Riepilogo AI
Volete aumentare la dimensione massima di caricamento dei file in WordPress?
Forse avete provato a caricare immagini o altri contenuti multimediali e avete ricevuto un messaggio di errore del tipo: "il file supera la dimensione massima di caricamento per questo sito web"? Si tratta di un problema piuttosto comune nei siti web WordPress.
Fortunatamente, esistono alcuni semplici modi per risolvere questo problema. In questo articolo condivideremo alcuni semplici metodi per aumentare la dimensione massima di caricamento dei file in WordPress.
Pronti? Facciamo un salto nel buio!
In questo articolo
Qual è la dimensione massima di caricamento dei file in WordPress?
Per impostazione predefinita, la dimensione massima di caricamento dei file per le immagini in WordPress è determinata dal servizio di hosting, quindi varia.
Detto questo, la prassi comune è quella di impostare un limite compreso tra 2MB e 500MB.
La buona notizia è che se la dimensione di caricamento dei file del vostro sito web è inferiore a quella desiderata, potete facilmente aumentarla.
Ecco un modo semplice per verificare la dimensione massima di caricamento dei file del vostro sito:
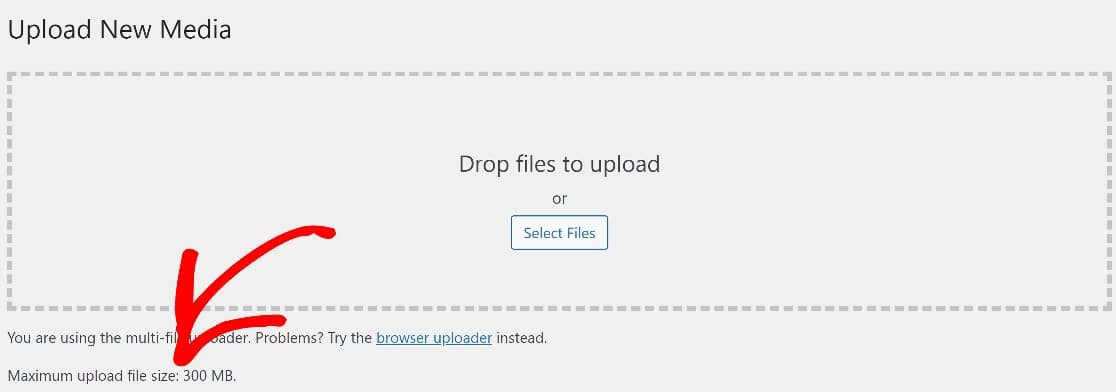
Dalla dashboard di amministrazione di WordPress, fare clic su Media " Aggiungi nuovo. Si aprirà la pagina di caricamento dei media.
Scorrete verso il basso per vedere la Dimensione massima di caricamento e il valore a cui è attualmente impostata.

Conoscere l'esatta dimensione dei file di upload consentita per il vostro sito vi aiuterà a decidere di quanto aumentarla.
Come aumentare la dimensione massima di caricamento dei file in WordPress
L'aumento della dimensione massima dei file può aiutare gli utenti a caricare immagini, video o altri media a più alta risoluzione. È possibile aumentare la dimensione massima dei file caricati in diversi modi, ad esempio utilizzando uno snippet di codice o modificando direttamente il file functions.php.
Metodo #1: Regolare la dimensione massima dei file con un plugin (senza codice)
Il modo più semplice per aumentare i limiti di dimensione massima dei file in WordPress è quello di utilizzare un pratico plugin noto come Big File Uploads.
Per iniziare, scaricate e installate il plugin sul vostro sito web. Se avete bisogno di aiuto in questa fase, ecco una guida rapida all' installazione dei plugin di WordPress.
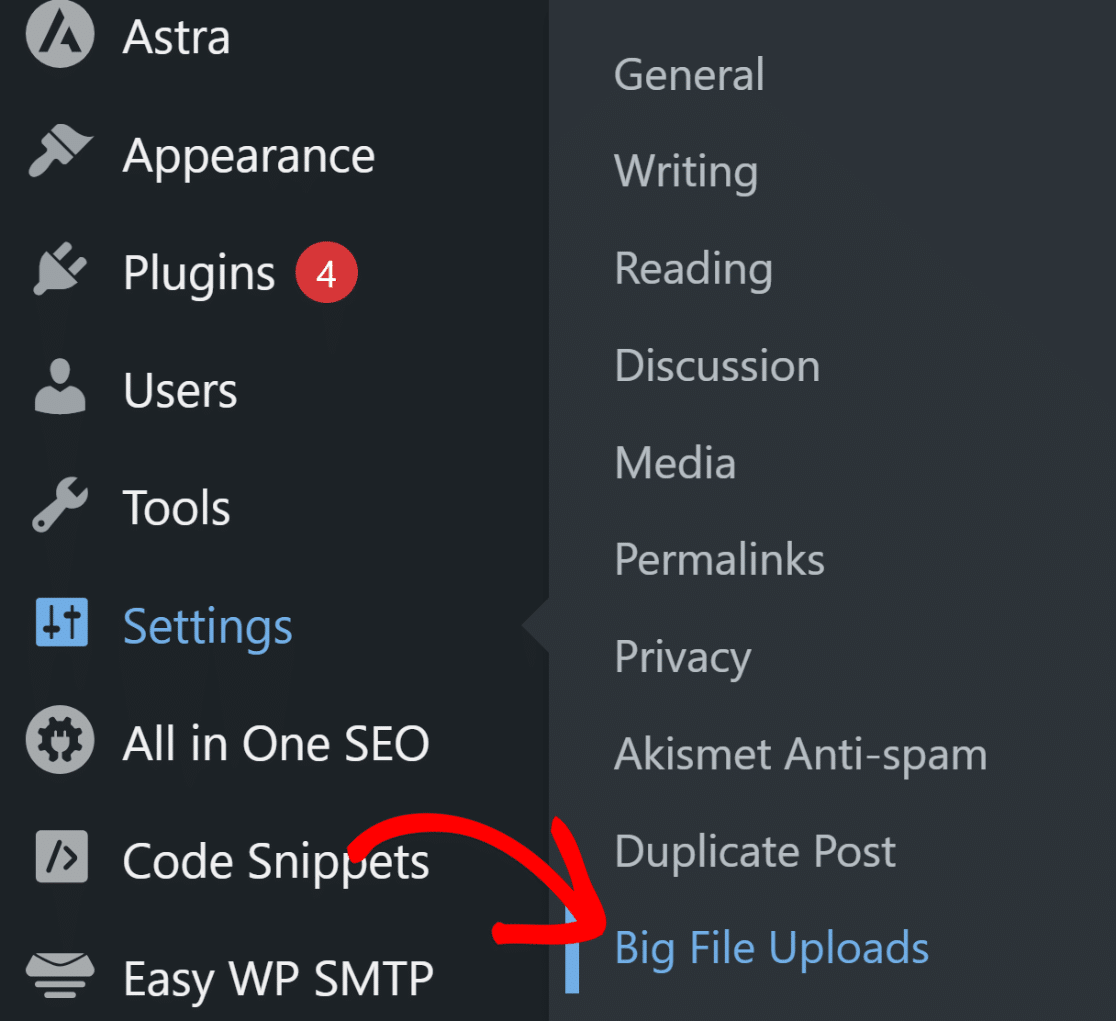
Una volta installato il plugin, aprire la dashboard di WordPress e navigare in Impostazioni " Big File Uploads".

