Résumé de l'IA
Vous cherchez des exemples de pages "coming soon" pour vous inspirer des idées pour votre propre site web.
Cette page d'accueil "temporaire" de votre site est importante lorsque vous le construisez (ou travaillez dessus), car elle peut contribuer à l'augmentation de votre liste d'adresses électroniques et à votre classement dans les moteurs de recherche (avant même que votre site ne soit prêt).
Dans ce billet, nous avons rassemblé les meilleurs exemples de pages "coming soon" de tout l'internet et nous vous montrerons ce qu'elles ont de génial.
Exemples de pages "Coming Soon
Lorsqu'il s'agit de travailler sur la phase de pré-lancement de votre site web, vous ne devez pas craindre de perdre des clients potentiels.
Regardez donc ces exemples de pages "coming soon" sur le web.
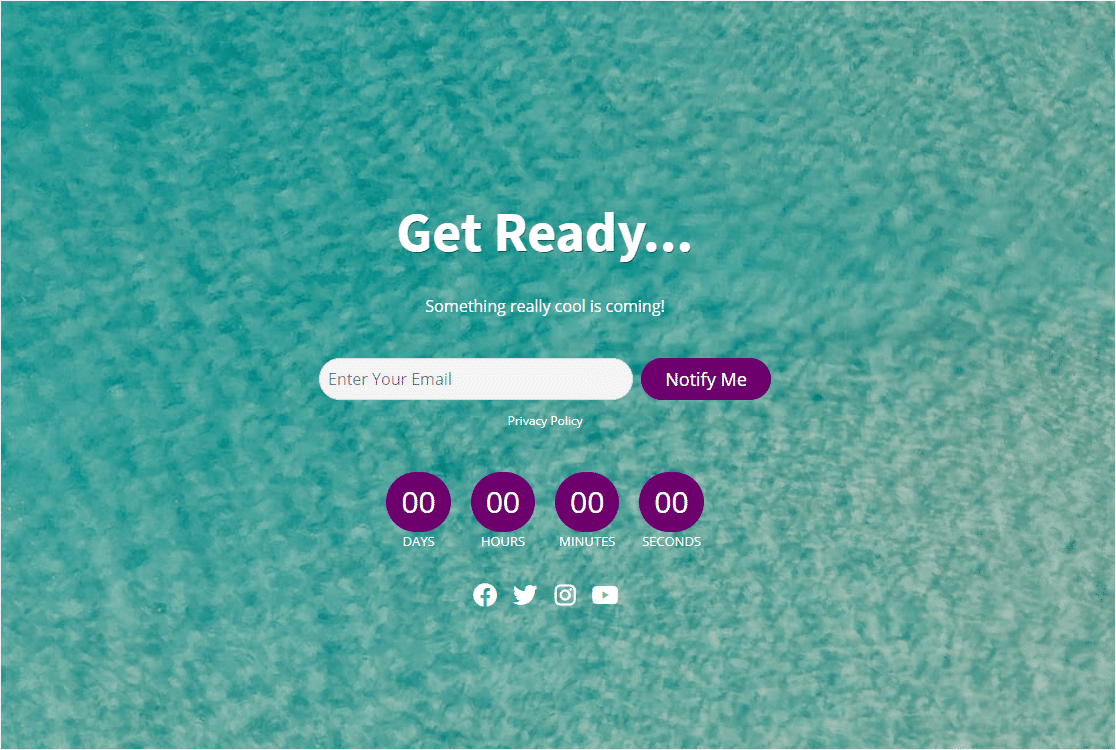
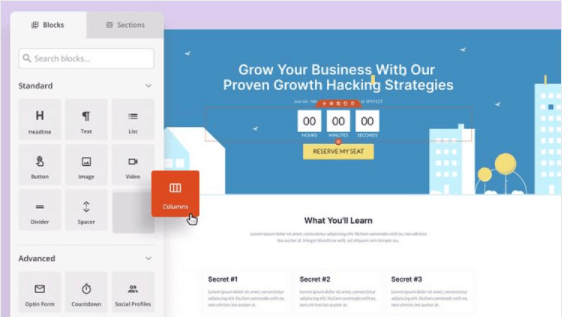
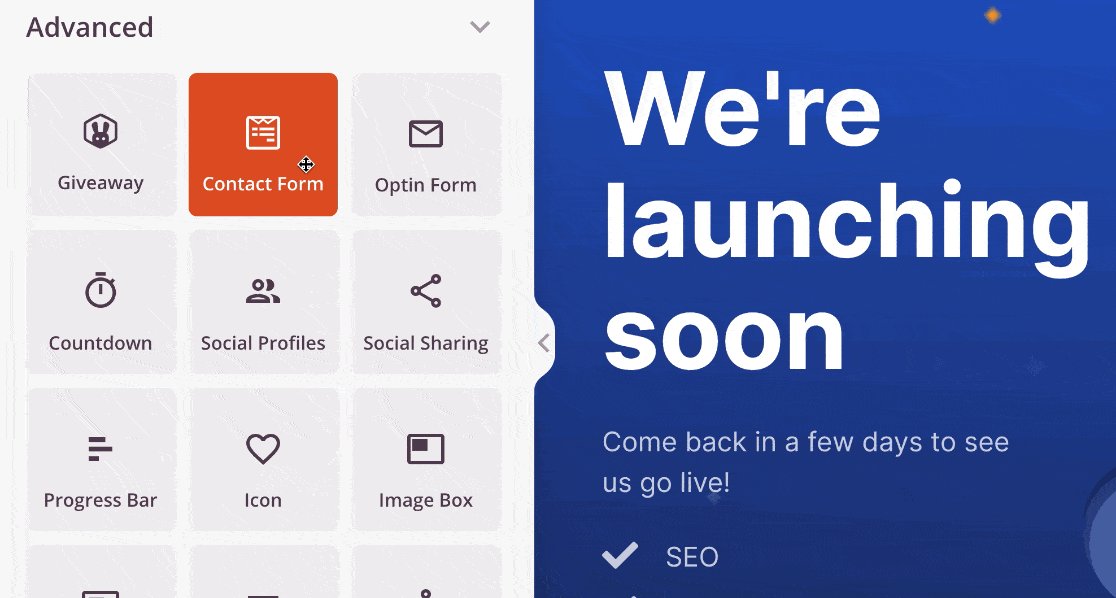
