Riepilogo AI
Volete aggiungere del testo didattico a un modulo del vostro sito web WordPress?
Se sapete come aggiungere del testo didattico al vostro modulo, potete condividere con gli utenti una richiesta descrittiva o delle indicazioni.
In questo articolo vi illustreremo 4 modi diversi per aggiungere testo didattico a un modulo.
Aggiungete ora il testo didattico al vostro modulo
Quali sono alcuni esempi di testi didattici?
Il testo didattico indirizza i lettori a completare un compito, ad esempio istruendo i visitatori di un sito web a compilare un modulo.
Sebbene il testo didattico possa variare in termini di contenuto e lunghezza, come nel caso di una ricetta o di un manuale d'uso, è probabile che questo testo sia un breve frammento se inserito in un modulo online.
Ad esempio, potete semplicemente chiedere ai visitatori del vostro sito web di inviarvi un messaggio nella pagina dei contatti. Quindi, il vostro testo istruttivo potrebbe essere del tipo: "Compilare il modulo di contatto qui sotto".
In poche parole, il testo didattico indirizza semplicemente i visitatori del sito web verso ciò che si vuole che facciano.
Come aggiungere testo didattico a un modulo (4 modi)
Per questo tutorial utilizzeremo WPForms. Con la sua interfaccia utente facile da usare e da trascinare, non ci vuole quasi tempo per imparare a usarlo.
Con WPForms, troverete diversi modi per aggiungere testo didattico al vostro modulo, sia che utilizziate un modello di modulo sia che lo costruiate da zero. Le numerose opzioni di personalizzazione consentono di includere il testo didattico in vari stili per soddisfare le vostre esigenze.
In questo articolo
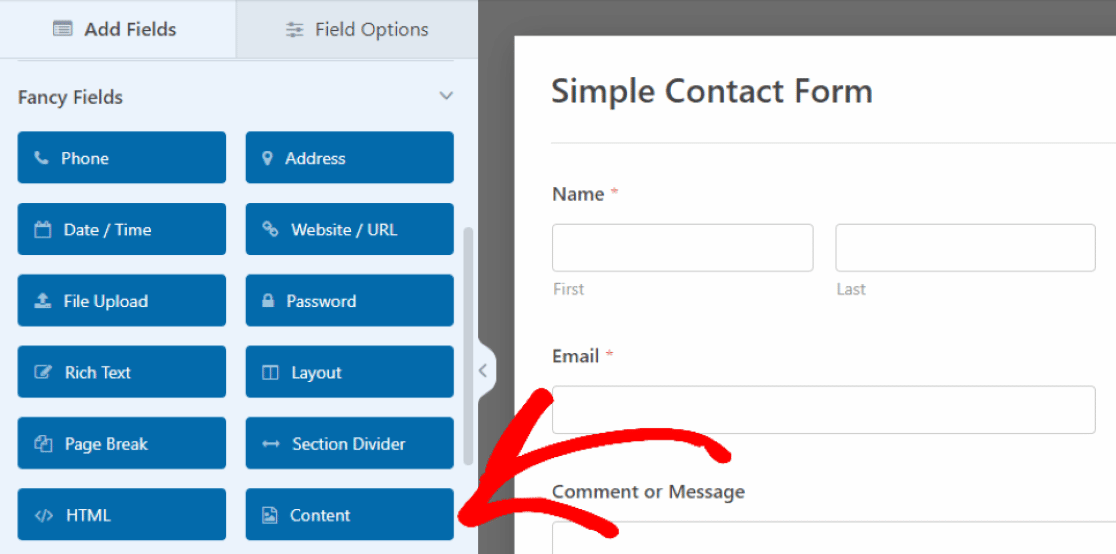
1. Campo di contenuto
Un modo per aggiungere testo didattico con il costruttore di moduli WPForms è usare il campo Contenuto. Per accedere al campo Contenuto, è necessaria la licenza WPForms Pro.

Nel nostro esempio, abbiamo trascinato il campo Contenuto nella parte superiore del modulo, dove inseriremo le indicazioni per la compilazione del modulo da parte degli utenti.
