Resumen de la IA
¿Busca una forma sencilla de crear un formulario emergente en WordPress para captar la atención de los visitantes y conseguir más clientes potenciales?
Los formularios emergentes de WordPress son conocidos por tener un mayor porcentaje de clics (CTR) que otras formas de publicidad.
Cree su formulario WordPress ahora
En esta guía, te guiaremos a través de los pasos sobre cómo crear un formulario emergente a través de dos métodos y herramientas diferentes.
En este artículo
Primeros pasos: Cree su formulario
Antes de crear un popup, querrá crear un formulario en WPForms. Este tutorial funcionará con cualquier versión, incluyendo WPForms Lite.
Tenga en cuenta que WPForms Lite envía las entradas por correo electrónico, pero no las almacena en WordPress. Te recomendamos WPForms Pro si quieres poder exportar las entradas de tus formularios a otras plataformas más adelante.
Echa un vistazo a este post para ver la diferencia entre WPForms Lite y WPForms Pro.
Una vez instalado y activado WPForms, vaya a WPForms " Add New para crear un nuevo formulario.

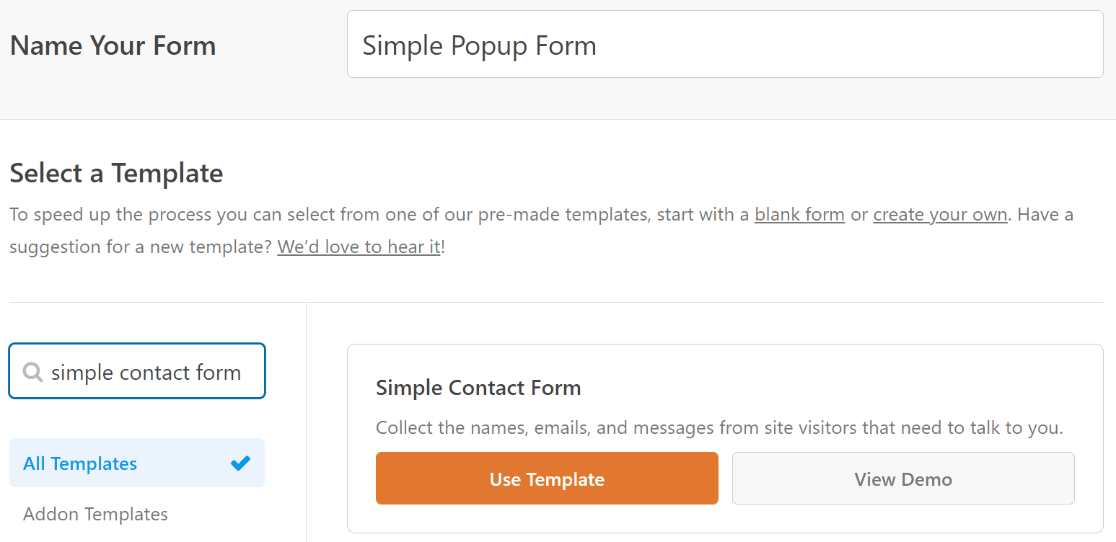
Ahora debería ver la pantalla de configuración del formulario con varias plantillas. Para un formulario emergente, usted querrá evitar tener un montón de campos.
Mantener el formulario corto y compacto facilitará su visualización en pantallas más pequeñas. Utilizaremos la plantilla Formulario de contacto simple como punto de partida.

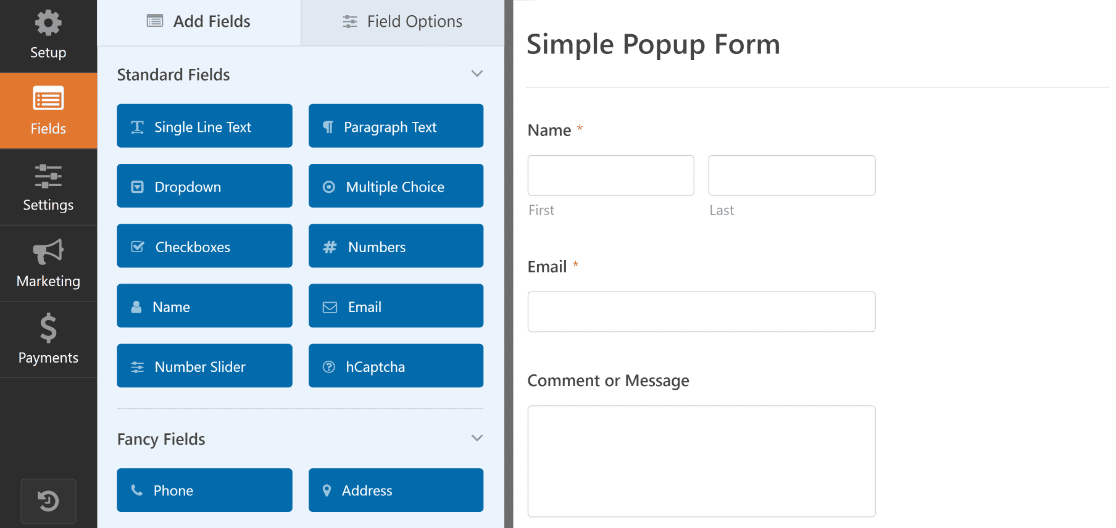
WPForms cargará su plantilla y lo llevará a la pantalla del constructor de formularios. La plantilla Simple Contact Form incluye los campos Name, Email y Paragraph Text, que es todo lo que necesitamos por ahora.

Cuando estés satisfecho con el aspecto del formulario, pulsa Guardar. Ahora, estamos listos para pasar a la ventana emergente. Empecemos con OptinMonster.
Método #1: Crear un Popup con OptinMonster
OptinMonster es un servicio SaaS que ofrece herramientas de optimización de la conversión, que se integra sin problemas con los sitios de WordPress a través de su plugin. En este método, utilizaremos OptinMonster para crear una ventana emergente que muestre un formulario.
1. Instalar OptinMonster
Puede descargar el plugin OptinMonster de forma gratuita y crear hasta 3 campañas con un límite total de 300 impresiones de campaña al mes. Es perfecto para crear tu primer formulario emergente en WordPress cuando estás empezando.

Más adelante, probablemente te gustaría eliminar las limitaciones de la versión gratuita de sólo 9 $/mes.
Si no sabe cómo instalar un plugin de WordPress, aquí tiene las instrucciones para añadir OptinMonster a su sitio de WordPress.
2. Crear una campaña Popup
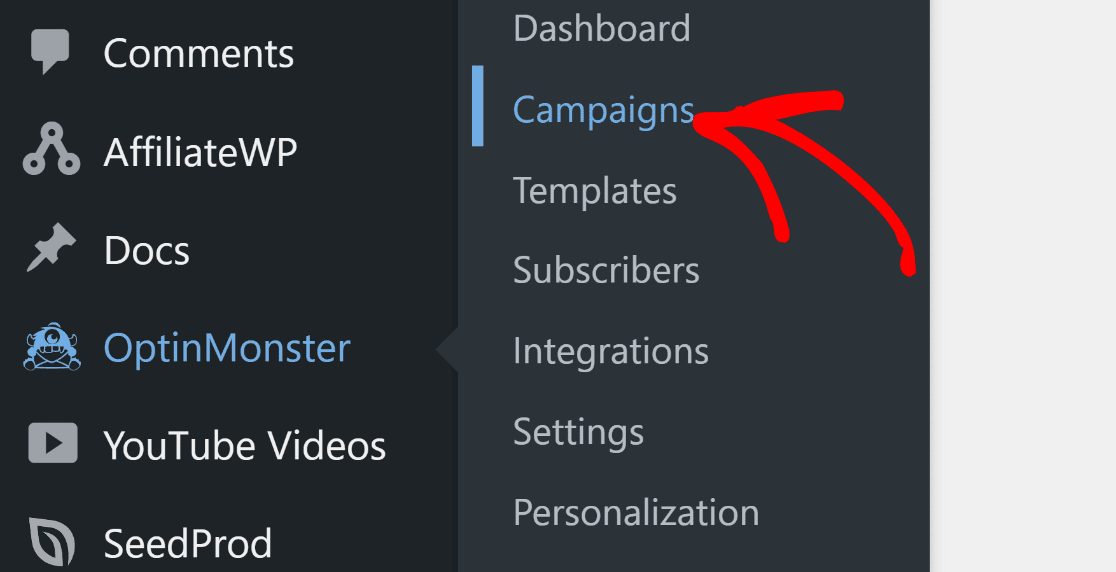
A continuación, vamos a crear su campaña popup. Comience haciendo clic en OptinMonster " Campañas en el menú de la barra lateral de WordPress.

