Riepilogo AI
La personalizzazione dei moduli di WordPress con Elementor può trasformare completamente l'aspetto dei moduli, rendendoli perfettamente compatibili con il resto del sito web.
Con WPForms e il costruttore Elementor, è possibile ottenere il pieno controllo sullo stile, in modo da poter regolare tutto, dai colori e i caratteri alla spaziatura e al layout.
In questo articolo vi mostrerò come personalizzare i vostri moduli WordPress preferiti con Elementor. Inoltre, presenterò alcuni dei nostri modelli di moduli più popolari che potreste voler acquistare.
Personalizzare i moduli di WordPress in Elementor! 🙂
Come si personalizza un modulo in Elementor?
La personalizzazione di un modulo per il vostro sito web è un ottimo modo per mostrare il vostro marchio specifico, la vostra personalizzazione e il vostro intento. E con i costruttori intuitivi offerti da WPForms ed Elementor, la personalizzazione è un gioco da ragazzi.
Installare e attivare i plugin
Va da sé che per seguire questi passaggi avrete bisogno sia di WPForms che di Elementor.
Ma lo diremo comunque: Assicuratevi di installare e attivare i plugin WPForms ed Elementor nella vostra dashboard di WordPress.

Per informazioni complete sull'installazione dei plugin sul vostro sito web, consultate questa guida.
Ora siete pronti per iniziare a personalizzare. Vi mostreremo come farlo in Elementor, iniziando con gli elementi essenziali necessari per i contatti di base. In seguito, ci baseremo su questi elementi (per usare un gioco di parole) per ogni esempio di modulo, man mano che questi diventano più complessi.
Volete ancora più ispirazione? Date un'occhiata a questo approccio diverso all'aggiunta e alla personalizzazione dei moduli di WordPress in Elementor.
Modulo di contatto
Il modulo di contatto è uno dei moduli più necessari sul vostro sito web e rimane il nostro modello di modulo più popolare.
Per creare un modulo di contatto con Elementor, accedere innanzitutto alla dashboard di WordPress. Fare clic su Pagine dalla barra laterale, quindi su Aggiungi nuovo.

Quindi, fare clic sul pulsante blu Modifica con Elementor per caricare il costruttore di pagine Elementor, che consente di incorporare il modulo di contatto e di personalizzare vari elementi della pagina.

A questo punto si aprirà il costruttore di pagine Elementor, dove è possibile trascinare e rilasciare tutti i tipi di blocchi ed elementi da includere in una pagina.
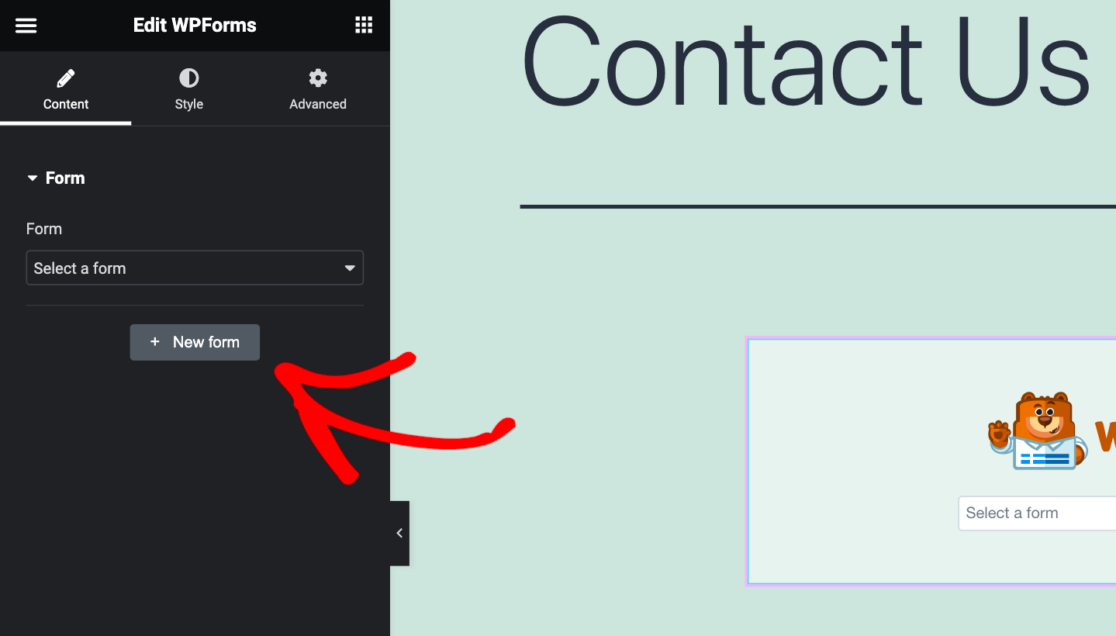
Trascinare il blocco WPForms e rilasciarlo sulla pagina. Ora, è possibile selezionare un modulo da un menu a discesa o aggiungere un nuovo modulo.
Facciamo clic su + Nuovo modulo per inserire il nostro modulo nel blocco.

Il costruttore di WPForms verrà quindi caricato in modo da poter personalizzare il modulo che si desidera utilizzare in Elementor.
Innanzitutto, date un nome al vostro modulo digitando nella casella in alto sullo schermo. Noi chiameremo il nostro modulo "Modulo di contatto", in modo da sapere dove e come utilizzarlo in seguito.

