Résumé de l'IA
Vous cherchez les meilleurs moyens de créer le formulaire idéal pour votre site web ?
De nombreux éléments doivent être pris en compte lors de l'élaboration de votre formulaire. Comment allez-vous styliser et organiser le contenu ? Utilisez-vous toutes les fonctionnalités du formulaire ?
Vous avez toutes sortes d'options de personnalisation, mais cela ne veut pas dire que c'est compliqué. WPForms offre tous les outils pour créer votre formulaire parfait facilement - et sans avoir besoin de coder quoi que ce soit. Laissez-moi vous montrer !
WPForms Meilleures pratiques : Comment créer le formulaire parfait pour votre site
1. Séparateurs et étiquettes
Commençons par le haut et descendons le long du formulaire, d'accord ?
En fonction de la quantité d'informations contenues dans votre formulaire, vous pouvez le diviser en plusieurs sections. Le nom, l'adresse électronique et le numéro de téléphone de l'utilisateur du formulaire, par exemple, peuvent être organisés dans une section intitulée Détails du contact.
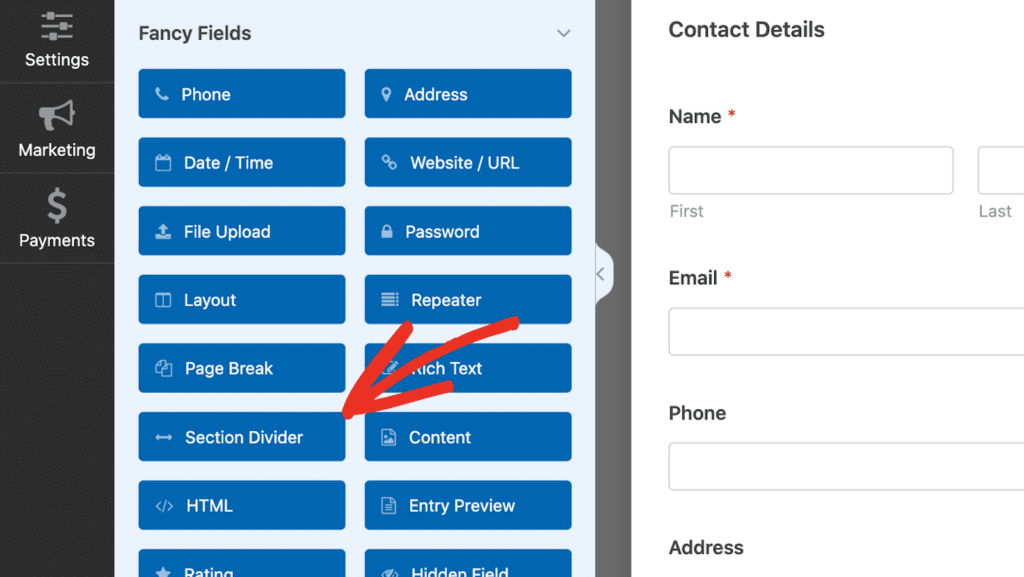
Pour créer cette structure, faites glisser le champ Séparateur de section et placez-le en haut de votre formulaire.

Ensuite, divisez le reste de votre formulaire en sections si nécessaire. Les séparateurs de sections sont simplement un moyen d'organiser visuellement votre formulaire, ce qui permet aux utilisateurs d'assimiler plus facilement les informations. Cela permet non seulement d'améliorer la convivialité du formulaire, mais aussi d'augmenter la probabilité que les utilisateurs remplissent le formulaire.
En ce qui concerne les champs eux-mêmes, il va sans dire que leur intitulé doit être clair, concis et informatif. Évitez les termes vagues ou trop techniques - vos utilisateurs doivent comprendre immédiatement quelles informations sont demandées.