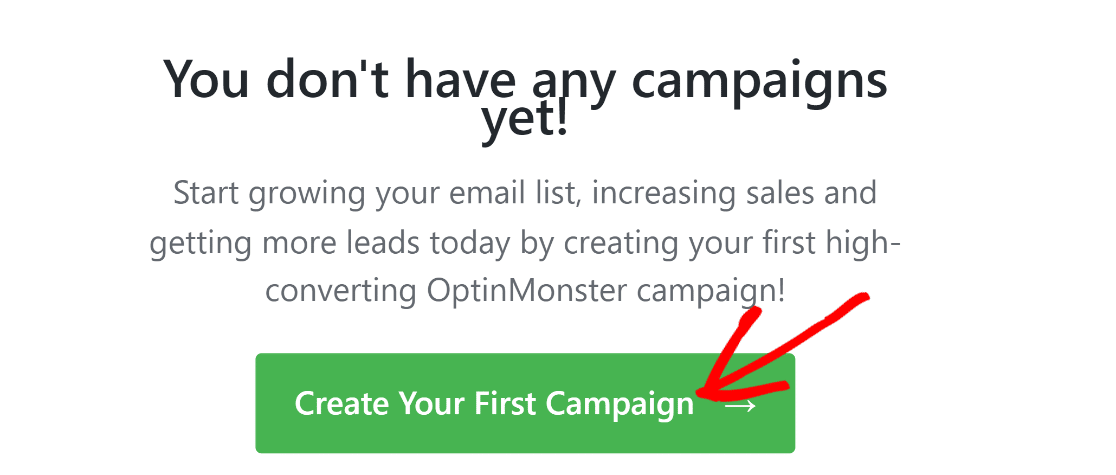
Esto le redirigirá a la página de creación de campañas. Aquí, haga clic en el botón Crear su primera campaña.

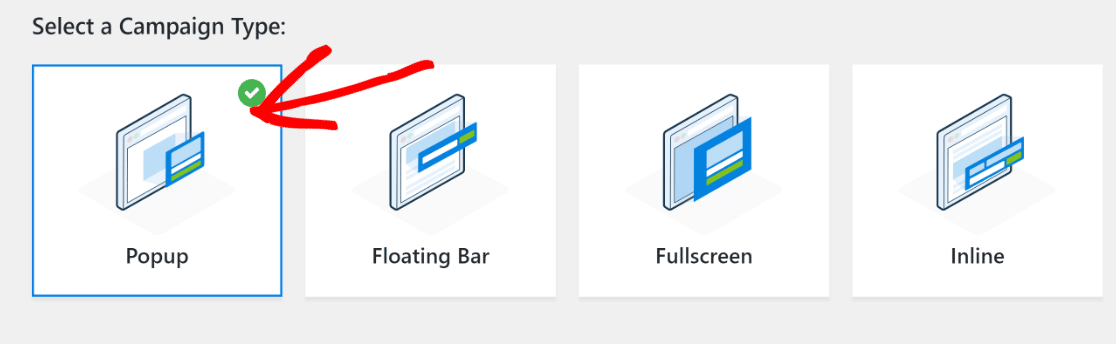
De la lista de opciones disponibles, seleccione Popup como tipo de campaña, ya que ese es el objetivo principal por ahora.

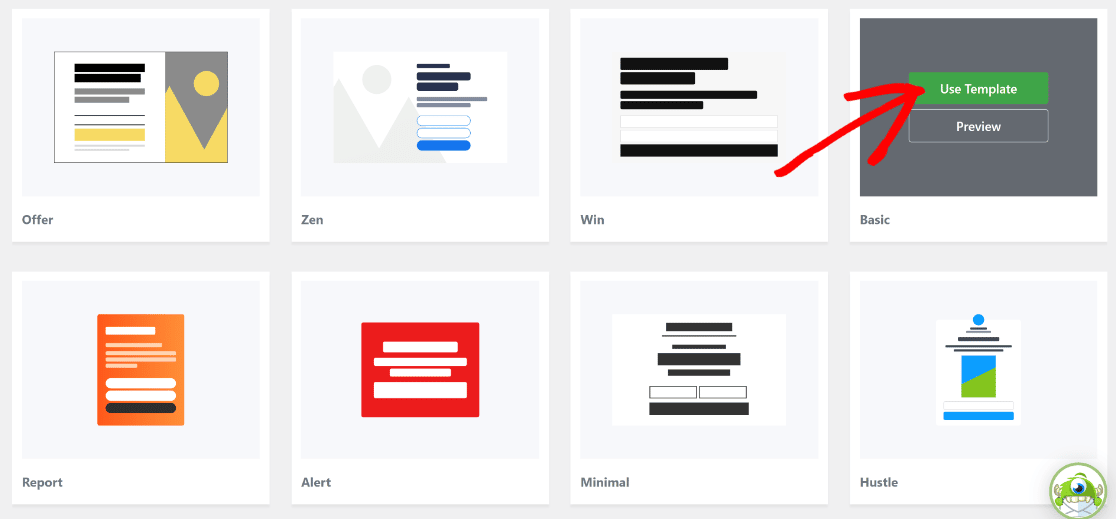
Después, desplácese hacia abajo y elija una plantilla entre las opciones disponibles. Pase el cursor por encima de una plantilla y pulse el botón Usar plantilla.
Yo prefiero utilizar la campaña Básica para las ventanas emergentes, ya que es fácil de personalizar y no requiere muchos ajustes como punto de partida. También es lo suficientemente flexible como para adaptarse a métodos de suscripción de opt-in simple o doble, dependiendo de cómo se integre su herramienta de marketing por correo electrónico con su sitio web.

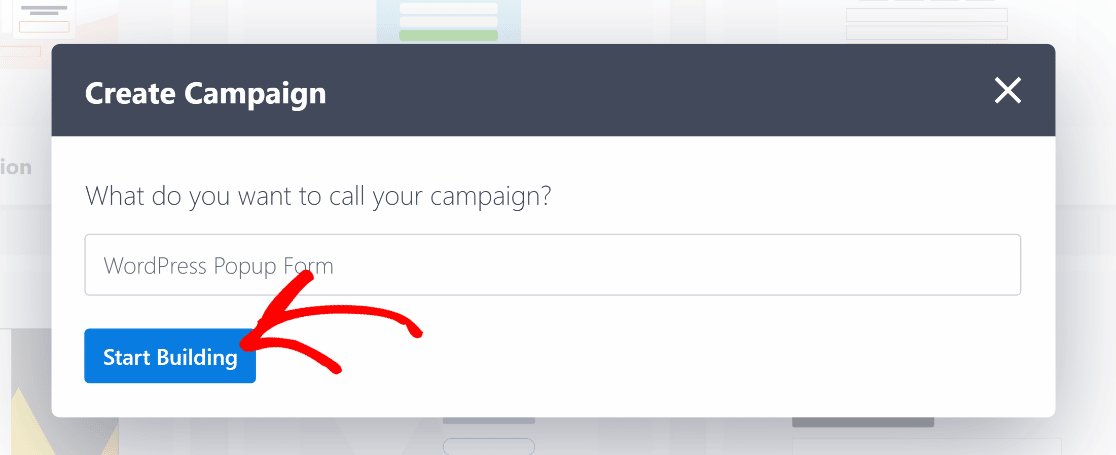
Ahora, OptinMonster le pedirá que dé un nombre a su campaña. Introduzca un nombre y pulse el botón Start Building para continuar.

A continuación, se encontrará en la pantalla del creador de campañas de OptinMonster con la plantilla seleccionada cargada.

Puede publicar esta campaña popup tal cual sin añadir el bloque WPForms. Sin embargo, vamos a cambiar a WPForms para poder utilizar sus integraciones.
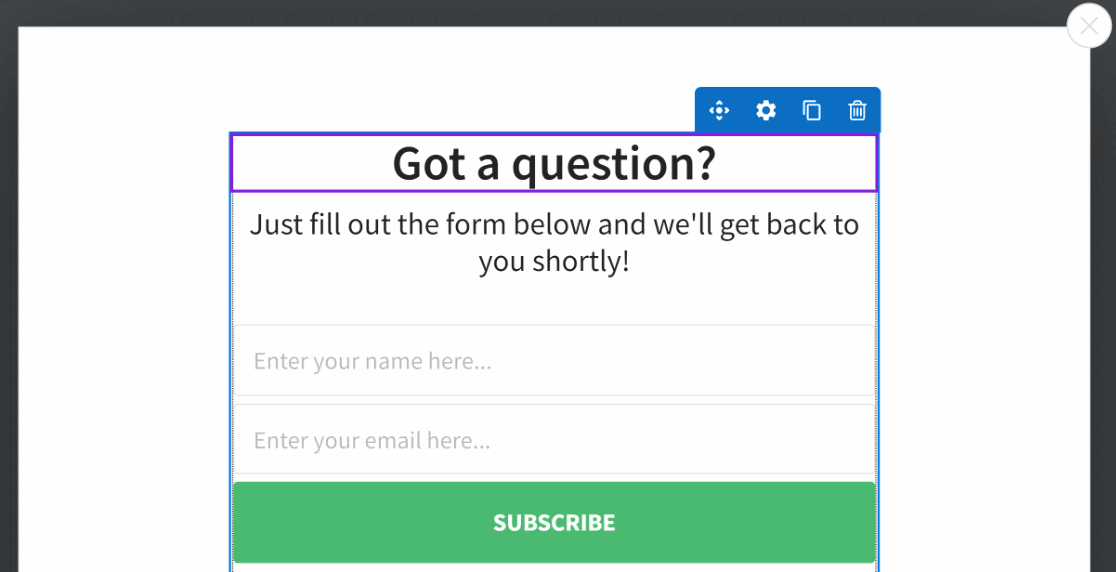
Primero vamos a editar la cabecera de la ventana emergente para incluir indicaciones útiles para los visitantes que vean el formulario emergente. Simplemente haz clic en el texto del encabezado y escribe el mensaje que quieras.