Quindi, selezionare un modello dalla galleria per costruire il modulo.
Si può usare un modello di modulo vuoto per costruire il modulo da zero, oppure si può partire da un modello specifico già pronto con tutti i campi necessari per iniziare.
Per il nostro modulo di contatto, utilizzeremo un modello.
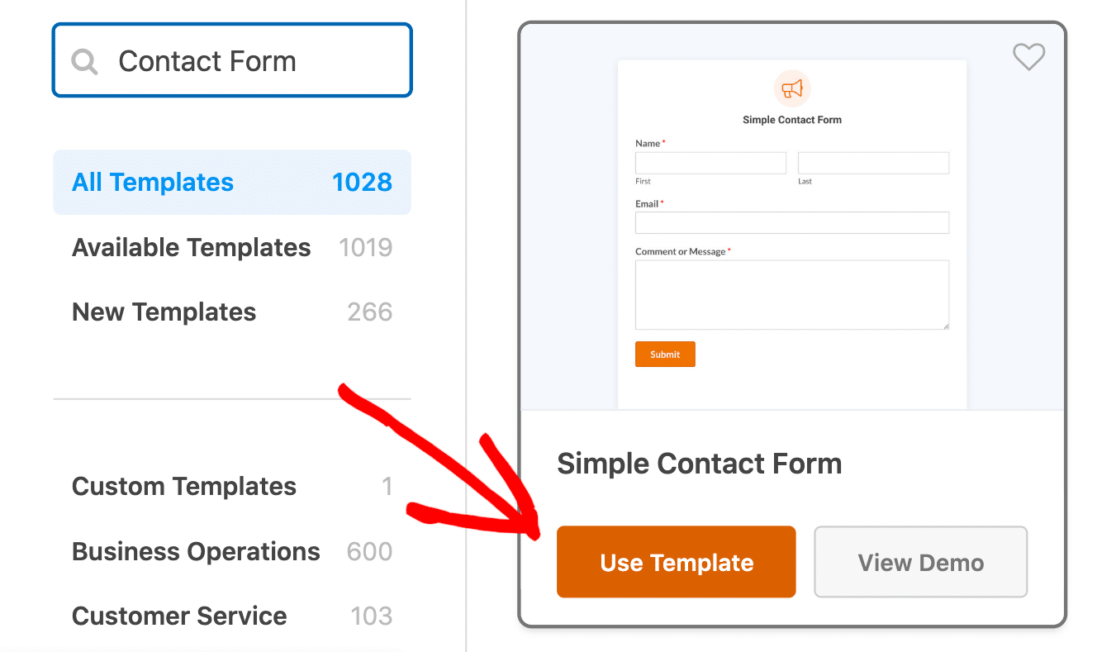
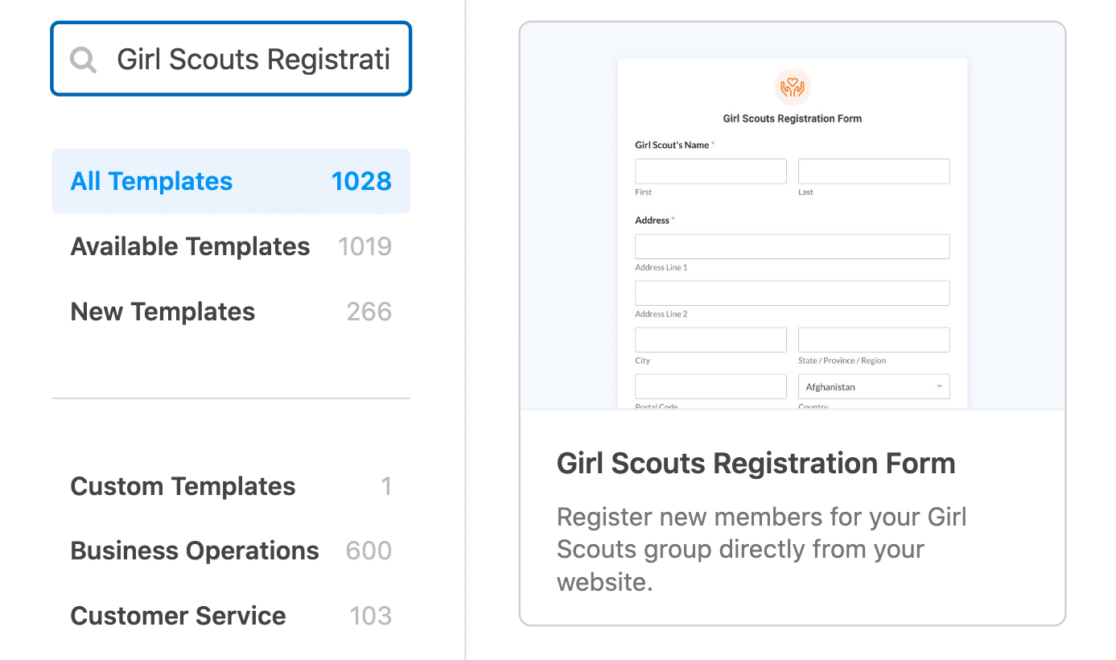
È possibile scorrere la pagina per sfogliare i modelli, oppure cercare qualcosa di specifico. La ricerca di un "Modulo di contatto", ad esempio, produrrà tutti i tipi di modelli di modulo di contatto tra cui scegliere.
Utilizzeremo il modello Simple Contact Form per costruire il nostro modulo.

Questo è uno dei nostri modelli di modulo più popolari, quindi vi consigliamo di utilizzarlo per trarne i vantaggi!
Inoltre, come sempre, questo modello di modulo è facile da personalizzare con campi e impostazioni aggiuntive. È sufficiente fare clic e tenere premuto sul campo desiderato e trascinarlo nel modulo. Poi, basta fare clic sul campo per modificarlo.

Con il modello Simple Contact Form, il modulo raccoglie il nome dell'utente, in modo da poter personalizzare la corrispondenza con lui, e trasmette a voi un messaggio o un commento.
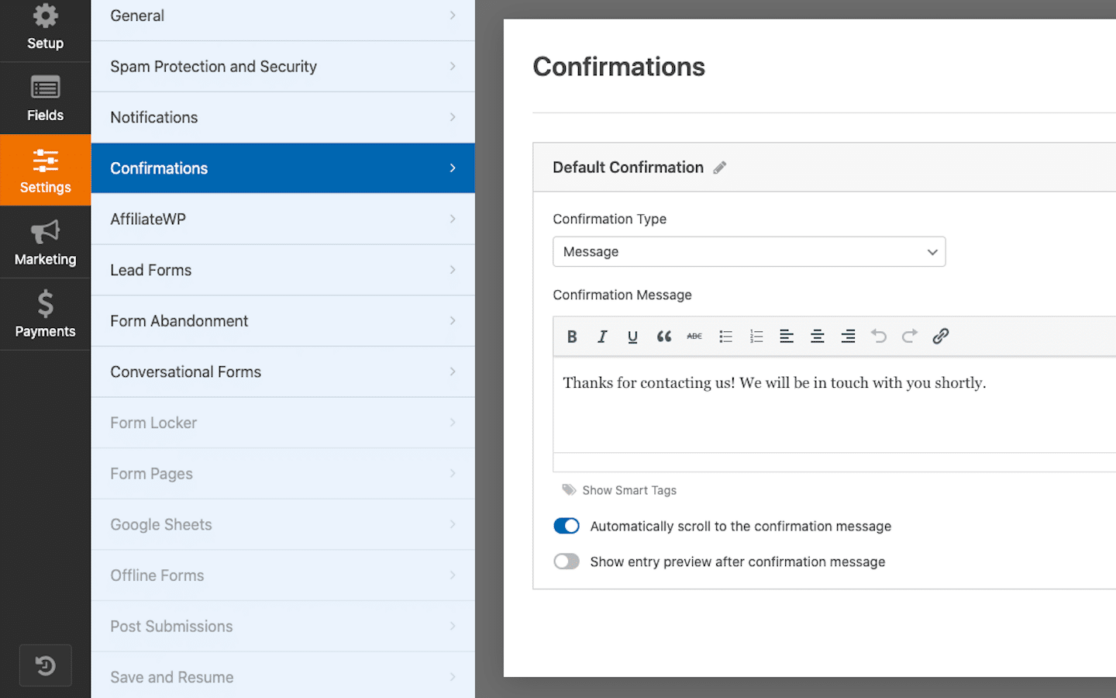
Un ulteriore elemento di personalizzazione da considerare nel modulo è il messaggio di conferma che gli utenti ricevono quando inviano il modulo. Passare alla sezione Impostazioni del costruttore di moduli e fare clic sulla scheda Conferme.

Qui è possibile modificare il messaggio che appare sullo schermo dopo che l'utente del modulo ha fatto clic su "Invia".
Nel nostro modello di modulo di contatto semplice, il messaggio di conferma dice: "Grazie per averci contattato! Ci metteremo in contatto con te a breve".
Come nota, tutti i modelli di modulo che offriamo nella nostra galleria sono già pronti con un messaggio di conferma pertinente per i vostri utenti, ma vi invitiamo a modificare questo messaggio come meglio credete!
Una volta terminate le personalizzazioni del modulo, fare clic sul pulsante Salva in alto. È possibile chiudere il costruttore di moduli facendo clic sulla X nell'angolo destro della finestra del costruttore di moduli.