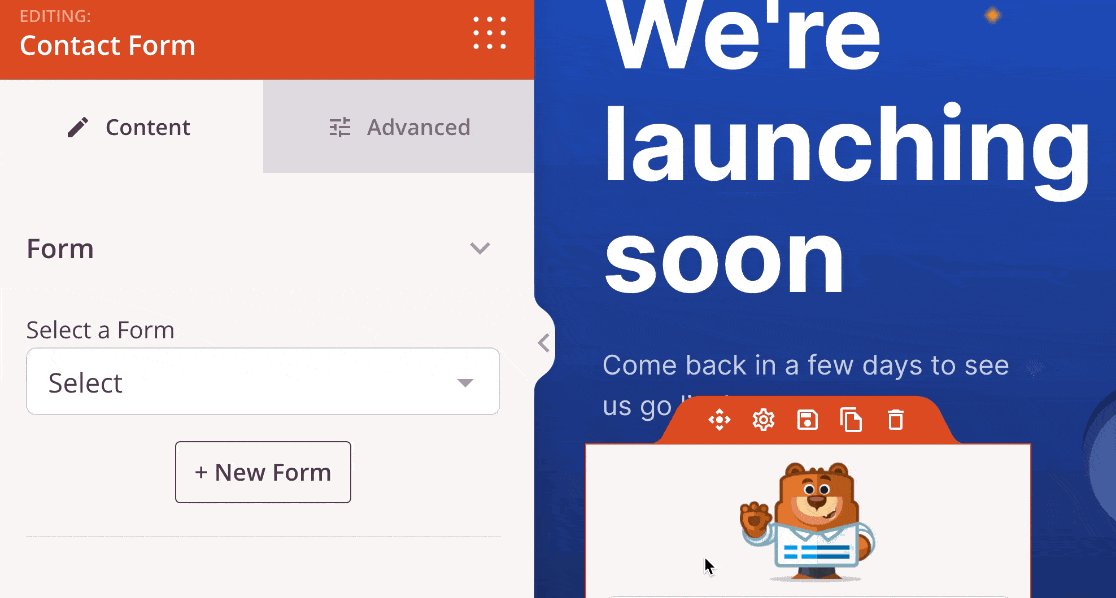
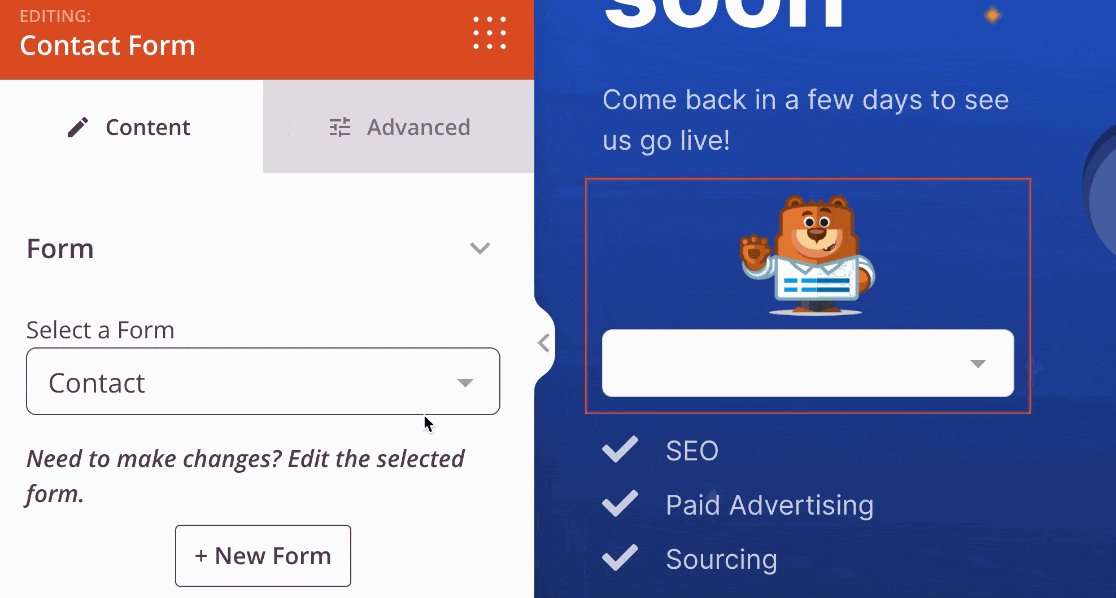
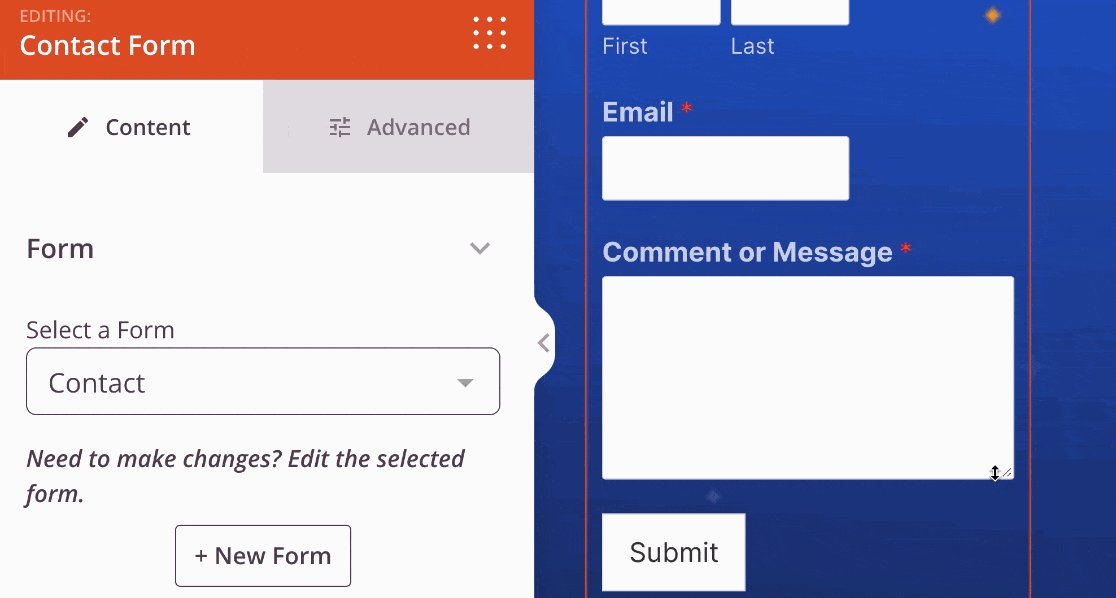
1. L'étalon-or (SeedProd)
Dans cet exemple, le modèle de page "coming soon" de SeedProd utilise des icônes sociales, une liste d'adresses électroniques et un compte à rebours. Le compte à rebours crée un sentiment d'urgence et peut contribuer à réduire le taux d'abandon de votre formulaire.

C'est très utile si vous connaissez le jour de votre lancement, et il est très facile de construire une page "coming soon" dans WordPress en utilisant SeedProd parce qu'il vous permet d'utiliser des tonnes de blocs différents pour ajouter différentes choses à votre page (simplement en les faisant glisser et en les déposant).
2. Fond gras
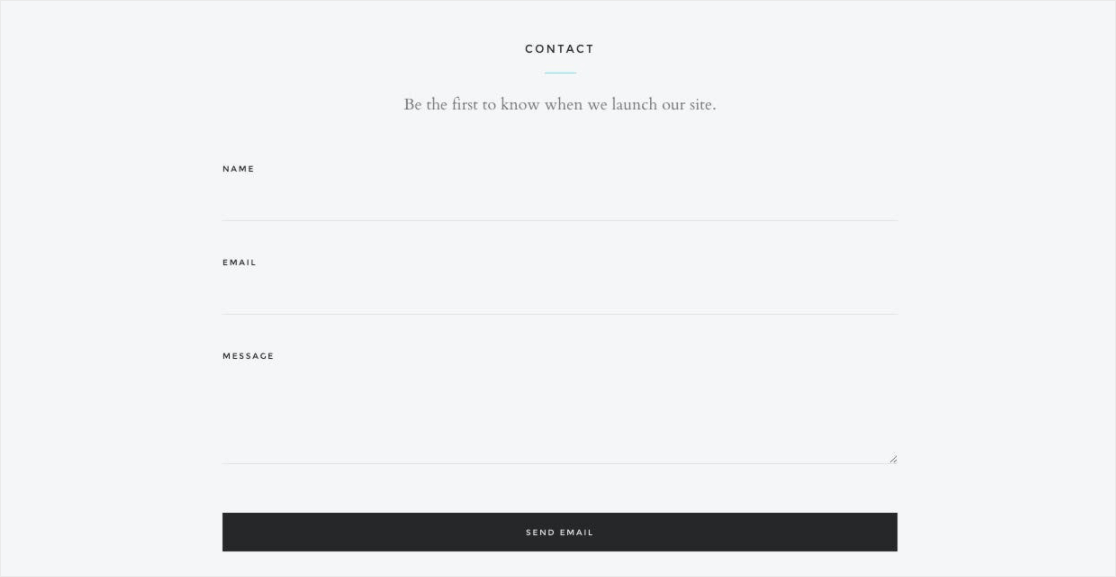
Dans ce magnifique exemple, un simple formulaire de contact est intégré à la page. L'arrière-plan est également constitué d'une image visuellement étonnante.
