AIサマリー
効果的なコミュニケーションの原則のひとつは、相手が好む方法で呼びかけることである。そしてそれはしばしば、相手の好みの敬称や肩書きを名前の横につけることで、プロとしての礼儀を示すことを意味する。
名前や敬称を尋ねるのは簡単なことのように聞こえるが、ユーザー・エクスペリエンスの観点から見ると、あまりうまくいっていないウェブサイトの例をいくつか見てきた。
この記事では、WPFormsの名前フィールドに、訪問者を煩わせることなく最も簡単な方法で敬称を追加する方法を紹介します。
フォームに敬称を付ける方法(ステップ・バイ・ステップ)
ステップ1:WPFormsをインストールする
WPFormsのドラッグ&ドロップエディタを使えば、フォームに敬称を簡単に追加できます。WPForms Lite(無料版)でもこの機能は実現できますが、WPForms Proを利用することで、フォームの放棄、プロがデザインしたフォームテーマ、メールマーケティングツールやGoogle Sheetsなどとの統合など、より強力な機能をアンロックすることができます。

このチュートリアルではWPForms Proのライセンスを使用します。これはフォームにクールなスタイルを追加して視覚的にインパクトのある外観にするための大きな助けとなります。
ここでは、WordPressプラグインのインストールに慣れていない方のために、WPFormsをあなたのウェブサイトにインストールしてアクティブにする方法を説明します(約束します、信じられないほど簡単です)。
プラグインをインストールしたら、次のステップに進んでください。
ステップ 2: 新しい WordPress フォームを作成する
WPFormsでは、膨大な数の既成フォームテンプレートが用意されており、フォーム作成がより迅速に行えます。しかし、あなたはまた、完全にゼロからあなたのフォームを構築することができます。選択はあなた次第です。
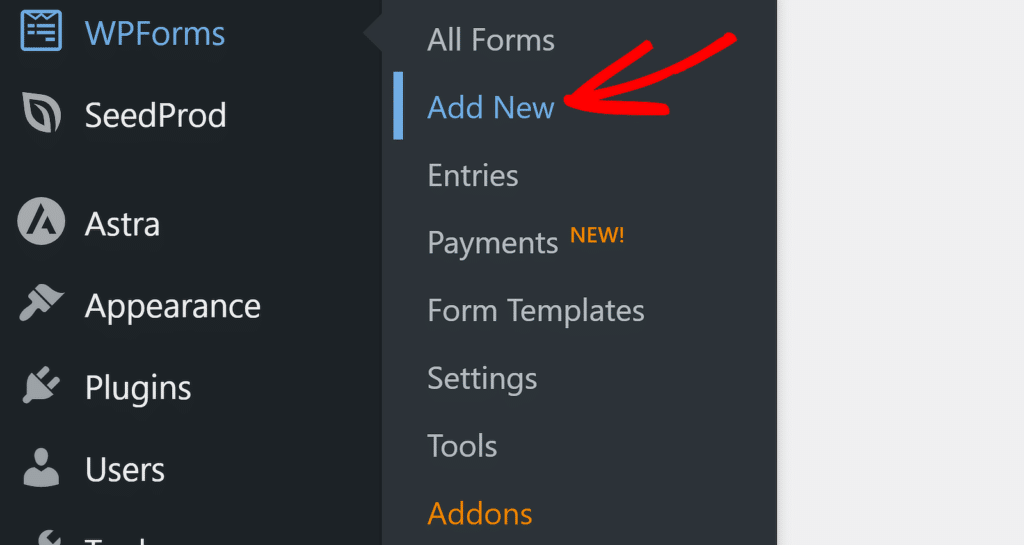
いずれにせよ、まずWordPressの管理ダッシュボードエリアからWPForms " Add Newをクリックする必要があります。