Ora torniamo al costruttore di pagine Elementor.
Con il nostro modello di modulo di contatto incorporato nella pagina, possiamo ora personalizzare gli stili del modulo.
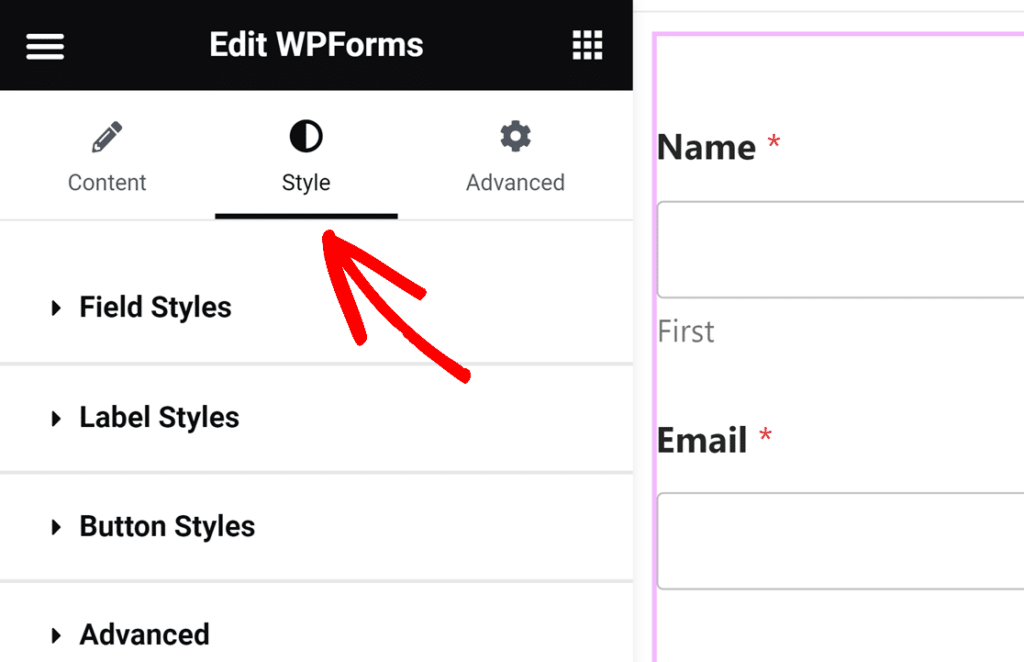
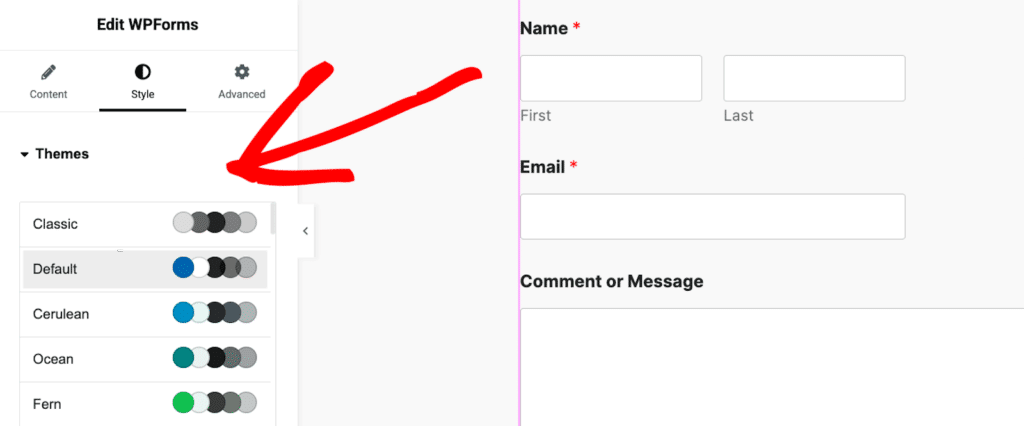
Fare clic sulla scheda Stile per aprire tutte le opzioni del menu. È possibile modificare lo stile dei campi, delle etichette, dei pulsanti e altro ancora.

In alternativa, è sufficiente utilizzare uno dei numerosi temi forniti qui che hanno l'immagine di sfondo, i colori e altri elementi di stile già pronti per voi.

È un modo semplice per ottenere un look coeso e personalizzato senza spendere molti sforzi per lo styling!
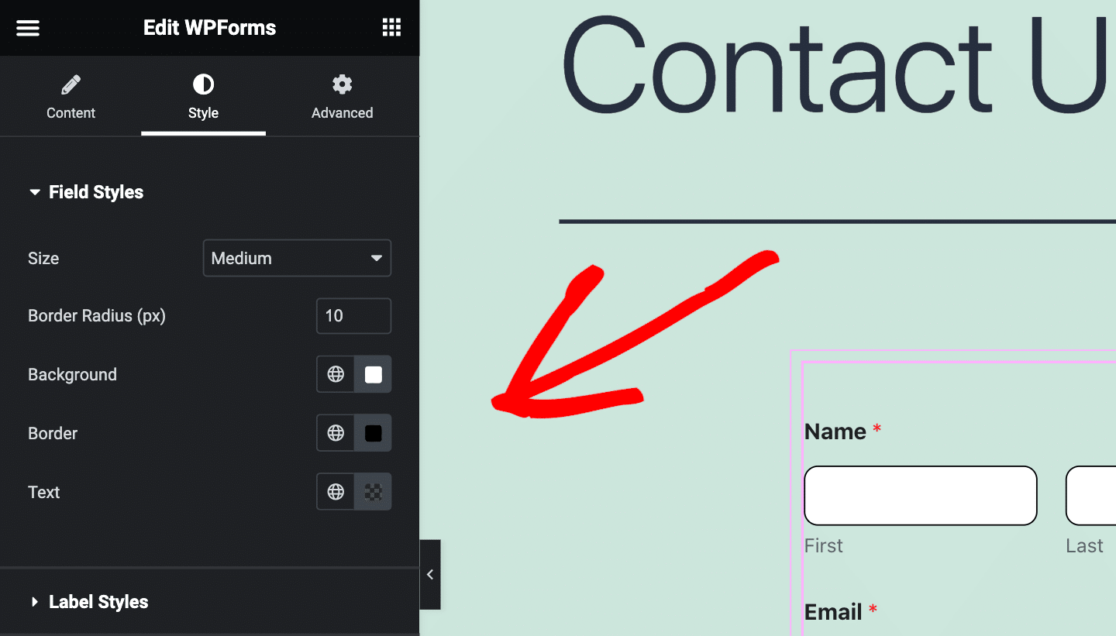
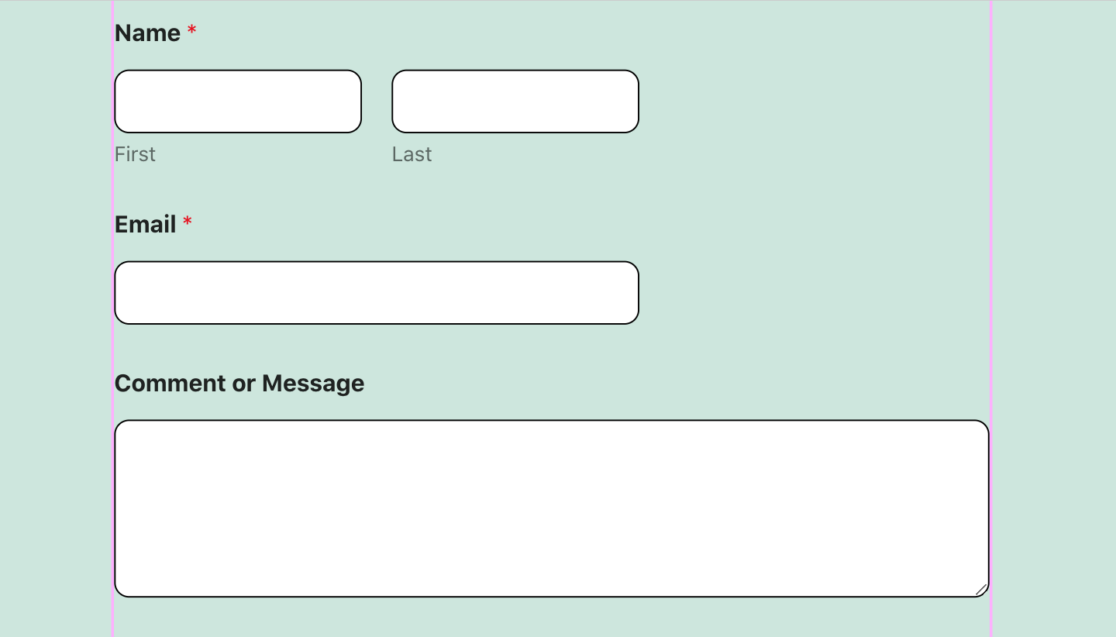
Nel nostro modulo, abbiamo usato le impostazioni di Stile campo per aumentare il raggio e il colore del bordo con pochi clic.

