Résumé de l'IA
Vous êtes-vous déjà demandé si vous pouviez permettre aux utilisateurs de sélectionner une image dans votre formulaire WordPress au lieu d'un simple texte ?
Ne nous voilons pas la face. Nous sommes tous naturellement attirés par les éléments interactifs et visuels. Un formulaire en texte simple est fonctionnel, mais un formulaire avec des images sélectionnables se traduit par une expérience utilisateur BEAUCOUP plus agréable.
Et vous savez quoi ? Ajouter des images à des boutons radio dans un formulaire WordPress est en fait assez facile à faire comme je vais vous le montrer dans cet article.
Comment ajouter une image à côté des boutons radio dans les formulaires WordPress
WPForms rend très simple l'ajout d'images ou d'icônes à vos boutons radio à choix multiples ou à vos cases à cocher. Voici les étapes à suivre :
Si vous préférez les instructions écrites, continuez à lire ci-dessous.
Étape 1 : Créer un formulaire WordPress simple
La première chose à faire est d'installer et d'activer le plugin WPForms. Pour plus de détails, consultez ce guide étape par étape sur l 'installation d'un plugin dans WordPress.
Après avoir installé WPForms sur votre site, vous pouvez commencer à créer votre formulaire en ouvrant votre tableau de bord WordPress et en naviguant vers WPForms " Add New.

Ensuite, vous pouvez commencer par donner un nom à votre formulaire et choisir un modèle. Pour cet exemple, j'utiliserai le modèle Simple Contact Form, qui est l'un des plus de 2 000 modèles de formulaires WordPress disponibles.

Dès que vous sélectionnez un modèle, il se charge dans le générateur de formulaires.

Vous pouvez également consulter notre tutoriel sur la création d'un formulaire de contact simple pour commencer.
Étape 2 : Personnaliser votre formulaire WordPress
Le modèle de formulaire de contact simple est fourni avec les champs de formulaire par défaut suivants :
- Nom
- Courriel
- Commentaire ou message
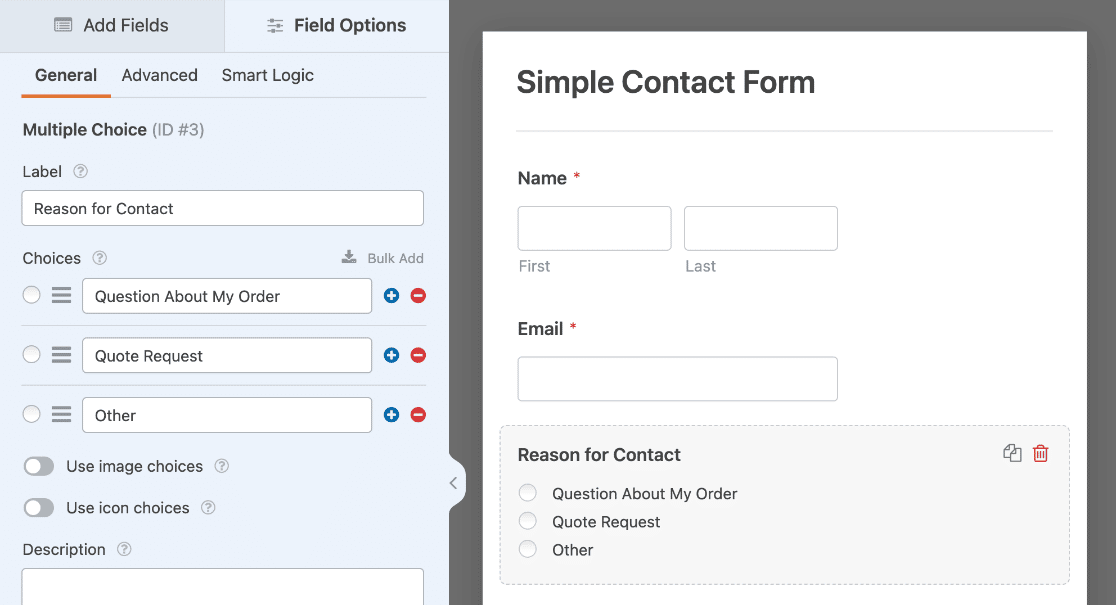
Dans notre exemple, nous ajouterons un champ de formulaire à choix multiples à notre formulaire de contact simple et nous modifierons l'étiquette et les choix pour demander à l'utilisateur pourquoi il nous contacte.

