Resumo da IA
Está à procura de ideias para uma mensagem de agradecimento a apresentar quando os utilizadores submetem o seu formulário?
Criar a mensagem de agradecimento correta é importante para a sua empresa porque pode ter um impacto duradouro e significativo no seu cliente.
Neste post, vamos mostrar-lhe algumas ideias de mensagens de sucesso para usar nos seus formulários WordPress para aumentar a felicidade do cliente.
Neste artigo
Ideias de mensagens de sucesso para formulários WordPress
Existem várias formas de personalizar as mensagens de sucesso do seu formulário de contacto. Mas primeiro, certifique-se de instalar o WPForms no seu site.
Com o WPForms, a personalização de mensagens e notificações é extremamente fácil, graças à sua gama de funcionalidades disponíveis.

Depois de ter ativado o plugin, pode editar as suas mensagens de confirmação como quiser.
1. Mensagem de agradecimento do formulário de contacto
Ao submeter qualquer formulário no seu site, o visitante está a dar um passo para se tornar um cliente fiel. Com uma mensagem de sucesso personalizada, está a mostrar gratidão e a ajudá-los a dar o próximo passo.
Por defeito, o WPForms mostra a seguinte mensagem de confirmação ao seu visitante:
Obrigado por nos contactar! Entraremos em contacto consigo em breve.
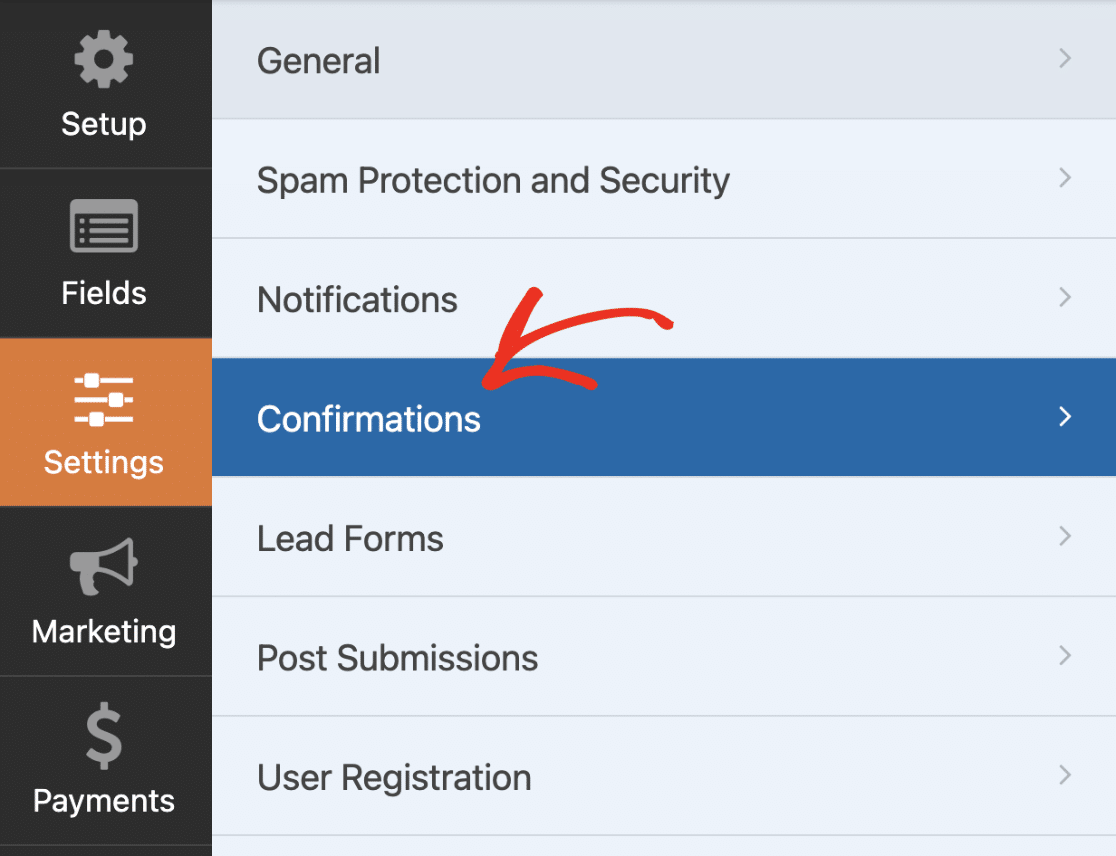
Para o personalizar, pode ir a Definições " Confirmação no seu construtor de WPForms.