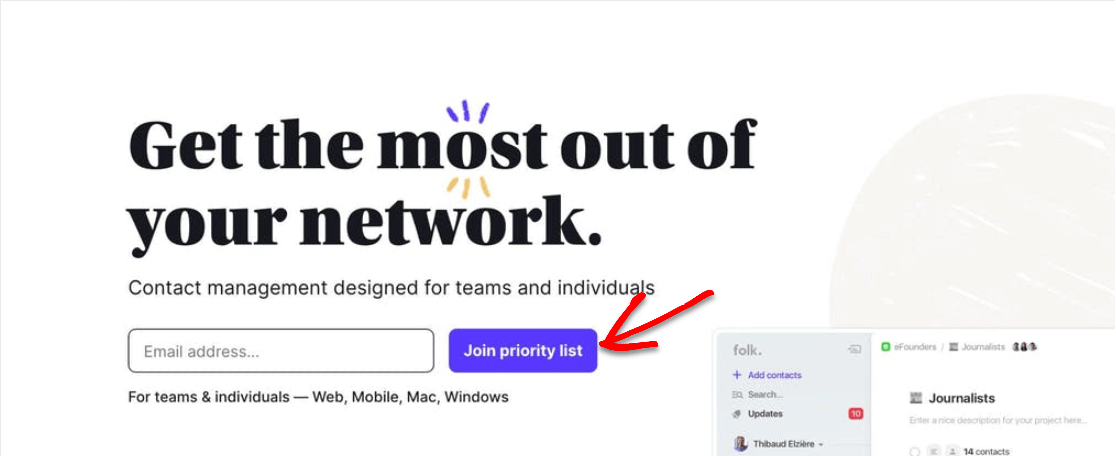
3. Copie de bouton personnalisée
Bien que cet exemple de page "coming soon" ne précise pas la date de lancement, il laisse la question ouverte.
Mais ils utilisent un bouton CTA aux couleurs vives avec un texte qui nous dit exactement ce qu'ils veulent que nous fassions avec "Rejoindre la liste prioritaire",
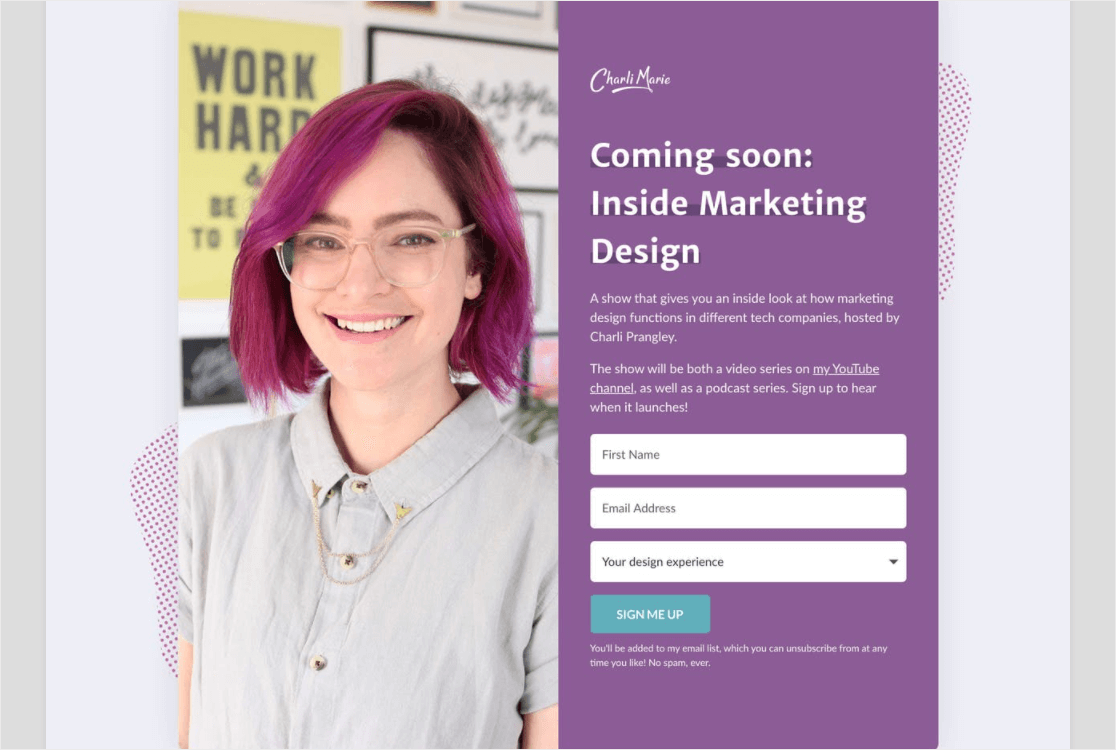
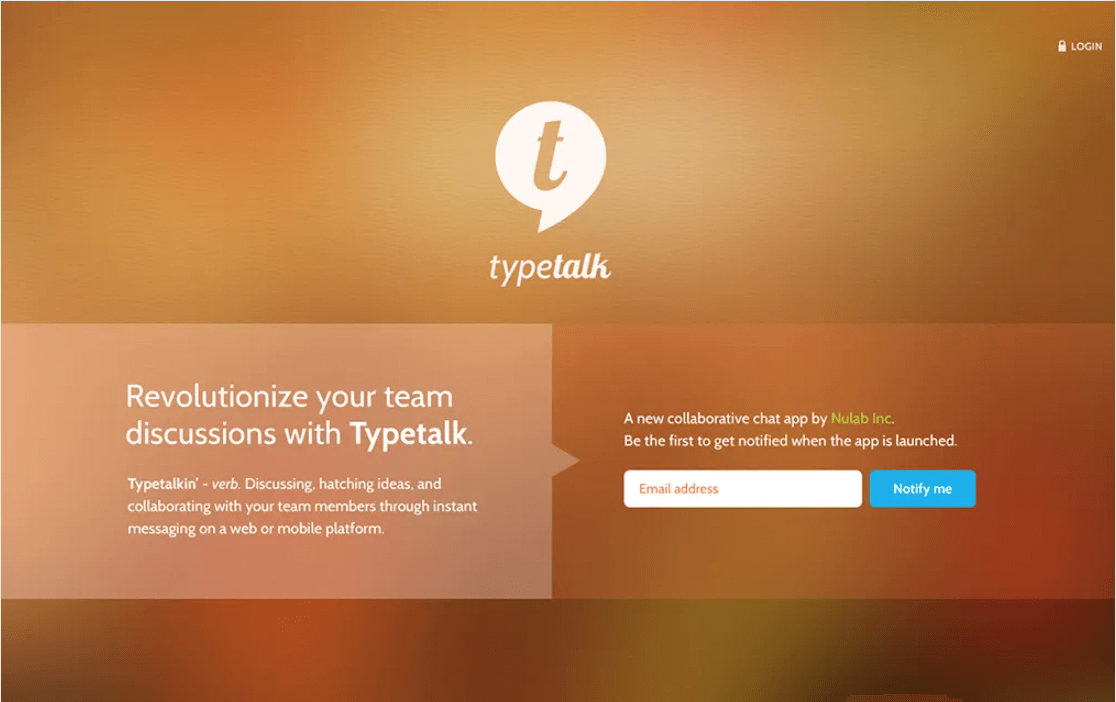
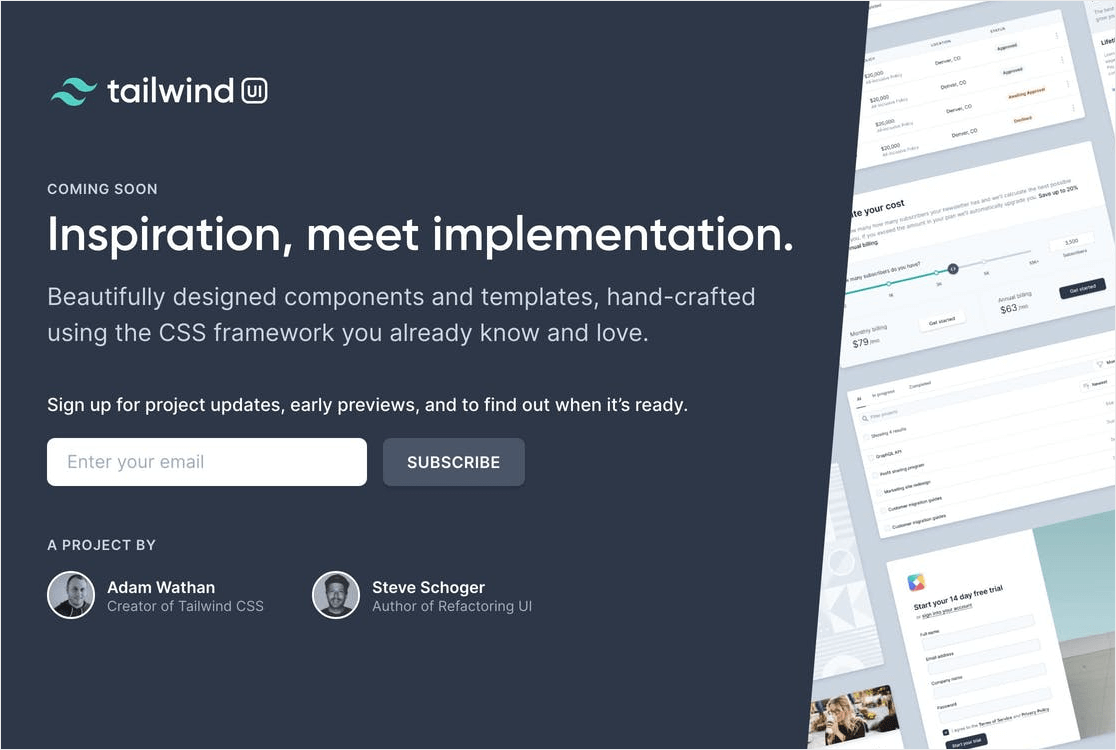
4. Renforcer la confiance
Voici un autre exemple à vérifier. Celui-ci présente une image montrant le visage d'une personne. C'est un excellent moyen d'instaurer un climat de confiance avec vos visiteurs et de les encourager à remplir votre formulaire.
