Résumé de l'IA
Souhaitez-vous utiliser un pixel Facebook pour suivre les soumissions à vos formulaires ? L'intégration d'un pixel peut vous aider à remarketer facilement votre site auprès des personnes qui ont déjà utilisé vos formulaires.
Nous allons vous expliquer la manière la plus simple de faire fonctionner le suivi des pixels sur vos formulaires WordPress. Cela vous permettra de suivre facilement les soumissions de formulaires et d'optimiser vos campagnes publicitaires.
Une fois le Pixel installé sur votre site web, vous pourrez utiliser les données de vos visiteurs pour créer facilement des audiences personnalisées pour vos publicités.
Créez votre formulaire WordPress maintenant
Que suit le pixel Facebook ?
Le pixel Facebook permet de suivre l'activité des utilisateurs sur votre site web. Il est utile pour mesurer le nombre de conversions que vous obtenez à la caisse ou pour mesurer les actions importantes sur votre site web.
Le pixel Facebook utilise un cookie pour identifier un utilisateur lorsqu'il visite votre site. Il suit des événements tels que :
- Articles consultés, achetés ou ajoutés à une liste de souhaits
- Boutons d'ajout au panier cliqués
- Pages visitées
- Ajout des informations de paiement
- Prise de rendez-vous
- Et plus encore.
Il s'agit d'exemples de ce que Facebook appelle des événements standard. Vous pouvez ajouter vos propres événements et conversions personnalisés.
![]()
Sur la base des données recueillies lors de vos événements, Facebook peut :
- Montrez des publicités Facebook aux visiteurs de votre site - Par exemple, si un visiteur consulte des produits mais ne les achète pas, vous pouvez créer des publicités qui l'encouragent à revenir sur une page de destination spéciale, ou lui montrer un code promotionnel.
- Créer des audiences présentant des caractéristiques similaires à celles de vos visiteurs - Cela vous permet de faire de la publicité auprès d'une audience similaire aux personnes qui naviguent déjà sur votre site. Facebook connaissant votre cible démographique, il peut diffuser des publicités à des personnes ayant le même âge, le même sexe, les mêmes centres d'intérêt ou la même localisation.
- Montrer des publicités aux clients les plus susceptibles de dépenser - Vous pouvez créer des audiences personnalisées qui ont déjà dépensé de l'argent et cibler les publicités sur ces personnes. Cela peut vous aider à obtenir un meilleur retour sur investissement lorsque vous faites de la publicité sur Facebook.
Le suivi des conversions de vos formulaires est un excellent moyen d'augmenter votre chiffre d'affaires grâce aux publicités sur les médias sociaux. Une fois que vous savez qui convertit, vous disposez d'une mine de données précieuses qui peuvent vous aider à augmenter vos ventes en vous concentrant plus efficacement sur vos clients idéaux.
Maintenant que nous comprenons ce que le pixel Facebook peut faire, installons un pixel de suivi de formulaire sur votre site pour suivre les soumissions de formulaires.
Comment utiliser un pixel Facebook pour suivre les soumissions de formulaires
Pour suivre ce tutoriel avec nous, vous devez disposer d'une page Facebook professionnelle prête à l'emploi. Nous allons vous montrer la manière la plus simple de configurer le pixel Facebook pour suivre les soumissions de formulaires.
- Installer le plugin WPForms
- Créer une page de remerciement pour les soumissions de formulaires
- Configurer la page de confirmation du formulaire
- Créez votre pixel Facebook pour suivre les soumissions de formulaires
- Créez votre conversion personnalisée
Si vous utilisez un bloqueur de publicité, il est conseillé de le désactiver avant de commencer à suivre ces étapes. Si votre bloqueur de publicité est actif, vous risquez d'avoir du mal à suivre, car certains boutons et options peuvent être masqués.
Étape 1 : Installer le plugin WPForms
Tout d'abord, nous allons installer le plugin WPForms. WPForms est le meilleur constructeur de formulaires pour WordPress, et il vous permet de créer n'importe quel type de formulaire sans écrire de code.

Si vous avez besoin d'aide pour installer le plugin, consultez ce guide d'installation d'un plugin sur WordPress.
Ensuite, nous devons créer un formulaire. WPForms est livré avec plus de 2 000 modèles de formulaires WordPress.
Voici un guide de création d'un formulaire de contact simple dans WordPress qui vous aidera à mettre en place votre formulaire.
Lorsque votre formulaire est prêt, revenez à ce guide et reprenez à partir de l'étape 2 ci-dessous.
