AIサマリー
WPForms Lite と Contact Form 7 の違いを知りたいですか?
これらの無料のコンタクトフォーム・プラグインは、どちらもWordPress用のコンタクトフォームを作ることができます。しかし、その機能には大きな違いがあります。
この記事では WPForms Lite と Contact Form 7 の重要な違いについて説明します。
WPForms Lite vs Contact Form 7: 簡単な比較
WPForms Lite と Contact Form 7 はどちらも WordPress で最も人気のあるプラグインのトップ 10 に入っています。
ここでは、基本的なことを説明しよう。
| WPFormsライト | コンタクトフォーム7 | |
|---|---|---|
| アクティブ・インストール | 600万ドル以上 | 500万ドル以上 |
| 5つ星評価(WordPress.org) | フルスクリーンのドラッグ&ドロップ | 1,900+ |
| フォームビルダーのインターフェース | フルスクリーンのドラッグ&ドロップ | コード |
| フォーム埋め込み |
|
|
| スパム防止機能 |
|
|
| フォームの改訂 | はい | いいえ |
| 無料サポートとリソース |
|
|
| 解決済みのサポートスレッド(WordPress.org) | 78.8% (63/80) | 24.3% (93/382) |
基本的な比較はさておき、各フォームビルダーの特徴をより詳しく見ていきましょう。
WPForms Liteは無料ですか?
はい。WPForms Liteは100%永久無料です。できます:
- サイト数無制限
- 無制限のフォームを作る
- 無制限の回答を得る
時間が経つにつれて、あなたはより多くの機能を追加したい場合は、WPForms Proにアップグレードすることを選択することができます。WPForms LiteとProの違いを確認してください。
WPForms Lite vs Contact Form 7: どのフリーフォームプラグインがベスト?
今回は WPForms Lite の機能をもう少し掘り下げて、Contact Form 7 と比較してみましょう。
レビューのバランスを保つため、各フォームビルダープラグインを、他の有料アドオンやサードパーティープラグインを追加することなく、箱から出したままの状態で見ていきます。
ユーザーインターフェース
主な違いWPForms はビジュアルなフォーム作成機能を備えており、初心者に優しいカスタマイズが可能です。Contact Form 7 はテキストベースのフォームビルダーで、かなり難しいです。
つのフォームビルダーを比較するとき、ユーザーインターフェースは重要な検討事項です。ユーザーインターフェイスの観点から、2 つのフォームビルダーの比較を見てみましょう。
WPForms
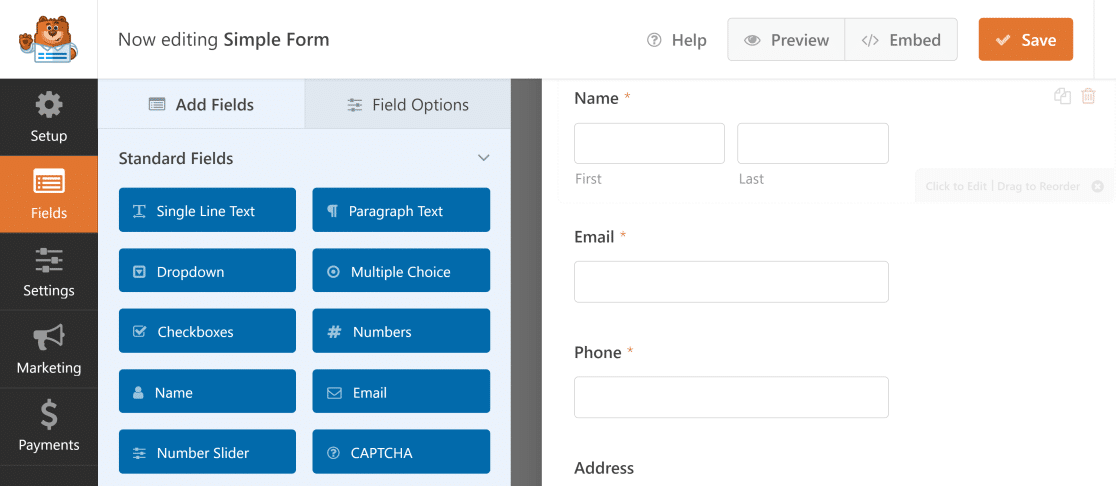
WPFormsはドラッグ&ドロップでフォームを作成できるビジュアルなフォームビルダーです。つまり、コーディングは一切必要ありません。異なるタイプのフィールドを追加し、フォームレイアウトを選択し、設定を変更し、コードを必要とせずに通知を構成することによって、完全なWordPressフォームを構築することができます。

フォームビルダービューは画面を2つのペインに分割します:左側はフォームフィールドと設定、右側はフォームのライブプレビューです。フィールドを追加するには、左側からドラッグして右側のフォームにドロップするだけです。
WPFormsは、フォームの変更を随時確認できる、完全に邪魔にならないインターフェイスを提供します。
フォームビルダーは無料版を含むWPFormsのすべてのバージョンで全く同じです。しかし、WPForms Proを使用すると、フォームを次のレベルに引き上げ、機能を大幅に拡張することができます。

Proにアップグレードしても、WPForms Liteで作成したフォームはすべて動作します。
その上、WPForms Proは、次のような追加機能のトンを提供します:
- 2,000以上のフォームテンプレート
- 調査と世論調査
- Stripe、Square、PayPal決済用クレジットカードフィールド
- ユーザー・コンバージョン・トラッキング
- 条件論理
- カスタムWordPressユーザー登録フォーム
- 複数ページのフォーム
- リッチテキストフィールド
- ワードプレスのエントリー管理
- その他いろいろ
全体的に、WPFormsはWordPressのための最もユーザーフレンドリーなフォームビルダープラグインです。
コンタクトフォーム7
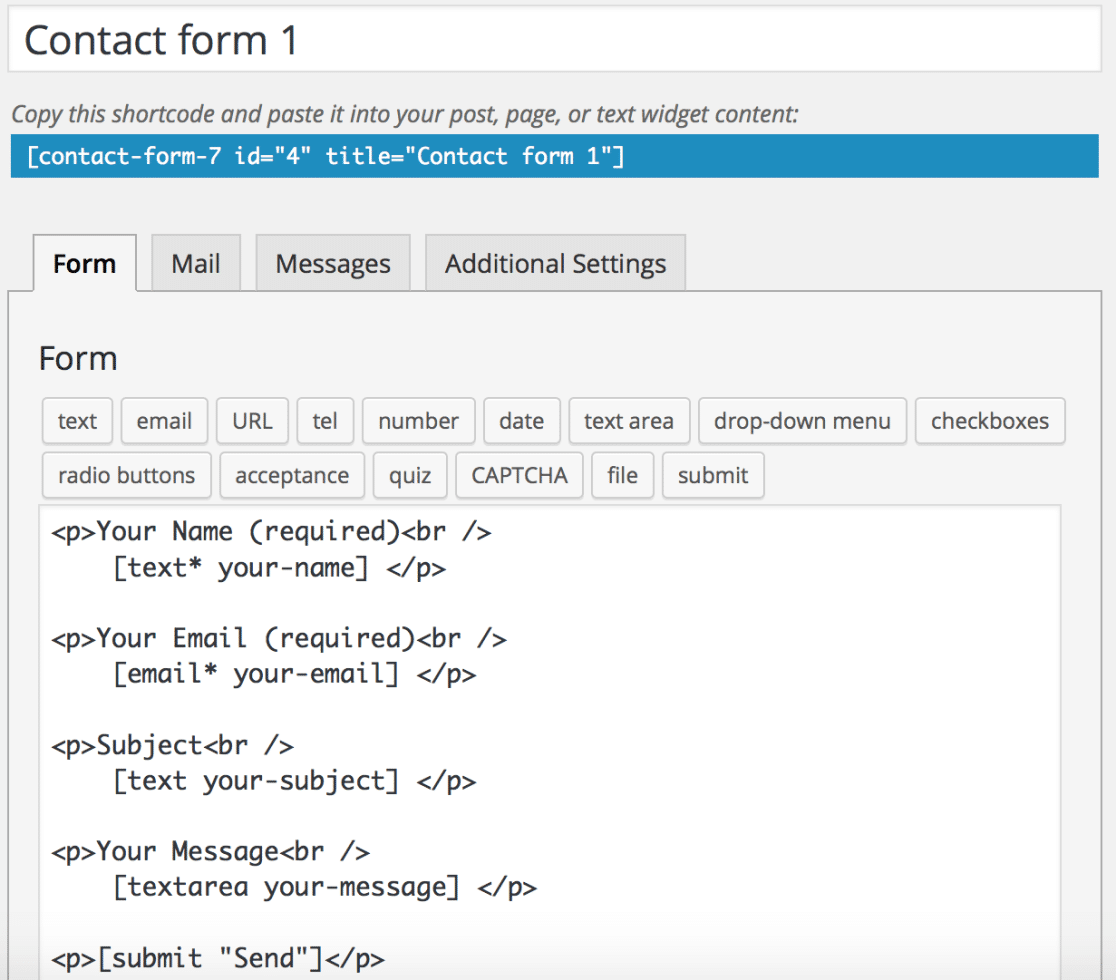
Contact Form 7 はテキストベースのフォーム作成インターフェースを備えています。つまり、Contact Form 7 ではドラッグ&ドロップでフォームを作成するビジュアルボックスの代わりにフォームタグを使います。これらのフォームタグはフロントエンドで HTML に変換され、フォームフィールドを表示するプレースホルダコードとして機能します。

WPFormsとは異なり、フィールドをドラッグ&ドロップしてフォームの順序を簡単に変更することはできません。その代わりに、フォームタグをカット&ペーストして、ある場所から削除し、別の場所に配置する必要があります。
WPForms に比べて Contact Form 7 の学習曲線はかなり急です。コードを扱ったことがない場合、Contact Form 7 のフォームタグシステムを使ってフォームをカスタマイズするのはとても面倒です。
次に、この2つのフォームビルダーを使って、最初のフォームを作るのが実際にどんな感じなのか見てみましょう。
はじめにWPForms Lite と Contact Form 7 の比較
主な違いWPForms はより速く、より簡単に使い始めることができます。Contact Form 7 での作業はコードに不慣れなユーザーには敷居が高いかもしれません。
WordPressを使い始めたばかりであれば、使いやすいコンタクトフォームプラグインを選ぶのは理にかなっています。まず、この2つのプラグインを使い始めるのは簡単でしょうか?
WPForms Liteで最初のフォームを作る
WPFormsは誰でも簡単に使えるように設計されています。
オンボーディング・ウィザードは、すべてのものがどこにあるかを説明します。
例えば、WPForms Liteを最初にインストールすると、すぐに表示されます:
- プラグインの動作を示すビデオ
- ヘルプファイルを読みたい場合のドキュメントへのリンク

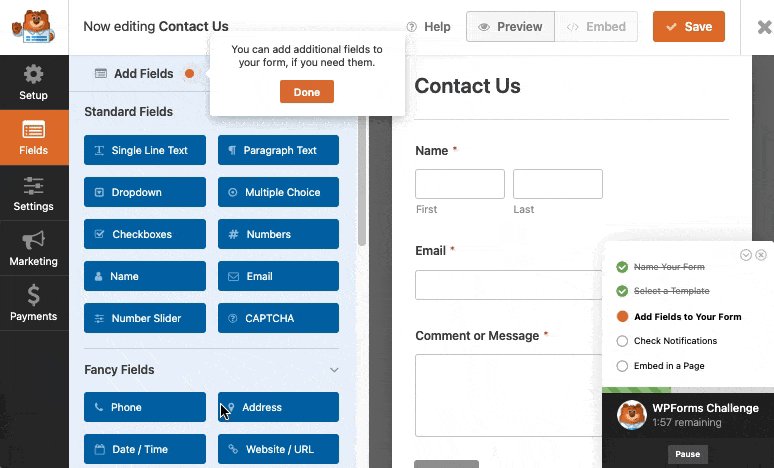
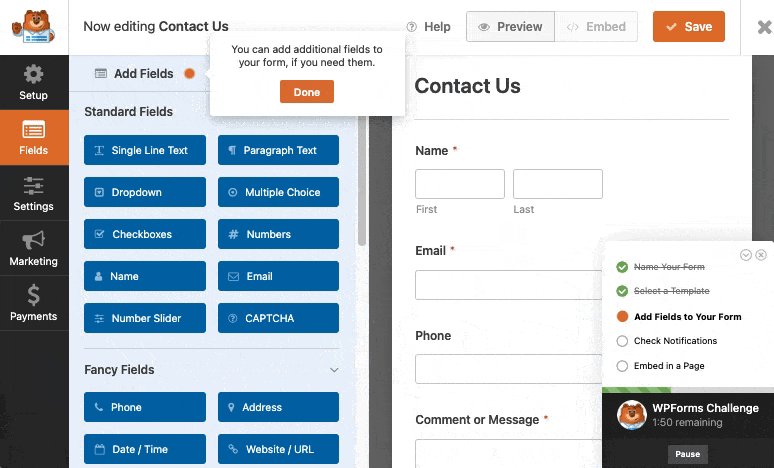
フォームを作り始めると、最初のコンタクトフォームを作るためのウィザードが表示されます。

