Resumo da IA
Todos nós gostamos de descontos. É uma forma comprovada de aumentar as vendas. Mas, na sua excitação, as pequenas empresas deixam-se levar e lançam uma estratégia de cupões imperfeita. Uma estratégia que envolve simplesmente a oferta de um código de cupão.
Com esta abordagem, o cliente tem de copiar (ou lembrar-se) manualmente o cupão, passar por todo o processo de checkout e lembrar-se de o adicionar no sítio certo.
Trata-se de uma grande fricção que pode afastar os seus clientes em vez de os levar a comprar.
Em vez disso, o meu método preferido para criar códigos de cupão é aplicar automaticamente os descontos no checkout.
É também assim que configuramos descontos sempre que temos uma grande venda de WPForms. É porque vemos menos abandonos e mais resgates de cupões com códigos de cupões de aplicação automática.
É por isso que estou a escrever este guia. Espero que compreenda quais as armadilhas que deve evitar e como tirar o máximo partido dos seus códigos de cupão automáticos para as suas próximas vendas.
Crie o seu código de cupão agora
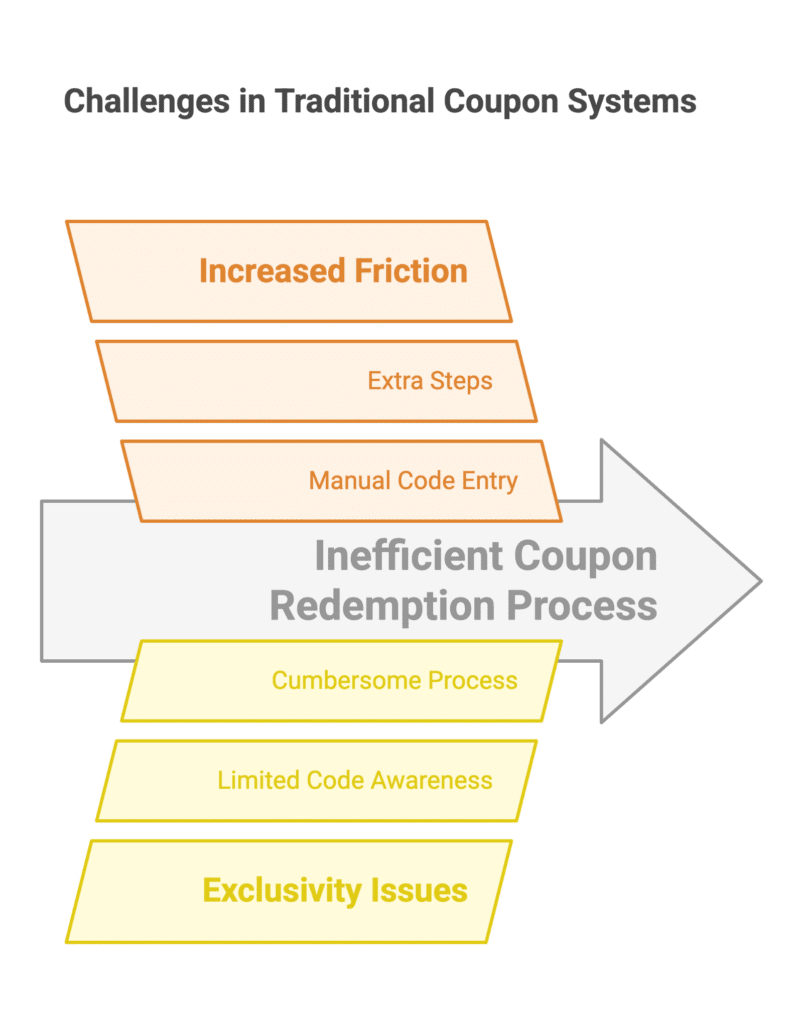
Os sistemas tradicionais de cupões causam fricção

