AIサマリー
私たちはWPFormsに要求されたすべての機能と拡張機能を追加するために懸命に働いています。計画通りに進めば、今週は2つの大きなアップデートがあります。WPForms 1.1.4の新機能はこちらです。
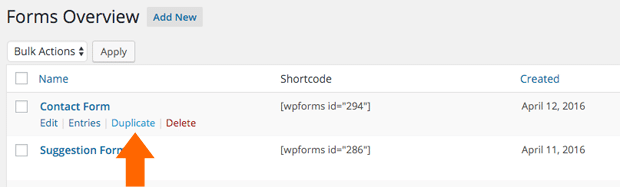
1クリックでフォームを複製
多くの皆様から、フォームを複製する簡単な方法をご要望いただいておりました。1クリックで簡単にフォームを複製できるようになりました。
フォーム画面に移動し、複製したいフォームにマウスを合わせ、複製ボタンをクリックするだけです。

フォームテンプレートを使えば、WordPressのフォームを簡単に作成することができます。この機能により、フォームを複製することができるようになり、さらに強力になります。
と聞かれる前に、そうです、独自のカスタムフォームテンプレートを簡単に作成する方法を開発中です。今すぐできる方法もありますが(少しコーディングが必要です)。
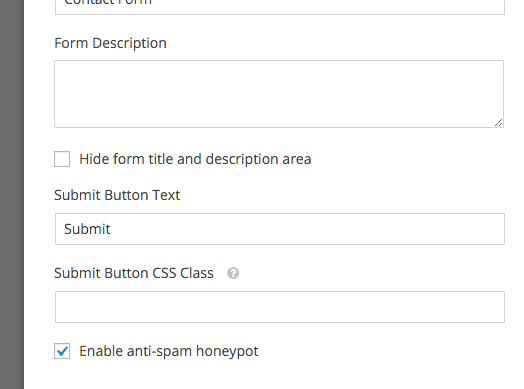
送信ボタンのスタイル
WPFormsでは、Submitボタンを除くすべての入力フィールドにカスタムCSSを追加することができました。なぜそれを見落としていたのかはわかりませんが、ご指摘ありがとうございます。
このバージョンでは、送信ボタンにカスタムCSSスタイルを追加できるようになりました。
Submitボタンをクリックすると、カスタムCSSクラスを追加するための設定画面が表示されます。

機能強化 + バグ修正 + 今後の予定
これら2つの新機能のほかにも、いくつかの小さなバグを修正し、既存の機能を強化した。
今週末にはv1.1.5をリリースする予定で、フォーム入力内容のエクスポート、Eメール通知の再送信、シングルエントリーページのUIを大幅に改善する予定です。
来週は、GetResponseとの統合と、さらに2つの素晴らしい機能を発表する予定です。
ドラッグ&ドロップのWordPressフォームビルダーをお探しですか?今すぐWPFormsを入手して、すべての素晴らしい機能のロックを解除しましょう。




こんにちは、
WPFormsはとても気に入っているのですが、ボタンの色を変更するのに困っています。ボタンの色を#292929に、テキストの色を#ffffffに変更したいです。そして、ボタンのホバーカラーを#44444に、テキストカラーを#ffffffにしたいのです。ボタンのサイズ、形、フォントは変更したくありません。様々なCSSのアプローチを試しましたが、ボタンの色は変わりません。具体的にどのようなCSSコードを「Submit Button CSS Class」フィールドに追加すれば、このような色になりますか?
