Resumen de la IA
Una imagen vale más que mil palabras. Y en Internet, los emojis suelen cumplir ese propósito con su capacidad única de aclarar los matices emocionales de tu mensaje.
Es lógico que los emojis también tengan cabida en los procesos comerciales formales, como las reseñas, las valoraciones y las encuestas. Yo solía ser escéptico sobre el uso de emojis para cualquier cosa fuera de mis chats personales con amigos y familiares, pero hay algunas pruebas (aunque no concluyentes todavía) de que los emojis pueden mejorar los CTR para ciertas industrias y audiencias.
Por eso, en esta entrada, te mostraré cómo crear una escala de valoración emoji y añadirla a tu formulario de WordPress para que los comentarios sean más divertidos y atractivos para tu audiencia.
Crear escala de valoración de emoji en WordPress ⭐.
- Paso 1: Instalar el addon WPForms + Surveys & Polls
- Paso 2: Crear un nuevo formulario de encuesta
- Paso 3: Añada un campo de valoración a su formulario
- Paso 4: Opciones de personalización adicionales
- Paso 5: Insertar el formulario en una página
- Paso 6: Pon a prueba tu escala de valoración de emojis
- Más preguntas de los lectores sobre las escalas de valoración de emojis
¿Qué es una escala de valoración de emojis o caritas sonrientes?
Una escala de valoración emoji es un sistema de clasificación que consiste en emojis o iconos en los que se puede hacer clic. Al hacer clic en estos iconos, los clientes pueden mostrar cómo se sienten, de negativo a neutro y a positivo. Este es un ejemplo de escala de valoración con una cara sonriente:

La escala de valoración emoji resulta útil cuando hay emociones o sentimientos de por medio, ya que se convierte en un indicador que permite determinar los niveles de satisfacción de los clientes.
Cómo crear una escala de valoración emoji en WordPress
Lo mejor de crear una escala de valoración emoji es que es increíblemente fácil de hacer (al menos en WordPress). Solo tienes que seguir los pasos que te detallo a continuación y ¡tendrás tu escala emoji lista en un abrir y cerrar de ojos!
Paso 1: Instalar el addon WPForms + Surveys & Polls
Lo primero que tenemos que hacer es instalar WPForms. Recomiendo obtener la licencia WPForms Pro para acceder a potentes funciones para crear encuestas inteligentes, junto con la posibilidad de utilizar una escala de valoración emoji.
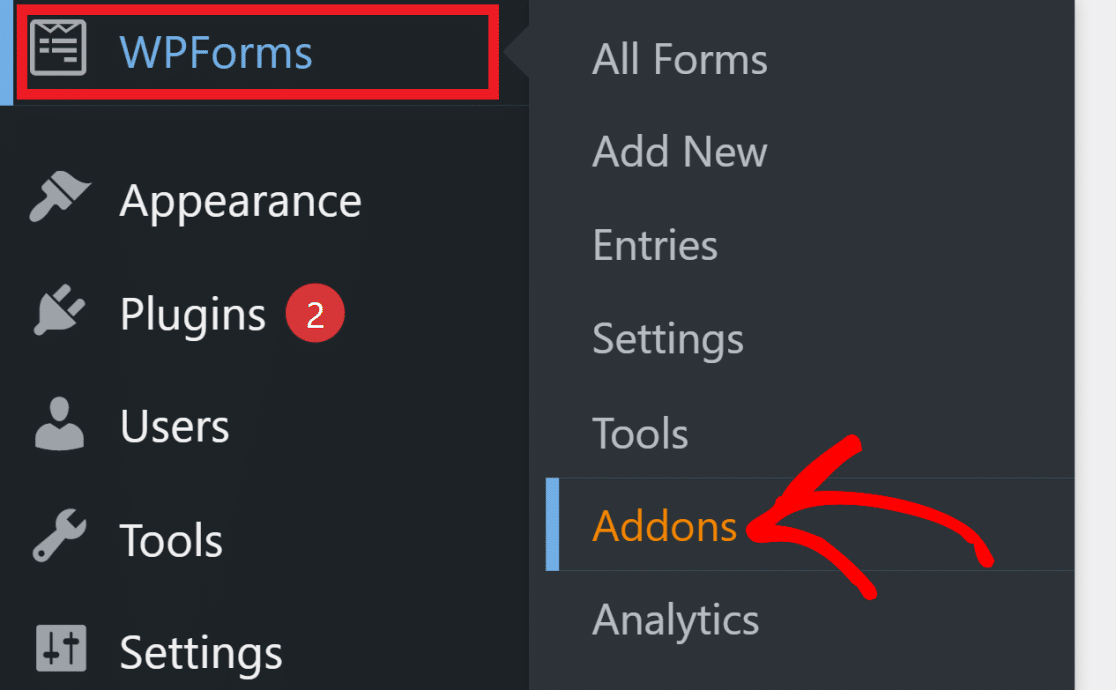
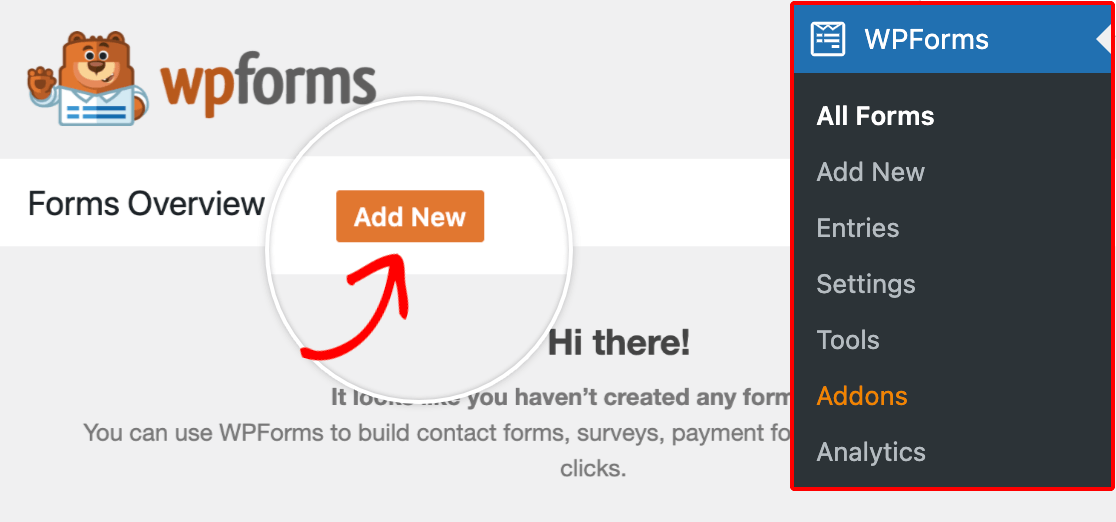
Una vez instalado WPForms y verificada su licencia, puede navegar a la sección WPForms de su panel de WordPress.
Desde WPForms, haga clic en Addons.

