Riepilogo AI
Quando ho iniziato a esplorare i modi per vendere su WordPress, ho scoperto che ci sono molte altre opzioni oltre a quelle già note come WooCommerce.
A seconda di ciò che offrite, ci sono strumenti come WPForms che possono adattarsi perfettamente alle vostre esigenze, sia che vendiate prodotti digitali, articoli fisici o servizi.
In questa guida vi illustrerò i passaggi per vendere su WordPress senza usare WooCommerce. Con una licenza WPForms Pro, sarete facilmente in grado di vendere prodotti e accettarne il pagamento direttamente nei vostri moduli.
Vendete su WordPress con WPForms adesso! 🙂
Come vendere prodotti su WordPress senza WooCommerce
WooCommerce è un'ottima soluzione per i negozi online di dimensioni medio-grandi, ma per le aziende più piccole o che vendono solo pochi prodotti non è sempre l'idea migliore.
Il motivo principale per non utilizzare WooCommerce per i siti più piccoli è che il plugin è dotato di molte caratteristiche e funzioni che appesantiscono il sito e possono renderlo più lento.
Inoltre, se i vostri prodotti sono realizzati su ordinazione e non avete esigenze di inventario, l'utilizzo di WooCommerce o di altre piattaforme di e-commerce sarebbe troppo complicato per le vostre esigenze.
Per i negozi più grandi, i vantaggi possono superare il leggero inconveniente, ma per i piccoli negozi con meno prodotti esistono soluzioni più semplici. Una di queste è semplicemente l'utilizzo di WPForms Pro.
Passo 1. Installare e attivare WPForms Pro
Con WPForms potete vendere facilmente prodotti e riscuotere pagamenti direttamente dai vostri moduli . Questo è molto comodo, dato che dovrete comunque avere dei moduli sul vostro sito.
Tutto ciò che dovrete fare è aggiungere qualche campo in più al vostro modulo per renderlo pronto per l'e-commerce. Per iniziare installiamo WPForms Pro, che è una licenza WPForms a pagamento.

Con WPForms Pro installato, avrete accesso gratuito ai componenti aggiuntivi per i pagamenti di WPForms, che includono gateway di pagamento popolari come Stripe, PayPal Commerce, Square e Authorize.Net.
Se avete bisogno di un po' di aiuto per installare WPForms Pro, date un'occhiata a questa utile guida all'installazione dei plugin di WordPress per principianti.
Passo 2. Installare i componenti aggiuntivi per il pagamento
Una volta installato WPForms, il passo successivo sarà l'aggiunta di un addon di pagamento WPForms. Ce ne sono diversi tra cui scegliere, ma per questa guida ci concentreremo sull'addon Stripe.
Un'altra scelta popolare è l'addon PayPal Commerce e se non siete sicuri di quale sia il migliore per voi, il nostro confronto tra Stripe e PayPal vi aiuterà a chiarirvi le idee. Detto questo, potete attivare più gateway di pagamento in modo che i vostri utenti possano decidere quale preferiscono.
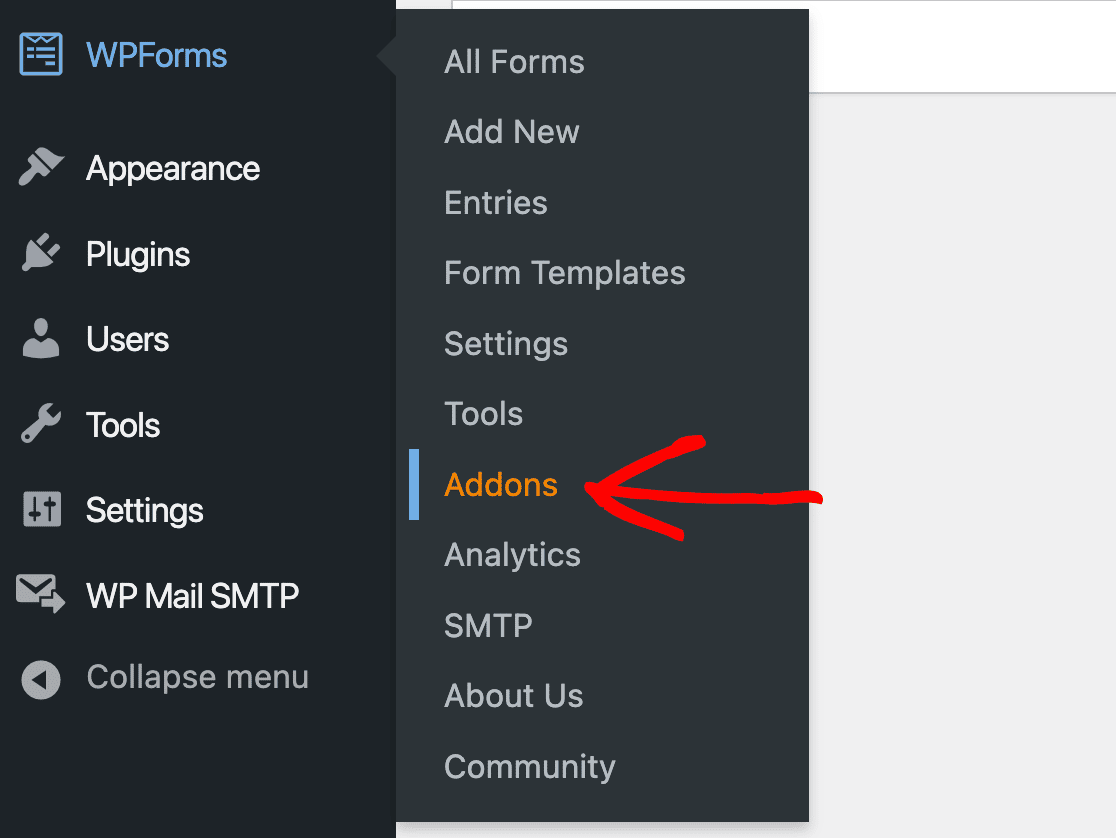
Installare uno dei due addon è facile. Per prima cosa, accediamo all'area di amministrazione di WordPress, dove faremo clic su WPForms " Addons per raggiungere la pagina WPForms Addons.

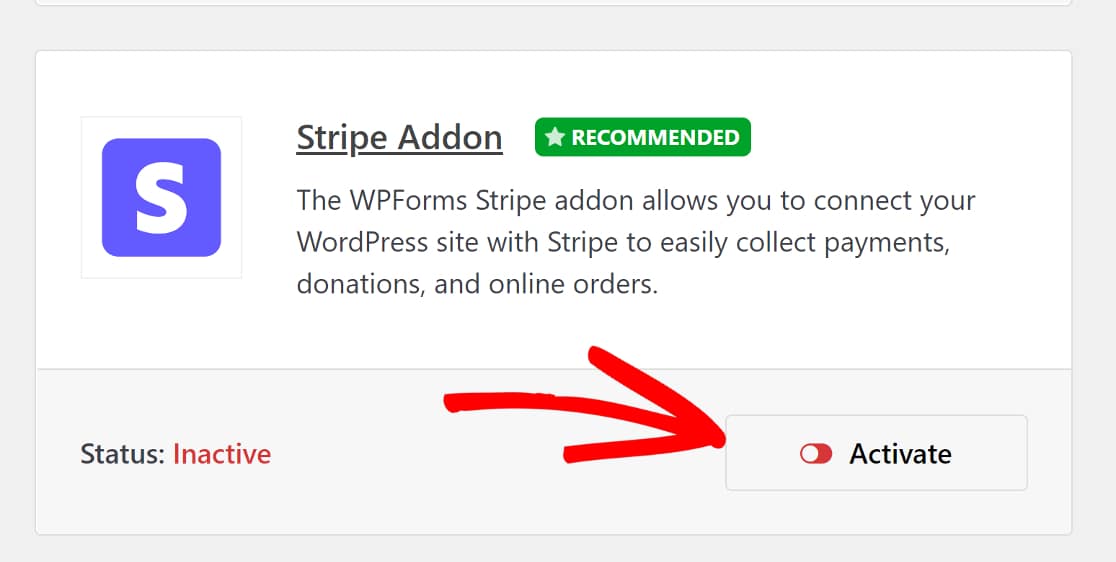
È possibile trovare facilmente i componenti aggiuntivi necessari scorrendo la pagina o semplicemente utilizzando la barra di ricerca. Una volta trovato l'addon che si desidera utilizzare, è sufficiente fare clic su Installa addon e poi su Attiva per iniziare.