Il explique également bien ce qui nous attend sans trop en dire.
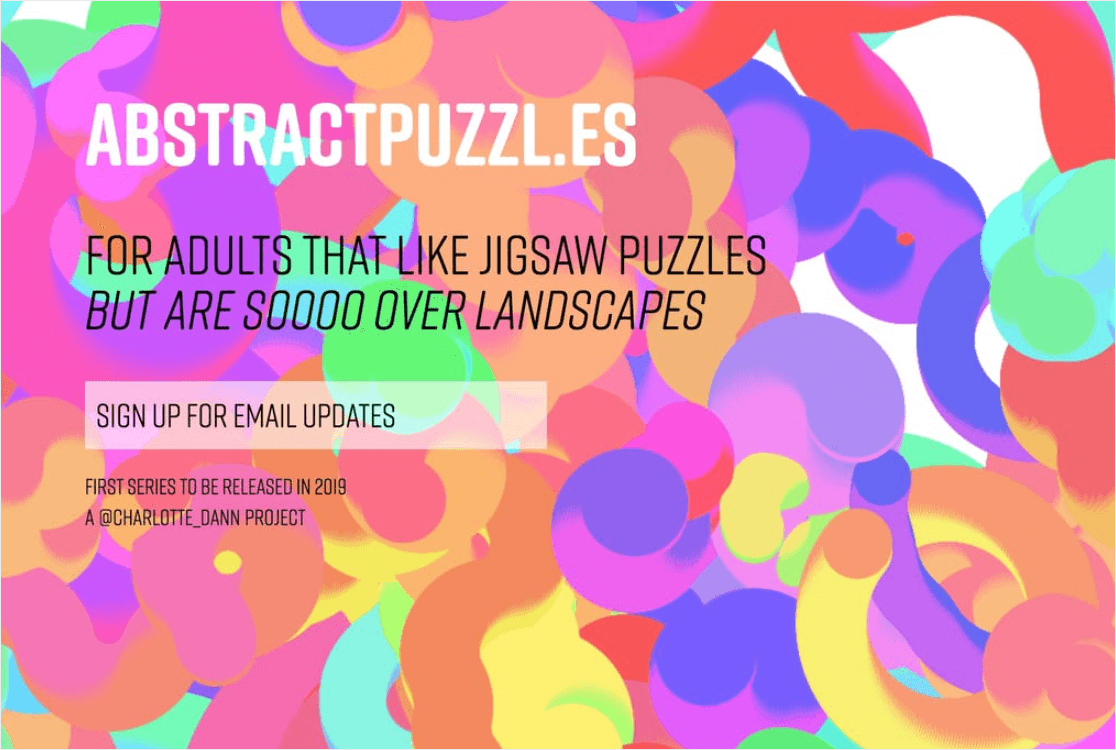
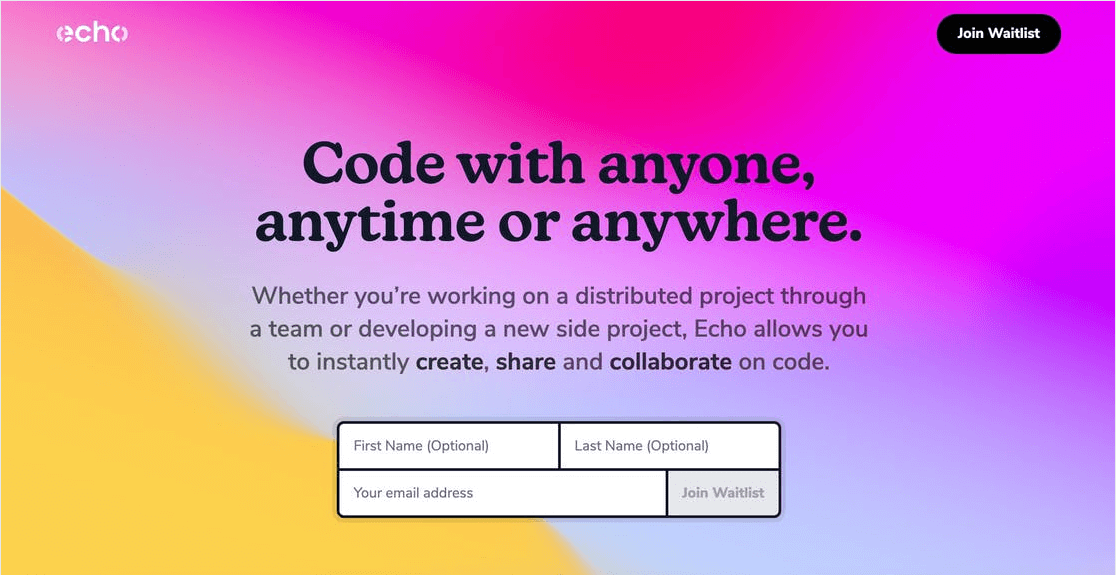
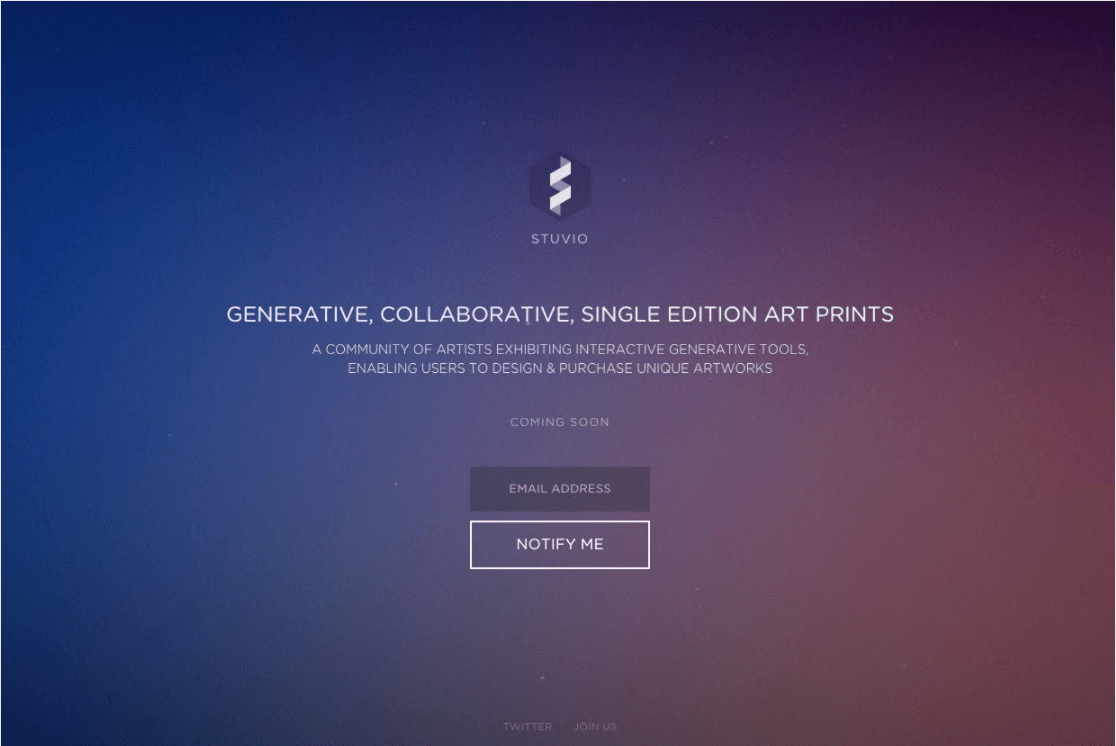
5. Couleurs vives
Nous avons voulu inclure cet exemple pour montrer l'impact que peut avoir une image de fond audacieuse. Cet exemple utilise également trois champs, mais deux d'entre eux sont facultatifs.
