Résumé de l'IA
Vous vous êtes déjà demandé comment augmenter l'engagement des utilisateurs et la génération de leads sur votre site web avec un formulaire multi-étapes Elementor ?
Ces formulaires guident les utilisateurs tout au long de la procédure, étape par étape, ce qui la rend moins accablante et plus conviviale.
WPForms s'intègre avec Elementor pour vous donner toute la puissance d'un constructeur de page combiné avec la polyvalence du meilleur constructeur de formulaire. Je vais vous expliquer les bases de la mise en place d'un formulaire multi-étapes dans Elementor en quelques étapes simples.
Créez votre formulaire multi-étapes Elementor
1. Installer le plugin WPForms
WPForms est un choix de premier plan pour la création de formulaires à plusieurs étapes. Il propose plus de 2 000 modèles prêts à l'emploi qui répondent aux différents besoins des entreprises en ligne et qui sont parfaits pour augmenter l'interaction avec les utilisateurs.
Pour ce tutoriel, il est essentiel d'avoir la licence WPForms Pro. Elle est remplie de fonctionnalités comme le Lead Forms Addon, des intégrations avancées, et plus encore, qui sont cruciales pour créer un formulaire en plusieurs étapes dans Elementor.

Une fois que vous avez obtenu la licence Pro, l'installation et l'activation de WPForms sur votre site est simple. Pour vous aider, voici un guide simple sur l'installation d'un plugin WordPress.
2. Activer le module complémentaire Lead Forms
Nous allons utiliser le module complémentaire Lead forms pour créer le formulaire en plusieurs étapes. J'aime la façon dont cet addon convertit un formulaire normal en une mise en page moderne et attrayante à plusieurs étapes.
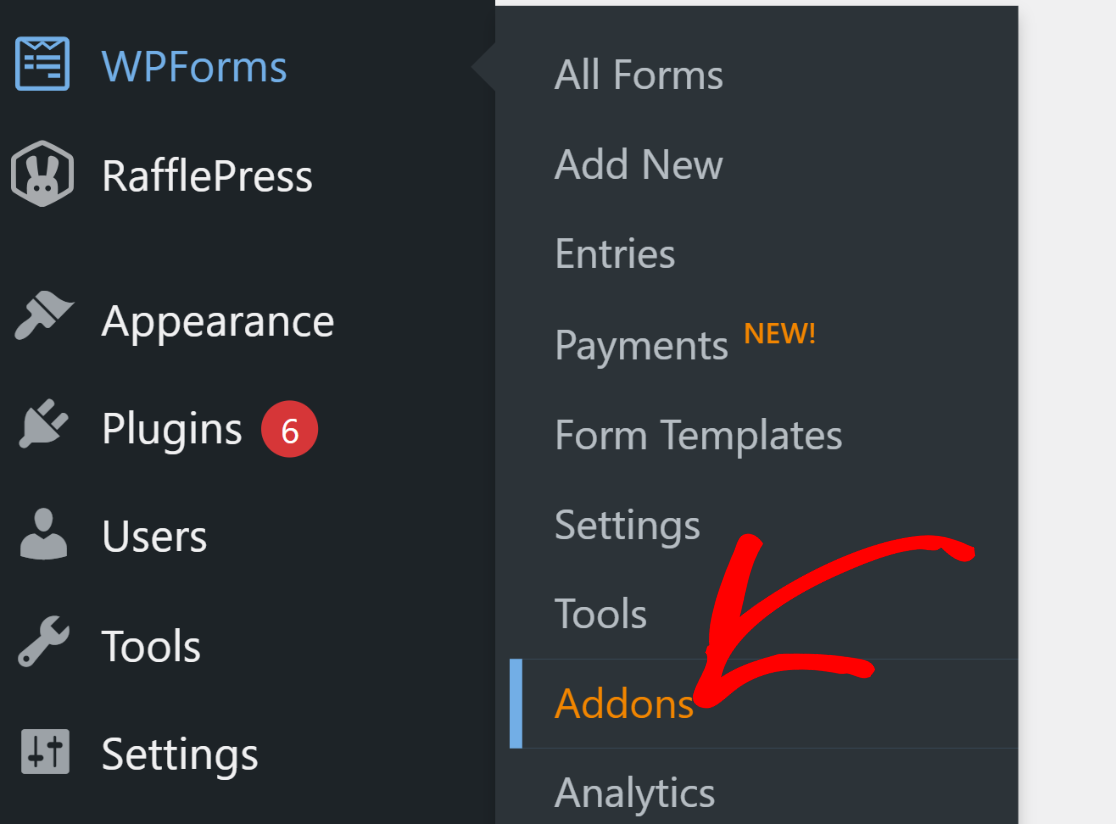
L'installation de l'addon Lead Forms est très simple. Depuis votre tableau de bord WordPress, allez dans WPForms, puis cliquez sur Addons.

