Riepilogo AI
Volete evitare che la pagina si ricarichi quando qualcuno invia uno dei vostri moduli online?
Impedire il refresh di una pagina dopo l'invio di un modulo migliora l'esperienza dell'utente e può persino aiutare a ottenere più contatti.
In questo articolo
Creare un modulo di contatto AJAX per WordPress
Questo tutorial sul modulo di contatto AJAX per WordPress funziona con uno qualsiasi degli oltre 2.000 modelli di moduli WordPress inclusi in WPForms.
Nota: AJAX è abilitato automaticamente nelle versioni più recenti di WPForms. Questo tutorial spiega come attivarlo se avete usato una versione precedente per creare i vostri moduli.
1. Creare un nuovo modulo
Per iniziare, installare e attivare il plugin WPForms. Per maggiori dettagli, consultate questa guida passo passo su come installare un plugin in WordPress.
Una volta installato il plugin WPForms, andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.
Selezionare un modello dall'elenco:

Per questa esercitazione utilizzeremo il modello Simple Contact Form.
2. Personalizzare il modulo
Ora è il momento di costruire il modulo. È possibile personalizzare facilmente i campi del modulo trascinandoli dal lato sinistro del costruttore all'area di anteprima sulla destra.
Aggiungeremo un campo per il caricamento di file al nostro modulo di contatto, in modo che gli utenti possano includere qualsiasi documento rilevante nella loro richiesta.

È possibile regolare la posizione dei campi a proprio piacimento trascinandoli verso l'alto e verso il basso nel modulo.
È inoltre possibile fare clic su qualsiasi campo nell'area di anteprima per aprire ulteriori opzioni. In questo modo è possibile modificare le etichette dei campi, aggiungere una logica condizionale e altro ancora.

Quando si è pronti, fare clic sul pulsante arancione Salva nell'angolo in alto a destra.

Ora che abbiamo creato un modulo con un campo di caricamento file, abilitiamolo per AJAX.
3. Abilitare l'invio di moduli AJAX
Quindi, sul lato sinistro della pagina, fare clic su Impostazioni. Quindi selezionare la sezione Generale .

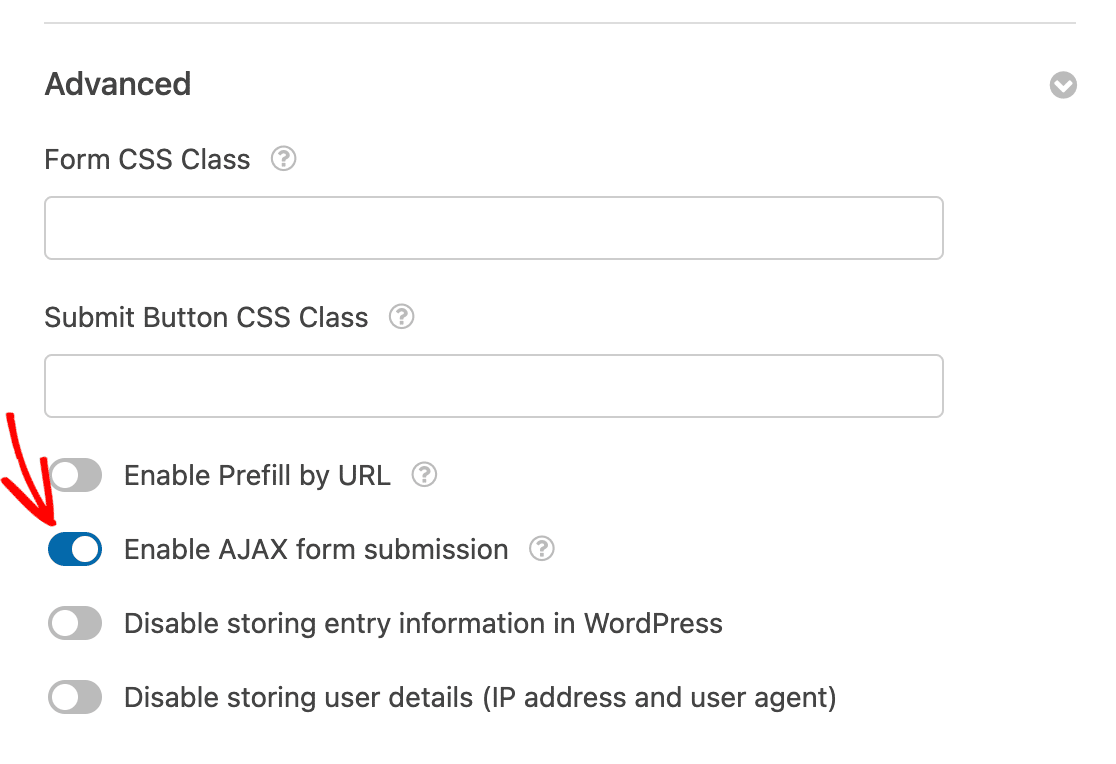
Nella parte inferiore del pannello di destra, espandere le opzioni avanzate e individuare l'impostazione Abilita invio modulo AJAX. Assicurarsi che sia attivata.

