AI Zusammenfassung
Haben Sie sich schon einmal gefragt, ob Sie Ihren Nutzern erlauben könnten, in Ihrem WordPress-Formular ein Bild statt nur Text auszuwählen?
Machen wir uns nichts vor. Wir alle fühlen uns von Natur aus zu interaktiven und visuellen Elementen hingezogen. Ein reines Textformular ist funktional in Ordnung, aber ein Formular mit auswählbaren Bildern führt zu einer viel besseren Benutzererfahrung.
Und wissen Sie was? Es ist das Hinzufügen von Bildern zu Radio-Buttons in einem WordPress-Formular ist eigentlich ziemlich einfach zu tun, wie ich Ihnen in diesem Artikel zeigen werde.
Hinzufügen eines Bildes neben den Radio-Buttons in WordPress-Formularen
WPForms macht es super einfach, Bilder oder Symbole, um Ihre Multiple-Choice-Radio-Buttons oder Ihre Checkboxen Felder hinzufügen. Hier sind die Schritte, die Sie befolgen müssen:
Wenn Sie eine schriftliche Anleitung bevorzugen, lesen Sie unten weiter.
Schritt 1: Erstellen eines einfachen WordPress-Formulars
Als Erstes müssen Sie das WPForms-Plugin installieren und aktivieren. Weitere Einzelheiten finden Sie in dieser Schritt-für-Schritt-Anleitung für die Installation eines Plugins in WordPress.
Nachdem Sie WPForms erfolgreich auf Ihrer Website installiert haben, können Sie Ihr Formular erstellen, indem Sie Ihr WordPress-Dashboard öffnen und zu WPForms " Add New navigieren.

Danach können Sie damit beginnen, Ihrem Formular einen Namen zu geben und dann eine Vorlage auszuwählen. Für dieses Beispiel verwende ich die Vorlage "Einfaches Kontaktformular", eine der über 2.000 verfügbaren WordPress-Formularvorlagen.

Sobald Sie eine Vorlage auswählen, wird sie im Formularersteller geladen.

Sie können auch unser Tutorial zur Erstellung eines einfachen Kontaktformulars als Beispiel für den Einstieg nutzen.
Schritt 2: Passen Sie Ihr WordPress-Formular an
Die Vorlage "Einfaches Kontaktformular" wird mit den folgenden Standardformularfeldern geliefert:
- Name
- Kommentar oder Nachricht
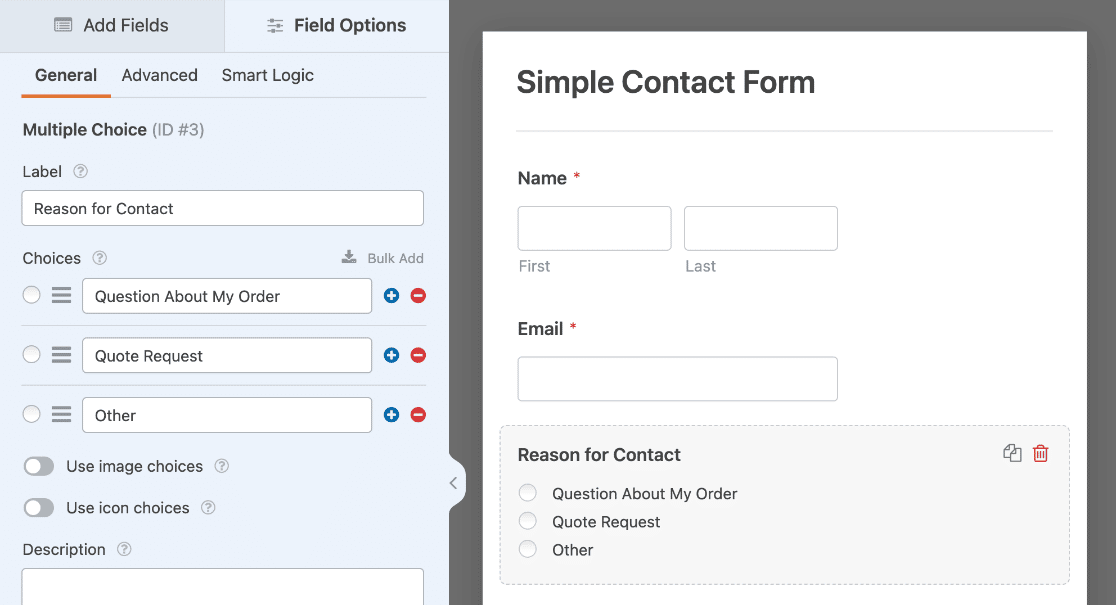
In unserem Beispiel fügen wir ein Multiple-Choice-Formularfeld zu unserem einfachen Kontaktformular hinzu und ändern die Beschriftung und die Auswahlmöglichkeiten, um zu fragen, warum der Benutzer uns kontaktiert.

