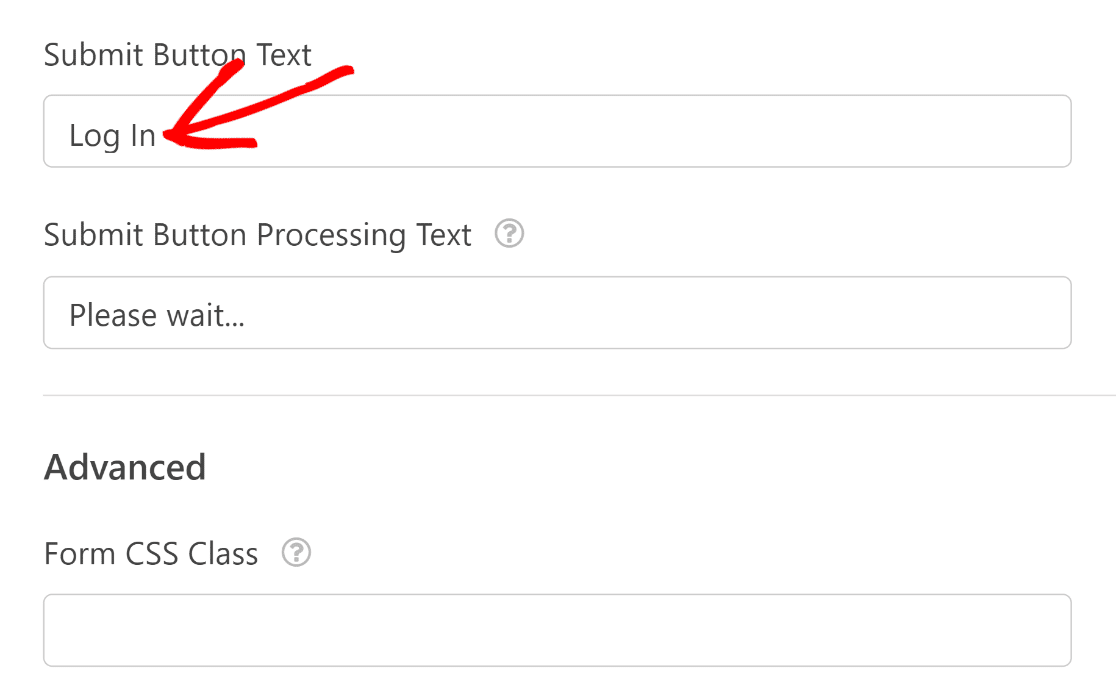
Scrollen Sie in den allgemeinen Einstellungen nach unten zum Text der Schaltfläche "Senden" und ändern Sie diesen in "Anmelden".

Wir haben auch den Verarbeitungstext für die Schaltfläche "Senden" geändert, damit der Benutzer sehen kann, dass die Anmeldung im Gange ist. Sie können hier etwas anderes eingeben, wenn Sie möchten.
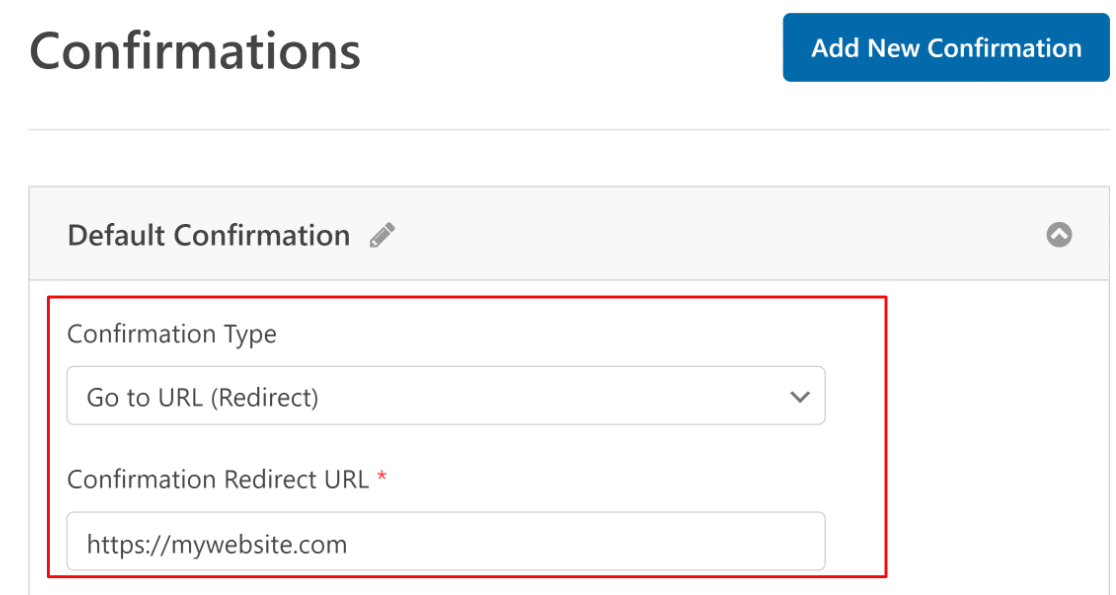
Als nächstes klicken wir auf Bestätigungen.

Auf diesem Bildschirm können wir festlegen, was passiert, wenn das Anmeldeformular abgeschickt wird. Sie können Ihre Benutzer die WordPress-Verwaltung öffnen lassen, wenn Sie möchten. Für die meisten Websites ist es sinnvoll, sie zurück zum Frontend umzuleiten.
In diesem Beispiel werden wir den Benutzer auf die Homepage umleiten.

