Resumo da IA
Procura um widget para colocar o seu formulário de contacto na parte inferior do seu site? O WPForms torna super simples a incorporação de um formulário para que possa obter mais submissões de formulários.
Neste guia, vamos mostrar-lhe como utilizar um widget para colocar o seu formulário de contacto no rodapé do seu site WordPress.
Como posso adicionar um formulário de contacto a um rodapé do WordPress?
Pode adicionar um formulário de contacto ao rodapé do seu site WordPress em segundos utilizando o WPForms.
Pode até fazê-lo com a versão gratuita chamada WPForms Lite, que lhe permite criar um formulário de contacto e manter-se em contacto com os visitantes do site.
Vamos dar uma espreitadela para ver exatamente como se faz.
Passo 1: Criar o seu formulário WordPress
A primeira coisa que precisa de fazer é instalar e ativar o plugin WPForms. Para obter mais detalhes, consulte este guia passo a passo sobre como instalar um plugin no WordPress.
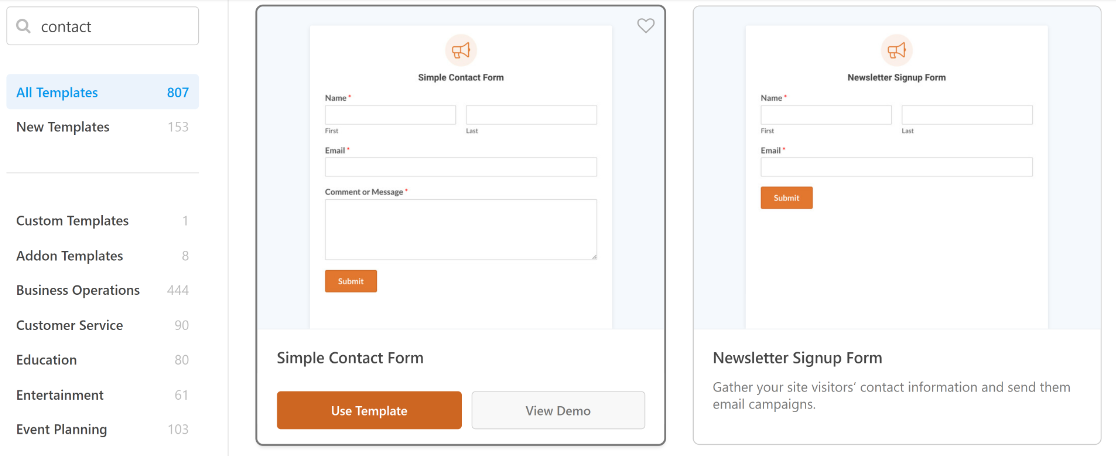
Depois de instalar o plug-in WPForms, vá para WPForms " Adicionar novo para criar um novo formulário. Em seguida, no seu construtor de formulários, encontre o modelo Simple Contact Form e clique em Use Template para carregar o modelo.

Agora é altura de personalizar o seu formulário. Pode personalizar facilmente os campos do formulário com a funcionalidade de arrastar e largar.
Para mais informações, pode ler o nosso artigo sobre como criar um formulário de contacto simples.
