AIサマリー
WordPressのフォームをChatGPTに接続することで、便利な自動化を作成できることをご存知ですか?
昨今、あらゆる企業が業務効率化のためにChatGPTを活用しています。
そして、良いニュースは、WordPress サイトの所有者が、ビジネスプロセスを自動化する ChatGPT のユニークな機能を利用できるようになったことです。
この記事では、WordPress のフォームを ChatGPT と統合し、日常業務を支援する方法を紹介します。
ChatGPTとWordPressを接続できますか?
はい、ChatGPTとWordPressを接続し、あなたのウェブサイトにAIを追加するのはとても簡単です。
統合を作成するには、Uncanny Automatorとして知られるサードパーティのプラグインが必要です。このプラグインを使用すると、WPFormsのようなフォームビルダーのようなWordPressサイトの他のプラグインとAIを統合することができます。
ChatGPTを活用することで、ビジネスをより早く、より簡単にすることができます。
ChatGPT で WordPress フォームを使用する方法
以下のクイックリンクを使用して、WordPress ChatGPT統合のステップバイステップのチュートリアルを簡単にナビゲートします。
この記事で
1.WPForms + Uncanny Automatorのインストール
まず最初に、WPFormsプラグインをインストールする必要があります。WPFormsはWordPressで最も強力でありながら初心者に優しいフォームビルダープラグインです。WP.orgでの評価スコアは4.8で、すべてのフォームプラグインの中で最高です。
WPFormsには2,000以上のフォームテンプレートの豊富なライブラリがあり、フォーム作成プロセスを超便利にします。さらに、多くのマーケティングサービスと簡単に統合することができ、ChatGPTとも統合することができます。
私たちは、あなたのビジネスを成長させるために必要な高度な機能のロックを解除するためにWPForms Proライセンスを取得することをお勧めします。

プラグインのインストール方法については、WPFormsインストールガイドをご覧ください。
WordPress のフォームを作成するために WPForms を使用します。しかし、WPForms と ChatGPT の間のゲートウェイとして Uncanny Automator が必要です。

この記事では、Uncanny Automator の無料版を使用しますが、後で Pro にアップグレードすることもできます。ProバージョンはWordPressのための最高のChatGPTプラグインの一つであり、あなたの統合のための追加のトリガーとアクションイベントをアンロックします。
2.新しい WordPress フォームを作成する
必要なプラグインが揃ったので、次に進む準備ができた。
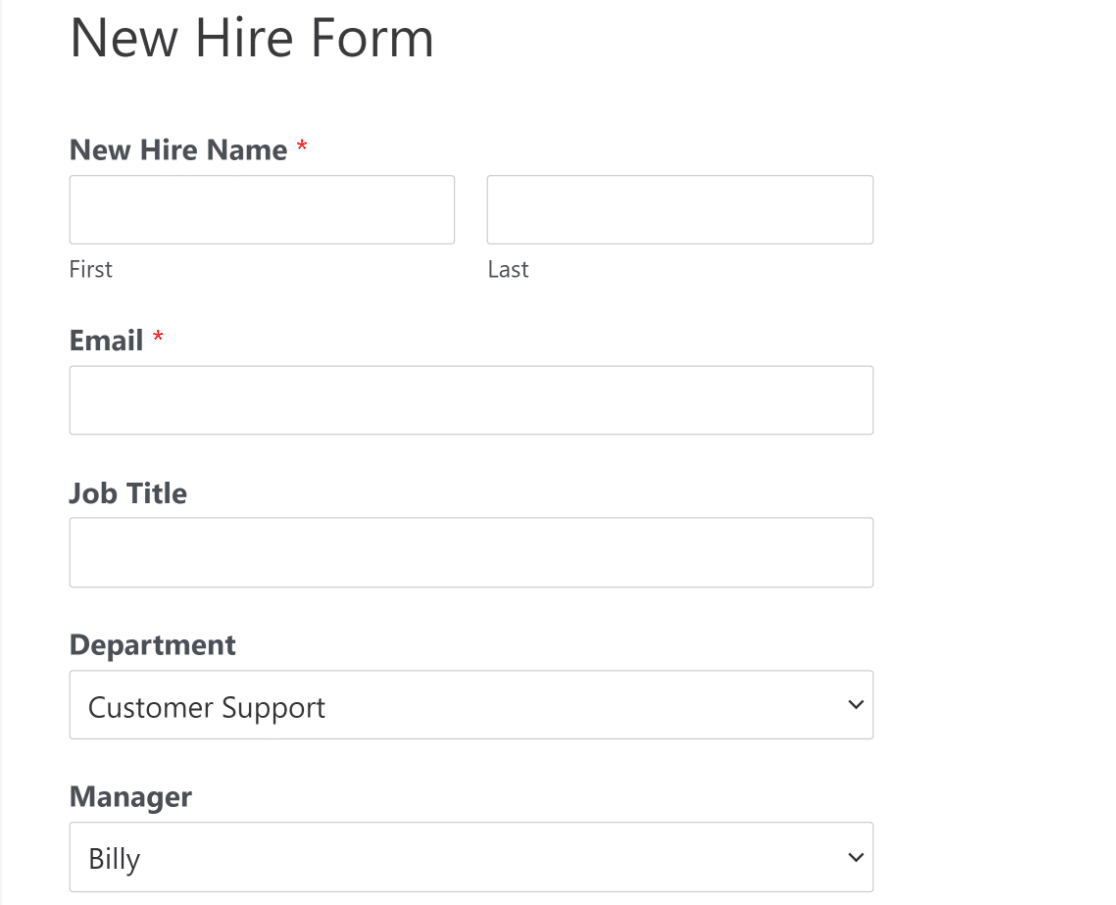
このチュートリアルでは、新入社員フォームを作成し、ChatGPTと接続します。そして、フォーム送信時にChatGPTから新入社員へ自動的にユニークなメールを送信し、チームに迎え入れます。
面白そうだろう?
しかし、そのためにはまずフォームを作ることから始めなければならない。WordPressの管理画面を開き、WPForms"Add Newに移動します。

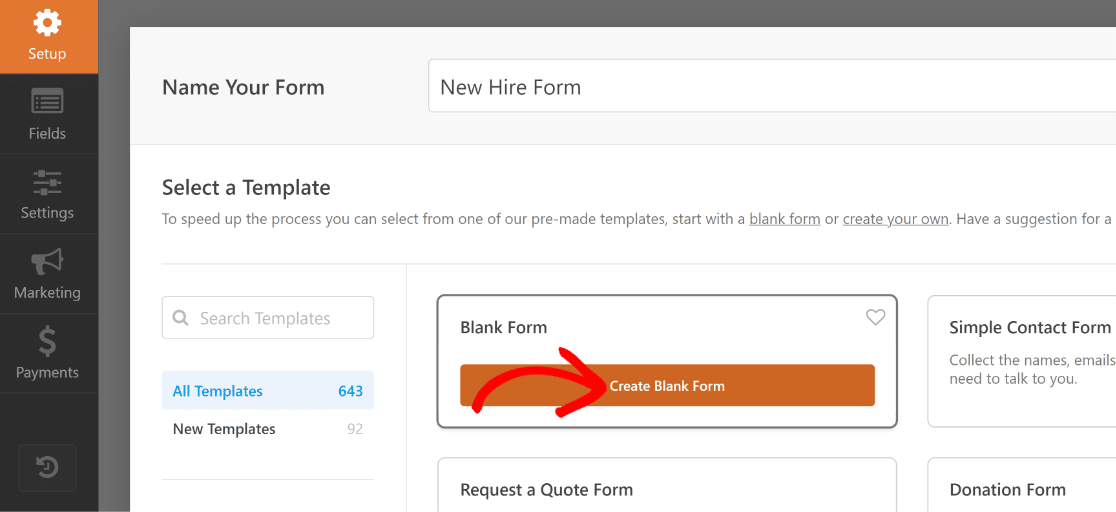
これでフォーム設定画面が表示されます。画面の上部にフォームの名前を入力することができるので、後でダッシュボードに表示される名前から簡単にフォームを見つけることができます。
その後、フォームテンプレートを選びます。組み込みの新入社員テンプレートがありますが、今必要なフォームより少し高度です。
そこで、統合をできるだけ簡単にするために、もっとシンプルなフォームを一から作成することにしよう。
フォーム設定画面でフォームに名前を付けた後、「白紙のフォームを作成」をクリックします。

フォームビルダーに入り、フォームにフィールドを追加していきます。
素晴らしい!このフォームにフィールドを追加してみよう。
3.フォームにフィールドを追加する
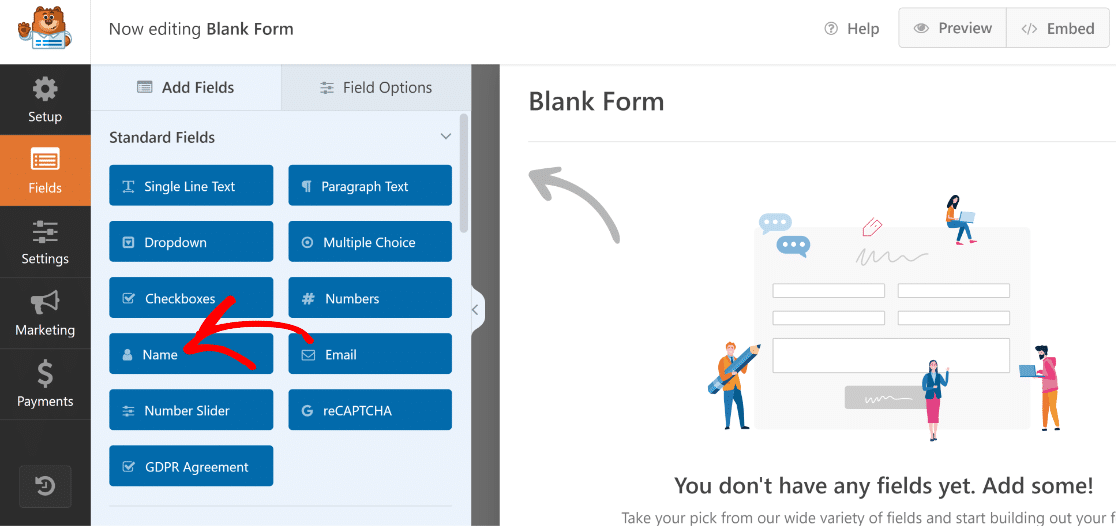
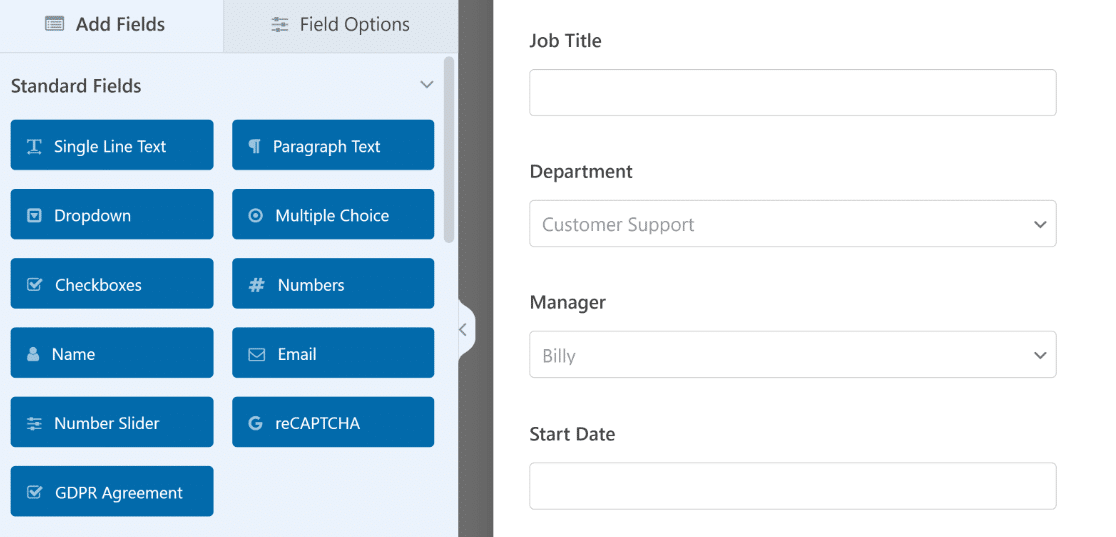
WPFormsを使えば、フォームへのフィールド挿入は驚くほど簡単です。左側のペインにカーソルを移動し、追加したいフィールドをクリックするだけです。フォームのどこにフィールドを表示するかをもっとコントロールしたい場合は、フィールドをドラッグ&ドロップすることもできます。
最も重要なフィールドは、名前と Eメールです。では、まずこれらを追加してみましょう。

