Résumé de l'IA
L'affichage des champs de paiement en fonction de dates spécifiques est une exigence commune à de nombreux sites web WordPress. Ceci est particulièrement utile pour ceux qui gèrent des inscriptions à des événements, des réservations saisonnières ou des services sensibles au temps.
En utilisant l'addon WPForms Calculations, vous pouvez afficher un champ de paiement dans votre formulaire seulement si votre client sélectionne certaines dates dans le champ Date / Heure.
Dans ce guide, je vous expliquerai comment afficher un champ de paiement en fonction d'une date sur votre site WordPress.
Comment afficher un champ de paiement basé sur une date dans WordPress
Étape 1 : Installer et activer le plugin WPForms
WPForms est le meilleur plugin de construction de formulaire par glisser-déposer pour créer des formulaires basiques et avancés dans WordPress.
Des simples formulaires de contact aux fonctionnalités plus avancées comme la logique conditionnelle, c'est un outil fiable qui a bien fonctionné pour moi sur plusieurs sites.
La licence Pro de WPForms inclut l'accès à l'addon Calculs, qui vous permet d'effectuer des opérations mathématiques simples et complexes sur vos formulaires WordPress.

Une fois que vous avez acheté la licence Pro, vous devez installer et activer WPForms sur votre site WordPress. Si c'est votre première fois, consultez ce guide pour apprendre à installer WPForms.
Créez votre formulaire WordPress maintenant
Étape 2 : Installer le module complémentaire "Calculs
Après avoir installé le plugin WPForms, vous devrez également installer le module complémentaire Calculations.
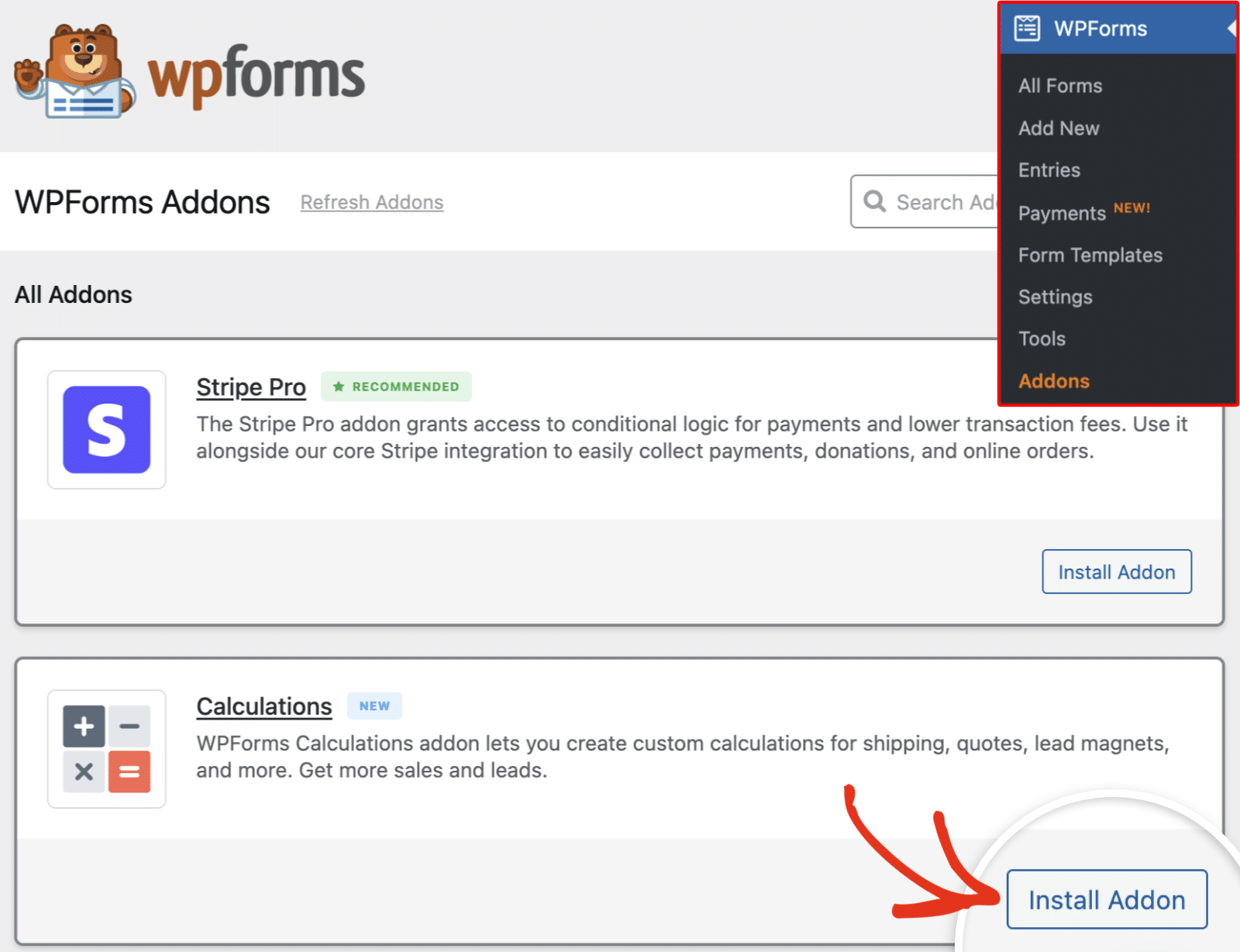
Pour installer l'addon, rendez-vous dans la zone d'administration de WordPress et allez dans WPForms " Addons. Faites défiler la page jusqu'à ce que vous trouviez l'addon Calculs, ou utilisez la barre de recherche. Lorsque vous l'avez trouvé, cliquez sur Install Addon.

Une fois que vous avez installé et activé l'extension Calculs sur votre site, vous pouvez créer votre formulaire WordPress.
Étape 3 : Création du formulaire de paiement
Vous pouvez créer votre formulaire à partir de zéro, utiliser un modèle de formulaire, ou générer des formulaires avec WPForms AI. Pour ce tutoriel, je vais créer un nouveau formulaire à partir de zéro.
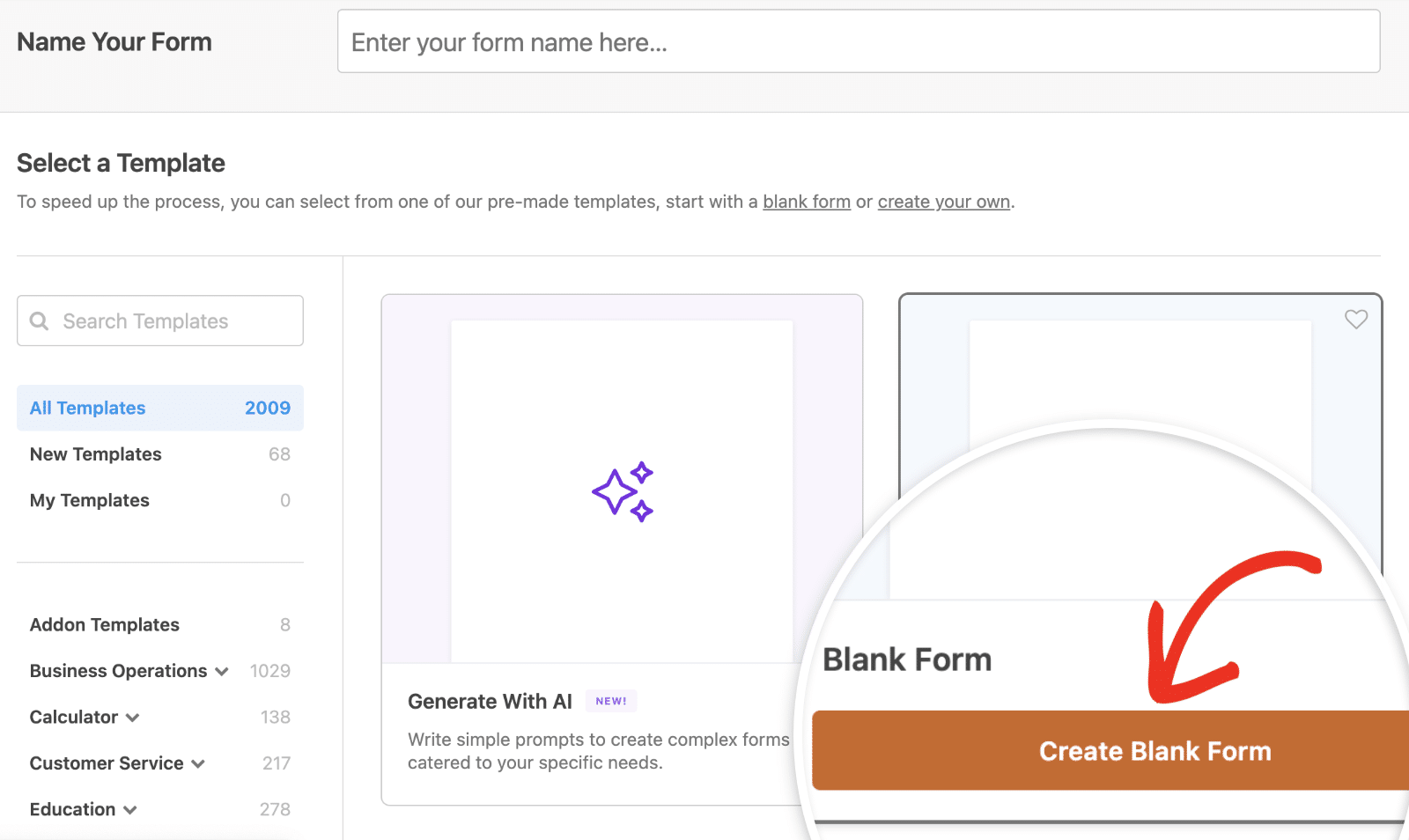
Pour commencer, naviguez vers WPForms " Add New. Survolez ensuite le widget Formulaire vierge et cliquez sur Créer un formulaire vierge.

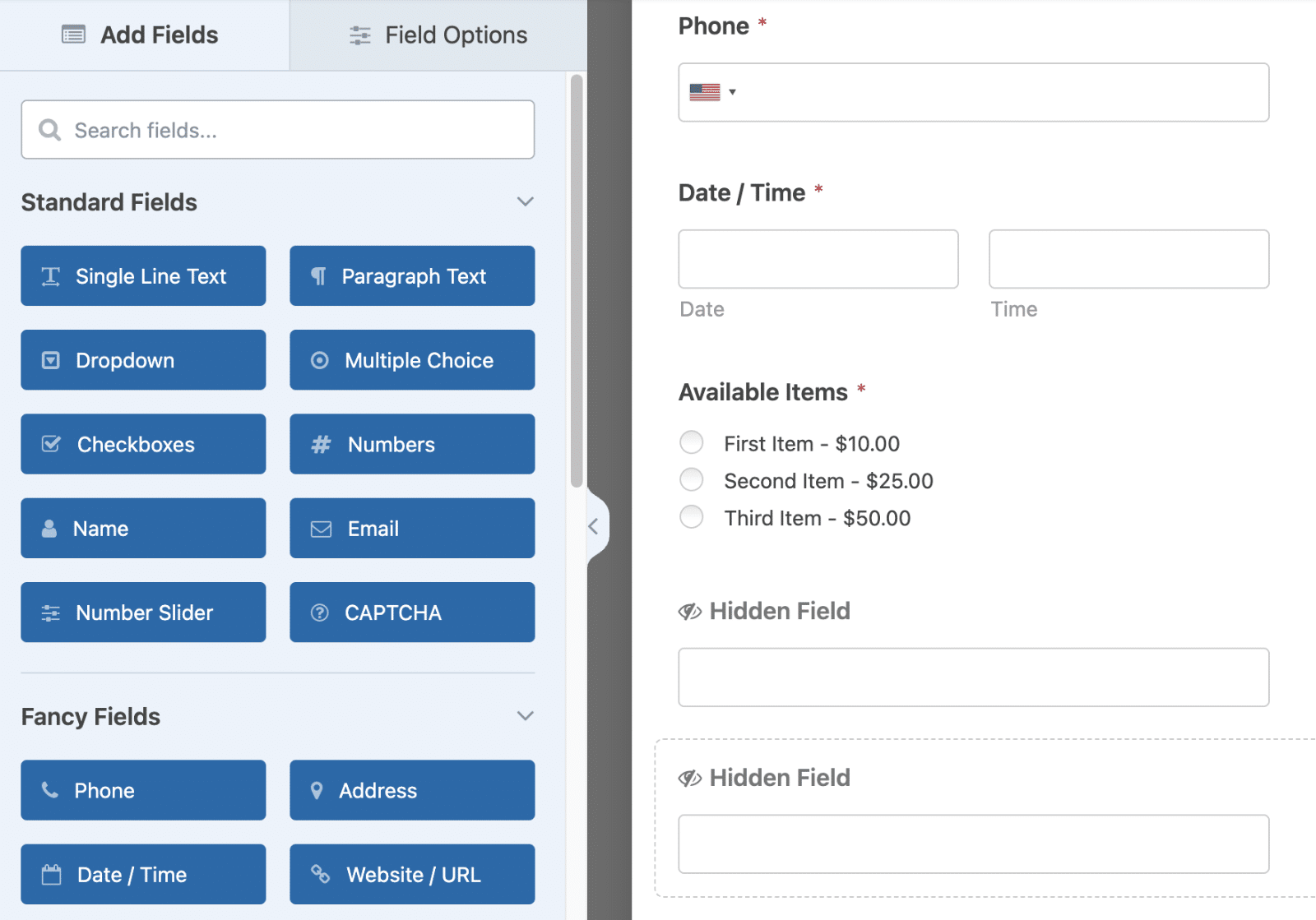
Dans le générateur de formulaires, ajoutez les champs dont vous avez besoin à votre formulaire. Vous pouvez glisser-déposer un champ ou cliquer dessus pour l'ajouter au générateur de formulaires.
Pour ce tutoriel, je suppose que vous avez déjà ajouté vos champs de paiement et configuré vos paramètres de paiement et de champ. Nous nous concentrerons sur la mise en œuvre de la logique permettant de masquer/afficher le champ de paiement en fonction de la date saisie.
Lire aussi: Comment voir l'historique de vos formulaires sur WordPress
Étape 4 : Activer la logique permettant d'afficher un champ de paiement en fonction de la date saisie
Dans cette section, je vous montrerai deux exemples pratiques de la manière dont vous pouvez masquer/afficher un champ de paiement sur votre formulaire en fonction des données saisies dans le champ Date/Heure.
Affichage d'un champ de paiement en fonction de la date saisie
Pour ce faire, je commencerai par ajouter un champ Date/Heure et deux champs Cachés à mon formulaire. J'utiliserai le champ Multiple Items comme champ de paiement. Veillez donc à l'inclure également dans votre formulaire.