やあ、デビッド、
送信ボタンにcssクラスを追加するだけです。仮にwpf-custom-buttonとします。
次に、CSSファイルに以下を追加する:
.wpf-custom-button{ background: #292929 !important; color: #fff !important; }.wpf-custom-button:hover{background: #444 !important}
送信ボタンの外観を変更するためにこのカスタムCSSコードを使用していますが、外観には何の影響もありません。
.wpf-custom-button{ background: #ffdddd !important; color: #161616 !important; }
こんにちは
フォームの背景色を変更する方法を教えてください。
ありがとうございました。
フティム
Bonnieさん、こんにちは!WPFormsのスタイリングにはいくつかの方法があります。
一つはCSS Heroというプラグインを使う方法です。CSS Heroを使ってWPFormsをカスタマイズする方法はこちらをご覧ください。
また、CSSを使ってフォームを自分でスタイル設定することもできます。CSSを使ったお問い合わせフォームのスタイリング方法については、こちらの記事をご覧ください。
すべてのフォームの背景を変更するには、次のようなCSSを使います:
.wpforms-form {background-color:black}上記のリンク先の投稿に、詳しい例とやり方が載っています。お役に立てれば幸いです!他に質問があれば、遠慮なくご連絡ください🙂。
こんにちは、
背景色ではなく、テキストボックスの説明のテキストを変更したいのです。例:名前、姓、名など。
助けてください。
こんにちは、アンドリュー、
CSSセレクタを使用して、テキストボックスの説明をターゲットにすることができます。
.wpforms-form label.私たちのブログ記事をご覧ください。 CSSを使ったコンタクトフォームのスタイリング をご覧ください。お気軽に ご連絡 サポートが必要なら🙂。送信ボタンを中央に配置する方法はありますか?
こんにちは、アーノルド、
そのために必要なCSSはこちらです:
div.wpforms-container-full .wpforms-form .wpforms-submit-container {text-align: center;
}
唯一の注意点は、この CSS はあなたのサイトのすべての WPForm で送信ボタンを中央に配置するということです。このスタイルを特定のフォームだけに適用したい場合は、このチュートリアル(「お問い合わせフォームのデザインをカスタマイズする方法」セクションのメソッド 2 を参照) でその方法を見ることができます。
お役に立てれば幸いです! 🙂。
ありがとう!
間違ったDivをセンタリングしようとしていた......。
こんにちは、アーノルド、
どういたしまして!良い一日を🙂。
ありがとう!
ブライアン、これが君のために働いてくれて嬉しいよ!
良い一日を🙂。
フォームのフィールドは3つだけで、それらは必須なのですが、フォームの一番下にランダムなフィールドが追加され、ページをリロードするたびに違うフィールドが追加されます。どうしたのでしょうか?どうすれば直せますか?ありがとうございます。
こんにちは、レナ、
あなたの説明によると、ハニーポットフィールドが表示されているようですね。当社のハニーポット・フィールドは通常人間には見えませんが、スパムボットには見えます。そのため、フォームにハニーポットフィールドが入力されると、スパムボットであることがわかり、入力が送信されないようにすることができます。
しかし、前述したように、このフィールドは人間に見えるべきではありません。そのため、あなたのテーマが何らかのCSSを適用して、誤ってこのフィールドを表示させている可能性が高い。しかし、ちょっとしたCSSでこのフィールドを再び非表示にすることができる:
.wpforms-field-hp { display: none; }ご参考までに、このようなカスタムCSSをサイトに追加する簡単な方法について、WPBeginnerのチュートリアルをご覧ください。
お役に立てれば幸いです! 🙂。
Wpformsで問題に直面しています。一度送信ボタンを押すと、ページは自動的にすべてのフィールドを空白としてリセットし、一度すべての情報を再入力して送信ボタンを押すと、フォームは正しく送信され、次のサンキューページにリダイレクトされます。しかし、毎回フォームを2回入力する必要があり、1回目はユーザーが送信ボタンを押すとすべてのフィールドがリセットされてしまいます。
こんにちは、ムハンマド、
喜んでお手伝いさせていただきます!機会がありましたら、サポートまでご連絡ください。
WPFormsのライセンスをお持ちの方は、メールサポートをご利用いただけますので、サポートチケットを送信してください。
それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
次の色をブトゥーンにしたい。助けてくれますか?