Si può notare come un paio di rapide personalizzazioni abbiano un effetto notevole sullo stile di questa pagina di modulo.
Che tipo di styling vi verrà in mente?

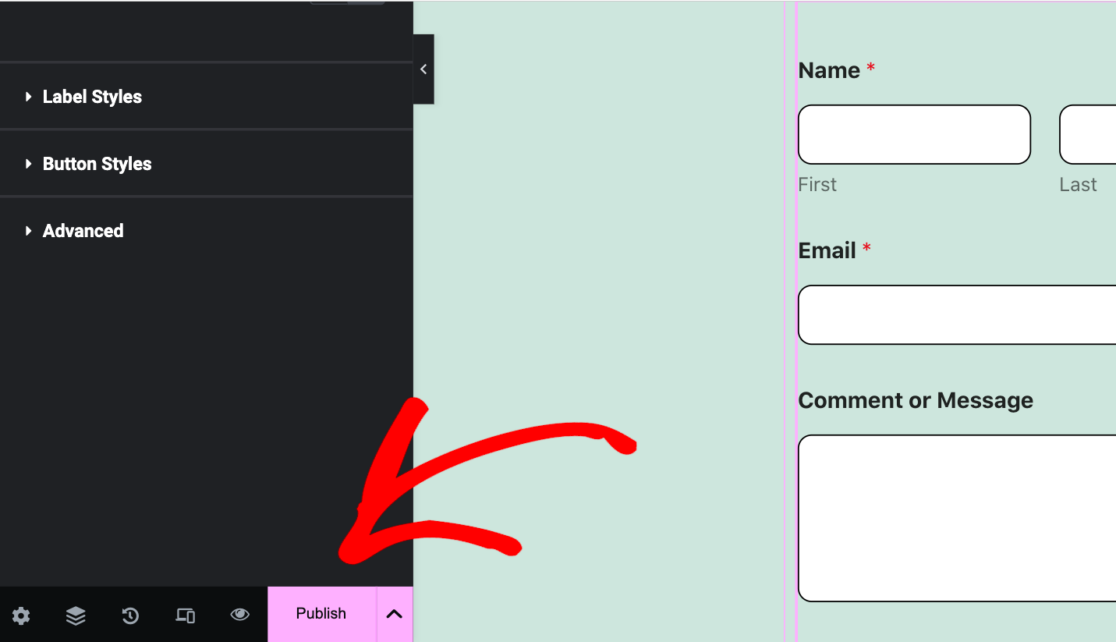
Assicurarsi di pubblicare la pagina del modulo una volta terminata la personalizzazione degli stili del modulo.
È sufficiente fare clic sul pulsante Pubblica nella barra degli strumenti inferiore.

Ora, basandoci su questi passaggi, personalizzeremo altre pagine di moduli con Elementor.
Create il vostro modulo di contatto in Elementor! 🙂
Modulo di iscrizione alla newsletter
Un altro tipo di modulo comune che potreste desiderare sul vostro sito web è il modulo di iscrizione alla newsletter.
Per personalizzare questo modulo in Elementor, si inizierà con i primi passi: aggiungere e modificare una nuova pagina con Elementor, usare il blocco WPForms per aggiungere un nuovo modulo e selezionare un modello da usare per il modulo.
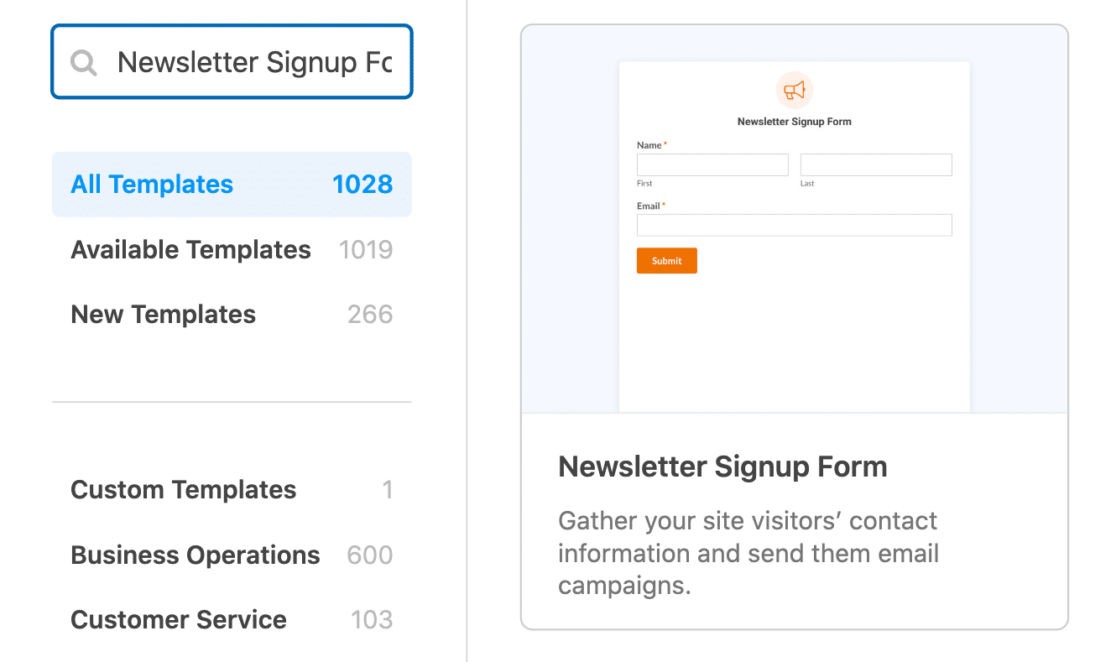
Poiché questo modulo viene utilizzato dai visitatori del sito per iscriversi e ricevere le vostre newsletter, è necessario un modello che includa i campi per raccogliere i loro nomi e indirizzi e-mail.
Utilizzeremo quindi il modello di modulo di iscrizione alla newsletter.