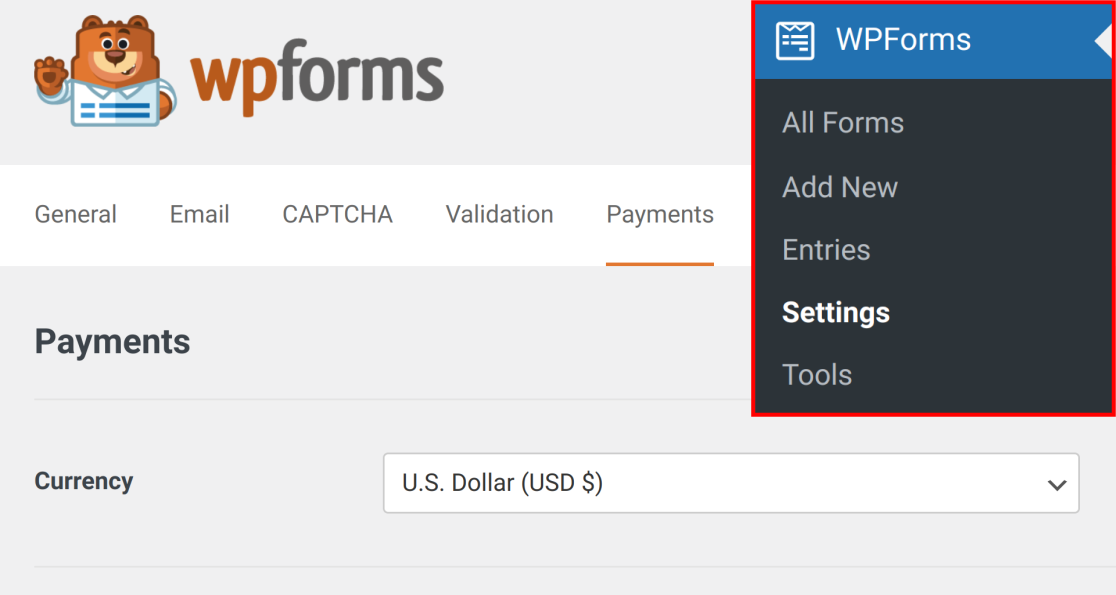
Quindi, tornate alla scheda WPForms nella barra laterale dell'area di amministrazione di WordPress e questa volta fate clic su WPForms " Impostazioni " Pagamenti.

In questa pagina si esegue un rapido processo di integrazione per il gateway di pagamento scelto.
Come detto, utilizzeremo Stripe, ma i passaggi non sono molto diversi per qualsiasi altro gateway di pagamento.
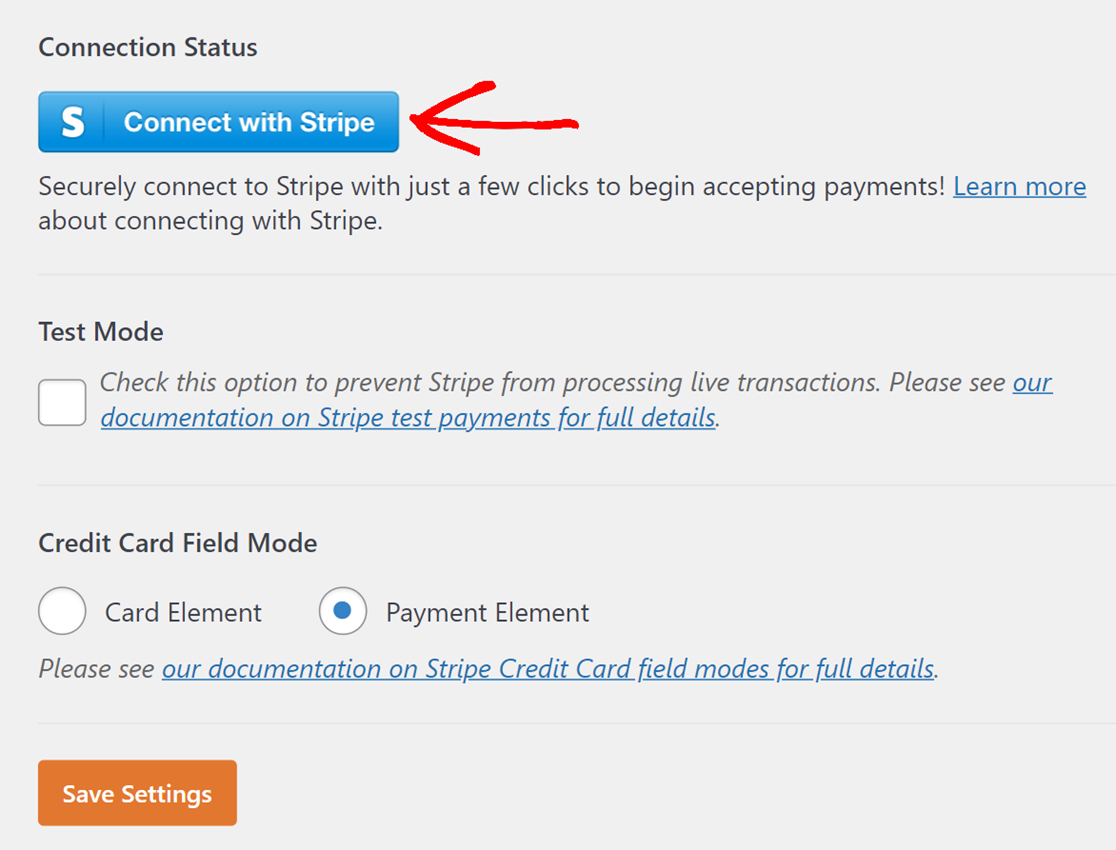
Nella pagina Pagamenti, scorrere verso il basso fino a visualizzare la sezione Stripe, quindi fare clic su Connetti con Stripe.

Verrà quindi richiesto di autorizzare la connessione tra il sito e Stripe. Se avete già un account Stripe, inserite l'e-mail che avete usato per configurarlo e fate clic su Continua.

Dovrete completare ancora alcuni passaggi in una finestra di Stripe e poi sarete reindirizzati alla pagina dei pagamenti di WPForms. Vedrete che il vostro sito è ora collegato a Stripe.

Non dimenticate di salvare le impostazioni! Ora che abbiamo attivato un gateway di pagamento, possiamo procedere con la creazione di un modulo eCommerce utilizzando WPForms.
Passo 3. Creare un modulo eCommerce
Creare moduli con WPForms è un gioco da ragazzi. Il costruttore di moduli di WPForms è uno strumento visivo, drag-and-drop con un'area di anteprima dal vivo. Inoltre, se avete poco tempo a disposizione, non dovrete creare i vostri moduli da zero!
WPForms è dotato di oltre 2.000 modelli di moduli WordPress che coprono un'ampia gamma di usi commerciali e non profit. Per questo tutorial, vogliamo costruire un modulo che ci permetta di vendere prodotti e raccogliere pagamenti.
Il modello WPForms per i moduli di fatturazione/ordine è perfetto per questo scopo. Per trovarlo, torniamo alla scheda WPForms nella barra laterale dell'area di amministrazione di WordPress e facciamo clic su WPForms " Aggiungi nuovo".

Si aprirà l'area dei modelli di WPForms. Possiamo trovare il modello del modulo Fattura/Ordine cercandolo nella barra di ricerca nell'angolo in alto a sinistra della pagina. Fare clic su Usa modello per iniziare.

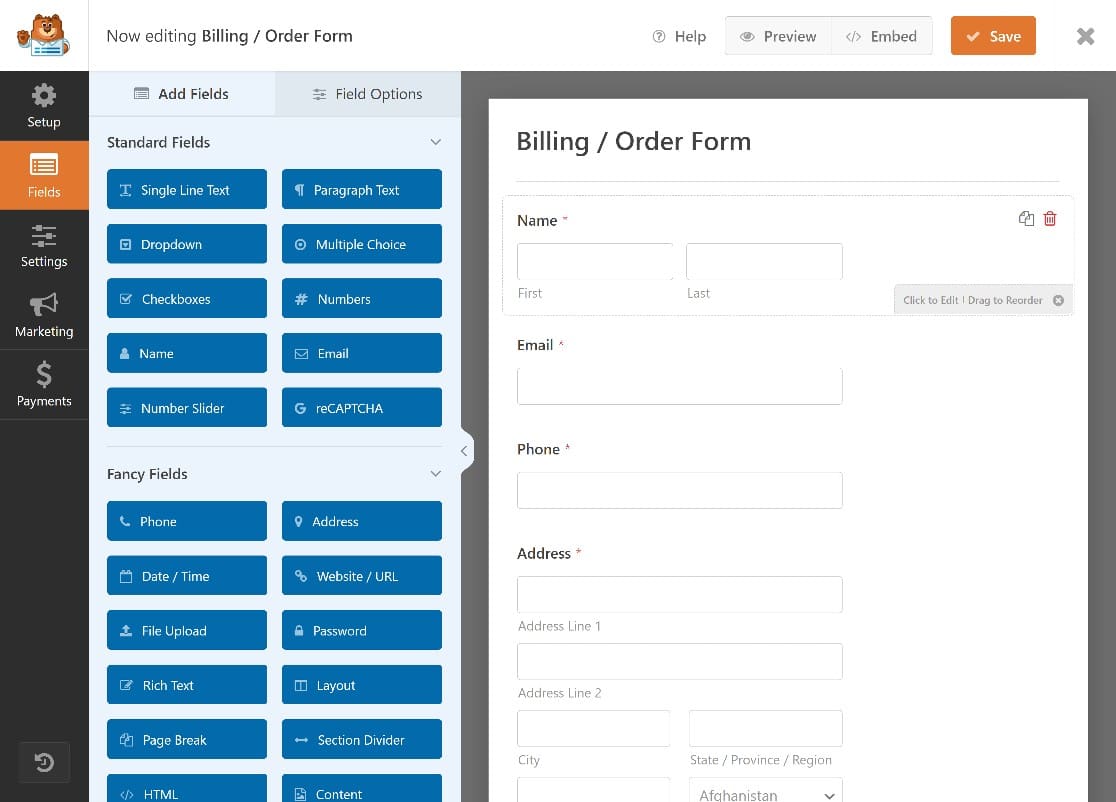
Il modulo Fattura/Ordine si aprirà nel costruttore di moduli WPForms, dove si vedrà il modello sulla destra e i campi del modulo WPForms sulla sinistra.