WPFormsチャレンジについて
このウィザードはWPForms Challengeと呼ばれています。これは単なるお遊びですが、最も重要な設定がどこにあるかを数分で学びたい場合は本当に素晴らしいです。
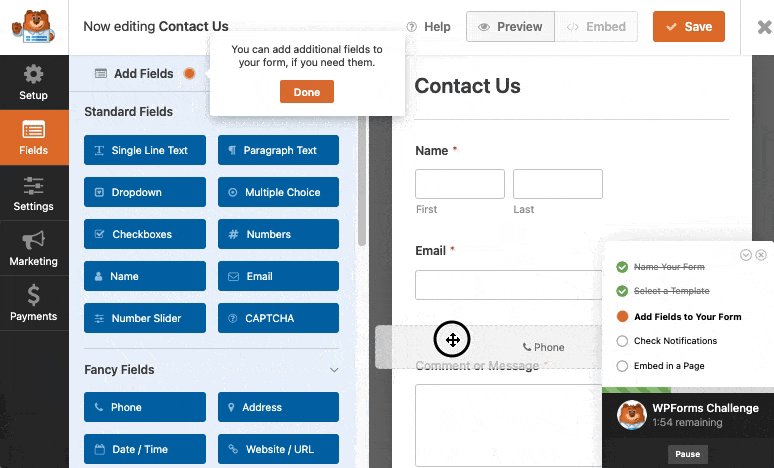
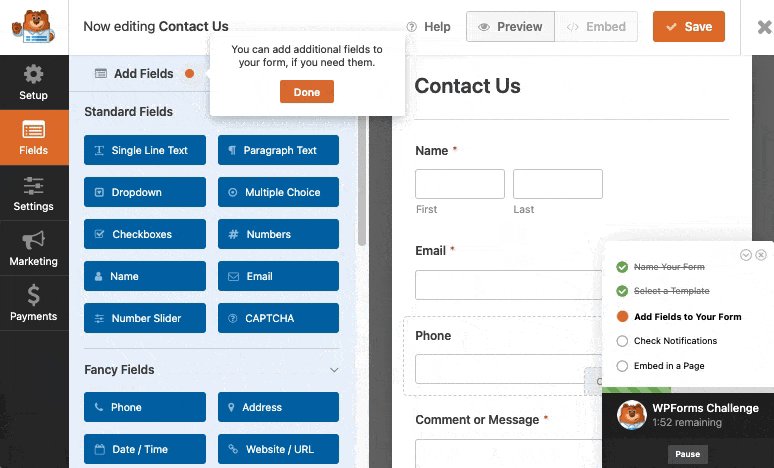
例えば、左側のパネルから右側のフォーム・プレビュー・ペインにフォーム・フィールドをドラッグすると、変更内容が即座にプレビューに表示されます。

任意のフィールドをクリックして、名前や設定を変更することができます。WPForms Liteでやりたいことは、実質的にすべてコードを書かずに実現できます。
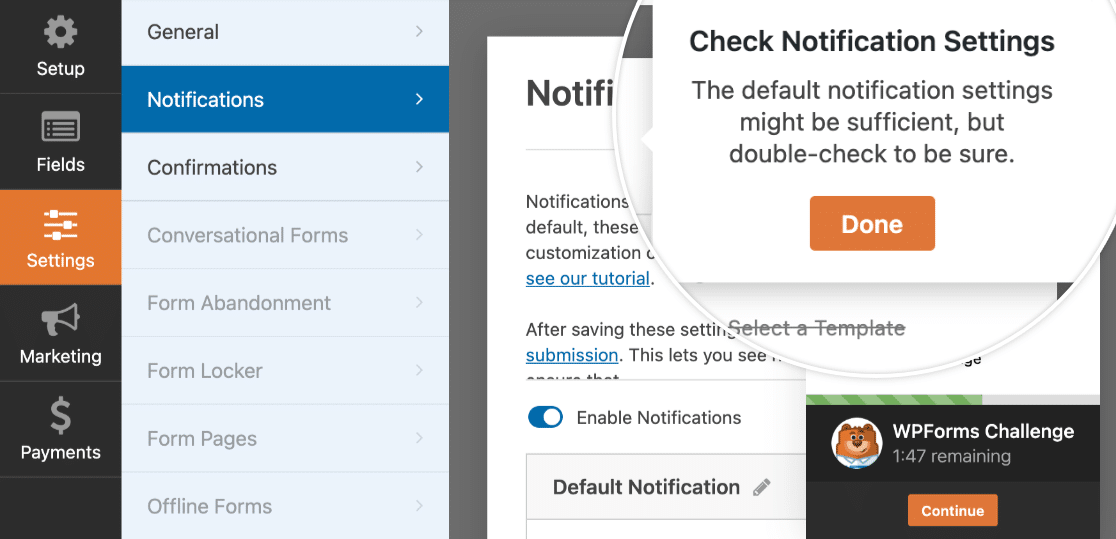
また、WPForms Challengeでは、便利なツールチップがフォームフィールドや通知のチェックを素早くガイドしてくれます。

WPFormsチャレンジは5分もかかりません。しかし、それはまた、すべてがどのように動作するかを学ぶための超役立つ方法です。
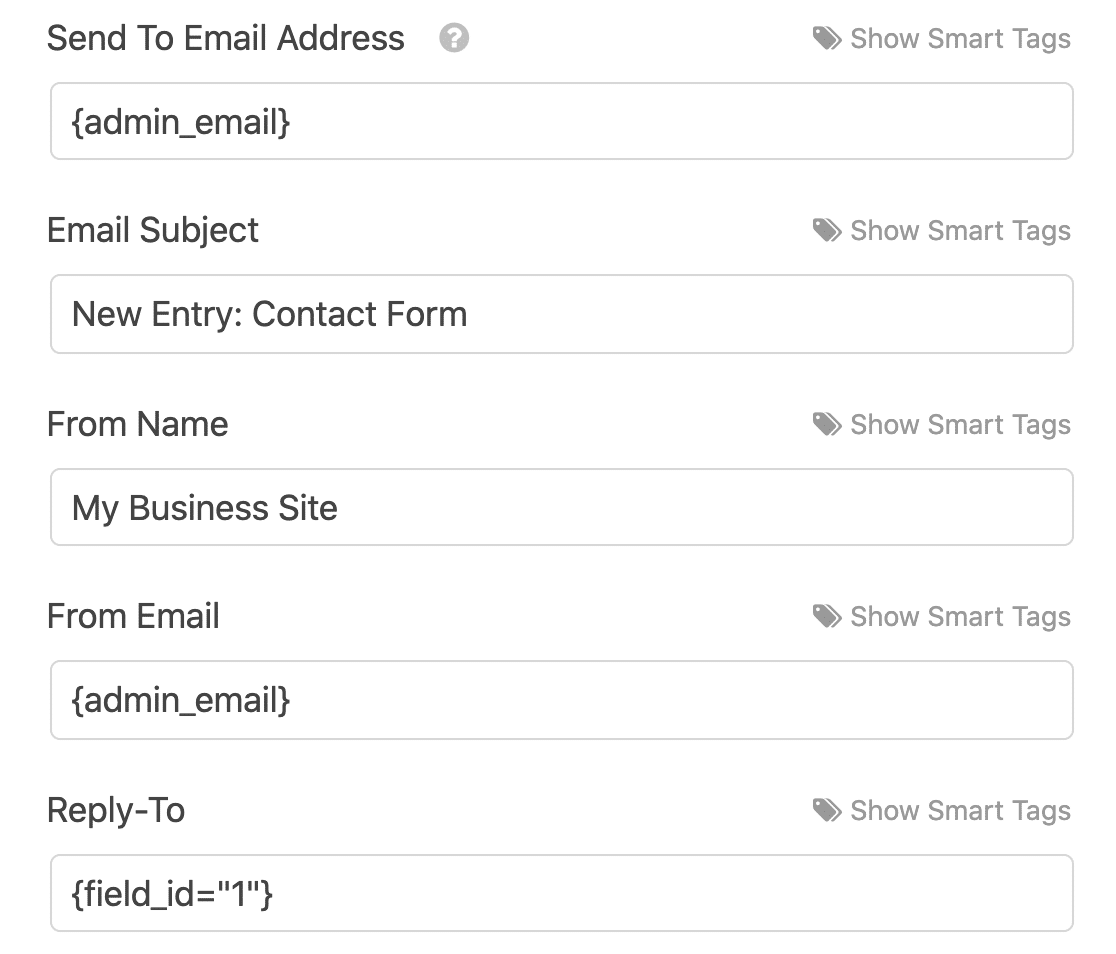
WPFormsチャレンジの最後には、フォームのメール通知を微調整できるようになります。

ここでスマートタグを使ってフィールドを動的に変更するのは簡単です。例えば、返信先メールアドレスはフォーム入力時のメールアドレスを使用するように設定されています。
WPFormsがメールを送信しない問題がある場合は、WP Mail SMTPプラグインをインストールして問題を解決できます。WP Mail SMTPはWPFormsチームによって作られているので、2つのプラグインは完全に一緒に動作します。
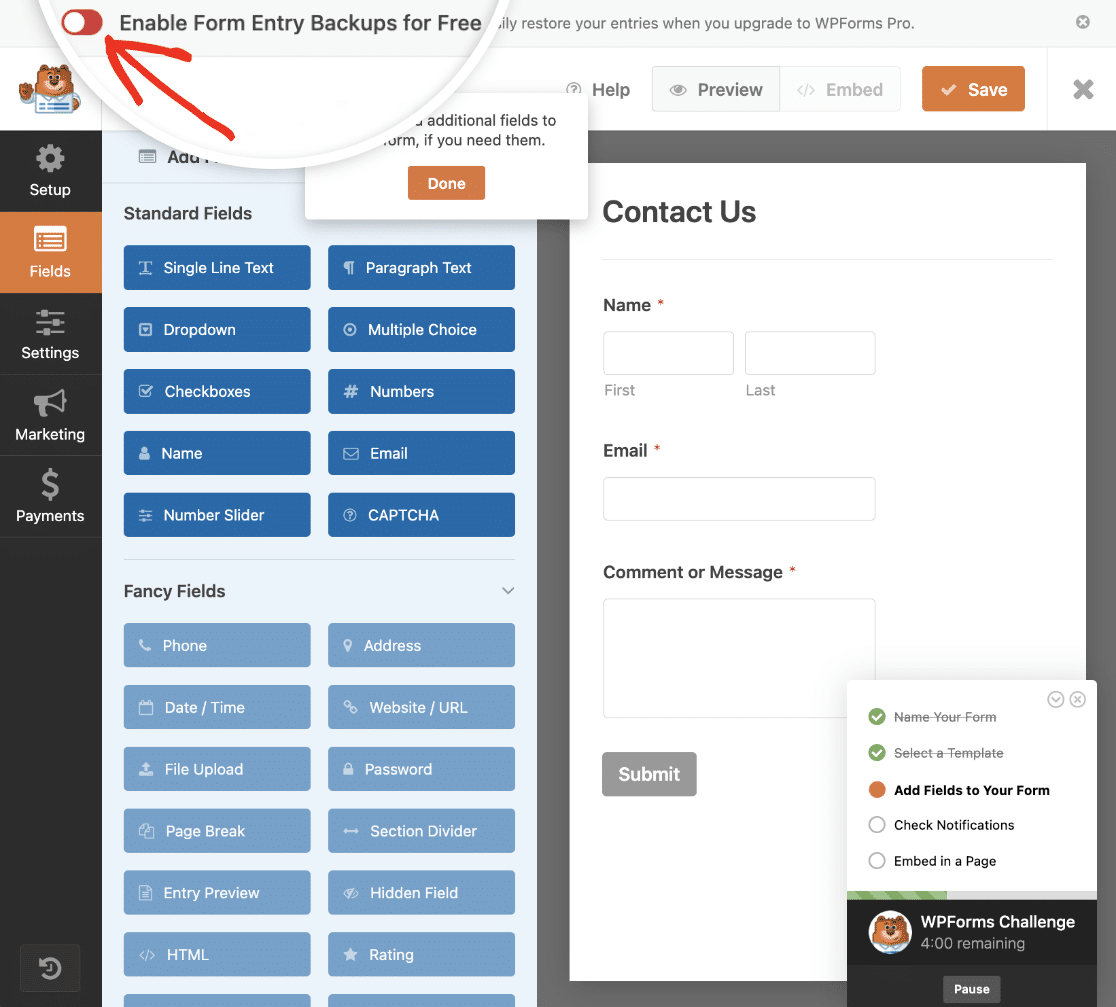
WPForms Challengeに参加している間、エントリーのバックアップをオンにするオプションもあります。

