Resumen de la IA
¿Quieres rellenar automáticamente los campos de tus formularios de WordPress? Puedes utilizar automáticamente información como tipos de entradas o productos para crear las opciones de los campos de los formularios.
Esto facilita la cumplimentación de los formularios y puede ahorrar mucho tiempo a la hora de crearlos.
WPForms facilita el auto-llenado de campos de formulario usando opciones dinámicas de campo. Le mostraremos cómo configurarlo en este artículo.
Cree su formulario WordPress ahora
Cómo rellenar automáticamente los campos de los formularios de WordPress
En este tutorial, te voy a mostrar cómo auto-poblar productos WooCommerce en un formulario de contacto.
Paso 1: Instalar el plugin WPForms
Primero, instale y active el plugin WPForms. Aquí tienes una guía paso a paso sobre cómo instalar un plugin de WordPress si necesitas ayuda.
Ahora vas a añadir un nuevo formulario. En primer lugar, vaya a WPForms " Añadir nuevo.

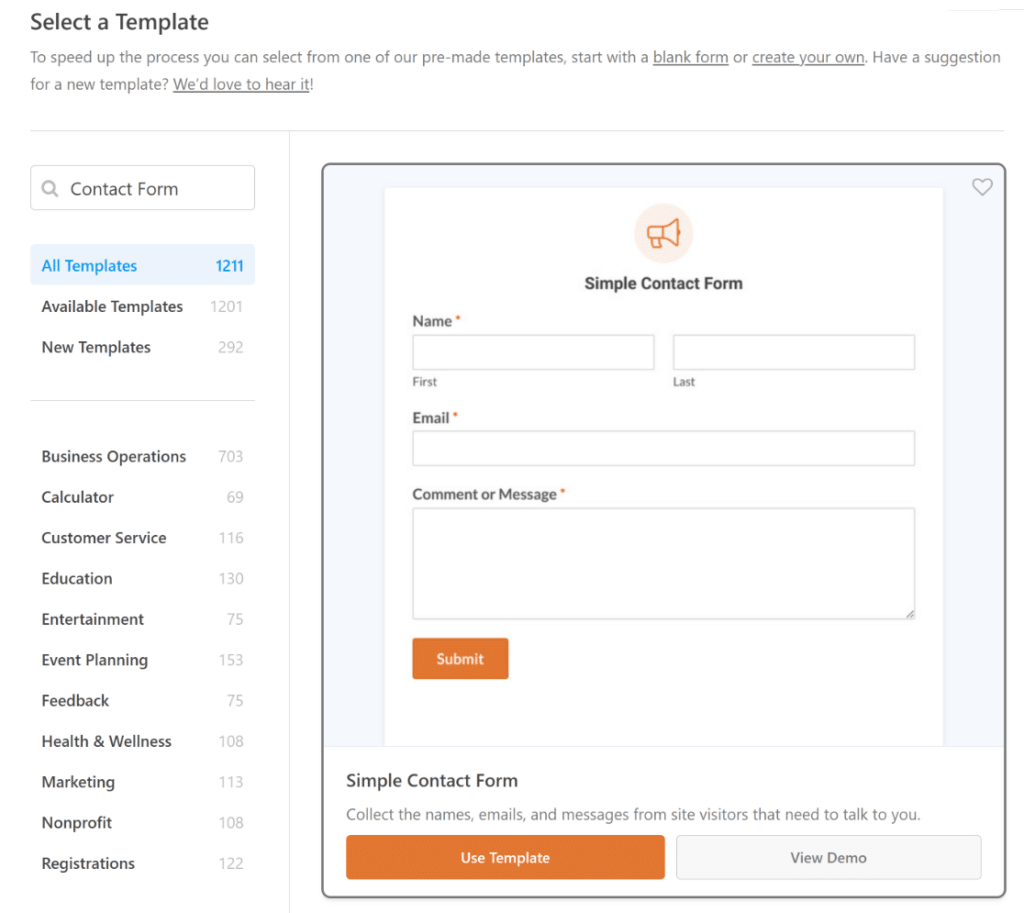
A continuación, haga clic en la plantilla de formulario de contacto simple para empezar.

Verás que el creador de formularios se abre en una ventana a pantalla completa. El formulario de contacto simple ya tiene campos para:
- Nombre
- Correo electrónico
- Comentario o mensaje
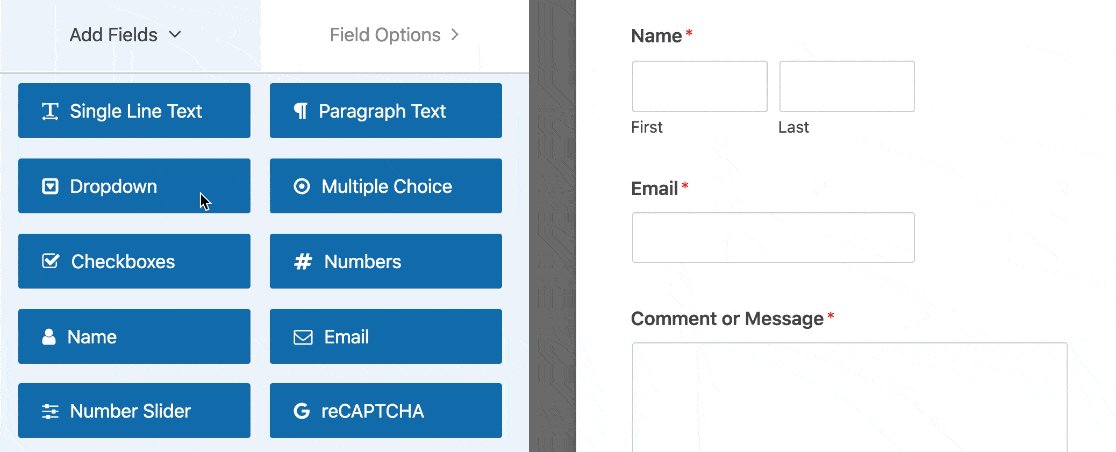
Arrastre un campo desplegable y añada opciones de respuesta autocompletables.
