Résumé de l'IA
Lorsque j'ai commencé à explorer les moyens de vendre sur WordPress, j'ai découvert qu'il y avait beaucoup d'options intéressantes au-delà des choix bien connus comme WooCommerce.
En fonction de ce que vous proposez, des outils comme WPForms peuvent parfaitement répondre à vos besoins, que vous vendiez des produits numériques, des articles physiques ou des services.
Dans ce guide, je vous guiderai à travers les étapes pour vendre sur WordPress sans utiliser WooCommerce. Avec une licence WPForms Pro, vous serez facilement en mesure de vendre des produits et d'accepter le paiement depuis vos formulaires.
Comment vendre des produits sur WordPress sans WooCommerce
WooCommerce est une excellente solution pour les magasins en ligne de taille moyenne à grande, mais pour les petites entreprises, ou les entreprises qui ne vendent que quelques produits, ce n'est pas toujours la meilleure idée.
La principale raison de ne pas utiliser WooCommerce pour les petits sites est que le plugin est livré avec un grand nombre de caractéristiques et de fonctions qui alourdissent votre site web et peuvent en ralentir le chargement.
En outre, si vos produits sont fabriqués sur commande et que vous n'avez pas besoin de stocks, l'utilisation de WooCommerce ou d'autres plateformes de commerce électronique serait beaucoup trop compliquée pour vos besoins.
Pour les grands magasins, les avantages peuvent l'emporter sur les inconvénients, mais pour les petits magasins avec moins de produits, il existe des solutions plus simples. L'une d'entre elles consiste simplement à utiliser WPForms Pro.
Etape 1. Installer et activer WPForms Pro
Vous pouvez facilement vendre des produits et collecter des paiements directement à partir de vos formulaires en utilisant WPForms. C'est très pratique puisque vous aurez besoin d'avoir des formulaires sur votre site de toute façon.
Tout ce que vous aurez à faire, c'est d'ajouter quelques champs supplémentaires à votre formulaire pour le rendre compatible avec le commerce électronique. Nous allons donc commencer par installer WPForms Pro, qui est une licence payante de WPForms.

Avec WPForms Pro installé, vous aurez un accès gratuit aux addons de paiement de WPForms, qui incluent des passerelles de paiement populaires comme Stripe, PayPal Commerce, Square, et Authorize.Net.
Si vous avez besoin d'un peu d'aide pour installer WPForms Pro, consultez ce guide d'installation des plugins WordPress pour les débutants.
Etape 2. Installer les modules complémentaires de paiement
Une fois WPForms installé, l'étape suivante consiste à ajouter un addon de paiement WPForms. Il y a plusieurs choix possibles, mais pour ce guide, nous nous concentrerons sur l'addon Stripe.
Un autre choix populaire est l'addon PayPal Commerce, et si vous n'êtes pas sûr de ce qui est le mieux pour vous, notre comparaison Stripe vs PayPal vous aidera à y voir plus clair. Cela dit, vous pouvez activer plusieurs passerelles de paiement afin que vos utilisateurs puissent choisir celle qu'ils préfèrent.
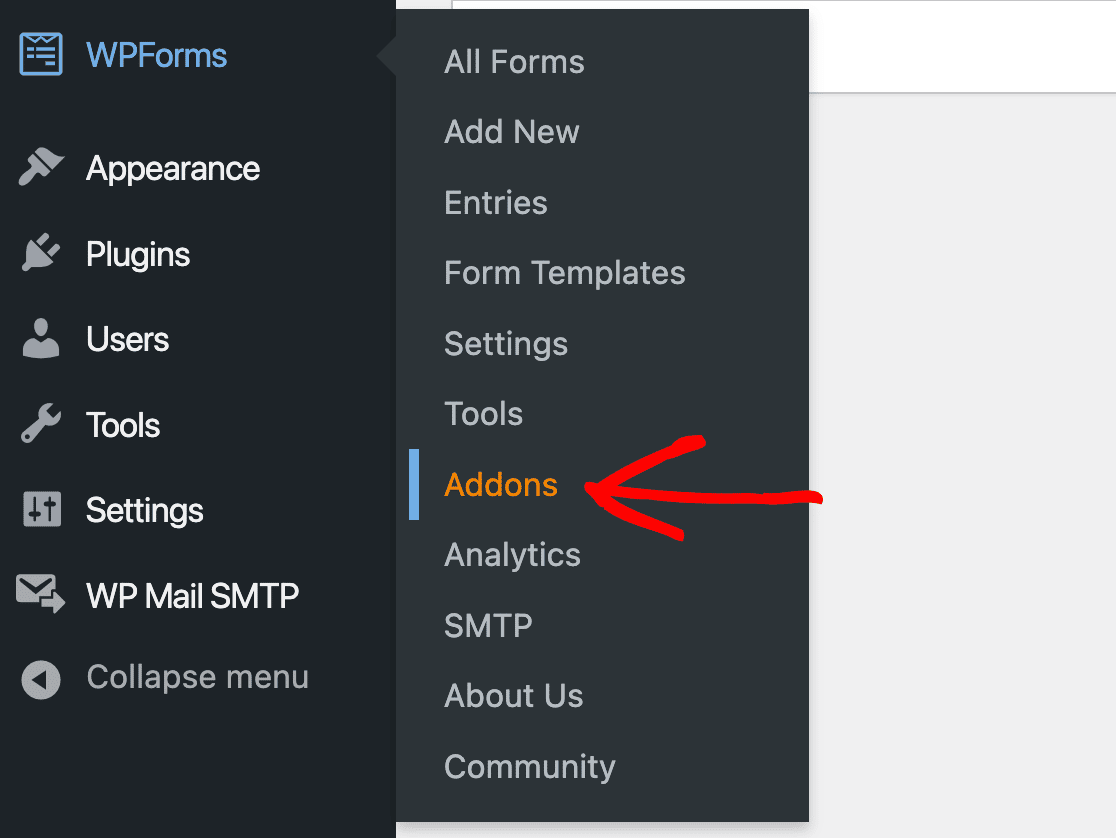
L'installation de l'un ou l'autre de ces modules est facile. Tout d'abord, allons dans la zone d'administration de WordPress, où nous cliquerons sur WPForms " Addons pour arriver à la page WPForms Addons.

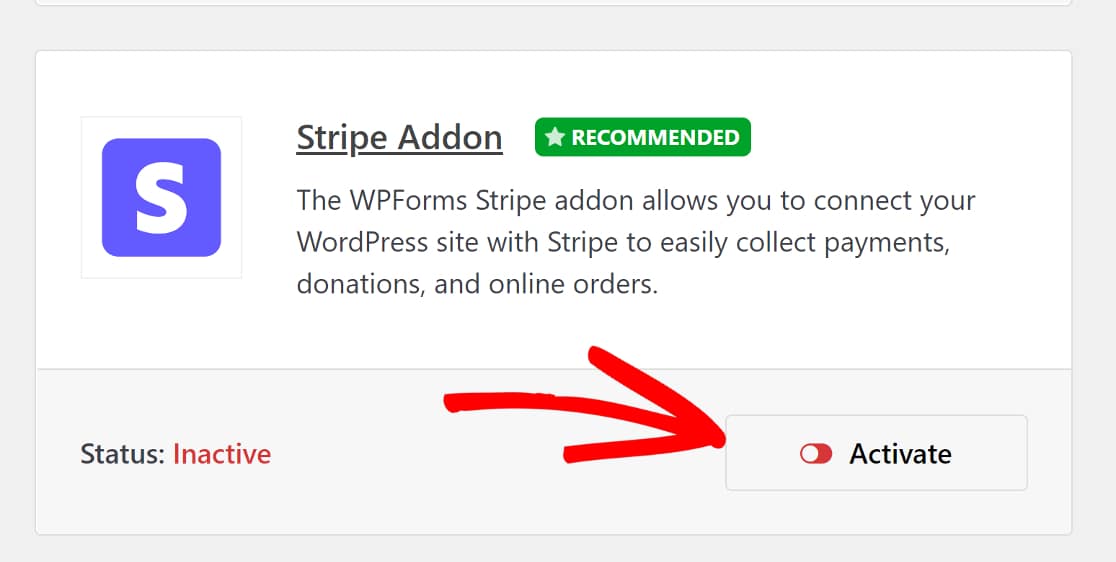
Vous pouvez facilement trouver les modules dont vous avez besoin en faisant défiler la page ou simplement en utilisant la barre de recherche. Une fois que vous avez trouvé l'addon que vous souhaitez utiliser, il vous suffit de cliquer sur Installer l'addon, puis sur Activer pour commencer.

