Résumé de l'IA
La personnalisation des formulaires WordPress dans Elementor peut transformer complètement l'aspect et la convivialité de vos formulaires, en les intégrant de manière transparente au reste de votre site web.
Avec WPForms et le constructeur Elementor, vous avez un contrôle total sur le style, ce qui vous permet de tout ajuster, des couleurs et des polices à l'espacement et à la mise en page.
Dans cet article, je vais vous montrer comment personnaliser vos formulaires WordPress préférés dans Elementor. De plus, je présenterai quelques-uns de nos modèles de formulaires les plus populaires que vous voudrez peut-être vous procurer.
Comment personnaliser un formulaire dans Elementor ?
Personnaliser un formulaire pour votre site web est un excellent moyen de mettre en valeur votre marque, votre personnalisation et votre intention. Et avec les constructeurs intuitifs offerts par WPForms et Elementor, la personnalisation est un jeu d'enfant.
Installer et activer les plugins
Il va sans dire que vous aurez besoin de WPForms et d'Elementor pour suivre ces étapes.
Mais nous allons quand même le dire : Assurez-vous d'installer et d'activer les plugins WPForms et Elementor dans votre tableau de bord WordPress.

Pour obtenir des instructions complètes sur l'installation de plugins sur votre site web, consultez ce guide pratique.
Vous êtes maintenant prêt à commencer à personnaliser votre site. Nous allons vous montrer comment le faire dans Elementor, en commençant par les éléments essentiels nécessaires pour un contact de base. Ensuite, nous nous appuierons sur ces éléments (jeu de mots) pour chaque exemple de formulaire, à mesure qu'ils deviennent un peu plus complexes.
Vous voulez encore plus d'inspiration ? Découvrez cette approche différente de l'ajout et de la personnalisation de formulaires WordPress dans Elementor.
Formulaire de contact
Le formulaire de contact est l'un des formulaires les plus nécessaires sur votre site web et reste notre modèle de formulaire le plus populaire.
Pour créer un formulaire de contact avec Elementor, accédez d'abord à votre tableau de bord WordPress. Cliquez sur Pages dans la barre latérale, puis sur Ajouter un nouveau.

Cliquez ensuite sur le bouton bleu Edit with Elementor pour charger le constructeur de pages Elementor, qui vous permet d'intégrer votre formulaire de contact et d'adapter divers éléments de la page.

Le constructeur de pages Elementor s'ouvre alors, où vous pouvez glisser-déposer toutes sortes de blocs et d'éléments à inclure dans une page.
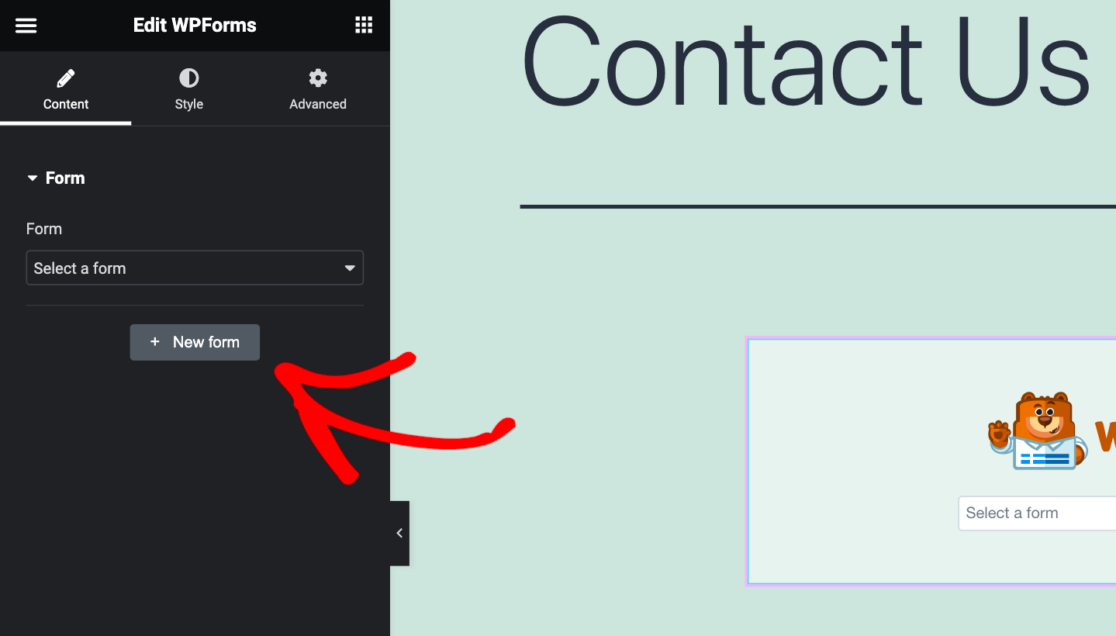
Allez-y, faites glisser le bloc WPForms et déposez-le sur la page. Maintenant, vous pouvez soit sélectionner un formulaire à partir d'un menu déroulant, soit ajouter un nouveau formulaire.
Cliquez sur + New Form (Nouveau formulaire) pour intégrer notre formulaire dans le bloc.

Le constructeur WPForms sera alors chargé afin que vous puissiez personnaliser le formulaire que vous souhaitez utiliser dans Elementor.
Tout d'abord, donnez un nom à votre formulaire en tapant dans la case située en haut de l'écran. Nous appellerons le nôtre "Formulaire de contact" afin de savoir où et comment l'utiliser plus tard.

Sélectionnez ensuite un modèle dans la galerie pour créer votre formulaire.
Vous pouvez utiliser un modèle de formulaire vierge pour créer votre formulaire à partir de zéro, ou vous pouvez prendre une longueur d'avance en utilisant un modèle spécifique préétabli avec tous les champs nécessaires pour commencer.
Pour notre formulaire de contact, nous utiliserons un modèle.
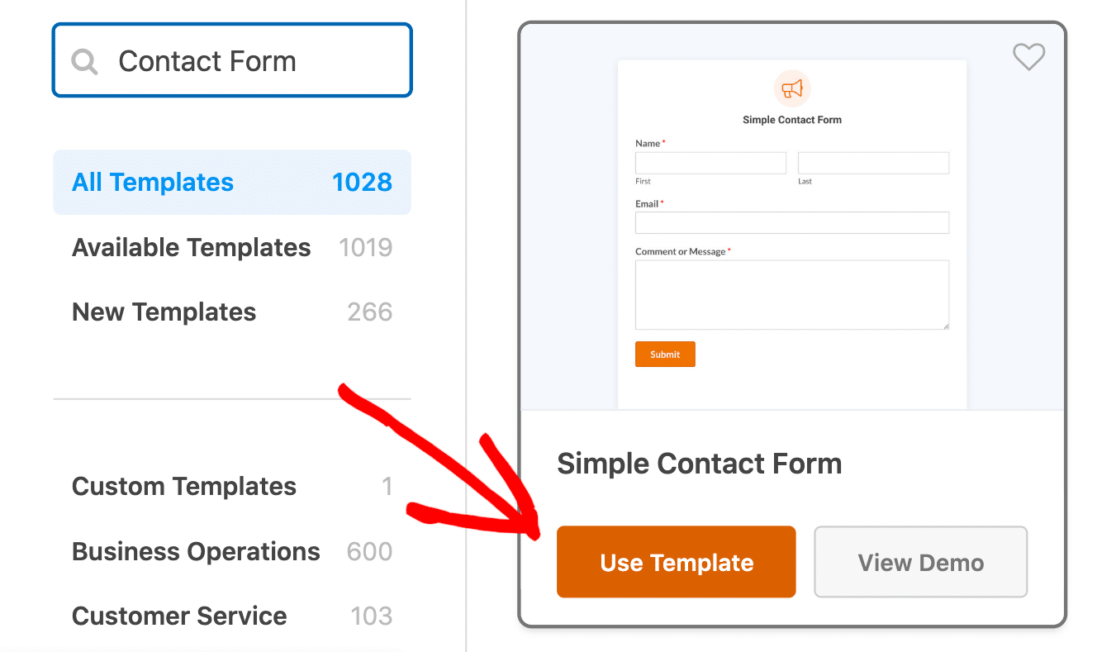
Vous pouvez soit faire défiler la page pour parcourir les modèles, soit rechercher quelque chose de spécifique. Par exemple, si vous recherchez un "formulaire de contact", vous obtiendrez toutes sortes de modèles de formulaires de contact parmi lesquels vous pourrez choisir.
Nous utiliserons le modèle Simple Contact Form pour construire notre formulaire.