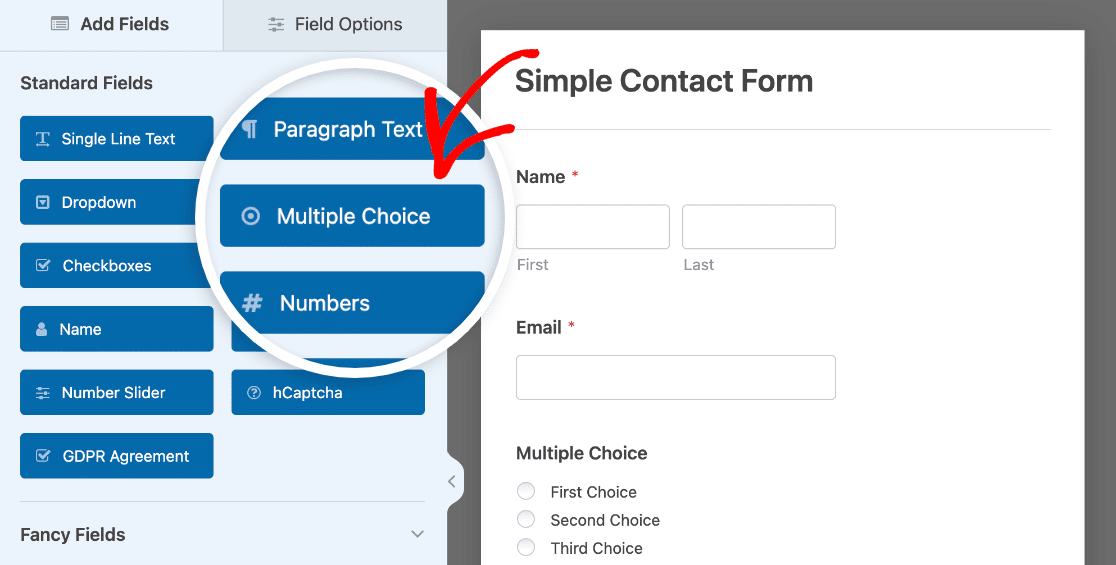
Vous pouvez ajouter des champs supplémentaires à votre formulaire en les faisant glisser du panneau de gauche vers le panneau de droite.
Cliquez ensuite sur le champ pour effectuer des modifications. Vous pouvez également cliquer sur un champ de formulaire et le faire glisser pour réorganiser l'ordre des champs dans votre formulaire de contact.

Vous pouvez ajouter des images à côté des champs de formulaire Choix multiple et Éléments multiples, qui sont des boutons radio, ainsi que des champs de formulaire Cases à cocher et Éléments à cocher.
Il est maintenant temps d'ajouter les images à côté de chaque bouton radio.
Étape 3 : Ajouter des images aux boutons radio
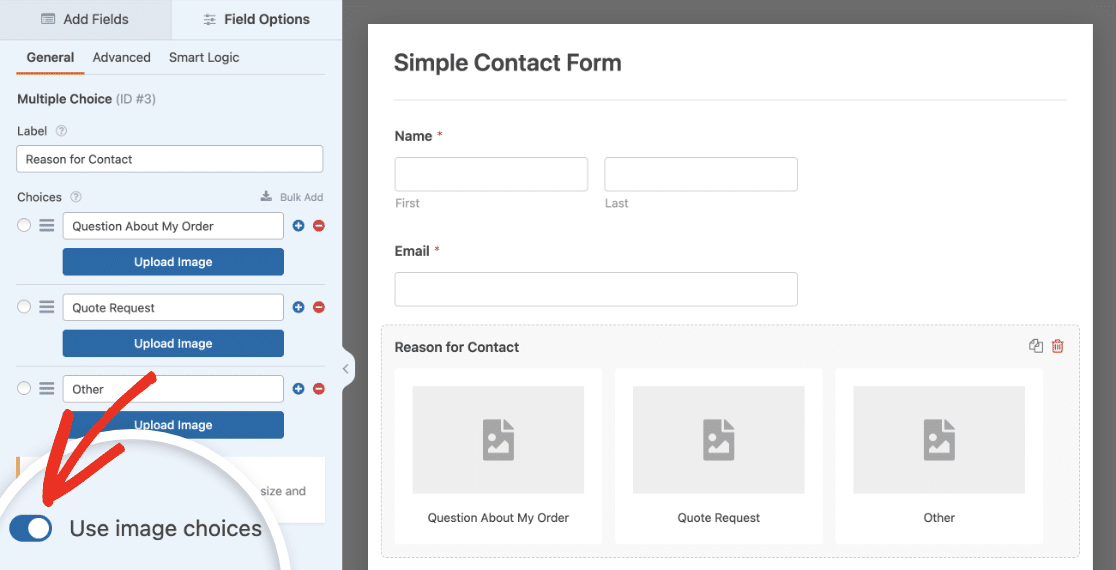
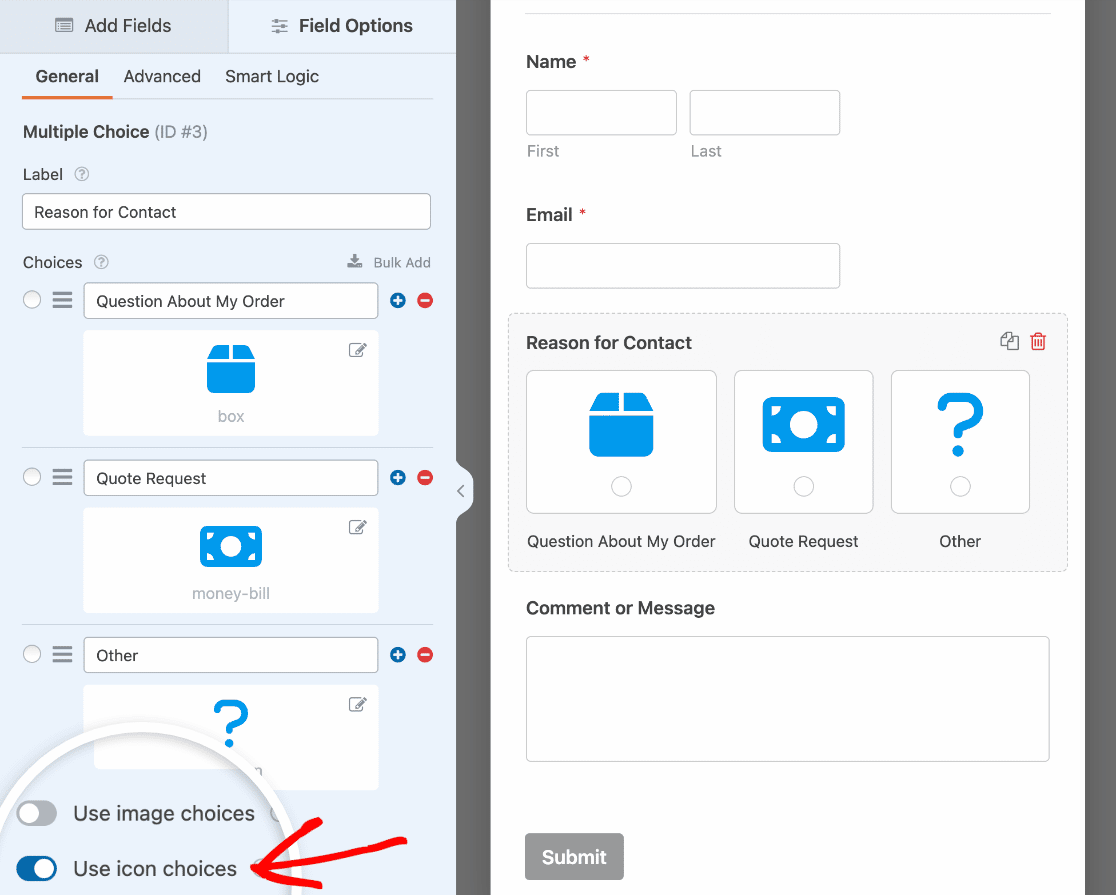
Pour ajouter une image aux boutons radio de votre formulaire, ouvrez les options de champ pour votre champ Choix multiples et activez la case à cocher Utiliser des choix d'images.