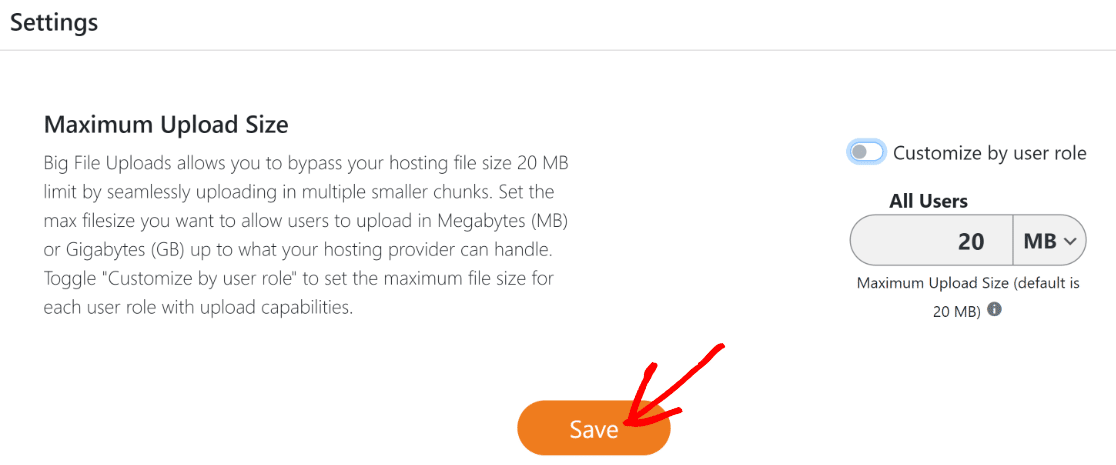
In questo modo si accede alla pagina delle impostazioni del plugin, dove è possibile specificare la dimensione massima del file caricato utilizzando le impostazioni di regolazione sulla destra e quindi premere Salva.

Questo metodo non richiede alcuna conoscenza tecnica da parte vostra e vi consigliamo vivamente di provarlo se state cercando un modo semplice e veloce per modificare i limiti di dimensione dei file in WordPress.
Metodo n. 2: Aggiungere uno snippet di codice con WPCode (facile)
Un altro modo abbastanza semplice per aumentare il limite massimo di dimensione dei file in WordPress è utilizzare un plugin chiamato WPCode.
Anche se con questo metodo si lavorerà con alcune linee di codice molto semplici, è comunque facilissimo da realizzare.
WPCode è una soluzione fantastica per inserire codice personalizzato nel file functions.php.
Tra i suoi numerosi vantaggi, è estremamente facile da usare e include una convalida avanzata del codice che vi impedisce di commettere errori di codifica che potrebbero accidentalmente danneggiare il vostro tema o sito.
Per installare WPCode, si può seguire la stessa procedura seguita per l'installazione del plugin nel metodo precedente.

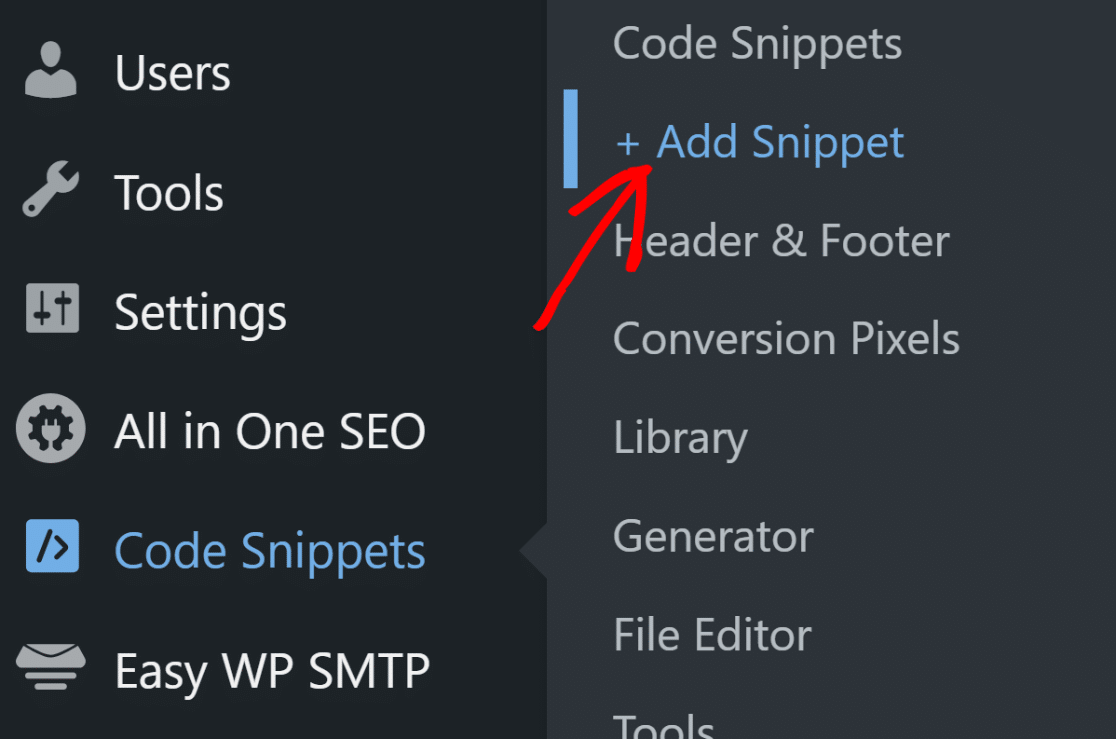
Dopo aver installato WPCode, accedete all'area di amministrazione di WordPress e andate su Code Snippets " + Aggiungi nuovo.

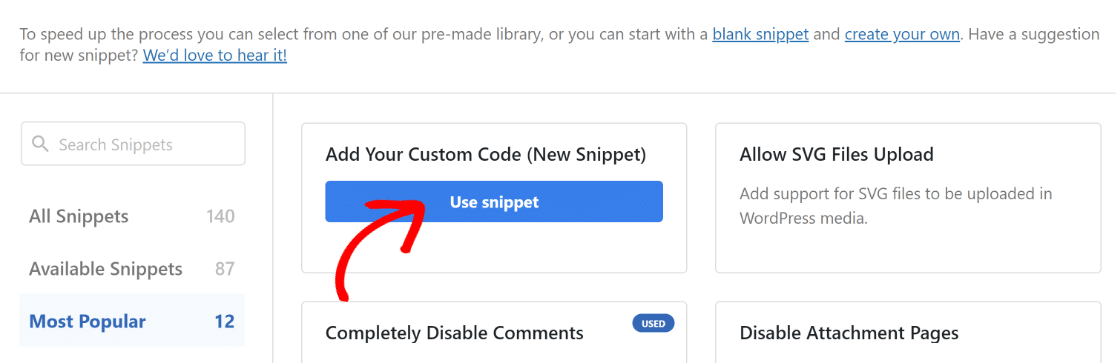
Quindi, si può scegliere uno snippet esistente dalla libreria precostituita di WPCode o creare uno snippet personalizzato. Per questa esercitazione, dobbiamo crearne uno personalizzato.

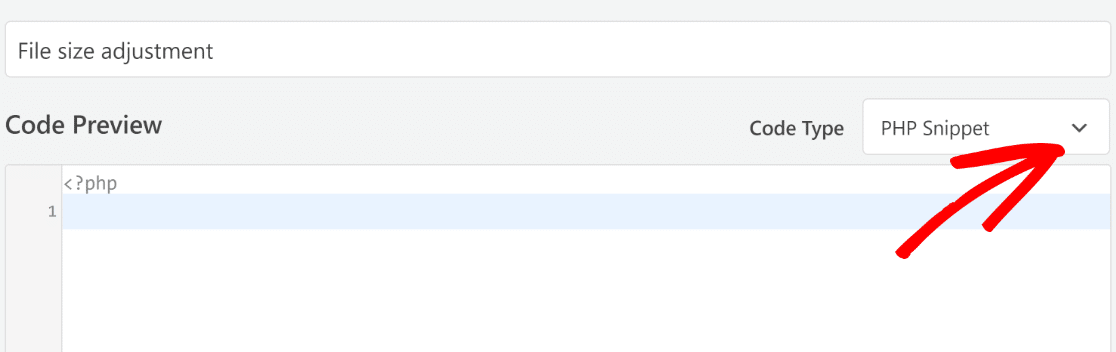
Ora, iniziate ad aggiungere un titolo al vostro snippet e poi incollate il codice. Assicuratevi di selezionare prima il tipo di codice giusto.
Poiché stiamo lavorando con PHP, utilizzare il menu a tendina Tipo di codice per selezionare Snippet PHP.