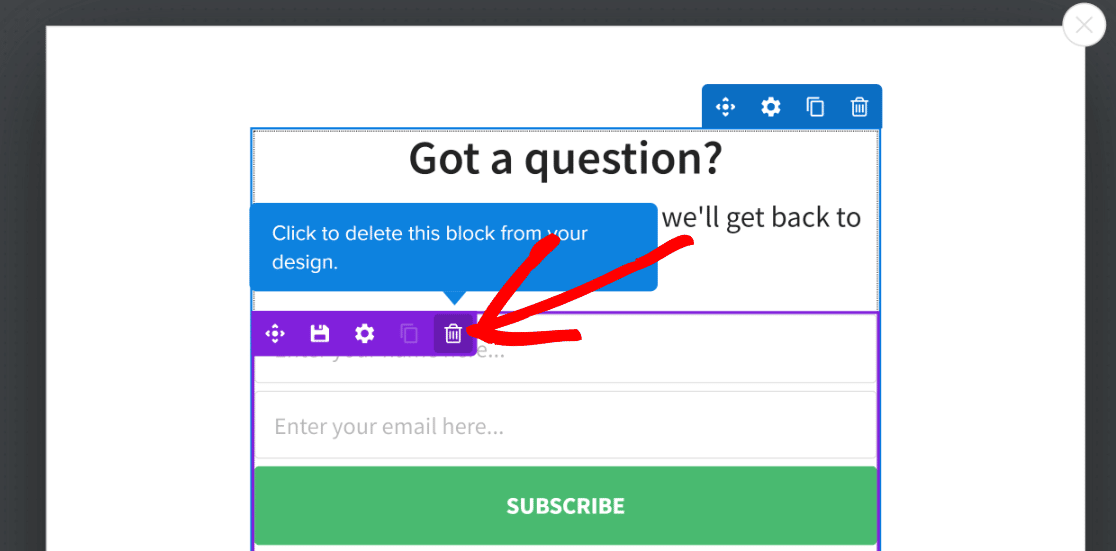
Dado que queremos incluir aquí un formulario que hemos creado por separado con WPForms, vamos a eliminar los campos opt-in preexistentes de esta campaña emergente.
Puede eliminar cualquier elemento de su campaña situando el cursor sobre él y haciendo clic en el icono de la papelera.

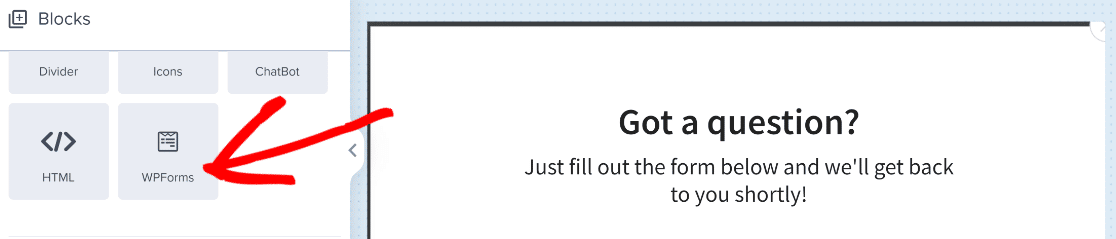
Ahora, podemos arrastrar y soltar el bloque WPForms justo debajo de la cabecera de la campaña. Esta integración es realmente increíble.

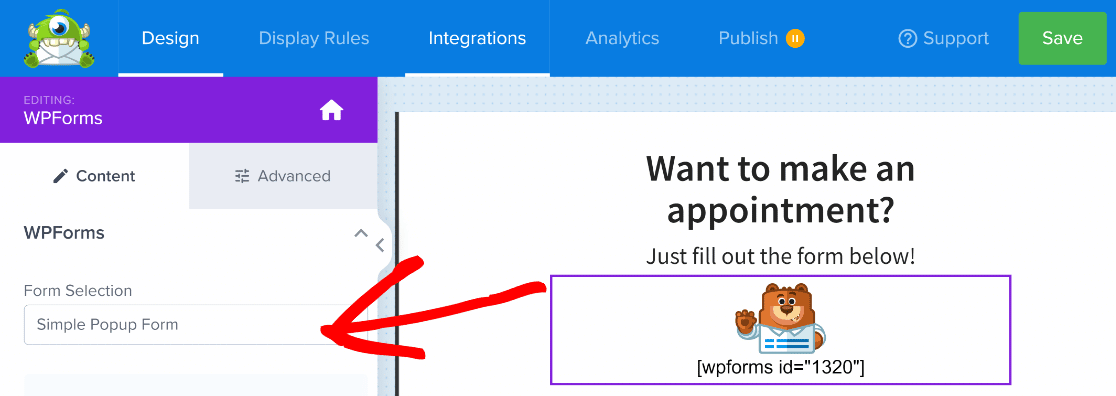
Simplemente, haga clic en el bloque WPForms después de haberlo añadido a la campaña. Esto abrirá los ajustes donde puede seleccionar cualquier formulario creado con WPForms.
Haga clic en el menú desplegable Selección de formulario del panel izquierdo del generador de campañas y seleccione un formulario que desee incrustar en la campaña emergente.

¡Impresionante! Ya casi hemos terminado de crear un formulario emergente para WordPress usando el primer método. Ahora, ¡sólo tenemos que publicarlo!
3. Previsualice y publique su formulario emergente
Debido a que OptinMonster utiliza shortcodes para incrustar formularios hechos con WPForms, no puede ver inmediatamente una vista previa en vivo de su formulario dentro de la campaña de formulario emergente.
Sin embargo, puede previsualizarla justo antes de publicarla. Para ello, haga clic en el botón Publicar de la barra de navegación de la parte superior.

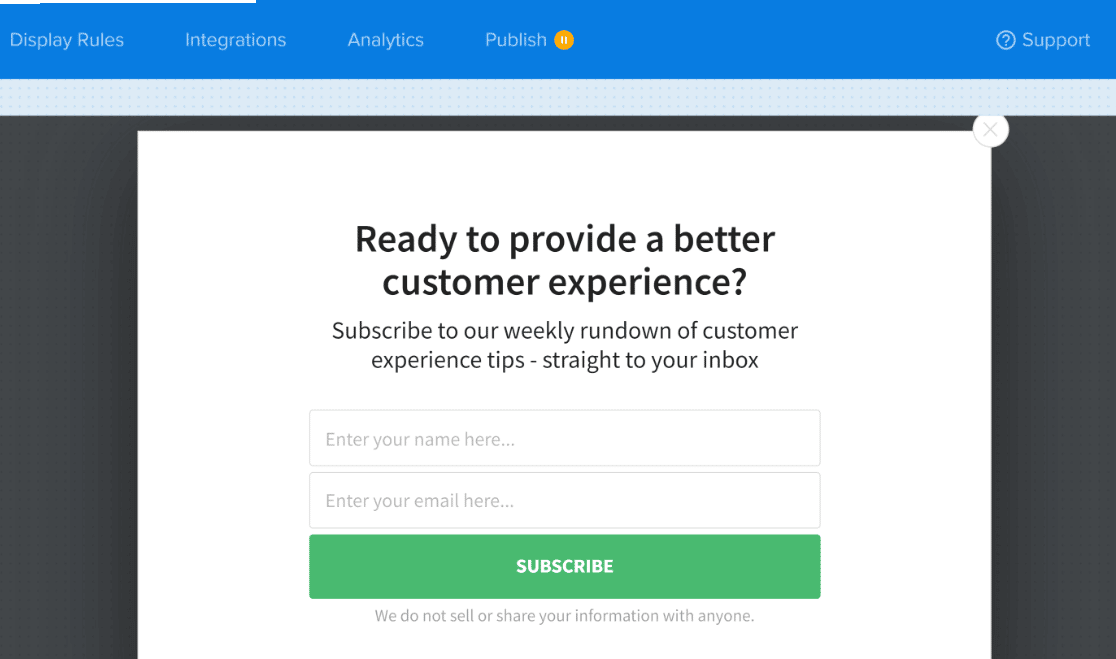
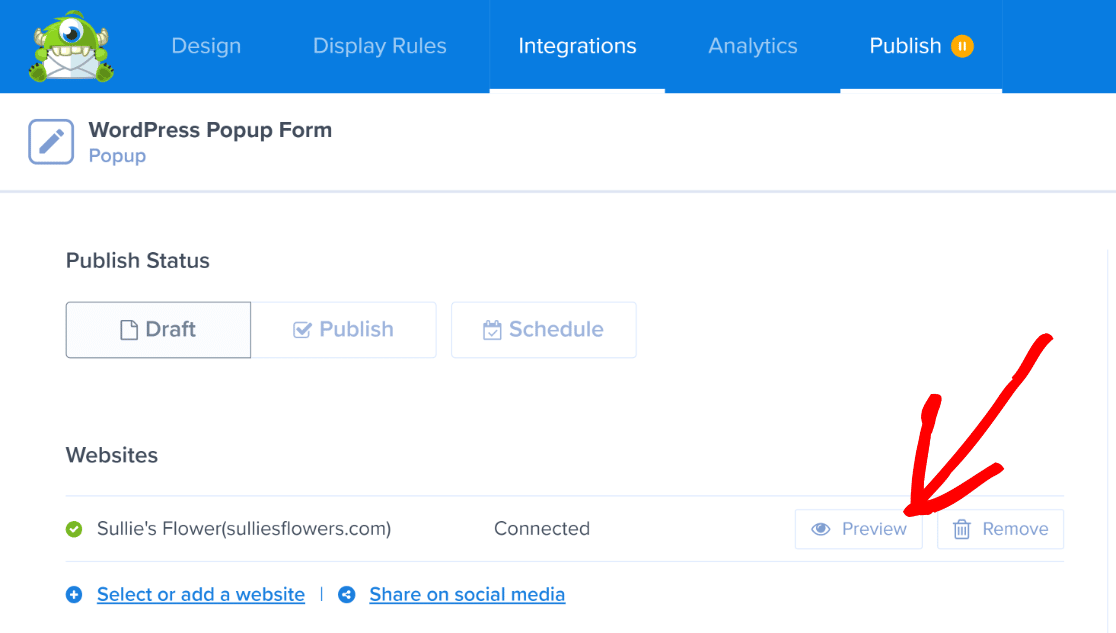
En esta pantalla, hay un botón de vista previa. Al hacer clic en el botón Vista previa, accederás al frontend de tu sitio web, donde el formulario aparecerá en tu pantalla, igual que lo haría para tus visitantes.