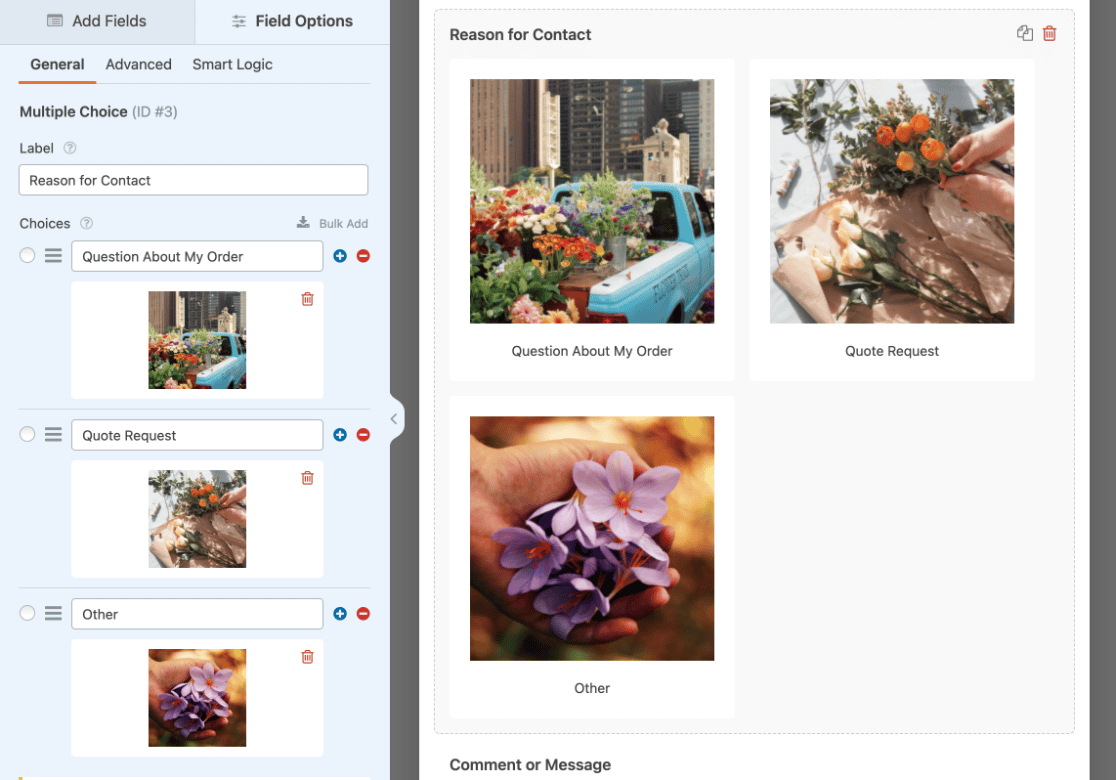
Après avoir activé les choix d'images, vous pouvez télécharger une image pour chaque choix dans votre champ.
Pour ajouter une image, cliquez sur le bouton Télécharger une image. Cela ouvrira votre bibliothèque de médias WordPress afin que vous puissiez télécharger une nouvelle image ou en choisir une parmi celles que vous possédez déjà.

