AI Zusammenfassung
Als ich anfing, nach Möglichkeiten zu suchen, auf WordPress zu verkaufen, entdeckte ich, dass es viele großartige Optionen jenseits der bekannten Möglichkeiten wie WooCommerce gibt.
Je nachdem, was Sie anbieten, gibt es Tools wie WPForms, die perfekt auf Ihre Bedürfnisse zugeschnitten sind, egal ob Sie digitale Produkte, physische Gegenstände oder Dienstleistungen verkaufen.
In dieser Anleitung führe ich Sie durch die Schritte, um auf WordPress zu verkaufen, ohne WooCommerce zu verwenden. Mit einer WPForms Pro-Lizenz, werden Sie leicht in der Lage sein, Produkte zu verkaufen und akzeptieren die Zahlung für sie von rechts in Ihre Formen.
Jetzt auf WordPress mit WPForms verkaufen 🙂
Wie man Produkte auf WordPress ohne WooCommerce verkauft
WooCommerce ist eine großartige Lösung für mittelgroße Online-Shops, aber für kleinere Unternehmen oder Unternehmen, die nur ein paar Produkte verkaufen, ist es nicht immer die beste Idee.
Der Hauptgrund, WooCommerce nicht für kleinere Websites zu verwenden, ist die Tatsache, dass das Plugin mit einer Vielzahl von Features und Funktionen ausgestattet ist, die Ihre Website belasten und sie langsamer laden lassen können.
Wenn Ihre Produkte auf Bestellung gefertigt werden und Sie keinen Lagerbestand benötigen, wäre die Verwendung von WooCommerce oder anderen eCommerce-Plattformen viel zu kompliziert für Ihre Bedürfnisse.
Bei größeren Geschäften überwiegen die Vorteile vielleicht die leichten Unannehmlichkeiten, aber für kleine Geschäfte mit weniger Produkten gibt es einfachere Lösungen. Eine davon ist einfach die Verwendung von WPForms Pro.
Schritt 1. Installieren und Aktivieren von WPForms Pro
Mit WPForms können Sie ganz einfach Produkte verkaufen und Zahlungen direkt über Ihre Formulare abwickeln . Dies ist so bequem, da Sie sowieso Formulare auf Ihrer Website haben müssen.
Alles, was Sie tun müssen, ist ein paar zusätzliche Felder zu Ihrem Formular hinzufügen, um sie eCommerce-fähig zu machen. Also fangen wir an, indem wir WPForms Pro installieren, das eine kostenpflichtige WPForms-Lizenz ist.

Mit WPForms Pro installiert, haben Sie freien Zugang zu den WPForms Zahlung Addons, die beliebten Zahlungs-Gateways wie Stripe, PayPal Commerce, Square, und Authorize.Net gehören.
Wenn Sie ein wenig Hilfe bei der Installation von WPForms Pro benötigen, schauen Sie sich diese hilfreiche Anleitung zur Installation von WordPress-Plugins für Anfänger an.
Schritt 2. Zahlungszusätze installieren
Mit WPForms installiert, wird der nächste Schritt das Hinzufügen einer WPForms Zahlung Addon. Es gibt mehrere zur Auswahl, aber für diesen Leitfaden werden wir auf die Stripe Addon konzentrieren.
Eine weitere beliebte Wahl ist das PayPal Commerce Addon. Wenn Sie sich nicht sicher sind, welches für Sie am besten geeignet ist, hilft Ihnen unser Vergleich zwischen Stripe und PayPal weiter. Sie können aber auch mehrere Zahlungssysteme aktivieren, damit Ihre Nutzer entscheiden können, welches sie bevorzugen.
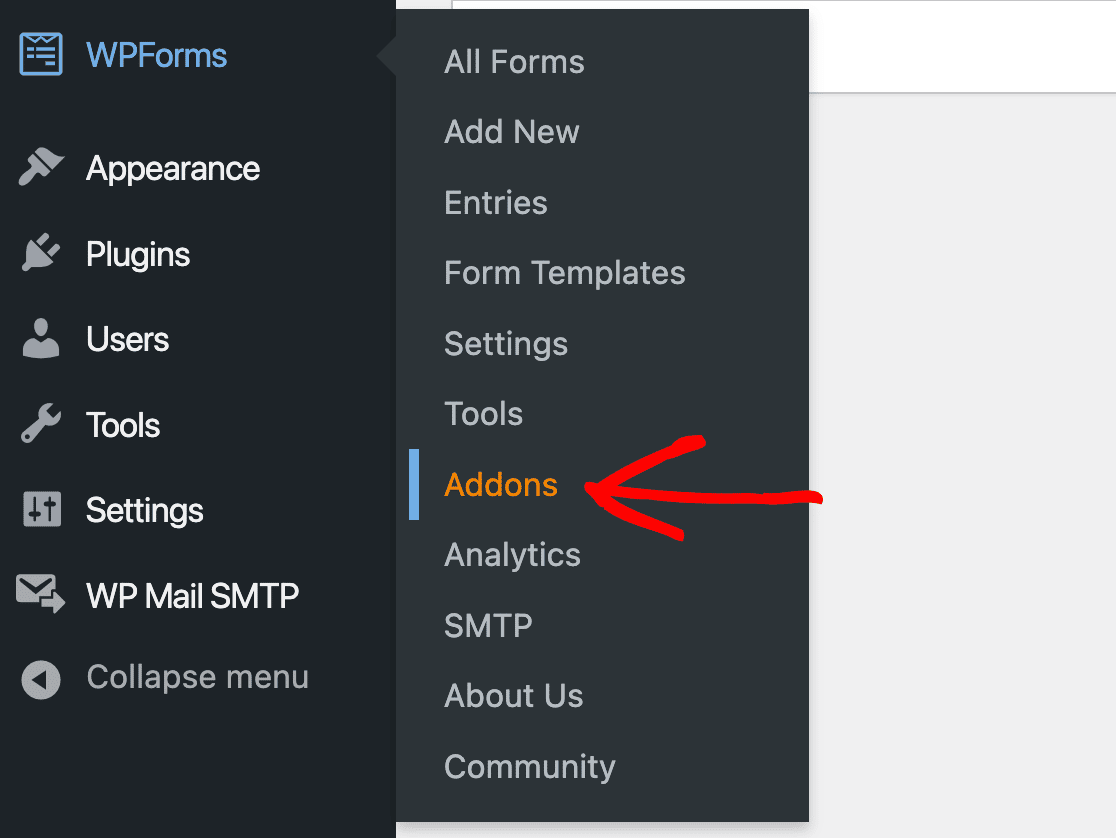
Die Installation der beiden Addons ist einfach. Zunächst gehen wir in den WordPress-Admin-Bereich, wo wir durch WPForms " Addons klicken, um die WPForms Addons Seite zu bekommen.

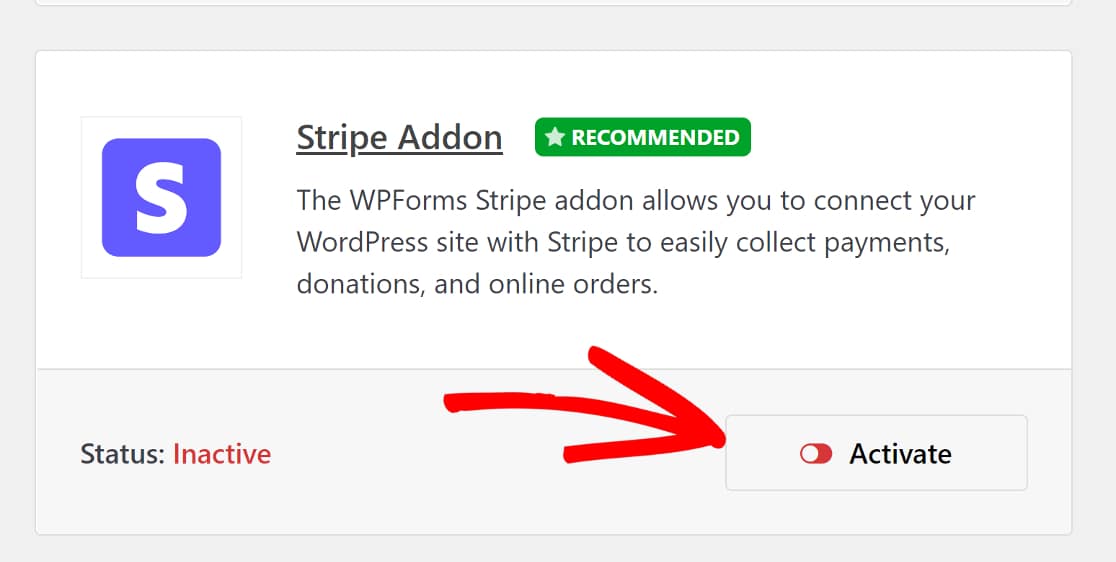
Sie können die benötigten Addons leicht finden, indem Sie durch die Seite scrollen oder einfach die Suchleiste verwenden. Wenn Sie das gewünschte Addon gefunden haben, klicken Sie einfach auf Addon installieren und dann auf Aktivieren, um loszulegen.

