Résumé de l'IA
Vous cherchez un plugin WordPress de barre de progression ?
Les indicateurs de progression, comme on les appelle aussi, suivent et indiquent la progression globale de l'utilisateur au fur et à mesure qu'il remplit le formulaire.
Dans cet article, nous allons vous montrer comment ajouter facilement une barre de progression à votre formulaire en utilisant WPForms.
Créez votre formulaire WordPress maintenant
Comment ajouter une barre de progression sur WordPress ?
Les barres de progression sont des éléments visuels qui ajoutent des fonctionnalités et améliorent l'expérience des utilisateurs. Elles indiquent aux utilisateurs le nombre de pages de votre formulaire et la page sur laquelle ils se trouvent actuellement.
Vous n'avez pas besoin d'un plugin WordPress de barre de progression pour ajouter une barre de progression à votre formulaire. Vous pouvez plutôt utiliser un plugin de construction de formulaire comme WPForms. Créez un formulaire, ajoutez des sauts de page, et voilà ! Vous aurez une barre de progression sur votre formulaire WordPress.
La présence d'une barre de progression sur votre formulaire permet de réduire le nombre d'abandons en informant le visiteur de sa progression.
La façon la plus simple de les ajouter à vos formulaires est d'utiliser un plugin. La bonne nouvelle, surtout pour les débutants, est que vous n'avez pas besoin d'un plugin WordPress spécifique pour les barres de progression. WPForms est très convivial et simplifie le processus en rendant facile la création de formulaires multi-pages avec des barres de progression.
Comment créer un formulaire WordPress avec une barre de progression
Voici les étapes que nous allons suivre :
Dans cet article
Commençons par installer WPForms comme plugin de construction de formulaire et de barre de progression.
1. Installer le plugin WPForms
Tout d'abord, pour avoir une barre de progression sur votre formulaire, vous devez acheter une licence WPForms Pro et vous connecter à votre compte WPForms. Une fois connecté, cliquez sur l'onglet Téléchargements.

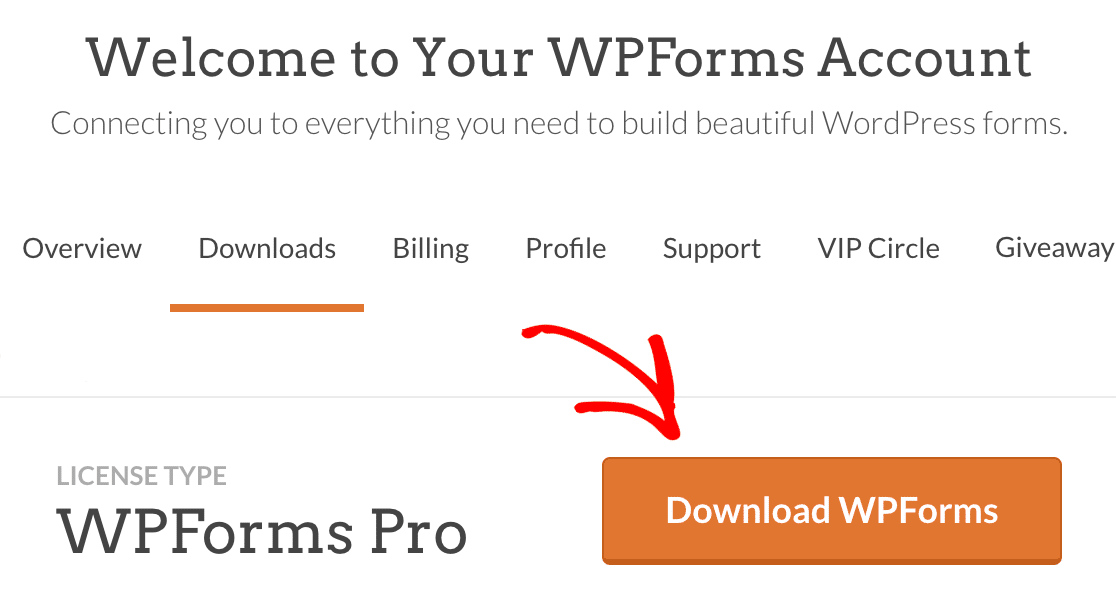
Ceci vous montrera une page avec toutes vos licences disponibles. Pour télécharger le plugin, cliquez sur le bouton Télécharger WPForms à côté de l'une de vos licences. Un fichier zippé du plugin WPForms sera alors sauvegardé sur votre ordinateur.

Important : Vous aurez besoin de WPForms Pro car il inclut le champ Page Break. Vous avez besoin de ce champ si vous avez plusieurs étapes dans votre formulaire et pour afficher la barre de progression.
Installer WPForms sur votre site WordPress
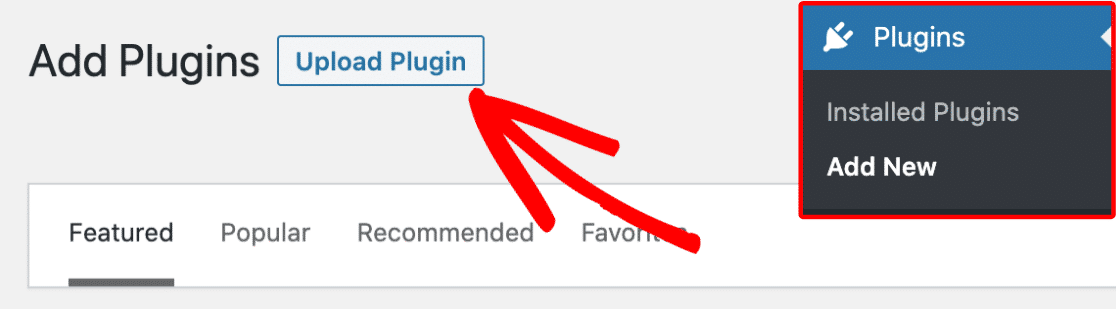
Une fois que vous avez téléchargé votre fichier zip, rendez-vous sur votre site WordPress où vous souhaitez installer WPForms. Ensuite, dans le tableau de bord de l'administrateur, allez dans Plugins " Add New et cliquez sur le bouton Upload Plugin.