Ajouter des choix d'icônes aux boutons radio
En fonction de votre formulaire, il peut être plus judicieux d'utiliser des choix d'icônes que des choix d'images. Vous pouvez facilement activer cette option de la même manière que pour les choix d'images en sélectionnant Utiliser les choix d'icônes dans le panneau Options de champ.

WPForms utilise une vaste bibliothèque d'icônes prêtes à l'emploi, vous n'avez donc pas besoin de les télécharger. Vous pouvez simplement sélectionner l'icône dont vous avez besoin parmi les options disponibles.
Pour plus de détails, voir notre guide sur l'utilisation des choix d'icônes dans WPForms.
Étape 4 : Personnalisez vos choix d'images
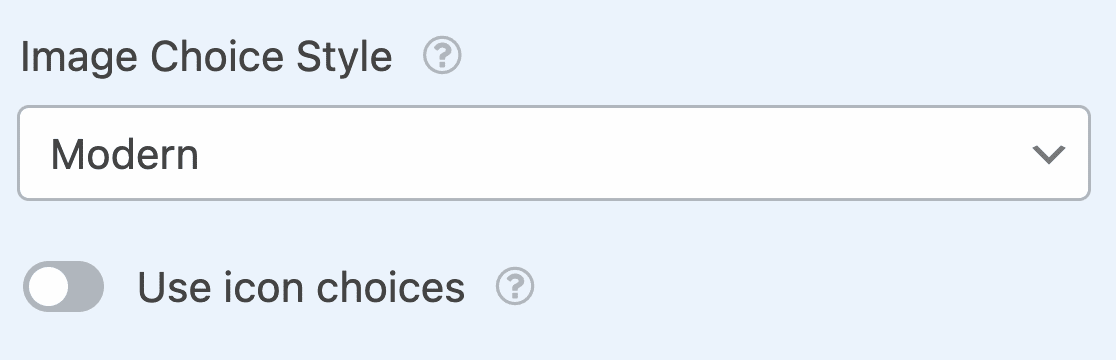
WPForms rend la personnalisation de vos choix d'images très simple grâce aux options de personnalisation intégrées. Tout d'abord, choisissez votre style de choix d'image préféré.

Le style moderne affiche les images sélectionnées dans une boîte ombrée et ajoute une coche verte au centre. Le style classique affiche les images sélectionnées avec une bordure grise épaisse.
L'option Aucun n'ajoutera aucun style particulier ; à la place, vous verrez des boutons radio traditionnels à côté de chaque image pour que les visiteurs du site puissent faire leur choix. Vous pouvez ensuite afficher d'autres options en cliquant sur l'onglet Avancé.