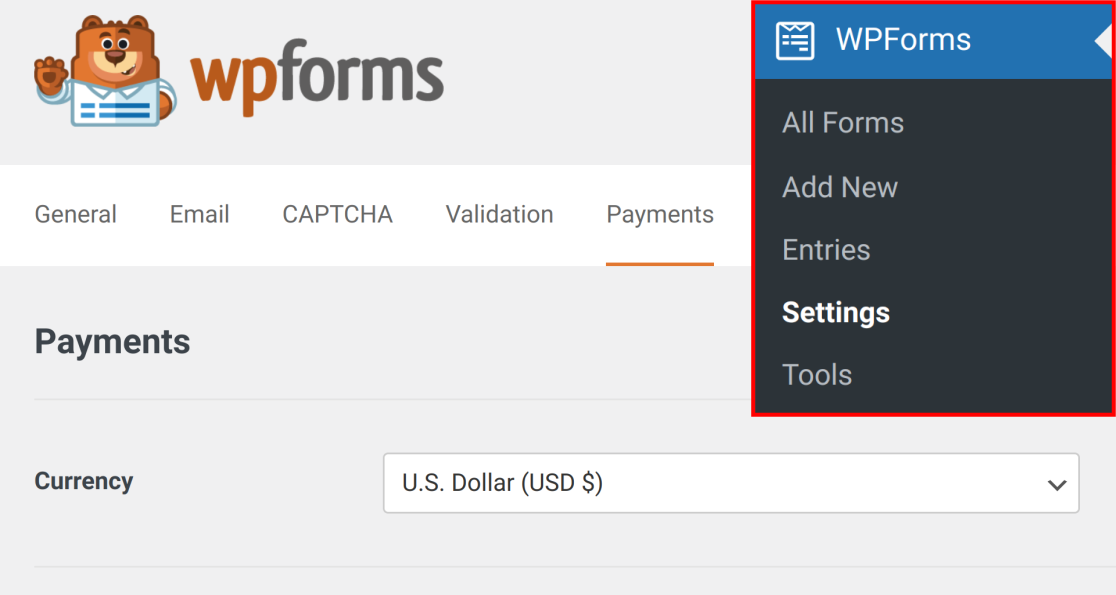
Ensuite, retournez à l'onglet WPForms sur la barre latérale de la zone d'administration de WordPress, et cette fois-ci, cliquez sur WPForms " Réglages " Paiements.

Sur cette page, vous suivrez une procédure d'intégration rapide pour la passerelle de paiement que vous avez choisie.
Comme nous l'avons mentionné, nous utiliserons Stripe, mais les étapes ne sont pas très différentes pour toute autre passerelle de paiement.
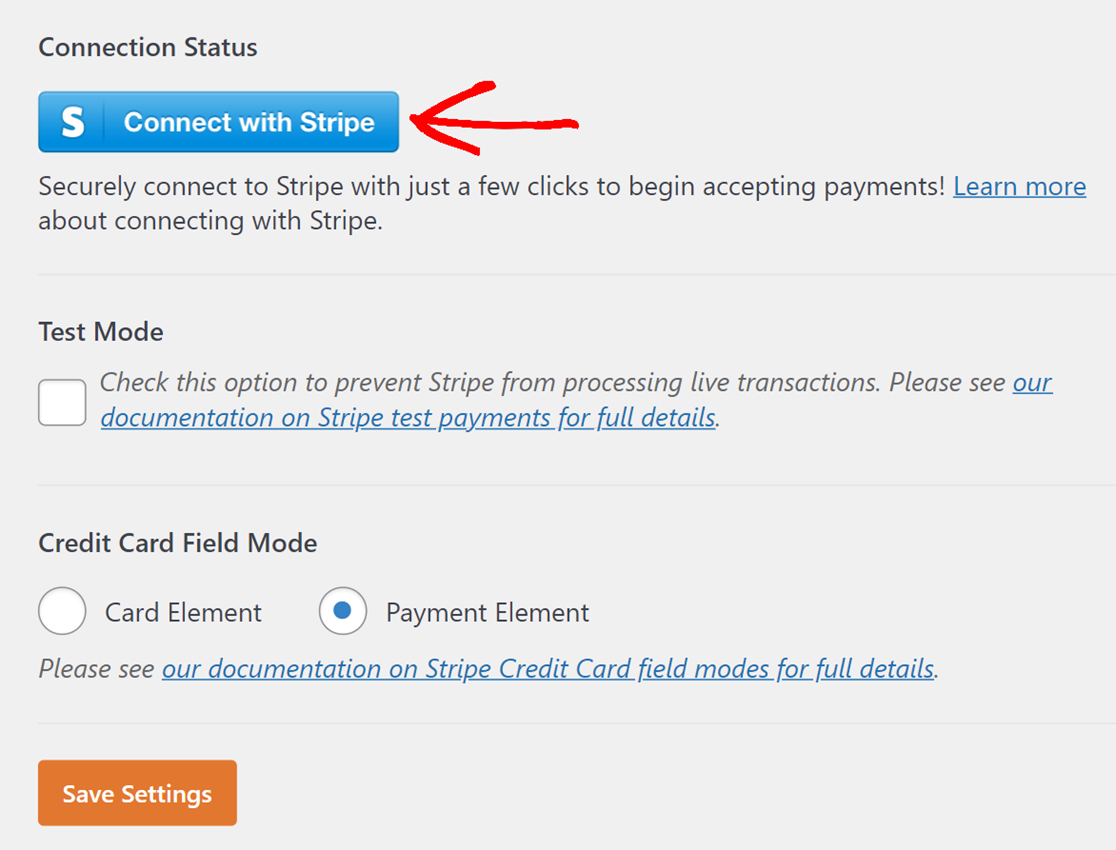
Sur la page Paiements, faites défiler vers le bas jusqu'à ce que vous voyiez la section intitulée Stripe, puis cliquez sur Connecter avec Stripe.

Vous serez ensuite invité à autoriser la connexion entre votre site et Stripe. Si vous avez déjà un compte Stripe, entrez l'e-mail que vous avez utilisé pour le configurer et cliquez sur Continuer.

Vous aurez encore quelques étapes à compléter dans une fenêtre Stripe, puis vous serez redirigé vers la page Paiements de WPForms. Vous verrez que votre site est maintenant connecté à Stripe.

N'oubliez pas de sauvegarder vos paramètres ! Maintenant que la passerelle de paiement est activée, nous pouvons créer un formulaire eCommerce en utilisant WPForms.
Étape 3. Créer un formulaire de commerce électronique
Créer des formulaires avec WPForms est un jeu d'enfant. Le constructeur de formulaire WPForms est un outil visuel, drag-and-drop avec une zone de prévisualisation en direct. Et vous n'avez pas à construire vos formulaires à partir de zéro si vous êtes pressé par le temps !
WPForms propose plus de 2 000 modèles de formulaires WordPress qui couvrent un large éventail d'utilisations commerciales et non lucratives. Pour ce tutoriel, nous voulons construire un formulaire qui nous permet de vendre des produits et de collecter des paiements.
Le modèle WPForms Billing/Order Form est parfait pour cela. Pour le trouver, nous allons retourner à l'onglet WPForms sur la barre latérale de la zone d'administration de WordPress et cliquer sur WPForms " Add New.

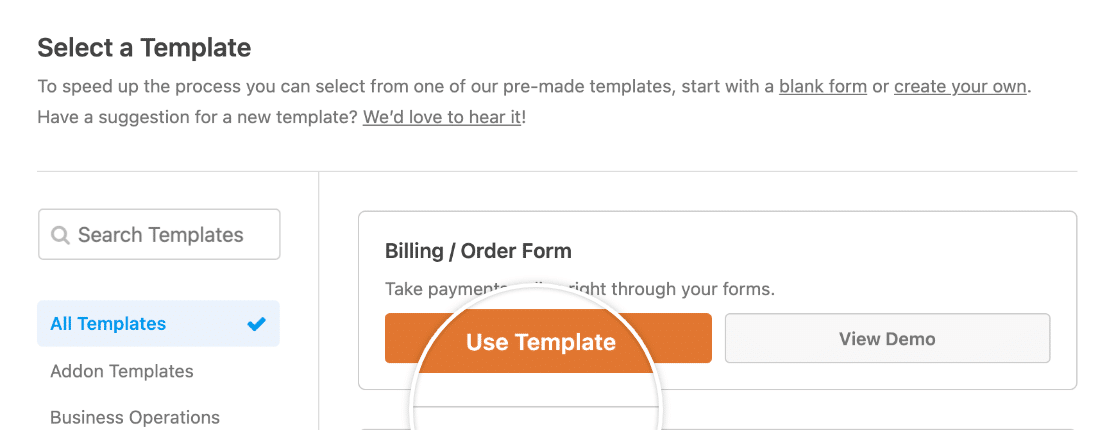
Cela ouvrira la zone des modèles de WPForms. Nous pouvons trouver le modèle Billing/Order Form en le recherchant dans la barre de recherche en haut à gauche de la page. Cliquez sur Utiliser le modèle pour commencer.