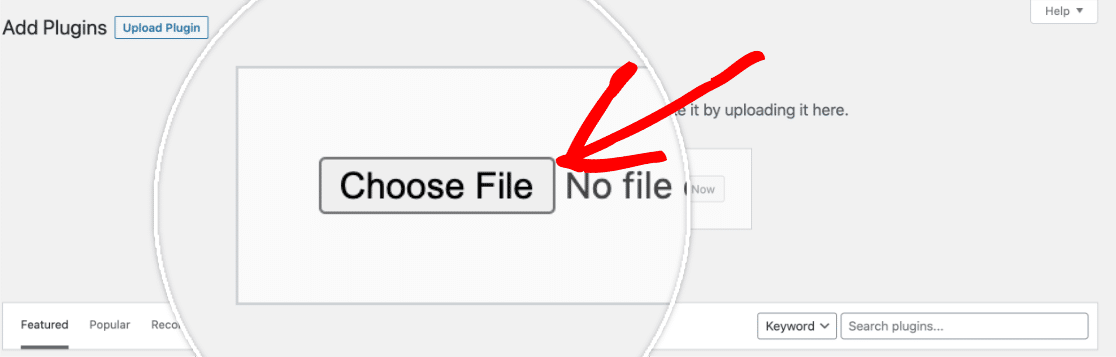
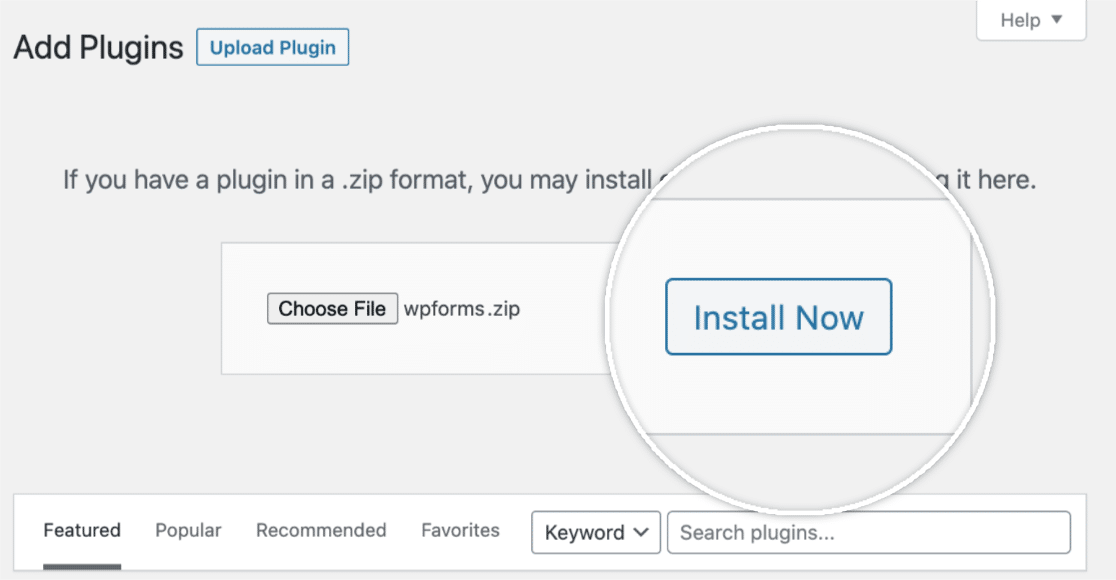
A partir de là, cliquez sur le bouton Choose File et sélectionnez le fichier zip WPForms que vous venez de télécharger.

Une fois votre fichier téléchargé, cliquez sur le bouton Installer maintenant.

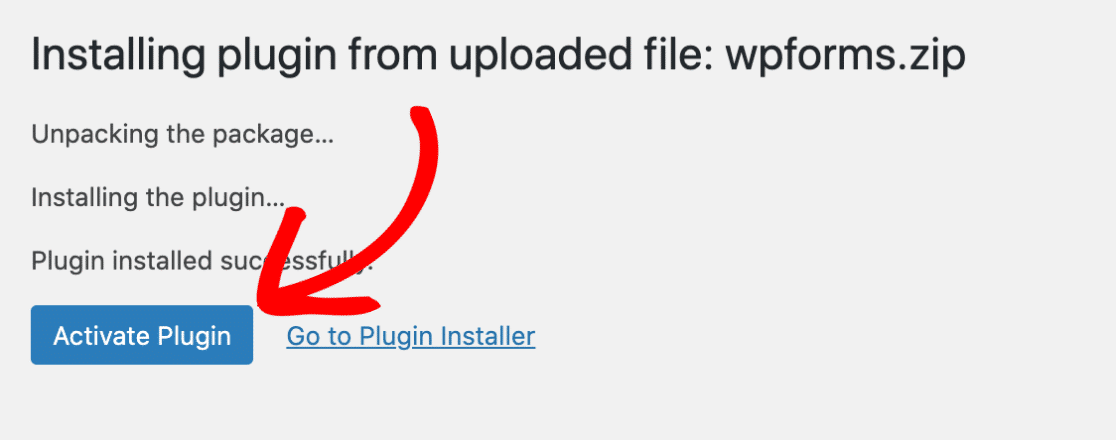
Cela lancera le processus d'installation pour vous. Une fois le plugin installé, cliquez sur le bouton Activer le plugin pour activer WPForms sur votre site.

Après avoir activé le plugin, vérifiez votre clé de licence WPForms pour recevoir les mises à jour automatiques et le support du plugin. L'ajout de votre clé de licence vous permettra également d'installer et d'activer facilement les addons WPForms depuis votre tableau de bord WordPress.
Voilà, c'est fait ! Nous pouvons maintenant créer un nouveau formulaire.
2. Créer un nouveau formulaire
Pour commencer, vous devez être connecté à la zone d'administration de WordPress. Une fois là, cliquez sur WPForms dans la barre latérale d'administration pour aller à la page de présentation des formulaires.
Ensuite, pour créer un nouveau formulaire, cliquez sur le bouton Add New pour lancer le constructeur de formulaires WPForms.

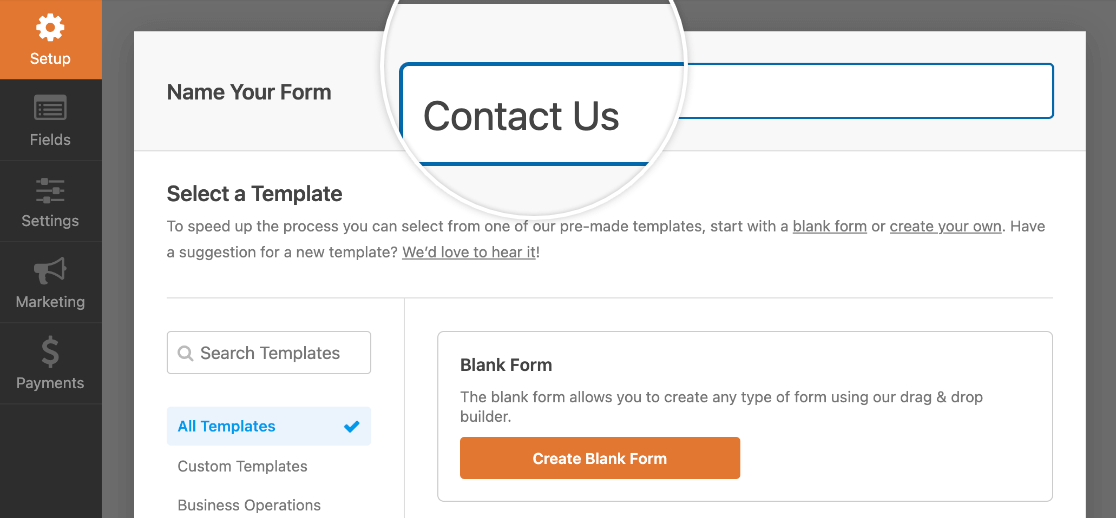
Sur la page de configuration du générateur de formulaires, vous pouvez donner un nom à votre formulaire dans le champ de saisie Nom du formulaire.