Étape 2 : Créer une page de remerciement pour les soumissions de formulaires
Nous devons maintenant créer une nouvelle page dans WordPress. Nous allons montrer aux visiteurs cette page après avoir soumis le formulaire pour enregistrer la soumission du formulaire en tant qu'événement. Vous pouvez le faire en ajoutant manuellement le code de l'événement, mais nous utilisons une méthode rapide et facile.
Nous allons également masquer cette page pour qu'elle ne soit pas accessible à quelqu'un qui l'aurait trouvée par hasard dans un résultat de recherche. Ainsi, lorsque cette page se chargera, le pixel Facebook saura que le formulaire a été soumis et que nous n'avons pas reçu une visite au hasard.
Pour commencer, cliquez sur Pages " Ajouter un nouveau.

Créez une page de remerciement qui s'affichera lorsque votre formulaire aura été soumis. Vous pouvez taper ce que vous voulez ici.
Nous rédigerons un message de remerciement rapide.
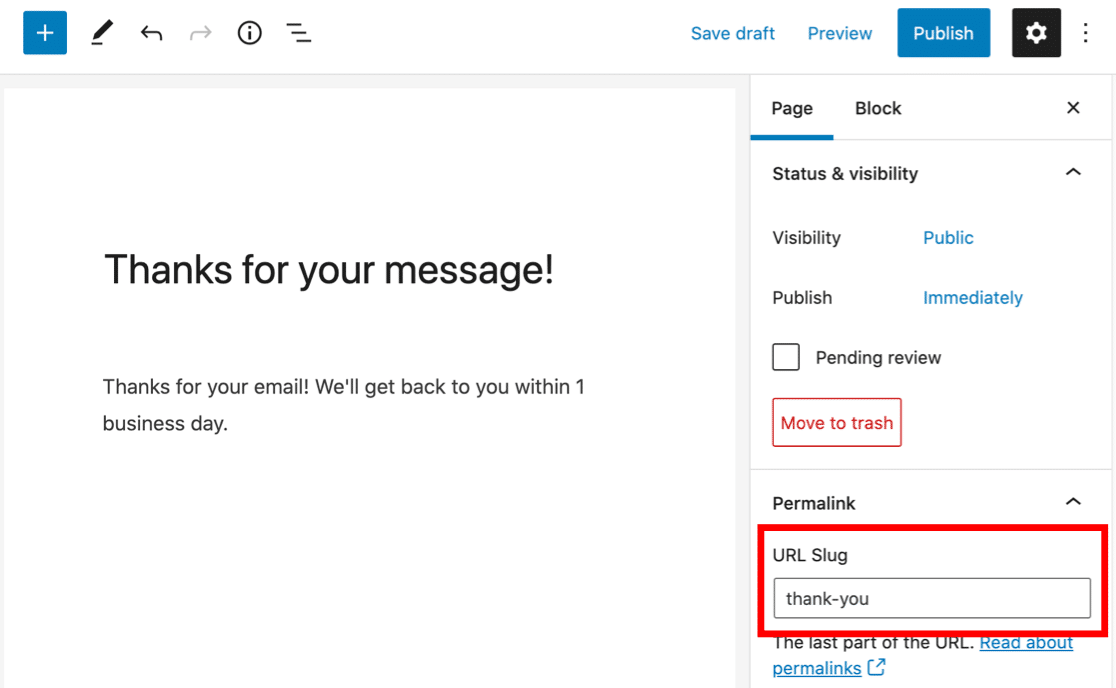
Tapez maintenant le nom de votre page dans le champ URL Slug à droite.

Nous allons utiliser thank-you comme titre de la page. Veillez à saisir quelque chose d'unique. C'est important car nous avons besoin que le pixel identifie facilement cette page par la suite.
Masquer votre page de remerciement
Ensuite, vous devez vous assurer que cette page de remerciement n'est pas indexée par les moteurs de recherche. Nous ne voulons pas que quelqu'un arrive sur cette page à partir d'une recherche et déclenche le Pixel sans soumettre le formulaire.
Pour masquer la page, nous allons modifier les paramètres d'indexation avec notre plugin SEO.
All in One SEO est le meilleur plugin d'optimisation des moteurs de recherche pour WordPress, et il vous permet de contrôler facilement la façon dont votre site est indexé. Nous pouvons utiliser les paramètres de la page pour nous assurer qu'elle n'est pas indexée par les robots des moteurs de recherche.
Veillez à modifier les paramètres de la page de remerciement, et non de l'ensemble de votre site.
