AIサマリー
フォームに入力した内容を、送信する前にプレビューさせたいですか?
ユーザーが入力内容をプレビューできるようにすることで、フォーム入力中のエラーや不正確な入力の可能性を大幅に減らすことができます。
WPFormsには入力プレビューフィールドがあり、フォームに簡単に追加することができます。
この記事では、WPFormsで入力プレビューフィールドを追加し、さまざまな方法でカスタマイズする方法を紹介します。
送信前にフォーム入力をプレビューする方法
ステップバイステップのチュートリアルで、フォームに送信プレビューを追加する方法をご覧ください。
始めよう。
1.WPFormsをインストールする
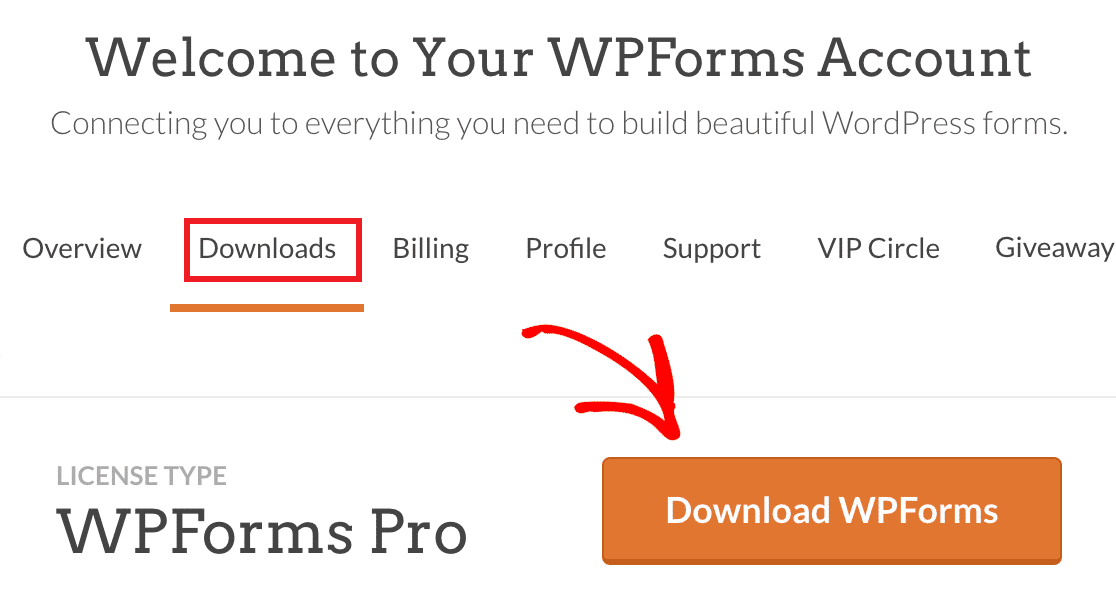
まず始めに、適切なWPFormsプランを選択し、アカウントを登録します。その後、WPFormsのアカウントエリアにログインし、ダウンロードタブをクリックします。これは、zipファイルをダウンロードするWPFormsのダウンロードボタンを押すことができるページを開きます。

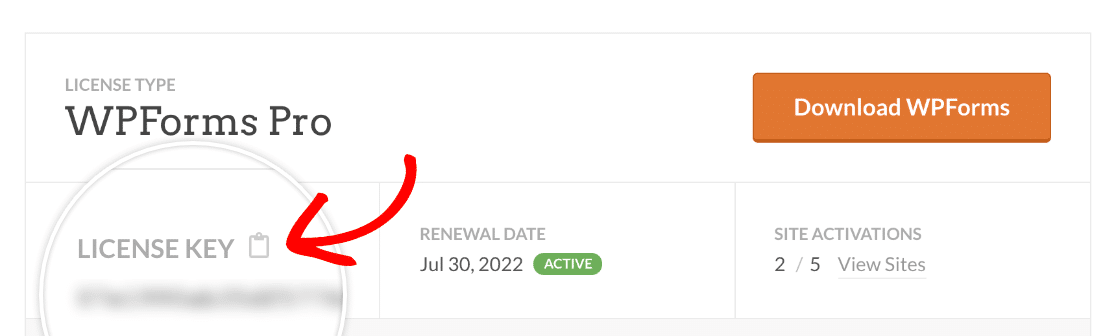
このページでライセンスキーをコピーしてください。後でWordPressサイトでWPForms Proを有効化する際に必要になります。

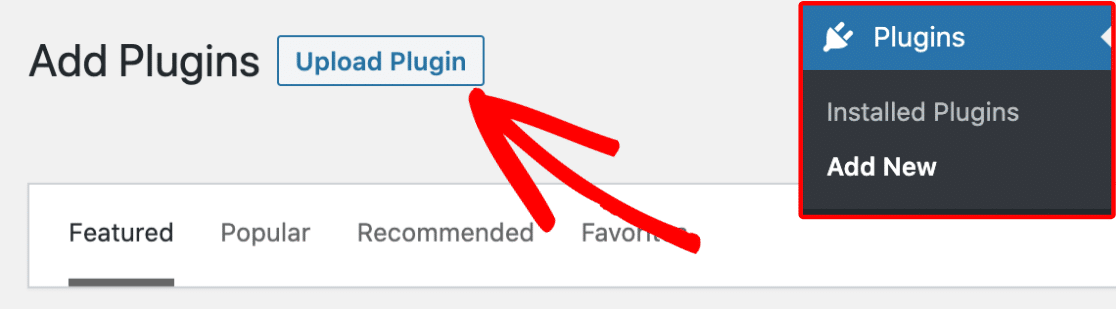
zipファイルがコンピューターにダウンロードされたら、WordPressの管理ダッシュボードを開き、プラグイン " 新規追加を クリックします。そして、プラグインのアップロードボタンをクリックします。

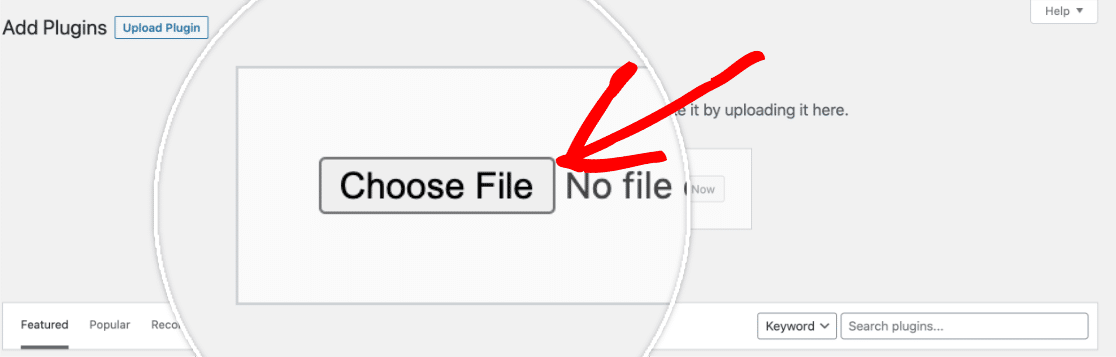
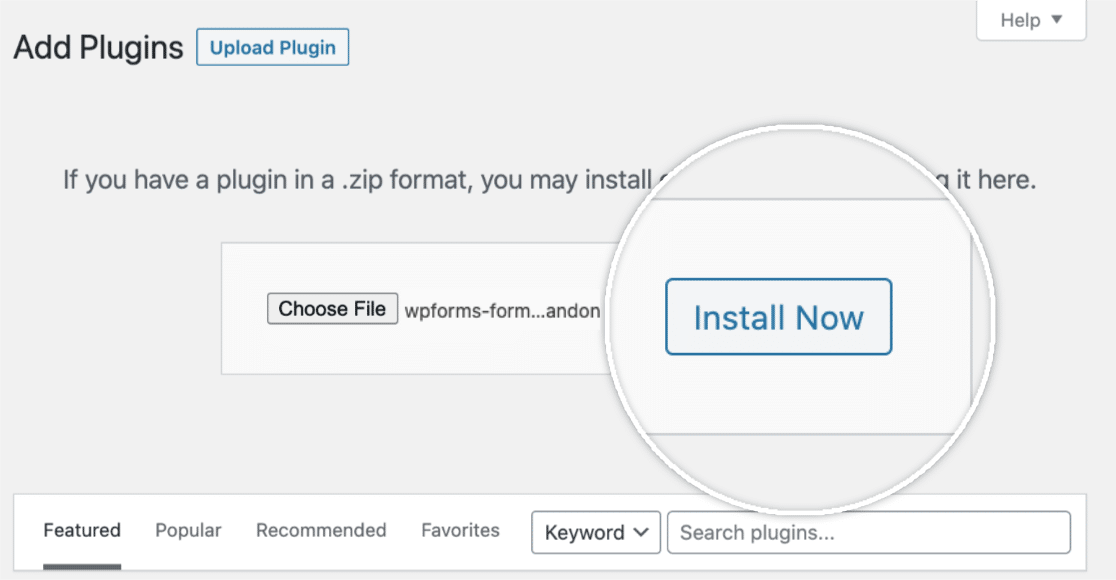
ここで、Choose Fileボタンをクリックし、ダウンロードしたプラグインファイルを選択します。