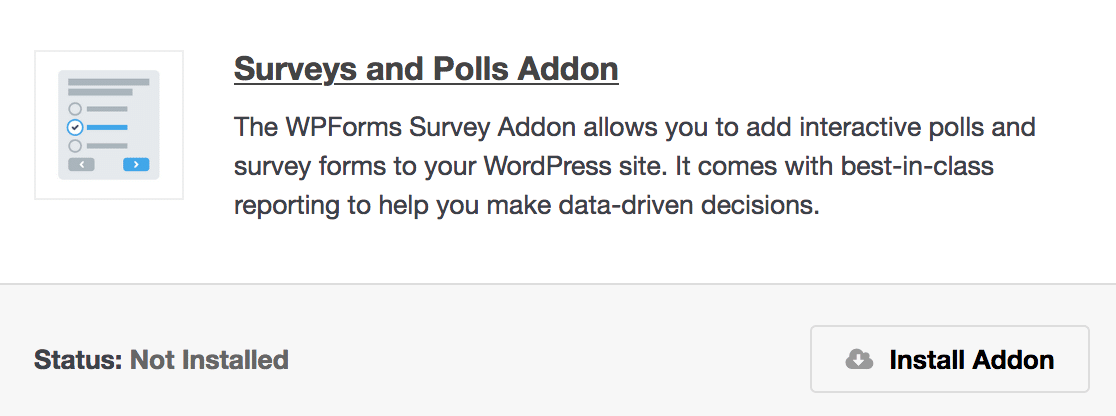
Desplácese hacia abajo hasta el Complemento Encuestas y Sondeos.

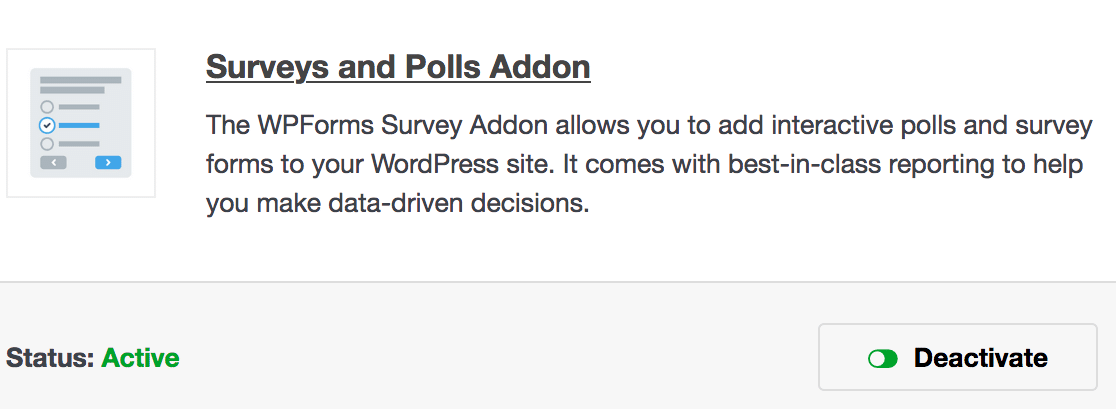
Haga clic en Instalar complemento. El Addon debería aparecer ahora como Activo.

Ahora es el momento de crear una encuesta.
Paso 2: Crear un nuevo formulario de encuesta
Ahora que WPForms está listo y has activado el addon de Encuestas y Sondeos, es hora de crear el formulario con tu escala de valoración emoji.
Desde el panel de control de WordPress, vaya a WPForms ≫ Formularios. Haga clic en Añadir nuevo en la parte superior de la página.

