Riepilogo AI
Volete imparare a creare un modulo di Google Maps per il completamento automatico dell'indirizzo?
L'aggiunta di un campo di completamento automatico dell'indirizzo ai moduli del vostro sito web migliora l'esperienza dell'utente, fa risparmiare tempo e convalida l'indirizzo inviato utilizzando Google Maps.
Costruite ora il vostro modulo WordPress
In questo tutorial, fornirò una guida passo-passo su come creare un modulo di autocompletamento dell'indirizzo di Google Maps senza scrivere codice!
In questo articolo
- Passo 1: Installare il plugin WPForms
- Passo 2: Abilitare l'addon di geolocalizzazione
- Passo 3: Configurare le impostazioni di geolocalizzazione
- Passo 4: Creare un modulo di completamento automatico dell'indirizzo di Google Maps
- Passo 5: Aggiungere il campo indirizzo al modulo
- Passo 6: Abilitare la funzione di completamento automatico dell'indirizzo
- Fase 7: Aggiungere il modulo di completamento automatico dell'indirizzo di Google Maps al sito web WordPress
- Domande frequenti su Come creare un modulo per il completamento automatico dell'indirizzo su Google Maps
Come si crea un modulo per il completamento automatico dell'indirizzo in Google Maps?
Vi state chiedendo come utilizzare la funzione di completamento automatico degli indirizzi di Google Maps? Seguite i passaggi seguenti per iniziare:
Passo 1: Installare il plugin WPForms
La prima cosa da fare è installare il plugin WPForms. Una volta installato WPForms, cliccate sul pulsante di attivazione.

Se siete alle prime armi con WordPress o avete difficoltà durante il processo di installazione dei plugin, potete consultare la guida passo-passo su come installare un plugin di WordPress.
Passo 2: Abilitare l'addon di geolocalizzazione
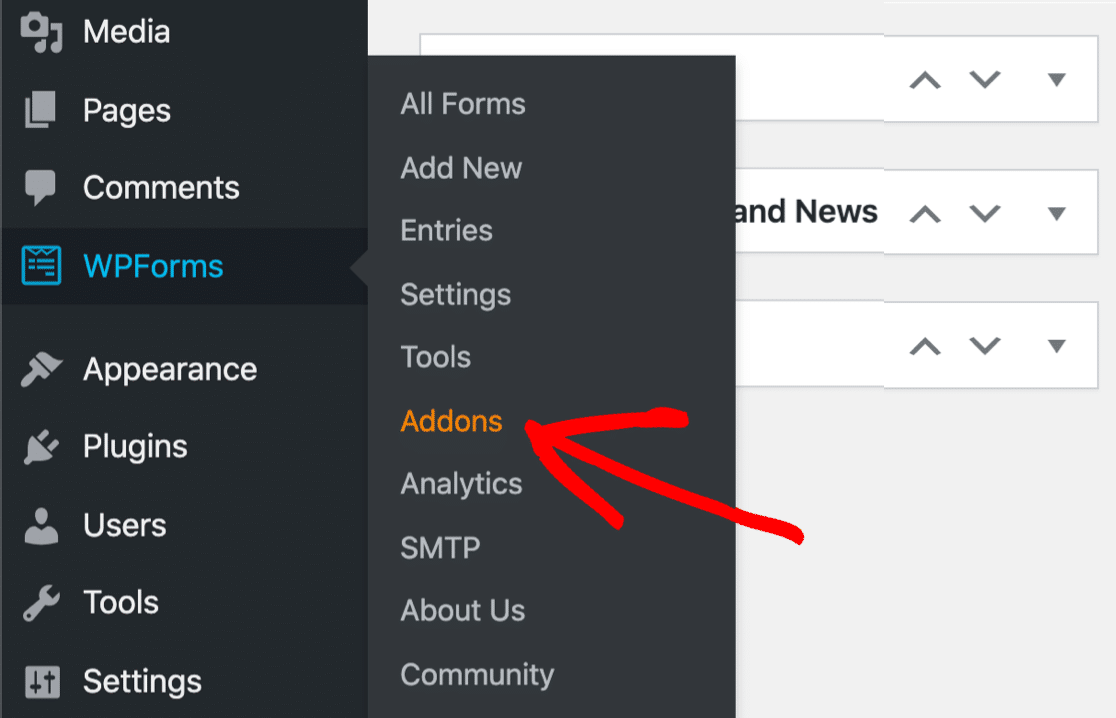
Per attivare l'addon, andate nella vostra dashboard di WordPress e cliccate su WPForms " Addons.

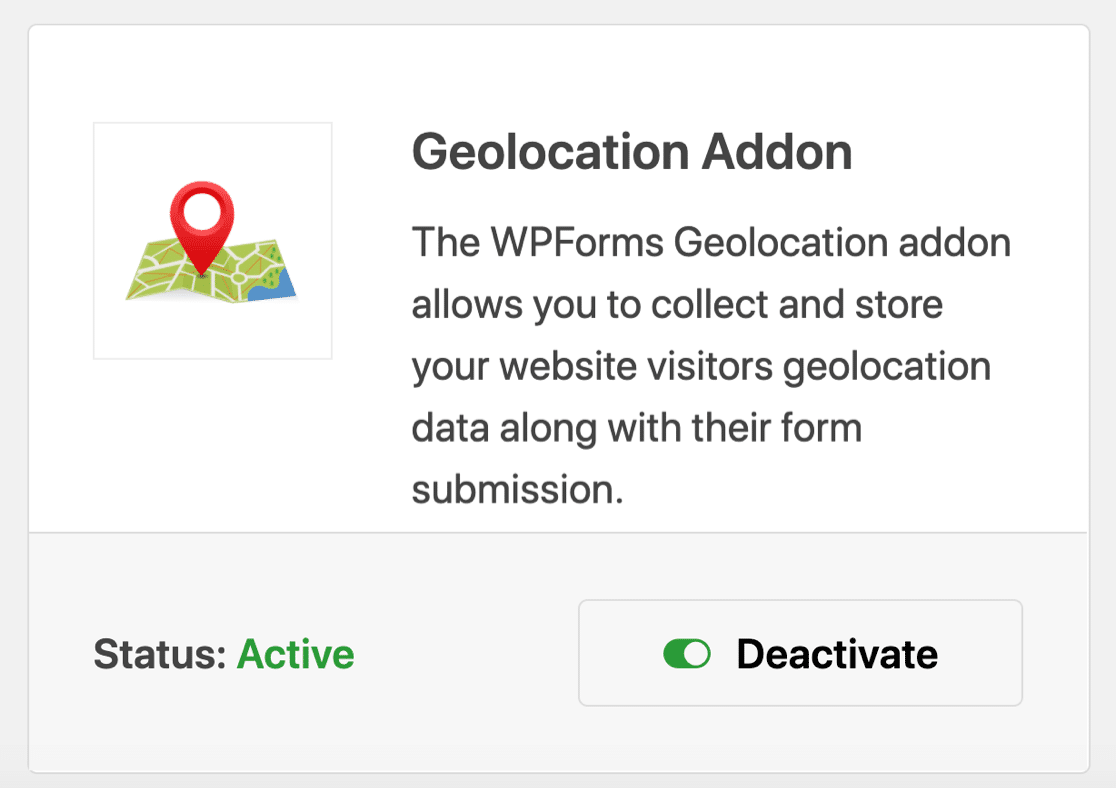
Nella barra di ricerca, digitare Geolocation. Fare quindi clic sul pulsante Installa addon per modificare il suo stato in Attivo.

Passo 3: Configurare le impostazioni di geolocalizzazione
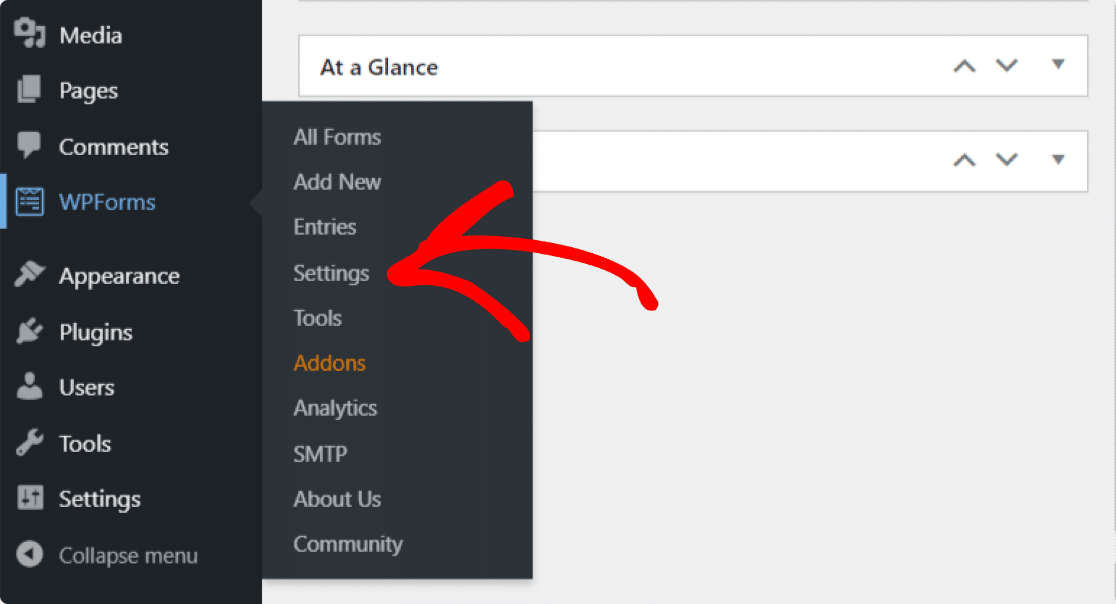
Una volta abilitato l'addon Geolocation, è necessario configurare le sue impostazioni. Per farlo, cliccate su WPForms " Impostazioni.