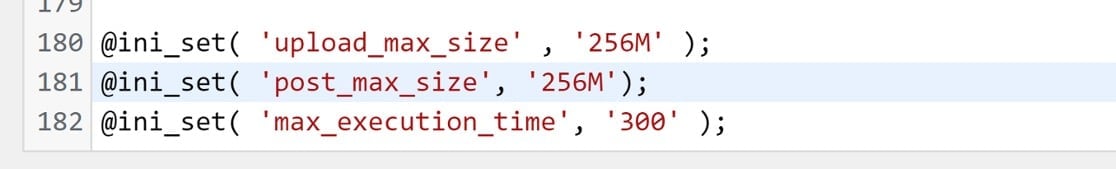
A questo punto, si può semplicemente copiare e incollare il codice nell'editor di codice:
Nel codice qui sopra, la prima riga definisce la dimensione massima del file da caricare, che in questo caso è 256M, ovvero 256 MB.
Si può notare che la seconda riga presenta una cifra identica. Questa riga definisce la dimensione massima dei messaggi.
Ci siamo concentrati sull'aumento della dimensione massima di caricamento dei file, ma anche la dimensione massima dei post è importante. Ecco perché: i file multimediali vengono solitamente utilizzati nei post. Naturalmente, è necessario che i post abbiano spazio sufficiente per ospitare i file più grandi.
Pertanto, dovrete impostare la dimensione massima del post su un valore pari o superiore alla dimensione massima del file caricato.
Ora che sapete come funziona, inserite il codice, modificando le cifre con i valori desiderati.
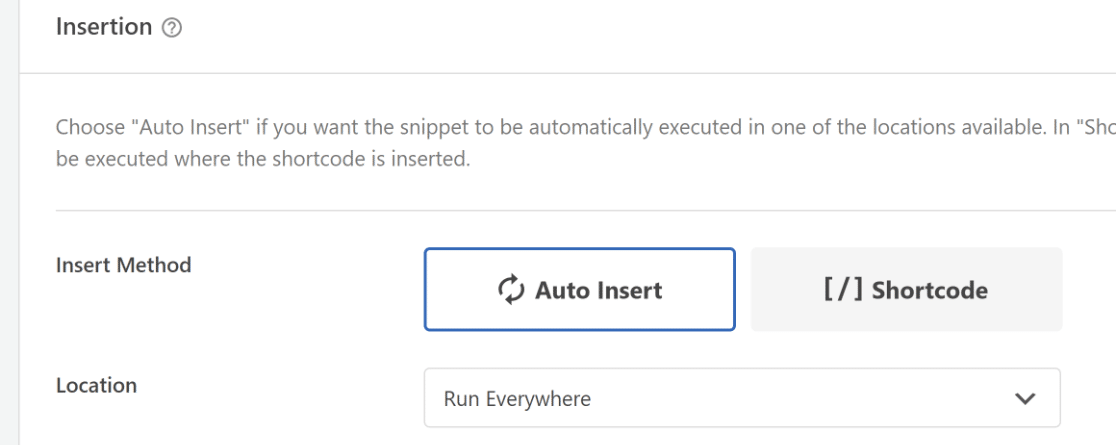
Una volta fatto questo, si può procedere a controllare le impostazioni di inserimento del codice. In questo caso, non sarà necessario modificare nulla e basterà utilizzare le opzioni di inserimento predefinite, impostate su Auto Insert come metodo di inserimento e Run Everywhere come posizione.

Quindi scorrere nuovamente verso l'alto e fare clic su Salva frammento. Accanto al pulsante di salvataggio, si trova anche un pulsante che al momento dovrebbe essere "inattivo". Quando si è pronti ad attivare il codice, fare clic sul pulsante di attivazione, che dovrebbe essere immediatamente visualizzato come "attivo".

E questo è tutto! Potete andare a controllare le impostazioni della dimensione massima dei file. Se il vostro host web non limita le dimensioni dei file, questo frammento di codice funzionerà perfettamente per aumentare il limite massimo di file.
Metodo #3: Modificare direttamente il file functions.php (avanzato)
Il file functions.php è accessibile dal backend di WordPress e quindi facile da usare.
Se vi sentite a vostro agio nel lavorare con il codice live, questo metodo potrebbe fare al caso vostro. Tuttavia, non consigliamo questo metodo ai principianti, perché c'è il rischio di causare errori gravi che potrebbero distruggere il sito.
Se decidete di utilizzare questo metodo, la prassi migliore è quella di creare un backup del vostro sito web prima di iniziare.
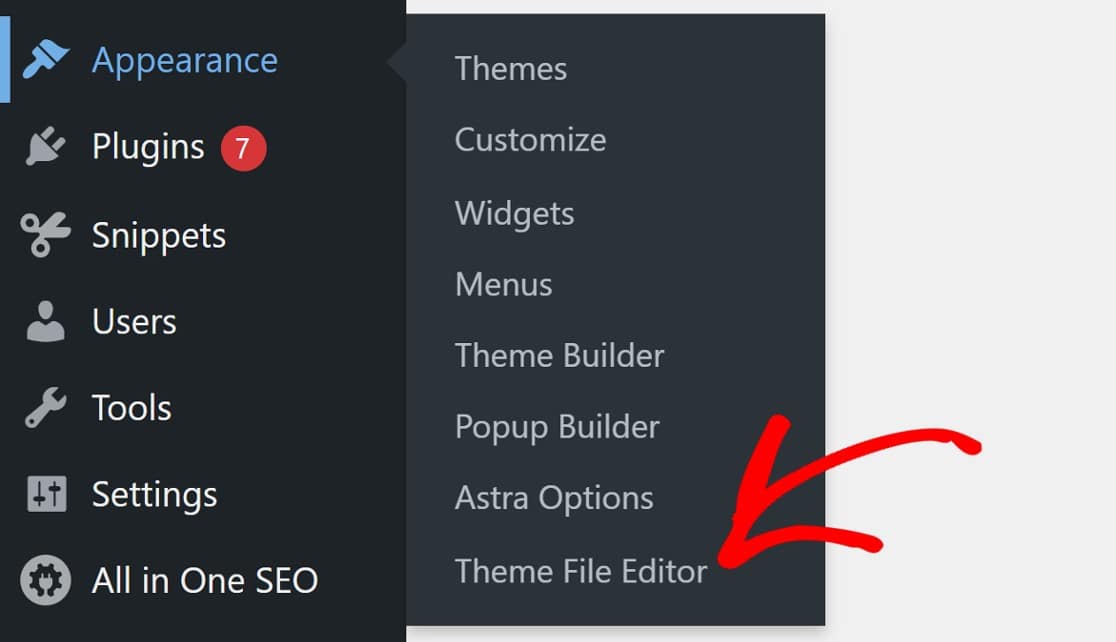
Una volta che il sito è stato salvato, è possibile trovare il file functions.php navigando in Aspetto " Theme File Editor.

