Riepilogo AI
Dopo aver rilasciato l'addon Stripe, con l'aggiornamento di questa settimana abbiamo voluto rispondere ad alcune richieste di funzionalità essenziali. Spero che la maggior parte di voi abbia già effettuato l'aggiornamento a WPForms 1.1.3. Se non l'avete fatto, ecco le nuove funzionalità e i miglioramenti che vi state perdendo.
Modelli di e-mail con marchio personalizzato
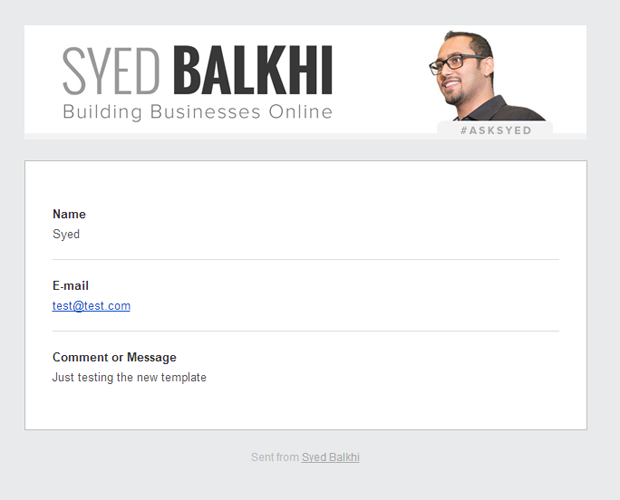
Fin dal giorno del lancio, una delle più grandi lamentele che abbiamo ricevuto è stata quella che il nostro modello di e-mail avesse bisogno di uno stile. Così abbiamo ascoltato.
In questo aggiornamento, è possibile scegliere tra un bel modello HTML o il modello di base come in precedenza.
È inoltre possibile aggiungere un'immagine d'intestazione personalizzata per dare un marchio alle proprie e-mail. In futuro, aggiungeremo altri modelli di e-mail tra cui scegliere.

Le notifiche via e-mail con marchio sono uno dei vantaggi che potete offrire ai vostri clienti per far risaltare i vostri servizi.
Ecco una guida completa, passo dopo passo, su come aggiungere immagini di intestazione personalizzate nel modello e-mail di WPForms.
Miglioramento della conferma del modulo
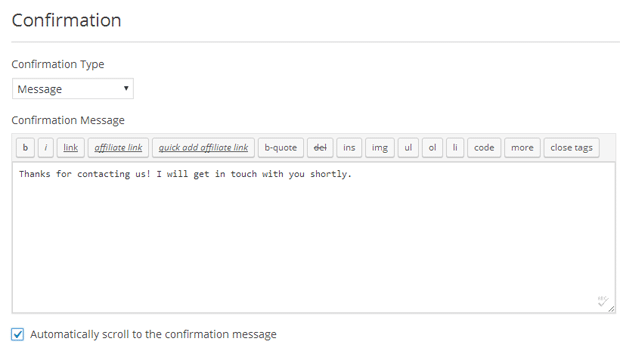
Qualche versione fa, abbiamo aggiunto un editor visivo per il messaggio di conferma del modulo. La lamentela più grande che abbiamo ricevuto è che se il modulo è incorporato in fondo alla pagina, gli utenti non vedono il messaggio di conferma se non scorrono.
Ora è possibile scorrere automaticamente fino al messaggio di conferma, il che dovrebbe migliorare enormemente l'esperienza dell'utente.

Da e-mail in Notifica e-mail
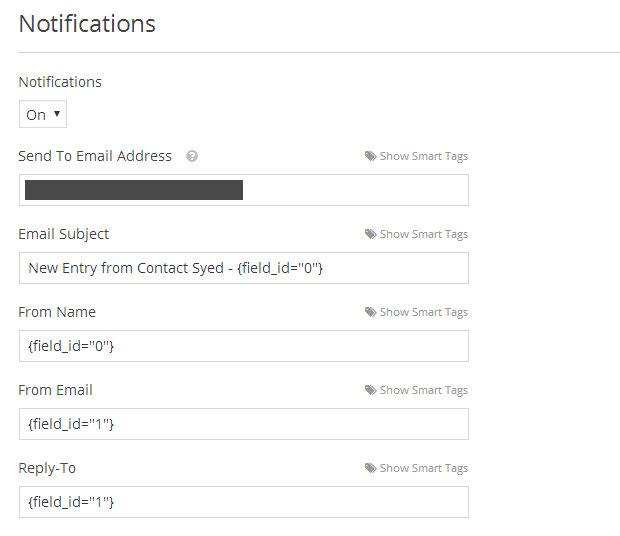
Un'altra delle caratteristiche più richieste dagli utenti è stata la possibilità di aggiungere un indirizzo e-mail nelle impostazioni di notifica.
