Résumé de l'IA
Voulez-vous empêcher le rechargement d'une page lorsque quelqu'un soumet l'un de vos formulaires en ligne ?
Le fait d'empêcher l'actualisation d'une page après l'envoi d'un formulaire améliore l'expérience de l'utilisateur et peut même vous aider à obtenir davantage de clients potentiels.
Dans cet article
Créer un formulaire de contact WordPress AJAX
Ce tutoriel sur les formulaires de contact WordPress AJAX fonctionnera avec n'importe lequel des plus de 2 000 modèles de formulaires WordPress inclus dans WPForms.
Note : AJAX est automatiquement activé dans les versions les plus récentes de WPForms. Ce tutoriel explique comment l'activer si vous avez utilisé une version plus ancienne pour créer vos formulaires.
1. Créer un nouveau formulaire
Pour commencer, installez et activez le plugin WPForms. Pour plus de détails, voir ce tutoriel pas à pas sur l'installation d'un plugin dans WordPress.
Une fois que vous avez installé le plugin WPForms, allez dans WPForms " Add New pour créer un nouveau formulaire.
Sélectionnez un modèle dans la liste :

Nous utiliserons le modèle Simple Contact Form pour ce tutoriel.
2. Personnalisez votre formulaire
Il est maintenant temps de créer votre formulaire. Vous pouvez facilement personnaliser les champs du formulaire en les faisant glisser de la partie gauche du générateur vers la zone de prévisualisation à droite.
Nous ajouterons un champ de téléchargement de fichiers à notre formulaire de contact afin que les utilisateurs puissent joindre tout document pertinent à leur demande.

Ajustez l'emplacement des champs à votre convenance en les faisant glisser vers le haut ou vers le bas sur votre formulaire.
Vous pouvez également cliquer sur n'importe quel champ de la zone de prévisualisation pour ouvrir des options supplémentaires. Vous pourrez ainsi modifier les étiquettes des champs, ajouter une logique conditionnelle, etc.

Lorsque vous êtes prêt, cliquez sur le bouton orange Enregistrer dans le coin supérieur droit.

Maintenant que nous avons créé un formulaire avec un champ File Upload, activons-le pour AJAX.
3. Activer les soumissions de formulaires AJAX
Ensuite, sur le côté gauche de votre page, cliquez sur Paramètres. Sélectionnez ensuite la section Général .

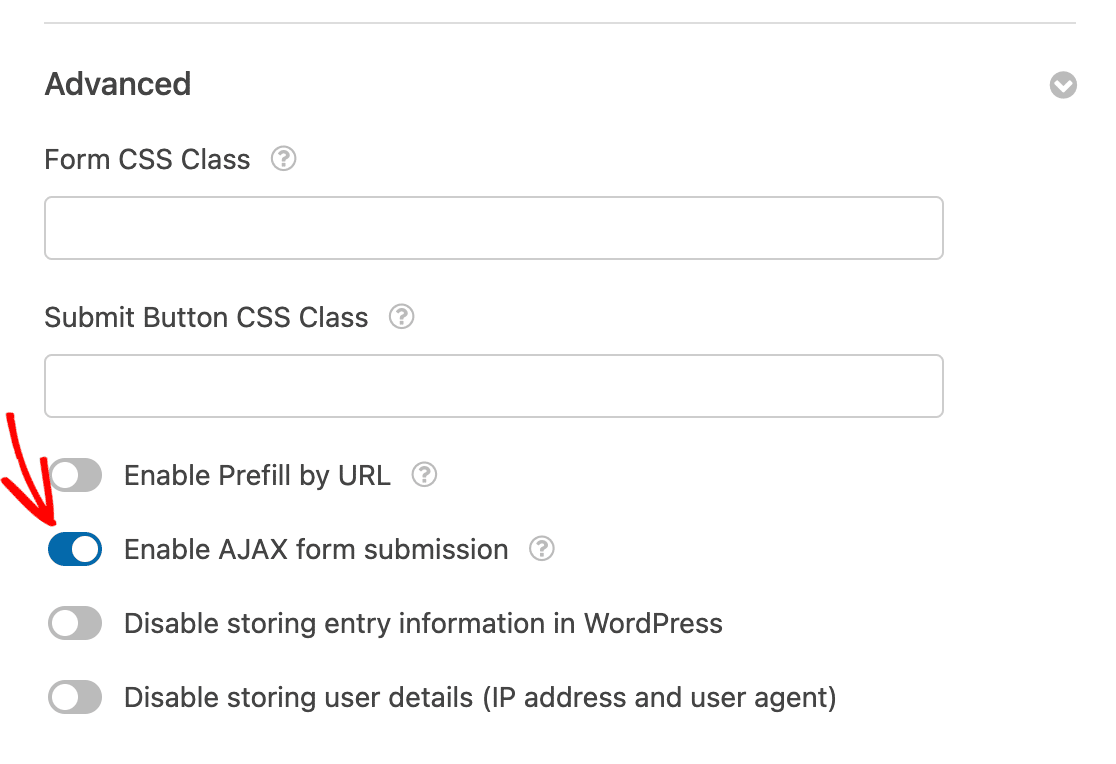
En bas du panneau de droite, développez les options avancées et repérez le paramètre Activer la soumission de formulaire AJAX. Assurez-vous qu'il est activé.