Créez votre formulaire WordPress maintenant
2. Taille des champs
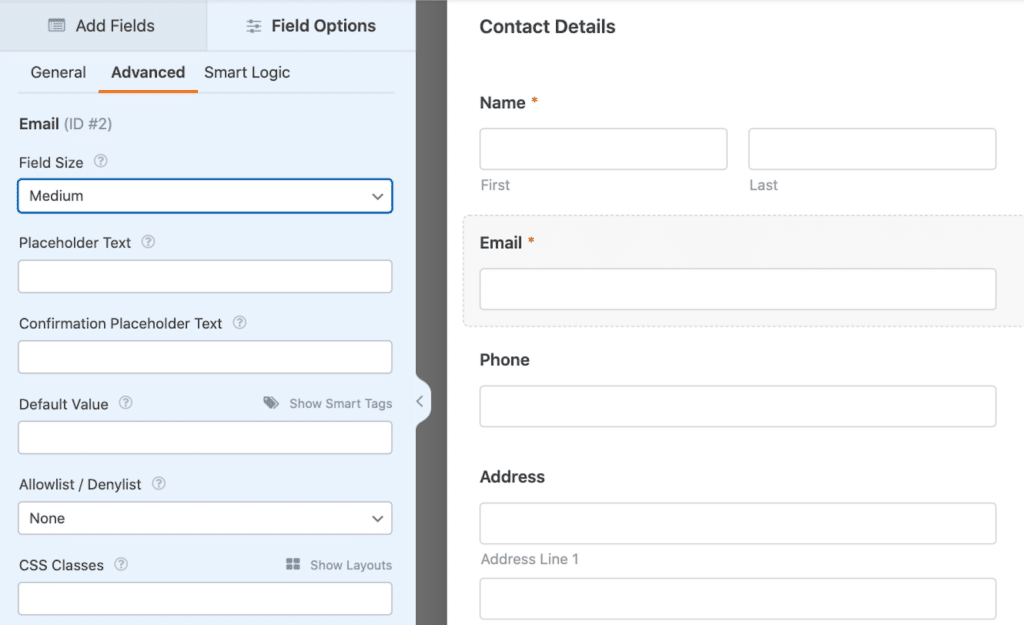
Lorsque vous ajoutez des champs à votre formulaire, vous remarquerez peut-être que la plupart d'entre eux peuvent être redimensionnés. Les champs peuvent être de taille petite, moyenne ou grande, la plupart d'entre eux étant réglés par défaut sur la taille moyenne.

Lorsque vous intégrez le formulaire sur votre site web ou que vous le prévoyez, il se peut que ces champs de taille moyenne ne remplissent pas toute la largeur du formulaire.

Dans certains cas, cela ne vous dérange pas, mais si vous souhaitez que tous vos champs couvrent la totalité de la largeur de votre formulaire, veillez à ce que leur taille soit réglée sur Large.
Lire aussi : Idées créatives de WPForms pour développer votre activité
3. Choix de l'utilisateur et IA
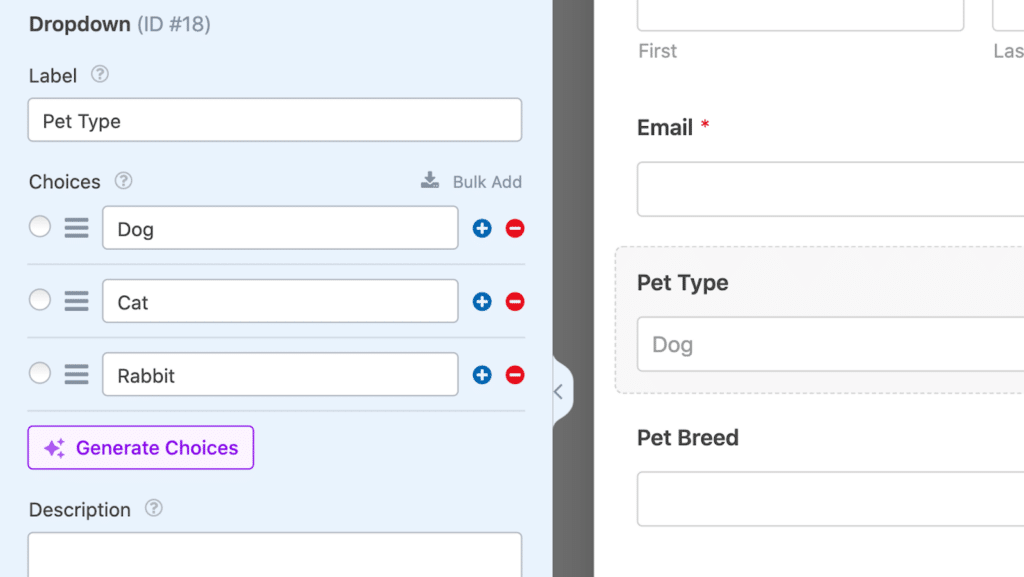
Un autre élément à prendre en compte lors de la création de votre formulaire est le type de champ que vous allez mettre à la disposition de l'utilisateur du formulaire pour qu'il y sélectionne des réponses.
Il se peut que vous souhaitiez que tous les choix offerts soient affichés d'emblée au moyen de cases à cocher ou de boutons radio à choix multiples. Vous pouvez également conserver certains choix particuliers dans une liste déroulante. Tout dépend de l'objectif du formulaire.