Modificheremo rapidamente alcuni campi del modulo per renderlo più adatto alle nostre esigenze. Ad esempio, anche se il modello del modulo Fattura/Ordine è dotato di alcuni prodotti segnaposto, dovremo personalizzarli.
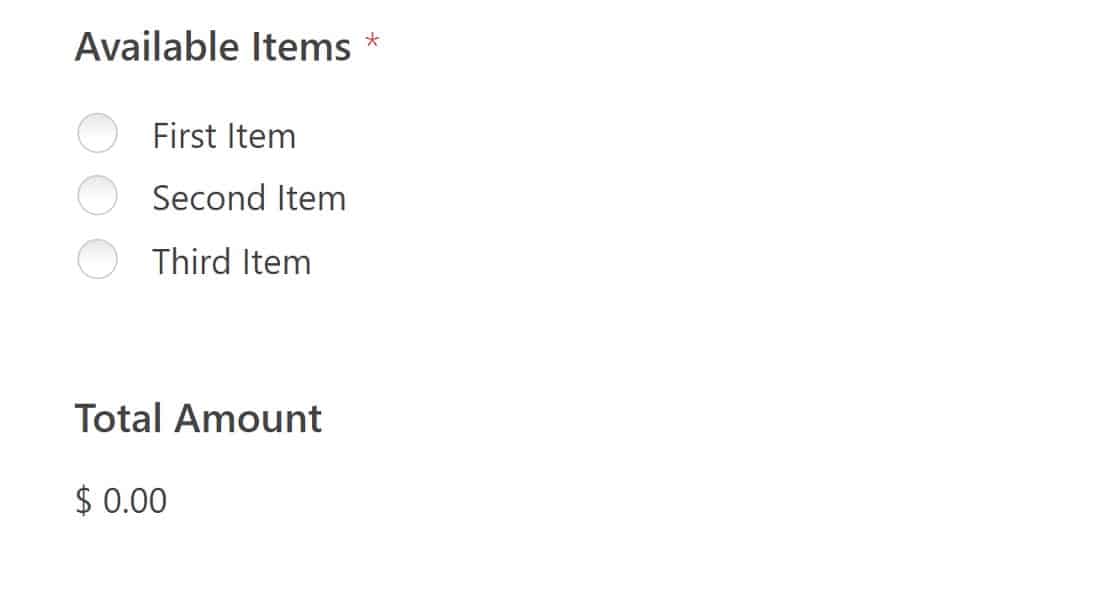
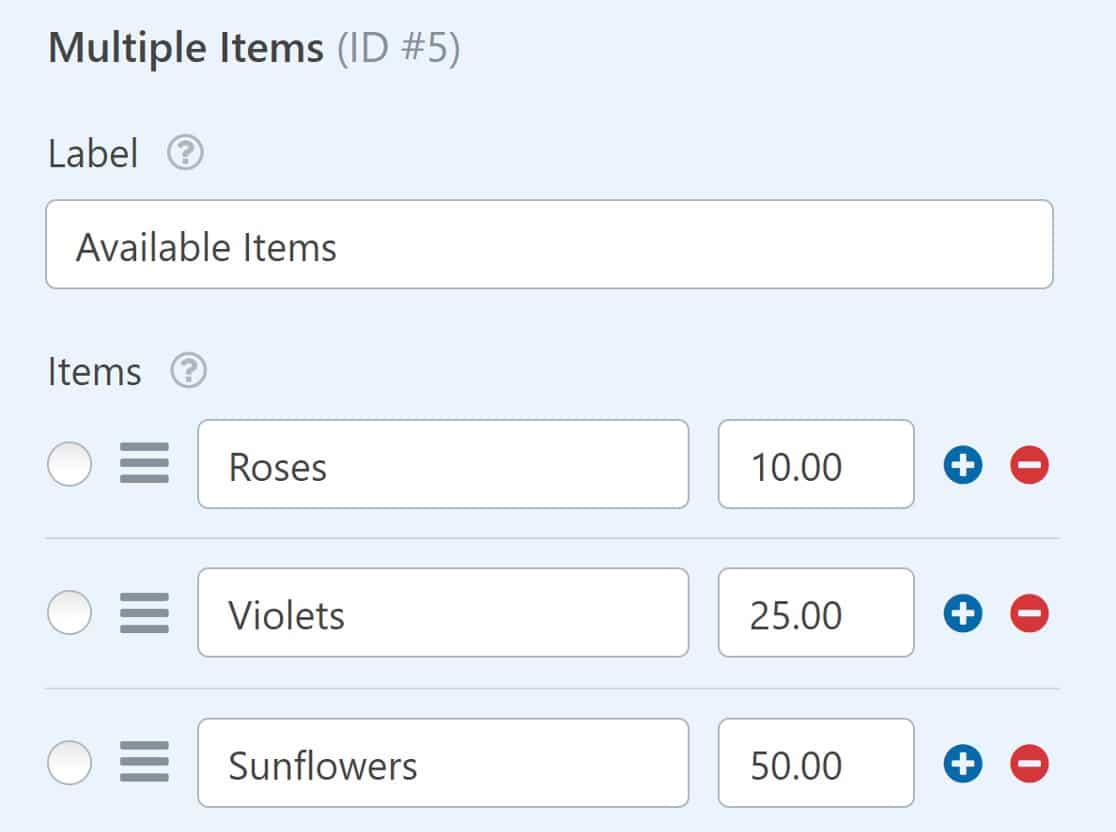
Sul modello del modulo, si vedrà un campo WPForms Multiple Items. Gli utenti possono fare clic su questi articoli per ordinare i prodotti.

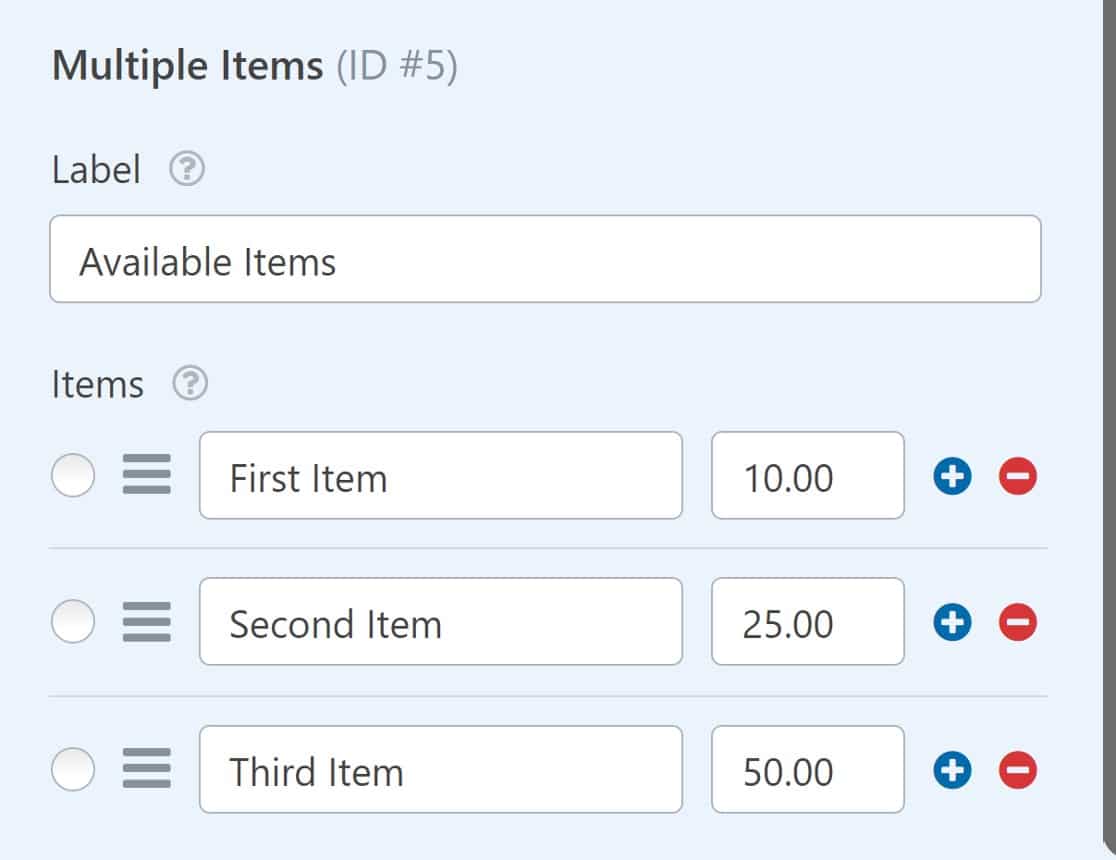
Modificheremo questo campo per assegnargli il nome di un prodotto. Per iniziare, è sufficiente fare clic su un punto qualsiasi del campo Articoli multipli per aprire le opzioni del campo sulla sinistra dello schermo.