Si aucun nom n'est choisi, le nom du formulaire sera par défaut le nom de votre modèle.
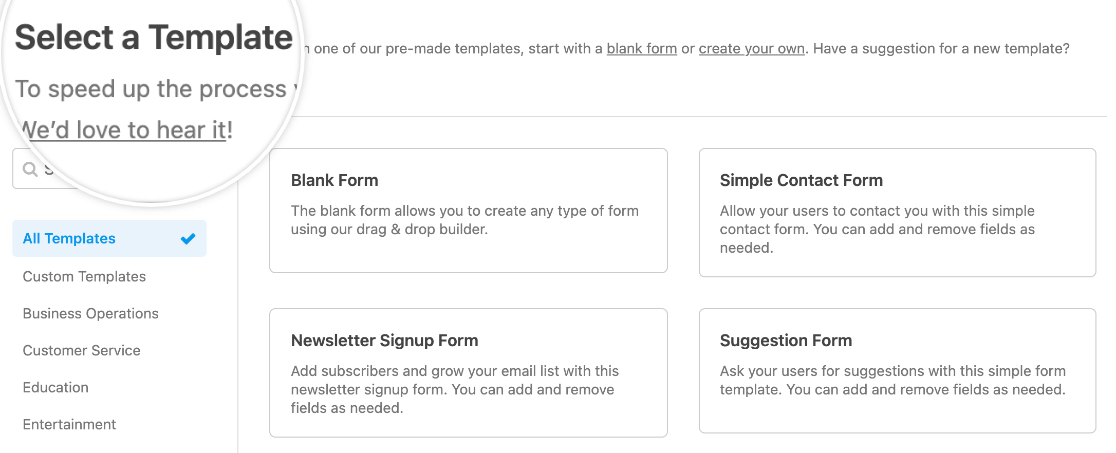
Sous le champ Nom du formulaire, vous trouverez des centaines de modèles de formulaires dans la section Sélectionner un modèle. Il s'agit de modèles préconstruits de formulaires couramment utilisés, tels que les formulaires de contact, les formulaires d'inscription et bien d'autres, qui vous aideront à démarrer rapidement.
Remarque : si vous souhaitez créer votre formulaire à partir de zéro, utilisez le modèle de formulaire vierge.

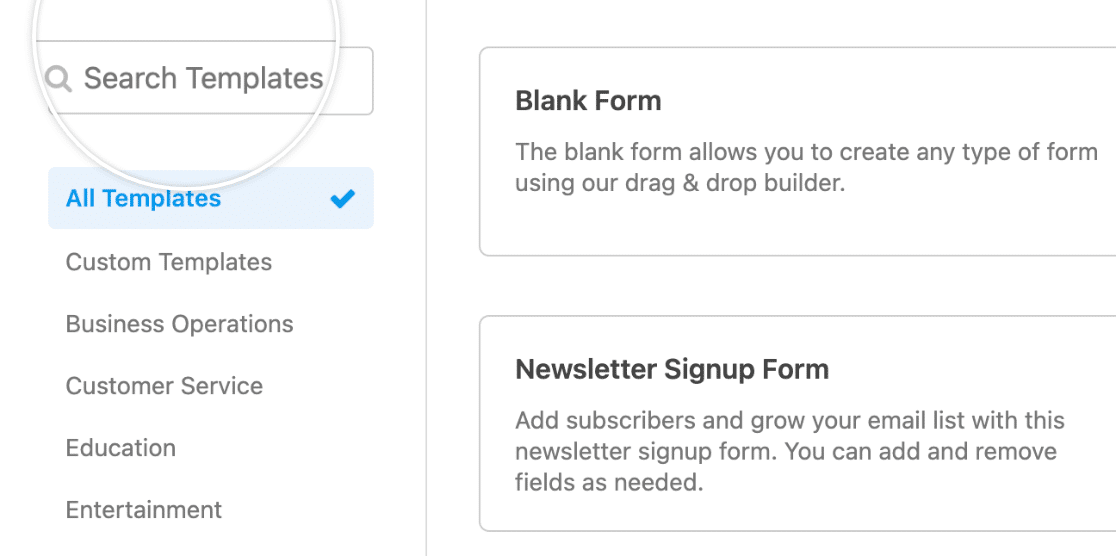
Pour sélectionner un modèle, vous pouvez utiliser les catégories du menu de gauche. Vous pouvez également utiliser la barre de recherche située dans le coin supérieur gauche de la bibliothèque de modèles pour effectuer une recherche parmi les options disponibles.

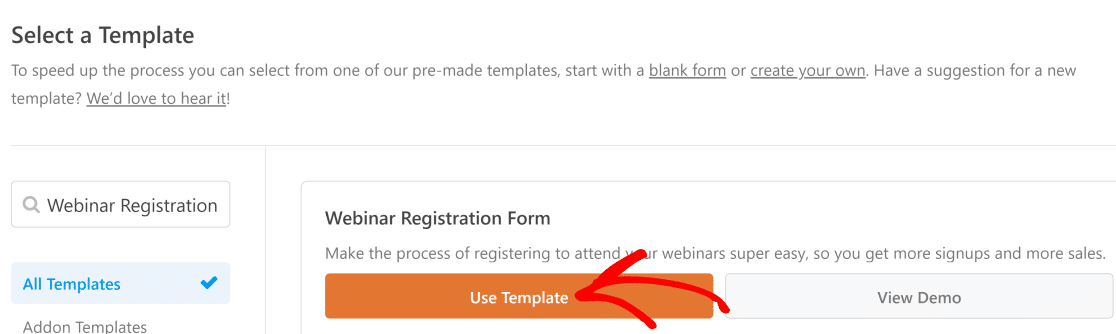
Une fois que vous avez trouvé le modèle souhaité, survolez-le et cliquez sur le bouton Utiliser le modèle.