Os sistemas tradicionais de cupões exigem frequentemente que os clientes introduzam manualmente os códigos ou sigam uma série de passos para beneficiarem dos descontos. Naturalmente, existem vários desafios neste domínio, mas, na minha opinião, estes são os principais:
- Aumento da fricção: Exigir que os clientes introduzam códigos de cupão acrescenta passos adicionais ao processo de compra, o que pode dissuadir potenciais compradores. Mesmo os pequenos inconvenientes podem levar ao abandono do carrinho de compras, pelo que uma experiência simplificada é essencial.
- Questões de exclusividade: Embora os códigos de desconto possam criar uma sensação de exclusividade, também podem afastar os clientes que não têm conhecimento dos códigos. Ou podem considerar o processo demasiado complicado para o seguir. Isto pode resultar em oportunidades perdidas, vendas mais baixas e menor satisfação do cliente.
Como é uma experiência de cupão sem fricção
Uma experiência de cupão sem fricção garante que os clientes podem tirar partido dos descontos sem esforço adicional. Eis o que isto significa na prática:
Aplicação automática de cupões no checkout
Em vez de exigir que os clientes procurem códigos, o seu checkout deve detetar os descontos elegíveis e aplicá-los instantaneamente. Isto torna o processo simples e sem stress.
É tão importante simplificar a utilização dos cupões que o estado de Connecticut propôs recentemente um projeto de lei para aplicar automaticamente os códigos de cupão aos compradores de supermercados.
Parece-me que se uma empresa diz que está disposta a fornecer algo a um preço reduzido, os consumidores não deveriam ter de fazer mais nada para tirar partido disso
Deputado estadual Craig Fishbein
Embora uma loja em linha não seja o mesmo que um supermercado tradicional, os princípios de uma experiência do cliente sem problemas são igualmente válidos em linha.
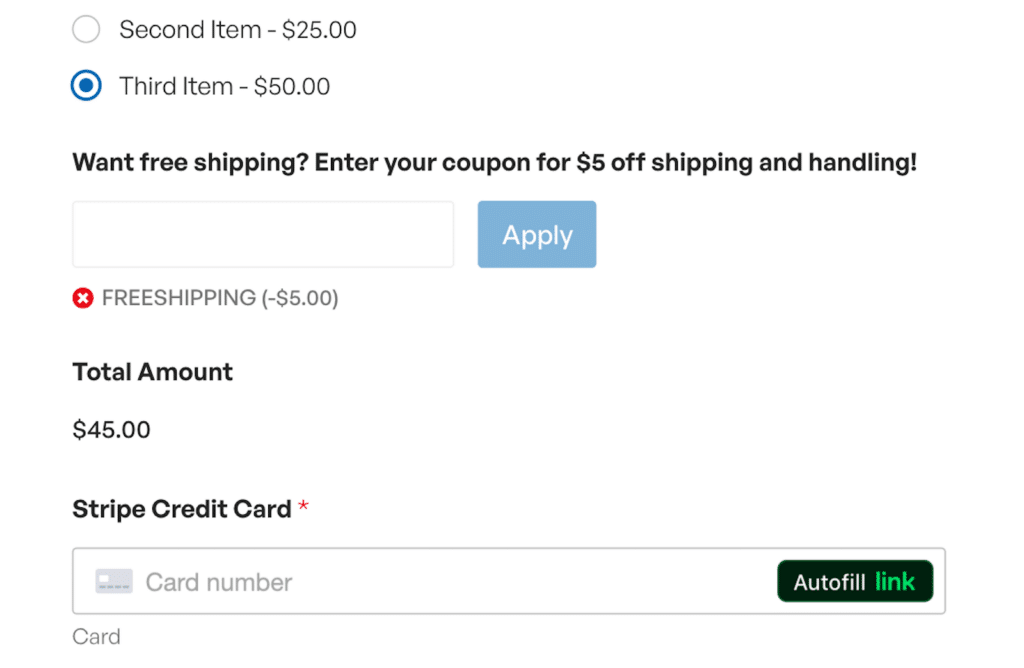
Preços claros e diretos
Os clientes devem ver as suas poupanças reflectidas em tempo real à medida que navegam ou adicionam artigos ao carrinho.
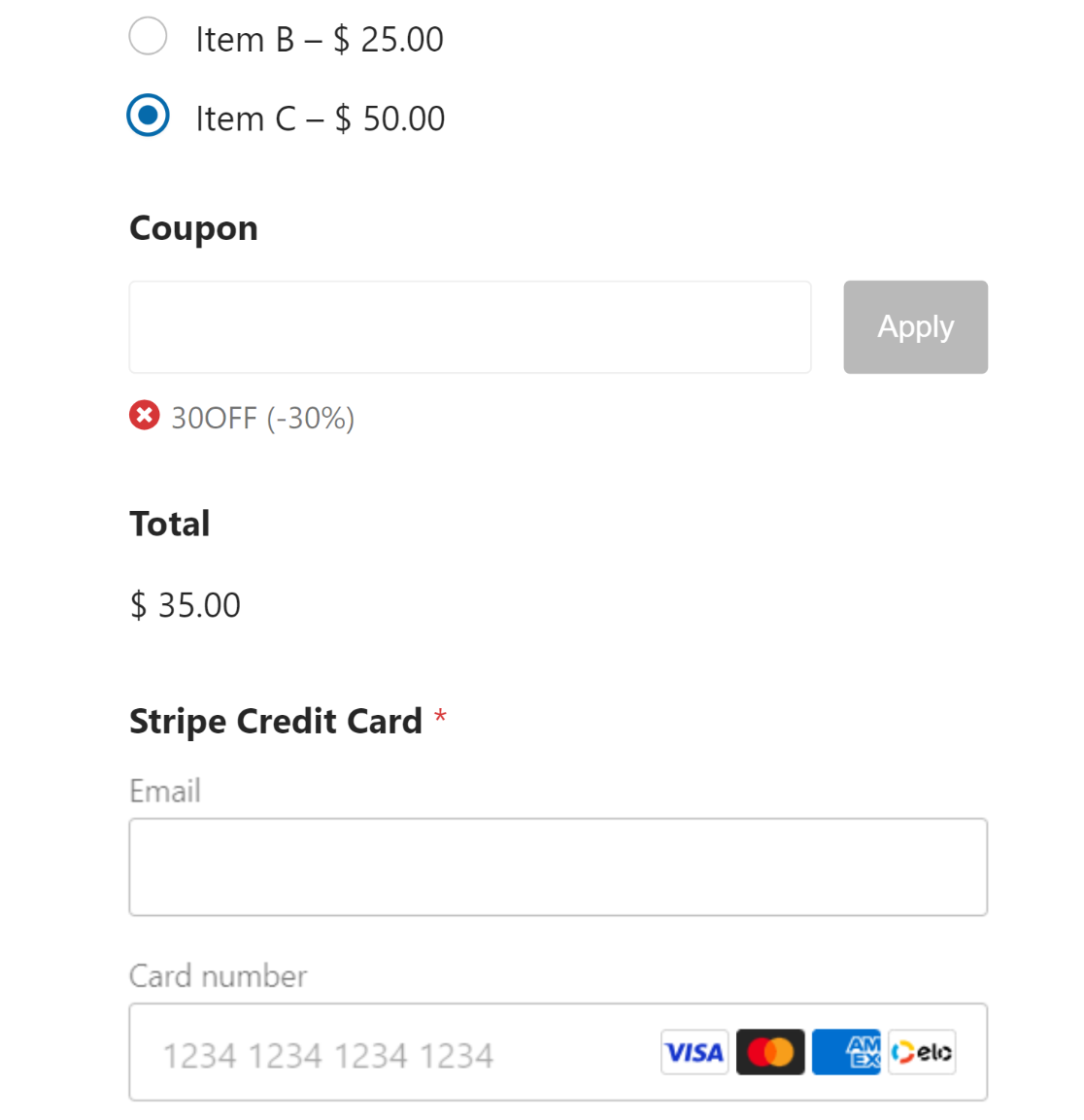
O campo Cupão no WPForms mostra automaticamente o montante que os seus clientes podem poupar quando selecionam produtos para comprar no seu formulário de pagamento.

Esta é uma óptima forma de aumentar a transparência e tranquilizar os clientes quanto ao valor da sua venda.
Sem barreiras de login ou registo
Algumas lojas exigem que os utilizadores criem uma conta ou completem vários passos antes de utilizarem um desconto. Ao aplicar descontos quer o cliente tenha iniciado sessão ou não, elimina barreiras que podem impedir alguns visitantes de comprar.
Pode tornar os cupões aplicáveis a todos (utilizadores com e sem sessão iniciada) com o WPForms.
Como aplicar automaticamente um cupão nos seus formulários de pagamento
Agora que já conhece o poder dos descontos automáticos e da utilização estratégica de cupões, eis uma das formas mais fáceis de criar cupões de aplicação automática nos seus formulários WordPress.
Passo 1. Instalar o WPForms
A forma mais fácil de gerar cupões e simplificar o processo de os adicionar ao seu formulário é utilizar o plugin WPForms.
O WPForms é um dos plug-ins do WordPress mais bem avaliados, com 4,8/5 estrelas no WordPress.org.
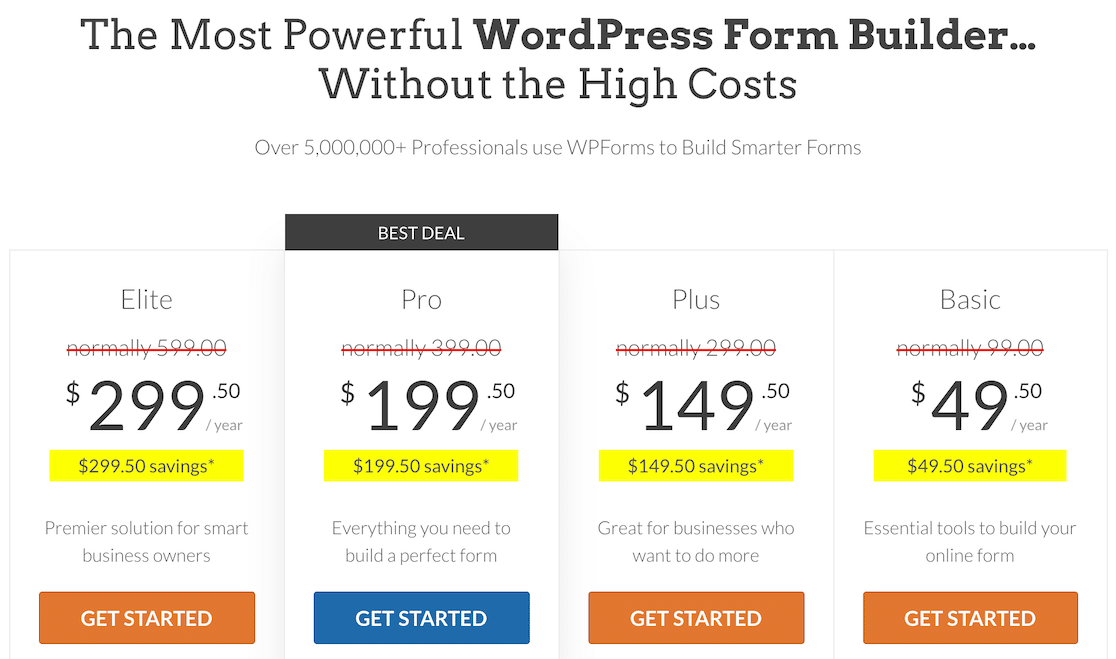
Necessitará da licença WPForms Pro para aceder ao addon Coupons, que inclui todas as funcionalidades necessárias para configurar códigos de cupão com a opção de pré-preenchimento activada.