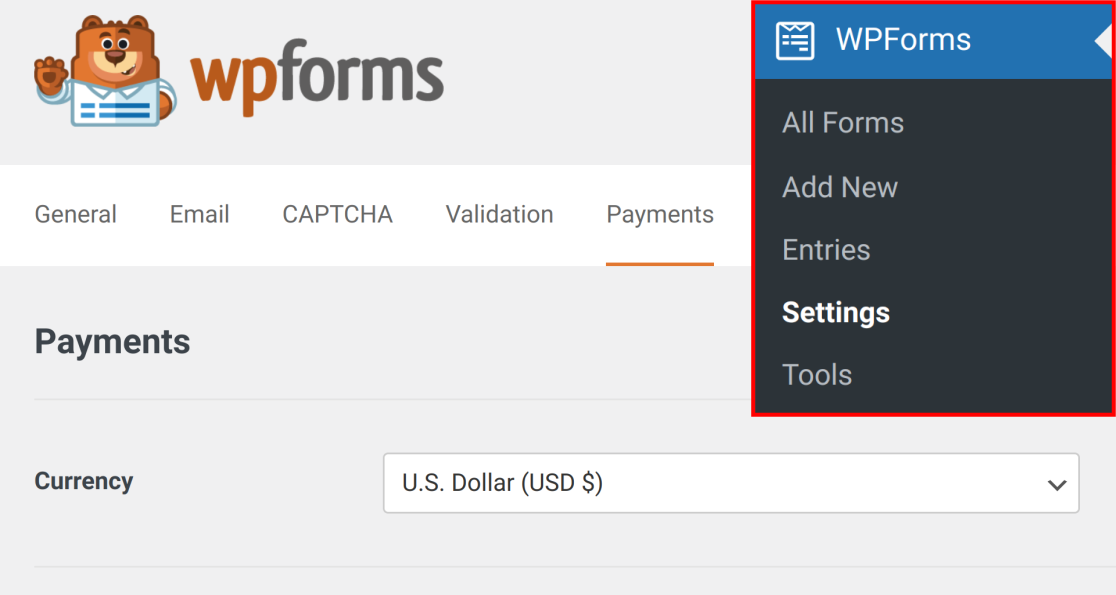
Gehen Sie dann zurück zur Registerkarte WPForms in der Seitenleiste des WordPress-Administrationsbereichs und klicken Sie diesmal auf WPForms " Einstellungen " Zahlungen.

Auf dieser Seite durchlaufen Sie einen schnellen Integrationsprozess für das von Ihnen gewählte Zahlungs-Gateway.
Wie bereits erwähnt, werden wir Stripe verwenden, aber die Schritte unterscheiden sich nicht wesentlich von denen für andere Zahlungsgateways.
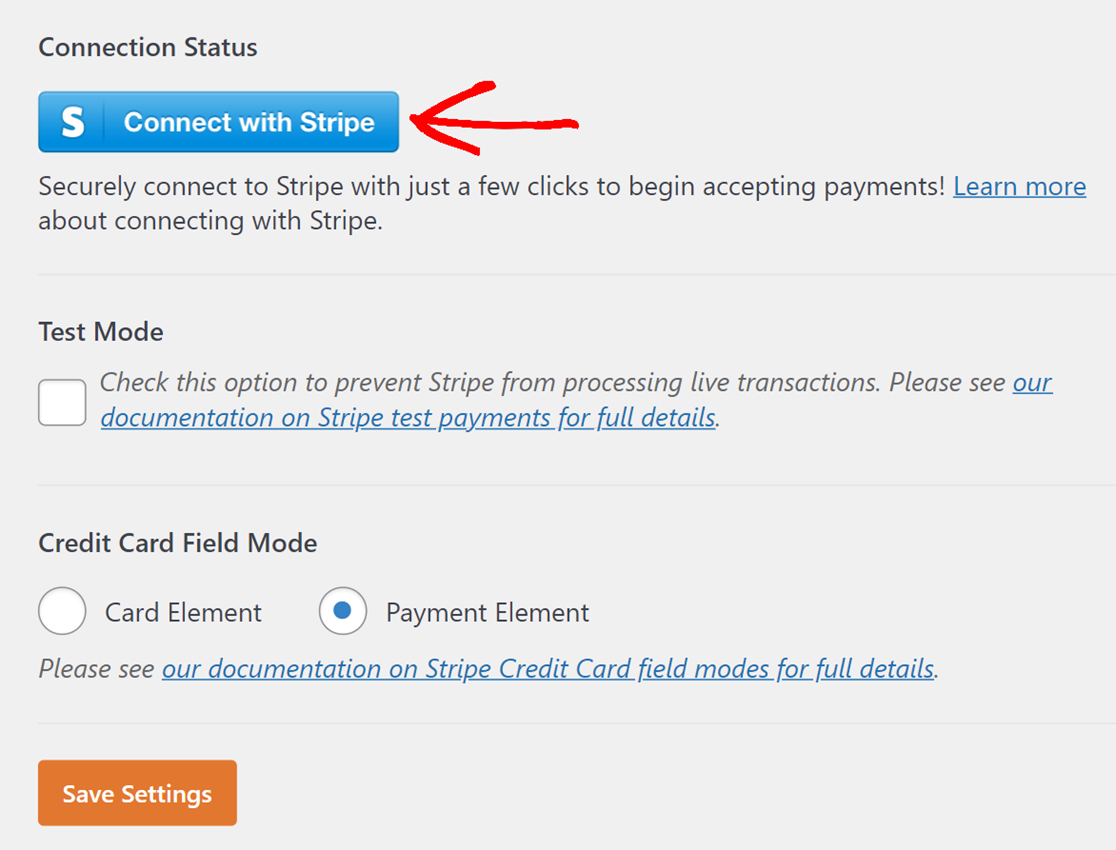
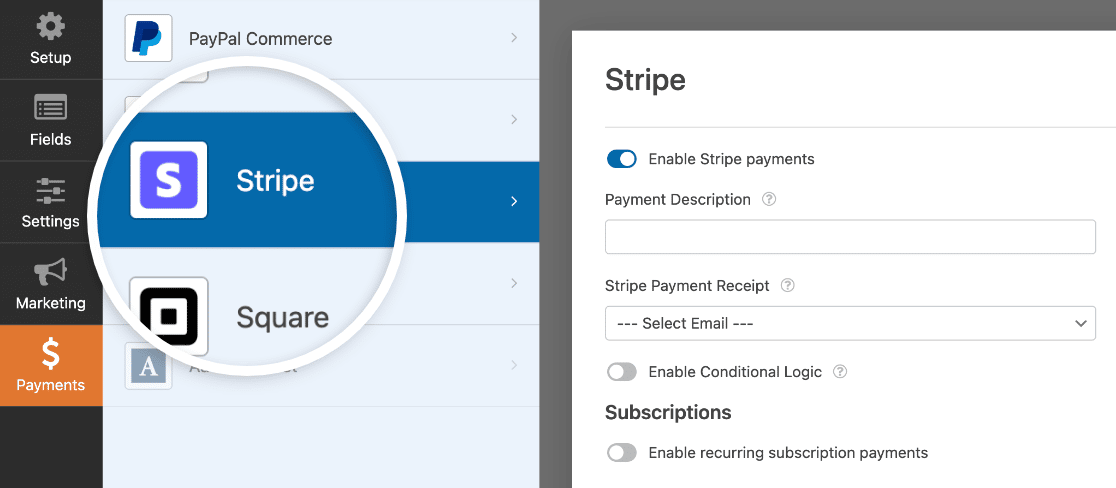
Scrollen Sie auf der Seite "Zahlungen" nach unten, bis Sie den Abschnitt " Stripe" sehen, und klicken Sie dann auf " Mit Stripe verbinden".

Sie werden dann aufgefordert, die Verbindung zwischen Ihrer Website und Stripe zu autorisieren. Wenn Sie bereits ein Stripe-Konto haben, geben Sie die E-Mail-Adresse ein, die Sie für die Einrichtung verwendet haben, und klicken Sie auf Weiter.

Sie haben ein paar weitere Schritte in einem Stripe-Fenster zu vervollständigen, und dann werden Sie zurück zu den WPForms Payments Seite umgeleitet werden. Sie werden sehen, dass Ihre Website jetzt mit Stripe verbunden ist.

Vergessen Sie nicht, Ihre Einstellungen zu speichern! Nun, da wir ein Zahlungs-Gateway aktiviert haben, können wir mit der Erstellung eines eCommerce-Formulars mit WPForms fortfahren.
Schritt 3. Ein eCommerce-Formular erstellen
Das Erstellen von Formularen mit WPForms ist ein Kinderspiel. Der WPForms-Formularersteller ist ein visuelles Drag-and-Drop-Tool mit einem Live-Vorschaubereich. Und Sie müssen Ihre Formulare nicht von Grund auf neu erstellen, wenn Sie unter Zeitdruck stehen!
WPForms enthält mehr als 2.000 WordPress-Formularvorlagen, die eine breite Palette von geschäftlichen und gemeinnützigen Anwendungen abdecken. In diesem Tutorial wollen wir ein Formular erstellen, mit dem wir Produkte verkaufen und Zahlungen sammeln können.
Die WPForms Billing/Order Form Vorlage ist perfekt für diese. Um sie zu finden, gehen wir zurück zur Registerkarte WPForms in der Seitenleiste des WordPress-Adminbereichs und klicken auf WPForms " Add New.

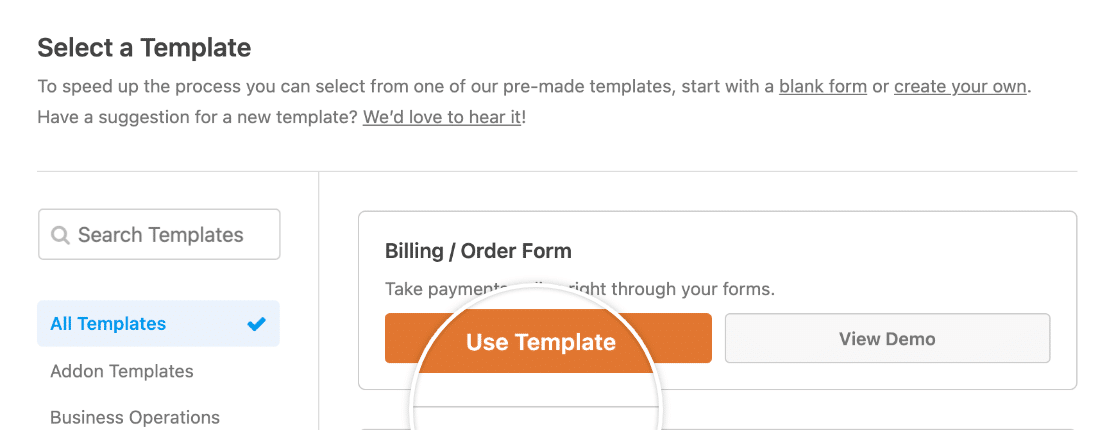
Daraufhin wird der Bereich für WPForms-Vorlagen geöffnet. Sie können die Vorlage für das Rechnungs-/Bestellformular finden, indem Sie in der Suchleiste oben links auf der Seite danach suchen. Klicken Sie auf Vorlage verwenden, um loszulegen.