À partir de là, vous accéderez au générateur de formulaires, et vous pourrez glisser-déposer des éléments supplémentaires si vous le souhaitez. Vous pouvez également modifier la mise en page du formulaire en remplaçant les champs en ligne par des champs multi-colonnes.
Si vous avez des difficultés à créer votre formulaire, lisez nos instructions détaillées sur la façon de créer et de personnaliser entièrement votre formulaire.
3. Ajouter des sauts de page à votre formulaire
Vous êtes maintenant prêt à ajouter vos sauts de page et une barre de progression. En ajoutant un saut de page, le formulaire inclura automatiquement la barre de progression.
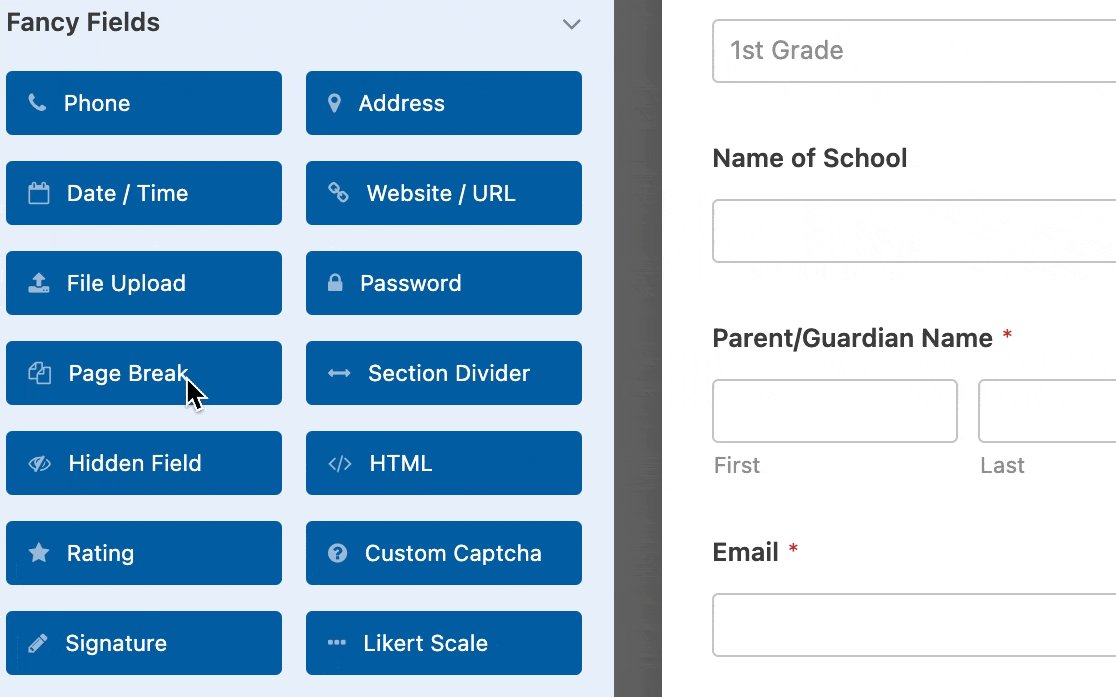
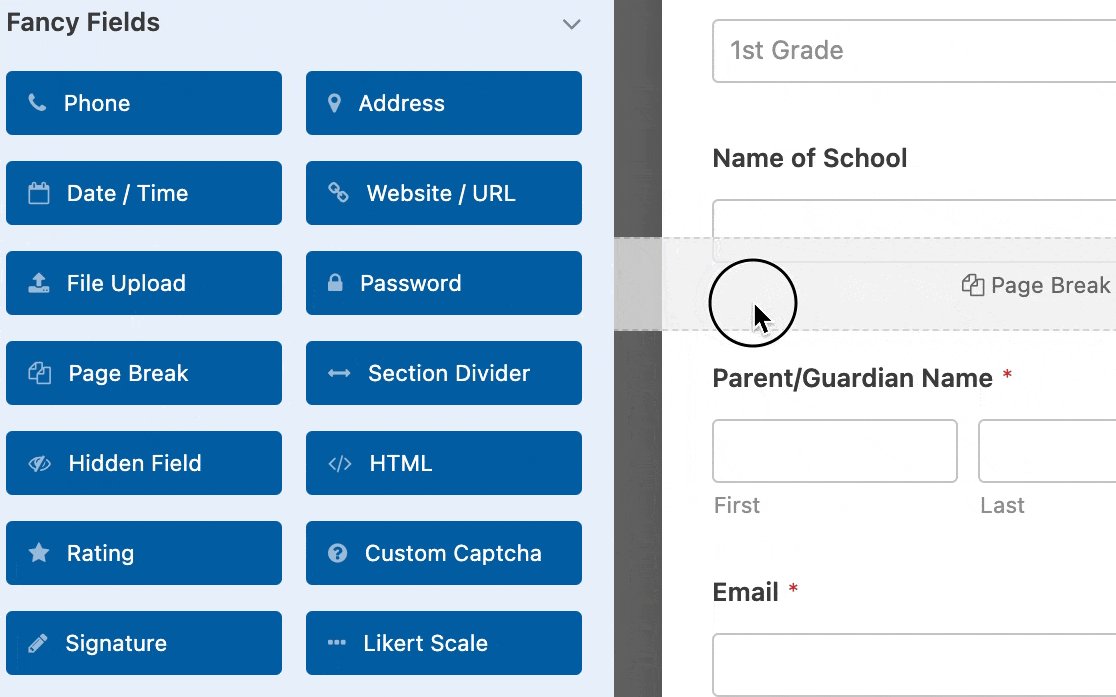
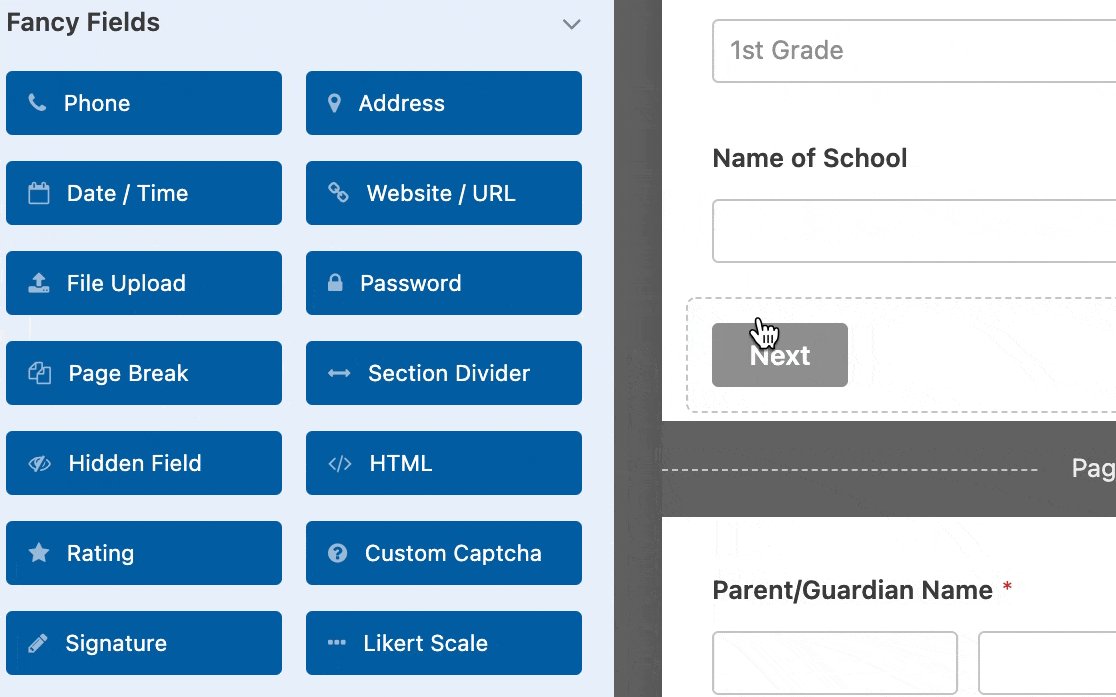
Une fois le générateur de formulaires ouvert, ajoutez les champs que vous souhaitez inclure dans votre formulaire. Faites ensuite glisser un champ Saut de page dans la zone de prévisualisation et déposez-le à l'endroit où vous souhaitez créer une nouvelle page de formulaire.