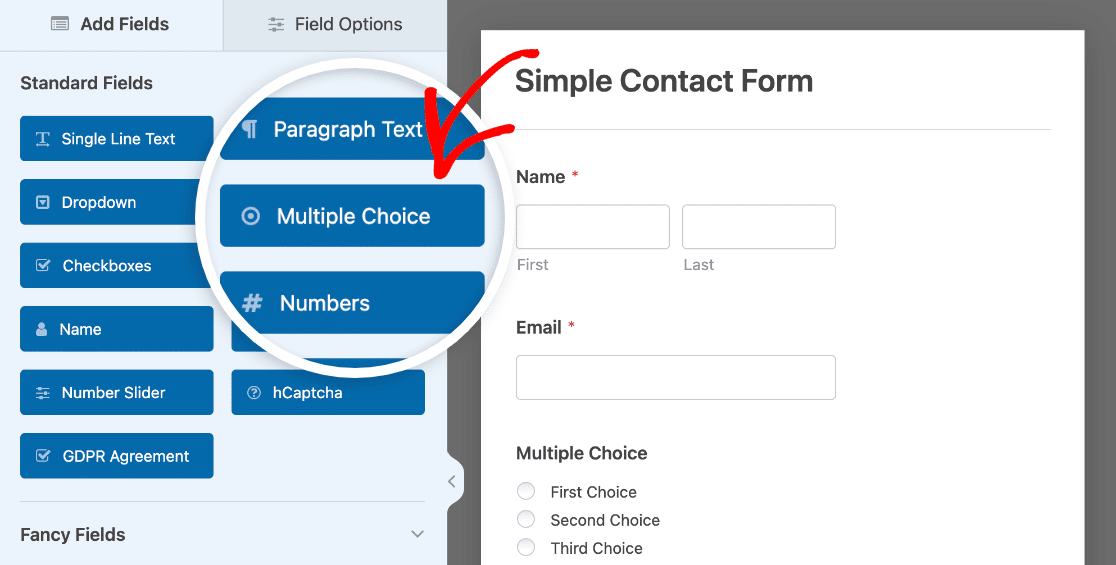
Sie können Ihrem Formular weitere Felder hinzufügen, indem Sie sie aus dem linken Bereich in den rechten Bereich ziehen.
Klicken Sie dann auf das Feld, um Änderungen vorzunehmen. Sie können auch auf ein Formularfeld klicken und es ziehen, um die Reihenfolge der Felder in Ihrem Kontaktformular neu anzuordnen.

Sie können Bilder neben den Formularfeldern Multiple Choice und Multiple Items, bei denen es sich um Optionsfelder handelt, sowie neben den Formularfeldern Checkboxes und Checkbox Items hinzufügen.
Jetzt müssen Sie die Bilder neben den einzelnen Optionsfeldern hinzufügen.
Schritt 3: Bilder zu Radio-Buttons hinzufügen
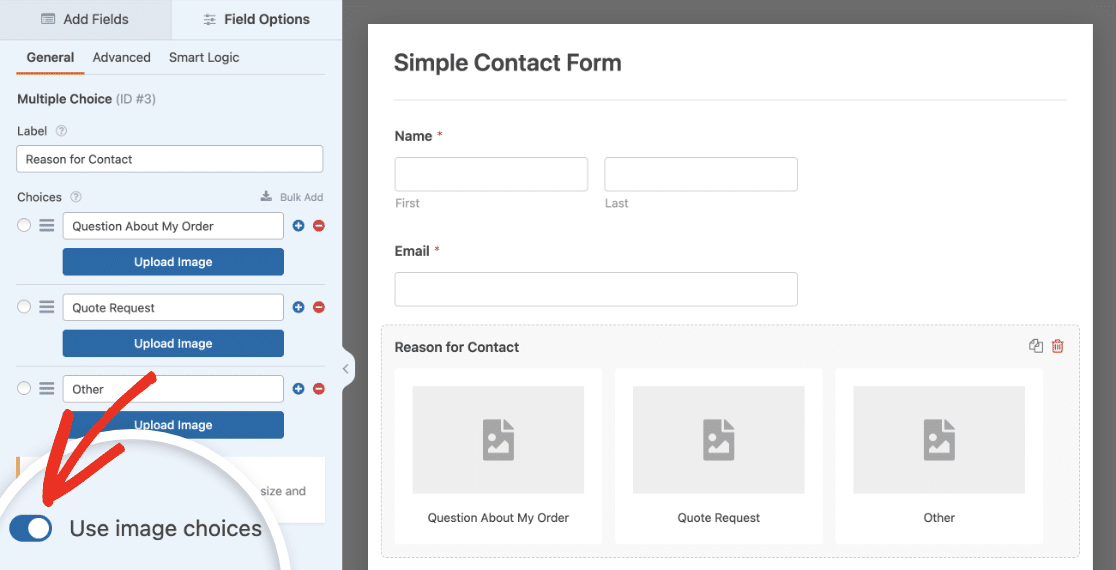
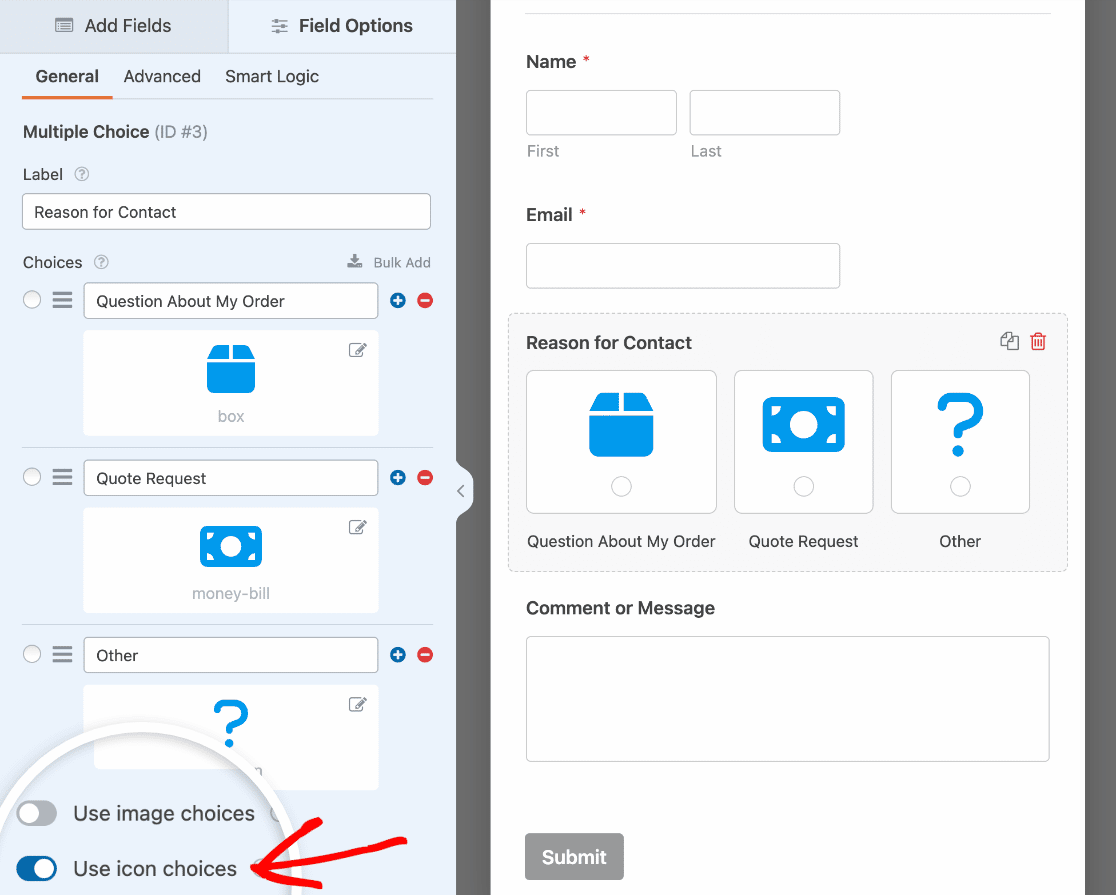
Um den Optionsfeldern Ihres Formulars ein Bild hinzuzufügen, öffnen Sie die Feldoptionen für das Feld "Mehrfachauswahl" und aktivieren Sie die Option " Bildauswahl verwenden".