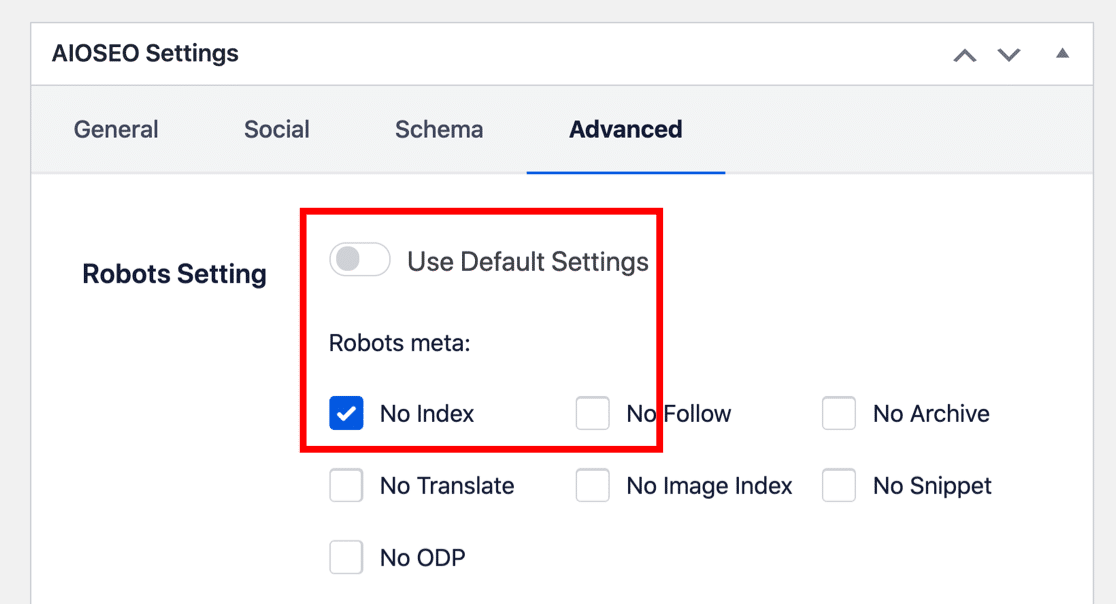
Dans le panneau Paramètres de l'AIOSEO, désactivez l'option Utiliser les paramètres par défaut. Ensuite, vous devez vous assurer que la page est réglée sur Pas d'index.

Lorsque vous enregistrez votre nouvelle page web, les moteurs de recherche sont dissuadés de l'indexer dans leurs résultats. Cela signifie que le suivi des événements ne peut enregistrer une visite que si l'internaute a soumis un formulaire.
Vous pouvez définir une page comme n'étant pas indexée d'une autre manière. Par exemple, vous pouvez ajouter une ligne à votre fichier robots.txt. Pour en savoir plus sur les différentes manières de noindexer une page, consultez ce tutoriel sur la manière de cacher une page WordPress aux moteurs de recherche.
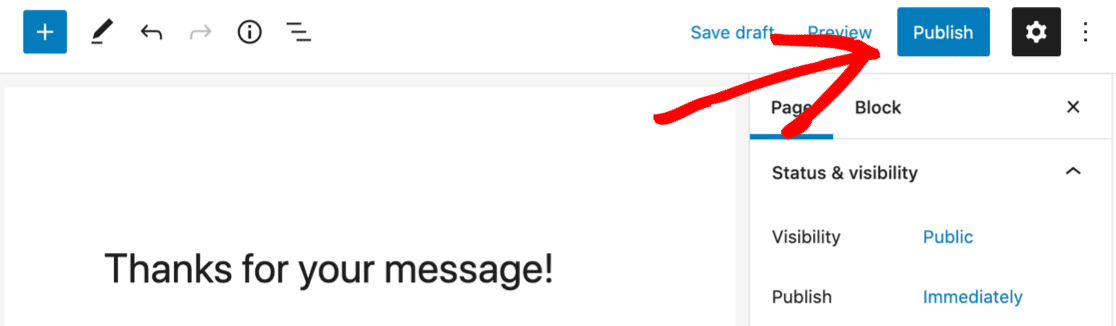
Lorsque c'est fait, cliquez sur Publier pour publier votre page.

Enfin, vérifiez que votre nouvelle page de remerciement n'a pas été automatiquement ajoutée à l'un de vos menus de navigation.
Si c'est le cas, vous devrez aller dans Apparence " Menus et supprimer la page de chaque menu afin que personne ne puisse la visiter directement. Consultez ce guide pour éditer le menu de navigation dans WordPress si vous avez besoin d'aide pour supprimer la page de vos menus.