Quando tiver adquirido a sua licença, vá em frente e instale o WPForms no seu site. Isso levará apenas alguns minutos.
No próximo passo, vamos configurar o addon Cupões.
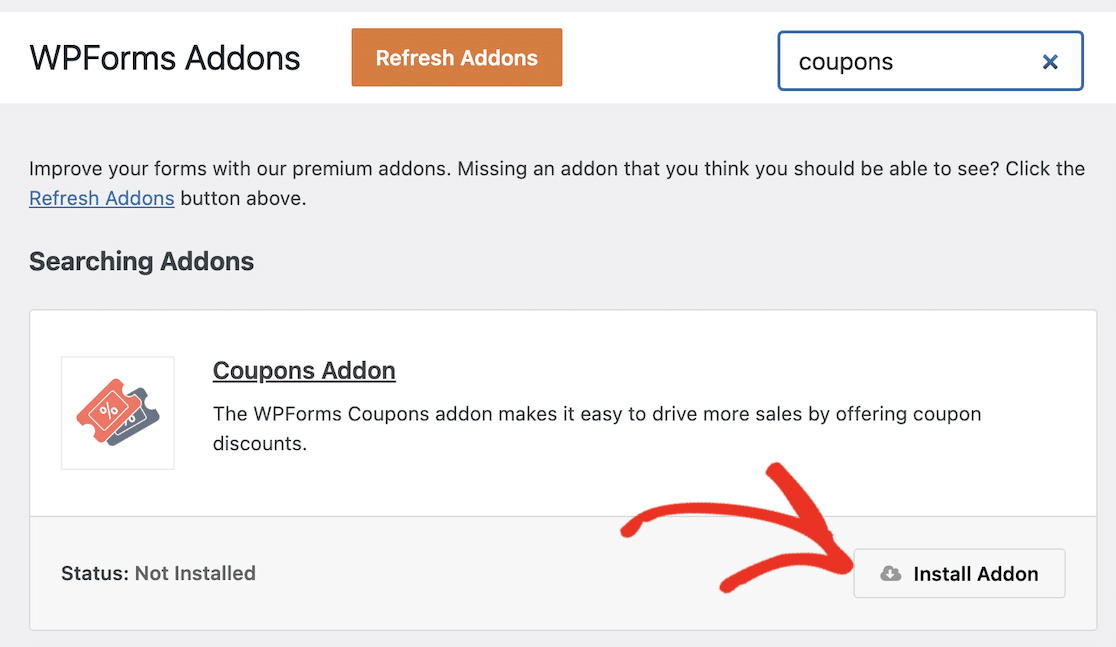
Passo 2. Instalar o complemento Cupões
Depois de instalar o WPForms, abra o seu painel de controlo do WordPress e navegue até WPForms " Addons.
Uma vez no ecrã de addons, procure o addon Coupons e prima o botão Install Addon por baixo do mesmo.

A instalação da extensão demora apenas alguns segundos. Verá o estado mudar para Ativo quando a extensão estiver pronta a ser utilizada.

Com estes passos concluídos, podemos agora avançar e criar um código de cupão.
Passo 3: Criar um novo cupão
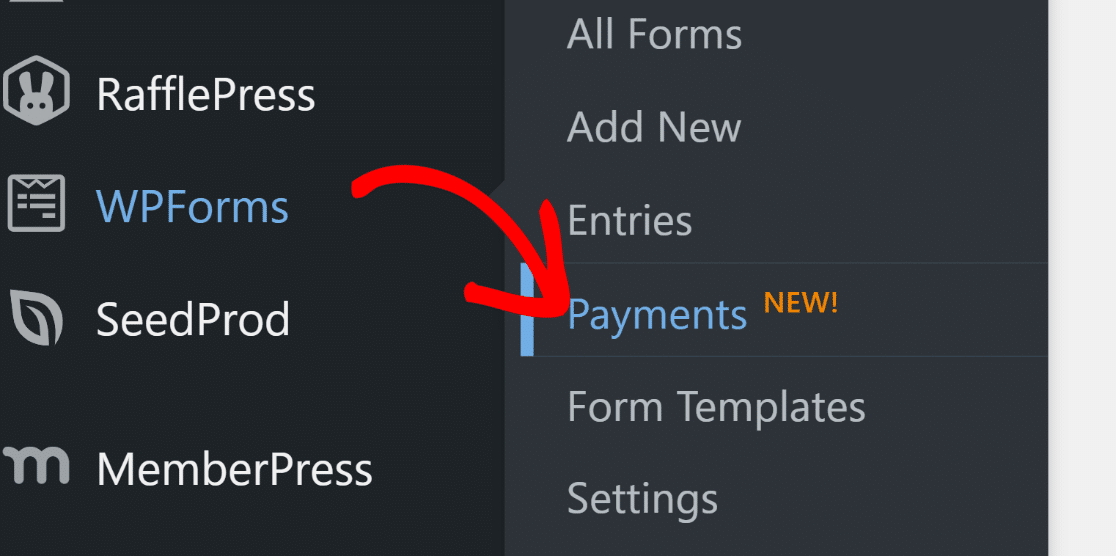
No menu de administração do WordPress, clique em WPForms " Pagamentos.

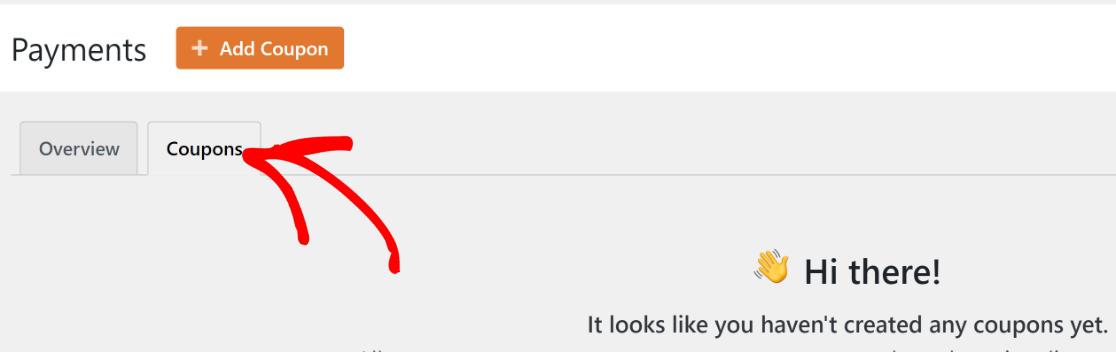
O ecrã Pagamentos tem um separador Cupões que lhe permite criar qualquer número de cupões para o seu sítio. Clique no separador " Cupões " para continuar.