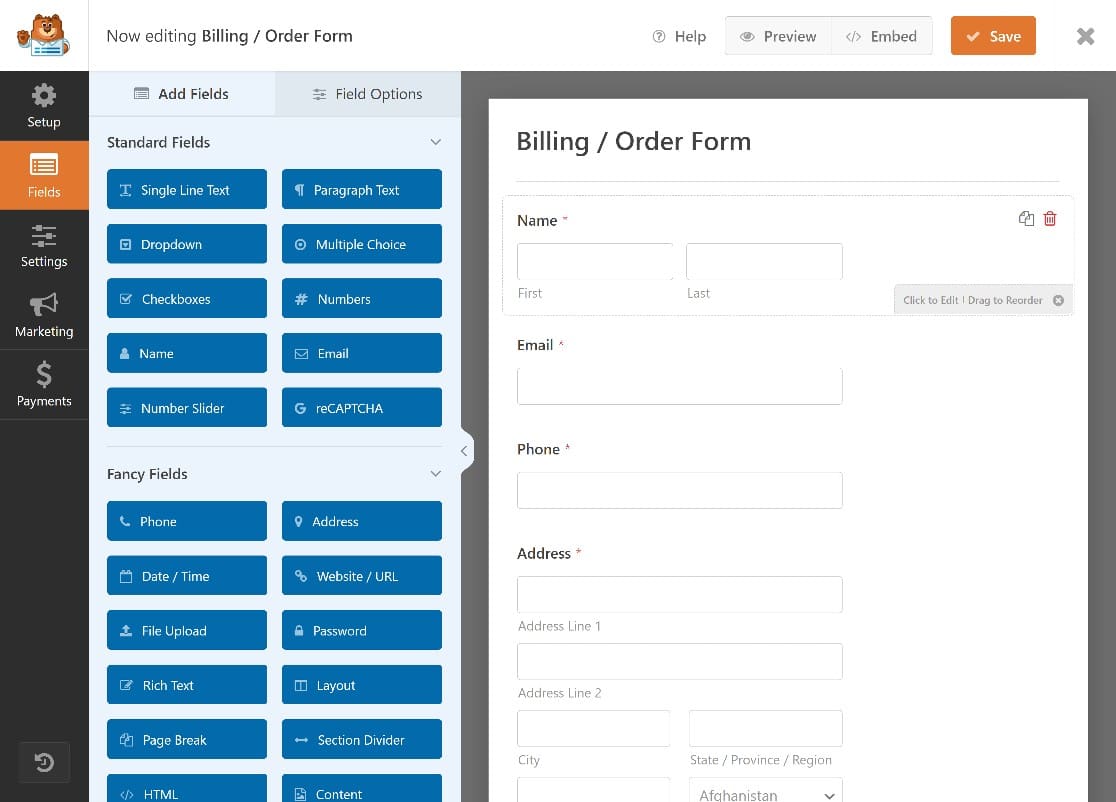
Die Rechnung / Bestellformular wird in der WPForms Form Builder, wo Sie die Vorlage auf der rechten Seite, mit WPForms Formularfelder auf der linken Seite zu sehen öffnen.

Wir werden einige Felder des Formulars schnell bearbeiten, um es besser an unsere Bedürfnisse anzupassen. Die Vorlage für das Formular "Rechnung/Bestellung" enthält beispielsweise einige Platzhalterprodukte, die wir anpassen müssen.
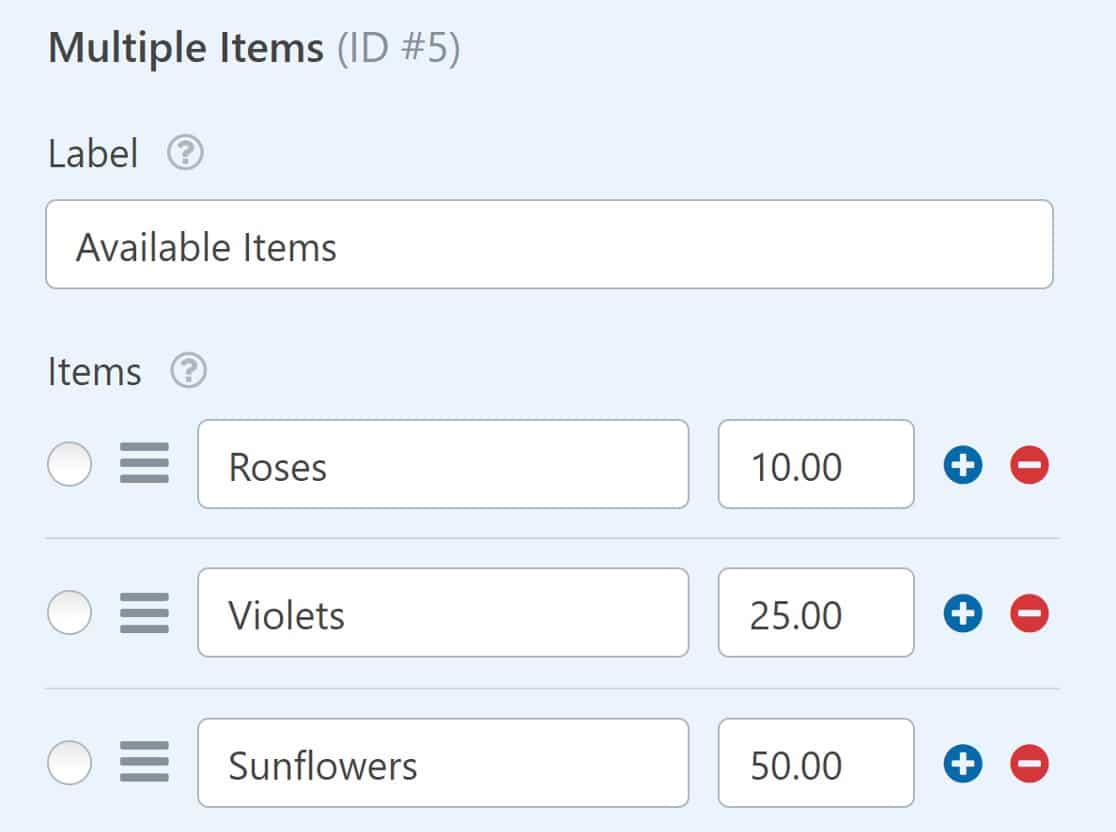
In der Formularvorlage sehen Sie ein WPForms-Feld für mehrere Artikel. Benutzer können auf diese Artikel klicken, um diese Produkte zu bestellen.

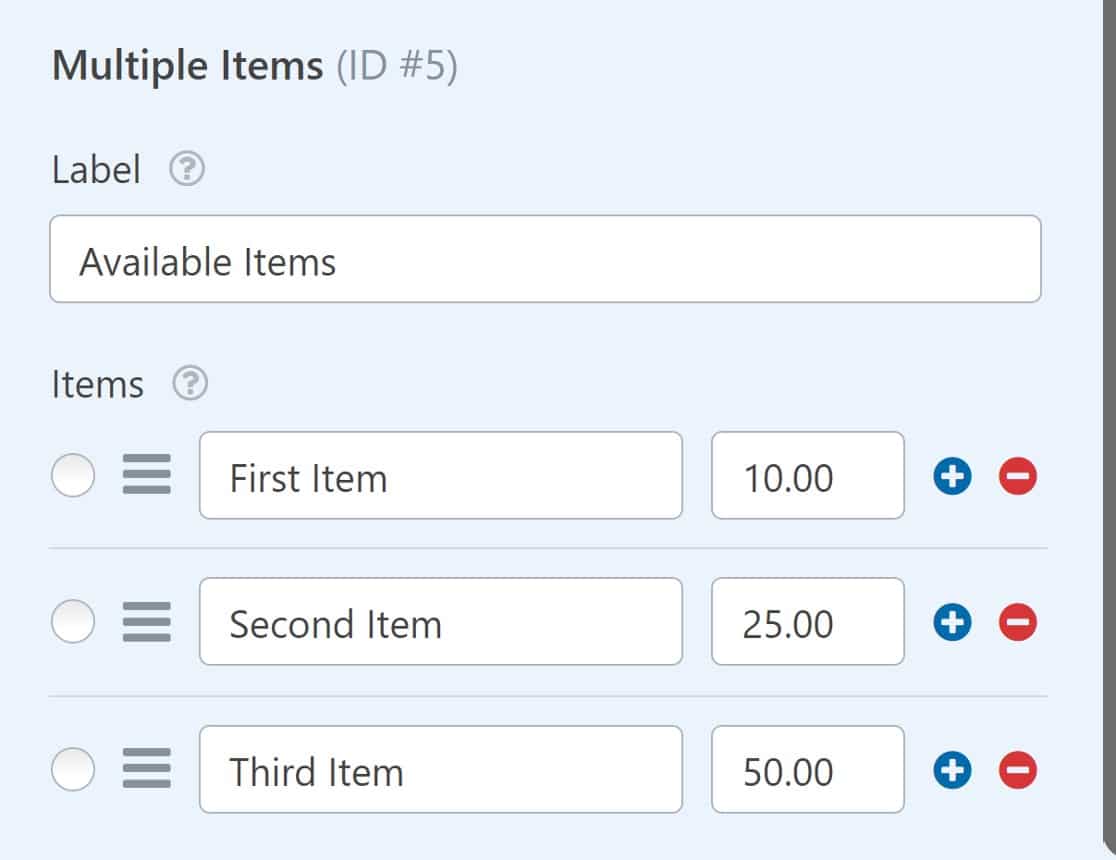
Wir werden dieses Feld bearbeiten, um sie nach Produkten zu benennen. Um zu beginnen, klicken Sie einfach auf das Feld " Mehrere Artikel", um die Feldoptionen auf der linken Seite des Bildschirms zu öffnen.

