Résumé de l'IA
La création d'une expérience personnalisée pour vos utilisateurs peut faire toute la différence lorsqu'il s'agit d'augmenter l'engagement et le taux de remplissage des formulaires.
Si vous gérez un site WordPress, vous vous demandez peut-être comment adapter les formulaires pour les rendre plus pertinents pour vos visiteurs sans les rendre plus complexes.
Dans ce guide, je vais vous présenter quelques fonctionnalités puissantes de WPForms qui facilitent la création de formulaires personnalisés et vous expliquer comment elles peuvent transformer la construction de vos formulaires et améliorer la satisfaction des utilisateurs.
Personnalisez votre formulaire WordPress dès maintenant !
- 1. Les choix de l'IA pour transformer votre bâtiment en forme
- 2. La géolocalisation pour une personnalisation ciblée
- 3. Pré-remplir les champs de formulaire à l'aide de paramètres URL ou de chaînes de requête
- 4. Utilisation de la logique conditionnelle pour les formulaires dynamiques
- 5. Formulaires en plusieurs étapes pour une expérience utilisateur unique
- 6. Styliser votre formulaire avec l'éditeur de blocs
1. Les choix de l'IA pour transformer votre bâtiment en forme
Même si la création de formulaires est simple et rapide avec WPForms, remplir des menus déroulants et des questions à choix multiples prend toujours du temps. Pour faciliter les choses, vous pouvez compter sur la fonctionnalité AI Choices.
Tout ce que vous avez à faire est de cliquer sur un bouton et de décrire ce dont vous avez besoin, et WPForms AI remplira vos cases à cocher, vos listes déroulantes et vos options à choix multiples en quelques secondes !
La meilleure partie de tout cela est que AI Choices est disponible pour tout le monde, que vous ayez une licence gratuite ou payante de WPForms. Voici comment l'utiliser :
Comment fonctionnent les choix d'IA dans WPForms
Créez n'importe quel type de formulaire avec des champs à choix multiples ou des champs déroulants, ou gagnez du temps en utilisant l'un de nos modèles de formulaires pré-fabriqués. WPForms offre une vaste liste de plus de 2 000 modèles de formulaires WordPress.
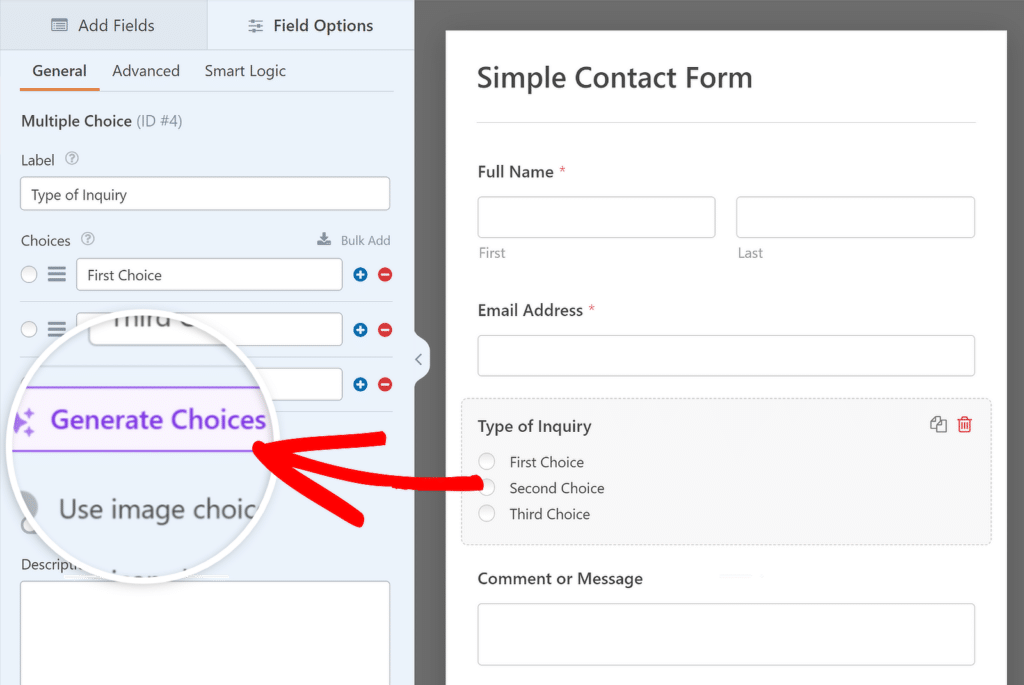
Une fois que vous êtes dans le générateur de formulaires, ouvrez les options de champ pour le champ à choix multiple ou le champ déroulant correspondant. Cliquez ensuite sur le bouton Générer des choix pour commencer à ajouter une liste de choix AI !