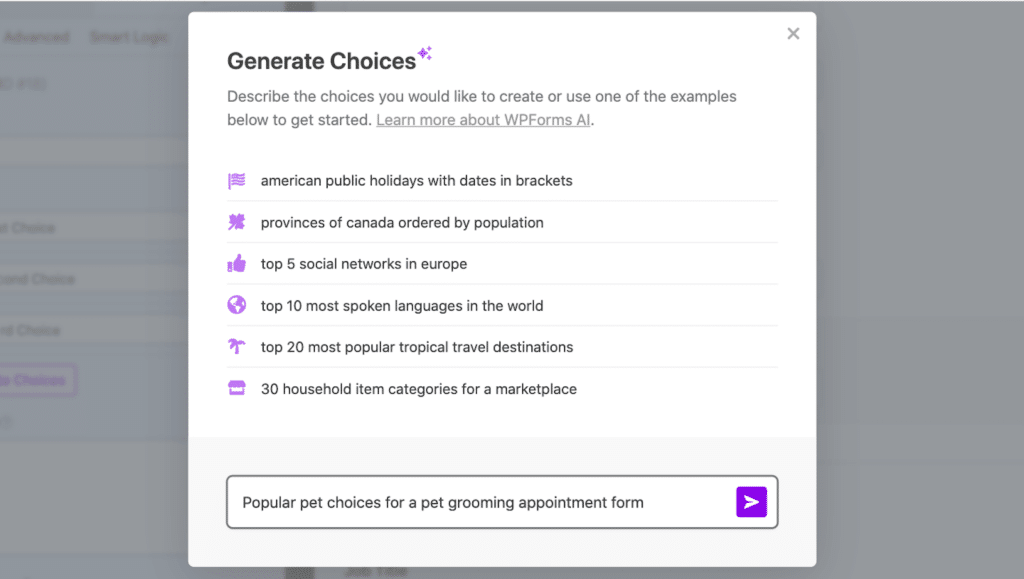
Heureusement, une fois que vous avez choisi le champ de choix de l'utilisateur, vous pouvez utiliser notre fonction d'intelligence artificielle intégrée qui générera immédiatement les choix appropriés pour vous. Imaginons que vous construisiez un formulaire de rendez-vous pour le toilettage d'un animal de compagnie et que vous ne sachiez pas quelles options inclure. Vous pouvez demander à l'IA de générer instantanément des options telles que "Chien", "Chat" ou même "Animaux exotiques".

Gardez toutefois à l'esprit que toute IA est sensible à l'invite qui lui est faite. Les résultats qu'elle fournit peuvent donc varier en fonction de l'invite.
Personnellement, lorsque j'utilise l'assistant IA dans le générateur de formulaires, je trouve qu'il est plus facile d'être littéral dans ma demande. Je demande simplement le point de données exact pour ce formulaire, comme "Choix d'animaux populaires pour un formulaire de rendez-vous chez le toiletteur" ou quelque chose de similaire.

C'est un moyen facile et instantané de garantir que vous n'omettez aucun des choix qui s'offrent à l'utilisateur de votre formulaire.
Lire aussi: Comment randomiser les champs d'un formulaire sur WordPress
4. Personnalisation des champs de contenu
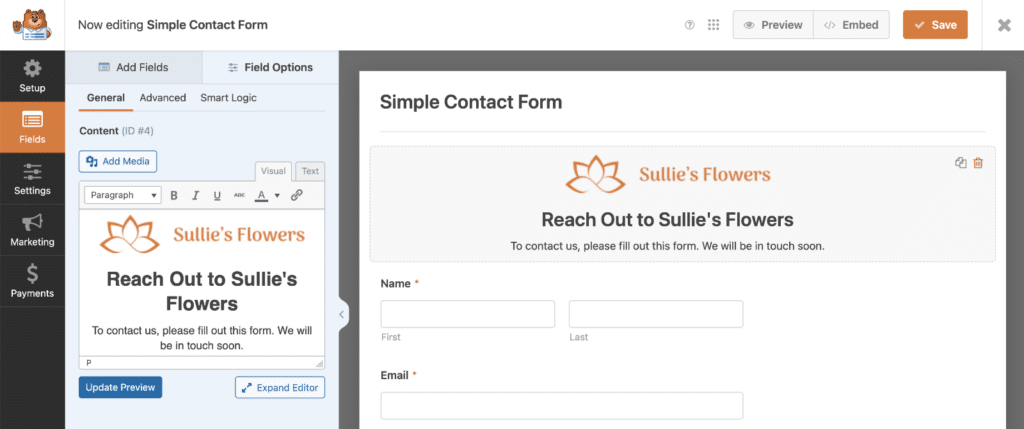
La cohérence de la marque est essentielle lorsqu'il s'agit de l'expérience utilisateur. WPForms vous permet d'incorporer votre marque sur vos formulaires en utilisant le champ Contenu. Cela inclut l'ajout de votre logo, la sélection des polices de caractères, et même l'ajustement de la taille et de l'orientation pour correspondre à l'esthétique de votre marque.