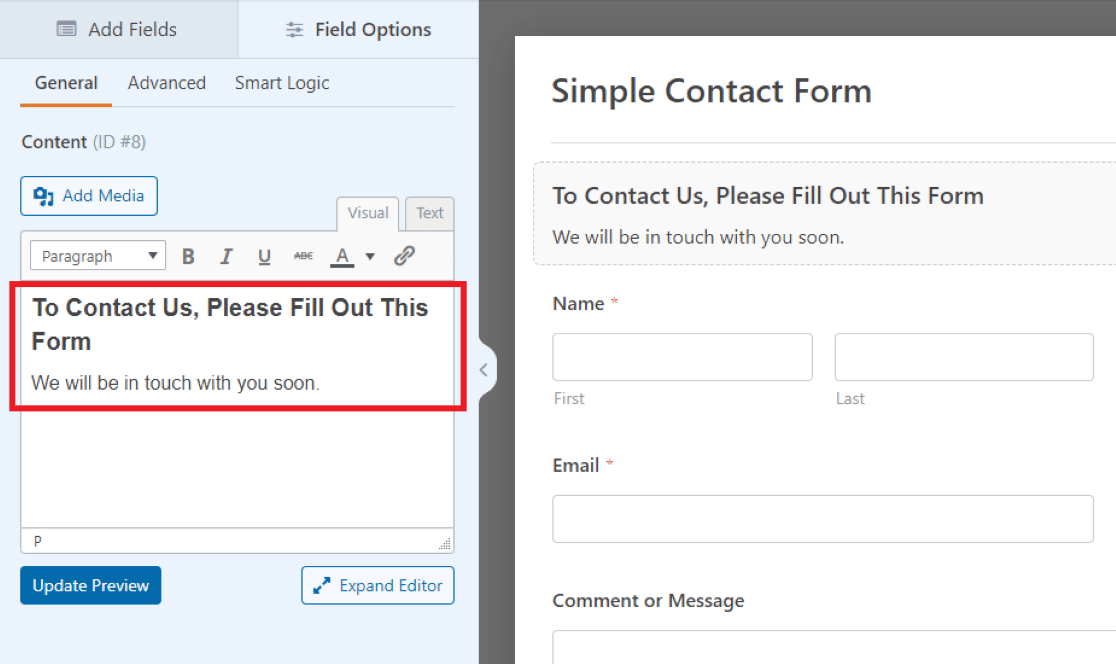
Per farlo, è sufficiente fare clic sul campo per aprirne le opzioni e quindi inserire il testo nella casella di testo visualizzata a sinistra.

Nell'editor di testo del nostro esempio, abbiamo scritto un messaggio di benvenuto e un invito ai visitatori a compilare il nostro modulo.
È possibile regolare il carattere, la dimensione, il colore e altri elementi di stile del testo incluso nel campo Contenuto utilizzando gli strumenti di formattazione integrati nell'editor di testo.
È possibile che si voglia utilizzare questo campo del modulo anche in altri punti del modulo, poiché è un modo semplice per aggiungere testo personalizzabile ovunque si voglia.
Infatti, il campo Contenuto consente di inserire anche immagini accanto al testo didattico. Si tratta di una funzionalità unica che distingue WPForms dalla concorrenza. Per maggiori dettagli, vedere Gravity Forms vs Fluent Forms vs WPForms.
2. Descrizioni dei campi
Un altro modo per aggiungere testo istruttivo al modulo è quello di utilizzare le descrizioni dei campi. La maggior parte dei campi di WPForms consente di scrivere una piccola descrizione testuale, che viene visualizzata con il campo in questione.