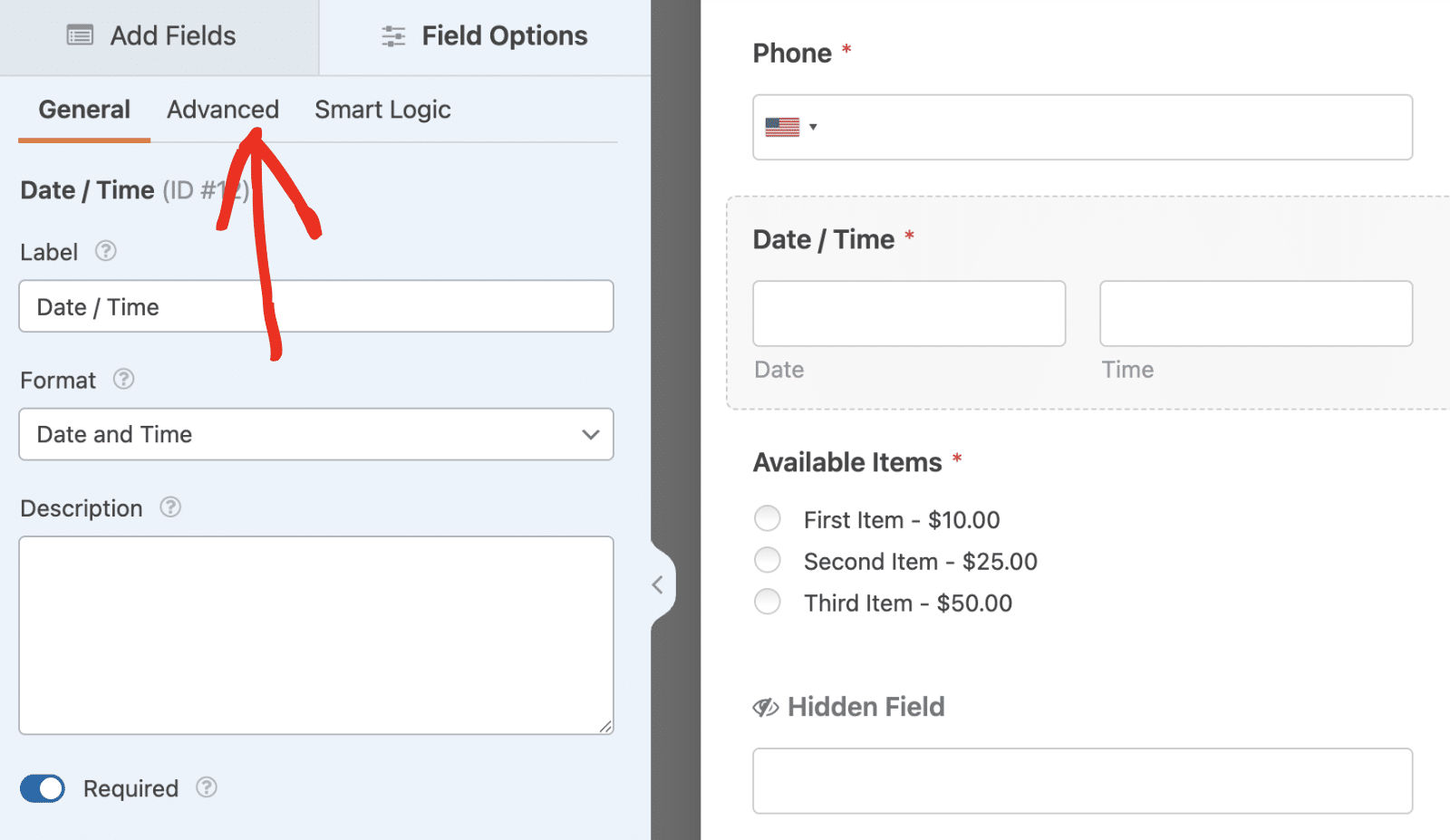
Cliquez ensuite sur le champ Date / Heure pour accéder à son panneau Options de champ. Sélectionnez ensuite l'onglet Avancé.

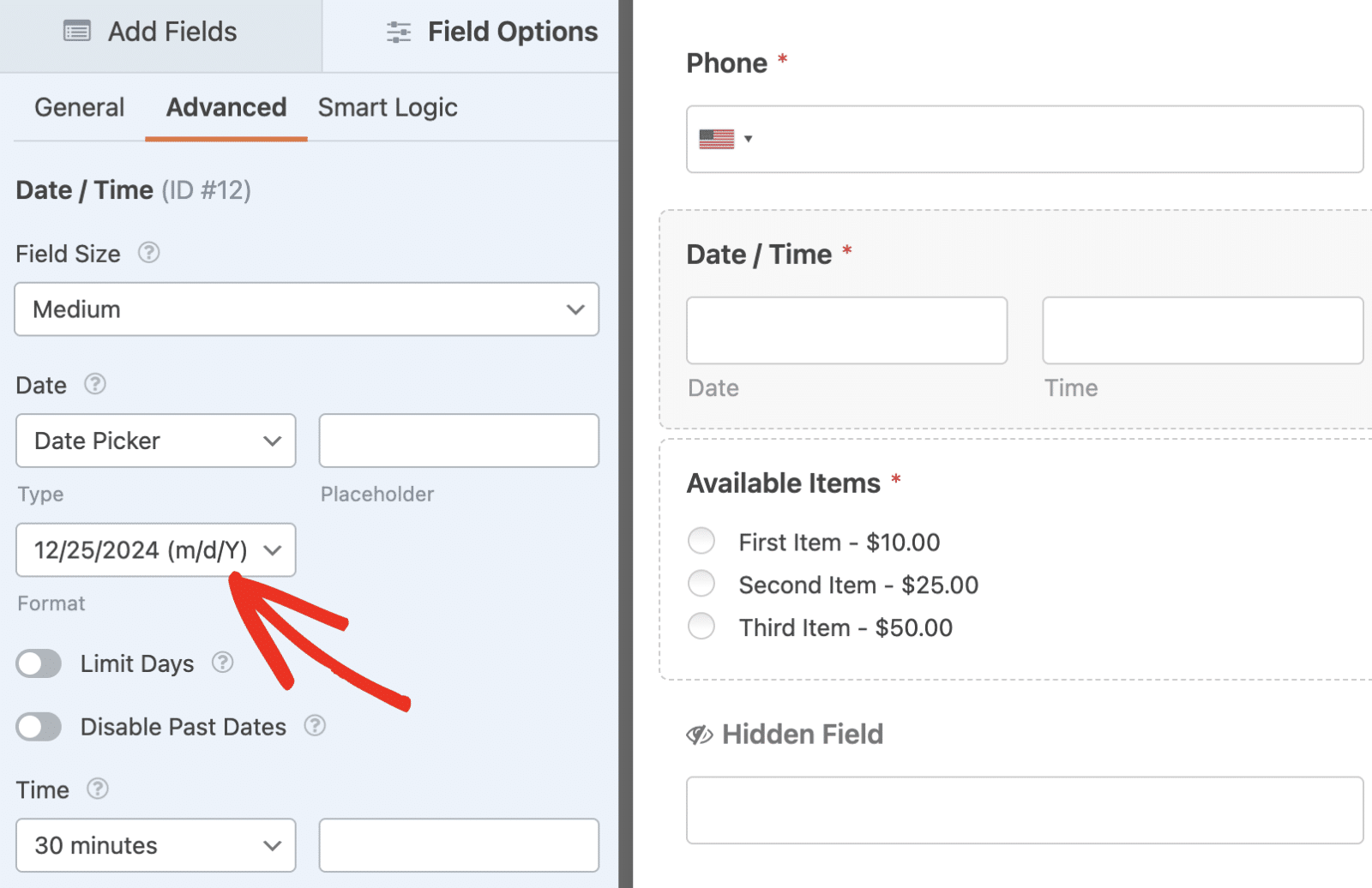
Une fois sur cette page, confirmez le format de la date. Par défaut, il est réglé sur m/d/Y, où m représente le mois, d le jour et Y l'année.

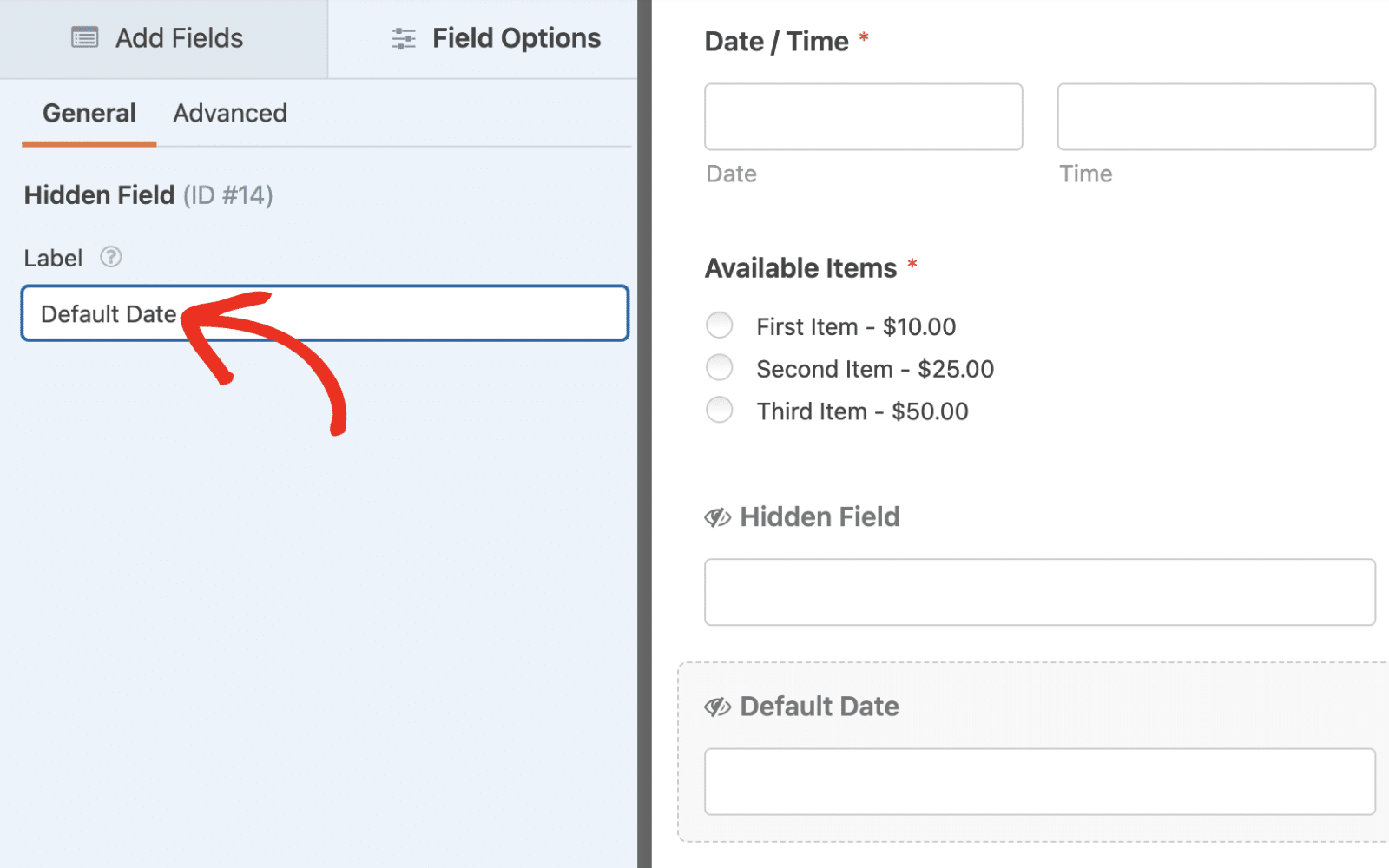
Après avoir confirmé le format de la date, cliquez sur l'un des champs cachés que vous avez ajoutés à votre formulaire et modifiez l'intitulé du champ. J'ai appelé le mien Date par défaut, mais vous pouvez choisir le nom que vous voulez.

