AIサマリー
多くのウェブサイトのリード生成サイクルは、ランディングページから始まる。
リード獲得戦略の重要な要素として、ランディングページが最良のデザインとマーケティング手法を遵守していることを常に確認することは価値があります。
この記事では、私が個人的に使用して大成功を収め、また成功しているウェブサイトの多くの実例も見てきたランディングページのベストプラクティスに基づく私のヒントと見解を共有しよう。
この記事で
なぜランディングページのベストプラクティスが重要なのか?
今日の平均的な顧客は、オンラインで製品やサービス、ソリューションを探す際に、膨大な数の選択肢を持っています。SaaS企業であれ、Eコマースストアであれ、顧客の注意を引き、説得力を持たせるためには、強い第一印象を与える必要があります。
デジタルマーケティングのほとんどの要素と同様に、優れたランディングページには、ブランドがコンバージョンを高めるために戦略的に確保される一定の品質がある。これらのベストプラクティスは、マーケティングの専門家が長期にわたって素晴らしい結果を出してきた、試行錯誤を重ねたルールです。
つまり、もしあなたの現在のランディングページが十分なコンバージョンを得られていないのであれば、あなたのページにはコンバージョンの高いページによく見られる要素が欠けている可能性があります。
だからこそ、あなたのページがランディングページのベストプラクティスに従っているかどうかを確認することは、コンバージョンの目標を達成するためにとても重要なのです。
ランディングページのベストプラクティス
ランディングページ最適化の注目すべき例をいくつか挙げながら、これらすべてを詳しく探ってみよう。
1.バリュー・プロポジション(またはCTA)を折り目の上に掲載する
ユーザーがランディングページをクリックした場合、ページ全体をスクロールしてくれる保証はありません。しかし、折りたたみより上の部分をすべて読んでくれる可能性は非常に高い。
折り目の上」というコンセプトは新しいものではなく、新聞社が何世紀にもわたって実践してきたものであり、(私のチームも含めて)マーケターが今でも使っているコンバージョン率最適化の最良のヒントである。
通常、最も重要なニュースや見出しは、最も注目されやすい折り目の上に掲載される。
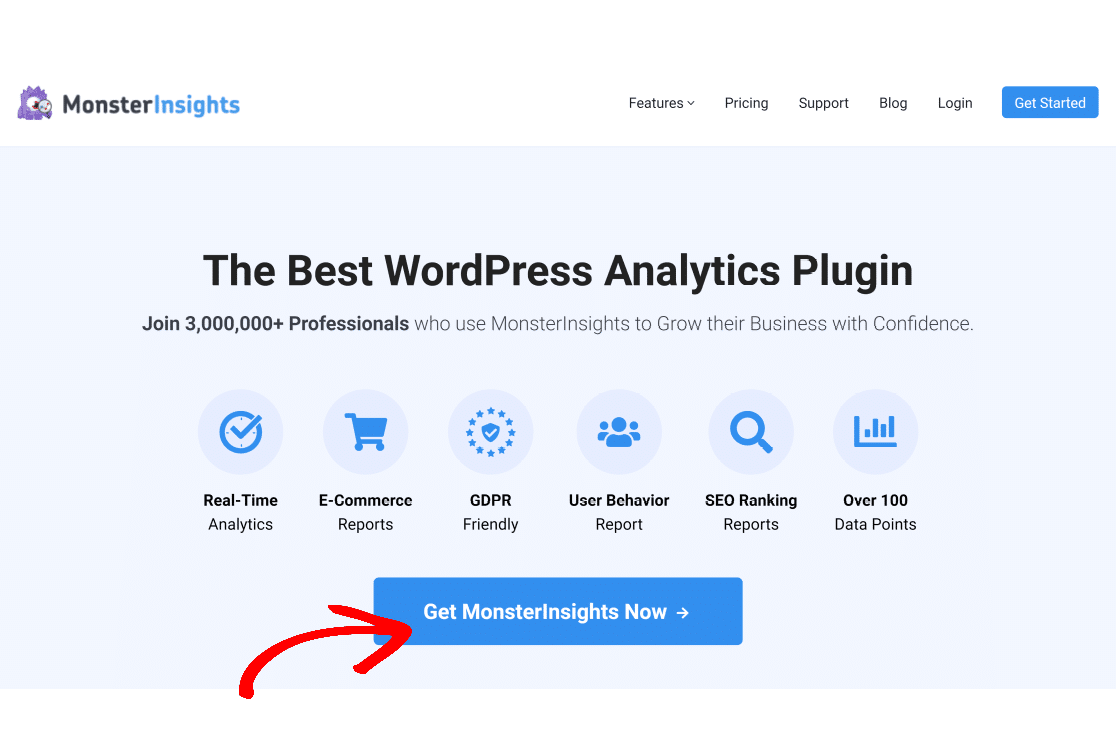