A continuación, asigne a su formulario el nombre que desee.
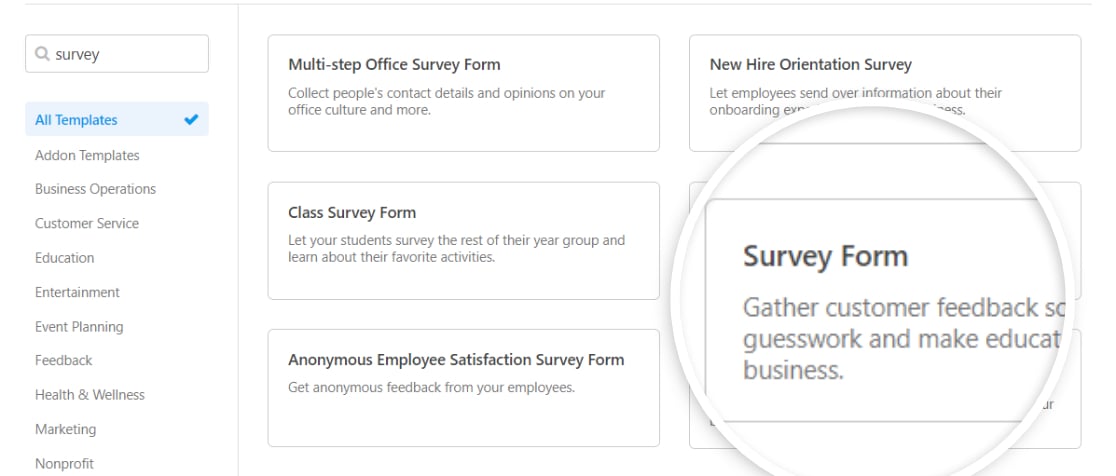
A continuación, escriba Formulario de encuesta en el cuadro de búsqueda de la izquierda.

Pase el ratón por encima de la plantilla de formulario de encuesta hasta que aparezca el botón naranja Utilizar plantilla y haga clic en él.
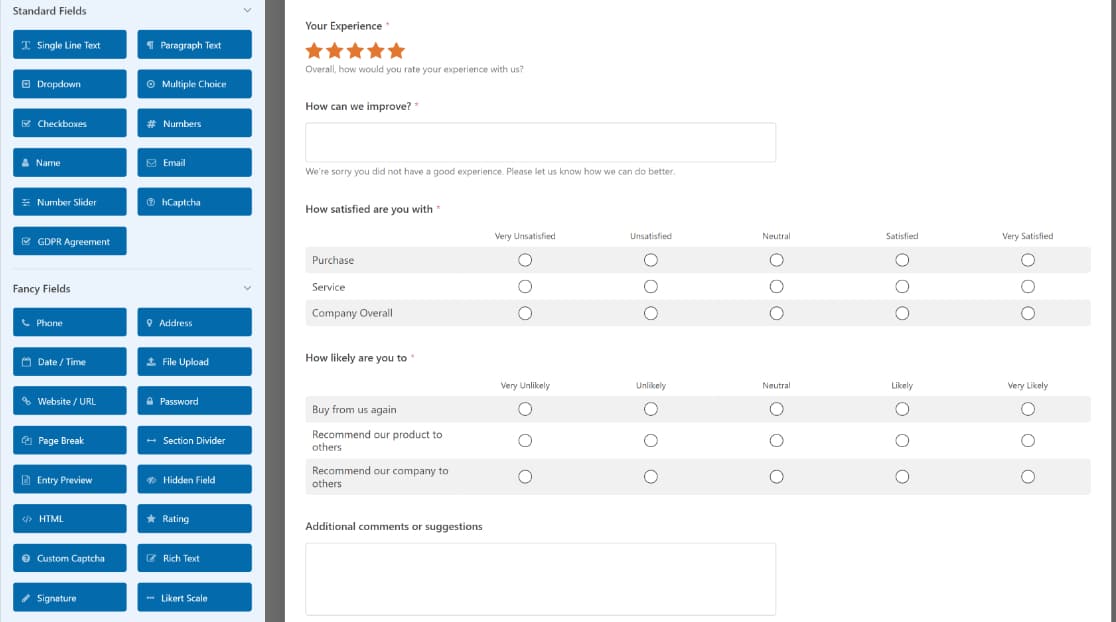
Su nueva plantilla de formulario de encuesta tendrá este aspecto:

Ahora podemos añadir un campo de valoración y configurar los iconos.
Paso 3: Añada un campo de valoración a su formulario
Ahora que ya tienes la plantilla del formulario de encuesta, ¡es hora de editarla!
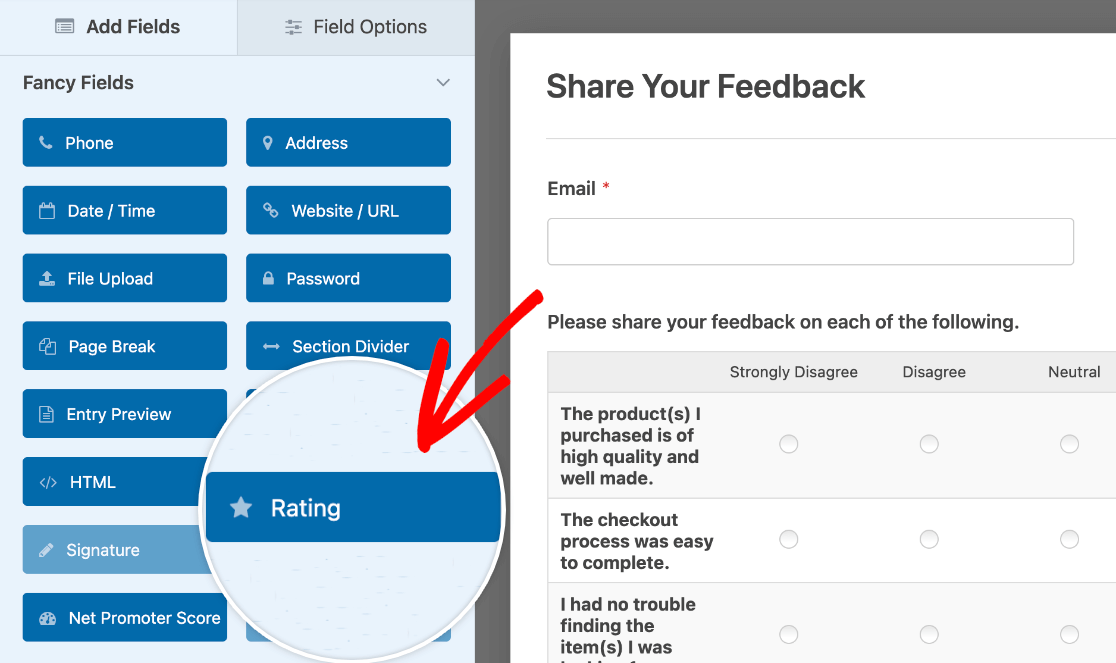
Después de abrir el generador de formularios, busque el campo Calificación en la sección Campos de fantasía. Haz clic en el campo o arrástralo y suéltalo en el área de vista previa para añadirlo a tu formulario.

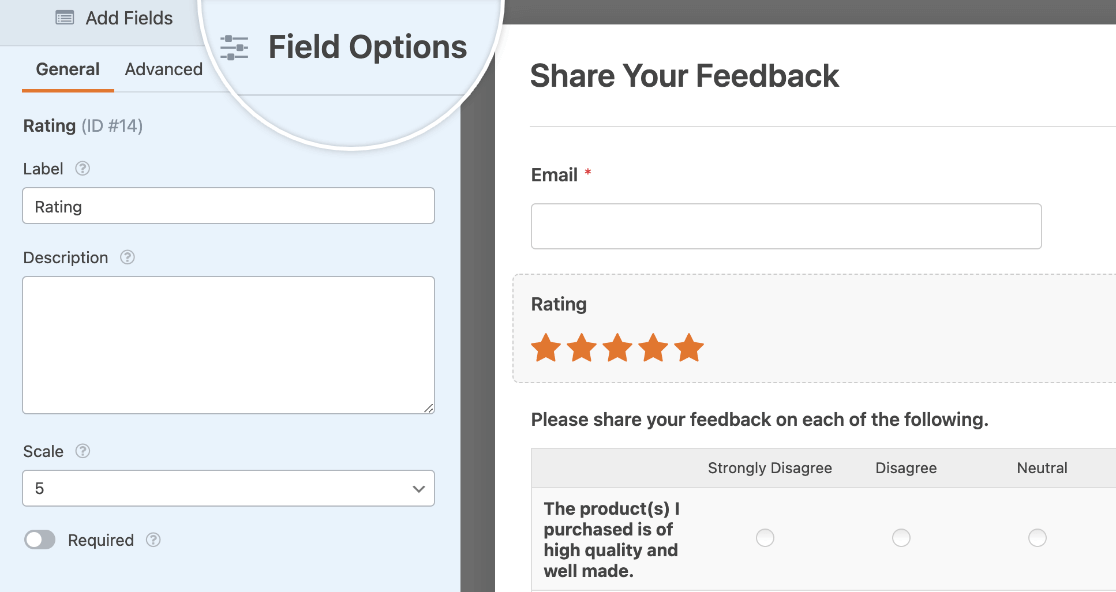
Una vez que haya añadido el campo a su formulario, haga clic en el panel Opciones de campo en el área de vista previa.