Chaque champ de saut de page que vous ajoutez divise le formulaire en pages supplémentaires, et vous pouvez ajouter autant de pages que nécessaire. Pour déplacer le saut de page vers une autre section de votre formulaire, cliquez dessus dans la zone de prévisualisation et faites-le glisser où vous le souhaitez.
Personnalisation de la barre de progression
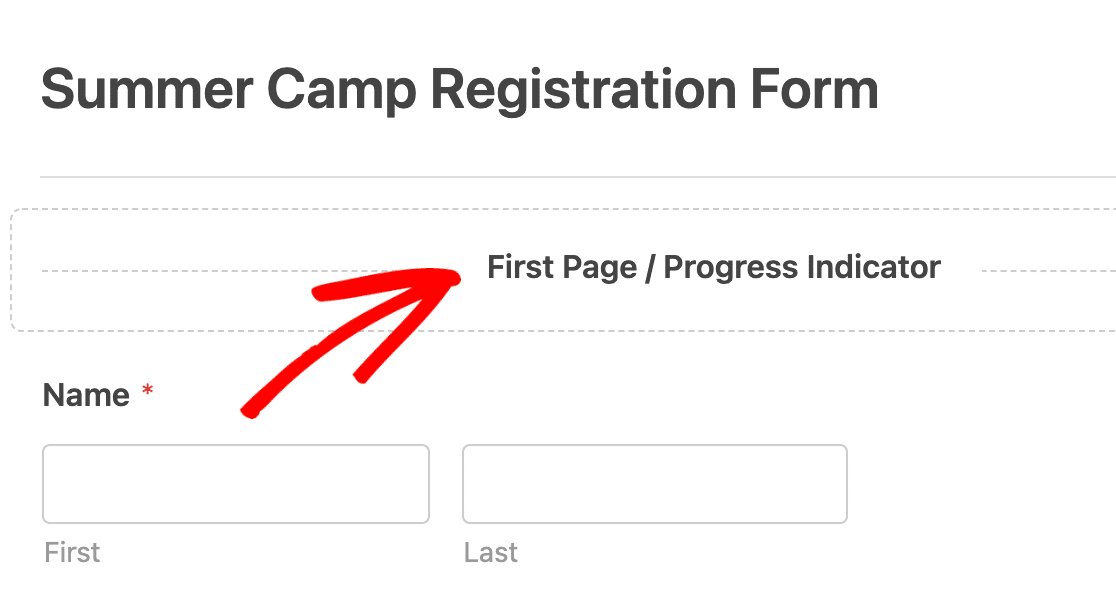
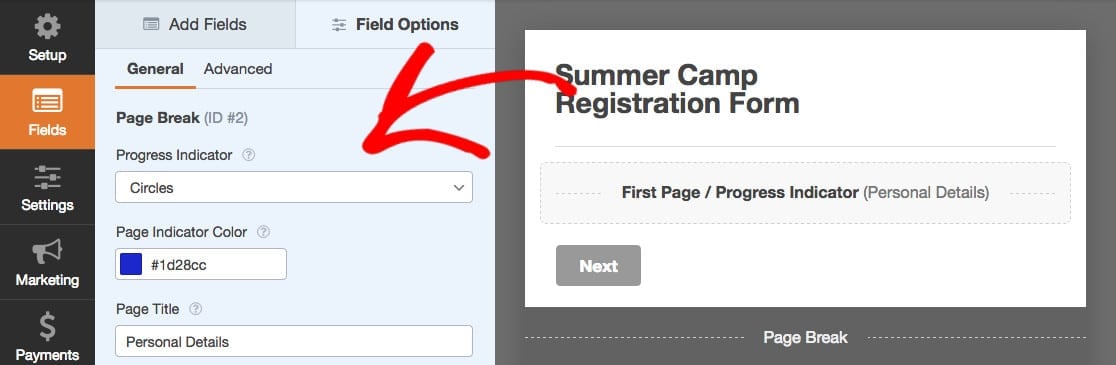
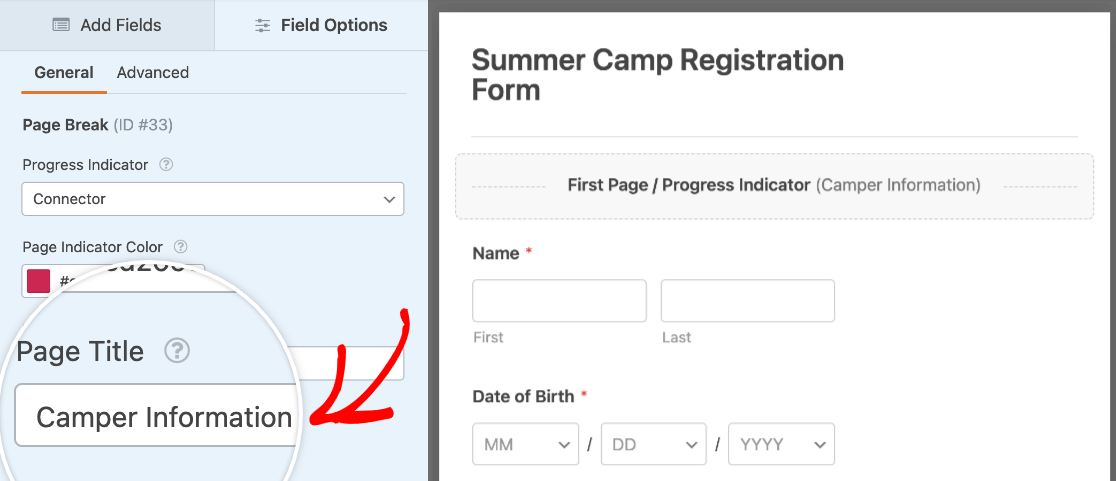
Une fois que vous avez ajouté un saut de page, vous remarquerez peut-être que dans la zone de prévisualisation, une section Première page est apparue en haut de votre formulaire. Il s'agit de l'espace réservé à la barre de progression horizontale. Cliquez sur Première page / Indicateur de progression pour accéder aux options de votre formulaire multipage.