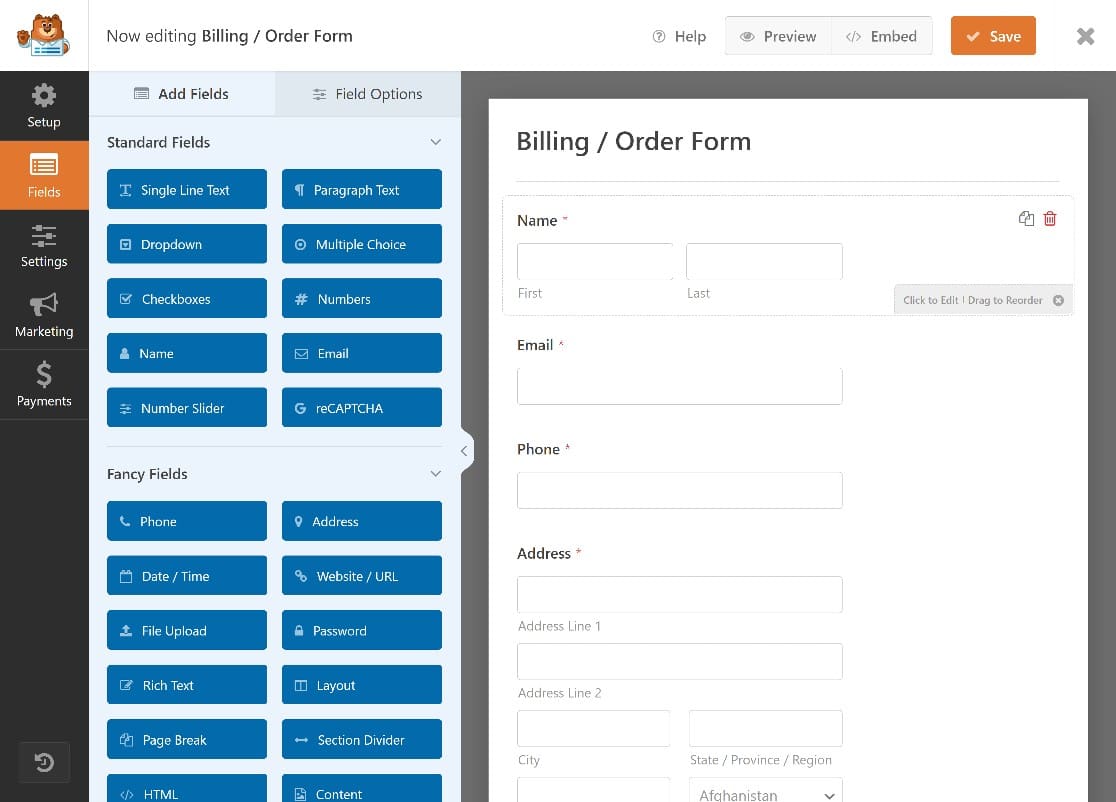
Le formulaire Billing/Order s'ouvrira dans le générateur de formulaire WPForms, où vous verrez le modèle sur la droite, avec les champs du formulaire WPForms sur la gauche.

Nous allons rapidement modifier certains champs du formulaire pour qu'il réponde mieux à nos besoins. Par exemple, bien que le modèle de formulaire Facturation/Commande soit fourni avec des produits fictifs, nous devrons les personnaliser.
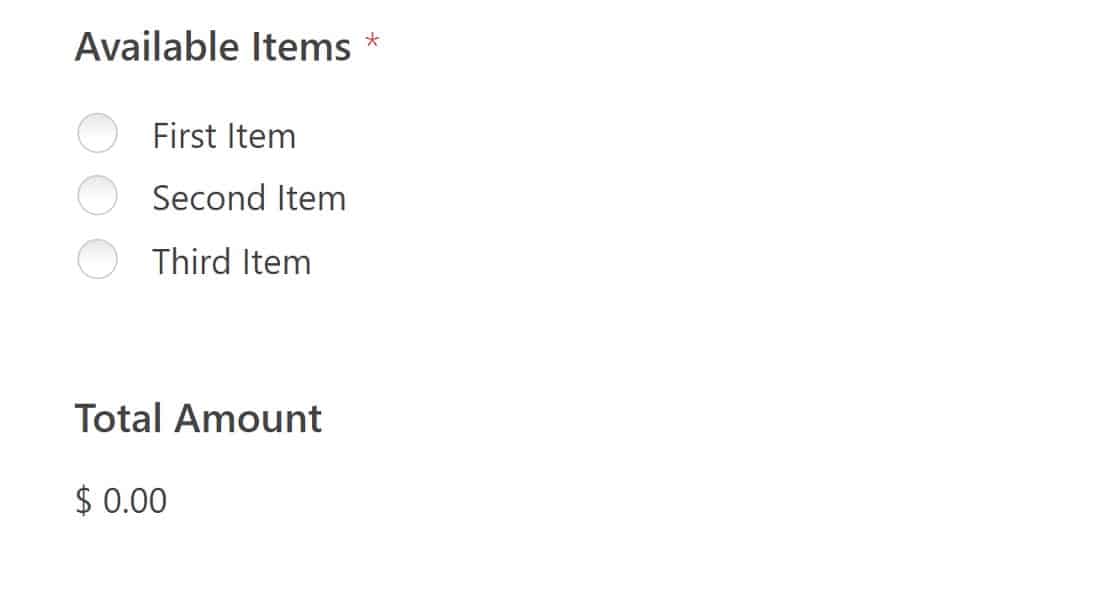
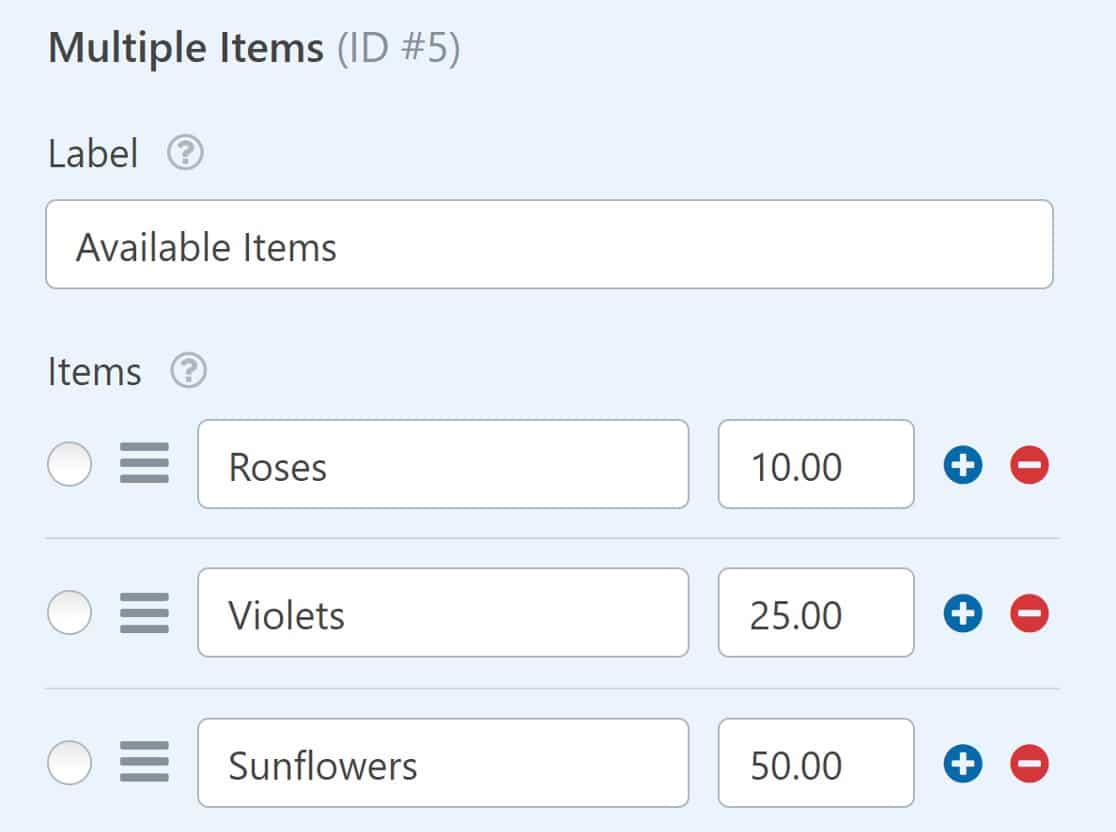
Sur le modèle de formulaire, vous verrez un champ WPForms Multiple Items. Les utilisateurs peuvent cliquer sur ces articles pour commander ces produits.

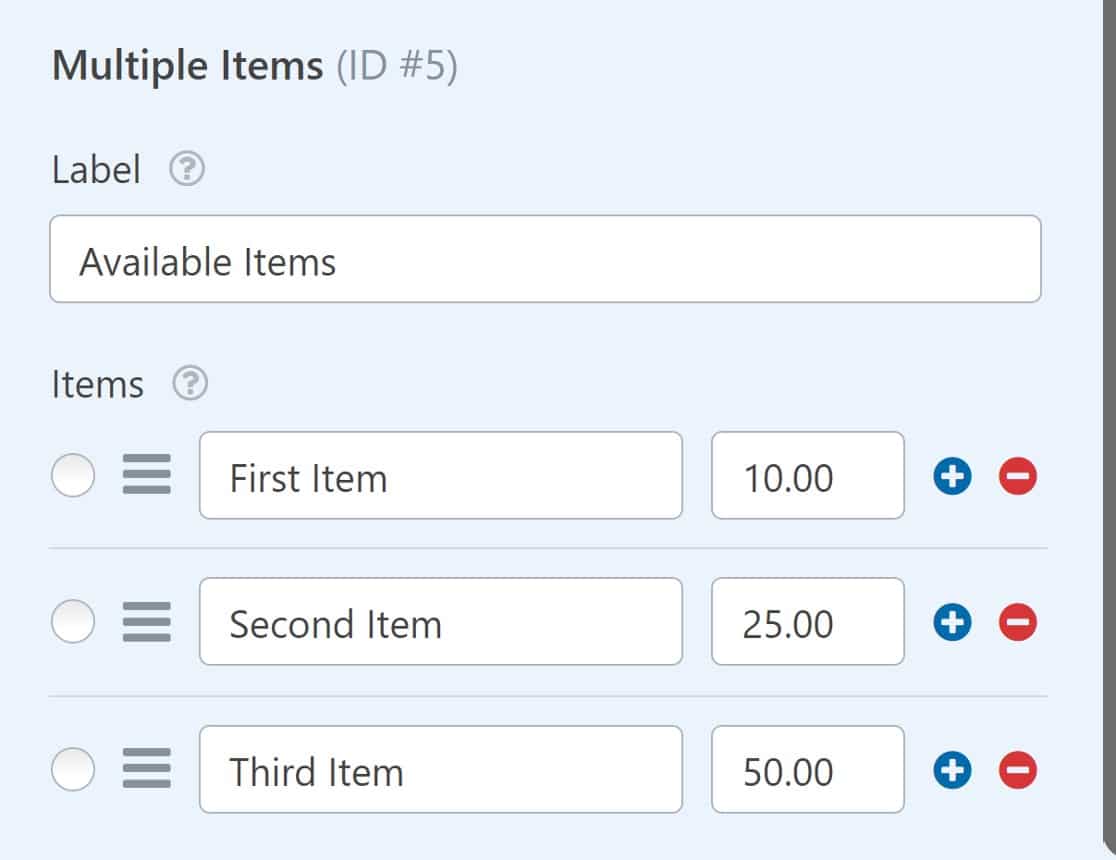
Nous modifierons ce champ pour les nommer d'après les produits. Pour commencer, il suffit de cliquer n'importe où sur le champ Éléments multiples pour ouvrir les options de champ à gauche de l'écran.