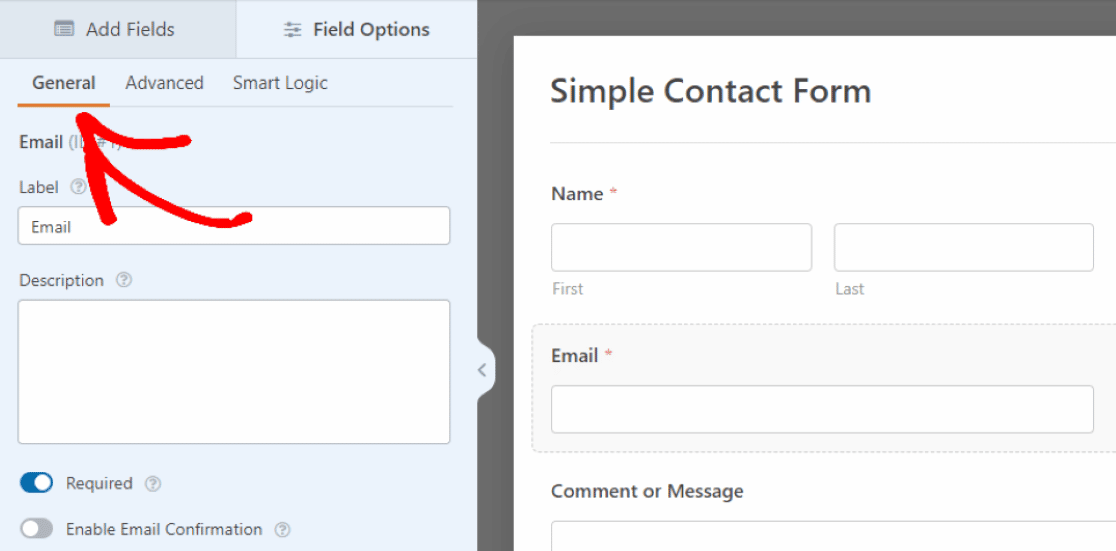
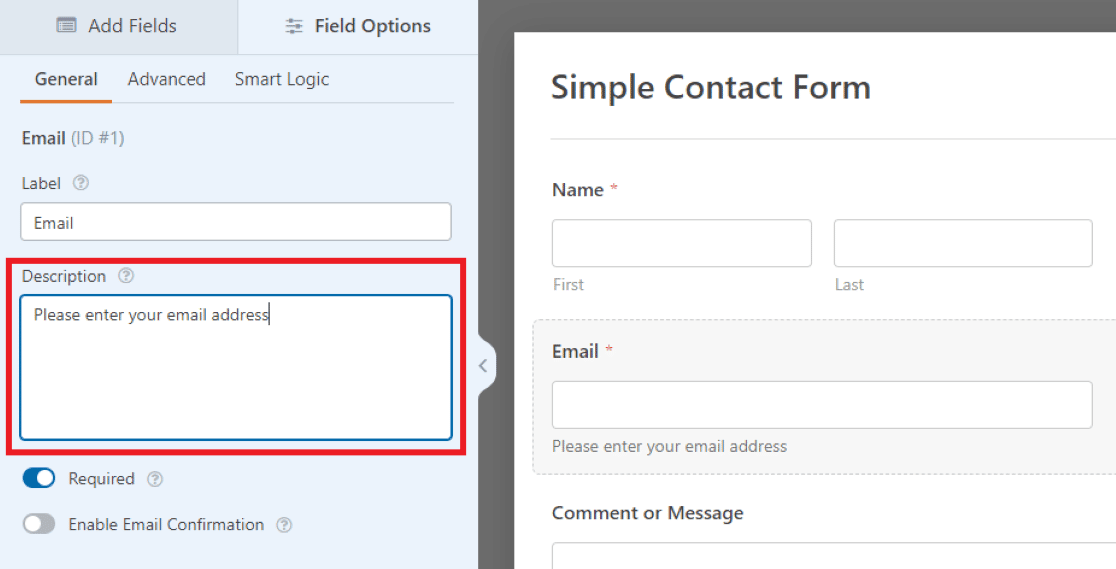
Per aggiungere una descrizione a qualsiasi campo del modulo, occorre innanzitutto inserire il campo di testo nel modulo e poi fare clic su di esso per aprire le Opzioni di campo. A questo punto, nella scheda Generale delle Opzioni campo, è possibile inserire le istruzioni nella casella di testo Descrizione.

Quindi, aggiungiamo un testo di istruzioni al campo Email facendo clic sulla scheda Generale e scrivendo le istruzioni nella casella Descrizione.