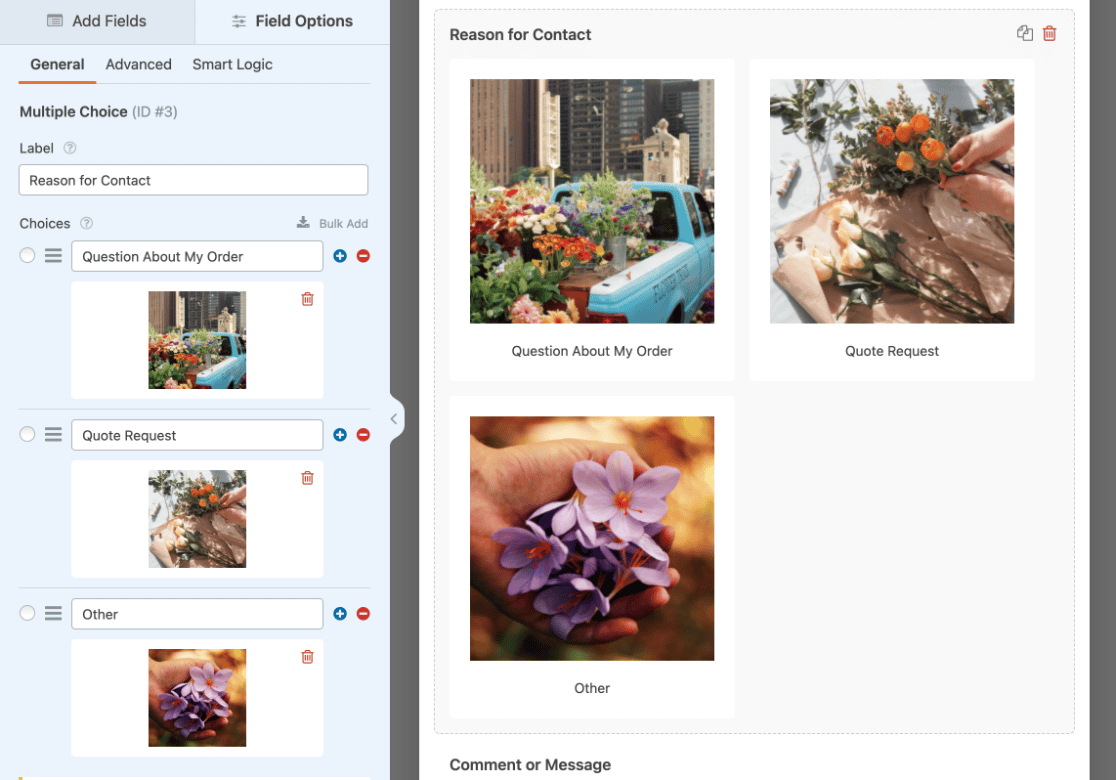
Nachdem Sie die Bildauswahl aktiviert haben, können Sie für jede Auswahl in Ihrem Feld ein Bild hochladen.
Um ein Bild hinzuzufügen, klicken Sie auf die Schaltfläche Bild hochladen. Dadurch wird Ihre WordPress-Mediathek geöffnet, so dass Sie ein neues Bild in WordPress hochladen oder aus Ihren vorhandenen Bildern auswählen können.