Nous aimons cette idée car nous savons que, généralement, plus un formulaire comporte de champs, moins une personne a de chances d'arriver jusqu'au bouton d'envoi, ce qui va à l'encontre des meilleures pratiques en matière de conversion des formulaires.
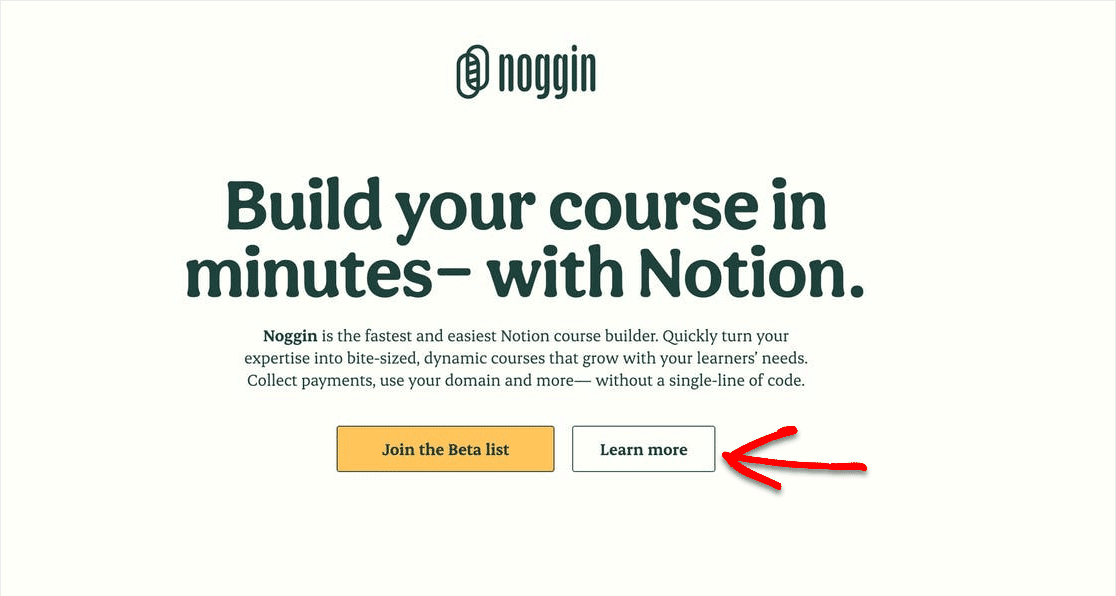
6. Boutons CTA multiples
Voici un excellent exemple utilisant deux boutons CTA. Celui qui renvoie à un formulaire d'inscription à la lettre d'information a une couleur vive pour attirer les regards.
Toutefois, si quelqu'un souhaite en savoir plus, cette page renvoie le bouton "En savoir plus" à une autre page afin de maintenir l'intérêt du visiteur.
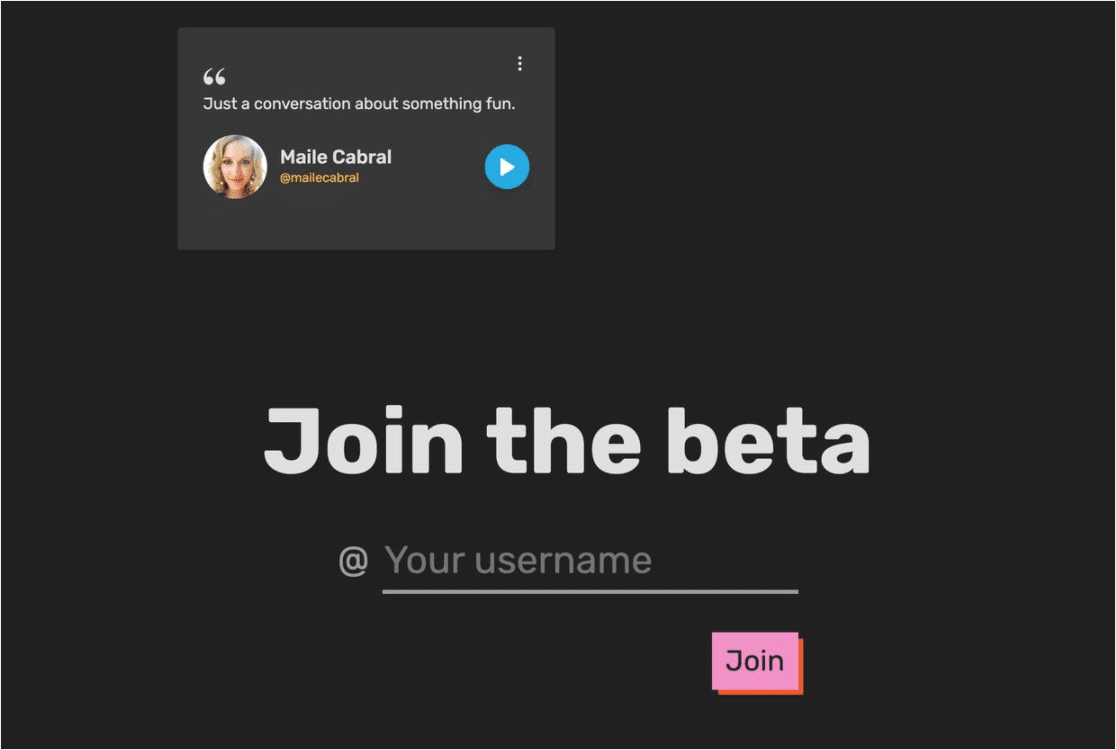
7. Preuve sociale
Cette page ne comporte pas seulement un formulaire d'inscription, mais c'est aussi un bon exemple de preuve sociale. Il y a un témoignage directement sur la page, ce qui aide à convaincre les visiteurs de rejoindre la version bêta avant sa sortie.