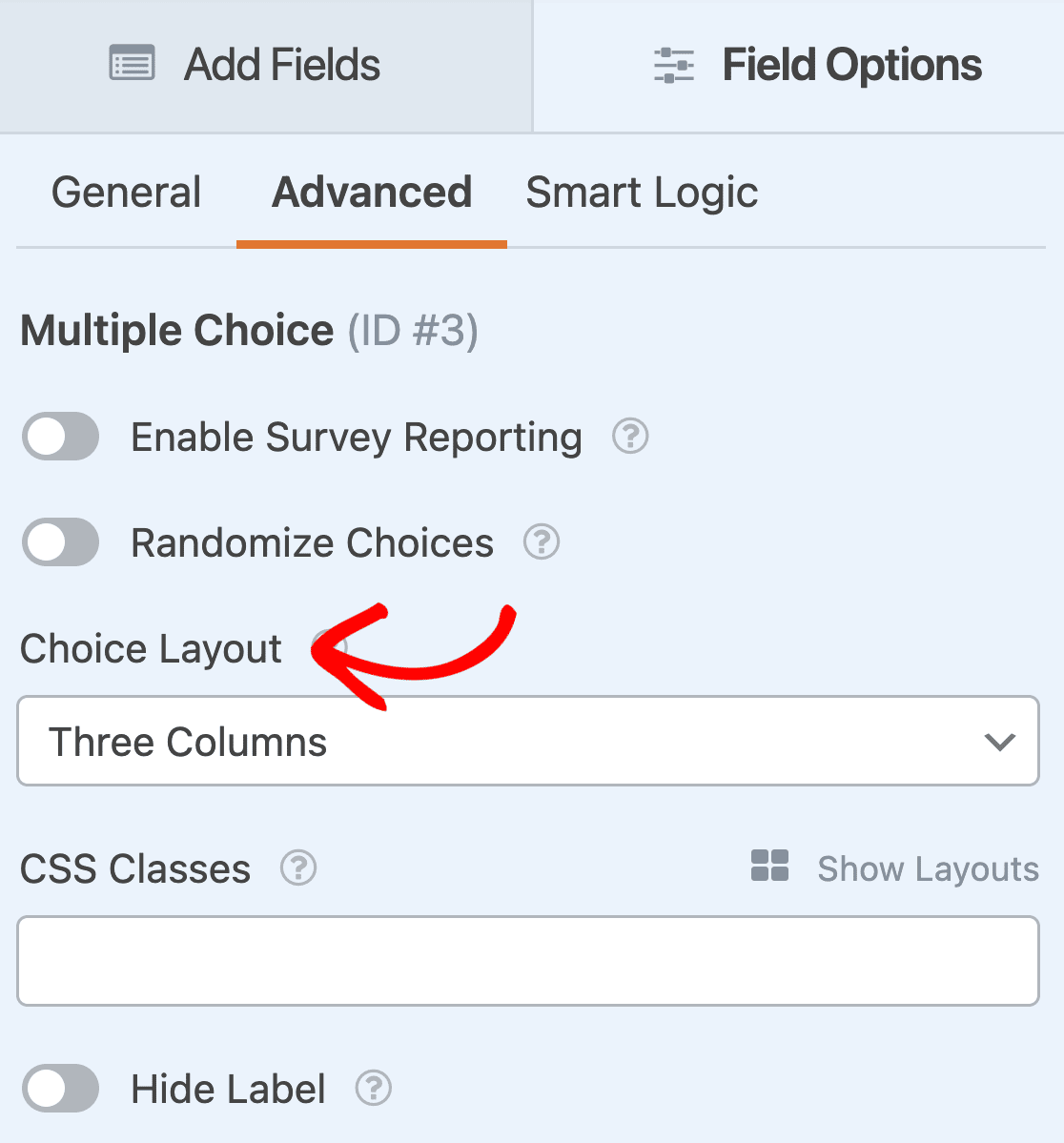
N'oubliez pas de sélectionner la présentation de votre choix. Vous avez le choix entre 1, 2 ou 3 colonnes.
Vous avez également la possibilité de choisir Inline, qui place autant d'options que possible dans chaque ligne avant d'en ajouter une autre. Inline est la disposition des choix par défaut pour tous les formulaires WordPress affichant des choix d'images.
Vous pouvez également sélectionner l'option Randomiser les choix si vous souhaitez randomiser l'ordre des choix d'images à chaque fois qu'un nouvel utilisateur visite votre site web.
Étape 5 : Activer les rapports d'enquête
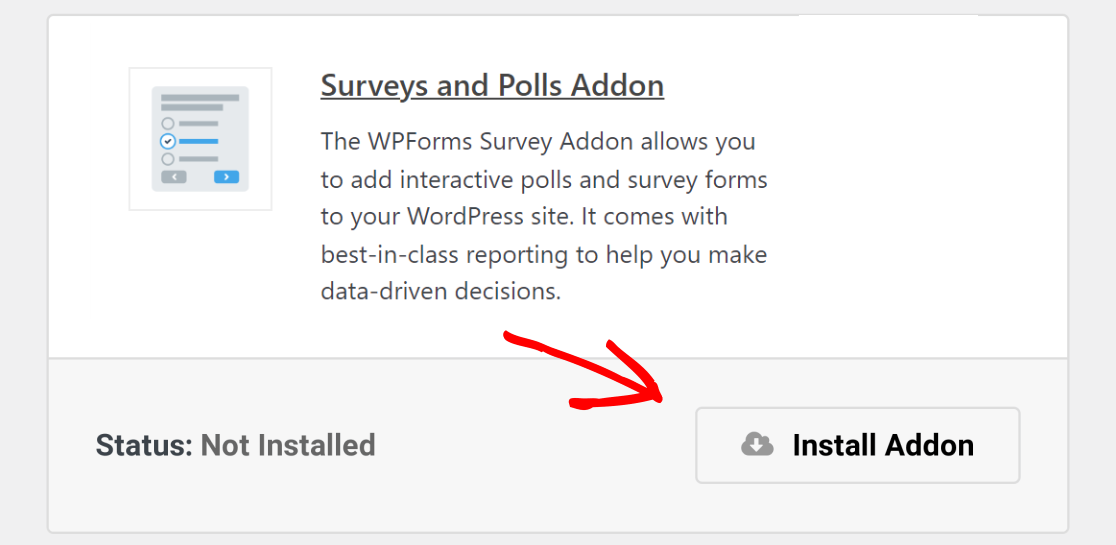
Si vous souhaitez connaître le nombre de personnes qui choisissent chacune des images que vous proposez, vous pouvez activer les rapports d'enquête pour vos formulaires en installant et en activant le module complémentaire Enquêtes et sondages.
Pour ce faire, allez dans WPForms " Addons et trouvez celui intitulé Surveys and Polls Addon. Cliquez sur Install Addon puis sur Activate.