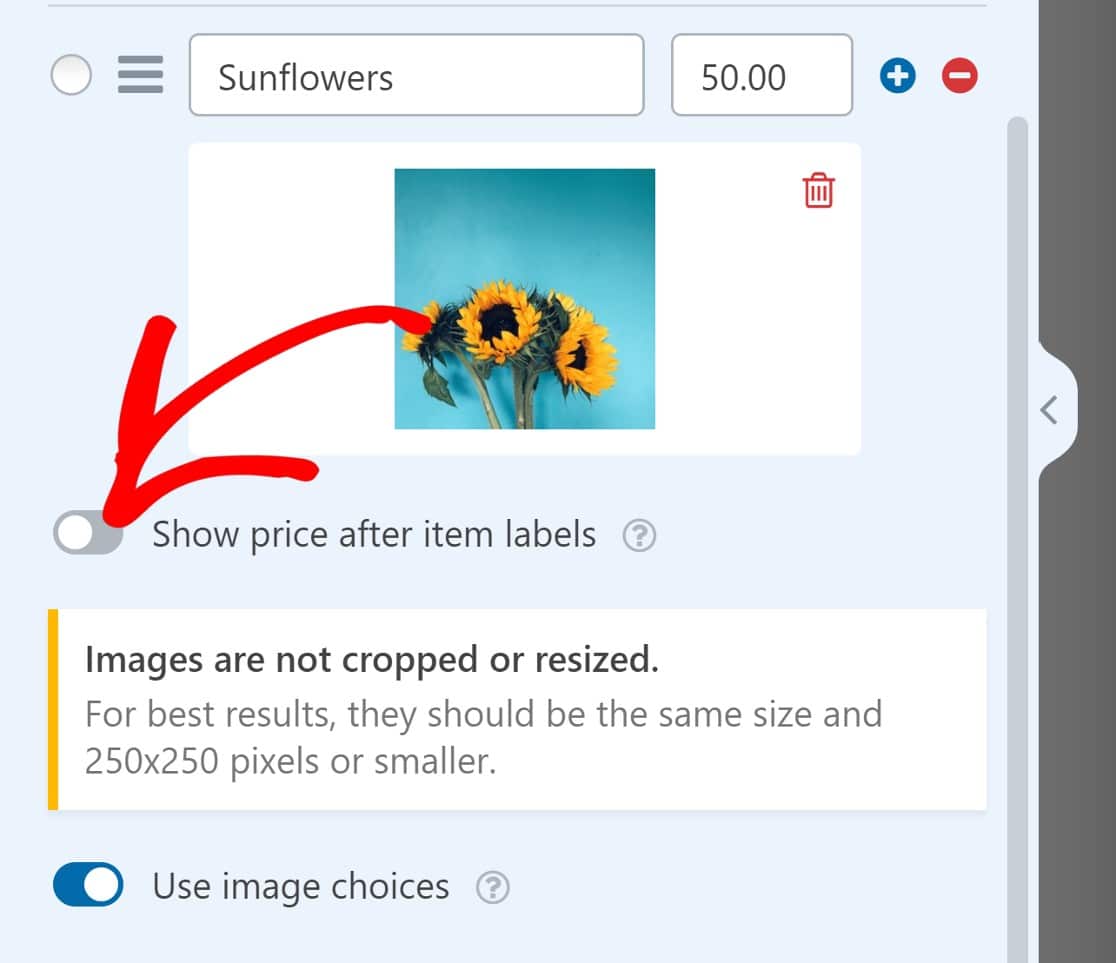
È possibile modificare facilmente le etichette di questi articoli per riflettere i propri prodotti.

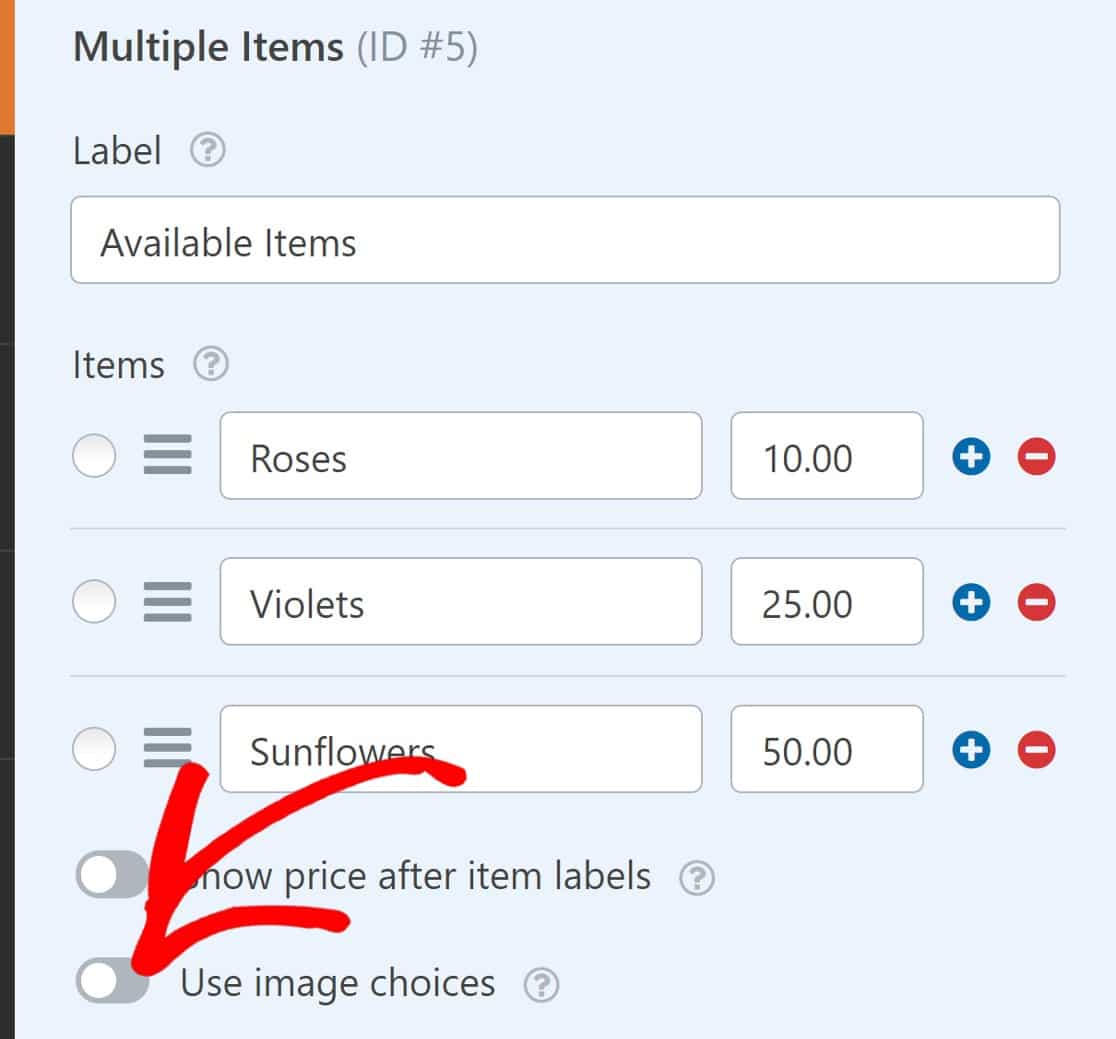
È inoltre possibile aggiungere immagini dei prodotti selezionando il pulsante di scelta delle immagini.

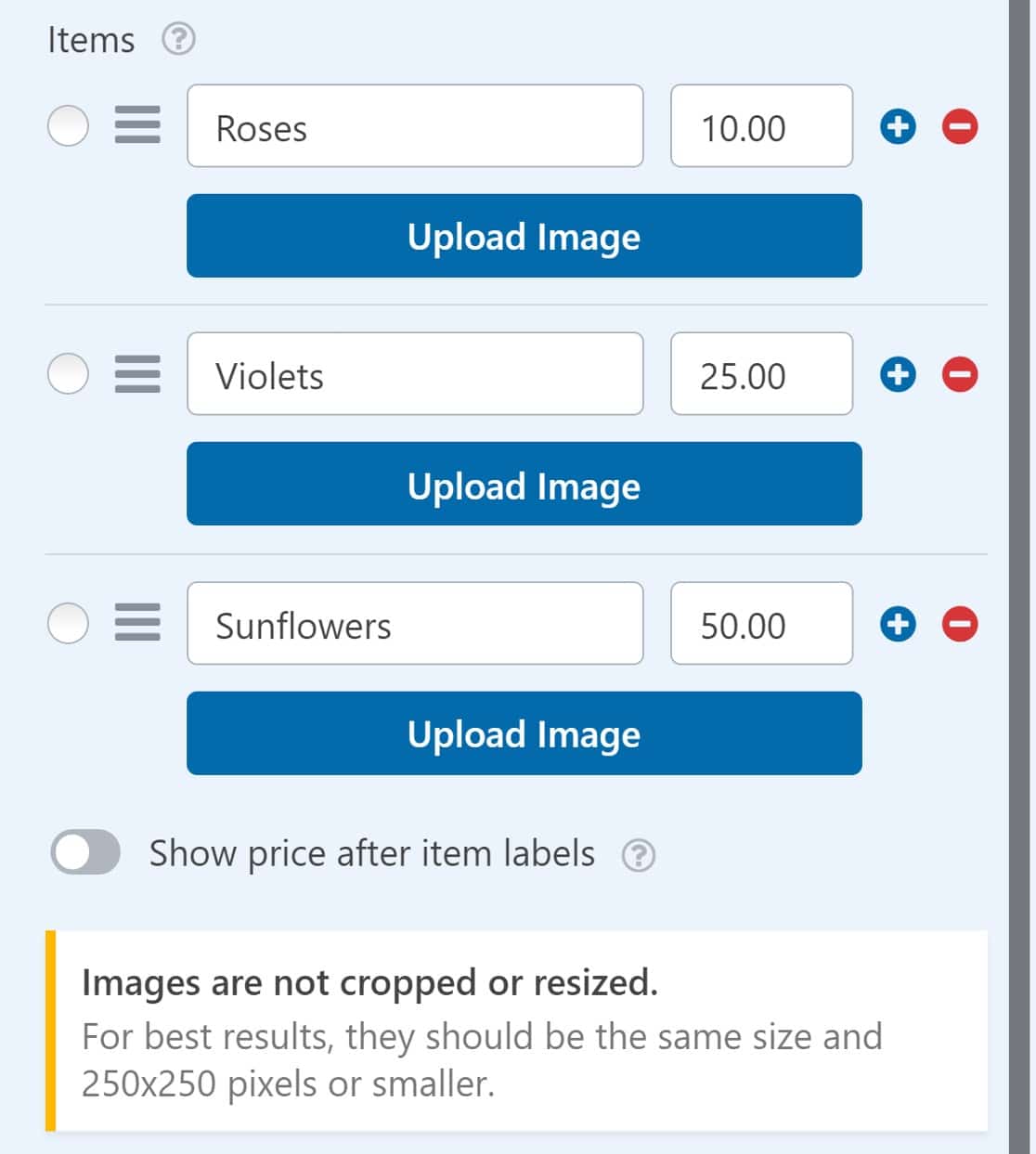
Ora è possibile aggiungere immagini a ciascun elemento degli elenchi di articoli multipli.