Nella pagina delle impostazioni di WPForms, fare clic su Geolocalizzazione dalle schede in alto per accedere alle impostazioni.

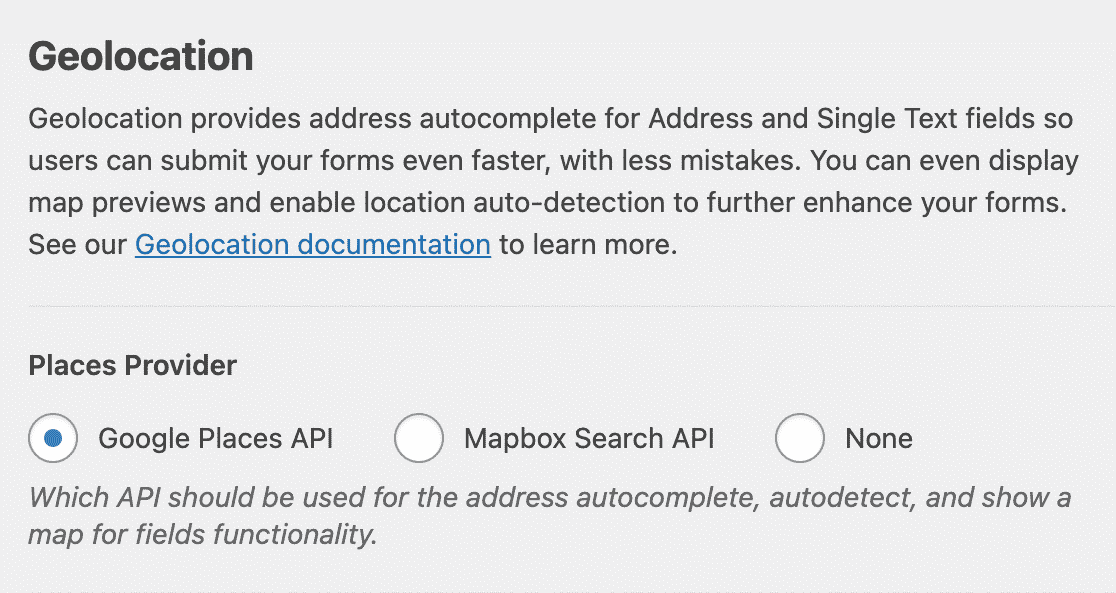
Qui sono disponibili diverse opzioni per configurare l'addon Geolocation in base a esigenze e requisiti diversi:
- Provider dei luoghi: È possibile scegliere il provider che si desidera ricevere le informazioni di geolocalizzazione. In questo caso, selezioneremo l'API di Google Places come fornitore di luoghi.

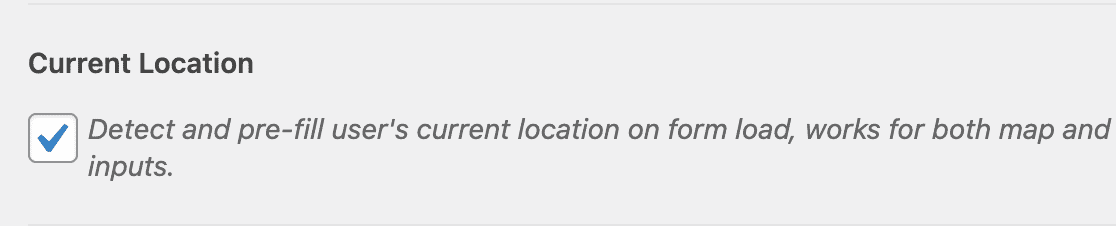
- Posizione attuale: Attivare questa opzione per consentire che la posizione dell'utente sia precompilata nel modulo.

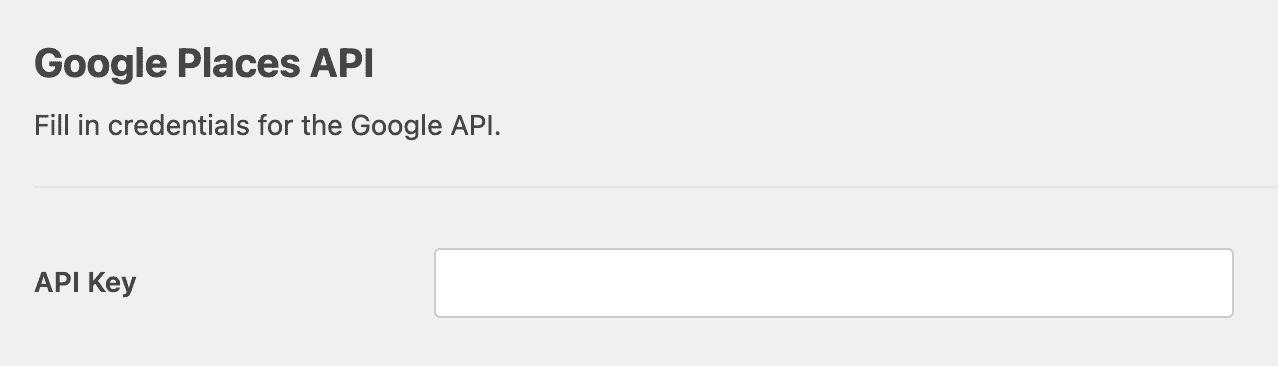
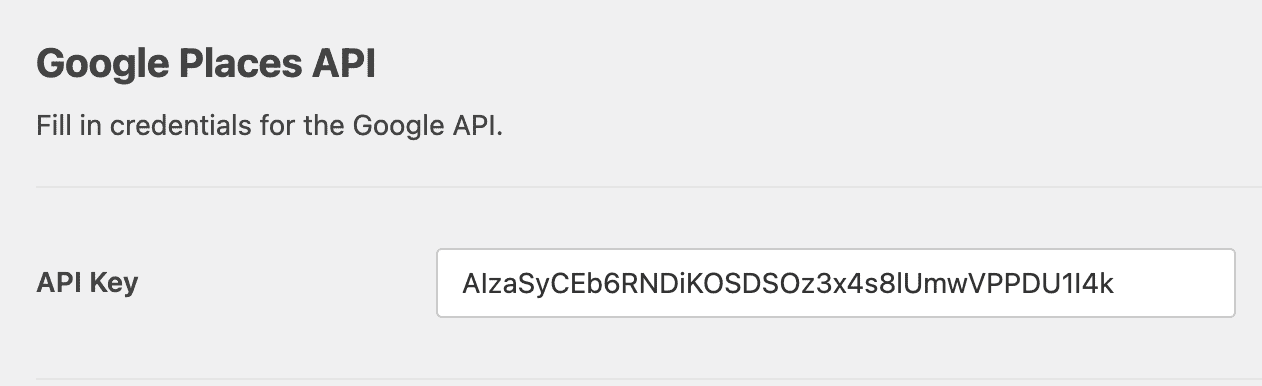
- API di Google Places: Per abilitare la funzione di completamento automatico dell'indirizzo e visualizzare Google Maps all'interno dei vostri moduli, dovrete generare una chiave API e collegarla a WPForms.

Vediamo il processo completo di generazione di una chiave API.
Generare una chiave API da Google Developer Console
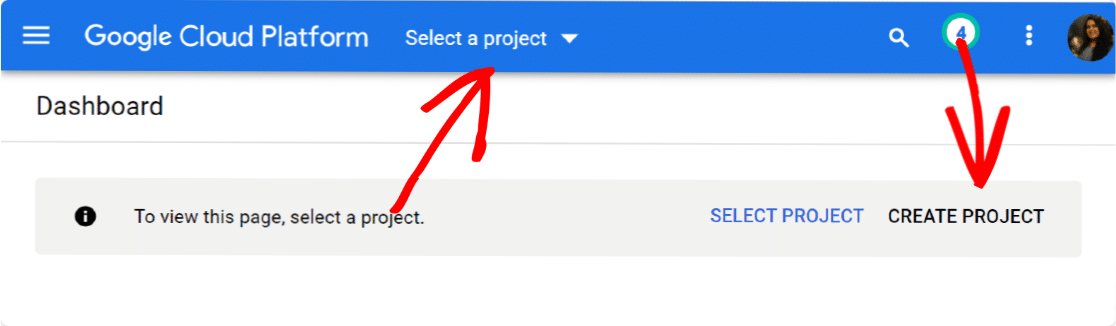
Accedere a Google Developer Console e selezionare il progetto dal menu Seleziona un progetto in alto.
Se non ci sono progetti creati in precedenza, fare clic su Nuovo progetto per crearne uno nuovo.