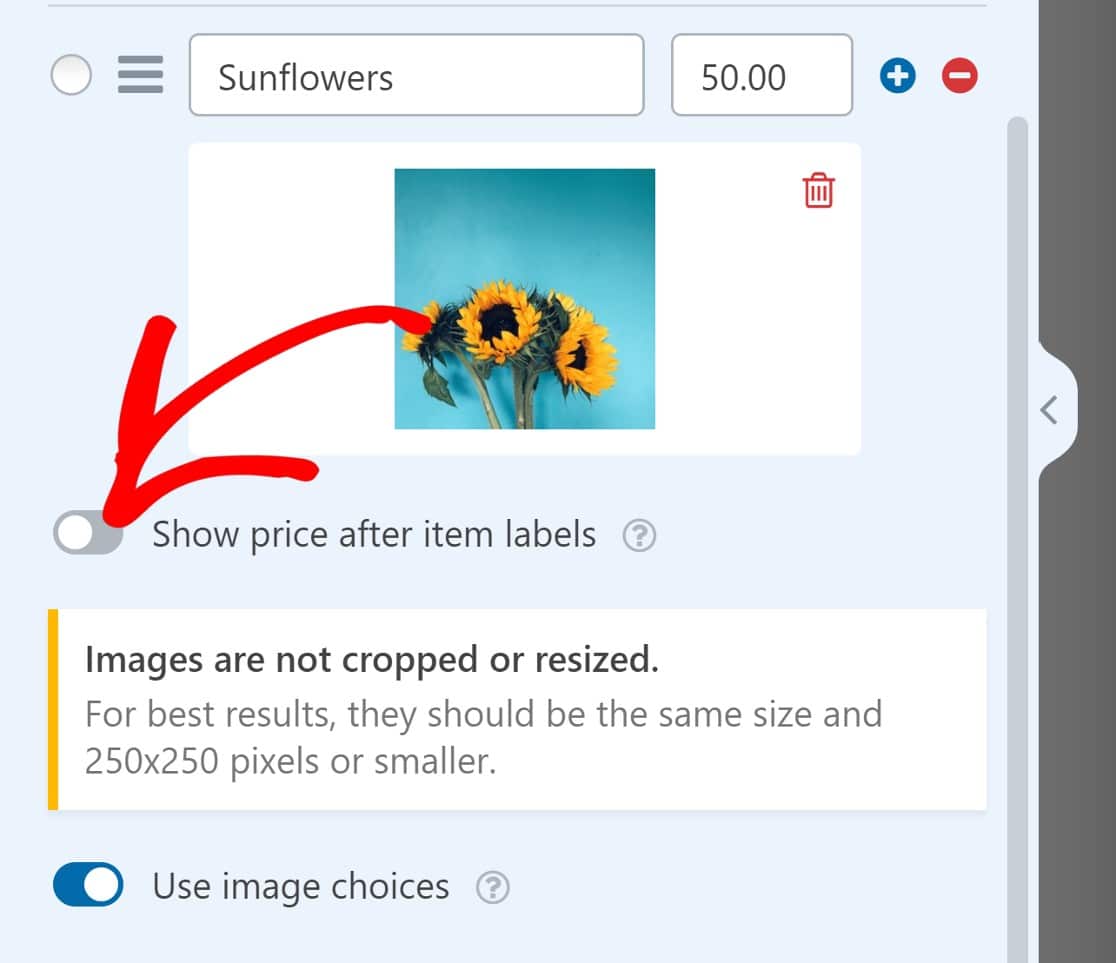
Sie können die Etiketten auf diesen Artikeln leicht ändern, um Ihre Produkte wiederzugeben.

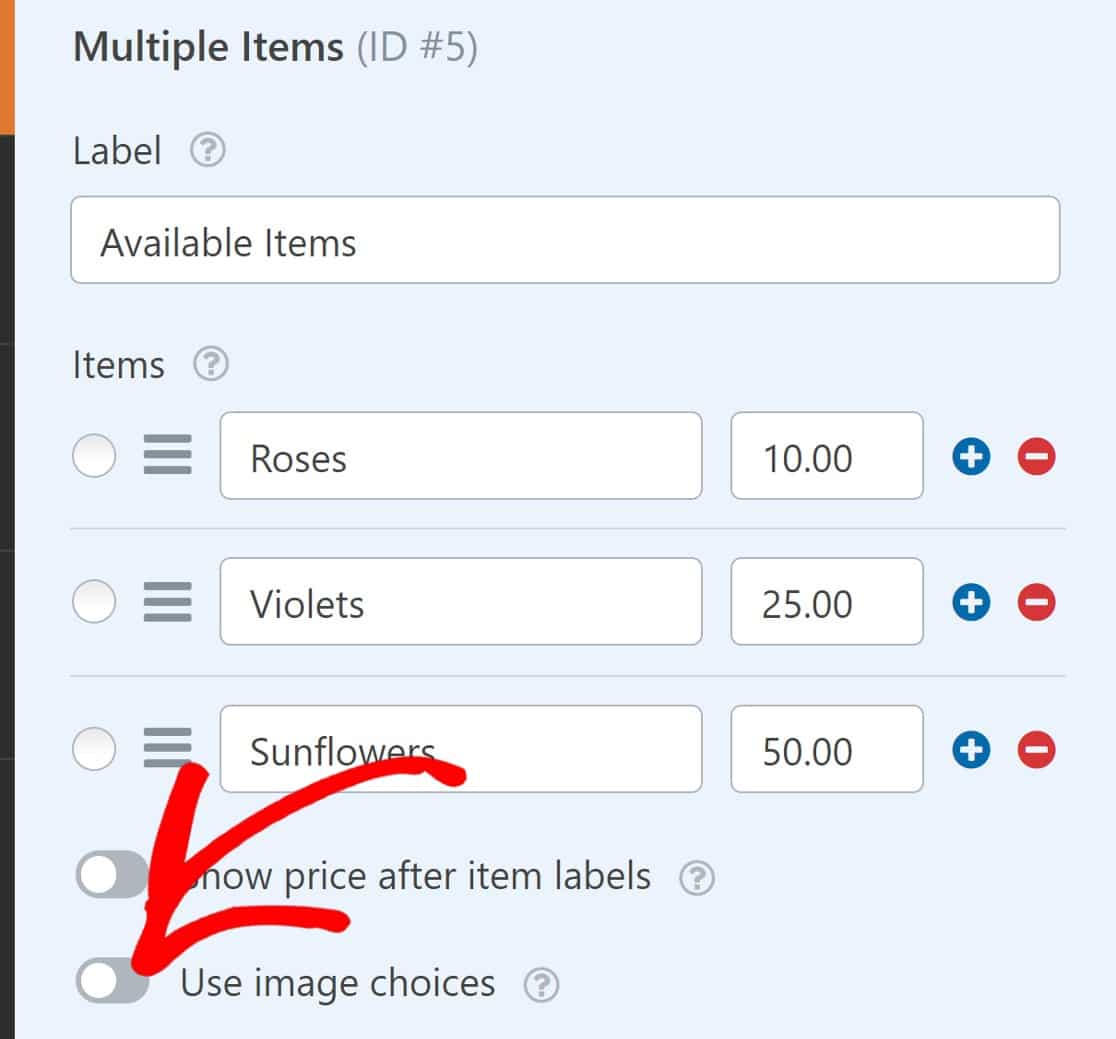
Sie können auch Produktbilder hinzufügen, indem Sie die Schaltfläche für die Bildauswahl umschalten.