これによりフォームの入力内容がクラウド上に安全に保存され、WPFormsの有料版にアップグレードした際にそのロックを解除することができます。
WPForms Challengeを修了したら、次は自分でフォームを作る番です。
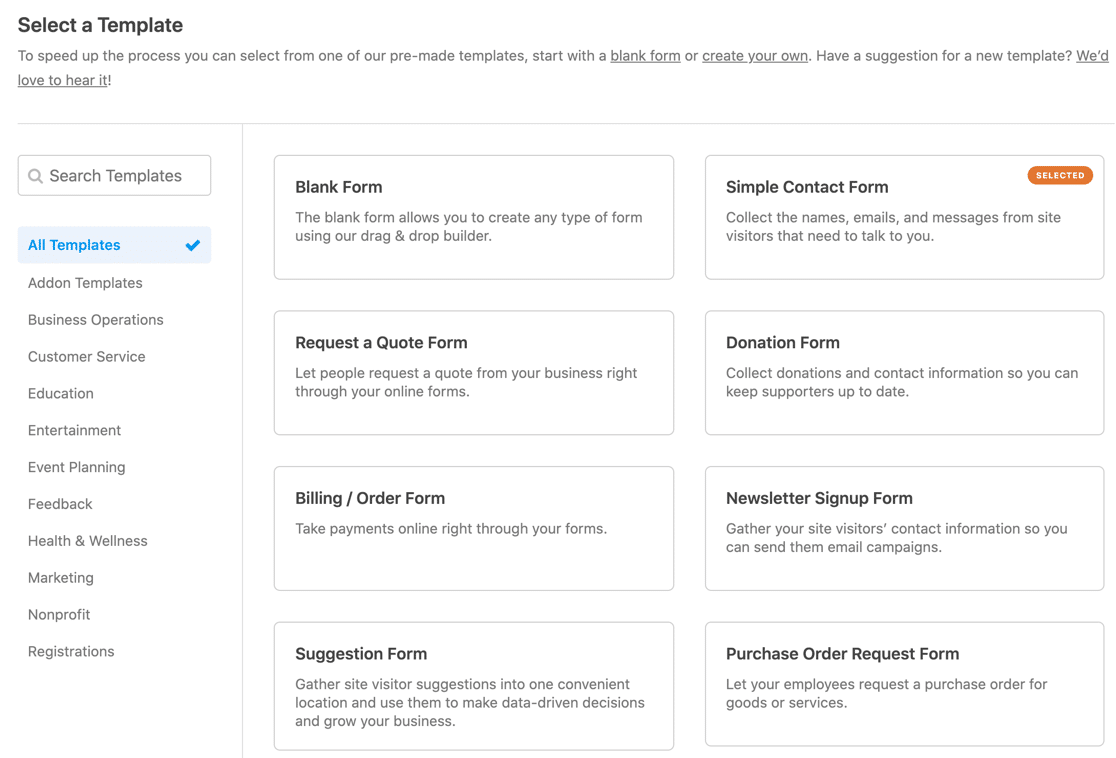
WPForms Lite テンプレート
WPForms Liteにはあらかじめいくつかのフォームテンプレートが用意されており、作りたいフォームのベースとして使用することができます。必要であれば、完全に空のフォームから開始することもできます。

これらのテンプレートはすべて完全にドラッグ&ドロップで、コーディングやテキスト編集は一切必要ありません。
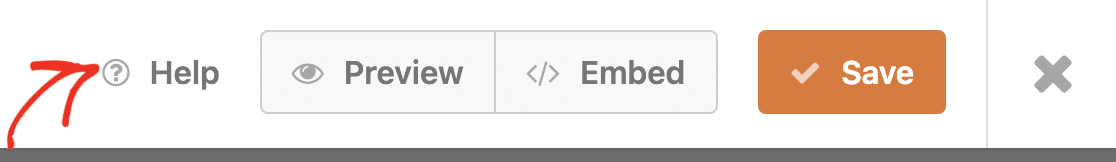
また、ヘルプが必要な場合は、フォームビルダーにヘルプリンクがあり、対応するドキュメントを参照することができます。

WPForms Liteには数十種類の無料フォームテンプレートが付属していますが、WPForms Proのライセンスがあれば2,000種類以上のフォームテンプレートにアクセスできます。
Contact Form 7 を使い始める
Contact Form 7 は15年以上の歴史があり、WPForms Lite が登場したのは2016年とかなり最近のことです。Contact Form 7 のインターフェイスは長年にわたってほとんど変わっていません。
Contact Form 7 を使えば基本的なフォームをすぐにオンラインにすることができます。しかし通知や設定についてのガイダンスはないので、初めて使う場合は迷いがちです。
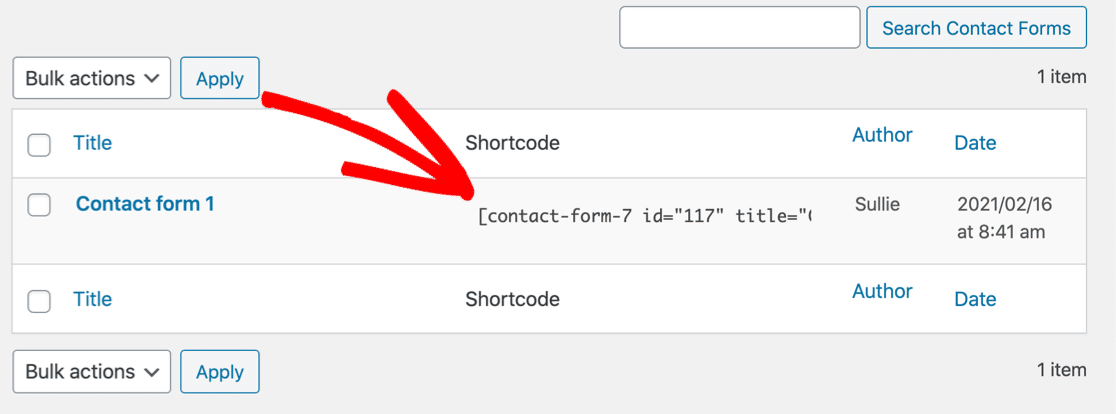
最初にプラグインをインストールすると、お問い合わせフォームが作成され、ショートコードが取得できるようになっていることがわかります。

このページからは、通知メールが実際にどのように送信されるのかはわからない。
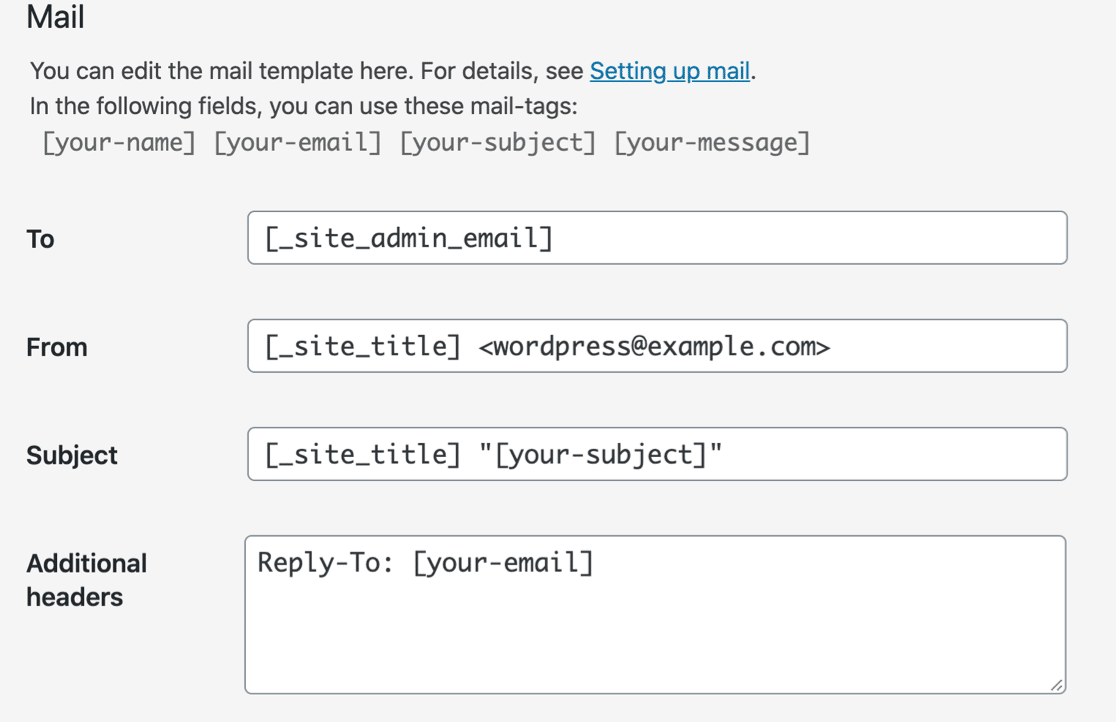
これらの設定が正しいことを確認するには、メールタブに移動する必要がある。
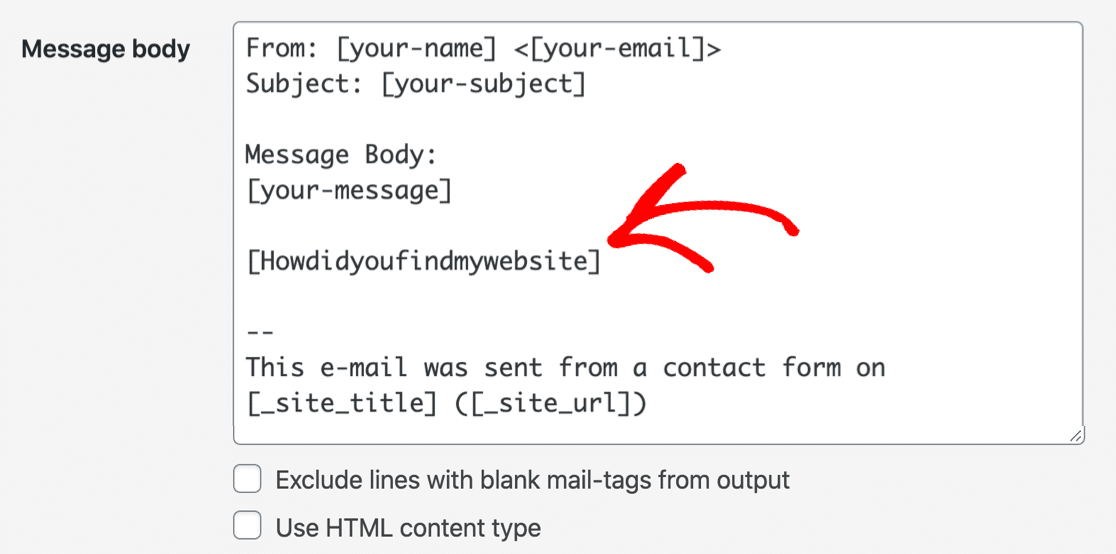
これは Contact Form 7 のデフォルトの通知テンプレートです:

WPForms Liteの通知エリアと比べると、明らかに操作が難しい。スマートタグがないので、Eメール通知の送信方法をカスタマイズするのは簡単ではありません。また、ここでタイプミスをして通知を壊してしまうことも簡単でしょう。
もしメールが機能せず、設定をチェックしたのであれば、WP Mail SMTPを使ってContact Form 7 がメールを送信しないのを修正することができます。
それ以外に、フォームを公開する前にテストしたりプレビューしたりするためにできることはあまりありません。また、Contact Form 7 には追加テンプレートがないので、基本的なフォーム以上の複雑なものを作りたい場合は自分でフォームタグを書く必要があります。
WordPressにお問い合わせフォームを埋め込む
主な違い WPFormsは自動的にフォームをページに埋め込むことができます。また、埋め込みショートコードを使ったり、WPForms ブロックを使ってフォームを埋め込むこともできます。Contact Form 7 ではフォームを埋め込む方法はショートコードとブロックのみです。
フォームを作成したら、WordPressに埋め込みます。
どちらのプラグインもブロックとショートコードを使用できます。そしてWPForms Liteはページやページビルダープラグインに埋め込むための追加機能を持っています。
WPForms Liteにフォームを埋め込む
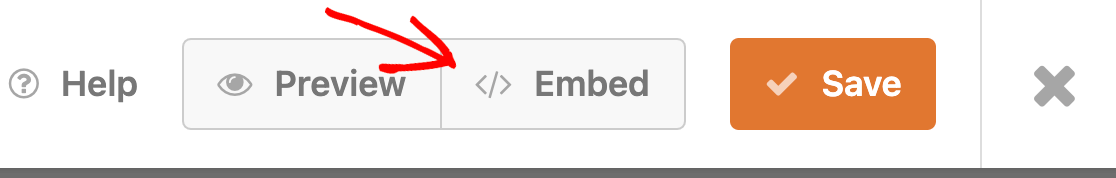
WPFormsの無料版では、フォームビルダーのEmbedボタンを使ってコンタクトフォームを埋め込むことができます。

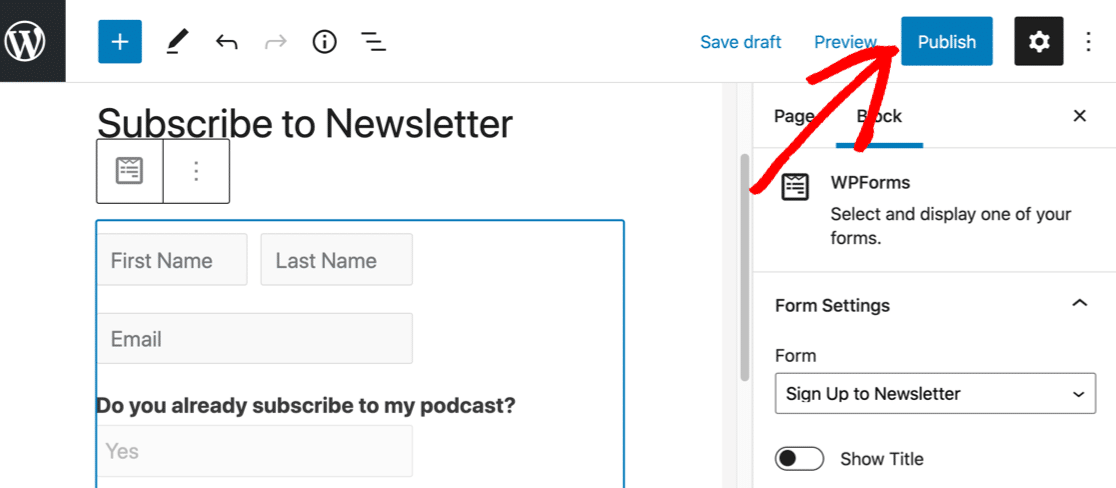
これは新しいWordPressページ、または既存のページにフォームを追加します。ウィザードは自動的にフォームを埋め込みます。
あとはページ上でPublishを押すだけで、新しいフォームが公開されます。

WPForms Liteではショートコードやブロックを使ってフォームを埋め込むこともできます。サイドバーやテーマのフッターにフォームを設置したい場合に便利です。

ここでフォームを選択すると、WPFormsはプレビューを表示するので、正しいフォームを選んだか簡単に確認できます。
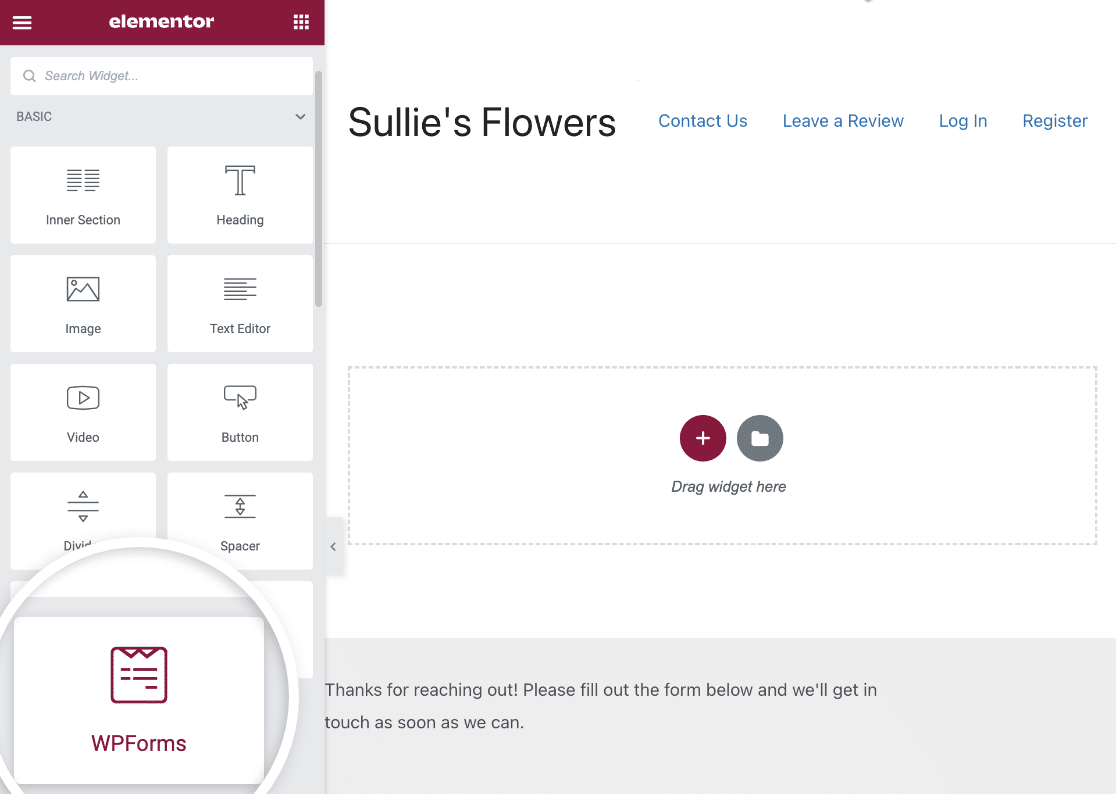
ページビルダーを使用している場合、WPForms Liteにはより多くのオプションがあります。
Elementorと Diviにはネイティブの埋め込みオプションが用意されているので、ショートコードをコピー&ペーストすることなく、ページビルダーで簡単にフォームを追加できる。

また、WPFormsで作成したフォームをSeedProdランディングページビルダーの中に追加することもできます。
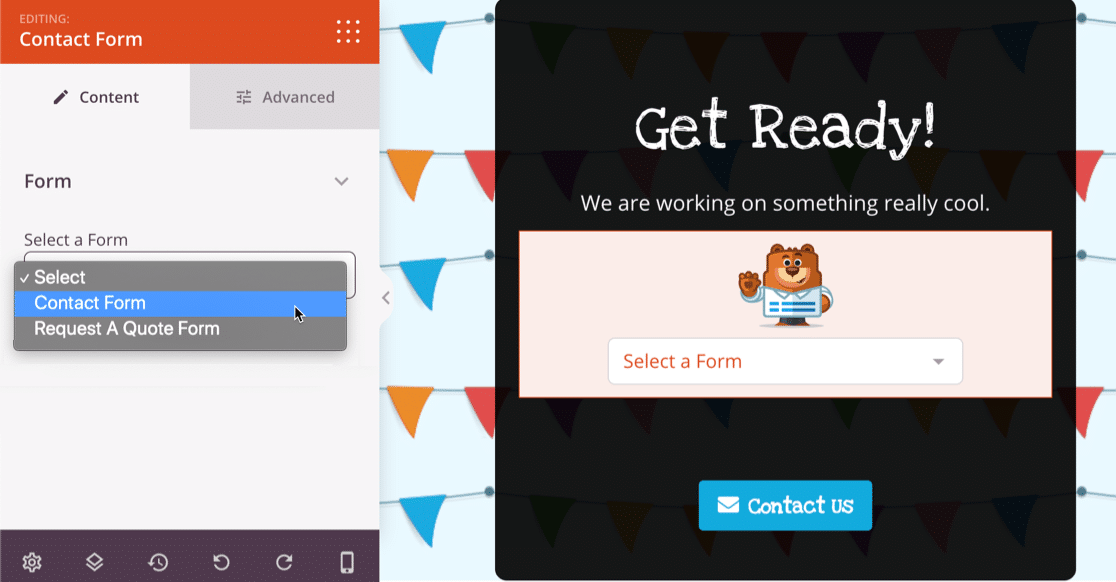
これは、コンタクトフォームを使ったカスタムカミングスーンページを簡単に作りたい場合に便利です。ここでフォームを選択すると、SeedProdのページに即座に表示されます。

SeedProdについてもっと知りたいですか?SeedProdの詳細レビューをご覧ください。
Elementor、Divi、SeedProd用のドロップダウンを使用すると、ウェブサイト上のどこでもフォームを簡単に使用(再利用)できます。フォームを編集すると、そのフォームが配置されているすべての投稿、ページ、フッター、サイドバーに変更が自動的に反映されます。
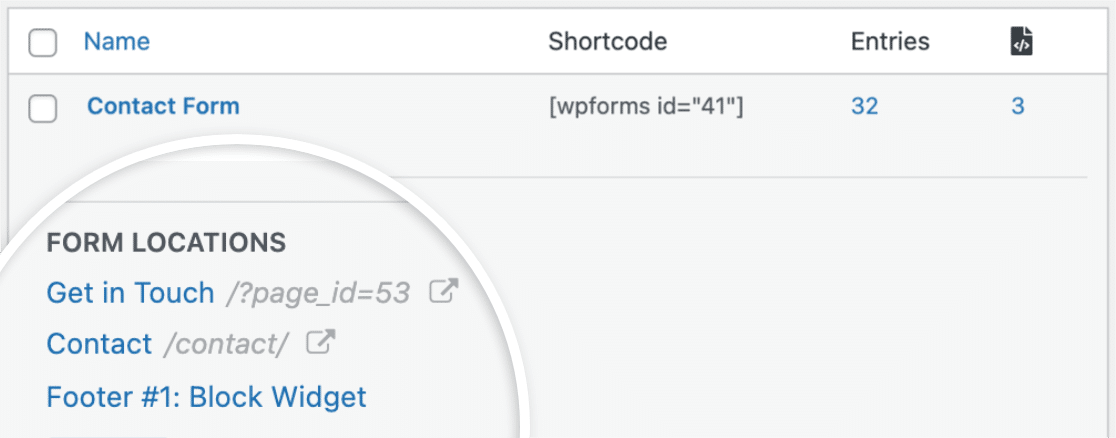
さらに、フォームがあるサイト上のすべてのページを見たい場合は、WPForms Liteで簡単にできます。このプラグインは、WordPressのダッシュボードの右のすべてのフォームの場所を一覧表示します。

Contact Form 7 にフォームを埋め込む
Contact Form 7 で作成したフォームを埋め込むには、2 つの方法があります。
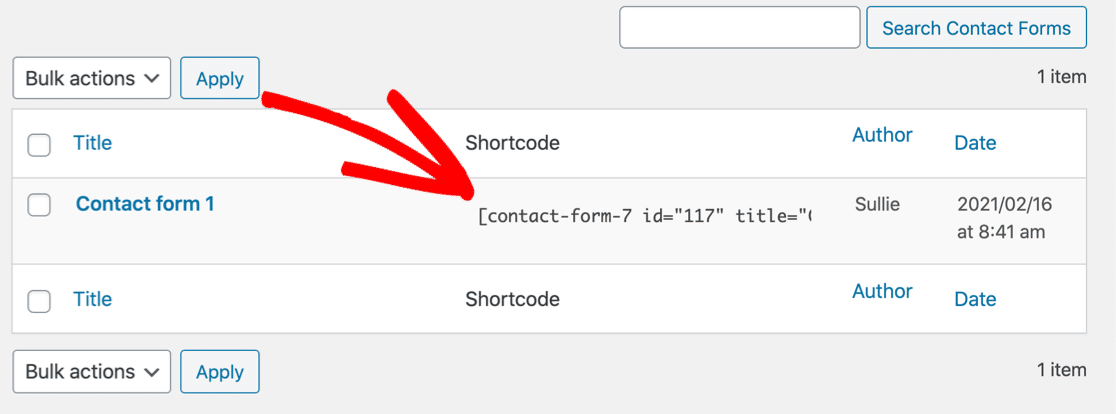
1つ目は、ショートコードを使うこと。