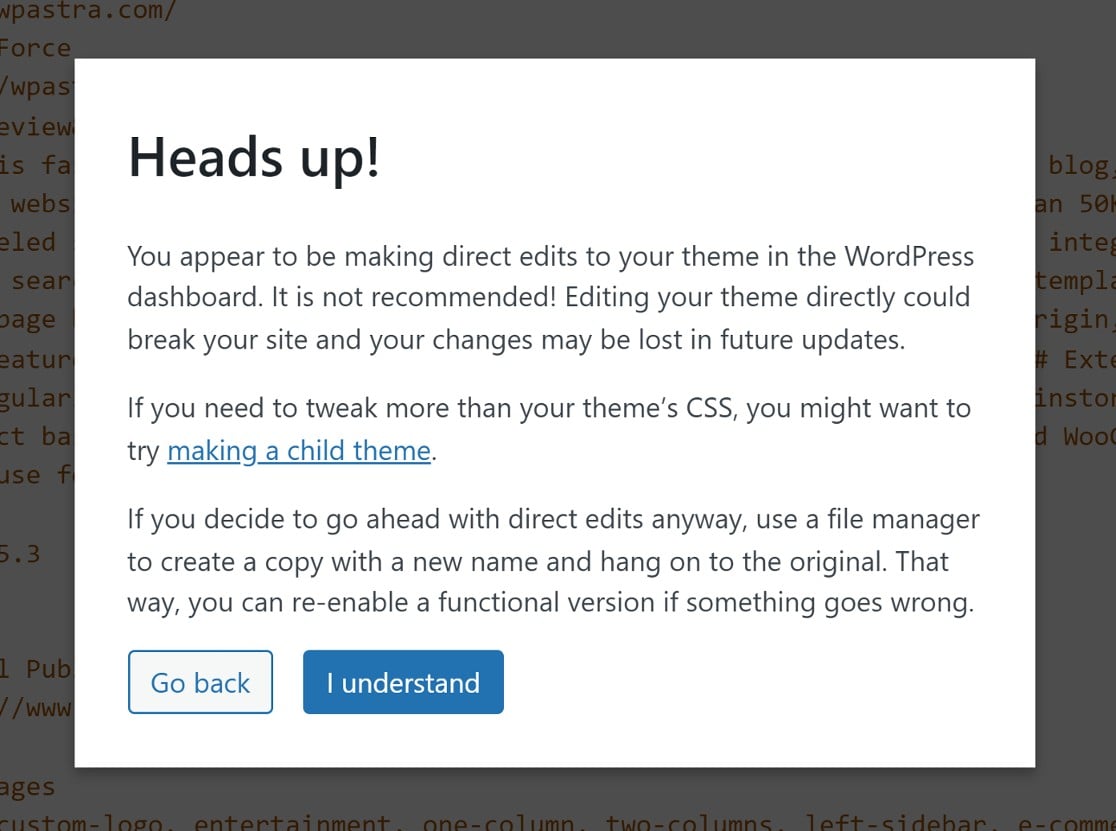
Verrà visualizzata una maschera che avverte che si sta per modificare i file principali del sito web. Come abbiamo detto, dovrete fare attenzione quando lavorate con il file functions.php.
Ma se avete creato un backup del vostro sito web, potete procedere facendo clic su Capisco.

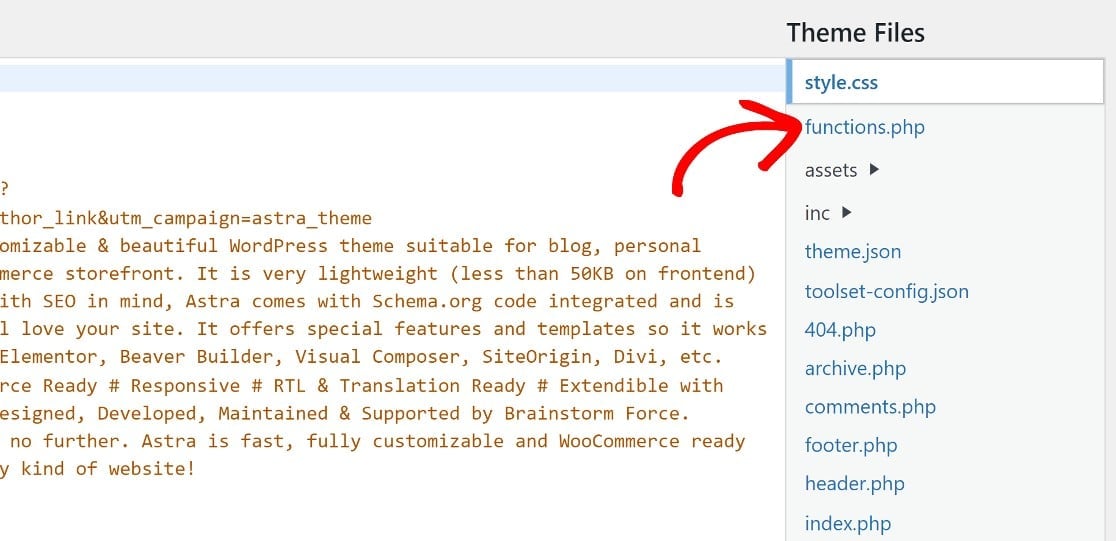
Quindi, cercate il file functions.php nell'elenco dei file sul pannello a destra dello schermo.

Scorrete fino alla fine della pagina e incollate lo stesso codice di prima:
Ricordare che i valori nelle prime due righe definiscono la dimensione massima del file caricato e la dimensione del post. In questo codice, la dimensione massima del file e del post è impostata su 256M, il che significa che è possibile caricare file di dimensioni fino a 256 MB.
Se si desidera cambiare il limite massimo con un valore diverso, basta cambiare i numeri alla fine delle prime due righe di codice con il valore desiderato (ricordate che "M" sta per MB).
A questo punto, incollare questo codice in fondo al file functions.php.

Ricordarsi di salvare le modifiche prima di uscire.
Ora che sapete come regolare i limiti di caricamento dei file per WordPress, sapevate che potete anche modificare separatamente il limite massimo di dimensione dei file per i vostri moduli WordPress?
Se sul vostro sito sono presenti moduli che accettano il caricamento di file da parte dei visitatori, potrebbe essere una buona idea impostare un limite di dimensioni di caricamento dei file appropriato specificamente per questi moduli.
Metodo#4: Regolare le dimensioni di caricamento dei file per i moduli di WordPress
Come già detto, questo metodo consiste nel regolare la dimensione massima di caricamento dei file solo per i vostri moduli WordPress.
Fortunatamente, si tratta di un'operazione semplice che non richiede alcun codice.
Ecco cosa fare:
Installare WPForms
Avrete bisogno di un costruttore di moduli che vi permetta di creare moduli per il caricamento di file e di modificare i limiti di dimensione massima dei file.
Non sono molti i costruttori di moduli per WordPress che dispongono di queste caratteristiche. Fortunatamente, WPForms le ha!
WPForms Pro è il miglior plugin di moduli per WordPress con tonnellate di funzioni e impostazioni facili da usare, tra cui la possibilità di regolare la dimensione massima di caricamento dei file per gli allegati dei moduli.

Dopo aver acquistato WPForms Pro, potete procedere all'installazione di WPForms sul vostro sito.
WPForms consente di creare praticamente qualsiasi tipo di modulo, utilizzando il suo potente costruttore di moduli drag-and-drop.
È inoltre possibile scegliere tra oltre 2.000 modelli di modulo per semplificare il processo di creazione dei moduli, come mostreremo nella fase successiva.
Creare un nuovo modulo
Dalla dashboard di WordPress, cliccate su WPForms " Aggiungi nuovo.