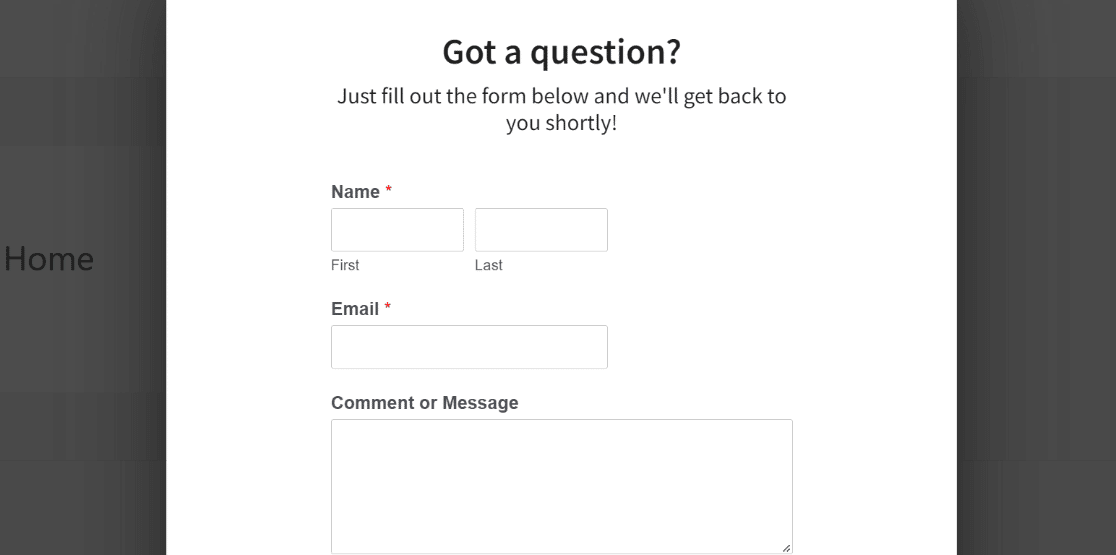
Ahora, OptinMonster activará su formulario emergente de WordPress al cargar la página. Así es como se ve en nuestro ejemplo:

La vista previa te permite volver a comprobarlo todo antes de publicar la campaña.
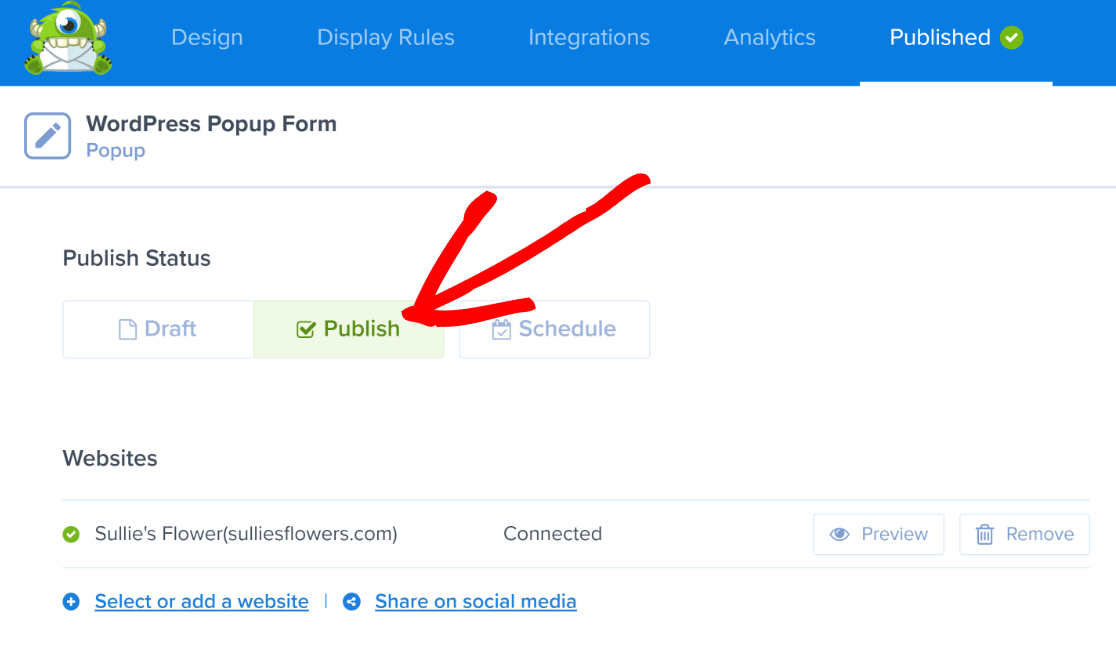
Cuando esté satisfecho con el aspecto del formulario emergente, pulse el botón Publicar en Estado de publicación.

Muy bien. Su campaña ya está activa. El formulario emergente aparecerá para todos los usuarios que visiten su sitio. Si lo desea, también puede cambiar las reglas de visualización del formulario emergente de WordPress.
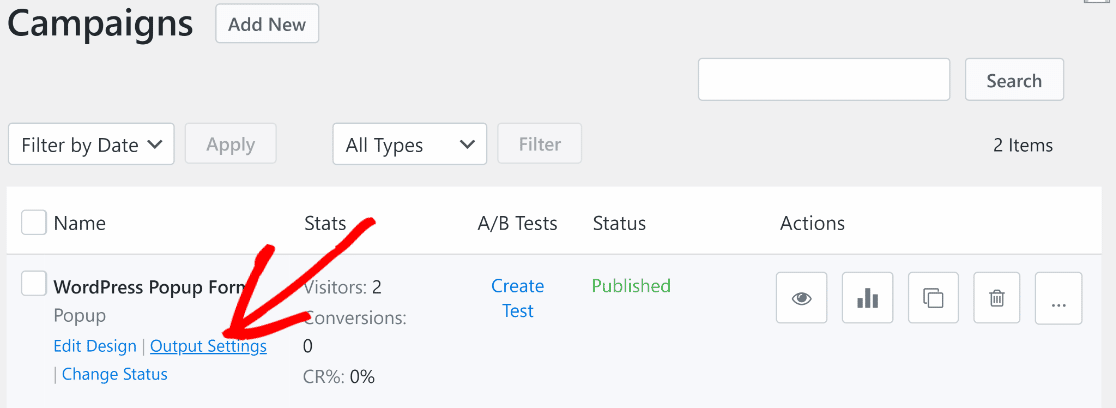
Vuelva a OptinMonster " Campañas. Busque la campaña que acaba de crear y pase el cursor sobre ella. A continuación, haga clic en la opción Configuración de salida .

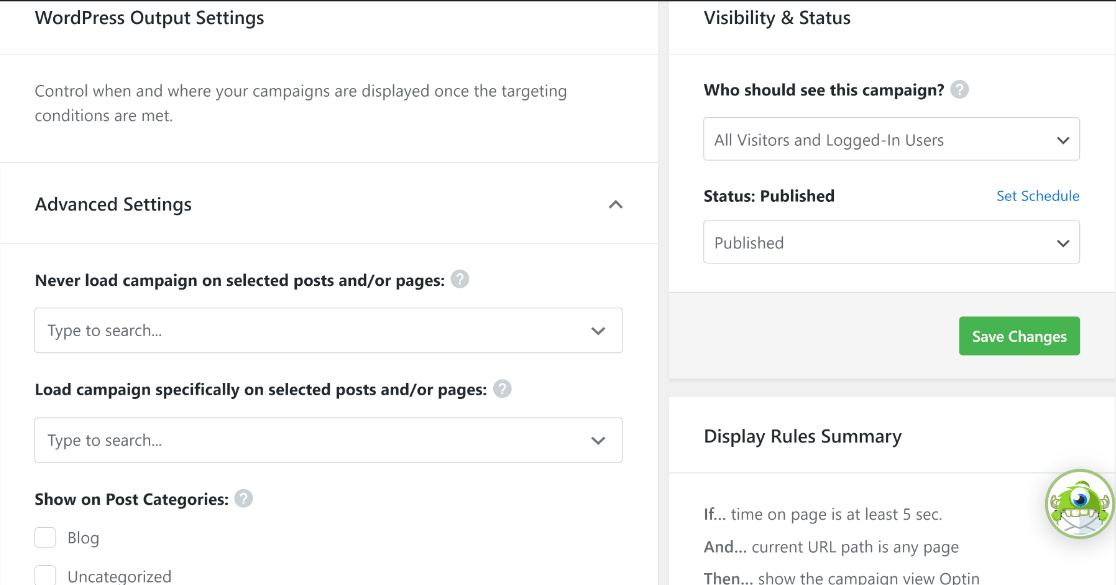
Aquí puede cambiar la visibilidad de la campaña y establecer que sólo sea visible para los visitantes, los usuarios registrados o ambos.
También puede excluir esta campaña de las páginas seleccionadas o incluirla para que se muestre sólo en algunas páginas específicas. Tú decides en qué páginas se mostrará tu formulario emergente.