Nous sommes maintenant prêts à retourner au formulaire.
Étape 3 : Mise en place de la page de confirmation du formulaire
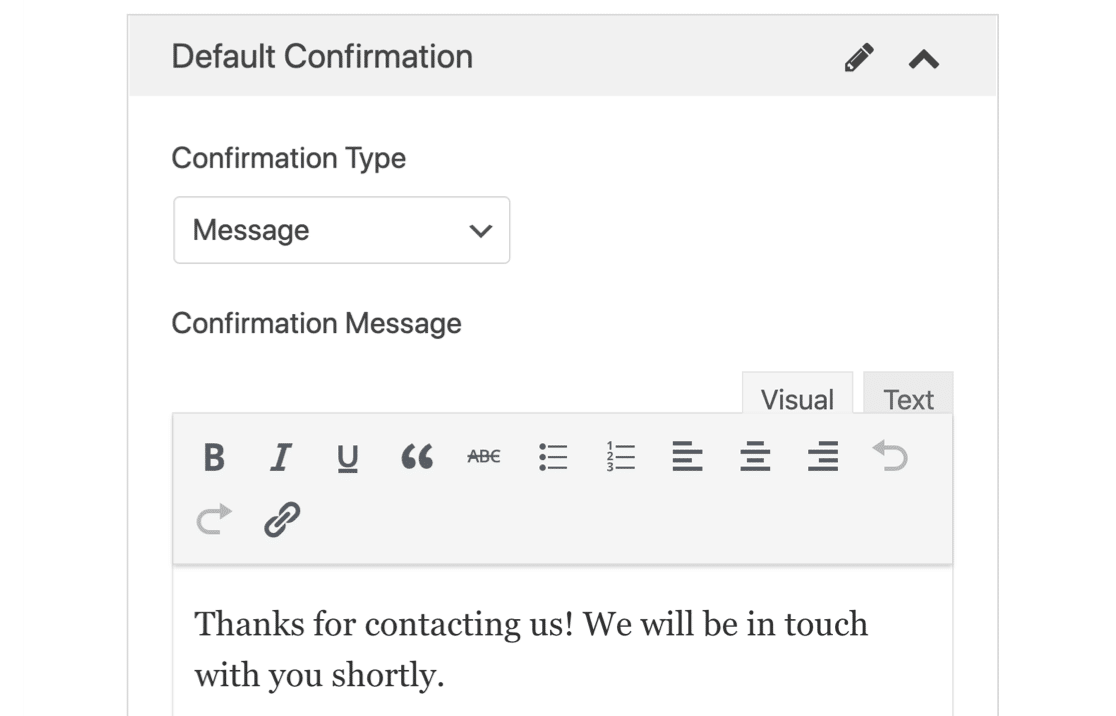
Par défaut, votre formulaire de confirmation est probablement configuré pour afficher un message de remerciement. C'est un excellent moyen de confirmer rapidement que l'envoi du formulaire a fonctionné.
Mais pour ce tutoriel, vous voudrez changer ce paramètre pour que WPForms charge votre nouvelle page de remerciement à la place.
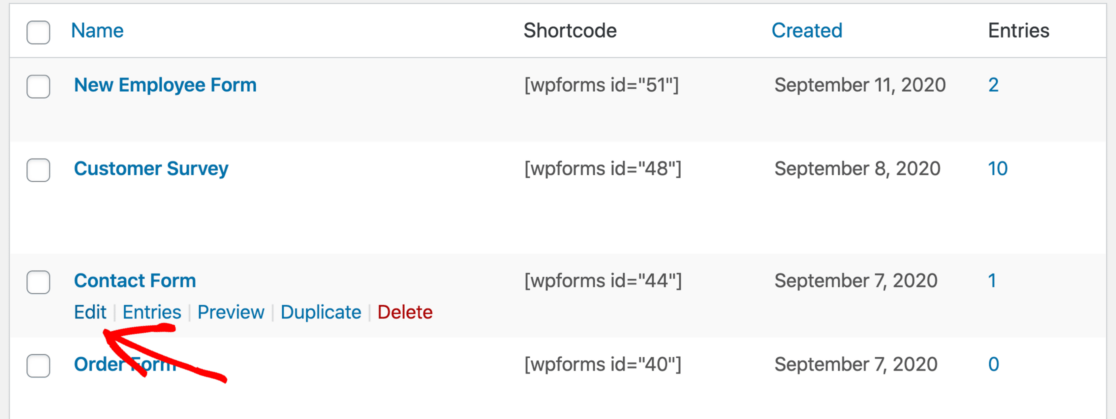
Pour commencer, cliquez sur WPForms dans la barre latérale. Allez-y et cliquez sur Editer sous le nom du formulaire que vous avez créé.