Ao personalizar um formulário, certifique-se de que o faz com base no objetivo do formulário individual. Também pode mencionar o tempo médio de resposta para definir uma expetativa sobre quando receberão uma resposta.
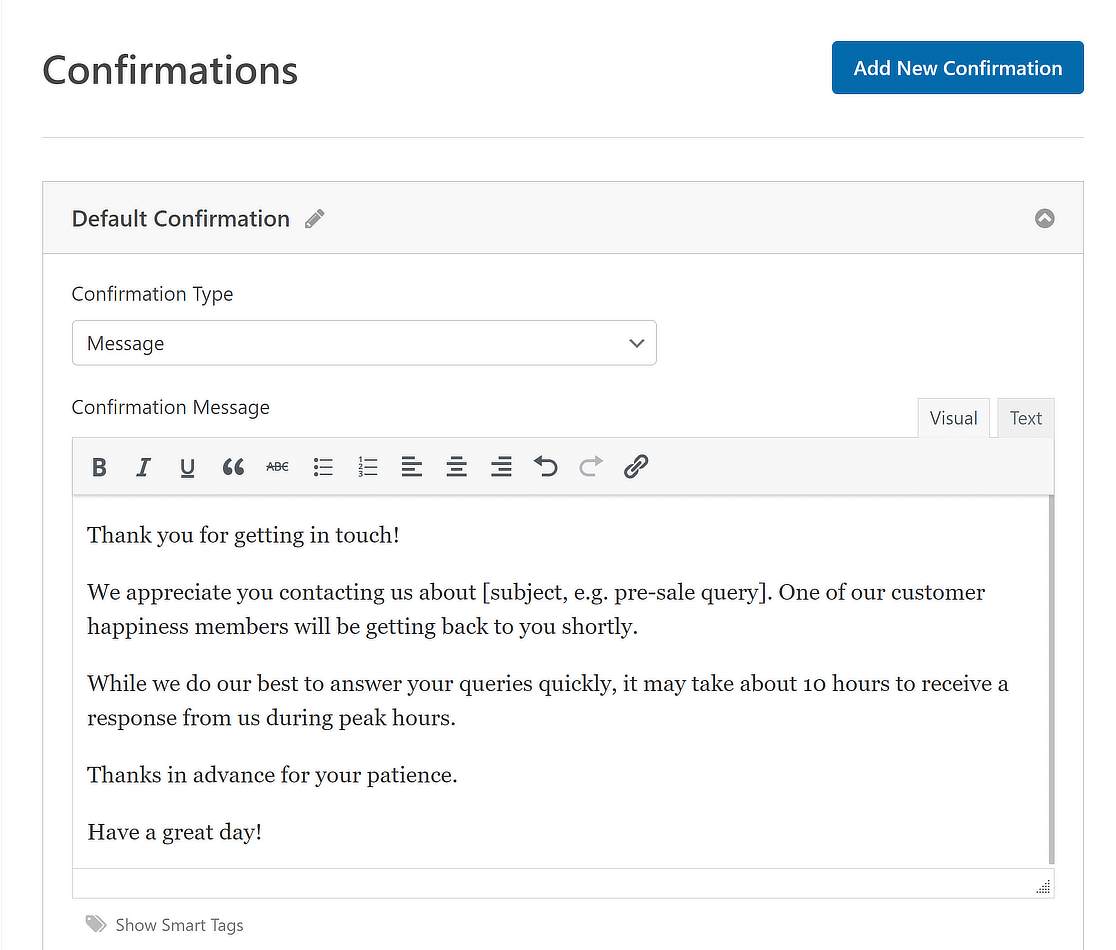
Segue-se um exemplo:
Obrigado por entrar em contacto!
Agradecemos o seu contacto sobre [assunto, por exemplo, consulta de pré-venda]. Um dos membros da equipa de apoio ao cliente entrará em contacto consigo em breve.
Embora façamos o nosso melhor para responder rapidamente às suas questões, pode demorar cerca de 10 horas a receber uma resposta da nossa parte durante as horas de ponta.
Agradecemos desde já a vossa paciência.
Tenha um ótimo dia!