Auswahlmöglichkeiten für Symbole zu Optionsschaltflächen hinzufügen
Je nach Formular kann es sinnvoller sein, die Auswahl von Symbolen als die Auswahl von Bildern zu verwenden. Sie können diese Option auf die gleiche Weise wie die Bildauswahl aktivieren, indem Sie im Feld Optionen die Option Symbolauswahl verwenden auswählen.

WPForms verwendet eine umfangreiche Bibliothek mit vorgefertigten Symbolen, so dass Sie diese nicht hochladen müssen. Sie können einfach das Symbol, das Sie benötigen, aus den verfügbaren Optionen auswählen.
Weitere Einzelheiten finden Sie in unserem Leitfaden zur Verwendung von Symbolen in WPForms.
Schritt 4: Passen Sie Ihre Bildauswahl an
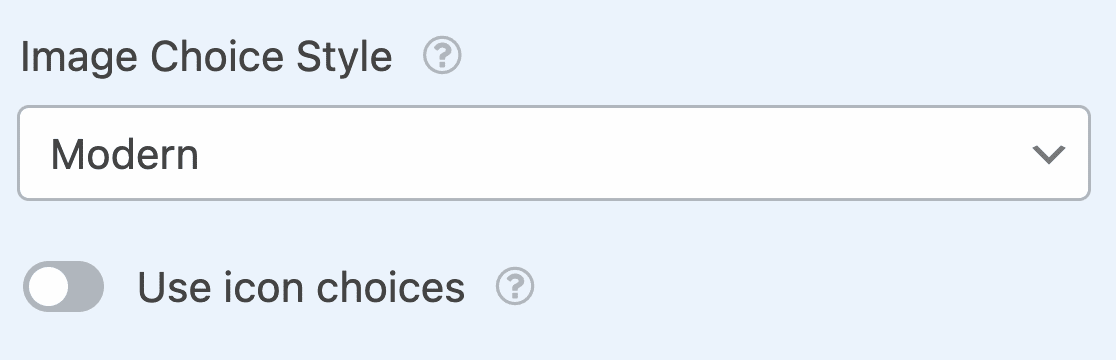
WPForms macht die Anpassung Ihres Bildes Entscheidungen super einfach dank der eingebauten Anpassungsmöglichkeiten. Wählen Sie zunächst Ihren bevorzugten Bildauswahlstil.

Der Stil Modern zeigt die ausgewählten Bilder in einem schattierten Rahmen an und fügt in der Mitte ein grünes Häkchen hinzu. Der Stil Klassisch zeigt ausgewählte Bilder mit einem dicken, grauen Rahmen an.
Die Option Keine fügt kein spezielles Styling hinzu; stattdessen sehen Sie neben jedem Bild herkömmliche Optionsfelder, aus denen die Besucher der Website wählen können. Wenn Sie auf die Registerkarte Erweitert klicken, können Sie weitere Optionen anzeigen.