Vous pouvez personnaliser votre barre de progression dans le menu déroulant Indicateur de progression, et plusieurs options de personnalisation sont disponibles.

Tout d'abord, choisissez votre style d'indicateur de progression. WPForms propose des barres de progression, des barres de progression circulaires et des barres de progression à connecteur.
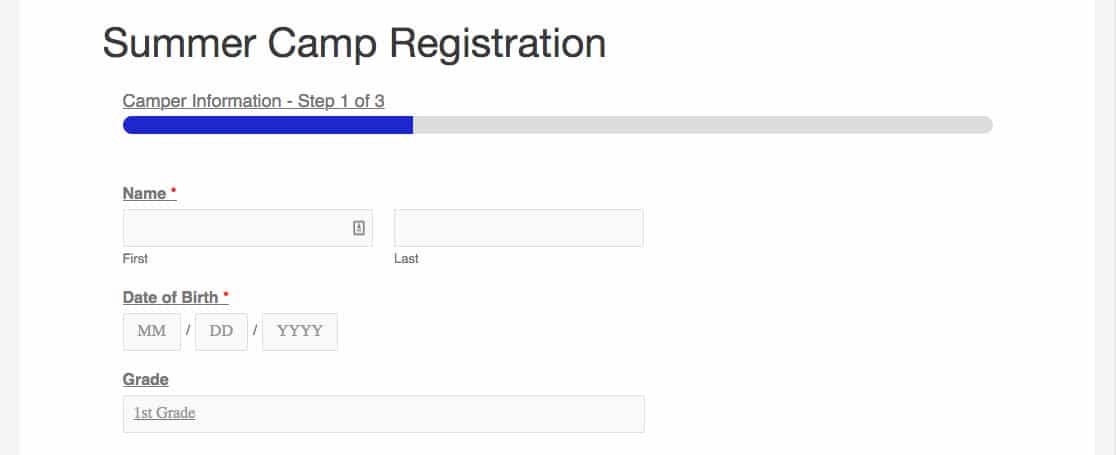
Barre de progression :

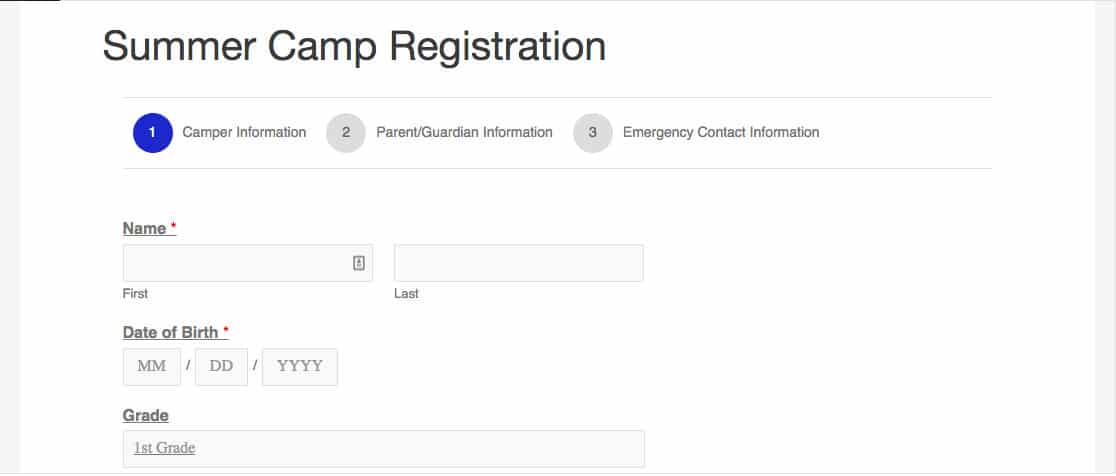
Cercles :

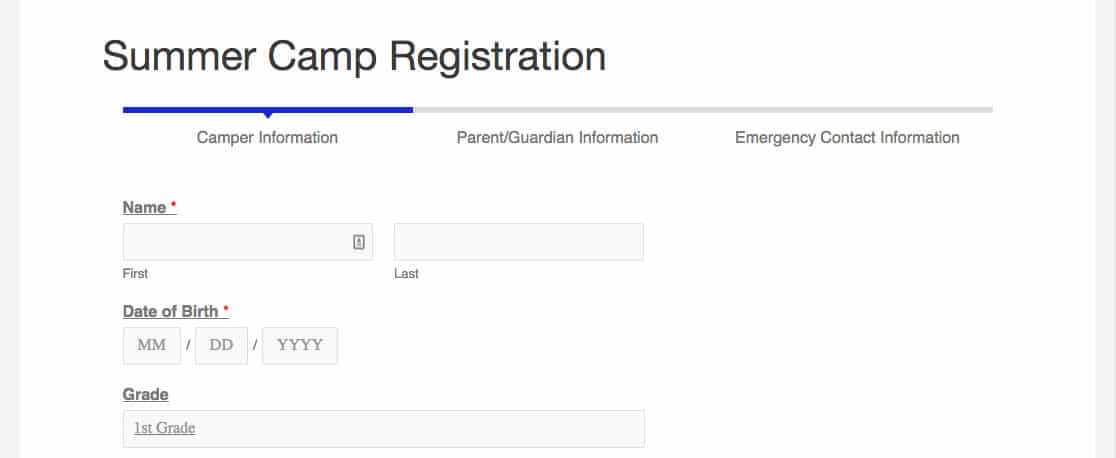
Connecteur :

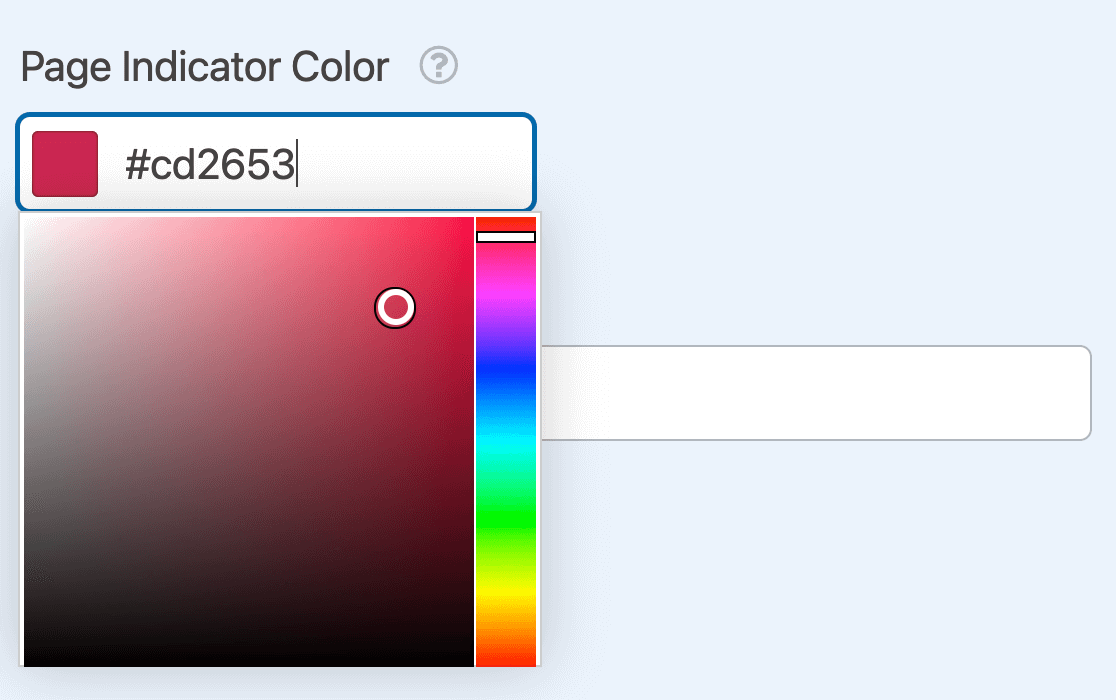
Vous disposez de quelques options de style pour ces formulaires multipages. Pour modifier la couleur de votre indicateur de progression, utilisez le sélecteur de couleurs ou entrez le code hexadécimal.