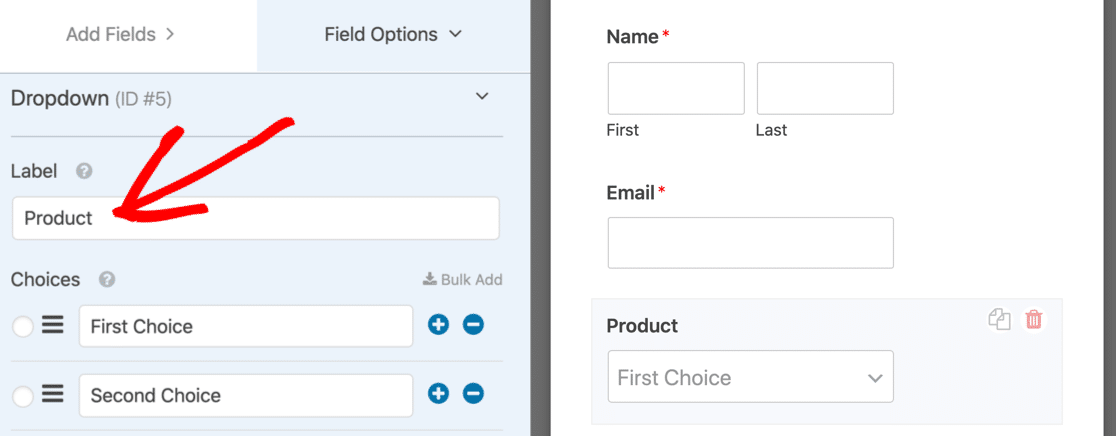
Haga clic en el campo desplegable y arrástrelo hasta la vista previa del formulario de la derecha.

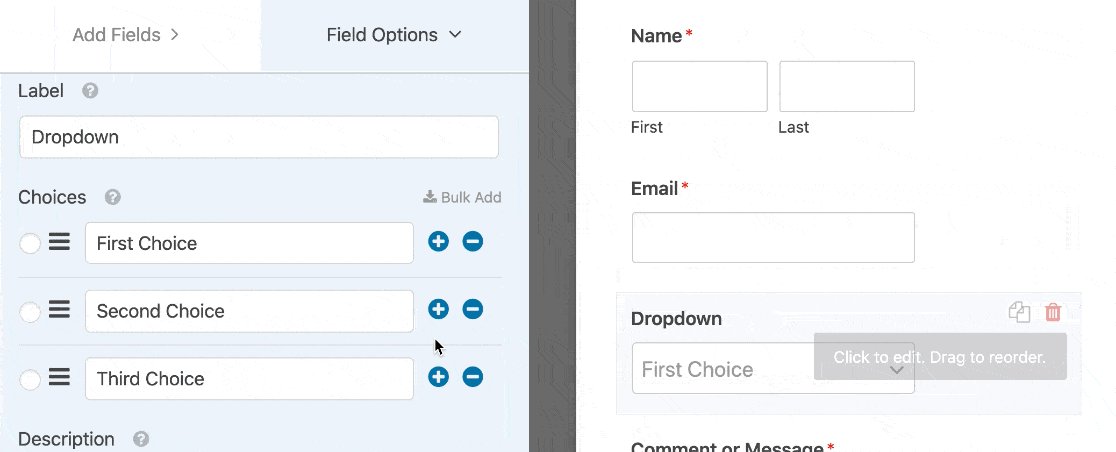
A continuación, haz clic una vez en tu desplegable para abrir la configuración de la izquierda. Edita aquí la etiqueta para describir el contenido del desplegable.

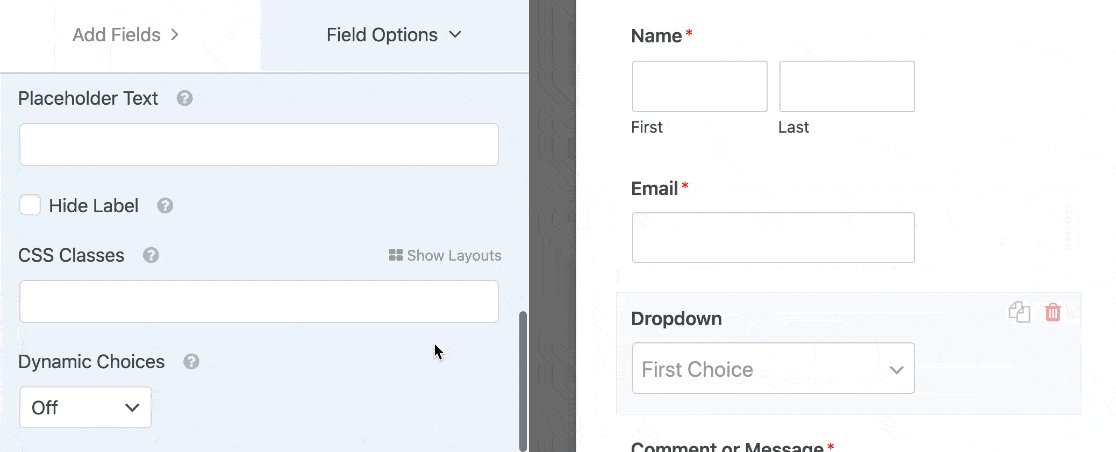
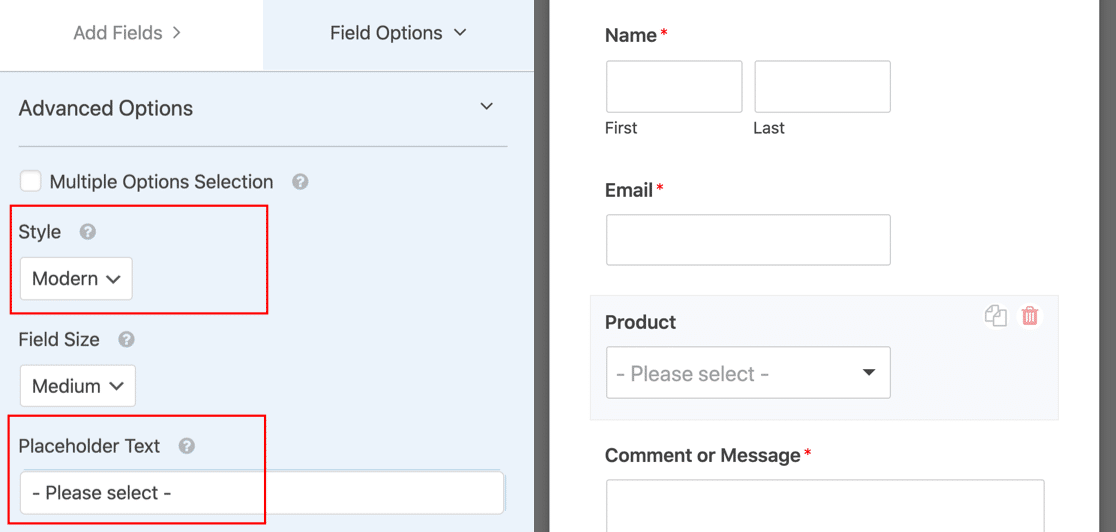
Ahora desplázate un poco hacia abajo y expande Opciones Avanzadas. Usted va a elegir 2 ajustes aquí para hacer el formulario más fácil de llenar:
- Estilo - Voy a elegir el desplegable Moderno porque permite a los visitantes buscar en la lista. Esta es una gran manera de hacer que un desplegable realmente largo sea mucho más fácil de usar. Si quieres, puedes crear fácilmente un desplegable multiselección para que tus visitantes puedan elegir más de 1 respuesta.