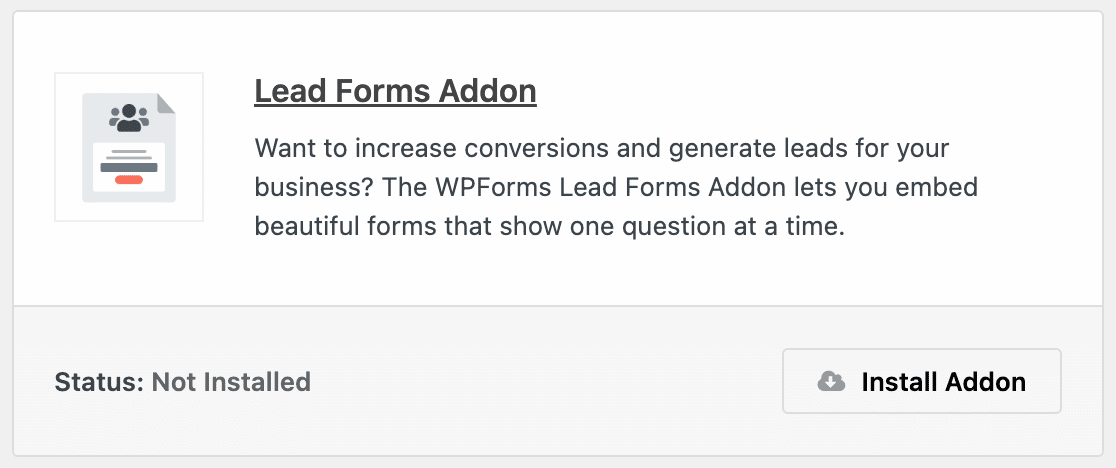
Ensuite, recherchez "Lead Forms" dans la zone de recherche des modules complémentaires. Cliquez ensuite sur Install Addon, puis sur le bouton Activate.

Cette étape vous prépare à créer un formulaire multi-étapes Elementor personnalisé sur votre site web, afin d'améliorer l'engagement des utilisateurs.
3. Sélectionnez le modèle Elementor Multi-Step Template
Maintenant, créons les champs de votre formulaire Elementor à plusieurs étapes. Depuis votre tableau de bord WordPress, allez dans WPForms et cliquez sur Add New.

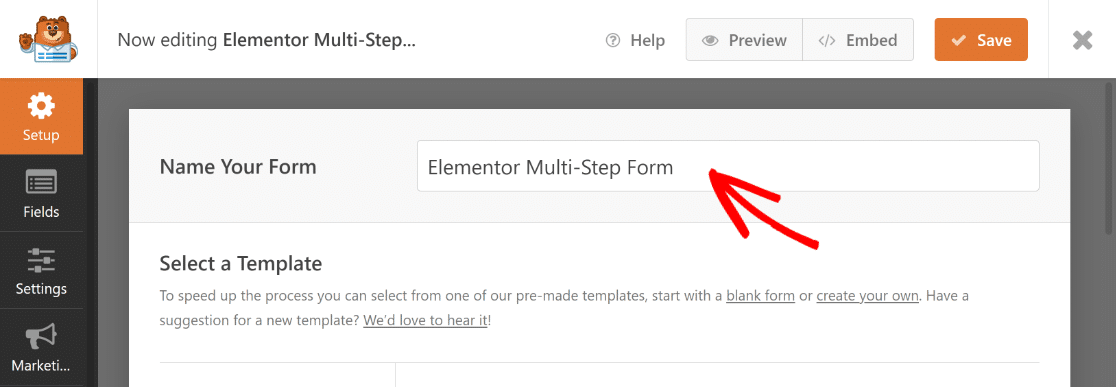
Donnez un nom à votre formulaire sur la page suivante. Pour les besoins de ce tutoriel, nous nommerons le nôtre "Elementor Multi-Step Form".