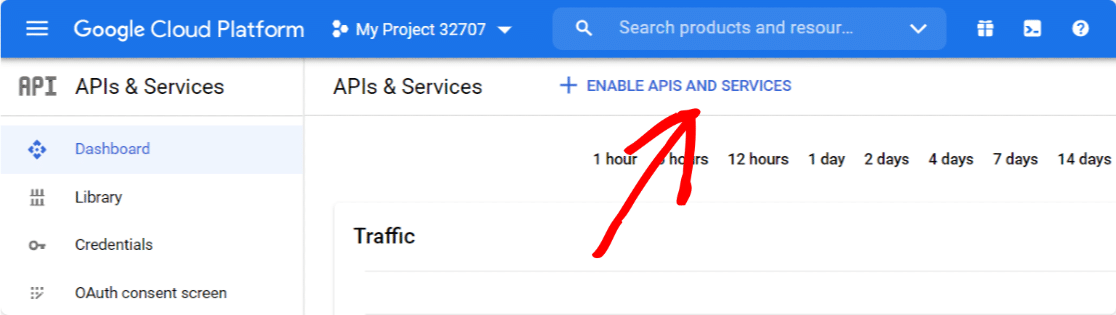
Una volta creato un nuovo progetto, fare clic su Abilita API e servizi.

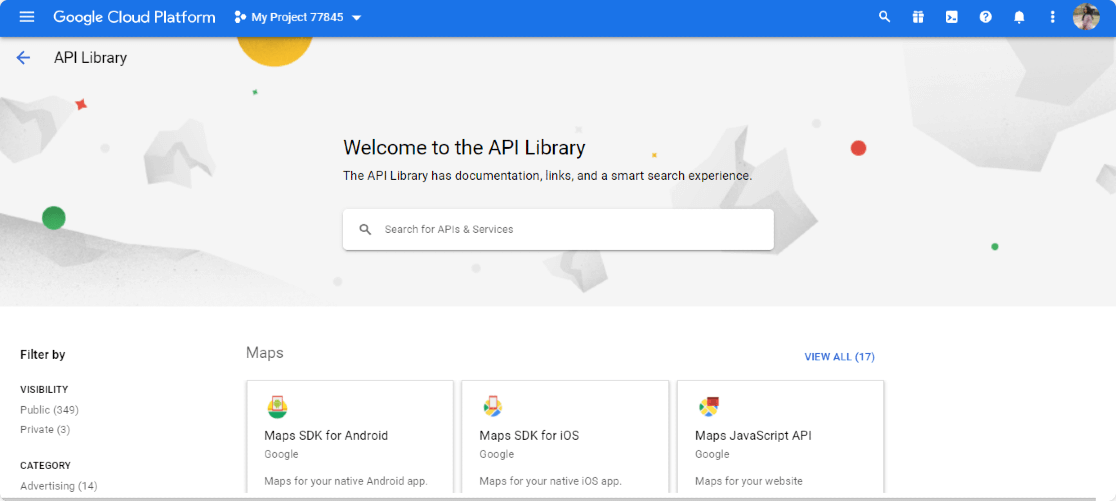
Si aprirà una libreria API di Google.

Da qui, è necessario abilitare tre API:
- API di geocodifica
- Mappe API JavaScript
- Luoghi API
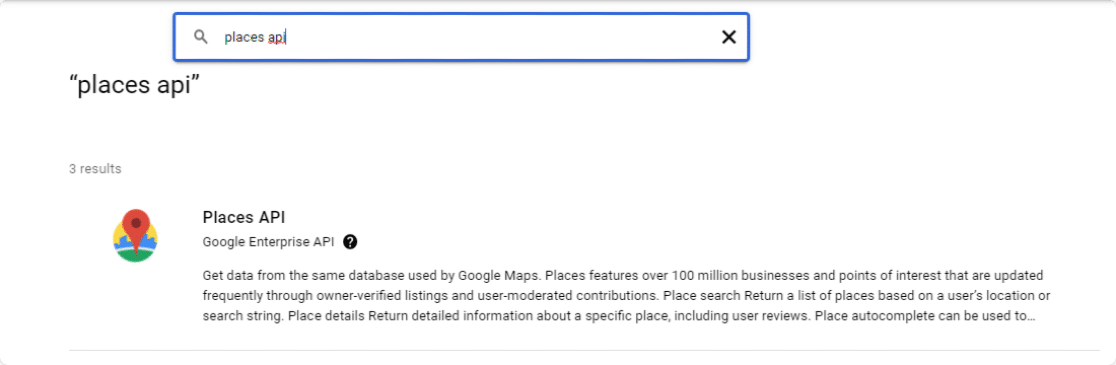
Questa libreria API offre una facile opzione di ricerca; digitate il nome dell'API nella casella di ricerca, andate alla vostra API e fate clic sul pulsante ENABLE.

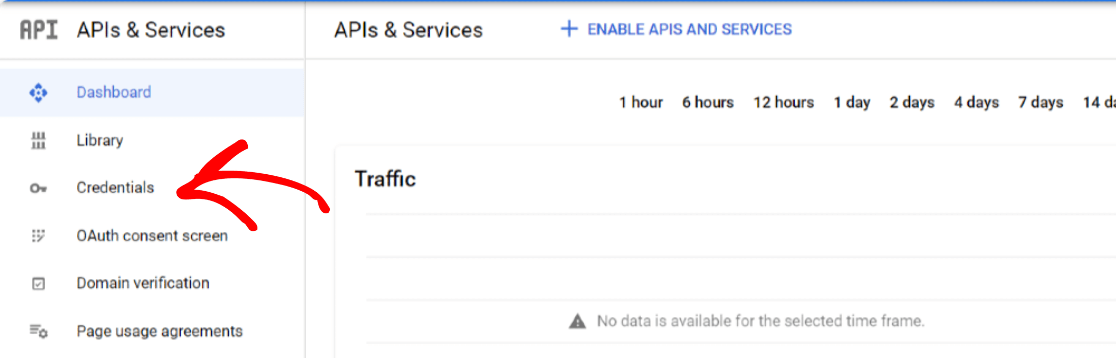
Una volta abilitate tutte le API, tornare alla dashboard di Google Console e navigare nella scheda Credenziali.

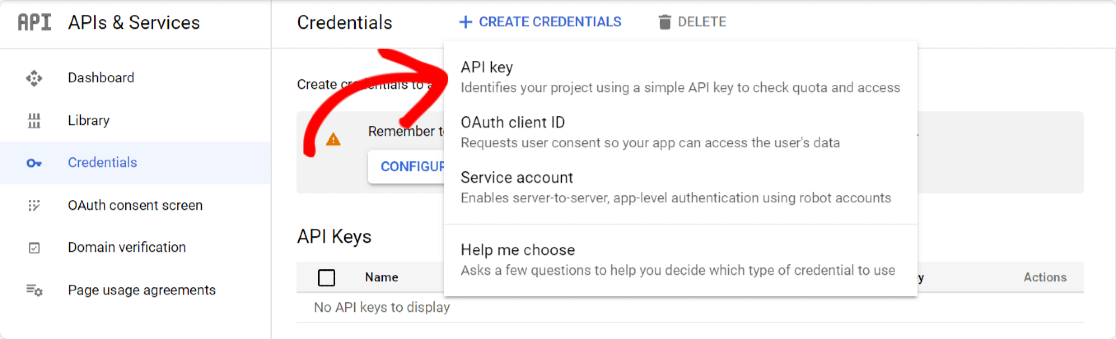
Fare clic sul pulsante Crea credenziali in alto e selezionare l'opzione Chiave API.