Voilà, c'est fait ! Votre formulaire est désormais compatible avec les soumissions AJAX.
Configurons d'autres choses importantes avec votre formulaire de contact AJAX.
4. Configurer les notifications de votre formulaire
La prochaine chose à faire est de configurer les notifications par courriel de vos formulaires. C'est un excellent moyen de savoir quand quelqu'un soumet un de vos formulaires AJAX.
Pour commencer, allez dans Paramètres " Notifications.

À moins que vous ne désactiviez la fonction de notification, vous recevrez une notification par courrier électronique chaque fois que quelqu'un soumettra votre formulaire AJAX.
Pour obtenir de l'aide sur le remplissage de ces paramètres, consultez notre tutoriel sur la configuration des notifications de formulaire dans WordPress.
Cet exemple présente un arrière-plan gris, mais vous pouvez changer de couleur si vous le souhaitez. Ces modifications personnalisées peuvent donner à vos notifications par courrier électronique un aspect plus professionnel et une touche personnelle. Consultez notre guide sur l'ajout d'un en-tête personnalisé à votre modèle d'e-mail.
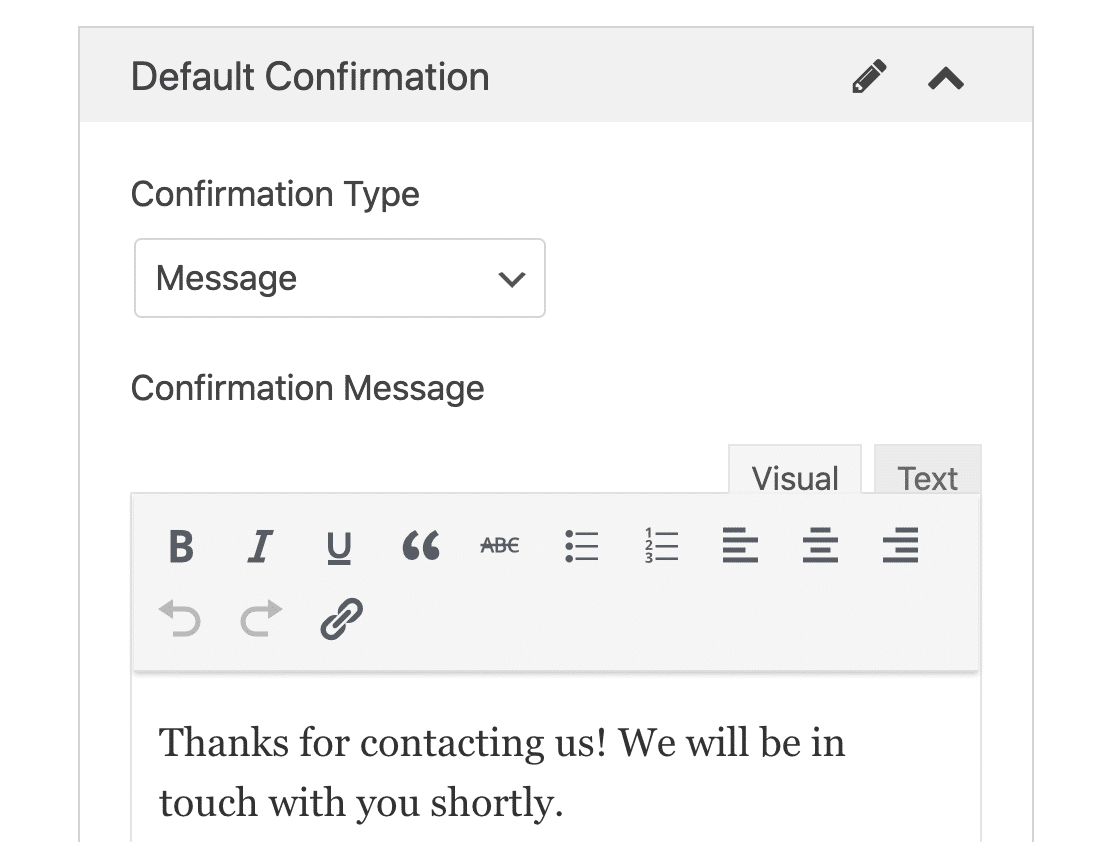
5. Configurez vos confirmations
Les confirmations de formulaire vous permettent d'agir immédiatement (et automatiquement) après que l'utilisateur a envoyé des informations dans votre formulaire.