All'inizio non abbiamo aggiunto questa funzione perché spesso Gmail contrassegna queste e-mail come spam. Tuttavia, viste le numerose richieste degli utenti, abbiamo deciso di aggiungere questa funzione.

Per impostazione predefinita, l'indirizzo e-mail del mittente è quello dell'amministratore. È possibile cambiarlo con l'indirizzo e-mail del mittente.
Se non vedete le vostre notifiche e-mail, assicuratevi che non siano nella cartella spam. Si consiglia inoltre di utilizzare SMTP per inviare le e-mail di WordPress per ottenere la massima affidabilità.
Cosa succederà in futuro?
Le cose da fare questo mese sono molte, ma le principali sono la possibilità di duplicare un modulo, un nuovo modello di modulo, miglioramenti nella gestione delle voci, come la possibilità di esportare le voci dei moduli, di inviare nuovamente le notifiche via e-mail e altro ancora.
Stiamo inoltre lavorando all'aggiunta di tre nuovi componenti aggiuntivi, tra cui il modulo di accesso per gli utenti, il modulo di registrazione per gli utenti e un'integrazione con GetResponse.
WPForms è già il plugin per moduli WordPress più facile da usare per i principianti. Ora siamo in missione per renderlo il plugin per moduli più potente e flessibile del mercato...
Cercate un costruttore di moduli WordPress drag & drop? Acquistate WPForms oggi stesso e sbloccate tutte le sue fantastiche funzionalità.




Syed,
Non vedo l'ora che arrivi il componente aggiuntivo per la registrazione, visto che ho trasferito il modulo ProfilePress a WPForms!!!
Pre-rilascio???????
Arriva prima di quanto pensiate 🙂
Sto testando il plugin del modulo e sembra che l'e-mail di conferma non venga inviata. Fortunatamente l'invio del modulo funziona. Qualche idea?
Ciao Allison, a causa della stretta degli host e dei provider di posta elettronica per combattere lo spam, i problemi di consegna delle e-mail stanno diventando abbastanza comuni. Tuttavia, è possibile risolvere il problema utilizzando un plugin/servizio SMTP. Abbiamo un articolo a riguardo qui https://wpforms.com/docs/how-to-fix-wordpress-contact-form-not-sending-email-with-smtp/
Il mio consiglio personale è SendGrid, che uso su tutti i miei siti. Gratuito, facile da configurare, e risolve il problema 🙂
Ciao,
c'è qualche opzione per inviare un'e-mail all'utente che ha compilato il modulo. ?
Come ottenere il campo email di un determinato modulo?
Ciao Ajay,
Sì, è assolutamente possibile inviare un'e-mail alla persona che compila un modulo. Per impostarlo:
1) Aprire il costruttore di moduli e andare su Impostazioni > Notifiche
2) Cercare il campo Da e-mail, quindi fare clic su Mostra smart tag alla sua destra
3) Dovrebbe aprirsi un menu a tendina che include l'opzione Email. Facendo clic su questa opzione, si dovrebbe aggiungere uno Smart Tag per l'indirizzo e-mail inserito dall'utente.
Ecco una schermata come esempio di come dovrebbe apparire. Come mostrato nella schermata, se si aggiunge più di un indirizzo e-mail (o Smart Tag), assicurarsi di inserire una virgola tra ciascuno di essi.
Per ulteriori informazioni sulle notifiche, consultate il nostro tutorial qui.
Spero che questo sia d'aiuto! 🙂
Ciao, adoro il tuo plugin, grazie.
L'unico problema che sto riscontrando è che quando metto il flag "scorri automaticamente fino al messaggio di conferma" il plugin scorre sotto il messaggio, non fermandosi in cima ad esso (infatti il messaggio è sopra lo schermo).
Il modulo si trova qui: http://www.foodlab.consulting/en/home-2/
Grazie
Ciao Federico,
Ho dato un'occhiata all'URL che hai condiviso e ho inviato un modulo di prova, ma sembra che tu abbia disabilitato l'animazione di scorrimento, quindi non sono stato in grado di replicare il problema. Sembra però che ci sia un conflitto di codice (potenzialmente potrebbe essere con il tema o con un altro plugin).