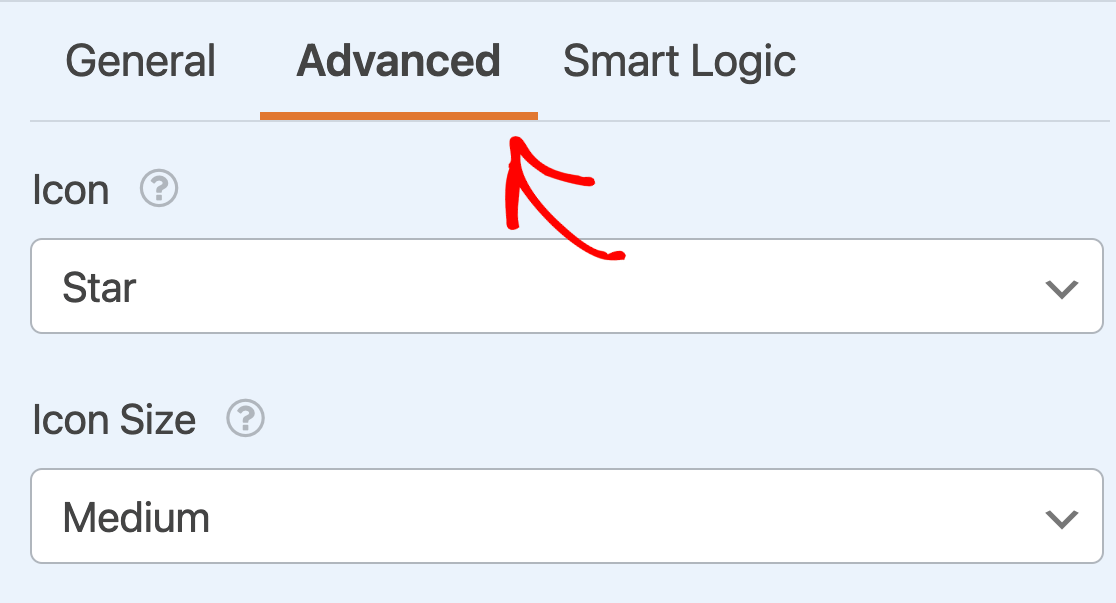
Para personalizar el símbolo del icono del campo Calificación, haga clic en la pestaña Avanzado del panel Opciones de campo.

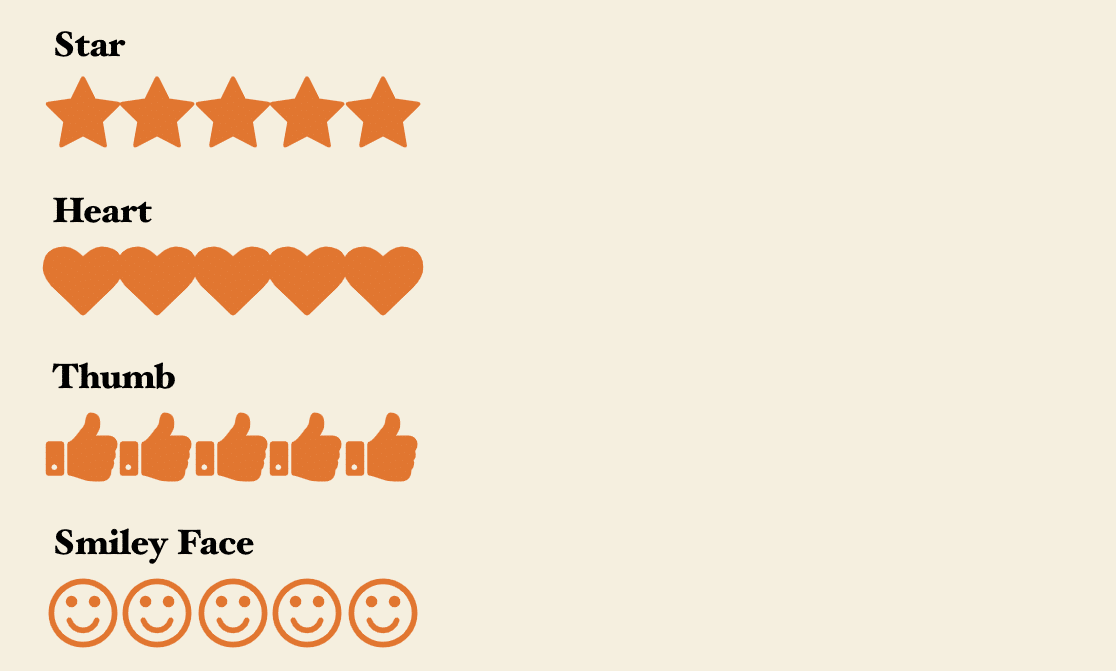
Por defecto, el campo Calificación mostrará iconos de estrellas. Sin embargo, utilizando el desplegable Icono, puede elegir entre cualquiera de las opciones que se indican a continuación:

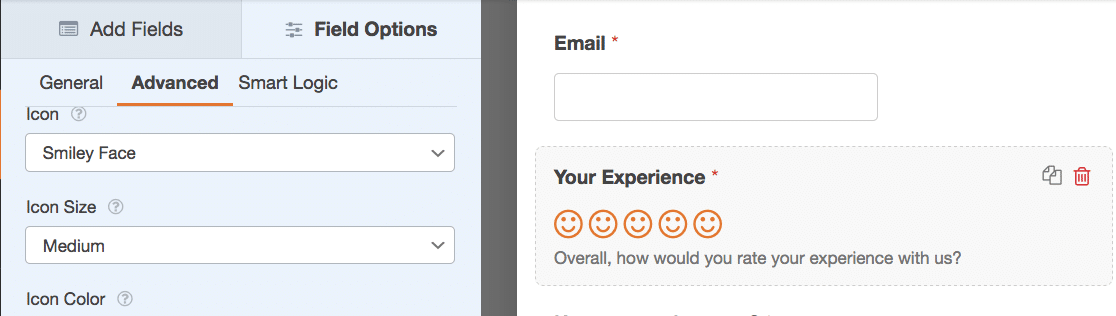
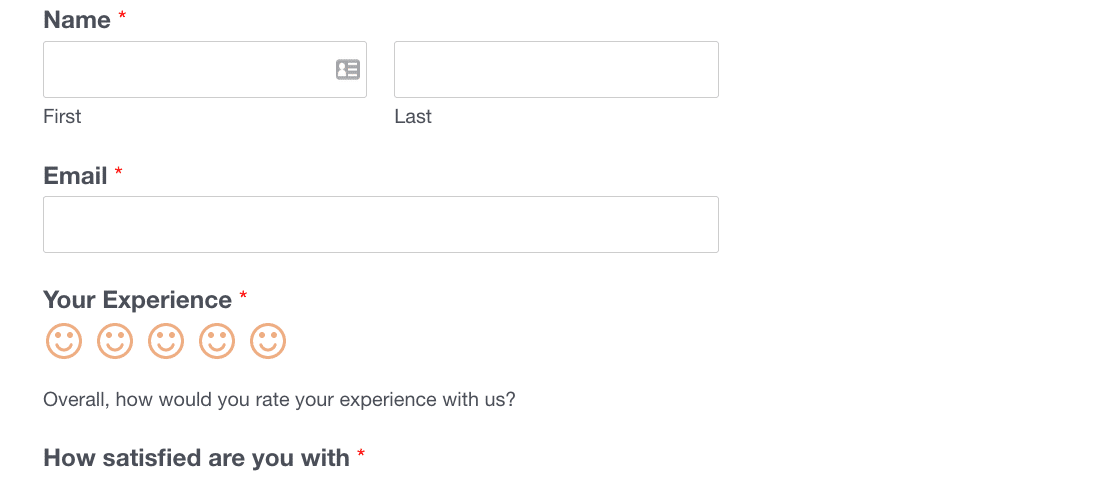
Cambie el icono a Cara sonriente y la vista previa del formulario cambiará automáticamente.

💡 Consejo profesional: ¿Quieres utilizar un emoji o icono personalizado? Puedes hacerlo si estás dispuesto a añadir un fragmento de código a tu sitio. Para obtener más información, echa un vistazo a este documento para desarrolladores sobre cómo personalizar el aspecto de los iconos de calificación en WPForms.
Paso 4: Opciones de personalización adicionales
Si no quieres editar el código, puedes controlar el aspecto de tu escala de valoración emoji.
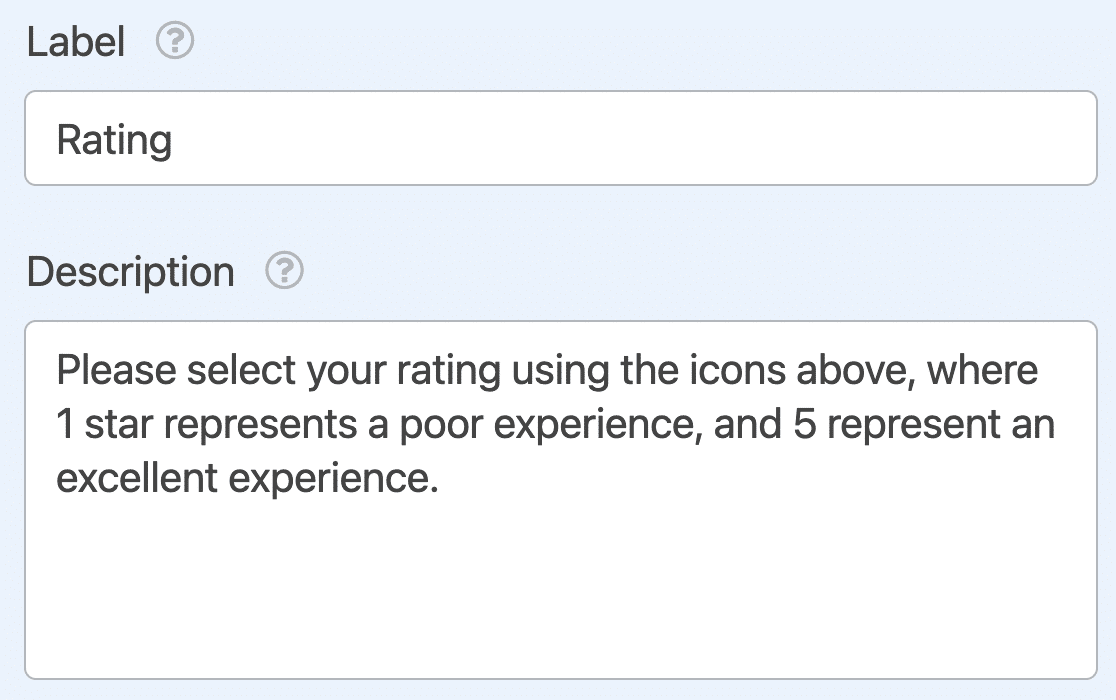
En primer lugar, añada una etiqueta y una descripción al campo Calificación en el panel Opciones de campo.

Para ajustar el valor máximo de calificación, haga clic en el desplegable Escala. Aquí puede mostrar entre 2 y 10 iconos.

También puede activar la opción Obligatorio para asegurarse de que los usuarios seleccionan una valoración antes de enviar el formulario.