Poi, si può usare il costruttore di moduli per includere campi aggiuntivi come una casella di controllo per i termini e le condizioni, CAPTCHA personalizzati per prevenire le iscrizioni di spam e persino funzioni di geolocalizzazione.
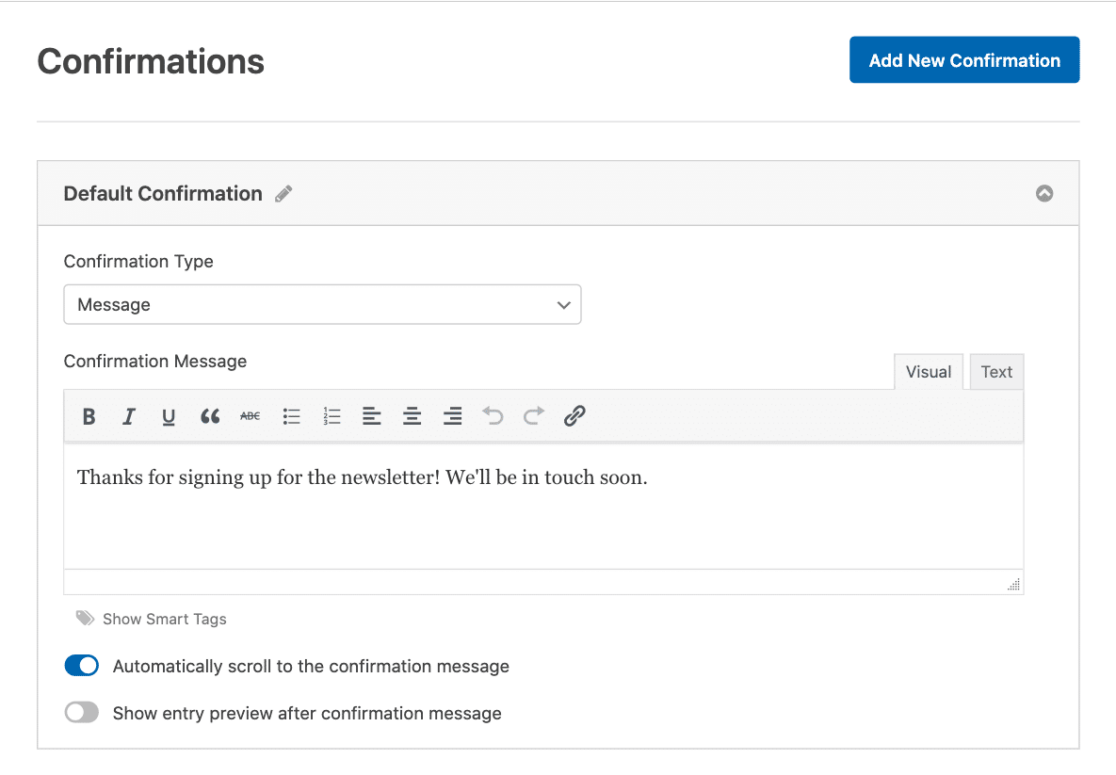
Per quanto riguarda il messaggio di conferma, ancora una volta ci pensiamo noi grazie al modello.

Come sempre, vi invitiamo a scrivere il messaggio che desiderate che i vostri nuovi iscritti ricevano. Nel frattempo, si legge: "Grazie per esservi iscritti alla newsletter! Ci faremo sentire presto".
Non dimenticate di salvare il modulo di iscrizione alla newsletter una volta terminato, prima di uscire.
Quindi, tornati in Elementor, possiamo ancora una volta personalizzare lo stile del modulo. Questa volta, modifichiamo gli stili dei campi, delle etichette e dei pulsanti.
Procediamo a personalizzare gli stili di campo come abbiamo fatto per il modulo di contatto: aumentiamo il raggio del bordo a 10 pixel e cambiamo il colore in nero.
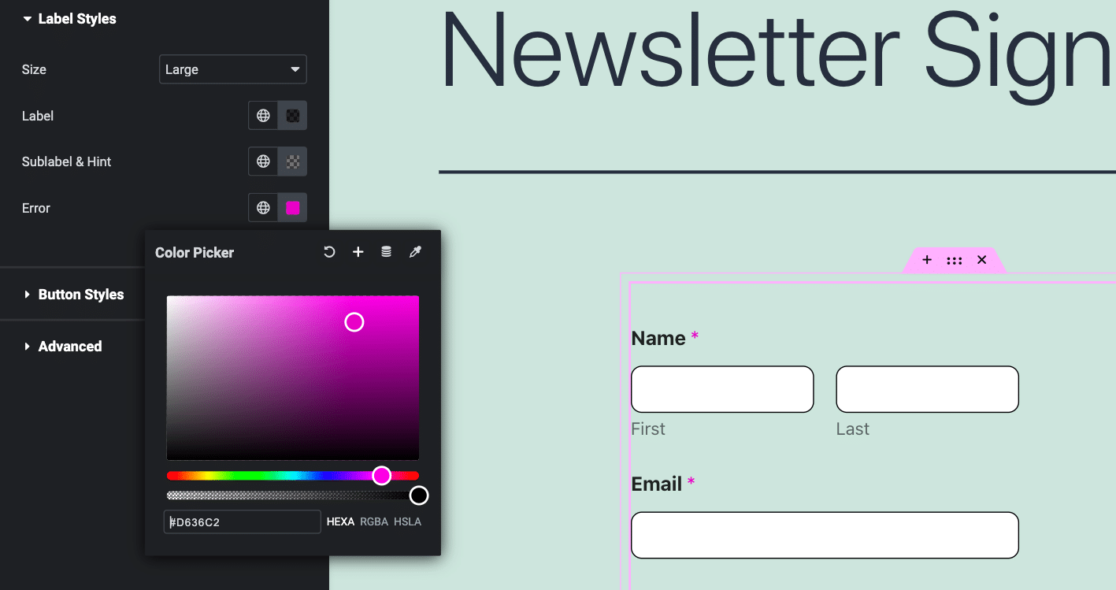
Ora concentriamoci anche sugli stili delle etichette. Per rendere più evidenti le etichette del modulo, aumentiamone le dimensioni. Scegliamo anche un colore divertente da usare per i messaggi di errore. Si può vedere questo colore utilizzato per gli asterischi sulle etichette dei campi.