2. Diga aos seus visitantes os próximos passos
A sua mensagem de agradecimento é uma excelente oportunidade para falar com os seus visitantes no momento em que estes manifestam interesse no que tem para oferecer.
Pode atacar enquanto o ferro está quente, incentivando-os a dar o passo seguinte.
Depois de um visitante submeter um formulário, é provável que abandone o seu site se não tomar medidas para o reativar. Uma das melhores formas de incentivar o envolvimento é dizer aos clientes o que devem fazer a seguir depois de submeterem um formulário.
Por exemplo, pode incluir uma hiperligação para uma página de recursos ou de perguntas frequentes na mensagem de sucesso do formulário para os manter no seu sítio.
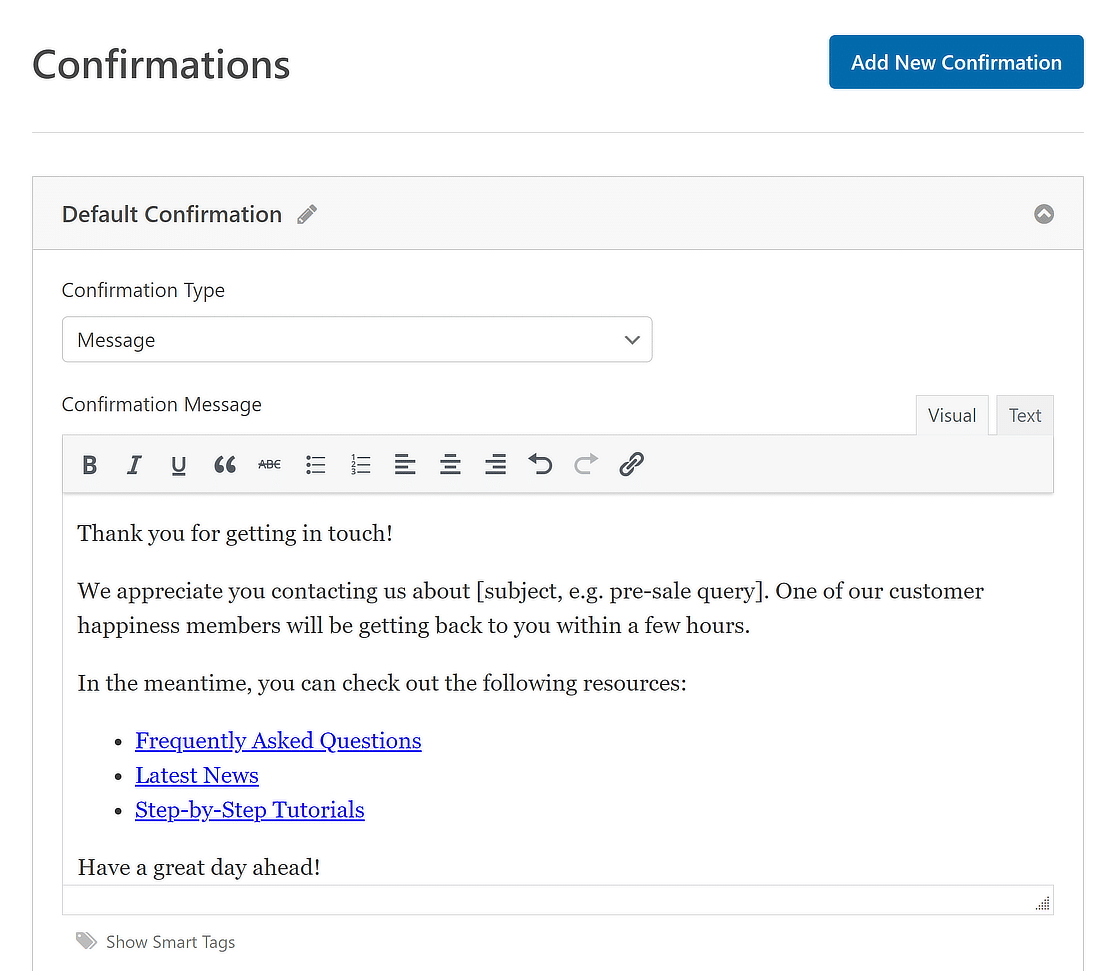
Segue-se um exemplo:
Obrigado por entrar em contacto!