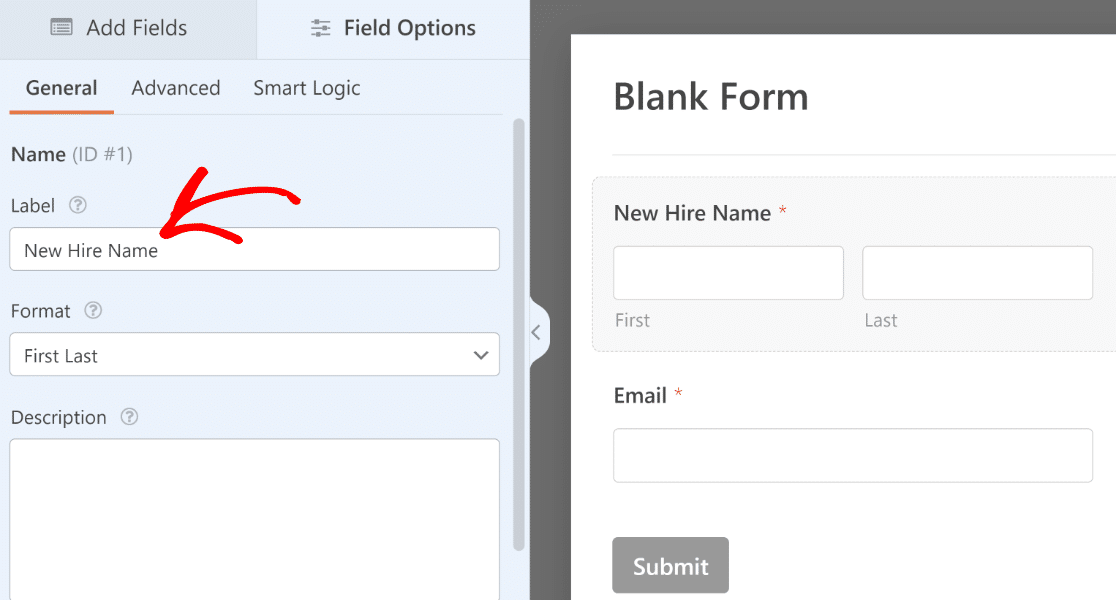
フィールド名は簡単に変更できます。ここでは「名前」フィールドの名前を「新入社員名」に変更します。フォームに追加した後、フィールドをクリックしてフィールドオプションを開き、ラベルオプションの下にフィールドの新しい名前を入力します。

次に、以下のフィールドも追加してから、上記のフィールド名と同じようにリネームしよう:
- 役職名(一行テキスト)
- 部門(ドロップダウン)
- マネージャー(ドロップダウン)
- 開始日(日時)

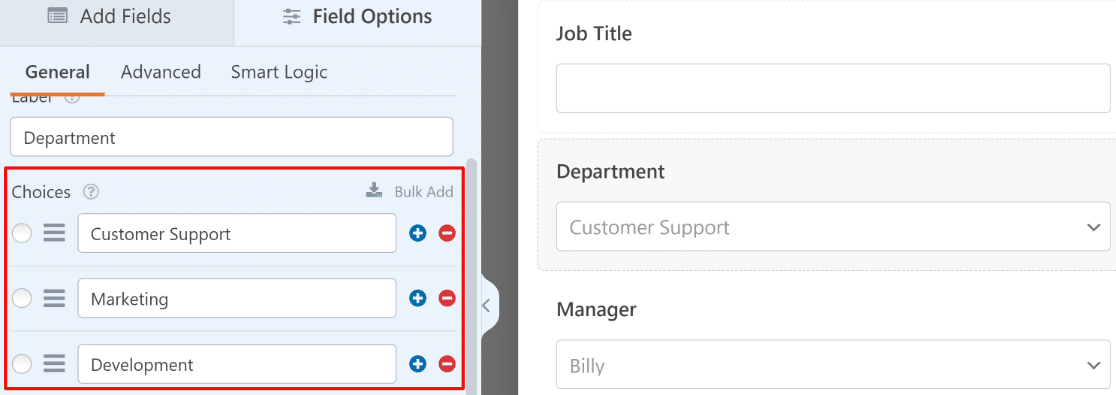
ドロップダウンフィールドの場合、フィールドをクリックしてフィールドオプションを開き、選択肢セクションに各選択肢のテキストを入力することで、選択可能なオプションを追加することができます。

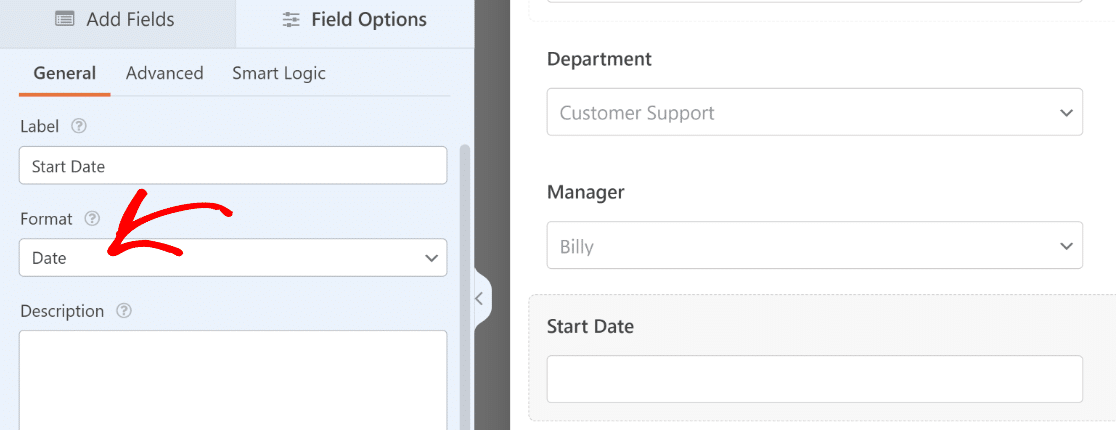
Date/Timeフィールドでは、Timeフィールドは必要ないので、Dateフォーマットを使用しています。書式はField Options " Generalで変更できます。

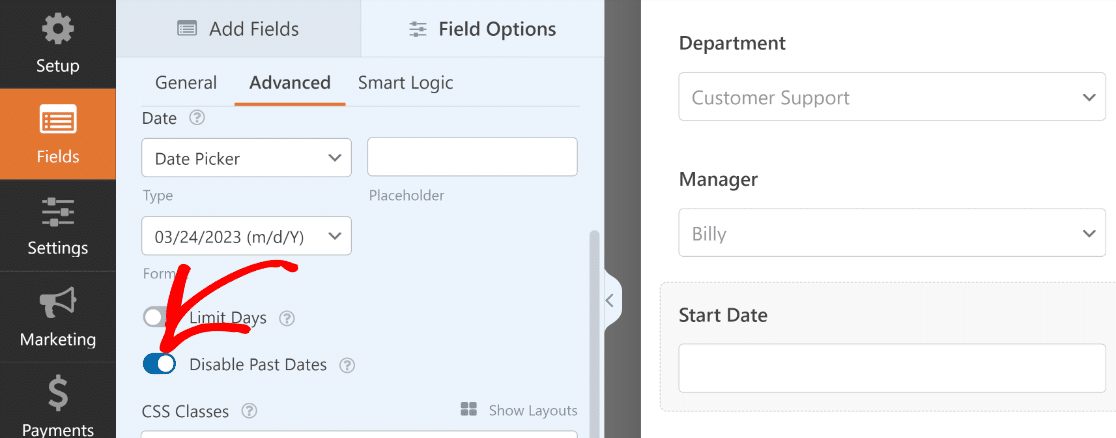
必要であれば、過去の日付を無効にして、日付ピッカー・フィールドに現在と未来の日付だけを表示させて選択することもできます。
この設定はField Optionsの Advancedタブにあります。Disable Past Dates(過去の日付を無効にする)トグルボタンを使用すると、過去の日付がすべて無効になります。

完璧です!このフォームに必要なフィールドをすべて追加し、準備はほぼ整いました。
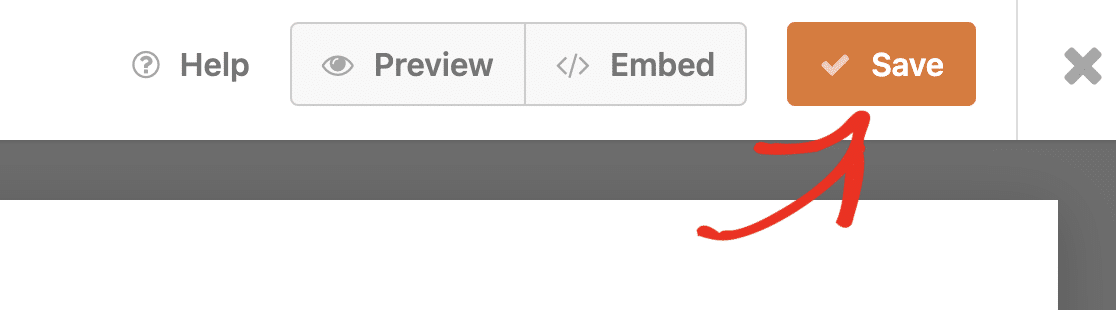
フォームを保存して、行った変更を失わないようにしましょう。保存ボタンはフォームビルダーの一番上、埋め込みボタンの隣にあります。

これでフォームの作成は完了です。次のステップでは、このフォームとChatGPTを接続するプロセスを開始します。
4.Uncanny Automatorアカウントを作成する
ChatGPT を WordPress サイトに接続する前に、まず Uncanny Automator アカウントが必要です。
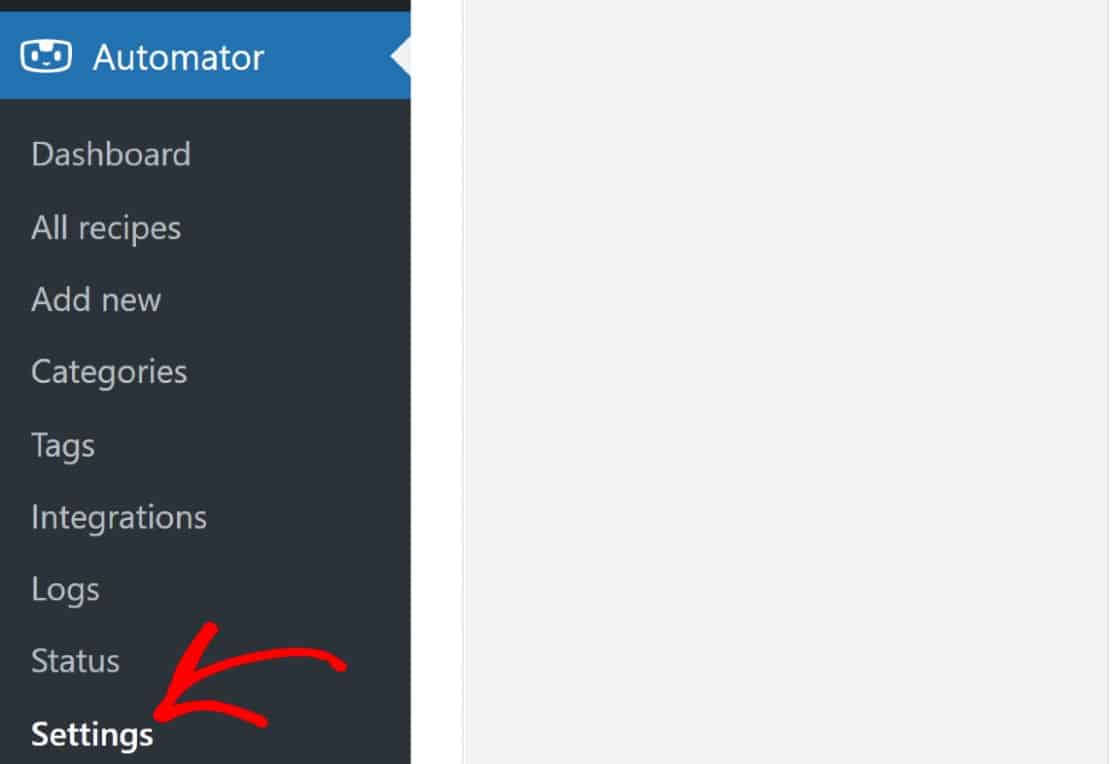
WordPressのダッシュボードから、Automator " Settingsを選択します。