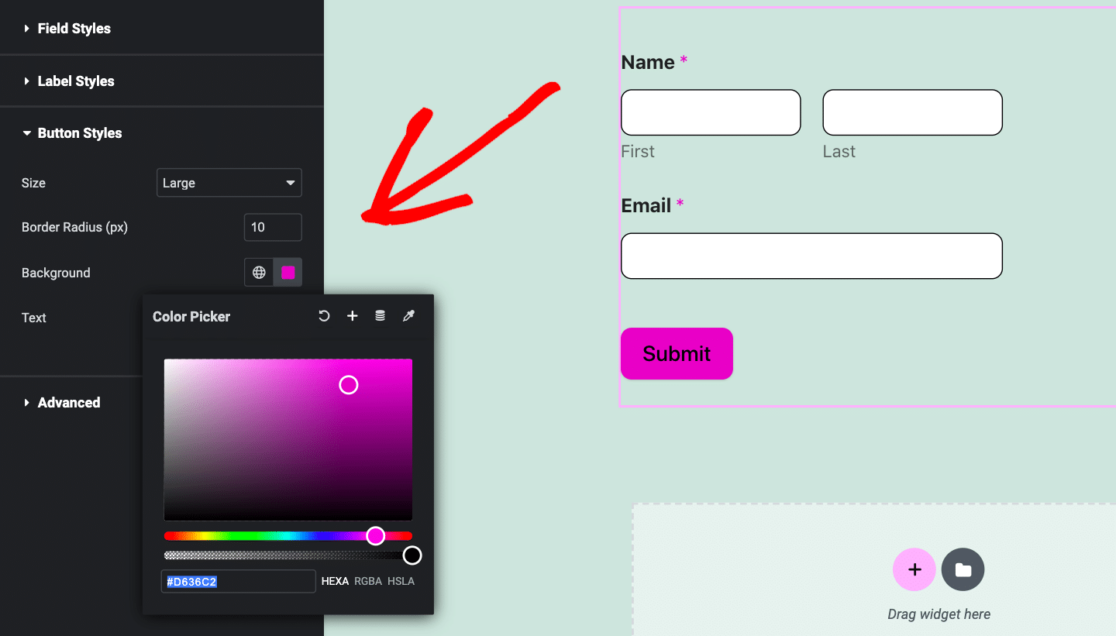
Quindi, rivolgete la vostra attenzione al pulsante Invia.
Come si può vedere nel nostro modulo, abbiamo usato gli Stili pulsante per aumentare le dimensioni del pulsante, insieme ai colori dello sfondo e del bordo per abbinare il resto dello stile.

Per ottenere una corrispondenza cromatica perfetta, abbiamo semplicemente copiato il colore rosa scelto con il selezionatore di colori negli Stili etichetta e l'abbiamo incollato nel selezionatore di colori di sfondo degli Stili pulsante.
Successivamente, ci dedicheremo a un uso ancora più creativo di tutte le opzioni di stile dei moduli di Elementor.
Creare un modulo per la newsletter con Elementor! 🙂
Modulo di iscrizione al campo
I moduli di registrazione sono alcuni dei nostri modelli più richiesti, con i modelli di modulo per la registrazione ai campi che sono i più richiesti, ultimamente.
Passeremo in rassegna la maggior parte dei passaggi già trattati e ci dedicheremo alla selezione di un modello di modulo da WPForms.
Per questo modulo, prendete il modello di modulo di iscrizione al campo scout dalla selezione della nostra galleria.

Non ci preoccuperemo troppo di modificare i campi del modulo o il messaggio di conferma, anche se siete più che invitati a personalizzare il modello per adattarlo alle esigenze della vostra organizzazione.
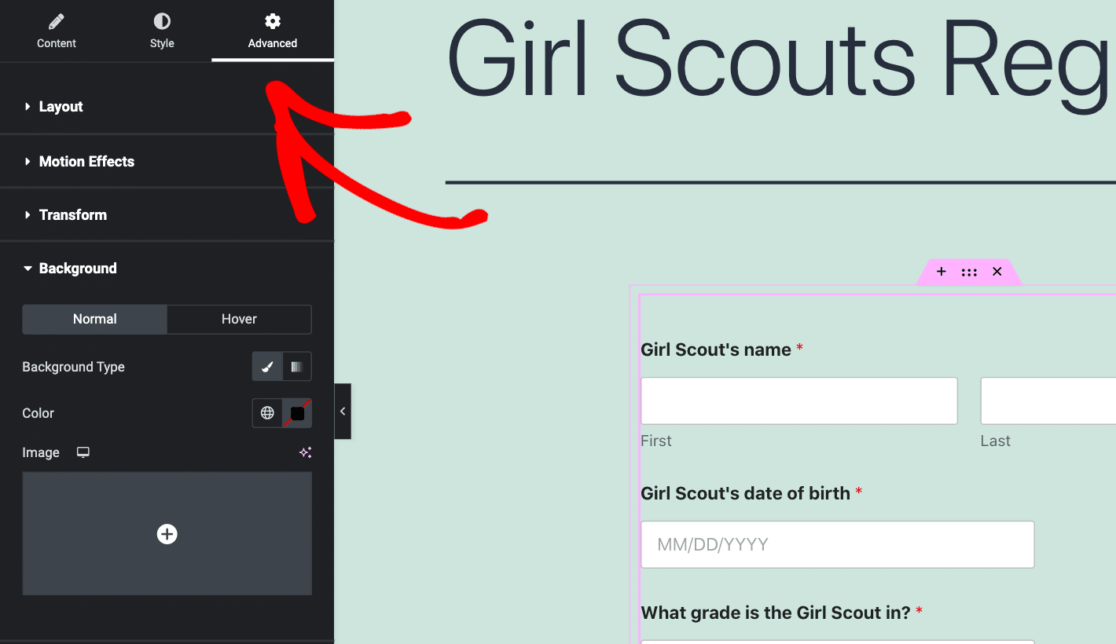
Poi, all'interno del costruttore di pagine Elementor, lavoreremo nelle impostazioni avanzate.

Questa scheda di impostazioni ci permette di fare molto in termini di stile con il blocco WPForms, compreso il caricamento di un'immagine per uno sfondo personalizzato.
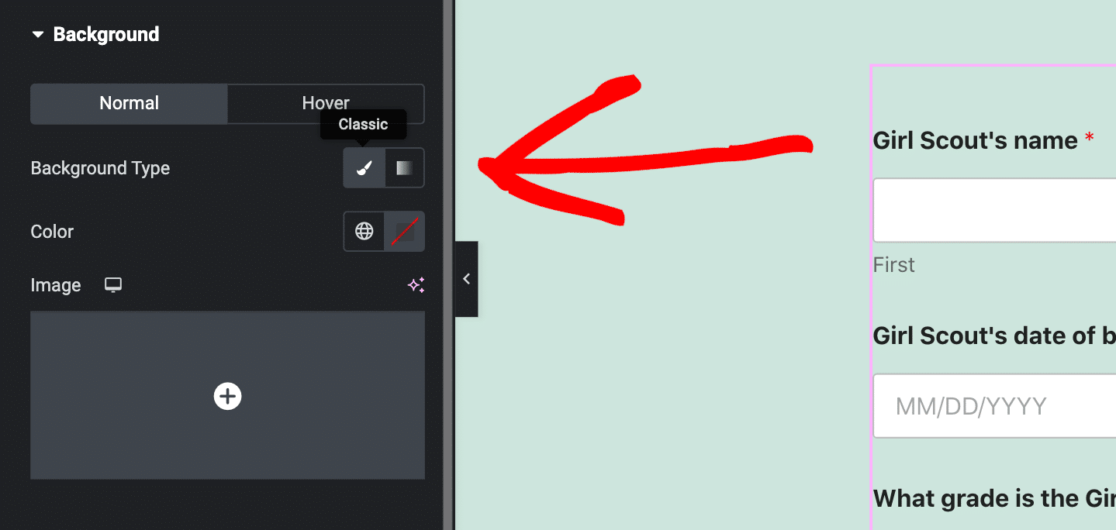
Fare clic sulla scheda Sfondo sotto le impostazioni avanzate per creare lo sfondo. e assicurarsi che il Tipo di sfondo sia su Classico.