Il s'agit de l'un de nos modèles de formulaires les plus populaires. Nous vous recommandons donc de l'utiliser pour profiter de ses avantages !
Et, comme toujours, ce modèle de formulaire est facile à personnaliser avec des champs et des paramètres supplémentaires. Il vous suffit de cliquer sur le champ souhaité et de le faire glisser sur votre formulaire. Il vous suffit ensuite de cliquer sur le champ pour le modifier.

Avec le modèle de formulaire de contact simple, votre formulaire recueille le nom de l'utilisateur, ce qui vous permet de personnaliser toute correspondance avec lui, et il vous transmet également un message ou un commentaire de sa part.
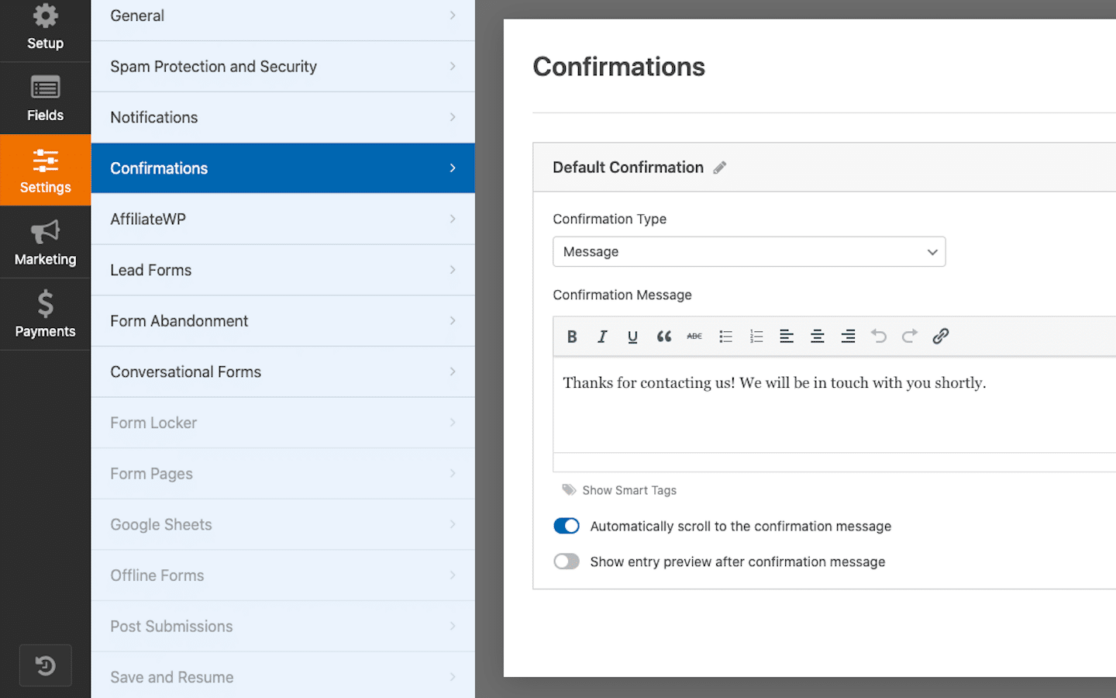
Un autre élément de personnalisation à prendre en compte dans votre formulaire est le message de confirmation que vos utilisateurs reçoivent lorsqu'ils soumettent leur formulaire. Accédez à la section Paramètres du générateur de formulaires et cliquez sur l'onglet Confirmations.

Vous pouvez ici modifier le message qui s'affiche à l'écran après que l'utilisateur du formulaire a cliqué sur "Soumettre".
Sur notre modèle de formulaire de contact simple, le message de confirmation indique : "Merci de nous avoir contactés ! Nous prendrons contact avec vous dans les plus brefs délais."
A noter que tous les modèles de formulaires que nous proposons dans notre galerie sont livrés prêts à l'emploi avec un message de confirmation pertinent pour vos utilisateurs, mais nous vous encourageons à modifier ce message comme vous l'entendez !
Lorsque vous avez terminé de personnaliser le formulaire, cliquez sur le bouton Enregistrer en haut de la page. Vous pouvez fermer le générateur de formulaires en cliquant sur le X dans le coin droit de la fenêtre du générateur de formulaires.