WPForms Liteと同様に、ショートコードはWordPressのショートコードブロックに貼り付けることができます。
Contact Form 7 ではフォームのタイトルはショートコードに埋め込まれていることを覚えておいてください。もしタイトルを変更したいのであれば、すべてのショートコードを手作業で編集する必要があります。
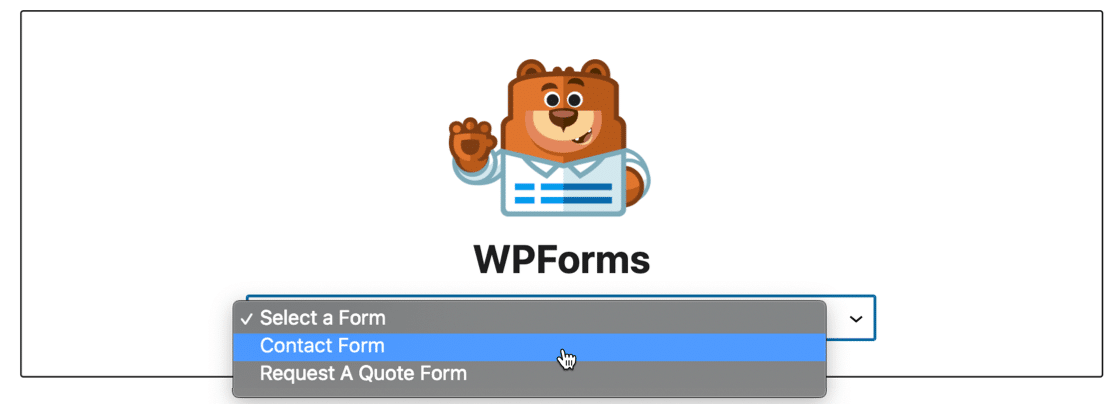
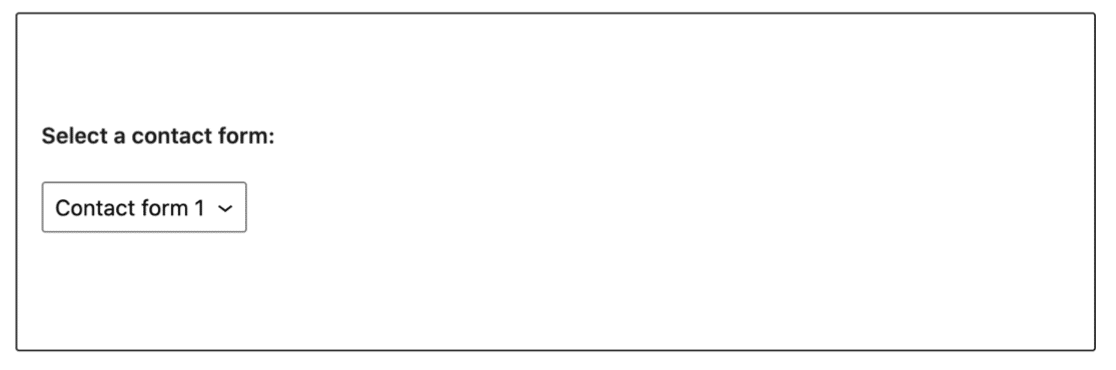
さらに、Contact Form 7 には WordPress ブロックエディタ用のブロックもあります。ドロップダウンからフォームを選んでください。

この方法ではフォームのプレビューが表示されませんが、WPForms Lite ブロックでは作業中にフォームがページに読み込まれます。このため、フォームがページ上でどれだけのスペースを占めるか確認できないので、レイアウトを正しくするのが難しくなる可能性があります。
ショートコードの扱いに慣れていれば、フォームを埋め込むための基本的なアプローチは気にならないかもしれません。
しかし、WordPressに慣れていないユーザーにとっては、Elementorのようなページビルダー用のネイティブモジュールがWPForms Liteをより使いやすく、より速くします。
カスタムフォームの作成WPForms LiteとCF7の比較
主な違いWPForms でのフォームのカスタマイズはより速く、より簡単です。Contact Form 7 ではフォームのカスタマイズにはコードの知識が必要で、初心者にやさしい作業ではありません。
単純なコンタクトフォームの枠を超えようとするならユーザビリティは重要です。それでは WPForms Lite と Contact Form 7 でカスタムフォームを作るのがどれだけ簡単か見てみましょう。
WPForms Liteでカスタムフォームを作る
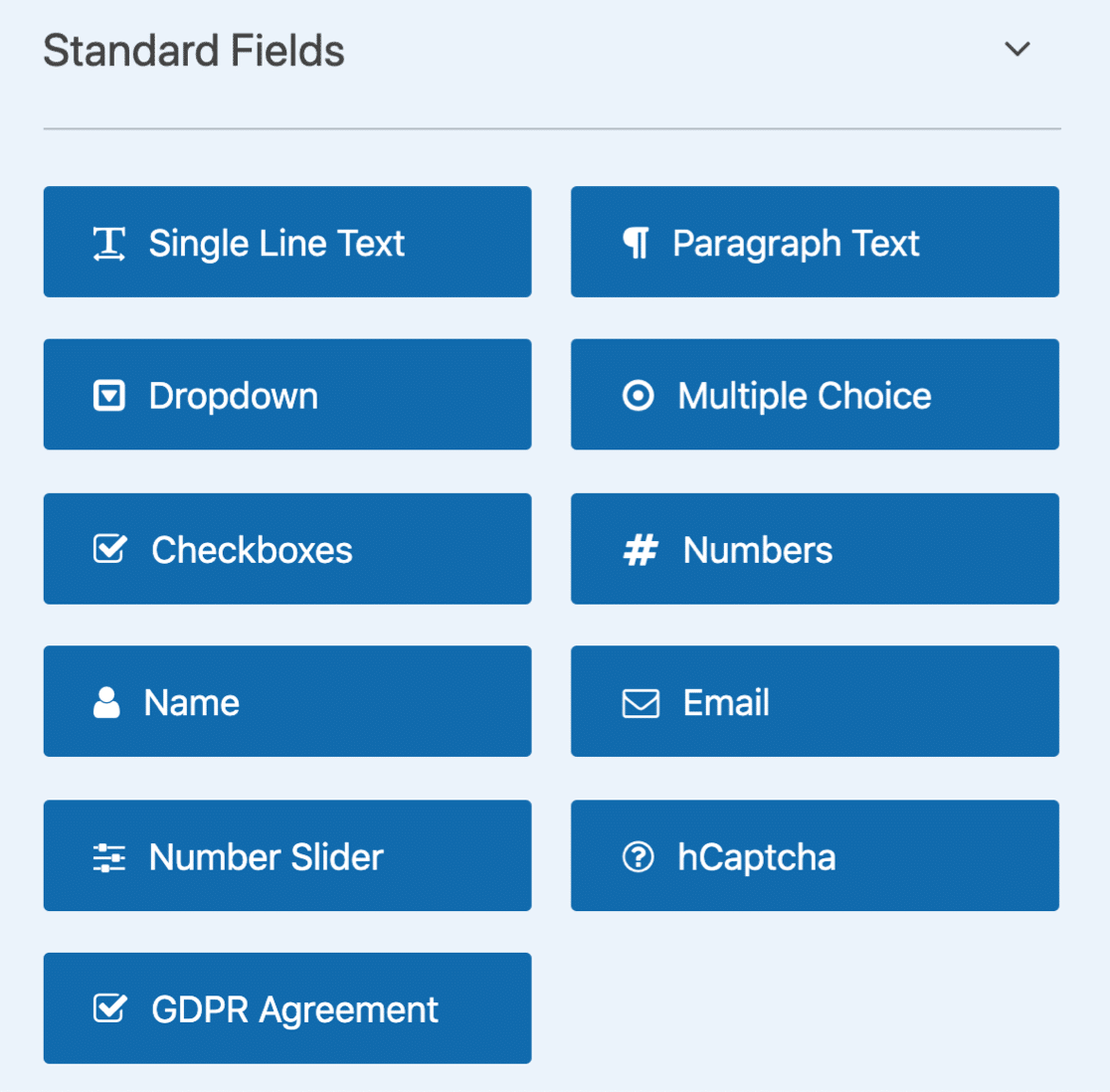
WPForms Liteでは、これらのフォームフィールドを使用してフォームを作成できます:
- 名称
- 電子メール
- 単一行テキスト
- 段落テキスト
- ドロップダウン
- 複数選択(ラジオボタン)
- チェックボックス
- 数字
- 数字スライダー
- スパム対策オプション
- GDPR分野

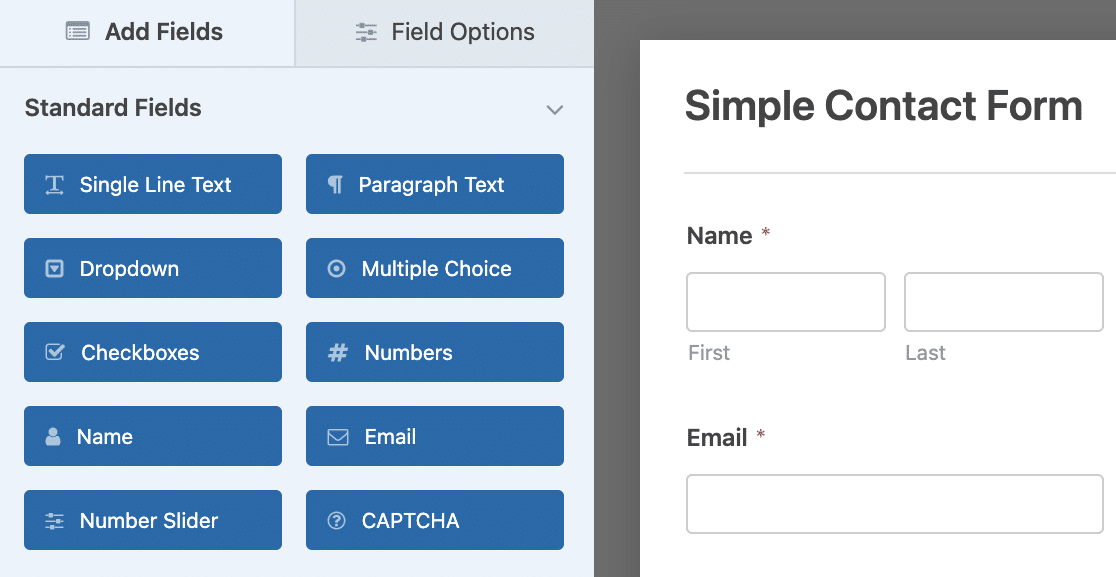
これらのフィールドはすべて、ドラッグ&ドロップビルダーを使って簡単にフォームに追加することができます。
また、フォームを実際に見ることができるのは本当に便利です。フィールドをドラッグして移動したり、名前を変更したり、削除したり、常に別のフォームプレビューに切り替えることなくすべての設定を変更することができます。
WPForms LiteはWordPressのダッシュボードの外にポップアップするので、作業スペースが広がります。