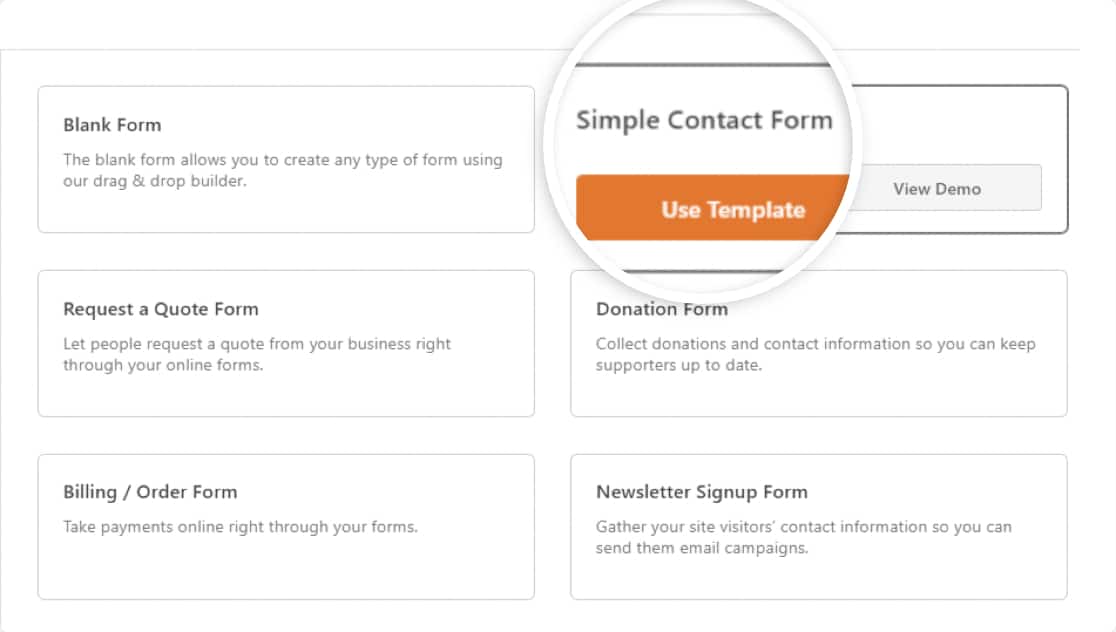
Si aprirà la libreria dei modelli, dove sceglieremo il modello Simple Contact Form.
Fare clic su Usa modello per aprire il costruttore di moduli.

In questo modo verrà caricato il modello di modulo Simple Contact Form.

Come tutti i modelli di WPForms, questo modello può essere completamente personalizzato. Nel prossimo passo, aggiungeremo un campo per il caricamento dei file a questo modulo e imposteremo un limite massimo per il caricamento.
Aggiungere un campo di caricamento file al modulo
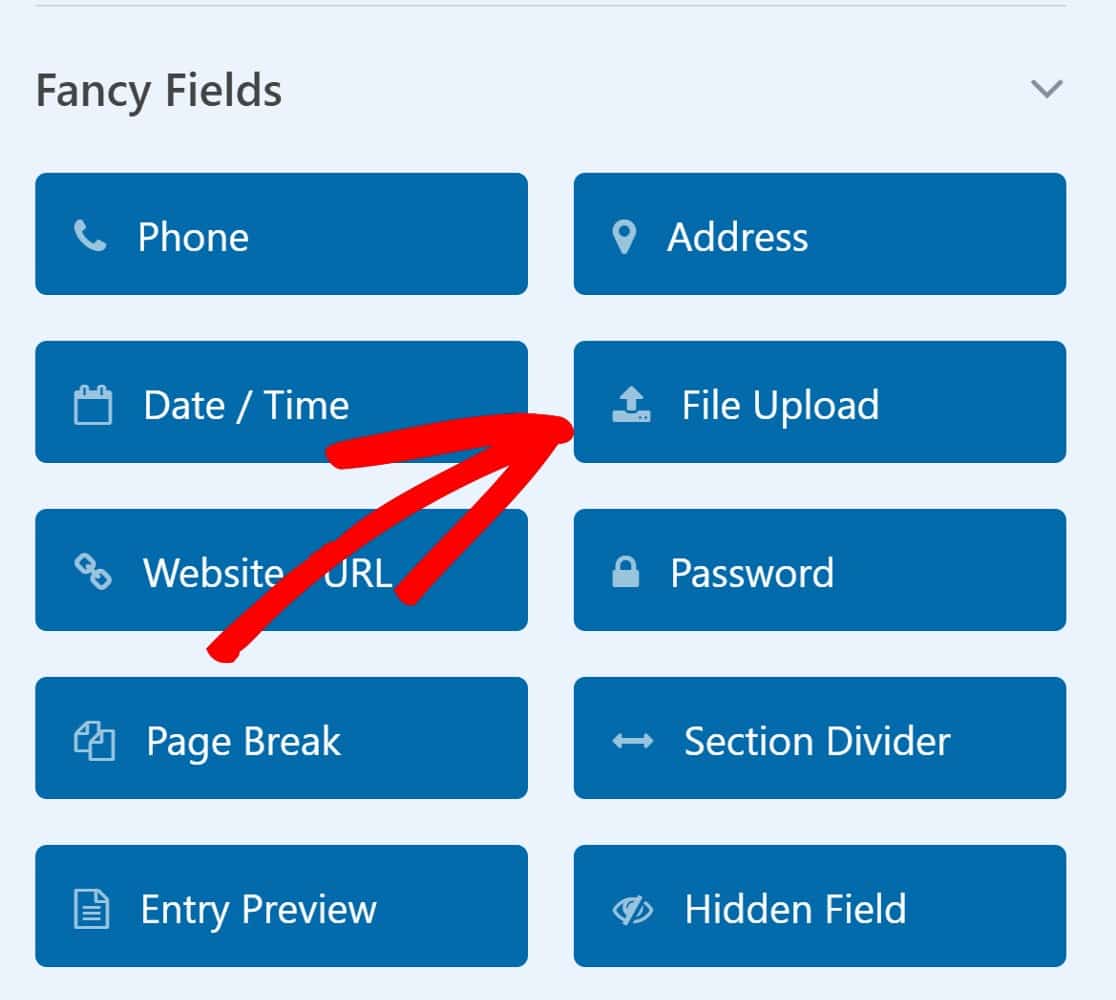
Nel costruttore di moduli, i campi del modulo disponibili sono visualizzati nel pannello a sinistra. Cercate il campo Caricamento file nella sezione Campi fantasia.
Trascinare e rilasciare il campo Caricamento file, posizionandolo nel punto in cui si desidera includerlo nel modulo sulla destra.

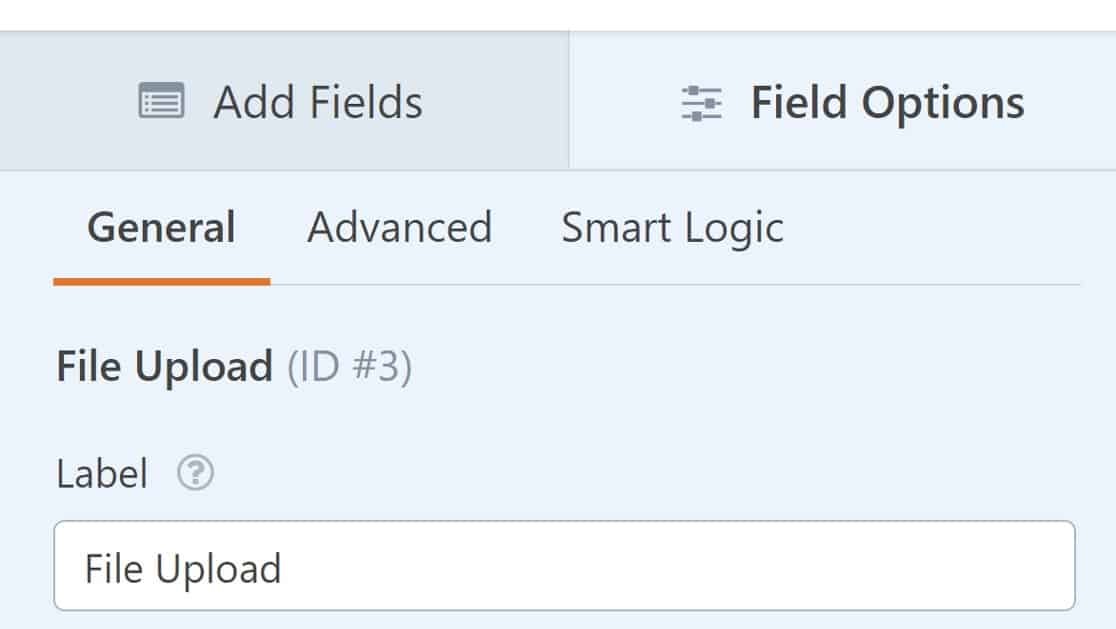
Dopo aver aggiunto il campo Caricamento file, fare clic su di esso per aprire le Opzioni campo sul pannello di sinistra.