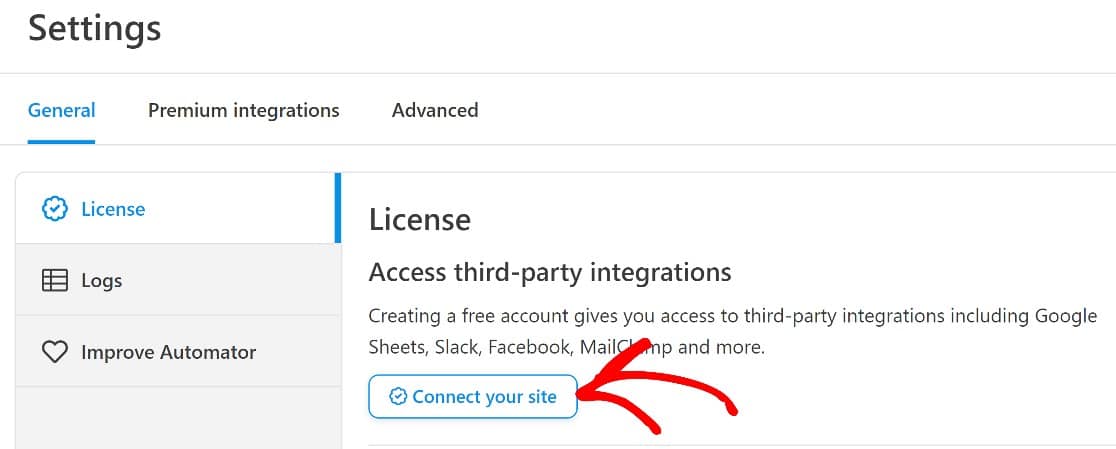
これで、設定のライセンスセクションに移動します。サイトを接続する]ボタンをクリックして次に進みます。

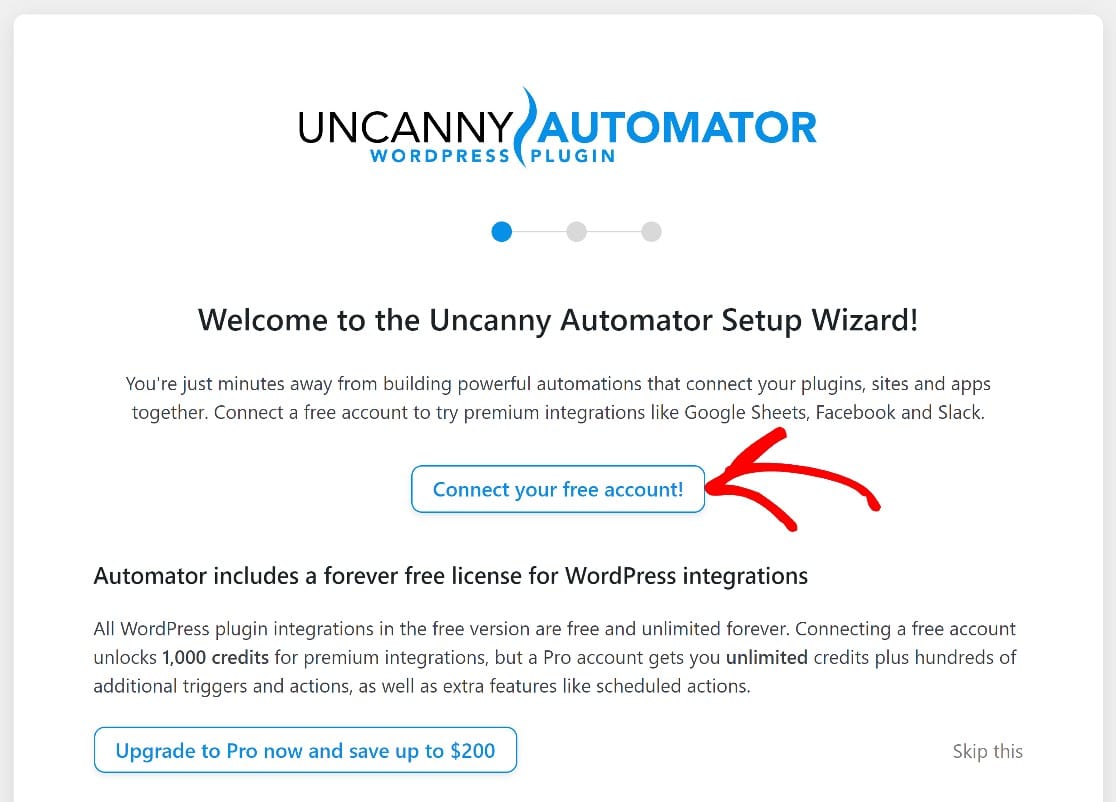
そのボタンを押すとすぐに、新しいポップアップウィンドウが表示されます。無料アカウントに接続]ボタンを選択し、画面の指示に従って無料の Uncanny Automator アカウントを作成し、サイトを接続します。

アカウントの作成が完了したら、オートメーションレシピの作成を開始します。
5.オートメーショントリガーの設定
Uncanny Automatorでは、すべてのオートメーションは「レシピ」と呼ばれます。各レシピには2つのコンポーネントがあります: オートメーションをトリガーするプラグインと、トリガーイベントに基づいてアクションを完了する別のアプリまたはプラグインです。
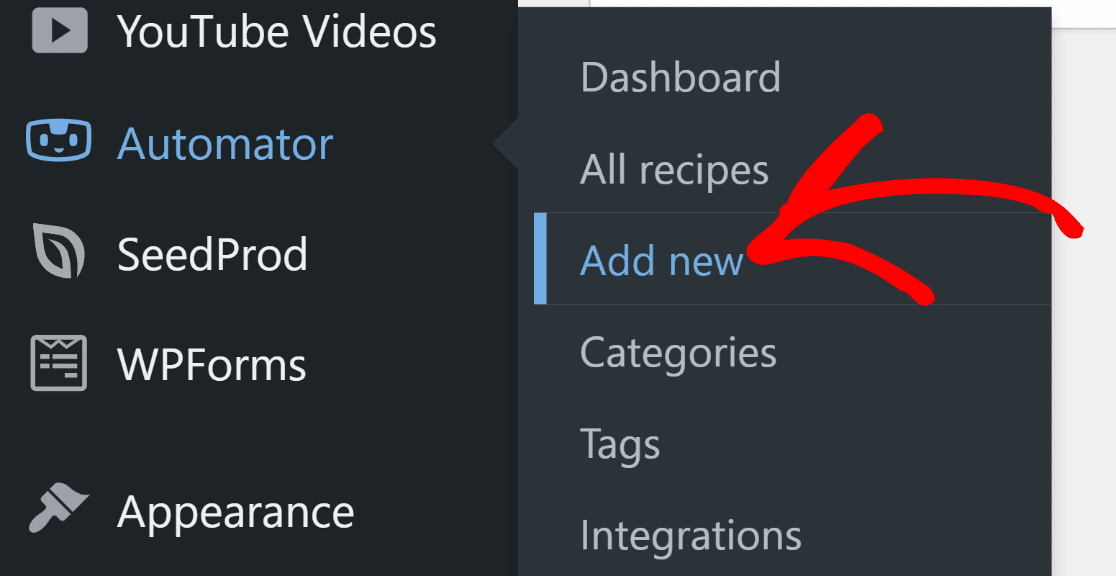
WordPressのダッシュボードから、Uncanny Automatoのレシピを作成できます。管理メニューからAutomatorにカーソルを合わせ、新規追加を押してください。

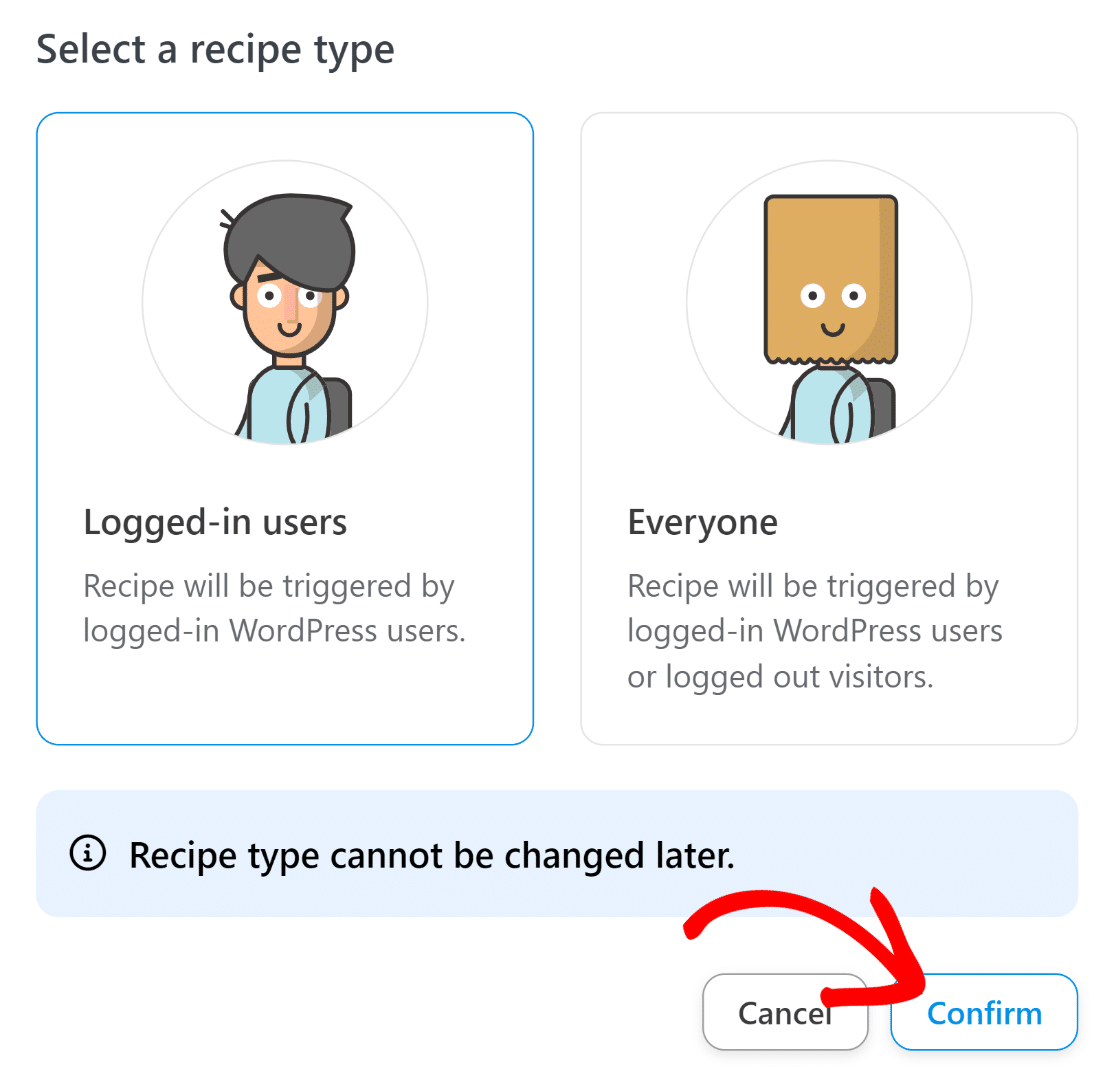
レシピエディターの画面が表示されます。ここでレシピの種類を選択します。Uncanny Automatorでは、レシピを開始できるユーザーのタイプでレシピを選択できます。
このフォームは新入社員に自動メールを送信するために企業内部で使用されることを想定しているので、「ログインユーザー」オプションを選択します。これにより、承認されたログインスタッフがこのフォームを送信したときのみ自動メールが送信されるようになります。
しかし、あなたのニーズに応じて、どちらのタイプを選ぶかは自由です。レシピの種類を選択したら、一番下の「確認」をクリックして次に進みます。