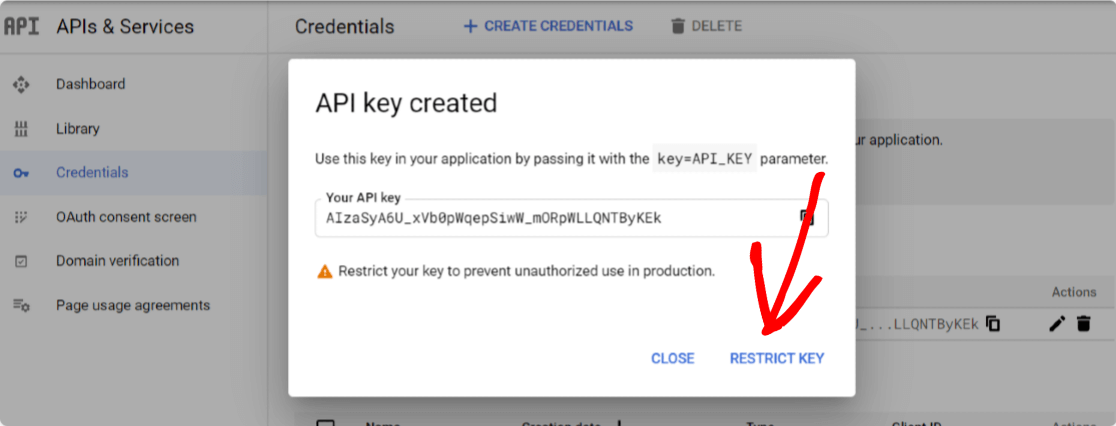
Si aprirà un pop-up con una chiave API. Fare clic sull'opzione RESTRICT KEY nell'angolo in basso a destra del pop-up.

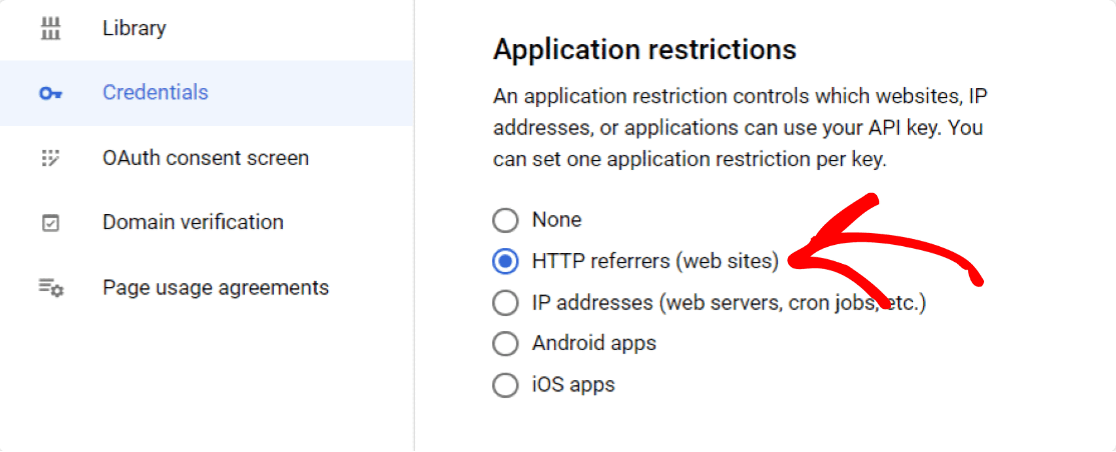
Si aprirà una nuova pagina in cui si dovranno configurare le seguenti impostazioni:
- Restrizioni delle applicazioni: Da qui è possibile selezionare quali siti web, indirizzi IP o applicazioni possono utilizzare la chiave API. Qui dovrete scegliere l'opzione Referenti HTTP per consentire l'uso della chiave all'interno dei vostri siti web.

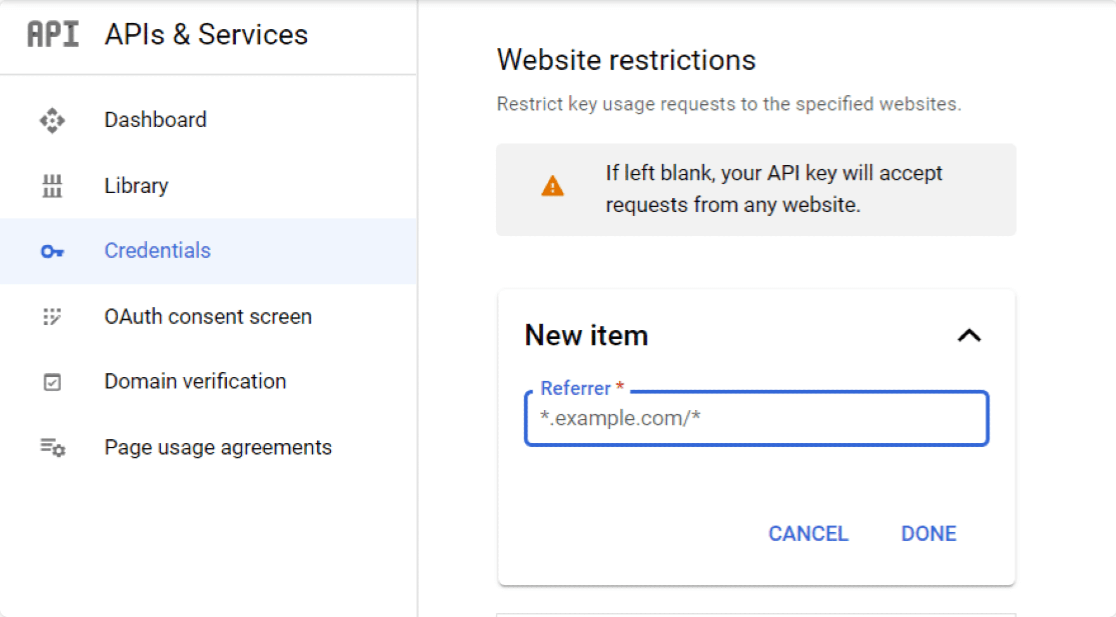
- Restrizioni del sito web: Una volta selezionati i referenti HTTP, verrà visualizzata una nuova opzione, restrizioni del sito web. Qui è necessario aggiungere il nome di dominio del sito web per limitare l'uso della chiave API solo ai siti web specificati.

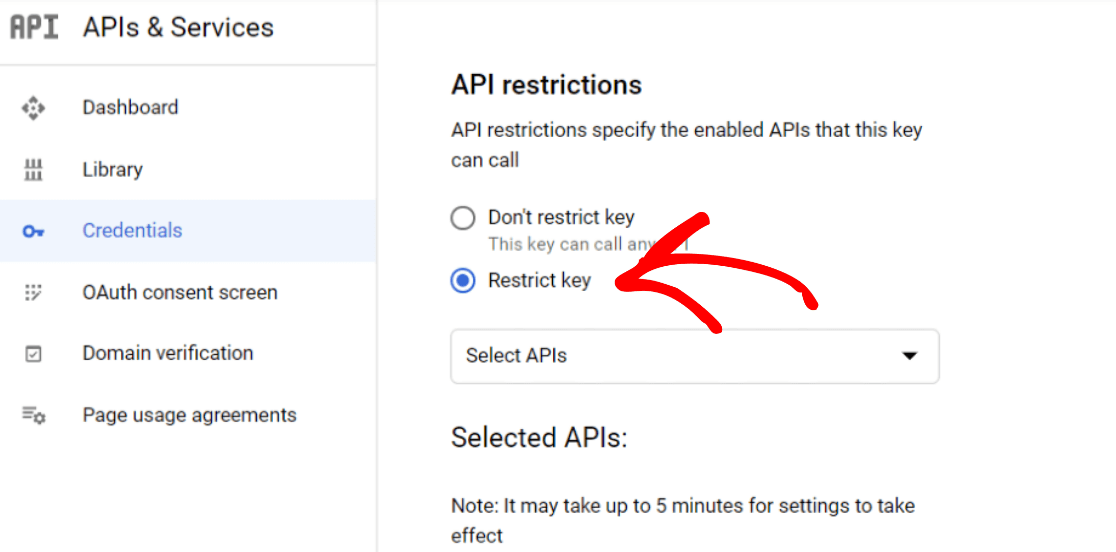
- Restrizioni API: Dopo aver limitato la chiave per applicazione e sito web, è necessario limitare la chiave per API. A tal fine, fare clic sull'opzione Limita chiave.