Passo 2: Adicione o seu widget WPForms ao rodapé
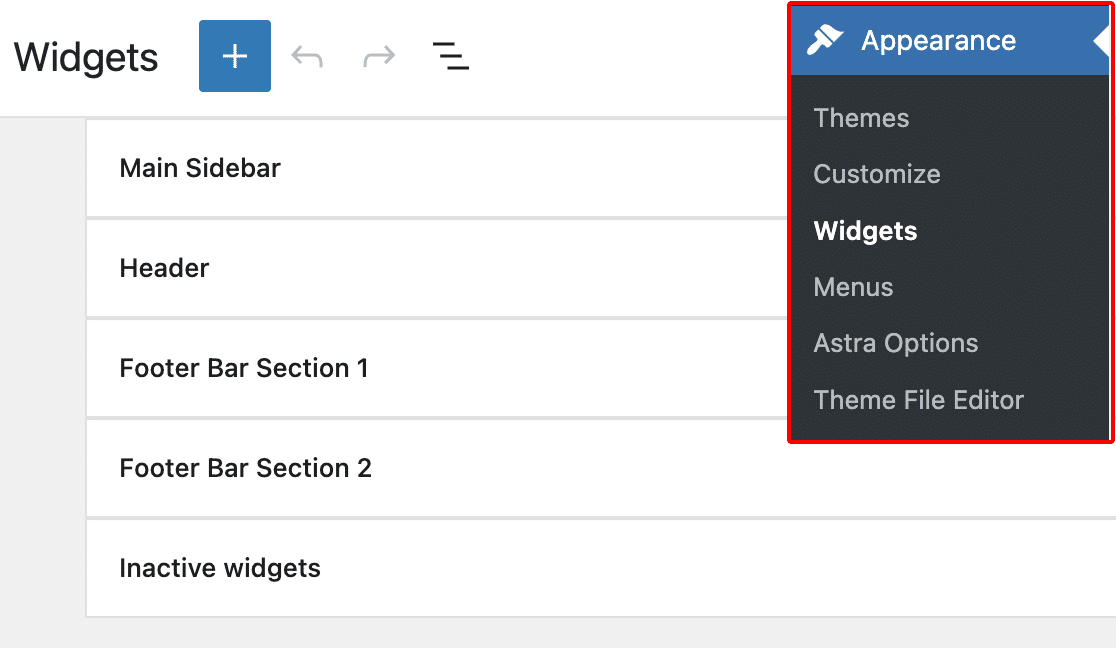
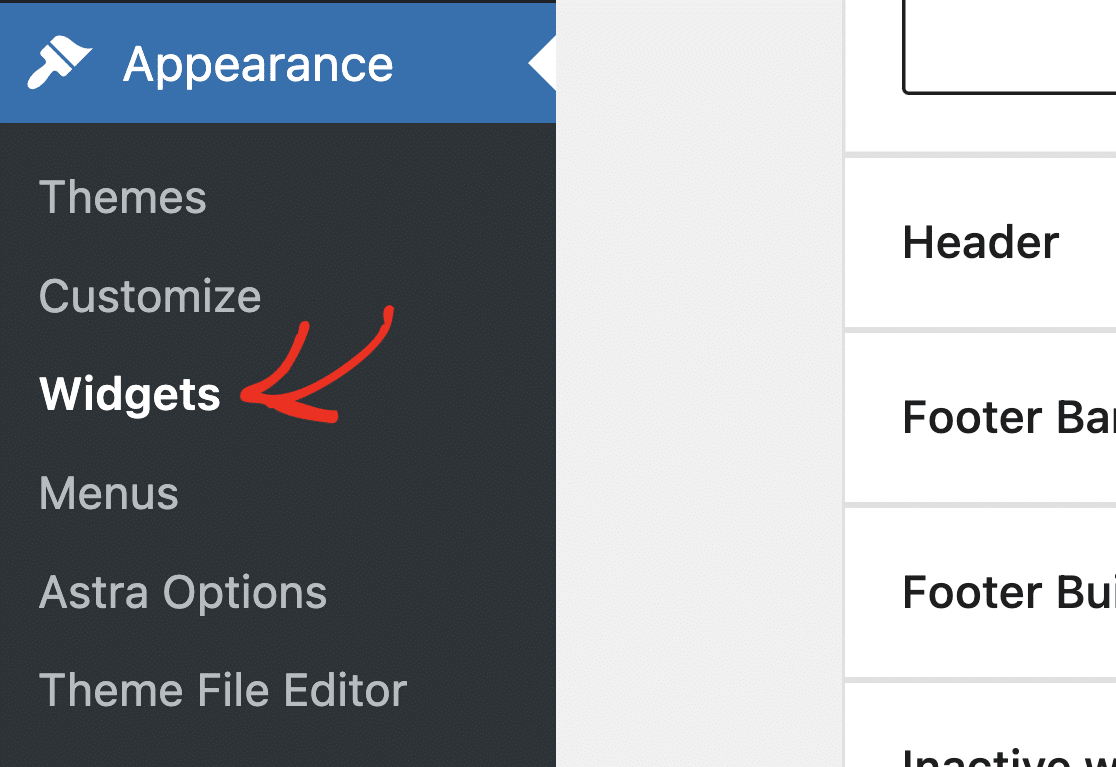
Agora, é necessário adicionar o widget WPForms à sua área de widgets de rodapé, indo a Appearance " Widgets.