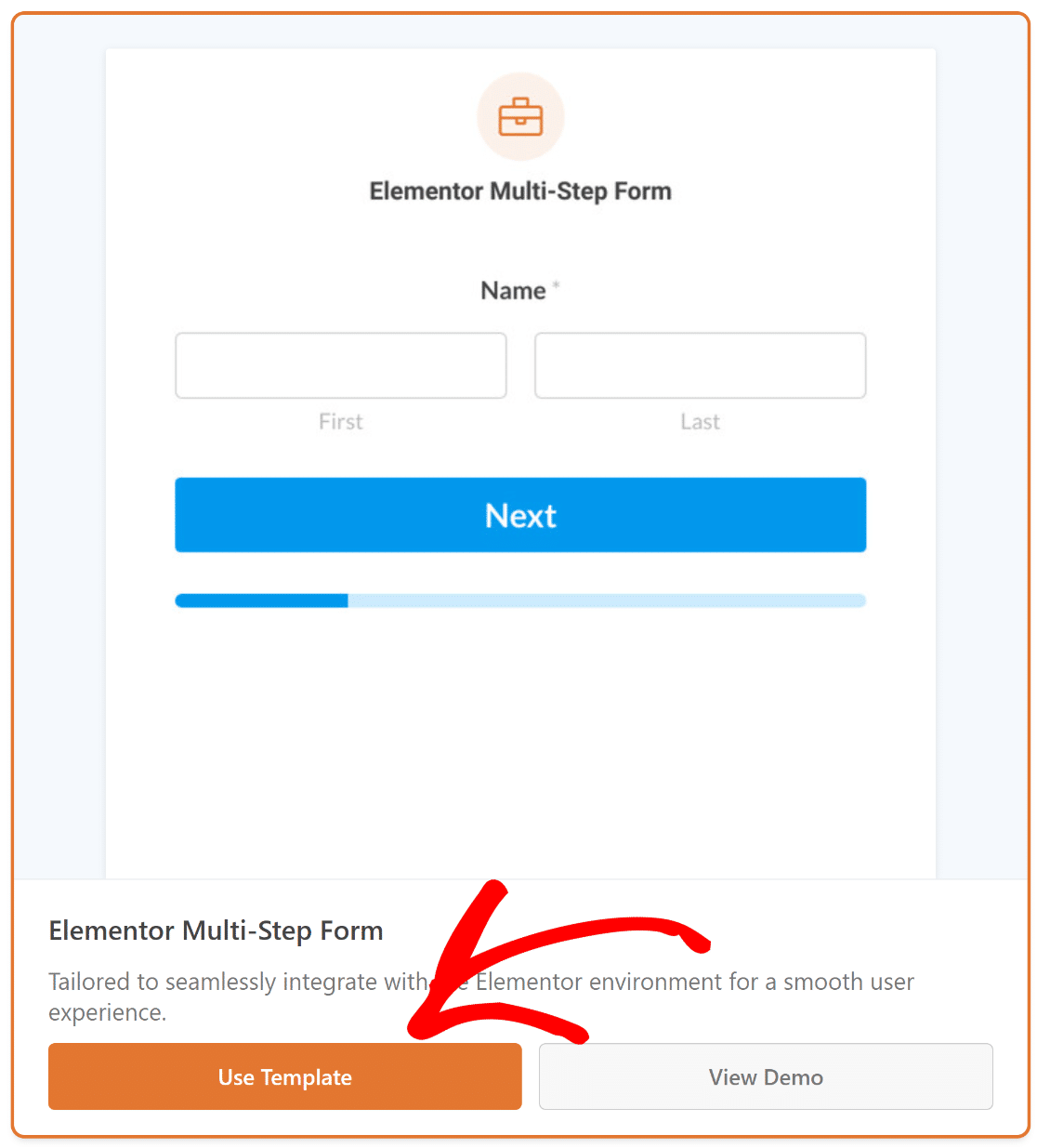
Une fois cela fait, utilisez le champ de recherche pour trouver le modèle Elementor Multi-Step Form Template. Cliquez ensuite sur le bouton Utiliser le modèle.

