AIサマリー
WooCommerceを使わずに1回限りのクーポンを作成する方法を知りたいですか?
WPFormsを使用することで、簡単にクーポンを作成、カスタマイズし、ウェブサイトに実装することができます。
この記事では、WPFormsを使って単発クーポンを管理・配布するためのフォームを作る最も簡単な方法をご紹介します。
なぜWordPressサイトでワンタイムクーポンを使うのか?
一度しか使えないクーポンは、顧客が競合他社よりもあなたのブランドを選ぶ説得力のある理由を作り出し、以下のようないくつかの利点を提供する:
- 注文金額の増加: クーポンは、顧客がカートに商品を追加することを頻繁に促します。割引が手元にあれば、より高価格の商品を選ぶ可能性が高くなり、御社の売上を押し上げる。
- 新規顧客の獲得:タイムリーなディスカウントは、製品に興味はあるが購入をためらっている顧客に有利に働くため、新規顧客の獲得につながる。
- ニーズに合わせたマーケティング: 1回限りのクーポンは、高度に焦点を絞ったマーケティング手法の構築に役立ちます。クーポンをデモグラフィック、行動、嗜好に合わせることで、特定の消費者層をターゲットにすることができます。
- 緊急性を生み出す: パーソナライズされたクーポンは、本質的に緊急性を伝える。顧客は、特別な取引を利用するために迅速に行動しなければならず、その独占的な魅力のおかげで迅速な購入を促します。
- リピーターを増やす: 一度だけ利用できるクーポンは、あなたのサイトに顧客を呼び戻すインセンティブとなります。あなたのサイトから次の取引を行うための魅力的な提案を提供します!
さて、1回だけ使えるクーポンの数多くの利点をご理解いただいたところで、あなたのオンライン・ビジネスのためにクーポンを作成するステップに入りましょう!
WordPressでワンタイムユースクーポンを作成する方法
WordPressで単発クーポンを作成するには、WPFormsのシンプルさと機能性に頼ることができます。以下のステップに従って始めてください:
この記事で
1.WPFormsのインストールと有効化
WPFormsは、あなたのオンラインビジネスの可能性を最大化するためにクーポンを使用して支払いフォームを作成することができます高度なフォームビルダープラグインです。
プロバージョンを使用して、既製の支払いフォームテンプレートのロックを解除し、クーポンを管理および配布するためのクーポンアドオンにアクセスします。

クーポンフォームを作成するためにWPForms Proのライセンスを購入することを決めたら、WordPressサイトにプラグインをインストールして有効化します。
では、テンプレートを選んでみよう!
2.支払フォームテンプレートの活用
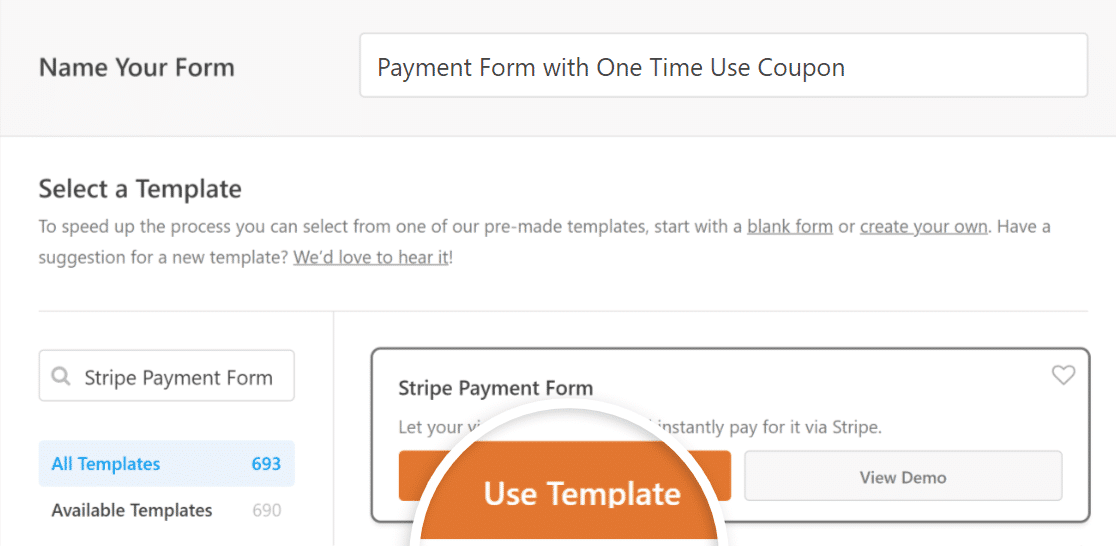
それでは早速、1回限りのクーポンを使った支払いフォームを作成してみましょう!ダッシュボードからWPFormsに行き、 新規追加ボタンをクリックします。

フォームに名前を付け、検索ボックスからStripe Payment Formテンプレートを探します。 テンプレートが表示されたら、テンプレートを使用するボタンをクリックします。