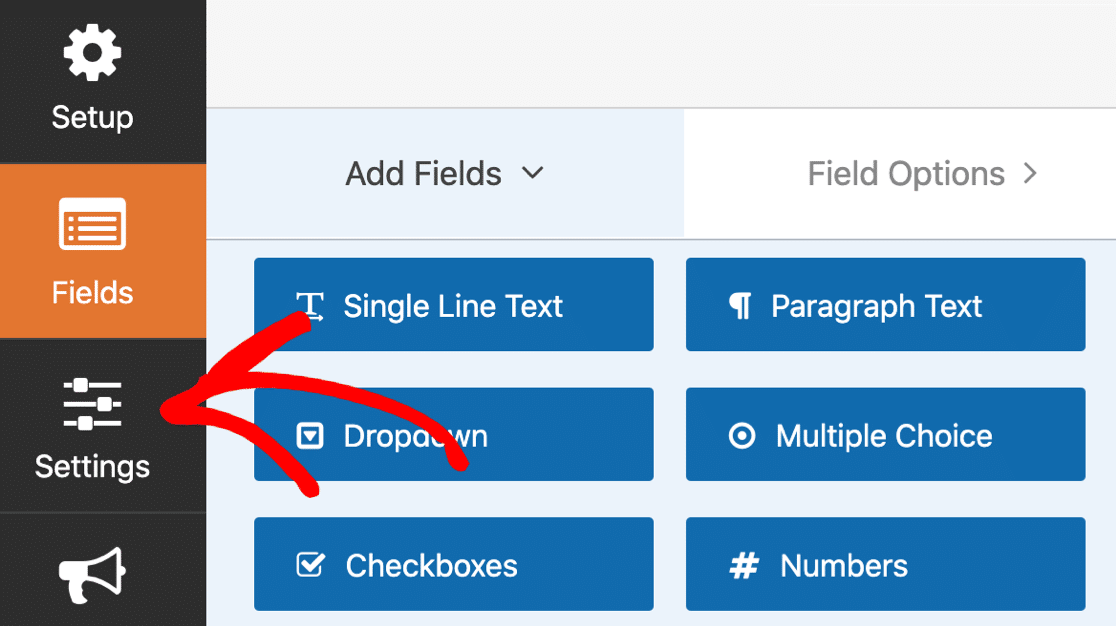
Dans le générateur de formulaires, cliquez sur Paramètres à gauche...

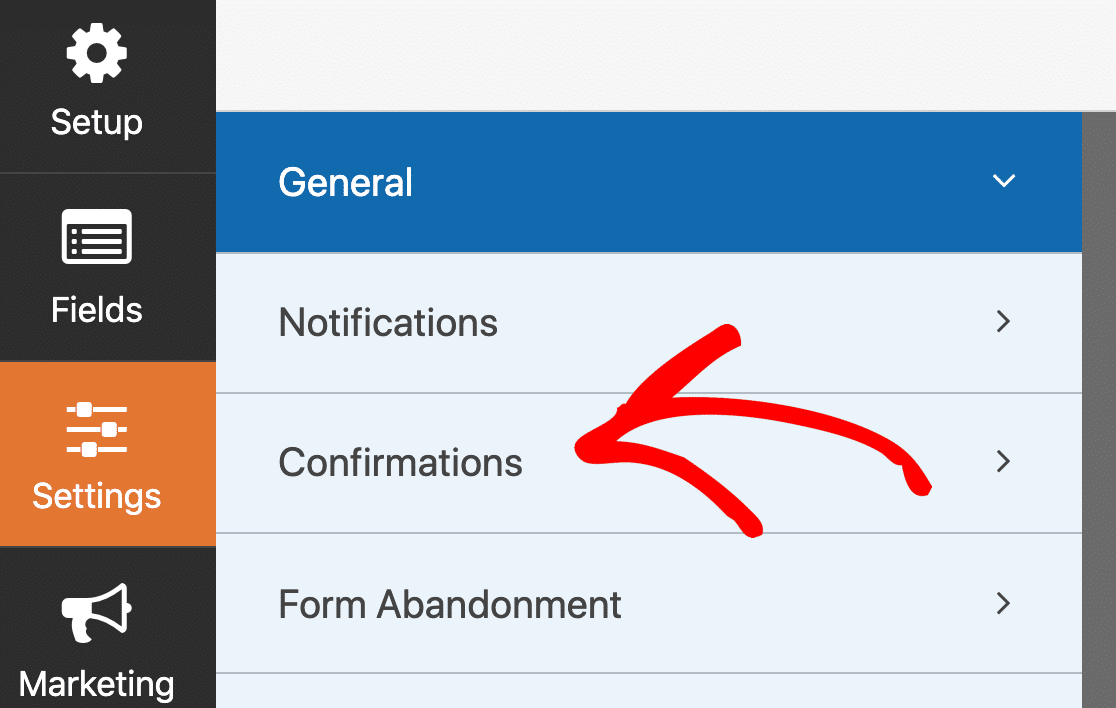
Cliquez ensuite sur Confirmations.