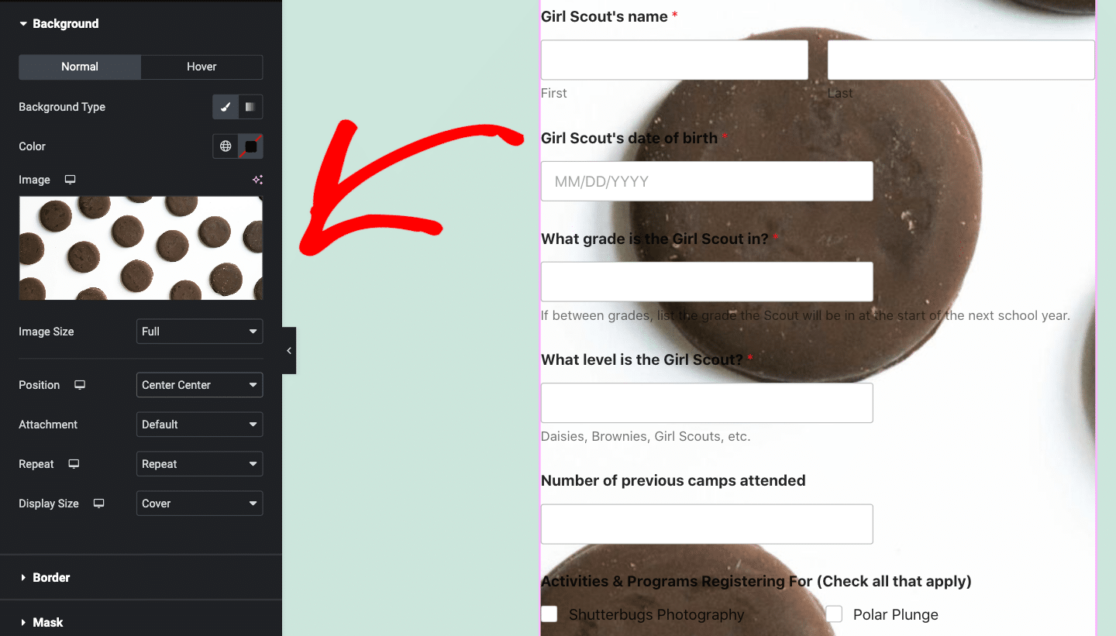
Quindi è possibile caricare un'immagine come sfondo del blocco WPForms.

Sebbene sia necessario configurare le dimensioni dell'immagine di sfondo, la posizione e altri elementi, questa funzione di personalizzazione vale lo sforzo.
Nell'esempio precedente, ad esempio, probabilmente vorremmo modificare i colori del testo, i margini e l'allineamento e altri elementi del modulo prima di pubblicarlo.
Creare un modulo di registrazione in Elementor! 🙂
Modulo d'ordine del cliente
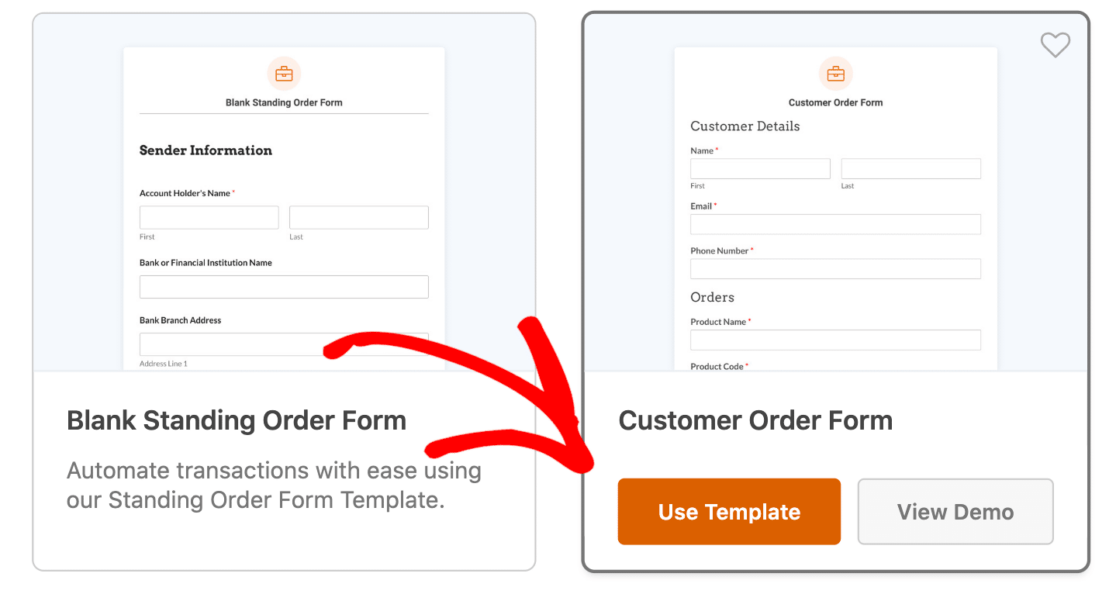
Non possiamo scrivere un articolo sui modelli di modulo senza menzionare i nostri modelli di modulo d'ordine.
Ancora una volta salteremo i passaggi già trattati e passeremo direttamente alla personalizzazione. Per il nostro modulo utilizzeremo il modello di modulo d'ordine più diffuso: il modello di modulo d'ordine cliente.