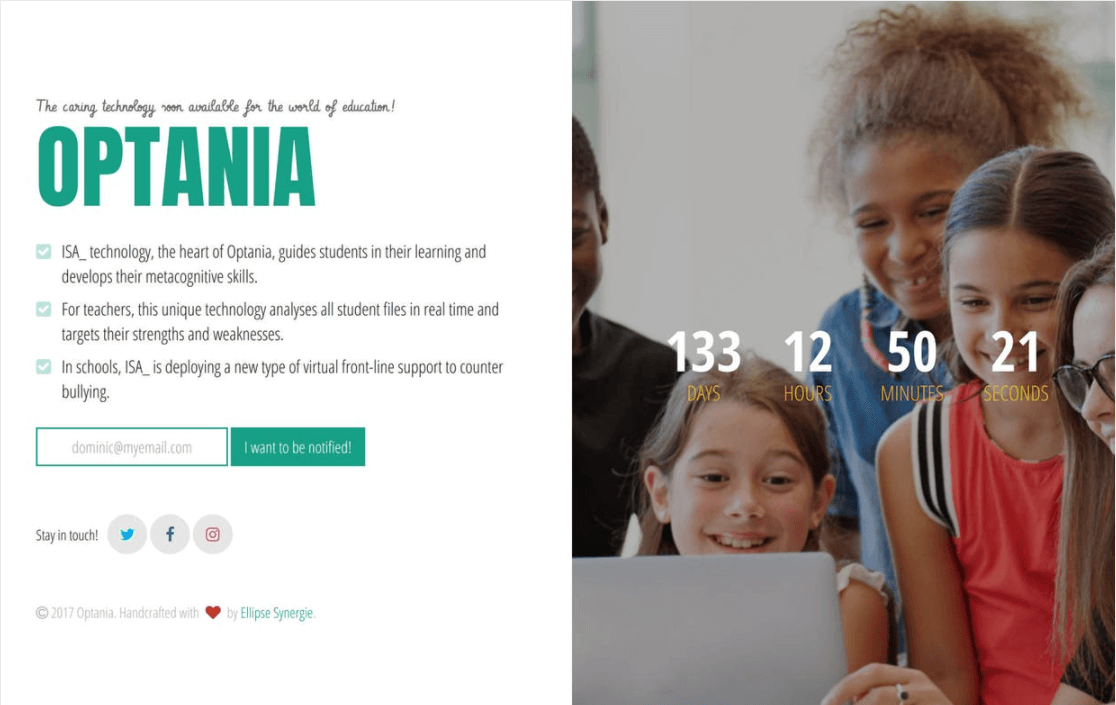
8. Liste à puces
Cette page d'atterrissage reprend quelques bonnes idées pour votre mode de maintenance ou votre page "coming soon". Non seulement il y a un compte à rebours, mais il y a aussi une liste à puces qui semble propre et organisée sur un côté de la page.
En fonction de votre secteur d'activité, l'utilisation de visages comme dans cet exemple peut vraiment aider à raconter une histoire visuellement et à augmenter le nombre d'inscriptions à des courriels.
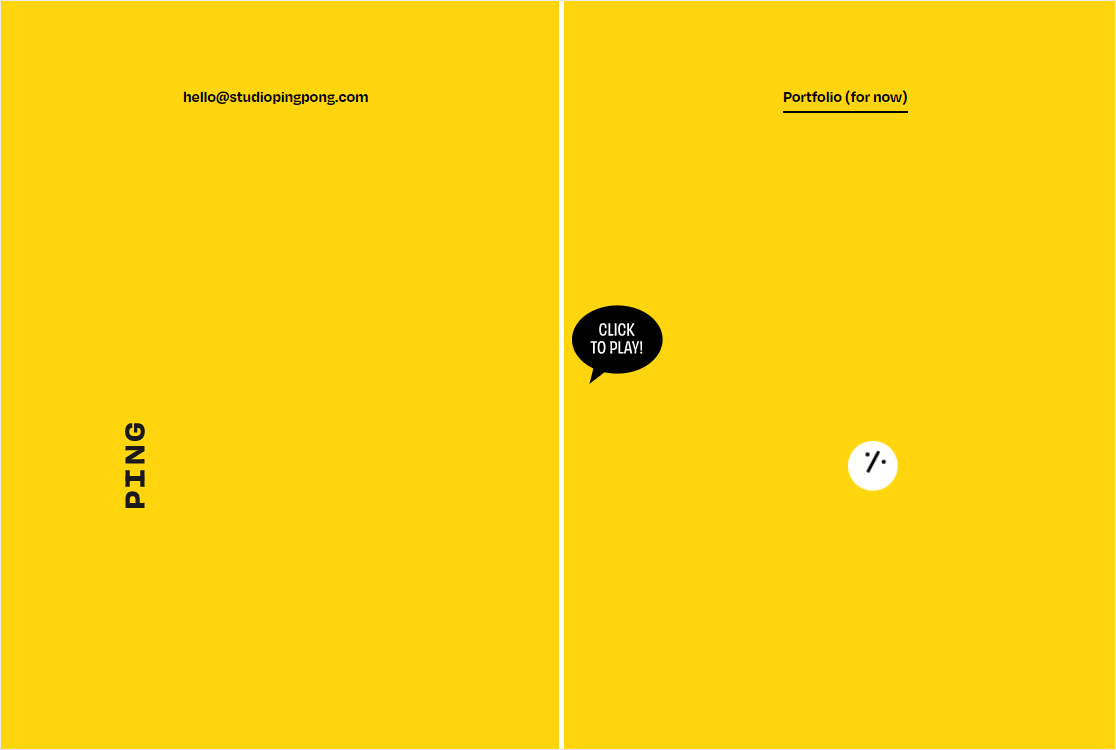
9. Jeu (exemple de page en construction)
Cet exemple de page "coming soon" passionnante peut également convenir à une page en cours de construction. Ce site web a décidé d'utiliser un jeu sur la page.
Cependant, il manque un formulaire de contact et nous pensons que dans la guerre entre l 'email et le formulaire de contact, les formulaires de contact sont une nécessité de nos jours.
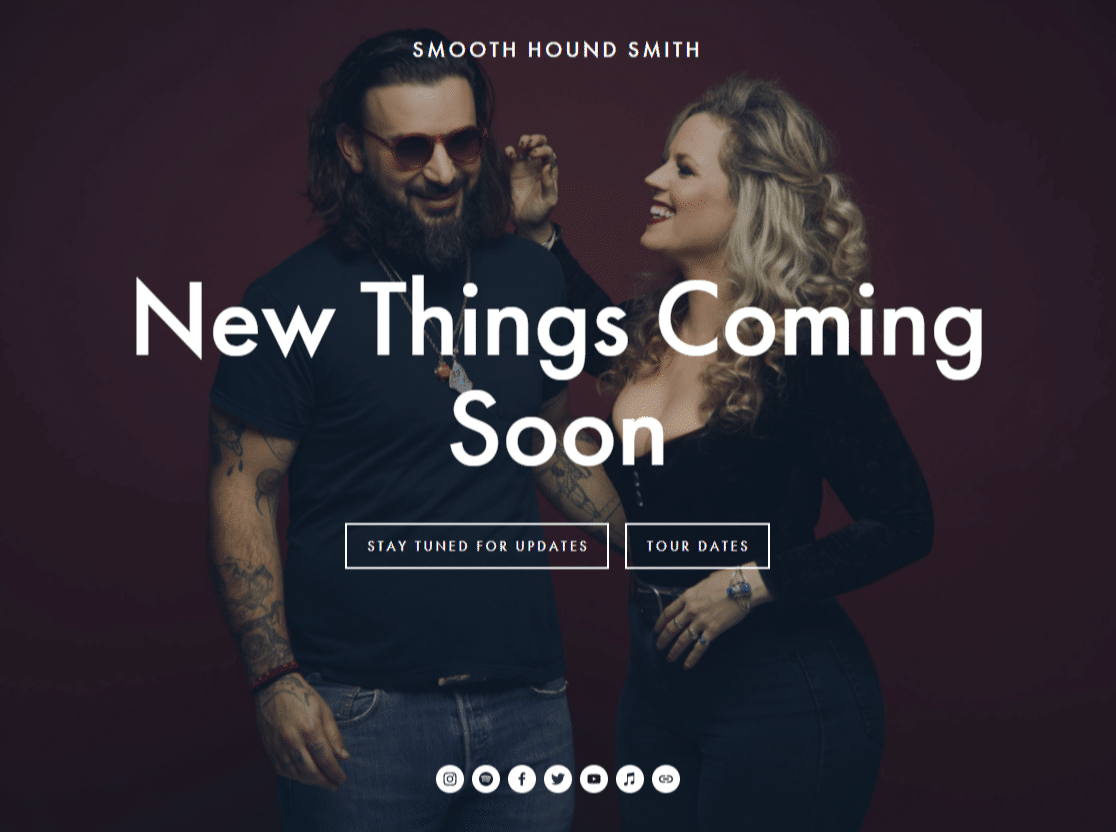
10. Fun (exemple de page de mode de maintenance)
Dans cet exemple amusant, il s'agit plutôt d'un site mis en mode maintenance.
Il y a également une tonne de liens vers différents boutons avec des liens vers des pages externes afin que vous puissiez suivre ce groupe sur les médias sociaux ou écouter leur musique.