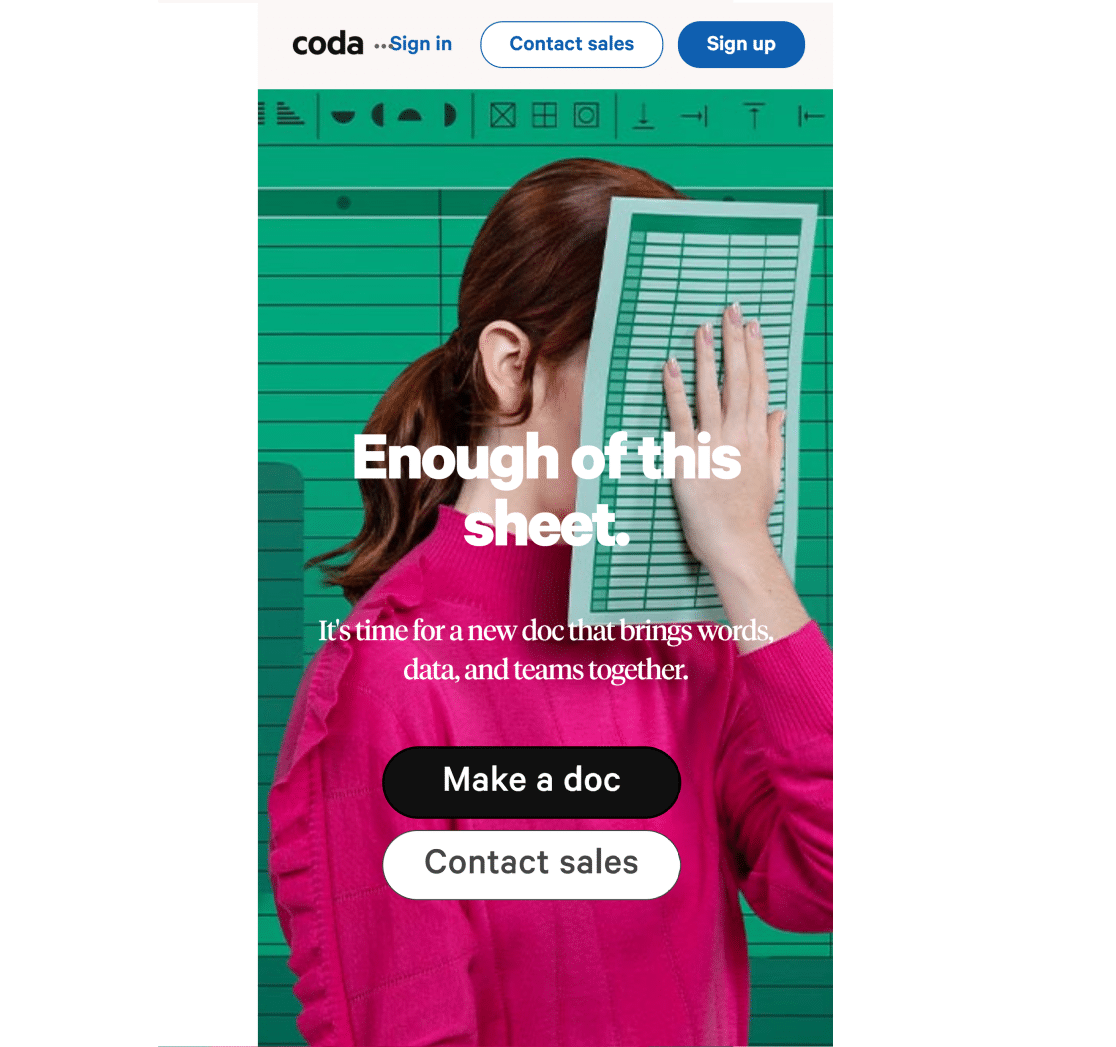
MonsterInsightsの同僚が実際に使っている素晴らしい例を紹介しよう。

ランディングページのデザインにおいても、同じ理論が当てはまります。あなたの価値提案、行動への呼びかけ、そして見出しは、フォールド(スクロールダウンせずに見える画面の領域)より上に保ちましょう。
ホームページは、ウェブサイト全体にとって最も重要なページですから、特に注意してください。
2.一つのコンバージョンアクションに集中する
すべてのランディングページは、ひとつの主要なゴールに対して最適化されているのが理想的です。例えば、ユーザーにeBookをダウンロードしてもらいたいのであれば、ページには折り目の上に明確なダウンロードボタンがあるべきです。

ユーザーが実行できるオプションやアクションを増やしすぎると、サイト訪問者を混乱させるだけで、実際にクリックしたい場所を決めるのに苦労するかもしれません。そのため、ランディングページは一つのゴールを念頭に置いてデザインした方が一般的に効果的です。
💡プロからのアドバイス:コンバージョンする前に放棄する訪問者は常に一定割合存在します。これが、賢いマーケターが積極的に離脱に取り組む計画を立てる理由です。放棄を完全になくすために戦うよりも(不可能なタスクです)、放棄ワークフローを設定し、特別オファーで後で放棄ユーザーをターゲットにすることをお勧めします。WPFormsのフォーム放棄機能は、チェックアウトフォームの部分的な入力をキャプチャすることでも役立ちます。
3.オファーを遅滞なく届ける
すべてのランディングページには、ビジネスが達成したいゴールと、訪問者が興味を持つオファーがあります。理想的なのは、見込み客が申し込んだものをすぐに手に入れられるようにすることです。
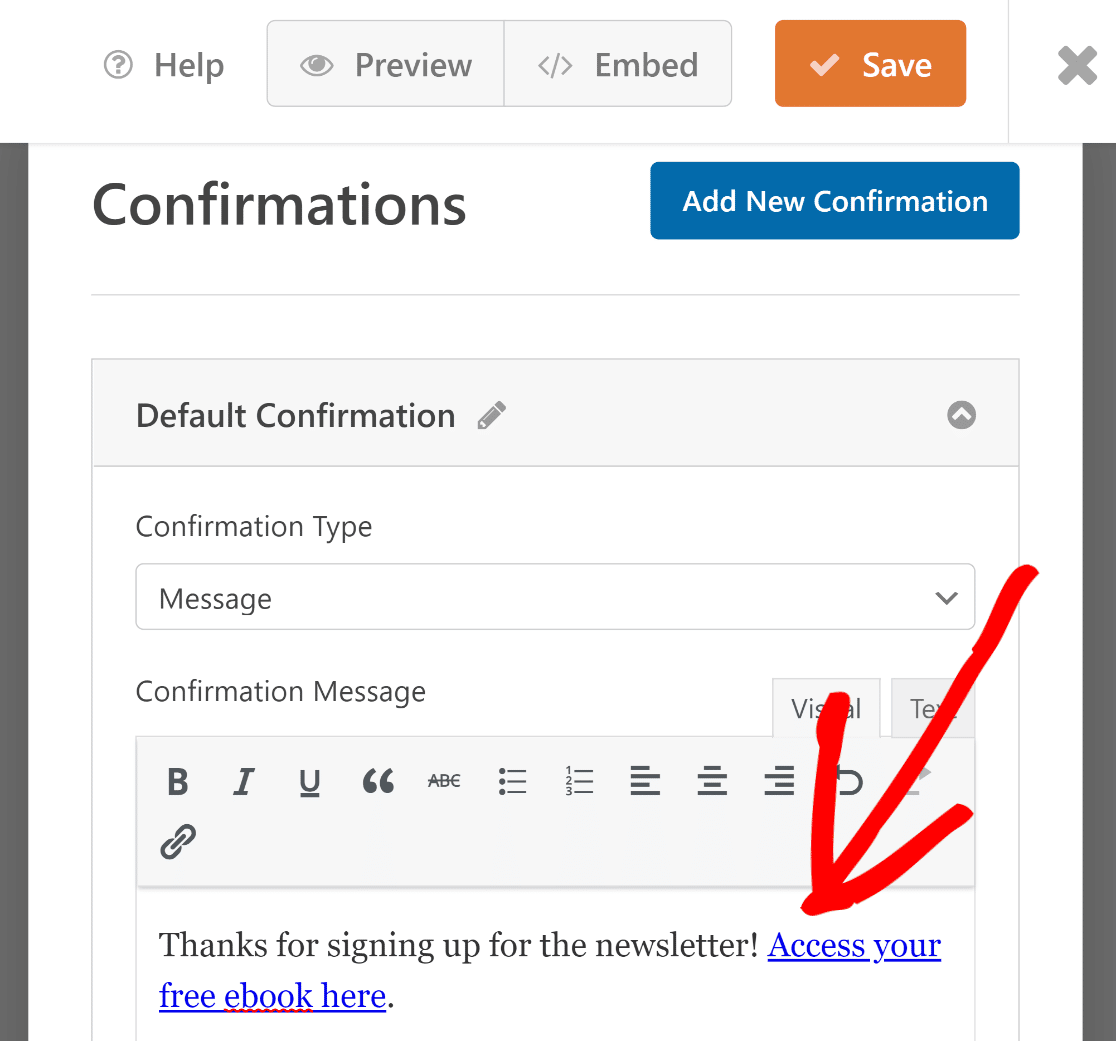
例えば、連絡先情報(Eメールアドレス、電話番号など)と引き換えにダウンロードを提供する場合、ユーザーがフォームを送信するとすぐに表示されるダウンロードリンクを含むサンキューページを使用することができます。
WPFormsを使えば、カスタマイズした確認メッセージを簡単に表示することができ、その中にダウンロードリンクを含めることができます。これは、あなたの訪問者にあなたのオファーをすぐに与えるための強力な方法です。

