Riepilogo AI
Volete aggiungere un modulo di contatto WordPress all'interno di uno slider per facilitare i visitatori a mettersi in contatto con voi?
È intelligente inserire un modulo di contatto in uno slider perché fa un buon uso dello spazio e mantiene l'interesse delle persone aggiungendo modi per connettersi facilmente.
Aggiungete il vostro modulo di contatto a un dispositivo di scorrimento! 🙂
Se volete aggiungere questa funzionalità al vostro sito web, siete nel posto giusto. Scoprite questi passaggi per aggiungere un modulo di contatto WordPress in uno slider.
Come aggiungere un modulo di contatto a uno slider in WordPress
Per farlo, combineremo due popolari plugin di WordPress: WPForms e Soliloquy. Seguite i passaggi seguenti per iniziare:
Passo 1: Installare e attivare il plugin WPForms
Le versioni Lite e Pro di WPForms consentono di creare un modulo di contatto che può essere incorporato in qualsiasi punto del sito web.

Quindi, la prima cosa da fare è installare e attivare il plugin WPForms. Ecco una guida passo passo su come installare un plugin di WordPress.
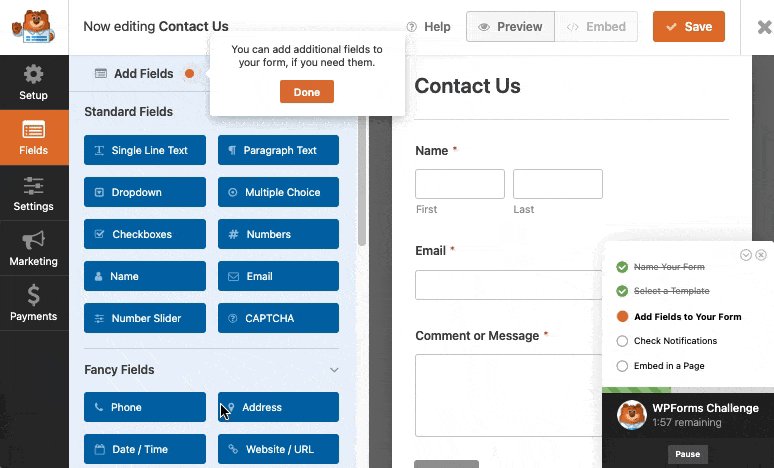
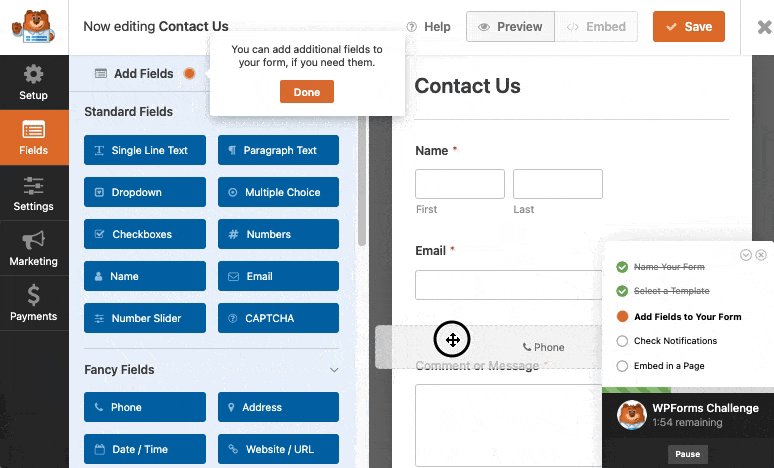
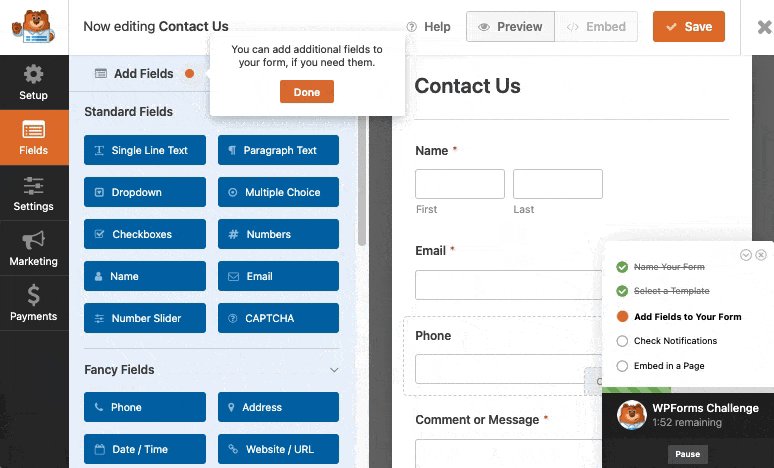
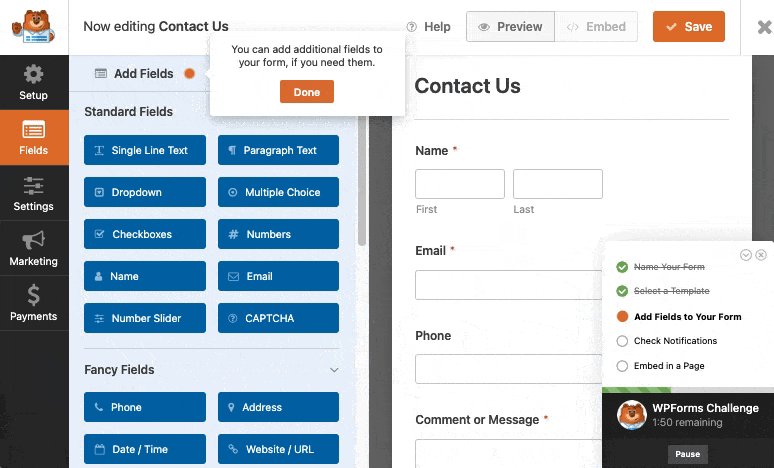
Passo 2: Creare un nuovo modulo di contatto per il dispositivo di scorrimento
Una volta attivato il plugin WPForms, procediamo a creare un nuovo modulo di contatto. Consultate questa guida su come creare un semplice modulo di contatto.

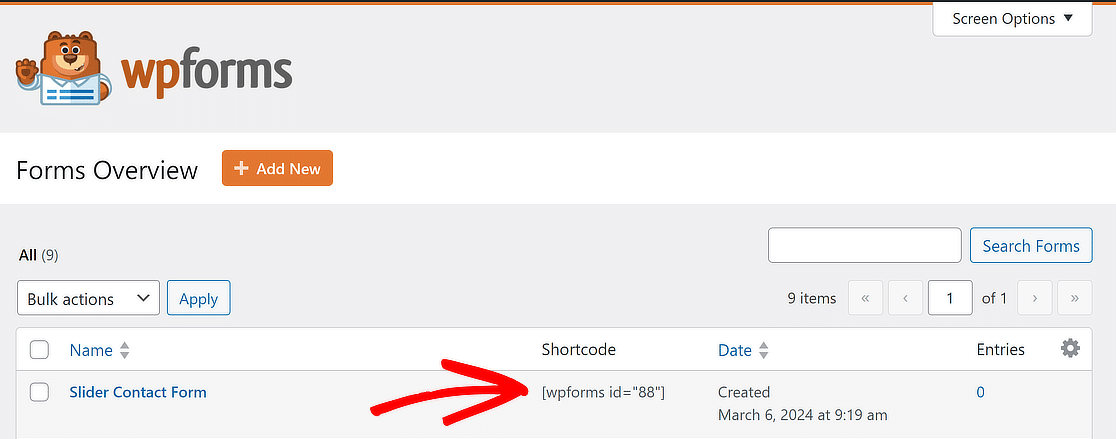
Dopo aver salvato il modulo, copiare lo shortcode. Utilizzeremo questo codice in seguito. Potete trovare il vostro shortcode cliccando su WPForms " Tutti i moduli.

Ottimo lavoro fino ad ora! Ora vi guideremo attraverso le fasi di impostazione dello slider di WordPress, dove aggiungerete il vostro modulo di contatto.
Passo 3: Impostare il vostro cursore WordPress tramite Soliloquy
È necessario installare e attivare il plugin Soliloquy slider. Ecco una guida passo passo su come installare il plugin Soliloquy slider.