- Marcador de posición - Siempre es una buena idea establecer un marcador de posición para un campo. Un marcador de posición parece una opción predeterminada, pero el visitante no puede seleccionarla. Esta es una buena manera de asegurarse de que la selección no es por defecto la primera respuesta de la lista.

Ahora está listo para añadir una opción de campo dinámico a nuestro nuevo desplegable,
Paso 2: Configurar el campo de relleno automático
Ahora vas a configurar las opciones que aparecerán en la lista desplegable.
Con las opciones de campos dinámicos, no tiene que preocuparse de escribir todas las respuestas. WPForms tomará todas las opciones por usted.
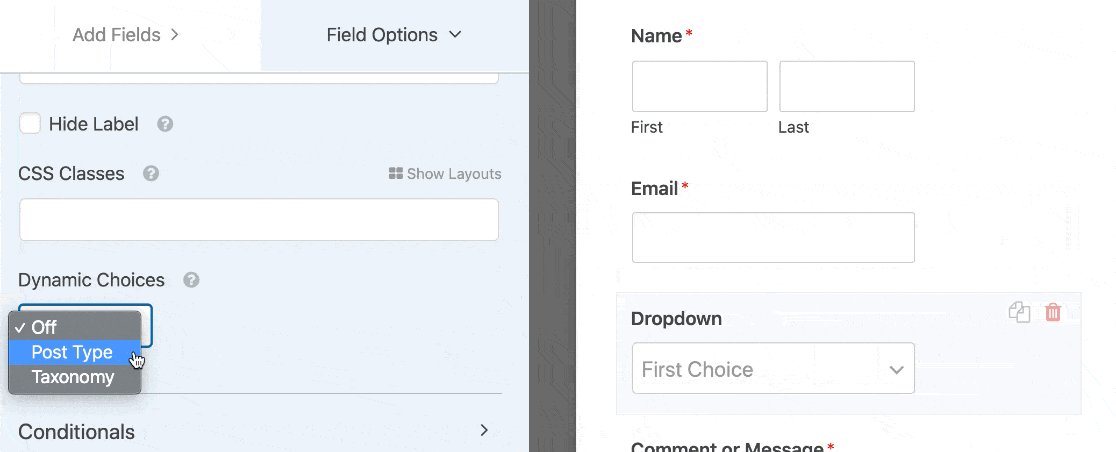
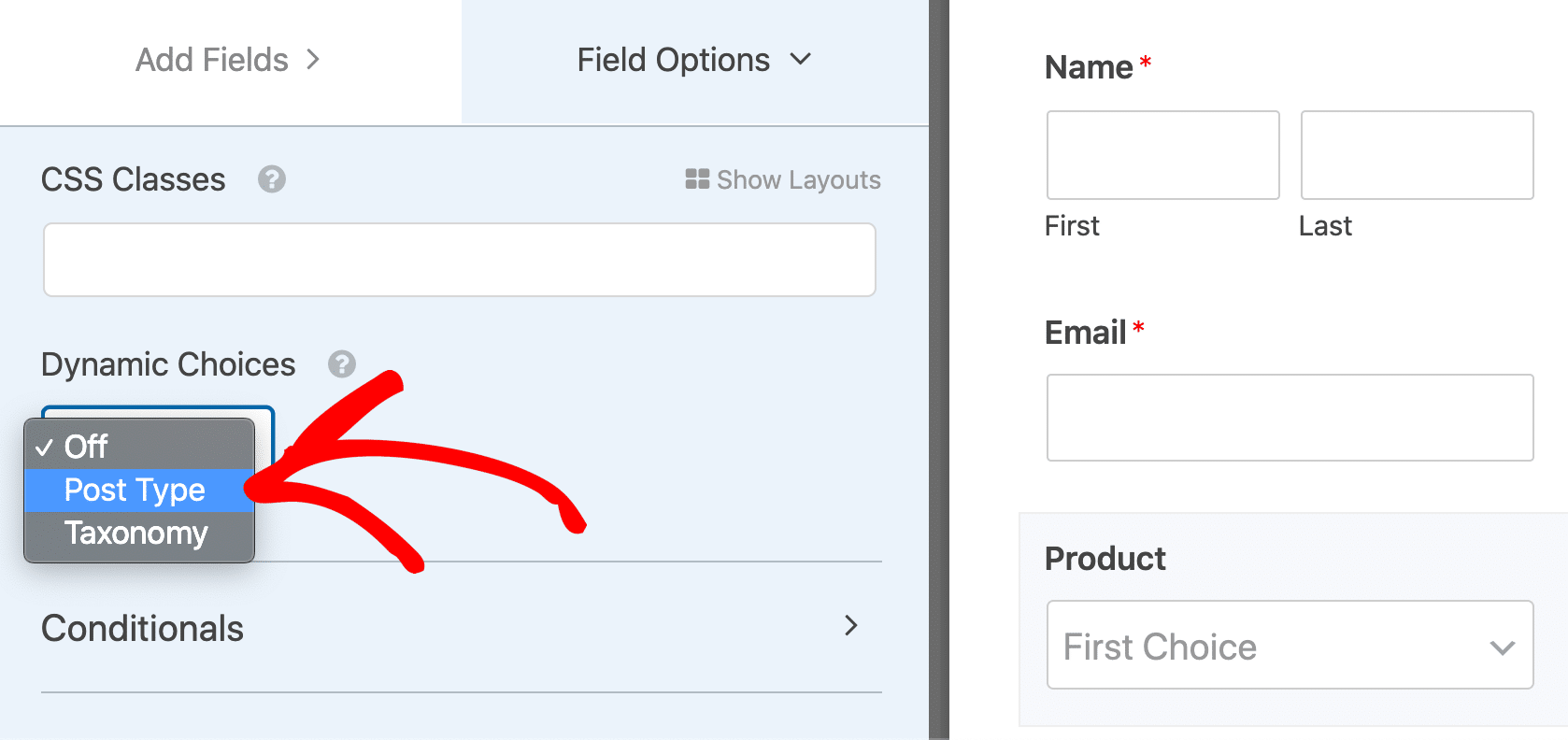
Cuando despliegues Opciones Avanzadas en tu desplegable, verás 2 opciones:
- Tipo de puesto
- Taxonomía

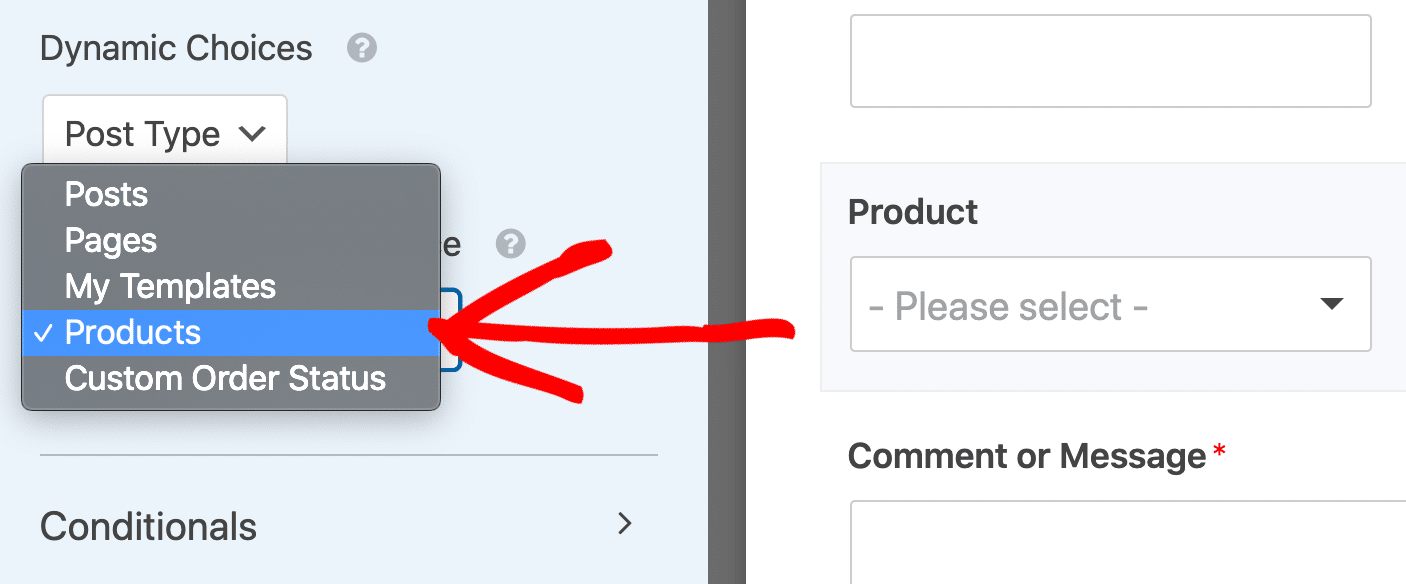