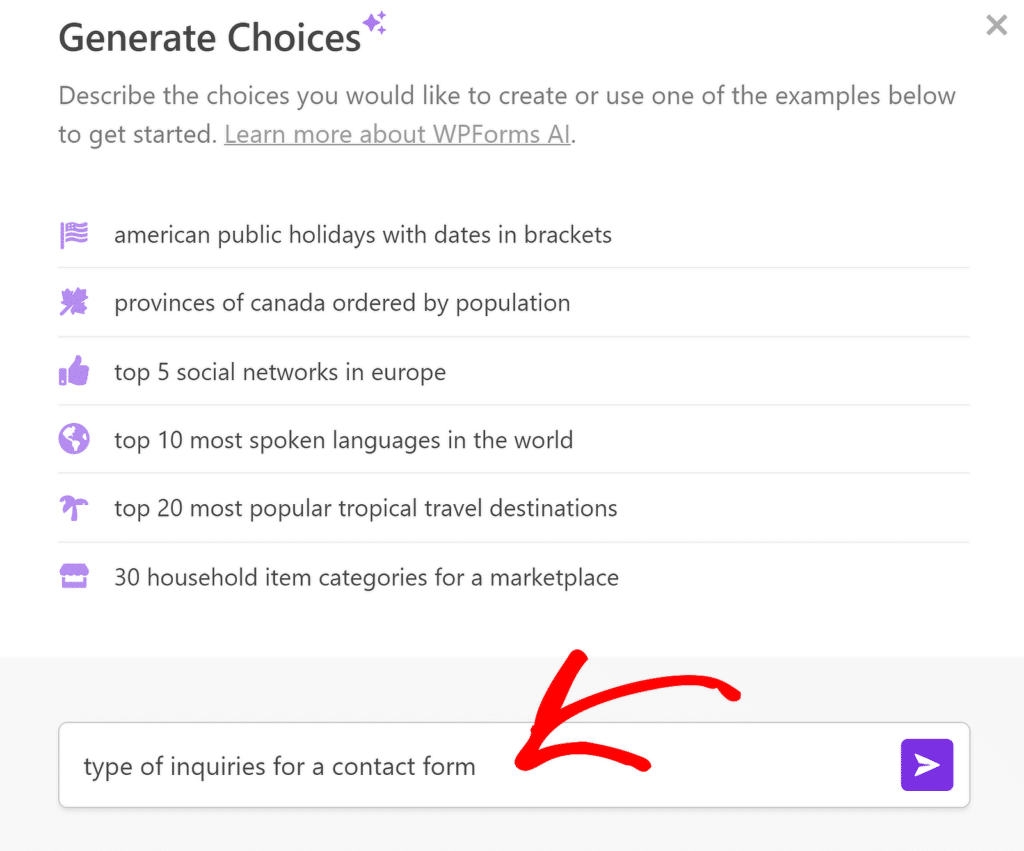
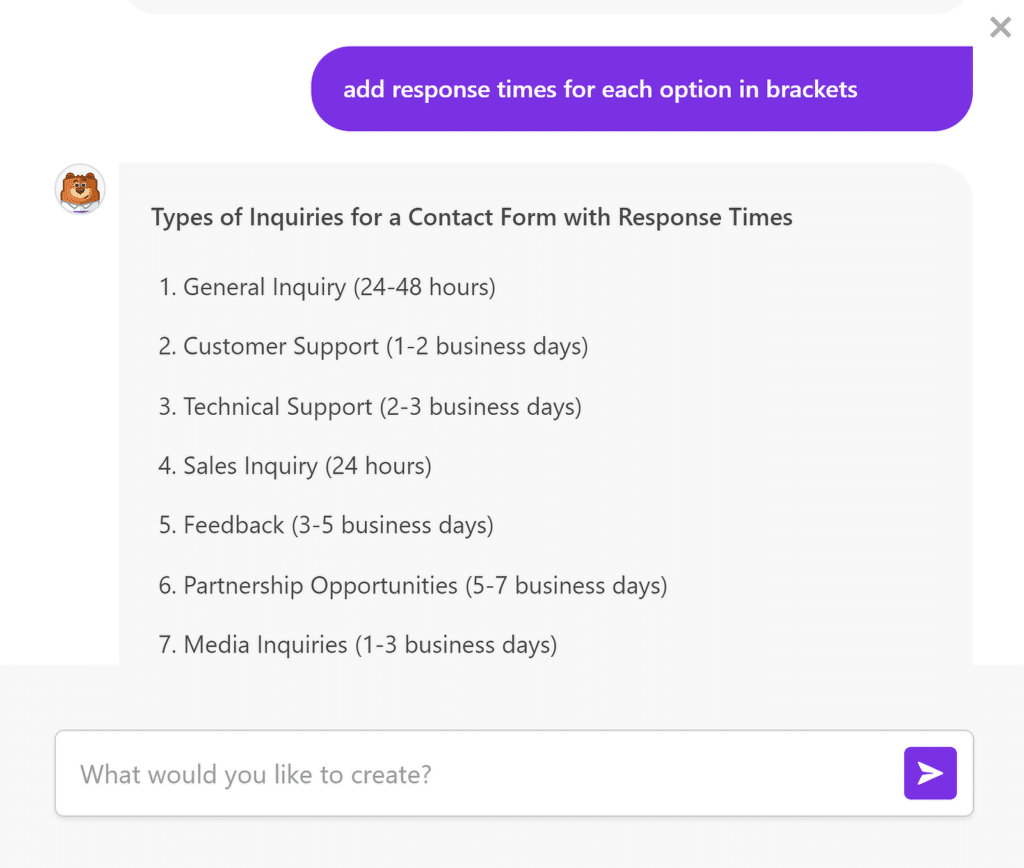
Une fenêtre contextuelle apparaît, dans laquelle vous pouvez maintenant ajouter des détails concernant la liste souhaitée, en une ou deux phrases. Une fois que vous avez terminé, appuyez sur le bouton "Entrer".