Nota: Usando o plugin Classic Widgets? Consulte este tutorial sobre como incorporar seu formulário usando o editor de widgets Classic para obter instruções passo a passo.
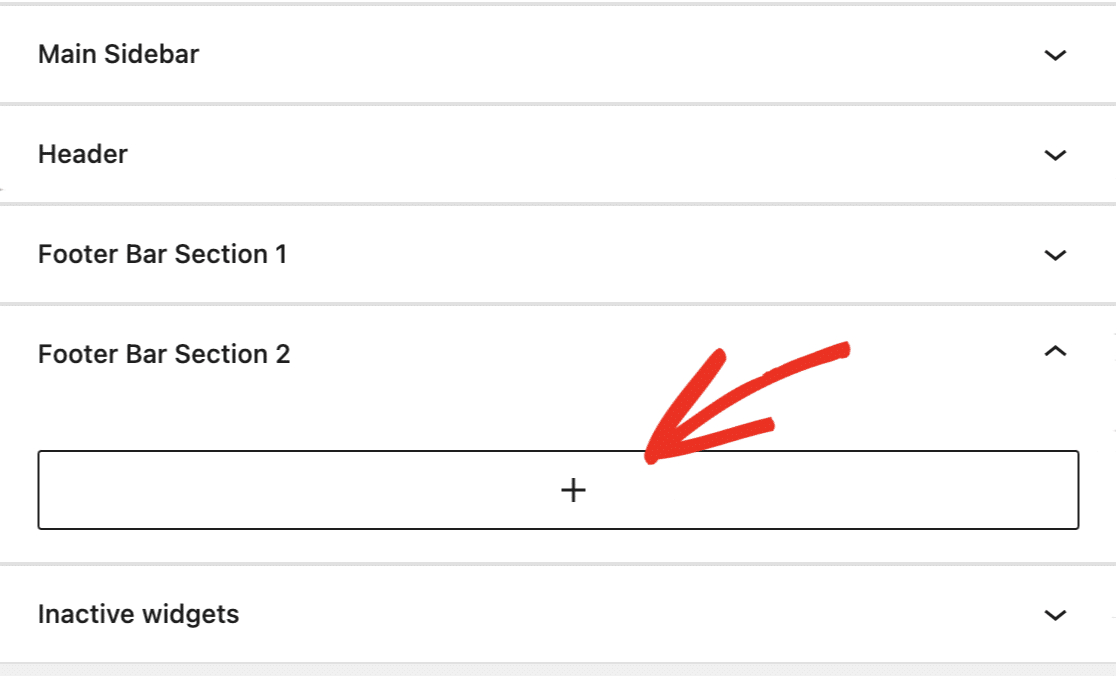
Em seguida, procure a secção do widget de rodapé e expanda-a. Dependendo do seu tema, poderá ter várias áreas de widgets de rodapé, por isso, certifique-se de que escolhe a área onde pretende que o formulário seja apresentado.