Post Type te permite auto-poblar el campo desde una Fuente de Post Type Dinámico. En una tienda WooCommerce, las opciones del segundo menú desplegable podrían tener este aspecto:
- Entradas - Una lista de todas las entradas de blog de su sitio.
- Página - Lista todas las páginas de su sitio.
- Productos - Una lista de todos los productos de su tienda.
Estos son todos los tipos de post. Puede utilizar tipos de entrada personalizados si tiene alguno configurado.
Por ejemplo, usted tiene un par de otras opciones para elegir aquí porque tenemos 2 tipos de correos personalizados adicionales configurados:

Veamos la otra opción que puede utilizar para rellenar automáticamente los campos del formulario.
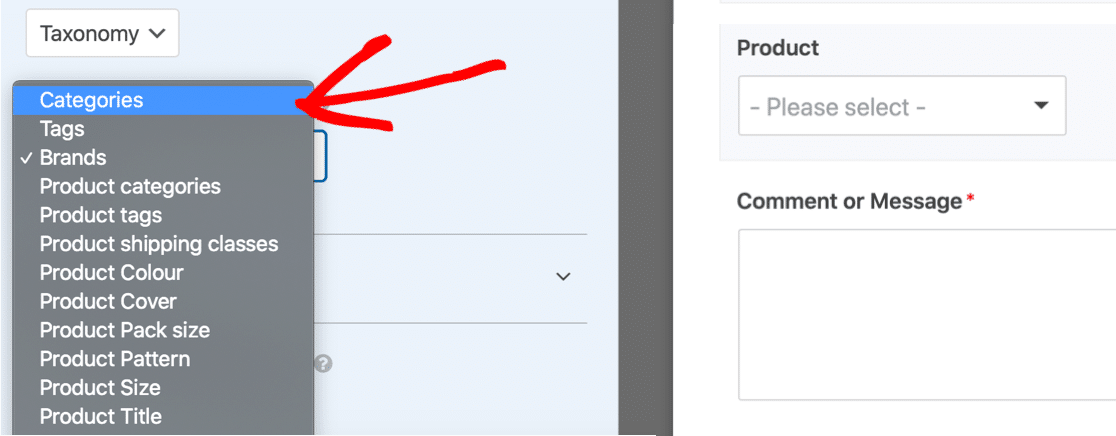
Si selecciona la segunda opción del desplegable, Taxonomías, verá un segundo desplegable llamado Fuente de Taxonomía Dinámica.