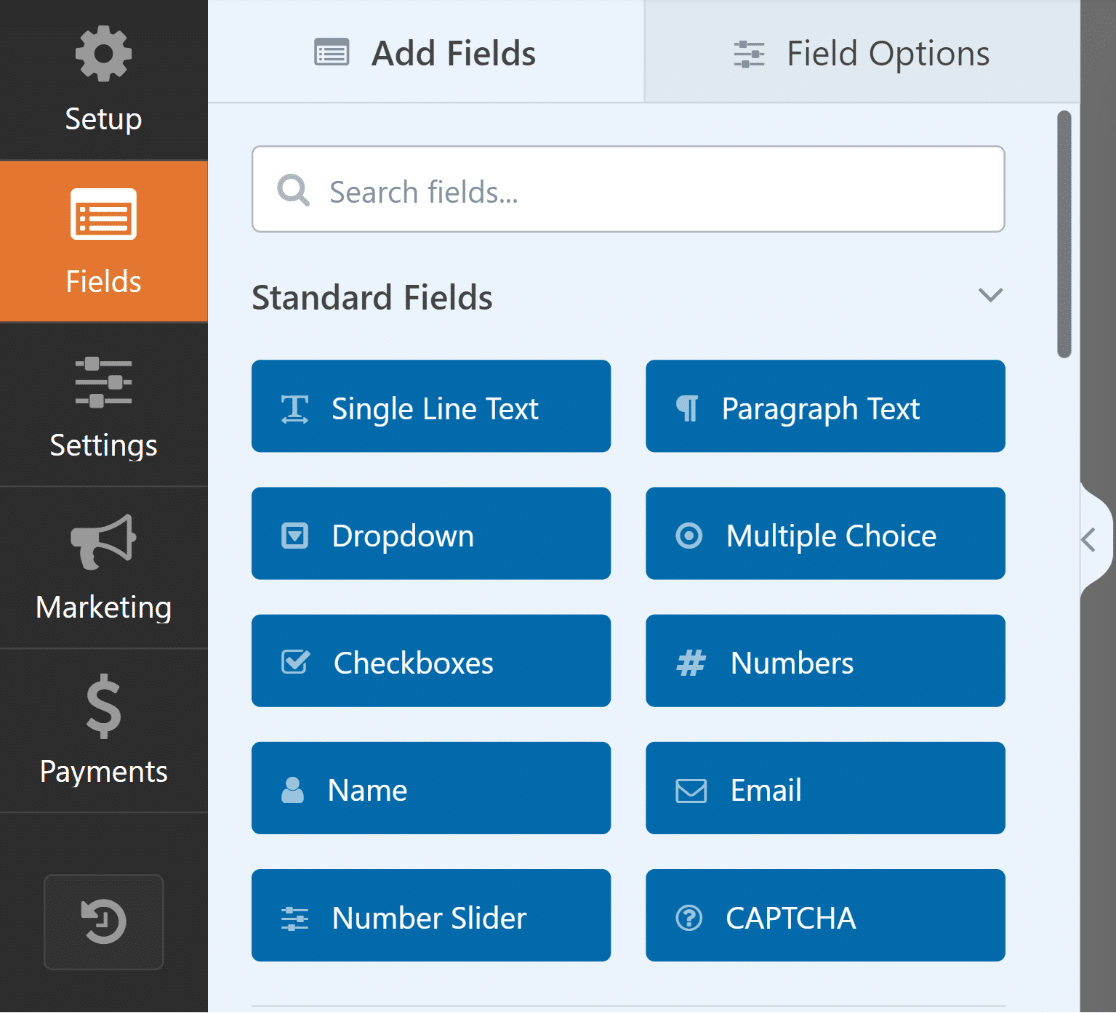
Vous êtes maintenant redirigé vers la section Champs de l'écran de construction du formulaire. Les champs disponibles sont listés à gauche.

