Resumen de la IA
Los formularios son una parte muy importante de cualquier sitio web, y hay infinitas maneras de utilizarlos, ya sea un simple formulario de contacto o una encuesta de clientes. Integrar un formulario en tu sitio web de WordPress puede parecer complicado, sobre todo si no eres un experto en tecnología.
Yo solía sentir lo mismo, preguntándome si habría una manera fácil de hacerlo funcionar sin encontrarme con problemas o atascarme en la jerga técnica. Después de probar diferentes métodos, descubrí que incrustar formularios es realmente sencillo una vez que conoces los pasos y utilizas el plugin adecuado.
En este post, hemos elaborado una guía paso a paso para mostrarle tres formas diferentes de incrustar un formulario en su sitio web WordPress utilizando WPForms, para que pueda elegir la que mejor se adapte a sus necesidades.
Crea tu formulario de WordPress ahora 🙂 .
Cómo incrustar un formulario en su sitio web WordPress
Puede incrustar un formulario en su sitio web utilizando un plugin de formularios como WPForms, que es la forma más fácil y rápida. Normalmente, tendrías que usar un fragmento de código incrustado para añadir un formulario a tu sitio web.
Por ejemplo, si quisieras incrustar formularios de Google en tu sitio, necesitarías un poco de código html llamado iframe para añadir el formulario a tu sitio. A continuación, tendrías que utilizar CSS para aplicar estilo al formulario y darle el aspecto deseado.
Con WPForms, añadir un formulario a su sitio WordPress es mucho más fácil. Tiene 3 métodos diferentes para incrustar formularios en su sitio web sin necesidad de extensos fragmentos de código. Comencemos.
Paso 1: Instalar el plugin WPForms
WPForms te permite crear tus propios formularios web desde cero o elegir entre más de 2.000 plantillas de formularios. Las opciones incluyen formularios de registro, formularios de inscripción y toneladas de formularios específicos para cada tipo de negocio. Y son súper fáciles de incrustar en tu sitio web WordPress. Para empezar, descarga el plugin WPForms.

Una vez descargado el plugin, tendrás que subirlo a tu sitio web. Si no estás seguro de cómo hacerlo, esta guía para principiantes sobre la instalación de plugins de WordPress puede guiarte a través del proceso.
Consigue ya el plugin WPForms 🙂 .
Paso 2: Crear un nuevo formulario
Una vez que hayas instalado el plugin WPForms, estarás listo para crear formularios usando el constructor de arrastrar y soltar. Depende de ti si quieres crear tu propio formulario o empezar desde una plantilla, pero lo primero que tienes que hacer es hacer clic en Añadir nuevo.