Las opciones del segundo desplegable incluirán opciones como:
- Etiquetas - Todas las etiquetas asociadas a las entradas de tu blog.
- Categorías - Las categorías asociadas a las entradas de su blog.
- Categorías de productos - Categorías asociadas a los productos de su eCommerce.
- Etiquetas de producto - Etiquetas que ha añadido a sus productos.
- Tipo de producto - Tipos de producto o variantes.
De nuevo, es casi seguro que su tienda tendrá más opciones entre las que elegir.
En este ejemplo, el propietario de la tienda añadió un plugin para agrupar los productos por marca, por lo que también tenemos una taxonomía de Marcas para utilizarla para autocompletar nuestro campo.

Para este tutorial, voy a seleccionar Post Type y luego Products. Esto mostrará todos los productos en nuestra tienda.
A veces los campos auto-poblados pueden tener muchas opciones. Si quieres excluir elementos del desplegable, consulta nuestra guía para excluir elementos de los campos autocompletados.
Por último, compruebe la configuración general del formulario. Consulta nuestras guías sobre:
- Configuración de notificaciones por correo electrónico en WPForms
- Configuración del mensaje de confirmación del formulario
Haga clic en Guardar para guardar el formulario.
Paso 3: Publique su formulario
Puedes publicar tu formulario de diferentes maneras: en un post, en una página o en la barra lateral. Puedes usar un shortcode para esto, pero te recomiendo usar la opción de incrustar en su lugar.
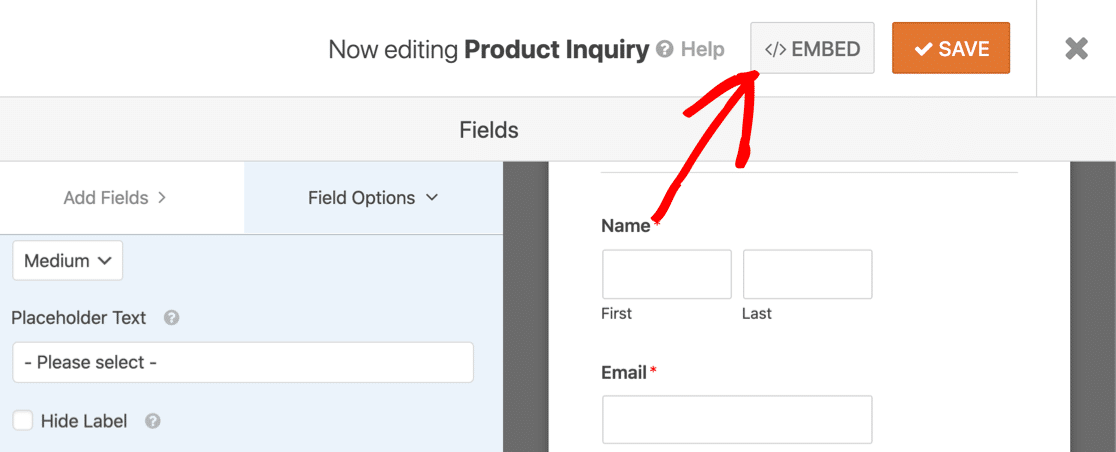
Empiece haciendo clic en Incrustar en la parte superior del generador de formularios.

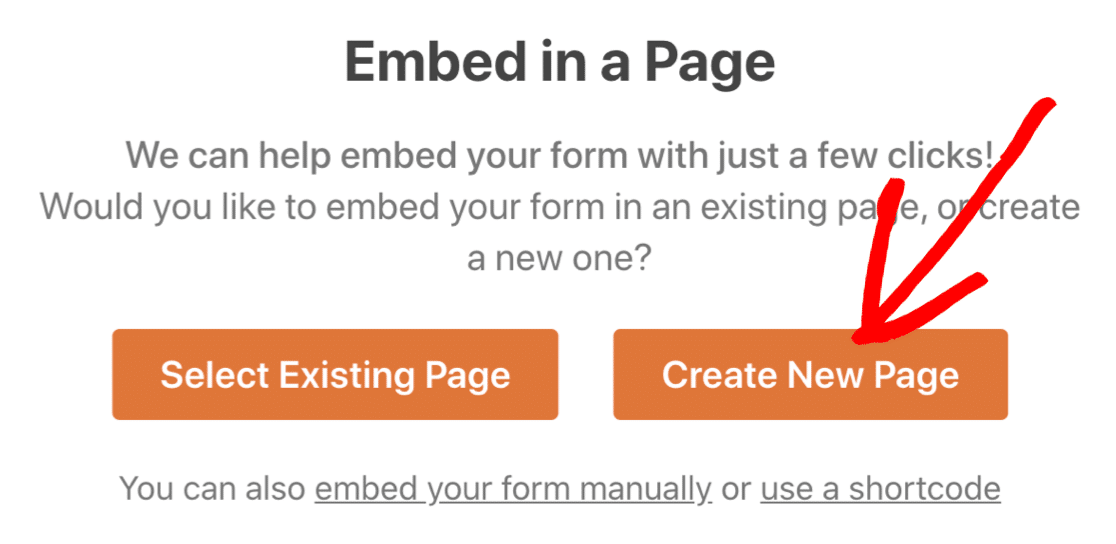
Y, a continuación, haga clic en Crear nueva página.