Il existe 3 types de confirmations dans WPForms :
- Message - Il s'agit du type de confirmation par défaut qui s'affiche lorsque quelqu'un clique sur "Envoyer" dans votre formulaire, et il est personnalisable. Consultez nos conseils sur la manière de personnaliser votre message de confirmation afin d'accroître le bonheur des visiteurs de votre site.
- Afficher la page - Envoyez automatiquement les utilisateurs vers n'importe quelle page de votre site.
- Redirection - Utile si vous voulez amener l'utilisateur à un autre site web ou à une URL spécialisée pour un développement plus complexe.
Pour plus d'aide sur cette étape, consultez notre tutoriel sur la configuration des confirmations de formulaire.
Une fois que vous avez configuré vos notifications et confirmations, veillez à enregistrer à nouveau votre formulaire.
6. Intégrer votre formulaire AJAX
Une fois que vous avez configuré votre formulaire AJAX à votre convenance, vous devez l'ajouter à votre site.
WPForms vous permet d'ajouter vos formulaires à plusieurs endroits sur votre site web, y compris vos pages, vos articles de blog, et les widgets de la barre latérale. Jetons un coup d'œil à l'option de placement la plus courante : l'intégration de page ou d'article.
Pour commencer, créez une nouvelle page ou un nouvel article dans WordPress, ou ouvrez une page ou un article existant dans l'éditeur.
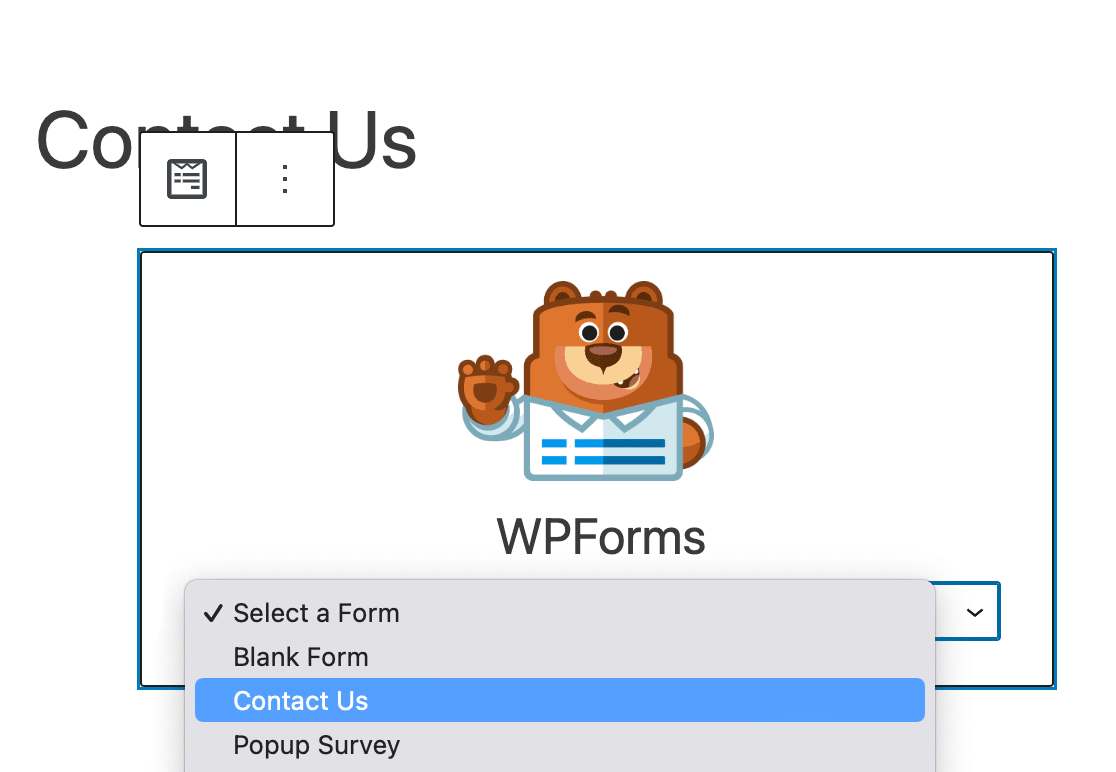
Ensuite, ajoutez un nouveau bloc et sélectionnez l'icône WPForms. Si vous ne la voyez pas tout de suite, vous pouvez faire une recherche pour la trouver.