Una vez que hagas clic en ese botón, verás una variedad de plantillas entre las que puedes elegir. También tienes la opción de seleccionar un formulario en blanco y crear el tuyo propio.
Cuando pases el ratón por encima de tu selección, verás 2 opciones:
- Utilizar plantilla
- Ver demostración
Si ves la demo, te mostrará el aspecto del formulario incrustado. Recuerda que la plantilla es personalizable, así que si hay algo que quieras cambiar, puedes hacerlo.
Una vez que haya determinado qué plantilla desea utilizar, siga adelante y haga clic en el botón utilizar plantilla. Se abrirá en el editor. Para este post, vamos a utilizar la plantilla de formulario de contacto simple.
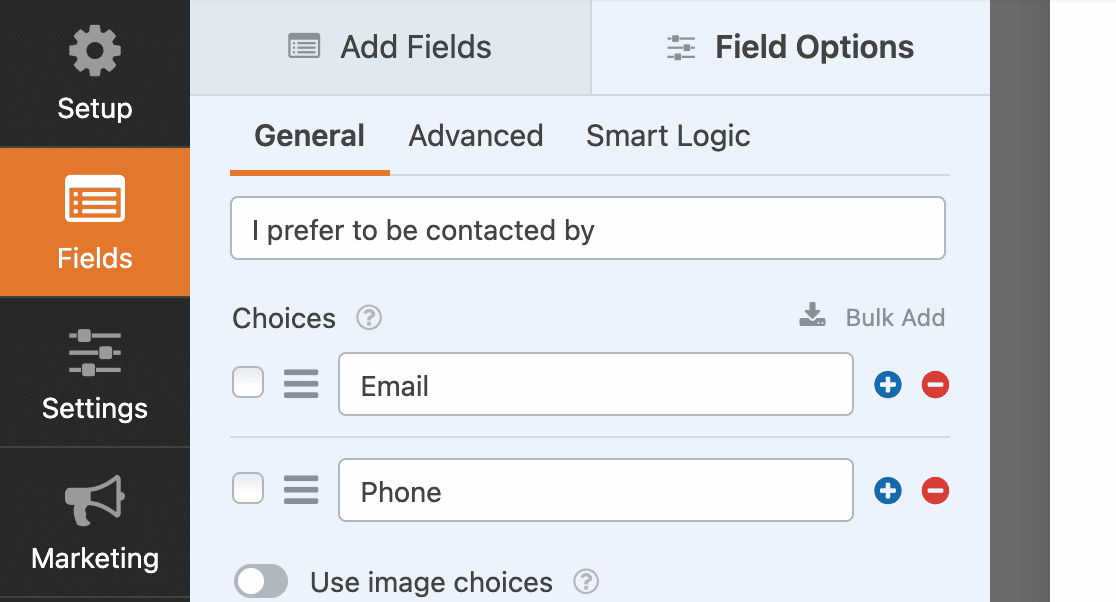
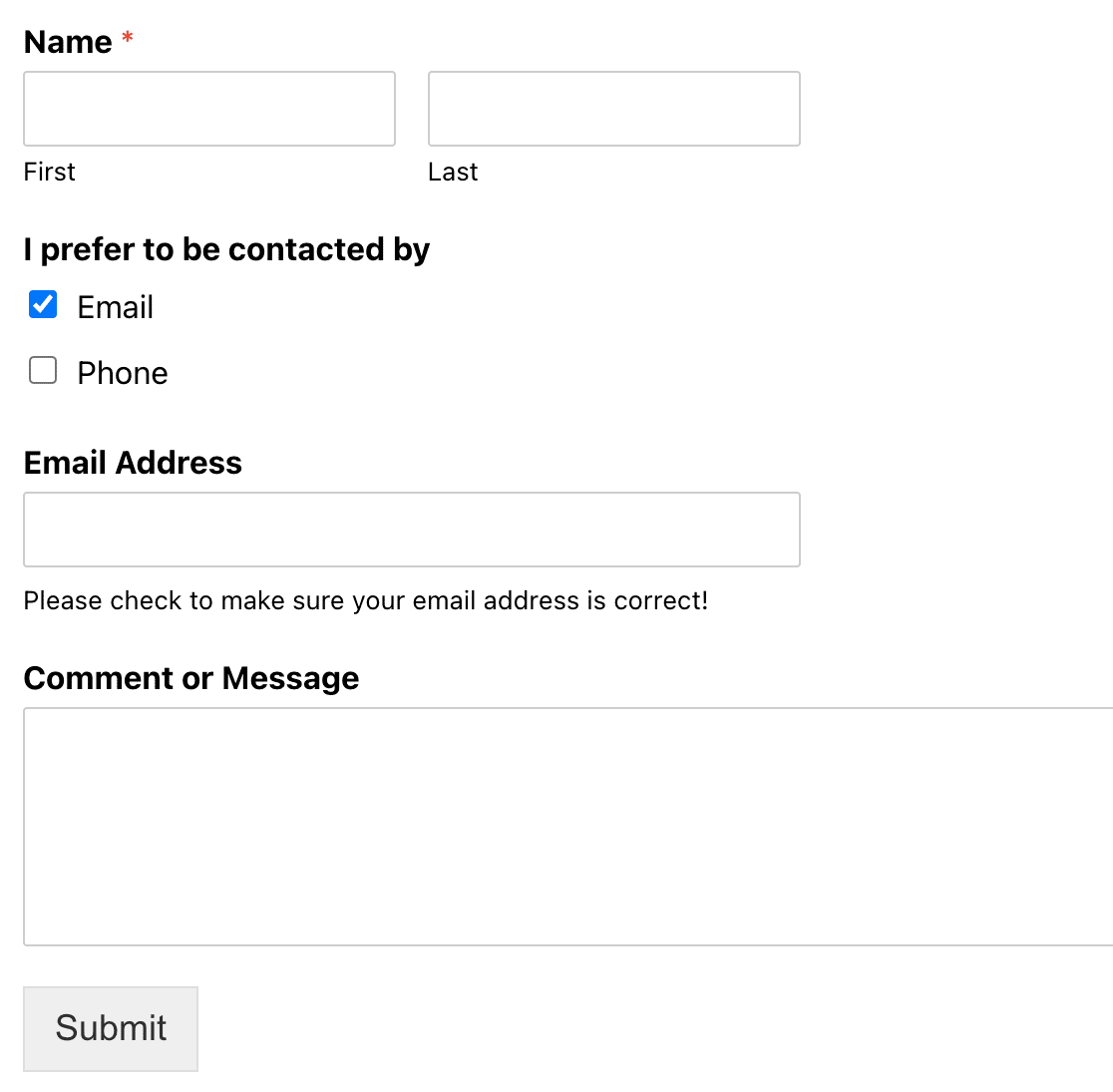
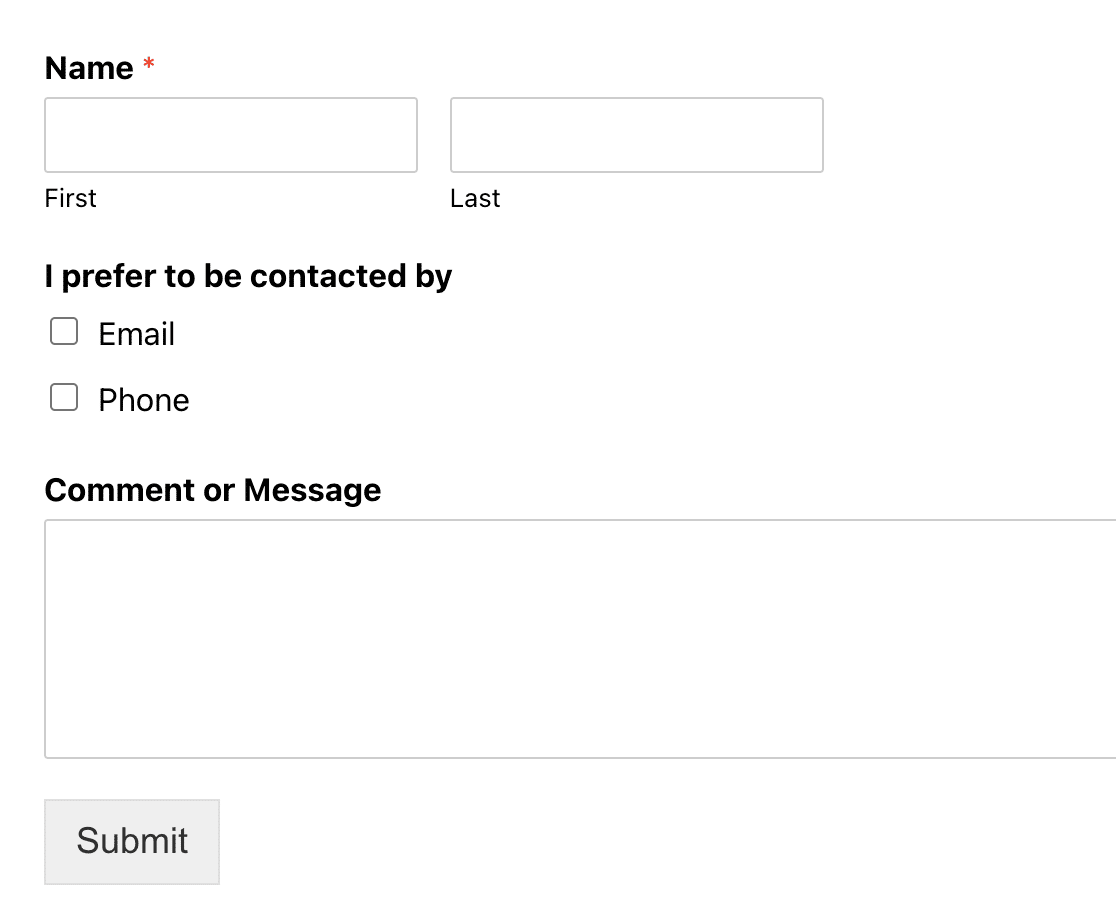
Ahora es el momento de personalizar su formulario si lo desea. En nuestro caso, la plantilla sólo recogía un número de teléfono. Lo personalizamos añadiendo primero un campo de casilla de verificación que preguntaba por su preferencia de contacto y añadiendo una opción de correo electrónico.