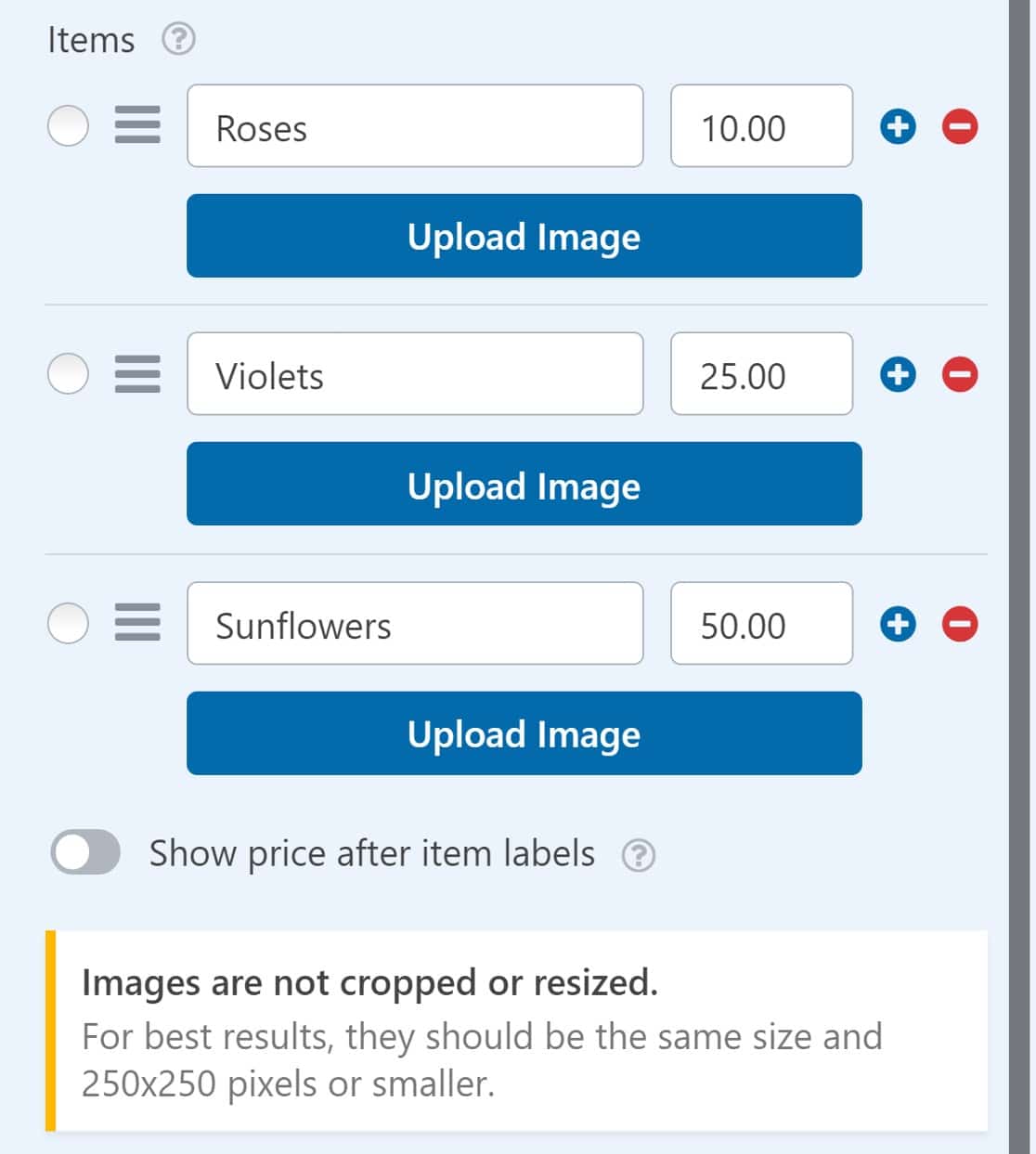
Sie können nun jedem Artikel in Ihren Listen mit mehreren Artikeln Bilder hinzufügen.

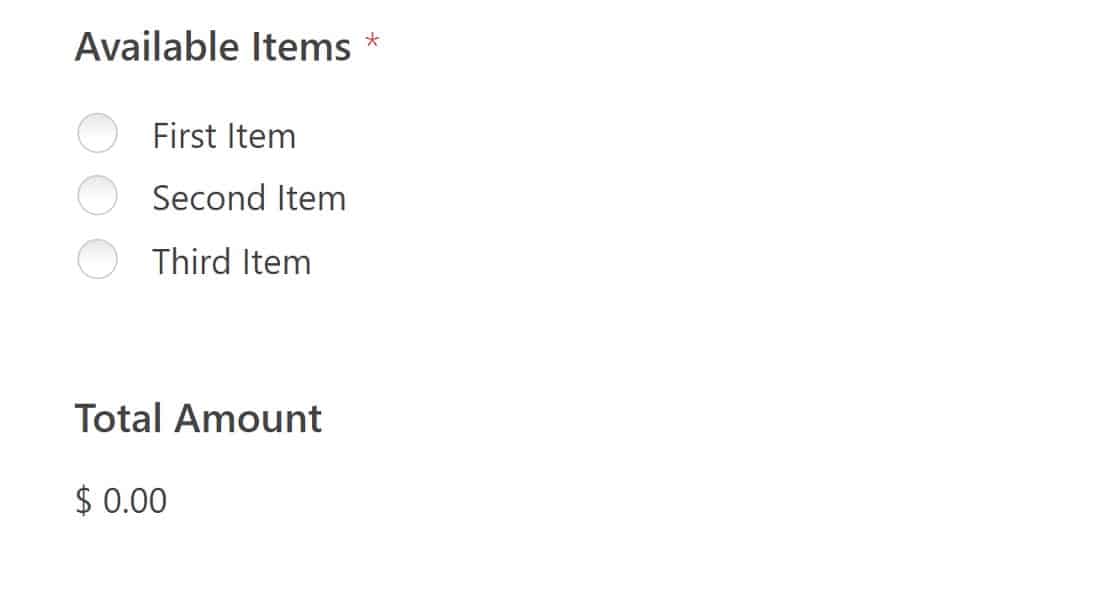
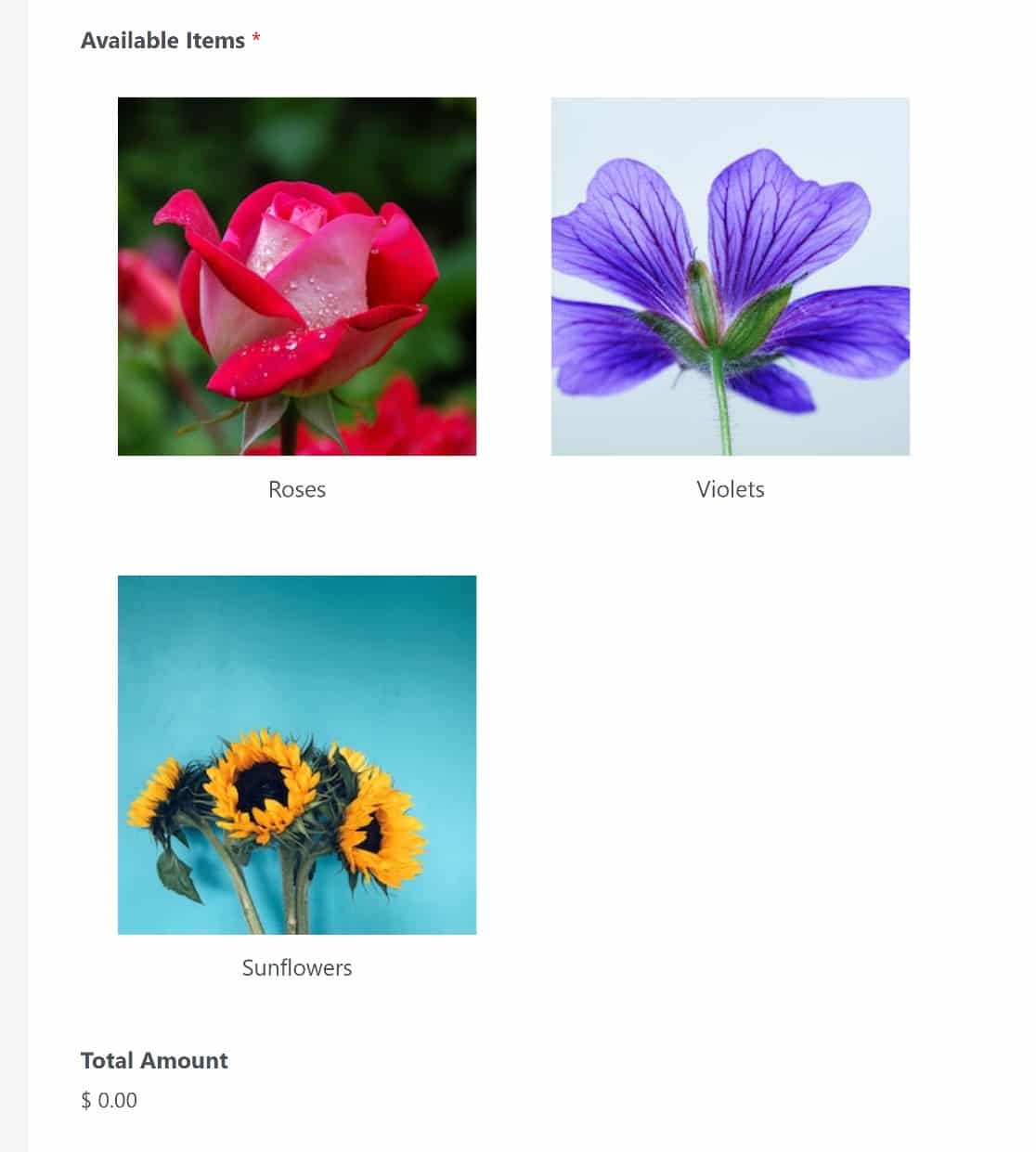
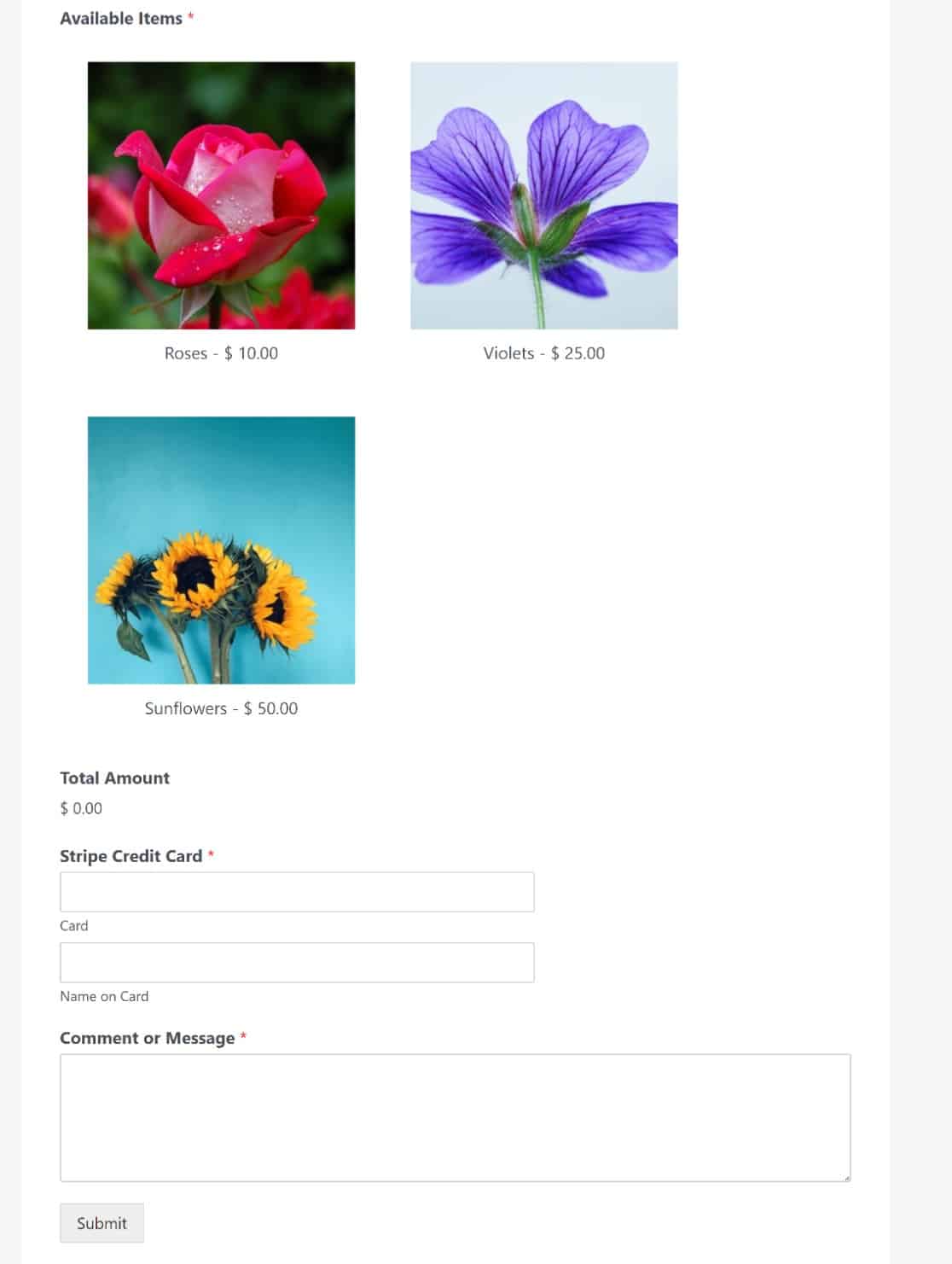
So sieht unser Rechnungs-/Auftragsformular jetzt aus:

Wenn Sie den Preis jedes Artikels neben dem Produktbild anzeigen möchten, schalten Sie einfach die Schaltfläche Preis nach Artikelbeschriftung anzeigen ein.

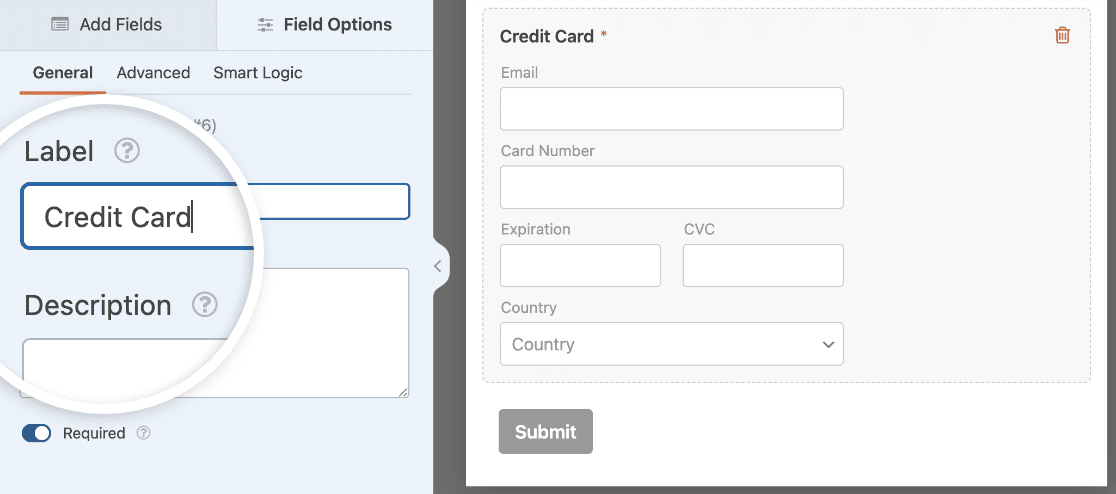
Sobald Ihre Artikel eingerichtet sind, können Sie Änderungen am Feld Stripe Credit Card vornehmen. Klicken Sie darauf, um die Bezeichnung und die Beschreibung zu ändern.

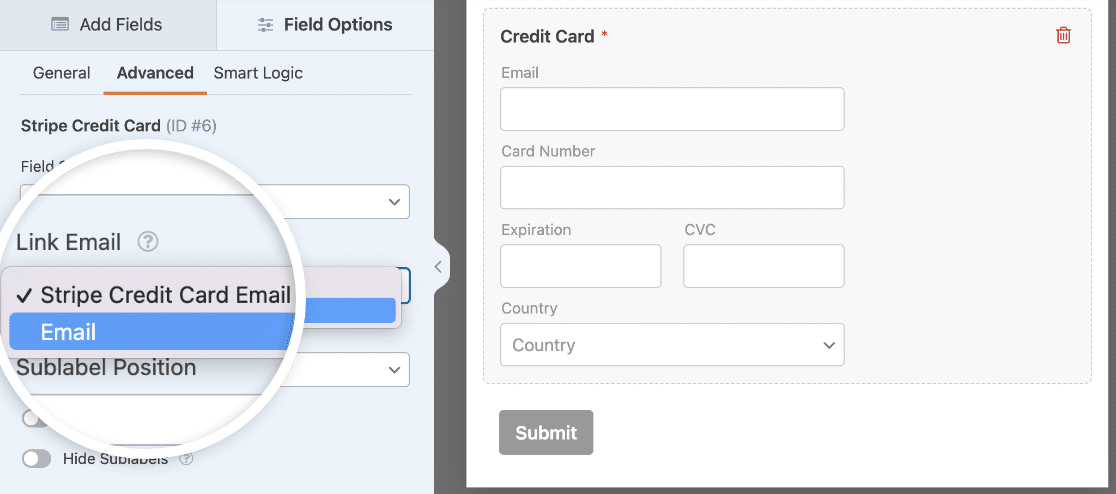
Klicken Sie dann auf die Registerkarte Erweitert . Wenn Sie Stripe im Zahlungselementmodus einrichten, sehen Sie ein E-Mail-Unterfeld. So können Benutzer mit dem automatischen Ausfüllen des Stripe-Links schneller auschecken.
Sie können hier das Unterfeld E-Mail beibehalten oder ein anderes E-Mail-Feld in Ihrem Formular verwenden.

Jetzt müssen wir nur noch Stripe für dieses Formular aktivieren und das Stripe-Zahlungsfeld hinzufügen, damit unser Formular voll funktionsfähig ist.
Schritt 4. Aktivieren von Zahlungen für das Formular
Um Stripe-Zahlungen für dieses Formular zu aktivieren, navigieren wir zum Menü in der linken Seitenleiste der Formularerstellungsoberfläche und klicken auf Zahlungen " Stripe " Stripe-Zahlungen aktivieren.

Es gibt noch ein paar weitere optionale Einstellungen, die Sie sich ansehen sollten:
Beschreibung der Zahlung
Geben Sie eine grundlegende Beschreibung ein, z. B. den Namen Ihres Unternehmens oder die Art des Produkts, damit die Benutzer die auf Ihrer Website getätigten Transaktionen erkennen können.

Diese Beschreibung wird angezeigt, wenn sie die Transaktion auf ihren Kontoauszügen sehen.
Stripe-Zahlungsbeleg
Geben Sie das Feld des Formulars an, aus dem die E-Mail-Adresse des Benutzers gezogen werden soll. In diesem Fall haben wir nur ein E-Mail-Feld, also wählen wir einfach E-Mail.

Die Nutzer erhalten nun ihre Quittungen an die E-Mail-Adresse, die sie in das Formular eingegeben haben.
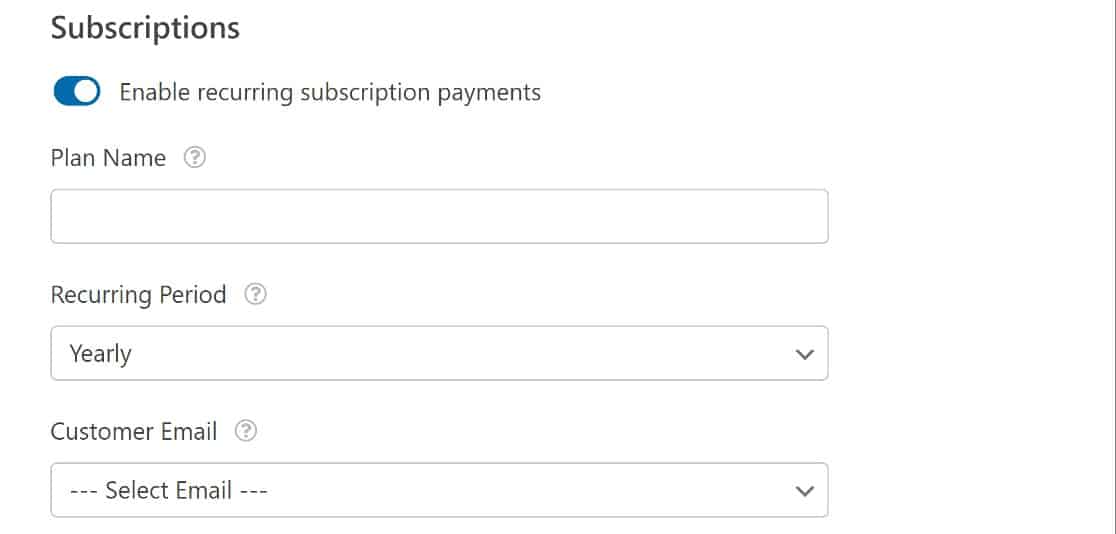
Wiederkehrende Zahlungen
Wenn Sie wiederkehrende Zahlungen einrichten möchten, z. B. für ein wiederkehrendes Abonnement, müssen Sie die Schaltfläche Wiederkehrende Abonnementzahlungen aktivieren aktivieren.
Geben Sie einen Namen für den Abonnementplan ein, legen Sie den Abonnementzeitraum fest und setzen Sie das Feld Kunden-E-Mail wieder auf E-Mail.