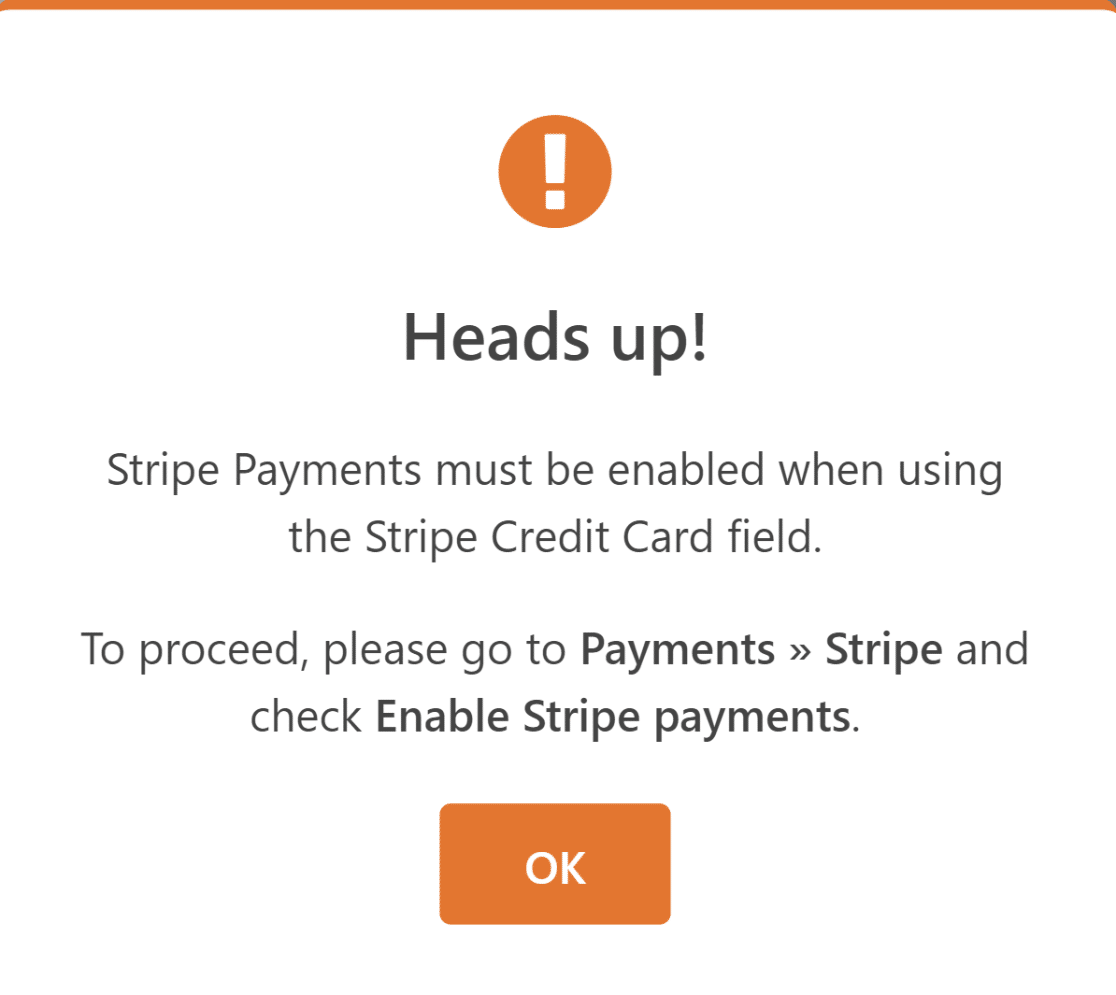
過去にWPFormsで支払いフォームを作成していない場合、Stripe支払いを有効にするポップアップが表示されます。

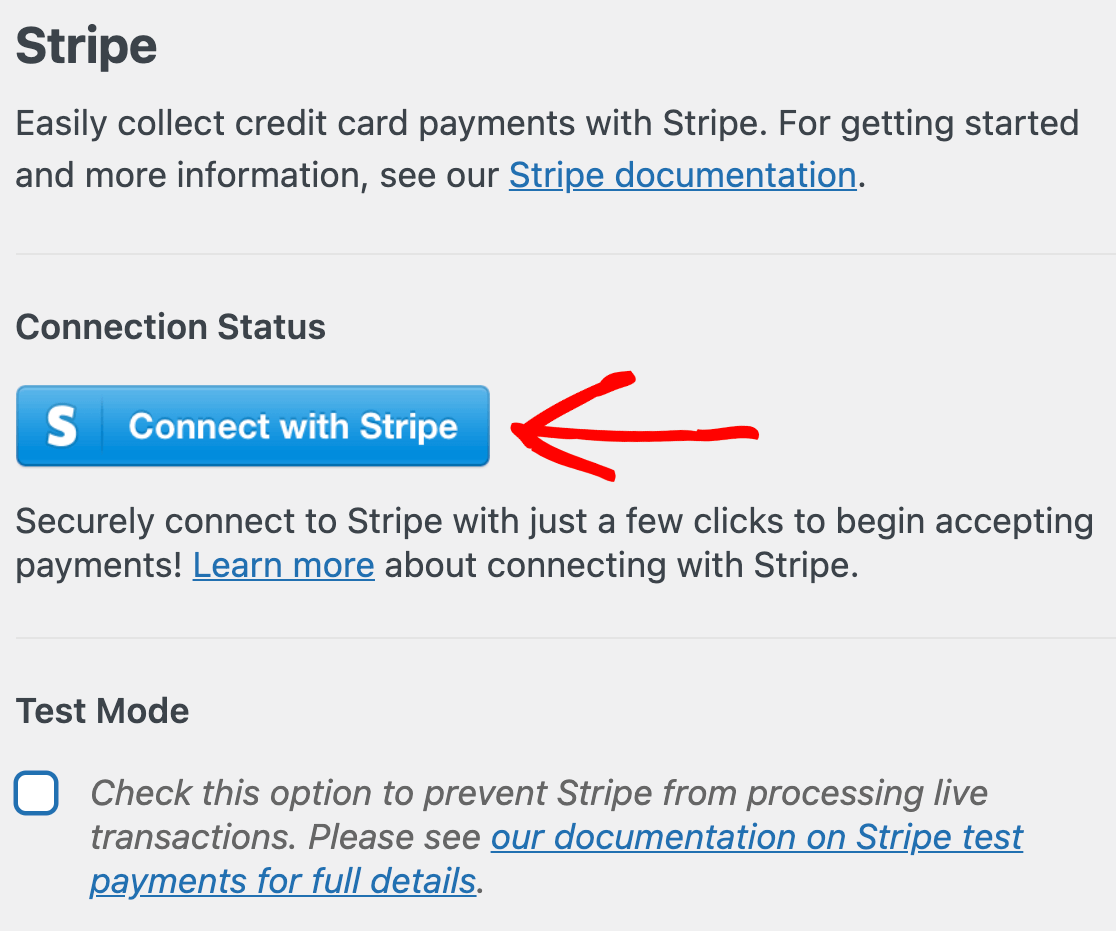
そのためにはWPFormsとStripeを接続し、支払い設定を行う必要があります。