Después de cambiar las reglas de visualización a su gusto, asegúrese de pulsar el botón verde Guardar cambios de la derecha.
Y eso es todo lo que necesita hacer para crear una campaña de formularios emergentes en WordPress utilizando OptinMonster y WPForms.
Pasemos al siguiente método para conseguir el mismo resultado.
Método #2: Crear un Formulario Popup con Popup Maker
Si prefieres una solución en la que puedas crear un formulario emergente completamente desde tu panel de WordPress, entonces el siguiente método es para ti.
Aquí tienes una guía en vídeo sobre este método:

Para obtener instrucciones escritas paso a paso, puede seguir leyendo a continuación:
1. Instalar Popup Maker
Para este tutorial, la versión gratuita de Popup Maker funcionará muy bien. No es tan potente como el plugin OptinMonster, pero funciona igual de bien con WPForms.

Al igual que hicimos antes, vamos a utilizar el formulario que creamos al principio con WPForms e incrustarlo dentro de su ventana emergente.
2. Crear una ventana emergente en Popup Maker
Entra en el plugin Popup Maker para crear tu popup. Este plugin gratuito de WordPress te permite crear popups desde cero, fácilmente.
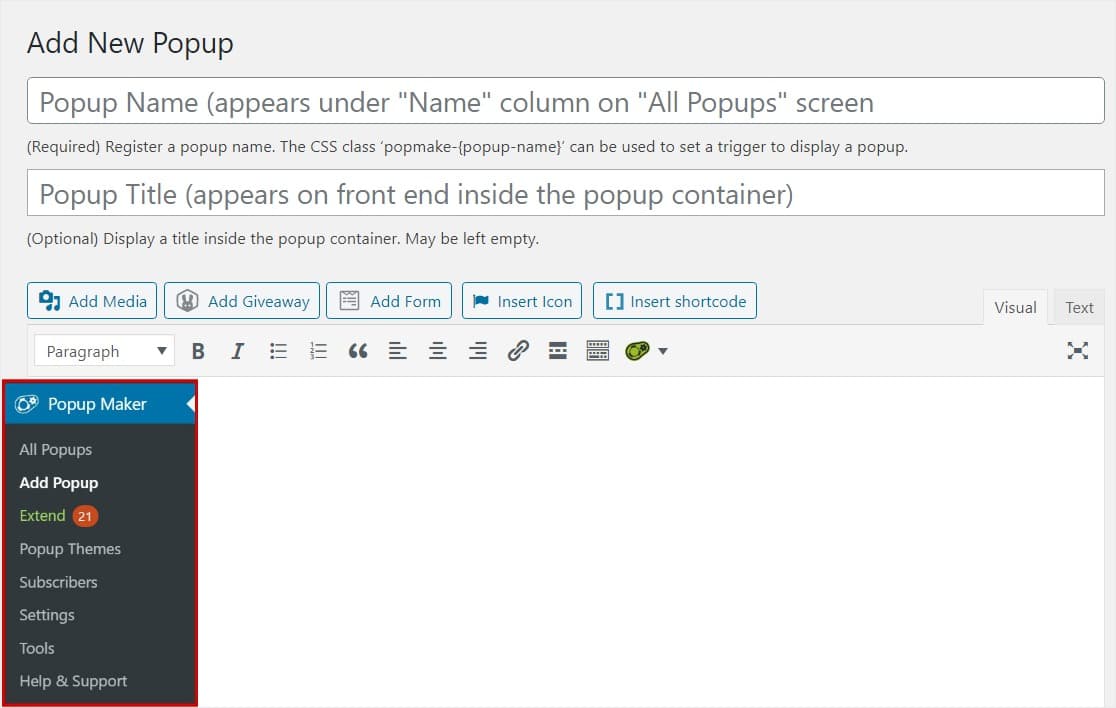
Dirígete a tu panel de WordPress y ve a Popup Maker " Añadir Popup, y verás que aparece la pantalla de edición de popups.

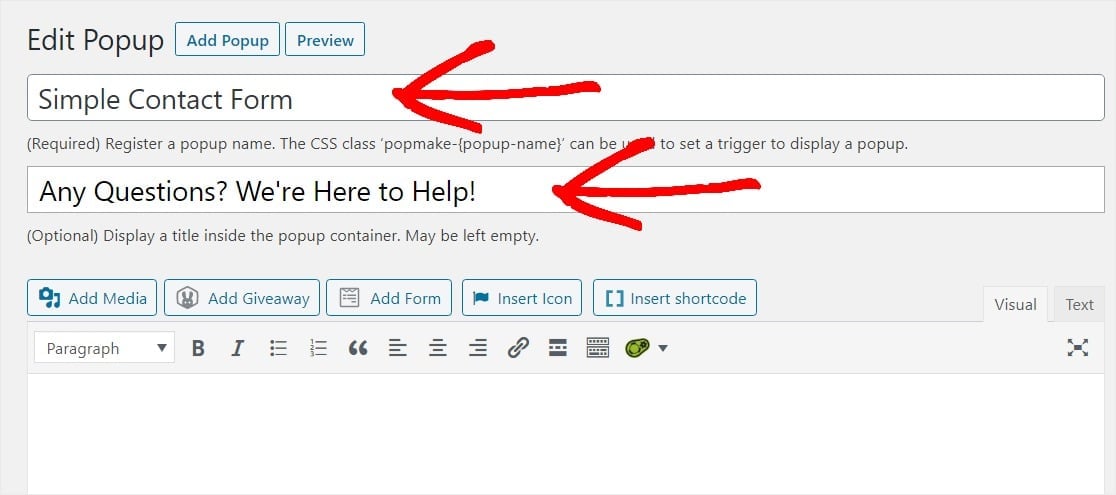
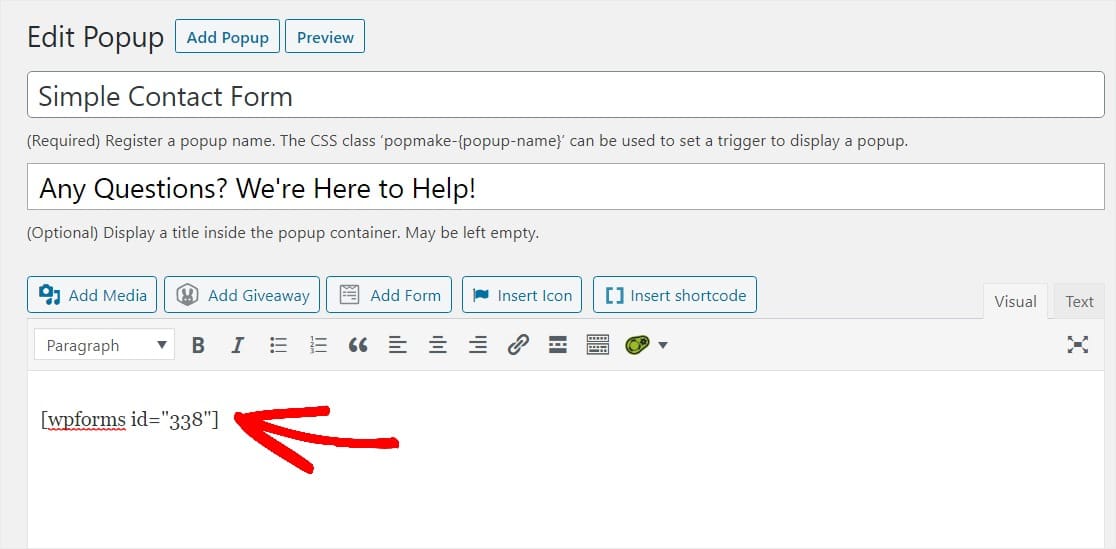
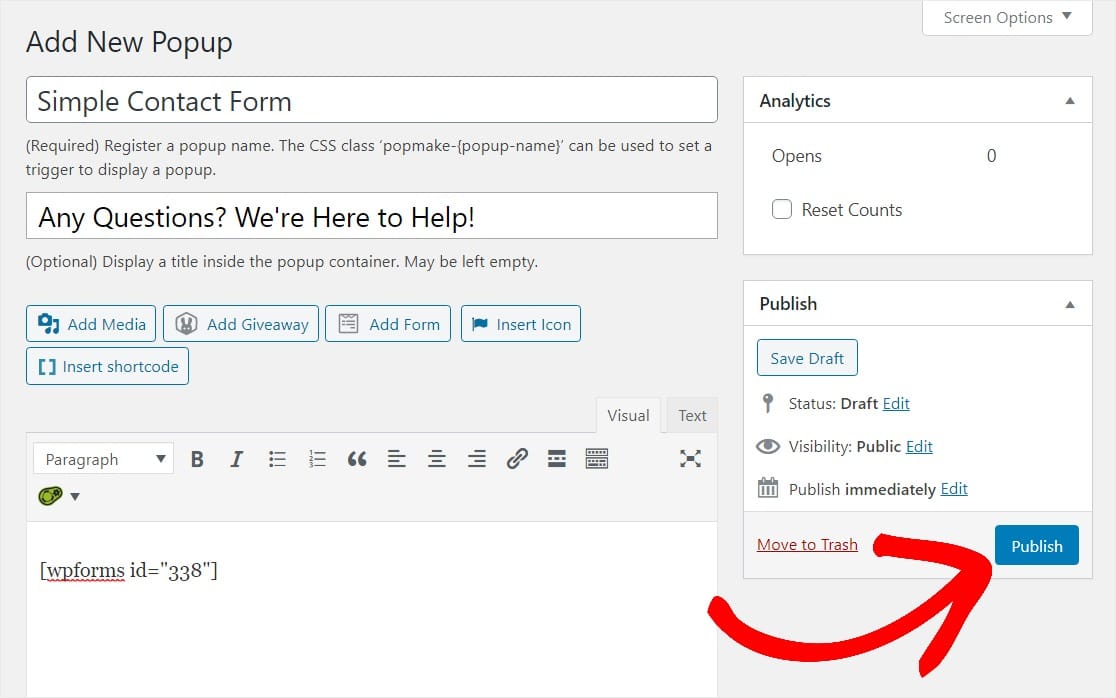
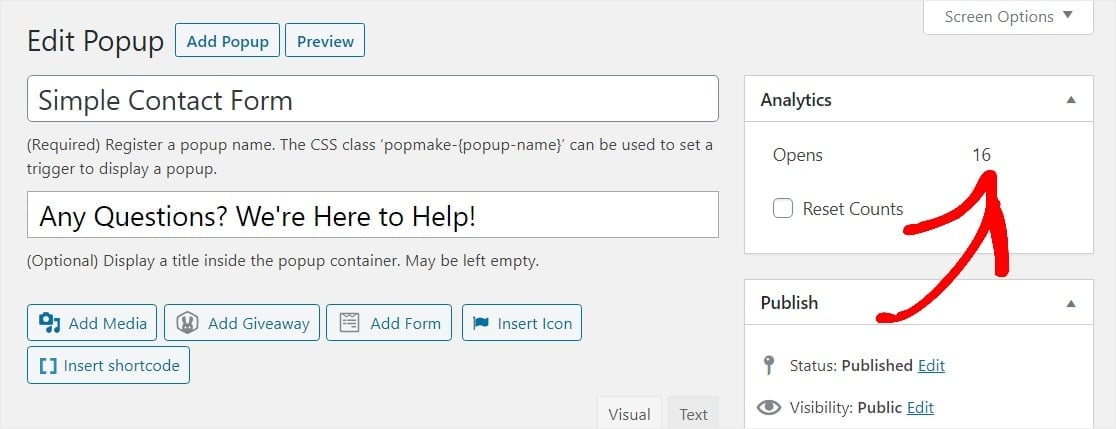
En esta pantalla, querrá introducir un nombre para su ventana emergente. También puede introducir un título opcional, como hicimos en este ejemplo.