Nous allons maintenant retourner au constructeur de pages Elementor.
Notre modèle de formulaire de contact étant intégré à la page, nous pouvons maintenant personnaliser les styles du formulaire.
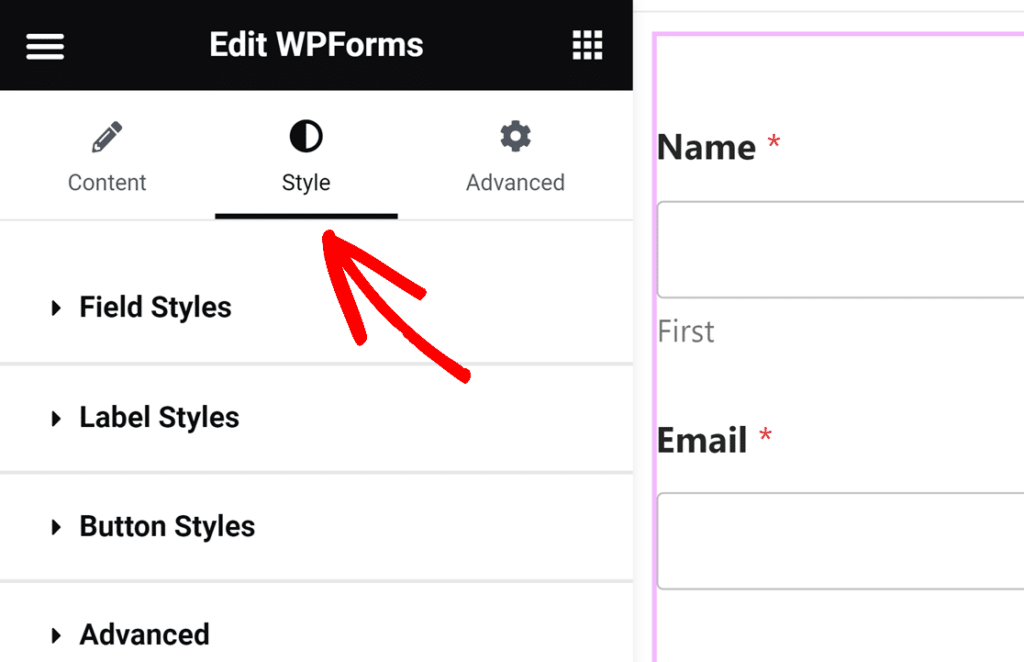
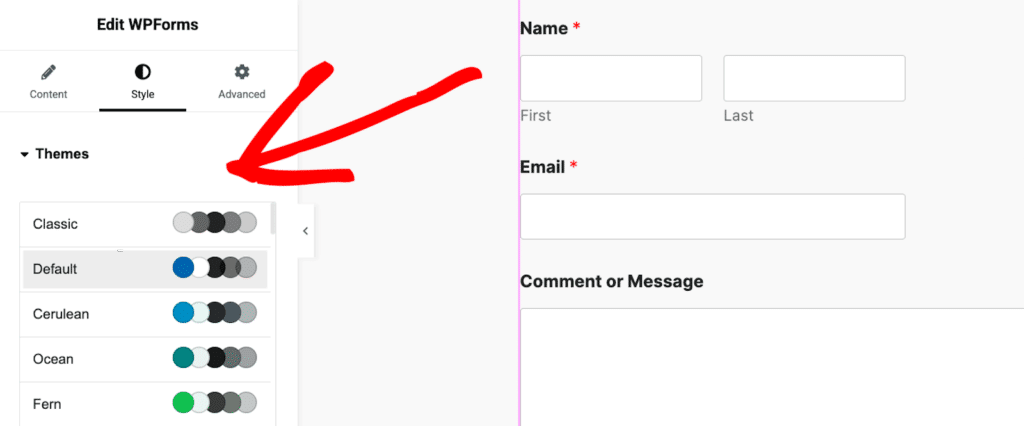
Cliquez sur l'onglet Style pour ouvrir toutes les options du menu. Nous pouvons modifier le style des champs, des étiquettes, des boutons, etc.

Vous pouvez également utiliser l'un des nombreux thèmes proposés ici, dont l'image d'arrière-plan, les couleurs et d'autres éléments de style sont prédéfinis.

C'est un moyen facile d'obtenir un look cohérent et personnalisé sans dépenser beaucoup d'efforts de coiffure !
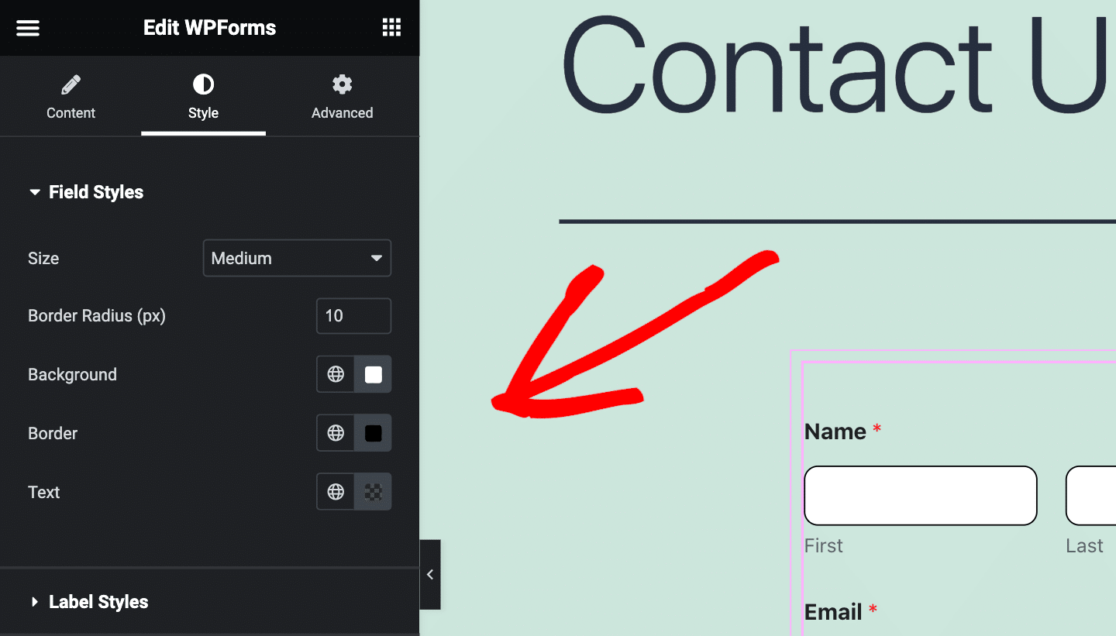
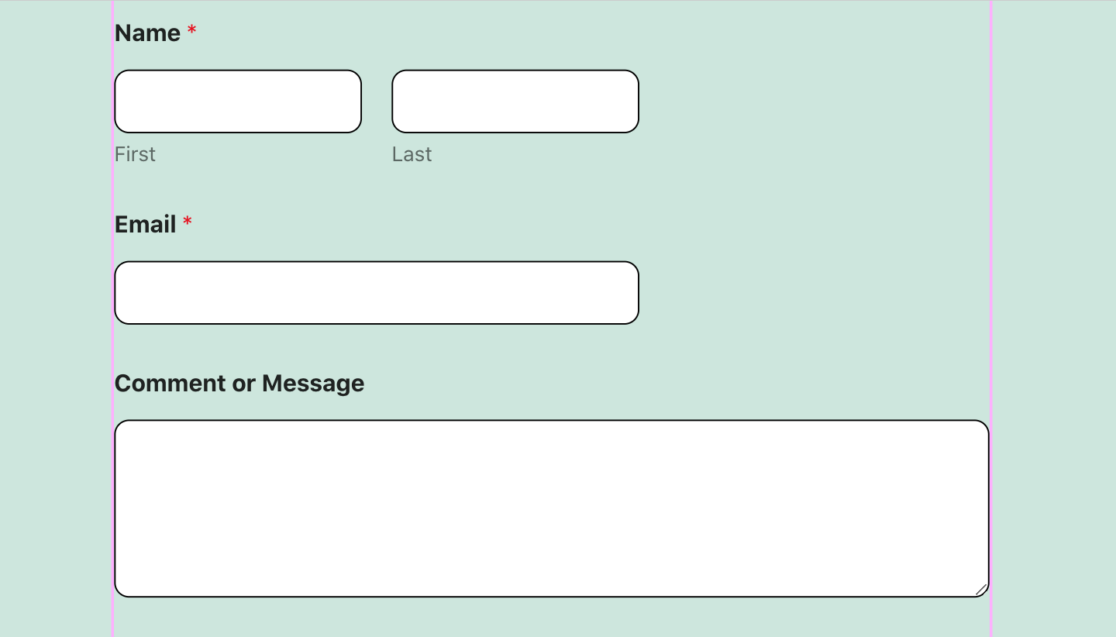
Sur notre formulaire, nous avons utilisé les paramètres de style de champ pour augmenter le rayon et la couleur de la bordure en quelques clics.

Vous pouvez voir comment quelques personnalisations rapides ont un effet considérable sur le style de cette page de formulaire.
Quel genre de style allez-vous inventer ?