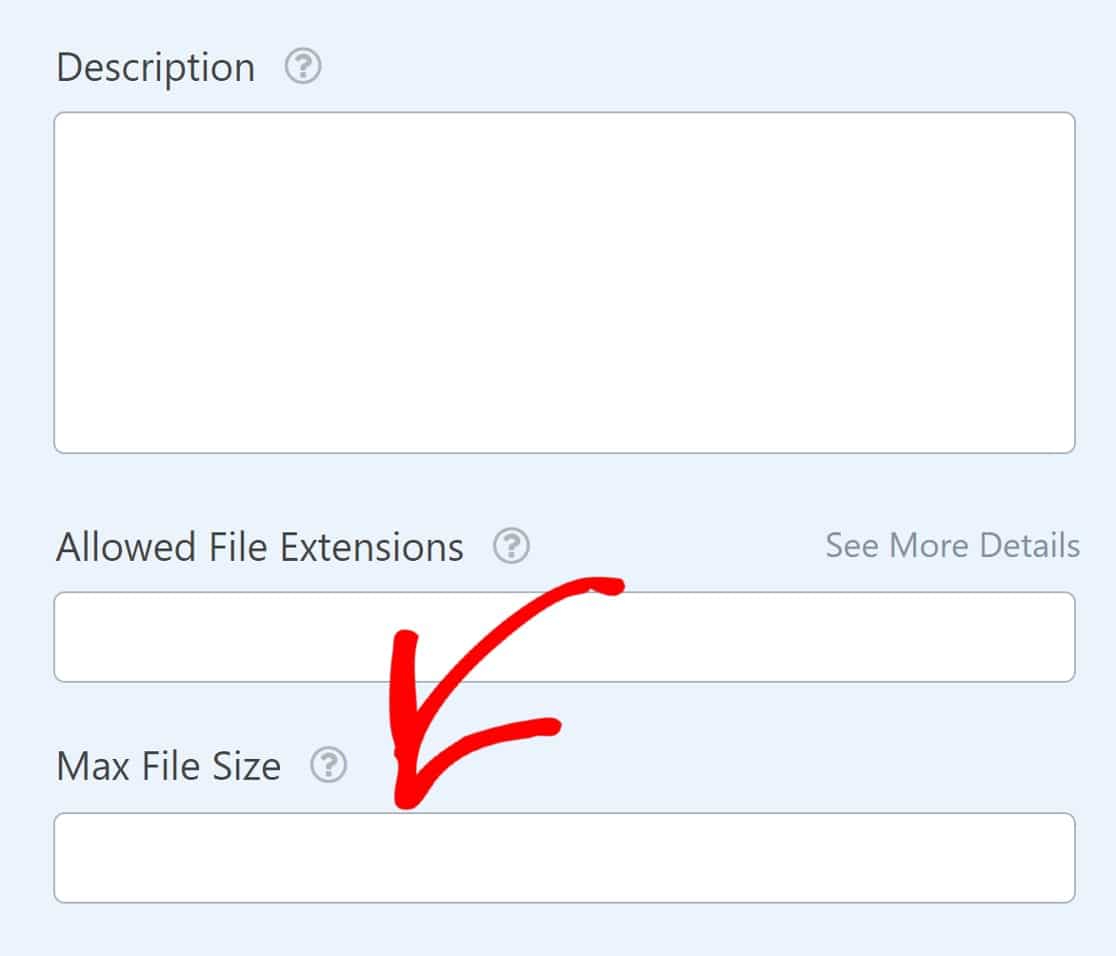
Scorrete fino a Dimensione massima del file e inserite la cifra desiderata. Ricordate che non è possibile impostare una dimensione massima di caricamento dei file superiore a quella consentita dal vostro sito WordPress. Tuttavia, se lo desiderate, potete impostare un limite di dimensione inferiore specificamente per WPFroms.

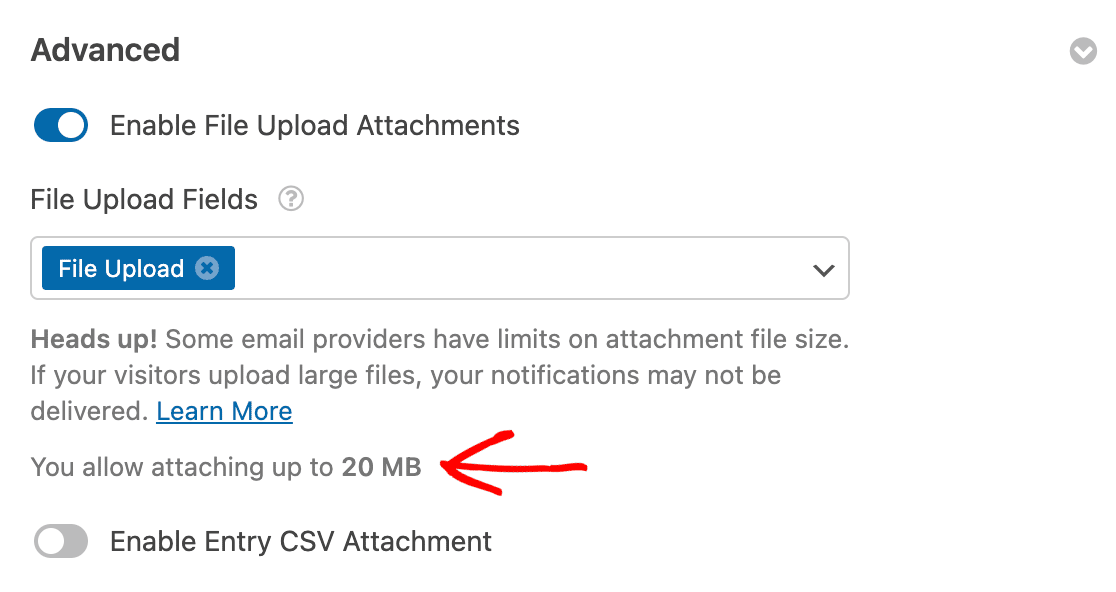
Modificando questa impostazione, si modificherà anche la dimensione massima dei file allegati per il caricamento dei file nelle notifiche e-mail del modulo.