その後、フォーム設定画面でフォームに名前を付けることができます。この名前は後で公開フォームのタイトルとして表示することもできますし、内部的にその名前を使用することもできます。
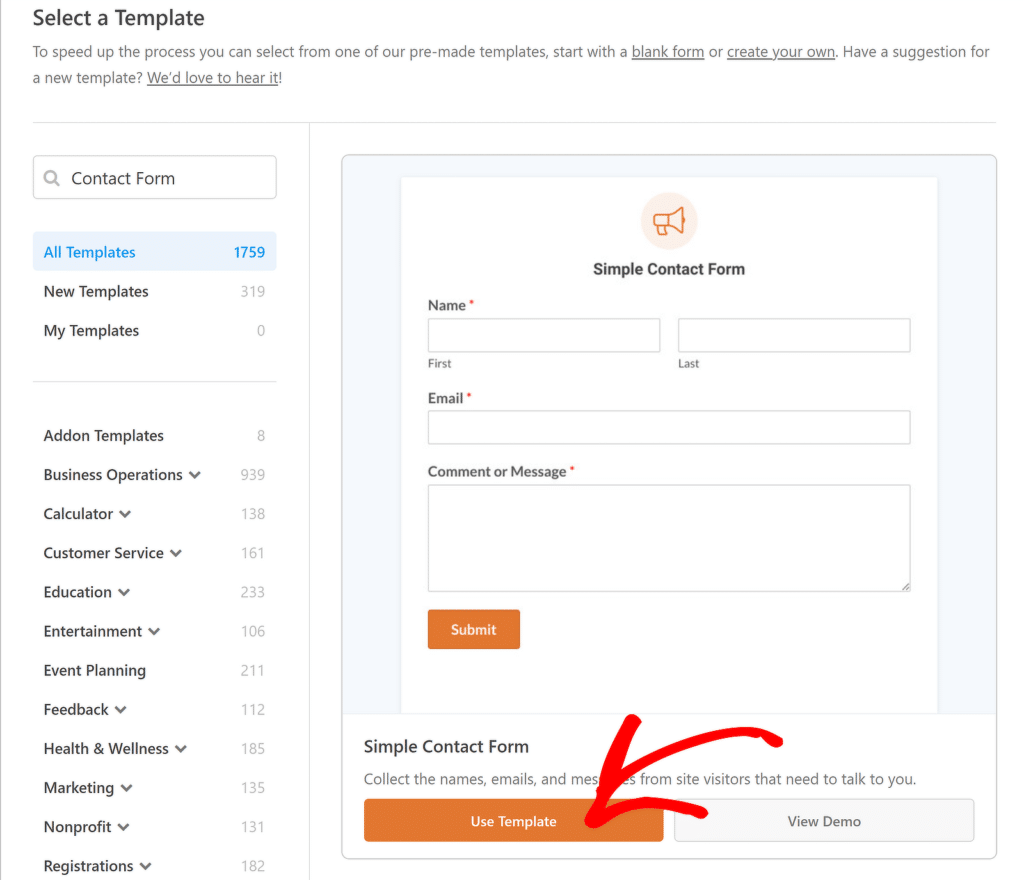
テンプレート選択エリアまでスクロールすると、2,000 以上のフォームテンプレートが用意されています。私はシンプルコンタクトフォームのテンプレートを使っていますが、他のテンプレートでもあなたのニーズに合ったものを選んでください。敬称や肩書きを追加する手順は変わりません。

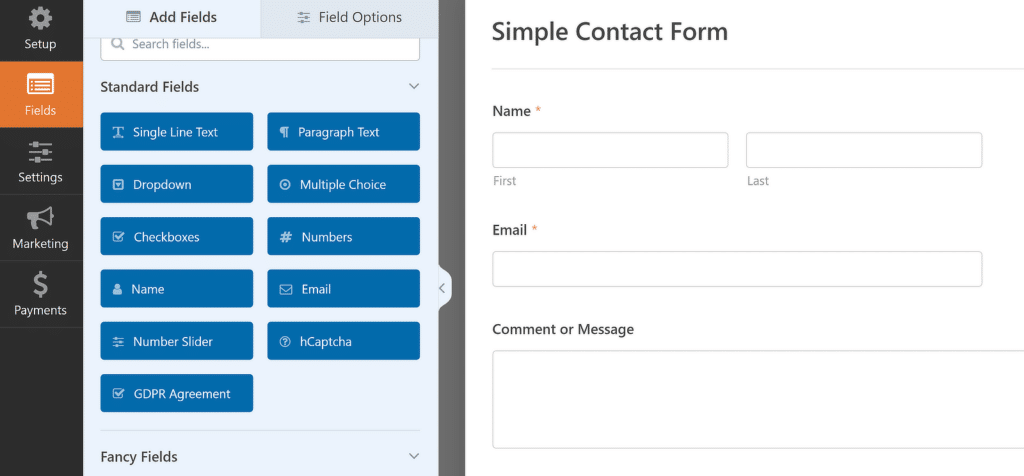
このフォームテンプレートはフォームビルダーの画面上に表示されます。ここから、簡単なドラッグ&ドロップ機能を使ってフォームのあらゆる面を完全にカスタマイズすることができます。