こんにちは、マリウス、
もちろんです!このスタイルを調整するには、ちょっとしたカスタムCSSが必要です。このチュートリアルで調整する必要のあるCSSスニペットを共有しましたので、以下にコピーしておきます:
div.wpforms-container-full .wpforms-form .wpforms-page-button.wpforms-page-next { background-color: #eee; border: 1px solid #ddd; color: #333; }このスニペットでは、16進数値(
#eee,#dddそして#333これらは異なる色を表現するために使用されます。参考までに、私は以下のサイトが気に入っている。 htmlcolorcodes.com は、欲しい色の16進数値を調べるためのものです。これらはそれぞれ背景色、ボーダー色、フォント色を調整する。また、WPBeginnerにはサイトにCSSを追加する方法についての素晴らしいチュートリアルがあります。
お役に立てれば幸いです!この件に関してご質問がある場合は、ご連絡ください🙂。
こんにちは
私のウェブサイトがチェックアウトのフォームを1つではなく2つ表示する問題があります。
どのようにこれを修正するには、私はあなたのローカルホスト上のリンクを与えることはできません。
こんにちは、ザラ、
ご質問の件ですが、少し混乱しています。お時間がありましたら、サポートチームまでご連絡ください。
ありがとう!
こんにちは。フォームの中に別のボタンを作り、ユーザーが送信する前に別のウェブサイトへ誘導する必要があります。これは可能ですか?それともコードを追加する必要がありますか?
こんにちは!
現在のところ、WPFormsにはSubmitボタンやNext/Prevボタン以外のボタンを追加するための組み込みオプションはありません。
カスタムボタンを追加したい場合は、HTMLフィールドを使用してHTMLボタンコードを追加し、CSSでスタイルをカスタマイズしてください。
お役に立てれば幸いです!
良い一日をお過ごしください🙂。
1ユーザー1回登録 - 月、日、その他何なりと連絡後、ユーザーをブロックする方法。
私はユーザーの電子メールといくつかの情報を収集するためにwpフォームを使用しています。
問題
1. ユーザーがコンタクトフォームのような複数のフォームを送信しないようにする方法。一度フォームを送信すると、次回からはすぐに終了ページに送られるようにし、何度も詳細情報を入力させないようにする必要があります。
一度フォームに記入したら、次は少なくとも10~15日間は詳細を尋ねる必要はなく、最後のページに送られるはずだ。
ご協力ください
こんにちは、
重複入力は、確認メッセージが表示されたときにユーザーがページをリフレッシュしたことが原因かもしれません。この場合、いくつかの解決策が考えられます:
1.フォーム送信時の確認メッセージではなく、サンキューページにユーザーをリダイレクトする。
2.AJAXフォーム送信を使用する。これはフォームビルダーで設定 > 一般から AJAX フォーム送信を有効にするを選択すると有効になります。
3.同じユーザーが複数のエントリーを投稿できないようにしたい場合は、特定のフィールドに一意な値を要求することができます。これはForm Locker アドオンの機能を使って実現できます (Pro 以上のレベルで利用可能)。
お役に立てれば幸いです!WPFormsのライセンスをお持ちの場合は、メールサポートをご利用いただけますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう🙂。
素晴らしいフォーム
wpformsの重複入力を防ぐ方法を教えてください。
ぜひご連絡を
サム-この結果、ご迷惑をおかけして申し訳ありません。
重複入力は、確認メッセージが表示されたときにユーザーがページを更新したことが原因かもしれない。
重複エントリーを防ぐために、以下のことをお勧めします:
フォーム送信時の確認メッセージではなく、サンキューページにユーザーをリダイレクトさせましょう。サンキューページは、より多くの方法でユーザーを助けるようにデザインすることができるため、より良いオプションになることがよくあります。サンキューページの設定方法の詳細と、このページを効果的にするための例については、こちらのチュートリアルをご覧ください。
AJAX フォーム送信を使用する。これはフォームビルダーで設定>一般から AJAX フォーム送信を有効にするを選択すると有効になります。このオプションにより、フォーム送信後にユーザーがページを更新した際に、重複したエントリーが作成されるのを防ぐことができます。AJAX フォーム送信に関する詳細はこちらのガイドをご覧ください。
とはいえ、WPFormsのライセンスをお持ちで、まだ同じ問題に直面している場合は、電子メールサポートにアクセスできますので、サポートチケットを送信してください。それ以外の場合は、WPForms Lite WordPress.orgのサポートフォーラムで限定的な無料サポートを提供しています。
ありがとう。