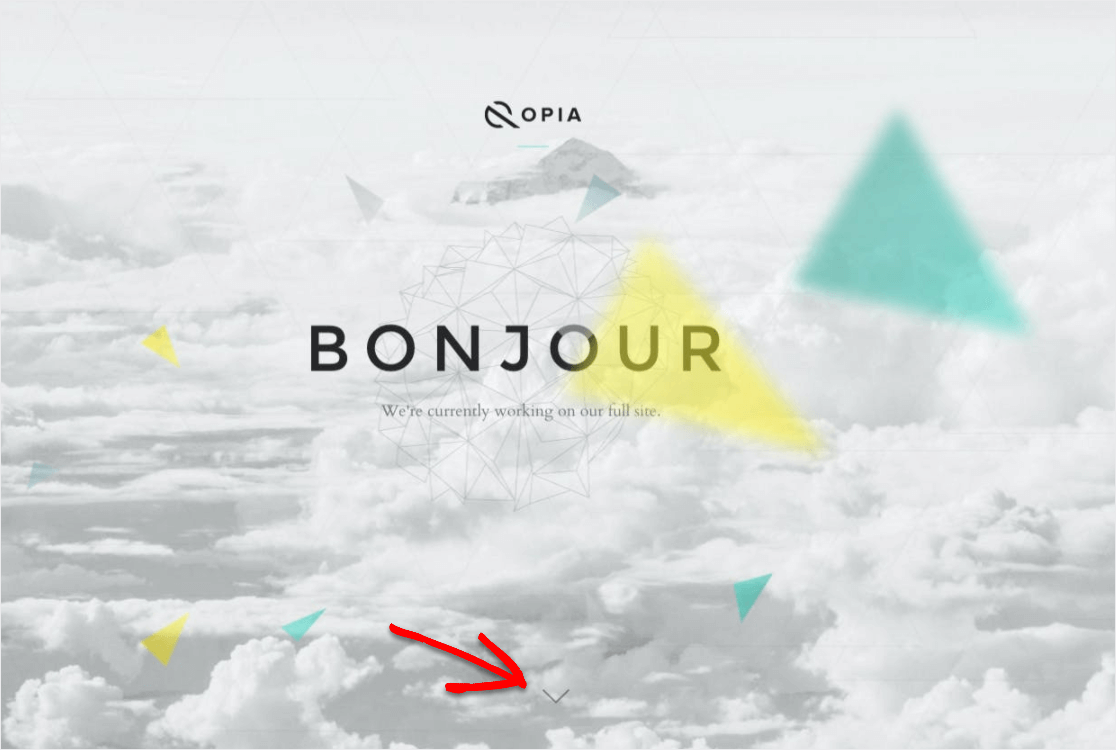
11. Tonalité amicale
Nous adorons la belle image de fond utilisée sur cette page (ainsi que le message de bienvenue amical).
Et vous voyez le petit bouton sur celle-ci ? Il utilise un effet de défilement sympa pour faire descendre la page vers plus d'informations.
12. Minimaliste
Dans cet exemple de page "coming soon", vous pouvez voir qu'il s'agit d'un formulaire de contact basique avec un texte de base. Bien qu'il n'y ait pas beaucoup de détails fournis, le thème minimaliste et l'ambiance correspondent vraiment à la marque.
13. Animé
Cette page animée présente des liens vers les comptes de médias sociaux de la marque. Il s'agit d'une astuce intelligente de marketing des médias sociaux que vous pouvez également utiliser sur votre page pour promouvoir facilement vos canaux sociaux.
14. Moderne + Simple
Voici une autre page à consulter. Vous pouvez voir qu'il n'y a qu'une simple boîte d'adresse électronique et un bouton CTA. Il y a aussi un logo et un petit texte sur l'activité de l'entreprise.
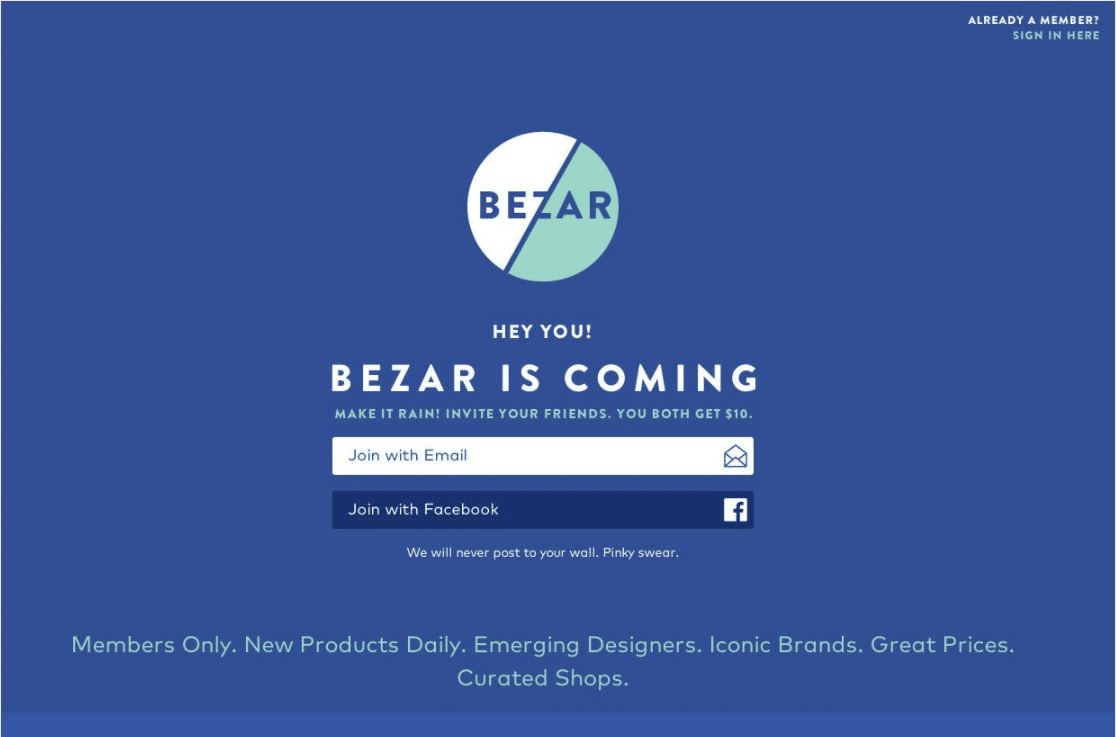
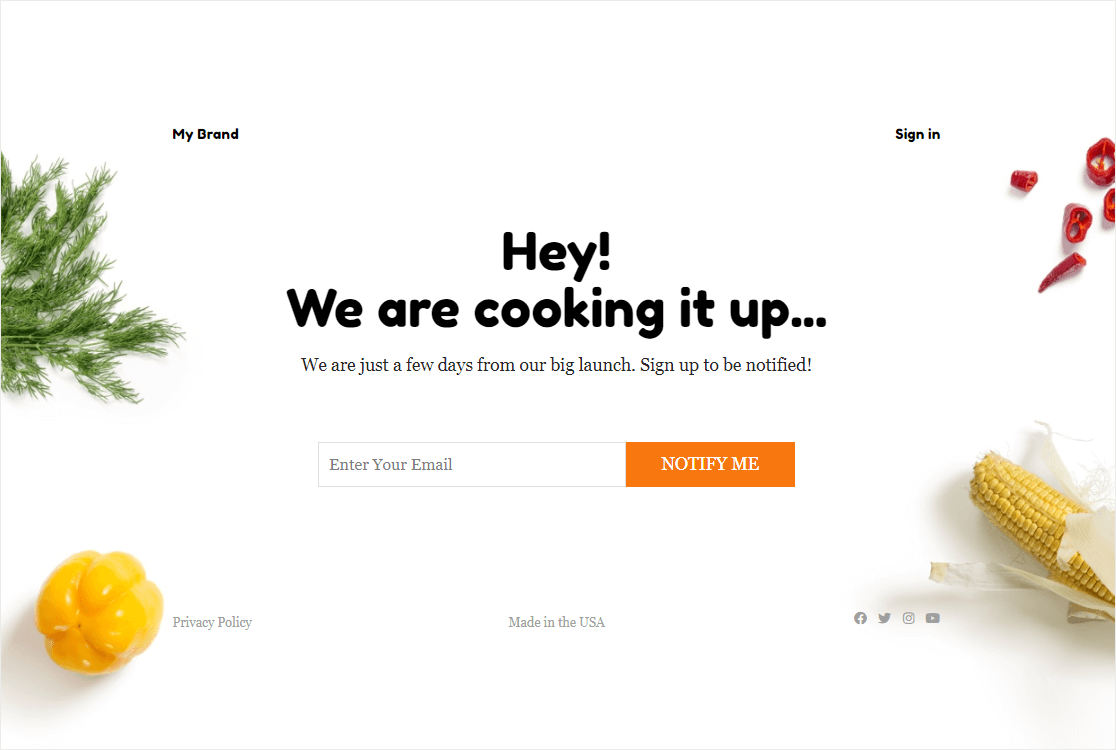
15. Copie forte
Sur cette page d'atterrissage audacieuse, vous verrez un texte amusant comprenant un "Hey You !". Il y a également une formulation fantastique qui donne l'impression que cette marque est très exclusive.