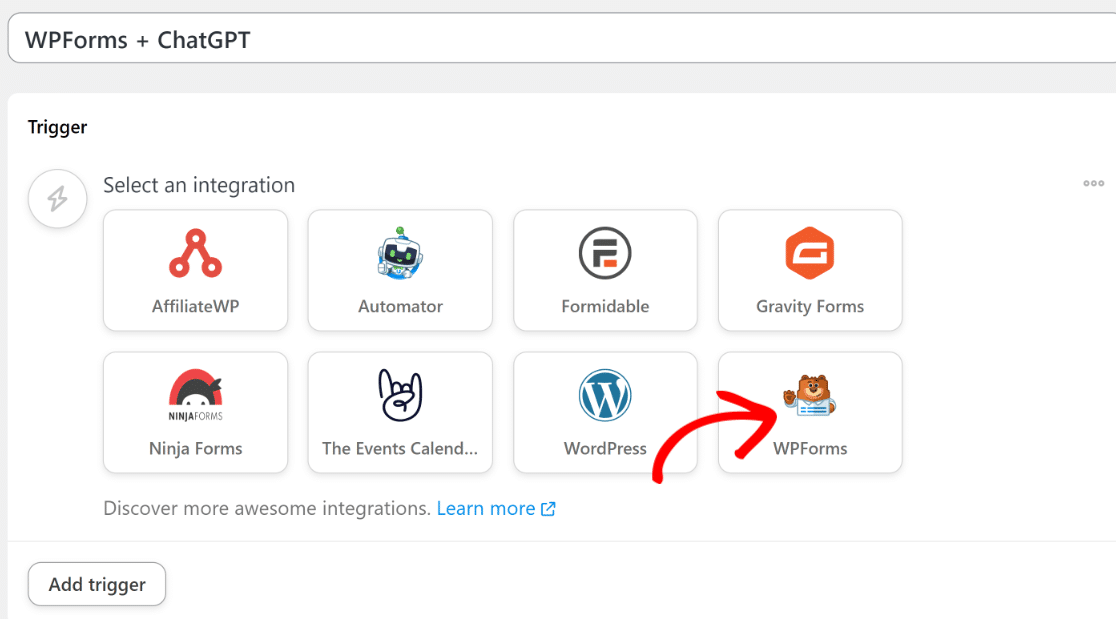
このレシピにタイトルをつけ、トリガープラグインを選択します。WPFormsを使ってフォームを作成したので、トリガーとしてWPFormsを選択します。

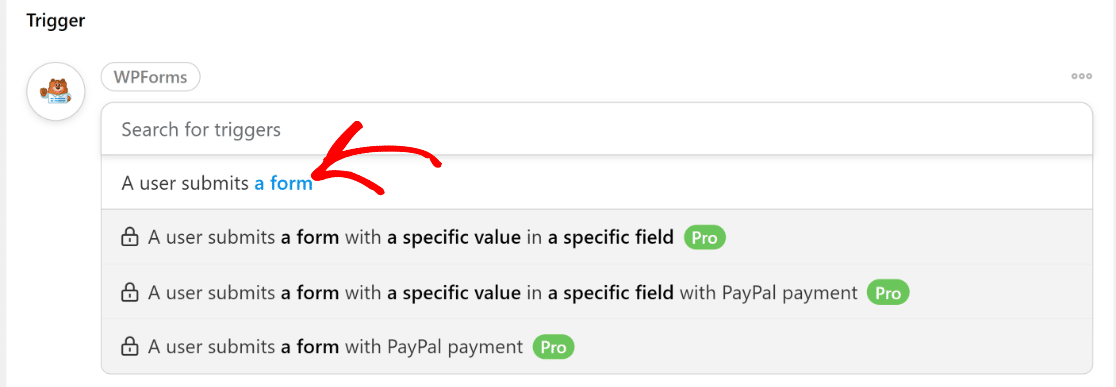
利用可能なオプションからトリガーイベントを選択します。今回のケースを含め、ほとんどの場合、"A user submits a form"トリガーで問題ありません。

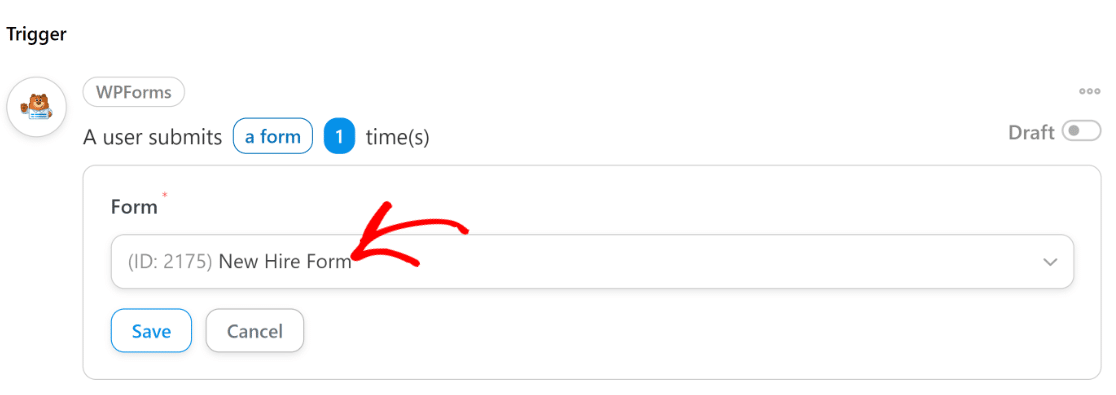
トリガーイベントを選択し終わったら、次にこの自動化をトリガーする特定のフォームを選択する必要があります。ここでは、前のステップで作成したフォームを選択する必要があります。
この場合、このフォームは新入社員フォームと呼ばれます。ドロップダウンを使ってこのフォームを選択します。

完了したら保存ボタンを押してください。
これでトリガーイベントの設定は完了です。それでは、Uncanny AutomatorとChatGPTの接続に移りましょう。
6.Uncanny AutomatorとChatGPTの接続
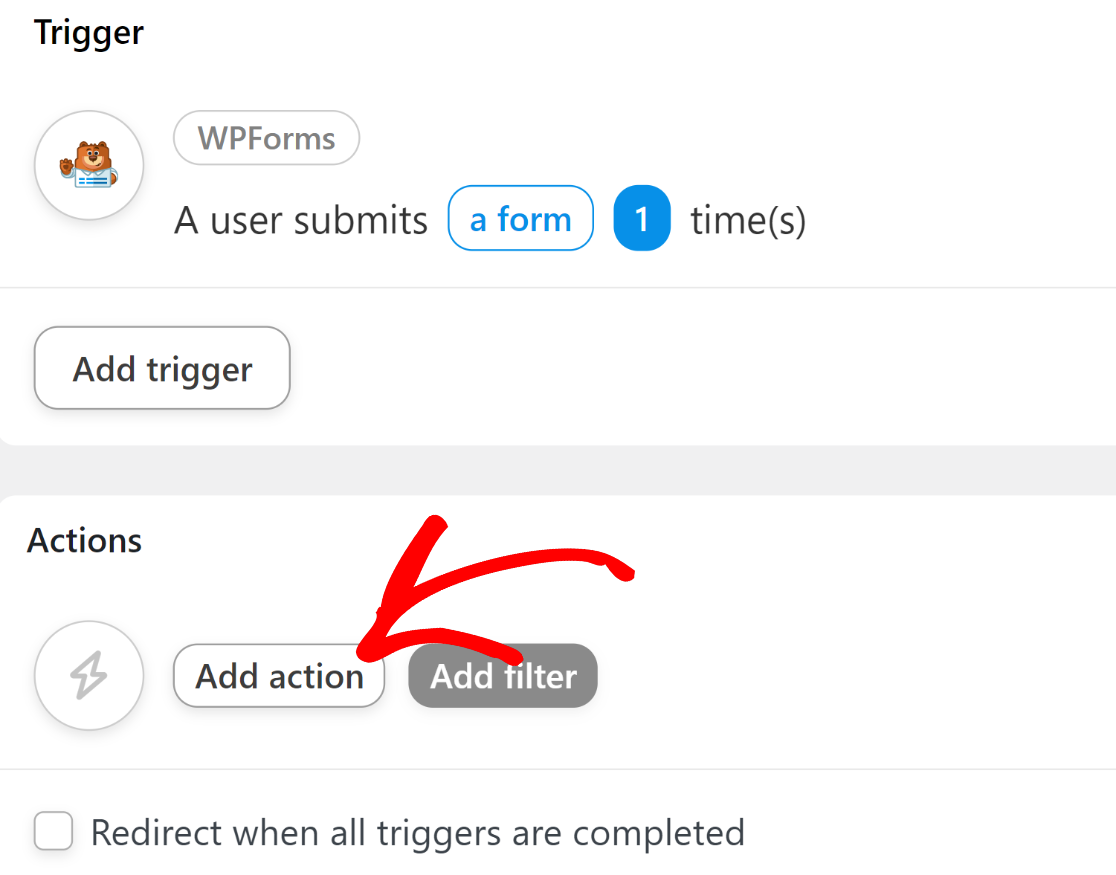
下にスクロールし、アクションの追加ボタンをクリックして、オートメーション・アクション・イベントの設定を開始します。

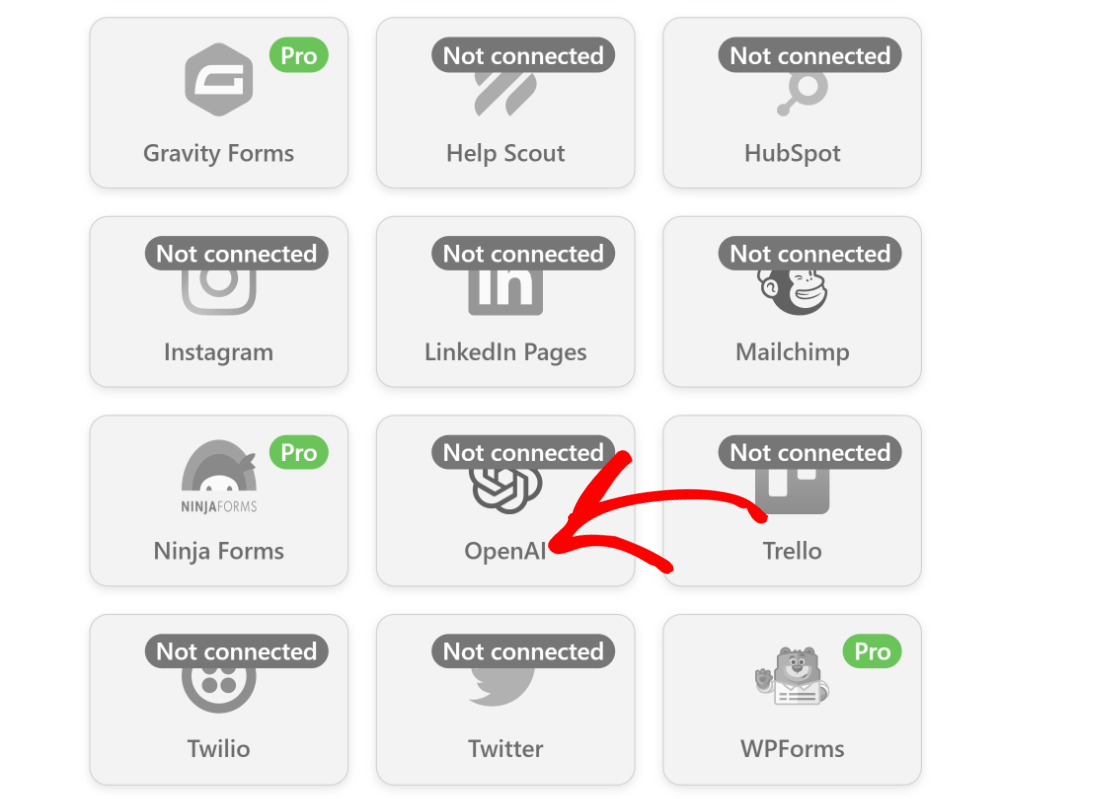
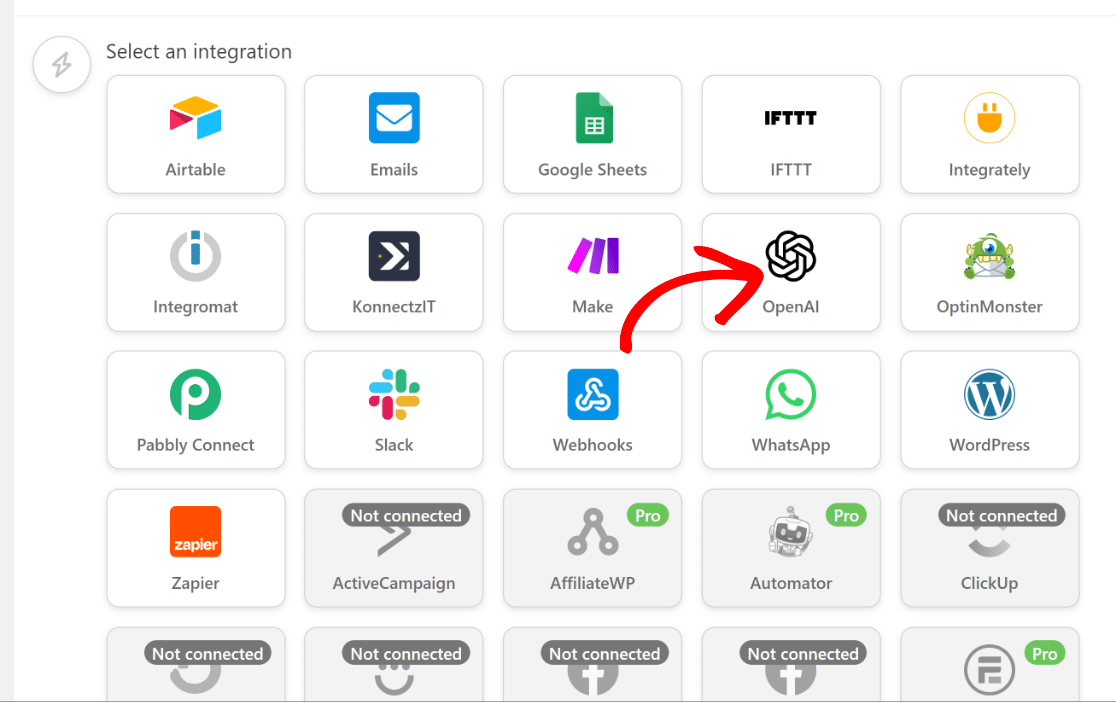
そうすると、WPFormsと統合可能なアプリのリストが開きます。このリストからOpenAIのアイコンを探してクリックします。