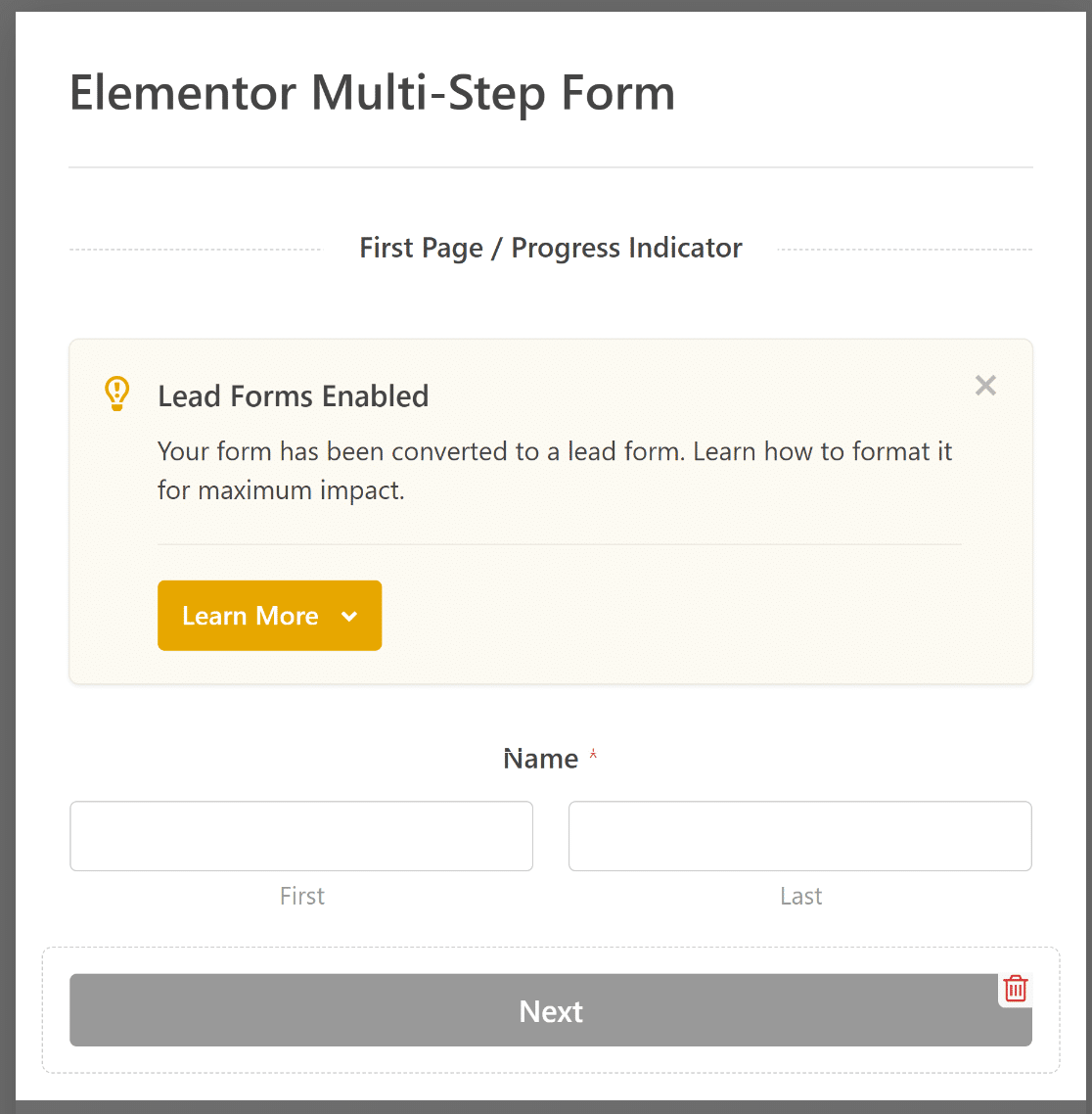
Sur le côté droit du générateur de formulaires, vous verrez un aperçu modifiable de votre formulaire, avec les champs essentiels déjà en place.

N'hésitez pas à utiliser le constructeur par glisser-déposer de WPForms pour ajuster ou ajouter des champs, afin d'adapter le formulaire à votre site WordPress.
4. Personnaliser les notifications et les confirmations
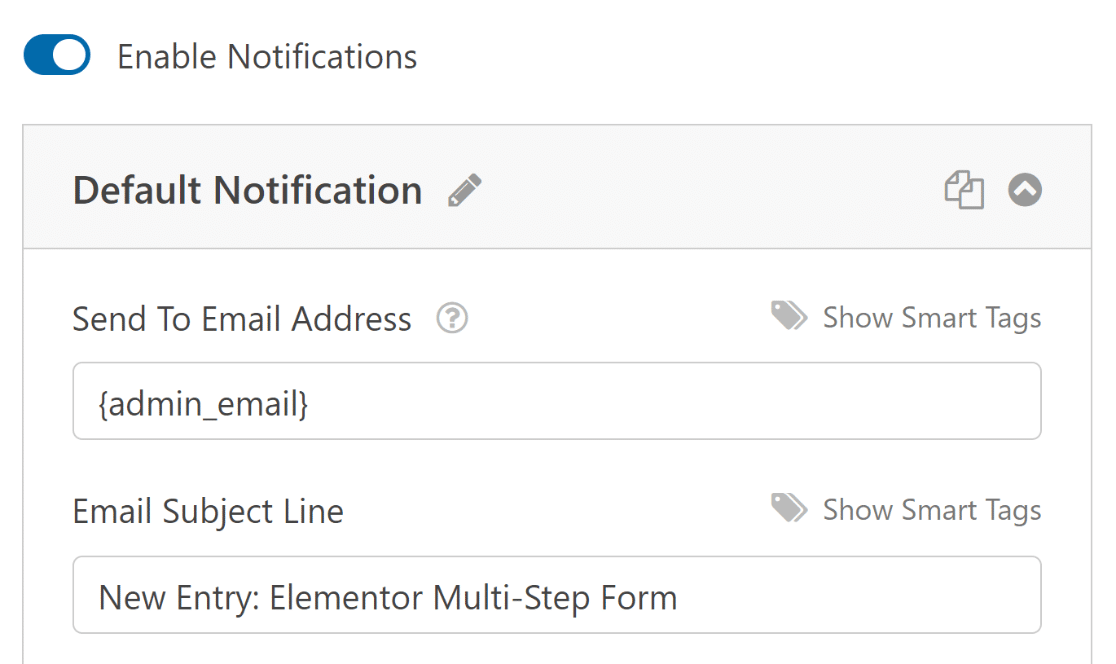
La configuration des notifications vous permet d'être toujours informé des nouvelles entrées dans le formulaire. Dans le générateur de formulaires, cliquez sur Paramètres, puis sur Notifications .