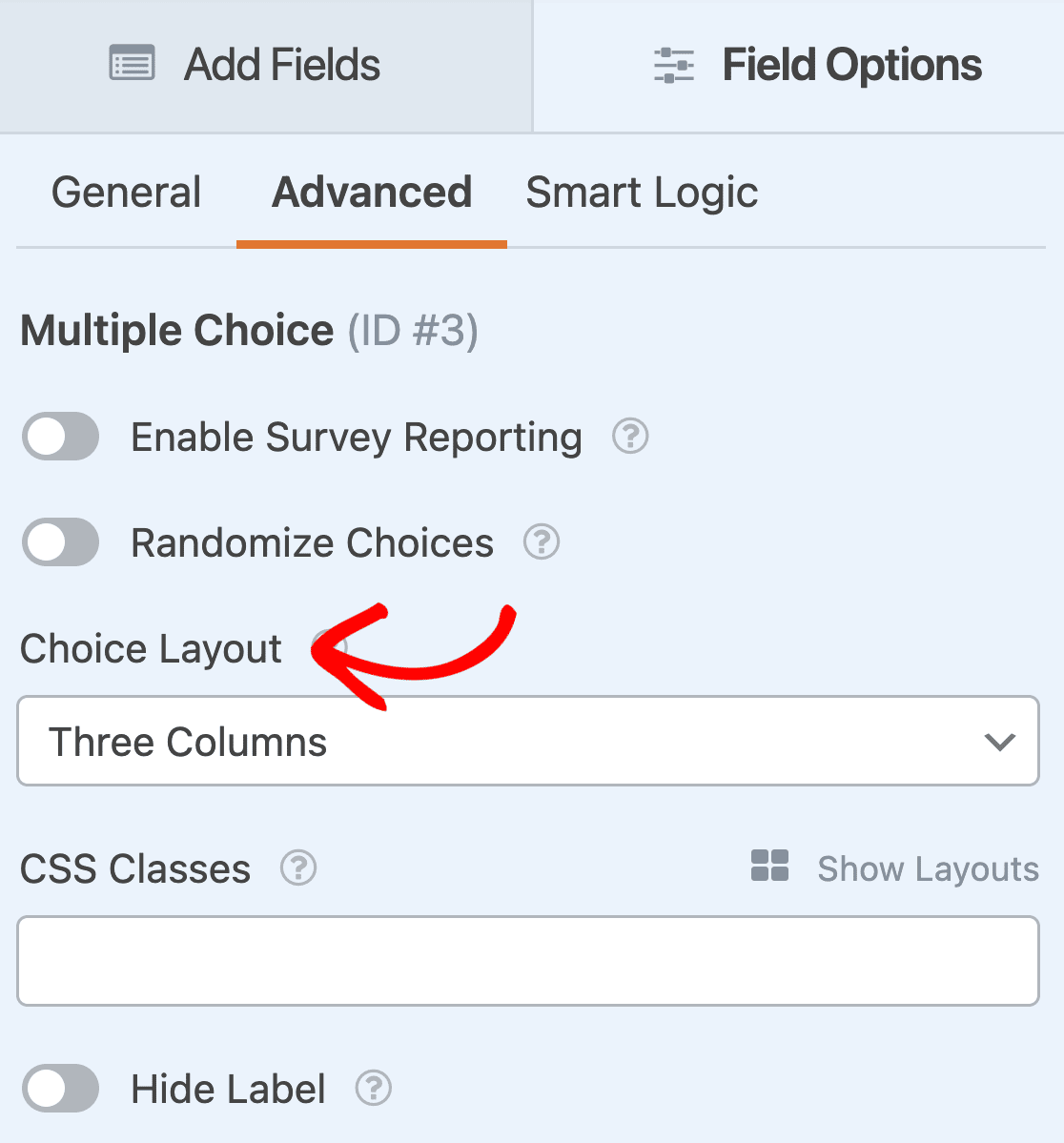
Wichtig ist, dass Sie Ihr bevorzugtes Layout auswählen. Sie können zwischen 1, 2 oder 3 Spalten wählen.
Sie können auch die Option "Inline" wählen, die so viele Optionen wie möglich in jeder Zeile platziert, bevor eine weitere hinzugefügt wird. Inline ist das Standard-Auswahl-Layout für alle WordPress-Formulare, die Bildauswahlen anzeigen.
Sie können auch die Option Zufällige Auswahl wählen, wenn Sie die Reihenfolge der Bildauswahl bei jedem neuen Besuch Ihrer Website zufällig festlegen möchten.
Schritt 5: Aktivieren der Umfrageberichterstattung
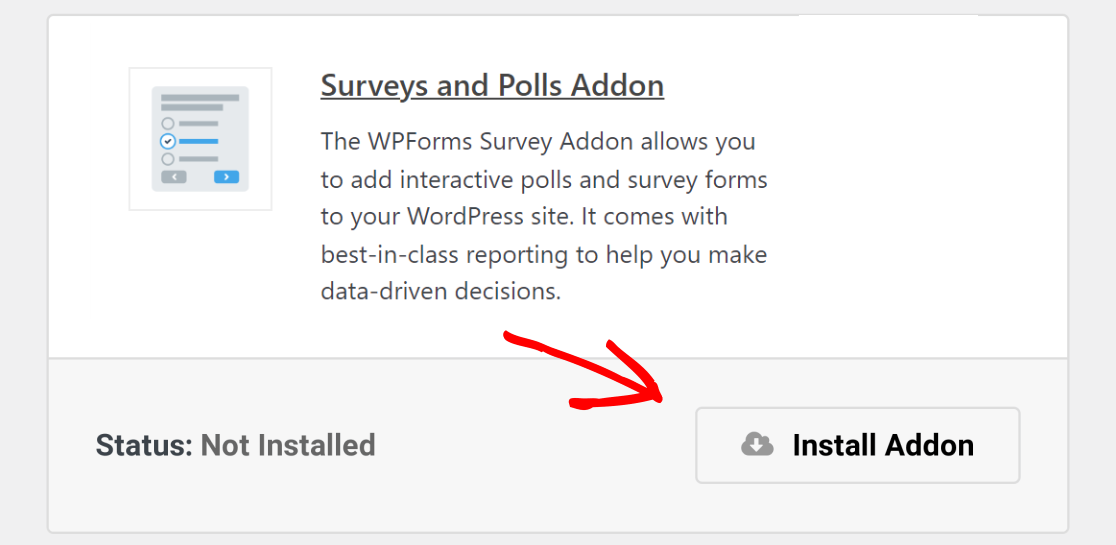
Wenn Sie sehen möchten, wie viele Personen sich für die von Ihnen angebotenen Bilder entscheiden, können Sie die Umfrageberichterstattung für Ihre Formulare aktivieren, indem Sie das Addon "Surveys and Polls" installieren und aktivieren.
Um dies zu tun, gehen Sie zu WPForms " Addons und finden Sie die eine beschriftet Umfragen und Umfragen Addon. Klicken Sie auf Addon installieren und dann auf Aktivieren.