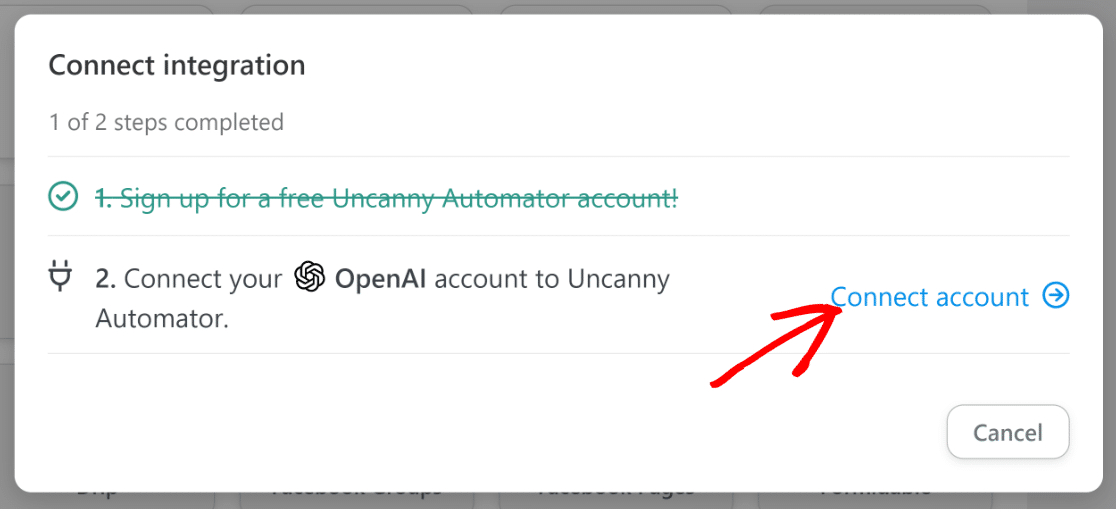
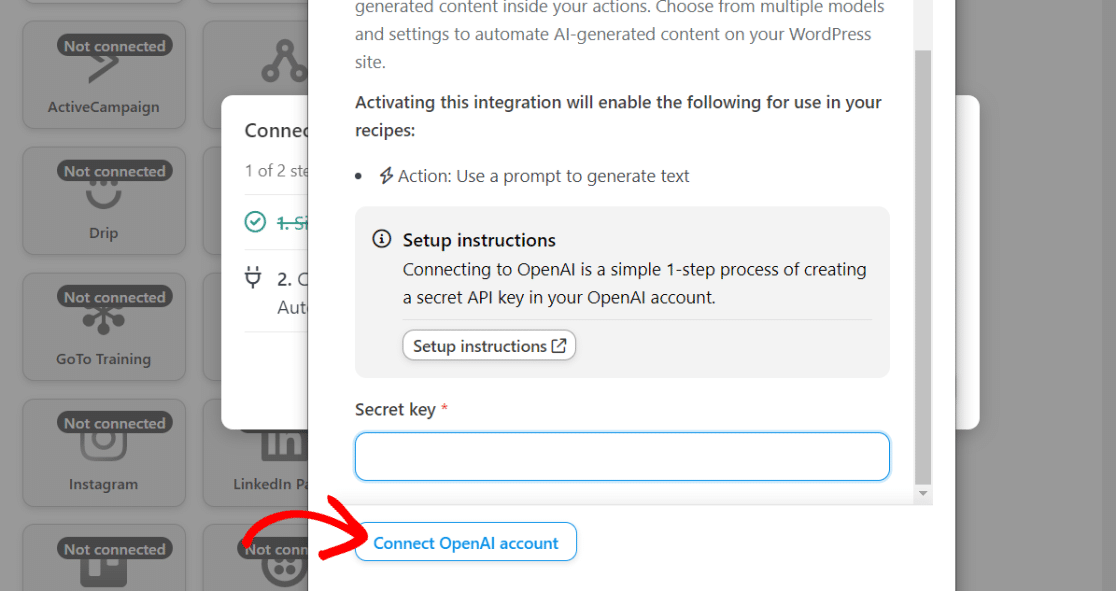
このアイコンをクリックすると、画面に新しいポップアップウィンドウが表示され、OpenAIアカウントとUncanny Automatorを接続する必要があります。Connect Accountオプションをクリックして先に進みます。

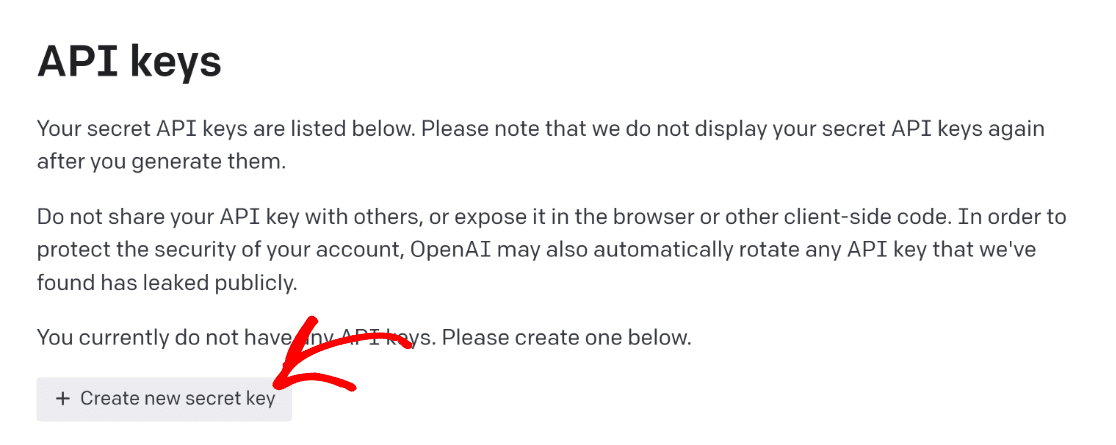
ここで、OpenAIの秘密のAPIキーを入力する必要があります。キーを見つけるには、まず、OpenAIのアカウントを持っていることを確認してください。アカウントをお持ちの場合は、新しいブラウザのタブでこのリンクにアクセスするだけで、OpenAIのキーページにアクセスできます。
新しいシークレットキーの作成」ボタンをクリックします。

クリップボードアイコンをクリックしてAPIキーをコピーします。Uncanny Automatorレシピを設定する前のブラウザタブに戻り、モーダルに秘密のAPIキーを入力します。次に、[Connect OpenAPI Account]ボタンを押します。

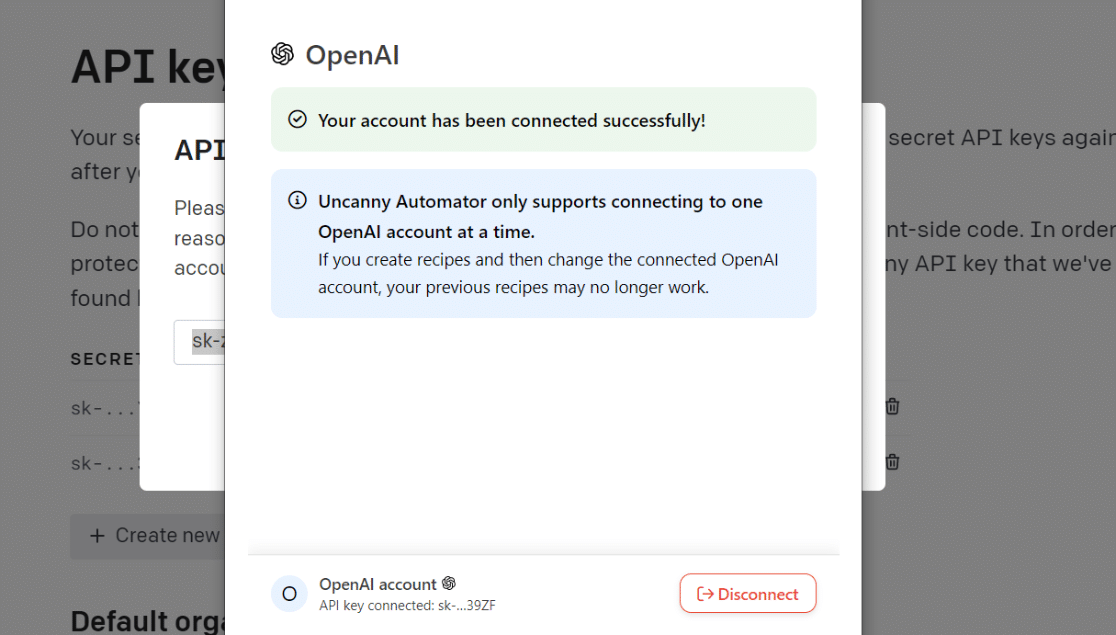
接続するとすぐに、OpenAIがUncanny Automatorで使用できるようになったことを確認する成功メッセージが表示されます。

これで、自動化アクションとしてChatGPTを自由に設定できるようになりました。
7.オートメーション・アクションの設定
ChatGPTアカウントとUncanny Automatorを接続したら、レシピエディタ画面に戻ります。この時、OpenAIのアイコンはグレーアウトしていません。
OpenAIのアイコンをクリックします。

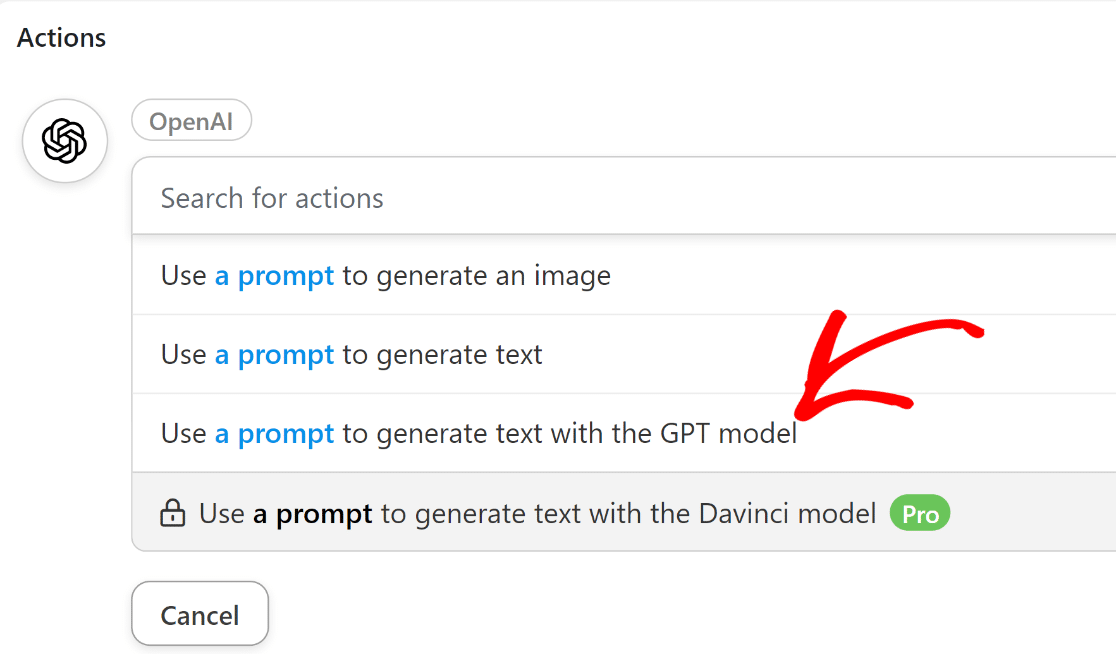
すると、利用可能な OpenAI のアクションオプションのリストがドロップダウンで表示されます。Use a prompt to generate text with the GPT model" オプションを選択します。