Vous pouvez facilement modifier les étiquettes de ces articles pour qu'elles reflètent vos produits.

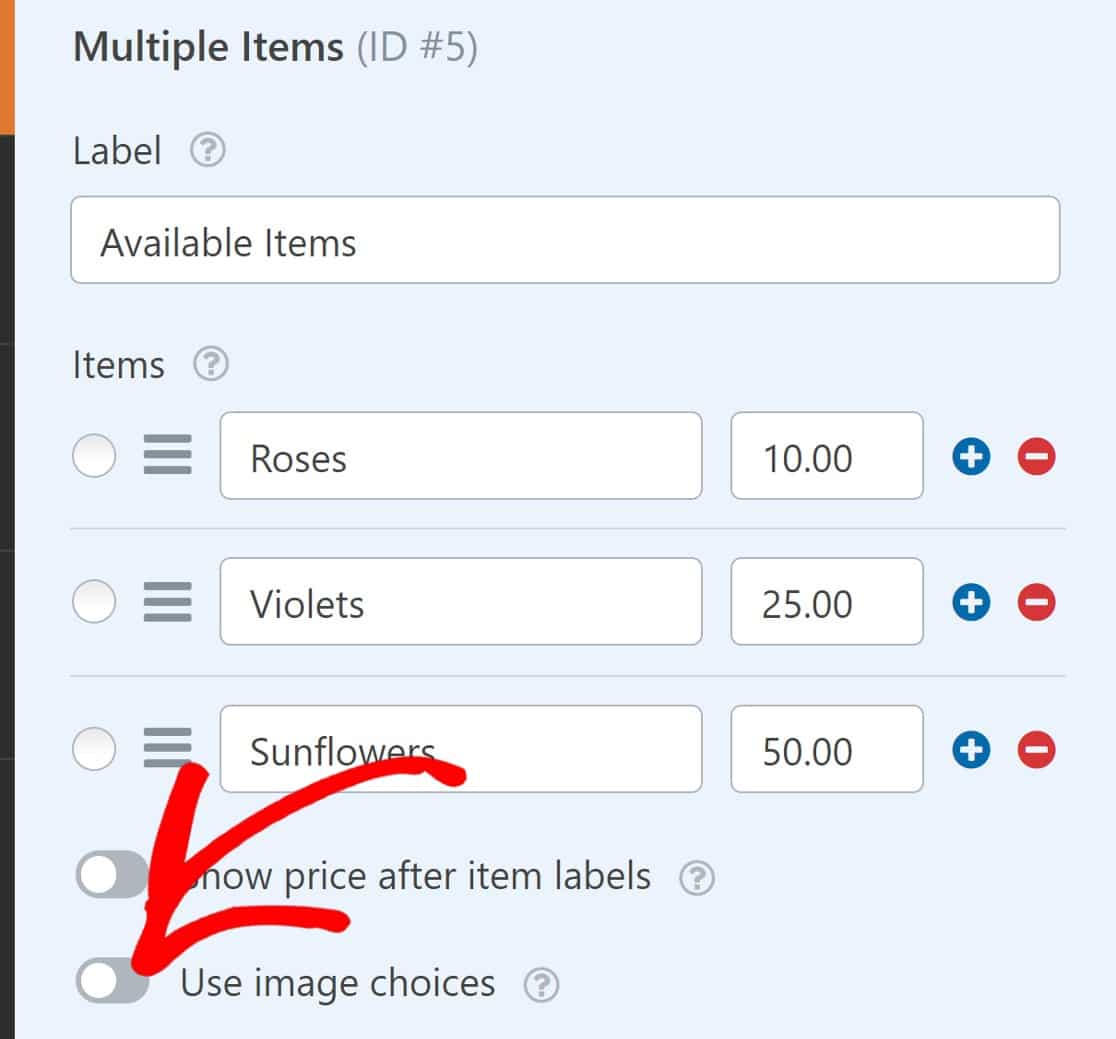
Vous pouvez également ajouter des images de produits en cliquant sur le bouton "Choix de l'image".

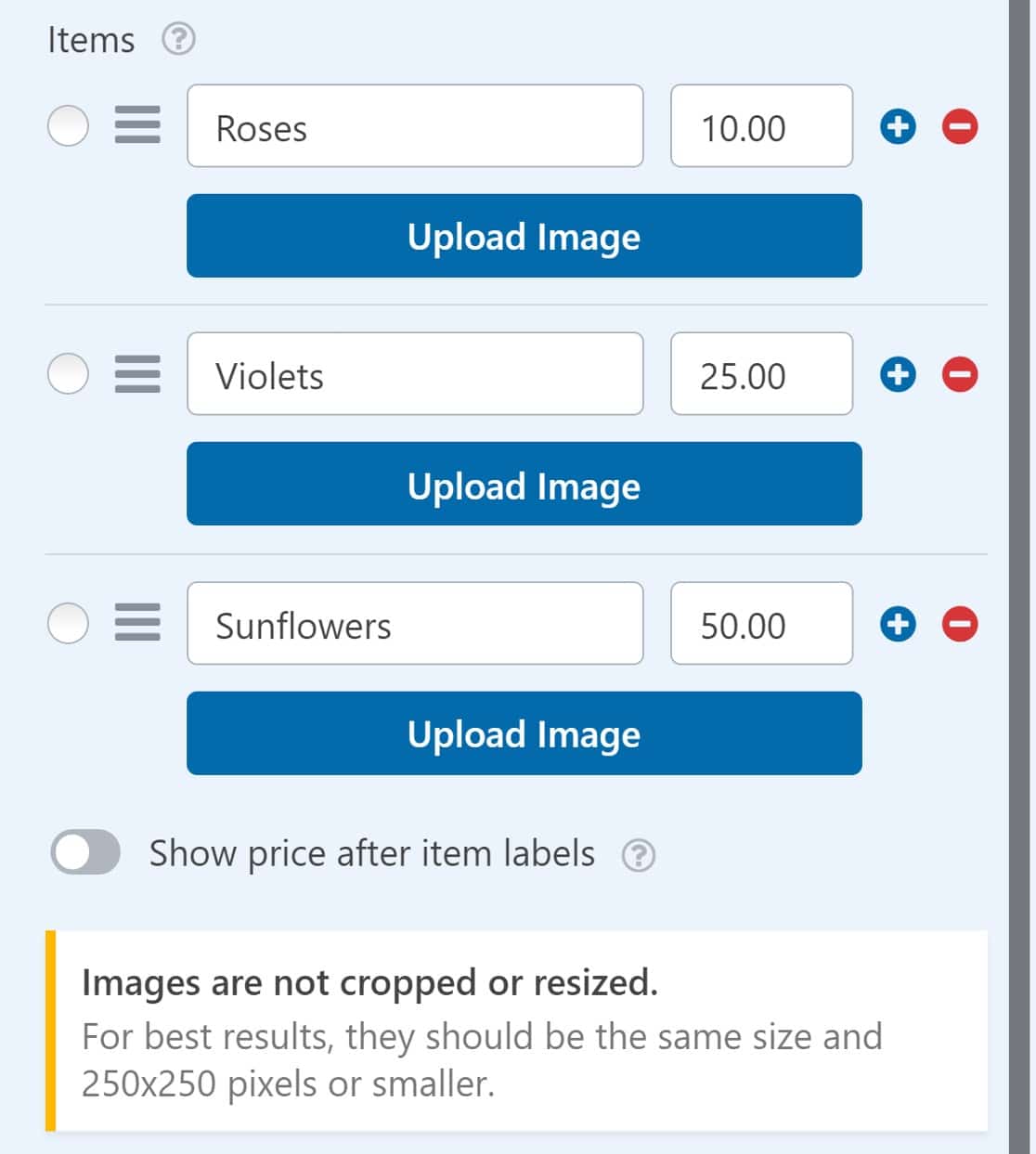
Vous pourrez désormais ajouter des images à chaque élément de vos listes d'éléments multiples.