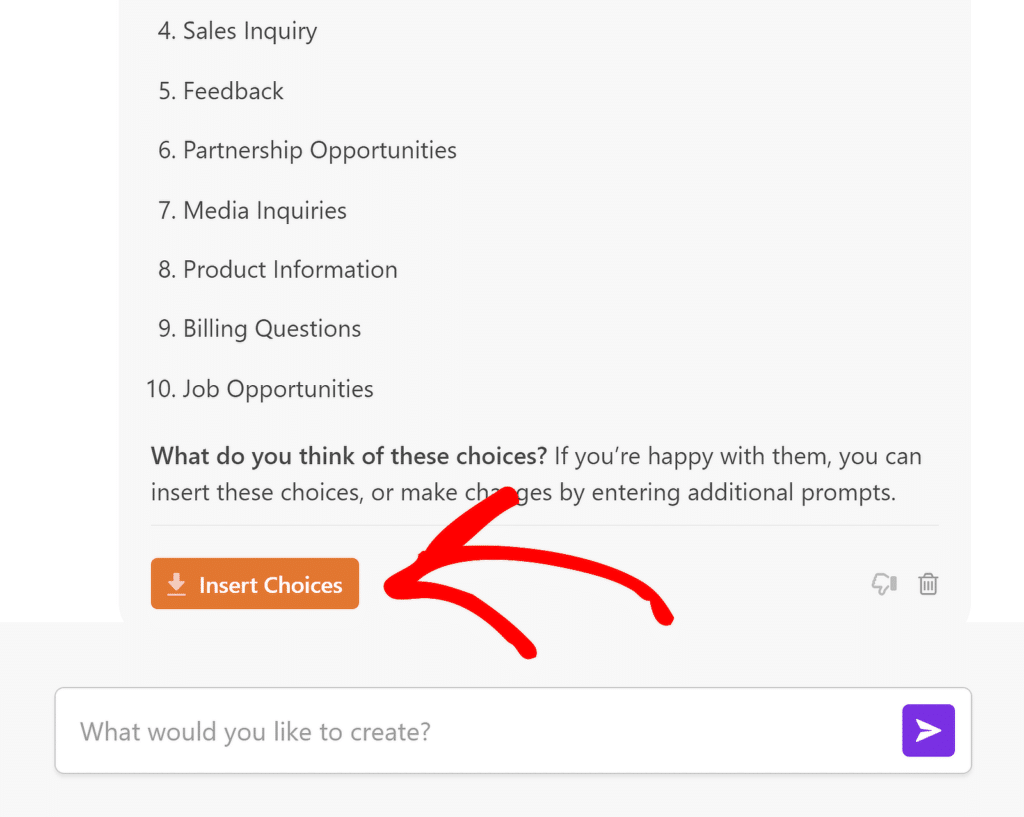
L'assistant AI de WPForms va maintenant générer une liste de choix. Vous n'avez pas besoin de les copier et de les coller - cliquez sur le bouton Insérer les choix, et ils seront automatiquement ajoutés à votre formulaire.

Ce qui prenait des heures auparavant se fait désormais en quelques secondes. Vous pouvez réorganiser les listes, supprimer des options ou ajouter des détails. Les possibilités sont infinies !
De plus, si vous n'êtes pas satisfait des résultats générés, vous pouvez toujours demander à WPForms AI d'améliorer la réponse jusqu'à ce que vous soyez satisfait.

Lire aussi : Les meilleures pratiques de WPForms : Comment créer le formulaire parfait pour votre site
2. La géolocalisation pour une personnalisation ciblée
Le module complémentaire de géolocalisation WPForms est un outil incroyablement utile pour capturer et utiliser la localisation d'un visiteur afin de personnaliser les champs de formulaire.
En s'intégrant à Google Maps, cette fonctionnalité peut détecter automatiquement la ville, l'état et le pays de l'utilisateur, ce qui vous permet de personnaliser l'expérience du formulaire en fonction de sa localisation.
Par exemple, vous pouvez définir automatiquement un pays ou un état par défaut dans une liste déroulante, ce qui permet aux utilisateurs de remplir plus facilement les formulaires sans avoir à sélectionner manuellement leur lieu de résidence.
Comment fonctionne la géolocalisation dans WPForms
Pour mettre en place la géolocalisation dans WPForms, vous devez installer et configurer l'addon de géolocalisation. Voici un aperçu rapide des étapes à suivre pour commencer :
Tout d'abord, assurez-vous que vous avez WPForms Pro, car l'addon de géolocalisation n'est disponible que dans l'offre Pro. Ensuite, installez et activez l'addon.

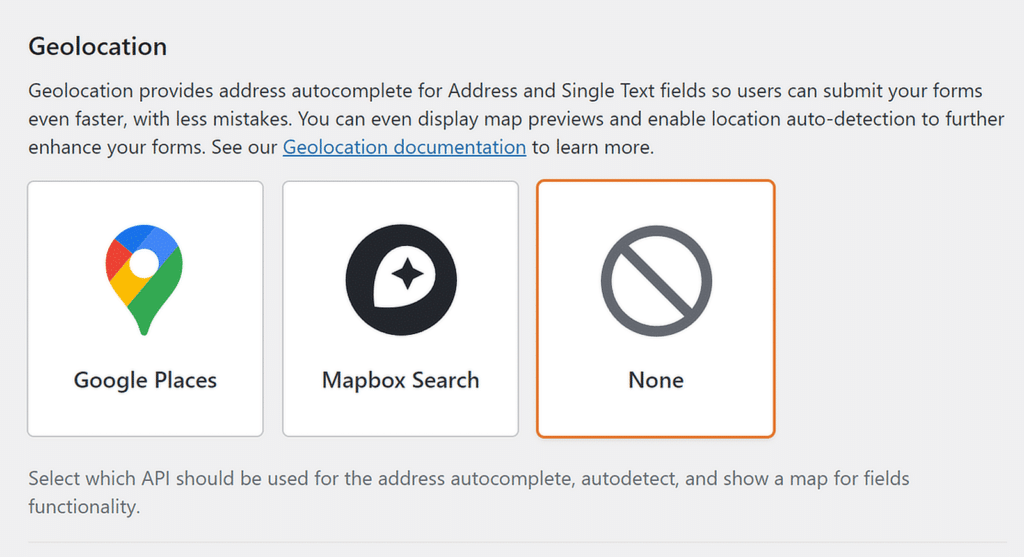
Après avoir activé l'addon, vous pouvez configurer ses paramètres en allant dans WPForms " Settings et en sélectionnant l'onglet Geolocation . Ensuite, suivez les étapes de ce guide pour connecter votre formulaire à Google Places.

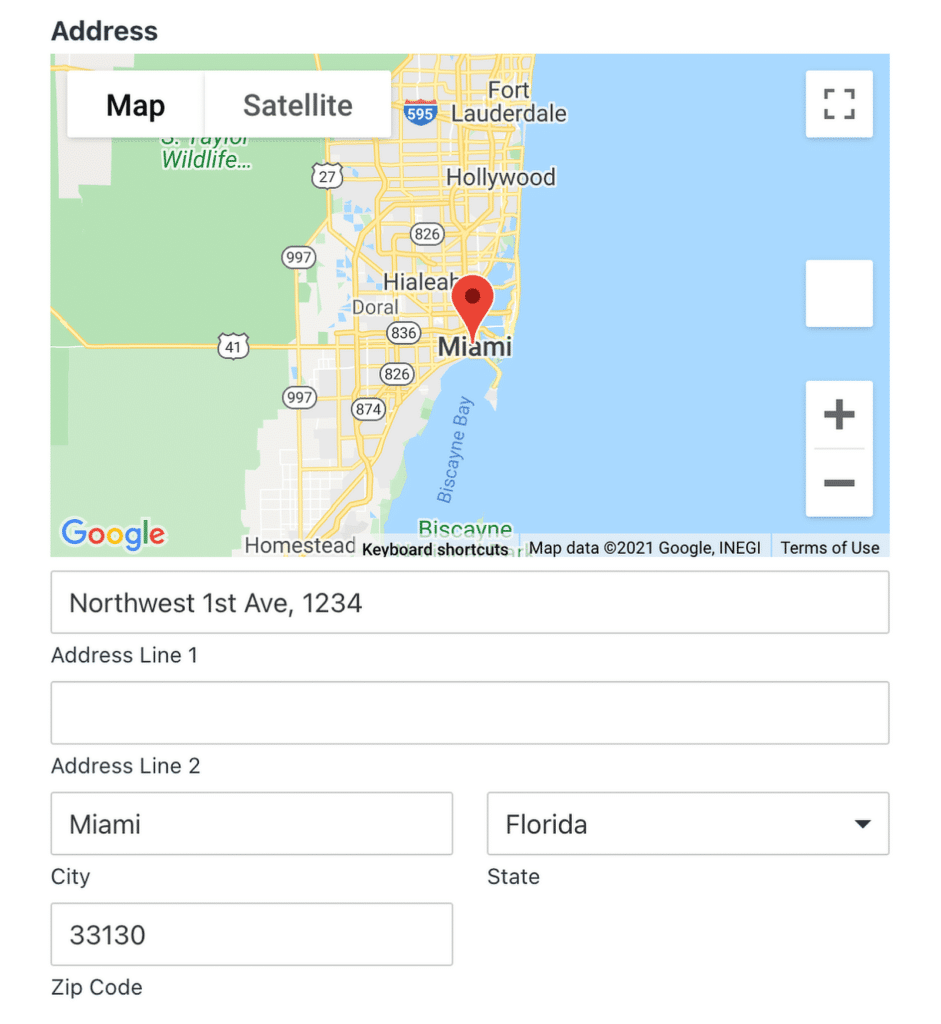
Voici un exemple de la façon dont votre formulaire peut apparaître aux utilisateurs lorsque les options d'autocomplétion de l'adresse et de la carte sont activées pour permettre à vos utilisateurs de soumettre vos formulaires encore plus rapidement !

3. Pré-remplir les champs de formulaire à l'aide de paramètres URL ou de chaînes de requête
Pré-remplir les champs d'un formulaire avec WPForms en utilisant des paramètres d'URL ou des chaînes de requête est un excellent moyen d'améliorer l'expérience utilisateur, en particulier pour les visiteurs qui reviennent. Il vous permet de passer des données directement dans vos formulaires, ce qui permet aux utilisateurs de ne pas avoir à ressaisir l'information.
Utilisation de chaînes de requête pour remplir automatiquement un champ de texte
Les chaînes de requête sont de petits éléments d'information ajoutés à une URL, souvent après un point d'interrogation ( ?). Elles sont utilisées pour transmettre des données d'une page à l'autre.
Dans WPForms, les chaînes de requête peuvent remplir automatiquement les champs du formulaire lorsqu'un utilisateur visite une page avec cette URL spécifique.
C'est un excellent moyen de personnaliser les formulaires pour les utilisateurs qui reviennent sur votre site ou qui ont cliqué sur un lien spécial dans un courriel ou une publicité.
Par exemple, si vous souhaitez que le champ du nom de l'utilisateur soit pré-rempli, vous pouvez créer une URL qui ressemble à ceci :
https://yourwebsite.com/form-page/?name=John
Dans ce cas, "nom" est le champ du formulaire et "Jean" est la valeur qui apparaît automatiquement dans ce champ lorsque l'utilisateur visite la page.

Consultez ce guide pour apprendre à utiliser les chaînes de requête pour remplir automatiquement un champ de texte.
Mise en place de formulaires pré-remplis dans WPForms
Une autre façon de mettre en place des champs de formulaire pré-remplis consiste à demander à votre visiteur de remplir d'abord un formulaire de base, puis de transmettre ces informations à un second formulaire lorsqu'il clique sur le bouton Soumettre .
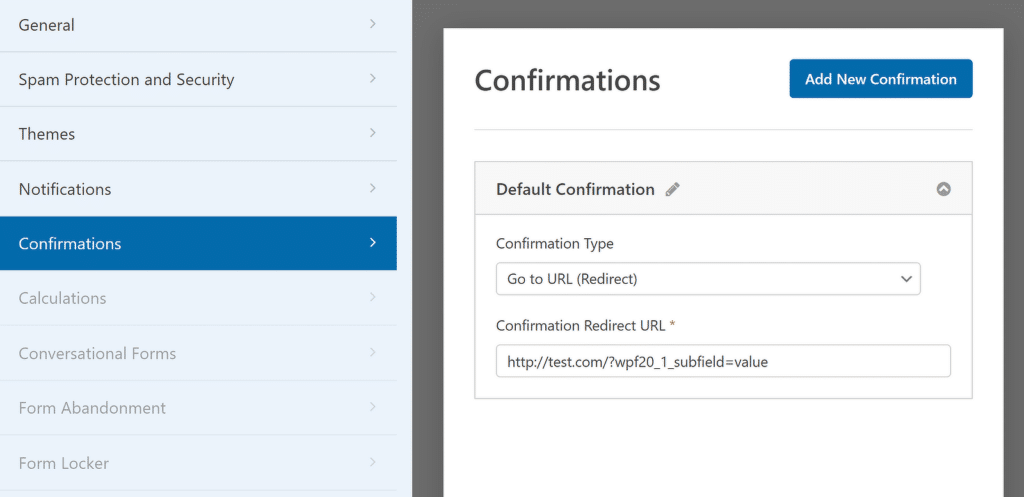
Pour ce faire, vous devez définir le type de confirmation sur Aller à l'URL (Redirection ) et configurer les champs pour qu'ils se remplissent à l'aide d'une chaîne de requête.
Par exemple, vous pouvez ajouter une URL comme celle-ci à l'URL de redirection pour activer la population de champs dynamiques :
- ?wpf : Ceci marque le début de la chaîne de requête pour la fonction de pré-remplissage de WPForms.
- ID du formulaire : il indique le formulaire vers lequel les données seront dirigées (dans ce cas, l'ID du formulaire sera 20).
- ID du champ : identifie le champ du formulaire que vous ciblez (ici, l'ID du champ est 1).
- Identifiant de sous-zone (facultatif) : Cet identifiant est utilisé si vous ciblez une partie spécifique d'un champ à plusieurs parties, comme la ville dans un champ Adresse (par exemple, étiqueté comme "sous-champ").
- = : Le signe égal indique au système où commence la valeur du champ.
- Valeur : Il s'agit des données que vous souhaitez remplir automatiquement dans le champ. Tout espace dans la valeur doit être remplacé par %20 pour fonctionner correctement dans l'URL.

Lire aussi : Idées créatives de WPForms pour développer votre activité
4. Utilisation de la logique conditionnelle pour les formulaires dynamiques
La logique conditionnelle dans WPForms est une fonctionnalité puissante qui vous permet de contrôler les champs que vos utilisateurs voient en fonction de leurs entrées précédentes.
Par exemple, si vous recueillez des commentaires, vous pouvez poser des questions de suivi plus détaillées si l'utilisateur fait part de son insatisfaction.
Un autre exemple est l'adaptation des formulaires à différents types de clients - si un utilisateur sélectionne "Entreprise" au lieu de "Particulier", vous pouvez adapter dynamiquement le formulaire pour afficher les champs correspondant aux demandes liées à l'activité de l'entreprise.
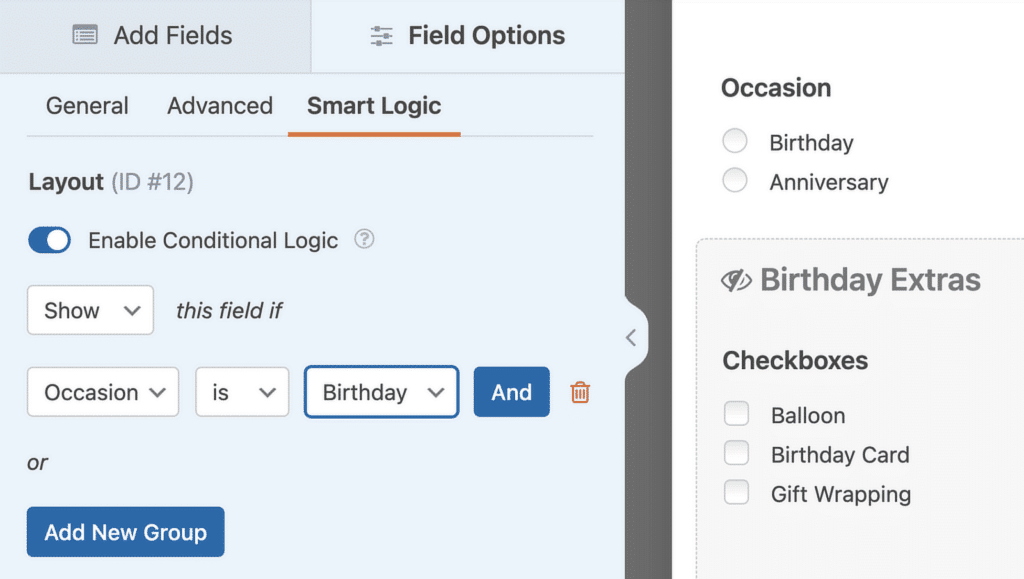
Mise en place de la logique conditionnelle
L'une des façons les plus pratiques d'utiliser la logique conditionnelle dans WPForms est de faire apparaître ou disparaître des champs en fonction de ce que les utilisateurs sélectionnent.
Pour ce faire, ouvrez d'abord le générateur de formulaires et cliquez sur le champ que vous souhaitez contrôler. Le panneau des options de champ s'affiche alors, dans lequel vous trouverez l'onglet Smart Logic (logique intelligente).
En cliquant sur cet onglet, vous pouvez activer la logique conditionnelle pour ce champ. Vous pouvez appliquer la logique conditionnelle à des sections entières de votre formulaire, et pas seulement à des champs individuels.

Une fois activée, la logique conditionnelle vous permet d'afficher ou de masquer des champs en fonction de la manière dont les utilisateurs interagissent avec votre formulaire. Vous pouvez même définir des règles avancées pour automatiser des actions en fonction des données saisies.
Par exemple, vous pouvez laisser les utilisateurs choisir leur méthode de paiement préférée, personnaliser les notifications ou acheminer automatiquement les prospects en fonction des réponses.
5. Formulaires en plusieurs étapes pour une expérience utilisateur unique
En divisant un formulaire en plusieurs étapes, vous créez une expérience plus conviviale, permettant aux personnes de se concentrer sur une section à la fois.
Cela est particulièrement utile pour les formulaires qui nécessitent des informations détaillées ou qui comportent plusieurs questions. Les utilisateurs se sentent moins dépassés lorsqu'ils sont confrontés à des parties plus petites et plus faciles à gérer.
Mise en place de formulaires à plusieurs étapes dans WPForms
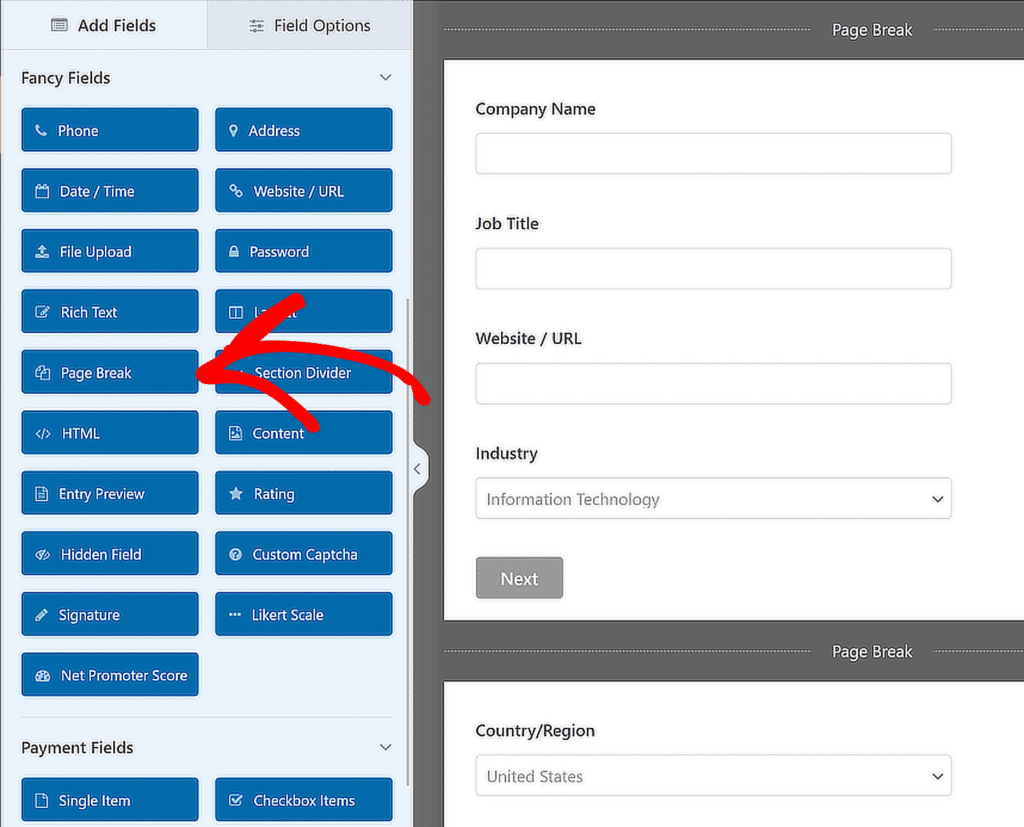
Pour créer un formulaire à plusieurs étapes dans WPForms, vous commencerez par construire votre formulaire comme d'habitude dans le constructeur de formulaire. Au lieu de submerger les utilisateurs avec trop de champs à la fois, vous pouvez diviser le formulaire en sections ou "étapes".
Cette opération s'effectue à l'aide du champ Saut de page. Il suffit de glisser-déposer le champ à l'endroit où vous souhaitez diviser votre formulaire en plusieurs parties.

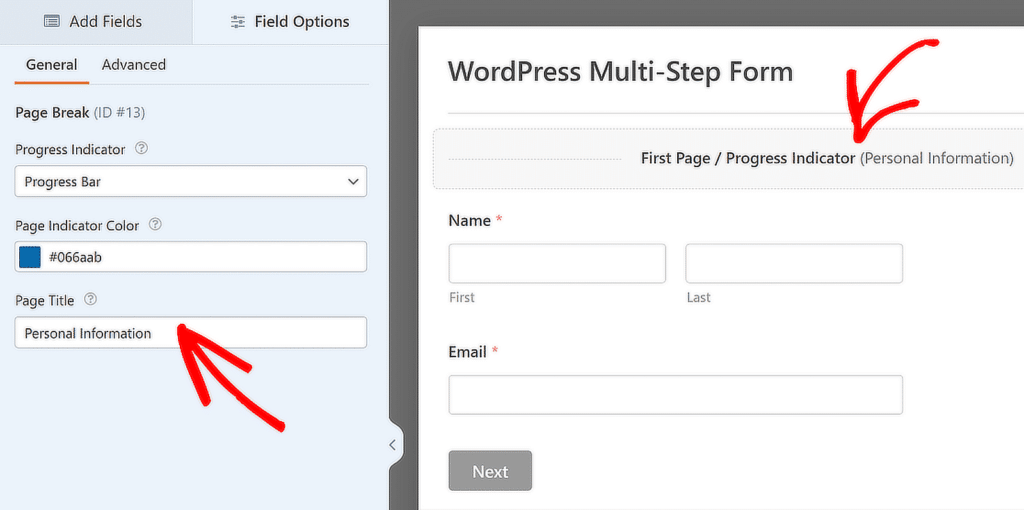
Une fois le saut de page ajouté, vous pouvez personnaliser chaque étape avec un titre ou une description unique, afin d'aider les utilisateurs à comprendre où ils en sont dans le processus.
Vous pouvez également configurer la barre de progression, qui guide les utilisateurs à travers chaque section du formulaire, rendant l'expérience plus fluide et moins intimidante.

6. Styliser votre formulaire avec l'éditeur de blocs
Si vous souhaitez donner à vos formulaires un aspect personnalisé, WPForms s'intègre parfaitement à l'éditeur de blocs de WordPress. Cela vous permet de styliser vos formulaires sans avoir à écrire de code personnalisé.
En divisant les sections par des titres clairs, en ajustant l'espacement et en ajoutant des polices ou des boutons personnalisés, vous rendez le formulaire plus intuitif et plus agréable à remplir.
Personnalisation des formulaires à l'aide de l'éditeur de blocs
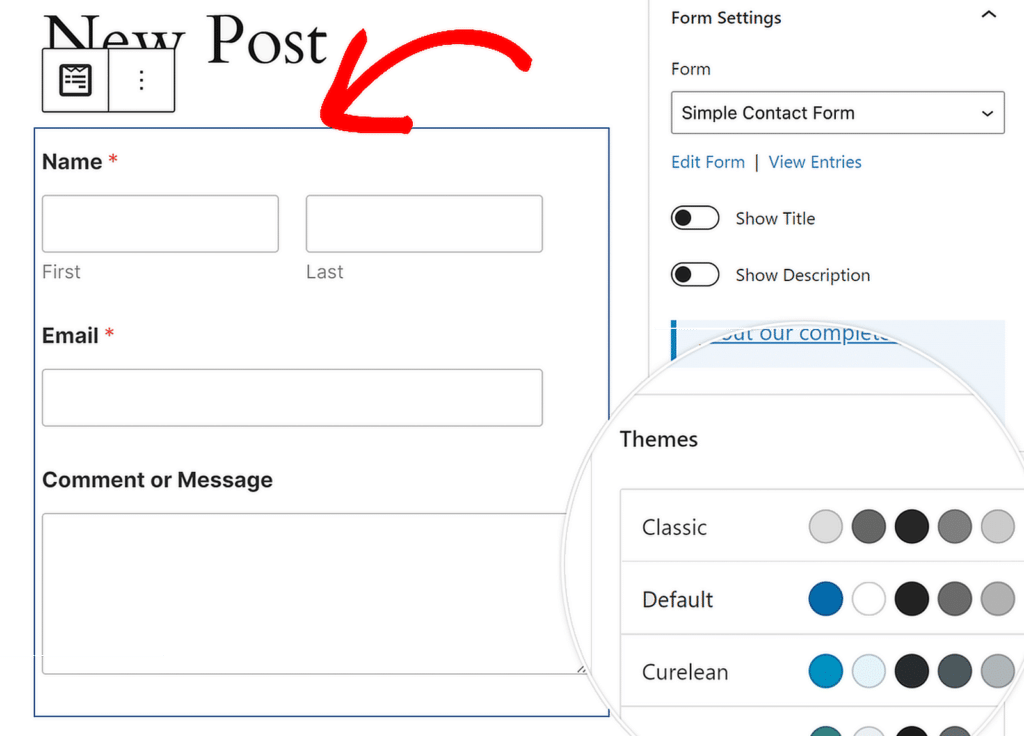
Commencez par intégrer votre formulaire directement dans l'éditeur de blocs, où vous pouvez facilement prévisualiser et modifier la mise en page. En utilisant le bloc WPForms dans l'éditeur, vous aurez un contrôle total sur la façon dont votre formulaire est affiché sur la page.

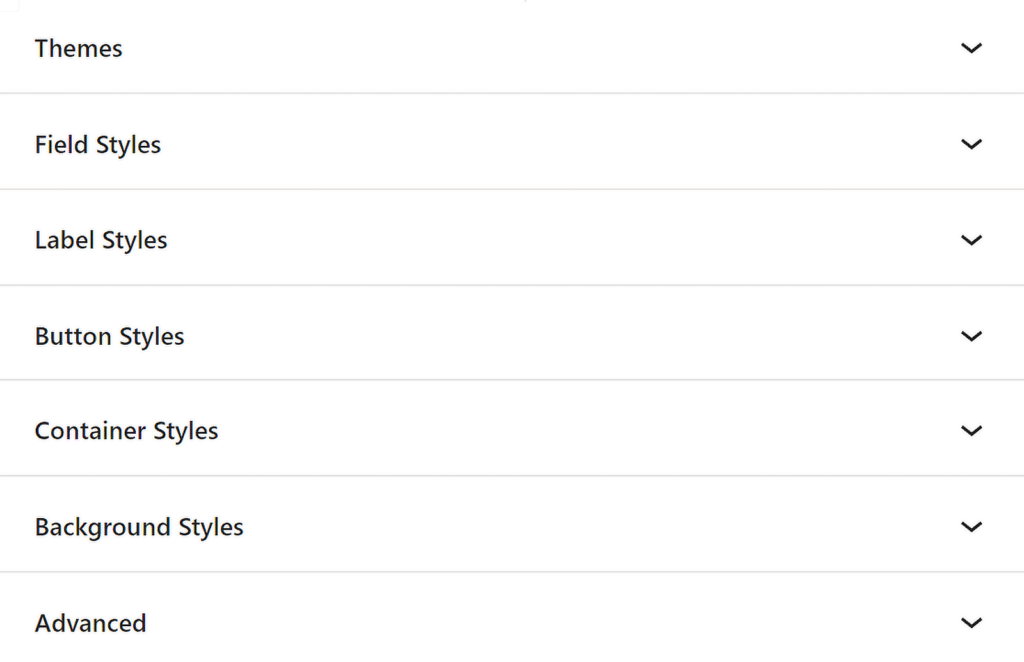
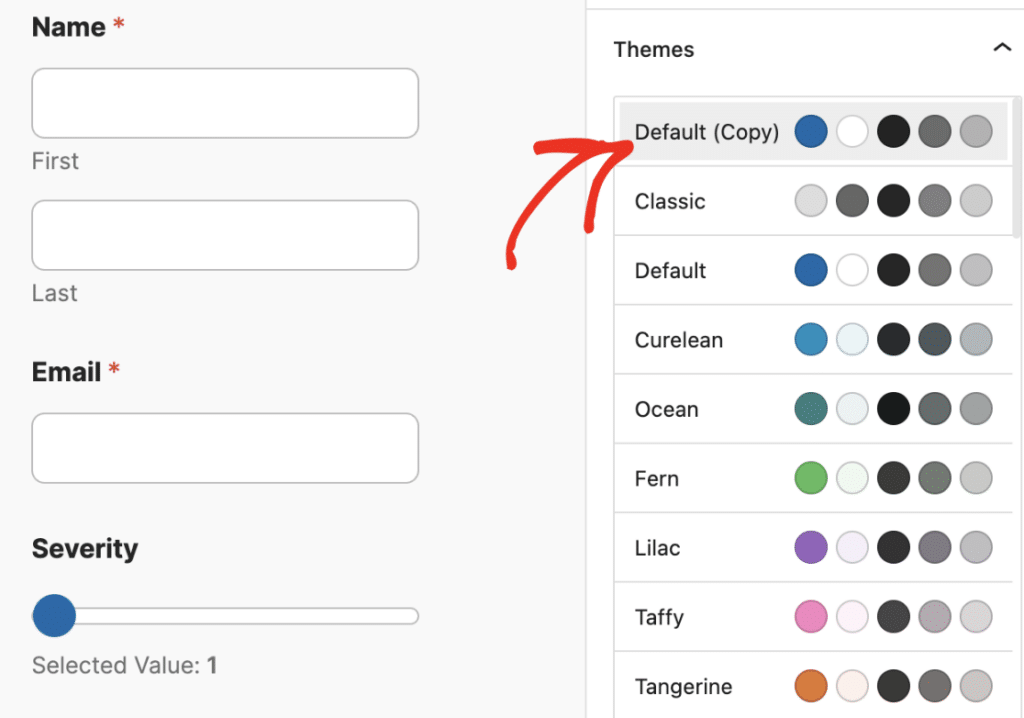
Les paramètres du bloc WPForms vous permettent de modifier le thème de couleur, les champs de formulaire, les étiquettes, les boutons, ainsi que les styles de conteneur et d'arrière-plan.

Vous apprécierez particulièrement les thèmes de formulaire prédéfinis qui vous permettent d'appliquer un style cohérent à tous vos formulaires en quelques clics.
Ces thèmes sont particulièrement utiles si vous souhaitez conserver une apparence cohérente sans passer trop de temps à styliser manuellement chaque élément.

FAQs - Comment personnaliser les formulaires WordPress avec WPForms
La personnalisation des formulaires WordPress est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Comment créer des formulaires personnalisés dans WordPress ?
Pour créer un formulaire personnalisé dans WordPress, vous pouvez utiliser le plugin WPForms. Après avoir installé le plugin, allez dans WPForms " Add New. À partir de là, choisissez un modèle ou commencez à partir de zéro.
Personnalisez votre formulaire en faisant glisser les champs à leur place, puis configurez les paramètres. Enfin, intégrez le formulaire sur n'importe quelle page à l'aide de l'éditeur de shortcodes ou de blocs.
Comment modifier le design d'un formulaire dans WordPress ?
Vous pouvez facilement changer le design de vos formulaires construits avec WPForms en utilisant les thèmes de formulaires. Naviguez vers l'éditeur de blocs après avoir intégré votre formulaire et sélectionnez un thème qui correspond au style de votre site web. Vous pouvez également utiliser le bloc WPForms pour ajuster les couleurs, les polices et les mises en page.
Comment créer un Smart Tag personnalisé dans WPForms ?
La création d'une balise intelligente personnalisée dans WPForms nécessite un peu de code. Vous devrez vous connecter à WPForms en utilisant wpforms_smart_tag_process et écrire une fonction qui définit le comportement de la balise.
Une fois définie, vous pouvez utiliser la balise intelligente personnalisée dans vos champs de formulaire ou vos notifications pour insérer dynamiquement des informations sur l'utilisateur. Consultez ce guide pour plus d'informations sur la création de Smart Tags personnalisés.
Peut-on personnaliser WPForms ?
Oui, WPForms est hautement personnalisable. Vous pouvez utiliser la logique conditionnelle pour personnaliser l'expérience de l'utilisateur, les thèmes de formulaire pour ajuster le design, et divers addons pour personnaliser l'expérience du formulaire.
WPForms offre également des fonctionnalités avancées telles que les formulaires pré-remplis, la géolocalisation et les Smart Tags pour une personnalisation plus poussée.
Ensuite, explorez ces fonctionnalités cachées de WPForms
WPForms est rempli d'outils et d'options qui ne sont pas immédiatement évidents mais qui peuvent améliorer de manière significative votre flux de travail et les formulaires que vous créez. Consultez ce guide pour découvrir des fonctionnalités qui vous ont peut-être échappé ou ce guide pour d'autres astuces WordPress.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.