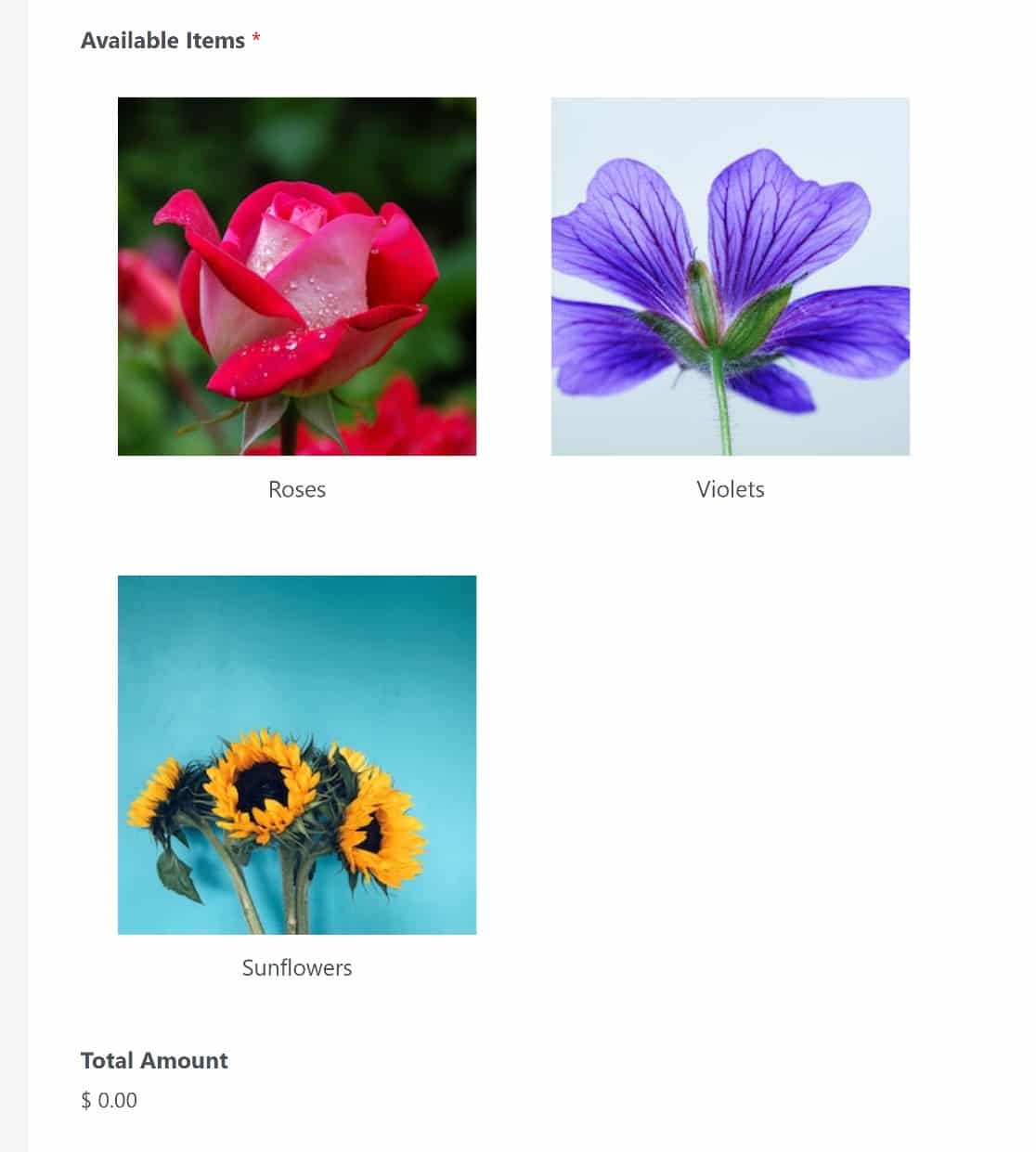
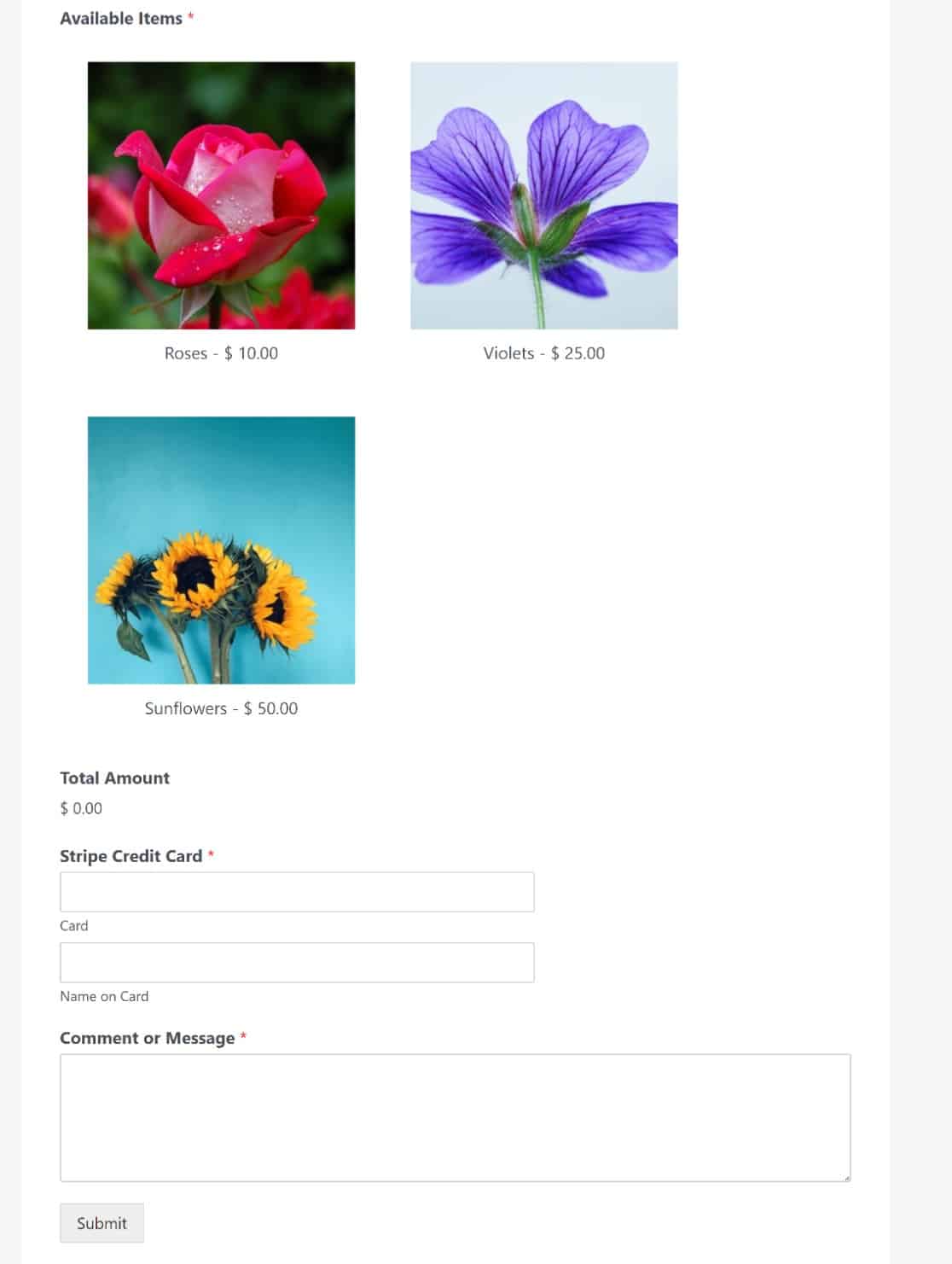
Ecco come appare ora il nostro modulo di fatturazione/ordine:

Se si desidera visualizzare il prezzo di ogni articolo accanto all'immagine del prodotto, è sufficiente attivare il pulsante Mostra il prezzo dopo le etichette degli articoli .