Se siete disposti a farlo, potete provare a eseguire queste operazioni di risoluzione dei problemi per individuare l'origine del problema.
In alternativa, se si desidera un'opzione più rapida/semplice, si potrebbe considerare di sostituire la conferma in stile messaggio con una pagina di ringraziamento. In questo modo, l'utente verrebbe reindirizzato a quest'altra pagina e non sarebbe necessario l'effetto di scorrimento.
Se volete saperne di più su come configurare questa pagina e su come creare una pagina di ringraziamento efficace, ecco il nostro tutorial con tutti i dettagli.
Spero che questo sia d'aiuto! Se avete domande, non esitate a contattare il nostro supporto (ecco i link al supporto della versione Lite e a quello della versione a pagamento).
Grazie! 🙂
Salve, adoro Wpforms. Non capisco perché non l'ho mai usato prima.
Attualmente, c'è solo una cosa che mi preoccupa. Voglio poter gestire facilmente le notifiche via e-mail. Pertanto, sono andato avanti e ho inserito un file HTML/PHP completo in uno smart tag.
ex: $myemail_template = file_get_contents('https://MYDOMAIN.COM/wp-content/themes/my-theme/emails/email-template.php');
Tuttavia, questo funziona solo la prima volta, ma non funziona mai più.
Avete qualche idea su come posso farlo funzionare? Se questo fosse possibile, il plugin sarebbe ancora più potente.
Grazie in anticipo
Ciao Benjamin,
Contattate il nostro team di assistenza e saremo in grado di aiutarvi. 🙂
Grazie!
Come cambiare lo stile del testo utilizzato nelle email di notifica inviate, voglio rendere alcuni testi in grassetto, altri in italiano e sottolineare qualcosa. ma non sono in grado di farlo. Ho provato a usare i tag HTML, ma l'email non viene modificata.
Ciao Rosh,
Non abbiamo un modello di email come altri plugin, quindi per fare ciò che descrivi è necessario un approccio leggermente diverso per le nostre notifiche. Si può aggiungere del CSS in linea nel corpo della notifica del modulo, come descritto qui. Si noterà che quel codice specifico serve a cambiare lo sfondo in bianco (anziché nel grigio predefinito), ma si può modificare qualsiasi stile si desideri. All'inizio del codice ci sono anche le istruzioni per inserirlo nei file del sito.
Spero che questo sia d'aiuto! 🙂
Come posso risolvere il modello per l'invio delle e-mail?
Ciao Alex - Saremo felici di aiutarti! Quando puoi, scrivici una riga nel supporto, così possiamo aiutarti.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto. Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Hello,
How to give, let say field… {field_id=”1″} a text-decoration: none;
Thanks
Ciao Hans - Per impostazione predefinita, questo approccio non funziona. In genere, il CSS interno a un tag deve essere incluso nel tag o preferibilmente in linea con ogni singolo elemento HTML (ad esempio, il grassetto).
Noi permettiamo l'inserimento di HTML di questo tipo nel corpo della notifica e se si desidera modificarlo, lo si può fare direttamente nel costruttore di moduli, in Impostazioni > Notifiche.
Ecco un esempio di come potrebbe apparire:
- Impostazione del messaggio: https://a.supportally.com/klWvLo
- Email ricevute: https://a.supportally.com/ywFhFb
È assolutamente possibile utilizzare l'HTML con WPForms per personalizzare le notifiche via e-mail, come nell'esempio precedente.
Tuttavia, i provider di posta elettronica sono indietro in termini di CSS e di stili che possono essere applicati alle e-mail. Potrebbe essere possibile con uno sviluppo personalizzato che non rientra nell'ambito del nostro supporto.
In caso di aiuto, ho incluso un link ad alcune delle opzioni integrate per la personalizzazione delle notifiche via e-mail dei moduli .
Se desiderate esaminare le opzioni di sviluppo personalizzato, vi consigliamo di utilizzare Seahawk. Seahawk esamina tutti gli sviluppatori per assicurarsi che siano altamente qualificati e comunicativi, e poi aiuta a guidare l'intero processo di connessione e comunicazione con lo sviluppatore più adatto.
Potete prenotare una consulenza gratuita con il loro team qui.
Se desiderate verificare altre opzioni di sviluppo personalizzato, consultate la seguente guida.
Spero che questo sia d'aiuto. Grazie 🙂