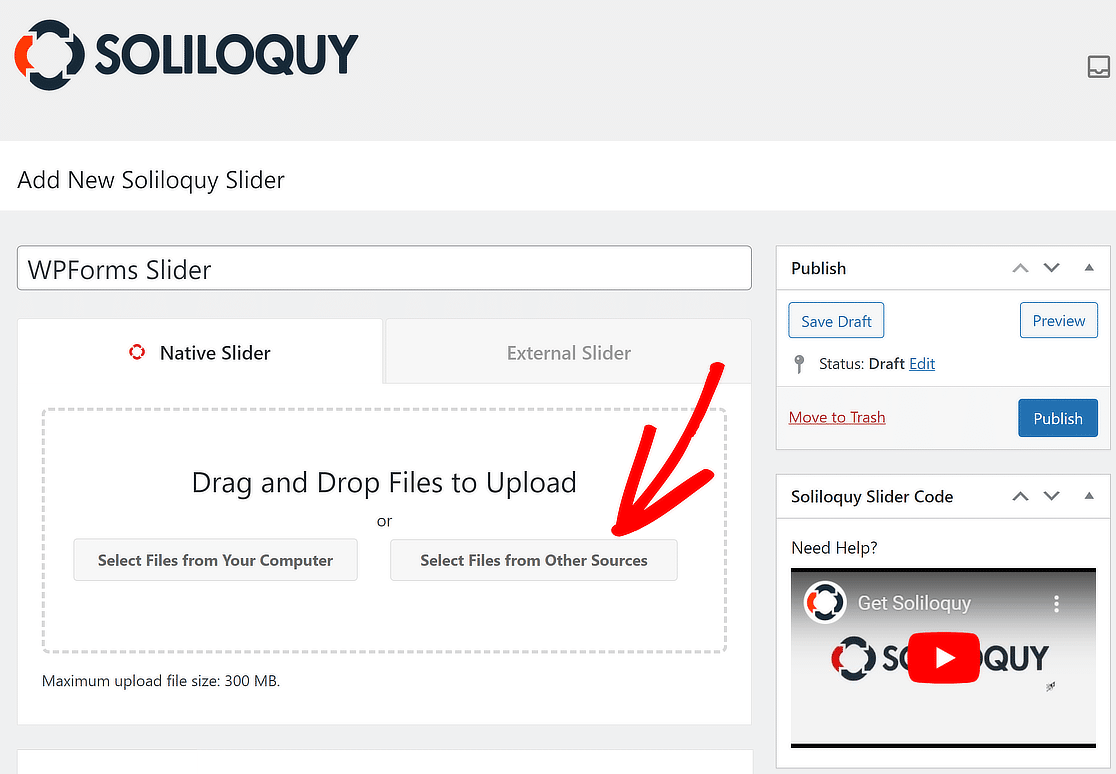
Ora, visitate Soliloquy " Aggiungi nuovo per creare un cursore. Qui è necessario aggiungere lo shortcode WPForms, che si può fare cliccando su Seleziona file da altre fonti.

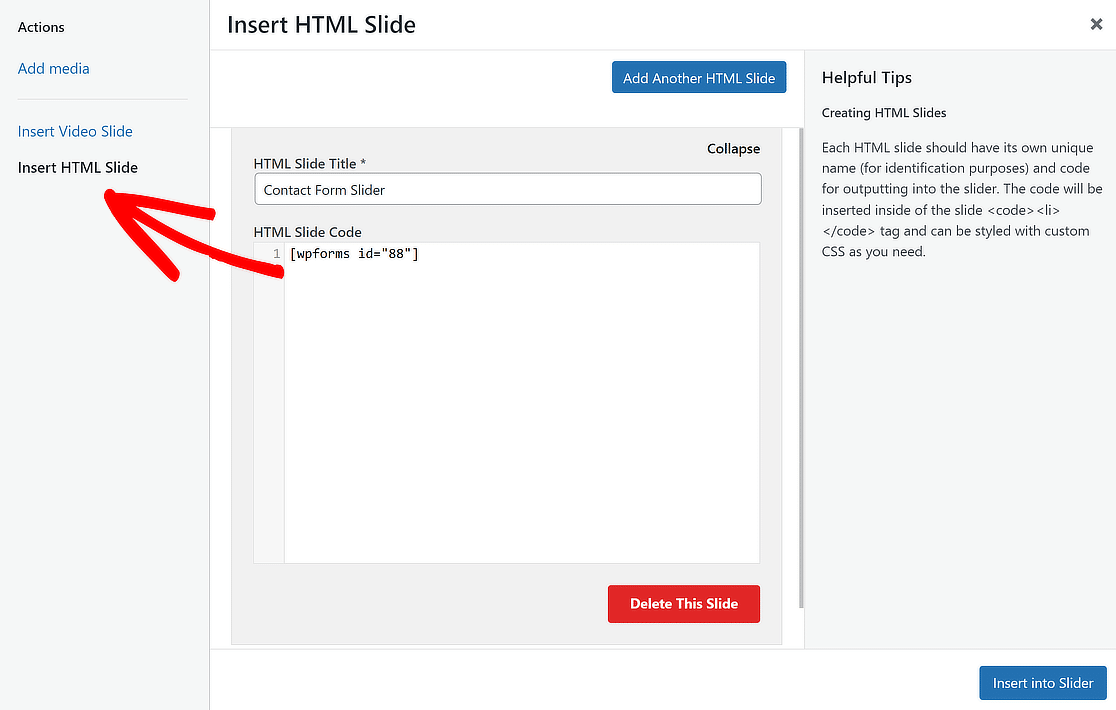
Verrà visualizzata una finestra a comparsa. Da qui, fare clic sul collegamento Inserisci diapositiva HTML a sinistra. Inserite un titolo in questa