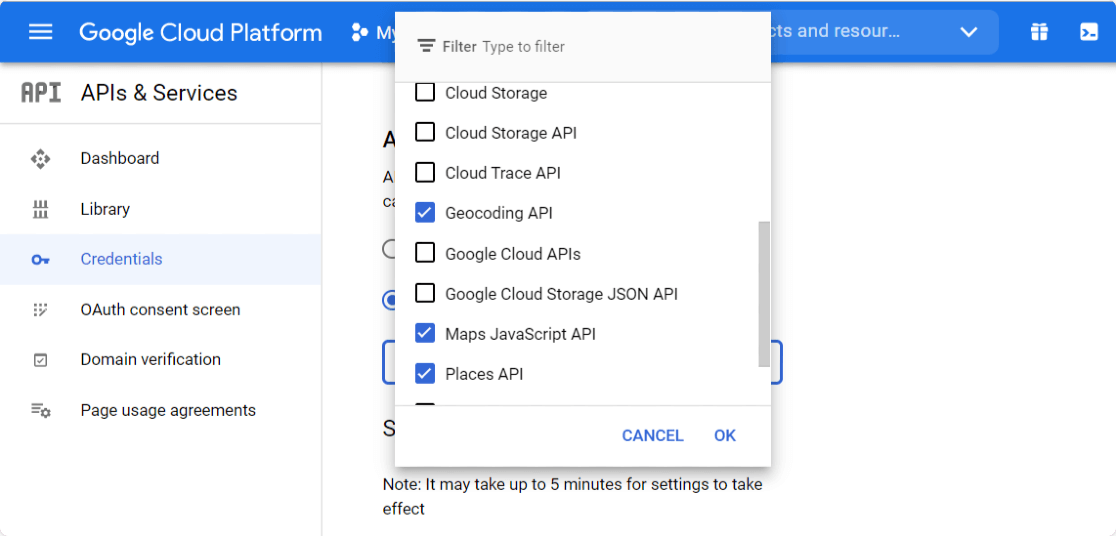
Si aprirà una tendina con l'opzione API multiple. Selezionare le seguenti API dal menu a tendina:
- Luoghi API
- Mappe API JavaScript
- Geocodifica AP

Una volta terminata la selezione delle API, fare clic sul pulsante Salva per salvare le impostazioni.
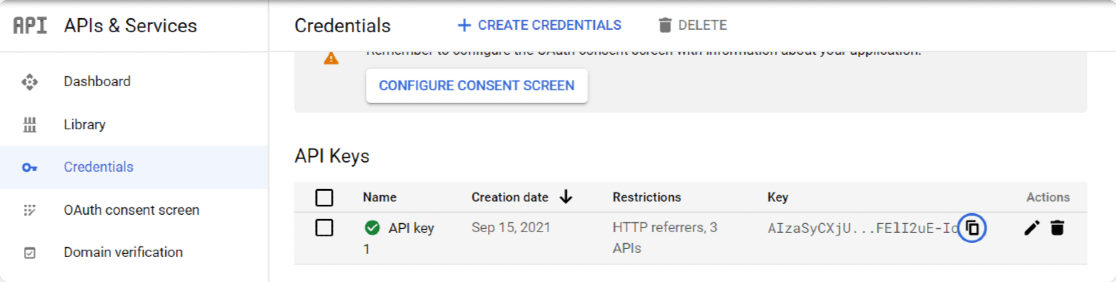
Facendo clic sul pulsante di salvataggio si viene reindirizzati alla pagina delle credenziali. Copiare la chiave dalla pagina e tornare alle impostazioni di WPForms.

Nelle impostazioni di WPForms, incollare questa chiave nel campo API sotto Google Places API e fare clic sul pulsante Salva impostazioni.

Ottimo! Ora andiamo avanti e aggiungiamo la funzione di completamento automatico degli indirizzi ai moduli.
Passo 4: Creare un modulo di completamento automatico dell'indirizzo di Google Maps
Ora che abbiamo finito con le impostazioni dell'API, è il momento di creare un modulo per il completamento automatico dell'indirizzo di Google Maps.
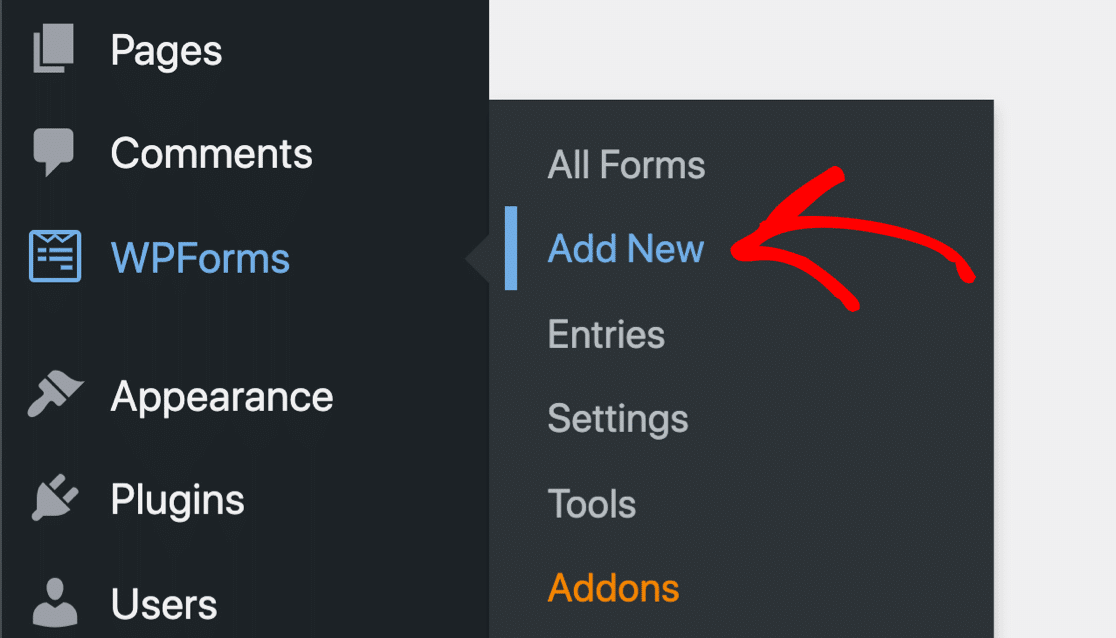
A tale scopo, occorre innanzitutto creare un nuovo modulo con WPForms. Andare su WPForms " Aggiungi nuovo per creare un nuovo modulo.

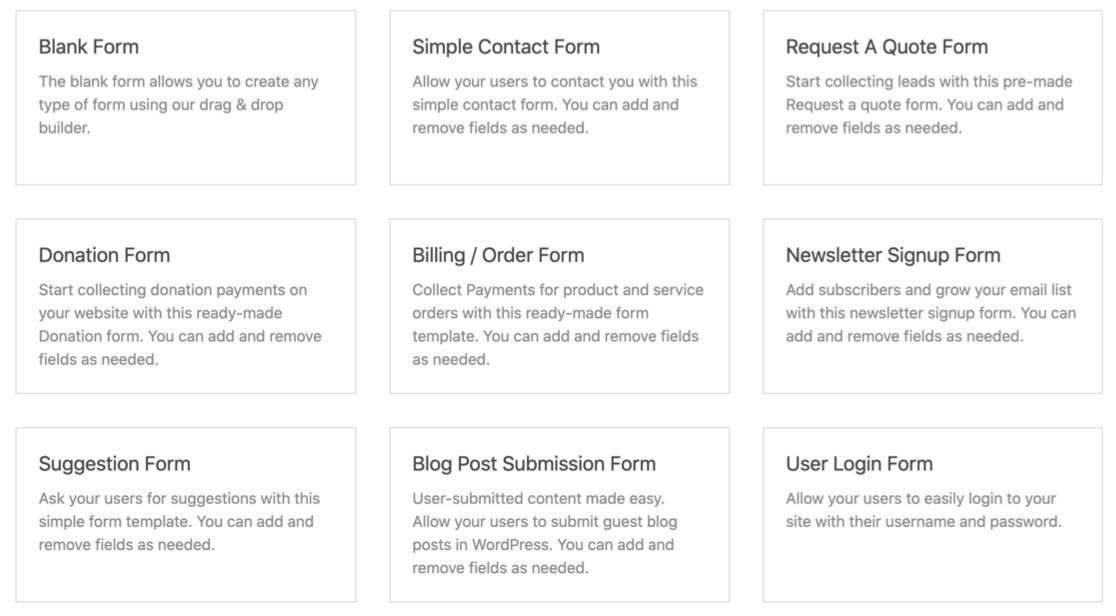
Nella schermata di configurazione, aggiungete un nome al vostro modulo e selezionate il modello che volete utilizzare. WPForms dispone di oltre 2.000 modelli di moduli per WordPress.

Sceglieremo un modello di modulo di contatto semplice. Fare clic sul modello per visualizzarlo dal vivo nella dashboard del costruttore di moduli.