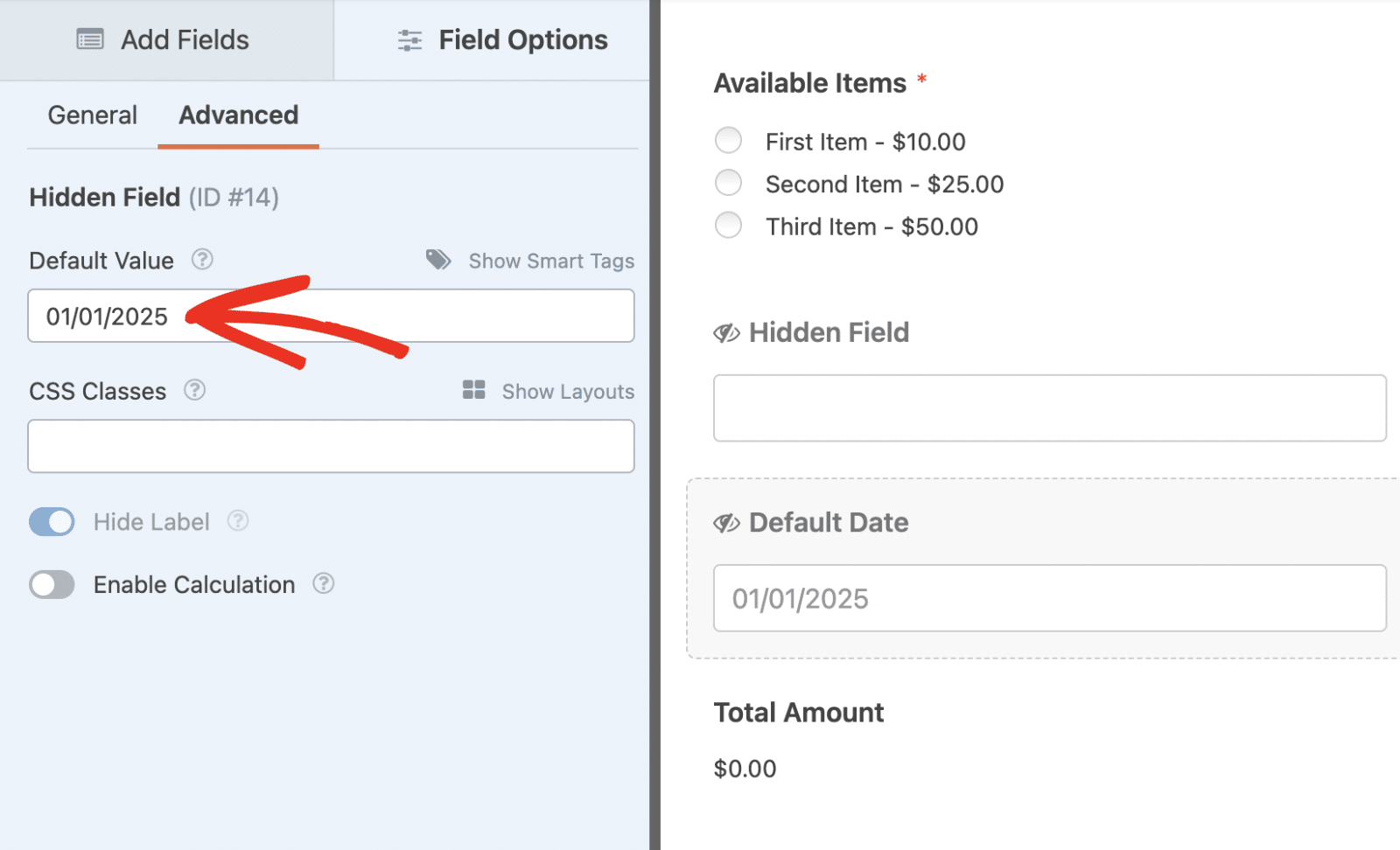
Ensuite, cliquez sur l'onglet Avancé et définissez la valeur par défaut du champ sur la date que vous souhaitez vérifier dans la logique conditionnelle.

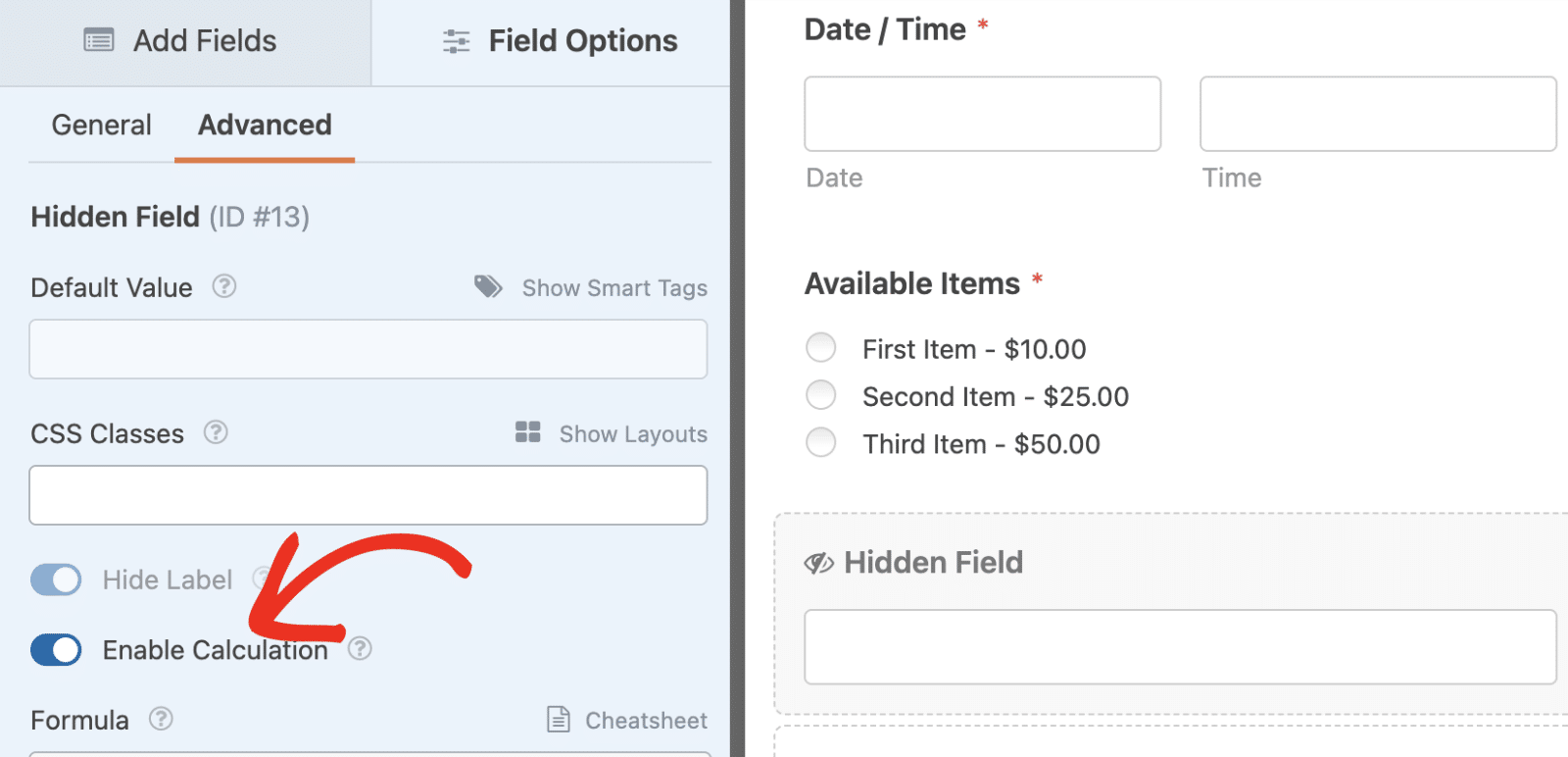
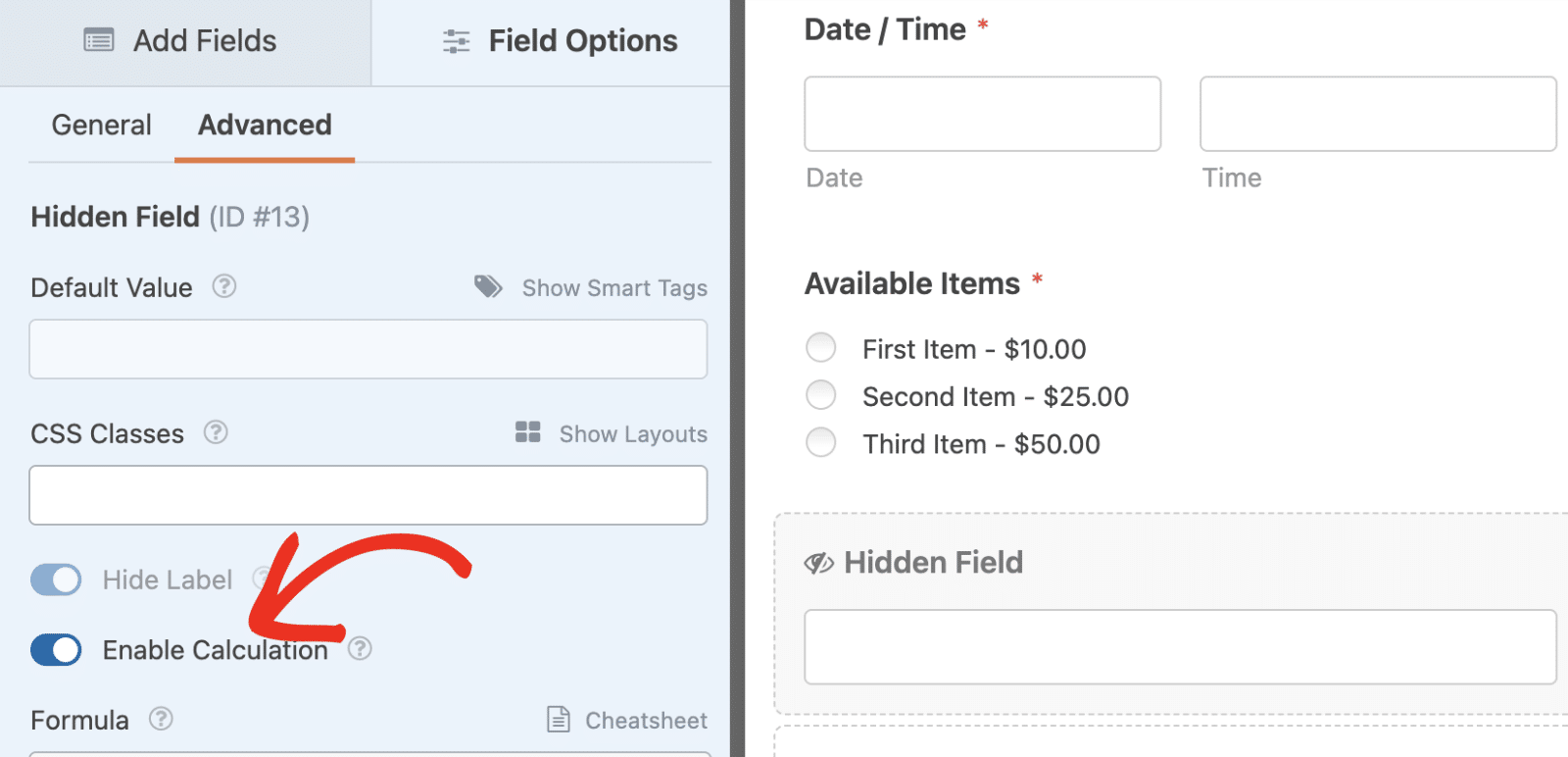
Ensuite, cliquez sur le deuxième champ caché de votre formulaire et sélectionnez l'onglet Avancé. Ensuite, activez l'option Activer le calcul.