Jetzt haben wir ein voll funktionsfähiges Zahlungsformular eingerichtet. Wenn Sie möchten, können Sie unserem Tutorial zur Anpassung Ihres Zahlungsformulars folgen, um eine Ein-Klick-Kasse anzubieten.

Und das war's! Sie wissen jetzt, wie Sie mit WordPress verkaufen können, ohne WooCommerce zu verwenden.
Schritt 5. Erstellen von Coupons Codes (optional)
Mit dem WPForms Coupons Addon, können Sie Verkäufe und Rabatte auf Ihre Waren anbieten. Der beste Teil ist, dass es super einfach ist, ein Gutscheincode-Feld zu Ihren Formularen hinzuzufügen.
Um einen Gutscheincode zu erstellen, gehen Sie zu Ihrem WordPress-Dashboard und navigieren Sie zu WPForms " Payments in der linken Navigationsleiste.
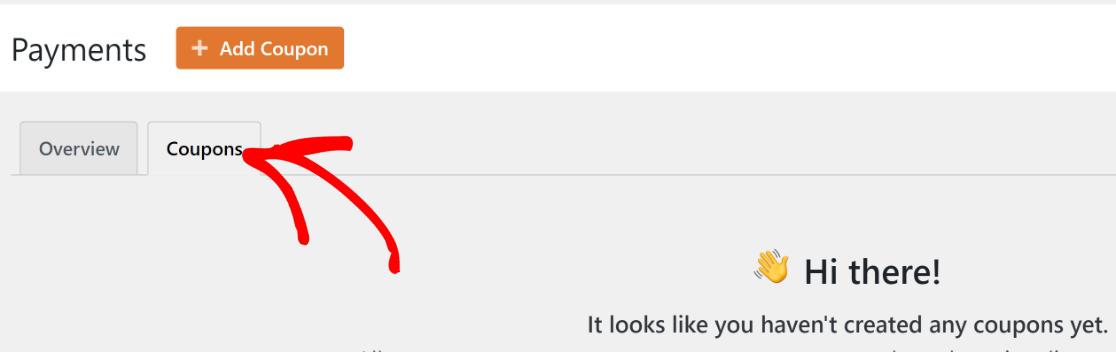
Klicken Sie dort auf die Registerkarte Gutscheine.

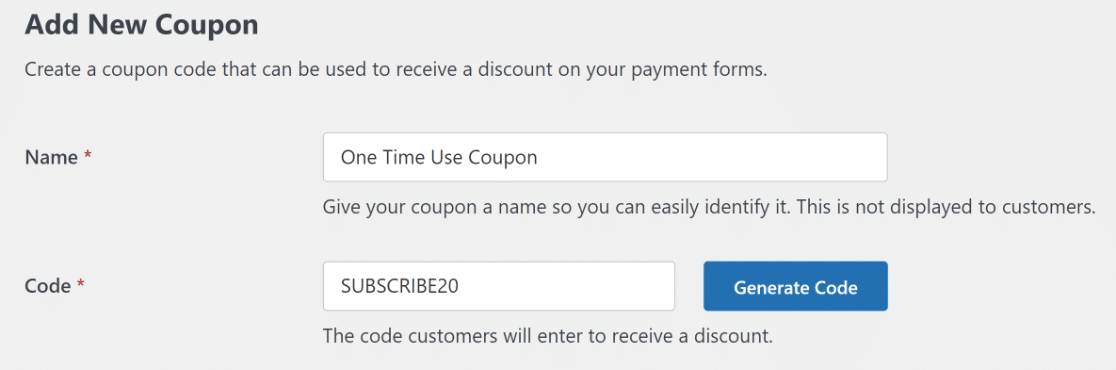
Klicken Sie auf diesem Bildschirm auf die Schaltfläche Coupon hinzufügen, und Sie werden aufgefordert, die Informationen für Ihren neuen Coupon einzugeben.
Sie können einen von Ihnen erstellten benutzerdefinierten Code verwenden oder über die Schaltfläche Code generieren einen Zufallscode erzeugen.

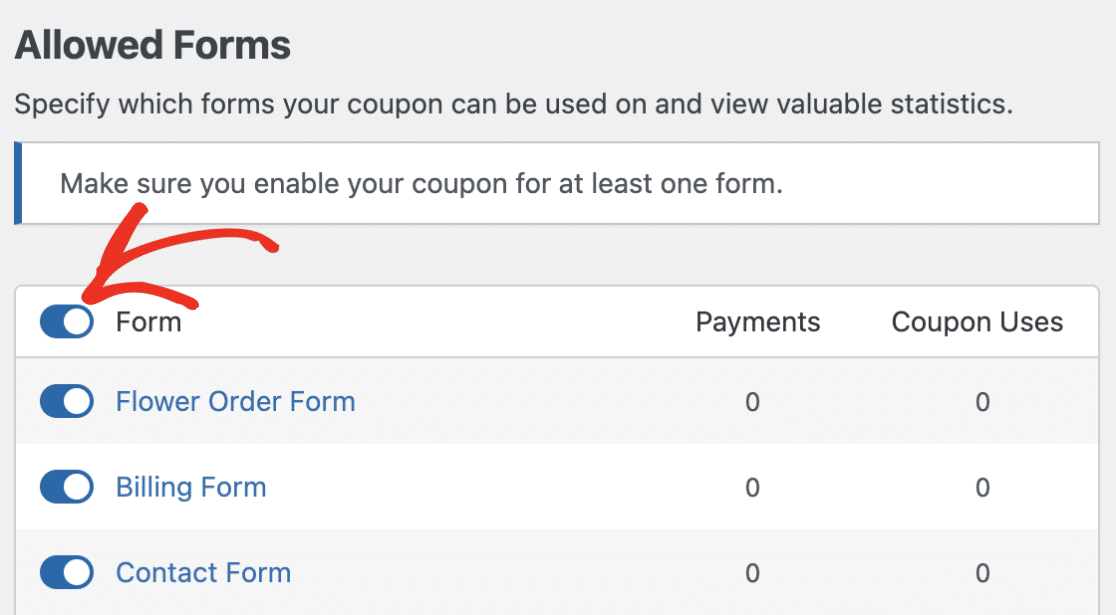
Nachdem Sie den Coupon erstellt haben, müssen Sie die Formulare auswählen, in denen Sie den Code aktivieren möchten. Der Code funktioniert nur, wenn Sie ihn den Formularen zuordnen, in denen Sie ihn verwenden möchten. Dies ist ein einfacher Vorgang, bei dem Sie einen Kippschalter umlegen.
Sie können entscheiden, ob Sie den Coupon für alle Ihre Formulare oder nur für bestimmte Formulare aktivieren möchten.