支払いの統合が完了し、テンプレートが正常に読み込まれたら、フィールドを追加したり設定を変更したりしてフォームをカスタマイズすることができます。
このフォームには今のところ必要な必須項目がすべて含まれているので、そのままにしておきます。次のステップでは、Couponsアドオンをインストールします。
3.クーポンアドオンのインストールと有効化
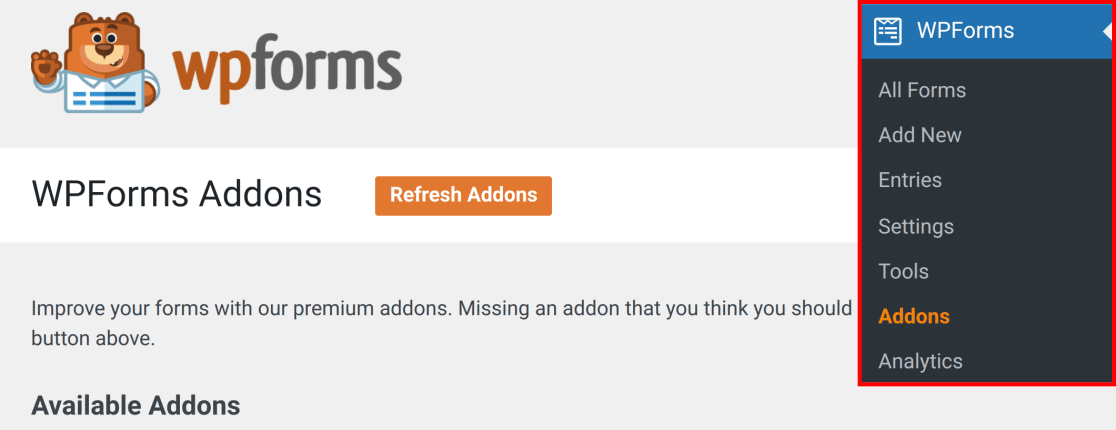
クーポンアドオンのインストールは驚くほど簡単です。WordPressのダッシュボードからWPFormsに移動し、アドオンをクリックします。

Seach Addonsフィールドで、Coupons addonと入力します。次に、[アドオンをインストール]ボタンをクリックし、[有効化]ボタンをクリックします。
お疲れ様でした!これでWPFormsPaymentsのダッシュボードから1回限りのクーポンを作成する準備は完了です。
4.新規クーポンの作成
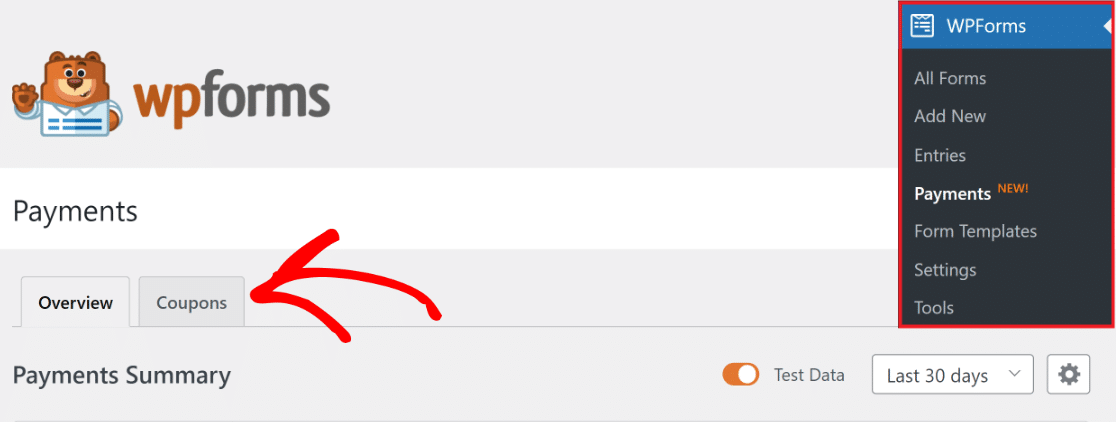
WordPressのダッシュボードからWPForms"Paymentsに移動します。次に、クーポンタブをクリックします。

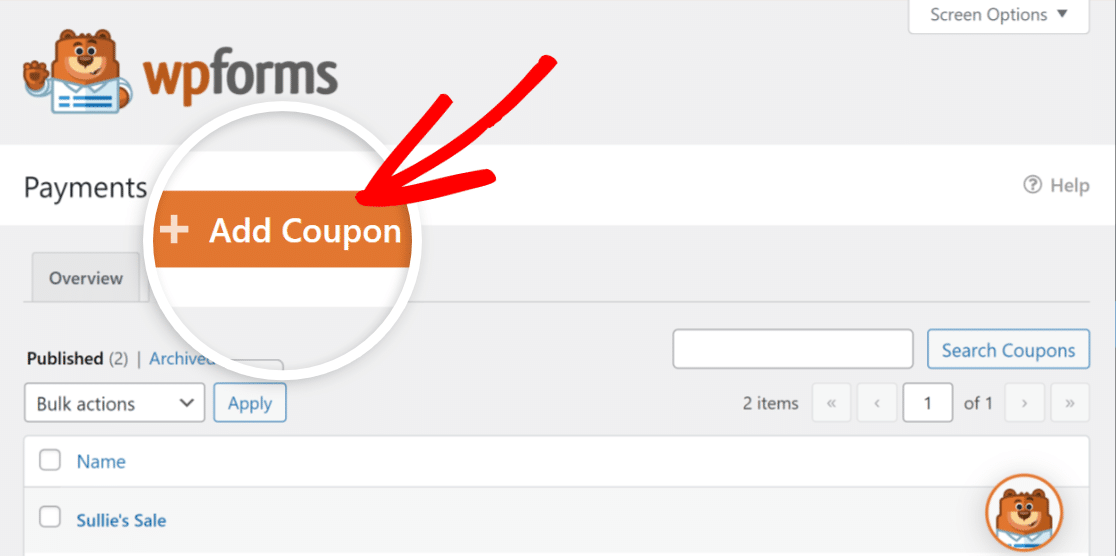
クーポンの作成はとても簡単です。クーポンを追加するボタンをクリックしてください。