WPFormsはまた、ランディングページのメインコンバージョン機能としてオンラインフォームを含む完全なフォームページを作成することができます。この機能は、Webフォームを中心としたシンプルなランディングページを素早く構築し、リードジェネレーション戦略を推進したい場合に非常に便利です。
ランディングページとリードフォームの比較もお読みください。
また、Google AnalyticsでWordPressのフォーム送信をトラッキングできるので、フォームのコンバージョン率を測定し、ランディングページのコンバージョン戦略を最適化することができます。
その上、WPFormsで作られたフォームは100%レスポンシブなので、モバイルのランディングページのサイズにも完璧に適応します。
4.CTAを目立たせる
訪問者の注意を引く最善の方法は、ランディング上で目立つ対照的な色を使うことです。理想的なのは、CTAが訪問者にすぐにわかるように、うまく配置され、色が強調されていることです。
WPFormsでは、私のチームはCTAを作成する際にシンプルなルールに従っています:
- CTAのテキストは簡潔にし、ベネフィットにフォーカスする。
- CTAボタンに注意を引く対照的な色を追加します。
- CTAボタンをページの目立つ場所に設置し、視認性を高める。
💡プロのヒント:ランディングページのCTAを作るとき、私はよくマーケティング以外の同僚に、提案したページデザインをチェックしてもらいます。ページ上のCTAを見つけるのに苦労するようなら、私のデザインは再考が必要だと思います。目標は、訪問者がCTAを見つけるのに全く苦労しないようにすることだ。
5.機能よりもベネフィットを優先する
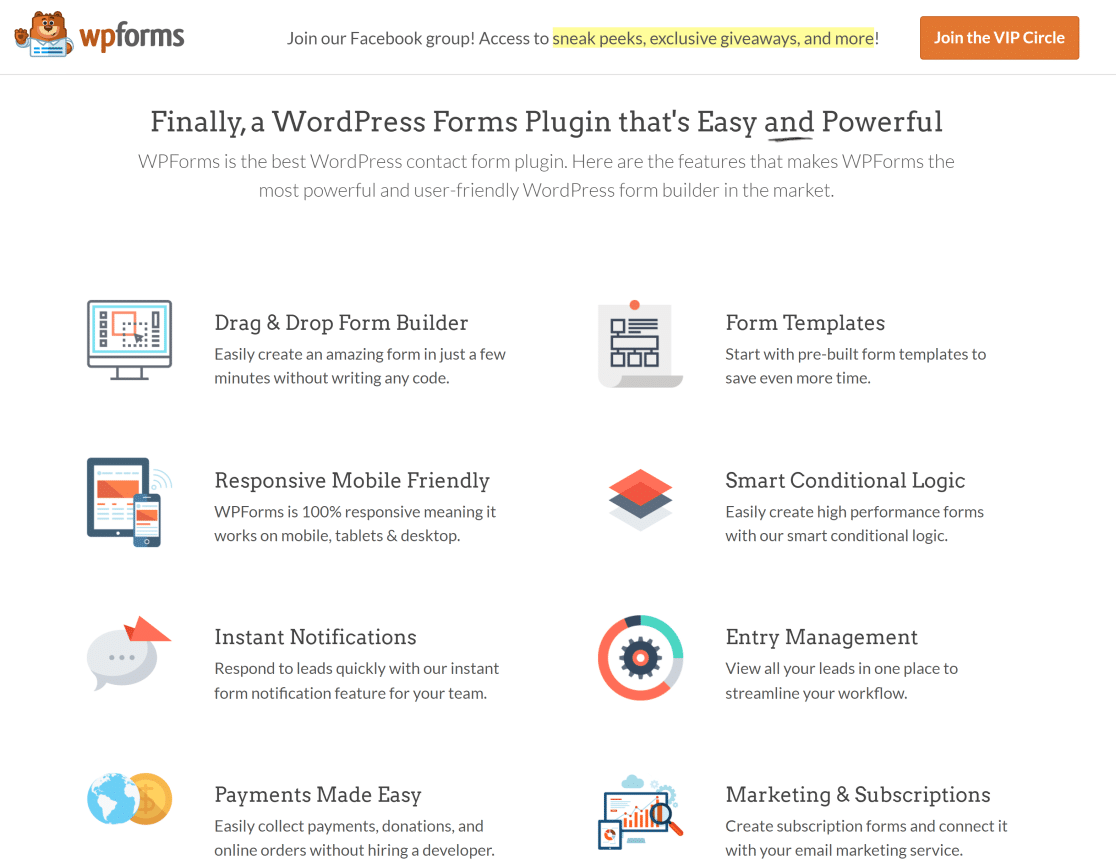
あなたのランディングページに到達するすべてのユーザーは、問題に対する解決策を探しているからです。当然ながら、あなたの製品やサービスが提供できるベネフィットに焦点を当てる方が、特徴の羅列よりもオーディエンスに親近感を与えることができます。

ベネフィットを強調するための良いヒントは、あなたの聴衆の特定のペインポイントを考え、その知識に基づいて構築することです。
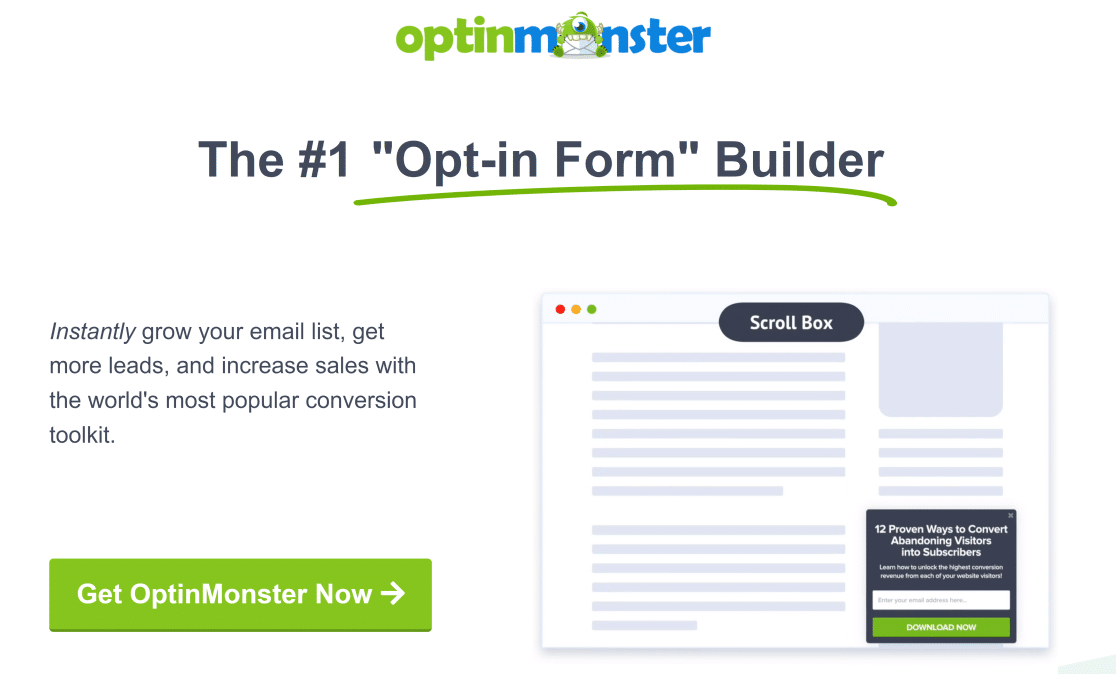