Bevor wir fortfahren, müssen wir noch eine weitere Einstellung überprüfen.
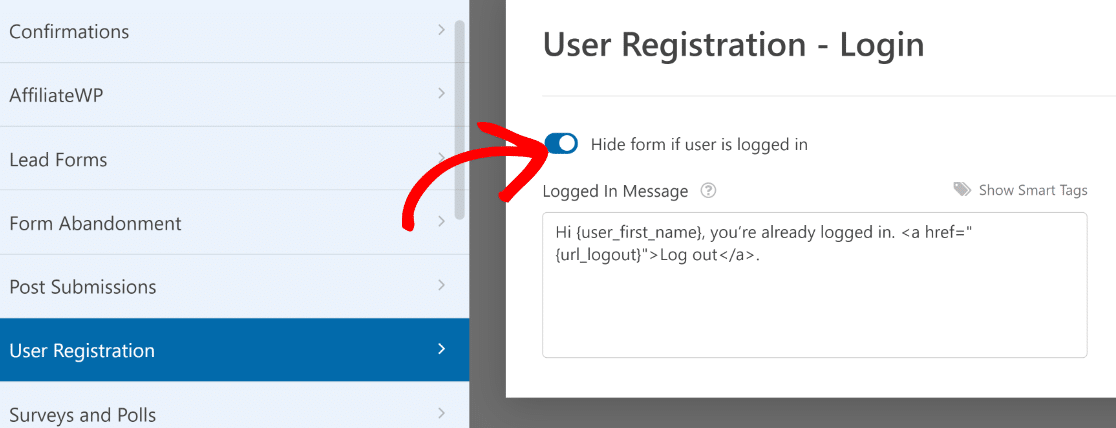
Wenn Sie auf der Registerkarte Einstellungen im Formularersteller nach unten blättern, sehen Sie das Menü Benutzerregistrierung. Klicken Sie auf Benutzerregistrierung, um die Optionen zu erweitern.
Sie können dieses Formular für angemeldete Benutzer ausblenden, indem Sie die Schaltfläche auf "Ein" schalten. Verwenden Sie das Textfeld, um die Nachricht zu bearbeiten, die anstelle des Formulars angezeigt werden soll, wenn ein Benutzer bereits angemeldet ist.

Sehr gut! Nehmen Sie sich die Zeit, um die anderen Einstellungen zu überprüfen und die gewünschten Änderungen vorzunehmen. Klicken Sie dann oben im Formularersteller auf Speichern .
Schritt 5: Veröffentlichen Sie Ihr benutzerdefiniertes Anmeldeformular
Jetzt können wir Ihr neues Anmeldeformular veröffentlichen.
Sie können Ihr benutzerdefiniertes Anmeldeformular überall auf Ihrer Website einbetten, einschließlich:
- Seiten
- Beiträge
- In der Seitenleiste
- In der Fußzeile
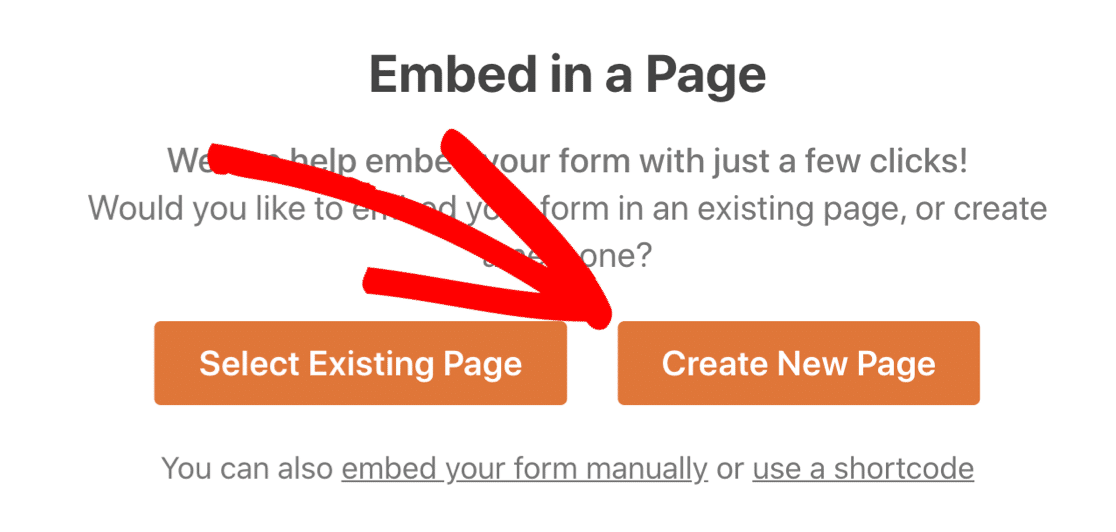
In diesem Beispiel werden wir eine benutzerdefinierte WordPress-Anmeldeseite erstellen. Klicken Sie zunächst auf die Schaltfläche " Einbetten" am oberen Rand des Formularerstellers.

An dieser Stelle wird ein Modal angezeigt, in dem Sie gefragt werden, wo Sie Ihr Formular einbetten möchten. Für dieses Beispiel werden wir eine neue Seite erstellen. Klicken Sie also auf " Neue Seite erstellen".