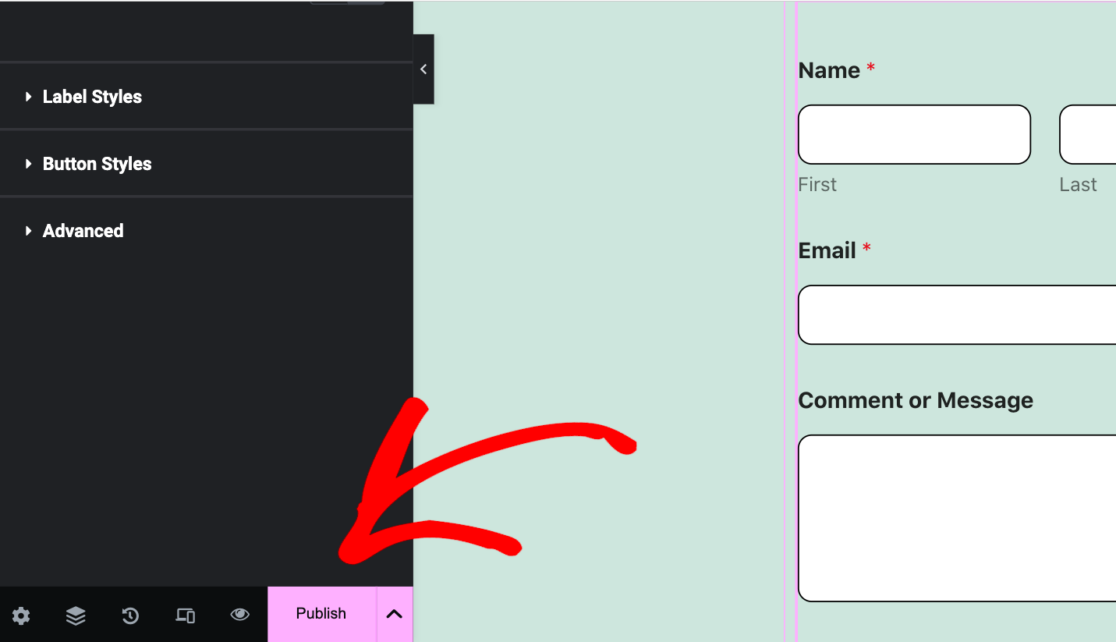
Veillez à publier votre page de formulaire lorsque vous avez fini de personnaliser les styles de formulaire.
Il suffit de cliquer sur le bouton Publier dans la barre d'outils inférieure.

Nous allons maintenant nous appuyer sur ces étapes pour personnaliser d'autres pages de formulaire avec Elementor.
Créez votre formulaire de contact dans Elementor ! 🙂 .
Formulaire d'inscription au bulletin d'information
Le formulaire d'inscription à la lettre d'information est un autre type de formulaire courant que vous souhaiteriez voir figurer sur votre site web.
Pour personnaliser ce formulaire dans Elementor, vous commencerez par les premières étapes ci-dessus : ajouter et éditer une nouvelle page avec Elementor, utiliser le bloc WPForms pour ajouter un nouveau formulaire, et sélectionner un modèle à utiliser pour le formulaire.
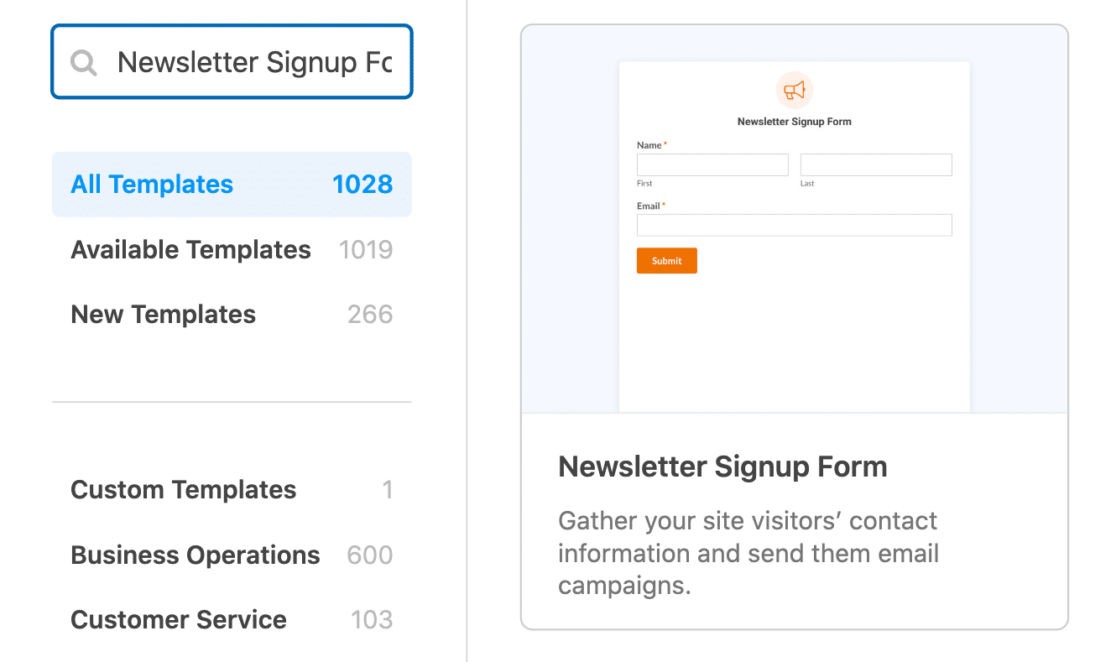
Étant donné que les visiteurs de votre site utiliseront ce formulaire pour s'inscrire afin de recevoir des lettres d'information de votre part, vous voudrez un modèle qui comporte des champs permettant de recueillir leurs noms et adresses électroniques.
Nous utiliserons donc le modèle de formulaire d'inscription à la lettre d'information.

Ensuite, vous pouvez utiliser le générateur de formulaires pour inclure des champs supplémentaires tels qu'une case à cocher pour les conditions générales, un CAPTCHA personnalisé pour éviter les inscriptions non sollicitées, et même des fonctions de géolocalisation.
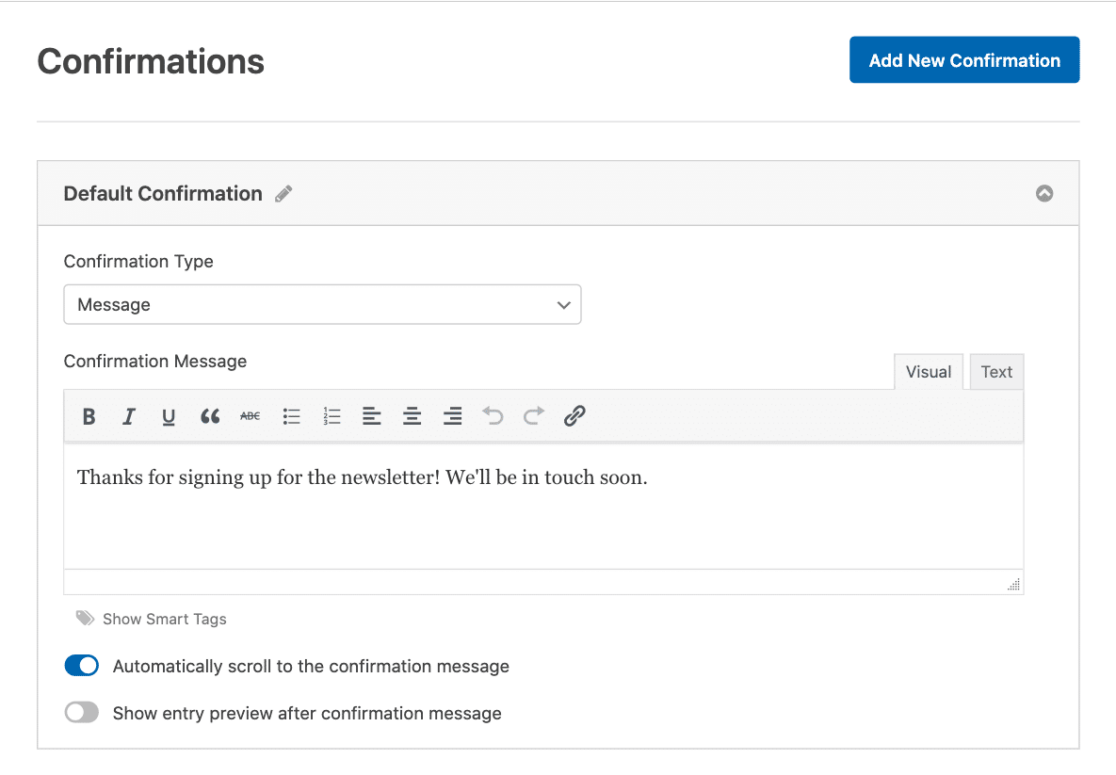
Quant au message de confirmation, il est à nouveau pris en charge par le modèle.