例えば、上記のランディングページの例では、主に使いやすいフォームビルダープラグインを探しているユーザーを対象としています。
6.複数の行動喚起を使う(長いページの場合)
ほとんどの場合、最初の行動喚起ボタンは折り目の上にあるべきです。しかし、ユーザーが商品を売るためにスクロールを続けなければならない場合、売れたときにCTAをクリックするために上にスクロールし直さなければならないとしたら、非常にフラストレーションが溜まります。

ユーザーがスクロールダウンするにつれてさまざまな選択肢を与えるのではなく、1つのランディングページのコンバージョンのゴールに焦点を当てるべきであることに留意してください。CTAの色、フォント、レイアウト、そしてランディングページのテキストに至るまで一貫性を持たせましょう。
また、 ランディングページにフォームが含まれる場合は、フォームフィールドを論理的な順序で配置し、シンプルに保つようにしましょう。何らかの理由で比較的長いフォームがある場合は、いくつかのページやセクションに分かれたマルチステップのフォームを使うのが効果的です。
7.モバイル向けデザイン
今日、モバイルユーザーの数はデスクトップユーザーの数を上回っている。それでも、多くのウェブサイトはモバイル・デバイスを無視している。
モバイルデバイスへの最適化が不十分なランディングページは、デスクトップ以外で見たときに機能性に問題があったり、ユーザーエクスペリエンスが悪かったりする可能性があるからだ。
ベストプラクティスは、さまざまな種類のスクリーンサイズに自動的に適応するレスポンシブデザインを使用することです。また、ユーザーに最高のユーザー体験を提供していなければ、貴重な機会やリードを失うだけです。

しかし、場合によっては、依然としてデスクトップに集中することが理にかなっていることもある。例えば、B2Bビジネスや高齢者層が多い業界では、依然としてデスクトップでのウェブ閲覧が好まれます。
いつものように、特定のアナリティクス・データを考慮に入れ、ターゲットオーディエンスのデバイスの好みを確認し、それに応じて最適化する。
8.大きなテストと実験
往々にしてウェブサイトは、サイトの大きな要素を試すことをためらいがちで、色の変更などの簡単なものしかテストしない。しかし、これは間違いです。