ファイルがアップロードされたらInstall Nowをクリックする。

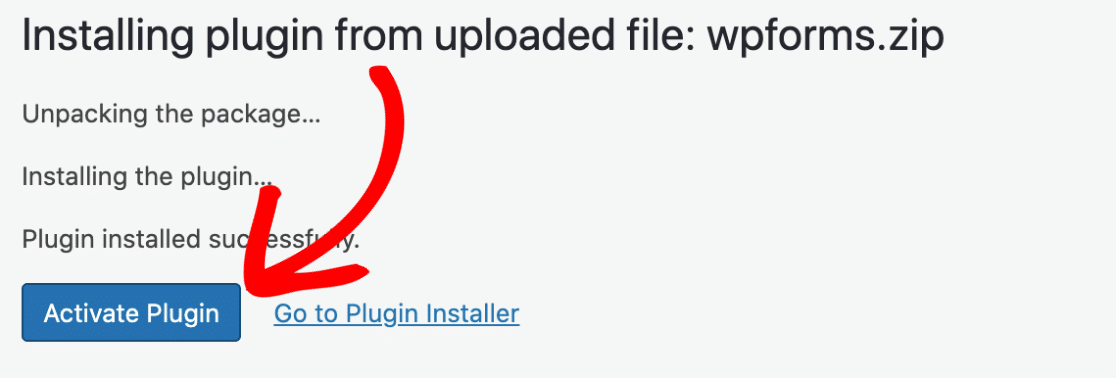
WPFormsがあなたのWordPressサイトにインストールされます。インストールには数秒しかかかりません。インストールが完了したら、プラグインの有効化ボタンを押してください。

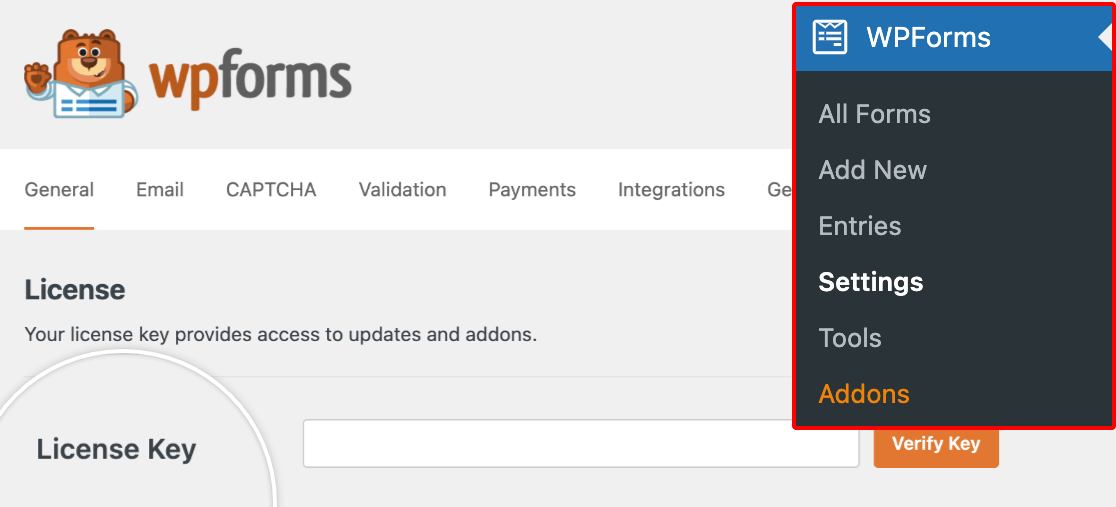
ここでWPForms " Settingsを クリックします。デフォルトではGeneral settingsタブが開きます。下にスクロールしてライセンスキーのフィールドを見つけ、ここにキーを入力します(以前にコピーしたもの)。

次に、Verify Keyボタンをクリックします。これであなたのサイトへのWPForms Proのインストールが完了します。
2.新しいフォームを追加する
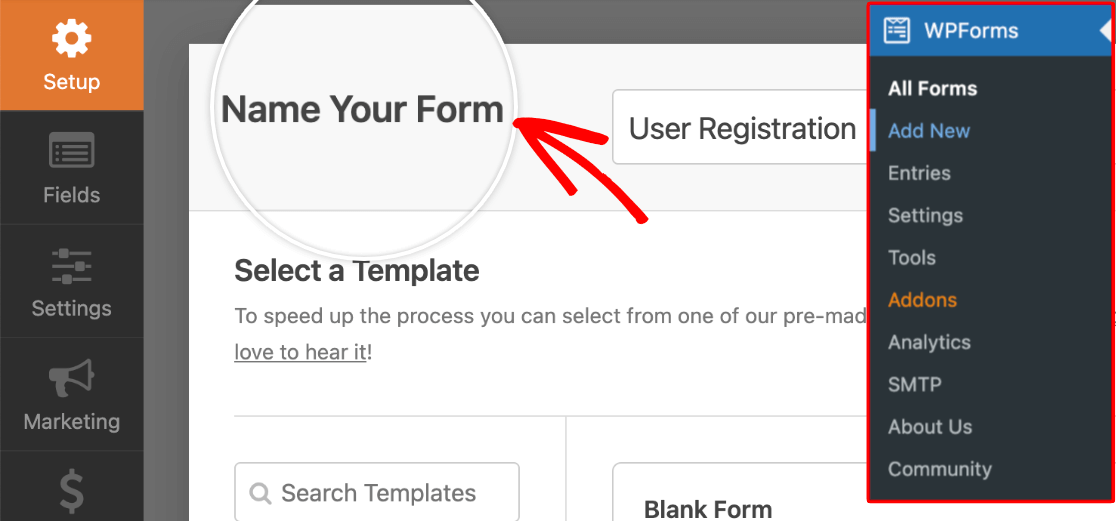
さて、あなたのサイトのWordPress管理エリアを開き、左側のサイドバーにあるWPForms " Add Newを クリックします。フォームに名前をつけることができます。