Ce type de rédaction est un excellent moyen d'inciter les visiteurs du site à remplir votre formulaire et à s'inscrire sur votre liste d'adresses électroniques pour être informés lorsque vous serez opérationnel.
16. Bright + Simple
Cette page "coming soon" accrocheuse est superbe, mais elle ne contient pas de profils sociaux. Les clients potentiels sont susceptibles de visiter ces pages si elles sont incluses.
17. Marque de couleur
Ici, vous verrez que les couleurs de la marque sont assorties à la page. Cela donne un aspect très professionnel à l'ensemble. La couleur d'arrière-plan du bouton CTA est parfaitement assortie à la couleur du reste de la page.
Comme vous pouvez le voir dans ces exemples, il y a de nombreuses façons de créer une page "coming soon" (et certaines choses qu'il faut absolument inclure). Et la partie la plus cool est que vous pouvez créer tout cela en utilisant le plugin SeedProd.
Construisez votre page Coming Soon avec SeedProd
Voilà, c'est fait. Nous espérons que cet article vous a aidé à comprendre pourquoi il est si important d'utiliser ce type de pages et qu'il vous a montré des exemples vraiment impressionnants pour vous inspirer.
Pour commencer à créer votre propre page, utilisez dès aujourd'hui SeedProd, le meilleur constructeur de pages d'atterrissage pour WordPress.
Vous avez besoin de créer, de personnaliser et de gérer les pages de votre site web et vous ne voulez pas payer quelqu'un d'autre pour le faire ?
En plus de créer facilement des pages en construction, ce plugin étonnant vous permet de faire :
- Pages 404 personnalisées : Transformez le trafic perdu en prospects en collectant des courriels, en invitant les gens à se rendre sur d'autres pages d'atterrissage, et bien plus encore.
- Pages de connexion personnalisées : Personnalisez la page de connexion de vos utilisateurs pour qu'elle corresponde à votre site Web et à votre marque.
- Intégrations pour le marketing par courriel : Connectez-vous aux services les plus populaires pour relier de manière transparente votre site web à votre liste d'adresses électroniques.
- Pages de remerciement WordPress: Créez facilement une page de remerciement dans WordPress vers laquelle vos utilisateurs peuvent être redirigés après avoir soumis un formulaire.
...et une tonne d'autres outils fantastiques pour vous aider à booster le succès de votre site web.
Et même si SeedProd offre des tonnes de fonctionnalités extraordinaires, il reste très abordable.
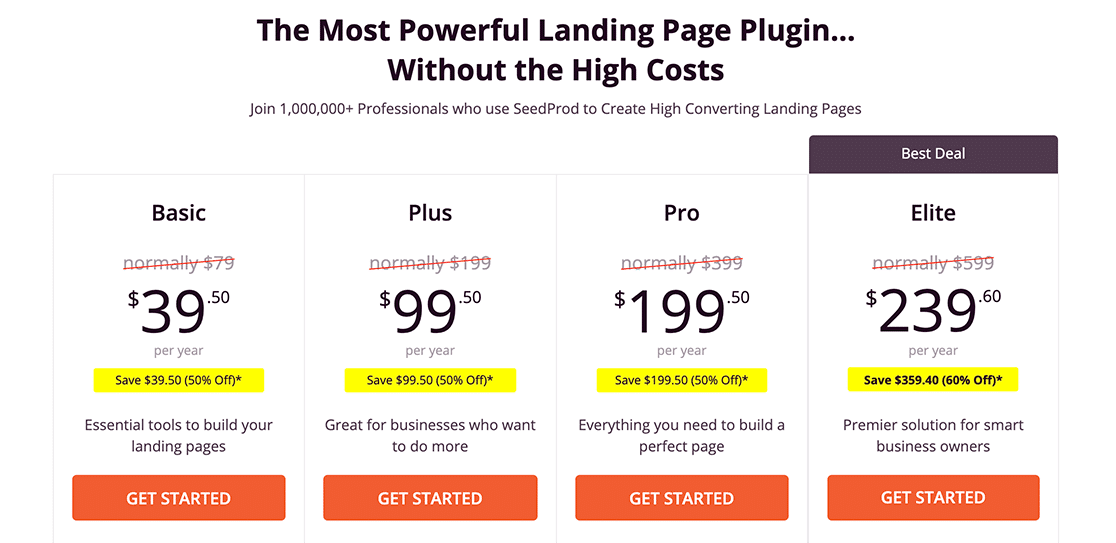
Les plans de SeedProd sont proposés au prix de.. :
- Base - 39,50 $ par an
- Plus - 99,50 $ par an
- Pro - 100,50 $ par an
- Elite - 239,60 $ par an
De plus, il existe une version gratuite qui contient tout ce dont vous avez besoin pour créer des pages d'atterrissage simples. C'est donc une excellente option pour les propriétaires de sites web disposant d'un budget serré.
Mais nous vous encourageons à essayer SeedProd Pro. Si vous ne l'appréciez pas, SeedProd offre une garantie de remboursement de 14 jours, sans poser de questions.
Alors, qu'attendez-vous ? Démarrez avec SeedPro Pro dès aujourd'hui et commencez à créer le site web de vos rêves.
FAQ sur les pages "Coming Soon
Les pages "Coming soon" sont un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Pourquoi créer une page "coming soon" ?
Il y a de très bonnes raisons pour lesquelles vous devriez envisager de mettre en place une page "coming soon" sur votre site web. Vous pouvez vraiment faire grimper en flèche le succès de votre site web :
- Stimulez vos ventes et améliorez votre marketing par e-mail en augmentant votre liste d'adresses électroniques, puis informez les anciens visiteurs de votre mise en ligne (et invitez-les à revenir).
- Augmenter le nombre de vos abonnés aux médias sociaux en ajoutant des liens vers votre page
- Votre site web peut prendre de l'avance dans les classements SEO
- Susciter l'enthousiasme et l'impatience pour votre lancement (à l'aide d'un texte convaincant ou d'une vidéo).
- Cela donne un aspect professionnel par rapport à un site incomplet ou à des liens brisés.
...et plus encore !
Que faut-il ajouter à une page "coming soon" ?
Pour créer une page aussi belle et efficace, il faut plus qu'un simple message "Bientôt".

En fait, la meilleure page "coming soon" peut être différente pour chacun, en fonction de vos besoins.
Dans l'ensemble, voici quelques éléments importants à ajouter à la page de votre site web :
- Un formulaire d'inscription à la lettre d'information
- Un texte clair expliquant ce qui se passe
- Liens vers vos canaux de médias sociaux
- Des extras comme des comptes à rebours, des boutons CTA et tout ce qui correspond à votre marque.
Ensuite, consultez ces exemples de pages de remerciement
Lorsqu'elle est correctement mise en place, une bonne page de remerciement peut vous aider à suivre les soumissions de formulaires tout en impressionnant vos clients potentiels. Consultez ces exemples de pages de remerciement pour vous inspirer et en créer une pour votre propre site web.
Puisque vous définissez ce qu'il advient de votre formulaire une fois que les utilisateurs l'ont rempli, vous pouvez également consulter notre article sur les messages de réussite des formulaires afin d'accroître la satisfaction des clients.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.