また、フォームのフィールドをカスタマイズしたり、上下にドラッグしたり、新しいフィールドを追加するのも簡単です。
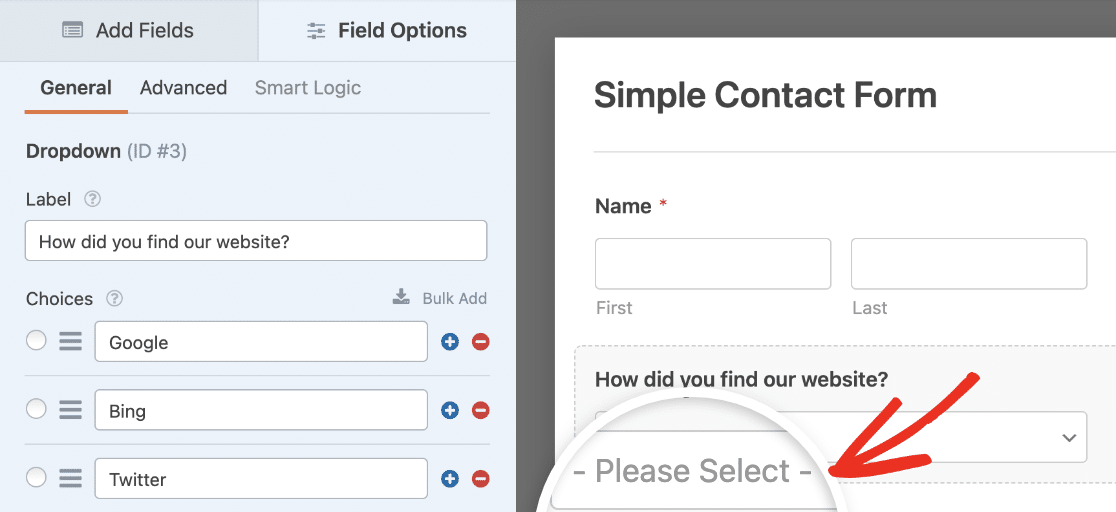
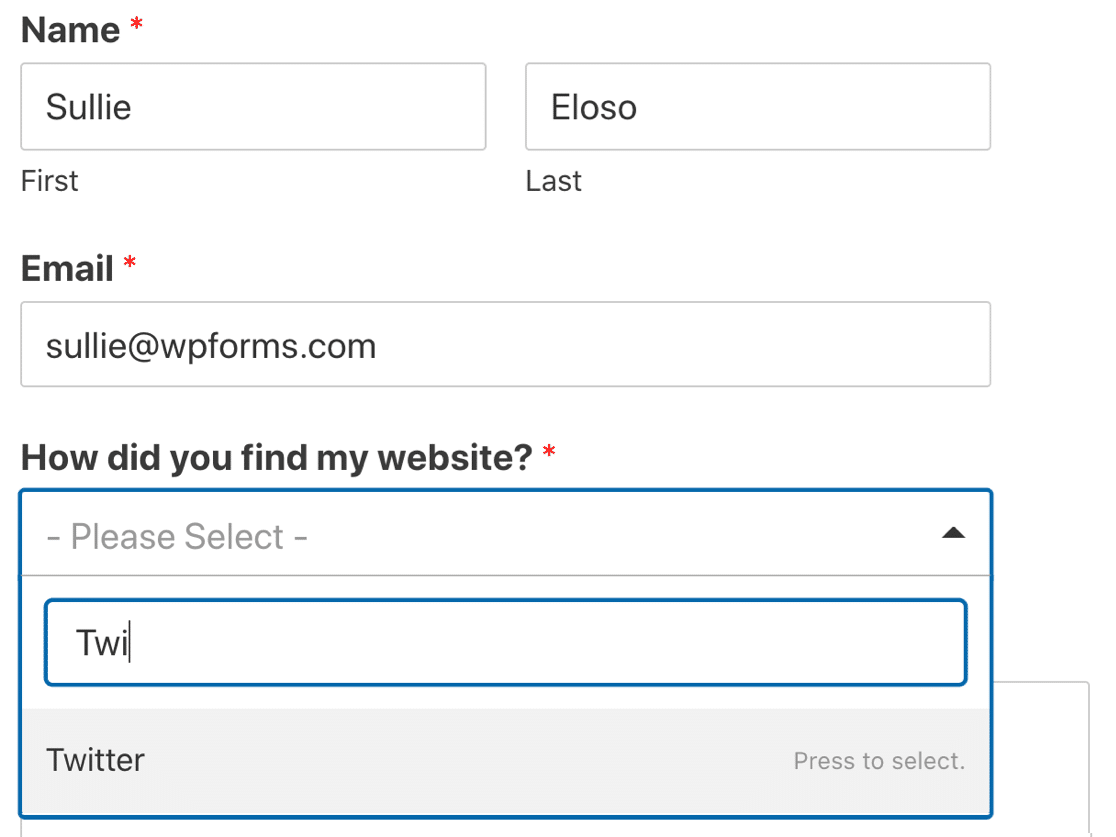
例えば、ドロップダウン・フィールドをコンタクトフォームにドラッグすることで簡単に追加することができます。また、使いやすくするために、プレースホルダーを追加することもできます。これは、訪問者がフォームを送信する前に答えを選ぶことを促す賢い方法です。

ドロップダウン・フィールドでは、次のこともできます:
- は必須項目です。
- 複数選択を許可する
- 検索ボックスでクラシックスタイルかモダンスタイルかを選ぶ
- 3つのフィールドサイズから選択
- ラベルを隠す
- カスタムCSSの追加
- 国、アメリカの州、日、月などの選択肢を一括追加
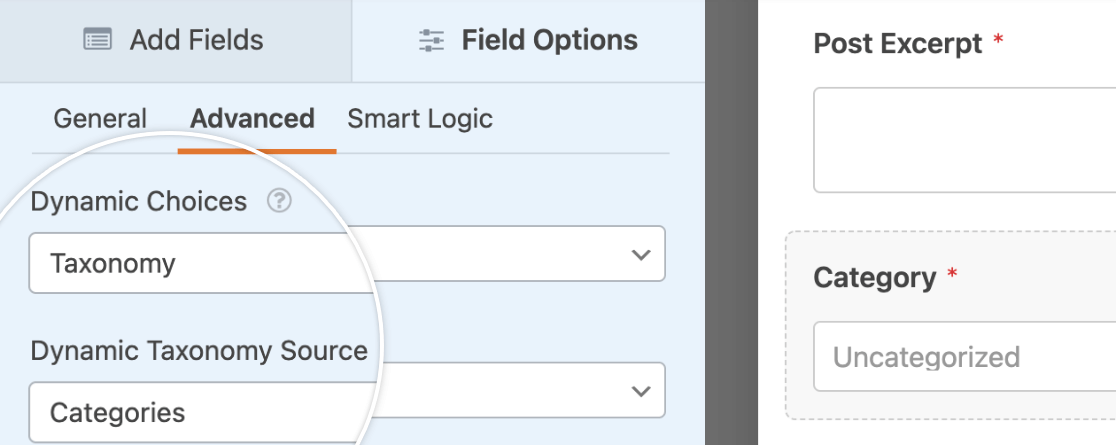
超強力なドロップダウンを構築したい場合、WPForms Liteでは、ドロップダウンのフォームフィールドに基づいた自動入力も可能です:
- カテゴリー
- タグ
- 投稿
- ページ
- カスタム投稿タイプ

実際、このプラグインにはすべてのフィールドタイプに高度な機能がたくさんあります。また、フォームビルダーを使えば、それらを簡単に試して、どのように見えるかを確認することができます。
私たちが作った新しいドロップダウンを使ってフォームを公開すると、検索フィールドがフォームを使いやすくするのにとても役立っているのがわかります。

フォームの改訂
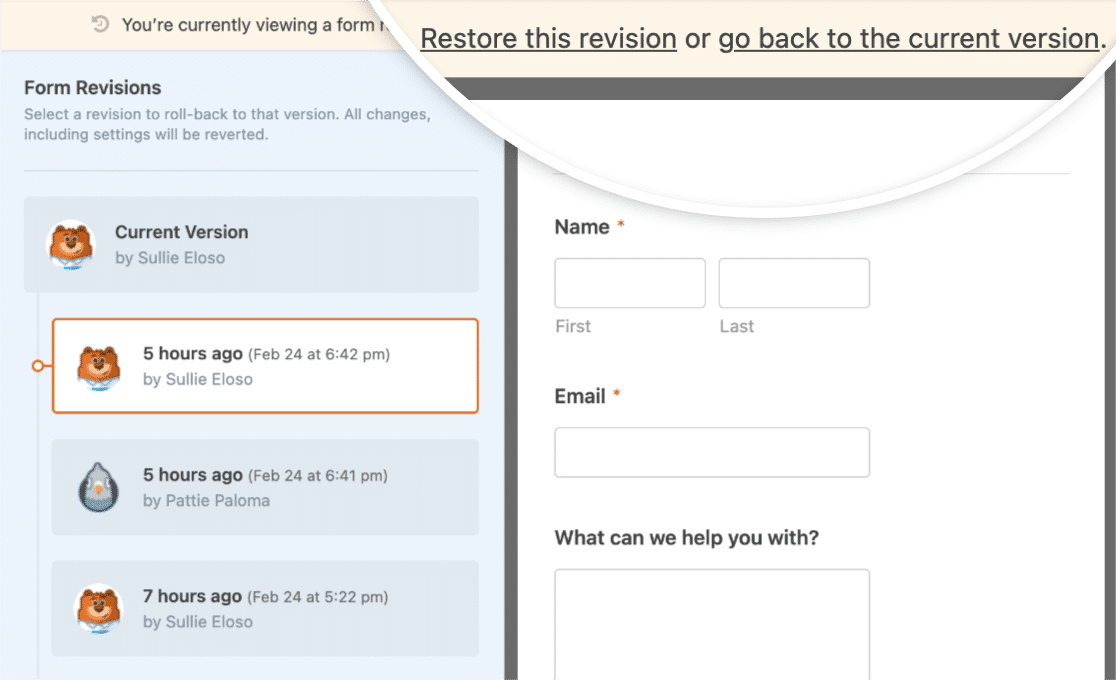
WPForms Liteのもう一つのクールな点は、フォームのリビジョンを確認できることです。すでに作成したフォームを編集していて、変更を元に戻したくなった場合、簡単に前のバージョンに戻ることができます。

ワンクリックで旧バージョンのフォームを復元できます。複数人でフォームを作成する場合に大変便利です。
Contact Form 7 にはフォームのリビジョンのようなものはありません。変更はすべて手動で行わなければなりません。
簡単なフォーム通知
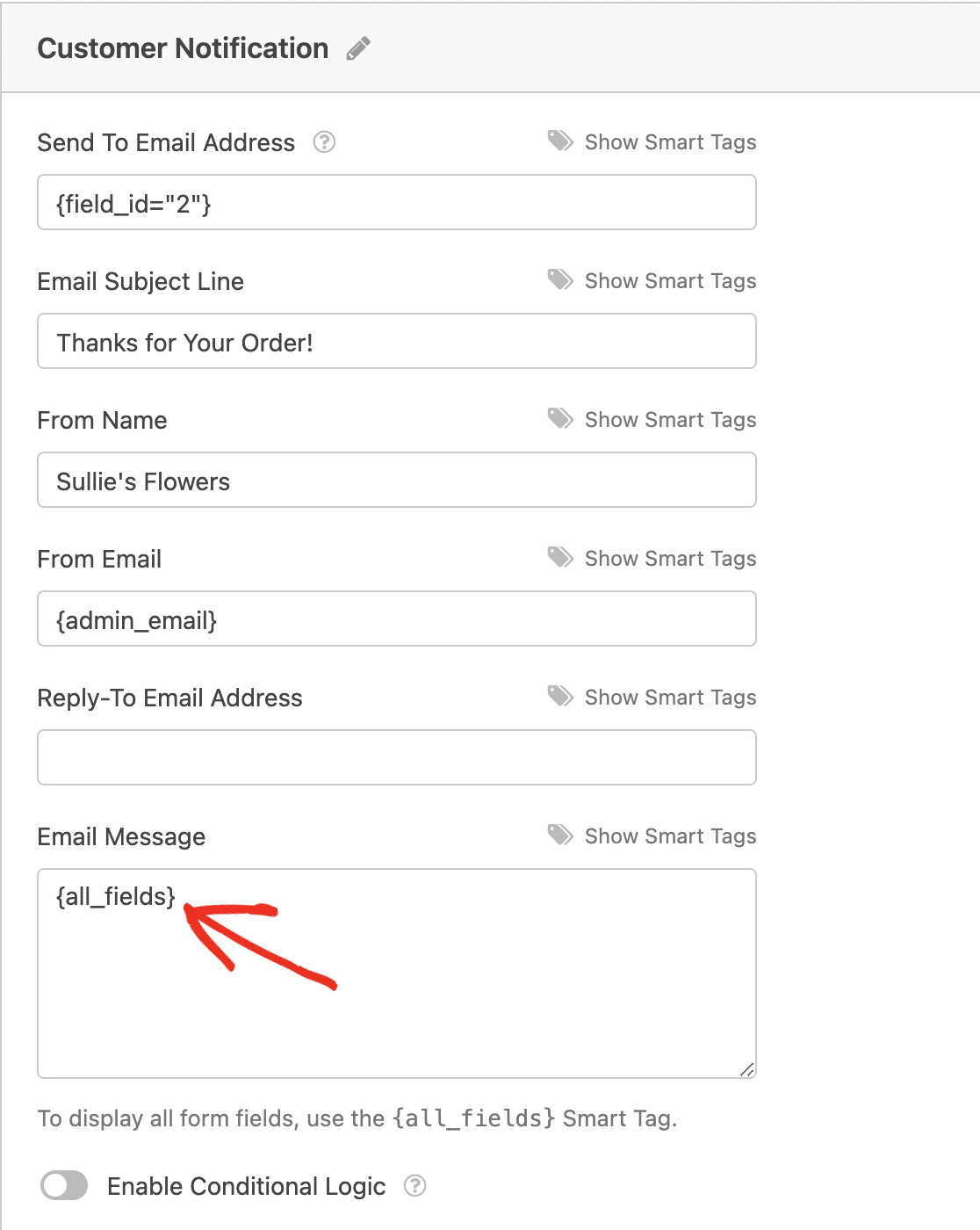
フォームに追加したすべてのフィールドをデフォルトのEメール通知に含めることができます。その {all_fields} スマートタグは、新しいフィールド名で通知を更新し続けなくても、自動的にすべてをキャプチャします。
つまり、すべてのフィールドを含むEメール通知を受け取りたいのであれば、これだけでいいのだ:

作業中に、何度も戻って通知にフィールドを追加する必要はありません。しかし、必要であれば、個々のフィールドタグを使用することができます。
Contact Form 7 で複雑なフォームを作る
Contact Form 7 でフォームをカスタマイズしたい場合、厄介なことになります。
このフォームプラグインを使うのはもっと大変です。また、初心者の方にとっては、フォームテンプレート全体にコードを使用するのは管理が複雑すぎるかもしれません。
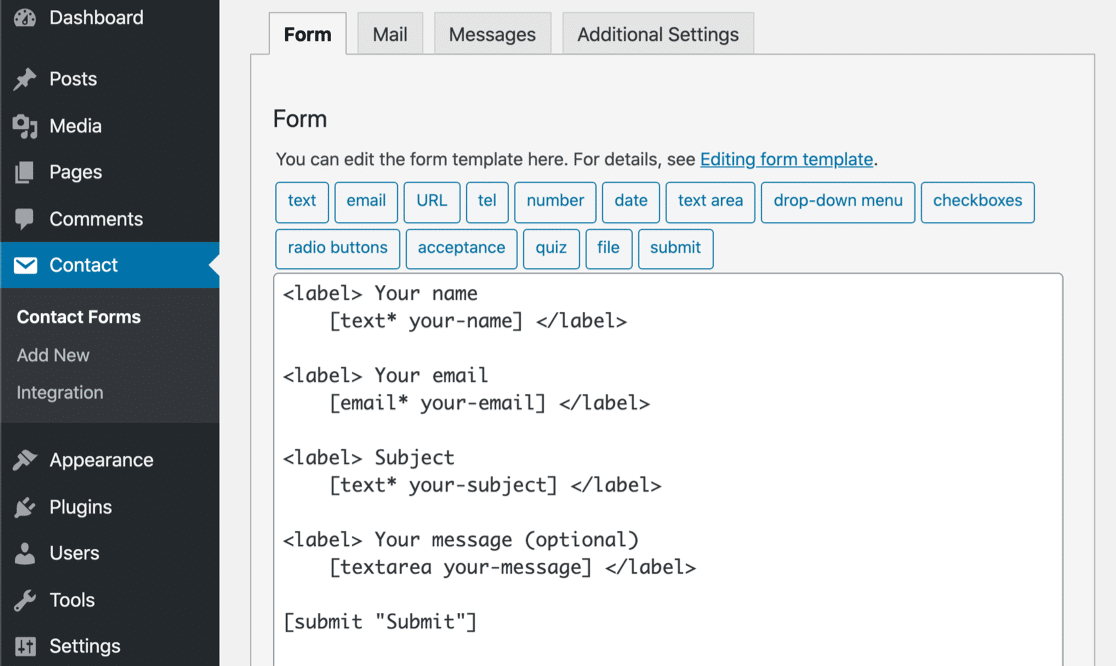
Contact Form 7 は WPForms Lite に比べて古くなっています。デフォルトのフィールドリストはこのようになっています:

すべてのフィールドには、HTMLラベルの後に角括弧で囲まれたタグがある。
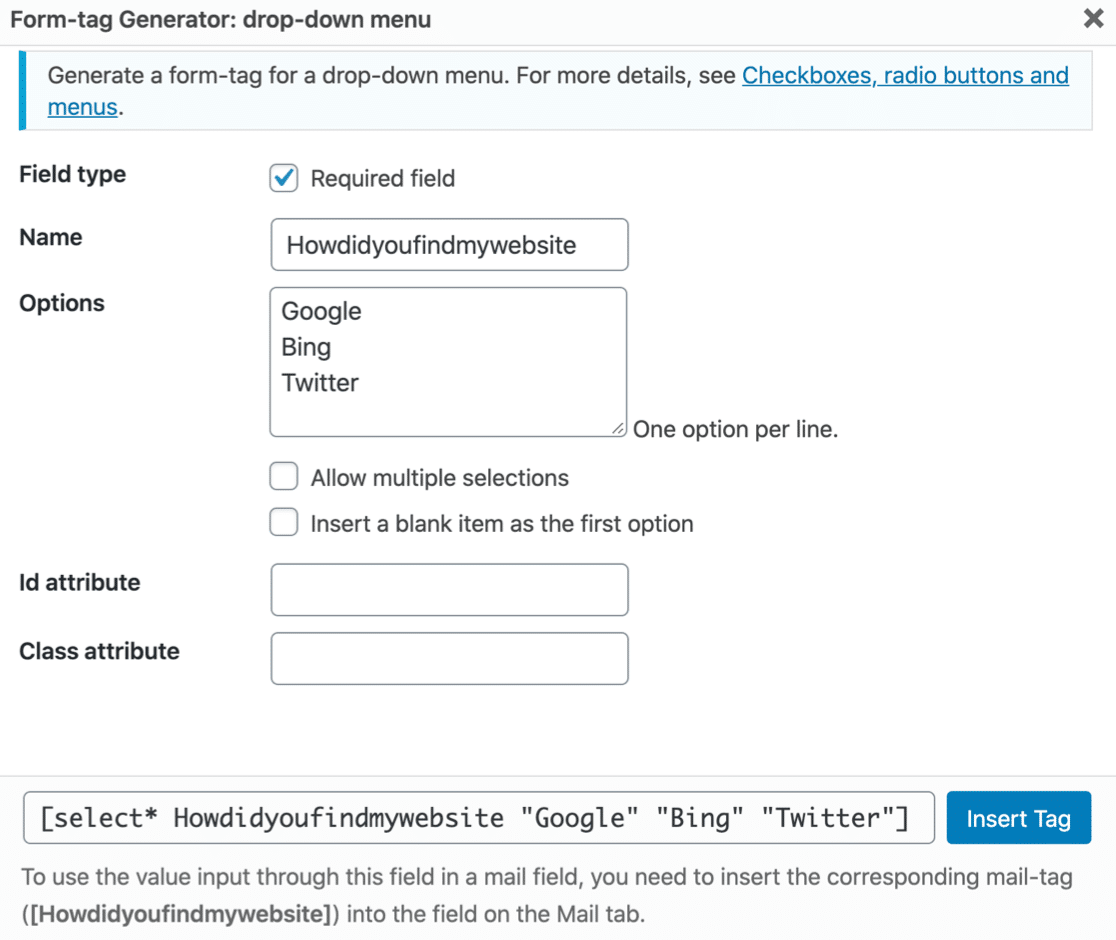
ドロップダウンを追加するには、新しいタグを生成する必要があります。そのためには、フォームビルダーの上部にあるボタンをクリックして構文を作成します。

WPForms Liteのようにプレースホルダーを追加するオプションはないので、一番上に空白行を追加するのが一番近い方法です。
他の選択肢は
- 複数選択を許可する
- カスタムCSS
それだけです。WPForms Liteが全く同じフィールドタイプに対して持っていた高度なオプションはありません。
フィールドを追加するには、構文をコピーするか、タグの挿入を押してフォームテンプレートに挿入する必要があります。
これとは別に、タグを使ってメール通知を更新することも忘れないようにしてください。Contact Form 7 はエントリーを保存しないので、このステップを忘れるとフォーム送信時にデータが消えてしまいます。

フォームがどのように見えるかを視覚化する方法はありません。そのため、この方法で大量のフィールドを追加するのは面倒です。
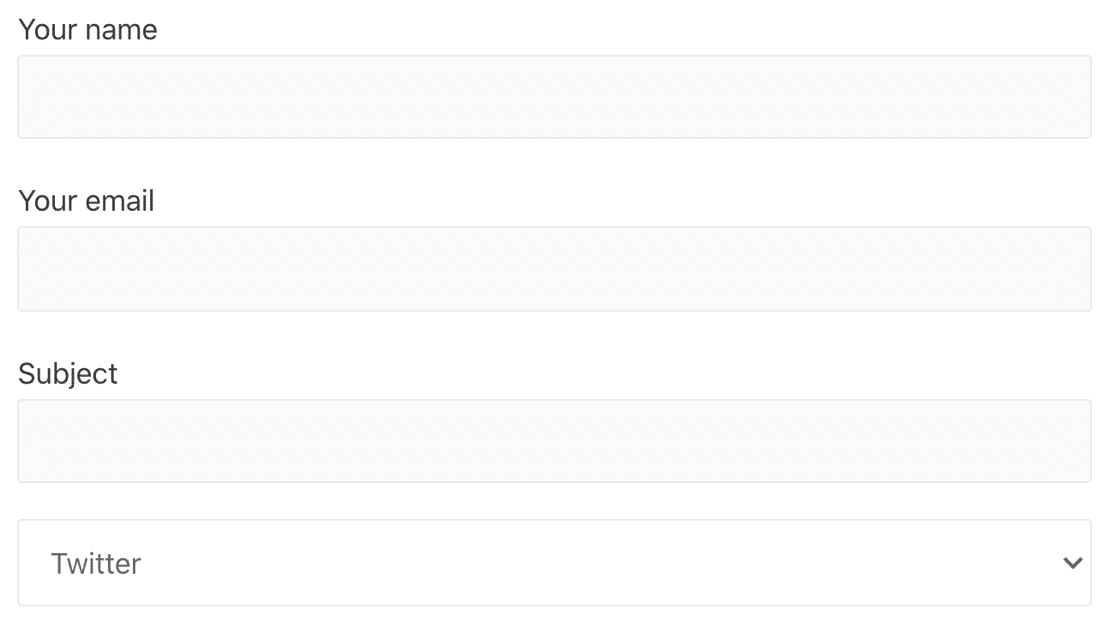
完成したら、ライブフォームはこんな感じです。

Contact Form 7 はドロップダウンフィールドの HTML ラベルを生成してくれませんでした。
コンタクトフォームスパムを阻止する: WPForms Lite vs CF7
主な違いWPForms は組み込みのスパム対策を含むいくつかのスパム対策技術をサポートしています。Contact Form 7 は reCAPTCHA v3 にしか対応していません。
ウェブサイトに何らかのフォームを設置している場合、スパムが問題になる可能性があります。ですから、コンタクトフォームのスパムを阻止することは重要な検討事項です。
WPForms Lite と Contact Form 7 のオプションを比較してみましょう。
WPForms Lite スパムプロテクション
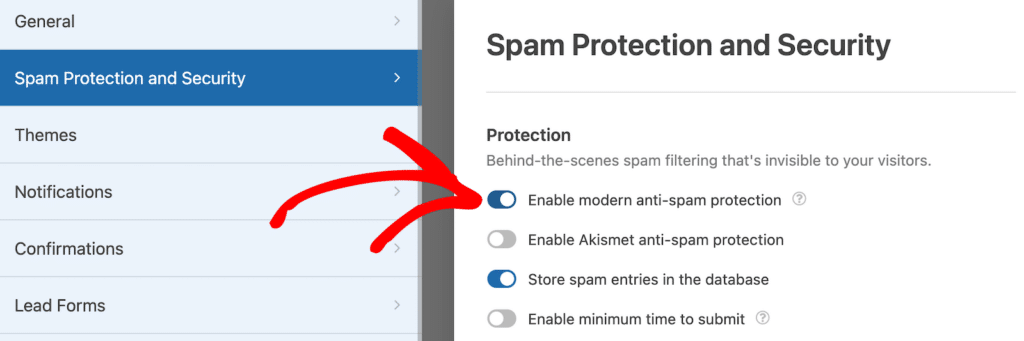
WPForms Liteには最新のスパム対策がプラグインに組み込まれており、自動的に実行されるため、あなたが忘れずに行うことは何もありません。
この設定はWPForms Liteでフォームを作成すると同時に自動的に有効になります。また、フォームビルダーのスパム保護とセキュリティ設定エリアで手動でオン/オフを切り替えることもできます。