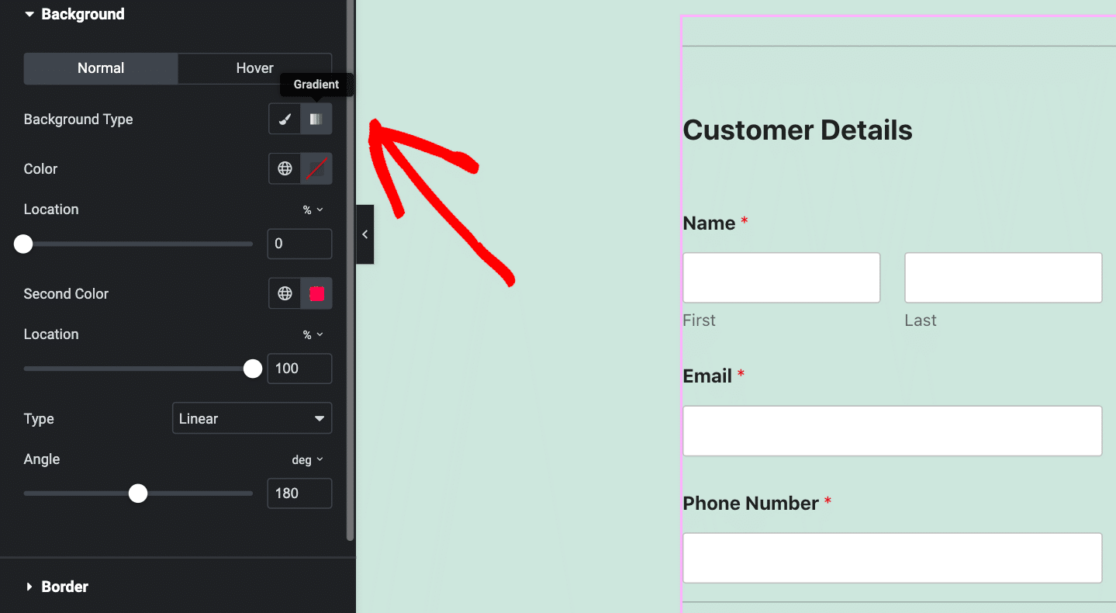
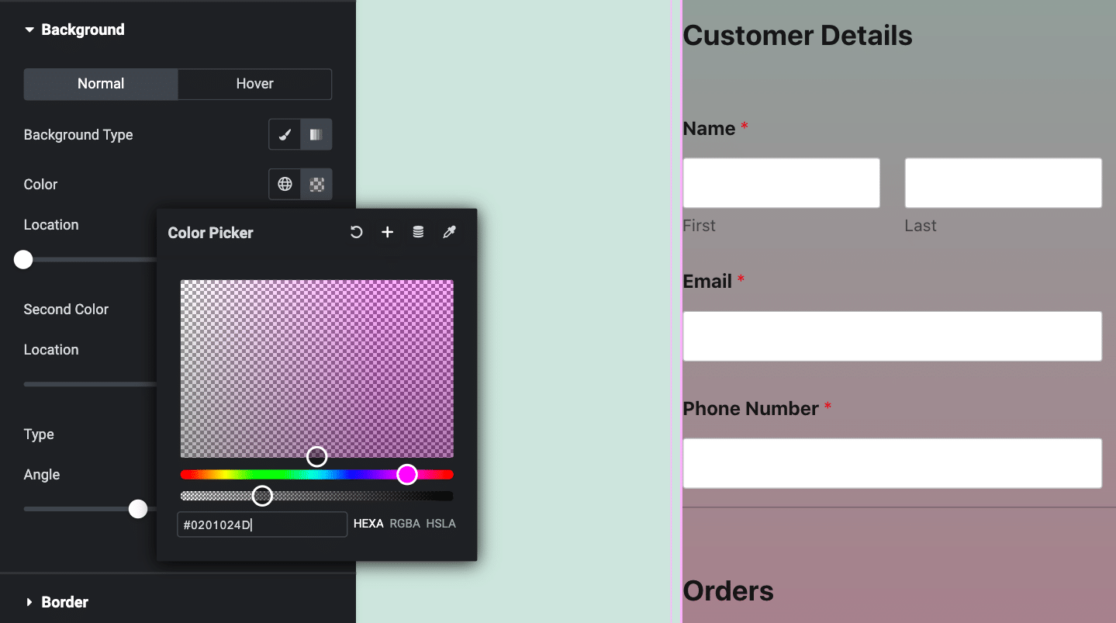
Ora torniamo alle impostazioni avanzate del blocco WPForms. Rivediamo anche la scheda Sfondo, ma questa volta il tipo di sfondo è Gradiente.

Con le impostazioni di Gradiente, è possibile combinare qualsiasi tipo di abbinamento di colori che verrà applicato in modo sfumato sullo sfondo del modulo d'ordine.

Il risultato finale è straordinario e le opzioni di personalizzazione sono infinite.
Questo è solo un assaggio di tutte le possibilità di personalizzazione e di stile offerte da WPForms e da Elementor. Non dimenticate di dare un'occhiata agli altri tutorial e articoli su Elementor.
Creare un modulo d'ordine in Elementor! 🙂
Domande frequenti su come personalizzare i moduli di WordPress in Elementor
La personalizzazione dei moduli in Elementor è un argomento di grande interesse per i nostri lettori. Ecco le risposte ad alcune domande comuni al riguardo:
Ho bisogno di Elementor per WordPress?
Non dovete necessariamente acquistare il plugin Elementor per il vostro sito WordPress, ma è incredibilmente utile.
Elementor è un plugin per la creazione di pagine che offre un'interfaccia drag-and-drop, ideale per chi non ha grandi capacità di codifica o esperienza di progettazione. Offre un'ampia personalizzazione, consentendo di creare i layout e i design del sito web desiderati.
Quindi, la necessità di utilizzarlo per il vostro sito web WordPress dipende dai vostri requisiti e dalle vostre preferenze specifiche. Se vi sentite a vostro agio con HTML e CSS e avete forti capacità di progettazione, potreste non aver bisogno di Elementor.
Elementor è disponibile sia nella versione gratuita che in quella premium, per cui è sempre possibile iniziare con la versione gratuita e aggiornarla se necessario, rendendola adattabile alle proprie esigenze.
Come si personalizza un modulo in WordPress?
Per personalizzare un modulo in WordPress, è possibile utilizzare WPForms con Elementor. Innanzitutto, create il vostro modulo in WPForms, poi aprite l'editor di Elementor, aggiungete il widget WPForms e scegliete il modulo che avete creato. Da qui, utilizzate gli strumenti di progettazione di Elementor per modificare i colori, i caratteri e il layout in base allo stile del vostro sito.
Come accedere ai moduli di Elementor?
Per accedere ai moduli di Elementor, aggiungere il widget WPForms nell'editor di Elementor. Aprire una pagina in Elementor, trascinare il widget WPForms sulla pagina e selezionare il modulo che si desidera visualizzare. In questo modo è possibile personalizzare l'aspetto del modulo direttamente in Elementor.
Quindi, collegare Elementor Forms a Google Sheets
Congratulazioni! Siete sulla buona strada per creare fantastici moduli in Elementor. Anche se Elementor può memorizzare le voci dei moduli all'interno della dashboard di WordPress, a volte è necessario conservare una copia delle voci dei moduli e dei contatti in un foglio di Google. Provate a collegare questi moduli a Google Sheets.
Costruite ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




Nel mio elementor gratuito manca la scheda dello stile, non riesco a risolvere il problema, è un bug noto?
Ehi Tommy - Quando puoi, scrivici una riga con maggiori dettagli sul problema che stai affrontando in assistenza, in modo da poterti aiutare ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, forniamo un supporto gratuito limitato nel forum di supporto di WPForms Lite WordPress.org.
Grazie 🙂
Ho seguito tutti questi passaggi ma la funzione di arrotondamento dei campi del modulo non funziona. Qualcuno può dirmi perché?
Ciao Justyna,
Sembra che il problema sia legato alle impostazioni di stile dei campi del modulo. Quando ne ha la possibilità, ci invii un messaggio di supporto con maggiori dettagli sul problema che sta affrontando, in modo da poterla aiutare ulteriormente.
Se avete una licenza WPForms, avete accesso al nostro supporto via e-mail, quindi inviate un ticket di supporto.
Altrimenti, visitate il forum di supporto di WPForms Lite WordPress.org e aprite una nuova discussione.
Grazie!