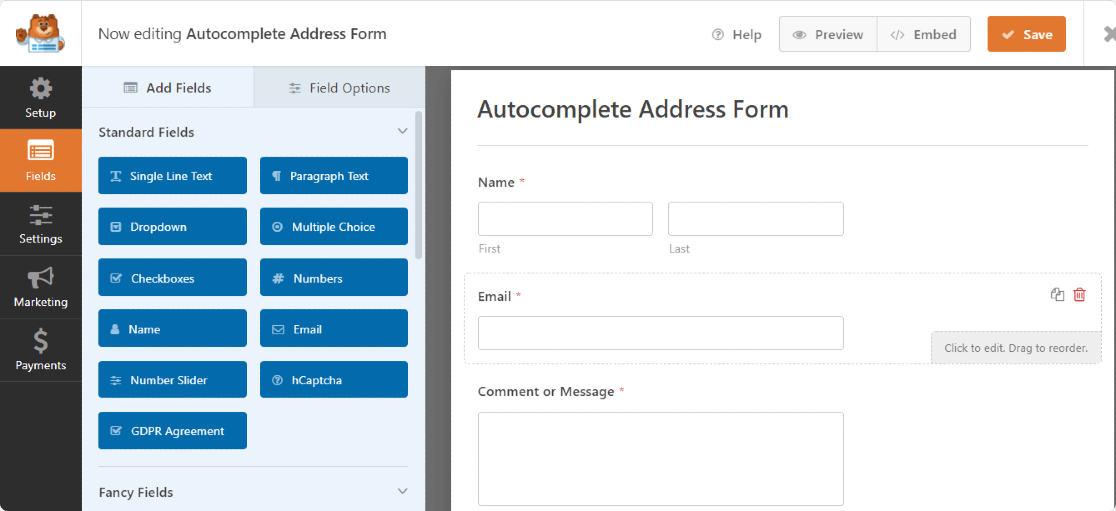
Di seguito è possibile consultare la dashboard del costruttore di moduli WPForms. Da questo costruttore è possibile aggiungere ulteriori campi al modulo di contatto.

Passo 5: Aggiungere il campo indirizzo al modulo
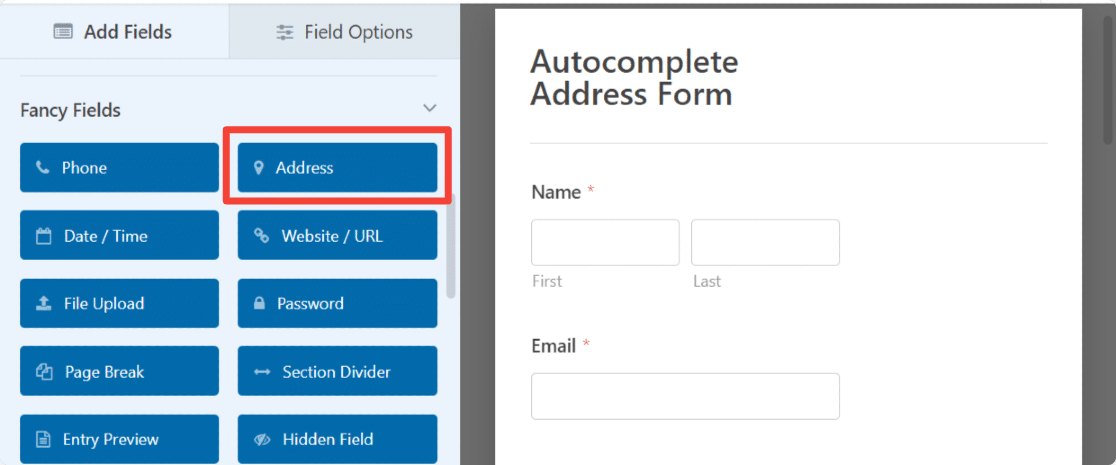
Ora che il nostro modulo è pronto, dobbiamo solo aggiungere il campo Indirizzo. A sinistra, trascinare il campo Indirizzo dalla sezione Campi fantasia e posizionarlo nel modulo.

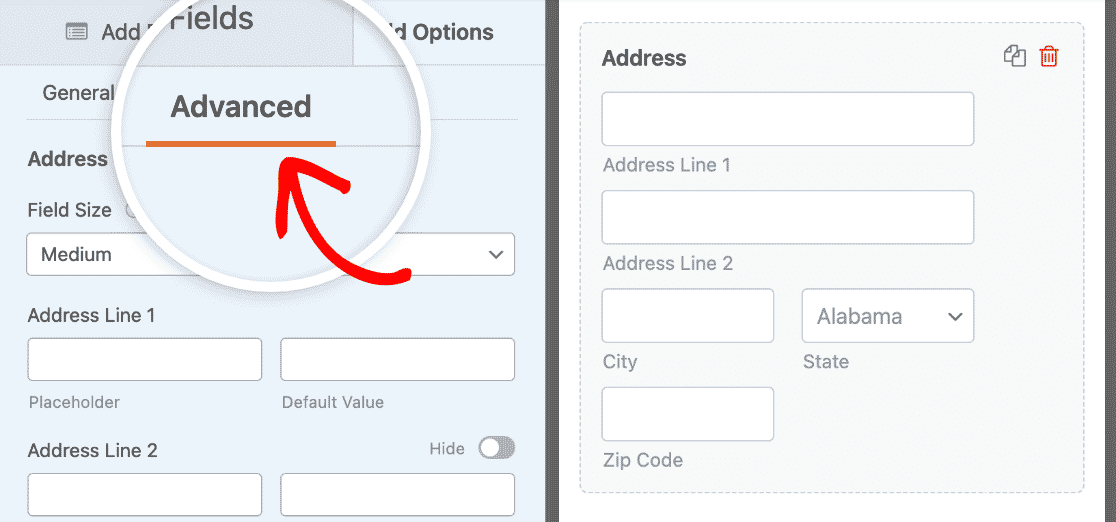
Il campo Indirizzo include già un'etichetta e una sotto-etichetta per agevolare l'utente. È possibile avere la flessibilità di:
- Personalizzare il testo dell'etichetta
- Selezionare il formato dello schema per il campo dell'indirizzo
- Personalizzazione delle dimensioni del campo
- Nascondi etichetta
- Nascondere le sottoetichette
Passo 6: Abilitare la funzione di completamento automatico dell'indirizzo
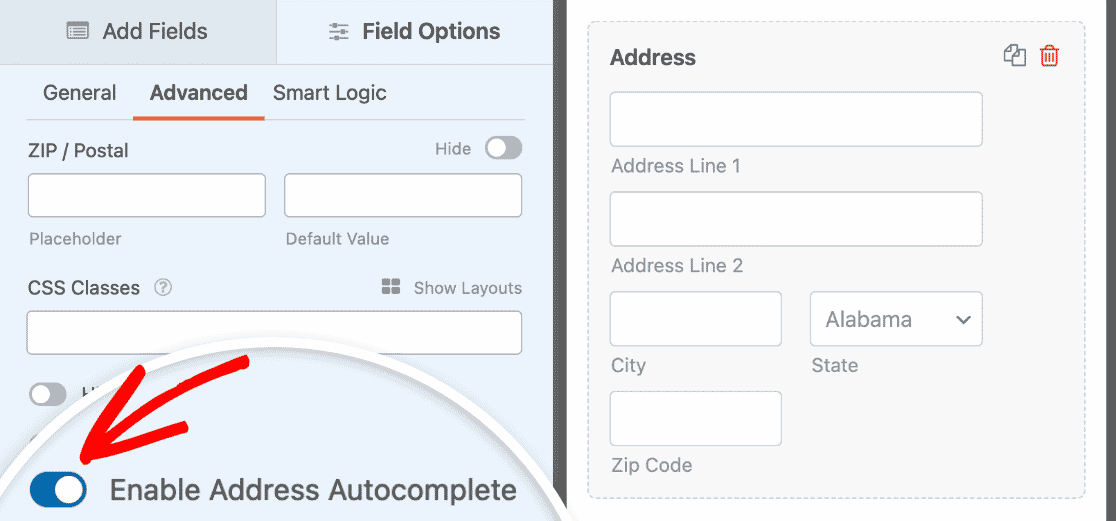
Per attivare la funzione di completamento automatico dell'indirizzo, accedere alla scheda Avanzate del campo Indirizzo.

Scorrere fino a visualizzare l'opzione Abilita completamento automatico indirizzo. Attivare questa impostazione per abilitare il completamento automatico degli indirizzi nel modulo.