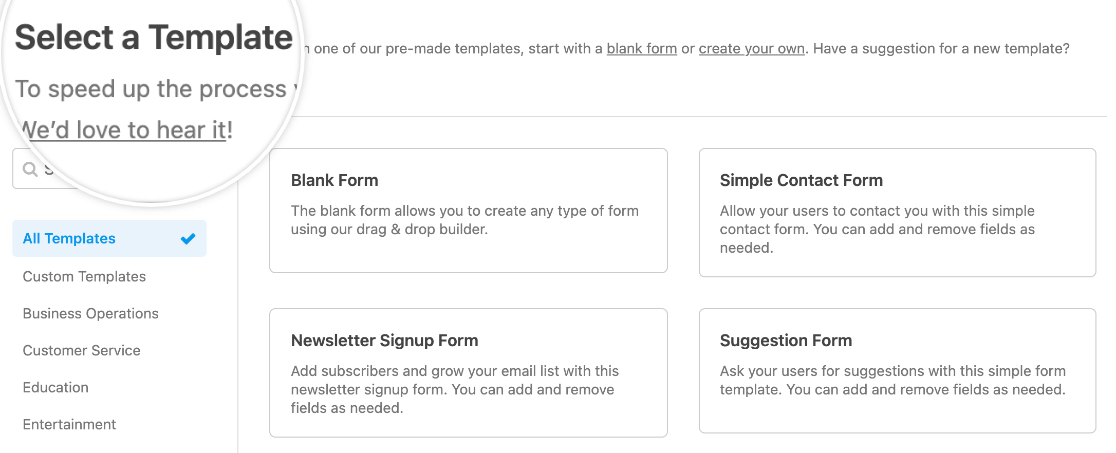
下にスクロールしてテンプレートを選択し、フォームの作成を開始します。すべてのWPFormsフィールドのように、入力プレビューフィールドは、利用可能な2,000以上のフォームテンプレートのほとんどでサポートされています。

テンプレートを選択したら、次のステップで入力プレビューフィールドを追加します。
3.フォーム入力プレビューフィールドを追加する
以下の例ではカスタム予約フォームを使用していますが、お好きなフォームテンプレートをご自由にお使いください。
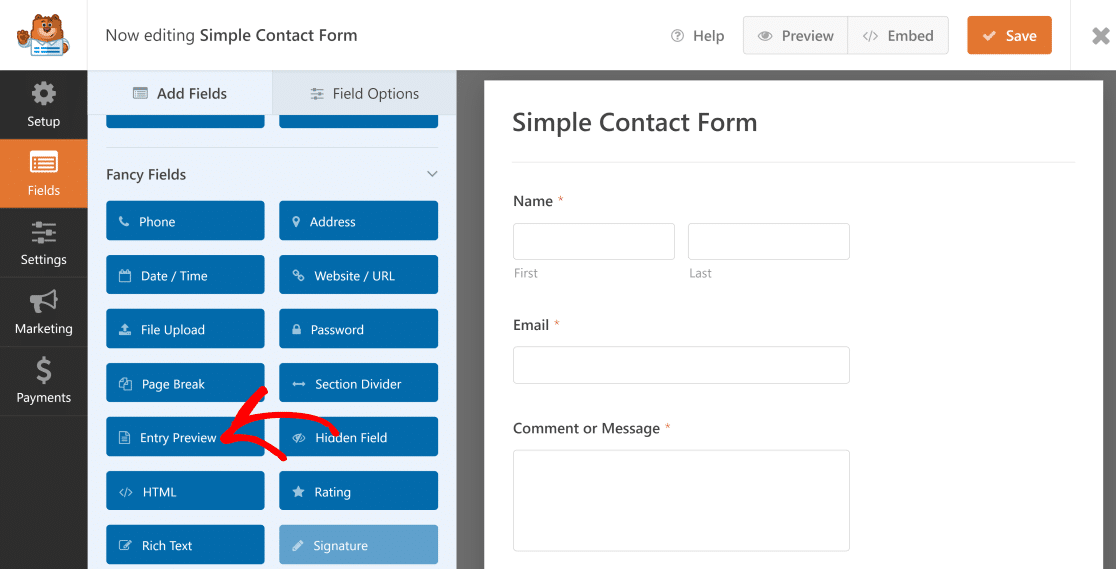
フォームにプレビュー機能を追加するには、ビルダーの左側ペインから実際のフォームフィールドがある右側ペインに 入力プレビューフィールドをドラッグ&ドロップするだけです。