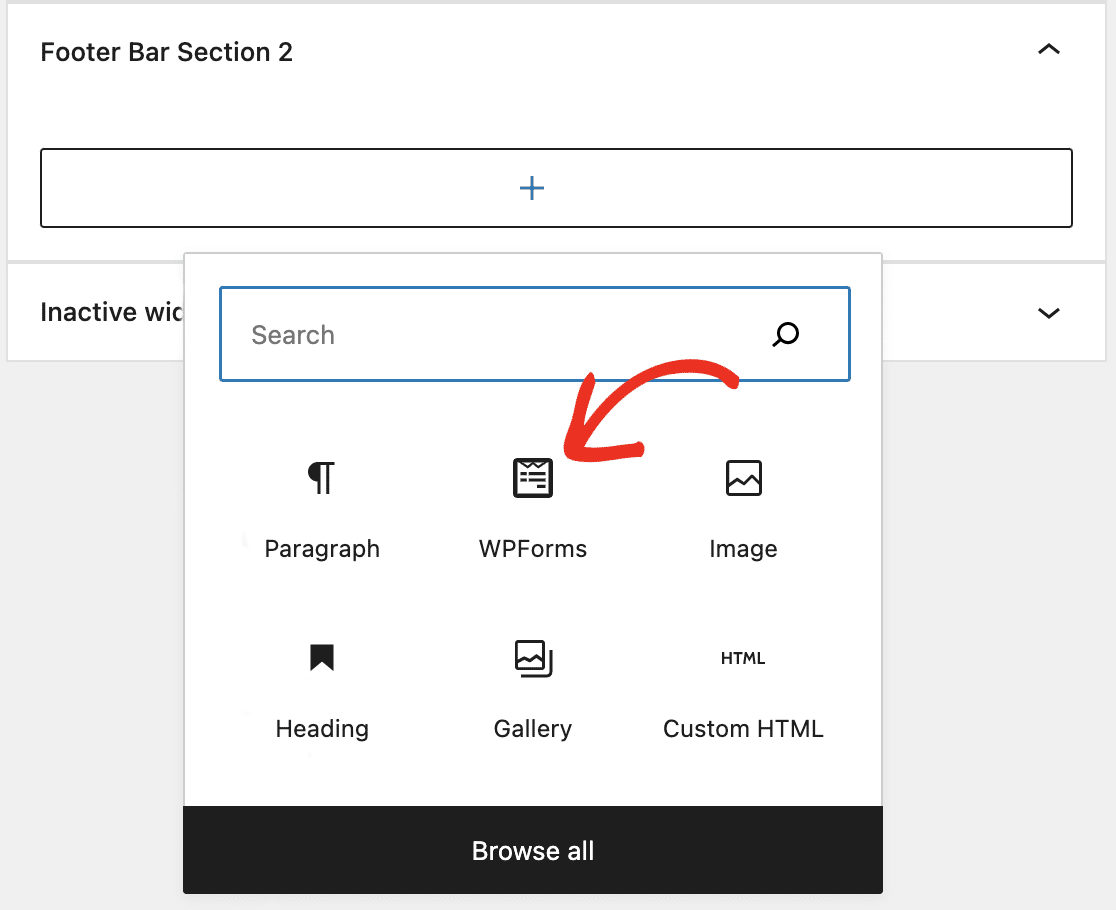
Depois de ter expandido a secção do widget de rodapé, clique no botão mais (+) para adicionar um bloco.

Escolha o bloco WPForms, tal como faria se adicionasse o seu formulário a um post ou página.

Em seguida, escolha o seu formulário de contacto no menu pendente.

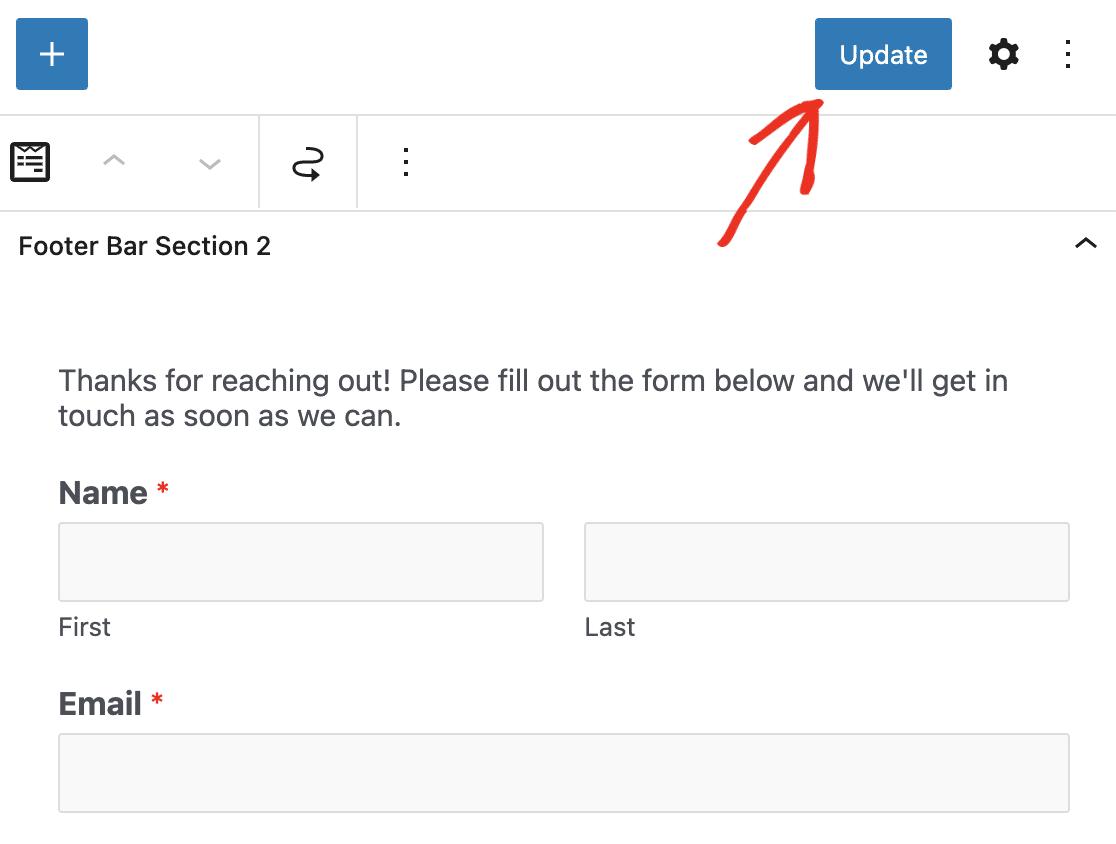