成功しているウェブサイトは、A/Bテストを使って、レイアウト、カラーパレット、見出し、方向性を頻繁に実験している。すべての実験が高いリターンを約束するわけではないので、これは重要である。
例えば、ボタンの色を変えることで、数パーセントの効果があるかもしれません。しかし、最も合理的なユーザー体験を保証するためにランディングページのレイアウトを再設計することは、コンバージョンに著しく高い影響を与える可能性があります。
ランディングページをテストできる素晴らしいツールがたくさんあります。Google Optimizeの代替ツールを使えば、コードなしで実験を行うことができます。
9.トラフィックソースに合わせてオファーとコピーを最適化する
トラフィックを集めているソースを理解し、オーディエンスの期待に基づいてページと提供しているものを構築することが不可欠だ。
例えば、ソーシャルメディアからのトラフィックは、PPCソースからのトラフィックほどコンバージョン志向ではありません。あなたのブランドをよく知らないソーシャルメディアユーザーは、まだあなたとビジネスをする準備ができていないだけかもしれません。
その場合、 リード・マグネット・キャンペーンを実施する方が、いきなり商品やサービスを販売するよりも一般的に理にかなっている。
同様に、オーガニックトラフィック向けに最適化されたページは、意図的なコピーライティングを特徴とする短いページよりもコンバージョン率が低くなるのが一般的です。PPCソースからページに到達する購買意欲の高いトラフィックにのみ焦点を当てている場合、検索エンジンやSEOトラフィック向けにページを最適化する衝動は避けた方がよいでしょう。

コンバージョンの目標を主要なターゲットオーディエンスの意図に合わせましょう。そうすることで、ランディングページキャンペーンはより成功しやすくなります。
10.パワーワードで焦点を絞ったページの見出しを書く
ランディングページのあらゆる要素の中で、見出しは間違いなく、顧客を惹きつけ、コンバージョンを促進する上で最もインパクトのあるものです。
説得力のある見出しには、人々の感情的な反応を引き起こすことができる特定のパワーワードが含まれています。ランディングページのコピーにこれらの言葉を賢く使うことで、ユーザーにクリックしてほしい場所をクリックさせ、あなたの望む行動を実行させることができる。