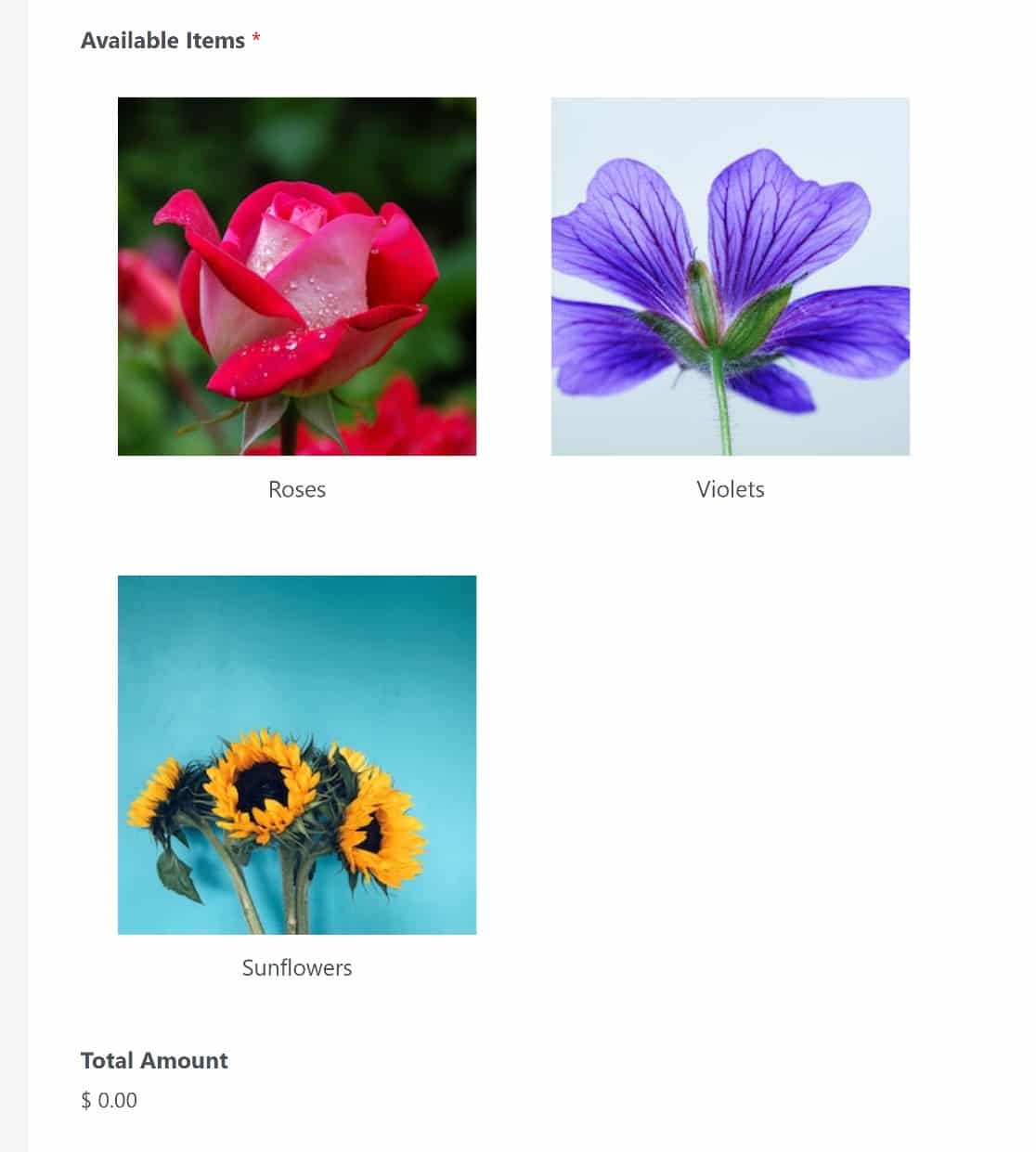
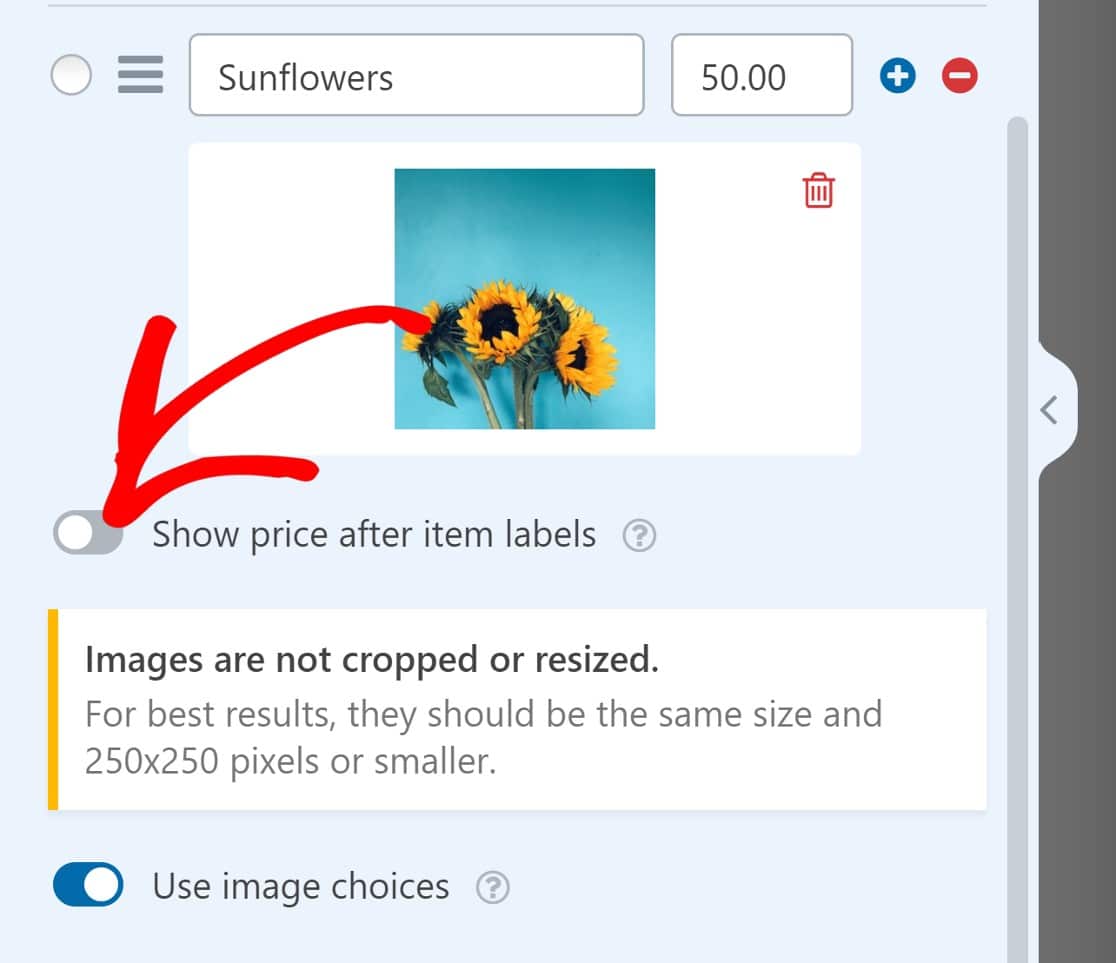
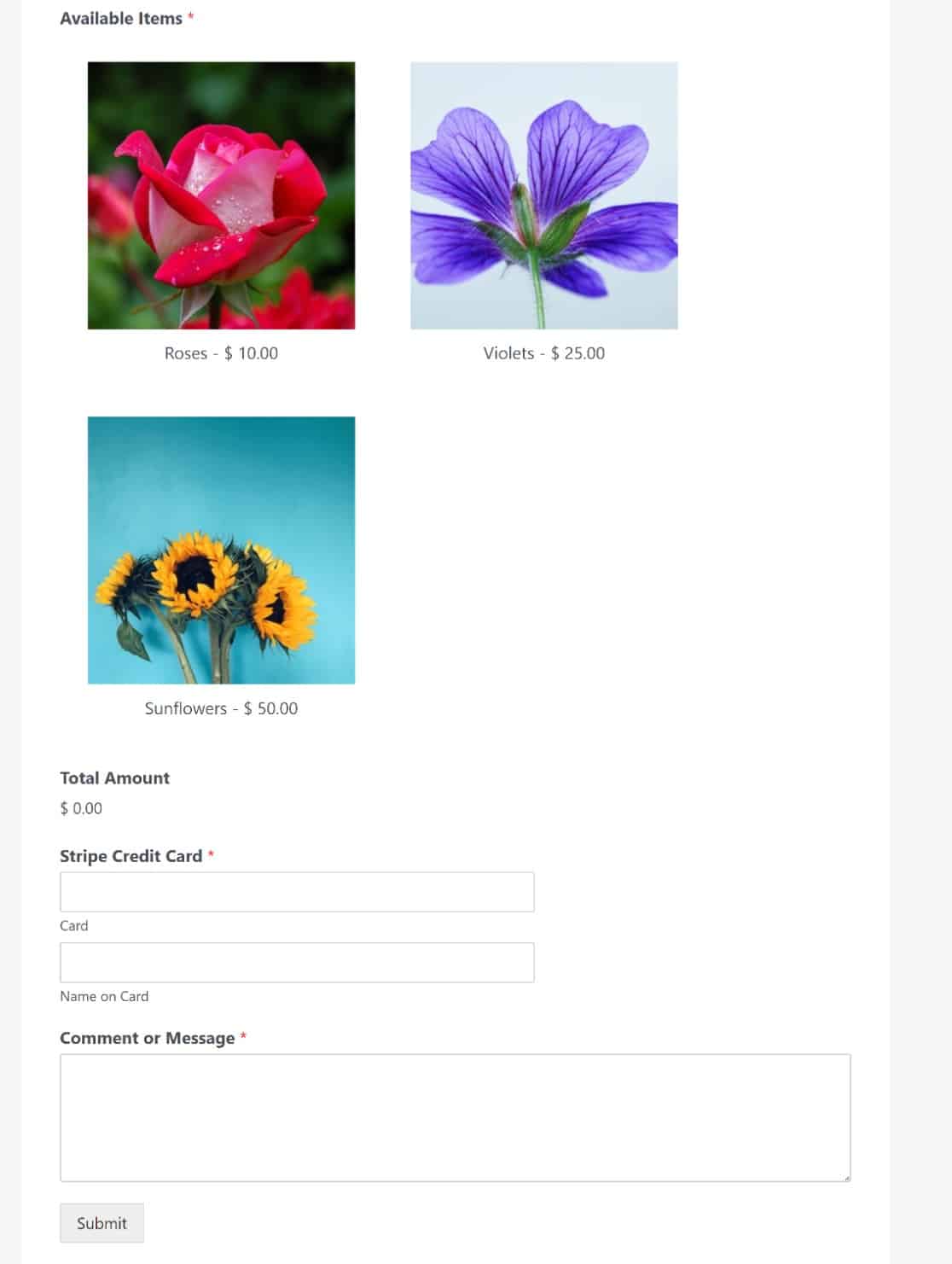
Voici à quoi ressemble désormais notre formulaire de facturation/commande :