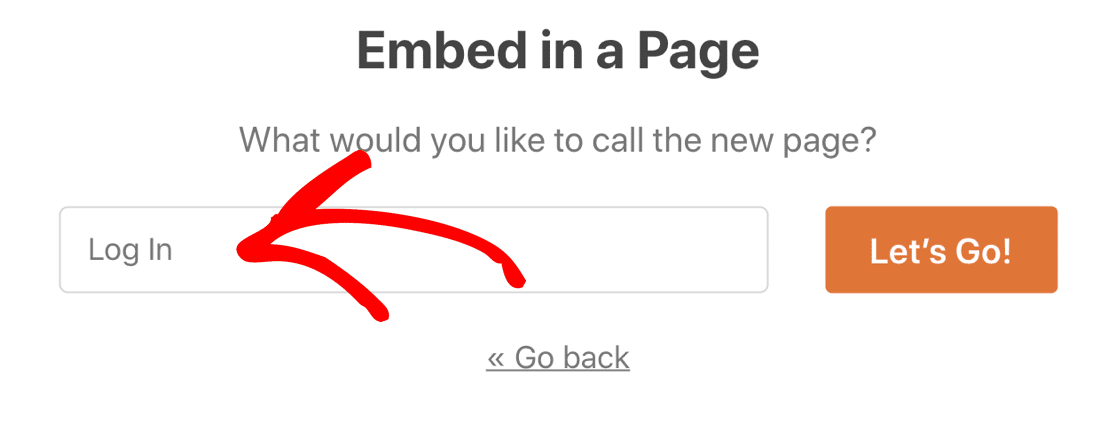
Und jetzt geben Sie Ihrer Seite einen Namen. Sobald das erledigt ist, klicken Sie auf Los geht's.

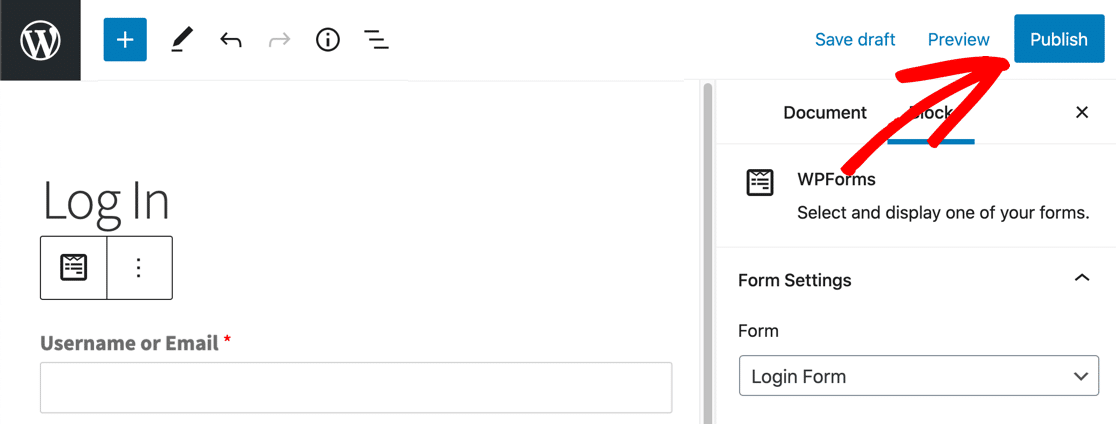
Dies führt Sie zum WordPress-Block-Editor, in dem das Anmeldeformular bereits eingebettet ist.
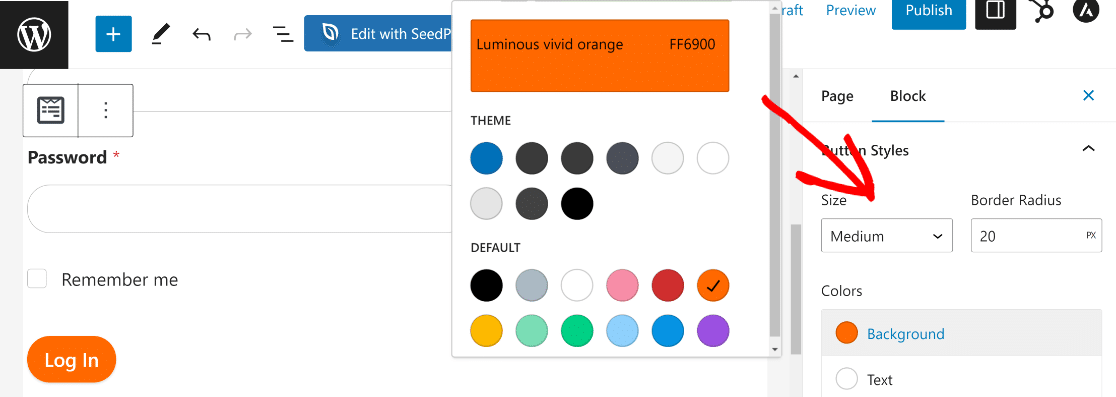
Dies ist ein großartiger Ort, um die Formular-Styling-Optionen im WPForms-Block zu verwenden, um das Aussehen Ihrer Felder, Beschriftungen und Schaltflächen einfach anzupassen.

Wenn Sie mit dem Aussehen Ihres benutzerdefinierten Anmeldeformulars zufrieden sind, klicken Sie einfach auf die Schaltfläche Veröffentlichen, um Ihre benutzerdefinierte Anmeldeseite zu veröffentlichen.

Das war's! Ihre benutzerdefinierte WordPress-Anmeldeseite ist live und einsatzbereit.