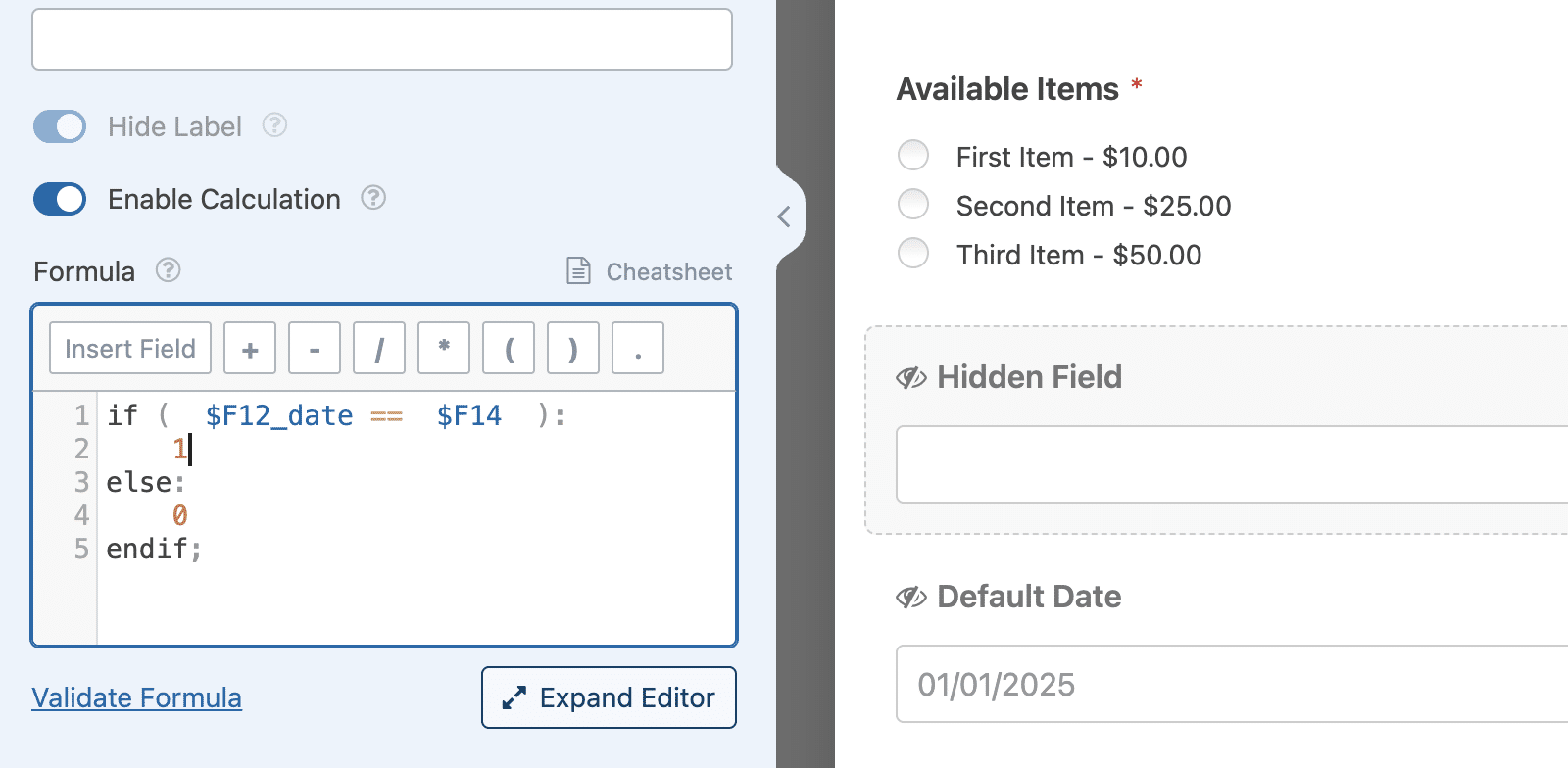
Dans le générateur de formules de calcul, j'écrirai une logique pour comparer la valeur sélectionnée par l'utilisateur dans le champ Date / Heure avec la date par défaut que j'ai spécifiée dans le premier champ caché. S'il y a concordance, la valeur du champ sera fixée à 1. Dans le cas contraire, le calcul renverra 0. Voici la formule permettant de mettre en œuvre cette logique :
si ( $F12_date == $F14 ) :
1
else :
0
endif ;
Dans la formule ci-dessus, la variable $F12_date fait référence au sous-champ de la date dans le champ Date / Heure. Alors que $F14 représente le champ caché dans lequel j'ai spécifié une date par défaut.

Vous devrez remplacer les chiffres dans les noms de variables pour qu'ils correspondent aux champs de votre formulaire. Consultez notre tutoriel pour en savoir plus sur la création de formules avec le module complémentaire Calculations.
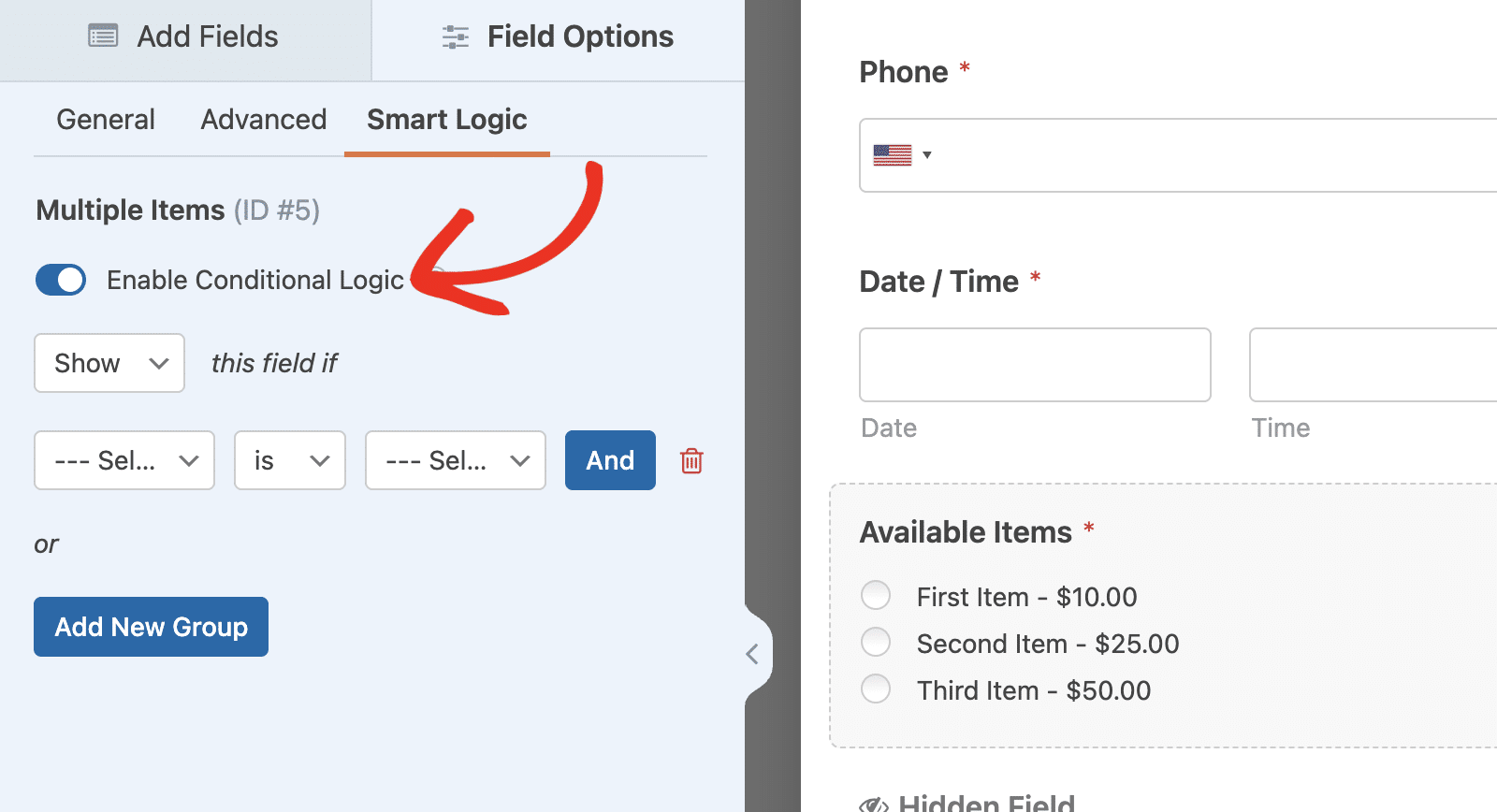
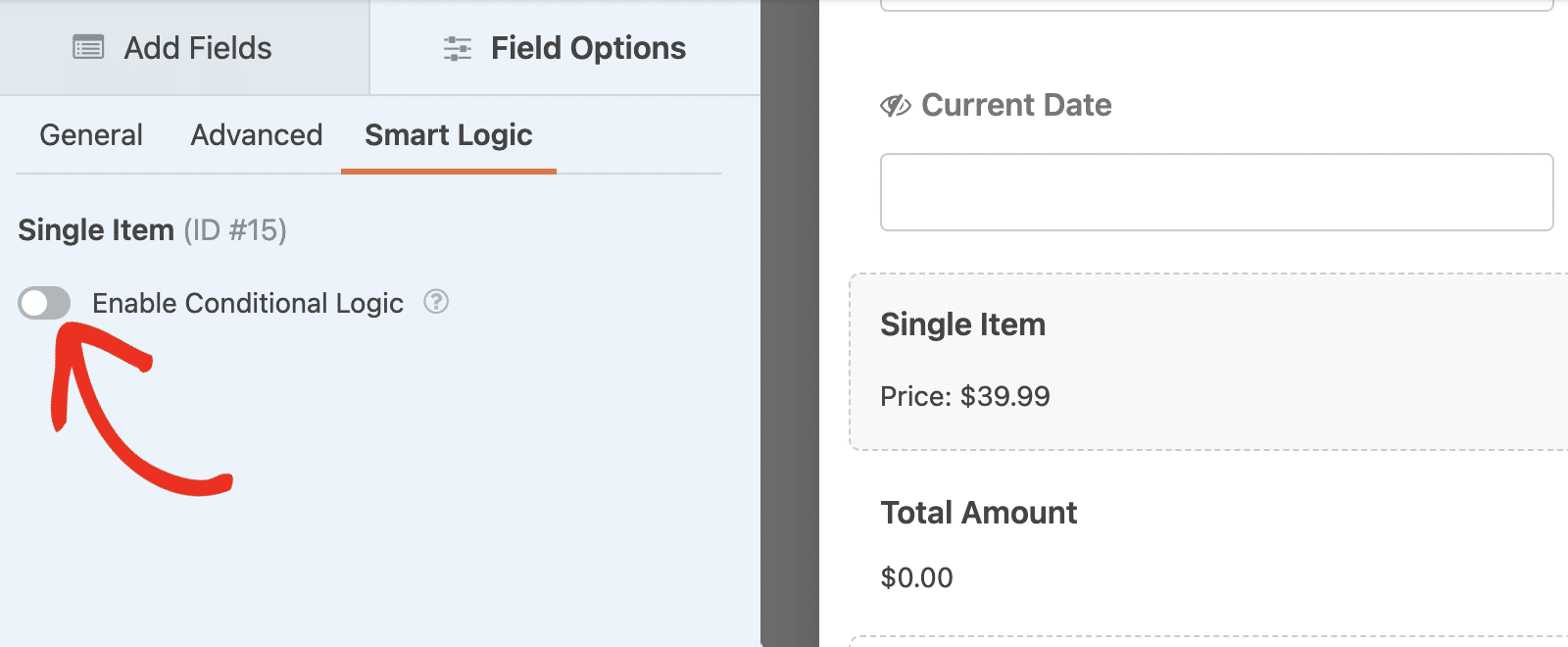
Après avoir ajouté la formule, cliquez sur le champ de paiement pour lequel vous souhaitez activer la logique conditionnelle. Sélectionnez ensuite l'onglet Smart Logic et activez l'option Enable Conditional Logic (Activer la logique conditionnelle ).