Comme toujours, nous vous encourageons à rédiger le message que vous souhaitez faire parvenir à vos nouveaux abonnés. En attendant, ce message dit : "Merci de vous être inscrit à la lettre d'information ! Nous vous recontacterons bientôt."
N'oubliez pas d'enregistrer votre formulaire d'inscription à la lettre d'information lorsque vous avez terminé, avant de quitter le site.
De retour dans Elementor, nous pouvons à nouveau personnaliser le style du formulaire. Cette fois, nous allons modifier les styles de champ, d'étiquette et de bouton.
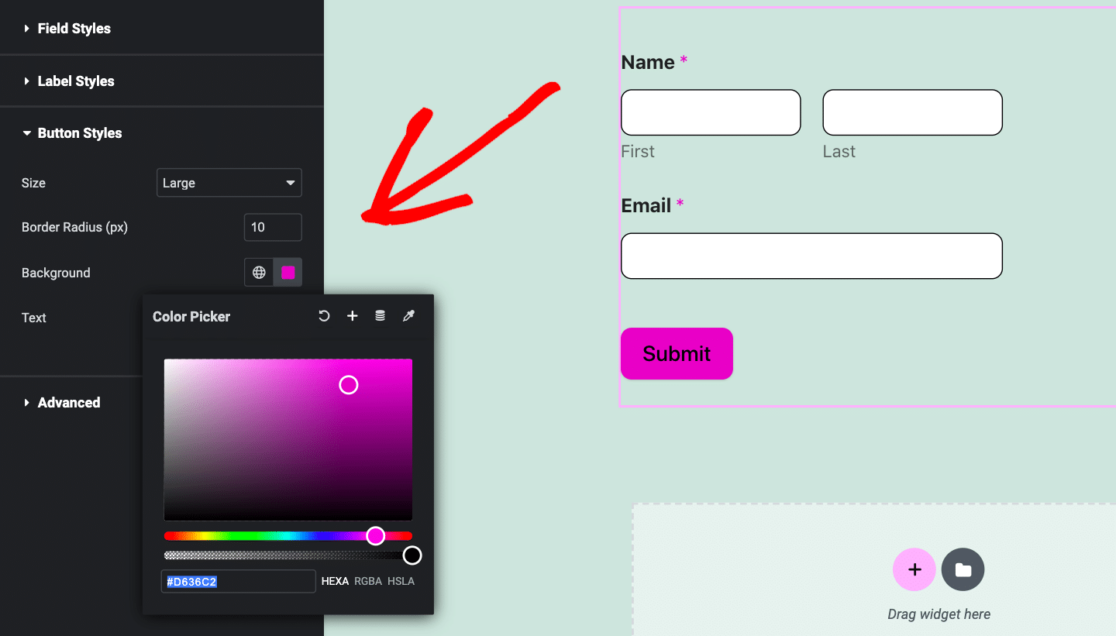
Nous allons personnaliser les styles de champ comme nous l'avons fait pour le formulaire de contact ci-dessus : nous allons augmenter le rayon de la bordure à 10 pixels et changer sa couleur en noir.
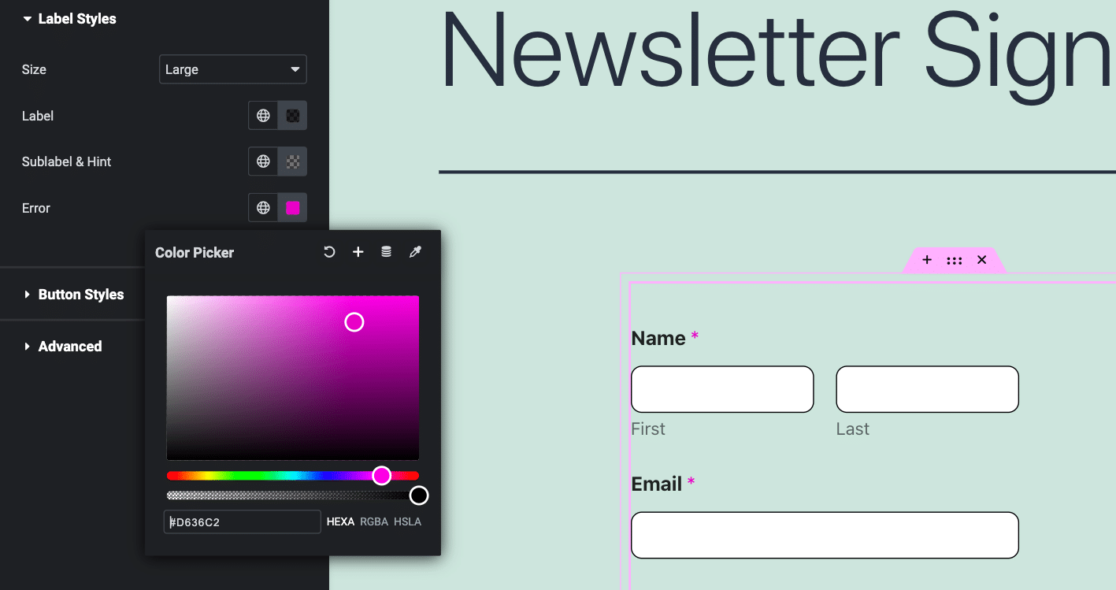
Concentrons-nous à présent sur les styles d'étiquettes. Pour que les étiquettes du formulaire soient plus visibles, augmentez leur taille. Choisissons également une couleur amusante pour les messages d'erreur. Vous pouvez voir cette couleur utilisée pour les astérisques sur les étiquettes des champs.

Portez ensuite votre attention sur le bouton Soumettre.
Comme vous pouvez le voir sur notre formulaire, nous avons utilisé les Styles de bouton pour augmenter la taille du bouton, ainsi que les couleurs de l'arrière-plan et de la bordure pour correspondre au reste de notre style.