Denken Sie daran: Sie müssen sich bei WordPress abmelden, um Ihr fertiges Formular zu sehen, wenn Sie die Option "Ausblenden, wenn angemeldet" verwendet haben. Wenn Sie eingeloggt sind, sehen Sie den Anmeldebildschirm nicht.
Wenn Sie möchten, können Sie ein Landing Page Plugin verwenden, um eine benutzerdefinierte Anmeldeseite zu erstellen und Ihr Anmeldeformular einzubetten. So können Sie ganz einfach ein Hintergrundbild und benutzerdefinierte Farben einrichten.
Sie haben gerade Ihr individuelles Anmeldeformular erstellt. Das ist perfekt!
Aber es ist auch wichtig, dass die Besucher Ihre individuelle Anmeldeseite leicht finden und aufrufen können.
Am besten fügen Sie Ihr Anmeldeformular in das Navigationsmenü Ihrer Website ein.
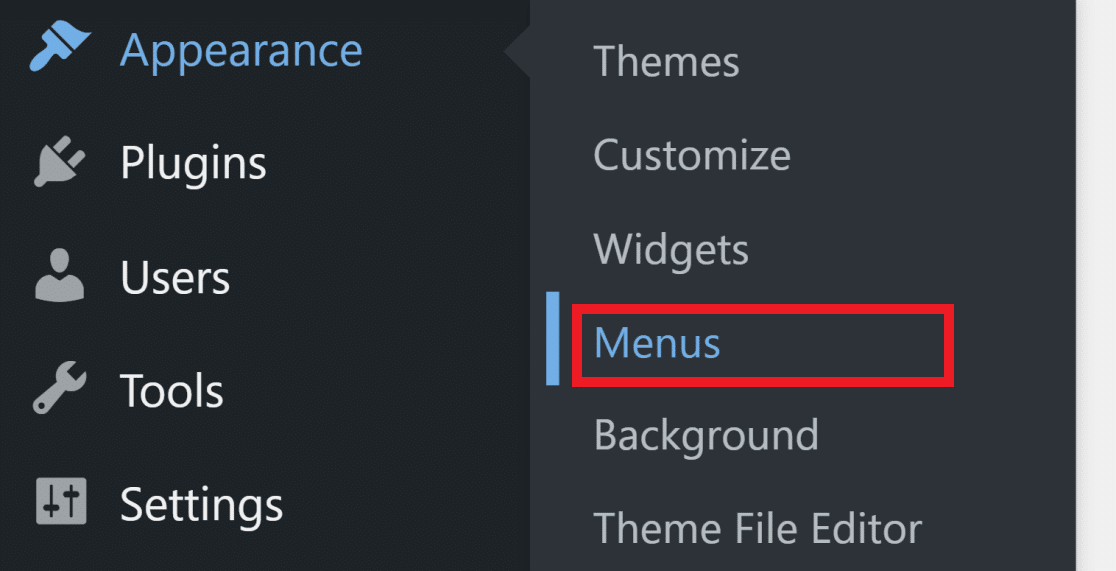
Öffnen Sie dazu Ihr WordPress-Dashboard und klicken Sie auf Erscheinungsbild " Menüs.

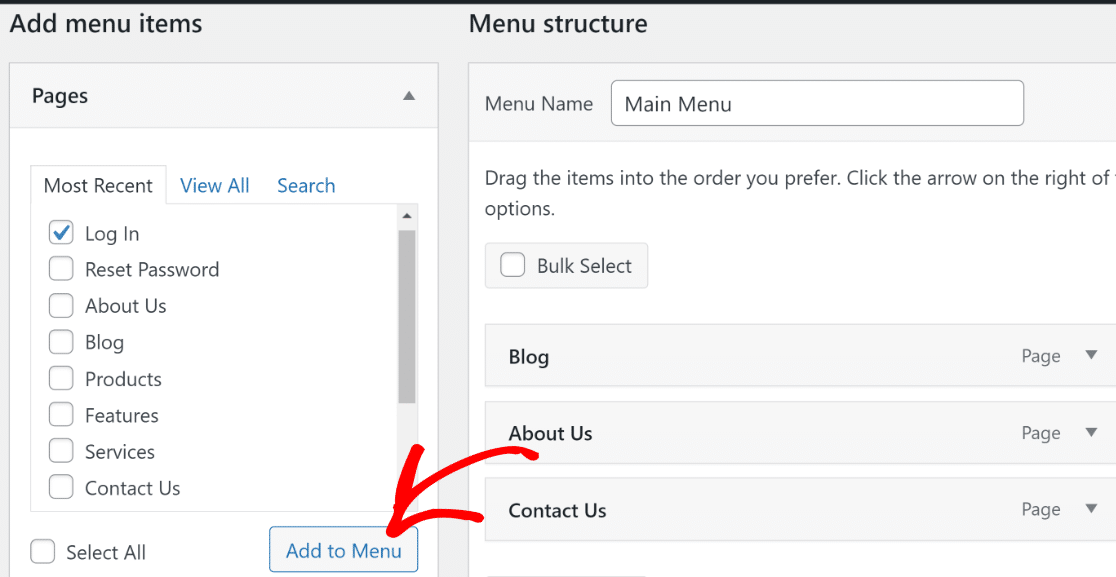
Wenn in Ihrem Theme bereits ein Navigationsmenü erstellt wurde, können Sie Ihre neue Formularseite einfach zum bestehenden Menü hinzufügen. Markieren Sie einfach Ihre Anmeldeseite in der Spalte auf der linken Seite und wählen Sie dann Zu Menü hinzufügen.