WPForms vous permet de collecter des résultats d'enquête pour les champs de formulaire suivants :
- Texte sur une seule ligne
- Texte du paragraphe
- Liste déroulante
- Cases à cocher
- Choix multiple
- Evaluation
- Échelle de Likert
- Net Promoter Score (NPS)
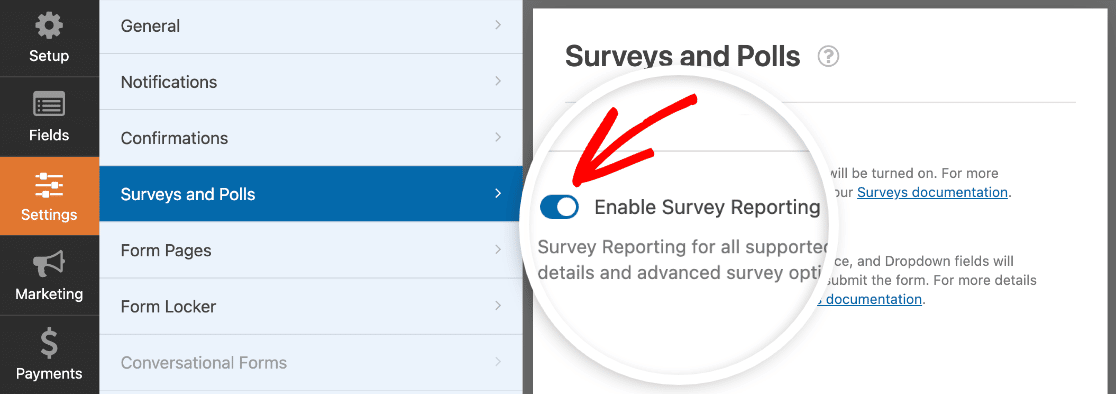
Pour activer les rapports d'enquête pour tous les champs compatibles d'un formulaire, allez dans Paramètres " Enquêtes et sondages dans le générateur de formulaires et sélectionnez l'option Activer les rapports d'enquête.

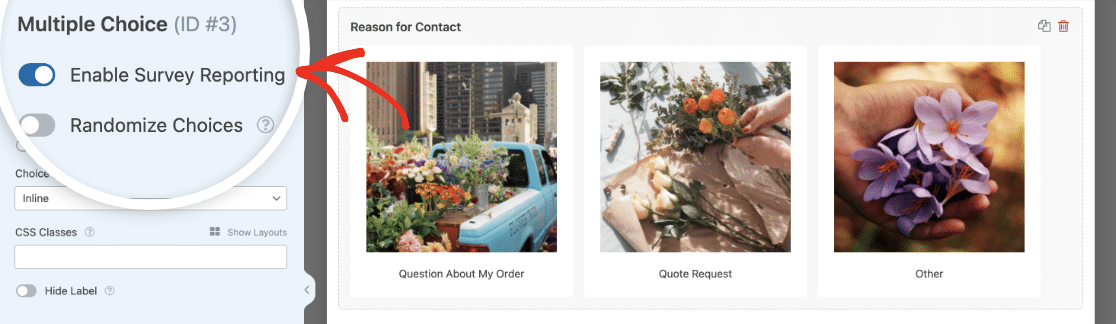
Si vous ne souhaitez collecter des données que pour un champ particulier, ouvrez son panneau Options de champ et cliquez sur l'onglet Avancé . Activez ensuite l'option Activer les rapports d'enquête.