このフォームには名前フィールドがありますが、敬称や肩書きのフィールドがないことにお気づきでしょう。問題ありません。名前フィールドの上に新しいフィールドを追加して、手作業で肩書きや敬称を入力するだけです。
ステップ 3: フォームに敬称/肩書きフィールドを追加する
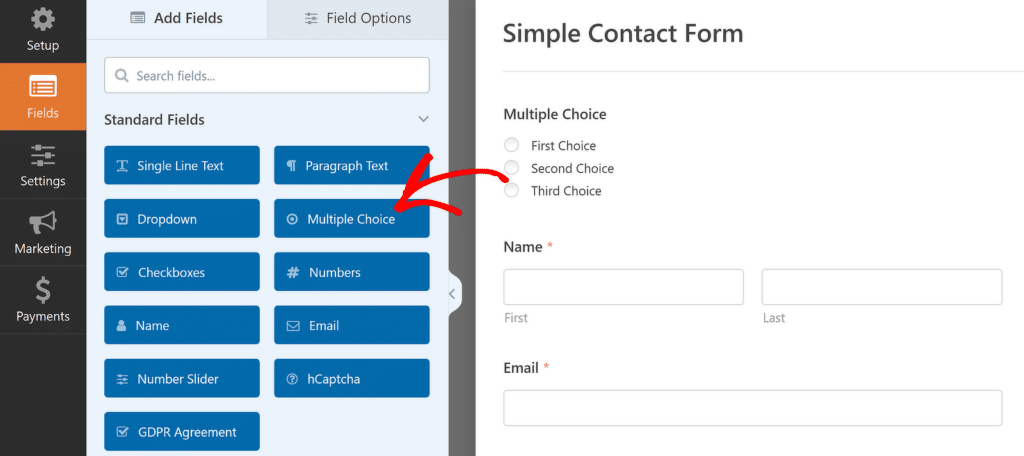
フォームに敬称フィールドを追加する方法はいくつかあります。一般的に、ほとんどのウェブサイトでは敬称にドロップダウンフィールドかラジオ/複数選択フィールドを使用しています。
私は、ドロップダウンよりもモバイルフレンドリーなソリューションであるため、複数選択フィールドを使用することを好みます。しかし、どちらの方法を取るにせよ、プロセスは同じです。
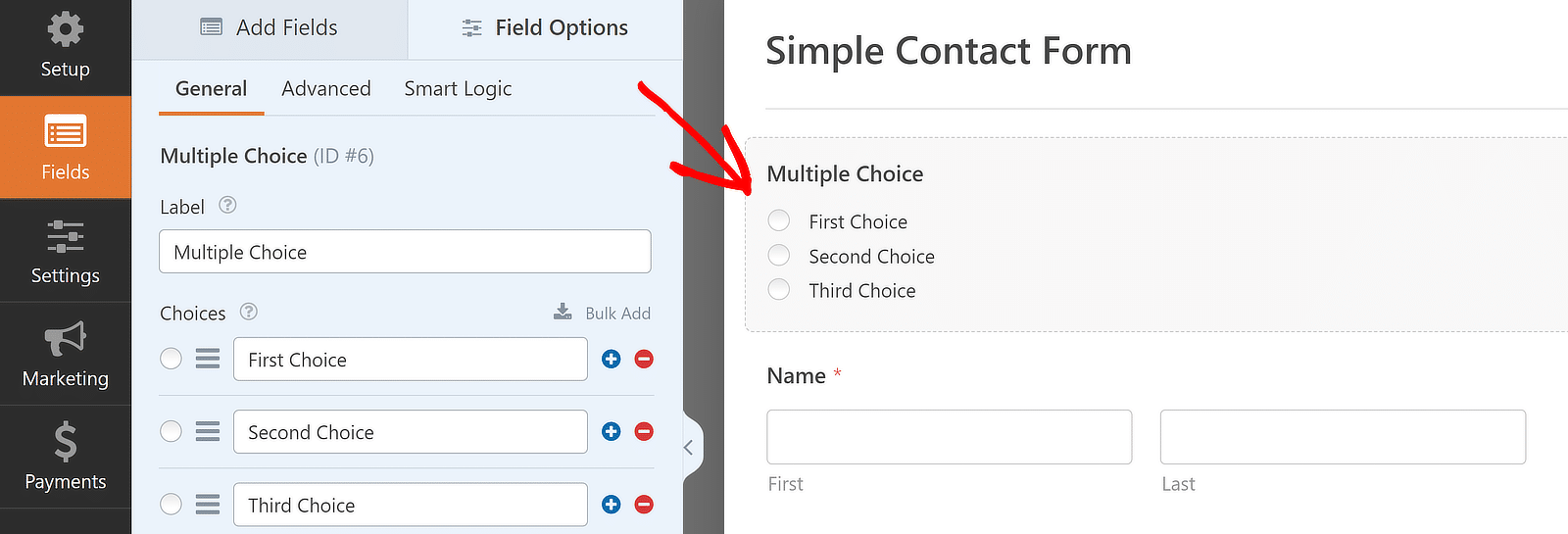
フォームビルダー内で、複数選択肢フィールドをフォームの既存の名前フィールドの上にドラッグ&ドロップします。

必要な場所にフィールドを配置したら、それをクリックして左側のペインにあるフィールド・オプション・メニューを開きます。

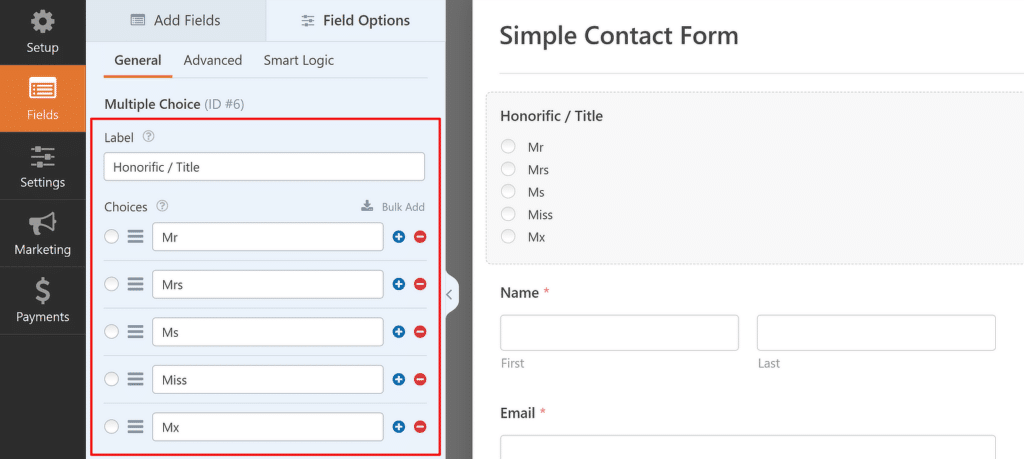
その後、フィールドのラベルを編集し、選択肢を更新することができます。例えば、私はこのフィールドに「敬称/肩書き」というラベルを付け、訪問者が期待する標準的な選択肢をカバーするいくつかの一般的なタイトルを追加しました。