入力プレビューフィールドをフォームに追加すると、プレビューが表示される新しいページが自動的に追加されます。

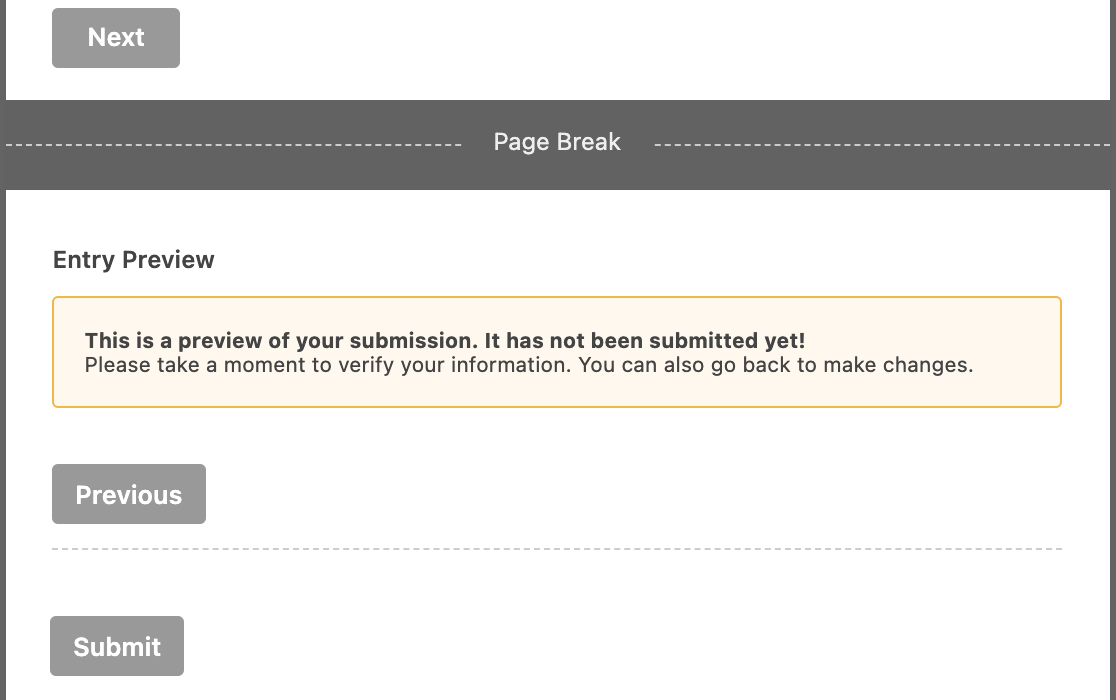
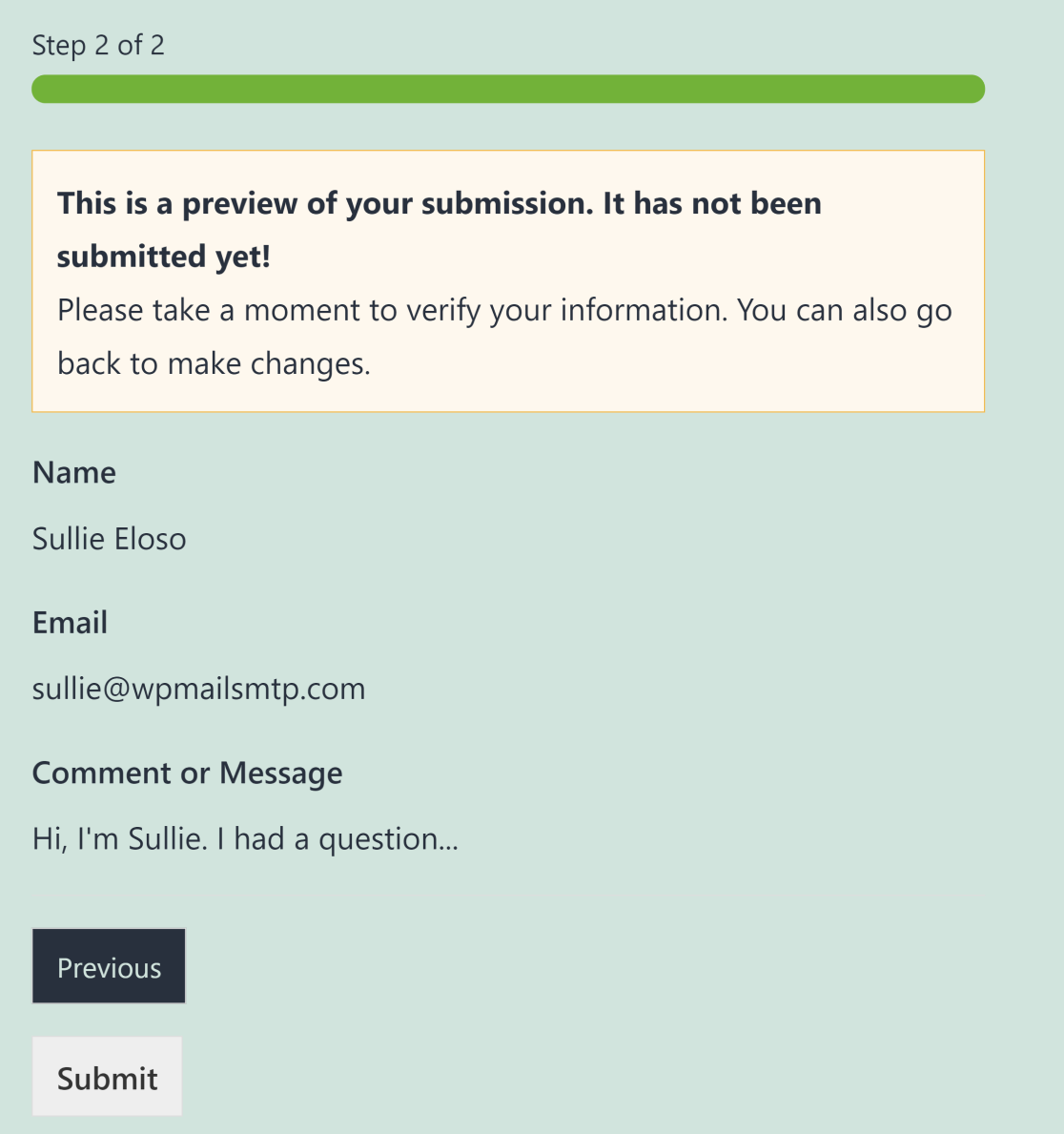
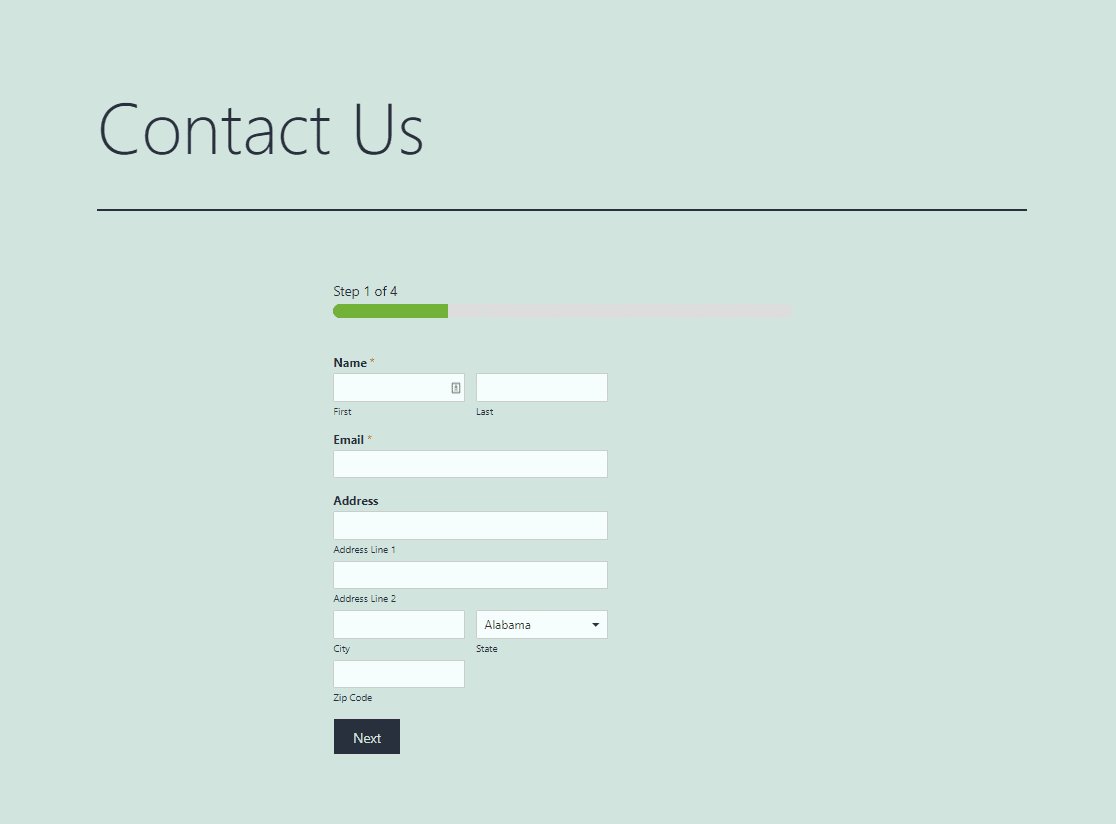
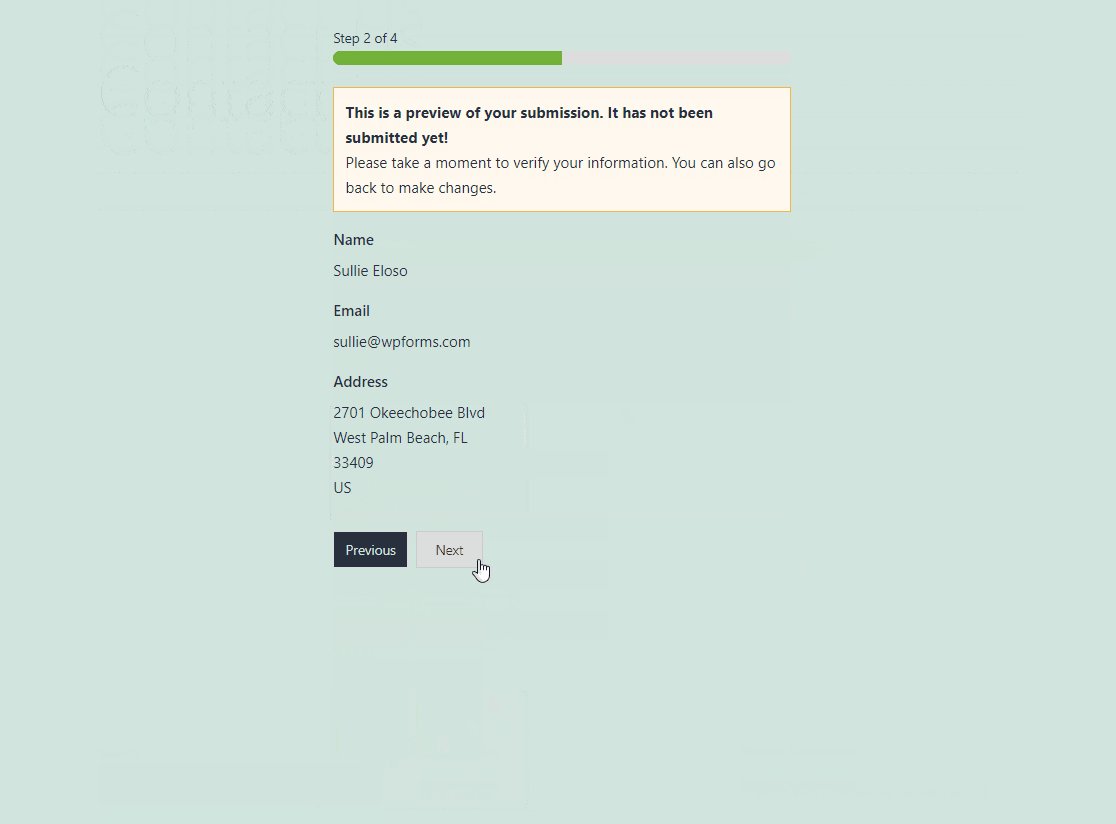
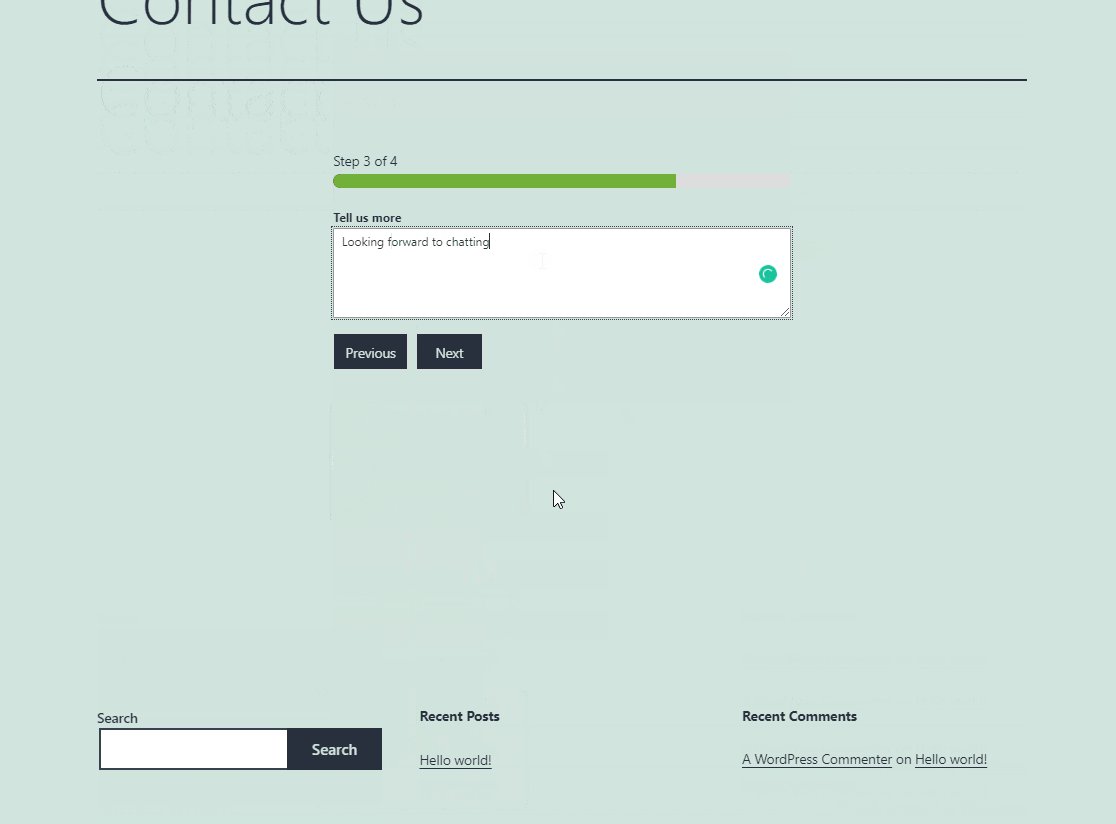
これは、ユーザーがフォームに入力しているときに、プレビューがどのように表示されるかを示しています:

また、入力プレビューフィールドをフォーム内に複数回配置することもできます。例えば、複数ページのフォームがある場合、各ページの後に入力プレビューフィールドを配置することができます。これにより、ユーザーは前のページで入力した情報をプレビューしながら、フォームの残りの部分を入力することができます。

長いフォーム全体に複数の入力プレビューフィールドを追加することで、ユーザーが入力内容をプレビューし、必要に応じていつでも戻って変更できるようにすることができます。
4.プレビュー表示とスタイルのカスタマイズ
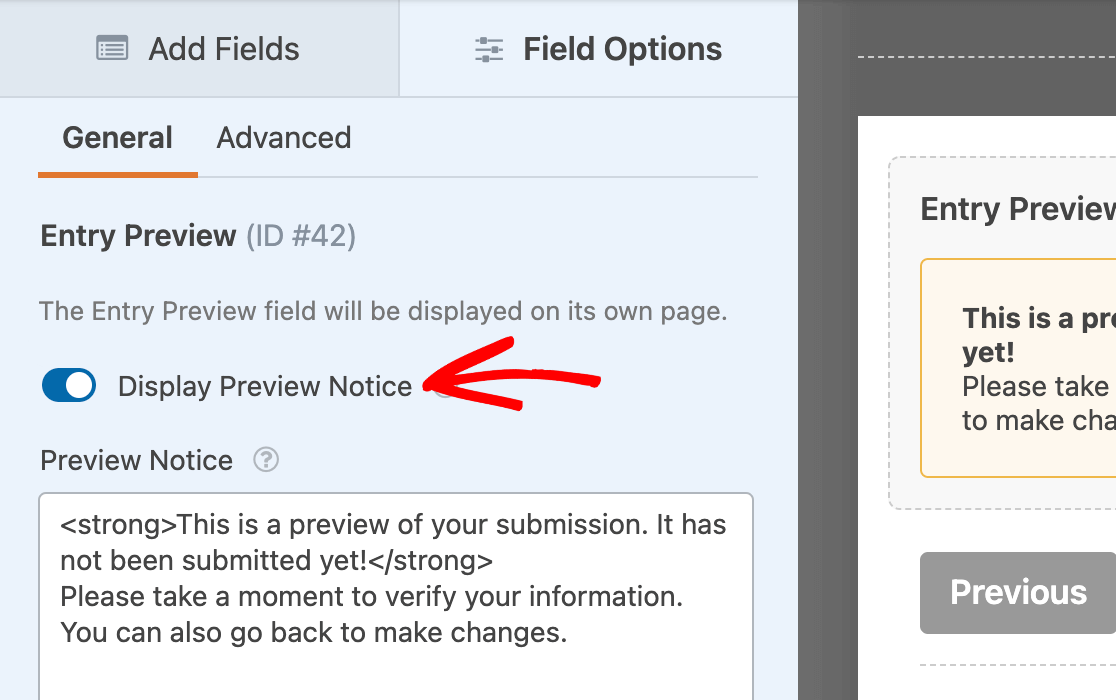
WPFormsではプレビュー通知をカスタマイズすることができます。フォームビルダービューで入力プレビューフィールドをクリックするだけで、フィールド設定が開きます。
プレビュー通知を表示] トグルボタンを使用すると、エントリーのプレビューの上にメッセージを表示したり、完全に非表示にしたりすることができます。