Die Anmeldeseite erscheint nun auf der rechten Seite, zusammen mit anderen Seiten in Ihrem Menü. Wenn Sie möchten, können Sie die Reihenfolge der Menüpunkte durch Ziehen und Ablegen neu anordnen.
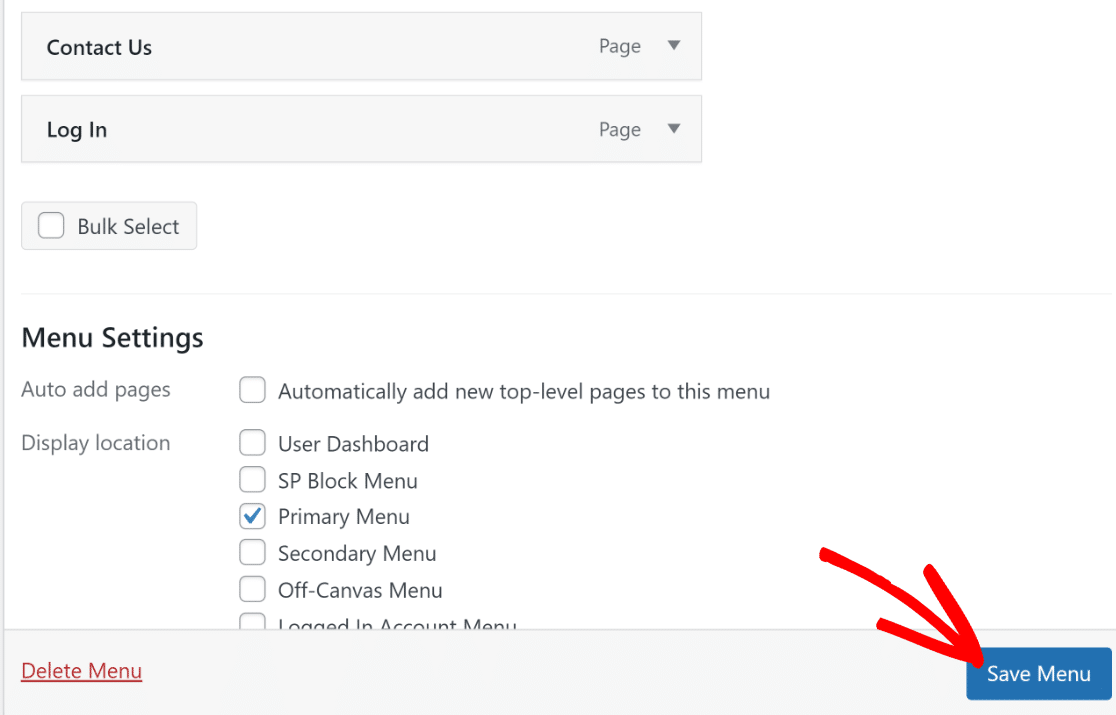
Danach müssen Sie eine Stelle auswählen, an der das Menü angezeigt werden soll. Die meisten Themes unterstützen bis zu 5 Anzeigepositionen für das Menü, darunter die Kopf- und Fußzeile, die am häufigsten verwendet werden.
In diesem Beispiel fügen wir das Menü in der Kopfzeile ein. Dies wird in WordPress normalerweise als "primäres" Menü bezeichnet. Klicken Sie auf Primäres Menü , um den Anzeigeort auszuwählen, und klicken Sie dann unten auf die Schaltfläche Menü speichern, um Ihr Menü zu aktualisieren.

Das Navigationsmenü wird nun Ihre neue Anmeldeseite enthalten. Es ist eine gute Idee, Ihre Homepage nach der Aktualisierung oder Erstellung Ihres Menüs zu besuchen und sicherzustellen, dass alles gut aussieht.
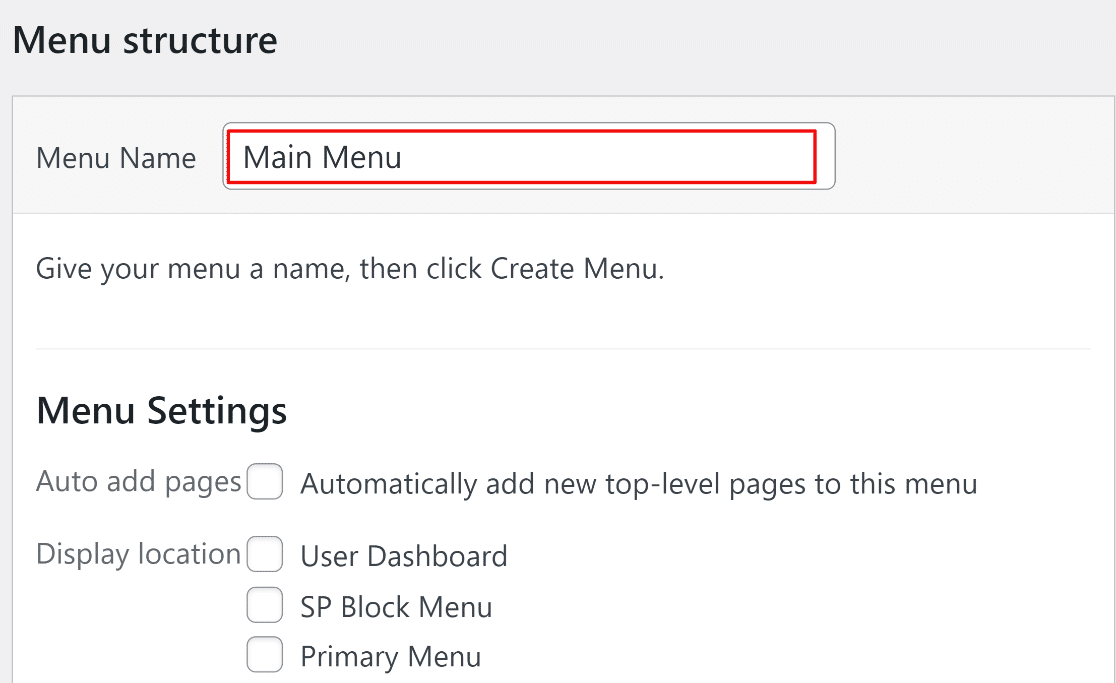
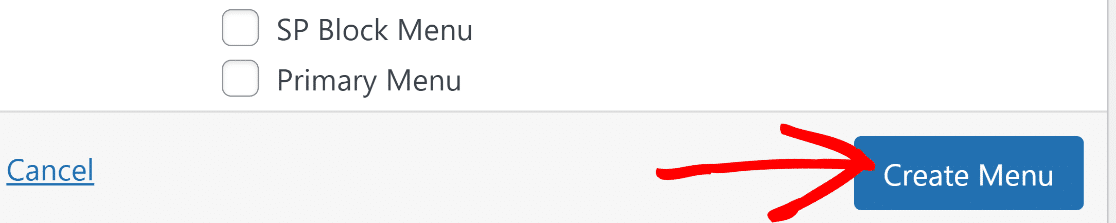
Falls Ihre Website noch kein Menü hat, ist das Verfahren zur Erstellung eines neuen Menüs den oben beschriebenen Schritten sehr ähnlich. Der einzige Unterschied besteht darin, dass Sie Ihrem neuen Menü im Abschnitt "Menüstruktur" zunächst einen Namen geben müssen.