Em seguida, clique no botão Adicionar cupão.

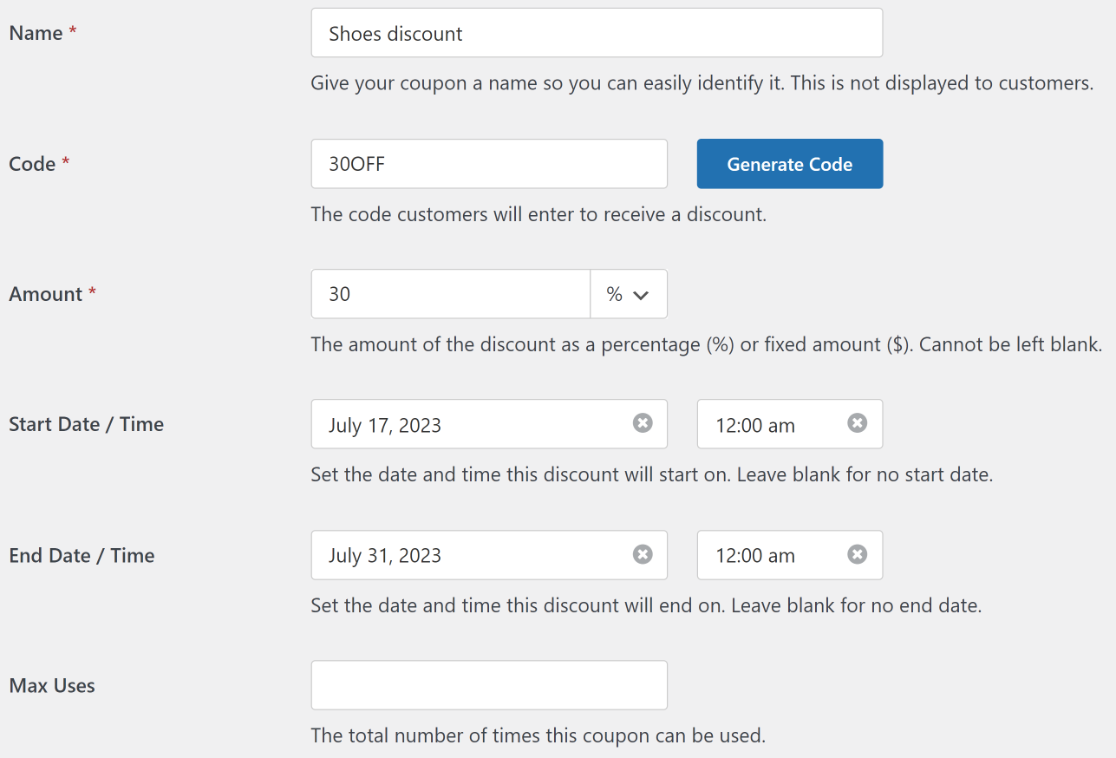
Será agora levado para um novo ecrã onde pode configurar o seu novo cupão. Aqui, você pode inserir o nome, o código, o valor e definir outras configurações para o seu cupom. Você pode inserir um código personalizado ou fazer com que o WPForms gere um automaticamente para você, se desejar.
Pode também definir a data de início e de expiração do seu cupão e estabelecer um limite máximo de utilização. Deixe estes campos vazios se não pretender limitar a validade do cupão por tempo ou número de utilizações.

Desloque-se para a parte inferior para selecionar os formulários dos seus formulários existentes em que o cupão pode ser utilizado. Como ainda não criámos um formulário para este código de cupão, pode voltar a este passo mais tarde.
Clique em Guardar cupão para guardar o seu código de cupão recentemente criado.

Agora que criou o seu cupão, está na altura de criar um pagamento no qual o cupão pode ser utilizado.
Passo 4: Criar um formulário de pagamento
Criar formulários é a parte mais fácil de usar o WPForms, graças à sua rica biblioteca de mais de 2.000 modelos de formulários.
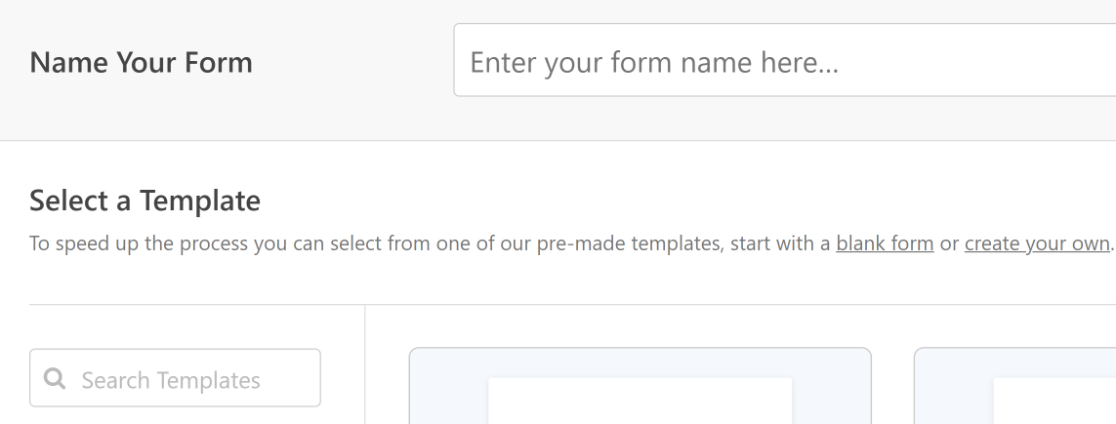
Para começar a criar o seu formulário e aceder à biblioteca de modelos, basta ir a WPForms " Add New.

Introduza um nome para o seu formulário. O nome é utilizado apenas internamente para sua referência, para que possa identificar facilmente os seus formulários.