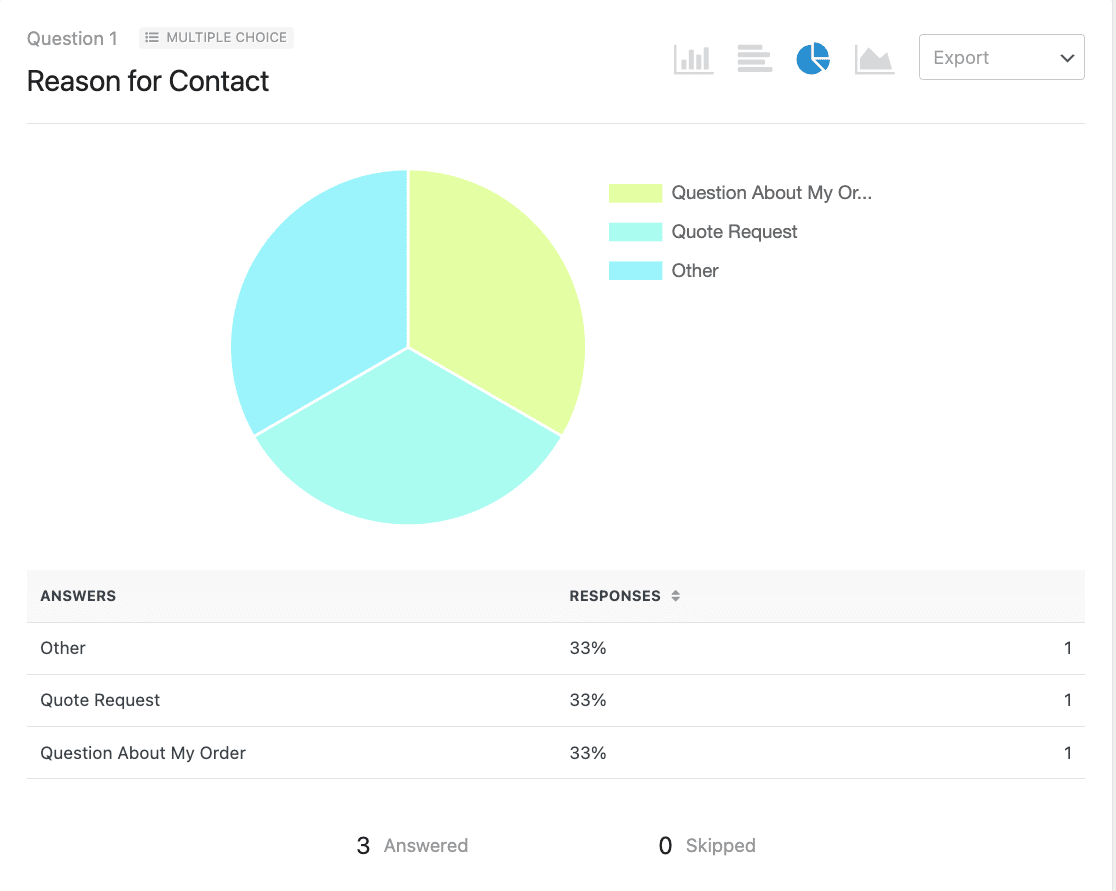
Une fois que les personnes commencent à remplir votre formulaire, avec des images à côté des boutons radio, vous pourrez générer des rapports d'enquête dans le tableau de bord de WordPress pour voir les résultats.
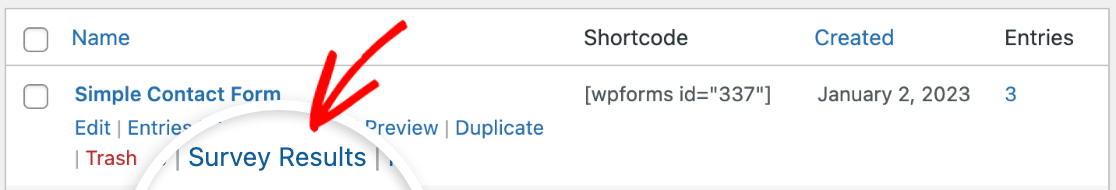
Pour générer un rapport d'enquête, allez dans WPForms " All Forms et survolez votre formulaire pour afficher les options. Cliquez ensuite sur Résultats de l'enquête.

Avec WPForms, vos données sont désormais automatiquement générées dans de magnifiques rapports faciles à comprendre pour le cerveau humain.

Ajout d'images à côté des champs radio - FAQs
J'ai rassemblé quelques questions courantes que notre équipe a reçues dernièrement au sujet des champs radio et des images. N'hésitez pas à les lire si vous avez d'autres questions à ce sujet.
Pourquoi ajouter des images à côté des boutons radio dans les formulaires WordPress ?
Les images font des merveilles en tant qu'aides visuelles dans les formulaires WordPress ; elles sont beaucoup plus facilement perceptibles et attirent immédiatement le regard du visiteur.
Par conséquent, les formulaires comportant des éléments visuels sont plus faciles à remplir car il faut moins de temps pour les lire et les comprendre, ce qui se traduit par un engagement plus important de la part des utilisateurs et une amélioration de l'expérience globale.
Ai-je besoin d'une certaine expérience en matière de codage pour ajouter des images à mon formulaire ?
Si vous utilisez un plugin convivial comme WPForms, vous n'avez pas besoin d'une seule ligne de code pour ajouter des images à vos formulaires.
Ajouter des images à votre formulaire avec WPForms, c'est comme télécharger des images dans votre galerie de médias WordPress. Tout le monde peut le faire !
L'ajout d'images ralentira-t-il mon site web ?
L'ajout d'images a une incidence sur la vitesse de chargement des pages, mais cela dépend en grande partie de votre site web. Si vous faites attention à la quantité d'images que vous ajoutez et que vous vous assurez qu'elles sont toutes optimisées, il n'y aura pas d'impact négatif sur la vitesse de chargement de votre page.
Puis-je personnaliser l'apparence des boutons radio et des images ?
Oui, vous pouvez personnaliser l'apparence des boutons radio et des images dans WPForms. Par exemple, vous pouvez choisir parmi différentes dispositions de champs telles que en ligne, en 1 colonne, en 2 colonnes et en 3 colonnes.
En outre, WPForms vous permet de choisir entre les styles Modern et Classic pour les choix de champs radio, qui affichent les images dans des styles légèrement différents.
Les images à côté des boutons radio ont-elles une incidence sur l'accessibilité ?
Les images accompagnant les boutons radio peuvent nuire à l'accessibilité si vous ne tenez pas compte de certaines considérations telles que le contraste de couleur entre l'arrière-plan et les images.
Je recommande d'ajouter des textes alt descriptifs à vos images et de vérifier à l'œil nu que les images sont immédiatement visibles avec un contraste élevé.
S'il vous faut un effort pour voir clairement l'image, c'est le signe que vous avez besoin de couleurs plus contrastées pour garantir une accessibilité idéale.
Ensuite, gagner plus d'argent en ligne
Et voilà, c'est fait ! Vous savez maintenant comment ajouter une image à côté des boutons radio dans les formulaires WordPress.
Si vous souhaitez gagner de l'argent en ligne, vous pouvez consulter notre tutoriel sur la création d'un formulaire de commande simple dans WordPress et ajouter des images à côté de chaque article que vous avez à vendre.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.