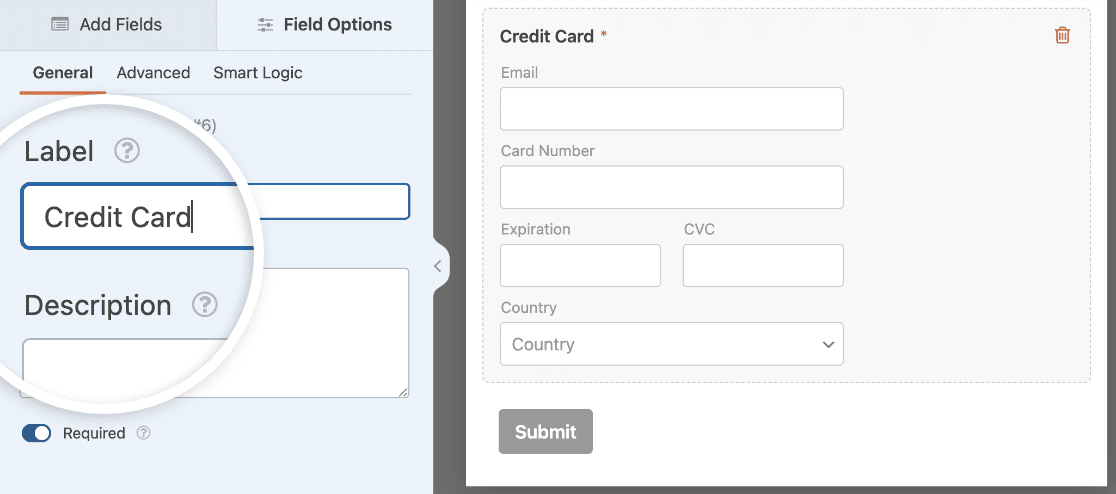
Una volta impostati gli articoli, è possibile apportare modifiche al campo Carta di credito Stripe. Fare clic su di esso per modificare l'etichetta e la descrizione.

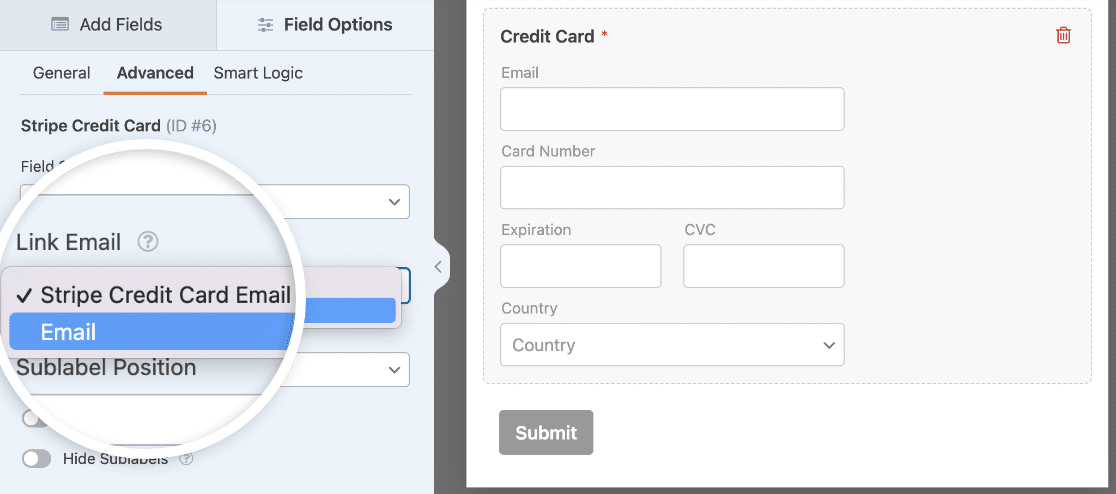
Quindi fare clic sulla scheda Avanzate . Se si imposta Stripe in modalità elemento di pagamento, si vedrà un sottocampo Email. Questo consente agli utenti di effettuare il checkout più velocemente utilizzando l'autocompilazione del link di Stripe.
Si può scegliere di mantenere il sottocampo Email o di utilizzare un altro campo Email nel modulo.

Ora dobbiamo solo abilitare Stripe per questo modulo e aggiungere il campo di pagamento di Stripe per rendere il nostro modulo completamente funzionale.
Passo 4. Abilitare i pagamenti per il modulo
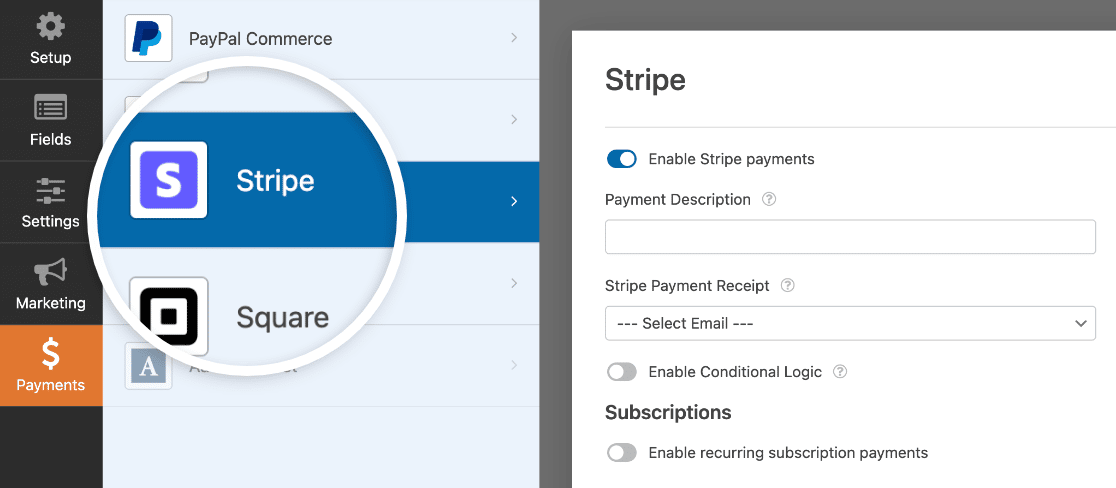
Per abilitare i pagamenti con Stripe per questo modulo, andiamo nel menu sulla barra laterale sinistra dell'interfaccia del costruttore di moduli e facciamo clic su Pagamenti " Stripe " Abilita pagamenti con Stripe.

Ci sono altre impostazioni opzionali che si consiglia di esaminare:
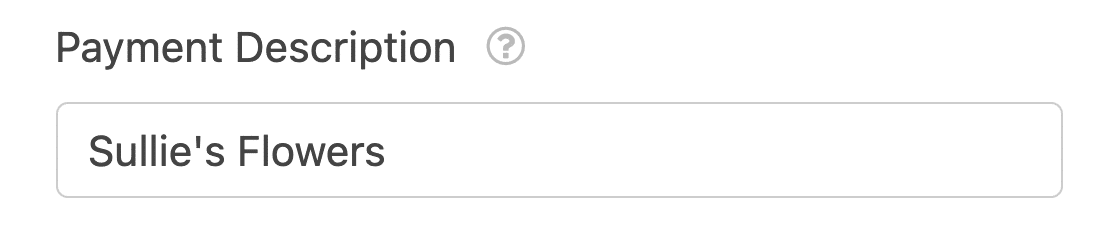
Descrizione del pagamento
Inserite una descrizione di base, come il nome della vostra azienda o il tipo di prodotto, per aiutare gli utenti a identificare le transazioni effettuate sul vostro sito.

Questa descrizione apparirà quando i clienti visualizzeranno la transazione sul loro estratto conto.
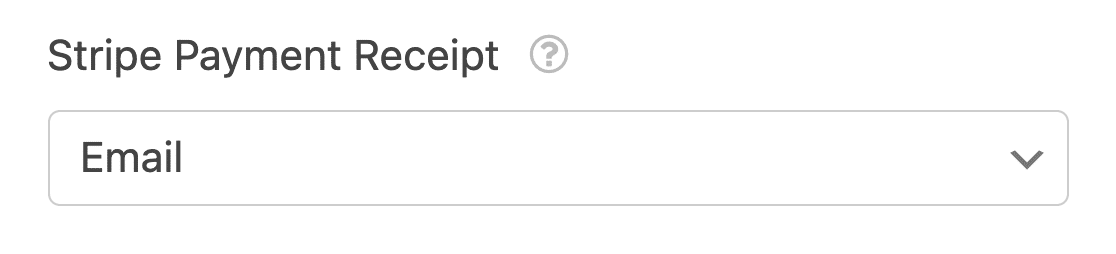
Ricevuta di pagamento Stripe
Inserire il campo del modulo da cui estrarre l'indirizzo e-mail dell'utente. In questo caso, abbiamo un solo campo email, quindi sceglieremo semplicemente Email.