À partir de là, vous pouvez modifier les paramètres de notification par défaut, comme la ligne d'objet, ou changer les courriels des destinataires si nécessaire.

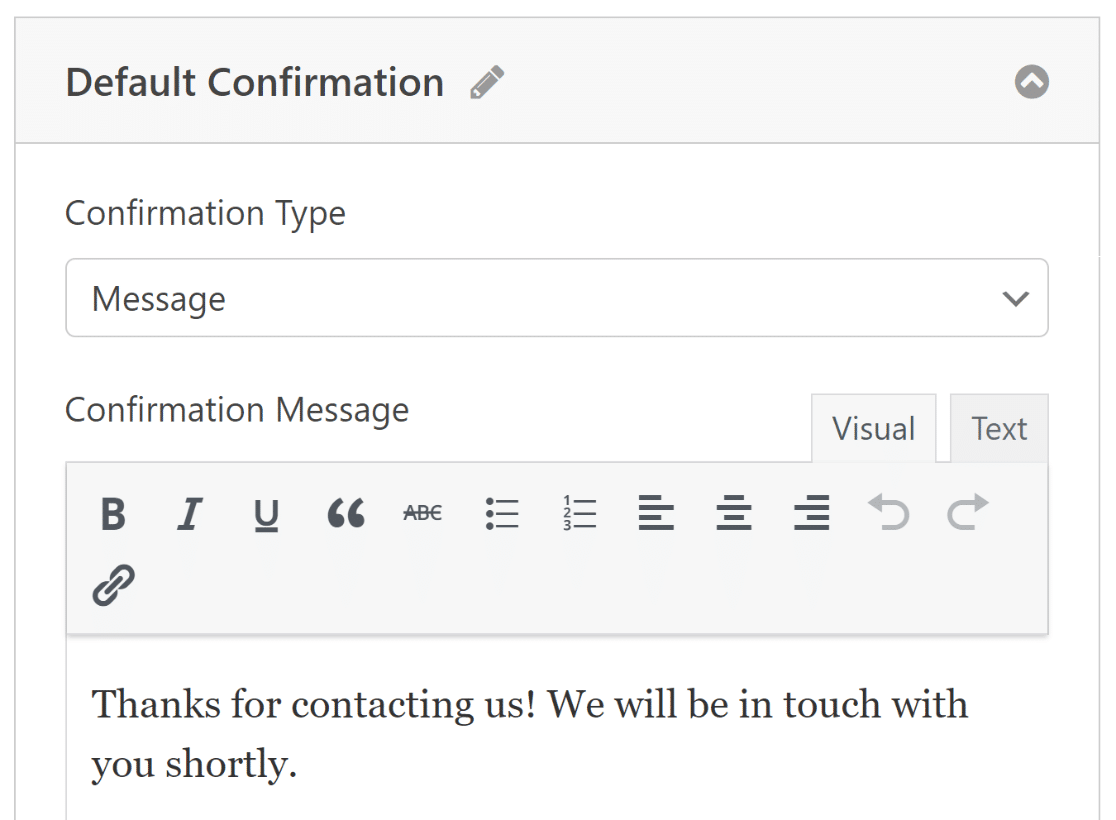
Vous pouvez désormais sélectionner Confirmations dans le menuParamètres pour configurer les réponses aux soumissions de formulaires réussies.

Choisissez le type de confirmation qui convient le mieux à votre site : un message, l'affichage d'une page ou une redirection.

N'oubliez pas d'enregistrer vos modifications pour que votre formulaire et ses paramètres soient toujours à jour. Vous êtes maintenant prêt à publier le formulaire sur votre site Elementor !