Ecco fatto! Il vostro modulo è ora abilitato all'invio AJAX.
Configuriamo un paio di altre cose importanti con il modulo di contatto AJAX.
4. Configurare le notifiche del modulo
La prossima cosa da fare è impostare le notifiche via e-mail dei moduli. Queste sono un modo eccellente per sapere quando qualcuno invia uno dei vostri moduli AJAX.
Per iniziare, andare su Impostazioni " Notifiche.

A meno che non si disabiliti la funzione di notifica, si riceverà una notifica via e-mail ogni volta che qualcuno invia il modulo AJAX.
Per un aiuto nella compilazione di queste impostazioni, consultate il nostro tutorial su come impostare le notifiche dei moduli in WordPress.
Questo esempio ha uno sfondo grigio, ma è possibile cambiare il colore se lo si desidera. Queste modifiche personalizzate possono rendere le vostre notifiche e-mail più professionali e dare un tocco personale. Consultate la nostra guida sull'aggiunta di un'intestazione personalizzata al vostro modello di e-mail.
5. Configurare le conferme
Le conferme dei moduli consentono di agire immediatamente (e automaticamente) dopo che l'utente ha inviato informazioni al modulo.

In WPForms esistono 3 diversi tipi di conferma:
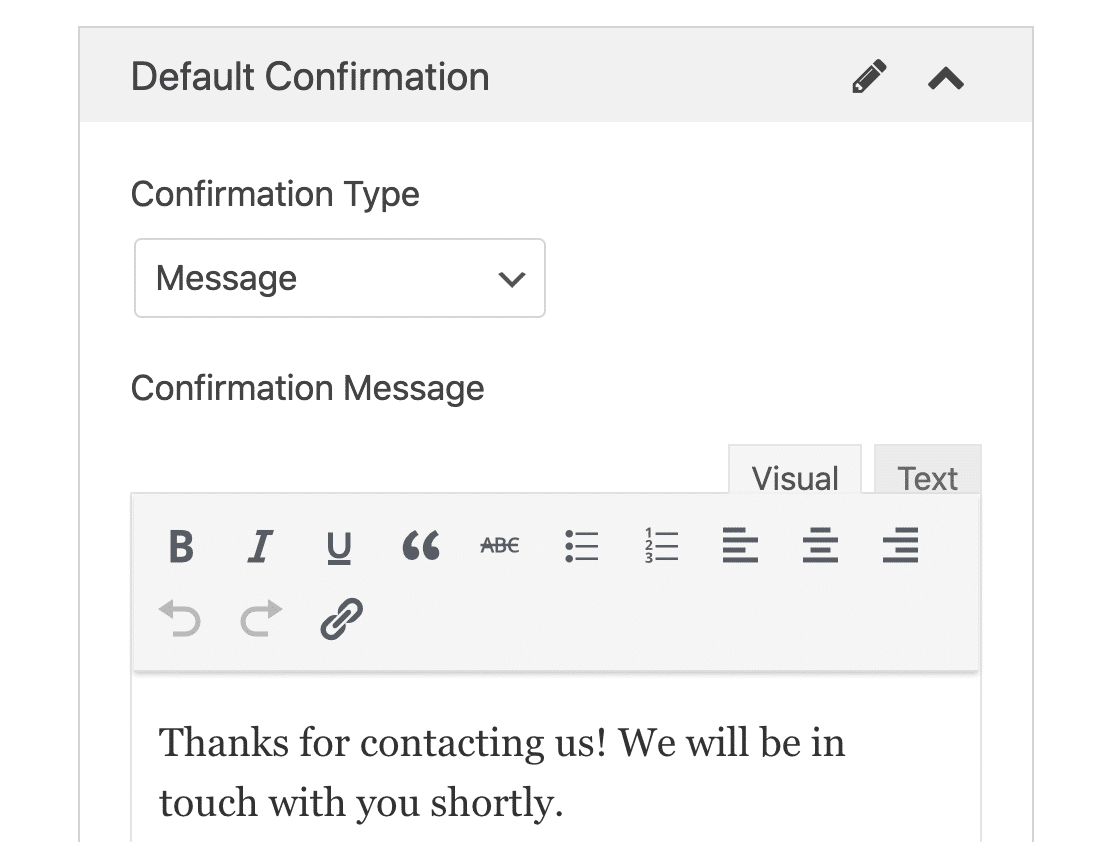