ChatGPTモデルの動作をコントロールするオプションがいくつか表示されます:
- モデル上記でお勧めしたアクションオプションを選択した場合、OpenAIで現在利用可能な最高の言語モデルであるGPT-3のみを利用することができます。Uncanny Automatorの無料版で別のアクションオプションを選択すると、Curie、Babbage、Adaのモデルから選択することもできます。このチュートリアルでは、このオプションをデフォルトのままにしておくことをお勧めします。
- 温度: この設定により、GPT-3が生成する応答のランダム性の程度をコントロールすることができます。0から2までの値を入力できます。よくわからない場合は、デフォルト値の1のままにしておくのがよいでしょう。
- 最大長: このフィールドには、トークンの最大数を入力します。OpenAIは、単語ではなく「意味」の単位であるトークンで長さを数えます。OpenAIによると、"トークンは単語の一部と考えることができ、1,000トークンは約750単語となります。"とのことです。繰り返しますが、このフィールドを空白にしてデフォルト値を使用することもできます。
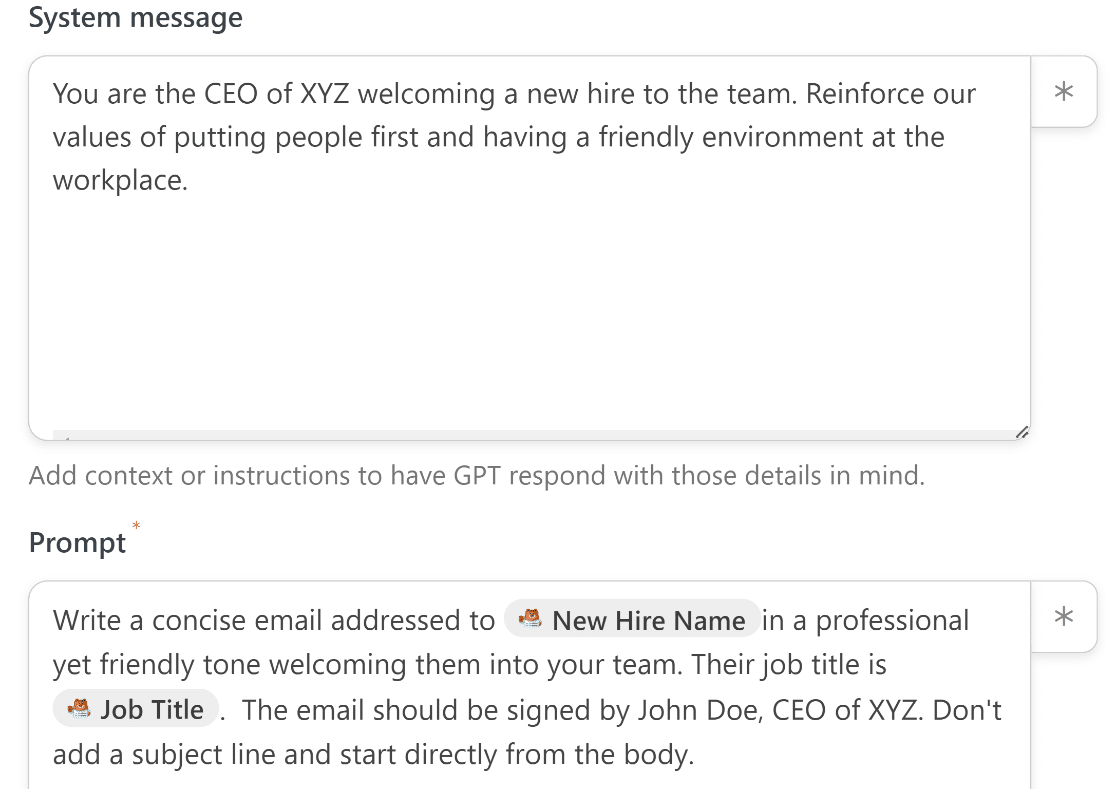
- システムメッセージ: ここでは、GPT-3に対して、どのような反応を期待するかについての指示や追加情報を入力することができます。
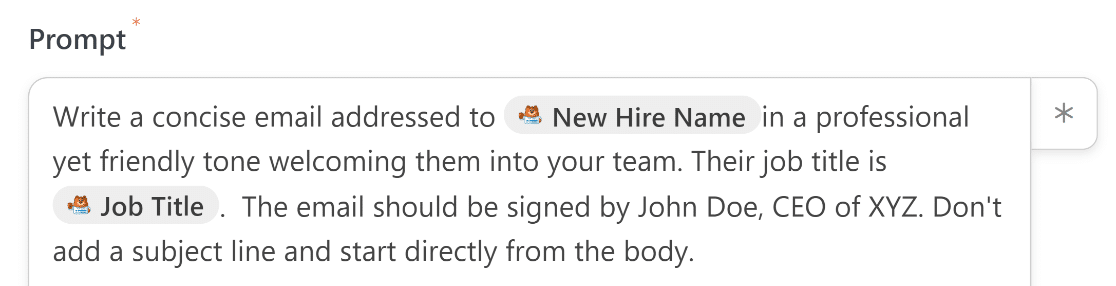
- プロンプト: この設定で最も重要な部分です。GPT-3はあなたが書いたものをプロンプトとして使用し、応答を生成して返します。
これが、今回使用したシステムメッセージとプロンプトだ:

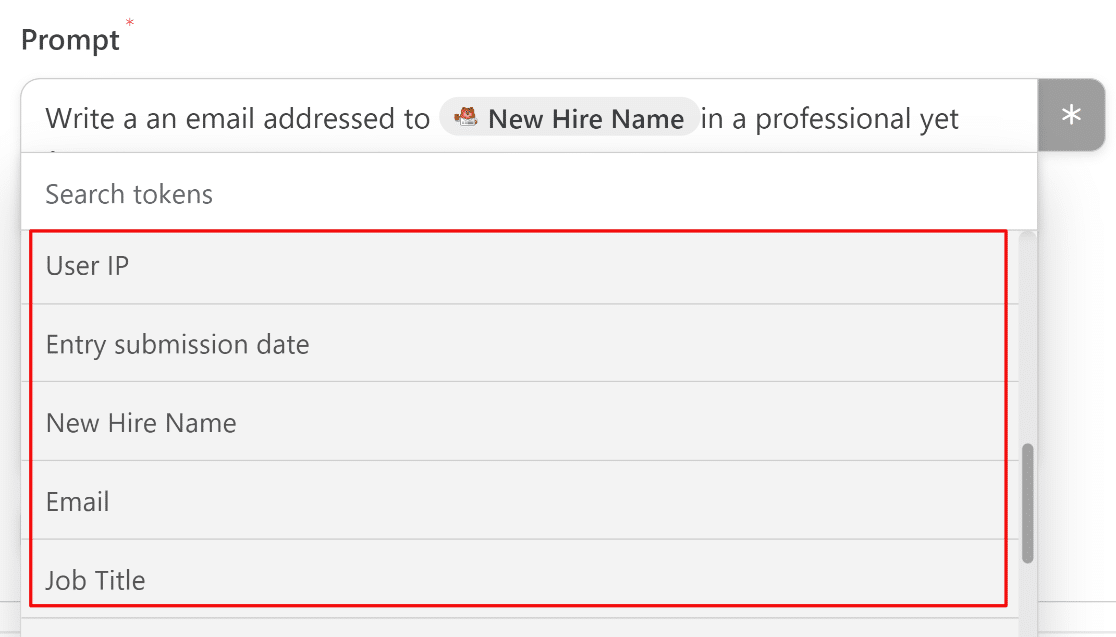
プロンプトには、先ほどトリガーとして接続したフォームから直接取り出したデータが含まれていることに気づくかもしれない。
これはこの統合の最もクールな機能で、各フォーム入力の実際のデータを追加することで、メールをパーソナライズすることができます。
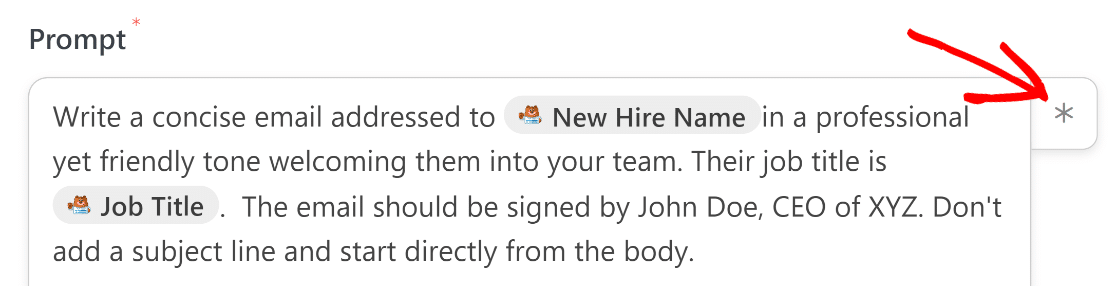
フォームからデータを取得してプロンプトに追加するには、プロンプトフィールドの横にあるアスタリスク(*)アイコンを押すだけです。

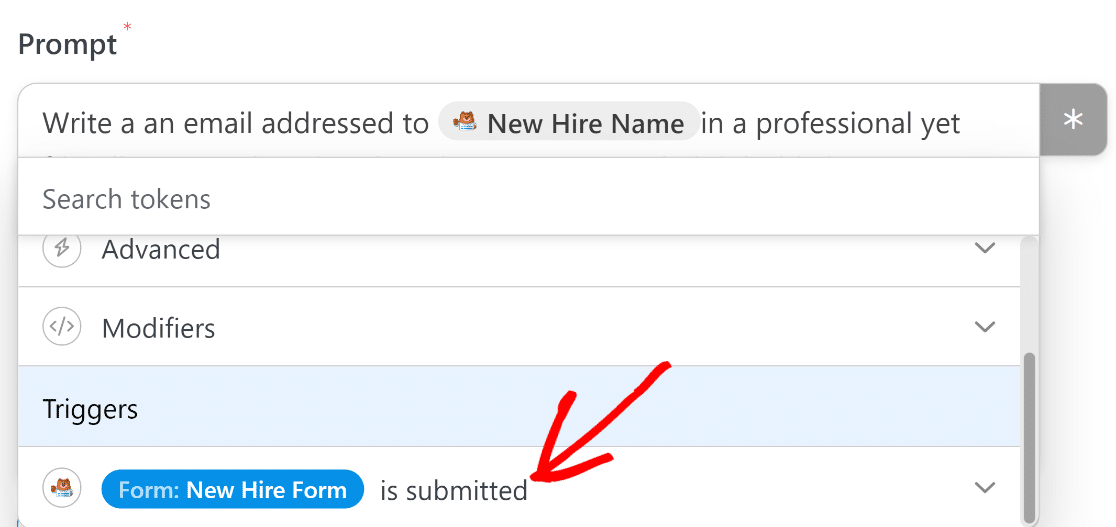
モーダルが開いたら、下にスクロールし、先ほど設定したトリガーイベントを選択します。

これで、ユーザーIPのような追加メタデータがある限り、フォームに追加されたフィールドから直接データを引き出すことができます。

終わったらSaveを押す。
8.ChatGPT 生成レスポンスを使用する
さて、ChatGPTとの統合を設定したので、最後のステップは、生成されたテキストをあなたの役に立つ何らかの方法で使用することです。
私たちのシナリオでは、ChatGPT にメールを生成させ、受信者に送信するためにこの統合を使用しています。しかし、ChatGPT はメールを送信することができないので、メール送信プロセスを処理するために別のアクションが必要になります。
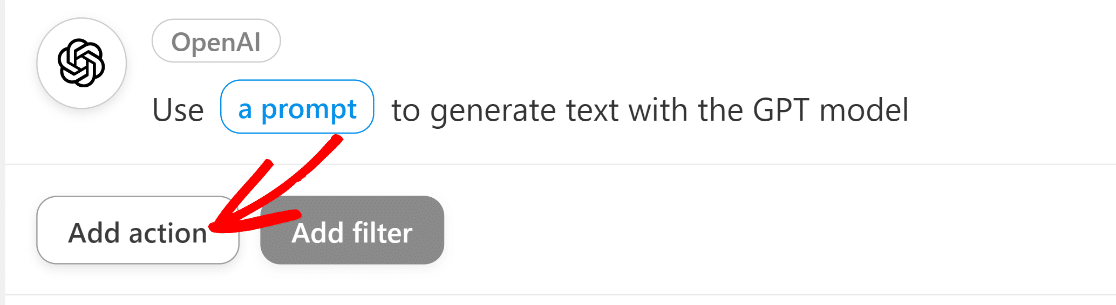
そのために、Uncanny Automatorで2つ目のアクションを設定します。先ほど作成したOpenAIアクションの下にある Add Actionボタンをクリックするだけです。