Le champ Contenu est un moyen souple de communiquer des informations, de mettre en évidence des messages importants ou de présenter votre marque sans détourner l'attention de la fonctionnalité du formulaire. Vous pouvez même utiliser cet espace pour afficher des bannières promotionnelles ou des messages saisonniers.
Si l'image de marque est un élément majeur de vos meilleures pratiques marketing, n'oubliez pas d'utiliser ce champ personnalisable.
Lire aussi: Comment ajouter une image ou un logo d'en-tête de formulaire sur WordPress
5. Options de présentation et de répétition
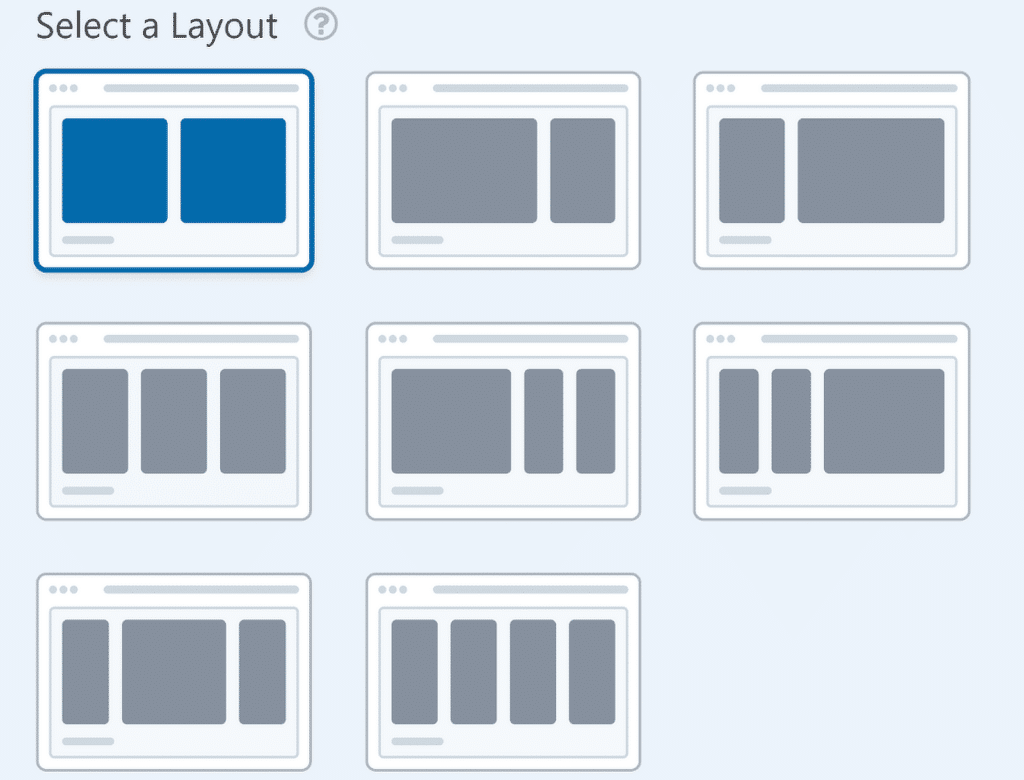
Comme pour les considérations relatives à la taille des champs, vous pouvez utiliser différentes mises en page de formulaires si vous le souhaitez.
Votre formulaire peut être présenté en une seule colonne ou en plusieurs colonnes, ces dernières comprenant toute une série de formes et de tailles.

Et pour toutes les raisons pour lesquelles j'aime garder mes champs uniformes en ajustant la taille des champs selon les besoins, j'aime aussi utiliser l'option de mise en page pour garder des parties de mon formulaire dans des colonnes concises.
Mais ce n'est pas tout !