また、プレビュー通知を自分の好みに編集する自由も、デフォルトのメッセージのままにする自由もある。
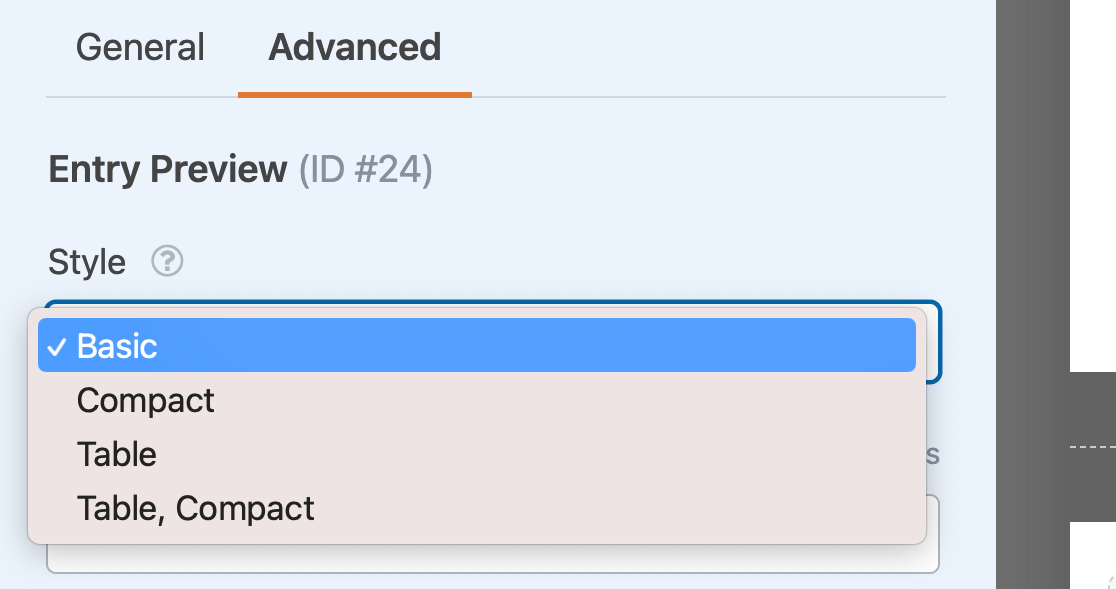
次に、エントリーのプレビュースタイルを変更します。入力プレビューフィールドオプションの詳細タブをクリックして、4つの異なるプレビュースタイルから選択します:
- ベーシック
- コンパクト
- テーブル
- テーブル、コンパクト

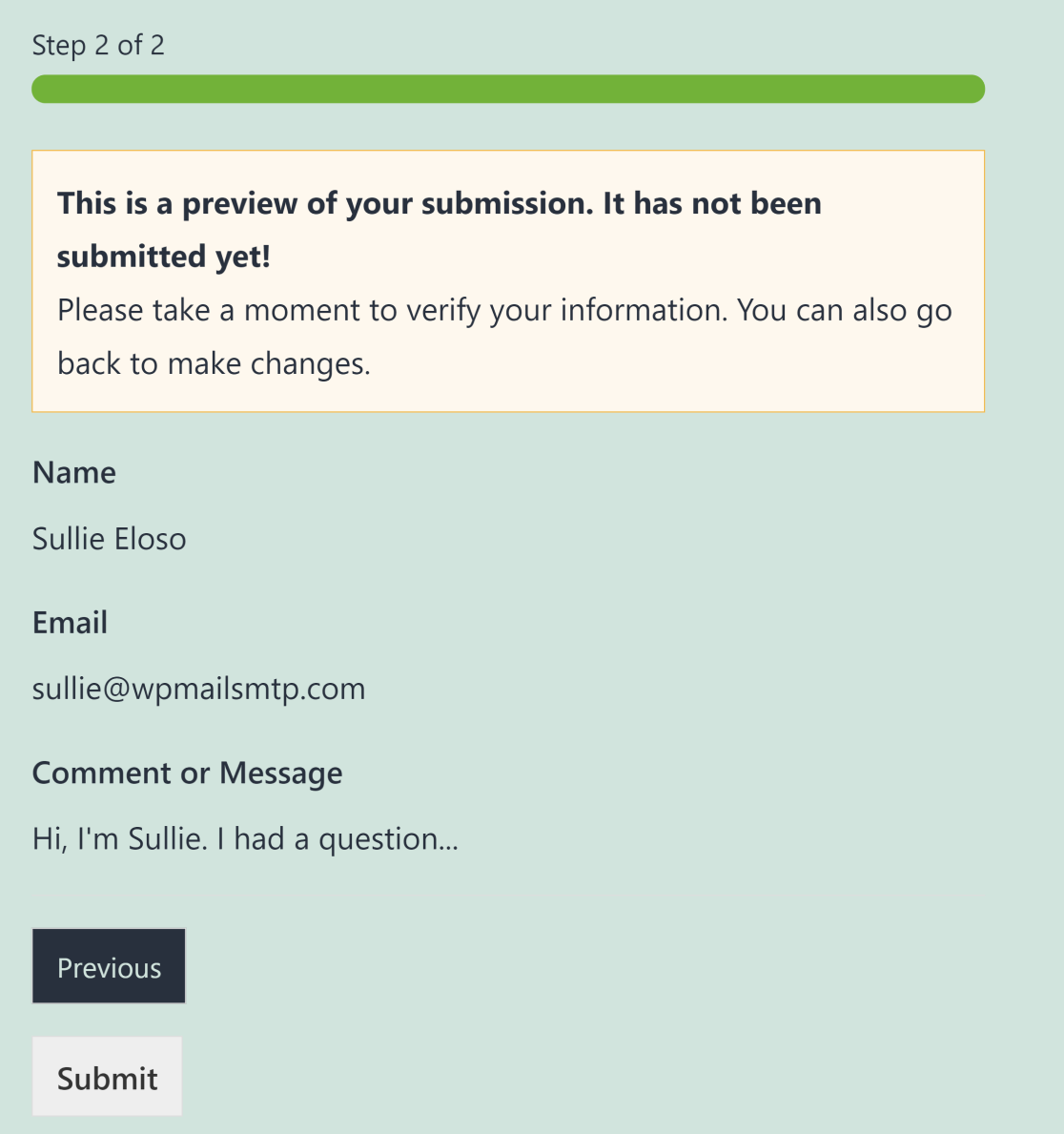
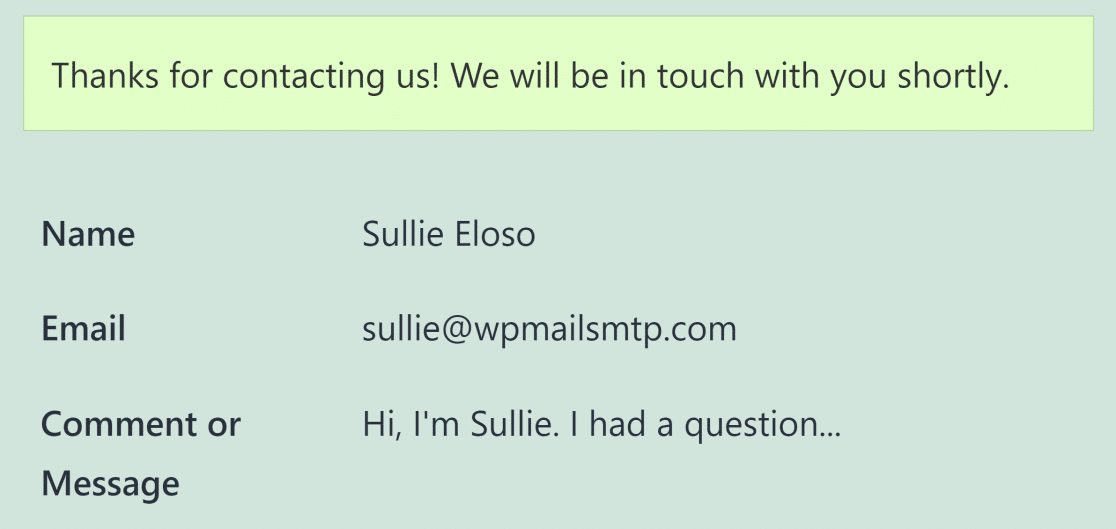
デフォルトのスタイルはBasicで 、フォーム入力の行ごとのプレビューを表示します。