Luego configuramos un poco de lógica condicional, que puedes encontrar en la pestaña Lógica inteligente en Opciones de campo. La lógica condicional te permite configurar reglas para que los usuarios solo vean los campos que les corresponden.
En este ejemplo, si seleccionan correo electrónico, verán un campo para proporcionar una dirección de correo electrónico. Si desea incluir aquí una casilla de verificación GDPR, también podría hacerlo fácilmente.

Si seleccionan teléfono, pueden proporcionar un número de teléfono. Ahora es el momento de elegir cómo desea incrustar su formulario.
Paso 3: Insertar el formulario
WPForms tiene 3 maneras de agregar un formulario a su sitio web. Le mostraremos las tres maneras de hacerlo aquí y usted puede elegir la que sea más fácil para usted.
Uso del botón de incrustación de WPForms
El primer método de incrustación consiste simplemente en utilizar el botón de incrustación situado en la parte superior del editor de formularios.

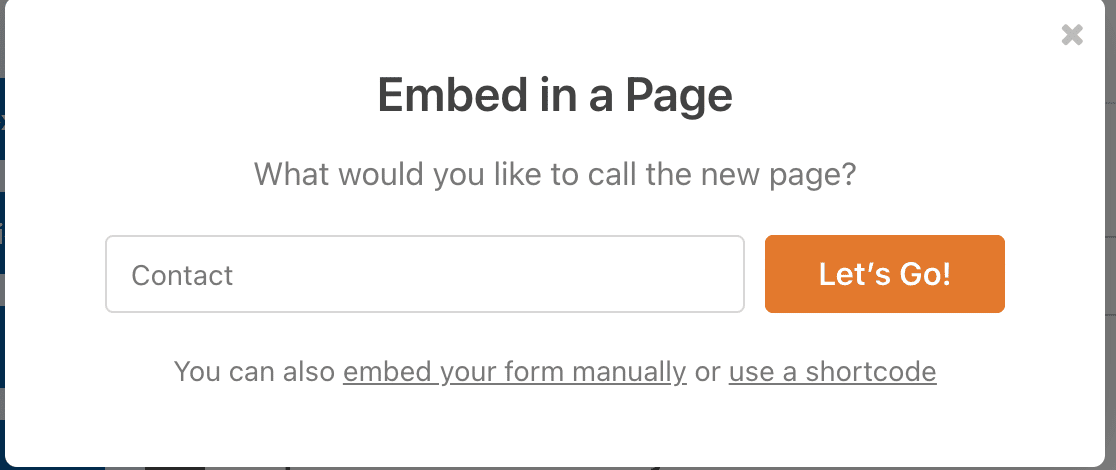
Una vez que haga clic en ese botón, tendrá la opción de seleccionar una página de WordPress existente o crear una página nueva. Puedes elegir la que tenga más sentido para tu sitio. Aquí hemos creado una página de contacto. Una vez hecho esto, puedes hacer clic en el botón ¡Vamos!

Una vez hecho esto, se abrirá el borrador de la página y verás el formulario incrustado. Haz clic en Publicar y listo.
Uso del editor de bloques de WordPress
Incrustar un formulario directamente desde el editor de bloques de WordPress (también conocido como Gutenberg) es otra forma sencilla de añadir uno de tus formularios a una entrada o página.
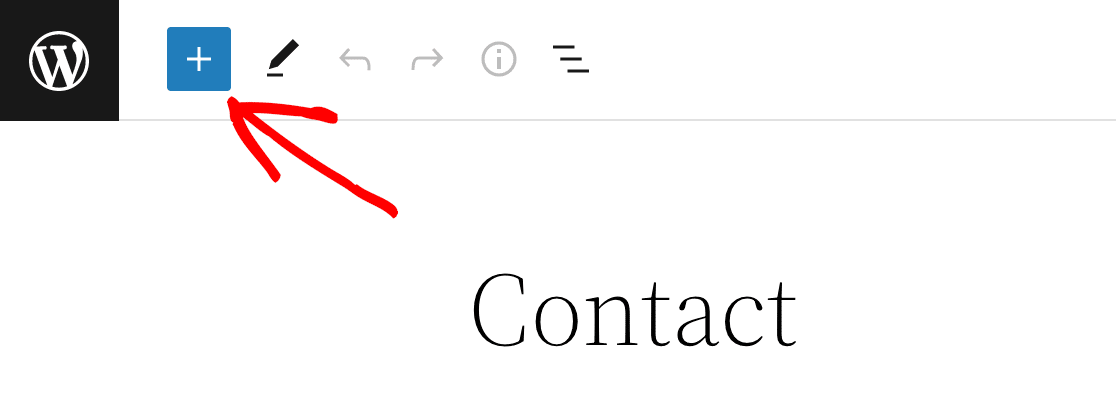
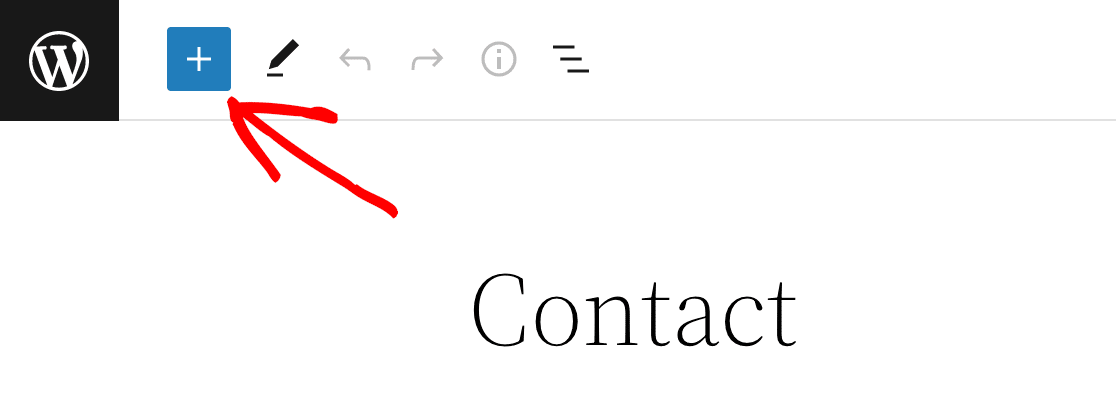
Abra la página en la que desea que aparezca el formulario y haga clic en el icono azul del signo más (+).