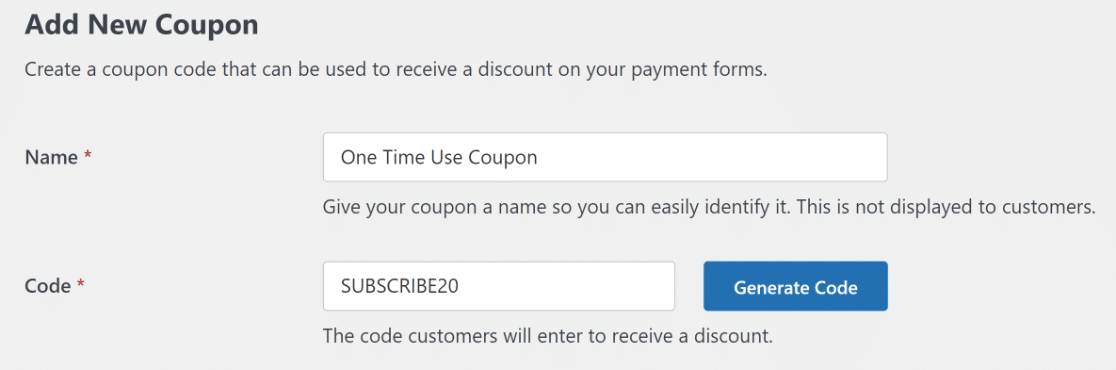
次に、クーポンに名前を付け、オンラインストアで割引を受けるために顧客に入力してもらいたいユニークなコードを入力します。

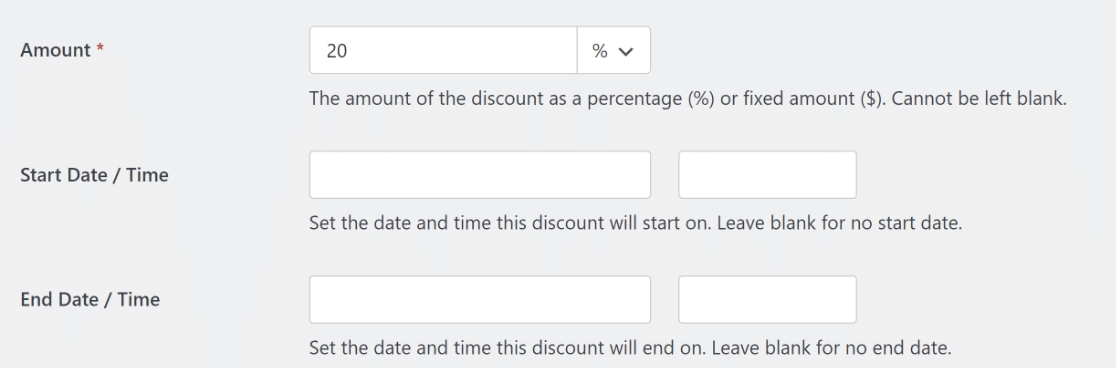
次に、「金額」を割引率(%)または固定金額($)で入力します。
クーポンの開始日時、終了日時(必要な場合)を指定することもできます。

次に、クーポンの最大使用回数を入力します。このガイドでは、1回限りのクーポンについて説明しますので、クーポンの使用回数を1に設定します。

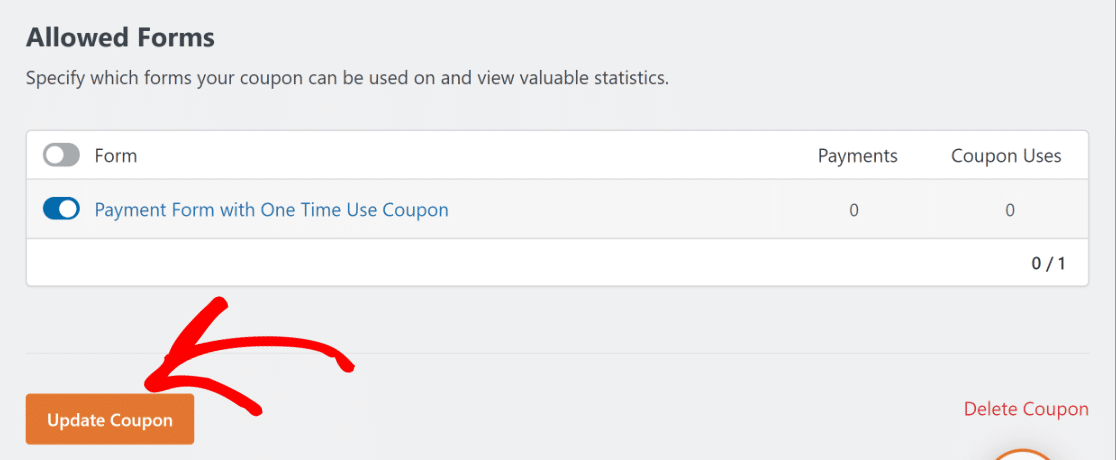
その後、先ほど作成した支払いフォームを選択し、クーポンの 更新ボタンを押すだけです!