- Messaggio - È il tipo di conferma predefinito che appare dopo che qualcuno ha premuto invio sul vostro modulo, ed è personalizzabile. Consultate i nostri suggerimenti su come personalizzare il messaggio di conferma per aumentare la felicità dei visitatori del sito.
- Pagina di visualizzazione - Invia automaticamente gli utenti a qualsiasi pagina del vostro sito.
- Reindirizzamento - Utile se si vuole portare l'utente a un sito web diverso o a un URL specializzato per uno sviluppo più complesso.
Per un ulteriore aiuto in questa fase, consultate il nostro tutorial su come impostare le conferme dei moduli.
Una volta terminata l'impostazione delle notifiche e delle conferme, assicurarsi di salvare nuovamente il modulo.
6. Incorporare il modulo AJAX
Dopo aver configurato il modulo AJAX a vostro piacimento, dovrete aggiungerlo al vostro sito.
WPForms consente di aggiungere i moduli a diversi punti del sito web, tra cui le pagine, i post del blog e i widget della barra laterale. Diamo un'occhiata all'opzione di posizionamento più comune: l'incorporamento di pagine o post.
Per iniziare, create una nuova pagina o un nuovo post in WordPress, oppure apritene uno esistente nell'editor.
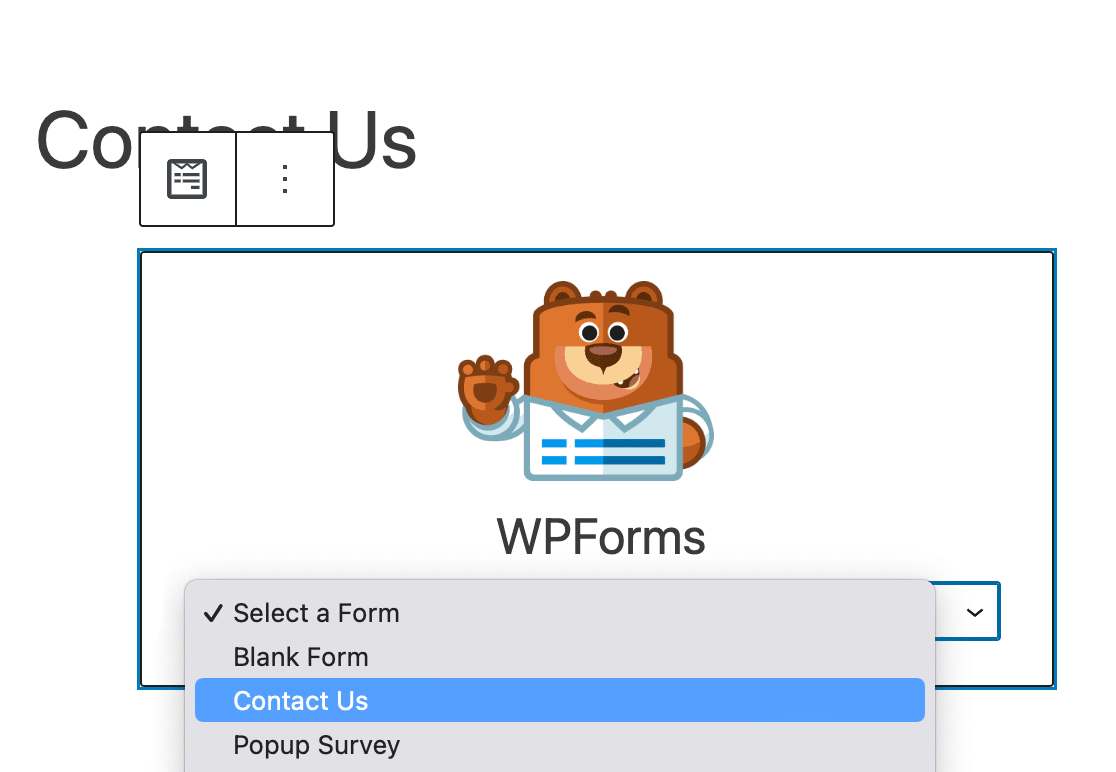
Successivamente, aggiungere un nuovo blocco e selezionare l'icona WPForms. Se non la si vede subito, si può fare una ricerca per trovarla.