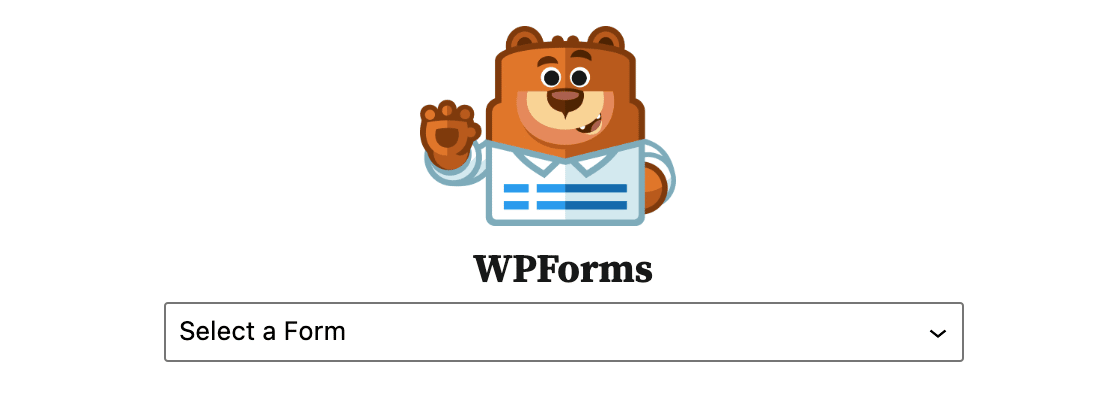
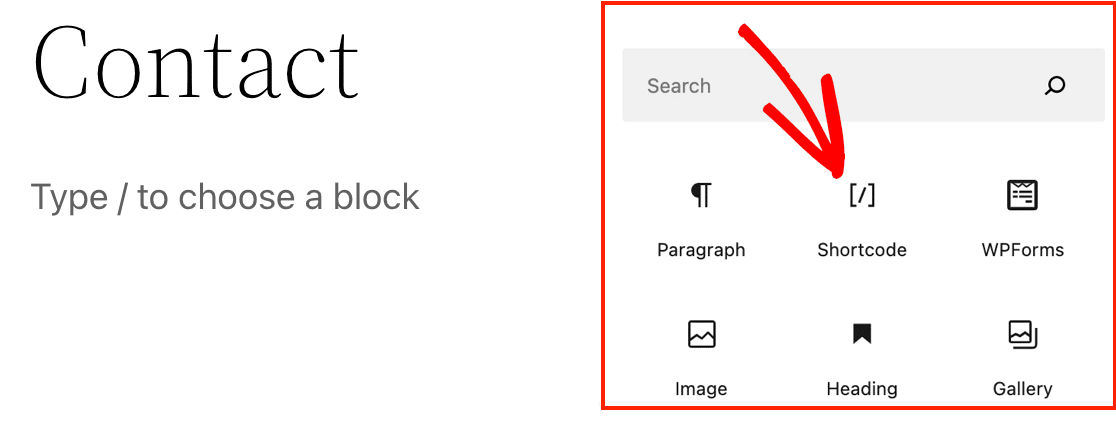
Se abrirá un menú con varias opciones de widgets. Desplázate hacia abajo hasta que encuentres el widget WPForms y haz clic en él. Al hacerlo, se abrirá un cuadro y podrás seleccionar el formulario que quieres incrustar.