Danach klicken Sie einfach auf die Schaltfläche Menü erstellen am unteren Rand.

Führen Sie nun die gleichen Schritte wie bei der Aktualisierung eines bestehenden Menüs aus, um die Anmeldeseite zu Ihrer Navigation hinzuzufügen.

Wenn Sie auch ein benutzerdefiniertes Formular zum Zurücksetzen des Kennworts erstellt haben, sollten Sie es ebenfalls in das Menü aufnehmen.
Schritt 7: Leiten Sie die WordPress-Anmeldeseite auf Ihre eigene Anmeldeseite um
Ein letzter Schritt, den Sie vielleicht vornehmen möchten, ist die Umleitung der Standard-WordPress-Anmeldeseite auf Ihre eigene Anmeldeseite. Dadurch wird jeder, der versucht, auf die Standard-WordPress-Anmeldeseite zuzugreifen, stattdessen zu Ihrer neuen Seite weitergeleitet.
Zu diesem Zweck fügen wir mit dem WPCode-Plugin ein wenig Code hinzu.

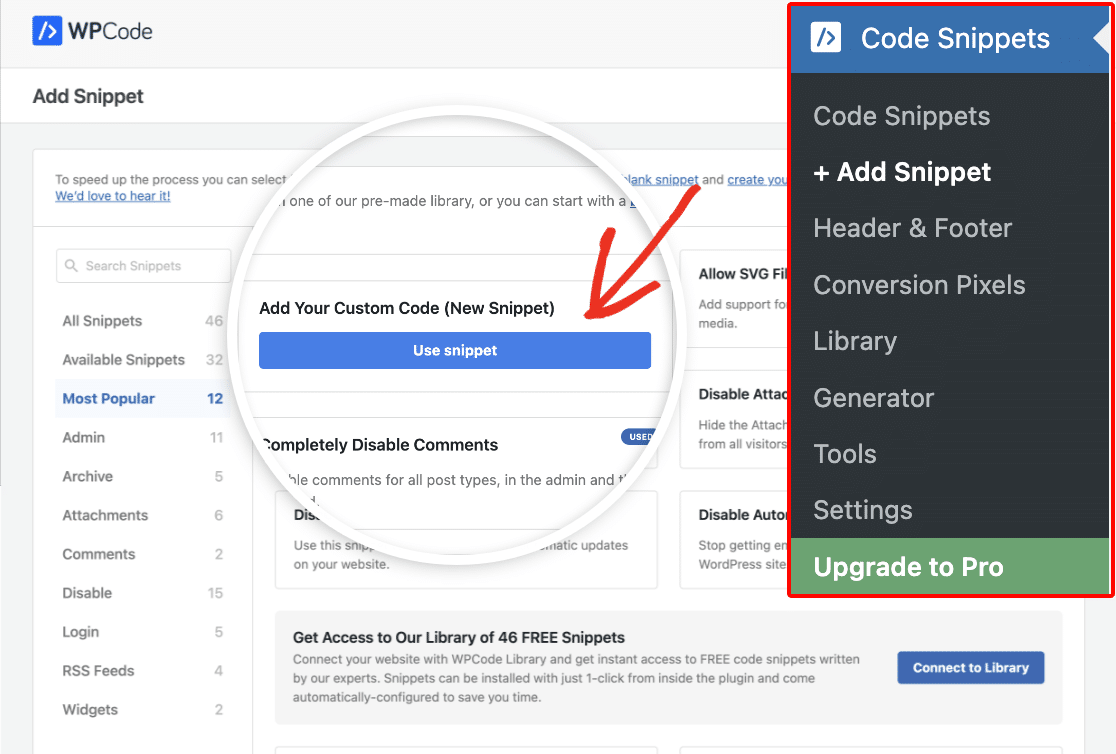
Dies ist ein kostenloses Plugin, mit dem Sie ganz einfach benutzerdefinierten Code zu Ihrer WordPress-Website hinzufügen können. Nachdem Sie es installiert und aktiviert haben, gehen Sie zu Code Snippets " + Snippet hinzufügen. Wählen Sie dann Benutzerdefinierten Code hinzufügen (Neues Snippet).