素晴らしい!では、いよいよクーポンフィールドをフォームに追加しましょう。
5.クーポンフィールドをフォームに追加する
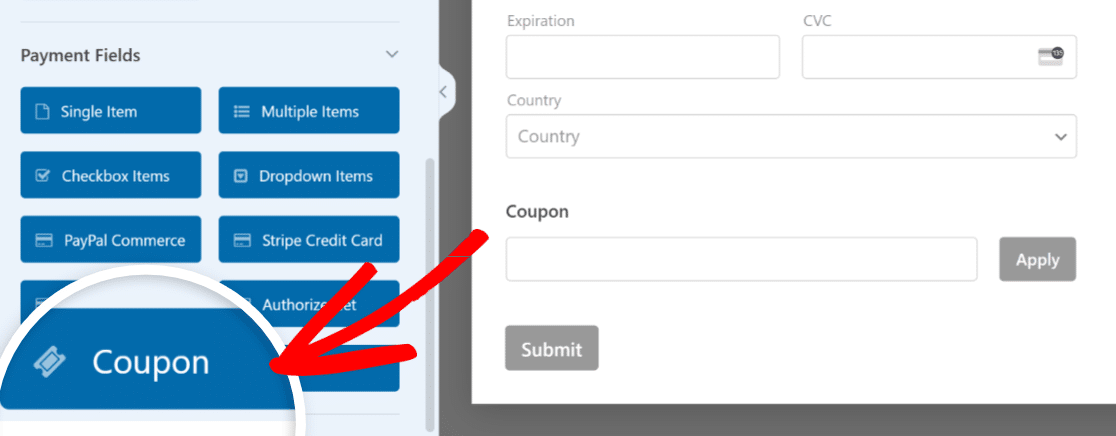
フォームビルダーのインターフェースから、支払いフィールドセクションに移動します。
その後、チェックアウトの前にクーポンフィールドをフォームにドラッグ&ドロップしてください。

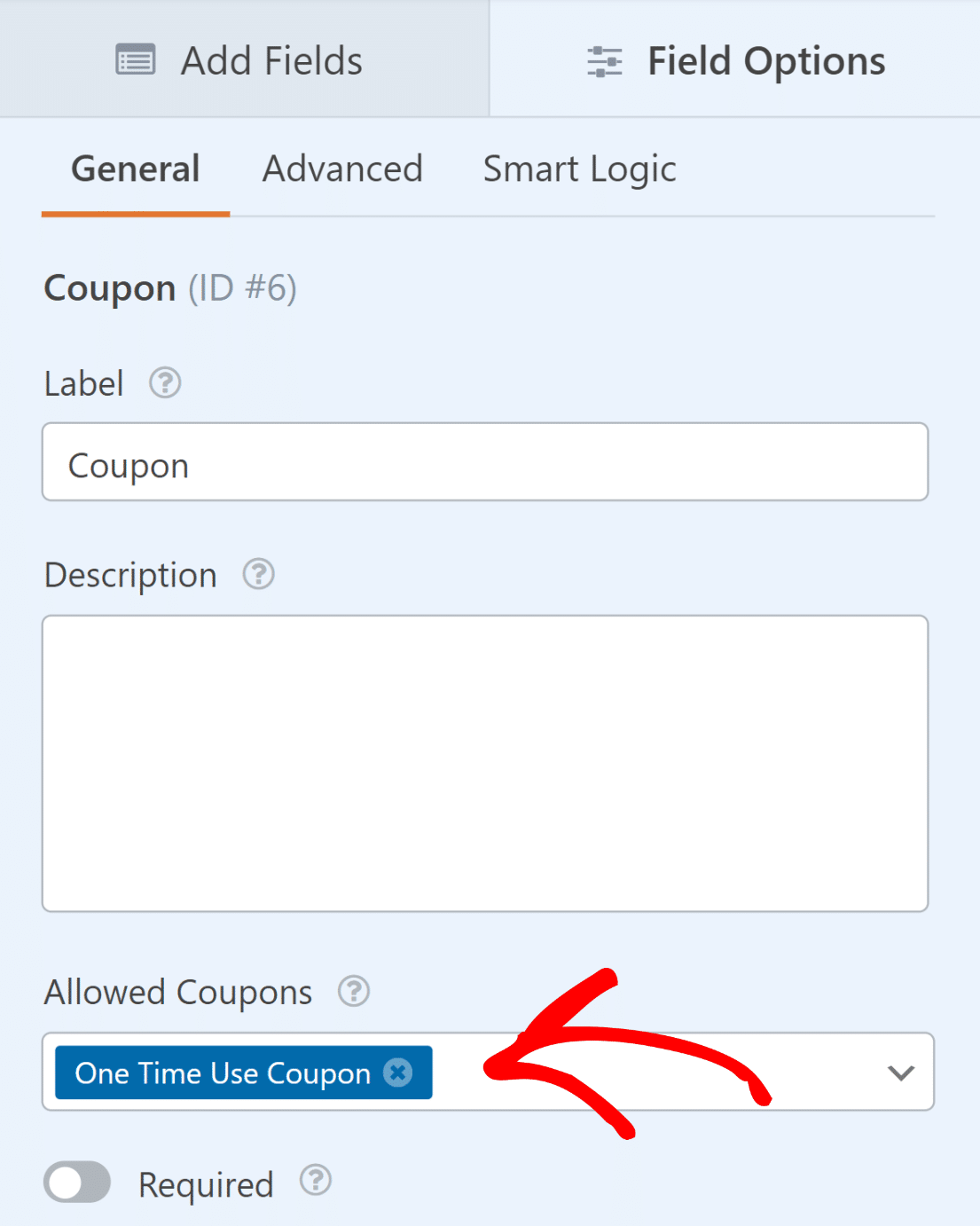
次に、[許可されたクーポン]の見出しの下に、以前に作成した[1回使用クーポン]を選択します。