Quindi, ciò che avete scritto nella Descrizione apparirà come un piccolo testo direttamente sotto il campo del modulo. Consideratele come piccole notifiche per indicare agli utenti il tipo di informazioni di cui avete bisogno.
Nel nostro esempio, stiamo istruendo i visitatori del sito web a inserire il loro indirizzo e-mail, ma potete decidere di utilizzare le impostazioni di altri campi del vostro modulo per personalizzare il testo delle istruzioni come meglio credete.
3. Testo segnaposto nei campi
È possibile utilizzare anche altre impostazioni di campo per includere il testo didattico in modo diverso.
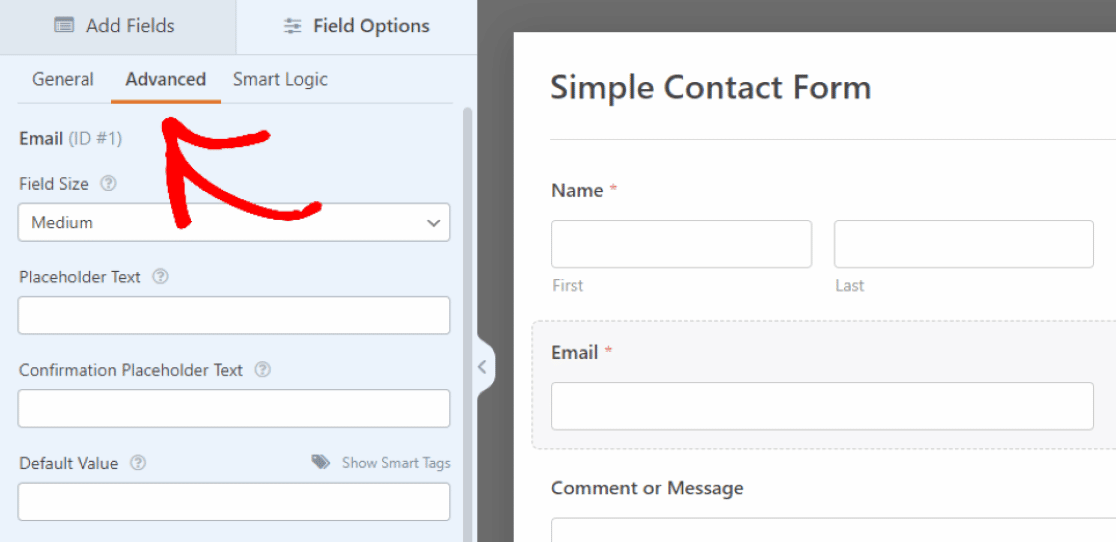
Nelle impostazioni avanzate del campo, è possibile scrivere un testo segnaposto.

Ciò significa che il testo inserito qui fungerà da segnaposto nel campo.
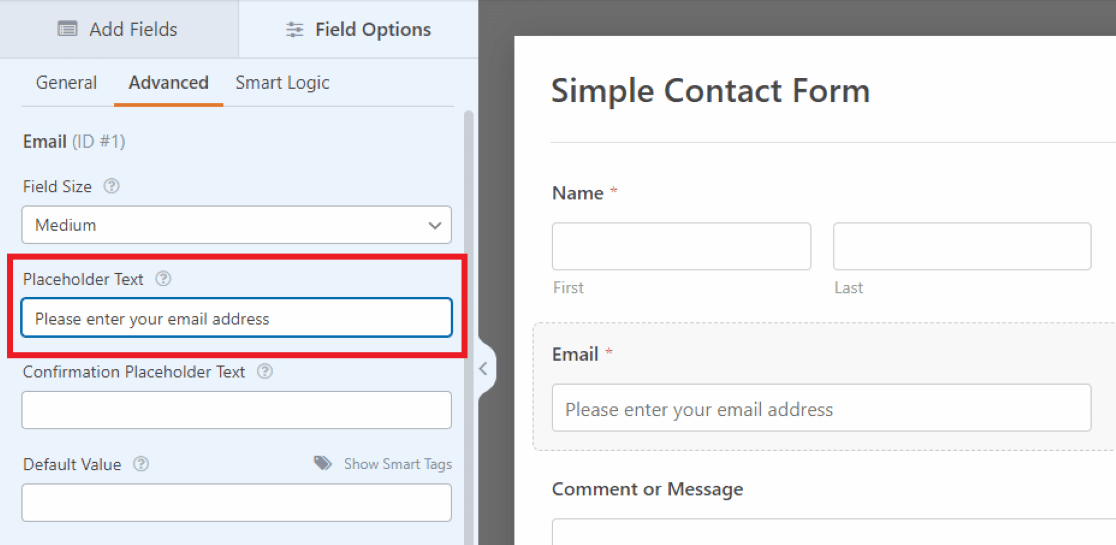
Dalla scheda Avanzate delle Opzioni di campo, si scorrerà verso il basso fino alla casella denominata Testo segnaposto. A questo punto, il testo didattico scritto qui apparirà all'interno della casella di immissione del campo Email del modulo.