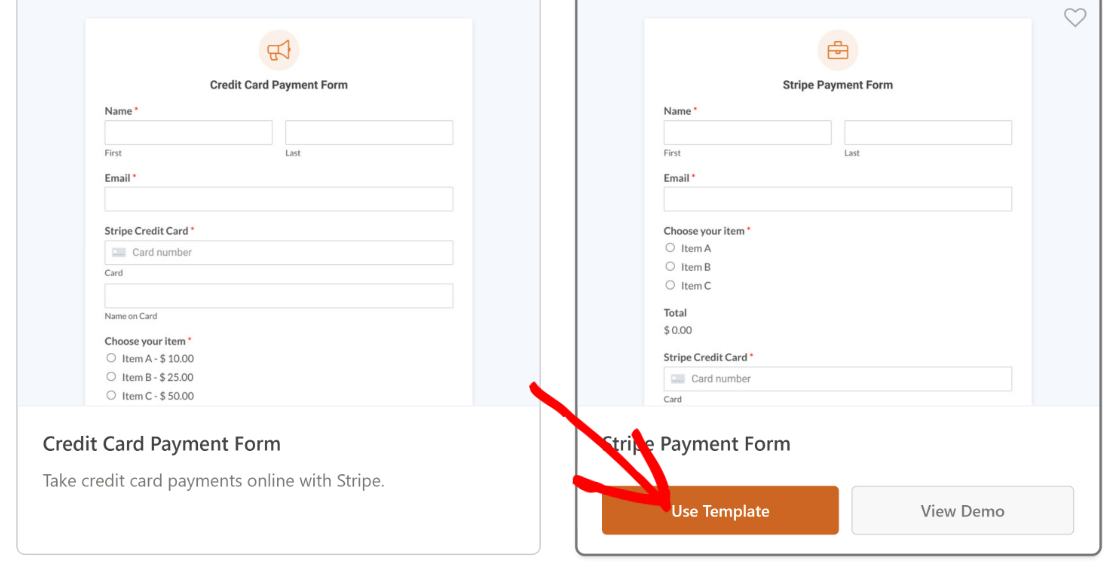
Em seguida, desloque-se para baixo e selecione um modelo adequado. Para este tutorial, utilizaremos o modelo Stripe Payment Form (Formulário de pagamento Stripe ), uma vez que satisfaz os requisitos do nosso objetivo.

Depois de ter clicado num modelo, este será carregado no criador de formulários. Pode fazer as edições que quiser nos campos, esquemas e outras definições do formulário.
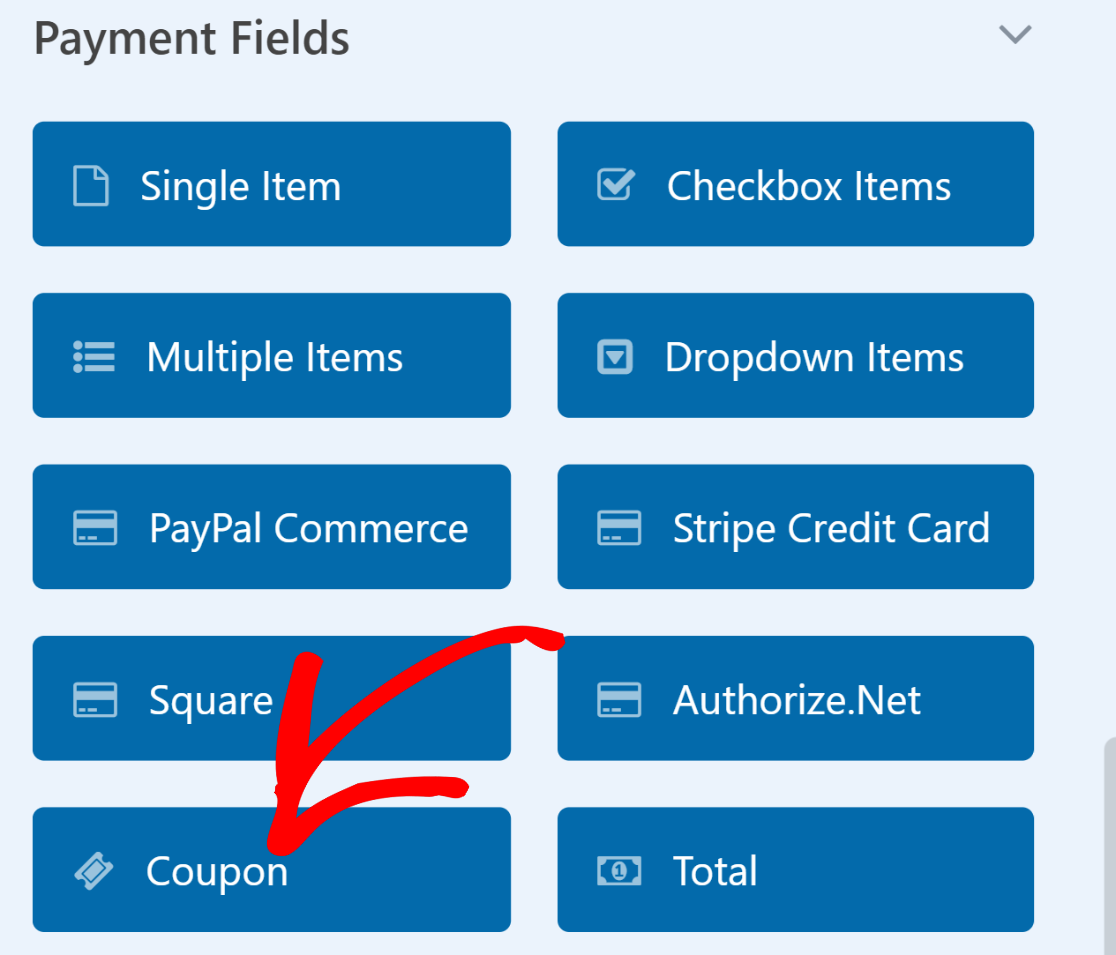
Por exemplo, este modelo tem todos os campos necessários para aceitar pagamentos, mas não tem um campo de cupão para descontos.
Por isso, arrastamos e largamos o campo Cupão mesmo por cima do campo Total.

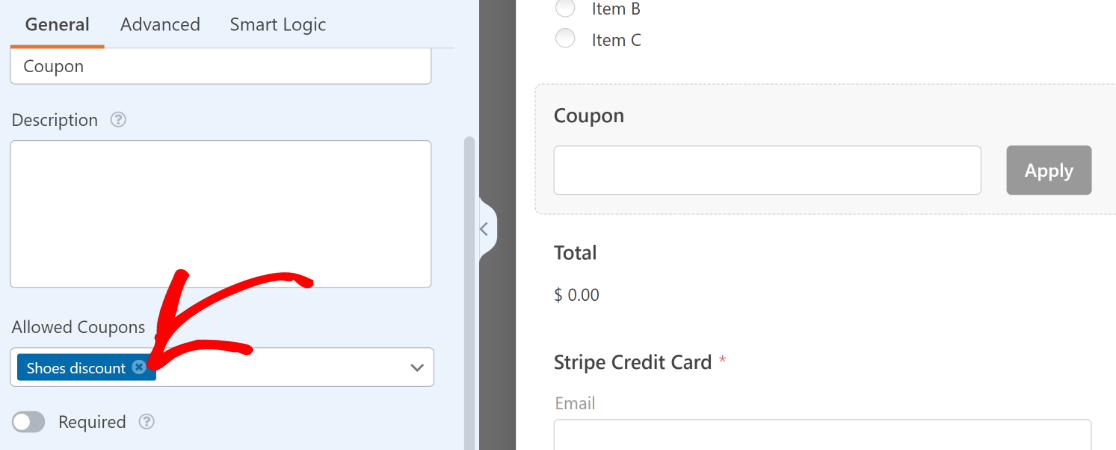
Agora, vamos selecionar os cupões que este campo pode aceitar. Clique no campo Cupões para abrir as Opções de Campo. Em seguida, clique no menu pendente Cupões permitidos e selecione o cupão que pretende que os seus clientes possam querer que seja válido para este formulário.