Si vous souhaitez afficher le prix de chaque article à côté de son image, il vous suffit de cocher le bouton Afficher le prix après l'étiquette de l'article .

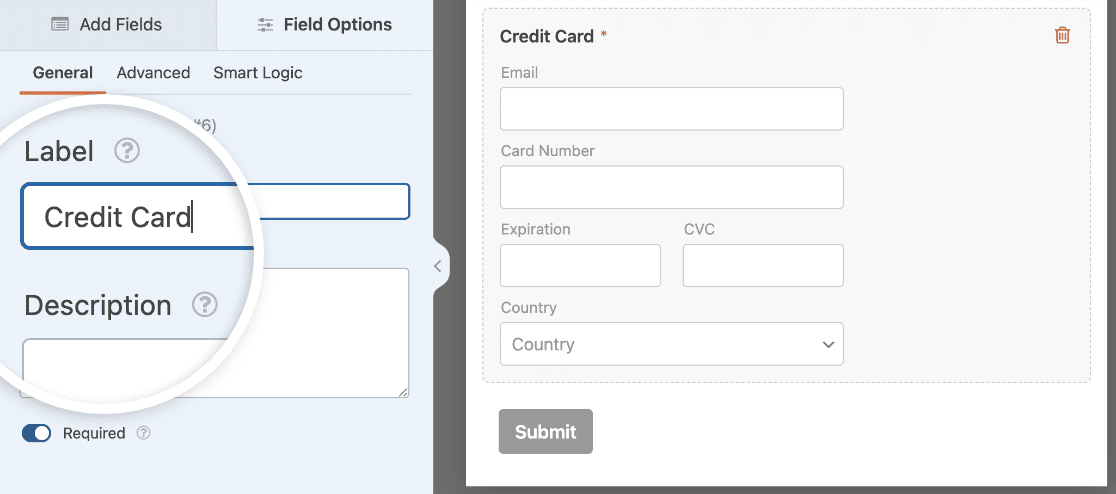
Une fois que vos articles sont configurés, vous pouvez apporter des modifications au champ Carte de crédit Stripe. Cliquez dessus pour modifier son libellé et sa description.

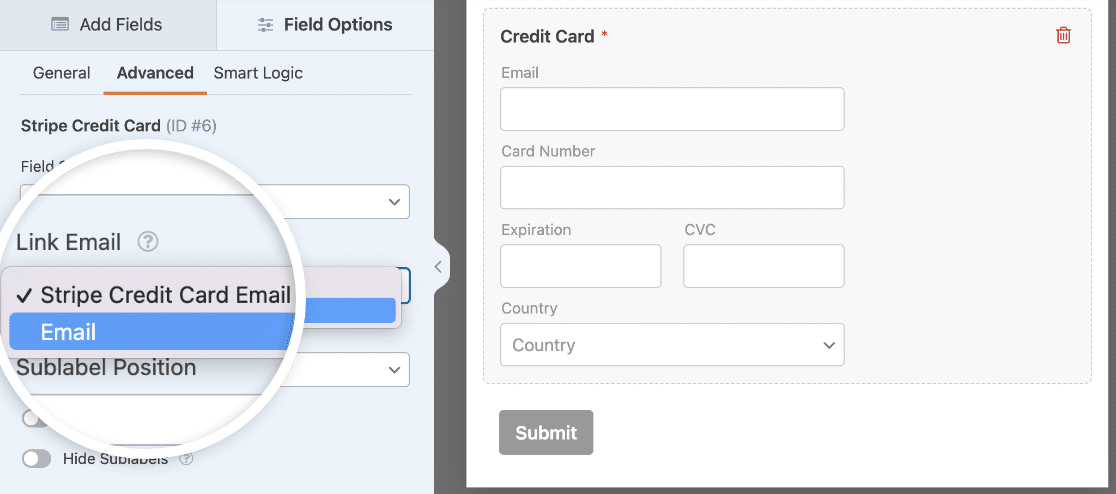
Cliquez ensuite sur l'onglet Avancé . Si vous avez configuré Stripe en mode élément de paiement, vous verrez un sous-champ Email. Cela permet aux utilisateurs de passer plus rapidement à la caisse en utilisant le remplissage automatique du lien Stripe.
Vous pouvez choisir de conserver le sous-champ Email ou d'utiliser un autre champ Email dans votre formulaire.

Il ne nous reste plus qu'à activer Stripe pour ce formulaire et à ajouter le champ de paiement Stripe pour rendre notre formulaire entièrement fonctionnel.
Étape 4. Activer les paiements pour le formulaire
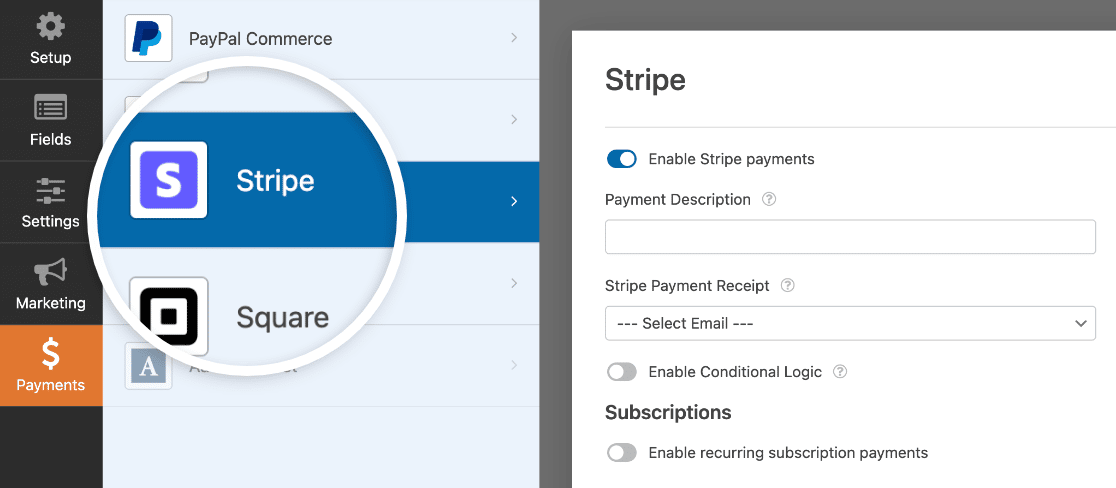
Pour activer les paiements Stripe pour ce formulaire, nous allons naviguer dans le menu sur la barre latérale gauche de l'interface du constructeur de formulaires, et cliquer sur Paiements " Stripe " Activer les paiements Stripe.

Il existe d'autres paramètres facultatifs que vous pouvez consulter :
Description du paiement
Saisissez une description de base, telle que le nom de votre entreprise ou le type de produit, afin d'aider les utilisateurs à identifier les transactions qu'ils ont effectuées sur votre site.

Cette description apparaîtra lorsqu'ils consulteront la transaction sur leurs relevés bancaires.
Reçu de paiement Stripe
Saisissez le champ du formulaire dans lequel l'adresse électronique de l'utilisateur doit être extraite. Dans ce cas, nous n'avons qu'un seul champ d'adresse électronique, nous choisirons donc simplement Email.