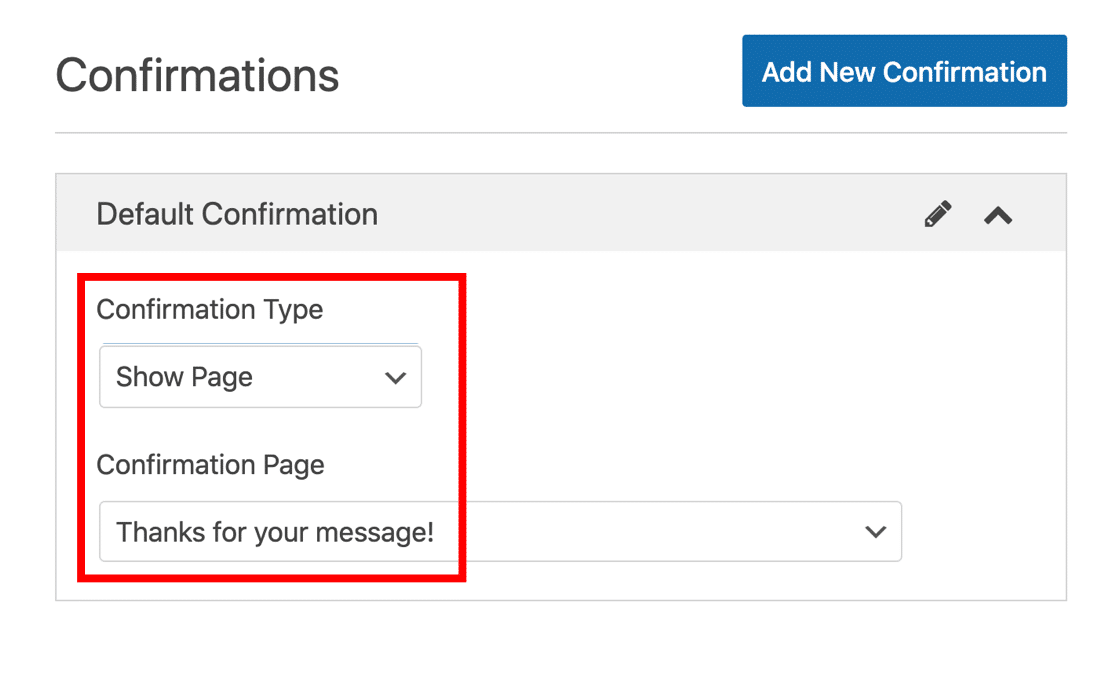
Sur le côté droit, vérifiez si votre type de confirmation est défini sur Message. Une boîte contenant du texte ou du code HTML s'affichera.

Changeons cela.
Dans le premier menu déroulant, sélectionnez Afficher la page. Choisissez ensuite le nom de votre nouvelle page de remerciement dans le deuxième menu déroulant.
Les paramètres de confirmation se présentent comme suit :

Pour terminer, cliquez sur Enregistrer en haut du générateur de formulaires.
C'est très bien. Le formulaire est prêt. Nous pouvons maintenant passer à Facebook pour l'étape suivante.
Étape 4 : Créez votre pixel Facebook pour suivre les soumissions de formulaires
Dans cette section, nous allons vous guider à travers les étapes de base de la création d'un identifiant Facebook Pixel. Les outils commerciaux de Facebook étant très puissants, nous nous contenterons d'utiliser les paramètres les plus basiques dans ce tutoriel.
Commencez par visiter le gestionnaire de publicités Facebook. Connectez-vous à Facebook si ce n'est pas déjà fait. Si vous possédez plusieurs comptes publicitaires, sélectionnez le bon dans le menu déroulant en haut à droite.