Poiché questo testo è inserito nella casella di immissione dell'e-mail del campo, lo spazio a disposizione è limitato. Pertanto, è necessario che il testo di istruzione sia piuttosto breve.
Per indicazioni o suggerimenti più lunghi, è più ordinato usare le Descrizioni sotto il campo, come mostrato nel metodo precedente.
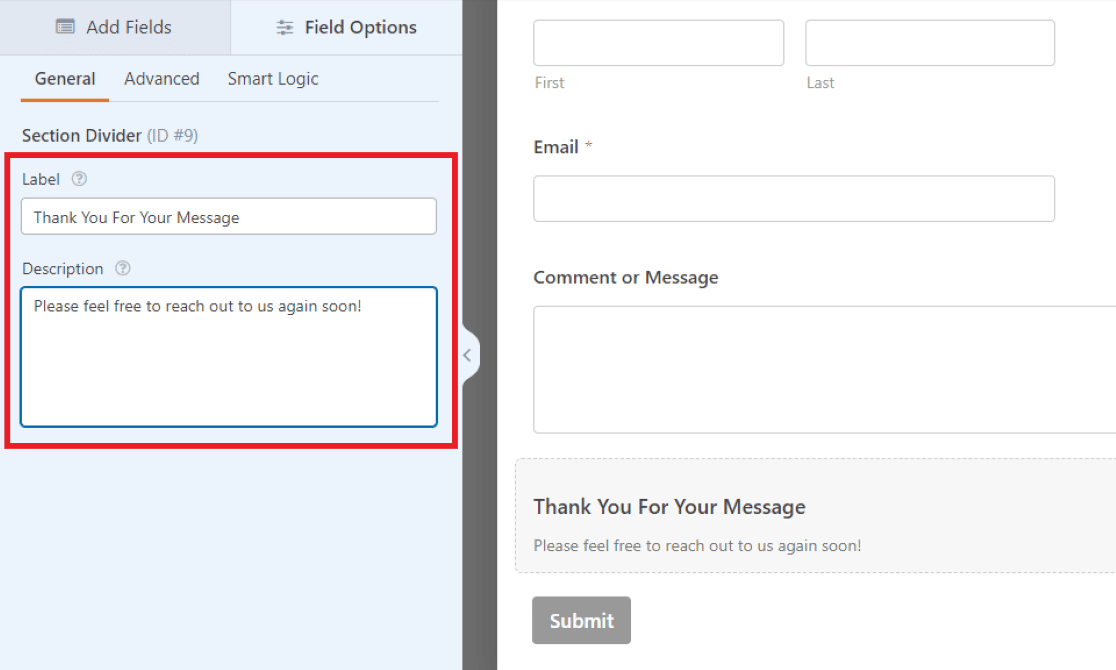
4. Modifica del testo nel divisore di sezione
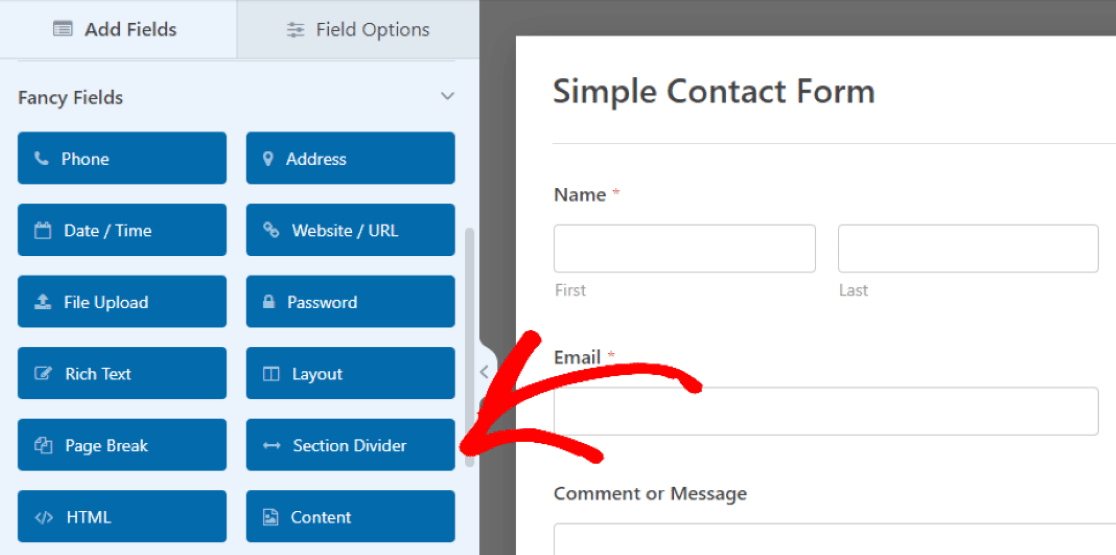
Il prossimo modo per aggiungere testo didattico al modulo è modificare il testo del campo Divisore di sezione. Lo troverete di nuovo nei Campi fantasia a cui abbiamo avuto accesso nel primo esempio.

Anche in questo caso, è possibile trascinare il campo per posizionarlo nel punto desiderato del modulo.
Nel nostro esempio, collochiamo il campo nella parte inferiore del modulo, tra la casella dei commenti e il pulsante di invio. Si tratta di un messaggio conclusivo per i visitatori, che conclude il contenuto del modulo.
Poi, si useranno l'Etichetta e la Descrizione insieme per creare il testo didattico. È possibile utilizzare entrambe le opzioni per creare il modulo come si preferisce.

Poiché l' etichetta del campo è visualizzata in grassetto, nel nostro esempio inseriamo qui il testo importante. Utilizzeremo il testo più piccolo della Descrizione per includere un breve messaggio.