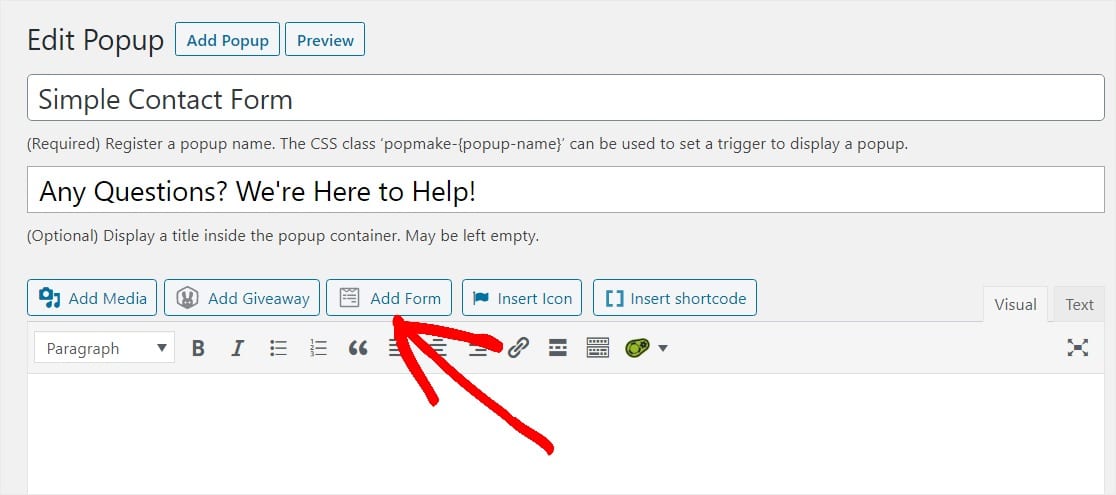
Y ahora es el momento de insertar tu formulario en tu popup. Haga clic en el botón Añadir formulario para seleccionar su formulario.

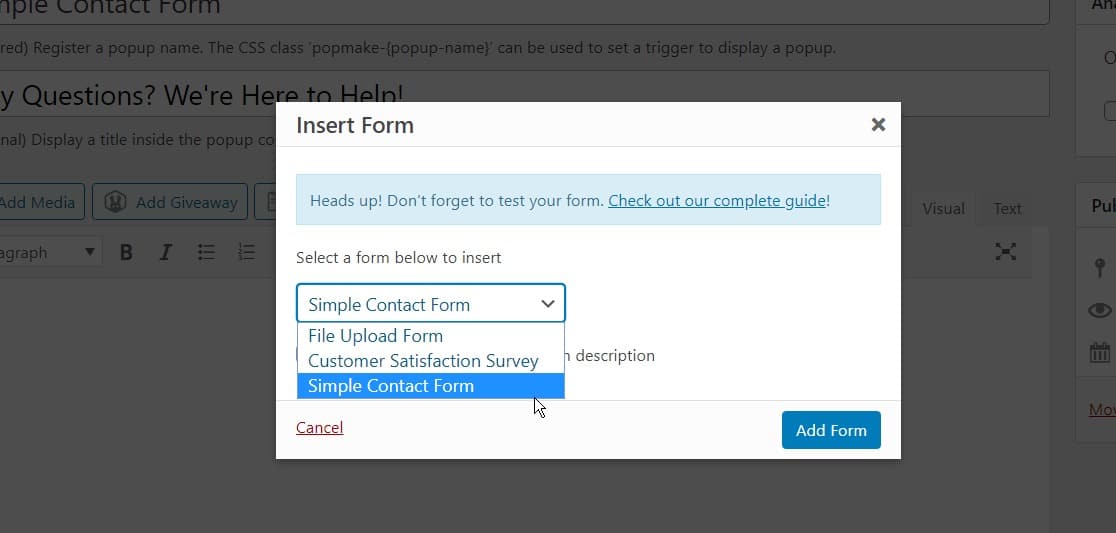
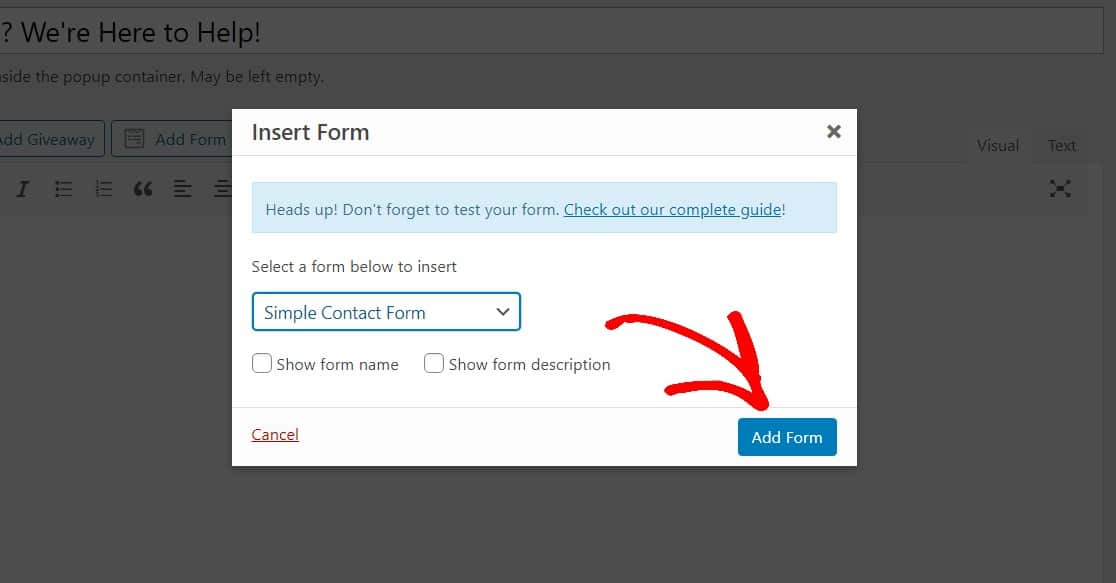
Aparecerá la pantalla Insertar formulario. Aquí puede elegir el formulario que desea insertar en esta ventana emergente seleccionándolo en el menú desplegable.