Enfin, saisissez un nom pour votre formulaire dans le champ Titre de la page.

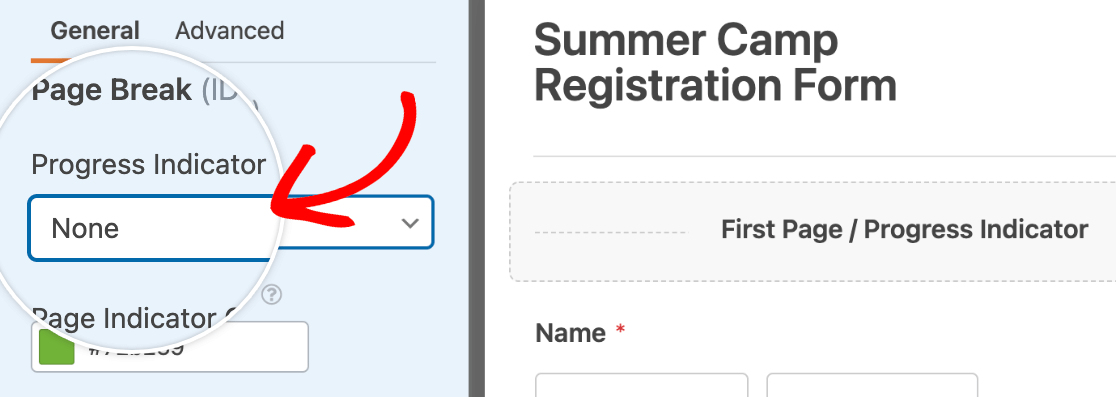
Toutefois, si vous êtes satisfait de l'aspect de votre formulaire, vous pouvez masquer la barre de progression en sélectionnant Aucune.

Vous voulez en savoir plus ? Lisez les instructions complètes sur la façon de créer des formulaires multipages pour tirer pleinement parti de cette fonctionnalité.
Vous pouvez également permettre à vos utilisateurs de sauvegarder leur progression et de remplir le reste du formulaire ultérieurement. C'est un excellent moyen de réduire les abandons de formulaires et d'augmenter les taux de remplissage.
4. Enregistrez et publiez votre formulaire
Une fois que vous avez fini de personnaliser votre formulaire, vous pouvez le publier. Tout d'abord, cliquez sur le bouton Enregistrer dans le coin supérieur droit de votre générateur de formulaires.

Vous pouvez ajouter votre formulaire à votre site web en cliquant sur le bouton Embed.

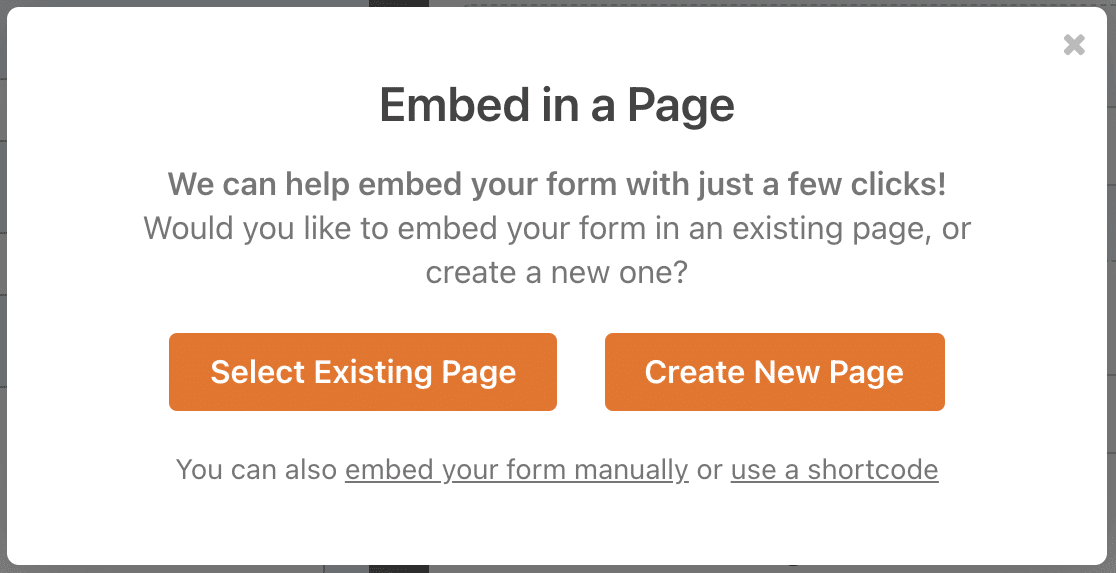
À partir de là, vous avez la possibilité de créer une nouvelle page ou de sélectionner une page existante pour y ajouter votre formulaire.
Notez qu'il existe également une option de code court, si vous souhaitez intégrer le formulaire directement sur votre page par la suite. Cette option est également utile si vous envisagez de placer les formulaires dans des widgets.

Si vous sélectionnez l'option Créer une nouvelle page, vous serez invité à saisir un nom pour la page. Cliquez ensuite sur le bouton " Let's Go" pour intégrer votre formulaire et publier votre page.