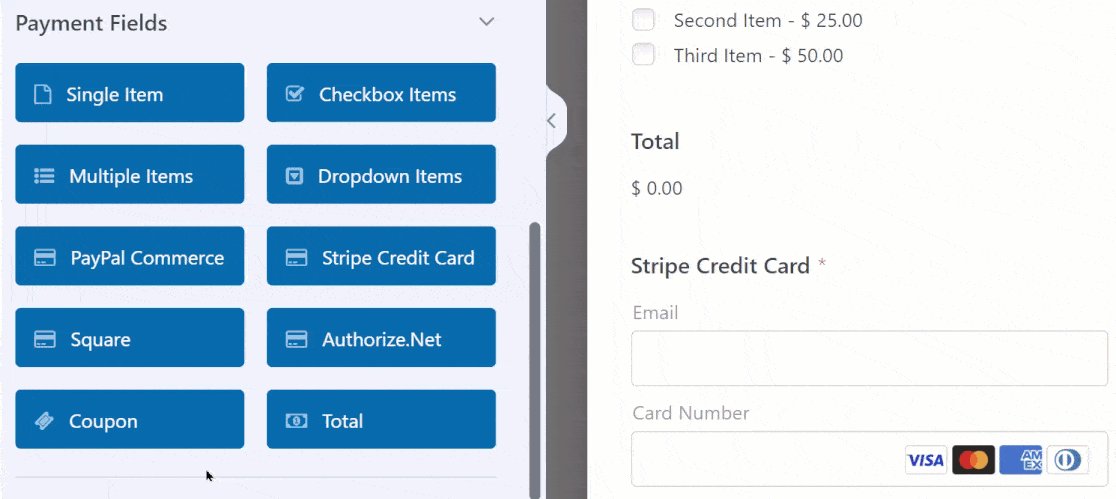
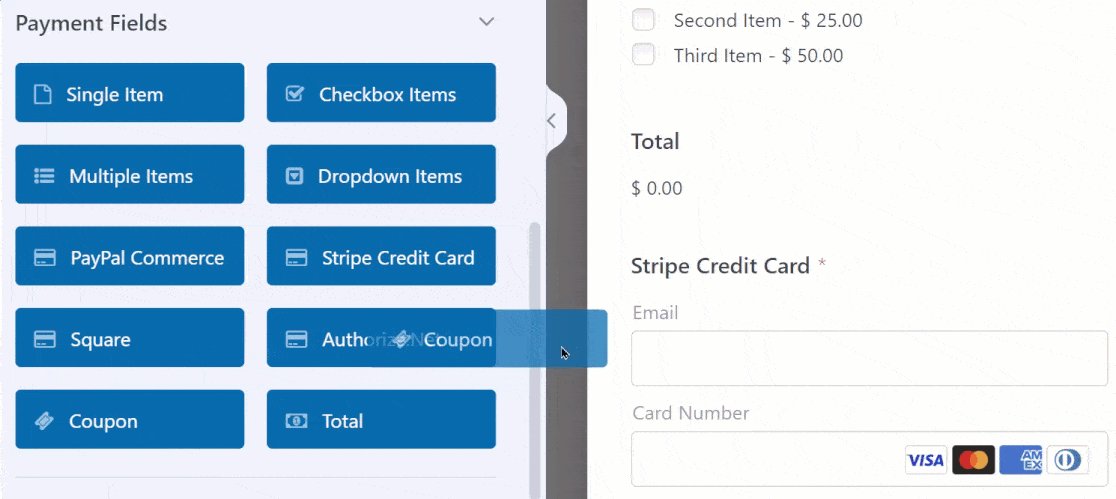
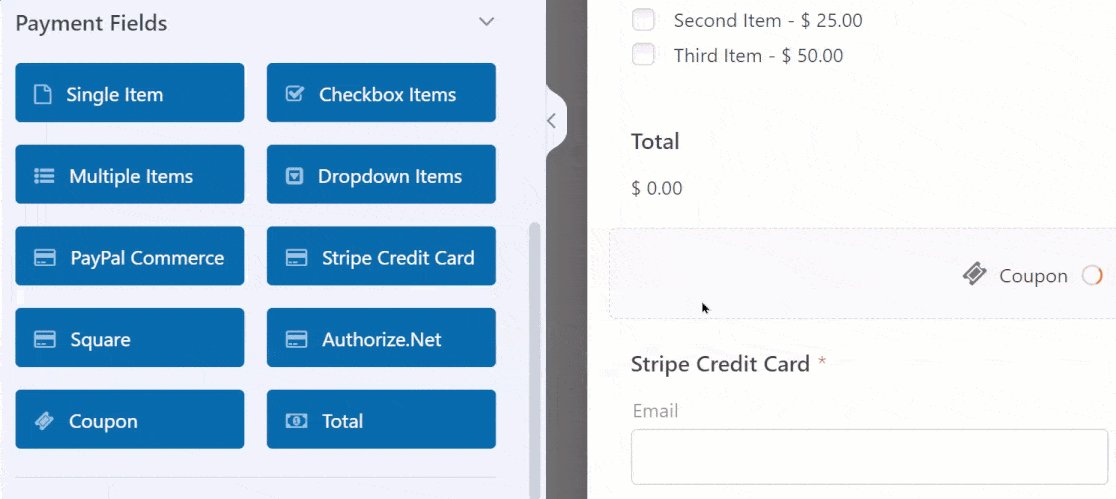
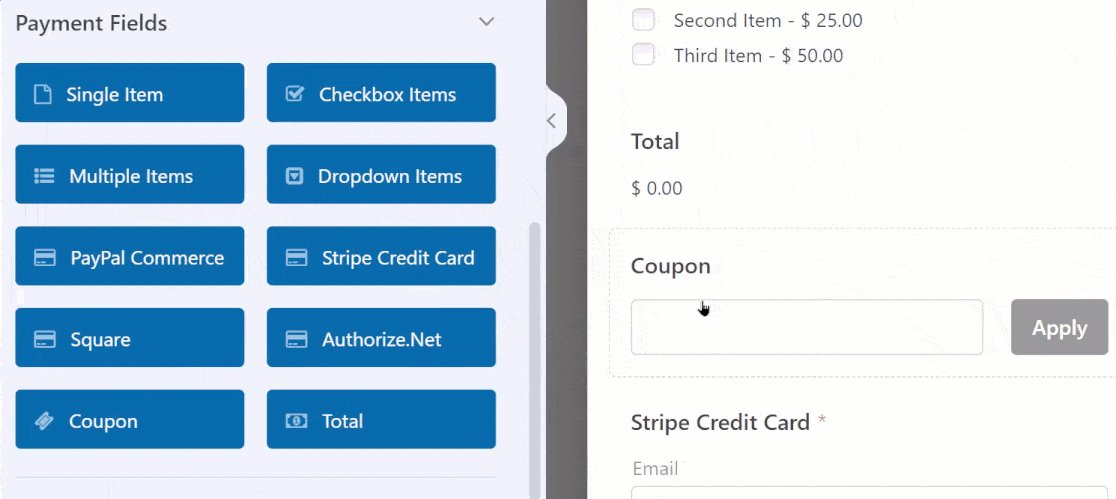
Danach können Sie in Ihr Formular gehen und ein Gutscheinfeld hinzufügen.

Jetzt ist Ihr Formular in der Lage, Ihren Gutscheincode zu akzeptieren, so dass Sie Ihren Kunden Verkäufe, Angebote, Rabatte, kostenlosen Versand und vieles mehr anbieten können.
Wenn Sie mehr darüber erfahren möchten, wie Sie Gutscheine hinzufügen und verfolgen können, lesen Sie unser Tutorial über das Hinzufügen eines Gutscheincode-Feldes zu Ihren WordPress-Formularen.
FAQs zum Verkaufen auf WordPress ohne WooCommerce
Verkaufen auf WordPress ohne WooCommerce ist ein beliebtes Thema bei unseren Lesern. Hier finden Sie Antworten auf einige häufig gestellte Fragen dazu:
Gibt es eine Alternative zu WooCommerce für WordPress?
Ja, es gibt Alternativen zu WooCommerce für WordPress. Mit Plugins wie WPForms Pro können Sie Formulare erstellen, die Zahlungen akzeptieren, so dass Sie Produkte oder Dienstleistungen direkt von Ihrer Website aus verkaufen können.
Was ist der billigste Weg, auf WordPress zu verkaufen?
Die günstigste Möglichkeit, über WordPress zu verkaufen, ist die Verwendung kostenloser Plugins, die die Zahlungsabwicklung unterstützen. WPForms Lite zum Beispiel bietet grundlegende Formularerstellung mit Zahlungsoptionen, obwohl erweiterte Funktionen ein kostenpflichtiges Upgrade erfordern können.
Nimmt WordPress einen Anteil am Umsatz?
Nein, WordPress nimmt keinen Prozentsatz von Ihren Verkäufen. Allerdings können Zahlungsdienstleister wie Stripe oder PayPal Transaktionsgebühren erheben. Es ist wichtig, dass Sie sich über die Bedingungen informieren, um alle anfallenden Kosten zu verstehen.
Schauen Sie sich als Nächstes diese Leitfäden zum Thema Zahlung an
Jetzt, wo Sie wissen, wie Sie auf WordPress ohne WooCommerce verkaufen können, ist es auch an der Zeit, unsere verwandten Anleitungen zum Hinzufügen von Mengen zu Ihren Produkten und zum Ändern der Gesamtkosten zu erkunden, um Umsatzsteuer, Versand und mehr einzubeziehen.
Erstellen Sie jetzt Ihr WordPress-Formular
Sind Sie bereit, Ihr Formular zu erstellen? Starten Sie noch heute mit dem einfachsten WordPress-Formularerstellungs-Plugin. WPForms Pro enthält viele kostenlose Vorlagen und bietet eine 14-tägige Geld-zurück-Garantie.
Wenn dieser Artikel Ihnen geholfen hat, folgen Sie uns bitte auf Facebook und Twitter für weitere kostenlose WordPress-Tutorials und -Anleitungen.




Fantastisch! Ich denke, das ist genau das, was ich brauche, um mit meinem bestehenden Bestellformular für meine Holzschilder Bestellseite zu tun. Ich bin derzeit mit WPForms und Woocommerce, haben für Jahre jetzt gewesen. Ich hoffe, dass ich in Zukunft nur noch WPForms verwenden kann und Woo nicht mehr brauche. Das wird es meinen Kunden auch leichter machen, Optionen für ihre Bestellung von Schildern nach Maß hinzuzufügen oder zu entfernen.
Hallo Andrew,
Ja, in diesem Punkt stimme ich mit Ihnen überein! Wir haben derzeit keine integrierte Funktion mit dem Woocommerce. Ich bin vorgegangen und habe Ihre Stimme hinzugefügt, um dies als eine Funktionsanfrage für zukünftige Verbesserungen zu berücksichtigen.
Danke,
Wie konfigurieren Sie Versandmatrizen in Ihrer Endsumme?
Hallo Janie - würden Sie sich bitte mit weiteren Details zu Ihren Anforderungen an uns wenden und wir werden Ihnen gerne einen Vorschlag machen!
Danke,
Gibt es eine Möglichkeit, für jeden Artikel eine Menge anzugeben? Zum Beispiel, wenn ich (in Ihrem Beispiel) 3 Rosen und 2 Veilchen bestellen möchte?
Auch gibt es eine Möglichkeit, eine Versandkosten zu jedem Artikel hinzufügen. Ja, dies könnte mehr ein Woocommerce Richtung sein, aber ich mag WPForms für seine Einfachheit.
Hallo Jim - In diesem Fall können Sie unser Addon Calculations verwenden, um zu erreichen, was Sie suchen! Dieses Addon ist unter unserer Pro-Lizenzstufe oder höher verfügbar.
Ich hoffe, das hilft.
Lassen Sie mich wissen, wenn Sie weitere Fragen haben. Danke 🙂