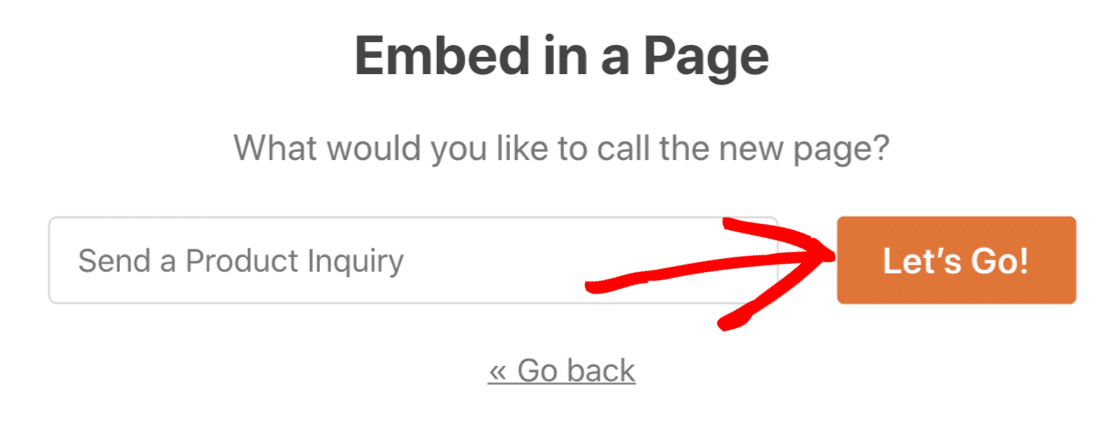
Escriba un nombre para su página y haga clic en Vamos.

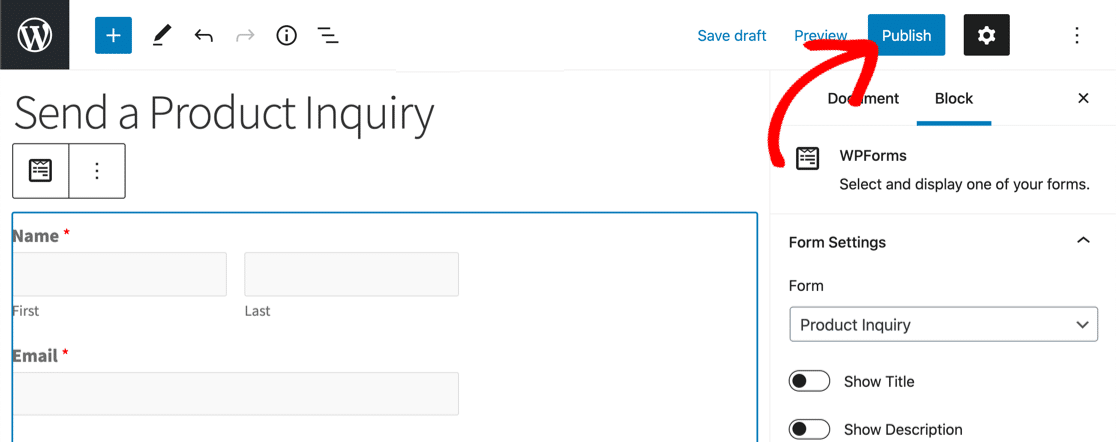
Si todo parece correcto, haz clic en Publicar.

Ya está. Su formulario está listo para ser enviado.

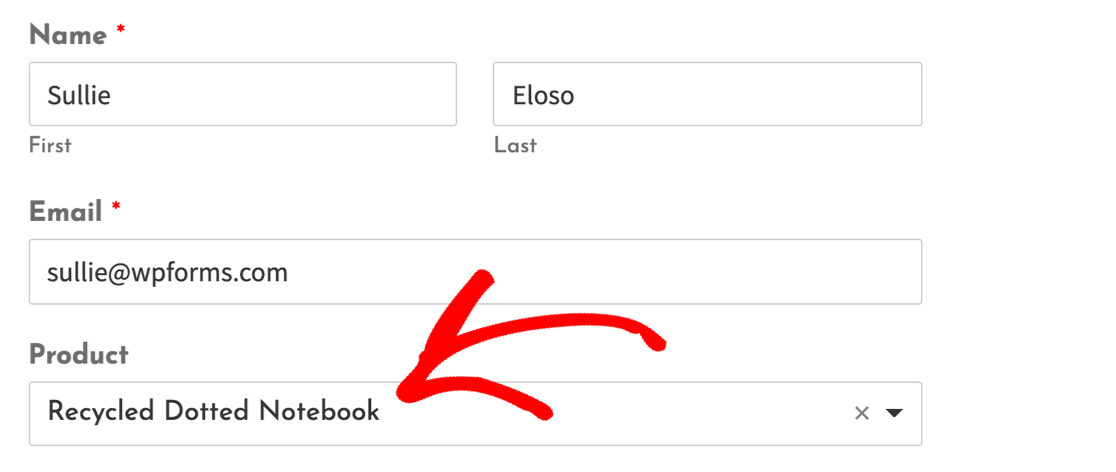
Ahora es un buen momento para poner a prueba su campo dinámico y empezar a recibir consultas.
Cree su formulario WordPress ahora
Preguntas frecuentes sobre campos de formulario rellenados automáticamente
A menudo recibimos preguntas sobre opciones de campos dinámicos y campos autocompletados. Estas son algunas de las que nos hacen a menudo.
¿Qué es una elección de campo dinámica?
Una opción de campo dinámico es una respuesta de formulario que se rellena automáticamente para su visitante.
En lugar de escribir manualmente cada respuesta, puede hacer que WPForms extraiga automáticamente todas las opciones de los tipos de entradas personalizadas o taxonomías de su sitio.
Las opciones dinámicas también se conocen como campos autocompletables.
¿Por qué añadir campos rellenables automáticamente a un formulario?
Los campos autocompletables pueden ayudar a:
- Reducir el abandono de formularios: al rellenar previamente los campos, puede facilitar la cumplimentación de los formularios.