必要であれば、クーポンの免責事項をフォームに追加し、クーポンは一度しか使用できないことを明記することもできます。
素晴らしい。もう終わりに近づいている!
6.フォームの通知と確認を有効にする
ユーザーがフォームを送信し、クーポンコードを入力した後に表示されるメッセージや通知を設定することが重要です。
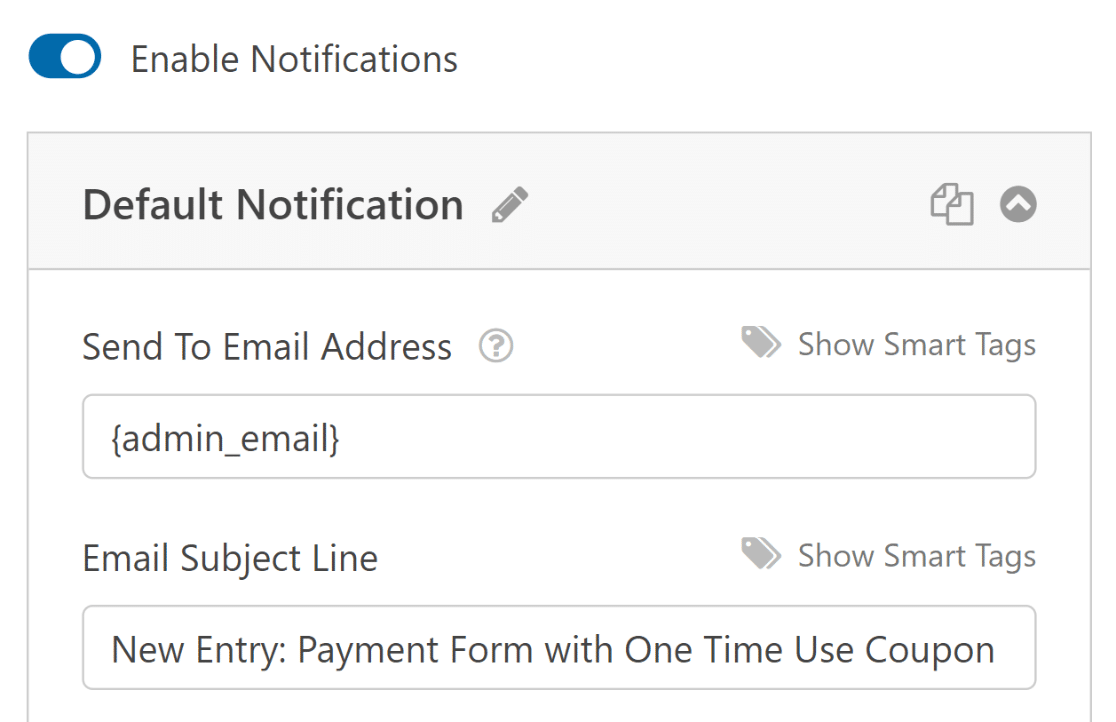
これは簡単です。フォームビルダーの画面から設定タブに移動し、通知を選択します。

管理者は自動的にアラートを受信します。ただし、メールのタイトル、本文、受信者リストは必要に応じて変更できます。

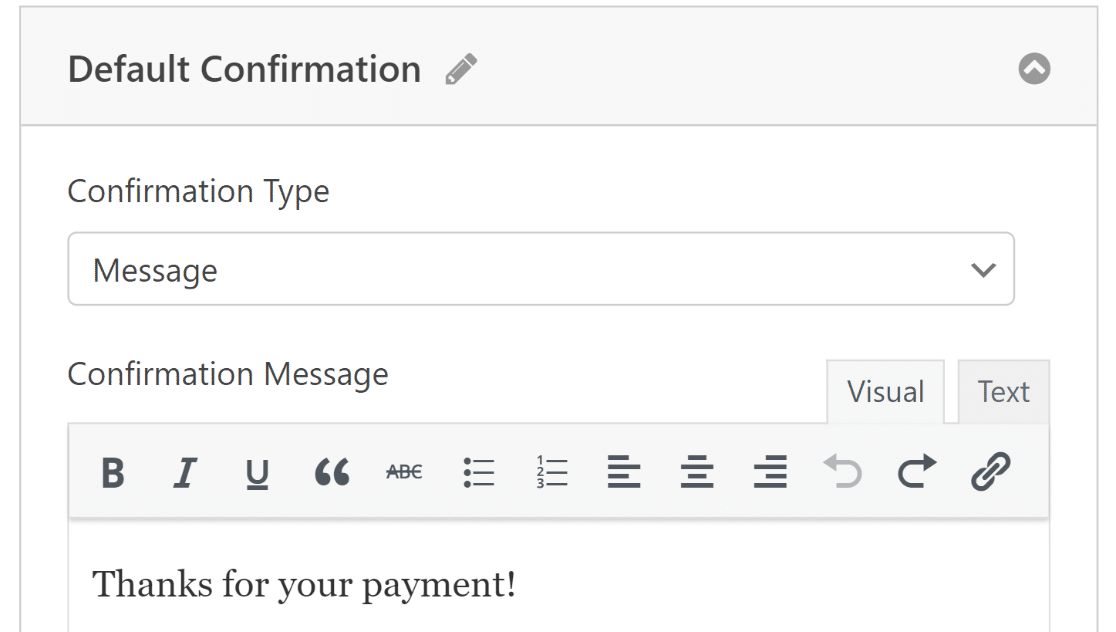
次に、[設定]タブで[確認]を選択し、フォーム入力完了時にお客様が受け取るメッセージを変更します。