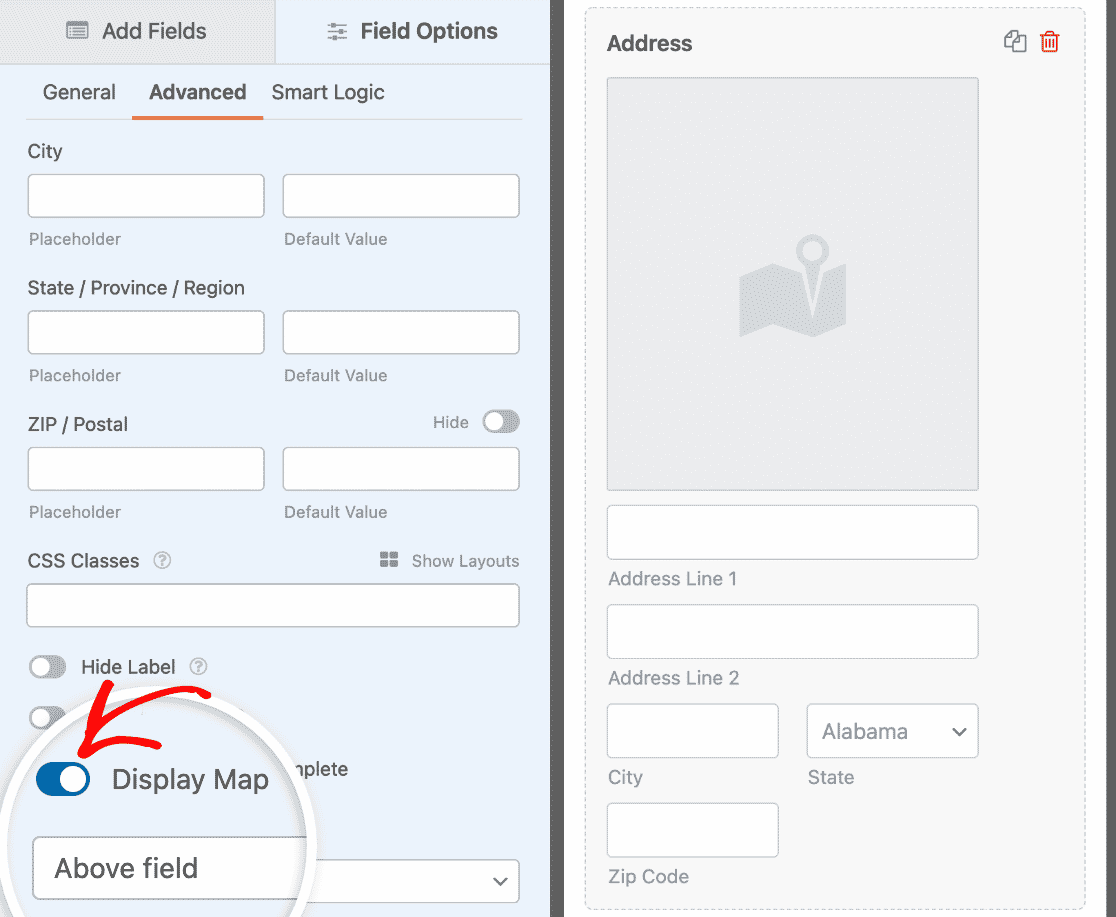
Consentendo questa opzione, si aprirà un'altra funzione: Visualizza mappa. Se si desidera visualizzare una mappa nel modulo di contatto, attivare anche questa opzione.
Utilizzare il menu a tendina per specificare se si desidera che la mappa appaia sopra o sotto i campi secondari dell'indirizzo.

Fare clic sul pulsante Salva in alto. Ora che il modulo per il completamento automatico degli indirizzi è pronto, è il momento di aggiungerlo al vostro sito web.
Fase 7: Aggiungere il modulo di completamento automatico dell'indirizzo di Google Maps al sito web WordPress
WPForms vi permette di aggiungere il vostro modulo in più posizioni, comprese le pagine, i post del blog e persino i widget della barra laterale del vostro sito web.
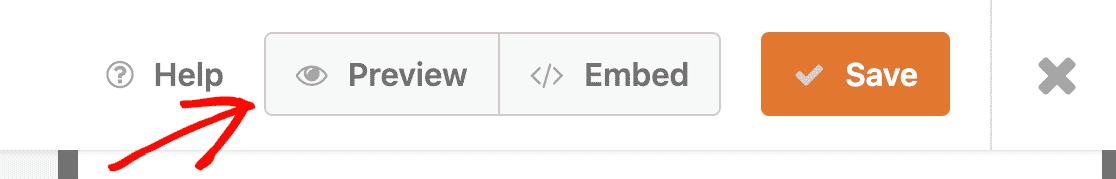
Prima di incorporare il modulo in una pagina, se lo si desidera, è possibile verificare l'aspetto del modulo nella pagina live. Per visualizzare l'anteprima del modulo, fare clic sul pulsante Anteprima in alto.

Se siete soddisfatti del vostro modulo di completamento automatico dell'indirizzo di Google Maps, siete pronti ad aggiungerlo alla vostra pagina.
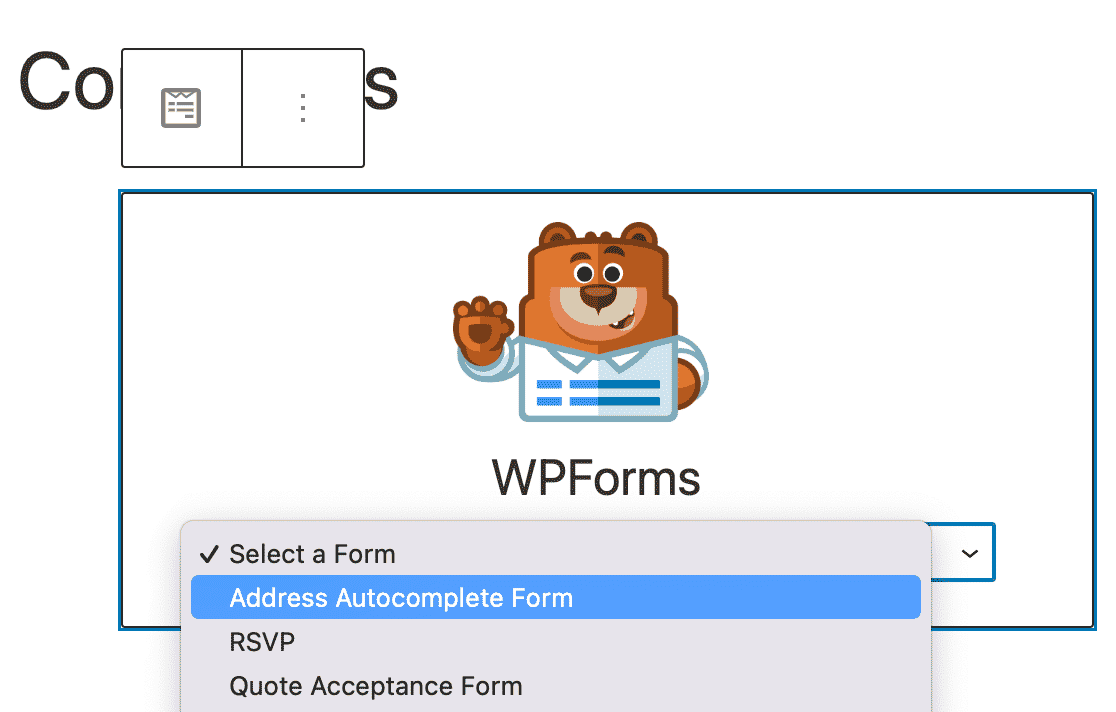
Creare una nuova pagina o aprire una pagina esistente sul sito WordPress. Fare clic sull'icona "+" e aggiungere il blocco WPForms dall'editor dei blocchi.

Quindi, selezionare il proprio modulo dall'elenco a discesa del blocco. In questo caso, selezioneremo il modulo di completamento automatico dell'indirizzo.

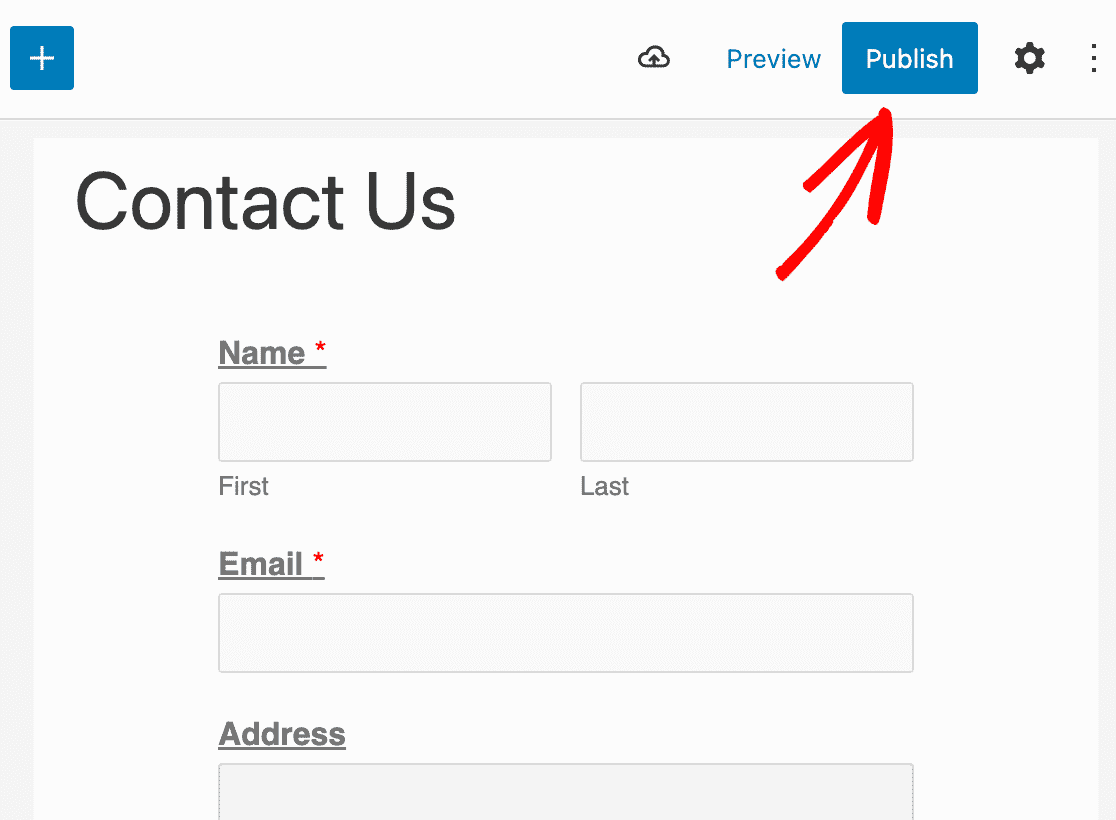
Dopodiché, basterà pubblicare la pagina e il modulo sarà attivo e pronto ad accettare le iscrizioni.