- Mejorar la precisión: el visitante no tiene que teclear las respuestas.
- Mantenga los formularios actualizados - WPForms siempre muestra los elementos más recientes en el campo del formulario.
El mantenimiento de sus formularios es fácil porque WPForms extrae automáticamente la lista de opciones de sus tipos de entradas o taxonomías.
¿Qué campos se pueden rellenar automáticamente?
En WPForms, puede utilizar opciones de campo dinámicas para autocompletar 3 tipos de campo:
- Desplegables
- Campos de opción múltiple
- Casillas de verificación
Puede utilizar el sencillo constructor de arrastrar y soltar para añadirlos a sus formularios.
¿Por qué son útiles los campos autocompletados?
Los campos de formulario autocompletables son perfectos para:
- Productos WooCommerce en un formulario de atención al cliente
- Propiedades en un formulario de consulta inmobiliaria
- Ofertas de empleo en un formulario de solicitud de empleo
- Animales de compañía o razas específicas en un formulario de admisión del veterinario
- Servicios en un formulario de contacto de empresa.
A continuación, cree formularios inteligentes rápidamente con WPForms
Autocompletar campos es una forma inteligente de crear formularios complejos rápidamente. Si quieres hacer más con tus formularios, aquí tienes otras ideas que puedes probar:
- Rellenar automáticamente los campos mediante cadenas de consulta (Prefill by URL)
- Rellenar automáticamente un código de cupón desde un enlace
- Utilice etiquetas inteligentes para rellenar automáticamente los campos, crear descripciones dinámicas y añadir opciones predeterminadas.
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Hola WPForms,
Estoy buscando un formulario de envío de mensajes en el que mis usuarios puedan añadir sus propias etiquetas en los mensajes que envían. ¿Puede WpForms hacer eso?
Gracias de antemano.
Josh
Hola Josh- Puedes permitir a tus usuarios extraer etiquetas preexistentes que se aplicarían a sus publicaciones (puedes encontrar más detalles aquí), sin embargo en este momento no es posible permitirles crear etiquetas personalizadas para aplicarlas a sus publicaciones.
Estoy de acuerdo en que sería muy útil. He tomado nota de la solicitud y la tendremos en cuenta a la hora de planificar nuestra hoja de ruta para el futuro. Siento no poder ofrecerte lo que buscas ahora mismo, pero te agradezco la sugerencia.
Si necesitas más información o ayuda al respecto, escríbenos para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte. De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias.
Quiero que si cualquier usuario visita mis sitios web quiero que la información sea autofill es que es posible
Hola Shivam,
No disponemos de una función incorporada para conseguirlo, pero puede lograrse utilizando la cadena de consulta. Consulte esta guía.
¿Se refiere a esto?
Hola, ¿es posible que los clientes, en función de su elección, abran diferentes páginas en lugar de enviar un correo electrónico?
¿Por ejemplo, si hacen clic en las opciones 1 y 2 irán a la página a, y si hacen clic en las opciones 1 y 3 irán a la página b?
Esperemos que pueda manejarlo con este Plug In.. Saludos Pat
Hola Patric- Puedes conseguirlo utilizando la función de confirmación condicional.
Todo lo que tiene que hacer es configurar el 'Tipo de Confirmación' como "Mostrar Página" o Ir a URL (redirigir) y configurar las condiciones en consecuencia.
Espero que le sirva de ayuda.
rellenar 2 campos en 1 formulario desde 2 formularios WS diferentes
Hola Ashok- No tenemos una función incorporada para rellenar el campo de formulario de 2 formularios diferentes a un solo formulario como usted ha mencionado. Sin embargo, obviamente puede pasar el valor del 'Formulario A (Origen)' al 'Formulario B (Destino)', puede utilizar cadenas de consulta (para campos de texto básicos) para rellenar previamente el valor del campo de un formulario a otro.
Para campos distintos del campo de entrada de texto básico, puede consultar nuestra guía para desarrolladores
Espero que le sirva de ayuda.
Hola - ¿Es posible que las encuestas basadas en formularios de Wordpress se rellenen previamente con una respuesta anterior de la misma persona? En caso afirmativo, ¿cómo podemos hacerlo?
¡Hola Mihir! En este momento nuestro plugin no tiene ninguna característica que permita a un formulario consultar los datos anteriores de un usuario y autocompletar un formulario. ¡Puedo ver cómo sería útil sin embargo, así que he tomado nota de su interés en este tipo de característica para nuestro equipo a considerar en futuras actualizaciones!
Lamento no poder ofrecerle lo que busca en este momento, pero le agradecemos la idea.
Gracias.
Hola, necesito añadir una opción "otro" a un desplegable autopoblado. Así que para dar la opción de seleccionar un tipo de mensaje personalizado o si ninguno se ajusta a sus necesidades que puede seleccionar otro y un campo de texto condicional aparece donde se puede escribir texto. ¿Hay alguna manera de lograr esto?
Gracias.
¡Hola Stefan! Tenemos un artículo para este escenario exacto 🙂 Por favor, echa un vistazo aquí: https://wpforms.com/docs/how-to-add-an-other-option-for-checkboxes-multiple-choice-or-dropdown-fields/
Espero que te sirva de ayuda 🙂 Si tienes más preguntas al respecto, ponte en contacto con nosotros si tienes una suscripción activa. Si no, no dudes en dejarnos alguna pregunta en nuestros foros de soporte.
¿hay alguna manera de añadir auto pollute para el nombre y el correo electrónico? la mayoría de myuser utiliza el teléfono móvil
así que cuando abren el formulario "nombre" y "correo electrónico" se añade automáticamente? posible?
Hola Raj. Mientras que para los usuarios registrados puede rellenar fácilmente el nombre y el campo de nombre utilizando las etiquetas inteligentes. Aquí está nuestra gran guía en nuestra etiqueta inteligente específicamente las etiquetas inteligentes de gestión de usuarios.
Sin embargo, me disculpo por el usuario desconectado, en la actualidad, no es posible auto-poblar el nombre y los campos de correo electrónico de forma automática.