Una vez seleccionado el formulario que creó con WPForms, haga clic en el botón azul Agregar formulario para agregarlo a su ventana emergente.

Verás un shortcode único que le dice a ese popup qué formulario usar. Si es necesario, puede modificar el ID del formulario siempre que sea necesario para reemplazar el formulario.

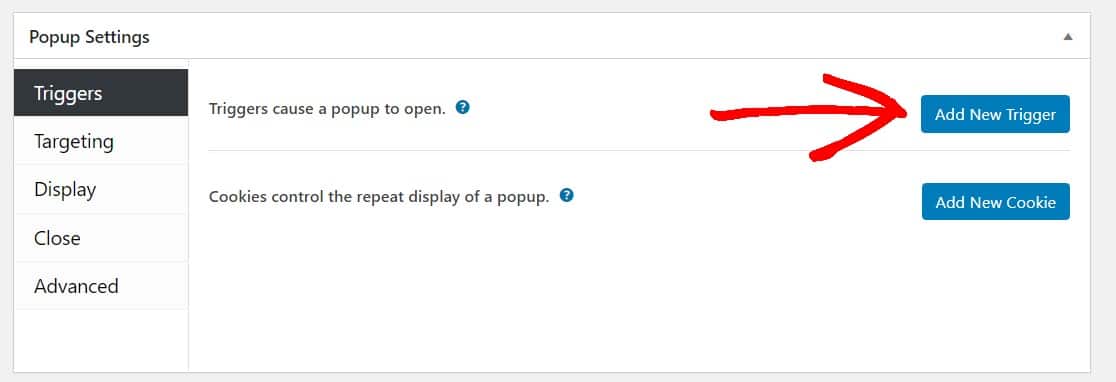
Buen trabajo. Vamos a personalizar algunos ajustes de ventanas emergentes desplazándonos hacia abajo y comenzando con Disparadores.
Los disparadores le indican a su ventana emergente cuándo abrirse, por ejemplo, cuando existe la página o se desplaza hacia abajo, etc. Haga clic en el botón azul Añadir nuevo activador .

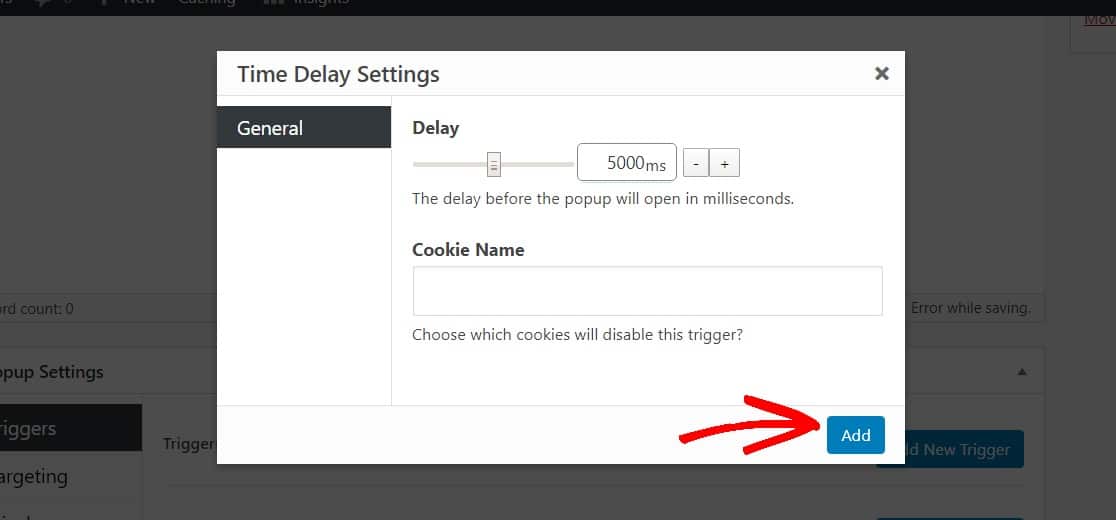
En la ventana de opciones de activación, abra el menú desplegable y seleccione Retraso/Apertura automática. Esto hará que la ventana emergente se abra después de que los visitantes de su sitio web hayan estado en la página durante un tiempo determinado.
A mí me gusta seleccionar 5 segundos (5.000 milisegundos). Cuando estés listo, haz clic en el botón Añadir para continuar.

Por defecto, esta ventana emergente se mostrará en todas las páginas de su sitio web WordPress y a todo el mundo en todos los dispositivos.
Puedes ajustar esta configuración para dirigirte a personas específicas, dispositivos, lugares (como un post o una página), y más en Targeting. De hecho, para obtener una configuración más avanzada, consulta la documentación de Popup Maker.
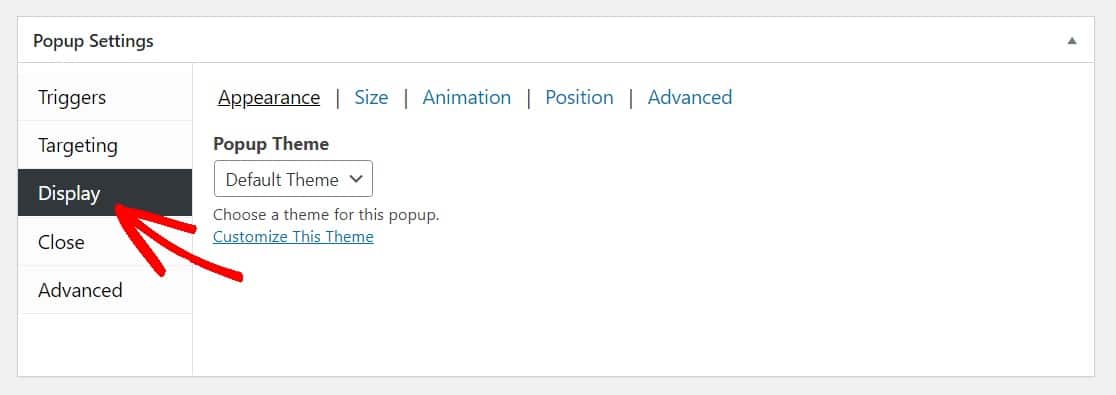
A continuación, vamos a mejorar el aspecto de la ventana emergente haciendo clic en Mostrar en la configuración de la ventana emergente.

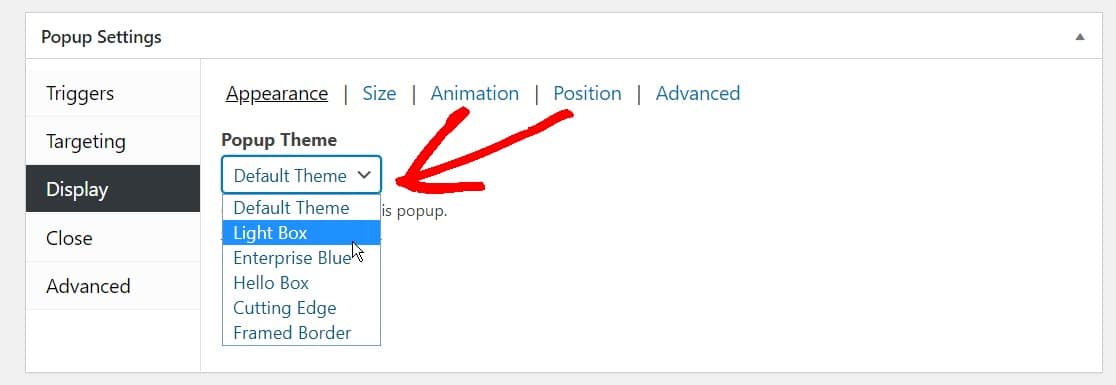
En el menú desplegable Tema Popup, seleccione un tema para su popup. Puedes elegir cualquier Tema Popup que te guste. En este ejemplo, elegiremos el popular estilo Light Box.

Ahora, ajusta cualquier otra configuración que desees, y cuando estés listo, vamos a seguir adelante y publicar tu formulario.
3. Publicar el formulario emergente
Desplácese por la página hasta la parte superior y haga clic en el botón Publicar para activar su formulario emergente de WordPress.