5. Publier votre formulaire en plusieurs étapes via Elementor
Dans cette étape, vous devez créer une page personnalisée à partir d'Elementor. Dans le tableau de bord de WordPress, cliquez sur Pages, puis sur le bouton Ajouter un nouveau.

Allez-y et tapez le titre de votre page en haut. Ensuite, cliquez sur le bouton bleu Edit with Elementor pour lancer l'interface du constructeur de pages.

Veuillez patienter quelques secondes pour qu'Elementor se charge dans votre navigateur. Vous trouverez sur le côté gauche divers éléments que vous pouvez ajouter à votre page.
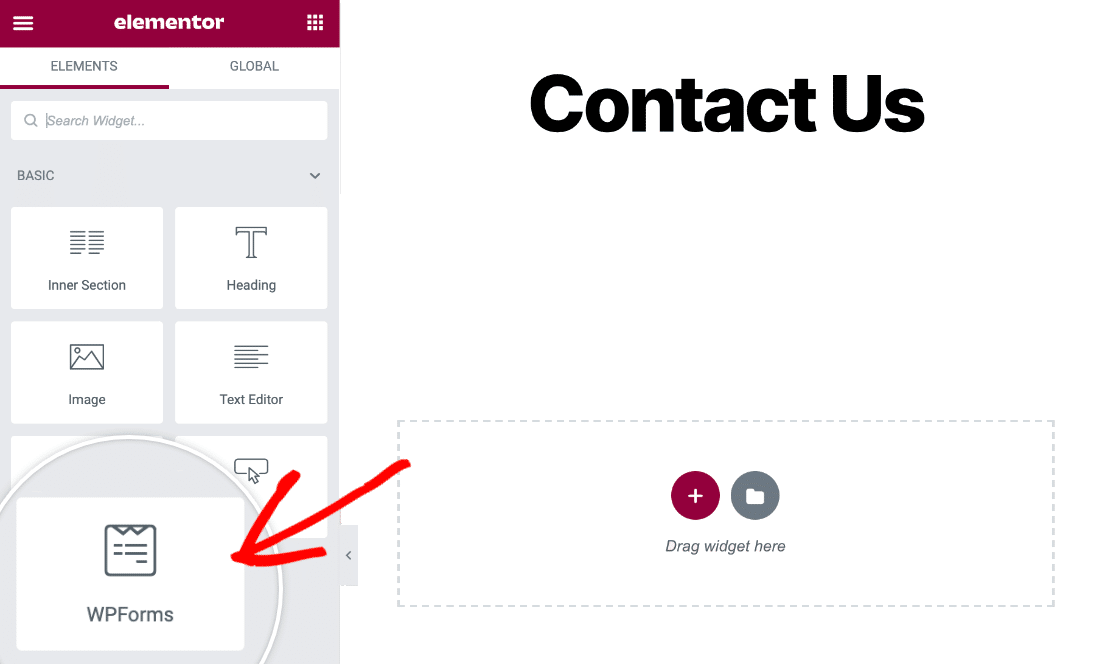
Ensuite, utilisez le champ Widget de recherche ou regardez sous la section Basic dans Elementor pour localiser le bloc WPForms.

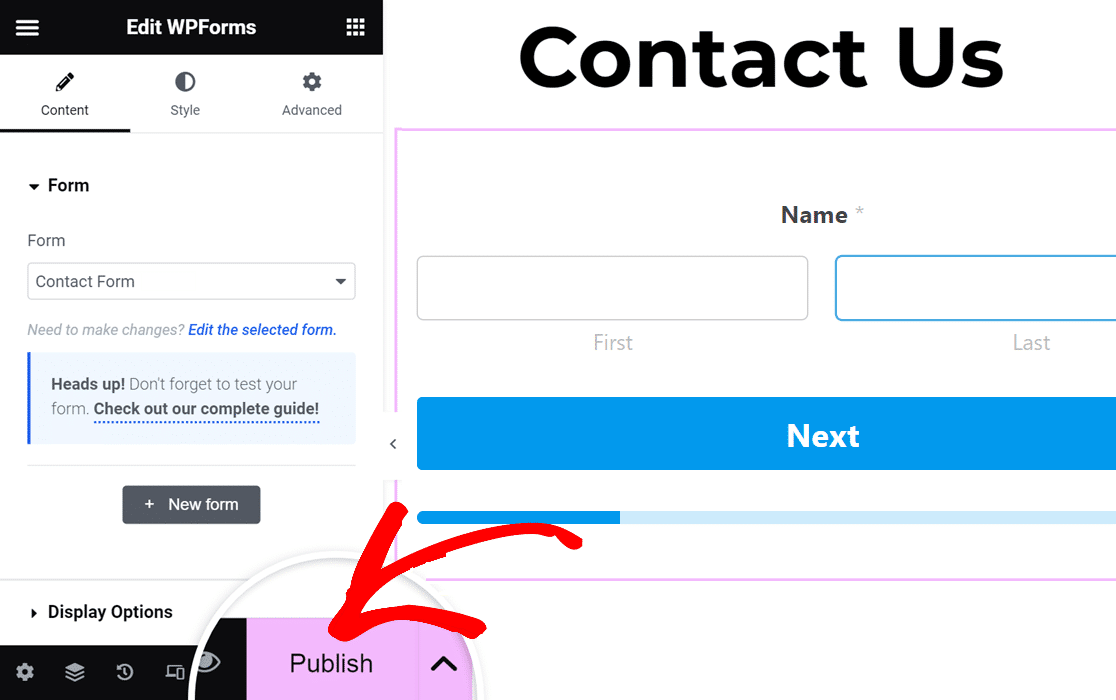
Pour ajouter le bloc WPForms à votre page, il suffit de le faire glisser et de le déposer. Ensuite, cliquez sur le menu déroulant pour choisir le formulaire que vous avez récemment créé.