diapositiva e inserite lo shortcode del modulo di contatto.

Qui si inserisce il codice breve di WPForms e si dà un titolo alla diapositiva HTML. Successivamente, fare clic sul pulsante Inserisci nella diapositiva.

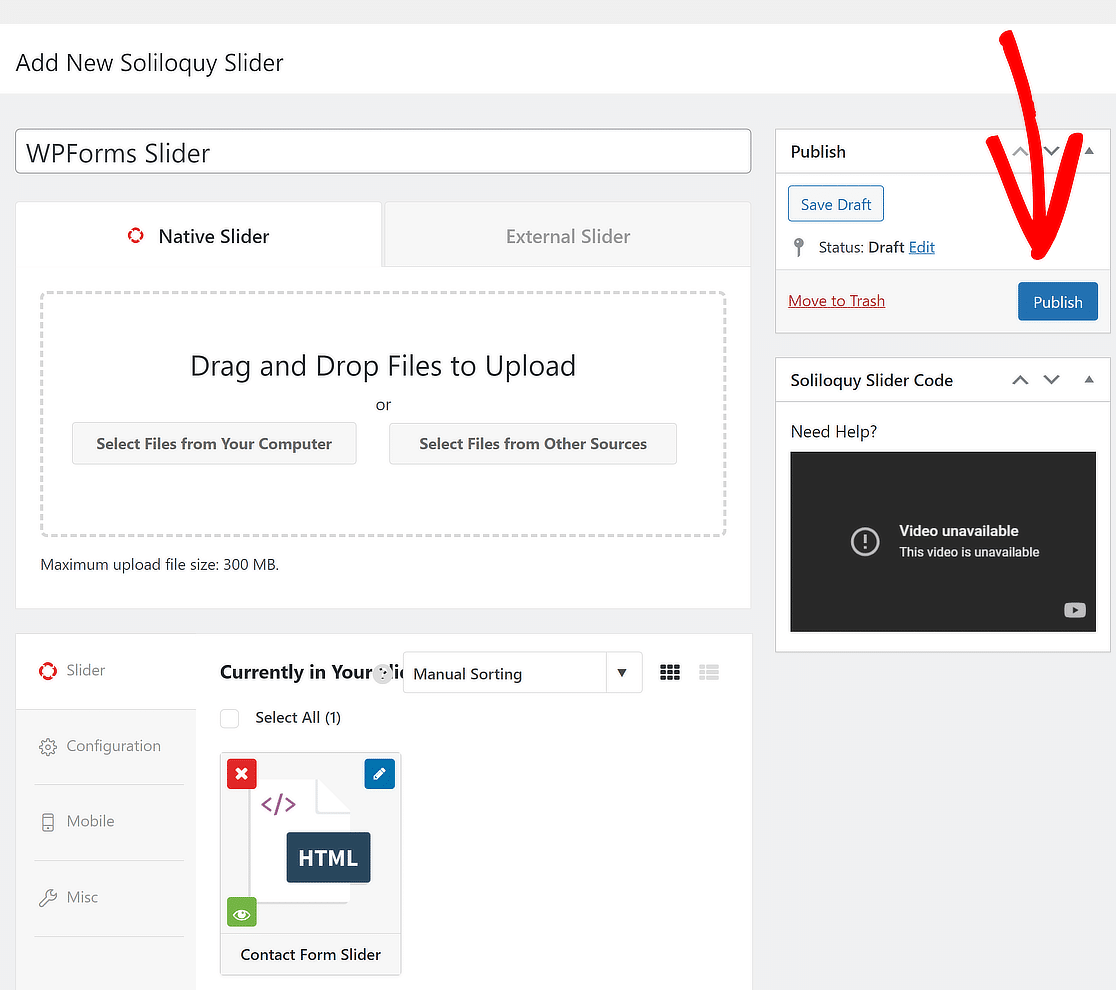
È inoltre possibile aggiungere altre diapositive. Una volta terminato, è sufficiente fare clic sul pulsante Pubblica sul lato destro della pagina.