Después de hacer su selección, verá el formulario incrustado en su página.
Uso del código corto Embed
Otra forma sencilla de incrustar un formulario en tu sitio web es pegando un shortcode, lo que sólo lleva unos segundos. Puedes encontrar el shortcode de tu formulario en 2 lugares:
El botón de incrustación
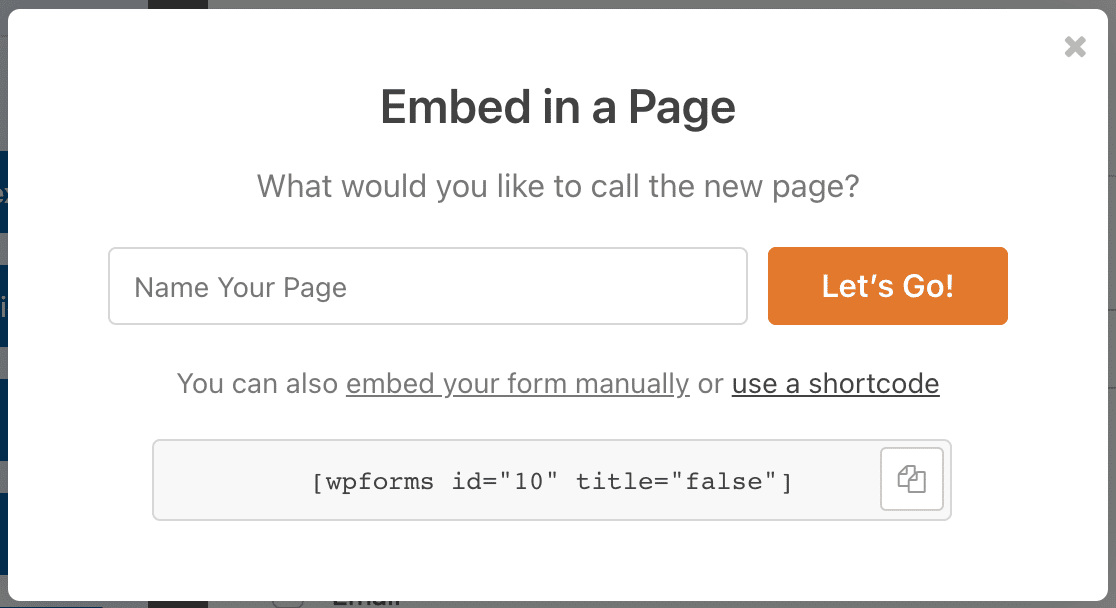
Cuando haces clic en el botón incrustar del editor, como hicimos arriba, una de las opciones alternativas es usar un shortcode. Si haces clic en él, aparecerá el shortcode de tu formulario y podrás copiarlo.

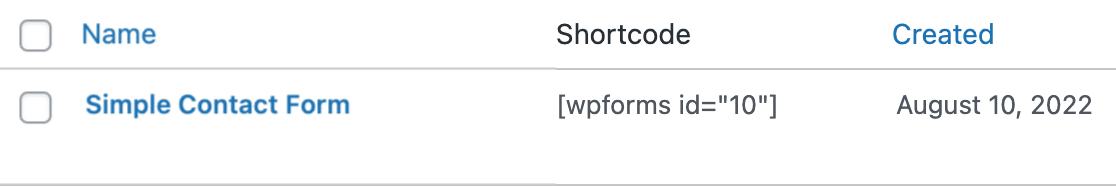
Su lista de formularios en el plugin WPForms
Desde tu panel de WordPress, haz clic en el plugin WPForms en la barra lateral. Se mostrará la lista de formularios que ha creado y verá los códigos cortos para todos ellos. Esto es útil si no estás trabajando activamente en un formulario pero necesitas obtener el código corto rápidamente para incrustarlo en algún lugar.

Una vez que hayas copiado el shortcode, ve a la página o entrada en la que quieras incrustarlo. Una vez más, haz clic en el signo más (+) azul de la esquina superior izquierda para obtener una lista de opciones desplegables.