Agradecemos o seu contacto sobre [assunto, por exemplo, consulta de pré-venda]. Um dos nossos membros da equipa de apoio ao cliente entrará em contacto consigo dentro de algumas horas.
Entretanto, pode consultar os seguintes recursos:
- Perguntas mais frequentes
- Últimas notícias
- Tutoriais passo a passo
Tenha um ótimo dia!

3. Entregar um incentivo
Oferecer um recurso gratuito é uma das melhores formas de incentivar os seus visitantes a submeterem um formulário no seu sítio.
De facto, oferecer um íman de chumbo em troca de um endereço de correio eletrónico é uma tática comum para construir uma lista de correio eletrónico.
Se pretender oferecer um produto ou recurso descarregável gratuito para incentivar a submissão de formulários, pode inserir a hiperligação do produto na mensagem de sucesso do formulário.
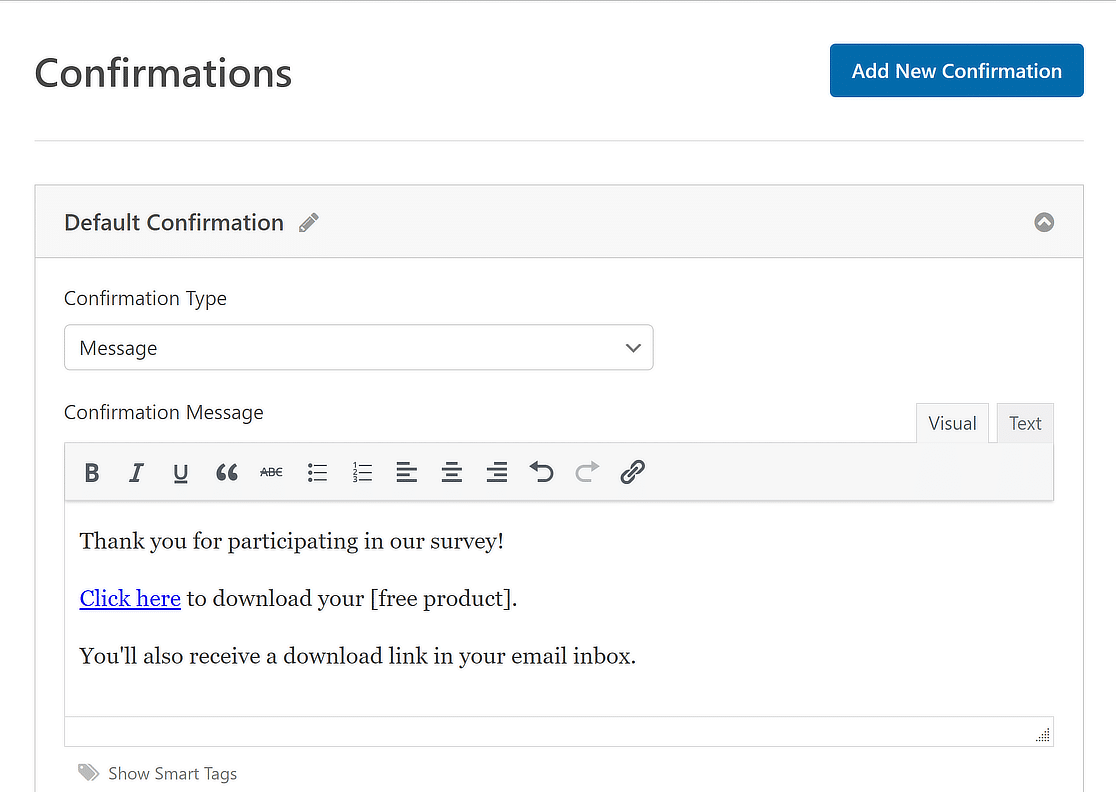
Segue-se um exemplo de mensagem de sucesso de um formulário.
Obrigado por participar no nosso inquérito!
Clique aqui para descarregar o seu [produto gratuito].
Receberá também uma ligação para descarregar na sua caixa de correio eletrónico.

E é isso mesmo! Estas são algumas mensagens de sucesso do formulário de contacto testadas ao longo do tempo que lhe permitem deixar os seus clientes satisfeitos e envolvidos com a sua marca.
Perguntas frequentes sobre mensagens de sucesso de formulários
As mensagens de sucesso dos formulários são um tema de interesse popular entre os nossos leitores. Aqui estão as respostas a algumas perguntas comuns sobre o assunto:
O que é uma mensagem de sucesso?