Ecco come appare il campo Indirizzo con la mappa interattiva in una pagina pubblicata. Non è incredibile?

Ottimo lavoro! Avete creato con successo un modulo di Google Maps per il completamento automatico dell'indirizzo. Consultate questa guida per maggiori dettagli sulle linee di indirizzo 1 e 2.
Domande frequenti su Come creare un modulo per il completamento automatico dell'indirizzo su Google Maps
Il modulo di autocompletamento degli indirizzi è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni su questo argomento:
Che cos'è il completamento automatico dell'indirizzo nel modulo?
Il completamento automatico dell'indirizzo in un modulo è una funzione che semplifica il processo di compilazione dei campi dell'indirizzo.
Iniziando a digitare un indirizzo, il modulo suggerisce automaticamente gli indirizzi completi in base all'input iniziale. Questo aiuta gli utenti a inserire rapidamente informazioni precise senza dover digitare l'intero indirizzo.
Come si aggiunge un indirizzo di completamento automatico a Google?
Per aggiungere la funzionalità di completamento automatico degli indirizzi a un modulo di Google, è necessario integrare l'API di Google Maps. Questa API collega il modulo all'ampio database di indirizzi di Google, consentendo di suggerire gli indirizzi durante la digitazione.
Per gli utenti di WordPress, WPForms Pro, combinato con l'addon Geolocation, offre una facile integrazione che migliora i vostri moduli con funzionalità di completamento automatico degli indirizzi.
Che cos'è lo strumento di completamento automatico degli indirizzi?
Uno strumento di completamento automatico degli indirizzi è un sistema che prevede e visualizza gli indirizzi completi non appena gli utenti iniziano a digitarli in un campo del modulo. Aumenta la velocità e l'accuratezza dell'inserimento degli indirizzi, garantendo la correttezza delle informazioni.
Per i siti WordPress, incorporare questa funzione è semplice grazie a WPForms Pro e all'addon Geolocation, che integrano perfettamente il completamento automatico degli indirizzi nei moduli.
L'integrazione del completamento automatico di Google Maps richiede conoscenze di codifica?
L'inserimento della funzione di completamento automatico dell'indirizzo di Google Maps in un modulo di contatto richiede conoscenze preliminari di codifica.
Ma se si utilizza un plugin per la creazione di moduli come WPForms, è possibile eseguire il processo in pochi passaggi e senza codificare.
Qual è il miglior plugin di Google Maps per WordPress?
WPForms Pro è uno dei migliori plugin di mappe per WordPress. Include un potente addon di geolocalizzazione con una funzione di completamento automatico dell'indirizzo precostituita che funziona con Google Maps o Mapbox.
Questa funzione consente di localizzare e suggerire automaticamente la posizione degli utenti mentre compilano e digitano i loro indirizzi.
Inoltre, con l'addon Geolocation, potete aggiungere una mappa al vostro modulo di contatto WordPress e consentire agli utenti di aggiungere una posizione regolando il pin sulla mappa.
Quindi, tracciate le conversioni dei vostri moduli WordPress
Ed ecco fatto! Con l'addon WPForms Geolocation, potete facilmente abilitare la funzione di completamento automatico dell'indirizzo sui moduli di contatto del vostro sito web e migliorare l'esperienza dei vostri visitatori.
Dopo aver creato un modulo per il completamento automatico degli indirizzi di Google Maps, potreste essere interessati a tracciare le fonti che portano traffico e potenziali clienti al vostro sito web. Per saperne di più, date un'occhiata al nostro tutorial dettagliato su come tracciare una fonte di lead in WordPress.
Per altri modi di lavorare con le mappe in WordPress, ecco il nostro elenco dei migliori plugin WordPress Mapbox. Potreste anche essere interessati a dare un'occhiata ad alcuni semplici trucchi per eliminare la registrazione di utenti spam.
Create ora il vostro modulo WordPress
Quindi, cosa state aspettando? Iniziate oggi stesso a utilizzare il più potente plugin per moduli di WordPress. E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Questo NON funziona restituire errore nel campo!
Ciao Nathan! Mi dispiace sapere che il completamento automatico degli indirizzi del tuo modulo ti dà degli errori. Potresti contattarci con qualche dettaglio in più sul problema che stai riscontrando, in modo da poterti aiutare a risolvere il problema?
Non vedo l'ora di sentirvi!
Buon pomeriggio,
Il componente aggiuntivo di Google Maps funziona bene, ottimo lavoro!
Ma c'è un modo per salvare le coordinate lat e long all'interno dell'indirizzo selezionato?
Grazie in anticipo!
Ho notato che questo cattura l'indirizzo in un unico campo, il che rende difficile l'analisi nei campi standard di indirizzo, città, stato e codice postale. C'è un modo per farlo?
Ciao Adam,
Per realizzare quanto descritto, è possibile creare un campo indirizzo personalizzato nel modulo utilizzando campi di testo a riga singola e un campo a discesa.
È possibile aggiungere rapidamente opzioni in un campo a discesa utilizzando l'opzione Aggiungi in blocco nel costruttore di moduli. A tale scopo, fate clic sul campo a discesa e nel pannello delle opzioni del campo a sinistra fate clic su Aggiungi in blocco. Nella nuova sezione visualizzata, selezionare Mostra preimpostazioni. È quindi possibile selezionare dall'elenco delle scelte preimpostate. Ecco un breve screencast del processo di aggiunta di Paesi come esempio.
Se può essere utile, abbiamo anche un tutorial dettagliato al riguardo.
Per il sottocampo Codice postale è possibile utilizzare il campo Numeri o richiedere che gli utenti possano aggiungere solo numeri a un campo di testo a riga singola utilizzando il metodo della maschera di input. Per maggiori dettagli, consultare il nostro tutorial qui.
Se lo si desidera, si può anche formattare il modulo in modo da avere più colonne. Abbiamo un ottimo tutorial su come farlo qui.
Spero che questo sia d'aiuto! 🙂
Ho notato che l'e-mail di notifica non include i dati della mappa: c'è un modo per includerli quando viene inviata una richiesta tramite il modulo di contatto?
Ciao Rob,
Per impostarlo, aprire il costruttore di moduli e andare su Impostazioni " Notifiche". Scorrere quindi fino alla sezione Messaggio e-mail e aggiungere l'opzione
{entry_geolocation}Etichetta intelligente.In caso di aiuto, ecco una guida per includere i dettagli della geo-localizzazione nelle vostre e-mail.
Spero che questo sia d'aiuto! 🙂
C'è un modo per limitare solo una città o uno stato/provincia invece di mostrare gli indirizzi di tutto il mondo? Grazie! Per il resto l'addon funziona benissimo 🙂
Ciao Rodney - Al momento non disponiamo della funzione nell'addon Geolocation per limitare l'autocompilazione degli indirizzi in base al paese o alla località. Sono d'accordo che questa sarebbe una grande funzionalità e la aggiungerò al nostro tracker delle richieste di funzionalità in modo che sia all'attenzione dei nostri sviluppatori.
Salve, ho notato che funziona solo per gli indirizzi. Ho bisogno di un modo per consentire il riempimento automatico di aeroporti, hotel, ecc. Attualmente quando l'utente scrive qualcosa come "aeroporto di Vienna" non c'è nulla da scegliere. C'è un modo per abilitarlo? Pensavo che sarebbe stato bello aggiungerlo al mio sito web sui taxi, ma ora confonde le persone e le fa abbandonare durante l'invio del modulo.
Ciao Matej,
Per abilitare l'autocompletamento di località come aeroporti e hotel in WPForms, è possibile utilizzare la funzione di completamento automatico degli indirizzi fornita dall'addon Geolocation. Questa funzione sfrutta servizi come Google Places o Mapbox, che possono completare automaticamente un'ampia gamma di tipi di località, tra cui indirizzi, aeroporti, hotel e altri punti di interesse, a seconda dei dati disponibili dal fornitore di mappe collegato.
Spero che questo sia d'aiuto!