Le widget WPForms apparaîtra à l'intérieur de votre bloc. Cliquez sur le menu déroulant WPForms et choisissez l'un des formulaires que vous avez déjà créés et que vous souhaitez insérer dans votre page. Sélectionnez votre formulaire AJAX.

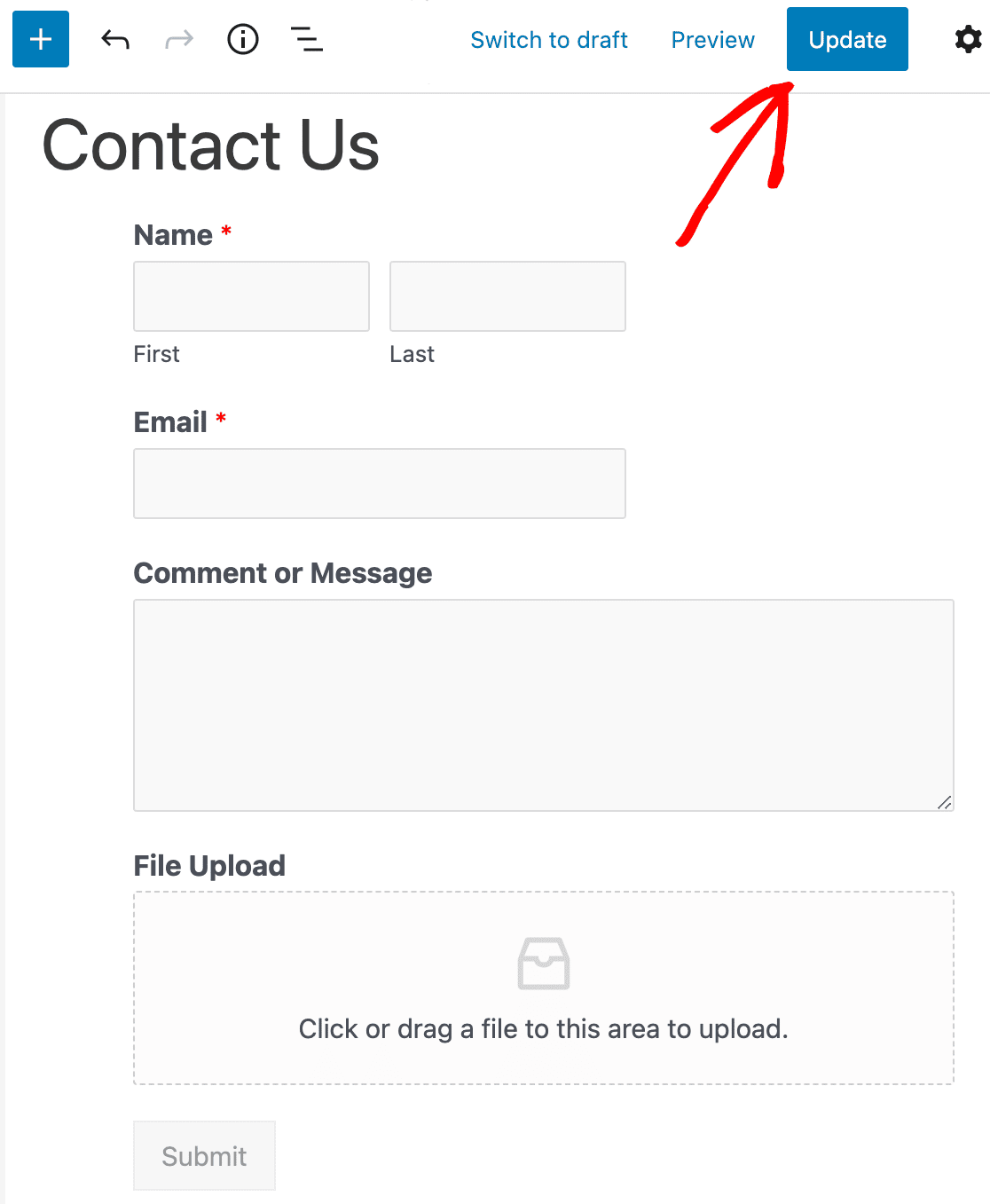
Ensuite, cliquez sur le bouton bleu en haut à droite qui indique Publier ou Mettre à jour, afin que votre formulaire apparaisse sur votre site web.