Uma mensagem de sucesso, ou mensagem de confirmação, é apresentada depois de um utilizador preencher o seu formulário. Uma mensagem de sucesso típica informa os seus clientes de que a sua mensagem foi enviada com êxito e de quando receberão uma resposta sua.
Quando um visitante submete o seu formulário, pode mostrar uma mensagem de sucesso mantendo-o na mesma página ou redireccionando-o para uma página de agradecimento dedicada.

Por exemplo, digamos que tem um restaurante e está a utilizar o WPForms para transformar o seu sítio Web num sistema WordPress de encomendas de restaurantes.
Uma mensagem de sucesso seria uma óptima oportunidade não só para agradecer ao cliente pela encomenda, mas também para o informar do tempo que a comida vai demorar.
Como é que se escreve uma mensagem de sucesso?
Escrever uma mensagem bem-sucedida envolve torná-la clara, educada e tranquilizadora. Ao utilizar uma ferramenta como o WPForms para o seu sítio Web, crie uma mensagem que agradeça ao utilizador a sua submissão e confirme que esta foi bem sucedida.
Seja breve: agradeça ao utilizador, confirme a receção e talvez dê uma dica do que vai acontecer a seguir, como "Obrigado por nos contactar! Recebemos a sua mensagem e entraremos em contacto consigo em breve".
Como é que se envia uma mensagem de sucesso?
Para enviar uma mensagem de sucesso após o envio de um formulário no WordPress, use o WPForms para integrar esse recurso sem esforço. Veja como:
- Instale o WPForms e active-o.
- Aceda às definições do seu formulário no editor WPForms.
- Selecione Confirmações e escolha Mensagem.
- Escreva a sua mensagem de sucesso na caixa fornecida.
- Guardar alterações.
Desta forma, assim que alguém submeter um formulário, verá a sua mensagem de sucesso personalizada, confirmando que a ação foi bem sucedida.
O que é que se diz depois de submeter um formulário?
Após a submissão de um formulário, é importante comunicar de forma clara e positiva. Uma boa mensagem a apresentar pode ser: "Sucesso! O seu formulário foi enviado. Obrigado por ter dedicado algum tempo a contactar-nos. Entraremos em contacto em breve".
Isso reconhece o envio, expressa gratidão e define as expectativas para as próximas etapas. Com o WPForms, pode facilmente configurar isto nas definições de Confirmação do seu formulário, garantindo que os seus utilizadores recebem sempre uma resposta amigável.
Em seguida, tire partido das informações ocultas
Também pode querer consultar o nosso artigo sobre hacks inteligentes de formulários Web utilizando um campo oculto do WPForms. Além disso, se estiver a conceber um inquérito para estudantes, consulte o nosso guia sobre perguntas de inquérito para fazer aos estudantes.
Crie o seu formulário WordPress agora
Pronto para criar o seu formulário? Comece hoje mesmo com o plugin de criação de formulários mais fácil do WordPress. O WPForms Pro inclui muitos modelos gratuitos e oferece uma garantia de reembolso de 14 dias.
Se este artigo o ajudou, siga-nos no Facebook e no Twitter para mais tutoriais e guias gratuitos do WordPress.




Olá, óptimas ideias para a mensagem de confirmação, mas o que eu realmente quero saber é como mudar a cor verde brilhante do bloco em que a mensagem está?
Além disso, o texto é branco, o que torna a leitura muito difícil.
Por favor, aconselhe.
Olá Rafael,
Claro, é possível alterar facilmente a cor de fundo das mensagens de confirmação com um pouco de CSS personalizado(aqui está o nosso documento sobre isso). Aqui está o CSS específico que você precisa:
.wpforms-confirmation-container-full { background: #e0ffc7; }Pode substituir a cor verde predefinida (#e0ffc7) por qualquer outro código hexadecimal que deseje. Se não tiver a certeza de como escolher um novo código hexadecimal, aqui está uma ferramenta gratuita de que gosto: htmlcolorcodes.com
E, caso ajude, aqui está o tutorial do WPBeginner sobre como adicionar CSS personalizado ao seu site.
Espero que isto ajude! 🙂
Onde devo alterar este código?