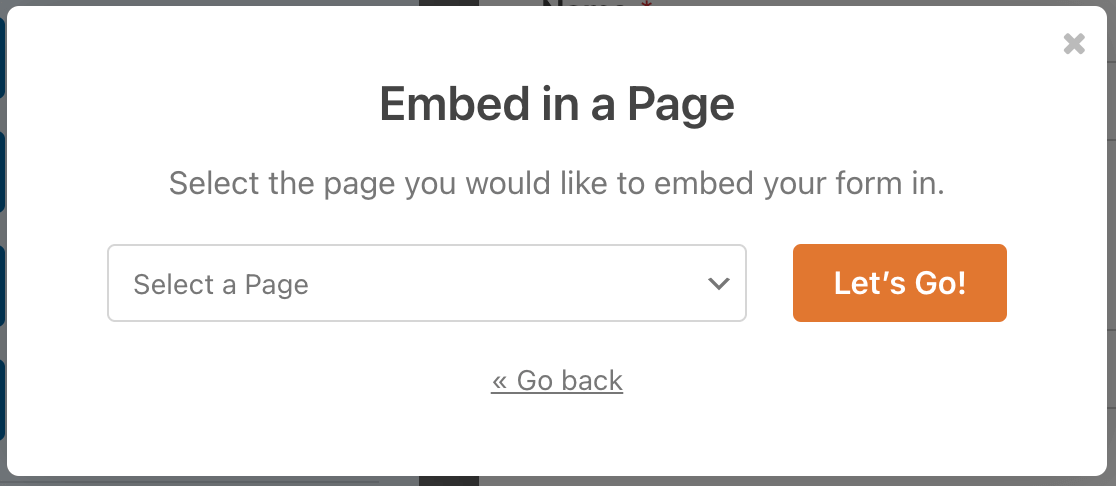
Si vous choisissez l'option Sélectionner une page existante, il vous sera demandé de choisir la page sur laquelle vous souhaitez intégrer votre formulaire dans le menu déroulant.

Cliquez ensuite sur le bouton " Let's Go" pour intégrer votre formulaire.
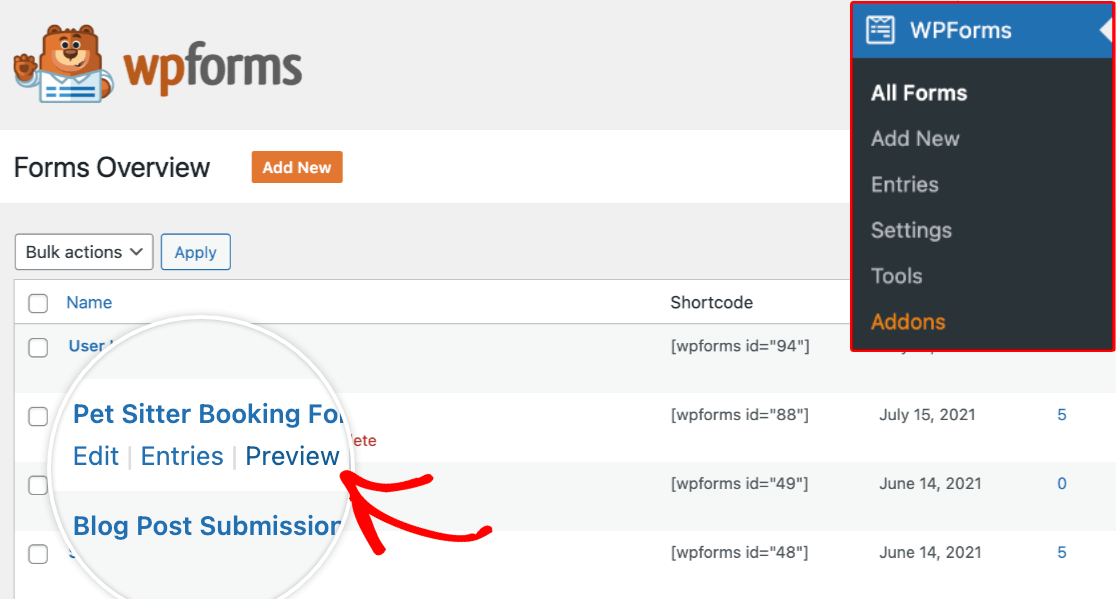
Vous pouvez maintenant voir votre formulaire sur la page sélectionnée. Soit vous allez sur la page sur laquelle vous l'avez incorporé, soit vous allez dans WPForms " All Forms. Survolez le titre du formulaire pour afficher un menu d'options supplémentaires. Une fois les options affichées, cliquez sur Aperçu.

5. Vérifier la barre de progression de votre formulaire
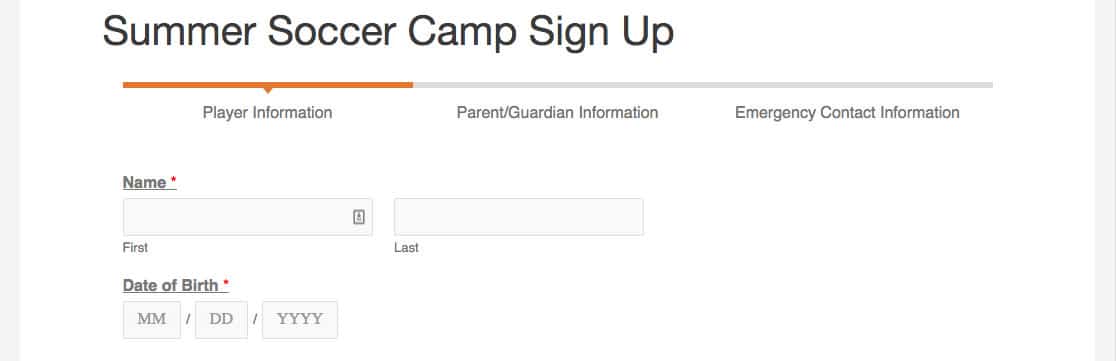
Vous obtenez alors un formulaire dont l'indicateur de progression est similaire à celui-ci :

Nous vous recommandons de tester votre formulaire en remplissant les champs et en l'envoyant pour vous assurer que tout se présente bien et qu'il fonctionne comme vous le souhaitez.
Remarque: les champs de saut de page peuvent être déplacés vers le haut ou vers le bas du formulaire si vous souhaitez ajuster la mise en page.
Ensuite, devenez un expert en construction de formulaires
Vous souhaitez approfondir vos connaissances en matière de construction de formulaires WPForms ? N'oubliez pas de consulter notre guide complet sur les champs de formulaire et comment personnaliser les champs de vos formulaires.
Si vous êtes prêt à faire passer vos formulaires au niveau supérieur, notre article sur la personnalisation de vos formulaires en fonction de votre thème WordPress vaut la peine d'être lu. Vous apprendrez comment personnaliser l'apparence de votre formulaire, les boutons, la couleur de fond, et plus encore, directement depuis l'éditeur de blocs de WordPress. Le plus intéressant ? Si vous ne connaissez pas le langage CSS, ce n'est pas grave. Vous n'avez pas besoin de CSS personnalisé pour ces personnalisations !
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




Il serait bon que la barre de progression soit cliquable.
Hey Harun, je suis tout à fait d'accord qu'il serait super utile d'avoir cette fonctionnalité implémentée bien que nous n'ayons pas de mise à jour à ce sujet. Je suis allé de l'avant et j'ai ajouté votre vote à la demande de fonctionnalité.
Remerciements