O seu formulário aparecerá no bloco. Clique no botão Atualizar na parte superior do ecrã Widgets para guardar as suas alterações.

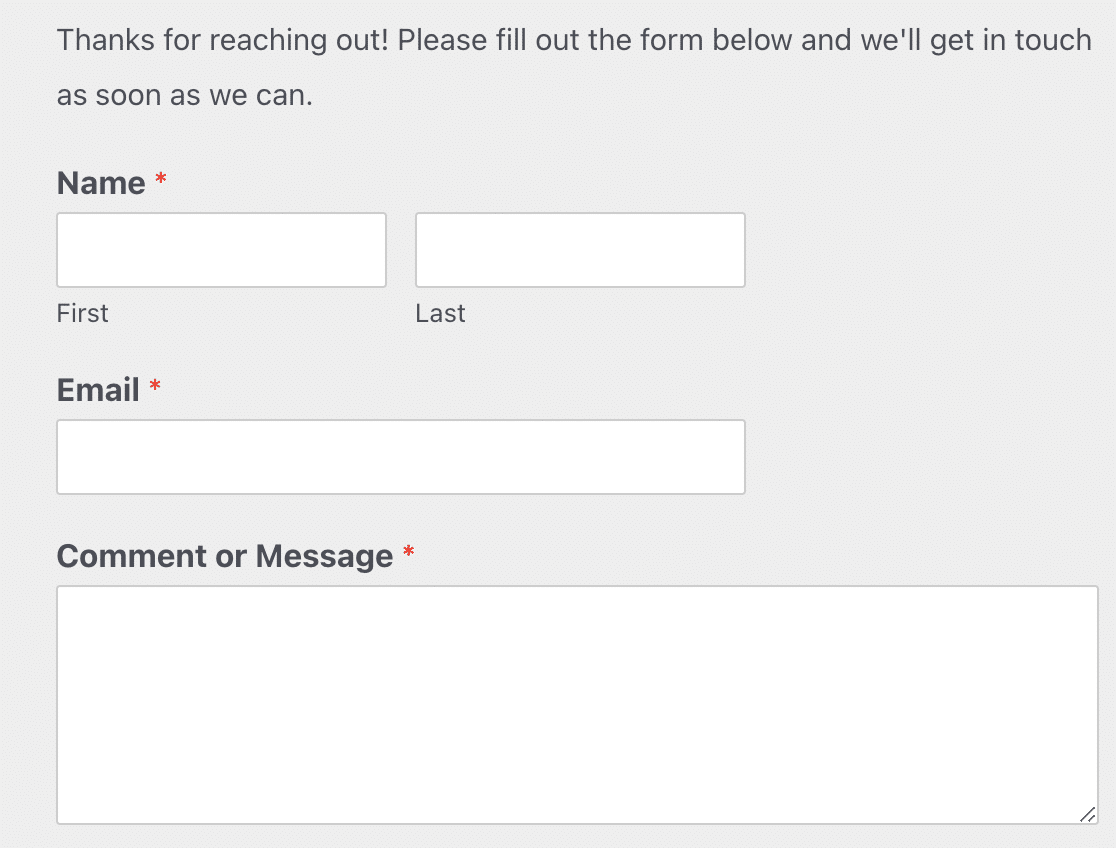
O seu formulário de contacto do WordPress aparecerá agora no rodapé do seu sítio Web! Não se esqueça de o verificar para ter a certeza de que gosta do seu aspeto.