Mit WPForms können Sie Umfrageergebnisse für die folgenden Formularfelder sammeln:
- Einzeiliger Text
- Absatz Text
- Auswahlliste
- Kontrollkästchen
- Multiple Choice
- Bewertung
- Likert-Skala
- Net Promoter Score (NPS)
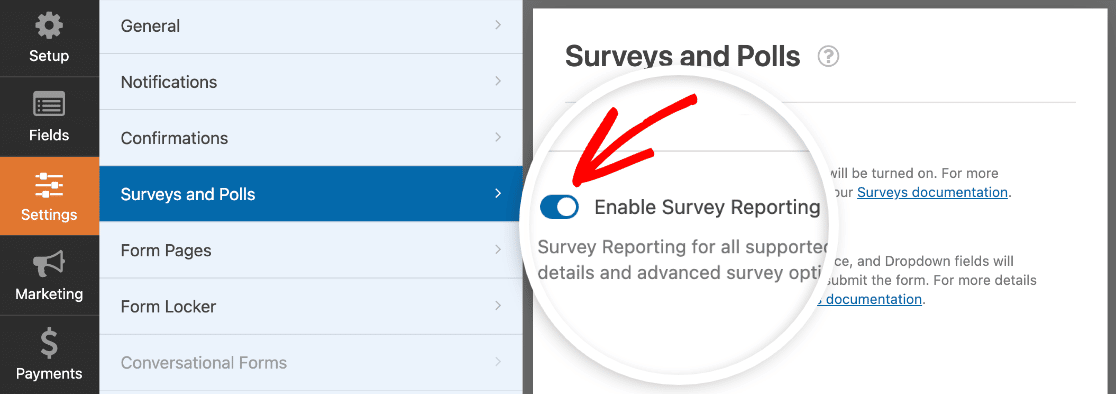
Um Umfrageberichte für alle kompatiblen Felder in einem Formular zu aktivieren, gehen Sie im Formularersteller zu Einstellungen " Umfragen und Abstimmungen und wählen Sie die Option Umfrageberichte aktivieren.

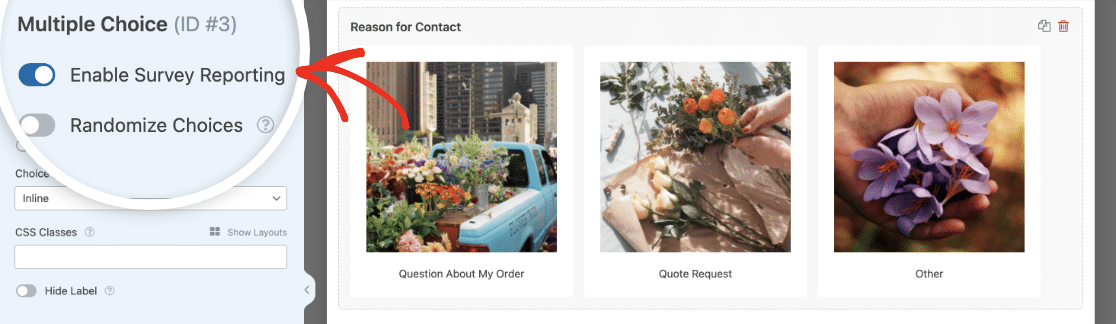
Wenn Sie nur Daten für ein bestimmtes Feld erfassen möchten, öffnen Sie dessen Feldoptionen und klicken Sie auf die Registerkarte Erweitert . Aktivieren Sie dann die Option Umfrageberichte aktivieren.

Sobald die Nutzer Ihr Formular ausfüllen, das mit Bildern neben den Optionsfeldern versehen ist, können Sie im WordPress-Dashboard Umfrageberichte erstellen, um die Ergebnisse zu sehen.
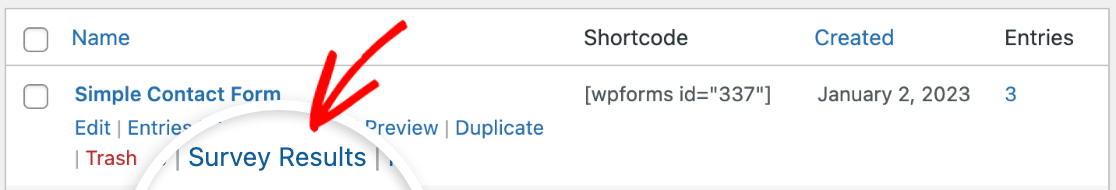
Um einen Umfragebericht zu erstellen, gehen Sie zu WPForms " Alle Formulare und bewegen Sie den Mauszeiger über Ihr Formular, um die Optionen anzuzeigen. Klicken Sie dann auf Umfrageergebnisse.