WPFormsの確認タイプの設定では、メッセージを表示したり、別のページにリンクしたり、ユーザーをリダイレクトしたりすることができます。

次に進む前に、変更を失わないように保存ボタンを押してください。

もうほとんど完成している!
7.クーポンフォームの公開
フォームの作成が完了したら、WordPressサイトに追加し、ブロックエディタを使ってカスタマイズすることができます。
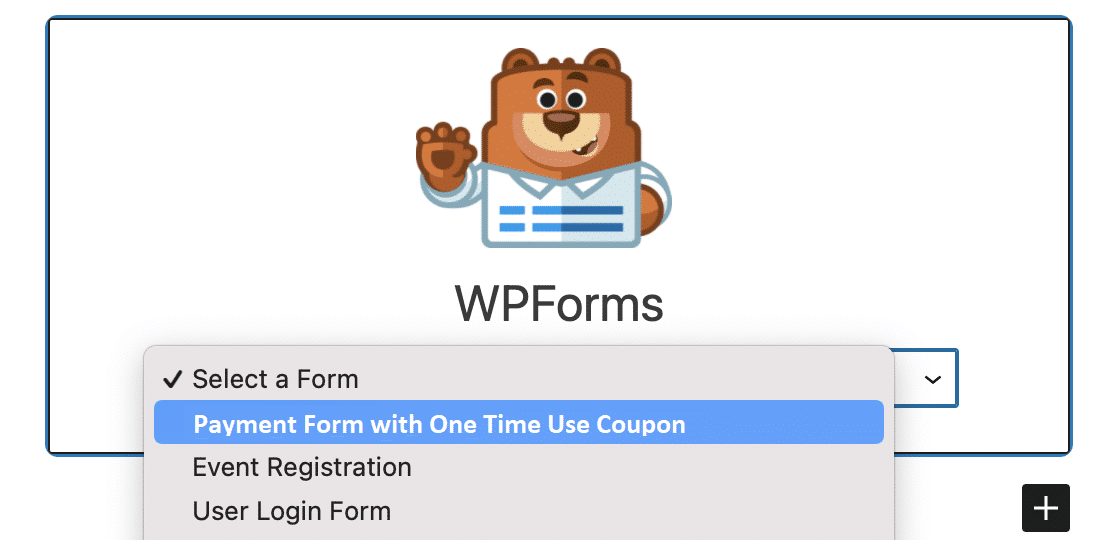
新しいページ/投稿を作成するか、既存のものを更新します。その後、ブロックを 追加ボタンをクリックし、WPFormsアイコンを選択します。

次に、WPFormsブロックのドロップダウンメニューからクーポン注文フォームを選択し、ページや投稿に追加します。
もしフォームの外観をカスタマイズしたいのであれば、ブロックエディターを使ってスタイルを整える良い機会かもしれません。

問題がなければ、「更新」または「公開」ボタンをクリックしてフォームを公開することができます。
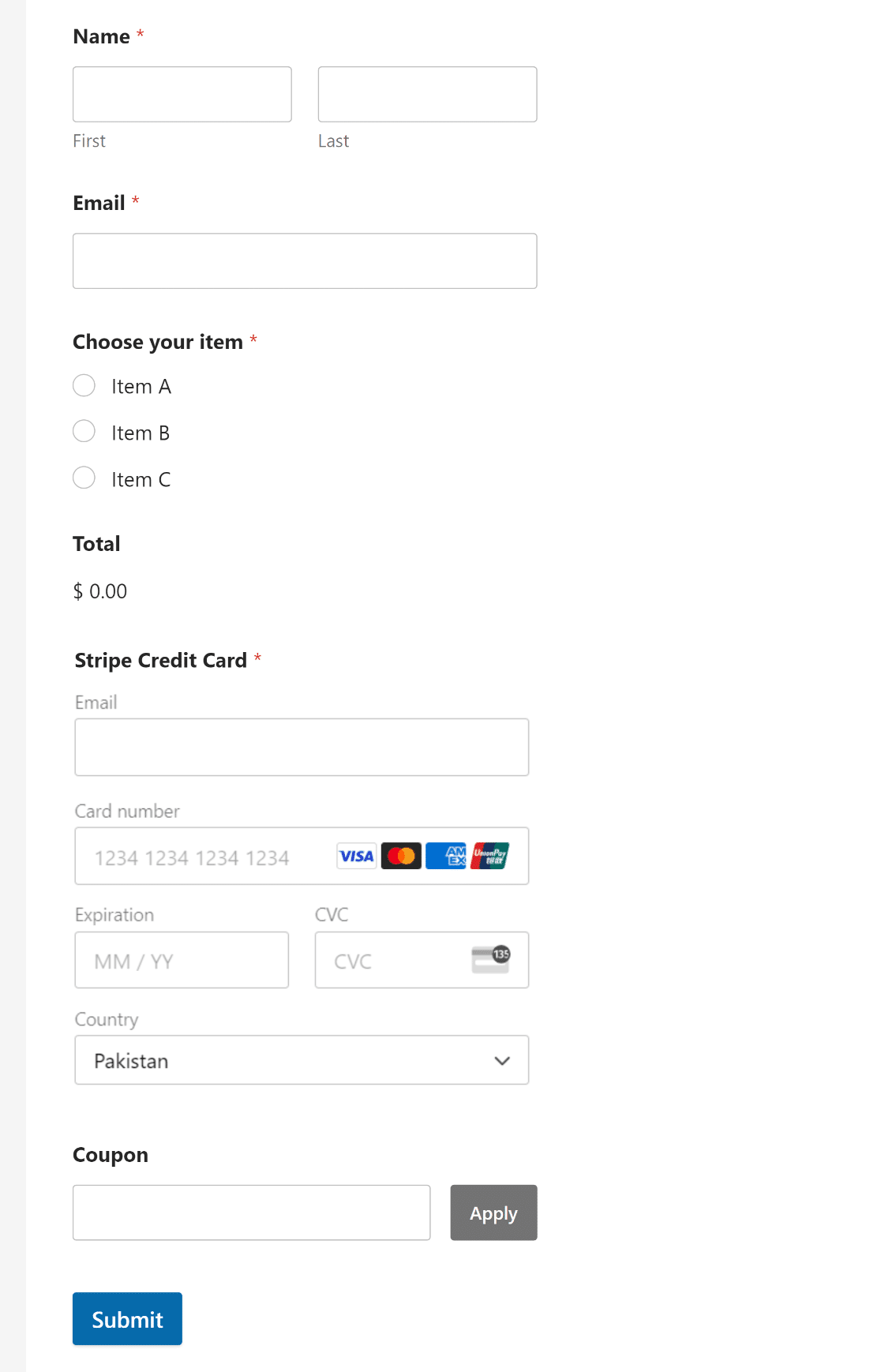
フォームを公開したら、あとは埋め込みフォームをテストして計画通りに動作することを確認するだけです。