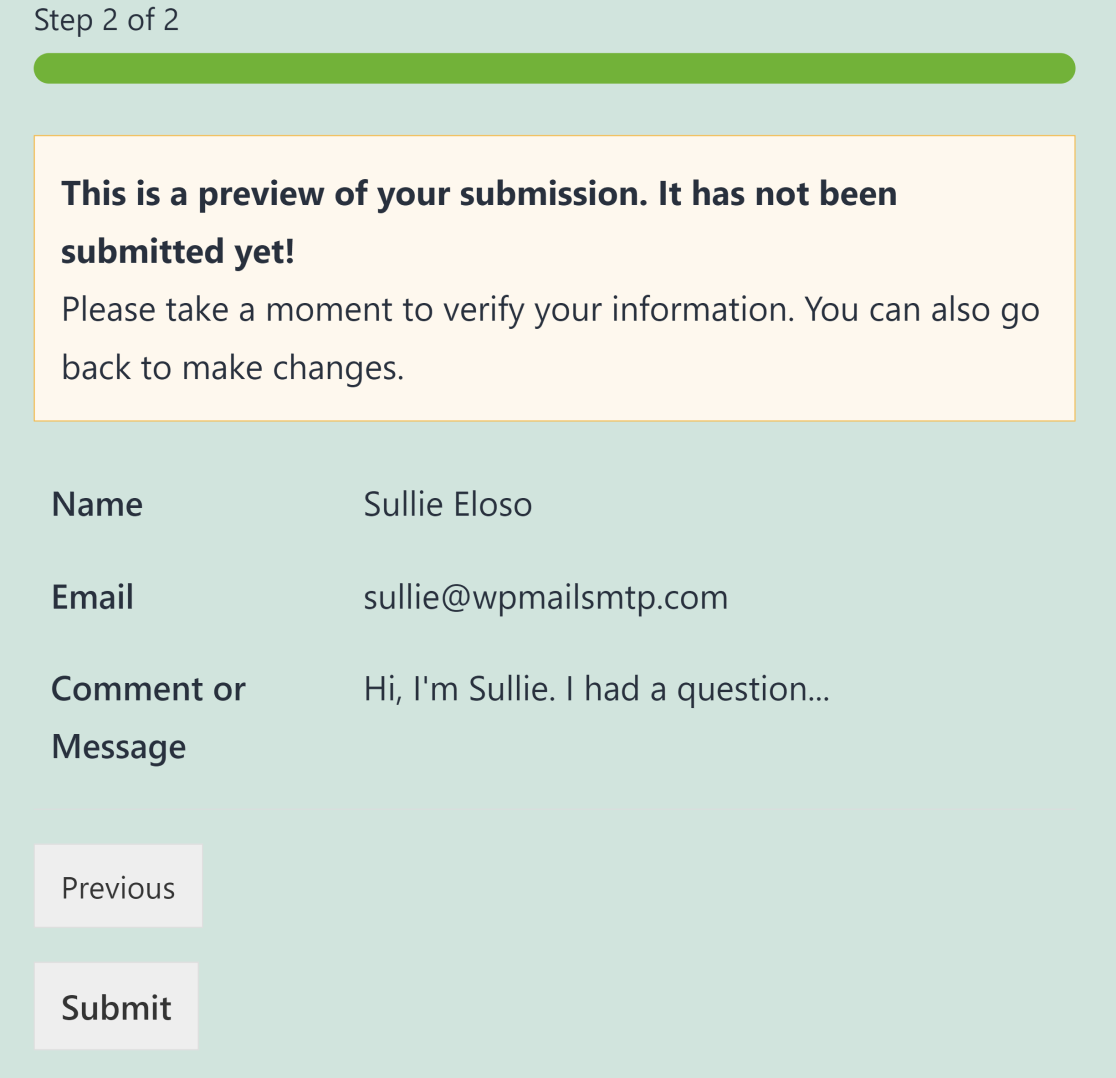
プレビューをよりタイトに見せたい場合は、コンパクト・ スタイルを選択することができる。

これでフォーム内の入力プレビューフィールドの設定は完了です。しかし、次のステップで紹介するように、別のタイプの入力プレビューを追加することもできます。
5.エントリーのプレビューを追加する
フォーム入力時に表示される入力プレビュー以外に、WPFormsではユーザーがフォームを送信した後にプレビューを表示することもできます。
エントリーのプレビューフィールドとは異なり、プレビュー確認が表示されても、ユーザーはエントリーを変更することはできません。代わりに、変更できない投稿のコピーが表示されます。
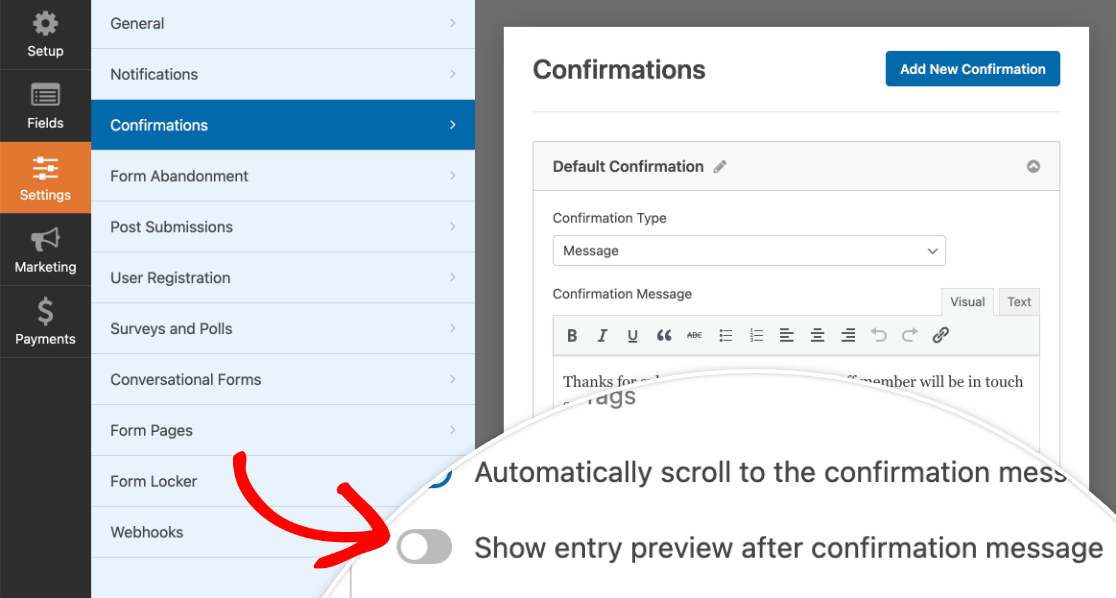
エントリーのプレビュー確認を設定するには、WPForms フォームビルダーの設定 " 確認に移動します。ここで、確認 メッセージボタンの後に入力プレビューを表示するをオンに切り替えることができます。