Et voilà, c'est fait. Vous savez maintenant comment créer un simple formulaire de contact WordPress AJAX sans avoir à recharger la page, et les visiteurs de votre site vous aimeront encore plus pour cela.
Questions fréquemment posées sur les formulaires AJAX
Qu'est-ce qu'un formulaire AJAX ?
Un formulaire AJAX est un formulaire rapide et dynamique qui peut soumettre et exécuter des processus de backend sans que la page entière ne doive être rafraîchie.

Par défaut, une page entière doit être rechargée lorsque l'utilisateur clique sur "Envoyer". Cela s'explique par le fait que certains processus doivent être exécutés, notamment le stockage des données du formulaire, l'envoi de courriels de notification, etc.
Mais comme WordPress et WPForms supportent les formulaires AJAX, vous avez la possibilité d'activer les soumissions de formulaires AJAX pour éviter que vos formulaires ne soient rafraîchis après que quelqu'un ait soumis le formulaire.
Pourquoi AJAX est-il utilisé dans les formulaires de contact ?
Les formulaires AJAX sont soudain devenus incontournables pour les sites web de toutes tailles.
Voici les principales raisons pour lesquelles AJAX devient rapidement populaire dans les formulaires de contact :
- L'expérience de l'utilisateur est bien meilleure.
- Des temps de chargement ultrarapides et une vitesse accrue du site WordPress.
- Maintient les fenêtres modales et les fenêtres contextuelles contenant votre formulaire ouvertes afin que vous puissiez afficher une action ou un message de suivi pour stimuler les ventes.