これはすでに良い形を想定し始めているが、レイアウトを改善するためにもっとできることがある。敬語の選択肢をインラインレイアウトにすることで、縦方向のスペースを取らないようにするのがいいですね。そうすれば、モバイルでのユーザーエクスペリエンスをさらに向上させることができる。
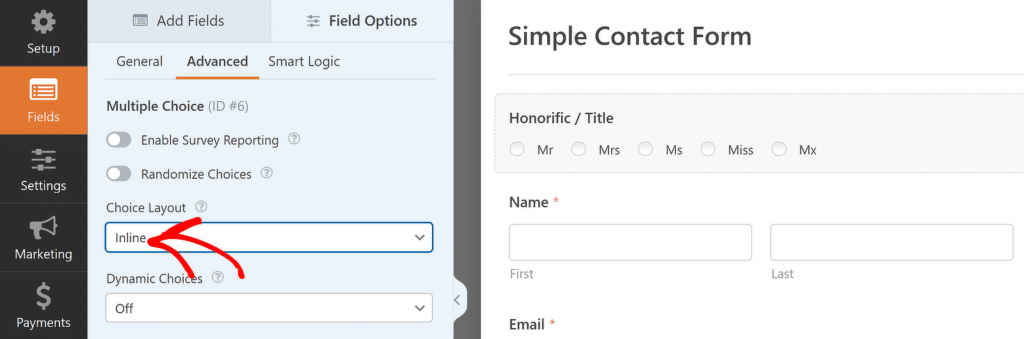
複数選択肢フィールドのレイアウトを変更するには、「Field Options」の「Advanced」 タブをクリックします。そして、Choice Layoutドロップダウンを使用して、Inlineを選択します。

これで、すべての敬称の選択肢が一列に表示され、余計な縦スクロールがなくなったことに気づくだろう。
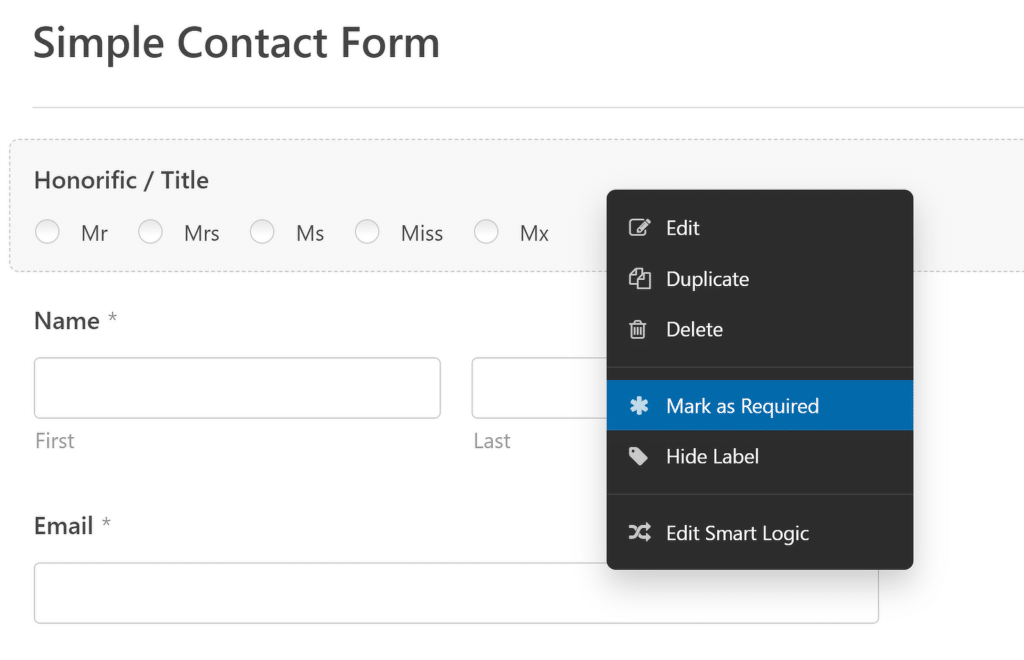
訪問者がスキップしないように、このフィールドを必須にするとよいでしょう。敬称/肩書きフィールドを右クリックして 必須項目としてマーク を選択するだけです。