Gli utenti riceveranno ora le ricevute all'indirizzo e-mail che hanno inserito nel modulo.
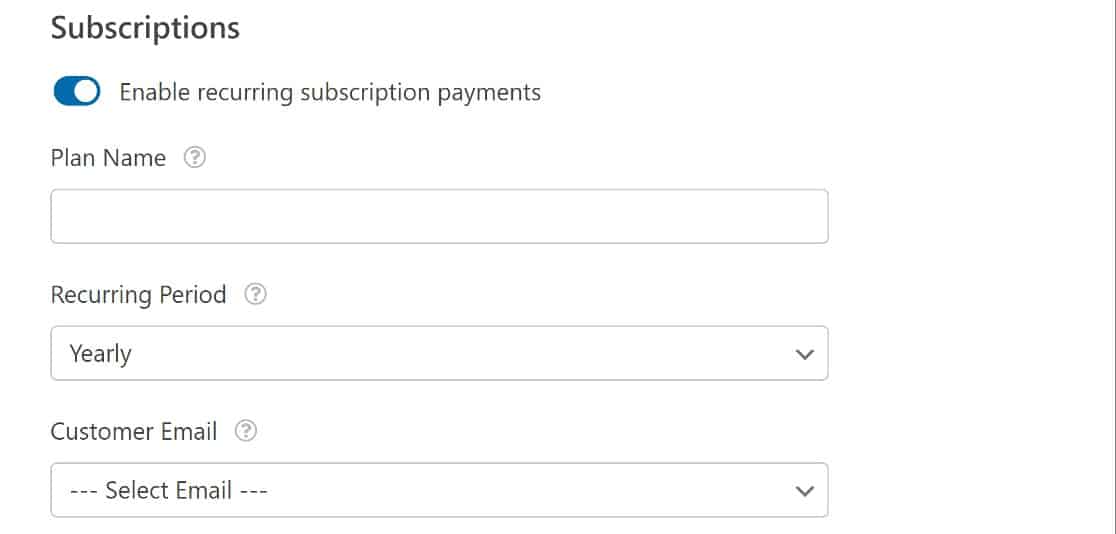
Pagamenti ricorrenti
Se si desidera impostare pagamenti ricorrenti, magari per un abbonamento ricorrente, è necessario attivare il pulsante Abilita pagamenti ricorrenti in abbonamento.
Inserite un nome per il piano di abbonamento, impostate il periodo di abbonamento e, ancora, impostate il campo Email cliente su Email.

A questo punto, abbiamo un modulo di pagamento completamente funzionante. Se volete, potete seguire il nostro tutorial sulla personalizzazione del modulo di pagamento per offrire il checkout con un solo clic.

E questo è tutto! Ora sapete come vendere su WordPress senza usare WooCommerce.
Passo 5. Creare i codici dei coupon (facoltativo)
Con l'addon WPForms Coupons, potete offrire vendite e sconti sulla vostra merce. La cosa migliore è che è facilissimo aggiungere un campo per il codice coupon ai vostri moduli.
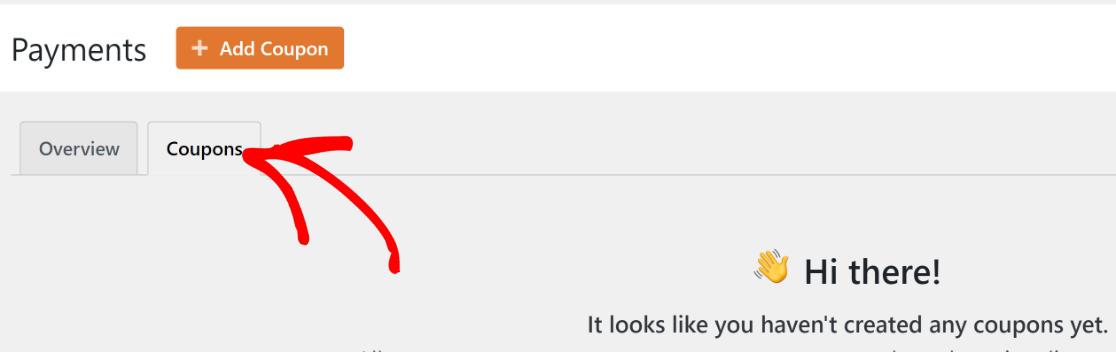
Per creare un codice coupon, accedere alla dashboard di WordPress e navigare su WPForms " Pagamenti nella barra di navigazione sinistra.
Da qui, fare clic sulla scheda Coupon.

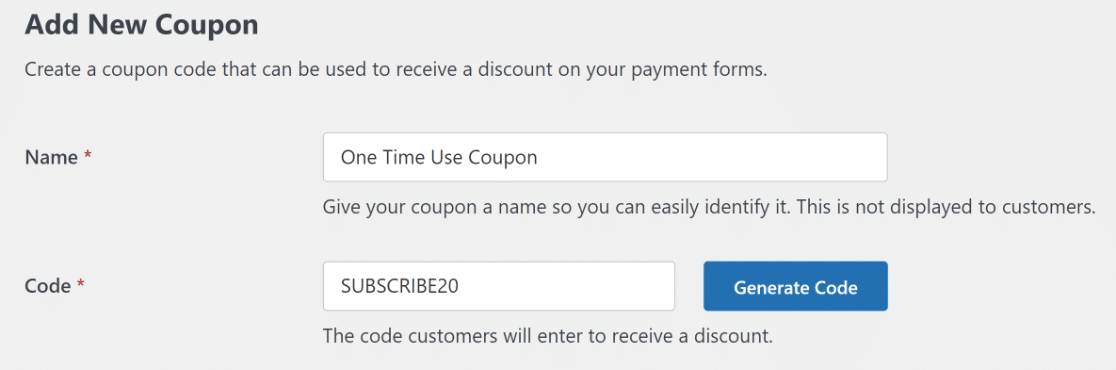
In questa schermata, fate clic sul pulsante Aggiungi coupon e vi verrà richiesto di inserire le informazioni per il nuovo coupon.
È possibile utilizzare un codice personalizzato creato dall'utente o generare un codice casuale utilizzando il pulsante Genera codice.

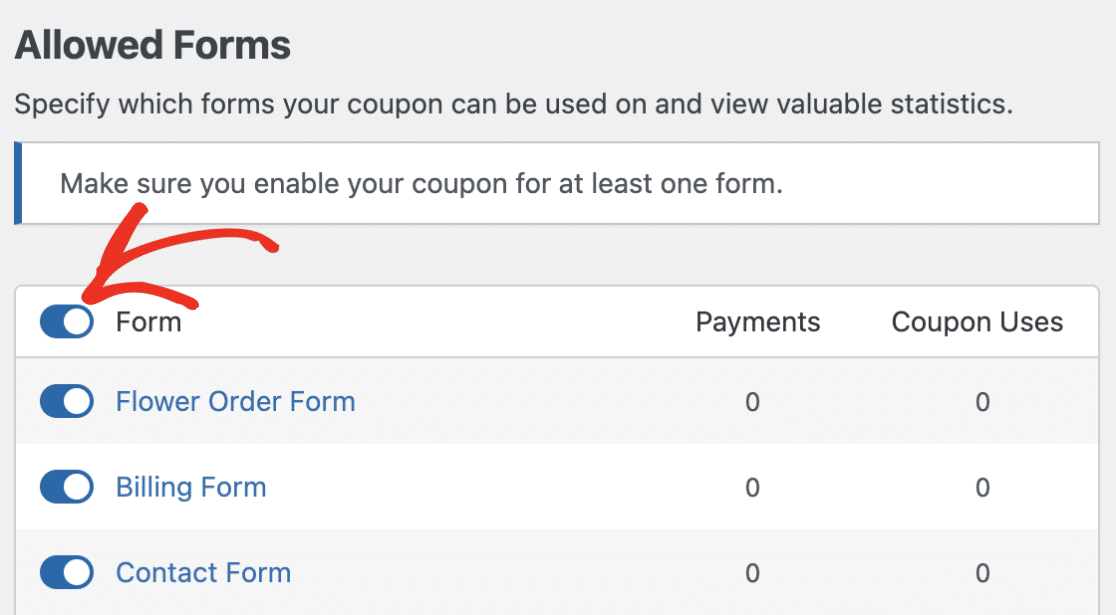
Dopo aver creato il coupon, è necessario selezionare i moduli in cui si desidera abilitare il codice. Il codice non funzionerà se non lo si mappa nei moduli in cui si desidera utilizzarlo. Si tratta di una procedura semplice che consiste nel premere un interruttore.
Si può decidere se abilitare il coupon su tutti i moduli o solo su quelli specifici.