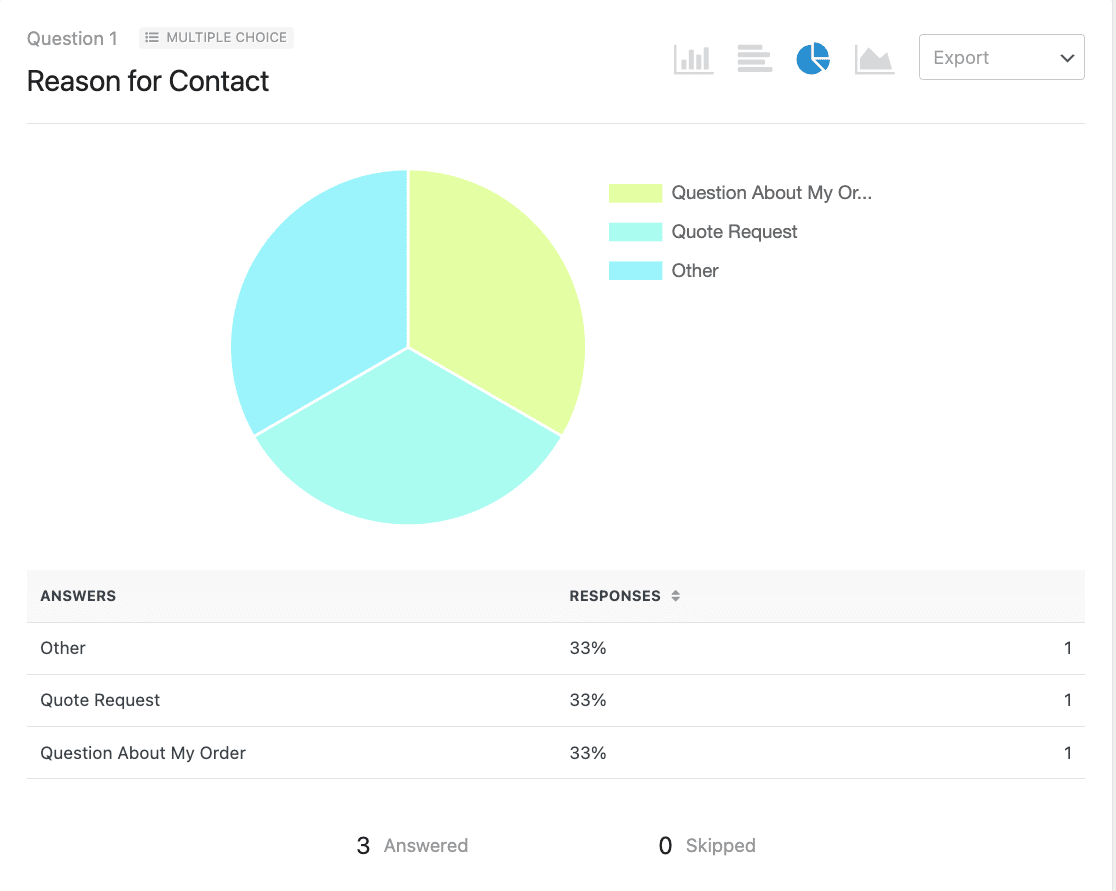
Mit WPForms werden Ihre Daten jetzt automatisch in schöne Berichte generiert, die für das menschliche Gehirn leicht zu verstehen sind.

Hinzufügen von Bildern neben Radiofeldern - FAQs
Ich habe ein paar häufige Fragen zusammengestellt, die unser Team in letzter Zeit zu Funkfeldern und Bildern erhalten hat. Lesen Sie diese, wenn Sie weitere Fragen zu diesem Thema haben.
Warum sollte ich Bilder neben Optionsfeldern in WordPress-Formularen hinzufügen?
Bilder wirken Wunder als visuelle Hilfsmittel in WordPress-Formularen; sie sind viel leichter zu erkennen und ziehen sofort die Blicke der Besucher auf sich.
Daher lassen sich Formulare mit visuellen Elementen leichter ausfüllen, da man weniger Zeit zum Lesen und Verstehen benötigt. Dies führt zu einer höheren Benutzeraktivität und einem besseren Gesamterlebnis.
Brauche ich Programmierkenntnisse, um meinem Formular Bilder hinzuzufügen?
Wenn Sie ein benutzerfreundliches Plugin wie WPForms verwenden, brauchen Sie keine einzige Codezeile, um Bilder zu Ihren Formularen hinzuzufügen.
Das Hinzufügen von Bildern zu Ihrem Formular mit WPForms ist genau wie das Hochladen von Bildern in Ihre WordPress Media Gallery. Jeder kann es tun!
Wird das Hinzufügen von Bildern meine Website verlangsamen?
Das Hinzufügen von Bildern wirkt sich zwar auf die Ladegeschwindigkeit der Seite aus, doch hängt dies in hohem Maße von Ihrer Website ab. Wenn Sie darauf achten, wie viele Bilder Sie hinzufügen, und sicherstellen, dass sie alle optimiert sind, wird es keine negativen Auswirkungen auf die Geschwindigkeit Ihrer Seite geben.
Kann ich das Aussehen der Optionsfelder und Bilder anpassen?
Ja, Sie können das Aussehen von Optionsfeldern und Bildern in WPForms anpassen. Zum Beispiel können Sie aus verschiedenen Feldlayouts wie Inline, 1-spaltig, 2-spaltig und 3-spaltig wählen.
Außerdem gibt WPForms auch können Sie zwischen Modern und Classic Stile für Radio-Feld Entscheidungen, die Bilder in leicht unterschiedlichen Stilen anzuzeigen.
Haben Bilder neben Optionsfeldern Auswirkungen auf die Zugänglichkeit?
Bilder zu Optionsschaltflächen können die Zugänglichkeit beeinträchtigen, wenn Sie einige Überlegungen wie den Farbkontrast zwischen Hintergrund und Bildern außer Acht lassen.
Ich empfehle, beschreibende Alt-Texte zu Ihren Bildern hinzuzufügen und einen grundlegenden Blicktest durchzuführen, um sicherzustellen, dass die Bilder sofort und mit hohem Kontrast sichtbar sind.
Wenn Sie sich anstrengen müssen, um das Bild klar zu erkennen, ist das ein Zeichen dafür, dass Sie kontrastreichere Farben brauchen, um eine optimale Zugänglichkeit zu gewährleisten.
Weiter, Mehr Geld online verdienen
Und da haben Sie es! Sie wissen jetzt, wie Sie ein Bild neben den Optionsfeldern in WordPress-Formularen hinzufügen können.
Wenn Sie daran interessiert sind, online Geld zu verdienen, können Sie in unserem Tutorial nachlesen, wie Sie ein einfaches Bestellformular in WordPress erstellen und Bilder neben jedem Artikel, den Sie zum Verkauf anbieten, hinzufügen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.