Passo 4: Visualizzare il cursore di WordPress con un modulo di contatto
Avete quasi finito. Ora è il momento di aggiungere lo slider a un post o a una pagina. Basta modificare un post/pagina esistente o crearne uno nuovo dove si vuole aggiungere lo slider.
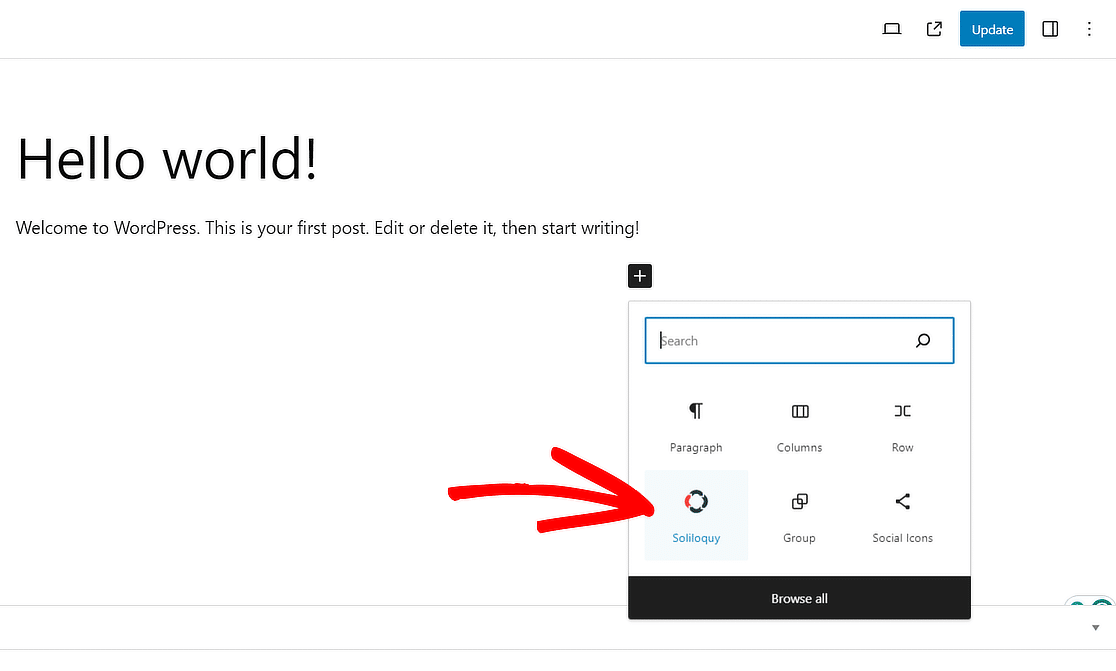
Nella schermata di modifica del vostro post/pagina, fate clic sull'icona + (Plus) per aggiungere un nuovo blocco e aggiungete il blocco Soliloquy.