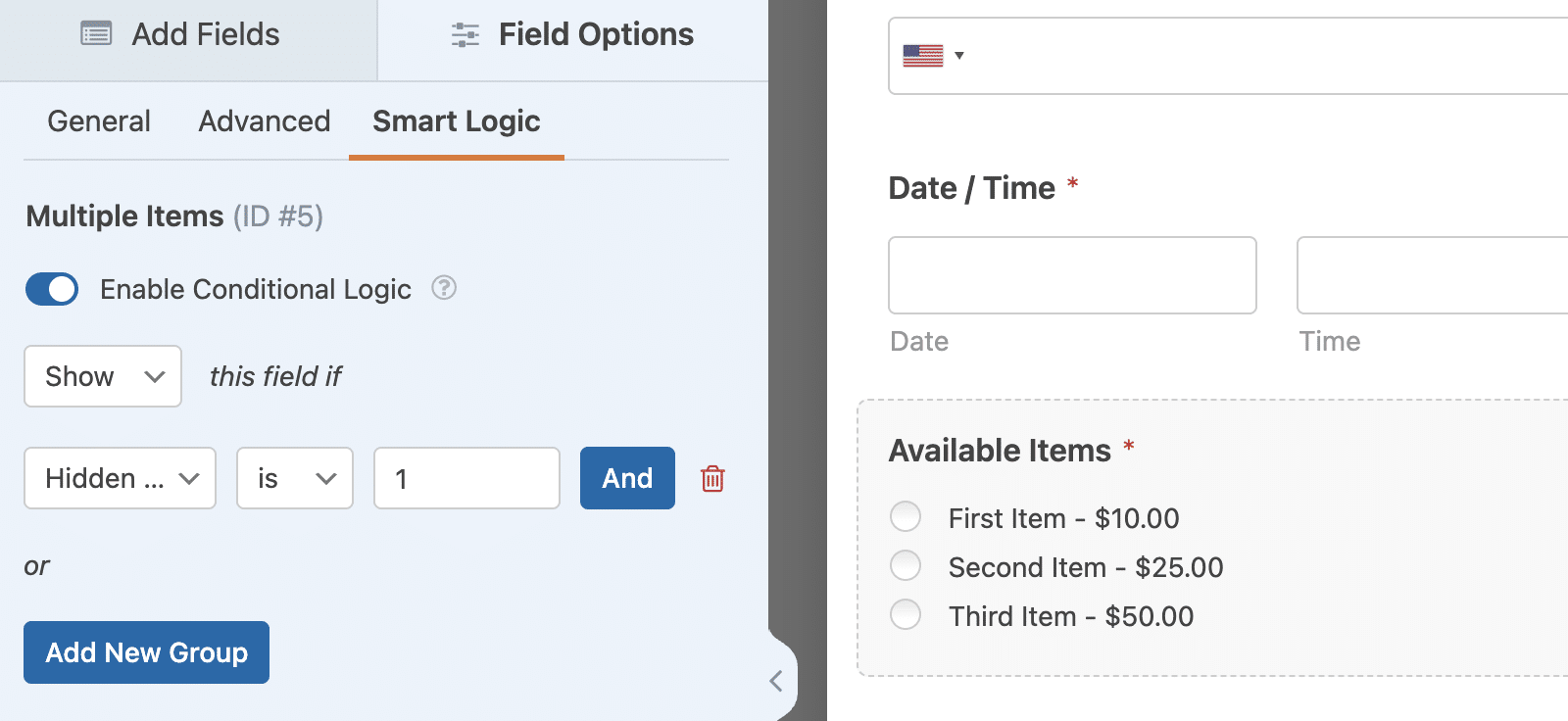
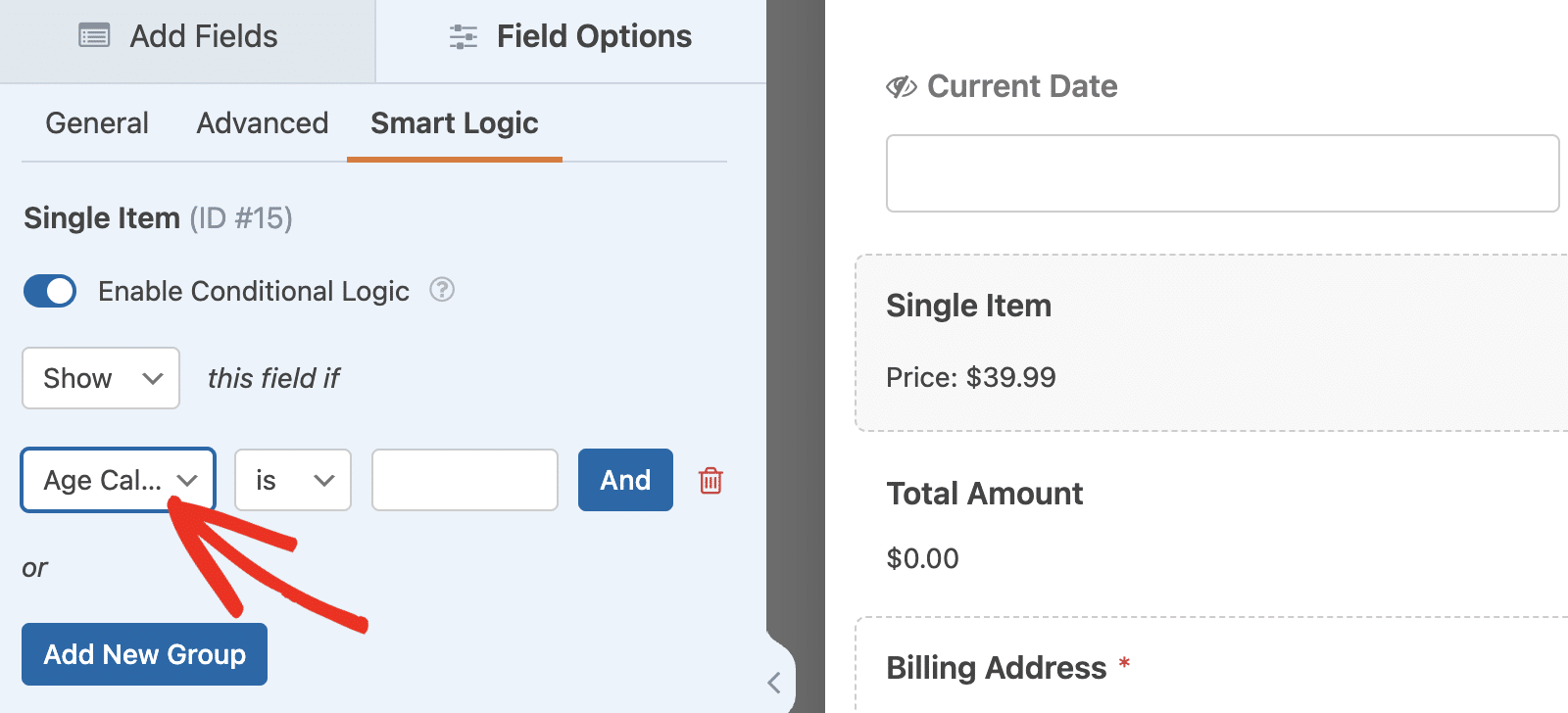
Une fois cette option activée, vous devez définir la condition pour qu'elle vérifie le champ caché lorsque les calculs sont activés. Cela signifie que si la formule qui compare la valeur du champ Date/Heure à la date par défaut que j'ai spécifiée est vraie, le champ Paiement s'affichera dans le formulaire.

Après avoir activé la logique conditionnelle, veillez à enregistrer vos modifications en cliquant sur le bouton Enregistrer.

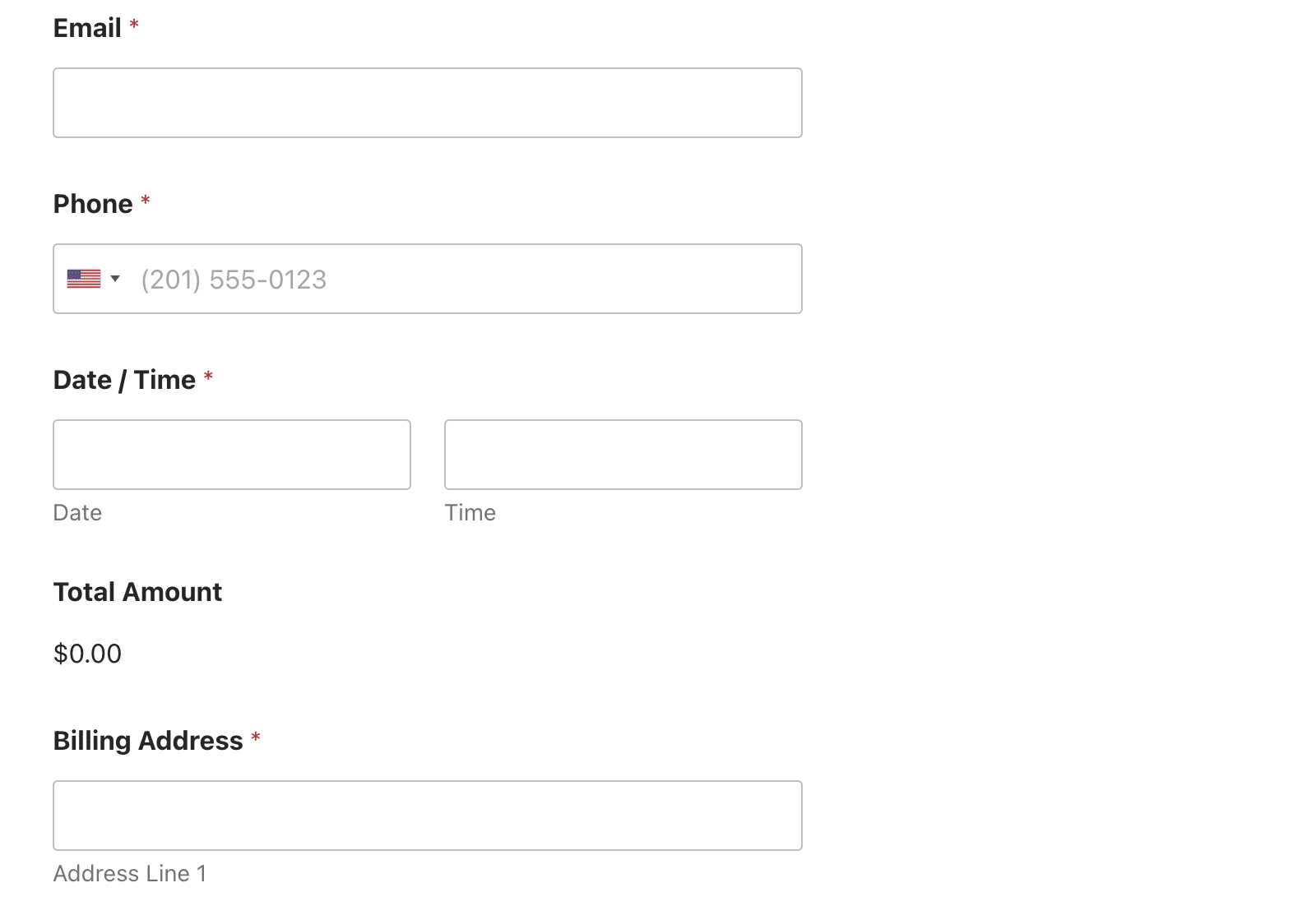
Lorsque vous prévisualisez le formulaire dans le frontend de votre site, le champ de paiement est masqué par défaut jusqu'à ce que vous sélectionniez une date dans le champ Date / Heure.

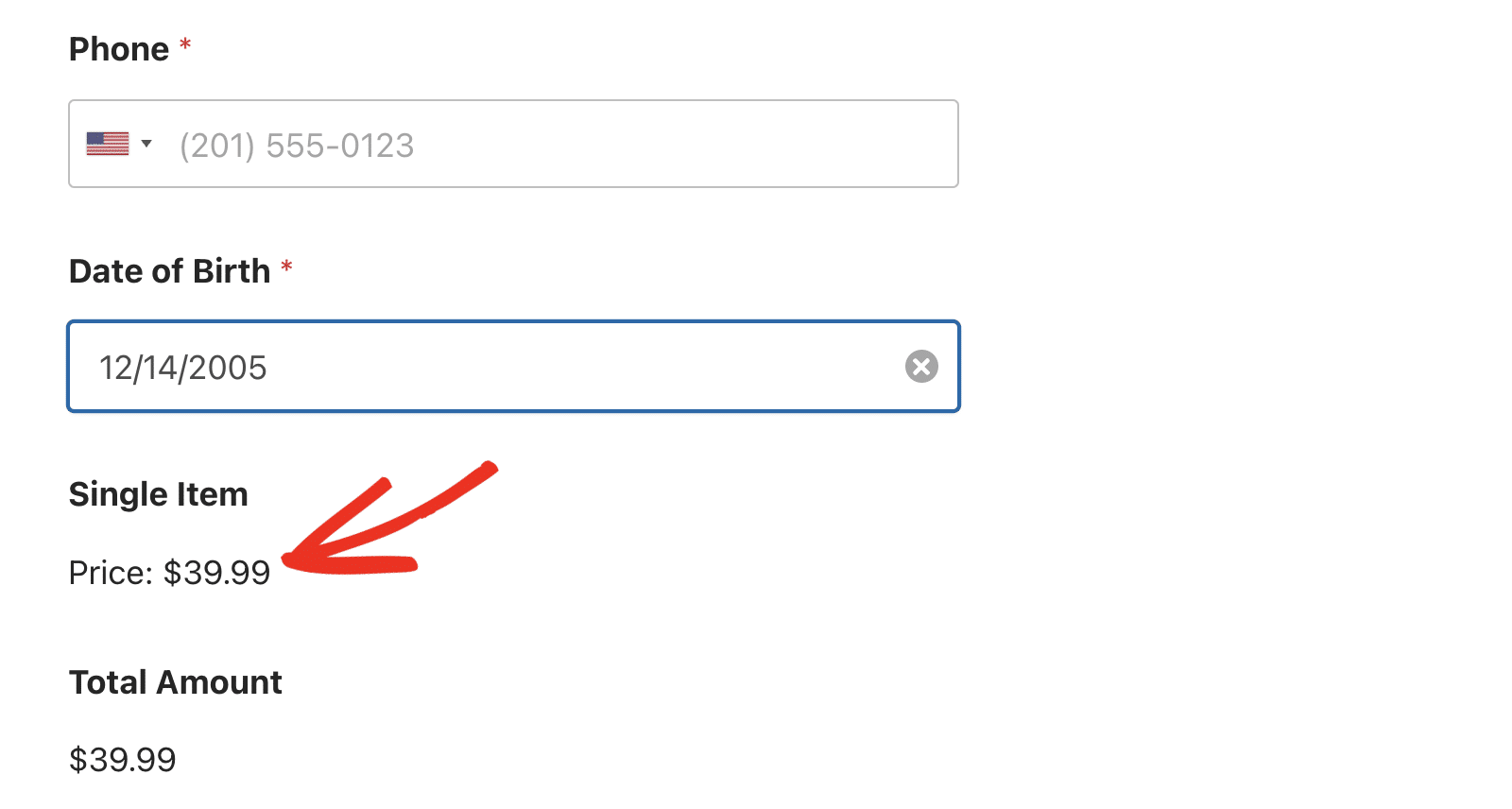
Si la date que vous sélectionnez correspond à celle spécifiée dans le champ Date par défaut cachée, le champ de paiement s'affichera. Les utilisateurs peuvent maintenant sélectionner une option de paiement et terminer leur achat.

Affichage du champ de paiement en fonction de l'âge de l'utilisateur
Dans cet exemple, nous n'afficherons le champ de paiement que si l'utilisateur a plus de 18 ans. Pour commencer, j'ajouterai deux champs cachés, un champ Date/Heure et un champ Article unique.
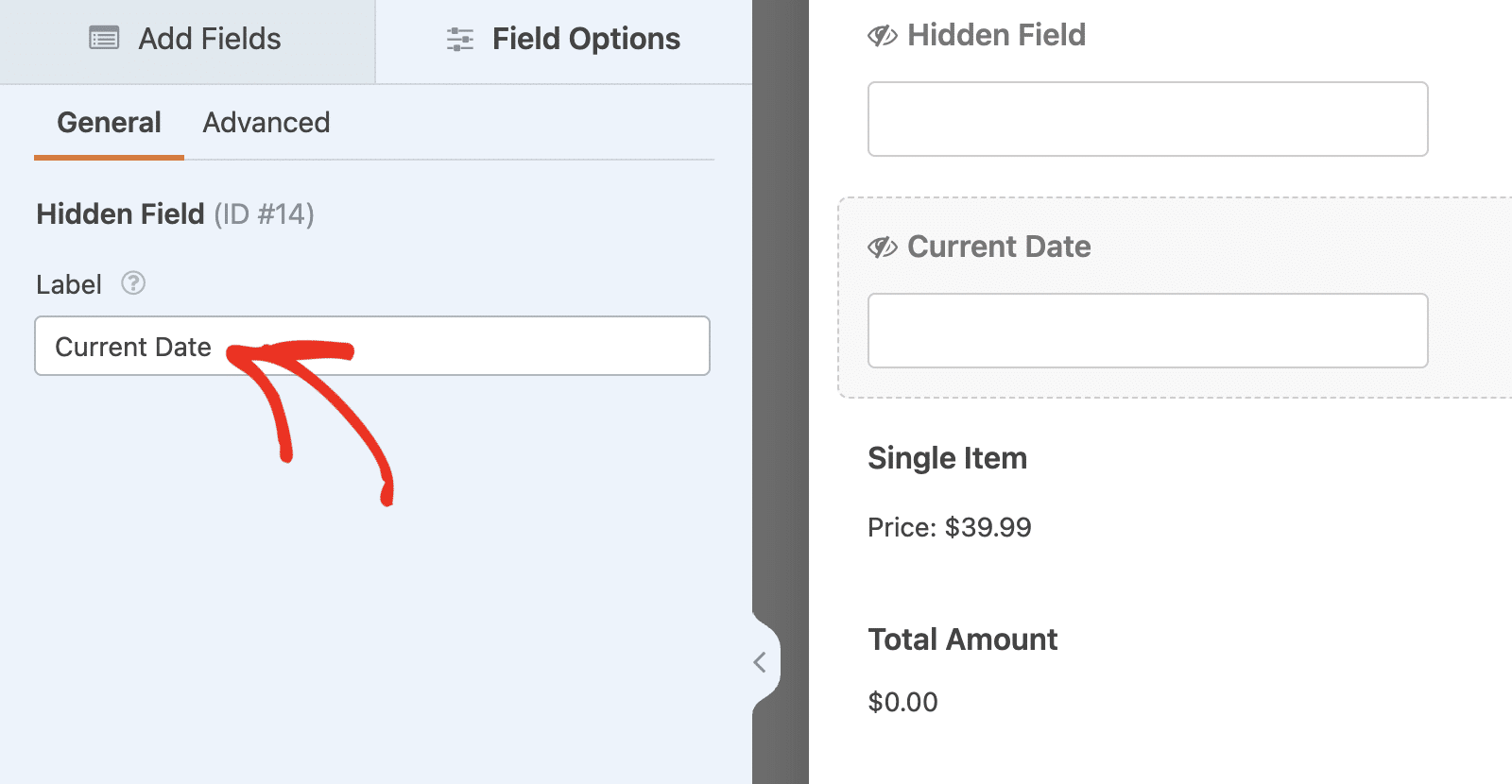
Sélectionnez ensuite l'un des champs cachés et changez l'étiquette en Date actuelle.

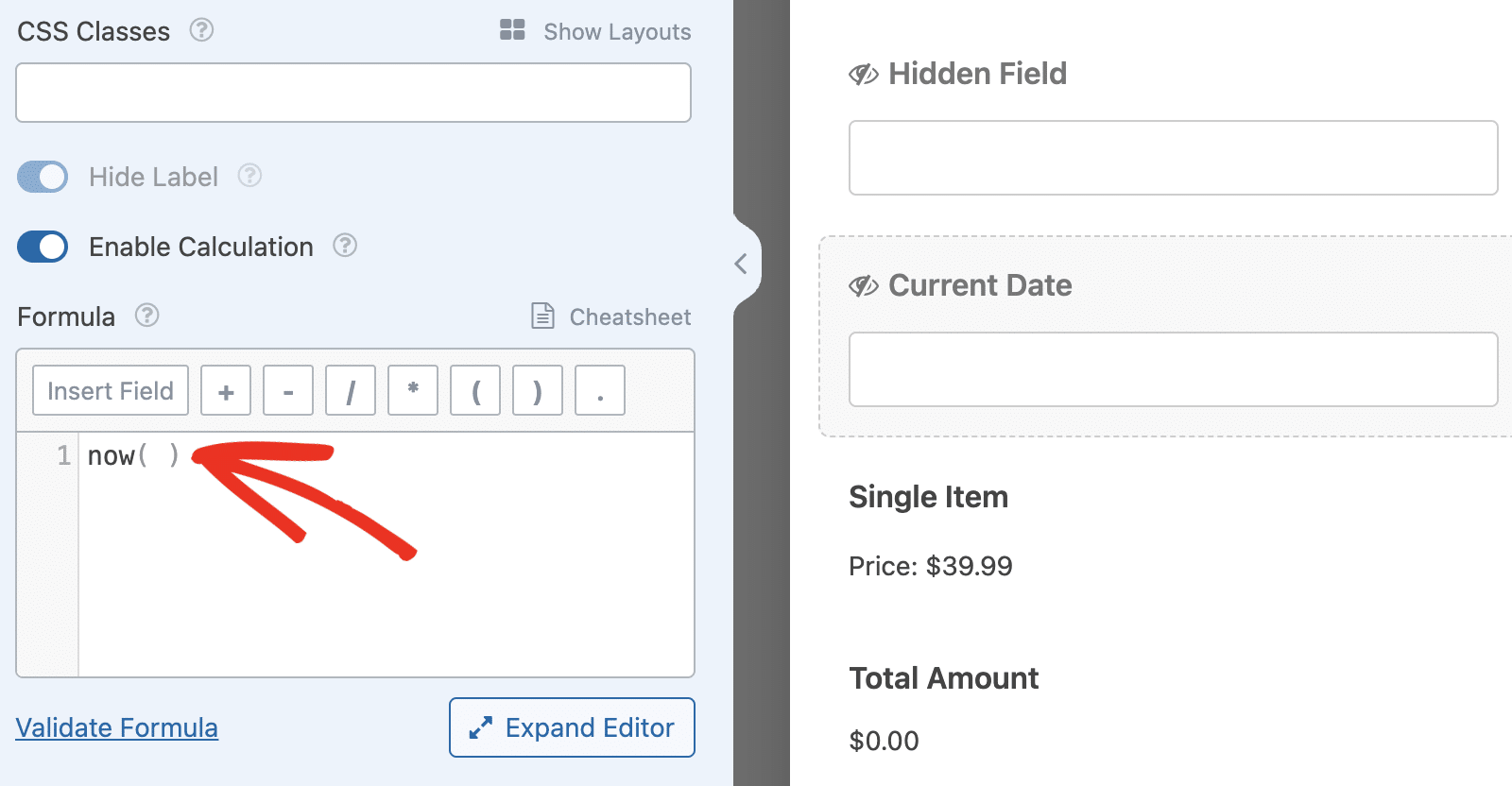
Ensuite, cliquez sur l'onglet Avancé et activez l'option Activer le calcul.

Dans le générateur de formules, ajoutez la fonction ci-dessous.
maintenant()

Cette fonction fixe la valeur du champ Caché à la date et à l'heure actuelles.
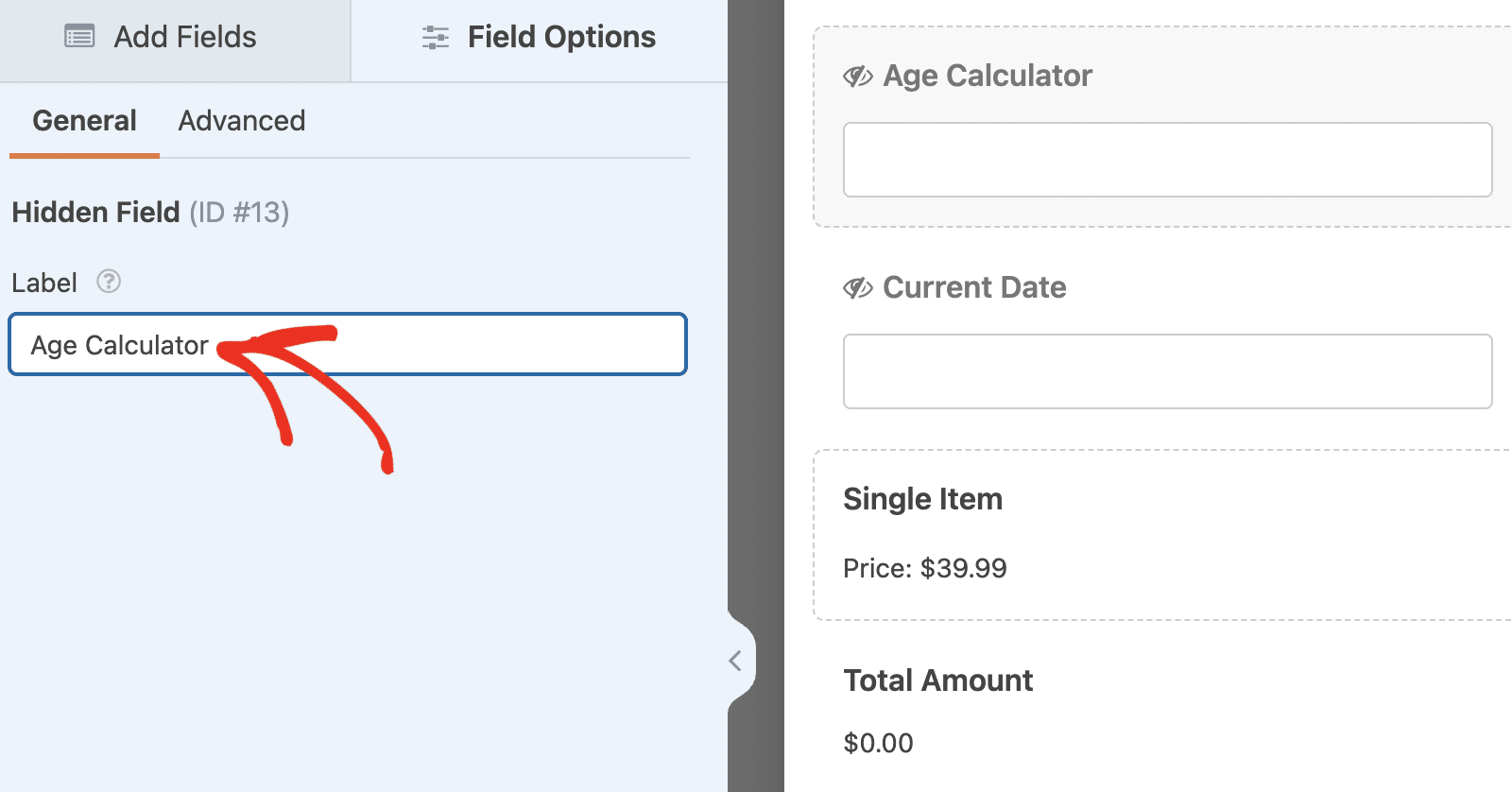
Sélectionnez ensuite le deuxième champ caché et définissez l'étiquette sur Calculateur d'âge.

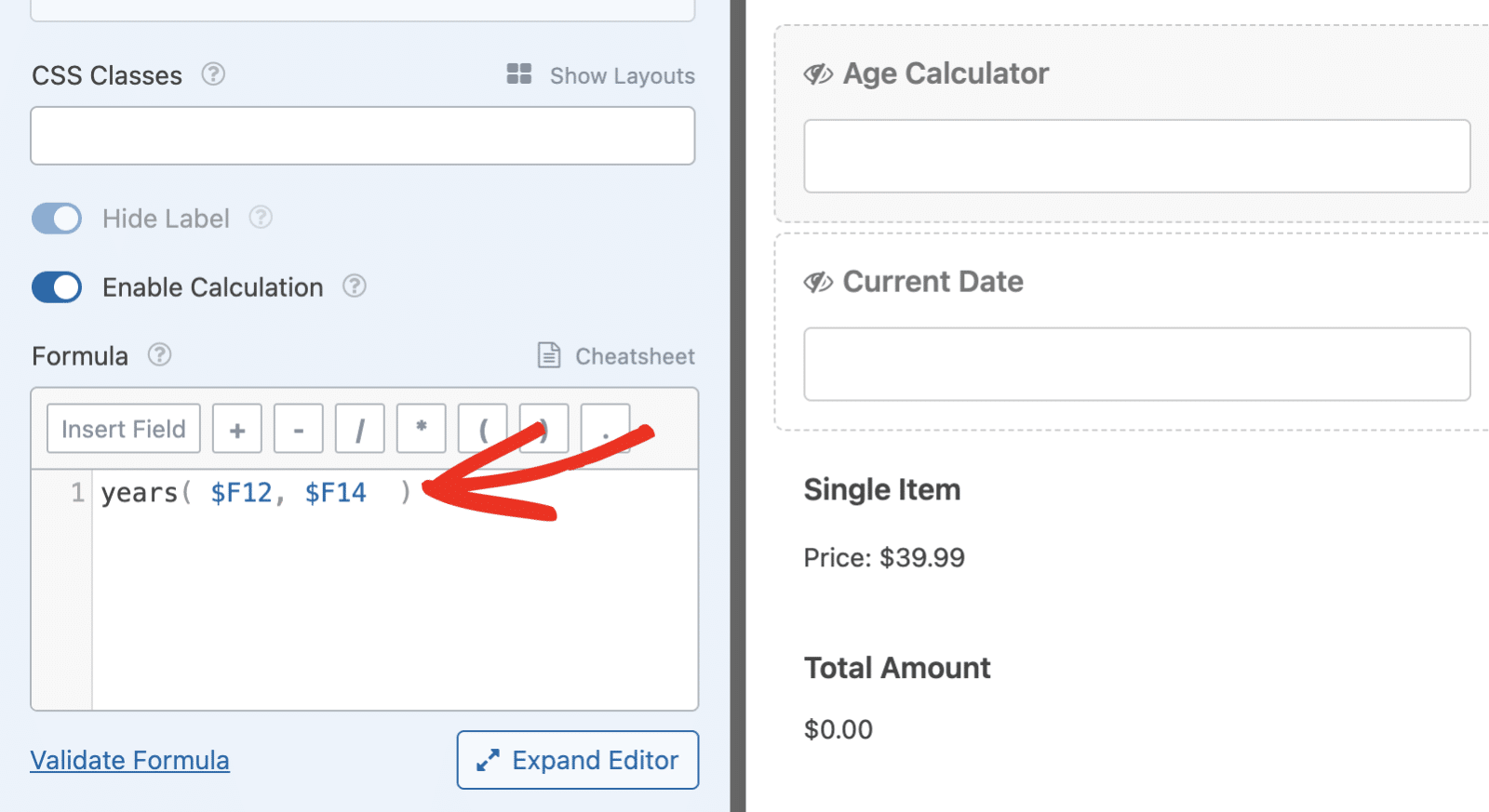
Sélectionnez ensuite l'onglet Avancé et activez l'option Activer le calcul. Dans le générateur de formules, ajoutez la fonction ci-dessous.
years( $F12, $F14 )
Le years() vérifiera la différence entre deux dates et renverra la différence en années.

$F12 et $F14 sont les noms des variables pour le Date / Heure et le Date actuelle respectivement. Veillez à remplacer les numéros pour qu'ils correspondent à ceux de vos champs.
Après avoir ajouté la formule à la calculatrice d'âge, sélectionnez le champ de paiement dans votre formulaire pour ouvrir son panneau d'options de champ. Accédez ensuite à l'onglet Smart Logic et activez l'option Enable Conditional Logic (Activer la logique conditionnelle ).

Ensuite, choisissez le champ Calculateur d'âge dans la liste déroulante de la règle de logique conditionnelle.

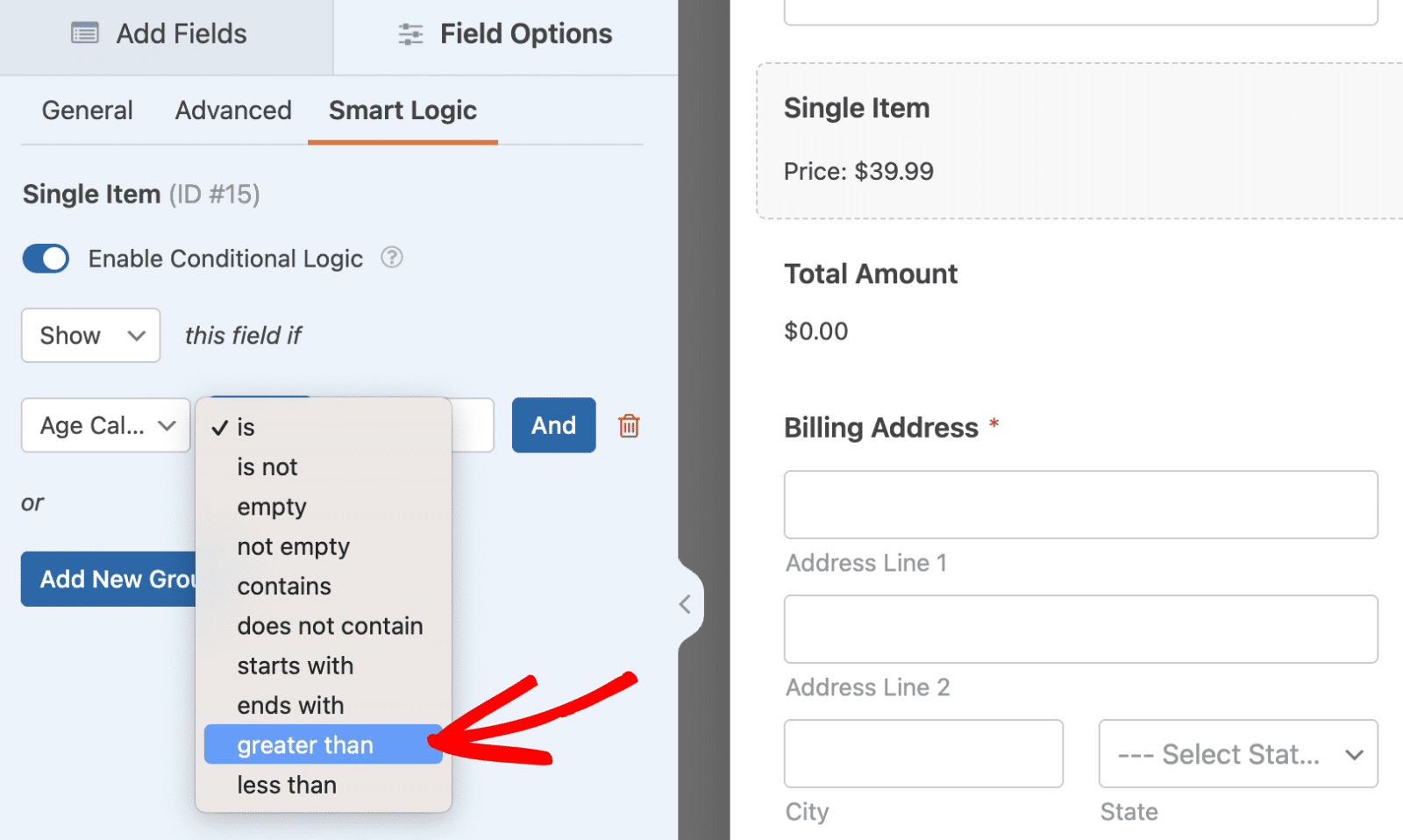
Ensuite, choisissez l'opérateur plus grand que dans la liste déroulante.

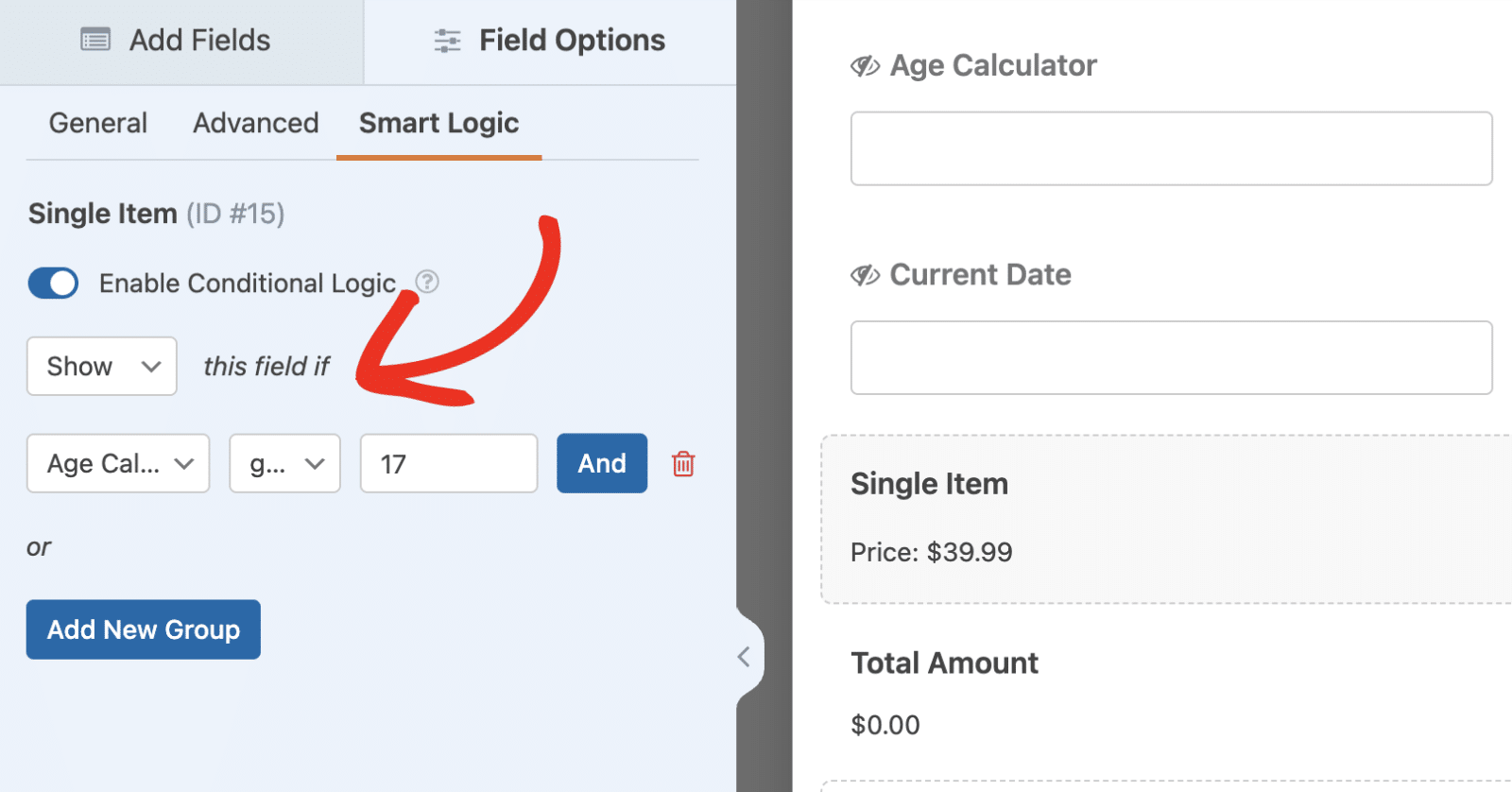
Enfin, entrez 17 dans la valeur. La règle doit être Afficher ce champ si l'âge du calculateur est supérieur à 17. Cette logique est utile pour réglementer les paiements en ligne et garantir la conformité de l'état des paiements.

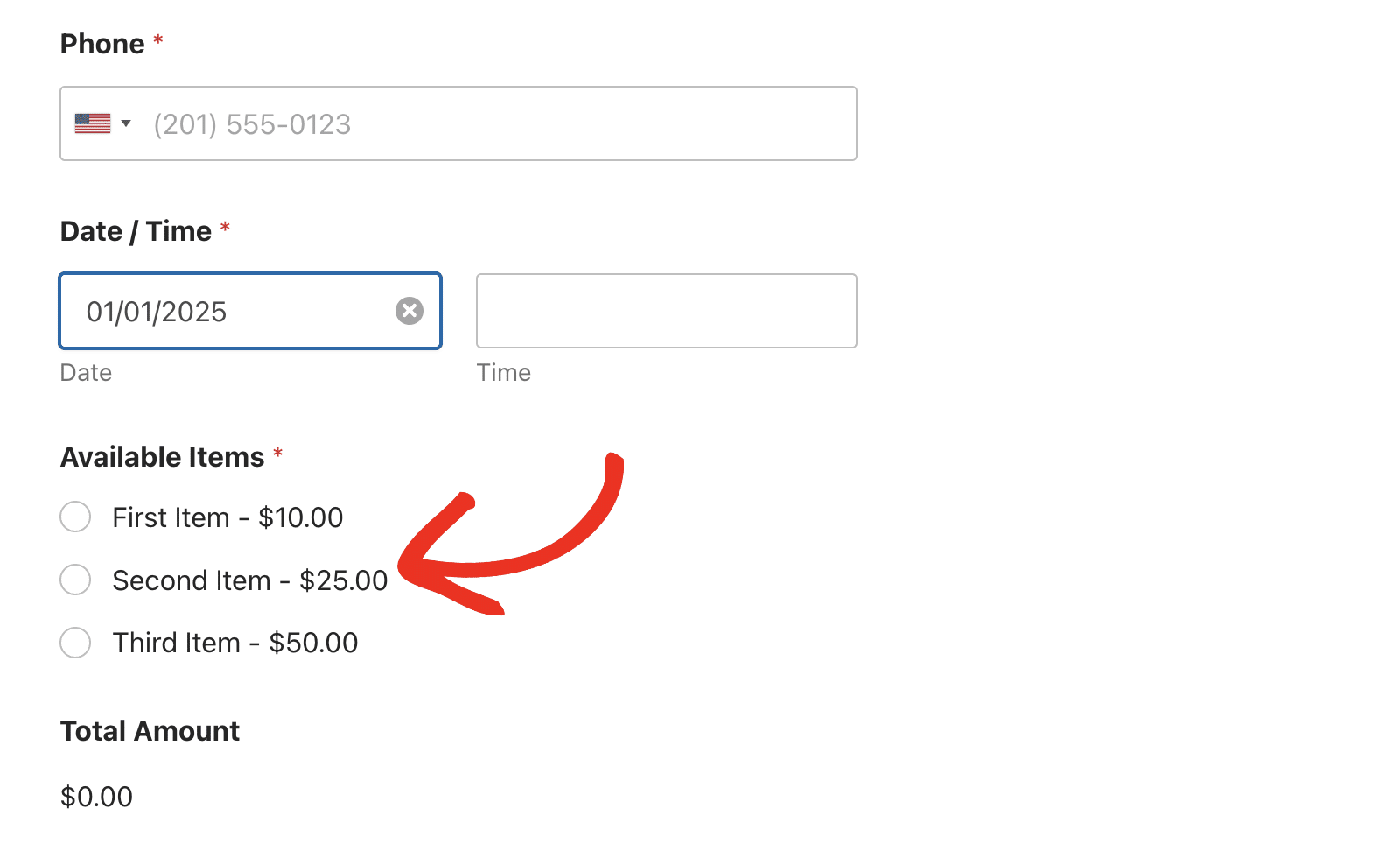
Après avoir ajouté la logique, veillez à enregistrer vos modifications. Lorsque vous prévisualisez le formulaire, le champ de paiement est masqué par défaut jusqu'à ce que l'utilisateur spécifie son âge.

Le champ ne s'affichera que si l'âge de l'utilisateur est de 18 ans ou plus.

Étape 5 : Publier votre formulaire de paiement
Enfin, ajoutons le formulaire de paiement à une page. Pour ce faire, cliquez sur le bouton Embed (Intégrer) dans le coin supérieur droit du générateur de formulaires.

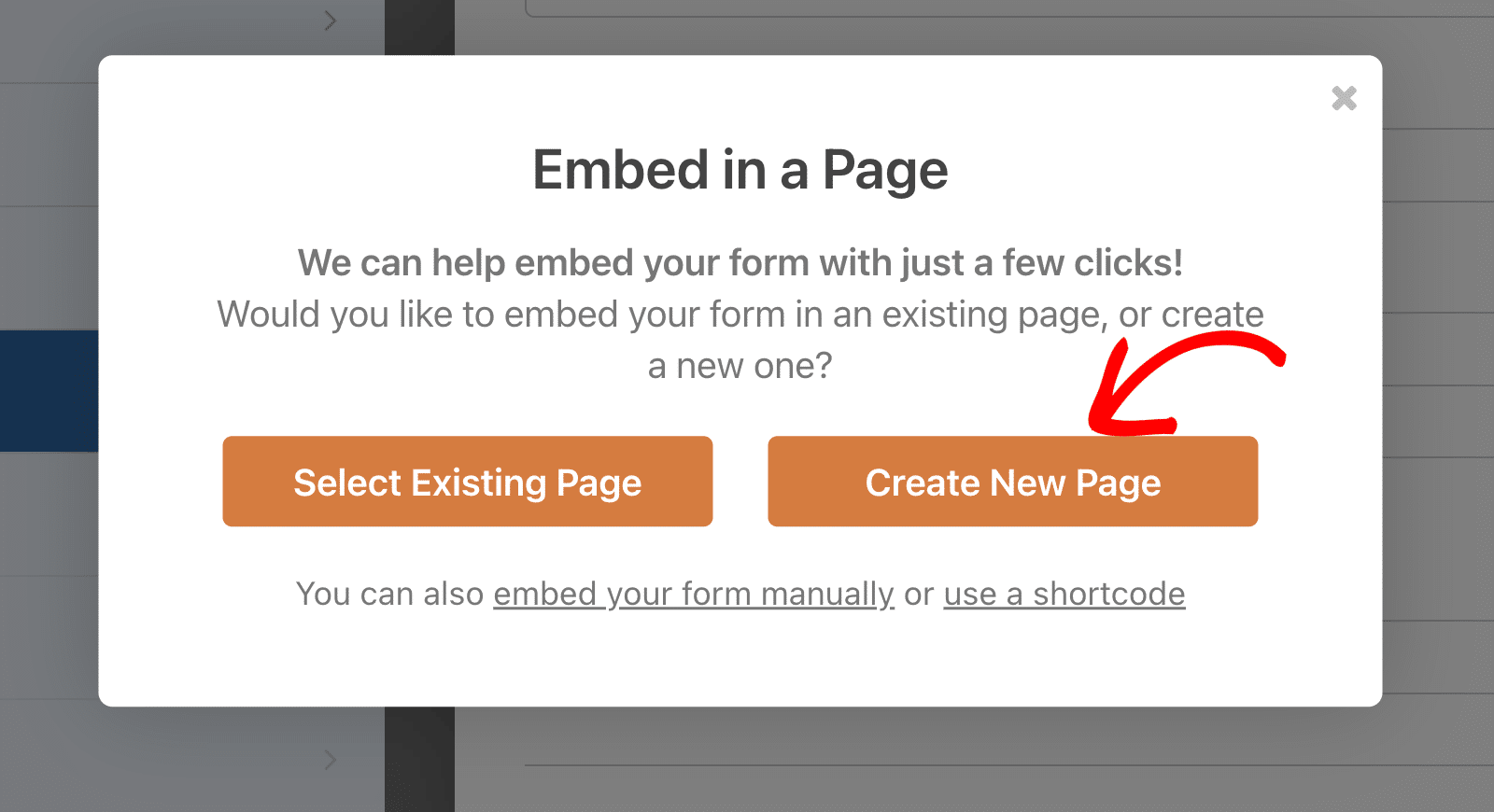
Vous avez la possibilité de publier votre formulaire sur une nouvelle page ou sur une page existante. Pour ce guide, je choisirai l'option Créer une nouvelle page.

Donnez un nom à votre nouvelle page et cliquez sur Let's Go.

Vous serez dirigé vers l'éditeur de pages WordPress avec votre formulaire intégré à la page. Cliquez sur le bouton Publier pour publier votre page.

Lorsque vous consultez cette page sur le frontend, le champ de paiement de votre formulaire sera masqué jusqu'à ce que la valeur du champ Date corresponde à celle spécifiée dans votre règle de logique conditionnelle. Notez qu'il est également possible d'intégrer vos formulaires à l'aide d'un shortcode ou d'un widget.
FAQ - Affichage conditionnel d'un champ de paiement en fonction de la date saisie
Voici les réponses aux questions les plus fréquentes concernant l'affichage d'un champ de paiement en fonction d'une date.
Que se passe-t-il si le champ de la date reste vide ?
Si le champ date est vide, le calcul renvoie 0, ce qui a pour effet de masquer le champ paiement. Je recommande de rendre le champ date obligatoire pour éviter cette situation.
Comment afficher la date dans WordPress ?
Si vous utilisez l'extension Calculs dans WPForms, vous pouvez afficher la date à l'aide de la fonction now() fonction. Lorsque vous saisissez la fonction dans le générateur de formules, la valeur du champ est définie comme étant la date et l'heure actuelles.
Ensuite, accepter les paiements récurrents dans WordPress
Et c'est tout ! Vous avez maintenant appris 2 façons pratiques d'afficher un champ de paiement en fonction d'une date dans WordPress. Le processus que j'ai expliqué dans ce tutoriel peut également être appliqué aux formulaires de paiement par abonnement.
Vous pouvez consulter notre tutoriel pour apprendre comment accepter des paiements récurrents dans WordPress pour plus de détails sur la façon de vendre des abonnements avec WPForms.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.