Regardez dans la barre latérale et cliquez sur l'icône avec 9 points. Dans le menu qui s'affiche, cliquez sur Gestionnaire d'événements.
![]()
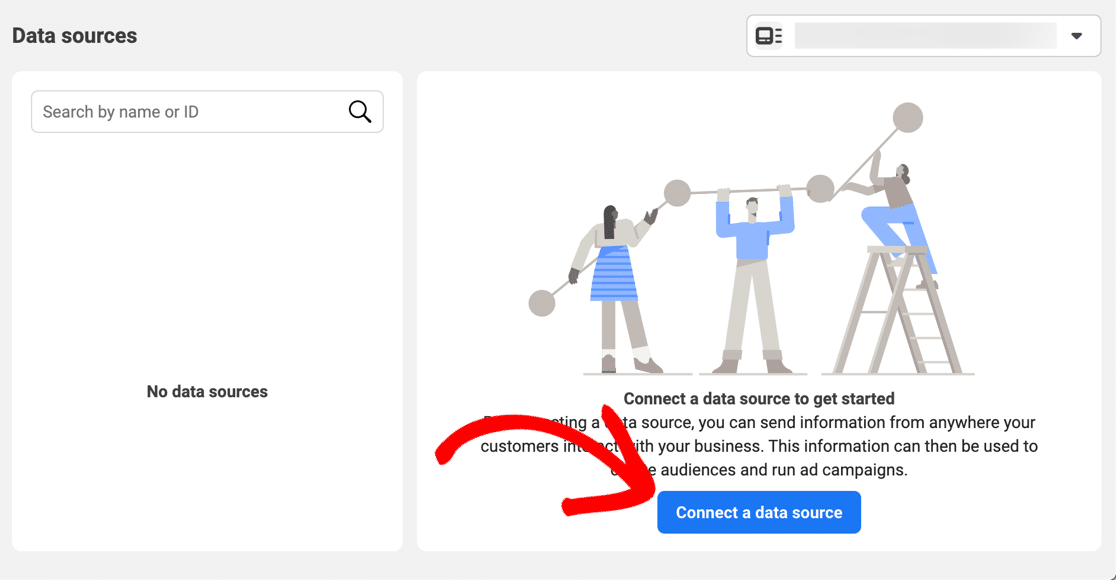
Si votre compte est tout nouveau comme le nôtre, vous ne verrez pas encore de sources de données. Allez-y et cliquez sur Connecter une source de données.

Dans la fenêtre contextuelle, sélectionnez Web, puis cliquez sur Get Started.
![]()
Dans le menu suivant, cliquez sur Facebook Pixel, puis sur Connecter.
![]()
Vous avez maintenant la possibilité de nommer votre nouveau pixel et de laisser Facebook détecter la plateforme que vous utilisez - dans notre cas, WordPress.
Le deuxième champ que nous avons marqué en rouge est facultatif, mais vous devez absolument le remplir car il accélérera les étapes suivantes.
![]()
Facebook devrait maintenant être en mesure de savoir que vous utilisez WordPress.
Cliquez sur Confirmer.
![]()
Vous y êtes presque !
Un nouvel assistant s'ouvre et vous guide dans l'installation du plugin Facebook Pixel. Sélectionnez les options que vous souhaitez utiliser et cliquez sur Continuer.
![]()
Cliquez sur Download pour télécharger le plugin WordPress Facebook Pixel, puis suivez les étapes restantes pour installer le pixel sur votre site web. L'assistant se connectera à votre site en utilisant votre identifiant Pixel.
![]()
Vous vous souvenez que nous avons mentionné les bloqueurs de publicité plus tôt ? Si vous avez un bloqueur de publicité, il se peut que le lien de téléchargement du plugin n'apparaisse pas. Vous devrez désactiver votre bloqueur de publicité et recharger la page, puis reprendre l'installation à partir de ce point.
Tester votre pixel Facebook sur WordPress
Lorsque vous installez le plugin Facebook Pixel, il ajoute automatiquement le code de suivi Facebook Pixel à chaque page de votre site web. C'est un moyen très pratique de suivre l'activité des utilisateurs, et c'est beaucoup plus facile que d'ajouter un snippet à vos modèles à la main.
Votre pixel devrait commencer à capturer les événements Facebook et à envoyer les données à Facebook immédiatement. Mais il est préférable de vérifier avant de passer à la section suivante.