En lugar de seleccionar el widget WPForms como hicimos antes, vamos a seleccionar el widget Shortcode en su lugar.

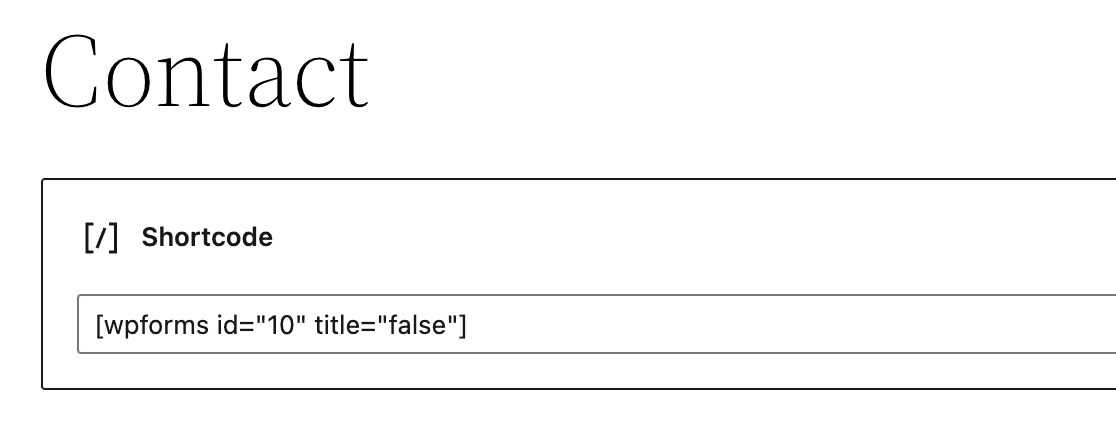
Al hacer clic en él, aparecerá un cuadro en el editor de entradas. Todo lo que tienes que hacer es pegar ese código corto en el cuadro.

Si previsualizas la página, verás que el formulario se ha incrustado correctamente. Además, también puedes pegar el shortcode directamente en el editor en lugar de pasar por el widget.

Y de nuevo, después de pegarlo donde quieres que aparezca dentro del contenido, puedes previsualizar la página y ver que se ha incrustado.
Este método también funciona muy bien para añadir fácilmente un formulario al pie de página de su sitio web.
Paso 4: Publique su formulario
Ahora que ya has creado e incrustado tu formulario, ¡es hora de publicarlo! Haz clic en el botón de publicación de WordPress. Cuando visites la página en vivo, tu formulario incrustado estará listo para recopilar información.