Olá Stefan! Aqui estão duas opções para adicionar CSS personalizado ao seu site:
1) Na barra lateral de administração do WordPress, vá para Aparência > Personalizar. Em seguida, na barra lateral do Personalizador que aparece, vá para CSS adicional para colar o código.
2) Em alternativa, pode instalar e ativar o plugin Code Snippets. Com este plugin, pode colar CSS personalizado no respetivo campo do seu sítio.
Para obter mais informações sobre como adicionar CSS personalizadas ao seu site, incluindo as duas opções acima, consulte o nosso artigo aqui.
Espero que isto ajude a esclarecer 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Como é que posso apresentar esta mensagem por baixo do formulário (sem atualizar todo o bloco)
Olá, Kyryl,
Esta mensagem aparecerá efetivamente no lugar do formulário depois de este ter sido submetido. Pode ler o nosso guia sobre como configurar uma mensagem de confirmação de formulário para obter mais instruções passo a passo.
Se precisar de ajuda adicional, não hesite em contactar a nossa equipa de apoio.
Obrigado!
Hi,
Posso perguntar se posso aplicar um código curto gerado por outro plugin do WordPress na caixa de mensagens? Por exemplo, [wp_otfd id="3″] do plugin WP One Time File Download.
Obrigado!
Olá Victor,
normalmente os shortcodes personalizados registados no WordPress funcionam bem no WPForms, por isso deve funcionar bem.
No entanto, podes testar mesmo com a versão Lite do WPForms para ver se funciona.
Tenha um bom dia 🙂
Posso colocar o nome do remetente na página de agradecimento?
Olá Kenneth - Infelizmente, atualmente essa opção não está disponível. No entanto, se ajudar, pode mostrar esses valores na mensagem de sucesso da confirmação. Aqui está um tutorial sobre como mostrar os campos do formulário na mensagem de sucesso.
Espero que isto ajude!
A mensagem de sucesso também pode enviar uma cópia das informações introduzidas no formulário para o cliente? Para que o cliente tenha um registo do que pediu?
Olá Barry - Óptima pergunta! Sim, é possível fazer isso com o WPForms. Por favor, dê uma olhada neste tutorial sobre como enviar um e-mail para o remetente do formulário.
Espero que isto ajude!
Este é um excelente Construtor de Formulários,
Existe alguma possibilidade de criar um botão nesta mensagem de confirmação?
Quero dar ao meu leitor a opção de se dirigir para outra página.
Se for possível, por favor, informem-me.
Olá Muhammad- Obrigado por escolher o WPForms 🙂
Sim, é absolutamente possível adicionar um botão na página de confirmação e redirecionar os seus utilizadores. Aqui está uma captura de ecrã para sua referência.
Espero que isto ajude 🙂
Coloquei este CSS na área CSS adicional (e não é a primeira vez que adiciono CSS personalizado). Eu publiquei. Tentei algumas vezes diferentes. Mas a cor não mudou. Alguma ideia?
Olá Beth!
Pode haver uma série de possibilidades, mas as duas causas mais prováveis são 1) seletor incorreto ou 2) outra linha de CSS com maior especificidade.
Já tentou utilizar o atributo !important? Também temos um artigo sobre estilo CSS aqui: https://wpforms.com/docs/how-to-style-wpforms-with-custom-css-beginners-guide/
Espero que isto ajude 🙂 Se tiver mais alguma dúvida sobre este assunto, contacte-nos se tiver uma subscrição ativa. Se não tiver, não hesite em colocar-nos algumas questões nos nossos fóruns de apoio.
Olá,
Como é que posso mostrar uma mensagem de confirmação numa janela pop-up?
Com os melhores cumprimentos
Olá Khedda - Para apresentar uma mensagem após o envio bem sucedido, pode configurar as confirmações de formulário conforme descrito aqui.
No entanto, atualmente, não dispomos de uma forma integrada de apresentar uma mensagem de confirmação numa janela pop-up. Caso pretenda procurar opções de desenvolvimento personalizadas, recomendamos vivamente a utilização do Seahawk. A Seahawk analisa todos os programadores para se certificar de que são altamente qualificados e comunicativos e, em seguida, também ajuda a orientar todo o processo de ligação e comunicação com o programador mais adequado.
Pode marcar uma consulta gratuita com a sua equipa aqui.
Caso pretenda verificar outras opções de desenvolvimento personalizadas, consulte o seguinte guia.
Espero que isto ajude. Obrigado 🙂