Não se esqueça de premir o botão Guardar na parte superior quando terminar de personalizar o formulário de pagamento.
Passo 5: Ativar o pré-preenchimento por URL
Para configurar o seu formulário para aplicar automaticamente códigos de cupão, terá de ativar o pré-preenchimento por URL.
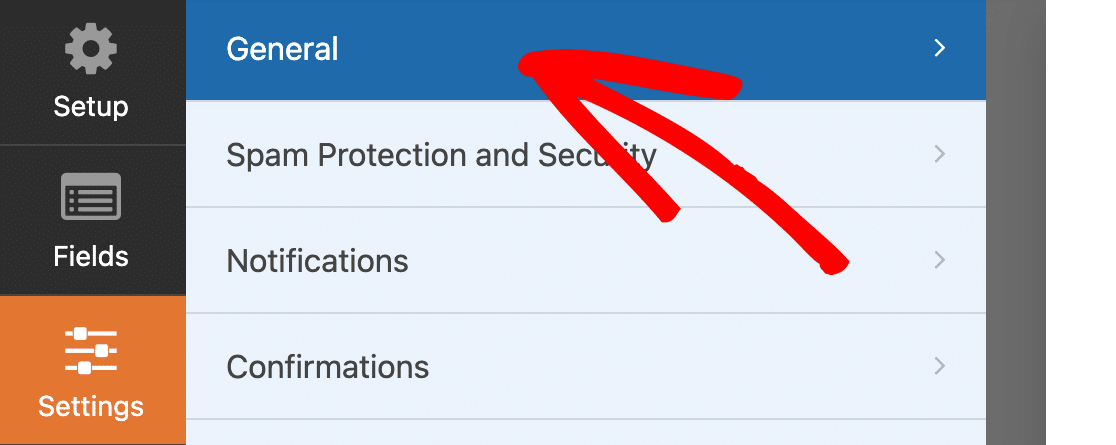
Esta opção está localizada em Definições " Geral no interior do criador de formulários.

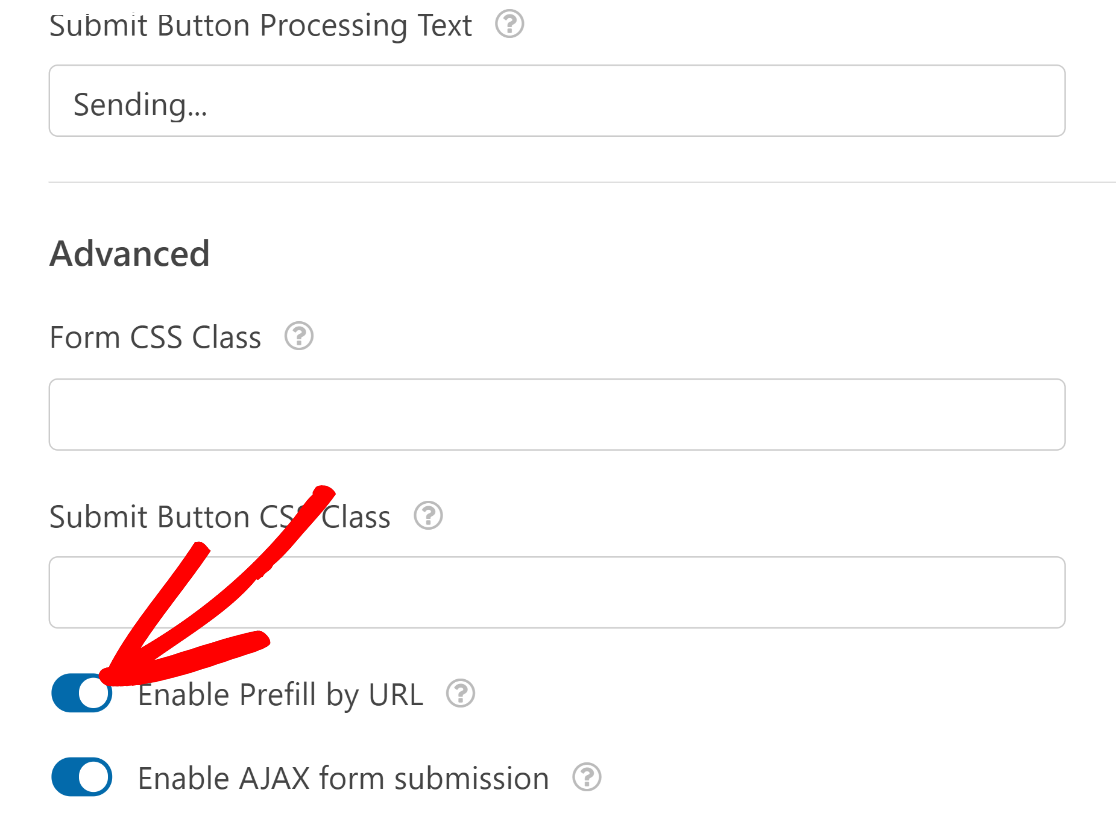
Percorra as definições Gerais e clique em Avançadas para expandir as opções adicionais. Depois de o ter feito, clique no botão de alternância Ativar pré-preenchimento por URL.

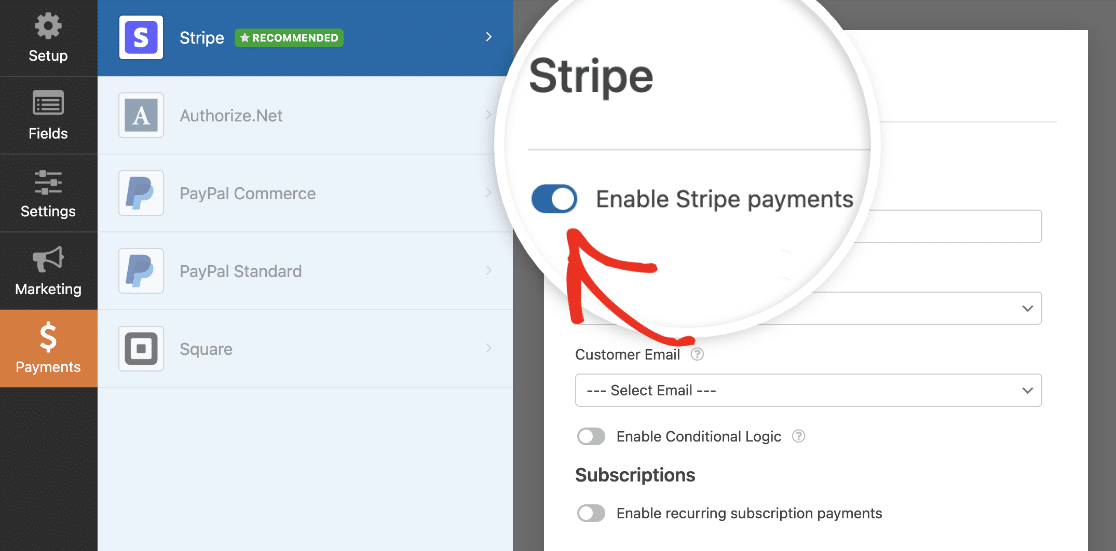
Além disso, certifique-se de que activou o pagamento para qualquer gateway de pagamento que esteja a utilizar para o seu formulário.
Por exemplo, se estiver a utilizar o Stripe, vá a Pagamentos " Stripe e clique no botão de alternância Ativar pagamentos Stripe. Sem isso, não será possível cobrar pagamentos dos clientes que preencherem o formulário.