Das Radiobild wird in den Zahlungsfeldern nicht angezeigt ... es funktioniert in den "Standardfeldern", aber nicht in den Zahlungsfeldern.
Haben Sie eine Idee, warum?
Hallo Raju,
Das tut uns leid! Ja, dies wird derzeit absichtlich verhindert, weil unsere Zahlungsintegrationen diese Etiketten behandeln (HTML verursacht Probleme, wenn diese Daten an Stripe oder PayPal gesendet werden). Unser Team hat dies jedoch im Blick, und unsere Entwickler arbeiten an einer Lösung für dieses Problem. Ich weiß nicht, wann das sein wird, aber wir hoffen, dass wir das Problem bald lösen können!
Falls es hilft, können Bilder zu jeder Artikeloption mit etwas benutzerdefiniertem CSS hinzugefügt werden. Dies erfordert ein formularspezifisches CSS-Styling, aber wenn Sie bereit sind, sich mit unserem Support-Team in Verbindung zu setzen, können wir Ihnen dabei helfen, dies zu erreichen 🙂
Ist "Image Choices to WPForms" eine grundlegende Formularfunktion?
Meine Website enthält mehrere Galerien mit unveränderlichen Bildern für einen Benutzer. Es gibt zwischen 5 und 30 Bilder in einem Formular und 50 Formulare (Galerien). Ich möchte, dass der Benutzer ein Bild auf einem Formular auswählt und dann zum nächsten Formular geht, ein Bild auswählt und so weiter. Jede Bildauswahl entspricht einem Textabschnitt, den ich dem Benutzer in einem Bericht zur Verfügung stellen möchte. Kann dies mit WPForms getan werden? Mit nur geringfügigen Code Ergänzungen?
Hallo Richard,
Ich bitte um Entschuldigung, aber ich bin mir nicht sicher, ob ich genau verstehe, was Sie tun möchten. Würden Sie sich bitte bei Gelegenheit mit einigen zusätzlichen Details an unseren Support wenden?
Danke! 🙂
Dies ist eine großartige Funktion, aber sowohl der moderne als auch der klassische Stil sind sehr schlecht gestaltet. Im klassischen Stil ist der graue Rahmen sehr schwer zu sehen und im modernen Stil ist das Häkchen auf dem Bild und oft schwer zu sehen, es zeigt ein schwarzes Häkchen-Symbol auf vielen Handys, was es noch schwieriger zu sehen macht, und das Fettmachen des Textes verschiebt die Felder manchmal, wenn sie auf dem Handy sind...
Halten Sie es einfach und machen Sie einen fetten, FARBIGEN Rahmen, der die Breite der Felder nicht verändert.
Hallo Martin - Danke für das Feedback und die Vorschläge! Ich habe es in unserem Tracker vermerkt, damit das Entwicklerteam es bei der Arbeit an unserer Roadmap für künftige Updates berücksichtigen kann. Wenn Sie möchten, können Sie sich in der Zwischenzeit an unser Support-Team wenden, um Hilfe zu erhalten, und sie können Sie mit einem benutzerdefinierten CSS-Code unterstützen, damit es so aussieht, wie Sie es brauchen.
Wenn Sie eine WPForms-Lizenz haben, haben Sie Zugang zu unserer E-Mail-Support, so senden Sie bitte ein Support-Ticket. Andernfalls bieten wir begrenzte kostenlose Unterstützung in der WPForms Lite WordPress.org Support-Forum.
Danke 🙂 .
Hallo,
Ich habe die Bildauswahl zusammen mit Kontrollkästchen verwendet. Es funktioniert gut auf Desktop und Tablet-Modus, aber nicht auf mobile. Der gesamte Checkbox-Abschnitt mit allen Bildern und Checkboxen verschwindet vom Haltepunkt 600px nach unten. Ich habe einige benutzerdefinierte CSS, ich dachte, es könnte meine CSS sein, die irgendwie die Probleme verursacht und entfernt sie, aber kein Glück.
Ich verwende die kostenlose Version von WPFrom.
Irgendeine Idee?
Hallo Daniel,
In diesem Fall empfehle ich Ihnen, die CSS-Klasse für Mobilgeräte zu verwenden, wie in dieser Anleitung gezeigt
Ich hoffe, das hilft 🙂 .