Résumé de l'IA
Vous souhaitez simplifier votre formulaire pour que les utilisateurs soient plus enclins à le remplir et à le soumettre ? Un formulaire à colonne unique pourrait être le modèle que vous recherchez.
Et si vous avez besoin d'exemples et d'inspiration, je vous couvre. Dans cet article, je partage les idées et les conseils de conception pour créer des formulaires à colonne unique que notre équipe a mis au point après avoir construit des centaines de formulaires avec notre générateur de formulaires par glisser-déposer.
C'est parti !
Formulaires à colonne unique : Exemples et inspiration
Un aperçu des formulaires à colonne unique
Les formulaires à colonne unique sont des formulaires dont les champs sont disposés sur une seule ligne verticale, l'un après l'autre. Chaque champ du formulaire s'étend sur toute la largeur du conteneur, de sorte que les utilisateurs peuvent se concentrer sur un champ à la fois lorsqu'ils se déplacent du haut vers le bas du formulaire.
Voici quelques caractéristiques clés des formulaires à colonne unique :
- Flux linéaire: les champs sont organisés dans une séquence directe et linéaire, ce qui permet aux utilisateurs de suivre et de remplir le formulaire sans confusion.
- Simplicité: La présentation en une seule colonne élimine la complexité qui peut résulter de la présence de plusieurs colonnes, ce qui rend le formulaire moins intimidant pour les utilisateurs.
- Convivialité mobile: Les formulaires à colonne unique s'adaptent naturellement aux différentes tailles d'écran, en particulier aux appareils mobiles, car ils nécessitent moins d'espace horizontal. Cette réactivité garantit une expérience utilisateur ininterrompue sur tous les appareils.
- Concentration et clarté: Chaque champ occupant toute la largeur du formulaire, les utilisateurs peuvent facilement se concentrer sur une tâche à la fois. Cela réduit les risques d'erreurs et améliore les taux d'achèvement.
- Facilité de lecture: L'alignement vertical permet aux utilisateurs de scanner rapidement le formulaire, ce qui peut être particulièrement utile pour les formulaires plus courts comme les formulaires de contact ou d'inscription.
- Une meilleure convivialité: La présentation simple est conviviale - elle est facile à comprendre et à remplir - ce qui peut entraîner des taux de soumission plus élevés.
Ces caractéristiques font des formulaires à colonne unique un choix idéal pour de nombreux types de formulaires, mais surtout pour ceux où la simplicité et la facilité d'utilisation sont des priorités absolues.
Créez votre formulaire à colonne unique dès maintenant
Quand utiliser les formulaires à colonne unique
Pour les propriétaires de petites entreprises, les formulaires à colonne unique sont populaires parce qu'ils sont faciles à concevoir et à mettre en œuvre, même sans compétences techniques avancées. Ces formulaires offrent une cohérence entre les différentes plateformes, sont rentables et suffisamment polyvalents pour être utilisés à diverses fins. Ils constituent donc un choix pratique pour les petites entreprises.

Mais est-ce toujours le meilleur choix pour votre formulaire ? Pour déterminer s'il convient d'utiliser une disposition à colonne unique, il convient de tenir compte des facteurs suivants :
- Longueur du formulaire: Utilisez une mise en page à colonne unique pour les formulaires plus courts ou lorsque le nombre de champs est limité, car le formulaire reste simple et facile à remplir.
- Utilisateurs d'appareils mobiles: Optez pour une mise en page à colonne unique si votre public accède principalement à votre site par l'intermédiaire d'appareils mobiles, car ces formulaires garantissent une expérience utilisateur adaptée à toutes les tailles d'écran.
- Besoins en matière d'accessibilité: Si l'accessibilité est une priorité, les formulaires à colonne unique sont généralement plus faciles à parcourir pour les utilisateurs handicapés. Ils constituent donc un meilleur choix pour promouvoir l'inclusion.
Le saviez-vous ? Tous les modèles de formulaires proposés gratuitement aux abonnés de WPForms Lite sont des formulaires à colonne unique.
Conseils pour la conception d'un formulaire à colonne unique
L'un des principaux objectifs des formulaires à colonne unique est d'offrir une conception simple que les utilisateurs peuvent facilement remplir.
Lorsque les formulaires sont faciles à comprendre et à remplir, les utilisateurs sont plus enclins à soumettre leurs informations, ce qui se traduit par des taux de conversion plus élevés. Ajoutez à cela un étiquetage clair, un ordre logique des champs et un nombre minimal de champs obligatoires pour réduire la frustration de l'utilisateur et améliorer l'expérience globale, ce qui encourage également les interactions répétées.
Lire aussi : Comment créer un formulaire d'entrée de données personnalisé sur WordPress
Utiliser WPForms
Tous les exemples et l'inspiration que je partage ici ont été créés avec WPForms, et nous fournissons des outils et des fonctionnalités incroyablement utiles pour vous aider à construire les meilleurs formulaires à colonne unique pour votre site web.
Non seulement nous proposons des centaines de modèles de formulaires à colonne unique conçus pour que vous puissiez les utiliser immédiatement, mais nous vous encourageons également à utiliser notre générateur de formulaires par glisser-déposer pour créer votre propre formulaire à colonne unique.
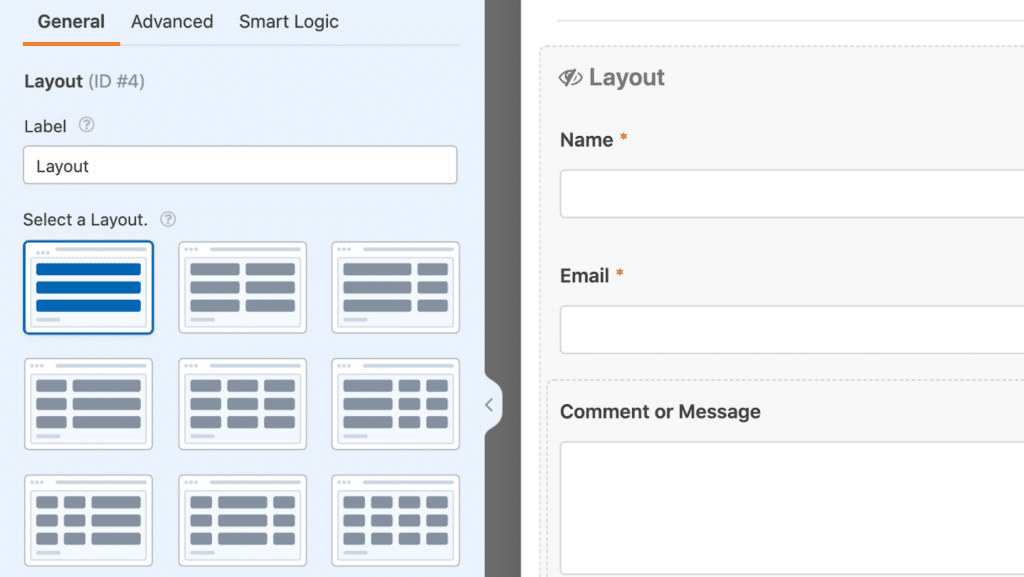
Grâce à l'option de colonne unique disponible dans le champ Disposition, vous pouvez rapidement organiser l'ensemble de votre formulaire en une seule colonne, ou utiliser ce champ pour conserver certaines parties linéaires tout en organisant d'autres parties en plusieurs colonnes.

Cela dit, vous pouvez également organiser les champs de votre formulaire de manière linéaire en n'utilisant tout simplement pas le champ Disposition. Les champs seront automatiquement placés dans une seule colonne lorsque vous les glisserez et les déposerez dans votre formulaire.
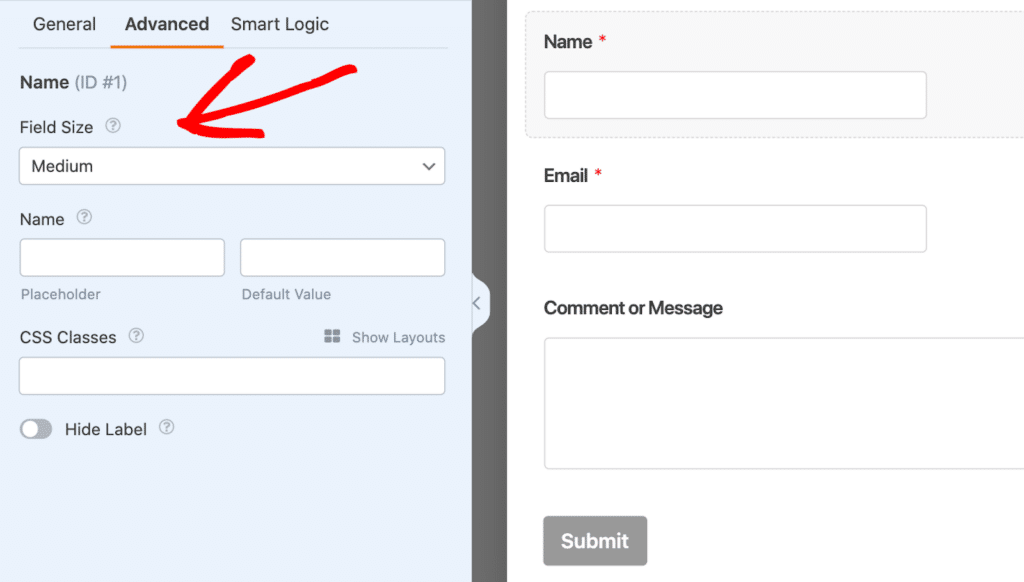
Il se peut que vous souhaitiez ajuster la taille des champs qui ne couvrent pas la largeur du formulaire. Réglez la taille du champ sur Large et il le fera !

Le saviez-vous ? Avec l'addon WPForms Lead Forms activé, les champs utilisés sur ces formulaires sont automatiquement formatés pour s'étendre sur des largeurs d'écran uniformes.
Réduire les champs des formulaires
En général, il est conseillé d'éliminer tous les champs et informations inutiles de votre formulaire. C'est également le cas pour les formulaires à colonne unique. La recherche de la simplicité est l'une des intentions de ces formulaires, aussi envisagez-vous de réduire le nombre de champs (uniquement si et là où vous le pouvez) pour améliorer l'expérience de l'utilisateur.
Vous ne savez pas quels champs conserver et lesquels éliminer ? Gardez ces conseils à l'esprit :
- Donnez la priorité aux informations essentielles: Concentrez-vous sur les champs qui sont absolument nécessaires pour atteindre l'objectif du formulaire et supprimez tous les champs qui ne contribuent pas directement à votre objectif.
- Utiliser la logique conditionnelle: Utilisez la logique conditionnelle pour n'afficher que certains champs lorsqu'ils sont pertinents, en masquant les champs inutiles à moins que des conditions spécifiques ne soient remplies.
- Combinez les champs connexes: Dans la mesure du possible, fusionnez les champs connexes en une seule entrée afin de réduire le nombre total de champs.
- Tenez compte de l'effort de l'utilisateur: Supprimez tous les champs qui demandent aux utilisateurs de fournir des informations que vous pouvez facilement obtenir par d'autres moyens, par exemple en utilisant des données de localisation ou en remplissant automatiquement le champ en fonction des données saisies par l'utilisateur.
- Demander des informations plus tard: Si certaines informations ne sont pas immédiatement nécessaires, envisagez de les demander à un stade ultérieur ou après la soumission initiale, plutôt que d'encombrer le formulaire initial.
Optimiser pour les appareils mobiles
J'ai mentionné l'importance de la réactivité mobile tellement de fois dans ce billet de blog que vous êtes probablement fatigué d'en entendre parler, mais c'est vrai ! De nombreux internautes visitent les sites sur des appareils mobiles, il est donc crucial que vos formulaires soient optimisés pour ces écrans.
Heureusement, les formulaires à colonne unique se prêtent naturellement à la convivialité mobile. Donc, si vous avez un formulaire sur votre site ou si vous aimez un modèle que nous offrons mais qu'il utilise plusieurs colonnes - il suffit de sauter dans le constructeur de formulaire par glisser-déposer pour modifier le formulaire en une seule colonne.
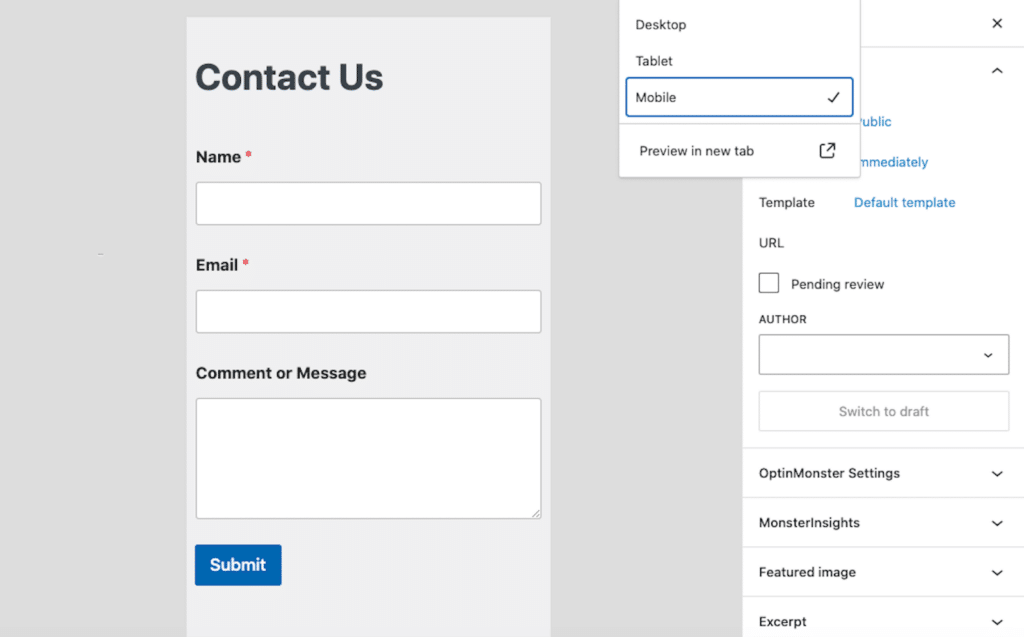
Ensuite, avant de publier le formulaire sur votre page WordPress, sélectionnez l'option de prévisualisation mobile pour voir à quoi ressemble votre formulaire sur les petits appareils.

En réalité, c'est probablement une bonne règle de base que de prévisualiser tous vos formulaires avec la vue mobile avant de les publier. Vous découvrirez peut-être que votre formulaire à plusieurs colonnes est mieux adapté à un format à une seule colonne.
Rédiger des étiquettes et des descriptions claires pour les champs
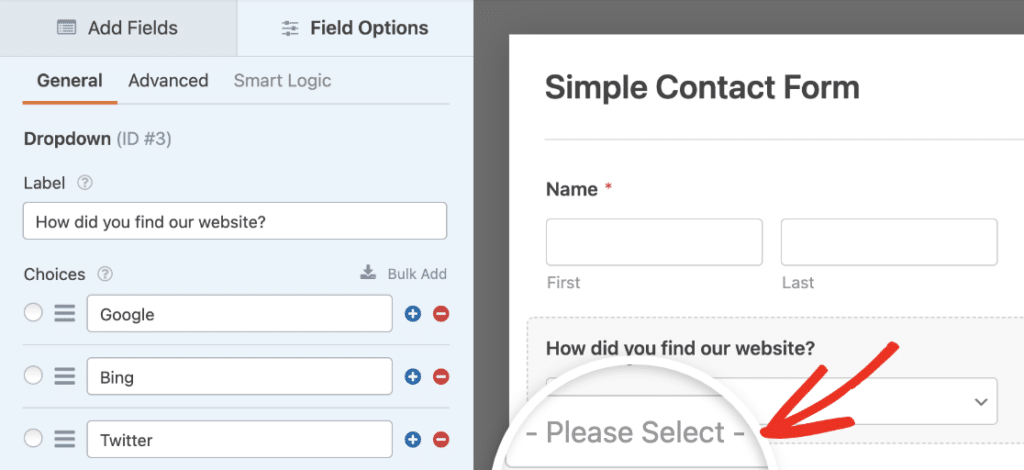
Dans les paramètres de chaque champ de formulaire, vous avez la possibilité de personnaliser l'étiquette et la description, ainsi que d'autres options pour inclure un texte d'instruction.

Il est important que ces étiquettes et instructions guident les utilisateurs de manière fluide dans le formulaire, sans encombrer visuellement les champs du formulaire.
Pour aider les utilisateurs à éviter la confusion et à réduire les erreurs, vous pouvez envisager d'ajouter un texte de remplacement aux champs de votre formulaire. Cela permet aux visiteurs de savoir comment remplir le formulaire, soit en proposant un texte d'instruction, soit en montrant un exemple de la saisie attendue.
Exemples de formulaires à colonne unique efficaces
Maintenant que vous avez une meilleure idée de la fonctionnalité et de l'utilisation des formulaires à colonne unique, voyons quelques-uns de ces formulaires en action.
Formulaires de contact
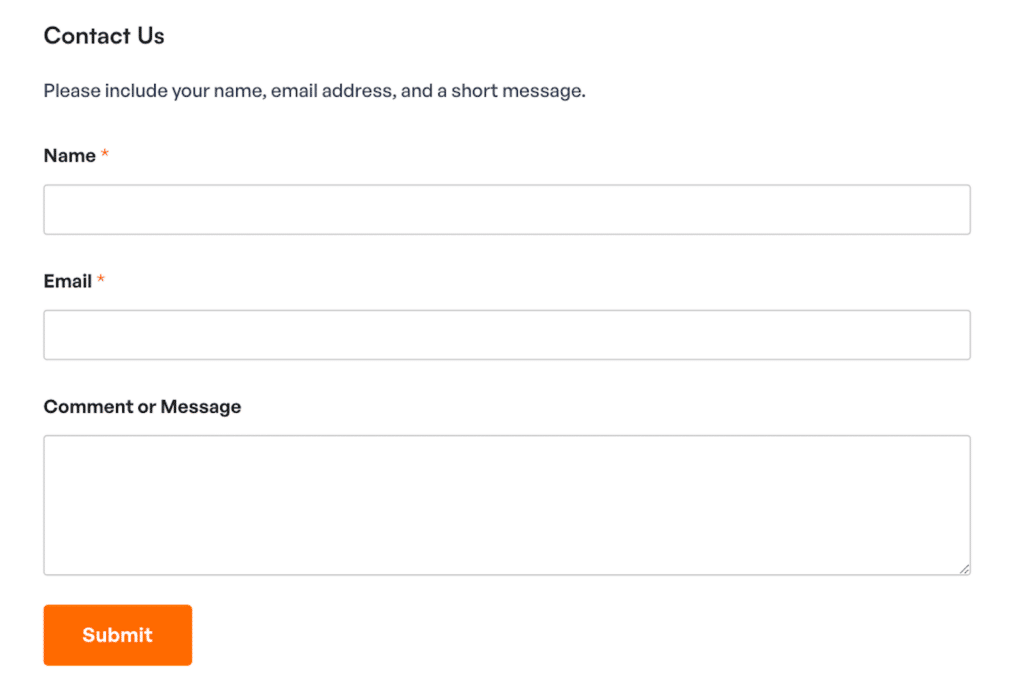
Les formulaires de contact à colonne unique sont courts et agréables. Ils ne nécessitent pas beaucoup de champs pour fonctionner et sont organisés d'une manière visuellement attrayante.

Dans le formulaire de contact ci-dessus, le champ Contenu est utilisé en premier lieu pour donner des instructions à l'utilisateur du formulaire. Le champ Nom a été simplifié à une ligne et chaque champ du formulaire est logé dans une seule colonne du champ Disposition.
N'oubliez pas que notre galerie de modèles propose de nombreux modèles de formulaires de contact comme celui-ci !
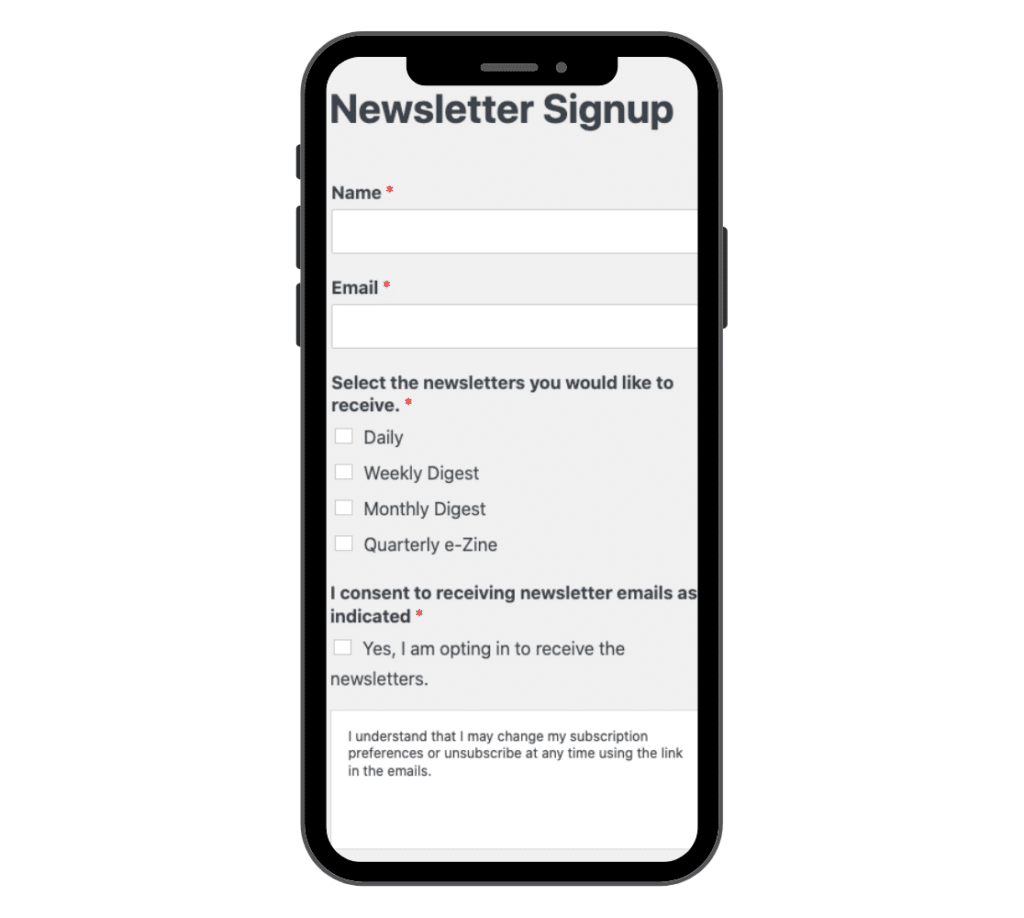
Formulaires d'inscription au bulletin d'information
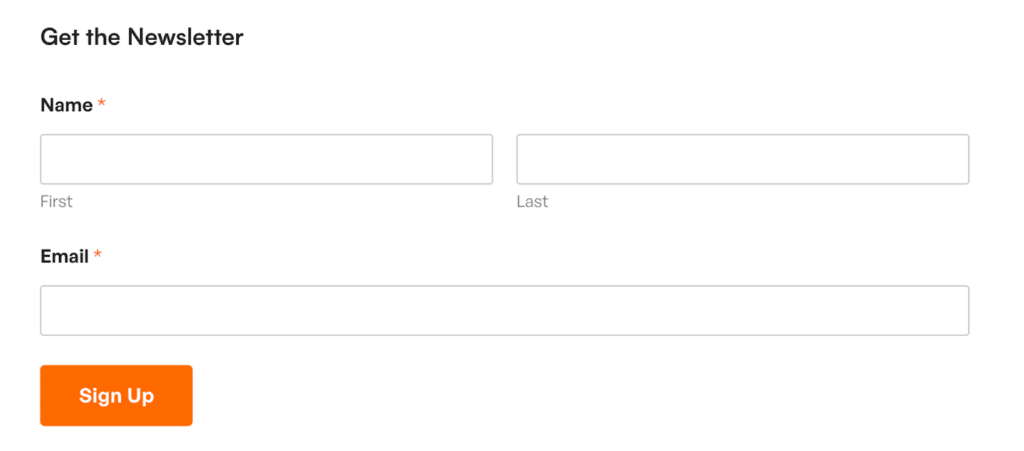
L'inscription à une lettre d'information est un autre type de formulaire qui ne comporte généralement pas beaucoup de champs et reste assez simple. Tout ce dont vous avez besoin pour un formulaire d'inscription à une lettre d'information, ce sont les champs Nom et Email.

Dans mon exemple d'inscription à la newsletter, j'ai laissé le champ Nom tel quel, ce qui le décompose en prénom et nom (au lieu de la version simple comme dans le formulaire de contact ci-dessus). Ainsi, pour les utilisateurs mobiles, ces deux zones de texte seront empilées l'une sur l'autre.
Cela dit, il s'agit toujours d'une colonne unique, puisque je n'ai pas du tout utilisé le champ Disposition dans ce formulaire. J'ai cependant ajusté la taille des champs à Large, comme je l'ai mentionné dans les conseils de conception précédents.
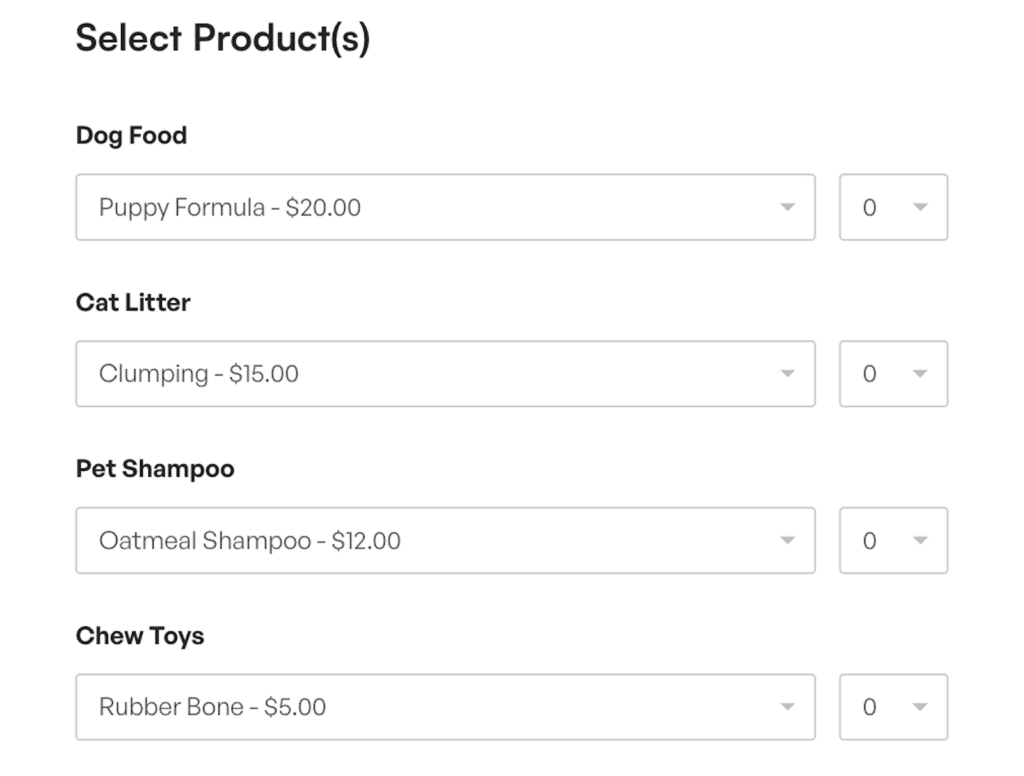
Formulaires de commande
Voici un exemple de formulaire de commande de produits pour animaux de compagnie. Bien qu'il y ait une option de quantité affichée avec chacun des champs de sélection de produit, ce formulaire est également un modèle à colonne unique.

Ce flux linéaire est convivial pour les utilisateurs, qui sont donc plus enclins à soumettre le formulaire. Et lorsque ce formulaire est un formulaire de commande, cela signifie que le visiteur de votre site passe du statut d'acheteur à celui de client !
Conseil de pro pour le formulaire de commande: Disposez les champs dans un ordre naturel et séquentiel qui correspond au processus de pensée de l'utilisateur, par exemple en faisant suivre la sélection de produits par les informations de contact, puis par les détails de l'expédition et enfin par les informations relatives au paiement.
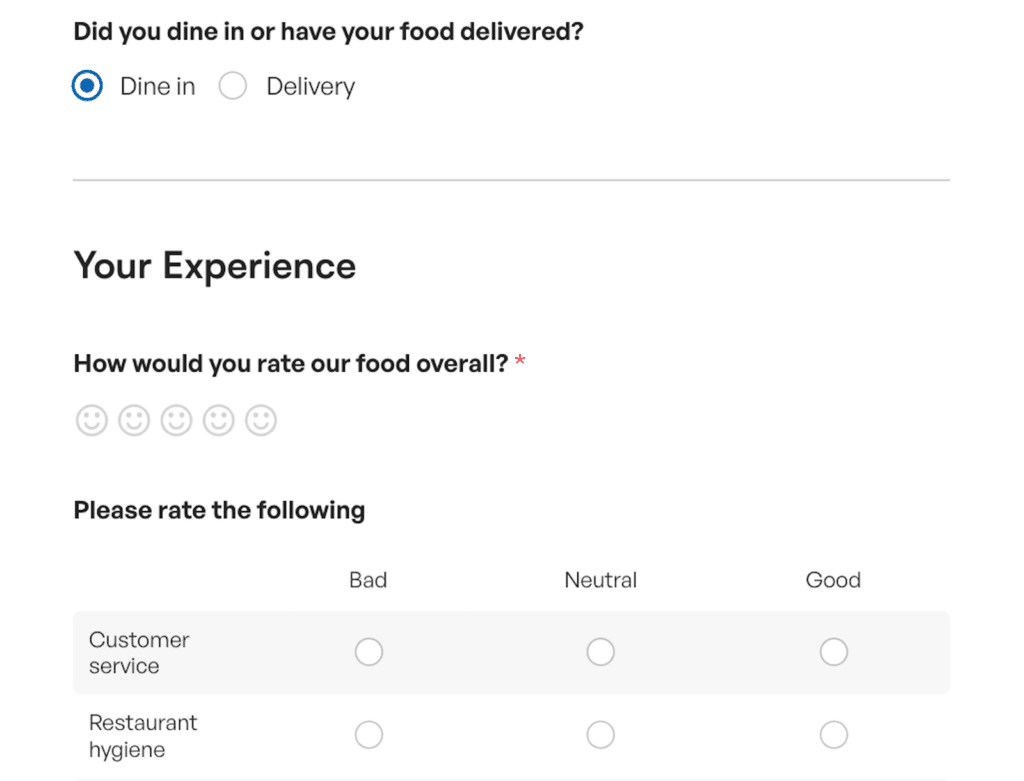
Formulaires de retour d'information
Les formulaires de retour d'information doivent être conçus sur une seule colonne s'ils comportent des champs d'évaluation, des enquêtes, des sondages ou d'autres fonctions interactives qui pourraient être facilement encombrées par plusieurs colonnes.

Dans cet exemple de formulaire de retour d'information, j'ai également utilisé une logique conditionnelle pour éviter que cette colonne unique ne soit trop longue.
Si les utilisateurs choisissent l'option "Dîner sur place", ils rempliront un questionnaire basé sur cette expérience. S'ils choisissent l'option "livraison", d'autres questions leur seront posées.
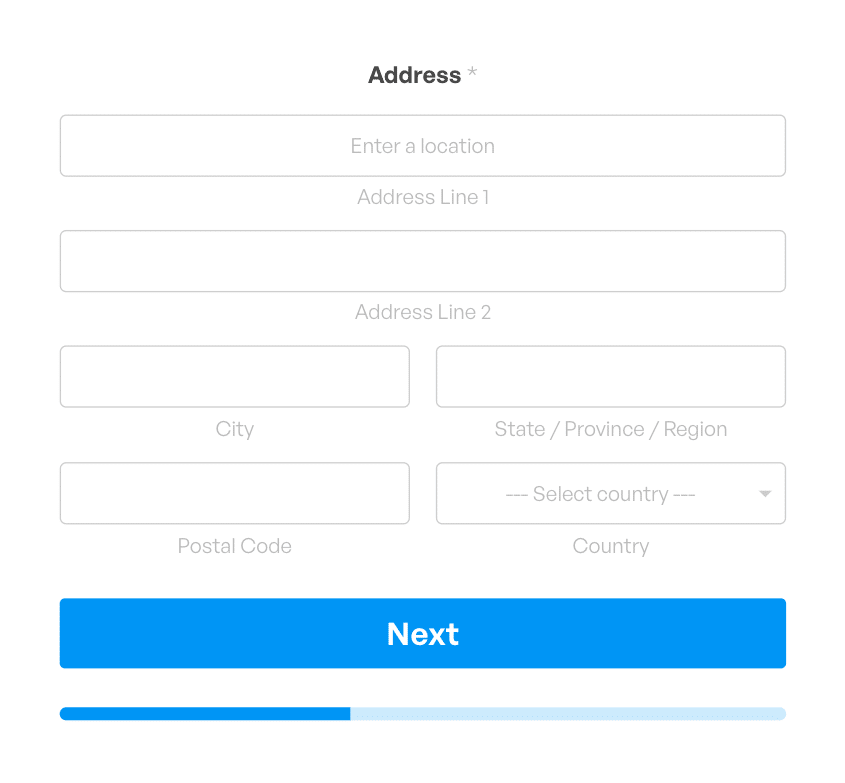
Formulaires de génération de prospects
Les formulaires de prospect progressent d'un écran à l'autre, avec un seul ou quelques champs à la fois. Il s'agit d'un exemple unique de formulaire à colonne unique, mais je l'ai inclus ici parce qu'un formulaire doit être organisé de cette manière pour permettre la fonctionnalité du formulaire Lead.

Comme vous pouvez le voir ci-dessus, quelques éléments du champ Adresse sont séparés dans des parties côte à côte, mais la présentation générale du formulaire est une colonne unique.
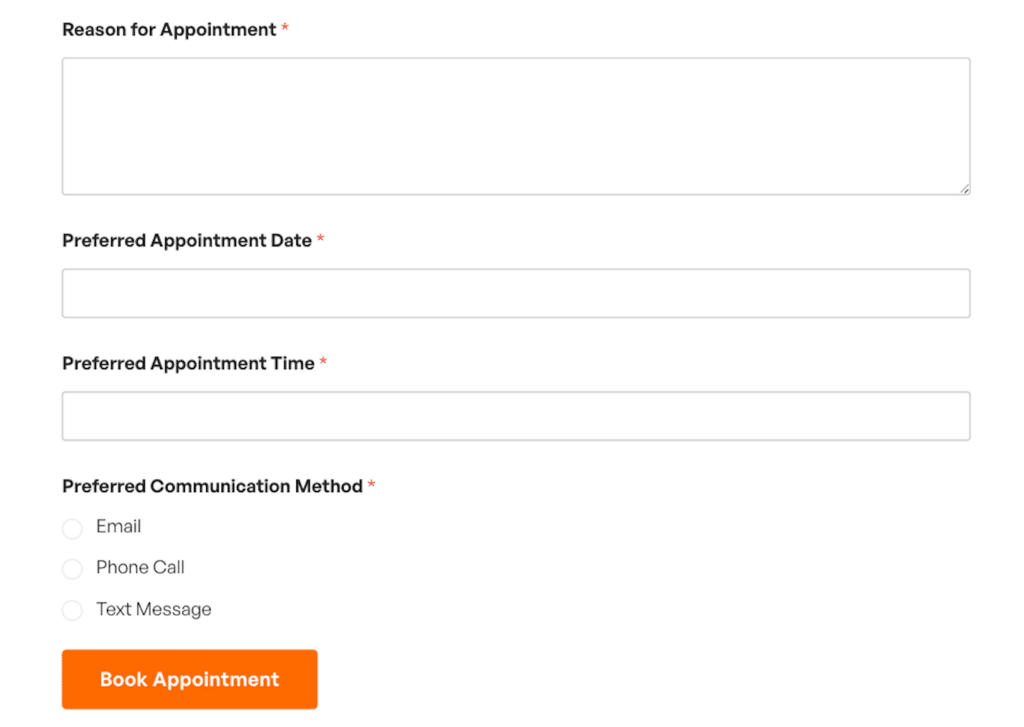
Formulaires de prise de rendez-vous
Il est judicieux d'organiser les formulaires de prise de rendez-vous en une seule colonne, car de nombreux utilisateurs de formulaires chercheront à planifier leurs rendez-vous à partir d'un appareil mobile.

L'exemple de formulaire ci-dessus utilise une seule colonne afin de s'afficher correctement sur un téléphone portable.
Les champs Date et Heure peuvent être regroupés dans un seul champ avec des cases juxtaposées - ce qui s'adapterait automatiquement aux écrans mobiles - mais je les ai séparés ici en deux champs. De même, les options de méthode de communication préférée peuvent être organisées en ligne ou dans des colonnes qui s'adaptent aux écrans mobiles, mais elles sont laissées dans une seule colonne dans cet exemple.
Formulaires de connexion
Les formulaires sur les pages où les utilisateurs se connectent à un site web sont un autre type de formulaire pour lequel vous pouvez vous attendre à voir un design à colonne unique. Ces formulaires sont très simplifiés car ils ne requièrent que deux informations : le nom d'utilisateur ou l'adresse électronique et le mot de passe.

C'est la page de connexion ci-dessus que nous utilisons chez WPForms. N'est-ce pas joli ?
Et voilà, c'est fini ! Ces exemples ne font qu'effleurer la surface de toutes les raisons et de toutes les façons d'utiliser les formulaires à colonne unique. En fait, tous les formulaires que vous publiez sur votre site pourraient être présentés sur une seule colonne, si nécessaire. Ils seraient garantis d'être adaptés aux mobiles, c'est certain !
Créez votre formulaire à colonne unique dès maintenant
FAQ sur les formulaires à colonne unique
Ouf, nous avons couvert beaucoup de terrain ! Pour récapituler, jetez un coup d'œil à ces questions fréquemment posées pour un résumé des points essentiels :
Qu'est-ce qu'un formulaire à colonne unique ?
Dans les formulaires à colonne unique, les champs sont disposés sur une seule ligne verticale, l'un après l'autre. Chaque champ remplit toute la largeur du formulaire, de sorte que les utilisateurs peuvent se concentrer sur un champ à la fois lorsqu'ils se déplacent du haut vers le bas du formulaire.
Pourquoi utiliser des formulaires à colonne unique dans la conception de sites web ?
Les formulaires à colonne unique sont idéaux pour la conception de sites web, car ils offrent une présentation claire et directe qui favorise une expérience positive pour l'utilisateur en le guidant à travers chaque champ de manière logique et linéaire.
Cette simplicité ne rend pas seulement les formulaires plus faciles à remplir, en particulier sur les appareils mobiles, mais elle améliore également l'accessibilité et réduit la probabilité d'erreurs de la part des utilisateurs, ce qui se traduit par des taux d'achèvement plus élevés.
Comment créer des formulaires à colonne unique efficaces ?
Pour créer des formulaires à colonne unique efficaces, commencez par vous concentrer sur la simplicité - n'incluez que les champs essentiels pour que le formulaire reste concis et convivial.
Avec WPForms, vous pouvez facilement glisser et déposer des champs dans une colonne unique, créant ainsi un flux propre et organisé. Personnalisez les étiquettes, les espaces réservés et les descriptions des formulaires pour guider les utilisateurs tout au long du processus.
Veillez également à tirer parti des fonctionnalités de design responsive de WPForms pour que votre formulaire soit beau et fonctionne bien sur tous les appareils, en particulier sur les mobiles.
Ensuite, consultez ces autres conseils sur la conception de la mise en page
Une disposition en colonne unique n'est qu'une des nombreuses façons de concevoir vos formulaires. Avec WPForms, les options de personnalisation sont presque infinies ! Mais si vous cherchez quelques conseils pour commencer, jetez un coup d'œil à nos meilleures pratiques pour un design convivial.
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.