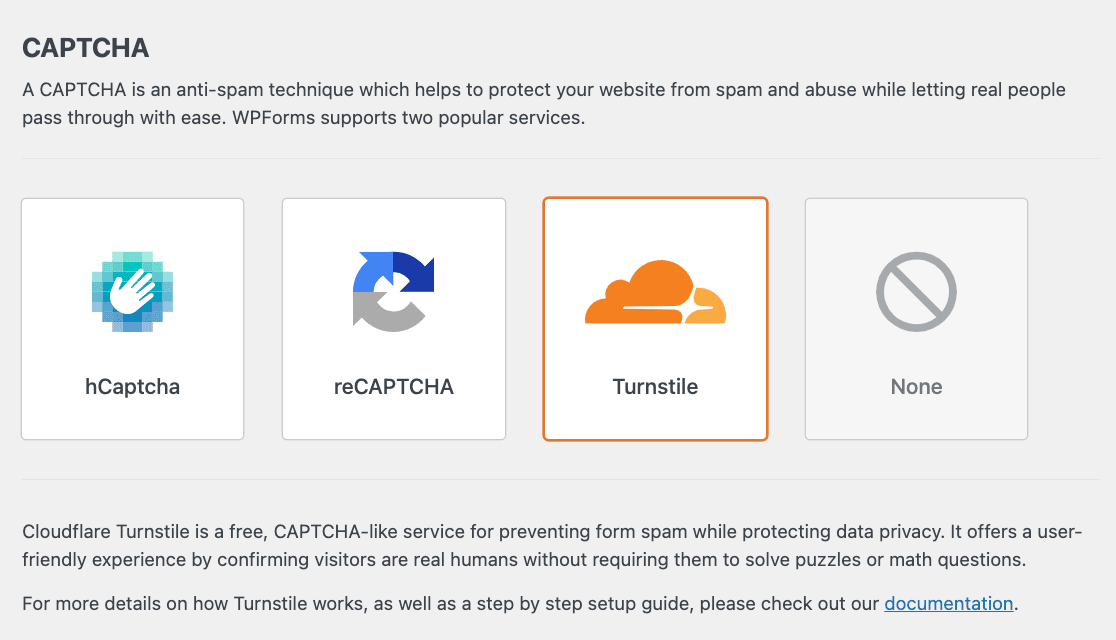
内蔵のスパム対策は効果的ですが、スパム対策を二重にしたい場合は、WPForms Liteもサポートしています:
- Google reCAPTCHA v2
- Google reCAPTCHA v2 不可視
- Google reCAPTCHA v3
- hCaptcha
- クラウドフレア・ターンスタイル

これらのアンチスパムオプションの設定に関する詳しいガイドは、コンタクトフォームスパムを阻止するための完全ガイドをご覧ください。
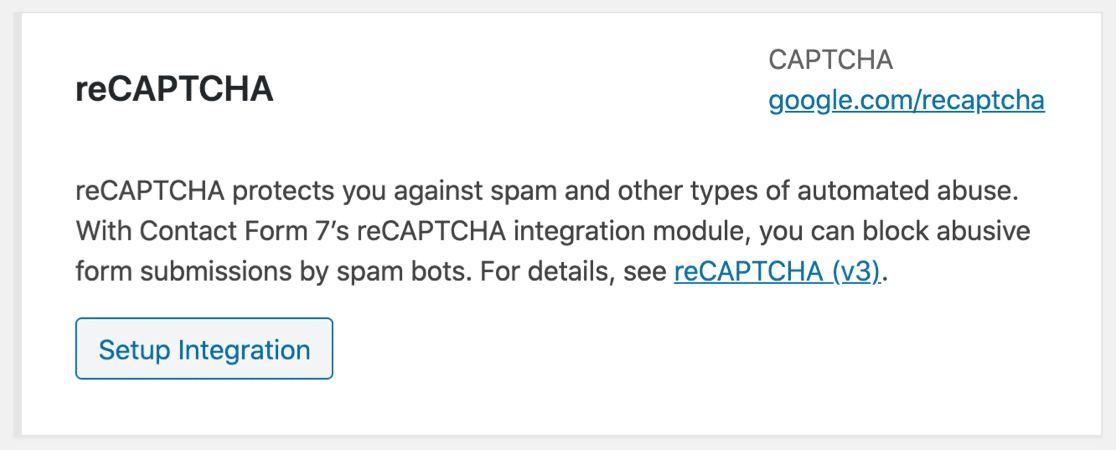
CF7スパム対策
Contact Form 7 は 1 つのスパム対策ツールに対応しています:Google reCAPTCHA v3.

reCAPTCHA v3は、時に厳しすぎることがあるため、上級ユーザーのみにお勧めします。なぜなら、reCAPTCHA v3 は時に厳しすぎる場合があるからです。これにより、たとえ訪問者が実在の人物であっても、コンタクトフォームの送信に失敗することがあります。
ですから、Contact Form 7 にこのオプションがあるのは素晴らしいことですが、注意して使うのが一番です。もしユーザーが理由もなくフォームからブロックされてしまうような問題があるのなら、reCAPTCHA の設定が厳しすぎるかどうか調べてみてください。
このような心配をする代わりに、reCAPTCHA v2またはWPForms LiteのhCaptchaを使用することを強くお勧めします。
WPForms Lite と Contact Form 7 の統合
WPForms と Contact Form 7 はどちらもConstant Contact というメールマーケティングサービスと統合されています。あなたのサイトのフォームと簡単に連携してメールリストを増やすことができます。

WPForms Liteには、Constant Contactのフォームを素早く作成するために使用できるメール登録フォームテンプレートも含まれています。
より多くのオプションが必要な場合は、WordPressのフォームをMailPoetや他のサービスに接続するためにUncanny AutomatorとWPForms Liteを使用することもできます。
WPFormsのプロバージョンは、さらに人気のあるメールマーケティングサービスをサポートしています:
- 点滴
- AWeber
- GetResponse
- メールチンプ
- キャンペーン・モニター
- Brevo(旧Sendinblue)
- メーラーライト
- Sendfox(Zapierアドオン経由)
サポートWPForms Lite と Contact Form 7 の比較
主な違いWPForms は Contact Form 7 よりもコミュニティのエンゲージメントとサポートプラットフォームが格段に高いです。
WPForms Lite と Contact Form 7 はどちらも WordPress.org のフォーラムでサポートを提供しています。
この記事を書いている時点で、過去 2 ヶ月に提出された WPForms Lite のサポート依頼の 78.8% が解決しています。Contact Form 7 のサポートページでは過去2ヶ月間のリクエストのうち24.3%が解決しています。
WPForms と Contact Form 7 にはオンラインのプラグインドキュメントもあります。それ以上のことは Contact Form 7 のユーザーが開発者に問い合わせる必要があります。プラグインのウェブサイトに有料開発サービスへのリンクがあります。
追加のWPForms Liteリソース
WPForms Liteをご利用の場合は、以下のような追加サポートを無料でご利用いただけます:
- すべてのユーザーが参加できるFacebookのプライベートグループ、WPForms VIP Circle
- WPFormsのブログ記事とチュートリアル
- WPFormsのYouTubeチャンネル
このような特別なサポートがあるため、自分自身で簡単に問題を解決したり、他のWPFormsユーザーとチャットでアイデアを出し合ったりすることができます。
どっちがいいの?WPForms Lite vs Contact Form 7
CF7はWordPressでフォームビルダーが珍しかった頃に開発されました。しかし、最新のウェブサイトには100%WPForms Liteをお勧めします。
使いやすさと機能性で比較すると、WordPressの無料フォームビルダー・プラグインの中で一番優れているのは明らかです。
WPForms Liteは初心者でも簡単にフォームを作成できるように設計されています。
そして WPForms Lite には Contact Form 7 よりもたくさんのオプションがあります。様々なフィールドタイプでより高度なフォームを作りたい場合、フォームをあなたの思い通りに適応させる方法がたくさんあります。例えば、フォームを簡単にGDPR に対応させることができます。
最後に、WPForms Liteの素晴らしいサポートは、おそらくすべての最高の機能です。新しいユーザーは、ビデオ、ドキュメント、チュートリアル、またはサポートフォーラムで実際の人からの助けを好むかどうかに関係なく、サポートを受けるのは簡単です。
WPForms Liteへのアップグレードの準備はできましたか?
Contact Form 7 から移行する準備はできていますか?
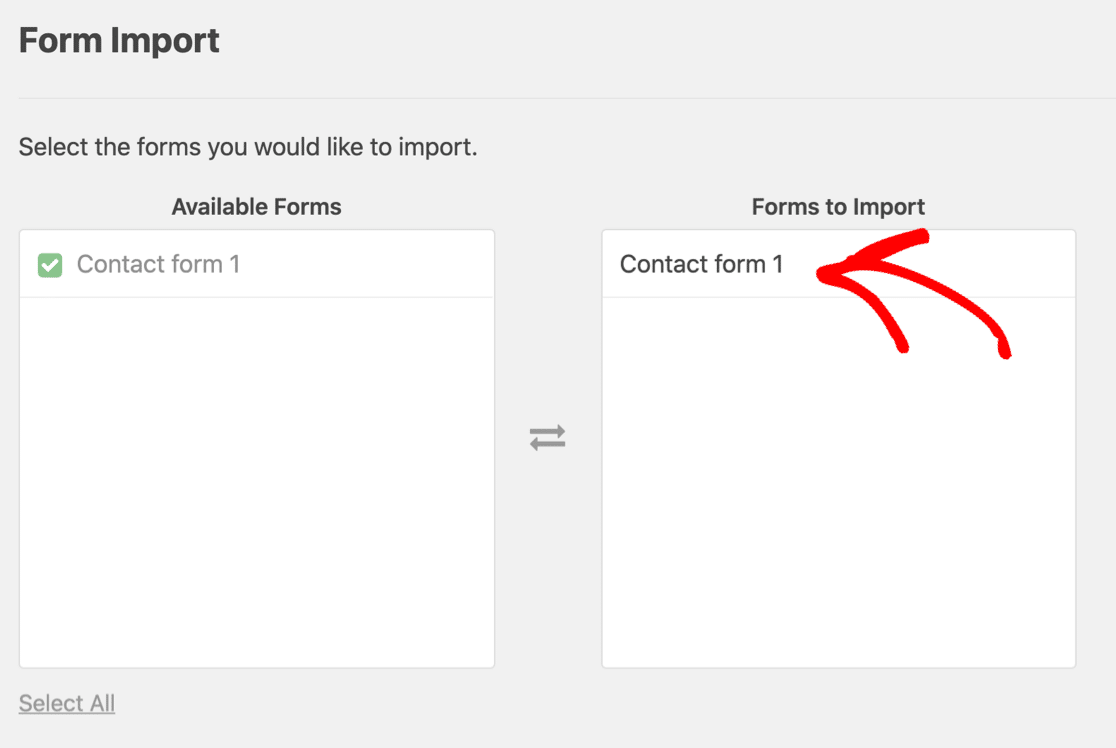
WPForms Lite にはインポーターがあり、古い Contact Form 7 のフォームを自動的に WPForms に取り込むことができます。
WPForms Lite をインストールし、プラグインのインポートツールを使ってContact Form 7 からフォームをインポートするだけです。

これらのお問い合わせページの例をヒントに、素晴らしいフォームを作成することができます。
次に、より多くのフォームビルダープラグインを比較する
以上です!これで WPForms Lite と Contact Form 7 の利点がすべてわかりました。
このウォークスルーが WPForms Lite と Contact Form 7 の主な違いを説明する助けになったなら幸いです。この比較を楽しんでいただけたなら、WPForms が他のフリーフォームビルダーと比較してどのような位置づけにあるのかをチェックしてみてください:
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。