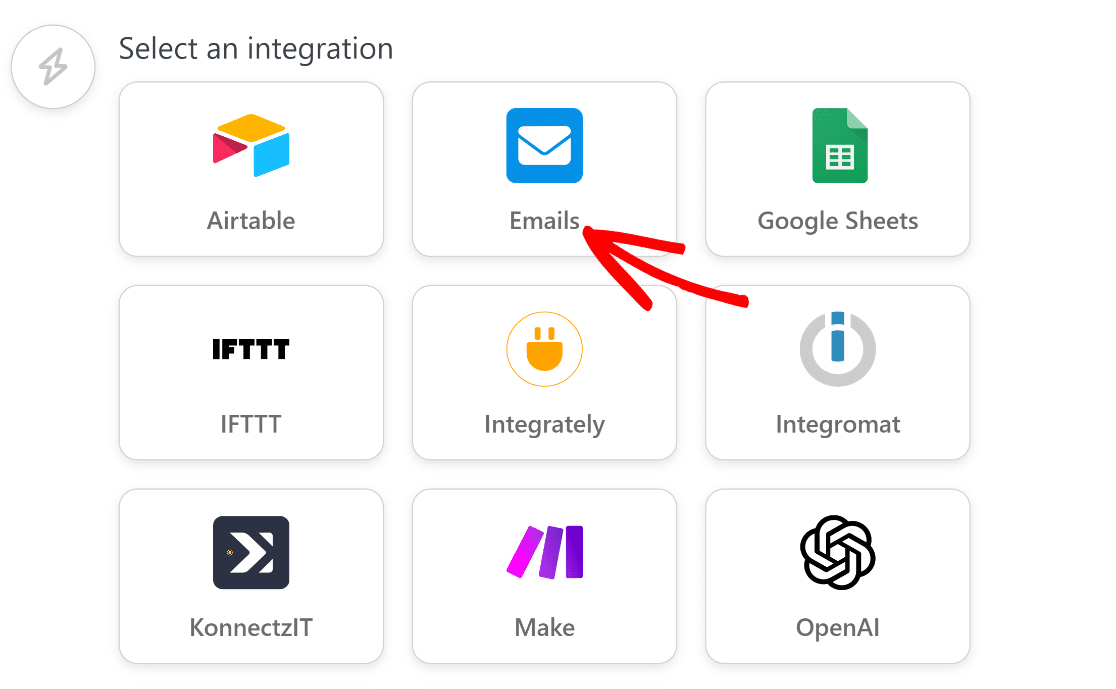
先ほどと同じように、統合可能なアプリのリストが表示されます。今回は「Eメール」をクリックします。

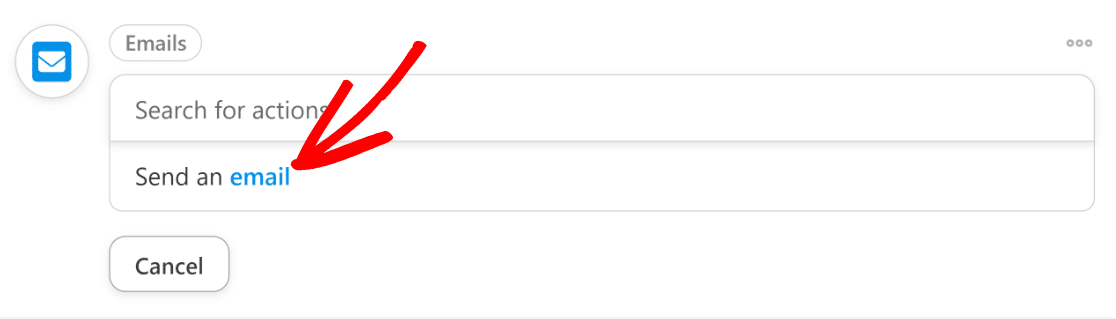
そうしたら、"Send an Email"アクションアイテムをクリックしてください。

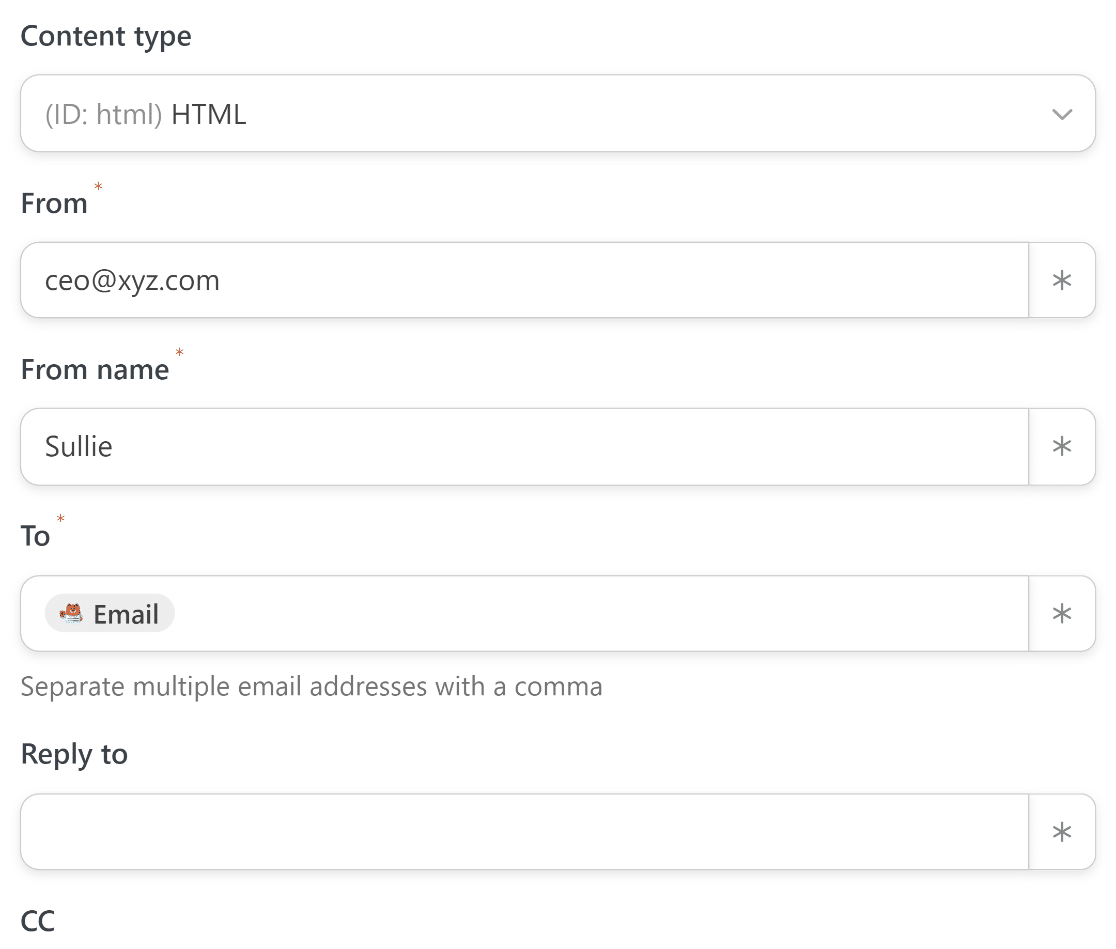
Eメール設定のフィールドに必要事項を入力してください。To フィールドには必ずフォームのEmailフィールドを使用してください。フィールドの右側にあるアスタリスク(*)ボタンをクリックし、以前のステップで行ったように、フォームトリガーオプションからEmailを選択することで可能です。

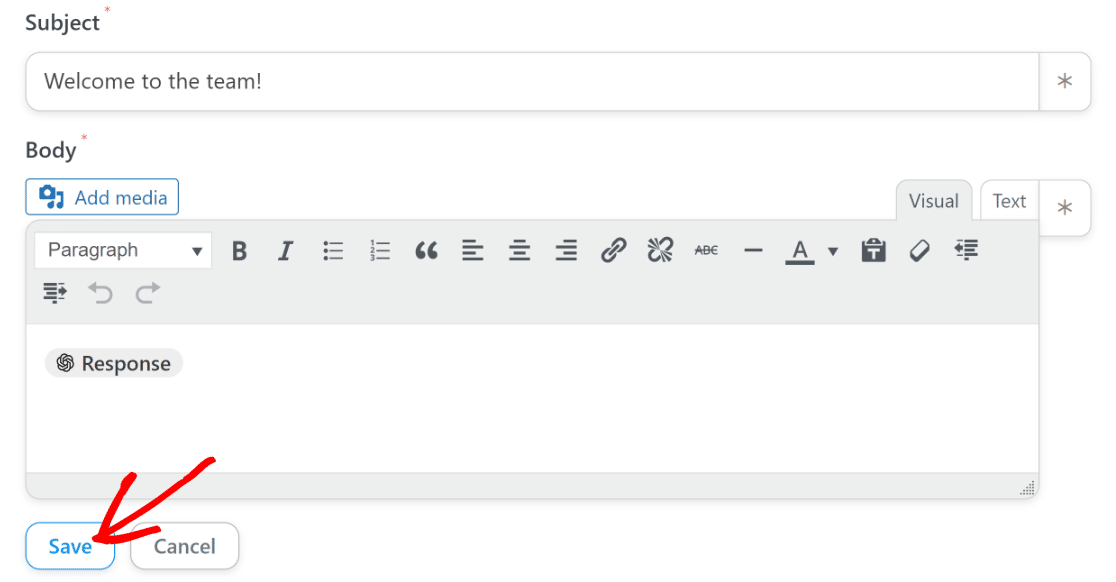
さらに下にスクロールすると、メールの件名と本文の欄があります。まず、件名に適切なテキストを入力します。
ChatGPTの完全なレスポンスは一体型でしか取得できないため、レスポンスから件名だけを抜き出して件名フィールドに使用することはできません。
代わりに、このチュートリアルの目的では、固定された手動で書かれた件名を使用します。

本文には、前のステップで設定したプロンプトに基づいて、ChatGPTが生成したメール本文を引っ張ってくる必要があります。
先ほどChatGPTのレスポンスに件名を挿入しないように指示したことにお気づきかもしれません。

こうすることで、メールの本文中に件名が誤って記載されることなく、確実にテキストを返すことができる。
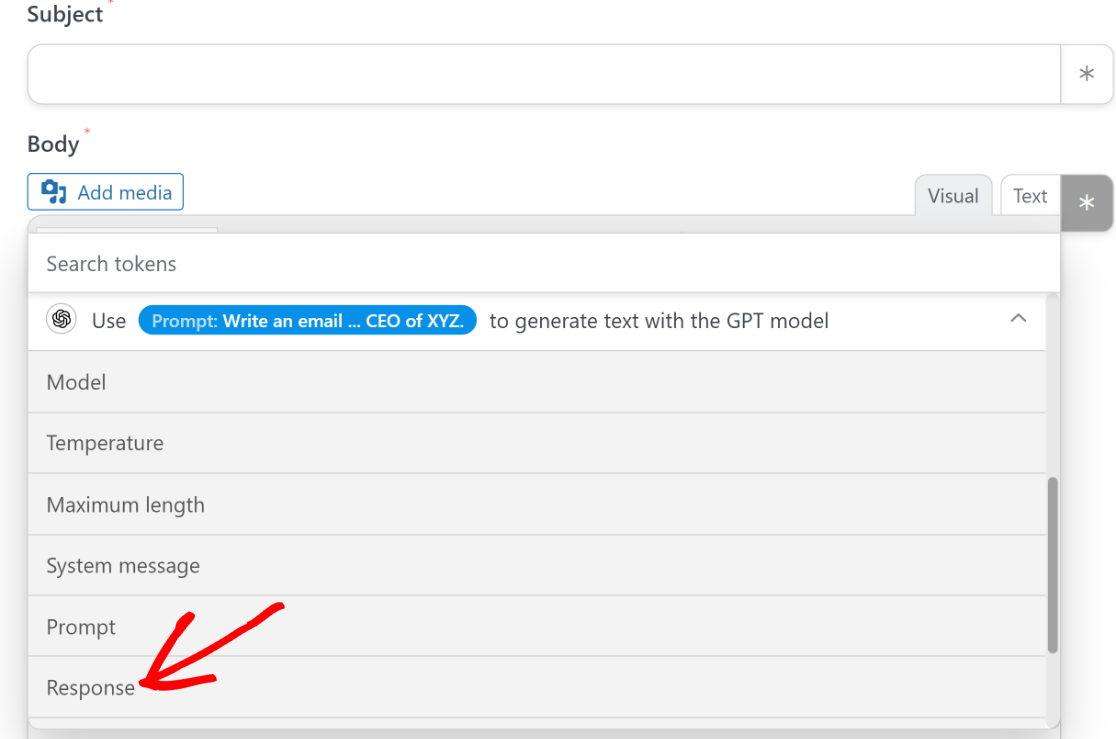
あとはChatGPTのテキストをメール本文に挿入するだけです。
もう一度、Bodyフィールドの横にあるアスタリスク(*)ボタンを押すと、ChatGPTで使用できるデータのリストが開きます。
ここではChatGPTのプロンプトベースのレスポンスだけが必要なので、GPTモデルのアクションドロップダウンでレスポンス出力を選択します。