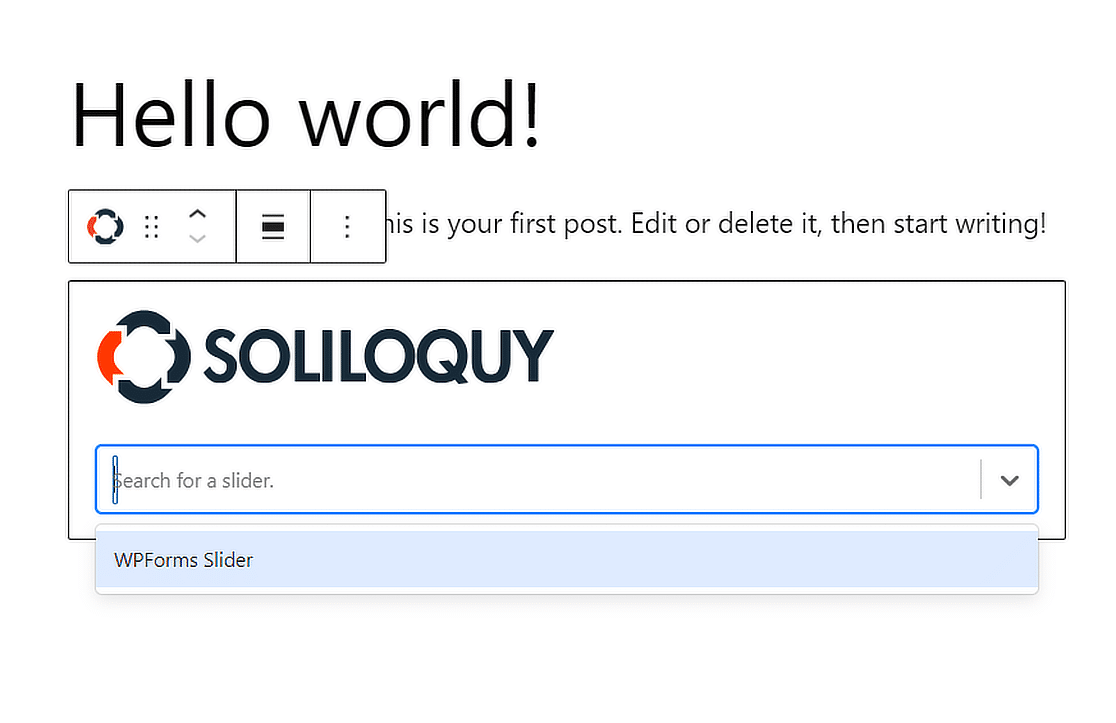
Questo aggiungerà il blocco Soliloquy all'editor di blocchi di WordPress. Ora, è sufficiente selezionare lo Slider creato in precedenza.

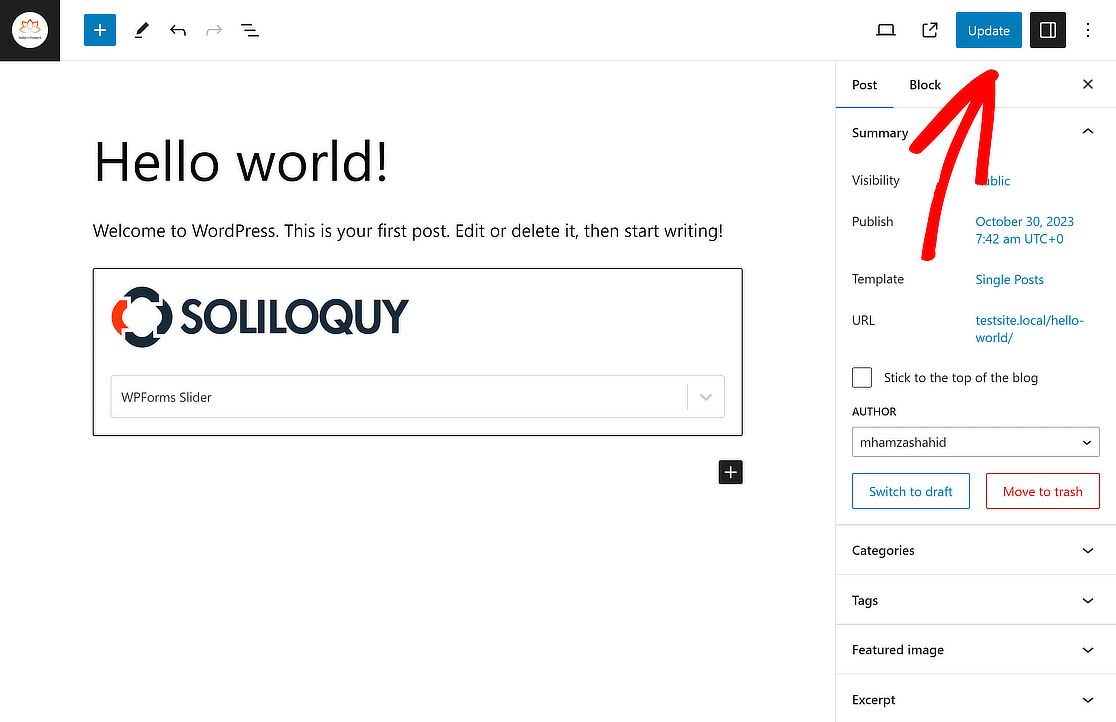
Infine, pubblicate o aggiornate il vostro post/pagina per rendere attivo il vostro modulo di contatto in uno slider, in pochissimo tempo!