E pode repetir estes passos para inserir um formulário em qualquer uma das áreas de widgets disponíveis para facilitar ao máximo que os visitantes do sítio Web forneçam as suas informações para que possa ganhar mais dinheiro online.
Como posso adicionar um widget de formulário de contacto ao WordPress?
Não vê nenhum widget disponível na sua área de rodapé?
É possível que esteja a utilizar um tema que não suporta rodapés com widgets. Tente atualizar para um tema moderno e gratuito, como o Astra ou o OceanWP, que oferecem widgets de rodapé (a maioria dos temas mais recentes tem).
Quer saber como verificar se o seu tema atual suporta rodapés com widgets?
Clique em Aparência no seu painel de controlo do WordPress.
Se não vir a palavra Widgets aqui, é provável que o seu tema não os suporte.

Pode verificar isto no mesmo ecrã, clicando em ativar no seu tema predefinido e repetindo o passo acima.
Se o tema predefinido mostrar os widgets em Aparência, saberá que o seu tema atual não suporta rodapés com widgets.
Se, por algum motivo, precisar de manter o seu tema atual, tem a opção de editar o PHP do seu tema, o que pode ser bastante complicado. Consulte o guia sobre como adicionar código de cabeçalho e rodapé no WordPress no nosso site irmão para obter mais detalhes.
Porquê adicionar um formulário de contacto a um rodapé do WordPress?
Não é raro que um visitante de um sítio Web percorra a parte inferior do mesmo à procura de informações de contacto. Se alguém quiser entrar em contacto consigo e fornecer-lhe as suas informações, deve facilitar ao máximo essa tarefa.
Em vez de obrigar os visitantes do site a irem para uma página de contacto separada, pode simplificar o processo adicionando um formulário ao seu rodapé.
Consulte esta publicação sobre os principais locais para colocar formulários de contacto no seu sítio Web para saber mais.
WPForms Lite (Gratuito) vs WPForms Pro (Pago)
O WPForms Lite é uma opção fantástica para adicionar um formulário de contacto a um widget de rodapé no seu site WordPress. Oferece funcionalidades avançadas, como criar formulários de pagamento com integração Stripe, estilizar os seus formulários sem CSS e muito mais.
Mas se estiver a pensar se deve atualizar para o WPForms Pro, existem alguns benefícios enormes em obter o plugin pago, como:
- É o plugin de formulários de contacto WordPress mais fácil de utilizar para principiantes e utiliza um construtor de arrastar e largar para criar o formulário que quiser
- Aceder a mais gateways de pagamento como Authorize.Net, Square e PayPal
- Permite-lhe criar um formulário de várias páginas para melhorar a experiência do utilizador
- Permite-lhe criar um formulário interativo para estabelecer uma ligação com os visitantes num tom de conversa
- Pode adicionar sondagens ou inquéritos aos seus formulários para recolher mais informações sobre os clientes
- Tem acesso ao apoio prioritário de uma equipa simpática e experiente, para que tenha a ajuda de que necessita
Veja esta comparação entre o WPForms Lite e o Contact Form 7 para perceber porque é que o WPForms Lite é o melhor plugin de formulário de contacto gratuito.
Clique aqui para criar seu primeiro formulário agora
A seguir, adicione um campo de carregamento de ficheiros ao seu formulário de contacto
É isso mesmo! Conseguiu adicionar com êxito um rodapé de formulário de contacto com um widget no WordPress.
Também pode querer ler como criar um formulário de carregamento de ficheiros no WordPress.
De que está à espera? Comece hoje mesmo a usar o mais poderoso plugin de formulários do WordPress.
Se gostou deste artigo, siga-nos no Facebook e no Twitter para mais tutoriais gratuitos sobre o WordPress.