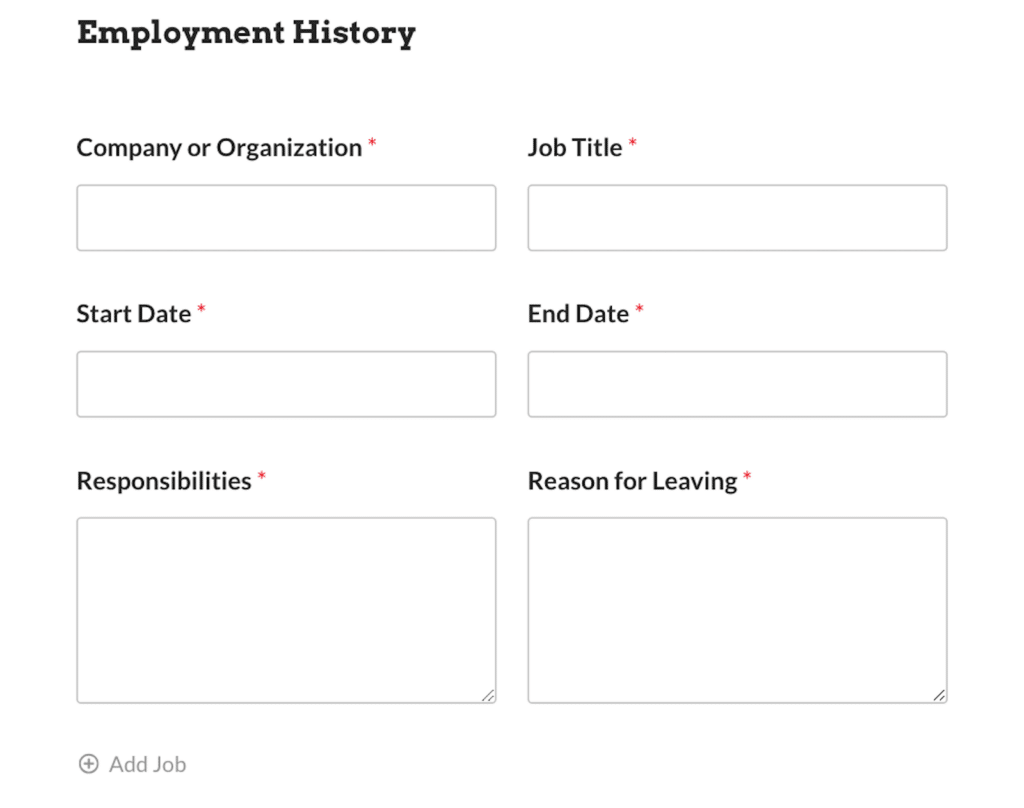
Vous disposez également de l'option " champ répétitif", qui permet d'organiser les choses. Si vous prévoyez que l'utilisateur du formulaire saisira plusieurs fois le même type d'informations - comme les expériences professionnelles dans un formulaire de recrutement - vous pouvez utiliser le champ Répétiteur pour permettre à l'utilisateur du formulaire de répéter simplement ce champ en cliquant sur un bouton.

Au lieu de surcharger votre formulaire avec des champs vides et de créer une série de paramètres de logique conditionnelle pour les masquer, vous pouvez simplement faire glisser les champs nécessaires dans la zone de champ globale Repeater. Ici, vous pouvez choisir le type de mise en page que vous souhaitez que ces champs répétables suivent.
Lire aussi : WPForms Repeater Field vs Layout Field avec logique conditionnelle
6. Champs obligatoires
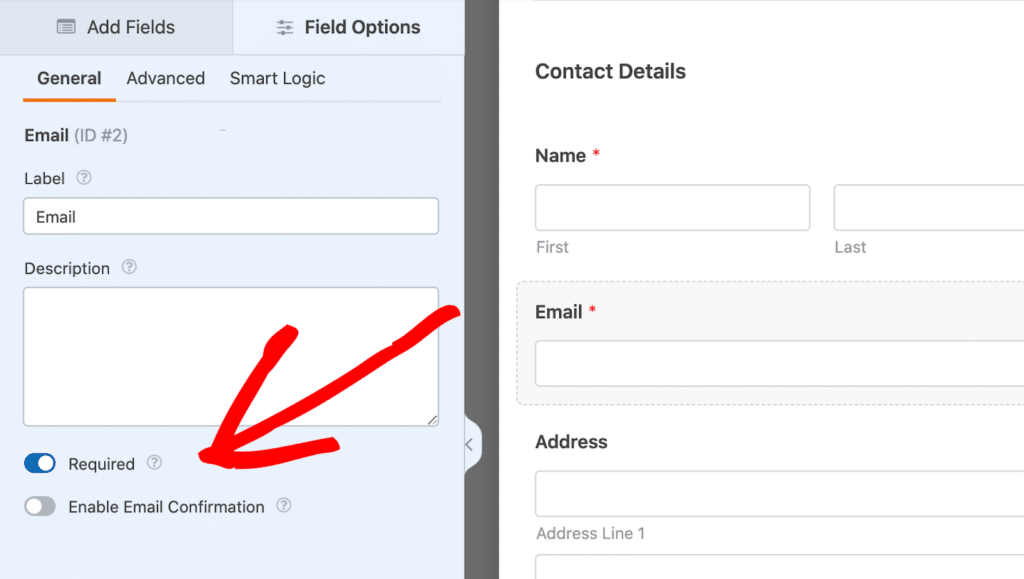
Pour chaque champ que vous ajoutez à votre formulaire, il est important de savoir si vous le rendez obligatoire ou non pour l'utilisateur.