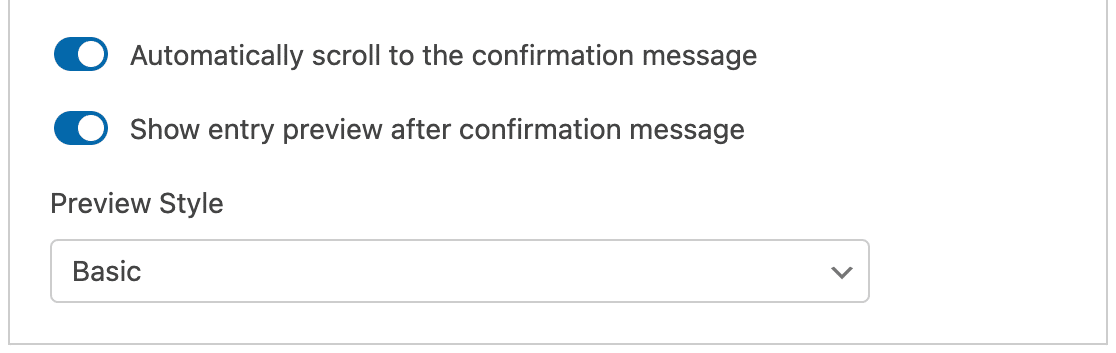
このオプションを有効にすると、ドロップダウンメニューが表示され、上でエントリーのプレビューフィールドについて説明したように、プレビューのスタイルを選択することができます。

エントリープレビュー(フォームへの入力中に表示される)とプレビュー確認(エントリーが送信された後に表示される)を使用することもできます。または、これらのオプションのどちらか一方のみを使用することもできます。すべてはあなたの好みとフォームで達成しようとしていることによります。

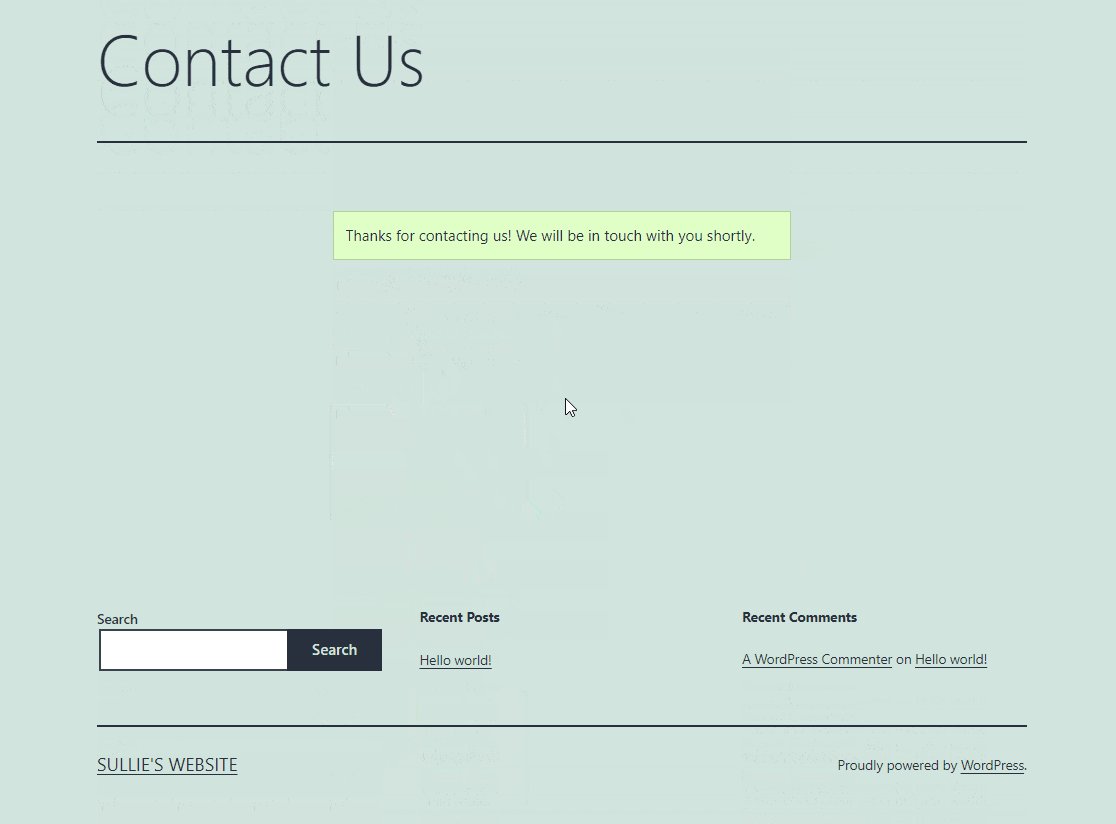
これで完了です!これで送信前にユーザーがフォーム入力をプレビューできるようになりました。
なぜプレビューを表示する必要があるのか?
特に長くて複雑なフォームの場合、入力内容のプレビュー機能は非常に便利です。
フォームの入力中にタイプミスやミスをするのは普通のことですが、送信前にプレビューを見ることで、送信ボタンを押す前に情報の正確性を確認することができます。
そのため、エラーを最小限に抑え、ユーザーが送信前に間違いを修正できるようにしたい場合は、WPFormsが提供する入力プレビューフィールドを含める必要があります。
次に、WordPressのフォームにアクセス制限をかける。
WordPressのフォームをログインユーザーのみに制限したいですか?WPForms ではログイン状態によってユーザーの権限レベルを選択することができます。詳しくはWordPressのフォームをログインユーザーに制限する方法の記事をご覧ください。
また、あなたのサイトでセールや特別オファーを宣伝するための最高のWordPress通知バープラグインについてのガイドもお読みください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。




この情報はクールですが、フォーム全体を確認する方法がまったくわかりません。状況: 複数ページのフォームがあり、最後にフォーム全体を確認したい。すべてのページを個別に確認するのではありません。
カリーナ、こんにちは、
エントリーのプレビューはマルチページでも問題なく動作します。複数ページの場合は、フォームの最後にある独自のページにエントリーのプレビューを配置し、ユーザーが残りのフィールドを入力した後まで表示されないようにすることをお勧めします。こうすることで、フォーム全体のプレビューを見ることができます。
ご参考までに、こちらの記事もご覧ください。
参考になれば幸いだ!
プレビューでフィールドの説明も表示できますか?現時点では表示できます。
こんにちは、クラウディオ、
現在、投稿前の入力プレビューにフィールドの説明を表示するネイティブ機能はありません。将来の機能として検討するために、あなたの投票を追加しました。
ありがとう!
Stripeの複数項目のラジオボタンを使用しています。プレビューで課金額を表示させない方法はありますか?
例えば、ラジオボタンのテキストに金額を表示しています。2回表示されると混乱します。
シャロン - 現在、フォームのプレビューで価格を表示しない/非表示にする機能はありません。これは便利な機能だと思いますので、開発者の目に留まるよう、機能リクエストトラッカーに追加しておきます。