Da mesma forma, se estiver a utilizar o PayPal, Square ou Authorize.net, certifique-se de que configurou as integrações adequadas e activou os pagamentos a partir do seu criador de formulários.
Excelente! Agora estamos prontos para publicar este formulário.
Passo 6: Publicar o formulário de pagamento
Clique no botão Incorporar na parte superior para iniciar o processo de publicação do seu formulário.

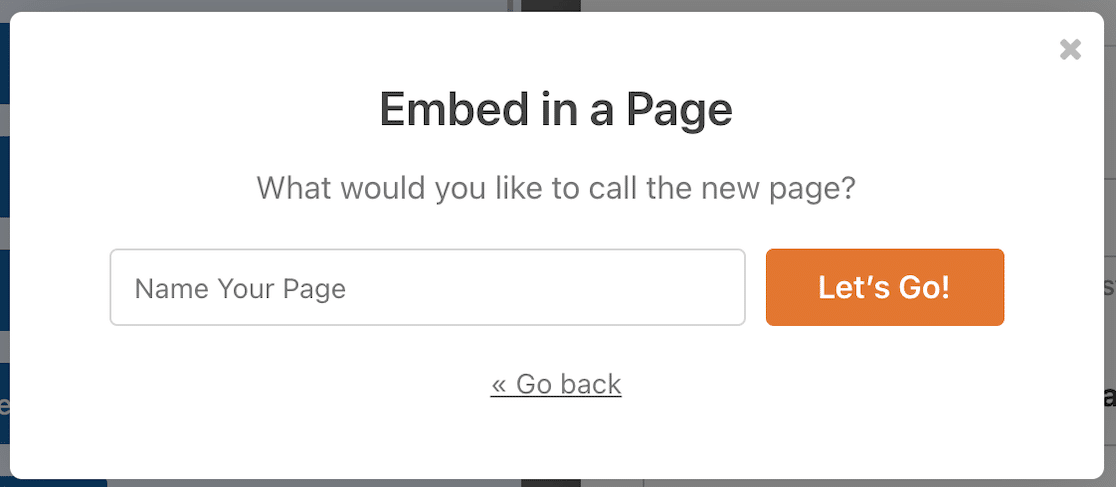
Ser-lhe-á pedido que selecione uma de duas opções entre incorporar o formulário numa página existente ou numa nova página. Vamos optar por incorporar numa nova página, clicando no botão Criar nova página.

Dê um nome ao seu formulário e prima Let's Go.

Nesta altura, verá o seu editor de blocos do WordPress aberto com o seu formulário já incorporado.
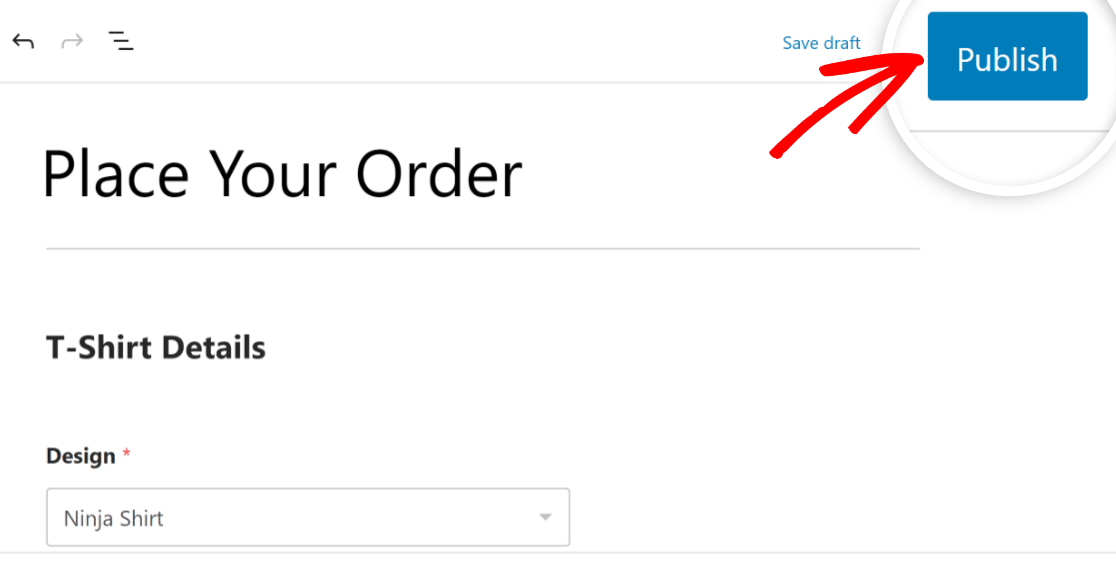
Quando estiver pronto para lançar, prima o botão Publicar na parte superior.

Excelente. Com este formulário, o código do cupão já estará pré-preenchido depois de os seus utilizadores clicarem num URL especial.
Mas terá de construir este URL especial para que isso aconteça. Falaremos sobre isso na próxima etapa.
Passo 7: Construir URL para o código de cupão de preenchimento automático
A funcionalidade de preenchimento automático do campo do código do cupão só funcionará depois de ter modificado adequadamente o URL da página do novo formulário.
São necessários 3 elementos para construir um URL capaz de aplicar automaticamente o código do cupão:
- ID do formulário
- ID do campo
- Código de cupão
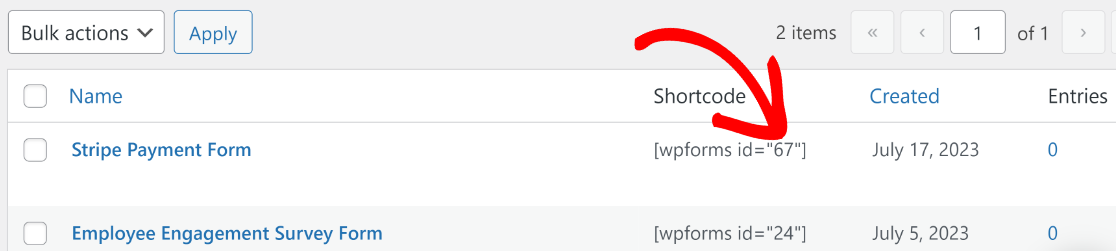
Pode encontrar o ID do formulário do seu formulário acedendo a WPForms " Todos os formulários e localizando o formulário ao qual pretende aplicar o código. Dê uma olhada na coluna de shortcode ao lado do seu formulário e observe o número. Este é o ID do formulário, que, no nosso caso, é 67.