Dans les paramètres du champ, vous trouverez une option de basculement qui donne au champ un astérisque rouge et en fait un champ obligatoire.

L'utilisateur du formulaire doit donc remplir le champ avant de soumettre le formulaire. Il ne peut pas envoyer le formulaire sans ces champs obligatoires, et généralement - au minimum - le champ de l'adresse électronique est obligatoire.
7. Texte pédagogique
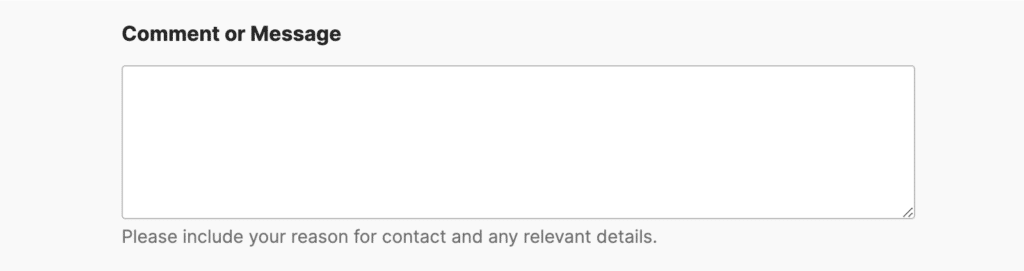
Lors de la construction de votre formulaire, il existe plusieurs façons d'inclure un texte d'instruction.
Le texte d'instruction clarifie les informations demandées et rend le processus de remplissage du formulaire plus intuitif. Il peut s'agir d'un exemple, d'instructions ou d'autres informations.

D'après mon expérience, les deux meilleurs endroits pour inclure un texte didactique sont l'espace réservé et la description de chaque champ. L'espace réservé s'affiche à l'intérieur du champ de saisie lui-même, tandis que la description se trouve directement en dessous.
C'est ici que vous pouvez donner un exemple des informations que vous demandez à l'utilisateur du formulaire. Ainsi, pour le champ Email, vous pourriez afficher quelque chose comme "[email protected]".
Il en va de même pour la zone de description de chaque champ, qui se trouve également dans les paramètres de chaque champ.
Gardez à l'esprit que trop de texte sur votre formulaire peut submerger votre utilisateur, et qu'il est préférable de garder votre formulaire aussi épuré que possible.
8. Emails de notification
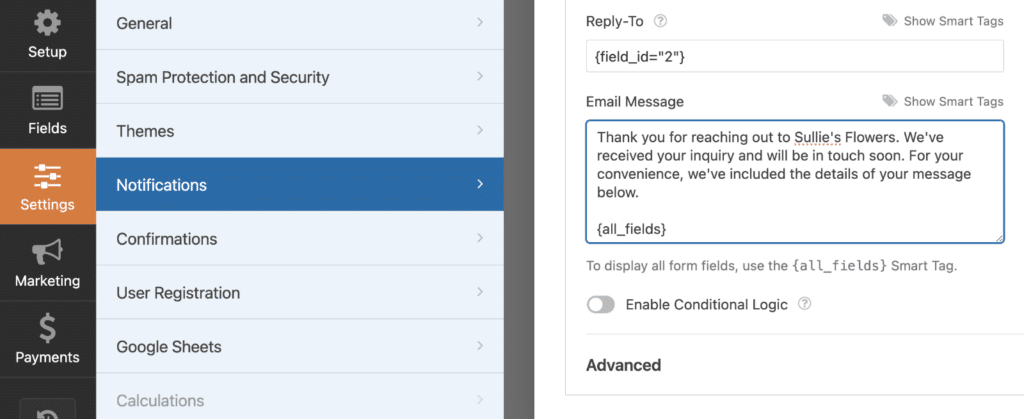
Une autre partie de votre formulaire que vous ne devez pas oublier est l'e-mail de notification. Il s'agit du message électronique que l'utilisateur du formulaire reçoit lorsqu'il soumet un formulaire sur votre site web. Vous pouvez l'utiliser comme une confirmation que le formulaire a été envoyé.
Vous pouvez personnaliser ce message directement dans le générateur de formulaires pour chaque formulaire en allant dans Paramètres " Notifications. Vous pouvez profiter de cette opportunité pour vous rapprocher de vos utilisateurs et promouvoir votre marque.

Les Smart Tags de WPForms vous permettent d'extraire facilement des informations de la soumission du formulaire dans votre email de notification afin d'inclure des détails personnalisés.
Il y a des tonnes de choses différentes que vous pouvez inclure en fonction du type de formulaire que vous construisez, comme par exemple :
- Un simple remerciement pour l'inscription à votre lettre d'information
- Un message de confirmation personnalisé pour un formulaire de commande
- Codes de réduction et offres exclusives pour les nouveaux clients potentiels
Les possibilités sont infinies !