Les utilisateurs recevront désormais leurs reçus à l'adresse électronique qu'ils auront indiquée dans le formulaire.
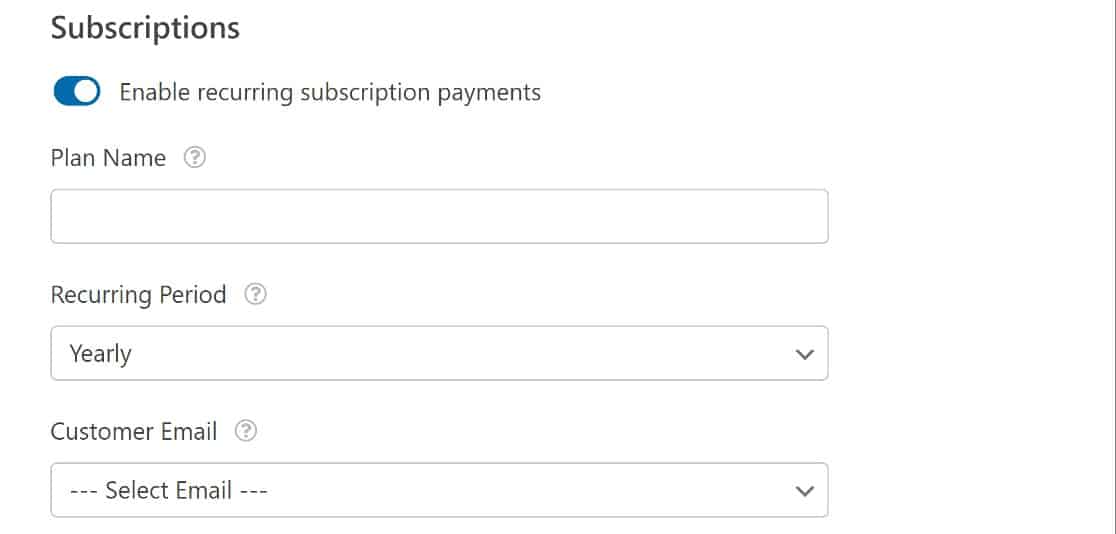
Paiements récurrents
Si vous souhaitez mettre en place des paiements récurrents, par exemple pour un abonnement récurrent, vous devez activer le bouton Activer les paiements d'abonnements récurrents.
Saisissez un nom pour le plan d'abonnement, définissez la période d'abonnement et, à nouveau, définissez le champ Email du client sur Email.

À ce stade, nous disposons d'un formulaire de paiement entièrement fonctionnel. Si vous le souhaitez, vous pouvez suivre notre tutoriel sur la personnalisation de votre formulaire de paiement pour offrir un paiement en un seul clic.

Et c'est tout ! Vous savez maintenant comment vendre sur WordPress sans utiliser WooCommerce.
Étape 5. Créer des codes de coupon (facultatif)
Avec l'addon WPForms Coupons, vous pouvez proposer des ventes et des réductions sur vos produits. La meilleure partie est qu'il est super facile d'ajouter un champ de code de coupon à vos formulaires.
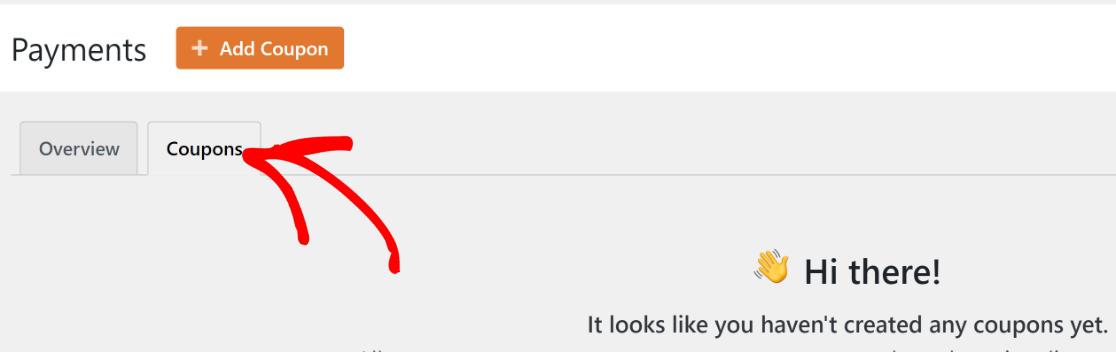
Pour créer un code de coupon, allez dans votre tableau de bord WordPress et naviguez vers WPForms " Paiements dans la barre de navigation latérale gauche.
Cliquez ensuite sur l'onglet Coupons.

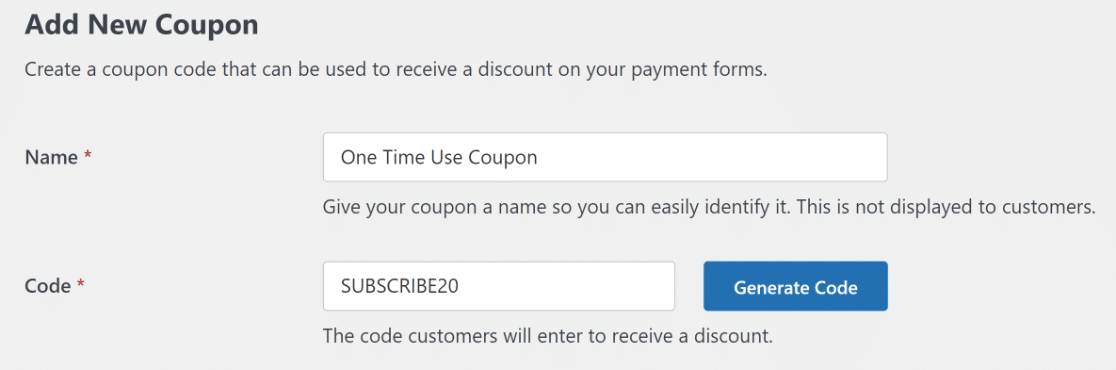
Sur cet écran, cliquez sur le bouton Ajouter un coupon et vous recevrez un message vous invitant à remplir les informations relatives à votre nouveau coupon.
Vous pouvez utiliser un code personnalisé que vous avez créé ou générer un code aléatoire à l'aide du bouton Générer un code.

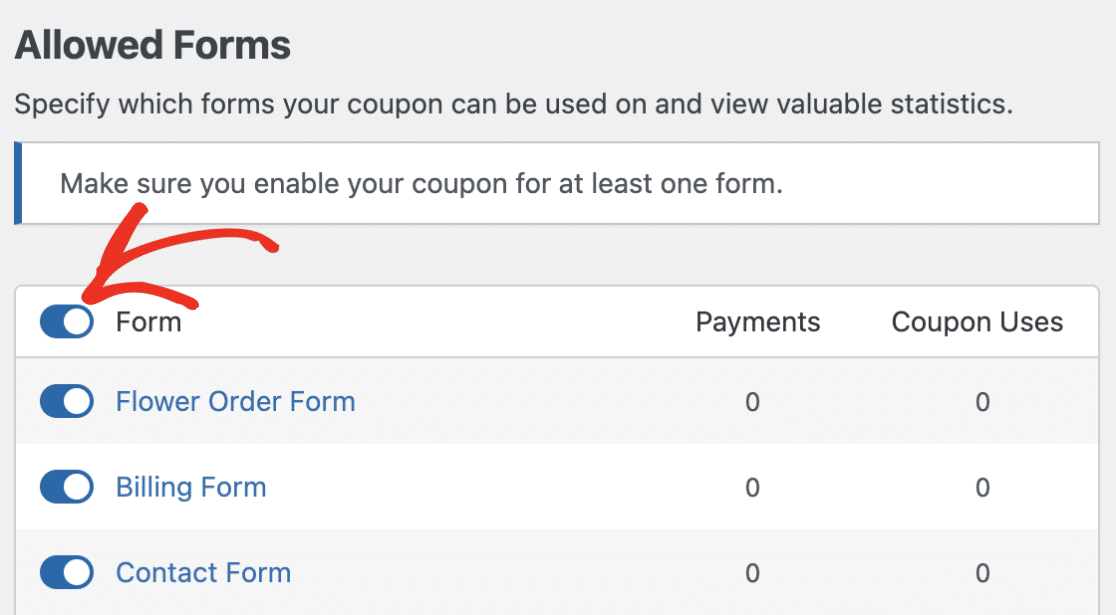
Après avoir créé le coupon, vous devrez sélectionner les formulaires dans lesquels vous souhaitez activer ce code. Le code ne fonctionnera pas si vous ne l'associez pas aux formulaires dans lesquels vous souhaitez l'utiliser. Il s'agit d'une opération simple qui consiste à actionner un interrupteur à bascule.
Vous pouvez décider d'activer le coupon sur tous vos formulaires ou seulement sur certains d'entre eux.