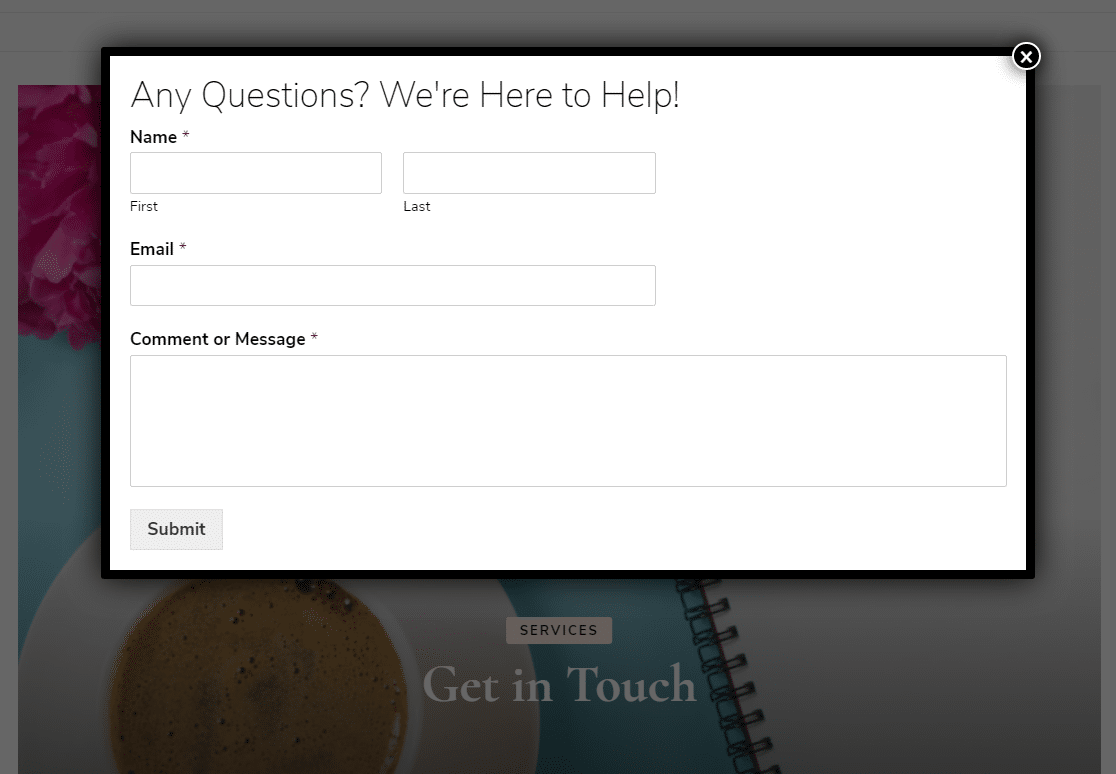
¡Y ahí lo tiene! Ahora puede previsualizar su formulario emergente de WordPress para asegurarse de que se ve exactamente como usted quiere y ajustar la configuración en consecuencia.

Para hacer más popups de formulario de contacto, puedes repetir este proceso y personalizar la configuración y las reglas de visualización para que aparezcan en diferentes entradas o páginas, etc. O puede ser creativo y hacer una encuesta emergente de WordPress.
Vuelve a la página de edición para echar un vistazo a Analytics si quieres saber cuántas personas han visto tu formulario emergente de WordPress.

Además, si ha configurado Google Analytics en su sitio web, puede realizar un seguimiento de Popup Maker a través del seguimiento de eventos personalizado.
Muy bien, ya está todo listo. Esperamos que este artículo te haya ayudado a aprender cómo crear un formulario de contacto emergente en WordPress.
Preguntas frecuentes sobre los formularios emergentes de WordPress
Los formularios emergentes son un tema de interés popular entre nuestros lectores. He aquí las respuestas a algunas preguntas frecuentes (FAQ) sobre ellos:
¿Por qué crear un formulario emergente en WordPress?
Los formularios emergentes ofrecen a sus lectores una forma rápida de ponerse en contacto con usted sin salir de la página en la que se encuentran. Son ideales para:
- Feedback - Recoge opiniones pidiendo comentarios o incluso creando una encuesta.
- Suscripción: cree su lista de boletines por correo electrónico facilitando la suscripción.
- Citas - Permite a los usuarios programar una llamada o una cita.
¿Cómo añado un formulario emergente a WordPress?
WordPress no tiene una función de ventana emergente incorporada, por lo que tendrá que utilizar un plugin como WPForms para crear primero su formulario y luego OptinMonster para crear su ventana emergente.
A continuación, puede utilizar un shortcode para incrustar su formulario directamente en su popup OptinMonster. Este es quizás el método más conveniente disponible.
Por no hablar de que, dado que tanto WPForms como OptinMonster ofrecen versiones gratuitas de sus plugins, no tendrá que pagar ni un céntimo para añadir esta funcionalidad a su sitio web.
¿Cómo puedo crear un formulario emergente automático en HTML?
La creación de un formulario emergente automático con HTML requiere amplios conocimientos de codificación. A continuación desglosamos algunos de los pasos necesarios para crear un formulario de este tipo:
- HTML Structure: Write basic HTML for your pop-up. Use <div> to create a pop-up box and another <div> for the overlay.
- Añade CSS: Estiliza la ventana emergente y la superposición con CSS. Haz que la superposición cubra toda la pantalla y que la ventana emergente destaque.
- JavaScript para la interacción: Utilice JavaScript para mostrar y ocultar la ventana emergente. Puede configurarlo para que aparezca al cabo de unos segundos o cuando se produzca una acción específica.
- Include Form Elements: Inside your pop-up div, add form elements like <input> for user input.
- Pruebe su código: Pruebe siempre su ventana emergente en diferentes navegadores para asegurarse de que funciona correctamente.
Sin embargo, como trabajar con código puede complicarse rápidamente. Le recomendamos que utilice un plugin como OptinMonster para crear fácilmente un formulario emergente de forma gratuita.
¿Cómo puedo crear un formulario emergente Elementor?
Para crear un formulario emergente en Elementor, necesitará la licencia Pro. Esto le dará acceso a su constructor de ventanas emergentes y plantillas.
Elige una plantilla o diseña desde cero. Arrastre y suelte los widgets para añadir contenido. Decide dónde y cuándo aparecerá tu ventana emergente. Y eso es todo.
A continuación, Aceptar contenido enviado por el usuario
¿Quieres permitir que los usuarios invitados envíen mensajes a tu sitio desde el frontend? WPForms es el mejor plugin para ello. Vea nuestra guía sobre cómo permitir entradas enviadas por usuarios en WordPress para más detalles.
Cree su formulario WordPress ahora
¿Listo para crear tu formulario? Empieza hoy mismo con el plugin más sencillo para crear formularios en WordPress. WPForms Pro incluye un montón de plantillas gratuitas y ofrece una garantía de devolución de dinero de 14 días.
Si este artículo te ha ayudado, síguenos en Facebook y Twitter para más tutoriales y guías gratuitas sobre WordPress.




¿Puedo crear el formulario en el lado izquierdo de la ventana emergente y la imagen en el lado derecho
Hola Pratham - Usted debe ser capaz de utilizar nuestros campos de diseño multicolumna para crear campos de formulario en el lado izquierdo, y mostrar la imagen en el lado derecho. Para más detalles, le sugiero que eche un vistazo a nuestra entrada de blog aquí.
¿Tengo que comprar las versiones premium de Popup Maker para poder obtener lo que quiero de él para usar wpforms?
Hola Robert - no, la versión gratuita de Popup Maker también le ayudará a crear un popup con WPForms. En realidad, cualquier plugin que le permite utilizar un código corto debe trabajar con el código corto WPForms.
Gracias 🙂 .
no funciona si el formulario requiere un pago
Hola Travis - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte.
Si tiene una licencia de WPForms, tiene acceso a nuestro soporte por correo electrónico, así que envíe un ticket de soporte.
De lo contrario, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
En la versión gratuita tanto del pop up maker como de los formularios WP, ambos se ven bien por sí solos cuando se editan, pero cuando incluyo el formulario WP en el Popup maker no sólo se ve muy barato, sino que se confunde todo: el texto es de tamaño incorrecto y el texto cambia a diferentes fuentes y tamaños que los diseñados.
Hola Meg - ¡Estaremos encantados de ayudarte! Cuando puedas, escríbenos a soporte para que podamos ayudarte. Como está usando la versión lite, ofrecemos soporte gratuito limitado en el foro de soporte de WPForms Lite WordPress.org.
Gracias 🙂 .
Hola quiero crear un anuncio pop up para mi sitio wordpress. ¿Cómo puedo crear esto?
Hola SK - Claro, para crear un anuncio emergente, una vez que hayas creado el formulario, ve a la página o post donde quieres que aparezca el anuncio emergente. Puedes crear una nueva página/publicación o editar una existente.
Ahora, ¡puedes añadir el popup en esta página/post siguiendo cualquiera de los métodos descritos en este doc! Eso es todo 🙂 .
Gracias.
¿Pueden los formularios WP ser adjuntados a un botón para que cuando se haga clic en el botón se muestren los formularios de entrada y envío. ¿Y usaría Optin Monster o Popup Maker para hacer esto? Gracias.
Hola Phil - Lo siento, actualmente, no hay ninguna capacidad incorporada para crear un botón para enlazar con el formulario. Sin embargo, puedes añadir el formulario con un botón utilizando el enlace de la página donde está incrustado el formulario. Ten en cuenta que el formulario debe estar incrustado en algún lugar para obtener el enlace/URL del formulario. A continuación, sólo tiene que utilizar la URL de esa página en el botón.
Otra solución sería utilizar una ventana emergente. Puede utilizar algunos de los múltiples plugins de tipo popup/lightbox disponibles en WordPress.org, así como opciones de plugins de pago. Algunas de las opciones disponibles son OptinMonster y Popup Maker, con los que nuestros clientes han tenido éxito.
En realidad, cualquier plugin que le permite utilizar un código corto debe trabajar con el código corto WPForms.
Espero que esto te ayude. Gracias 🙂 .
¿Cómo puedo cambiar el color del botón WPforms en Popup Maker? No veo la opción de usar el editor visual con el shortcode.
Hola AnJie, cuando incrustas un formulario usando un shortcode, no puedes personalizar el botón de envío directamente a través del editor. Sin embargo, puedes personalizar su apariencia usando CSS personalizado y los estilos se reflejarán en Popup Maker.
Espero que le sirva de ayuda, gracias.