Il est maintenant temps de publier votre formulaire de contact Elementor en plusieurs étapes. Cliquez simplement sur le bouton Publier dans la barre d'outils inférieure.

Enfin, cliquez sur le bouton " Jetez un coup d'œil" pour afficher votre formulaire de contact.
Voilà, c'est fait ! Votre formulaire multi-étapes Elementor est maintenant en ligne et prêt à recevoir des réponses.
Créez votre formulaire multi-étapes Elementor
FAQs sur les formulaires multi-étapes d'Elementor
Les formulaires à plusieurs étapes sont l'une des fonctionnalités les plus populaires de WPForms. Voici quelques réponses aux questions qui nous sont le plus souvent posées.
Elementor dispose-t-il d'un constructeur de formulaires ?
Oui, Elementor Pro a un constructeur de formulaire. Cependant, pour des capacités plus avancées comme la création de formulaires à plusieurs étapes, l'intégration d'Elementor avec WPForms Pro et le Lead Forms Addon vous donne beaucoup plus d'options pour la collecte de données, les ajustements de mise en page, et la convivialité. Vous constaterez que l'utilisation de WPForms vous permet d'augmenter les conversions de formulaires et de réduire les abandons de formulaires.
Pourquoi utiliser des formulaires à plusieurs étapes dans la conception de sites web ?
Les formulaires en plusieurs étapes présentent plusieurs avantages importants par rapport aux formulaires ordinaires :
- En divisant un long formulaire en étapes plus petites et plus faciles à gérer, les utilisateurs se sentent moins dépassés. Cela peut réduire le taux d'abandon des formulaires. Les utilisateurs sont plus enclins à remplir le formulaire s'il est plus convivial.
- Les formulaires à plusieurs étapes vous permettent de regrouper les champs connexes de manière logique, ce qui facilite la compréhension et la navigation dans le formulaire.
- Les utilisateurs peuvent voir où ils en sont dans le processus, ce qui peut les encourager à remplir le formulaire.
- Les formulaires plus courts sont plus faciles à parcourir sur les appareils mobiles.
- En ne présentant que quelques champs à la fois, vous réduisez l'effort mental demandé aux utilisateurs, ce qui rend le formulaire plus facile à remplir.
Quels sont les cas d'utilisation courants des formulaires à plusieurs étapes ?
Les formulaires à plusieurs étapes ont plusieurs utilisations courantes dans WordPress :
- Décomposition du flux d'achat sur un site de commerce électronique : expédition, facturation et examen de la commande.
- Enregistrement de l'utilisateur : informations de base, puis préférences, et enfin détails du compte.
- Enquêtes et questionnaires : regroupement des questions par thème ou par complexité.
- Candidatures à un emploi : séparer les informations personnelles, l'expérience professionnelle, l'éducation et les questions supplémentaires.
- Réservation : sélection des dates, puis des services, puis des données personnelles.
Ensuite, corrigez les e-mails de notification du formulaire de contact d'Elementor
Vous avez des problèmes pour recevoir des emails des formulaires de contact d'Elementor ? Il est facile de résoudre ce problème pour que vous receviez toujours des alertes par email. Ce guide vous montrera comment réparer les formulaires de contact Elementor qui n'envoient pas d'emails.
Créez votre formulaire multi-étapes Elementor
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.