Personalización de las opciones de campo de la escala de valoración Emoji
Vuelva a la pestaña Avanzado del panel Opciones de campo para personalizar el tamaño y el color del icono del campo Calificación.
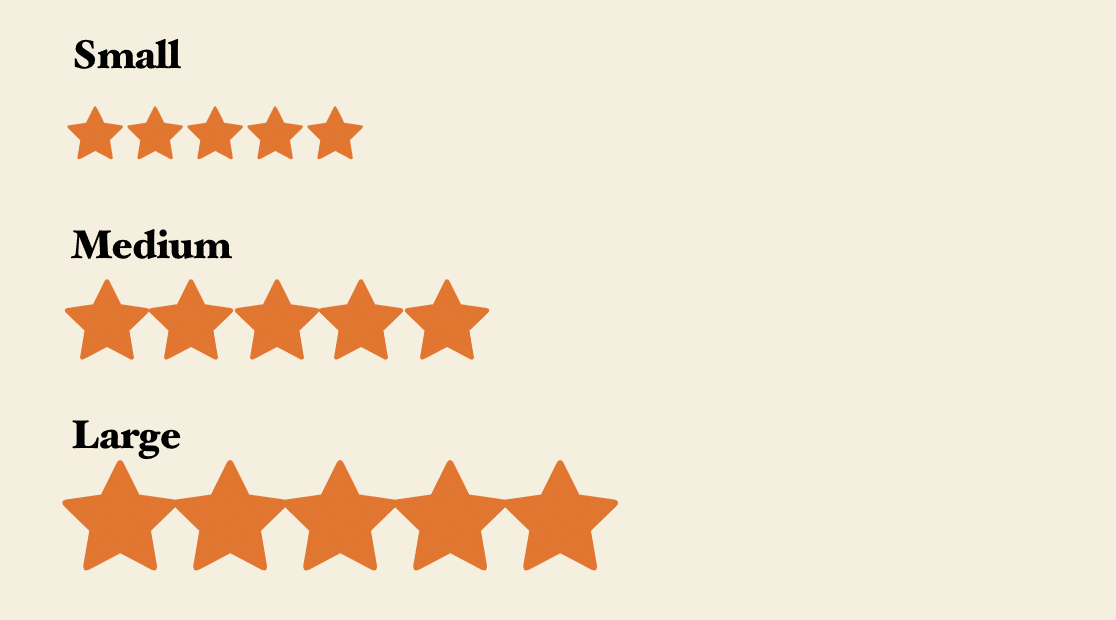
Por defecto, WPForms configurará el Tamaño del Icono como Mediano. Puede cambiarlo a Pequeño o Grande si lo prefiere.

Así se comparan las opciones de tamaño en el frontend:

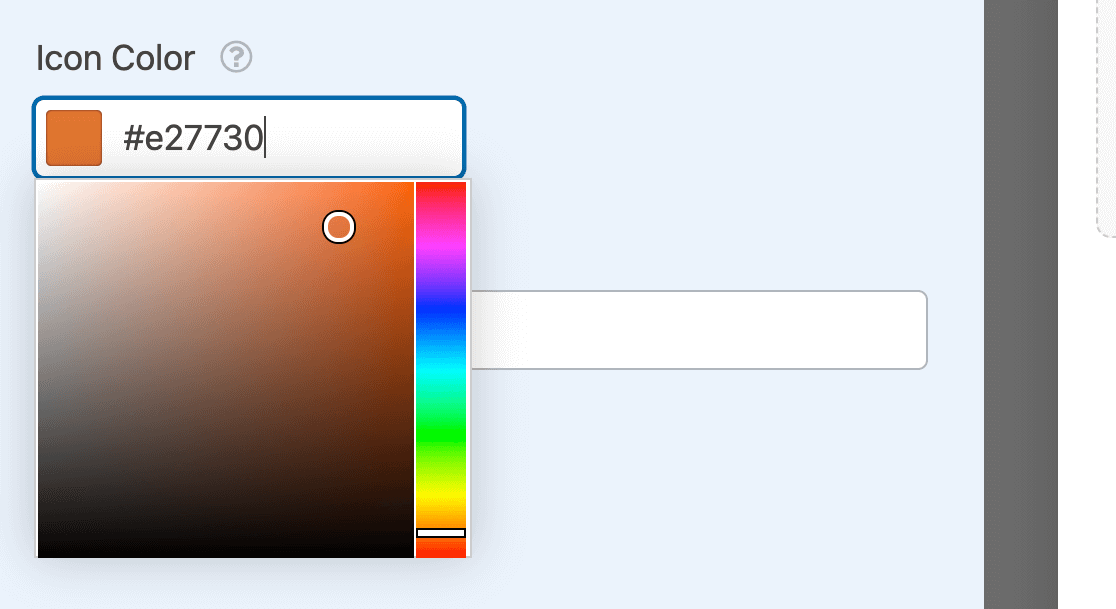
Por defecto, WPForms establecerá el Color del Icono en naranja. Puede personalizarlo fácilmente haciendo clic en el cuadro de color y utilizando la herramienta de selección de color.