He tomado nota de tu interés por esta función y he añadido tu dirección de correo electrónico a nuestra lista para recibir actualizaciones sobre ella.
Gracias y que tenga un buen día.
Mi cliente tiene un negocio de servicios. En su sitio web, tenemos diferentes botones CTA basados en cada uno de los servicios que ofrecen y que conducen al mismo formulario de contacto. Por ejemplo, un CTA dice "obtener un presupuesto de limpieza de tejados" mientras que otro dice "obtener un presupuesto de limpieza de revestimientos, canalones o vallas". Todos sus servicios aparecen como opciones de casilla de verificación en el formulario de contacto. Mi pregunta es, ¿hay alguna forma de que el formulario seleccione automáticamente el servicio mientras sigue mostrando todos los demás servicios, basándose en la CTA en la que han hecho clic?
Hola Erwin,
Para asegurarnos de que respondemos a su pregunta lo más detalladamente posible, ¿podría ponerse en contacto con nuestro equipo y facilitarnos más información sobre lo que desea hacer?
Gracias.
Hola, estoy creando un formulario para un cliente y necesitaba que el campo del producto trajera el nombre del producto automáticamente después de hacer clic en él, ¿cómo lo hago?
Hola Vinicius,
Actualmente, no disponemos de una función incorporada para autocompletar los campos desde la base de datos en la entrada de campo. He añadido su voto para considerar esto como una solicitud de función para futuras mejoras.
Gracias por su paciencia.
https://wpforms.com/docs/how-to-use-query-strings-to-auto-fill-a-text-field/
¿Quiero autocompletar dos o más campos con una sola cadena de consulta?
Por ejemplo: https://example.com/contact?contact-reason=Events%20and%20Parties&second-field=OtherValue
1. {query_var key="contacto-motivo"}
2. {query_var key="&segundo-campo"}
La parte & no funciona, ¿lo estoy escribiendo mal?
Gracias, ¡espero contar con su ayuda!
Hola Lynn,
Ponga {query_var key="second-field"} y elimine el signo &.
Espero que le sirva de ayuda.
hola, ¿es posible autopoblar el campo de "clientes"?
(Un campo de texto con búsqueda/autocompletado ajax será una característica muy muy potente)
Hola Paolo,
Actualmente, no tenemos una característica incorporada para auto poblar el campo con la búsqueda Ajax y autocompletar. En ese caso, le agradecemos que comparta esta solicitud de función y he añadido su voto.
Gracias 🙂 .
hola, ¿es posible autopoblar un campo con una lista de usuarios? (por ejemplo una lista de todos los clientes).
Gracias
Hola Paolo,
No disponemos de una función integrada para rellenar la lista de todos los usuarios. Esto requeriría un código personalizado. Aquí hay un ejemplo para crear más etiquetas inteligentes de usuario personalizadas.
Espero que le sirva de ayuda.
Me gustaría enviar datos de una forma a la otra como este artículo se describe (URL eliminado)
pero necesito que para los campos desplegables y la fecha.
¿Es posible?
En segundo lugar me gustaría incrustar el formulario en un control deslizante. El tema que estoy usando es edubin
Gracias
Hola AI, esto debería ser posible, te recomendaría revisar esta guía para campos desplegables y esta para el campo fecha.
En cuanto a la incrustación en un control deslizante que debería ser posible, pero dependería de si su equipo permite que el código corto en el control deslizante. Si lo hace, puede utilizar el código corto para incrustarlo como se indica aquí.
Espero que esto ayude.
Hola,
Tenemos un requisito en el que un campo desplegable debe rellenarse automáticamente con los valores seleccionados de un campo de selección múltiple anterior (campos en cascada). ¿Hay alguna forma de hacerlo?
Gracias.
Hola Padma - Actualmente no tenemos una función que pase información de un campo a otro y lo rellene. Sin embargo, estoy totalmente de acuerdo en que sería muy útil. He tomado nota de la solicitud de función para que nuestro equipo la analice más a fondo.
Como una solución, esto se puede lograr con un poco de javascript, pero se requiere un poco de experiencia en el uso de javascript. Esto es, por desgracia, es una solución personalizada y no voy a ser capaz de proporcionar una solución completa, pero me encantaría conseguir que apunta en la dirección correcta. Dado que requiere javascript personalizado, puede consultar una pregunta similar formulada aquí.
Gracias 🙂 .
¿Cómo podemos rellenar automáticamente el código del producto en un formulario? Quiero añadir un formulario de oferta en mi página de producto para que cuando el usuario abra un formulario de oferta se rellene automáticamente el código sku de ese producto.
Gracias
Hola Danial,
Actualmente, no disponemos de una función para rellenar automáticamente el código sku de los productos. Sin embargo, estamos de acuerdo en que sería muy útil.
He tomado nota de la solicitud y la tendremos en cuenta al planificar nuestra hoja de ruta para el futuro.
Gracias por la sugerencia 🙂 .
para la página de un solo producto
¿podemos autodetectar la categoría y subcategorías del producto? (no el nombre del producto)
Para que los usuarios no tengan que rellenarlas.
Hola Sachintha - Lo siento, por defecto no es posible a menos que esté utilizando la función de auto-población como se indica en este documento.
Espero que esto te ayude. Gracias 🙂 .
¡Hola!
Tengo dos formularios. Estoy redirigiendo los datos del primer formulario a la siguiente página para confirmar los datos. Los datos del primer formulario se muestran en la URL pero no en los campos del segundo formulario. ¿Cómo puedo mostrar los datos en los campos del segundo formulario?
¡Hola Jiya!
Entiendo que estás viendo los datos en la URL pero no aparecen en los campos de tu segundo formulario. Esto suele deberse a que la opción Precompletar por URL debe estar activada en el segundo formulario. Deberá activar esta opción en la configuración avanzada del segundo formulario.
Para obtener instrucciones detalladas paso a paso sobre cómo configurar la prepoblación de formularios, consulte nuestra guía aquí: Cómo utilizar cadenas de consulta para rellenar previamente campos de formulario desde otro formulario