Et pour obtenir une correspondance parfaite des couleurs, nous avons simplement copié la couleur rose que nous avons choisie avec le sélecteur de couleurs dans les Styles d'étiquette, et nous l'avons collée dans le sélecteur de couleurs d'arrière-plan pour les Styles de bouton.
Ensuite, nous allons être encore plus créatifs avec toutes les options de style de formulaire d'Elementor.
Créez un formulaire de newsletter dans Elementor 🙂 ...
Formulaire d'inscription au camp
Les formulaires d'inscription font partie de nos modèles les plus demandés, les modèles de formulaires pour les inscriptions aux camps étant les plus demandés ces derniers temps.
Nous allons passer en revue la plupart des étapes que nous avons déjà couvertes ici, et passer directement à la sélection d'un modèle de formulaire à partir de WPForms.
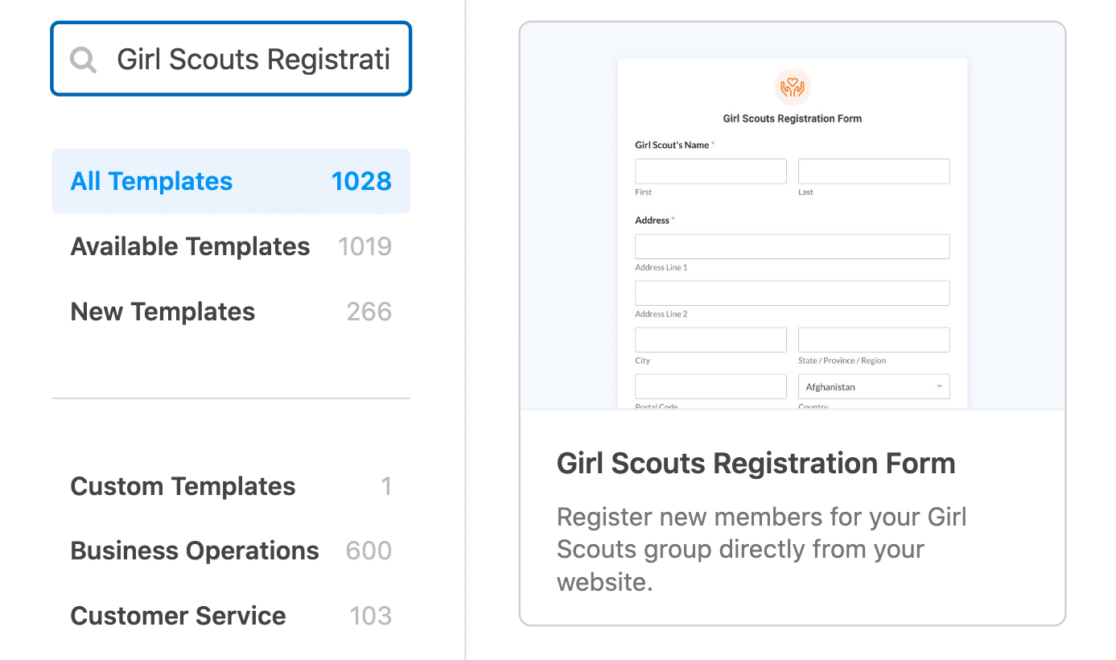
Pour ce formulaire, n'hésitez pas à prendre le modèle de Formulaire d'inscription à un camp de scouts parmi la sélection proposée dans notre galerie.

Nous ne nous occuperons pas trop de la modification des champs du formulaire ou du message de confirmation, mais vous pouvez tout à fait personnaliser le modèle pour l'adapter aux besoins de votre organisation.
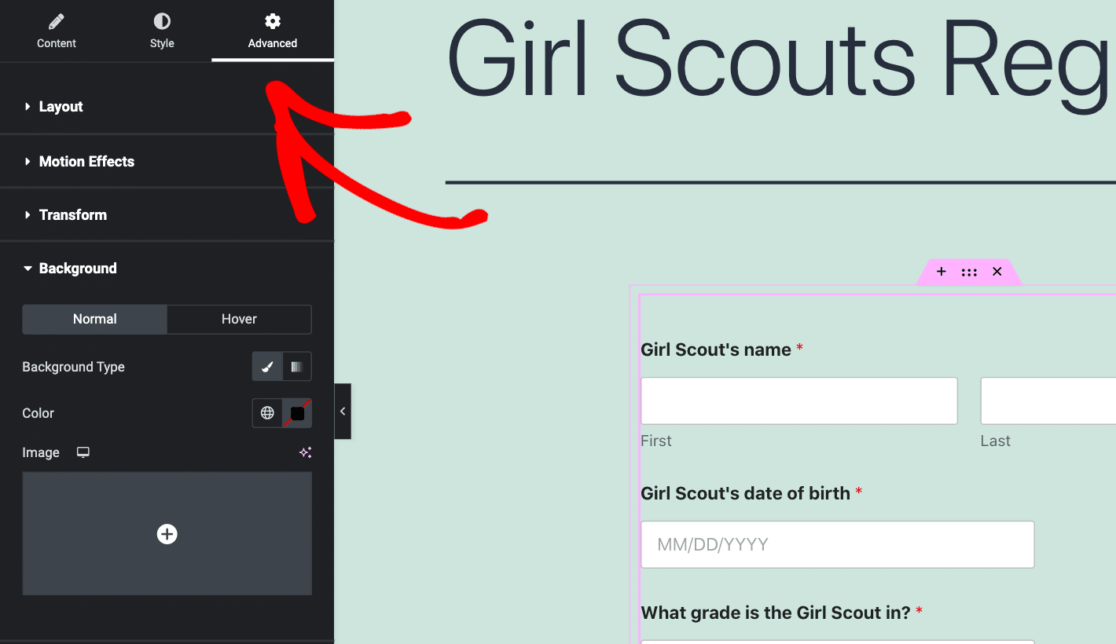
Ensuite, dans le constructeur de pages Elementor, nous allons travailler dans les paramètres avancés.

Cet onglet de paramètres nous permet de faire beaucoup de choses en termes de style avec le bloc WPForms, y compris le téléchargement d'une image pour un arrière-plan personnalisé.
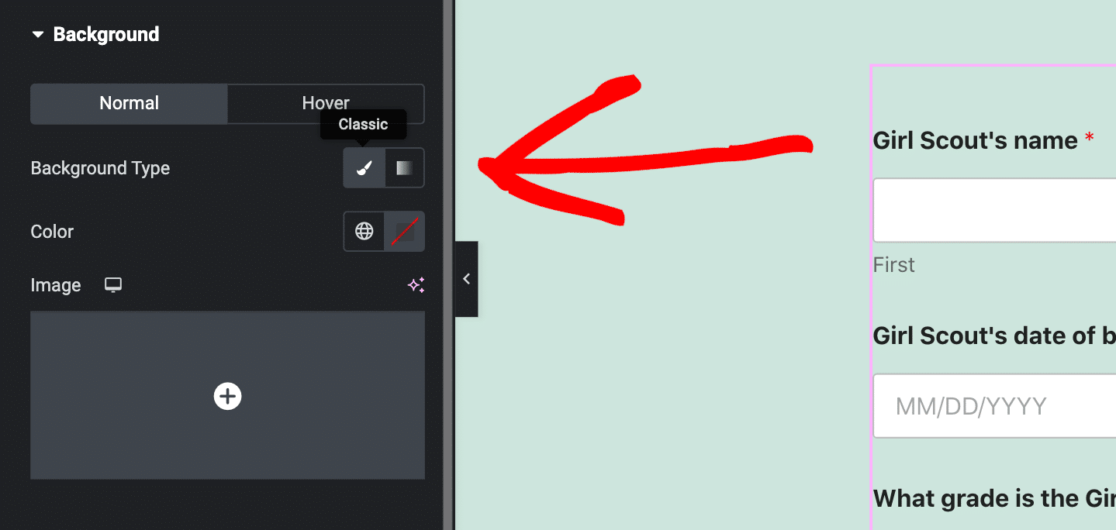
Cliquez sur l'onglet Arrière-plan sous les paramètres avancés pour créer votre arrière-plan et assurez-vous que le Type d'arrière-plan est sur Classique.