Y ya está. Tu escala de valoración está lista.
Paso 5: Insertar el formulario en una página
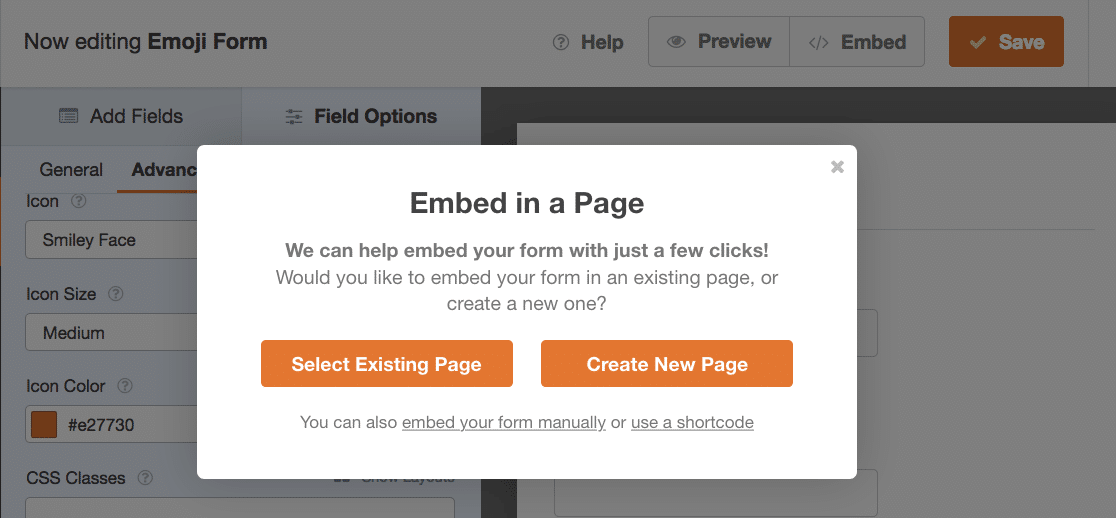
Una vez que hayas guardado tu trabajo, es hora de incrustarlo en la página deseada. Haz clic en el botón Incrustar situado en la parte superior derecha del formulario.

Cuando lo hayas hecho, aparecerá un modal que te permitirá elegir cómo quieres incrustar el formulario. Para este tutorial, optaremos por la opción Crear nueva página.

A continuación, se te pedirá que des un nombre a tu página. Introduce un nombre para la página y pulsa Vamos para continuar.

A continuación, accederás al editor de bloques de WordPress, donde encontrarás tu formulario incrustado. Cuando estés listo, simplemente publica esta página y deja que la gente utilice la escala de valoración emoji en tu formulario.
Sigue las instrucciones para incrustar tu formulario. Si necesitas ayuda con este paso, consulta nuestra guía sobre cómo añadir un formulario a una página de WordPress.
Paso 6: Pon a prueba tu escala de valoración de emojis
Eso es todo. Puedes seguir adelante y probar tu formulario rellenándolo y haciendo clic en la escala de valoración de la cara feliz.

Y ya está. Con una escala de valoración emoji, puedes añadir una alternativa atractiva a las escalas de valoración sosas y simples que suelen incluir solo un rango de números.
Más preguntas de los lectores sobre las escalas de valoración de emojis
¿Cómo puedo ajustar la escala de valoración de los emoji?
Puedes ajustar la escala para que muestre entre 2 y 10 emojis modificando el desplegable Escala del panel Opciones de campo. Cuanto mayor sea la escala, más precisa será la valoración de los comentarios de los clientes.
¿Es posible cambiar el color y el tamaño de los emojis?
Sí, WPForms le permite personalizar el tamaño y color de los emojis usando las opciones de la pestaña Avanzado del panel Opciones de Campo. Recuerde que si cambia el color del botón de envío a través de las opciones de estilo del formulario disponibles en el editor de bloques de WordPress, el color de clasificación del emoji también cambiará para coincidir con el color del botón de envío para mantener la coherencia visual.
¿Puedo hacer que la escala de valoración emoji sea un campo obligatorio?
Sí, puede activar la opción Obligatorio en las Opciones de campo para asegurarse de que los usuarios deben seleccionar una valoración antes de enviar el formulario. Siempre es una buena idea hacer que el campo de valoración sea obligatorio, ya que suele ser el campo más importante de un formulario de comentarios.
A continuación, personalice el formulario de restablecimiento de contraseña
¿Quieres deshacerte de la página de restablecimiento de contraseña predeterminada y utilizar algo más divertido?
WPForms le permite publicar su propio formulario de restablecimiento de contraseña con campos personalizados. Aprende cómo en nuestro tutorial sobre cómo personalizar el formulario de restablecimiento de contraseña en WordPress.
También tenemos un montón de otros artículos para ayudarle a elegir los mejores plugins para su sitio:
- Los mejores plugins de afiliados para WooCommerce
- Los mejores plugins de registro de correo electrónico
- Mejores herramientas de generación de prospectos
- Los mejores procesadores de pagos para organizaciones sin ánimo de lucro
- Los mejores plugins de copia de seguridad
¿Listo para crear tu formulario? Empieza hoy mismo con el mejor plugin para crear formularios en WordPress, WPForms Pro. La suscripción de nivel Pro incluye cientos de plantillas gratuitas, acceso a funciones de formulario de primer nivel y una garantía de devolución del dinero de 14 días.
Crear escala de valoración de emoji en WordPress ⭐.
Si te ha gustado este artículo, suscríbete a nuestro canal de YouTube para ver videotutoriales sobre WordPress. También puedes encontrarnos en Twitter y Facebook.