L'image radio ne s'affiche pas dans les champs de paiement ... elle fonctionne bien dans les "champs standards" mais pas dans les champs de paiement.
Une idée de la raison ?
Bonjour Raju,
Nous sommes désolés ! Oui, cela est actuellement empêché intentionnellement en raison de la façon dont nos intégrations de paiement traitent ces étiquettes (HTML causera des problèmes lorsque ces données sont envoyées à Stripe ou PayPal). Cette question est toutefois dans la ligne de mire de notre équipe, et nos développeurs travaillent sur un moyen de contourner le problème. Je n'ai pas de date d'échéance pour cela, mais nous espérons y remédier bientôt !
Si cela peut vous aider, il est toujours possible d'ajouter des images à chaque option d'article à l'aide d'une feuille de style CSS personnalisée. Cela nécessite un style CSS spécifique au formulaire, mais si vous souhaitez prendre contact avec notre équipe d'assistance, nous pouvons vous aider à le faire 🙂 .
Est-ce que "Image Choices to WPForms" est une fonctionnalité de base des formulaires ?
Mon site contient plusieurs galeries d'images immuables pour un utilisateur. Il y a entre 5 et 30 images par formulaire et 50 formulaires (galeries). Je veux que l'utilisateur sélectionne une image sur un formulaire, puis passe au formulaire suivant, sélectionne une image et ainsi de suite. Chaque sélection d'image correspond à un paragraphe de texte que je veux fournir à l'utilisateur dans un rapport. Est-ce possible avec WPForms ? Avec seulement des ajouts mineurs de code ?
Bonjour Richard,
Je vous prie de m'excuser, mais je ne suis pas sûr de comprendre exactement ce que vous cherchez à faire. Quand vous en aurez l'occasion, pourriez-vous contacter notre service d'assistance avec quelques détails supplémentaires ?
Merci ! 🙂 .
Il s'agit d'une fonctionnalité intéressante, mais les styles moderne et classique sont tous deux très mal conçus. Sur le classique, le cadre gris est très difficile à voir et sur le moderne, le contrôle est sur l'image et souvent difficile à voir, il affiche l'icône de contrôle noir sur de nombreux téléphones, ce qui le rend encore plus difficile à voir et la mise en gras du texte déplace parfois les champs lorsqu'ils sont sur mobile...
Il suffit de rester simple et de faire un cadre COLORÉ en gras qui ne modifie pas la largeur des champs.
Hey Martin - Merci pour vos commentaires et suggestions ! Je l'ai noté dans notre tracker pour que l'équipe de développement puisse en tenir compte lors de l'élaboration de notre feuille de route pour les futures mises à jour. En attendant, si vous le souhaitez, vous pouvez contacter notre équipe de support pour obtenir de l'aide à ce sujet et ils peuvent vous aider avec un code CSS personnalisé pour que cela ressemble à ce dont vous avez besoin.
Si vous avez une licence WPForms, vous avez accès à notre support par email, veuillez donc soumettre un ticket de support. Sinon, nous fournissons un support limité et gratuit sur le forum WPForms Lite WordPress.org.
Merci 🙂 .
Bonjour,
J'ai utilisé le choix de l'image avec des cases à cocher. Cela fonctionne bien sur ordinateur de bureau et tablette, mais pas sur mobile. Toute la section des cases à cocher, avec toutes les images et les cases à cocher, disparaît à partir du point de rupture situé 600px plus bas. J'ai quelques CSS personnalisés, j'ai pensé que c'était peut-être mes CSS qui causaient les problèmes et je les ai supprimés, mais pas de chance.
J'utilise la version gratuite de WPFrom.
Une idée ?
Bonjour Daniel,
Dans ce cas, je vous recommande d'utiliser la classe CSS pour mobile comme indiqué dans ce guide
J'espère que cela vous aidera 🙂 .