Come abbiamo detto, è possibile utilizzare le diverse dimensioni dei caratteri per creare il testo didattico nel modo desiderato, oppure si può decidere di non utilizzare affatto una delle opzioni.
Si noti come il metodo utilizzato crei uno stile di testo simile a quello creato con il primo esempio, utilizzando il campo Contenuto. Tuttavia, ci sono molte opzioni aggiuntive per la personalizzazione dei caratteri, grazie all'editor di testo del campo Contenuto.
Detto questo, troverete quello che preferite man mano che modificherete e personalizzerete il vostro modulo per adattarlo alle vostre esigenze.
Aggiungete ora il testo didattico al vostro modulo
Quindi, utilizzare il campo Contenuto per aggiungere un'immagine di intestazione
Ricordate che abbiamo saltato il pulsante Aggiungi media nel campo Contenuto dell'esempio precedente? È il momento di ripensarci e di aggiungere un'immagine di intestazione al vostro modulo. Includere un'immagine di intestazione è un modo creativo per personalizzare il modulo o promuovere la propria attività. Consultate questo tutorial su come utilizzare il campo Contenuto per aggiungere un'immagine di intestazione.
Non dimenticate che potete anche usare la logica condizionale per migliorare la funzionalità del modulo.
E infine, per imparare a utilizzare un buon design dei moduli per aumentare le conversioni.
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.