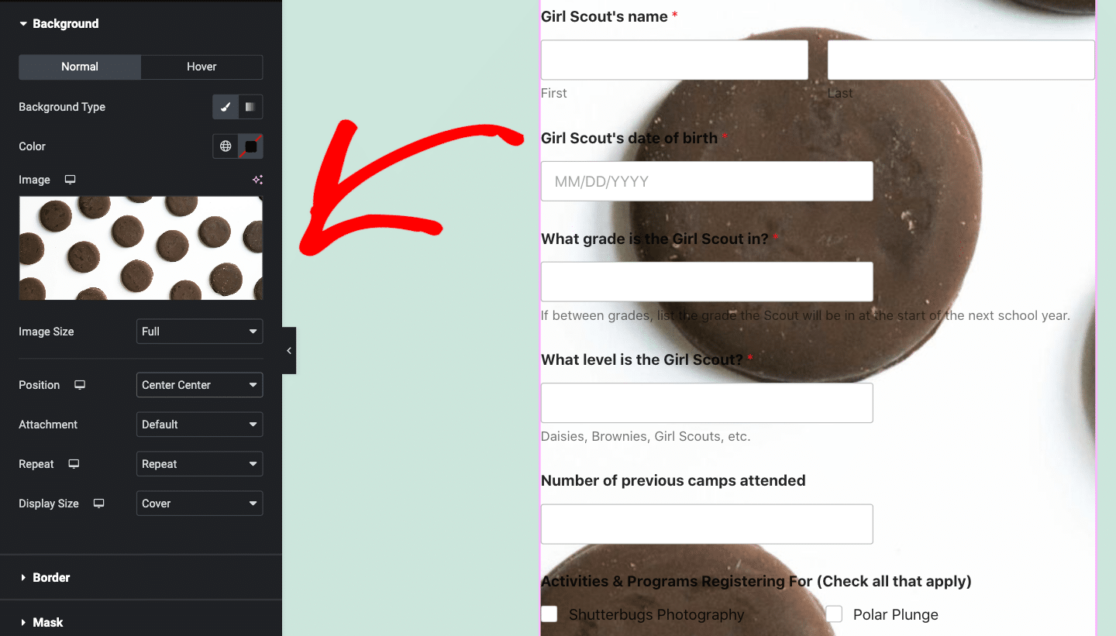
Vous pouvez ensuite télécharger une image qui servira d'arrière-plan au bloc WPForms.

Bien qu'il faille configurer la taille de l'image d'arrière-plan, sa position et d'autres éléments, cette fonction de personnalisation en vaut la peine.
Dans notre exemple ci-dessus, par exemple, nous aimerions probablement modifier les couleurs du texte, les marges et l'alignement, ainsi que d'autres éléments du formulaire avant de le publier.
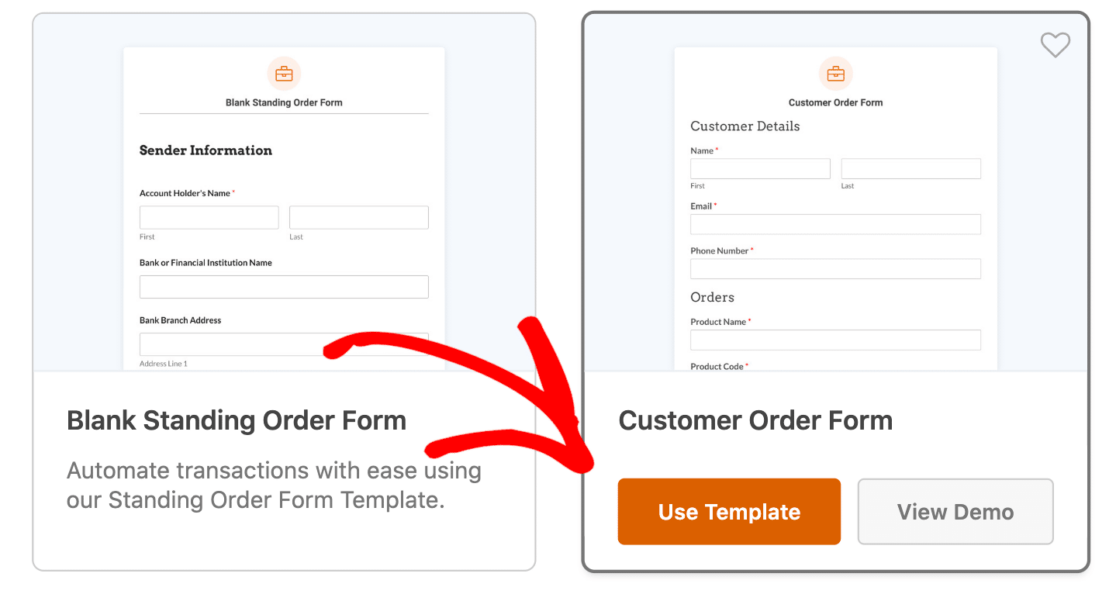
Formulaire de commande client
Nous ne pouvons pas écrire un article sur les modèles de formulaires sans mentionner nos modèles de formulaires de commande.
Une fois de plus, nous allons sauter les étapes que nous avons déjà couvertes et passer directement aux personnalisations. Pour notre formulaire, nous utiliserons notre modèle de formulaire de commande le plus populaire : le modèle de formulaire de commande client.