Per maggiori dettagli sul caricamento dei file, consultate la documentazione sugli allegati delle notifiche via e-mail.
Al termine, salvare il modulo.
Pubblicate il modulo sul vostro sito
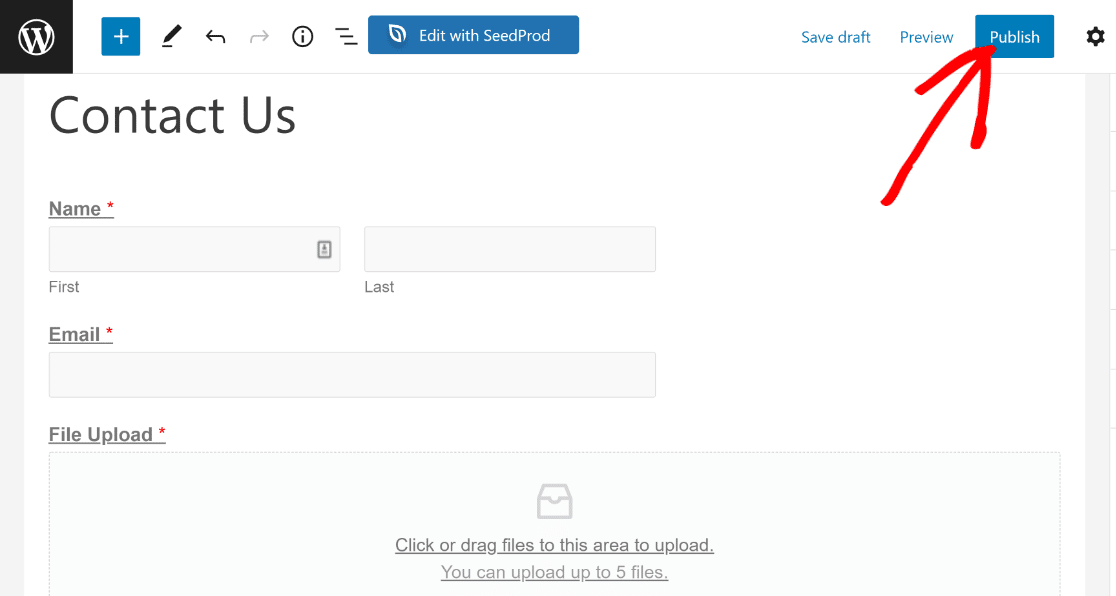
Per pubblicare il nuovo modulo, fare clic su Salva nell'angolo in alto a destra del costruttore di moduli.

Quindi, fare clic su Incorpora per aggiungere il modulo a una pagina.

Si aprirà una finestra modale che chiederà se si vuole pubblicare il modulo in una pagina esistente o se si vuole creare una nuova pagina. In questo esempio, inseriamo il modulo in una nuova pagina.
Selezionare il pulsante Crea nuova pagina per continuare.

Inserite un titolo per la vostra nuova pagina e premete Vai.

Ora verrete reindirizzati alla schermata di modifica della pagina di WordPress con il modulo già incorporato.
Questa è una buona occasione per dare un'occhiata alla pagina, modificare o aggiungere altri elementi se necessario e pubblicare la pagina quando si è pronti.

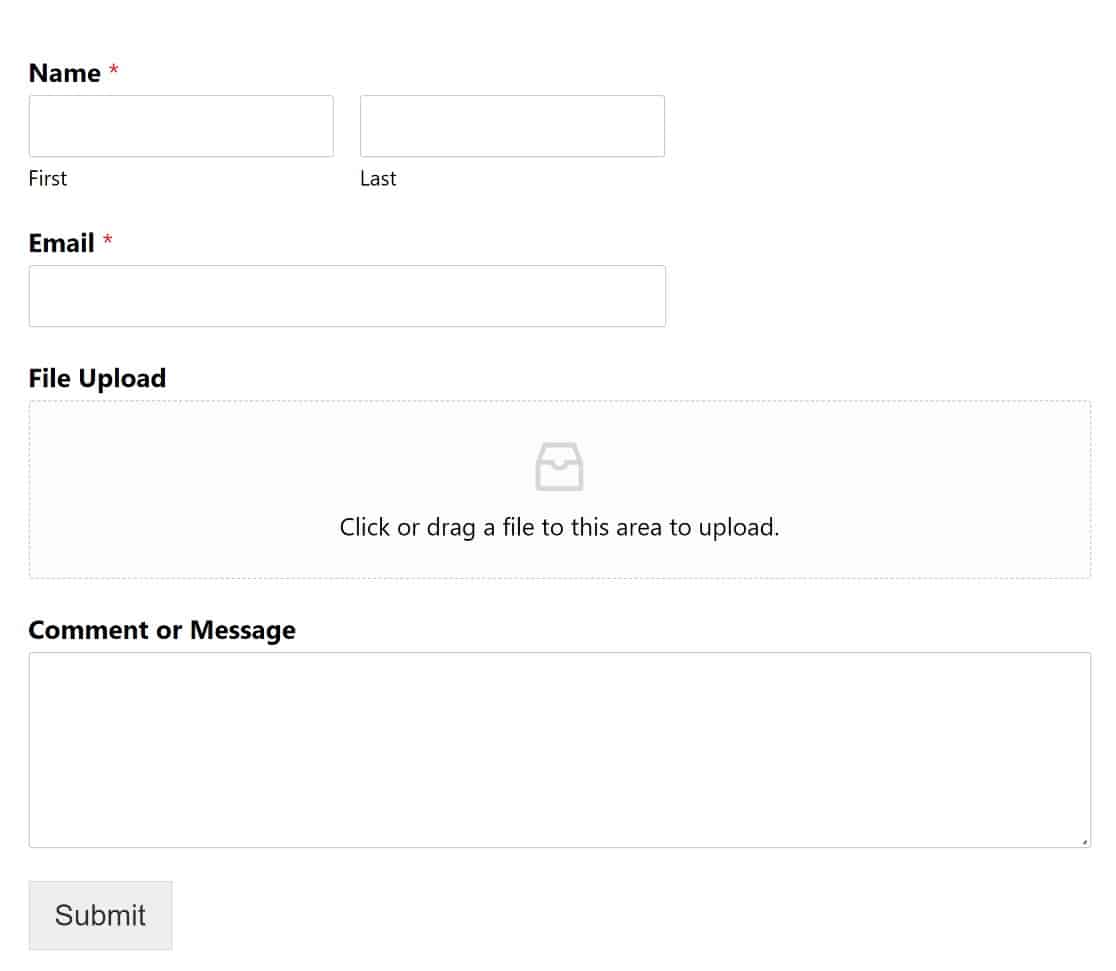
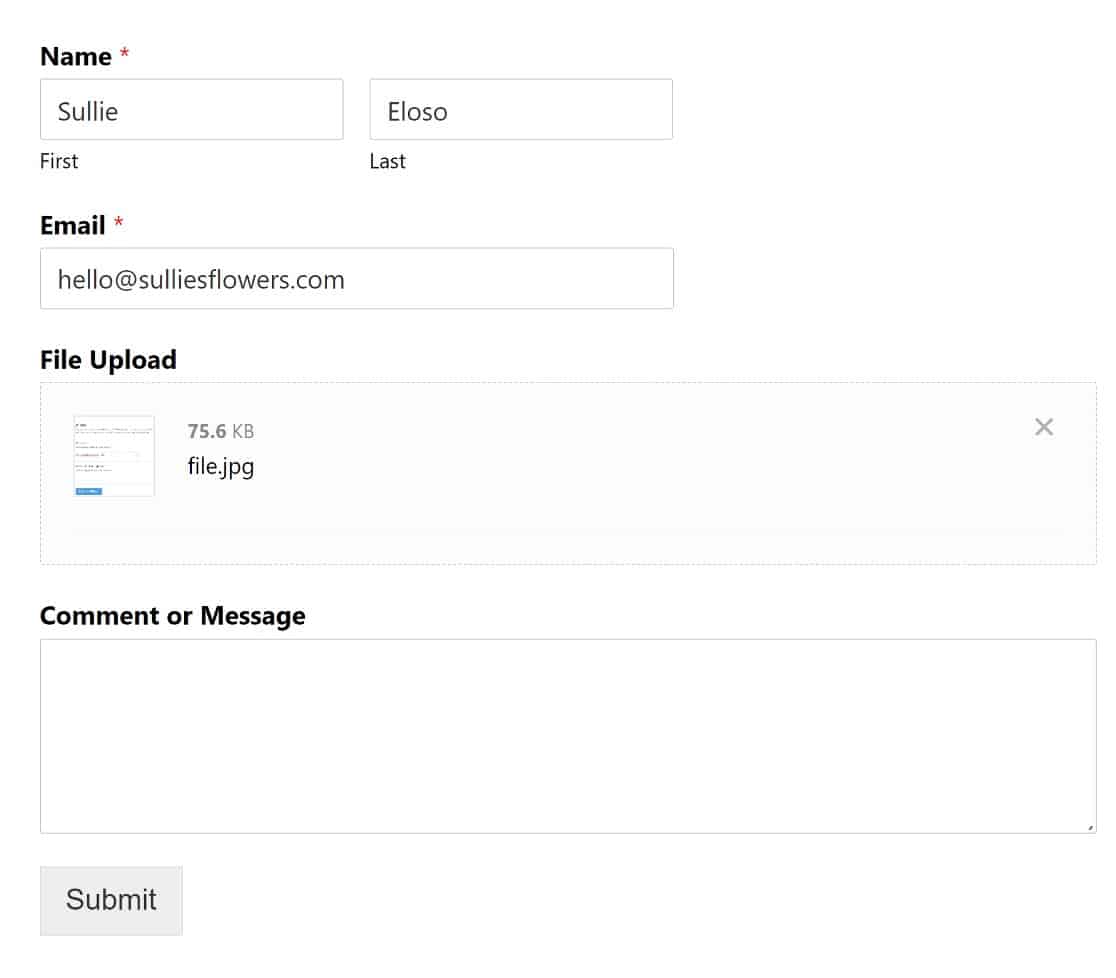
Una volta che il modulo è attivo, si può procedere a controllarlo. Ecco come appare il modulo costruito in questa esercitazione dal frontend:

Come si può vedere, abbiamo un modulo con un campo di caricamento file che consente agli utenti di caricare un file dal proprio computer.
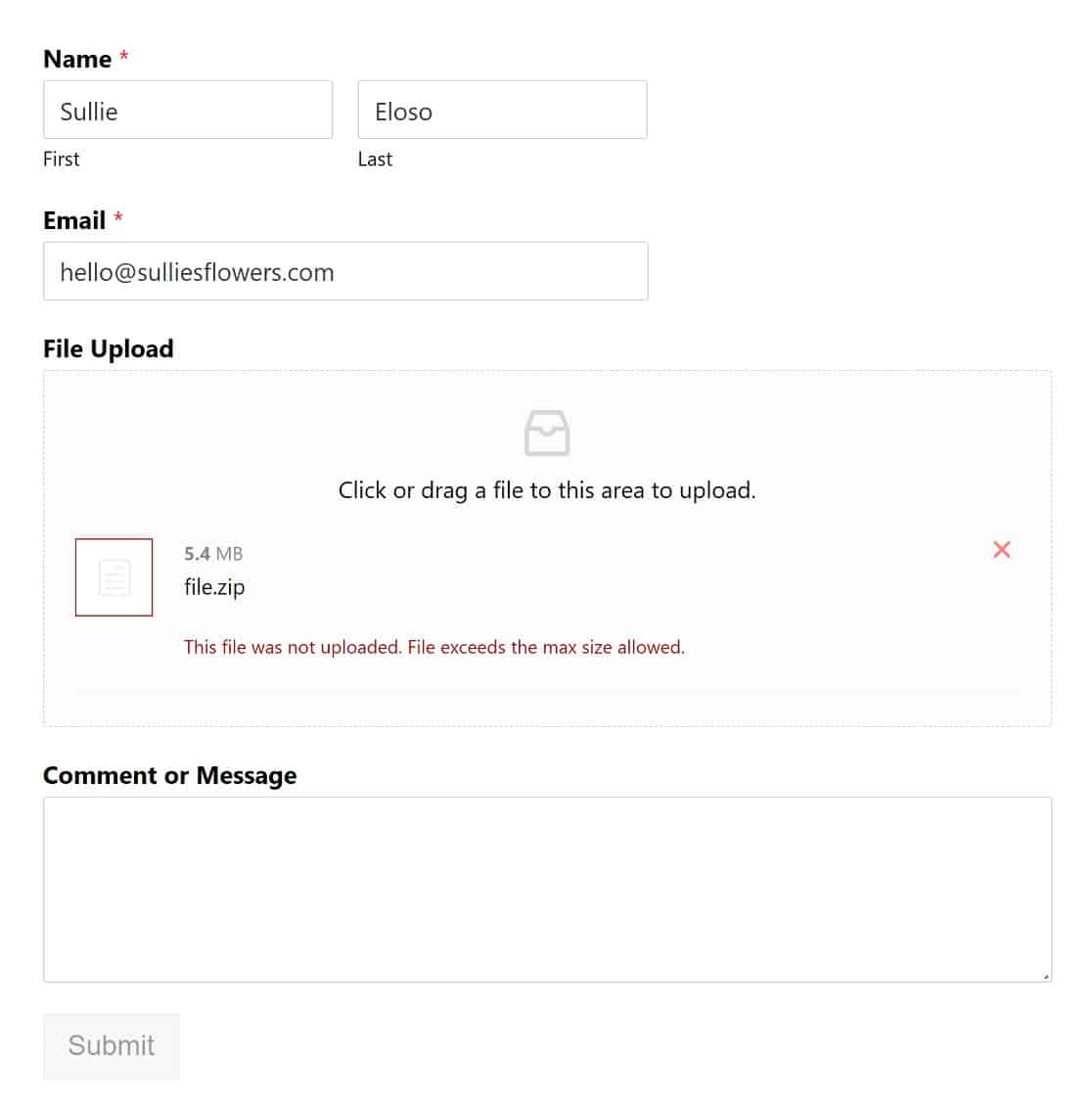
Se un utente carica un file più grande del limite definito, WPForms rifiuterà il caricamento e darà un errore:

D'altra parte, i visitatori non avranno problemi a caricare i tipi di file supportati che non superano il limite di dimensioni specificato:

Questo è praticamente tutto! Ora sapete come aumentare la dimensione massima di caricamento dei file in WordPress!
Esplorare i migliori plugin per il caricamento dei file
Abbiamo appena mostrato un modo per consentire agli utenti di caricare file sul vostro sito web WordPress. Potreste essere interessati a scoprire come fare cose simili utilizzando altri plugin di WordPress.
La nostra guida ai migliori plugin per l'upload di file su WordPress vi aiuterà!
Create ora il vostro modulo WordPress
Siete pronti per iniziare a creare moduli WordPress? Iniziate oggi stesso con il plugin per la creazione di moduli WordPress più facile da usare. WPForms Pro include una funzione di caricamento file e un modulo di caricamento file gratuiti e offre una garanzia di rimborso di 14 giorni.
E non dimenticate che se questo articolo vi è piaciuto, seguiteci su Facebook e Twitter.




Il metodo 1 non funziona perché, a meno che non si paghi per la versione "pro" di WPCode, la versione gratuita è ora paralizzata al punto da essere inutile.
Il metodo 2 non funziona affatto.
È possibile aggiungere queste 4 righe al file .htaccess:
php_value upload_max_filesize 256M
php_value post_max_size 256M
php_value max_execution_time 300
php_value max_input_time 300
Ciao Manfred - Ho fatto dei test e dovrebbe funzionare bene, a meno che non ci siano delle restrizioni da parte del tuo host provider per la modifica delle variabili PHP. Per questo, ti consigliamo di contattare il supporto del tuo host.
Se il problema persiste, saremo lieti di testarlo sul tuo sito e, per essere sicuri di rispondere alla tua domanda nel modo più esauriente possibile ed evitare qualsiasi confusione, potresti contattare il nostro team inviando un ticket di supporto qui.
Grazie.
manfred ha ragione. i vostri metodi non funzionano. solo una perdita di tempo.
Ciao Adrian - Dovrebbe funzionare bene, a meno che non ci siano restrizioni da parte del tuo host provider per la modifica delle variabili PHP.
Se il problema persiste anche dopo aver verificato con il vostro host, saremo lieti di testare questo problema sul vostro sito e, per evitare qualsiasi confusione, vi invitiamo a contattare il nostro team inviando un ticket di assistenza qui.
Grazie.