Cliquez sur Test Events ici pour tester votre pixel de suivi. Laissez cette fenêtre ouverte, puis ouvrez votre site dans un autre onglet et parcourez-le.
Vous devriez être en mesure de voir chaque page vue apparaître presque en temps réel pour vous montrer que le code fonctionne.
![]()
Il existe également une extension Chrome pratique appelée Facebook Pixel Helper que vous pouvez utiliser pour vérifier que le code Pixel fonctionne sur votre site web.
Et voilà ! Le plus dur est fait, et vous avez maintenant un nouveau pixel Facebook sur votre site web.
Il ne nous reste plus qu'à indiquer au Pixel de suivre les soumissions de notre formulaire. Restez sur le même écran pour la dernière section du tutoriel.
Étape 5 : Créer votre conversion personnalisée
Nous sommes maintenant dans la dernière ligne droite et nous pouvons ajouter notre conversion personnalisée. Celle-ci nous permettra de suivre les conversions à partir de la page de remerciement de notre formulaire.
Commencez par cliquer sur le menu déroulant Créer. Sélectionnez Créer une conversion personnalisée dans la liste déroulante.
![]()
Nous allons passer en revue la prochaine série d'options en deux groupes.
En haut de la fenêtre contextuelle, vous devez saisir les premiers détails de votre nouvelle conversion Facebook :
- Nom - Saisissez un nom que vous pourrez facilement reconnaître dans les rapports.
- Description - Cette option est facultative, mais vous devez ajouter une description si vous suivez plusieurs soumissions de formulaire à l'aide de votre code Facebook Pixel. Ainsi, vous pourrez facilement les distinguer dans le tableau de bord.
- Événement de conversion - Sélectionner tous les URL de trafic
![]()
Un peu plus bas, nous avons encore quelques champs à remplir :
- Règles - Vous vous souvenez de l'intitulé de la page que nous avons créé pour notre nouvelle page de remerciement ? Vous devez le coller ici. Si vous préférez, vous pouvez utiliser les menus déroulants pour changer la règle en URL égales et coller l'URL complète de la page en tant que correspondance exacte. Cela permet d'éviter les problèmes liés à la présence de plusieurs pages dont les slugs sont similaires.
- Saisir une valeur de conversion - Ce paramètre est conçu pour les sites de commerce électronique, mais il est utile dans certaines situations pour les formulaires. Par exemple, vous pouvez attribuer une valeur à chaque conversion si vous souhaitez suivre les ventes sur un simple formulaire de commande.
![]()
Tout est prêt ? Cliquez maintenant sur Créer.
Vous êtes prêt à suivre les soumissions de vos formulaires avec votre nouveau pixel Facebook !
Faisons un test rapide. Déconnectez-vous de WordPress et désactivez les bloqueurs de publicité que vous utilisez. Remplissez ensuite votre formulaire et envoyez-le.
Vous verrez la conversion apparaître dans le graphique comme suit :
![]()
Il peut s'écouler jusqu'à 30 minutes avant que les données ne s'affichent ici, il se peut donc que vous deviez attendre un peu avant que votre conversion n'apparaisse.
Et le tour est joué ! Vous avez installé avec succès un pixel Facebook pour suivre les soumissions de formulaires sur votre site. Vous pouvez maintenant utiliser les données de votre suivi des conversions pour améliorer le ciblage de vos publicités sur Facebook.
Créez votre formulaire WordPress maintenant
Ensuite, obtenez plus de conversions de formulaires
Maintenant que vous suivez les conversions de formulaires à l'aide d'un pixel Facebook, vous souhaitez générer autant de conversions que possible. Plus vous suivez les conversions, plus vous disposez de données sur votre public cible. Et plus vous aurez de prospects pour votre entreprise.
Si vous avez besoin d'aide, nous vous proposons quelques conseils intéressants :
- Comment obtenir plus de conversions de formulaires
- Comment suivre les soumissions de formulaires dans Google Analytics ?
- Suivi des soumissions de formulaires en tant que conversions Google Ads
- Les meilleurs plugins de médias sociaux pour WordPress
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut un modèle de formulaire de contact gratuit et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



Bonjour à tous,
Dans la mesure du possible, vous devriez mettre à jour pour inclure la connexion FB Ads API. Avec cette méthode, je rate quelques conversions à cause de la mise à jour d'iOS (le pixel FB n'enregistre pas tout). La mise à jour devrait être assez simple. L'IP et l'objectif devraient suffire.
Meilleurs vœux,
Andrea
Hey Andrea, merci pour vos commentaires, j'en ai fait part à notre équipe.
Merci,