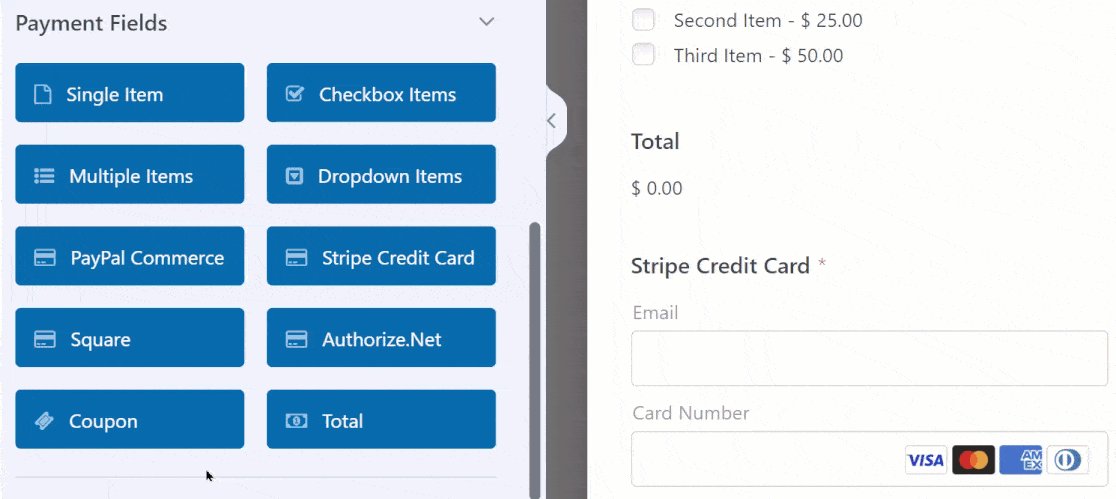
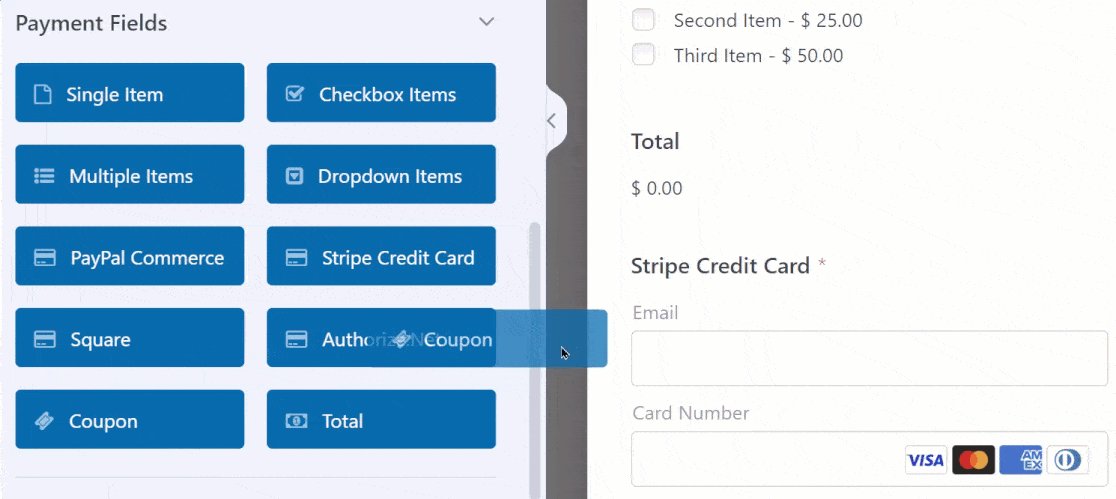
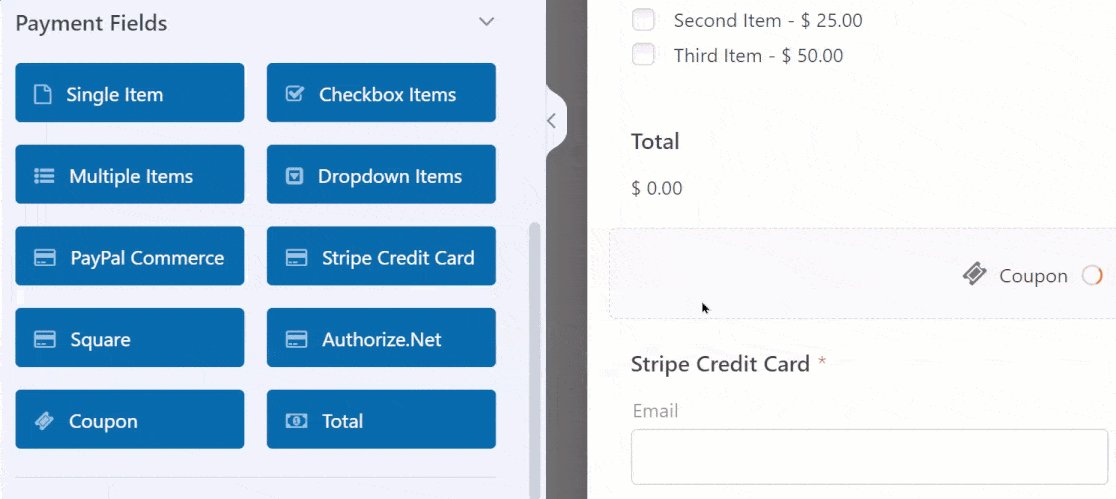
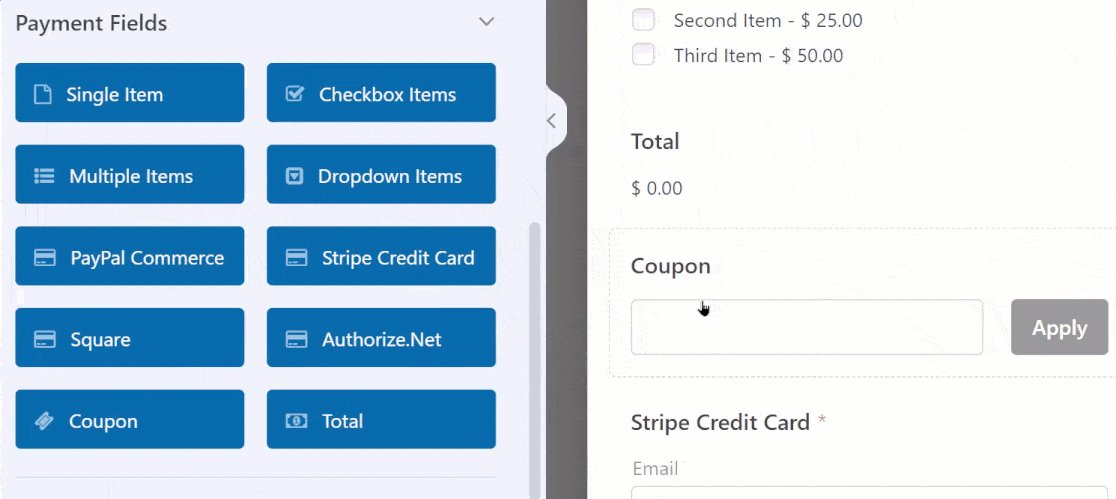
Dopodiché, si può entrare nel modulo e aggiungere un campo per il coupon.

Ora il vostro modulo è attrezzato per accettare il codice coupon, in modo da poter offrire ai clienti vendite, offerte, sconti, spedizioni gratuite e altro ancora.
Per uno sguardo più approfondito su come aggiungere e tracciare i coupon, consultate il nostro tutorial su come aggiungere un campo per il codice coupon ai vostri moduli WordPress.
Domande frequenti su Come vendere su WordPress senza WooCommerce
Vendere su WordPress senza WooCommerce è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Esiste un'alternativa a WooCommerce per WordPress?
Sì, esistono alternative a WooCommerce per WordPress. Plugin come WPForms Pro consentono di creare moduli che accettano pagamenti, facilitando la vendita di prodotti o servizi direttamente dal vostro sito.
Qual è il modo più economico per vendere su WordPress?
Il modo più conveniente per vendere su WordPress è utilizzare plugin gratuiti che supportano l'elaborazione dei pagamenti. Ad esempio, WPForms Lite offre la creazione di moduli di base con opzioni di pagamento, anche se le funzioni avanzate possono richiedere un aggiornamento a pagamento.
WordPress prende una parte delle vendite?
No, WordPress non prende una percentuale sulle vendite. Tuttavia, i processori di pagamento come Stripe o PayPal possono addebitare le spese di transazione. È importante leggere le loro condizioni per comprendere gli eventuali costi.
Successivamente, date un'occhiata a queste guide sui pagamenti
Ora che sapete come vendere su WordPress senza WooCommerce, è anche il momento di esplorare le nostre guide correlate sull'aggiunta di quantità ai vostri prodotti e sulla modifica del costo totale per includere l'imposta sulle vendite, la spedizione e altro ancora.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Fantastico! Penso che questo sia proprio ciò di cui ho bisogno per il mio modulo d'ordine esistente per la pagina d'ordine delle insegne in legno. Attualmente utilizzo WPForms e Woocommerce, da anni ormai. In futuro spero di poter utilizzare solo WPForms e smettere di usare Woo. In questo modo sarà più facile per i miei clienti personalizzare e aggiungere o rimuovere opzioni per il loro ordine di insegne personalizzate.
Ciao Andrew,
Sì, sono d'accordo con te su questo punto! Al momento non abbiamo una funzione integrata con Woocommerce. Ho aggiunto il tuo voto per considerarla una richiesta di funzionalità per futuri miglioramenti.
Grazie,
Come si configurano le matrici di spedizione nel totale finale?
Ehi Janie - ti dispiacerebbe contattarci con ulteriori dettagli sulle tue esigenze e saremo felici di suggerirti!
Grazie,
C'è un modo per aggiungere una quantità per ogni articolo? Ad esempio, se volessi (nel vostro esempio) ordinare 3 rose e 2 violette?
Inoltre, esiste un modo per aggiungere un costo di spedizione a ciascun articolo. Sì, questa potrebbe essere una direzione più da Woocommerce, ma mi piace WPForms per la sua semplicità.
Ciao Jim - In questo caso, puoi utilizzare il nostro addon Calcoli per ottenere ciò che stai cercando! Questo addon è disponibile con il nostro livello di licenza Pro o superiore.
Spero che questo sia d'aiuto.
Fatemi sapere se avete altre domande. Grazie 🙂