Ecco fatto! Speriamo che questo articolo vi abbia aiutato a imparare come aggiungere un modulo di contatto WordPress in uno slider.
Altre domande su Come aggiungere un modulo di WordPress in un cursore
Come aggiungere un modulo di contatto allo slider di WordPress?
Per aggiungere un modulo di contatto a un dispositivo di scorrimento in WordPress, è possibile utilizzare il plugin WPForms insieme al plugin Soliloquy slider. Per prima cosa, create un modulo di contatto con WPForms.
Quindi, installate e attivate il plugin Soliloquy e utilizzate la sua funzione di slider dinamico per incorporare il modulo di contatto all'interno dello slider. In questo modo i visitatori potranno interagire con il modulo direttamente dallo slider del vostro sito web.
Come faccio ad aggiungere un modulo alla mia barra laterale in WordPress?
Per aggiungere un modulo alla vostra barra laterale in WordPress, iniziate a creare il vostro modulo utilizzando WPForms. Una volta che il modulo è pronto, andate nella sezione Aspetto " Widget della vostra dashboard di WordPress.
Trascinate il widget WPForms nell'area della barra laterale e selezionate il modulo creato. Salvate le modifiche e il modulo apparirà nella vostra barra laterale.
Come posso incorporare un modulo in una pagina di WordPress?
Incorporare un modulo in una pagina di WordPress è semplice con WPForms. Innanzitutto, create il modulo in WPForms. Quindi, aprite la pagina in cui volete incorporare il modulo e fate clic sul pulsante + per aggiungere un blocco.
Scegliere il blocco WPForms e selezionare il modulo dall'elenco a discesa. Una volta aggiunto, pubblicare o aggiornare la pagina per visualizzare il modulo.
Come si aggiunge un cursore personalizzato in WordPress?
È possibile utilizzare il plugin Soliloquy per aggiungere uno slider personalizzato in WordPress. Dopo aver installato e attivato Soliloquy, create un nuovo cursore caricando le vostre immagini e personalizzando le impostazioni per adattarle allo stile del vostro sito web. Una volta configurato, utilizzare lo shortcode fornito da Soliloquy per incorporare lo slider in qualsiasi pagina o post.
Successivamente, imparare a costruire moduli WordPress senza spam
Potreste anche dare un'occhiata alla nostra guida su come creare moduli di contatto WordPress privi di spam. Già che ci siete, imparate anche come aggiungere un'immagine o un logo all'intestazione del modulo in WordPress.
Create ora il vostro modulo WordPress
Siete pronti a creare il vostro modulo? Iniziate oggi stesso con il più semplice plugin per la creazione di moduli per WordPress. WPForms Pro include molti modelli gratuiti e offre una garanzia di rimborso di 14 giorni.
Se questo articolo vi ha aiutato, seguiteci su Facebook e Twitter per altre guide e tutorial gratuiti su WordPress.




È necessario acquistare una versione aggiornata di Soliloquy? Non mi dà l'opzione di aggiungere l'HTML.
Ehi Nate - Ottima domanda!
Ho fatto un po' di ricerche e ho visto che è necessario avere una versione a pagamento del plugin Soliloquy per accedere alla funzione "Aggiungi diapositiva HTML".
In caso di necessità, è possibile contattare il team di supporto di Soliloquy.
Spero che questo sia d'aiuto! 🙂