Il pratico widget WPForms apparirà all'interno del blocco. Fare clic sul menu a tendina WPForms e scegliere uno dei moduli già creati che si desidera inserire nella pagina. Selezionate il vostro modulo AJAX.

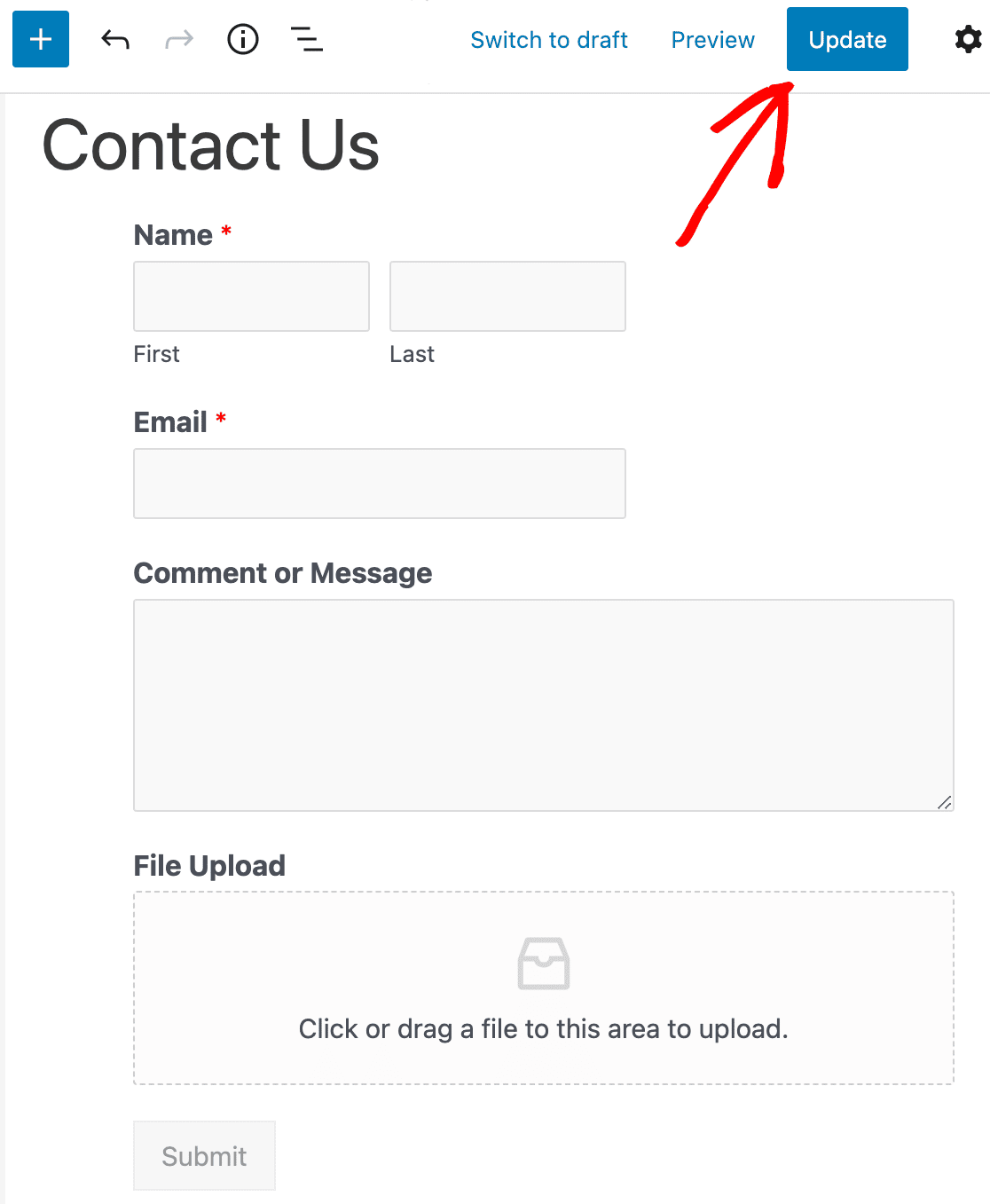
Quindi, fate clic sul pulsante blu in alto a destra con la dicitura Pubblica o Aggiorna, in modo che il modulo venga visualizzato sul vostro sito web.