これでフィールドの設定は完了だ。しかし、敬称フィールドが追加されたことで、疑問が湧いてくる。
自動化されたフォームの通知や確認メッセージで顧客宛に敬語を使用することで、すぐに活用することができます。
ステップ4:通知と確認の設定
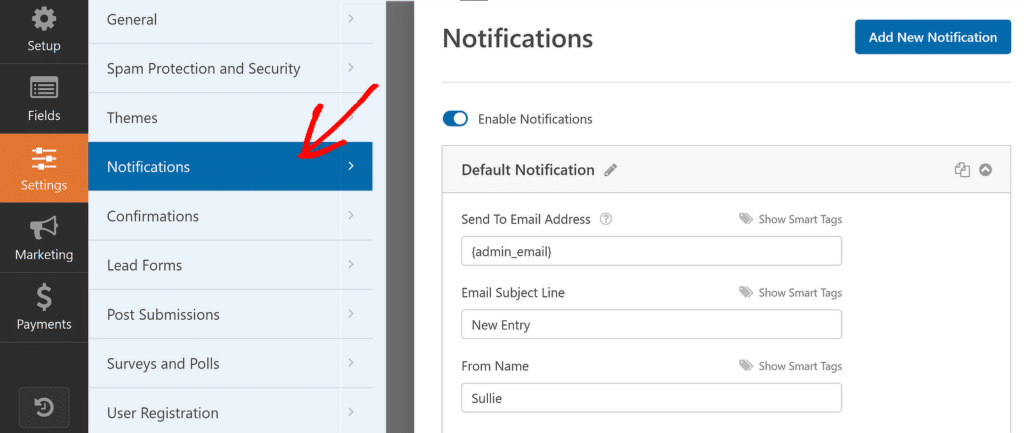
フォームの通知をカスタマイズするには、フォームビルダーの左側にある設定 " 通知を クリックしてください。

デフォルトでは、WPForms は管理者向けのデフォルト通知を既に設定しています。これにより、新しい投稿がフォームを通過するたびに即座に知ることができます。受信者のメールアドレス、件名、名前、メッセージを変更することで、デフォルトの通知をカスタマイズすることができます。
同時に、訪問者のために別の通知を追加することもできます。上部にある「新しい通知を追加」ボタンをクリックしてください。

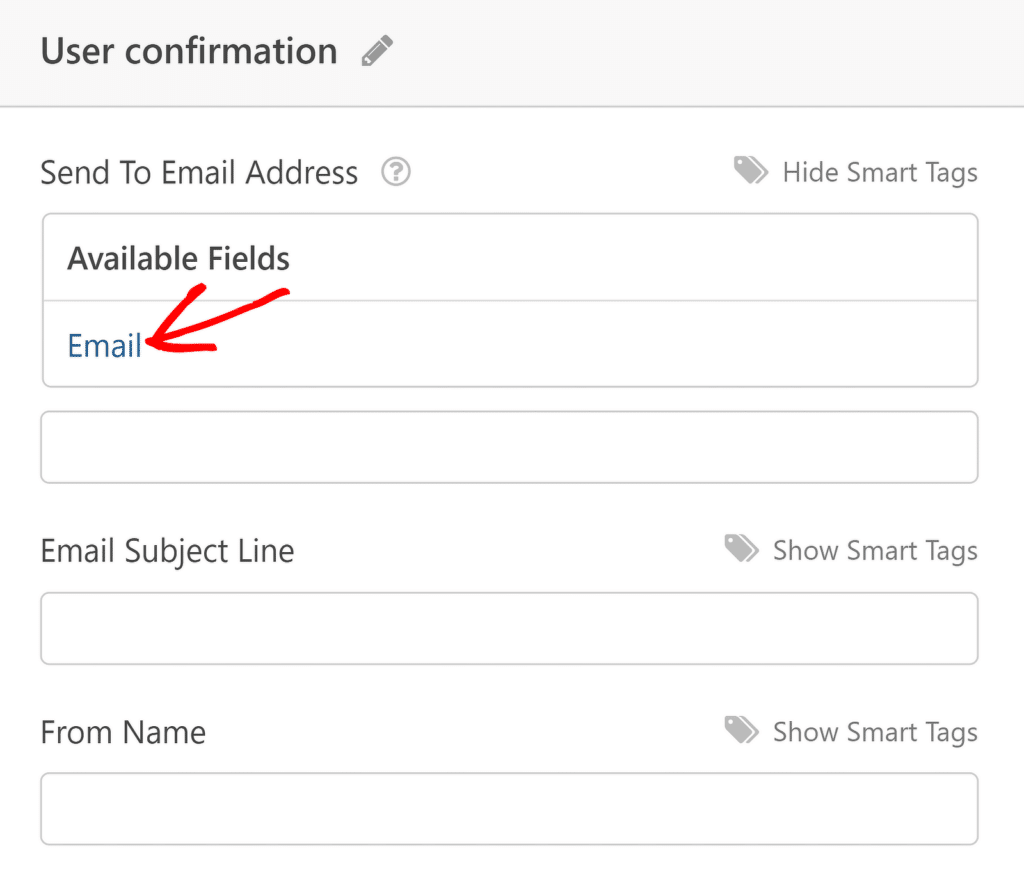
この通知をフォームに入力した人に送信することが目的なので、送信先メールアドレスには適切なスマートタグを追加する必要があります。スマートタグの表示]リンクをクリックすると、スマートタグとして使用できるすべてのフィールドデータが表示されるので、それをクリックします。
そこで、スマートタグメニューで「Eメール」を選択すると、自動的に関連するタグが入力されます。