すべての見た目に満足したら、Saveを押す。

ほぼ完了した!あとは第3ステップで作成したフォームを公開するだけです。
9.フォームを公開する
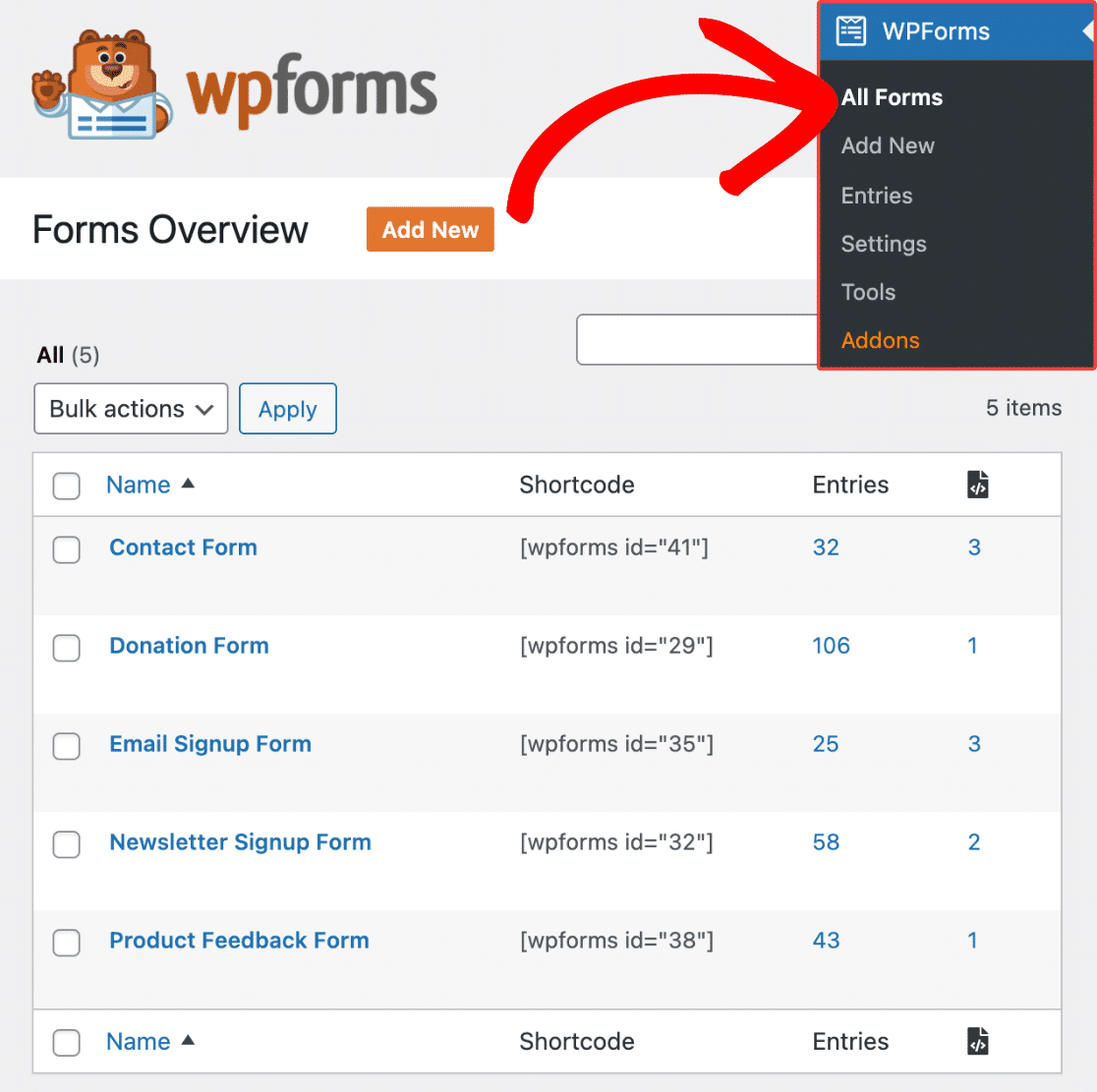
最後のステップでは、WordPress のメインダッシュボードに戻り、WPForms " All Forms に進みます。

このリストから先ほど作成したフォームを選択し、ビルダー内でアクセスします。中に入ったら、上部にあるプレビューボタンをクリックします。

これでフォームのプレビューが表示され、テストすることができる。ダミーの入力フォームにあなたのEメールアドレスを入力し、自動化を開始するために送信を押してください。
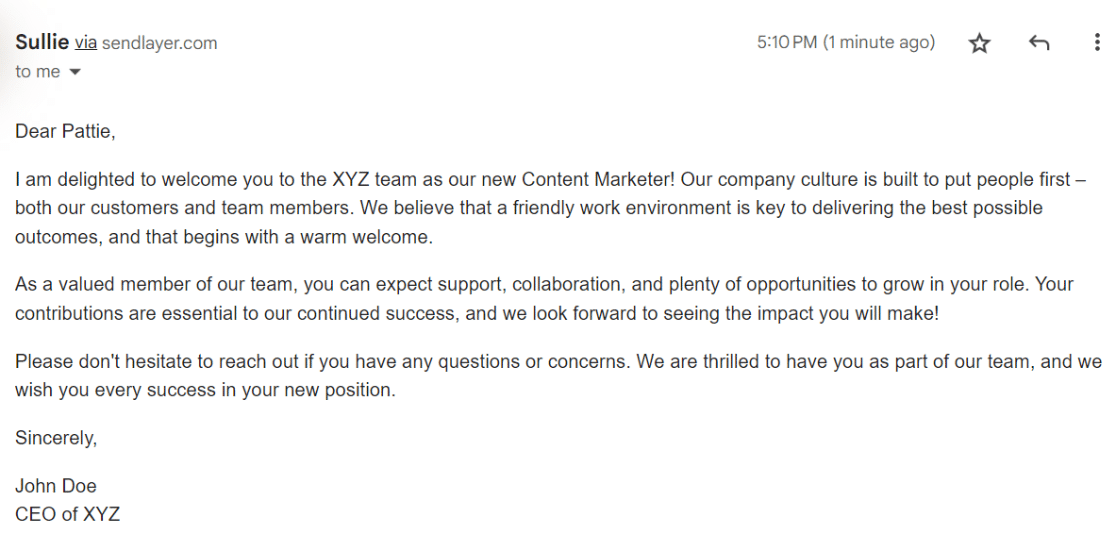
統合が正しく設定されていれば、ChatGPTからきちんとした返信(私たちの場合はウェルカムメール)が届きます。
フォームのテストとプレビューが終わったら、もう一度フォームビルダーに戻り、Embedを押します。

モーダルウィンドウが表示され、既存のページにフォームを埋め込むか、新しいページにフォームを埋め込むかを尋ねます。
フォームを新しいページに埋め込みますが、どちらの方法でもほとんど同じように動作します。

新しいページに名前を付けます。適切な名前をつけたら、「Let's Go」ボタンをクリックして次に進みます。

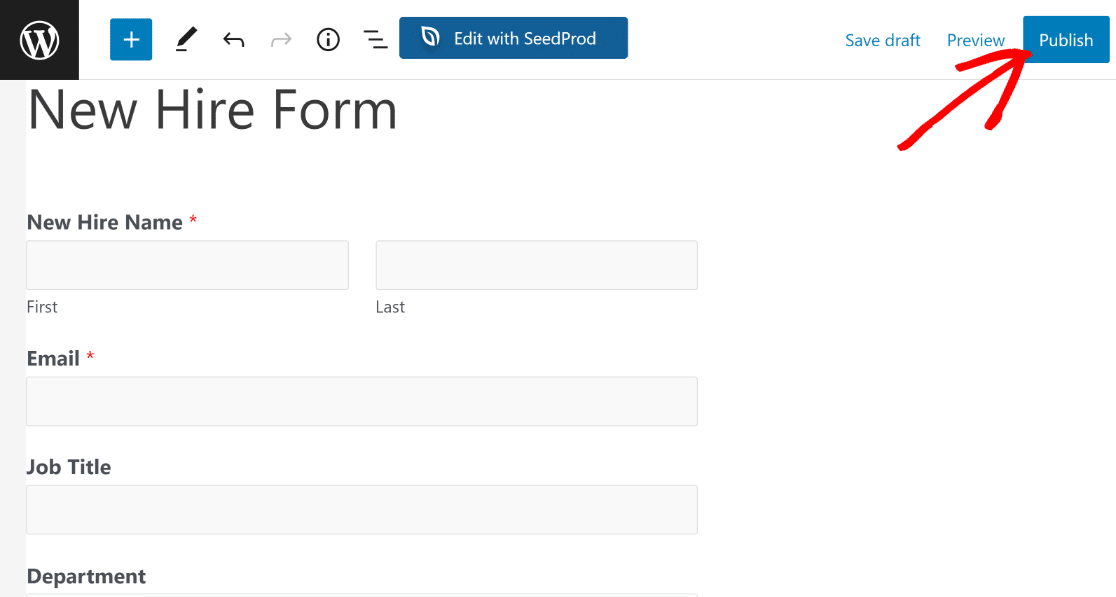
このボタンを押すと、WordPressのエディターにフォームがブロックを使ってすでに埋め込まれていることがわかります。
ここで最後にもう一度フォームを見て、すべてが満足のいくものであることを確認してください。ここで、ブロックエディターでフォームの色を変更することができます。
準備ができたら、上部の公開ボタンを押して ChatGPT を統合した WordPress フォームを起動します。

このフォームを使って、AIが生成したEメール通知をトリガーすることができます。

これは、私たちが使用したプロンプトに基づいて、ChatGPTが私たちに送信したAI生成ウェルカムメールです:

完璧でしょう?
これはWPForms + ChatGPTの統合で実現できることのほんの一例です。あなたのビジネスニーズに合わせて、自由にこの統合を探求し、実験し、成形することができます。
以上です!これで WordPress フォームと ChatGPT の連携は完了です。
次に、Aweomse ChatGPT統合のアイデアをもっと試してみましょう。
WPFormsとChatGPTを接続することで、たくさんのクリエイティブな使い方ができます。
その一つの方法は、猫の採用フォームテンプレートを使用し、ChatGPTに猫に関するランダムな楽しい事実を確認メールとして送信させることです。ChatGPTはしばらくするとユニークな回答を使い果たしますが、それでもメールと一緒に送信される事実の種類を増やすことができ、養子縁組者にとって興味深いものを維持することができます!
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。





こんにちは、この統合が大好きで、よく使っています。
OpenAIの出力を直接ページに表示する方法をご存知ですか?
キャプションとして出力を受け取れるwpformはありますか?
それは本当に素晴らしいことだ。
申し訳ございません。現在、ChatGPTからフォームに出力を送り返す機能はございません。機能リクエストトラッカーに追加しておきます。
以前述べたような機能を探しています: OpenAIの出力を直接ページに表示する。 ここ数ヶ月、この要望について何か動きがありましたか? ありがとうございます。
開発者はOpenAIの出力をページに表示するよう取り組んでいますが、ETAを共有できないことをお詫びします。とはいえ、製品のアップデートのために私たちの変更履歴を見続けることをお勧めします。
プラシャントの見識を教えてくれてありがとう。 あと数週間なのか、数カ月なのかを教えていただけますか? ありがとうございます。
機能のリリースは、開発スケジュールやQAテストなど、多くの要因に左右されるため、ETAをお伝えすることができません。とはいえ、最新のアナウンスについては、変更履歴に目を通すことをお勧めします。
その実装の一部がWPFormsデータベーステーブルにChatGPTレスポンスを保存するかどうか知っていますか?
マーク - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
こんにちは、Prashant - OpenAIの回答をページに表示することについて、開発チームに進展があったかどうか確認したいのですが。 最新情報があれば教えてください。ありがとうございます。
開発者がこの件について調べているところです。
これは素晴らしいアイデアだ!でも、私の方で何か問題が起きているようで、トラブルシューティングの方法がわかりません。メールはトリガーされるのですが、AIプロンプトが起動しません。テストから受信しているメールは空白です。何かアイデアはありますか?
やあ、ダナ - 喜んでお手伝いさせていただきます!お時間がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
私も同じ問題を抱えています。何か解決策はありますか?
ヘイ、ドラコ - 機会があれば、あなたが直面している問題の詳細をサポートまでお知らせください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。