Ed ecco fatto. Ora sapete come creare un semplice modulo di contatto WordPress AJAX senza ricaricare la pagina e i visitatori del vostro sito web vi ameranno ancora di più per questo.
Domande frequenti sui moduli AJAX
Che cos'è un modulo AJAX?
Un modulo abilitato ad AJAX è un modulo veloce e dinamico che può inviare ed eseguire processi di backend senza la necessità di aggiornare l'intera pagina.

Per impostazione predefinita, un'intera pagina deve essere ricaricata quando l'utente preme invio. Questo perché devono essere eseguiti alcuni processi, tra cui la memorizzazione dei dati del modulo, l'invio di e-mail di notifica e altro ancora.
Ma poiché WordPress e WPForms supportano i moduli AJAX, avete la possibilità di abilitare l'invio di moduli AJAX per evitare che i vostri moduli si aggiornino dopo che qualcuno li ha inviati.
Perché si usa AJAX nei moduli di contatto?
I moduli AJAX sono diventati improvvisamente un must per i siti web di tutte le dimensioni.
Ecco i motivi principali per cui AJAX sta diventando rapidamente popolare nei moduli di contatto:
- L'esperienza dell'utente è decisamente migliore.
- Tempi di caricamento fulminei e maggiore velocità del sito WordPress.
- Mantiene aperti i modali e i popup contenenti il modulo, in modo da poter visualizzare un'azione o un messaggio di follow-up per incrementare le vendite.
- Fornisce indicazioni visive e garantisce l'elaborazione del modulo.
Successivamente, costruire un modulo popup di WordPress
Ora che è possibile mantenere i popup aperti dopo che qualcuno ha premuto il tasto di invio, è necessario utilizzare un ottimo plugin per visualizzare un messaggio mirato.
- Assicuratevi di leggere il nostro post sui migliori plugin popup per WordPress.
- Scoprite 2 modi diversi per creare un modulo popup in WordPress.
- Infine, imparate a creare un popup con un codice coupon utilizzando WPForms.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Grazie
Ho usato le istruzioni, ma non funziona.
quando invio un modulo con una gestione personalizzata, posso vedere 2 richieste a /wp-admin/admin-ajax.php
la prima (che in realtà è quella che attivo) fallisce con Forbidden (relativo alla nonce) e in realtà voglio attivare una funzione personalizzata che elabora i dati del modulo.
Il secondo ha successo, ma restituisce la conferma che voglio saltare.
Come posso farlo? Come posso realizzare un modulo AJAX con gestione dei clienti?
Grazie.
Ciao Eli. Sembra che sia necessaria una soluzione personalizzata per ottenere ciò che stai cercando. Ti consigliamo di contattare Seahawk che può lavorare con te su questo aspetto.