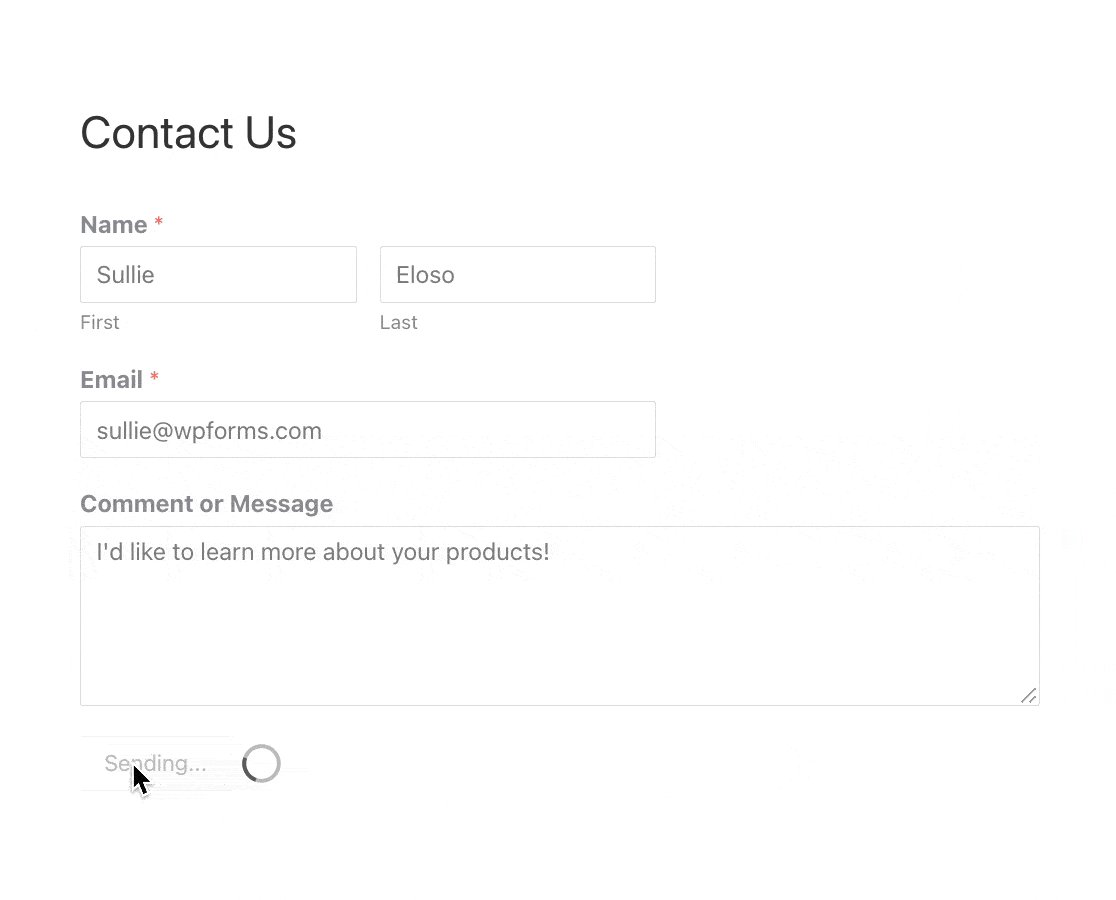
- Fournit des repères visuels et l'assurance que le formulaire est en cours de traitement.
Ensuite, créez un formulaire popup WordPress
Maintenant que vous pouvez laisser vos fenêtres contextuelles ouvertes après que l'internaute a cliqué sur le bouton "Envoyer", vous avez besoin d'un excellent plugin pour afficher un message ciblé.
- N'oubliez pas de lire notre article sur les meilleurs plugins de fenêtres contextuelles pour WordPress.
- Découvrez 2 façons différentes de créer un formulaire popup dans WordPress.
- Enfin, apprenez à créer une fenêtre contextuelle avec un code de réduction en utilisant WPForms.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Remerciements
J'ai suivi les instructions, mais cela ne fonctionne pas.
Lorsque je soumets un formulaire avec un traitement personnalisé, je peux voir 2 requêtes vers /wp-admin/admin-ajax.php
la première (qui est en fait celle que je déclenche) échoue avec Forbidden (lié au nonce) et je veux en fait déclencher une fonction personnalisée qui fait un certain traitement des données du formulaire.
La seconde réussit, mais elle renvoie la confirmation que je veux ignorer.
Comment faire ? Comment puis-je réaliser un formulaire AJAX avec gestion des clients ?
Nous vous remercions.
Bonjour Eli. Il semble que vous ayez besoin d'une solution personnalisée pour réaliser ce que vous recherchez. Nous vous recommandons de contacter Seahawk qui pourra travailler avec vous sur ce sujet.