Lire aussi: Comment automatiser les courriels de suivi des soumissions de formulaires
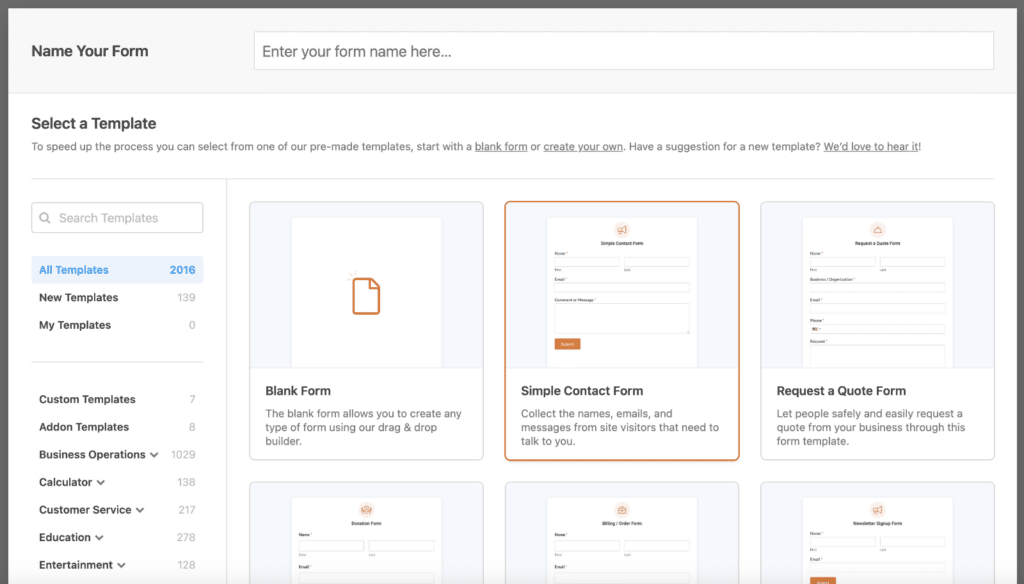
9. Modèles WPForms
La meilleure partie de tout ce que j'ai couvert ici ? Vous pouvez utiliser toutes ces bonnes pratiques pour personnaliser les modèles WPForms, qui intègrent déjà un grand nombre de ces fonctionnalités.
Nous proposons des milliers de modèles de formulaires dans notre galerie, il est donc fort possible que le formulaire que vous cherchez à créer soit préconstruit pour vous.

Du simple formulaire de contact aux applications plus complexes comme les enquêtes ou les formulaires de paiement, les modèles WPForms sont conçus pour vous faire gagner du temps et de l'énergie tout en garantissant l'optimisation de votre formulaire.
C'est donc une bonne idée de commencer par un modèle de formulaire. Les choix de style et d'organisation, les modules complémentaires nécessaires, les messages de confirmation appropriés - tout cela, et bien d'autres choses encore, a été soigneusement pris en compte dans chaque modèle de formulaire.
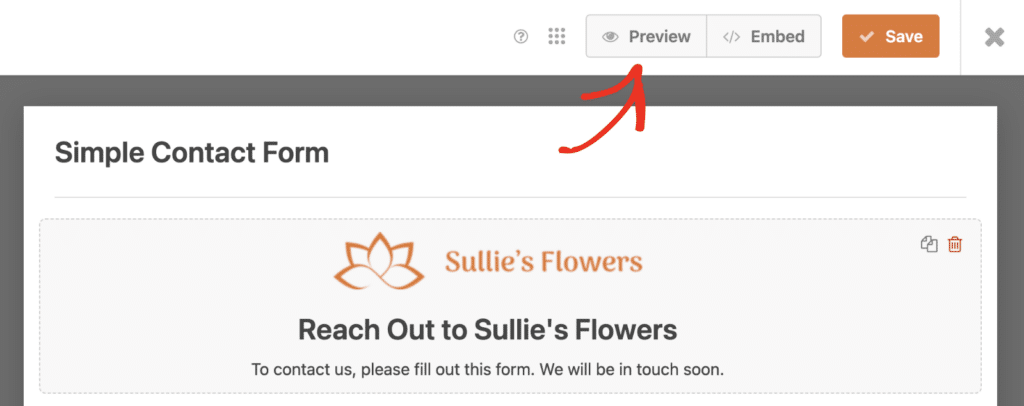
10. Formulaire de prévisualisation
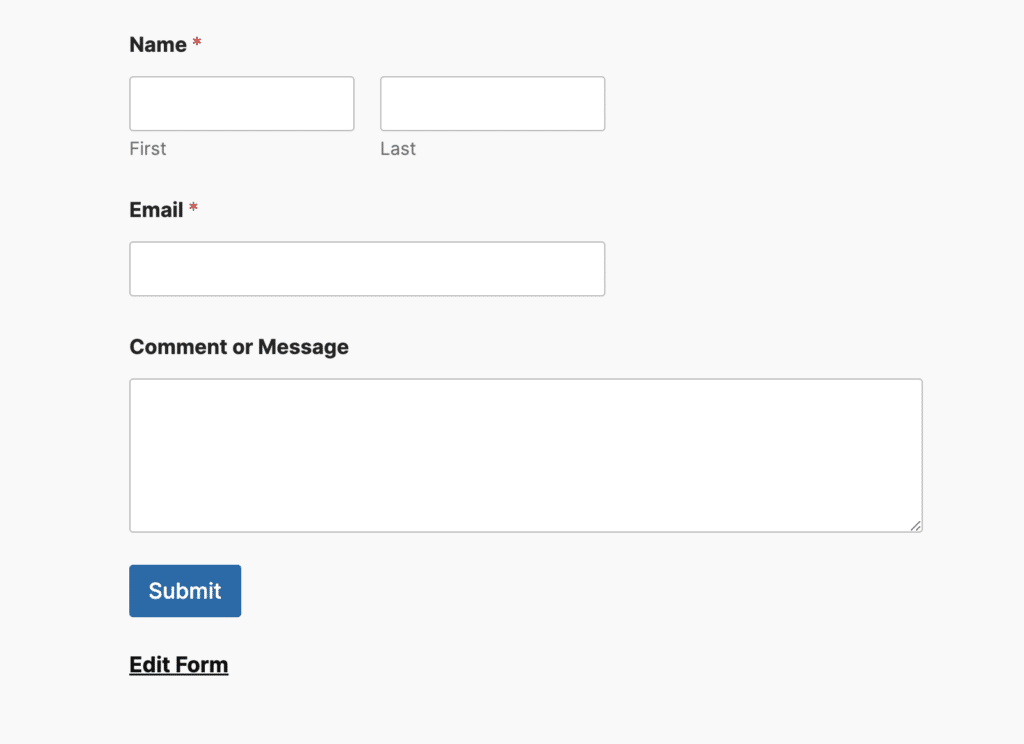
Avant de publier votre formulaire, prenez toujours le temps de le prévisualiser. Vous pouvez prévisualiser votre formulaire sur ordinateur et sur mobile pour vous assurer qu'il est parfait quel que soit l'endroit où il est affiché.

Gardez à l'esprit que le thème de votre site peut avoir une incidence sur l'apparence du formulaire ; testez-le donc en temps réel. La taille ou la disposition des champs peut être différente selon qu'ils sont intégrés à une page complète ou à un widget latéral, par exemple. Lorsque vous êtes satisfait de l'aspect de votre formulaire dans les différentes zones de votre site et sur différents appareils, vous êtes prêt.