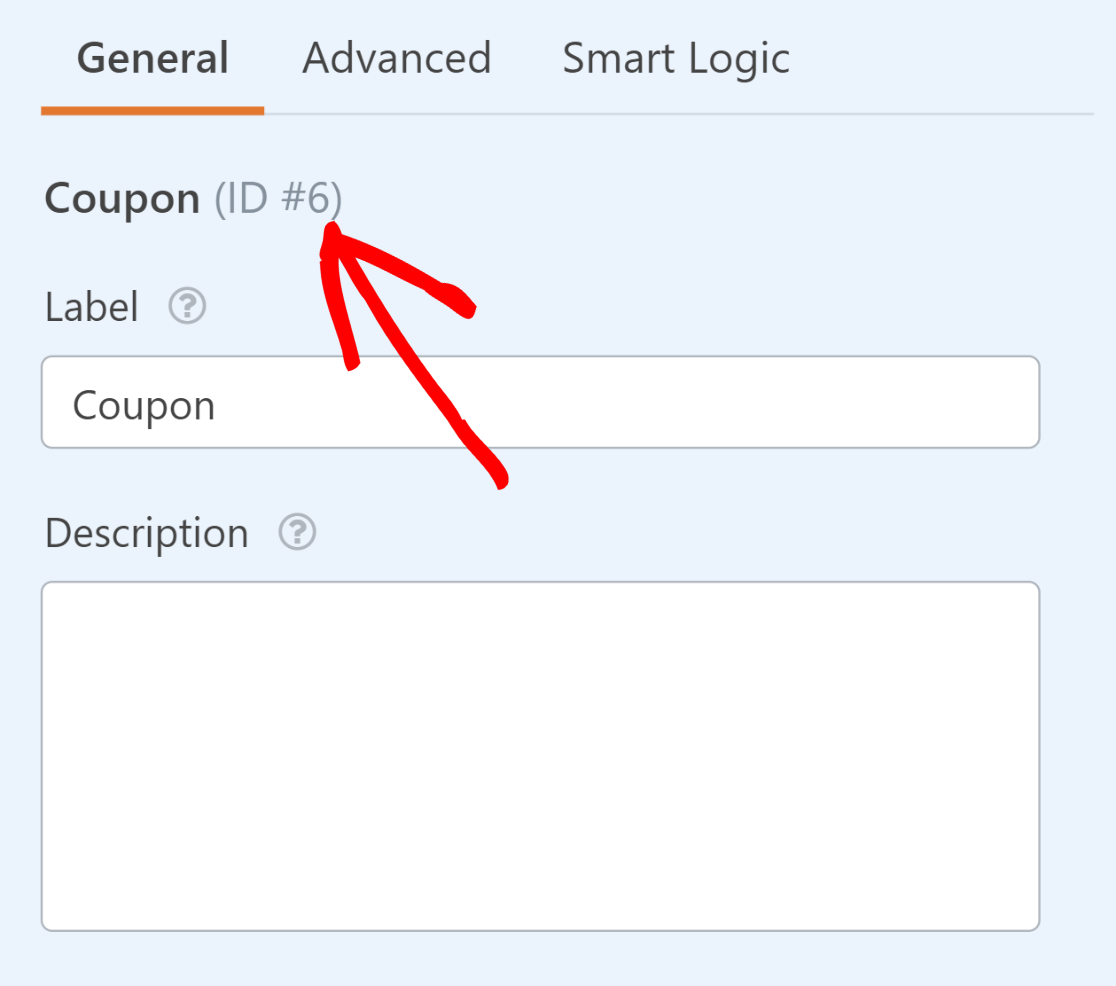
Agora, clique no formulário para o abrir. Precisamos de encontrar o ID de campo do campo Cupão. Isto pode ser feito facilmente clicando no campo Cupão e olhando para o ID# junto ao nome do campo em Opções de Campo.

Por último, é necessário o código exato do cupão que criou para o cupão aplicável a este formulário.
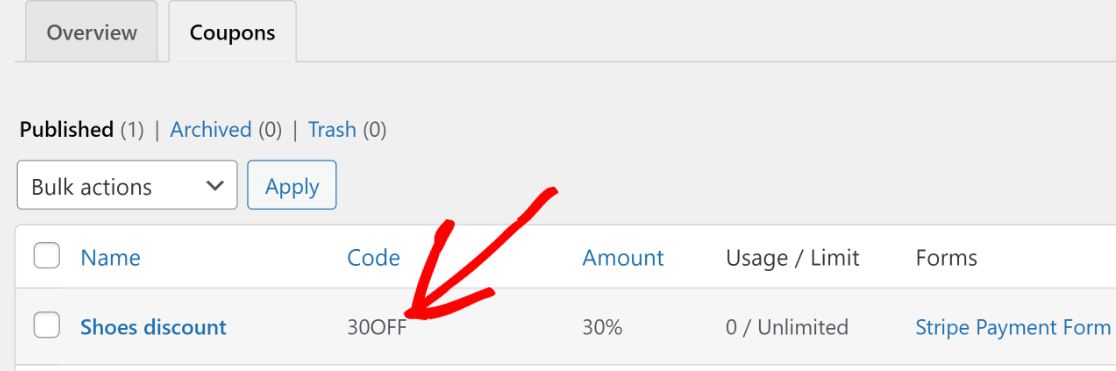
Se não se lembrar do código, pode encontrá-lo voltando a WPForms " Pagamentos e clicando no separador Cupão. O código será escrito numa coluna ao lado do nome do seu cupão.

Agora que temos todas as peças juntas, podemos compor o nosso URL especial para aplicar automaticamente o código do cupão.
Vamos supor que o URL da sua página de formulário é"https://sulliesflowers.com/buy-shoes/".
Agora precisamos de modificar o URL da seguinte forma para que a aplicação automática de cupões funcione:
https://sulliesflowers.com/buy-shoes/?wpf[Form ID]_[Field ID]=[Coupon Code]
Agora, só precisa de introduzir os valores corretos nos três parâmetros que destaquei entre parênteses acima (não precisa dos parênteses quando introduzir os valores).
Para este formulário específico, eis os valores de que necessito:
- ID do formulário: 67
- ID do campo: 6
- Código de cupão: 30OFF
Inserindo estes valores na fórmula para o URL modificado, obtemos:
https://sulliesflowers.com/buy-shoes/?wpf67_6=30OFFÉ isso mesmo! Agora, se os seus clientes clicarem no seu link, encontrarão o código do cupão já aplicado assim que o seu formulário carregar.

Pode enviar este URL especial para o código do cupão aos seus clientes através da sua newsletter, publicações nas redes sociais ou qualquer outra comunicação de marketing para garantir uma experiência de cupão simplificada.
E aí está!
A seguir, configurar donativos recorrentes
Se é uma organização sem fins lucrativos que se prepara para realizar uma campanha de donativos, pode beneficiar muito com a criação de donativos recorrentes em vez de oferecer apenas donativos únicos. Pode consultar o nosso guia sobre como aumentar os donativos recorrentes para obter dicas.
Se procura mais informações sobre os plug-ins de cupões disponíveis para o WordPress, poderá querer ler o nosso resumo dos melhores plug-ins de códigos de cupões para o WordPress.
Também temos um guia que esclarece melhor por que o WPForms é tão bem avaliado na Trustpilot.
Crie seu código de cupom agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Não consegui que isto funcionasse corretamente com um formulário de várias páginas com o código do cupão na última página. O campo era preenchido, mas o código não era aplicado e eu não conseguia aplicar o texto no campo sem clicar primeiro no campo do código do cupão.
Olá Katie - Quando tiver oportunidade, envie-nos uma mensagem com mais pormenores sobre o problema que está a enfrentar no suporte, para que possamos prestar mais assistência.
Se tiver uma licença WPForms, tem acesso ao nosso suporte por e-mail, por isso, envie um ticket de suporte.
Caso contrário, fornecemos suporte gratuito limitado no fórum de suporte do WPForms Lite WordPress.org.
Obrigado 🙂