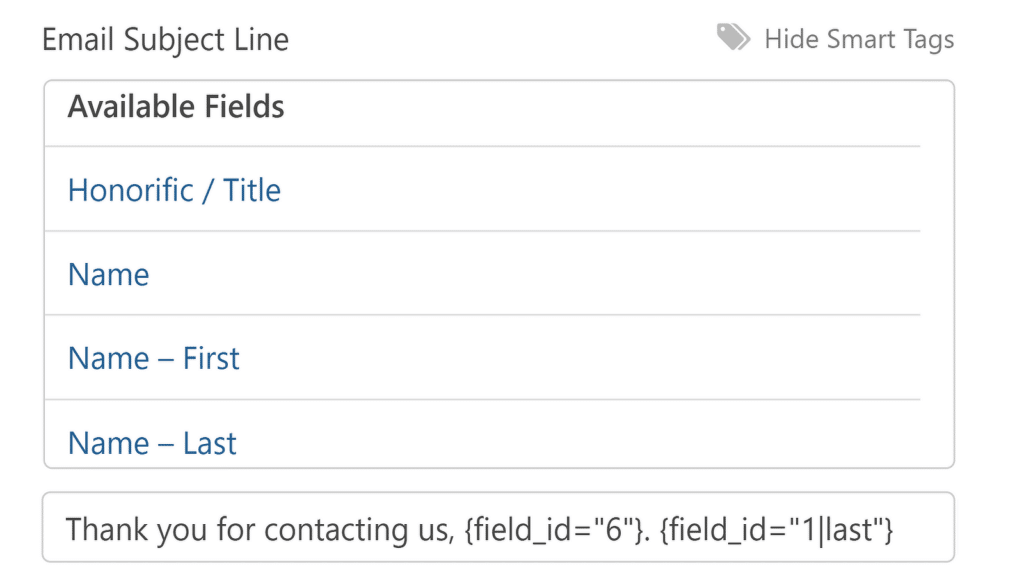
ここからが楽しいところです。あなたが今集めている名前と敬称の情報を使って、件名にその人宛に宛てて通知メールをパーソナライズすることができます。
メッセージを入力し、スマートタグの「敬称/肩書き」と「名前-姓」の両フィールドをピリオド(.)で区切って使用するだけです。

表示されるフィールドIDはこの例と一致しないかもしれませんが(これらはすべてのフォームに固有だからです)、上の画像は、敬称と姓のデータを含む件名がどのように見えるべきかの一般的なフォーマットです。
メールメッセージを編集する際にも、スマートタグを使用することができます。
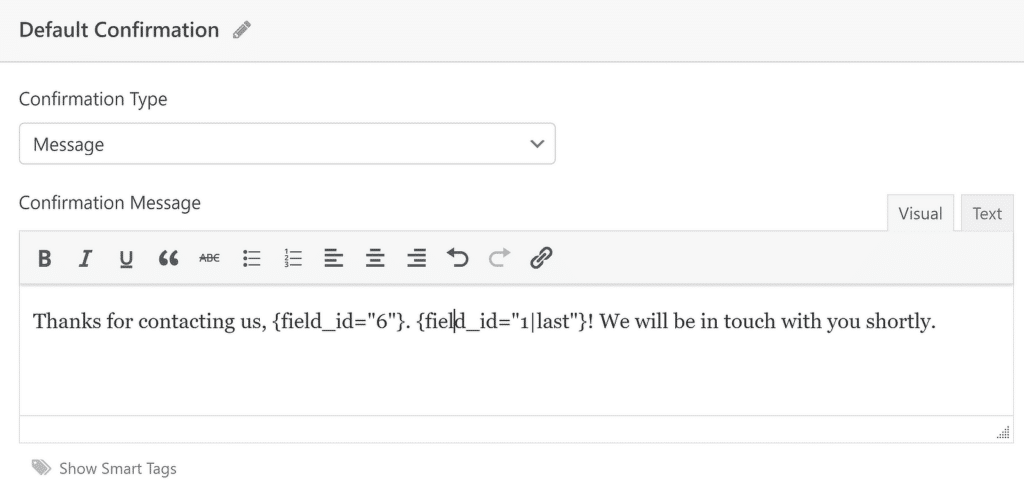
同様に、フォームの確認メッセージ (送信直後にフォームに表示される) もカスタマイズできます。確認メッセージをカスタマイズするには、設定 " 確認に進んでください。

この場合も、スマートタグを活用してメッセージをパーソナライズし、一貫してプロとしての礼儀を重んじることをアピールすることができます。

フロントエンドでは、このように確認が表示される:

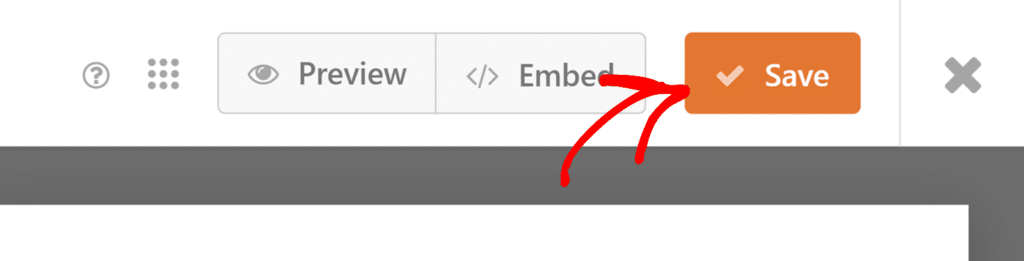
必ずSave ボタンを押して、ここまでの変更をすべて保存してください。

あとはウェブサイトにフォームを公開するだけだ。
ステップ5:敬称フィールド付きフォームの公開
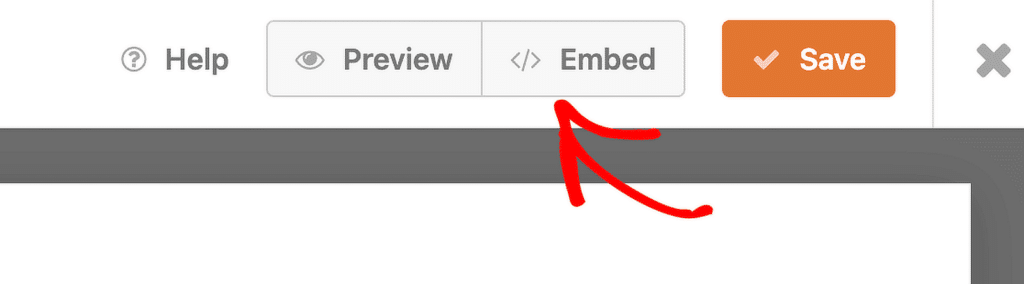
WPFormsを使えば、どんなフォームでも簡単に公開でき、ショートコードも必要ありません。保存]ボタンの横にある[埋め込み] をクリックすることで、埋め込みプロセスを開始できます。

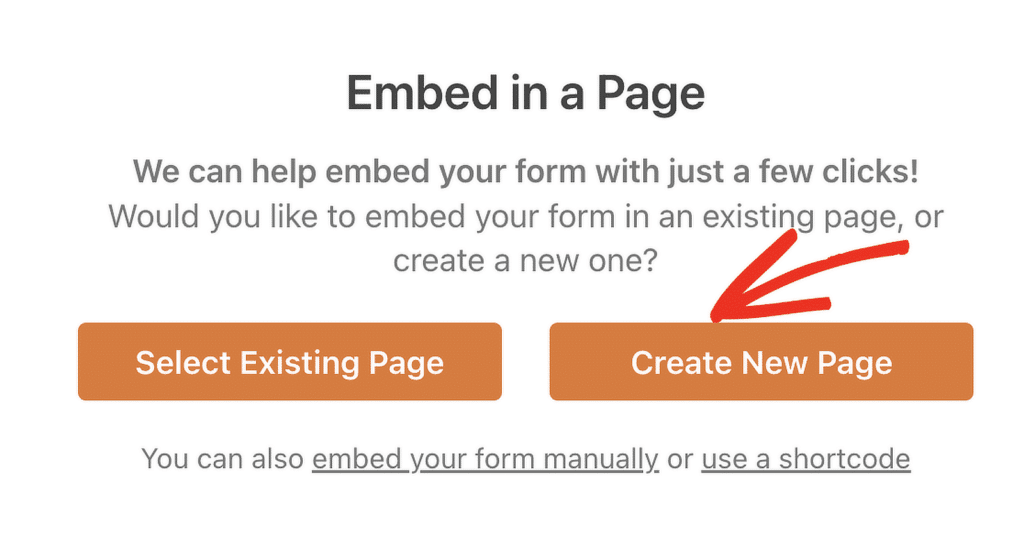
この時点で、埋め込み方法を選択するモーダルが表示されます。このフォームを新しいページに埋め込むために、新しいページを作成するを選択してみましょう。