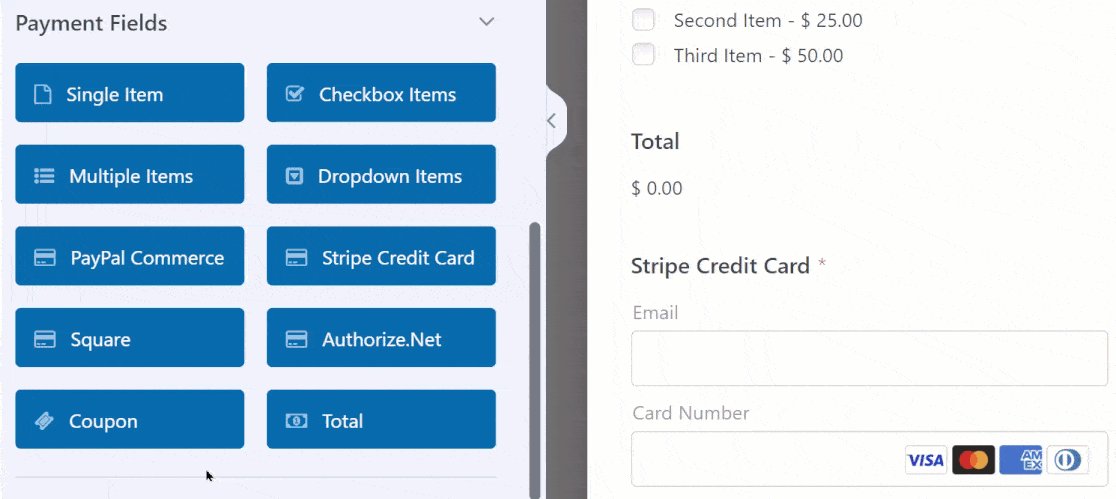
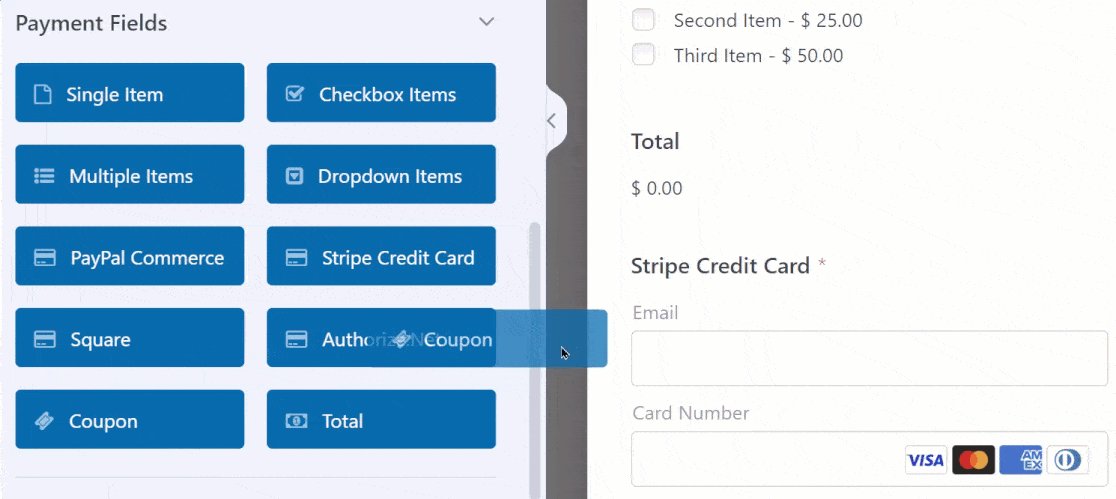
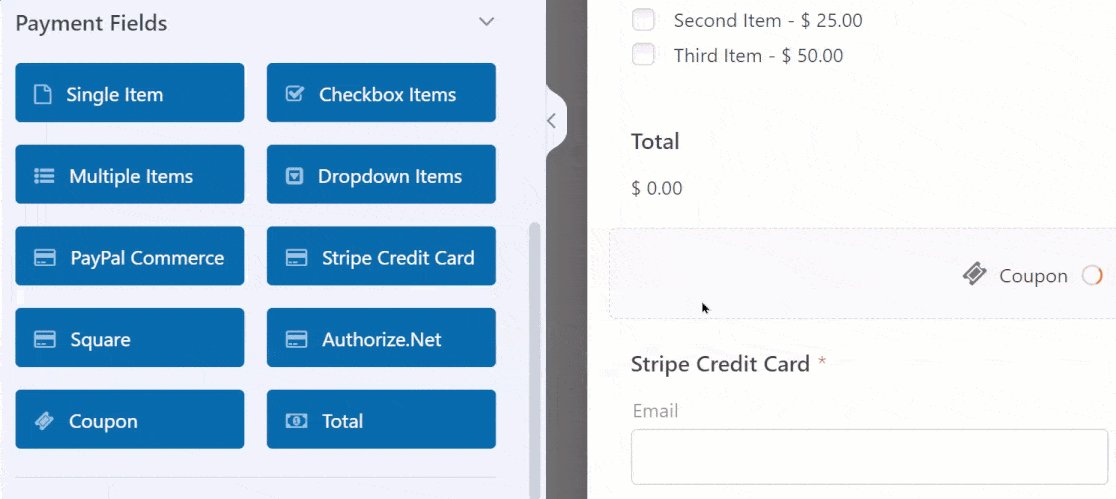
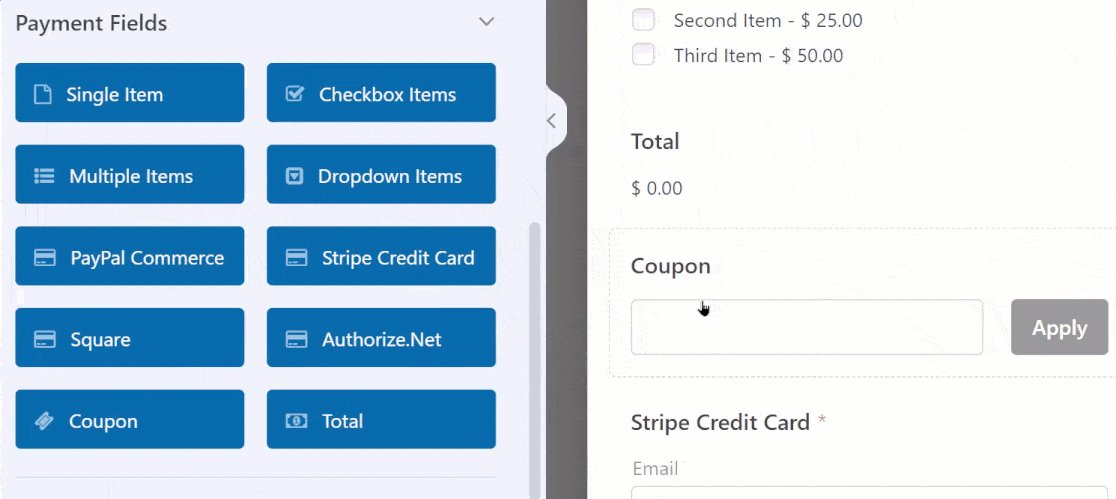
Ensuite, vous pouvez aller dans votre formulaire et ajouter un champ de coupon.

Votre formulaire est maintenant équipé pour accepter votre code de coupon afin que vous puissiez offrir à vos clients des soldes, des offres, des réductions, des frais de port gratuits, et bien plus encore.
Pour un aperçu plus approfondi de la façon d'ajouter et de suivre les coupons, consultez notre tutoriel sur la façon d'ajouter un champ de code de coupon à vos formulaires WordPress.
FAQs sur comment vendre sur WordPress sans WooCommerce
Vendre sur WordPress sans WooCommerce est un sujet d'intérêt populaire parmi nos lecteurs. Voici les réponses à quelques questions courantes à ce sujet :
Existe-t-il une alternative à WooCommerce pour WordPress ?
Oui, il existe des alternatives à WooCommerce pour WordPress. Des plugins comme WPForms Pro vous permettent de créer des formulaires qui acceptent les paiements, facilitant ainsi la vente de produits ou de services directement à partir de votre site.
Quel est le moyen le plus économique de vendre sur WordPress ?
La façon la plus abordable de vendre sur WordPress est d'utiliser des plugins gratuits qui prennent en charge le traitement des paiements. Par exemple, WPForms Lite permet de créer des formulaires de base avec des options de paiement, mais les fonctionnalités avancées peuvent nécessiter une mise à jour payante.
WordPress prélève-t-il une partie des ventes ?
Non, WordPress ne prend pas de pourcentage sur vos ventes. Cependant, les processeurs de paiement comme Stripe ou PayPal peuvent facturer des frais de transaction. Il est important de consulter leurs conditions pour comprendre les coûts éventuels.
Ensuite, consultez ces guides sur les paiements
Maintenant que vous savez comment vendre sur WordPress sans WooCommerce, c'est aussi le bon moment pour explorer nos guides connexes sur l'ajout de quantités à vos produits et la modification du coût total pour inclure les taxes de vente, les frais de port, et plus encore.
Créez votre formulaire WordPress maintenant
Prêt à créer votre formulaire ? Commencez dès aujourd'hui avec le plugin de construction de formulaire WordPress le plus facile à utiliser. WPForms Pro inclut de nombreux modèles gratuits et offre une garantie de remboursement de 14 jours.
Si cet article vous a aidé, n'hésitez pas à nous suivre sur Facebook et Twitter pour d'autres tutoriels et guides gratuits sur WordPress.




C'est génial ! Je pense que c'est exactement ce que j'ai besoin de faire avec mon formulaire de commande existant pour ma page de commande de panneaux en bois. J'utilise actuellement WPForms et Woocommerce, depuis des années. A l'avenir, j'espère pouvoir utiliser uniquement WPForms et arrêter d'utiliser Woo. Cela permettra également à mes clients de personnaliser et d'ajouter ou de supprimer des options pour leur commande de panneaux personnalisés.
Bonjour Andrew,
Oui, je suis d'accord avec vous sur ce point ! Nous ne disposons pas actuellement d'une fonctionnalité intégrée à Woocommerce. J'ai ajouté votre vote pour que cette fonctionnalité soit considérée comme une demande d'amélioration future.
Merci,
Comment configurer les matrices d'expédition dans votre total final ?
Hey Janie - Pourriez-vous nous contacter avec des détails supplémentaires sur vos besoins et nous serons heureux de vous suggérer !
Merci,
Y a-t-il un moyen d'ajouter une quantité pour chaque article ? Par exemple, si je veux (dans votre exemple) commander 3 roses et 2 violettes ?
De plus, y a-t-il un moyen d'ajouter un coût d'expédition à chaque article. Oui, cela pourrait être plus une direction Woocommerce, mais j'aime WPForms pour sa simplicité.
Bonjour Jim - Dans ce cas, vous pouvez utiliser notre module complémentaire Calculs pour obtenir ce que vous recherchez ! Cet addon est disponible à partir du niveau de licence Pro.
J'espère que cela vous aidera.
Si vous avez d'autres questions, n'hésitez pas à m'en faire part. Merci beaucoup 🙂 .