Por defecto, el usuario permanecerá en la misma página. Si quieres redirigir a los usuarios a otra página después de que envíen sus respuestas al formulario, puedes hacerlo.
Crea tu formulario de WordPress ahora 🙂 .
FAQs - Cómo incrustar un formulario en su sitio web WordPress
¿Cómo incrustar un formulario de contacto en mi sitio web WordPress?
Para incrustar un formulario en su sitio web WordPress, simplemente cree el formulario en WPForms, luego haga clic en el botón Incrustar en la parte superior del constructor de formularios. Puede añadir el formulario a una página existente o crear una nueva. El formulario aparecerá automáticamente en la página después de seleccionar dónde desea que vaya.
¿Cómo añado un formulario rellenable a un sitio web?
Usando WPForms, puedes añadir fácilmente un formulario rellenable a tu sitio WordPress. Una vez creado el formulario, copie el código corto proporcionado y péguelo en cualquier página o entrada. Alternativamente, puede utilizar el editor de bloques para insertar el bloque WPForms, a continuación, seleccione su formulario en el menú desplegable.
¿Cómo enlazo un formulario en WordPress?
Para enlazar a un formulario en WordPress, cree una página o entrada con el formulario incrustado y, a continuación, copie la URL de esa página. Puedes compartir esta URL en botones o enlaces de texto en cualquier parte de tu sitio, dirigiendo a los usuarios a tu formulario.
¿Cuál es la mejor manera de añadir un widget de formulario a WordPress?
La forma más sencilla de añadir un widget de formulario en WordPress es utilizando los bloques nativos de WordPress de WPForms. Simplemente edita cualquier página o entrada, haz clic en el botón más (+), busca "WPForms" y selecciona tu formulario.
Este método funciona mejor que los widgets tradicionales de WordPress porque es más flexible y no requiere áreas de widgets específicas para cada tema.
¿Puedo incrustar formularios sin conocimientos de codificación?
Por supuesto. WPForms está diseñado específicamente para usuarios no técnicos. Puede incrustar formularios utilizando el editor visual de WordPress, botones de incrustación de un solo clic o códigos cortos simples.
No requiere conocimientos de HTML, CSS o PHP. Esto lo hace mucho más fácil que alternativas como Google Forms (que requiere códigos iframe) o formularios HTML personalizados.
¿Cuál es la diferencia entre incrustar formularios con bloques o con shortcodes?
Los bloques de WordPress (el bloque WPForms) ofrecen una interfaz visual y son más fáciles para los principiantes, mientras que los shortcodes ofrecen más flexibilidad para los usuarios avanzados.
Los bloques funcionan muy bien en el área de contenido principal, mientras que los shortcodes pueden ir en cualquier sitio: barras laterales, pies de página, ubicaciones de plantillas personalizadas o incluso áreas de contenido de otros plugins.
¿Puedo incrustar el mismo formulario en varios lugares de mi sitio web?
Sí, puede incrustar el mismo formulario WPForms en múltiples páginas, entradas o ubicaciones usando cualquiera de los tres métodos de incrustación.
Todos los envíos van al mismo sitio, por lo que es perfecto para tener un formulario de contacto en la cabecera, en el pie de página y en una página de contacto dedicada simultáneamente.
¿Funcionan los formularios incrustados de WordPress en dispositivos móviles?
Sí, WPForms crea automáticamente formularios incrustados que responden a dispositivos móviles y que funcionan perfectamente en todos los dispositivos.
A diferencia de los constructores de formularios externos que a veces tienen problemas de visualización móvil, WPForms utiliza el diseño responsivo de su tema de WordPress, asegurando una apariencia y funcionalidad consistente en escritorio, tableta y móvil.
A continuación, proteja su formulario con hCaptcha
¿Quiere añadir una capa extra de protección contra el spam a su formulario? WPForms incluye integración con hCaptcha, haciéndolo simple de hacer. Aprende a proteger tu formulario de WordPress con hCaptcha.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




Traté de hacer funciones de devolución de llamada a través de la creación de plugin personalizado. para tratar de enviar los valores a mi segunda base de datos. Sin embargo creo que debido a la extraña name="" de campo de formulario pasa valor en blanco/vacío. ¿O me perdí alguna parte importante en la personalización?
Hola Ian - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que por favor envíe un ticket de soporte para que podamos investigar el problema por usted.
Gracias 🙂 .
¿Y si no quiero el código corto, sino todo el código HTML incrustado? Así puedo insertarlo en una pestaña. Me cuesta encontrar el código completo. De hecho puedo hacerlo con Google Forms, pero preferiría hacerlo con WP forms.
Hola Luis - Lo siento, no tenemos una función para incrustar todo el formulario en HTLM. Estoy de acuerdo en que sería una gran característica y voy a añadir una solicitud para esto.
Siento no poder ofrecerte lo que buscas en este momento, pero te agradezco la sugerencia y cualquier otro detalle que puedas proporcionarnos. Siempre es útil conocer la opinión de nuestros usuarios.
Gracias 🙂 .
¿Entonces no puedo dar estilo a un formulario añadido con shortcode?
Hola Siegfried, cuando incrustas un formulario usando un shortcode, no puedes darle estilo directamente a través del editor de bloques. Sin embargo, puedes personalizar su apariencia usando CSS personalizado. Para obtener una guía paso a paso sobre cómo dar estilo a tus formularios incrustados con shortcode, consulta nuestra guía sobre cómo dar estilo a WPForms con CSS personalizado.
Si estás usando el editor de bloques e incrustas tu formulario usando el bloque WPForms (en lugar de un shortcode), tienes opciones de estilo incorporadas. Para obtener información sobre este método, echa un vistazo a nuestra guía sobre el uso de estilos de formulario en el editor de bloques. Espero que esto ayude, ¡gracias!
Estoy probando WPForms y me gusta lo que veo.
Lo único que estoy tratando de averiguar es cómo puedo hacer que el formulario se expanda en la página o aparezca (incrustado en un botón, pero no en una URL de página completamente diferente).
¿Es esto posible?
Hola Kathy,
Tenemos 2 soluciones para ayudar con su caso de uso. Puede implementar un formulario acordeón si necesita formularios que se expandan cuando los usuarios hacen clic en un botón.
Para los formularios emergentes, puede utilizar Elementor Popups u OptinMonster para incrustar sus formularios.
Espero que esto ayude. Gracias.