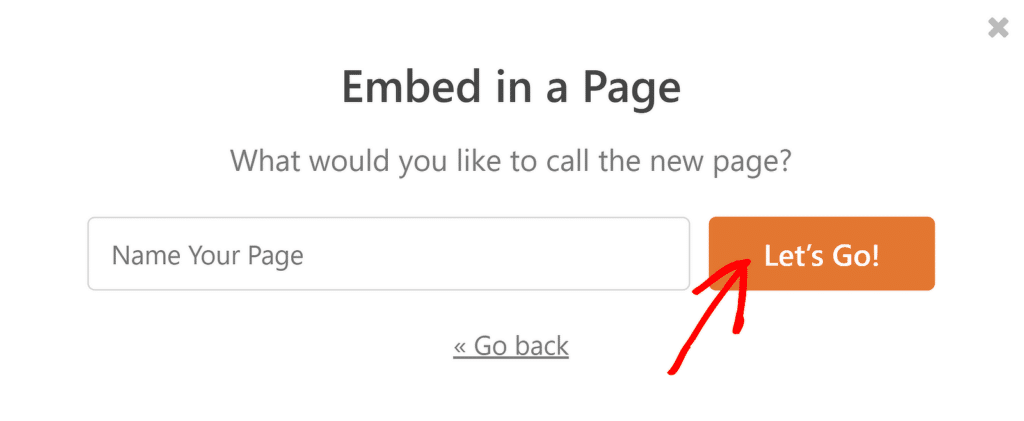
次に、新しいページの名前を入力し、「Let's Go」を押します。

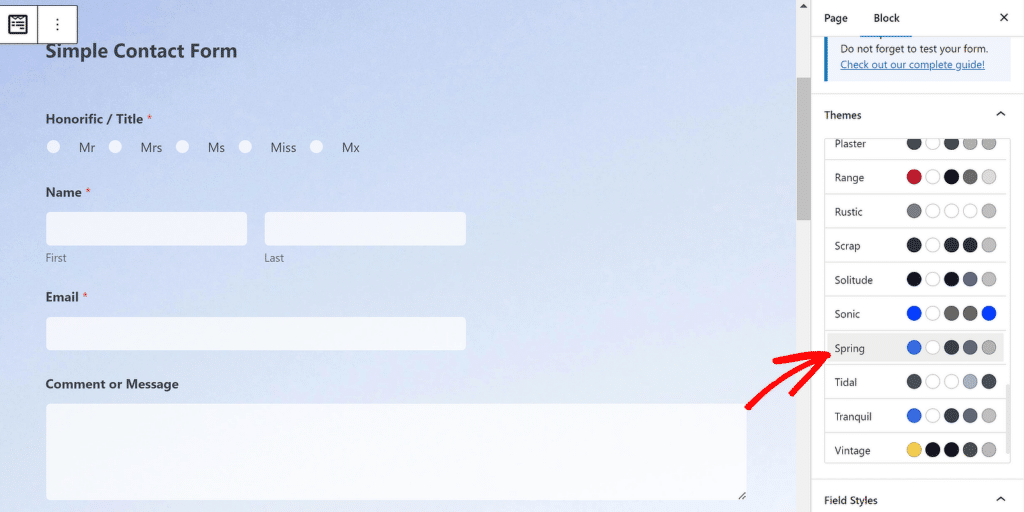
これでフォームが埋め込まれた WordPress エディターが表示されます。フォームを公開する前に、利用可能なフォームテーマや、フォームを美しくするためのスタイル調整設定を試してみることをお勧めします。
私の場合、Springというテーマを使っている(これは特に目を楽しませてくれる)。

準備ができたら、Publish ボタンをクリックしてください。

これで完成です!これで、訪問者が自分の名前に敬称や称号を選択できるフォームができ、閲覧者の心に響く方法でメッセージをパーソナライズする機会が与えられます。
敬語に関するその他の質問
なぜフォームに敬称フィールドを追加する必要があるのですか?
ウェブサイトが敬称欄を使うのには、以下のような理由がある:
- パーソナライゼーション:相手の好みの肩書きで呼びかけることで、メッセージのパーソナライゼーションが促進されます。
- オーディエンスのセグメンテーション:マーケティング戦略上、性別に基づくセグメンテーションが必要な場合、敬称フィールドはオーディエンスの属性を理解するために必要なデータを提供することができます。
- 礼儀:敬称はプロとしての礼儀を表すものである。
- 文化的な配慮:文化によっては、敬称をつけずに呼びかけると失礼にあたる場合があります。
敬称を集めるのは義務ですか?
そうではありません。実際、セグメンテーションなど、ビジネス上正当な理由がない限り、敬称は避けるべきです。敬称フィールドを追加する特別な理由がない場合は、避けるべきです。そうすることで、あなたのビジネスにとって特別な機能を果たさない余分なフィールドをフォームから1つ削除することになり、訪問者にとってフォーム入力がよりシンプルになります。
伝統的な敬語に馴染めない人がいたら?
Mx "のような包括的で性別にとらわれないタイトルを使用することで、伝統的なタイトルに馴染めない人々のためにすることができます。同時に、タイトルフィールドをオプションにすることで、提供されたオプションに共感しない訪問者は完全にスキップすることができます。ただし、敬称フィールドにスマートタグを使用している場合は注意が必要です。このフィールドが空のままだと、スマートタグは空白の値しか表示しないため、メッセージングが壊れているように見える可能性があります。結局のところ、この判断はあなたのビジネスの性質と読者の好みにかかっています。不安な場合は、敬称フィールドの追加を完全に避けることを検討してください。
WPFormsで敬称フィールドを追加するさまざまな方法とは?
WPFormsで敬称フィールドを追加できる論理的な方法は3つあります。これらの方法には、複数選択肢またはラジオフィールド、ドロップダウン、または単一テキストフィールドを使用することが含まれます。
次は、パワーユーザーのための便利なテンプレートを探そう
WPFormsにはユニークなフォームテンプレートの膨大なライブラリがあります。しかし、いくつかの隠されたフォームテンプレートは非常に便利です。これらのテンプレートをあなたのビジネスや組織に合うように再利用してください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。