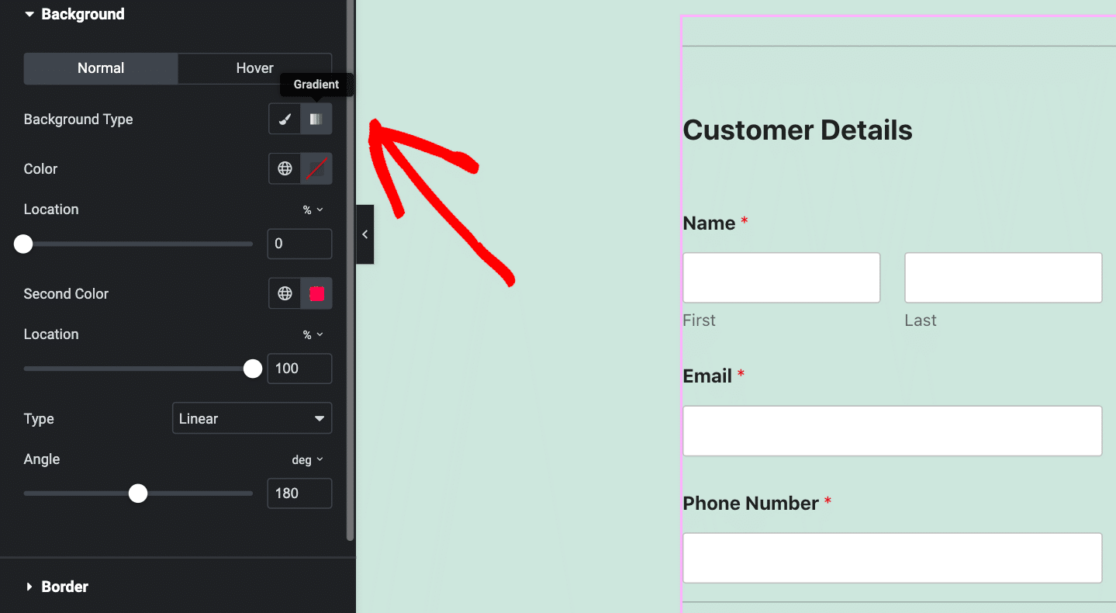
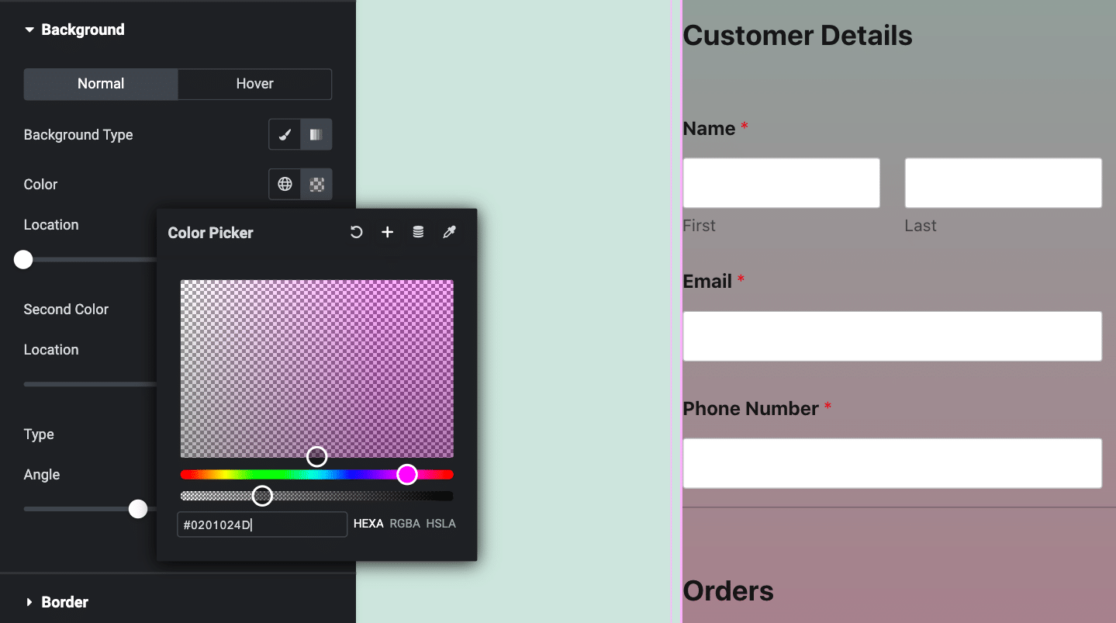
Nous retournons maintenant aux paramètres avancés du bloc WPForms. Nous revisitons également l'onglet Arrière-plan, mais cette fois, le type d'arrière-plan est Dégradé.

Avec les paramètres de dégradé, vous pouvez mélanger et assortir toutes les combinaisons de couleurs que vous pouvez imaginer, qui seront appliquées en dégradé sur l'arrière-plan de votre formulaire de commande.

Le résultat final est époustouflant et les possibilités de personnalisation sont infinies.
Cela ne fait qu'effleurer la surface de toutes les options de personnalisation et de style que vous avez avec WPForms et Elementor. N'oubliez pas de jeter un coup d'œil à nos autres tutoriels et articles sur Elementor.
Créer un formulaire de commande dans Elementor ! 🙂 Créer un formulaire de commande dans Elementor !
FAQ sur la personnalisation des formulaires WordPress dans Elementor
La personnalisation des formulaires dans Elementor est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Ai-je besoin d'Elementor pour WordPress ?
Vous n'avez pas nécessairement besoin du plugin Elementor pour votre site WordPress, mais il est incroyablement utile.
Elementor est un plugin de construction de pages qui offre une interface "glisser-déposer", ce qui le rend idéal pour ceux qui n'ont pas de grandes compétences en matière de codage ou d'expertise en matière de conception. Il offre une personnalisation poussée, ce qui vous permet de créer les mises en page et les designs de votre choix.
La nécessité d'utiliser Elementor pour votre site web WordPress dépend donc de vos besoins et de vos préférences. Si vous êtes à l'aise avec le HTML, le CSS, et que vous avez de fortes compétences en design, vous n'aurez peut-être pas besoin d'Elementor.
Elementor est disponible en version gratuite et premium, vous pouvez donc toujours commencer par la version gratuite et la mettre à jour si nécessaire, ce qui permet de l'adapter à vos besoins.
Comment personnaliser un formulaire dans WordPress ?
Pour personnaliser un formulaire dans WordPress, vous pouvez utiliser WPForms avec Elementor. Tout d'abord, créez votre formulaire dans WPForms, puis ouvrez l'éditeur Elementor, ajoutez le widget WPForms et choisissez le formulaire que vous avez créé. À partir de là, utilisez les outils de conception d'Elementor pour modifier les couleurs, les polices et la mise en page afin de les adapter au style de votre site.
Comment accéder aux formulaires d'Elementor ?
Pour accéder aux formulaires d'Elementor, ajoutez le widget WPForms dans l'éditeur d'Elementor. Ouvrez une page dans Elementor, faites glisser le widget WPForms sur la page et sélectionnez le formulaire que vous souhaitez afficher. Cela vous permet de personnaliser l'apparence du formulaire directement dans Elementor.
Ensuite, connecter Elementor Forms à Google Sheets
Félicitations ! Vous êtes sur la bonne voie pour créer des formulaires géniaux dans Elementor. Bien qu'Elementor puisse stocker les entrées de vos formulaires dans votre tableau de bord WordPress, il peut arriver que vous souhaitiez conserver une copie des entrées de vos formulaires et de vos prospects dans une feuille Google. Essayez de connecter ces formulaires à Google Sheets.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




L'onglet styling est manquant dans mon elementor gratuit, je n'arrive pas à le résoudre, est-ce un bug connu ?
Hey Tommy - Quand vous en aurez l'occasion, envoyez-nous un message avec plus de détails sur le problème que vous rencontrez dans le support afin que nous puissions vous aider davantage.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, nous fournissons une assistance gratuite limitée dans le forum d'assistance WPForms Lite WordPress.org.
Merci 🙂 .
J'ai suivi toutes ces étapes mais la fonction "rounded form fields" ne fonctionne pas. Quelqu'un peut-il m'expliquer pourquoi ?
Bonjour Justyna,
Il semblerait que ce problème soit lié aux paramètres de style des champs de formulaire. Lorsque vous en aurez l'occasion, envoyez-nous un message avec plus de détails sur le problème que vous rencontrez dans le support afin que nous puissions vous aider davantage.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support.
Sinon, veuillez vous rendre sur le forum de support WPForms Lite WordPress.org et ouvrir un nouveau fil de discussion.
Merci !