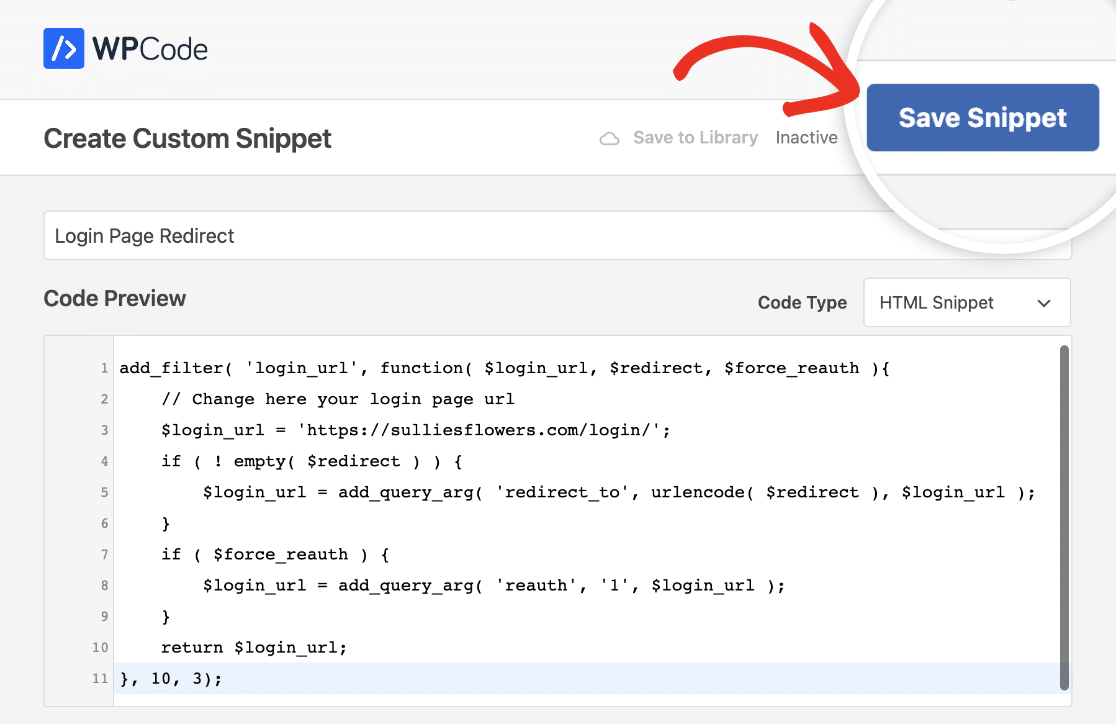
Geben Sie Ihrem Snippet auf dem nächsten Bildschirm einen Namen, damit Sie es leicht wiederfinden können. Wir haben unseres "Login Page Redirect" genannt. Fügen Sie dann den folgenden Code ein:
Stellen Sie sicher, dass Sie https://sulliesflowers.com/login/ in die URL für Ihre benutzerdefinierte Anmeldeseite ändern. Klicken Sie nun auf Snippet speichern.

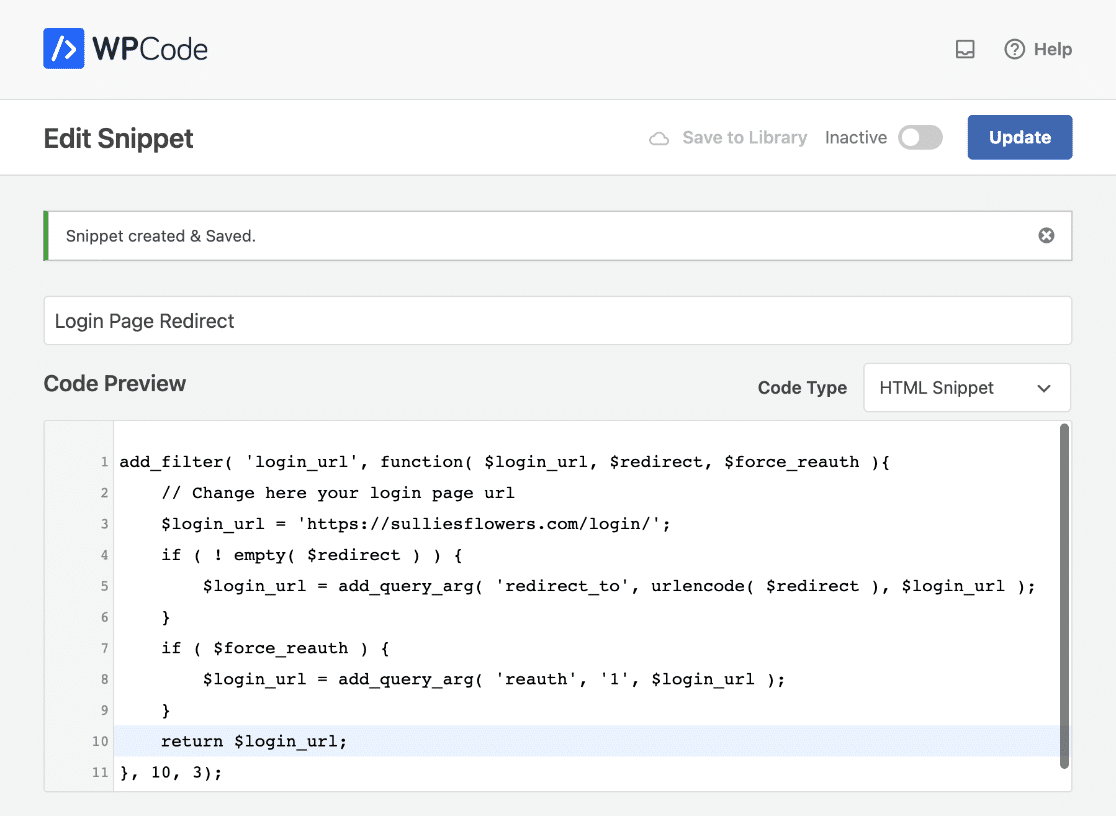
Sie sollten eine Erfolgsmeldung sehen, sobald die Umleitung gespeichert und angewendet wurde.