ここに 、700以上のパワーワードを集めた優れた リソースがある。次にランディングページのヘッドラインやコピーを書くときには、これらの言葉のいくつかを入れてみよう。しかし、これらの言葉は、関連性や流暢さを犠牲にしてまでコピーに無理やり入れるべきものではないことを心に留めておいてほしい。
11.社会的証明の活用
社会的証明は、ユーザーに行動を起こすよう説得する非常に強力な方法です。
そして、もしあなたのユーザーが、体験談やケーススタディ、他のユーザーからのリアルタイムの購入通知といった形で目に見える証拠を得ていれば、次にCTAボタンを押すのは彼らである可能性が高い。
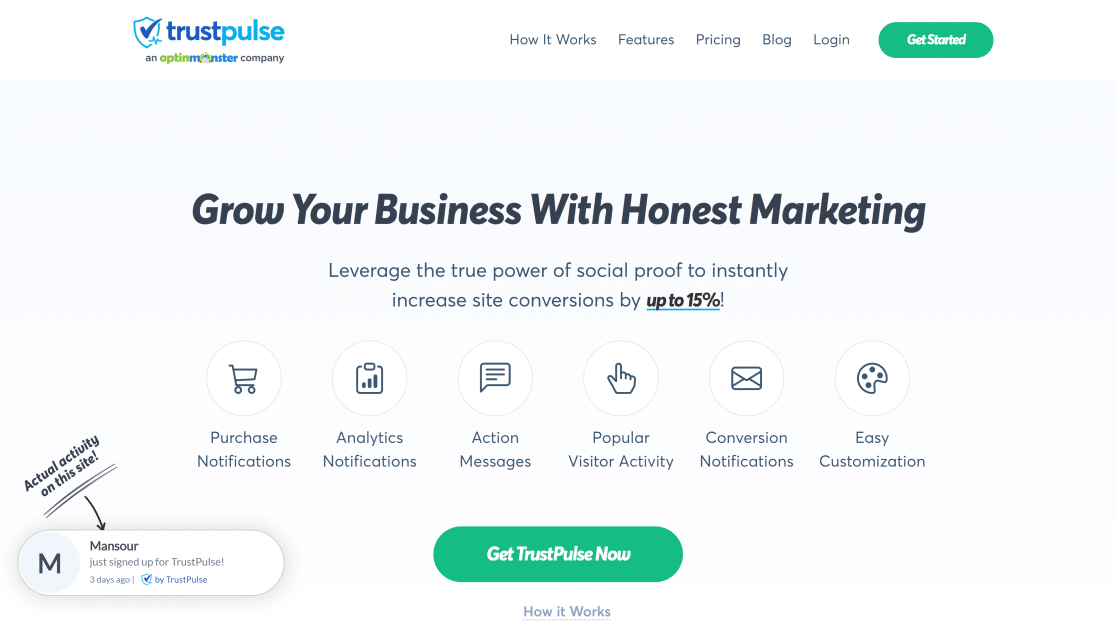
ランディングページにソーシャルプルーフを活用する最良の方法の1つは、TrustPulseという無料のプラグインを使うことだ。

TrustPulseは、あなたのサイト上の顧客の行動をライブで表示し、他のアクティブなユーザーがあなたをより信頼し、より安心して取引できるようにします。
12.ロード時間の最小化
インターネットが高速化した今日、ユーザーはあなたのウェブページがクリックした瞬間に読み込まれることを期待しています。読み込みが遅いページは直帰率が高くなり、コンバージョンに悪影響を及ぼします。
マーケティング担当者は時に、ランディングページにGIFや画像のような派手な要素を追加しすぎてしまうことがある。しかし、デザイン偏重のランディングページは、焦点が定まっていないため、裏目に出ることが多い。
さらに、ページ上に多くのスクリプトや読み込み要素があると、読み込み時間が大幅に増加する。その結果悪いユーザーエクスペリエンスと平均以下のコンバージョン。
ですから、ランディングページでGIF画像やたくさんの画像を使わなければならない場合は、これらのファイルを圧縮してから追加してください。
13.ランディングページのテンプレートを使う
推奨されるベストプラクティスすべてに常に従ったランディングページを作るのは、圧倒されるかもしれない。
もしあなたがまだ始めたばかりで、コンバージョンの高いランディングページをデザインした経験があまりないのであれば、あらかじめ用意されているテンプレートを使うのがよいでしょう。
SeedProdは WordPressのための最高のランディングページビルダーです。このツールは初心者向けに設計されているため、コードを一行も触ることなく、ランディングページのベストプラクティスに従った見栄えの良いページを構築することができます。

SeedProdは、ドラッグ&ドロップで作成できるページビルダーを備えており、コンバージョンを最大化するために設計された100以上のランディングページテンプレートがあらかじめ用意されています。
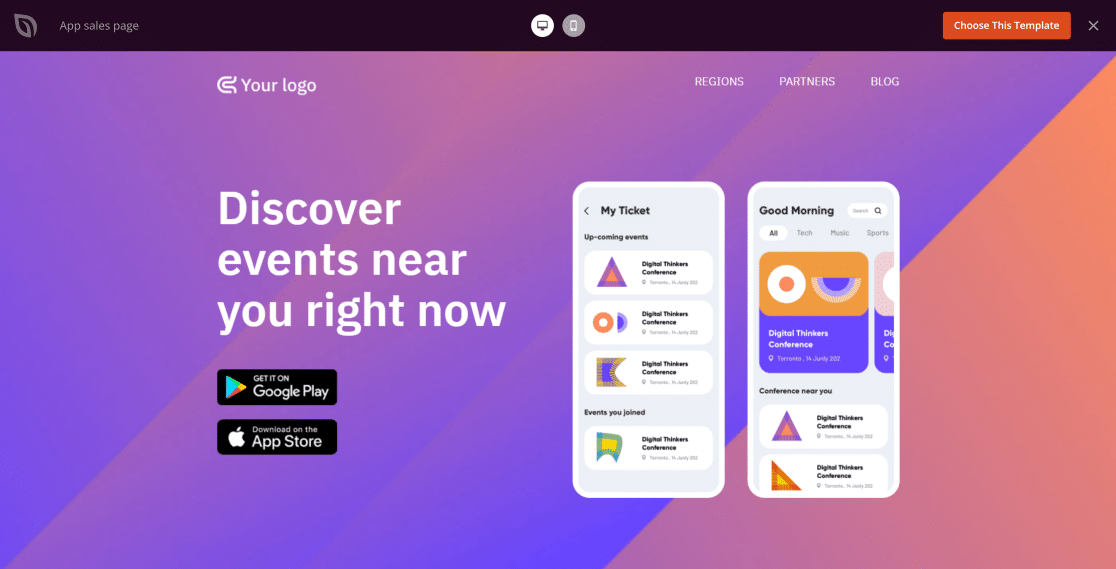
以下では、アプリ販売用のランディングページテンプレートを使用しており、上記で説明したランディングページのベストプラクティスをすべて完璧に模倣しています:

さらに、SeedProdで構築されたページは高度にカスタマイズ可能です。ドラッグアンドドロップビルダーを使ってページのほとんどの要素を変更することができ、あなたのランディングページのコピーが際立つようにします。
社会的証明のためのTrustPulseのような追加ツールと組み合わせることで、SeedProdで作られたランディングページはあっという間にコンバージョンと売上を急上昇させることができます。
以上です!以上が、コンバージョン率を高め、ブランドの収益に貢献することが証明された、ランディングページのベストプラクティスです。
ランディングページ・デザインのベストプラクティス - FAQs
さらなる洞察が必要な場合は、このテーマに関するよくある質問をご覧ください。👇
ランディングページのデザインでよくある間違いとは?
- 刺激的でないコピー:どのように効果的に問題を解決するかに直接結びつけずに、機能を宣伝すること。
- 紛らわしいCTA:訪問者の注意をそらすような曖昧なCTAや複数のCTAを使用すること。
- 社会的証明の欠如:信頼と信用を構築する証言、実際のユーザーレビュー、評価などの要素が欠けている。
- モバイル対応の悪さ:ページをデザインする際にモバイル体験を無視する。
ランディングページの成功のために追跡すべき主な指標とは?
- コンバージョン率:ランディングページの主な目標はコンバージョンなので、厳密に追跡する必要があるものがあるとすれば、それはこの指標です。
- 放棄率: 離脱率が高すぎるかどうか、また離脱率を下げるために何かを変更する必要があるかどうかを理解するのに非常に役立ちます。
- エンゲージメント率:訪問者があなたのランディングページに満足できる程度に関与しているかどうかを知るためのもう一つの重要な測定値。
ランディングページのアナリティクスをどれだけ深く掘り下げたいかによって、ページビューやセッション時間のような他の指標もたくさん追跡することができます。しかし、それをシンプルに保ちたいのであれば、上記の3つのメトリクスはあなたのランディングページの成功についてかなり正確な絵を描くはずです。
フォームの安全性を確保し、データプライバシー規制に準拠するにはどうすればよいですか?
WPFormsにはGDPRを遵守するためのコントロールが用意されています。クッキーをオフにしたり、フォームを送信する訪問者の他のタイプのメタデータをフォームに保存しないようにすることで、データプライバシー規制を遵守することができます。
リード獲得フォームにはどのような情報を入力すればよいのでしょうか?
リード獲得フォームのフィールドはできるだけ少なくしましょう。一般的には、名前とEメールフィールドを持つことをお勧めします。もし、あなたのマーケティングチャンネルが電話も取り入れているのであれば、電話番号も入力することができます。
また、追加コメントを入力するための段落フィールドや、訪問者が興味を持っている特定の問題やソリューションの選択肢を入力するための複数選択肢またはチェックボックスフィールドを含めることもできます。
最適にデザインされたリードキャプチャフォームテンプレートを使って、すぐに始めることができます。
次に、ビジター・トラッキングを使ってオーディエンスを理解する。
サイト訪問者を覗き見して、彼らがあなたのウェブサイトで実際に何をしているのか見たいですか?マーケティングファネルを計画する際に、より多くの情報に基づいた意思決定をするために、最高のウェブサイト訪問者追跡ツールのレビューをチェックしてみましょう。
また、最新のお知らせやクーポンをページ上部に表示するのに役立つ、 WordPress通知バーのベストプラグインのリストもご覧ください。
フォームを作る準備はできましたか?最も簡単なWordPressフォームビルダープラグインで今すぐ始めましょう。WPForms Proにはたくさんの無料テンプレートが含まれており、14日間の返金保証がついています。
この記事がお役に立ちましたら、Facebookや TwitterでWordPressの無料チュートリアルやガイドをフォローしてください。