Et c'est tout !
En suivant ces meilleures pratiques de WPForms, vous serez sur la bonne voie pour créer des formulaires qui ne sont pas seulement beaux, mais qui convertissent aussi. Que vous utilisiez l'un de nos modèles prédéfinis ou que vous partiez de zéro, WPForms vous donne tous les outils dont vous avez besoin pour personnaliser vos formulaires.
Créez votre formulaire WordPress maintenant
FAQ sur les meilleures pratiques de WPForms
Voici quelques-unes des questions les plus fréquentes que nous recevons sur les meilleures pratiques de WPForms.
Comment personnaliser un modèle dans WPForms ?
Après avoir sélectionné un modèle, vous pouvez le personnaliser en ajoutant ou en supprimant des champs, en ajustant leur taille et en activant des paramètres supplémentaires tels que des options de paiement ou d'abonnement.
Puis-je utiliser WPForms pour collecter des paiements ?
Oui, WPForms s'intègre avec des passerelles de paiement populaires comme PayPal et Stripe. Vous pouvez collecter des paiements uniques ou mettre en place des abonnements récurrents.
WPForms est-il adapté à la mobilité ?
Absolument ! WPForms est entièrement responsive et mobile-friendly, garantissant que vos formulaires s'affichent parfaitement sur n'importe quel appareil.
Ensuite, découvrez d'autres caractéristiques cachées
Je vous ai montré mes astuces personnelles pour construire les meilleurs formulaires pour votre site, mais nous avons à peine effleuré la surface de toutes les capacités de WPForms. Il y a encore plus de fonctionnalités à découvrir et d'utilisations à explorer.
Jetez un coup d'œil à notre article sur les fonctionnalités cachées de WPForms et voyez ce que vous trouvez !
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.