このフォームへのリンクがクリックされると、自動的にクーポンコードが適用さ れるようにフォームを設定することもできます。
8.フォーム入力とクーポン利用のトラッキング
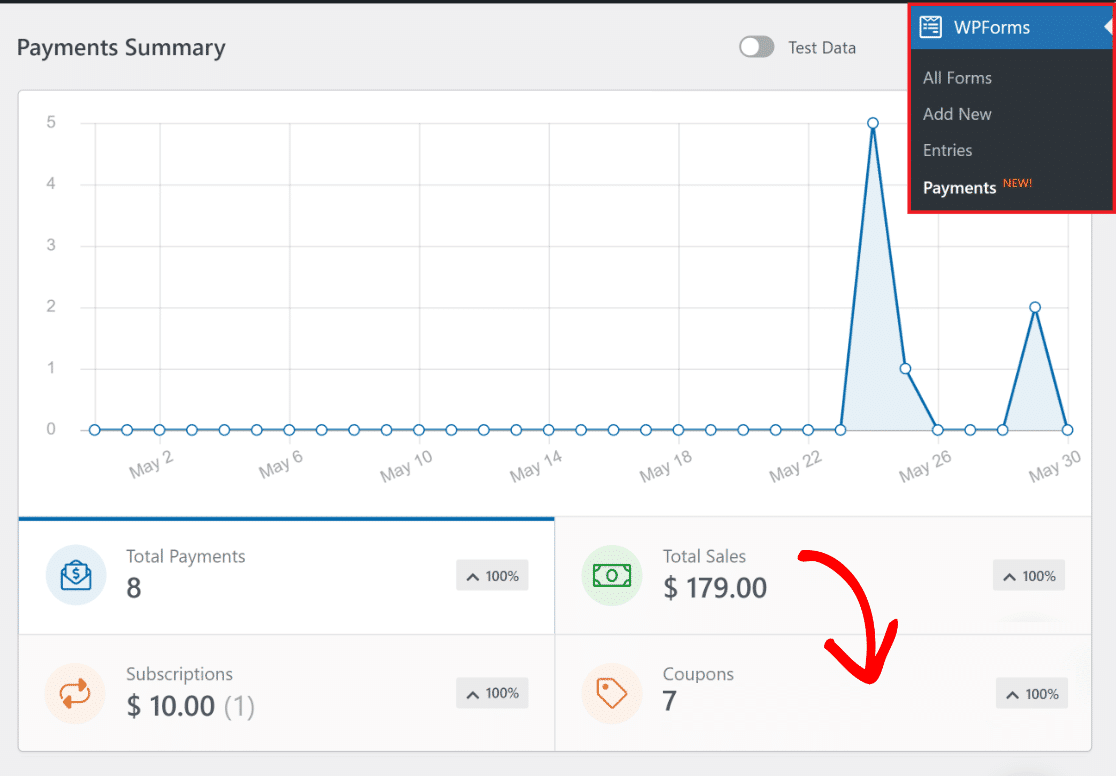
ユーザーがフォームに入力した後、WPFormsのデータはどうなるのでしょうか?WPForms LiteとProのお客様はペイメント画面を利用して、支払いやクーポンの使用状況を整理して管理することができます。
WPForms " Paymentsにアクセスし、CouponsタブをクリックするとWPForms経由で行われた取引のクーポンサマリーが表示されます。

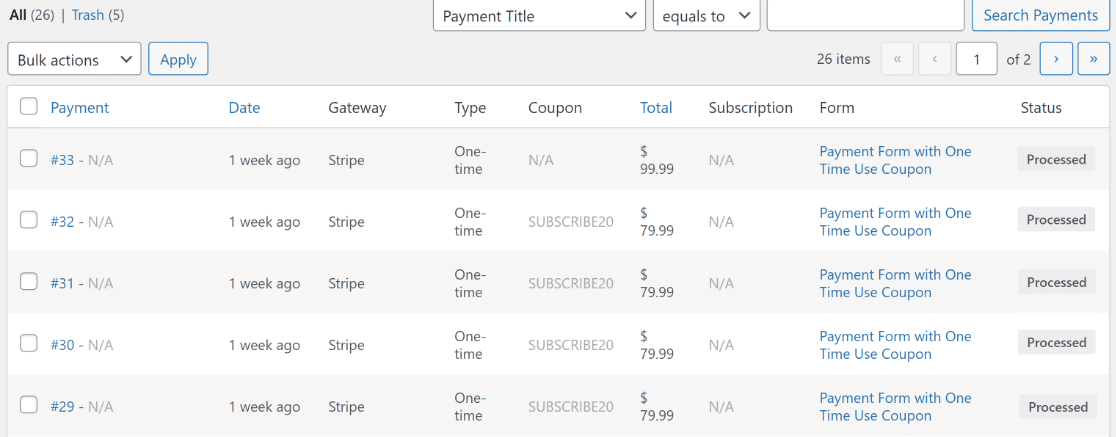
さらに下に進むと、クーポンフォームを使用して完了したすべての取引が一覧表示された総合表があります。
また、個々の取引をクリックすると、その項目に関する詳細が表示されます。

これで完了です!これで、1回使い切りクーポンを使った本格的な支払いフォームと、すべての売上とクーポンの使用状況を確認できるダッシュボードができました。
次に、WooCommerceを使わずにWordPressで販売する方法を学ぶ
オンラインビジネスを運営したいが、eコマースサイトを構築する技術的なノウハウや専門知識がない場合、WooCommerceを使わずにWordPressで販売する方法を模索するのは良いアイデアだ。
また、ブラックフライデー・セール用のクーポンコードを作成したい方は、今年試してみたいブラックフライデーのクーポンコードについての記事をご覧ください。クーポンのレベルアップをお望みですか?セールや割引を促進するクーポンポップアップの作成方法をご覧ください。
WordPressのフォームに複雑な情報をより効率的に表示したいですか?ウェブサイトのユーザビリティとアクセシビリティを向上させたいとお考えなら、アコーディオンフォームのデザインに関するチュートリアルをご覧ください。
クーポンフォームを作成する準備はできましたか?WordPress の最も簡単なフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証があります。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