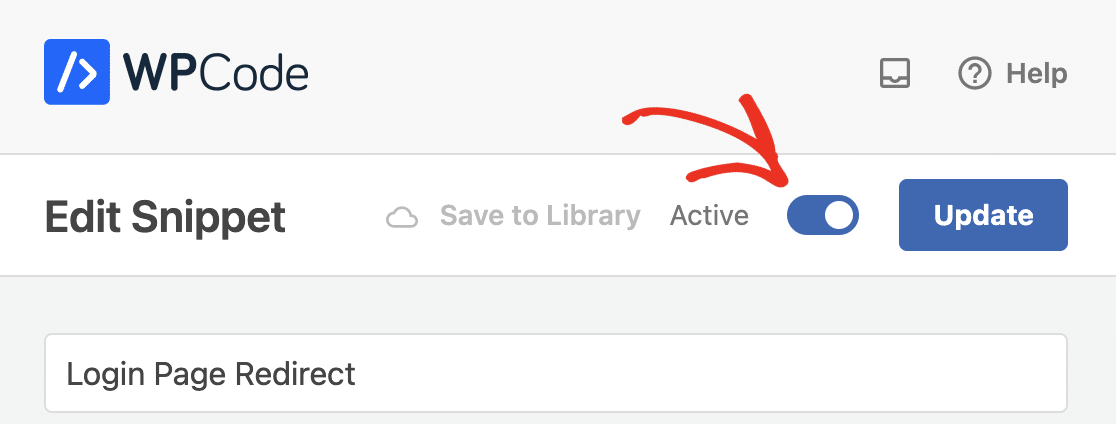
Schalten Sie schließlich die Einstellung am oberen Bildschirmrand ein, um Ihr Snippet aktiv zu machen.

Großartig! Jetzt werden die Benutzer auf Ihre benutzerdefinierte Seite weitergeleitet, wenn sie versuchen, sich anzumelden.
Optional: Erstellen Sie ein Formular zum Zurücksetzen des Passworts
Wenn Sie Benutzerregistrierungen akzeptieren und die Anmeldung auf Ihrer Website zulassen, empfehlen wir dringend, auch ein Formular zum Zurücksetzen des Passworts auf Ihrer Website einzurichten. Mit einem solchen Formular können Nutzer ihr Konto zurückfordern, wenn sie ihr Passwort vergessen haben oder vermuten, dass sie gehackt worden sind.
Die gute Nachricht ist, dass das WPFroms-Addon für die Benutzerregistrierung Ihnen auch ein spezielles Formular zum Zurücksetzen des Passworts bietet.
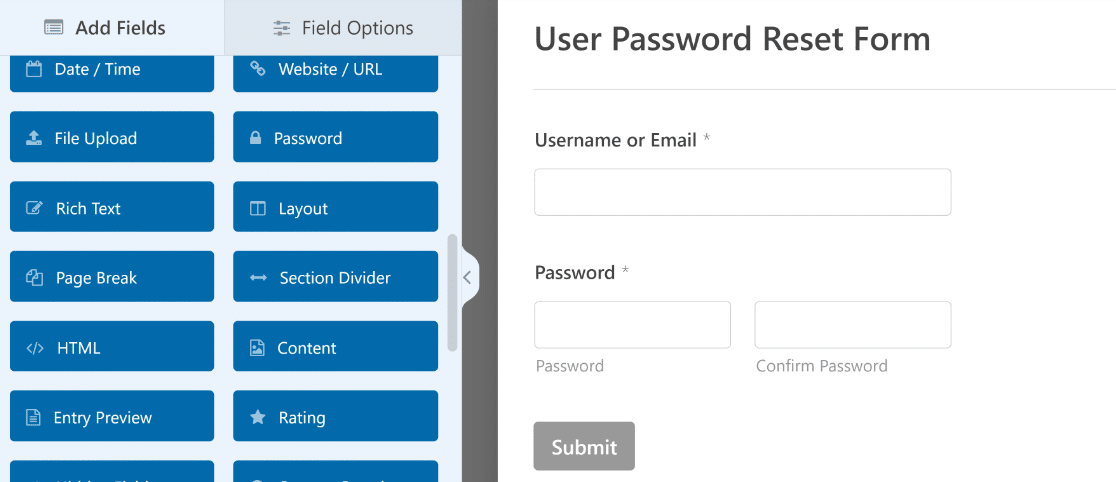
Gehen Sie zurück zu Ihrem WordPress-Dashboard und klicken Sie auf WPForms " Add New. Wählen Sie dieses Mal die Vorlage für das Formular zum Zurücksetzen des Benutzerkennworts.

Eine vollständige Anleitung zum Zurücksetzen von Passwörtern finden Sie in unserem Leitfaden zum Anpassen von Passwortrücksetzungsformularen in WordPress.
Und da haben Sie es! Sie wissen jetzt, wie Sie ein benutzerdefiniertes Anmeldeformular in WordPress erstellen können. Sie können dies als Ausgangspunkt für die Entwicklung des Brandings auf Ihrer Anmeldeseite verwenden.
Als nächstes passen Sie Ihr Registrierungsformular an
Als Nächstes erfahren Sie , wie Sie ein Benutzerregistrierungsformular für Ihre Website erstellen können. Die Erstellung eines benutzerdefinierten Registrierungsformulars ist eine gute Möglichkeit, Ihre Website professioneller aussehen zu lassen.
Vielleicht möchten Sie auch erfahren , wie Sie das Zurücksetzen von Passwörtern durch Unbefugte in WordPress verhindern können.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält das Addon User Registration und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Aus irgendeinem Grund werden die Felder zum Zurücksetzen des Kennworts in meinem Formular nicht angezeigt. Ich habe die Seite überprüft, und sie werden überhaupt nicht gerendert. Was könnte die Ursache sein?
Hallo Matthew - Wir helfen dir gerne! Wenn Sie die Gelegenheit haben, schreiben Sie uns bitte eine Nachricht an den Support, damit wir Ihnen helfen können.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserem E-Mail-Support, so senden Sie bitte ein Support-Ticket.
Andernfalls bieten wir begrenzten kostenlosen Support im WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .