Resumen de la IA
¿Desea aumentar el tamaño máximo de carga de archivos en WordPress?
Tal vez hayas intentado subir imágenes u otros contenidos multimedia y hayas recibido un mensaje de error que decía algo así como: "el archivo supera el tamaño máximo de carga para este sitio web"? Esto es bastante común en los sitios web de WordPress.
Afortunadamente, existen algunas formas sencillas de solucionarlo. En este artículo, compartiremos algunos métodos sencillos para aumentar el tamaño máximo de subida de archivos en WordPress.
¿Preparados? ¡Vamos allá!
En este artículo
¿Cuál es el tamaño máximo de subida de archivos en WordPress?
Por defecto, el tamaño máximo de carga de archivos para imágenes en WordPress viene determinado por su servicio de alojamiento, por lo que varía.
Dicho esto, la práctica habitual suele ser establecer un límite de entre 2 MB y 500 MB.
La buena noticia es que, si la asignación de tamaño de carga de archivos de su sitio web es inferior a lo que desea, puede aumentarla fácilmente.
Aquí tienes una forma sencilla de comprobar el tamaño máximo de carga de archivos de tu sitio:
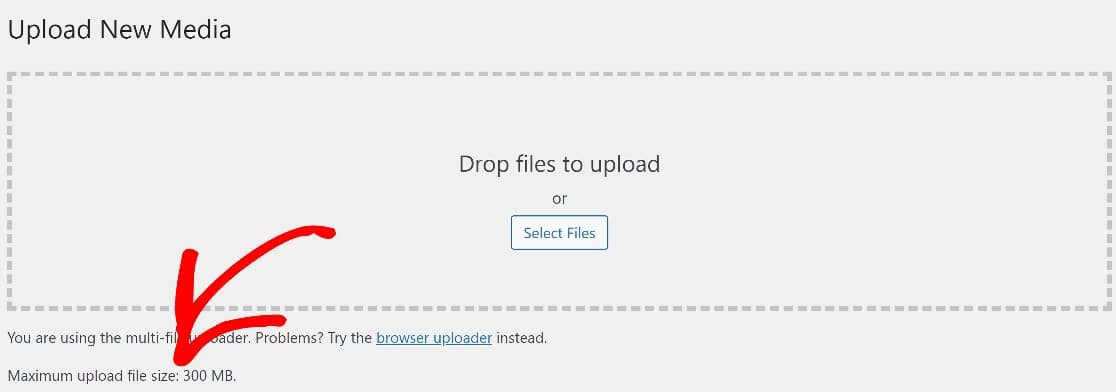
Desde el panel de administración de WordPress, haga clic en Medios " Añadir nuevo. Se abrirá la página de carga de medios.
Desplácese hacia abajo para ver el tamaño máximo de carga y el valor al que está ajustado actualmente.

Conocer el tamaño exacto de archivo de carga permitido para su sitio le ayudará a decidir en cuánto aumentarlo.
Cómo aumentar el tamaño máximo de subida de archivos en WordPress
Aumentar el tamaño máximo de los archivos puede ayudar a los usuarios a subir imágenes, vídeos u otros archivos multimedia de mayor resolución. Puedes aumentar el tamaño máximo de subida de archivos de varias formas, por ejemplo, utilizando un fragmento de código o editando directamente el archivo functions.php.
Método #1: Ajustar el tamaño máximo de archivo con un plugin (sin código)
La forma más fácil de aumentar los límites máximos de tamaño de archivo en WordPress es mediante el uso de un plugin muy práctico conocido como Big File Uploads.
Para empezar, descarga e instala el plugin en tu sitio web. Si necesitas ayuda con este paso, aquí tienes una guía rápida para instalar plugins de WordPress.
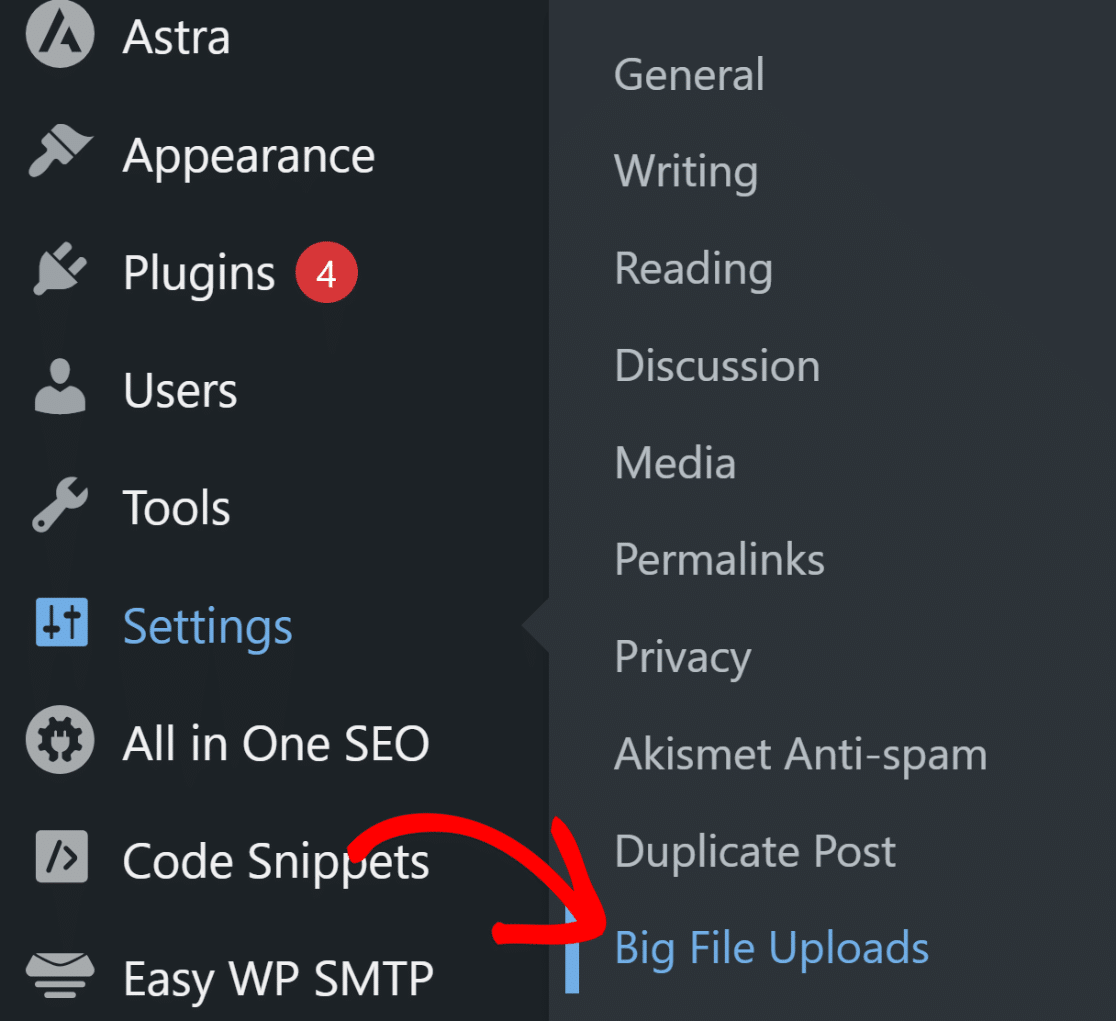
Una vez instalado el plugin, abra el panel de control de WordPress y vaya a Configuración " Carga de archivos grandes.

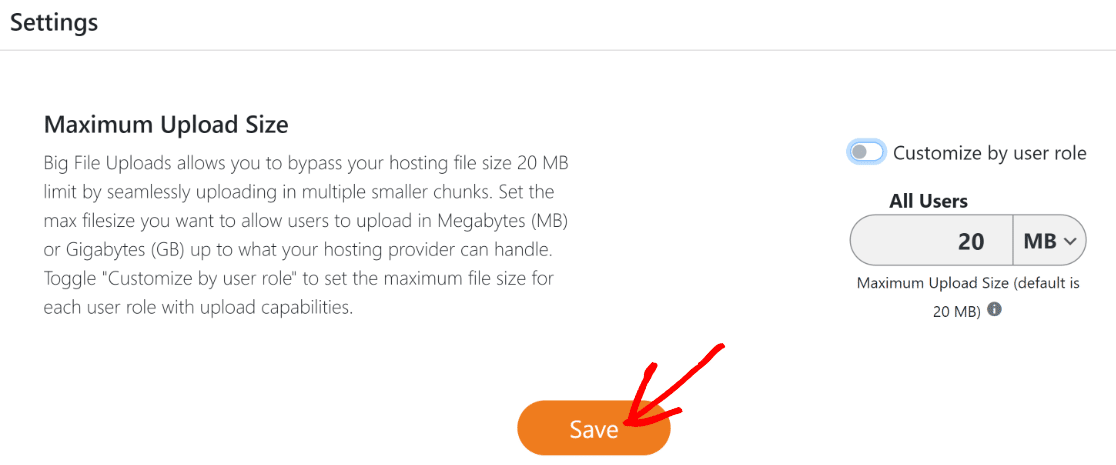
Esto le llevará a la página de configuración del plugin, donde podrá especificar el tamaño máximo de los archivos que desea subir utilizando los ajustes de la derecha y, a continuación, pulsar Guardar.

Este método no requiere ningún conocimiento técnico por tu parte y te recomendamos encarecidamente que lo pruebes si estás buscando una forma rápida y sencilla de cambiar los límites de tamaño de los archivos en WordPress.
Método #2: Añadir un fragmento de código usando WPCode (Fácil)
Otra forma bastante fácil de aumentar el límite máximo de tamaño de archivo en WordPress es mediante el uso de un plugin llamado WPCode.
Aunque trabajarás con algunas líneas de código muy simples con este método, sigue siendo súper fácil de hacer.
WPCode es una solución impresionante para insertar código personalizado en su archivo functions.php.
Entre sus muchas ventajas, es extremadamente fácil de usar e incluye validación de código avanzada que le protege de cometer errores de codificación que puedan romper accidentalmente su tema o sitio.
Para instalar WPCode, puedes seguir los mismos pasos que seguiste para instalar el plugin en el método anterior.

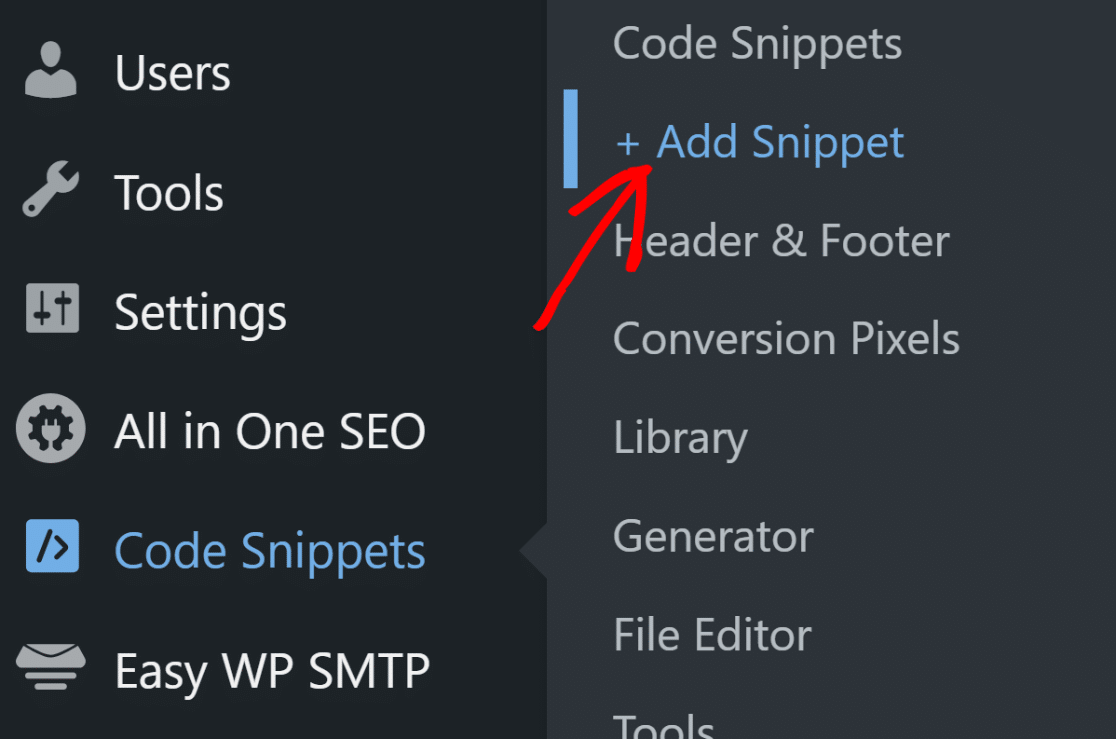
Una vez instalado WPCode, accede al área de administración de WordPress y ve a Fragmentos de código " + Añadir nuevo.

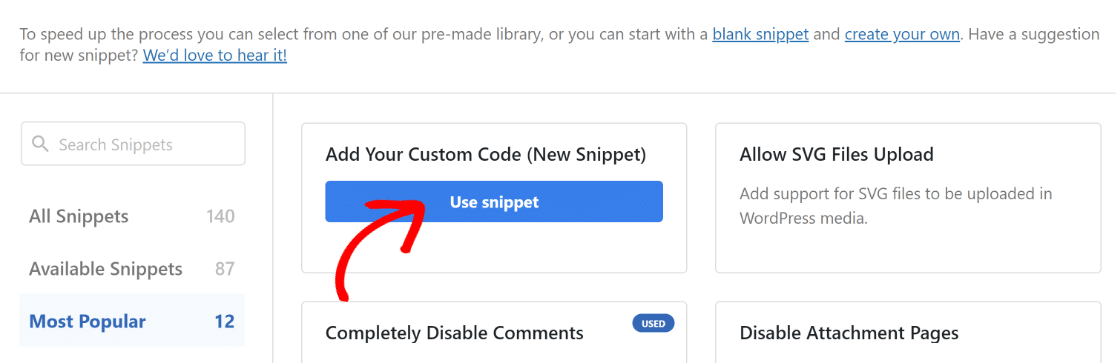
A continuación, puede elegir un fragmento existente de la biblioteca pre-construida de WPCode o crear su propio fragmento personalizado. Para este tutorial, necesitamos crear uno personalizado.

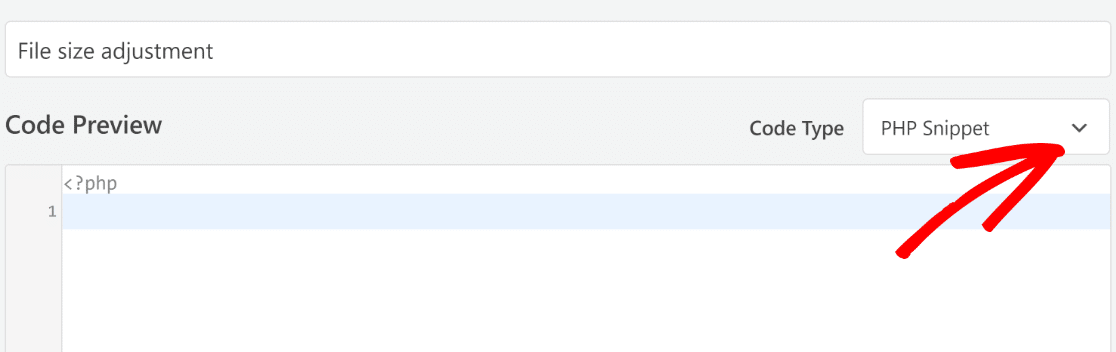
Ahora, empieza por añadir un título para tu fragmento y luego pega tu código. Asegúrate primero de seleccionar el tipo de código correcto.
Como estamos trabajando con PHP, utilice el desplegable Tipo de código para seleccionar Fragmento PHP.

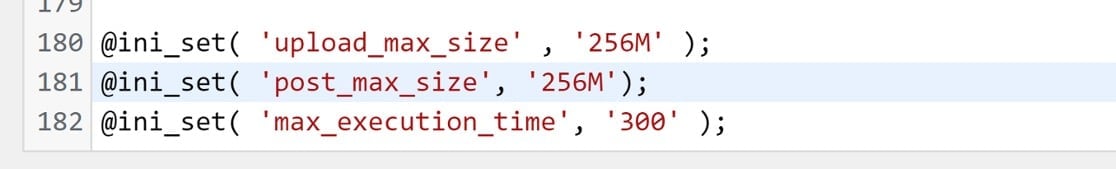
En este punto, puede simplemente copiar y pegar este código dentro del editor de código:
En el código anterior, la primera línea define el tamaño máximo de subida de archivos, que en este caso es 256M, es decir, 256 MB.
Puede observar que la segunda línea tiene una cifra idéntica. Esta línea define el tamaño máximo de los puestos.
Nos centramos en aumentar el tamaño máximo de subida de archivos, pero el tamaño máximo de publicación también es importante. Esta es la razón: los archivos multimedia se utilizan normalmente en los mensajes. Naturalmente, necesitarás que tus posts tengan suficiente espacio para acomodar tus archivos más grandes.
Así que tendrás que establecer el tamaño máximo de publicación en un valor igual o mayor que el tamaño máximo de subida de archivos.
Ahora que ya sabes cómo funciona, sigue adelante e introduce el código, cambiando las cifras por los valores que desees.
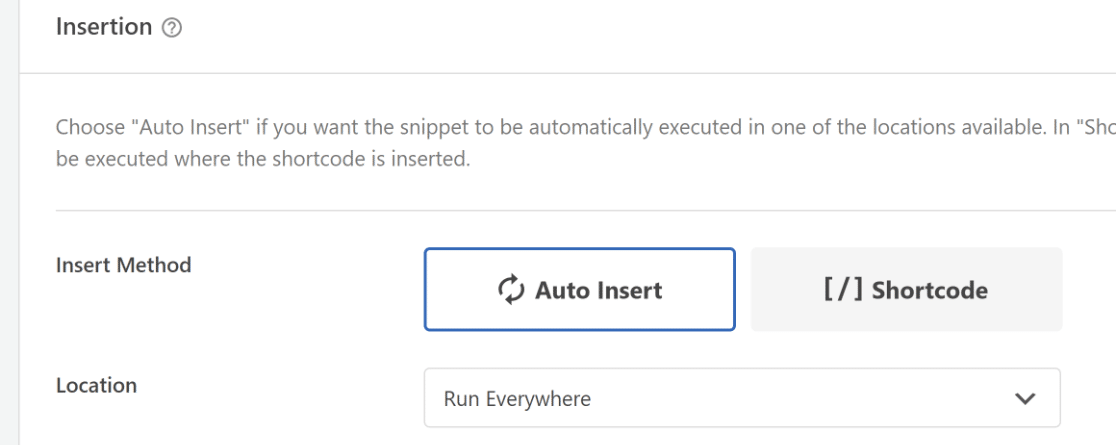
Una vez hecho esto, puede seguir adelante y comprobar la configuración de inserción del código. En este caso, no tendrás que cambiar nada y simplemente utilizar las opciones de inserción predeterminadas establecidas en Autoinsertar como método de inserción y Ejecutar en todas partes como ubicación.

A continuación, desplácese de nuevo hacia arriba y haga clic en Guardar fragmento. Justo al lado del botón de guardar, también encontrarás un botón que debería decir "inactivo". Cuando esté listo para activar el código, haga clic en el botón de alternancia y ahora debería decir "Activo".

Y ya está. Ya puedes ir a comprobar tu configuración de tamaño máximo de archivo. Siempre y cuando su proveedor de alojamiento web no restringe el tamaño del archivo, este fragmento de código funcionará perfectamente para aumentar su límite máximo de archivos.
Método #3: Editar directamente el archivo functions.php (Avanzado)
Se puede acceder al archivo functions.php desde el backend de WordPress, lo que facilita su uso.
Si te sientes cómodo trabajando con código en vivo, este método puede ser para ti. Sin embargo, no recomendamos este método para principiantes, ya que existe el riesgo de causar errores graves que podrían romper su sitio.
Si decide utilizar este método, la mejor práctica sería crear primero una copia de seguridad de su sitio web antes de empezar.
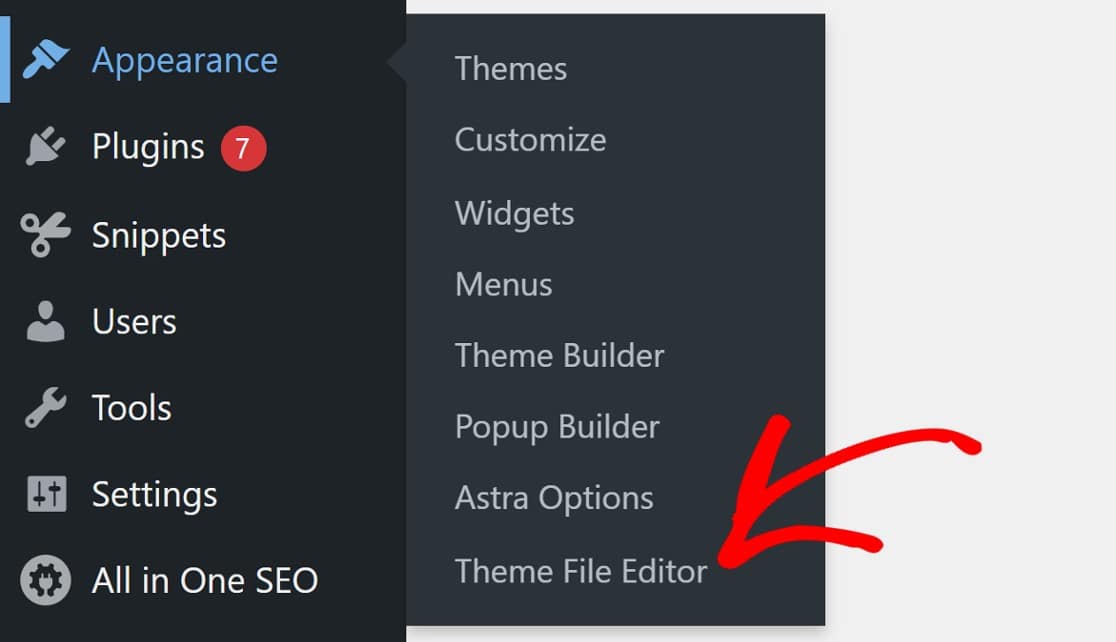
Una vez que su sitio está a salvo copia de seguridad, se puede encontrar el archivo functions.php navegando a Apariencia " Theme File Editor.

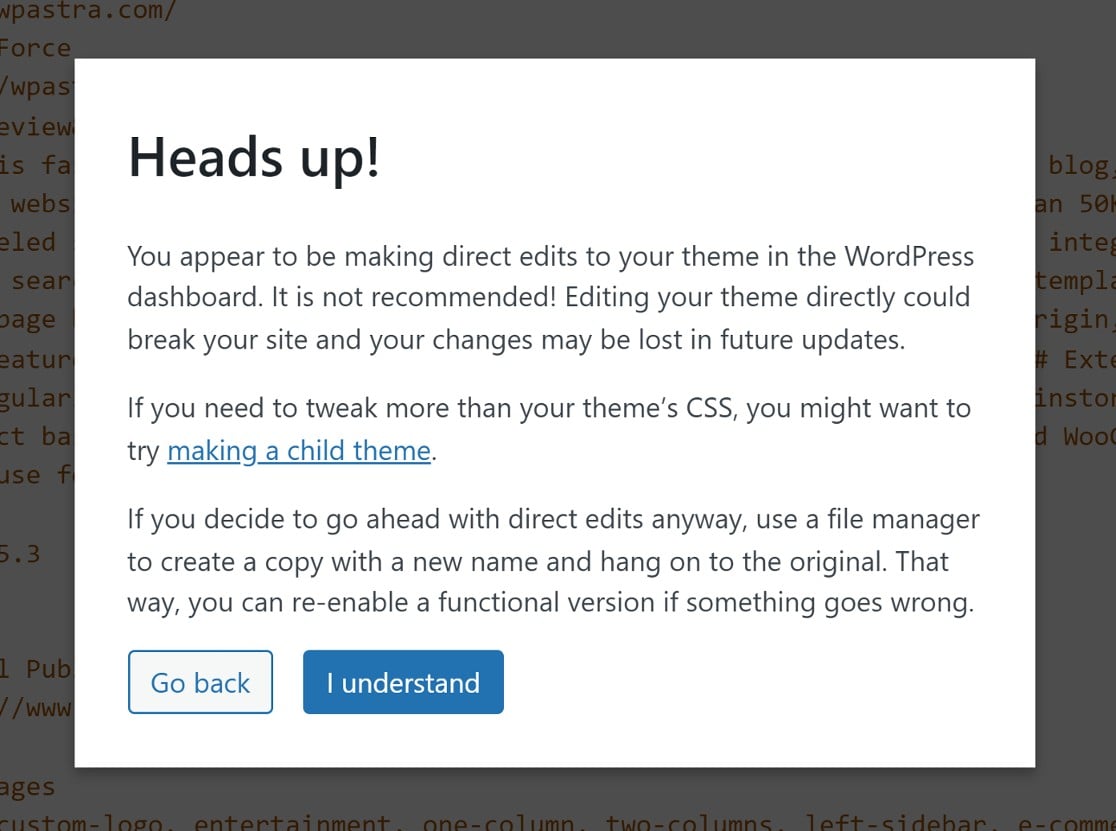
Aparecerá un modal advirtiéndole de que está a punto de editar los archivos principales de su sitio web. Como hemos mencionado, tendrás que tener cuidado al trabajar con el archivo functions.php.
Pero si ha creado una copia de seguridad de su sitio web, no dude en proceder haciendo clic en Entiendo.

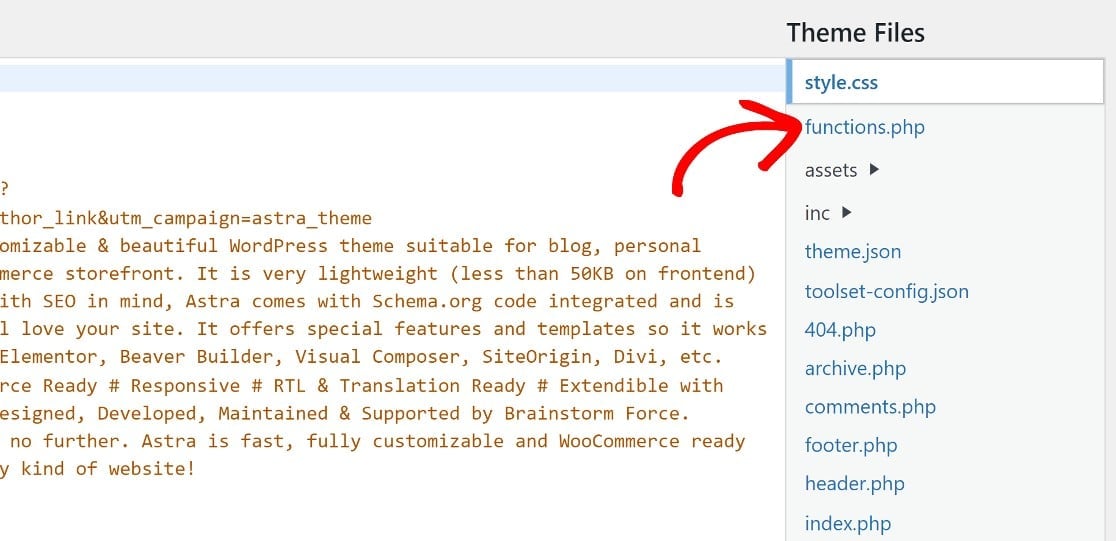
A continuación, busque el archivo functions. php en la lista de archivos del panel de la derecha de su pantalla.

Desplázate hasta el final de la página y pega el mismo código que antes:
Recuerde que los valores de las dos primeras líneas definen el tamaño máximo de subida de archivos y el tamaño de publicación. En este código, el tamaño máximo de archivo y de publicación se establece en 256M, lo que significa que puedes subir archivos de hasta 256 MB.
Si desea cambiar el límite máximo a un valor diferente, sólo tiene que cambiar los números al final de las dos primeras líneas de código al valor que desee (recuerde que "M" significa MBs aquí).
Ahora, sigue adelante y pega este código en la parte inferior del archivo functions.php.

Recuerde guardar estos cambios antes de salir.
Ahora que ya sabe cómo ajustar los límites de carga de archivos para WordPress, ¿sabía que también puede cambiar el límite de tamaño máximo de archivo para sus formularios de WordPress por separado?
Si tiene formularios en su sitio que aceptan la carga de archivos por parte de los visitantes, puede ser una buena idea establecer un límite de tamaño de carga de archivos apropiado específicamente para estos formularios.
Método#4: Ajustar el tamaño de subida de archivos para los formularios de WordPress
Como se mencionó, este método consiste en ajustar el tamaño máximo de carga de archivos sólo para sus formularios de WordPress.
Afortunadamente, esto es sencillo y no requiere ningún tipo de código.
Esto es lo que hay que hacer:
Instalar WPForms
Necesitará un creador de formularios que le permita crear formularios de carga de archivos y cambiar los límites de tamaño máximo de los archivos.
No muchos creadores de formularios de WordPress tienen estas características. Afortunadamente, ¡WPForms sí!
WPForms Pro es el mejor plugin de formularios para WordPress con toneladas de funciones y ajustes fáciles de usar, incluida la posibilidad de ajustar el tamaño máximo de carga de archivos para los adjuntos de formularios.

Después de comprar WPForms Pro, puede seguir adelante e instalar WPForms en su sitio.
WPForms le permite crear prácticamente cualquier tipo de formulario, utilizando su potente constructor de formularios de arrastrar y soltar.
También puede elegir entre más de 2.000 plantillas de formularios para simplificar el proceso de creación de formularios, como le mostraremos en el siguiente paso.
Crear un nuevo formulario
Desde el panel de control de WordPress, haga clic en WPForms " Añadir nuevo.

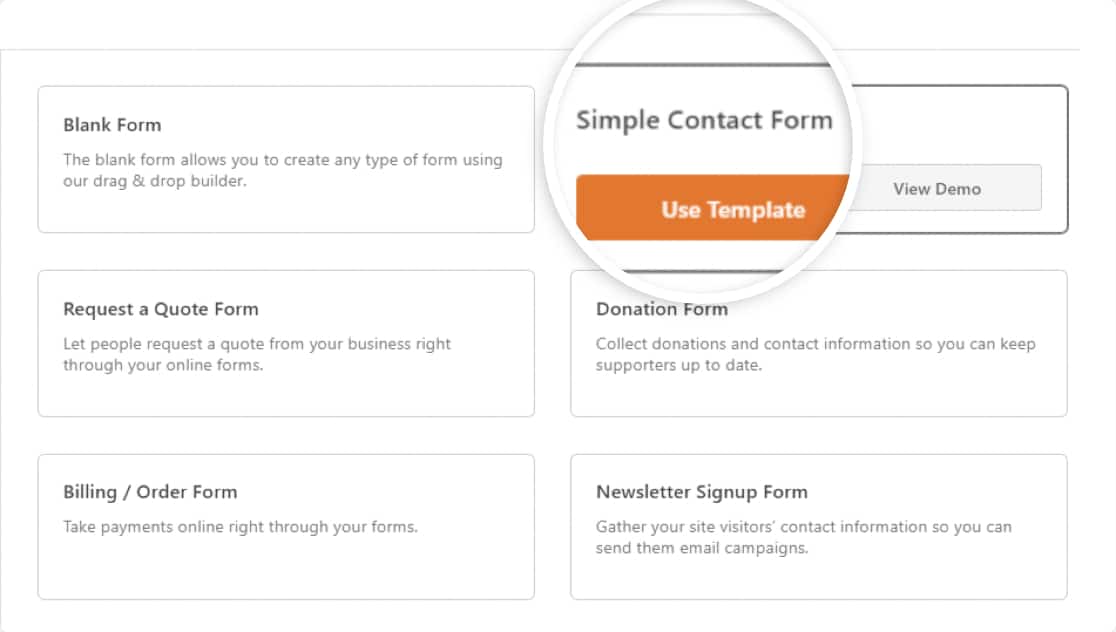
Esto abrirá la biblioteca de plantillas donde elegiremos la plantilla Formulario de contacto simple.
Haga clic en Usar plantilla para abrir el generador de formularios.

Esto cargará la plantilla de formulario Simple Contact Form.

Como todas las plantillas WPForms, esta plantilla puede ser totalmente personalizada. En el siguiente paso, vamos a añadir un campo de carga de archivos a este formulario y establecer un límite de tamaño máximo de carga para él.
Añada un campo de carga de archivos a su formulario
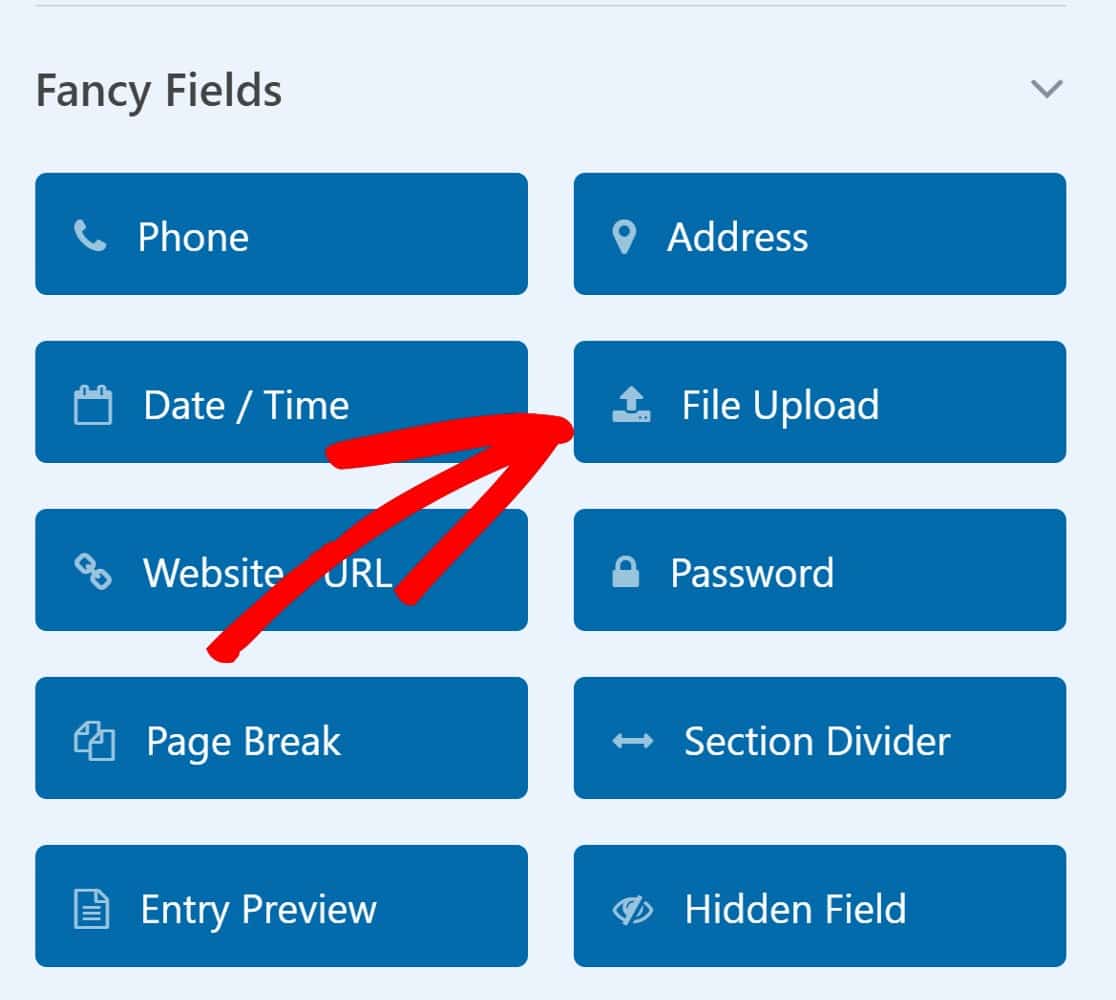
En el constructor de formularios, verá los campos de formulario disponibles en el panel de la izquierda. Busca el campo File Upload en la sección Fancy Fields.
Arrastre y suelte el campo Carga de archivos, colocándolo donde desee incluirlo en el formulario de la derecha.

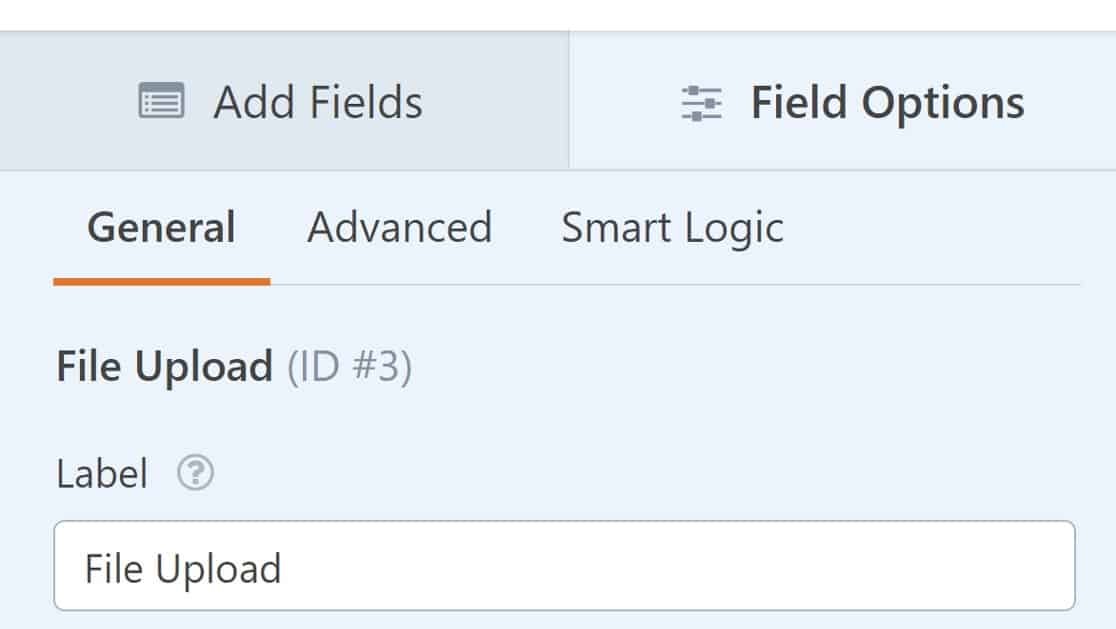
Después de añadir el campo Carga de archivos, haga clic en él para abrir las Opciones de campo en el panel de la izquierda.

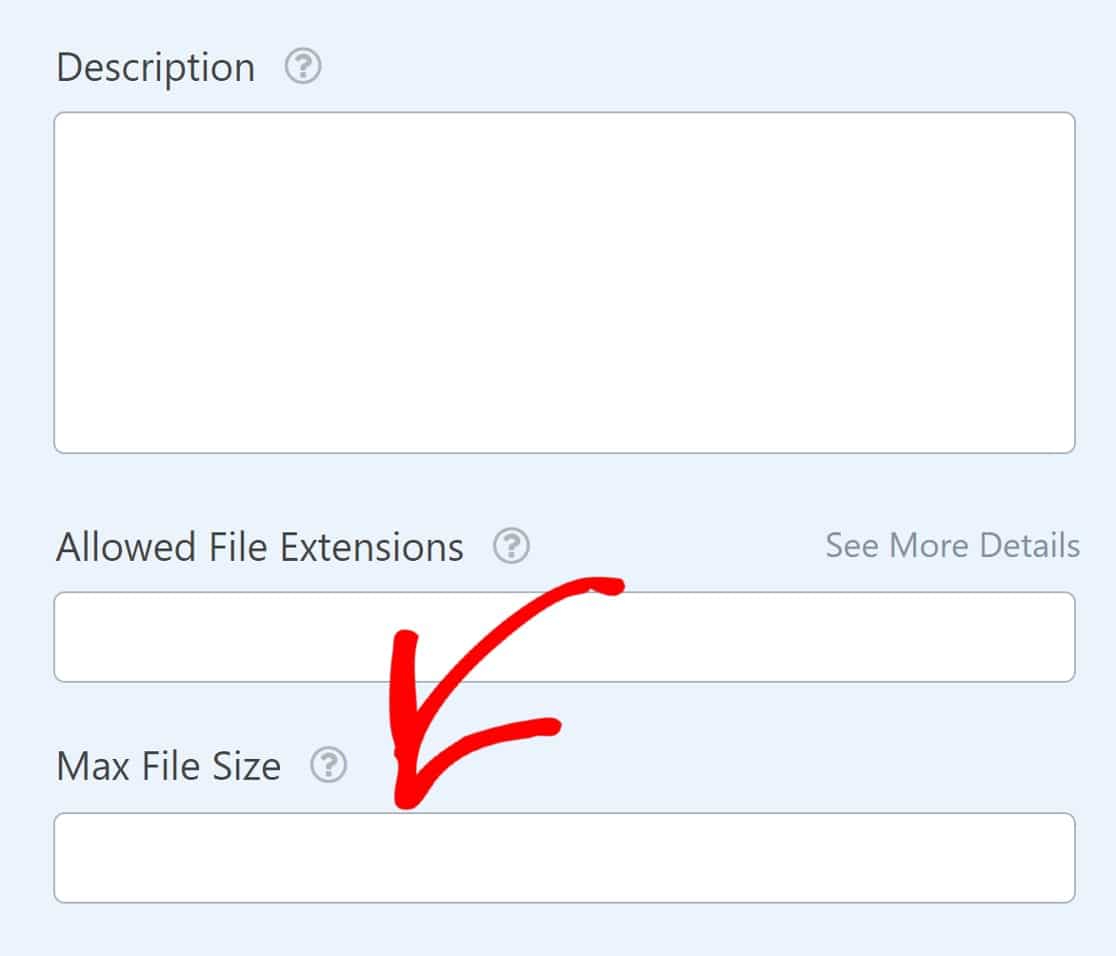
Desplácese hacia abajo hasta Tamaño máximo de archivo e introduzca la cifra que desee. Recuerda que no puedes establecer un tamaño máximo de archivo superior al que permite tu sitio WordPress. Sin embargo, puedes establecer un límite de tamaño inferior específicamente para WPFroms si lo deseas.

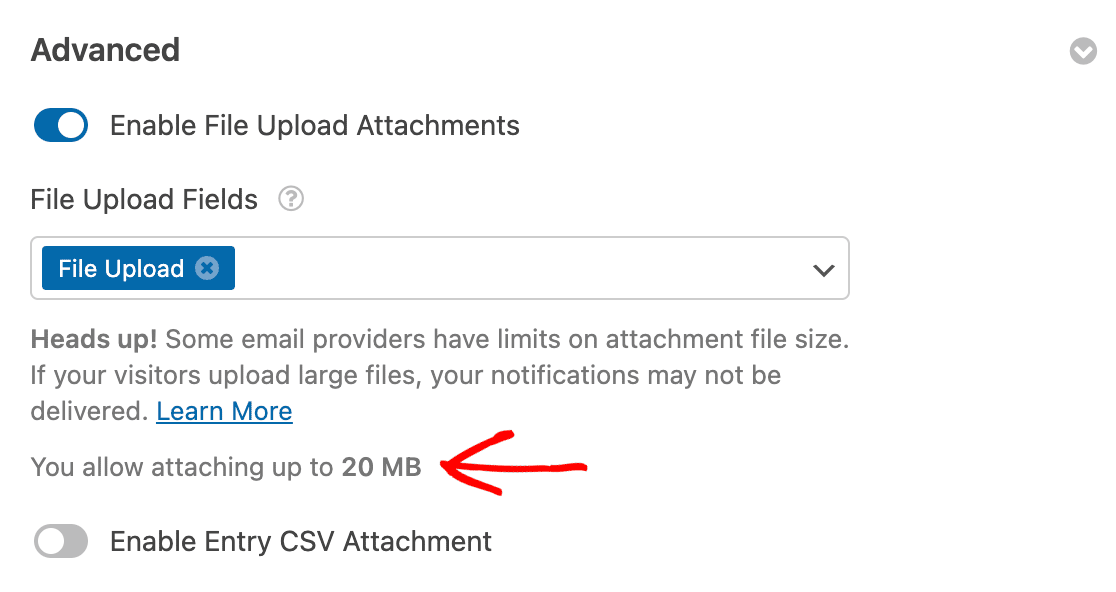
Al cambiar esta configuración también cambiará el tamaño máximo de archivo adjunto para los archivos adjuntos a las notificaciones por correo electrónico de su formulario.

Para obtener más información sobre los archivos adjuntos, consulte nuestra documentación sobre archivos adjuntos en las notificaciones por correo electrónico.
Cuando hayas terminado, sigue adelante y guarda tu formulario.
Publique el formulario en su sitio web
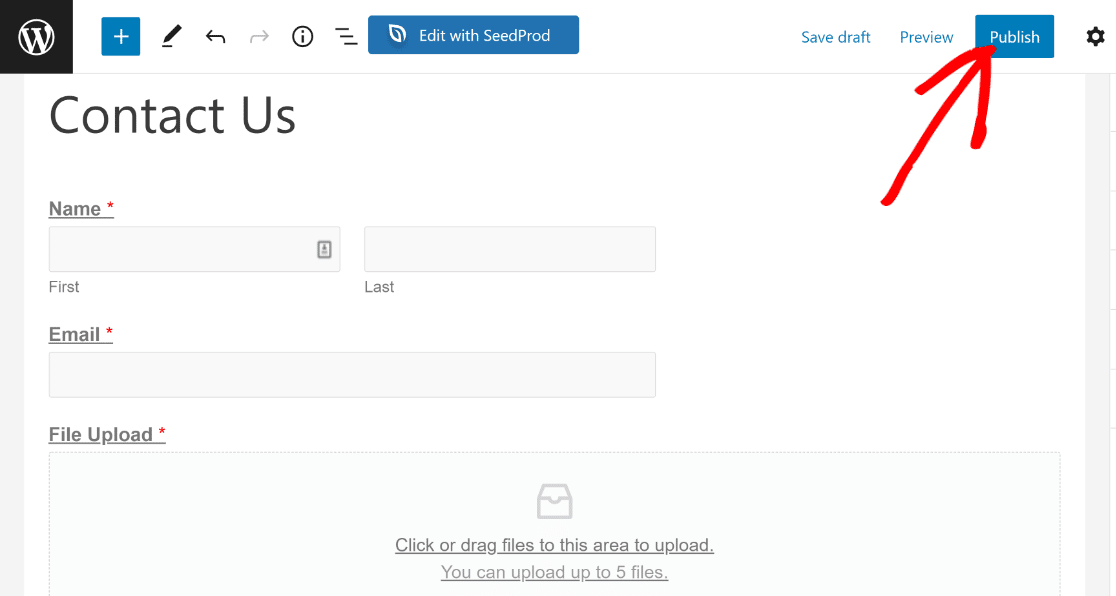
Para publicar su nuevo formulario, haga clic en Guardar en la esquina superior derecha del generador de formularios.

A continuación, haga clic en Incrustar para añadir su formulario a una página.

Esto abrirá un modal preguntando si quieres publicar el formulario en una página existente o si quieres crear una nueva página. En este ejemplo, vamos a incrustar el formulario en una nueva página.
Seleccione el botón Crear nueva página para continuar.

Introduzca un título para su nueva página y pulse Vamos.

Ahora será redirigido a la pantalla de edición de su página de WordPress con su formulario ya incrustado en ella.
Esta es una buena oportunidad para echar un vistazo a tu página, editar o añadir otros elementos si es necesario, y publicar la página cuando estés listo.

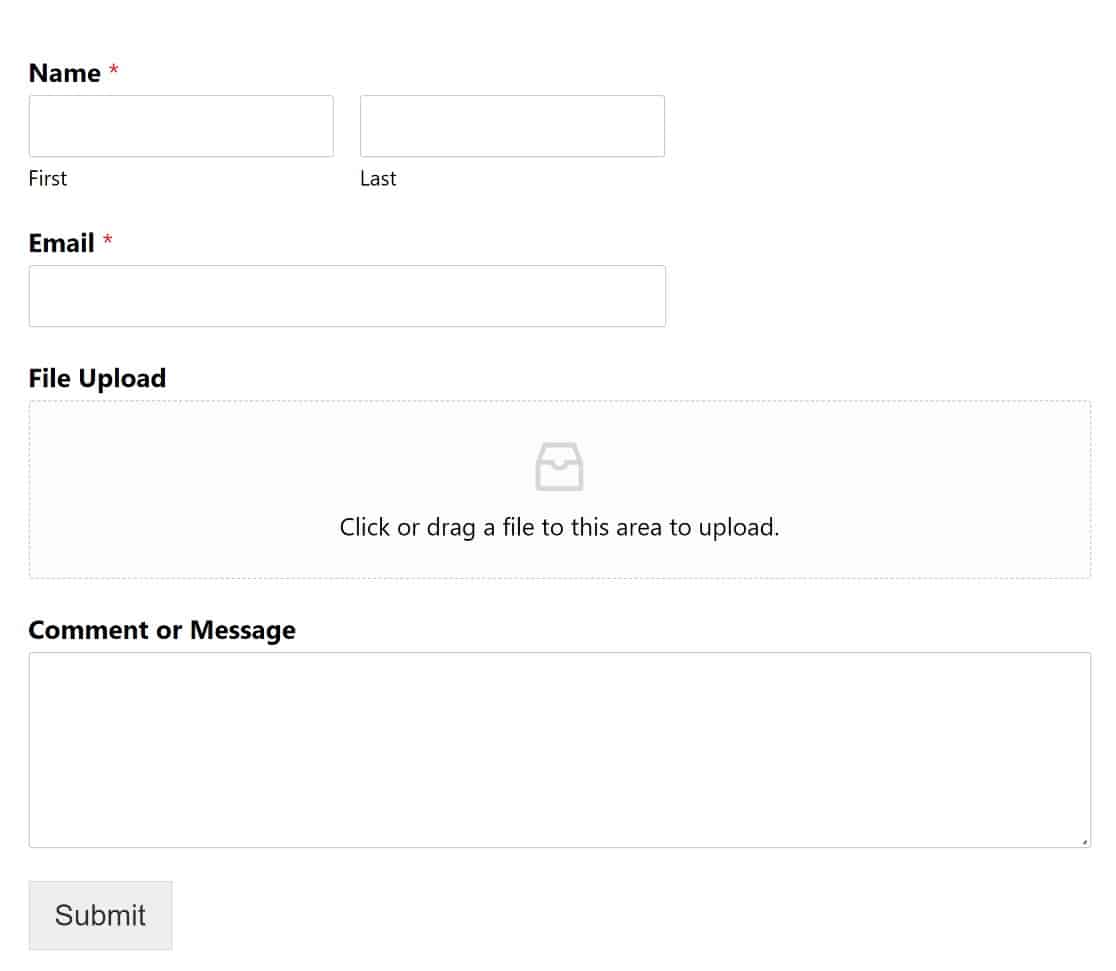
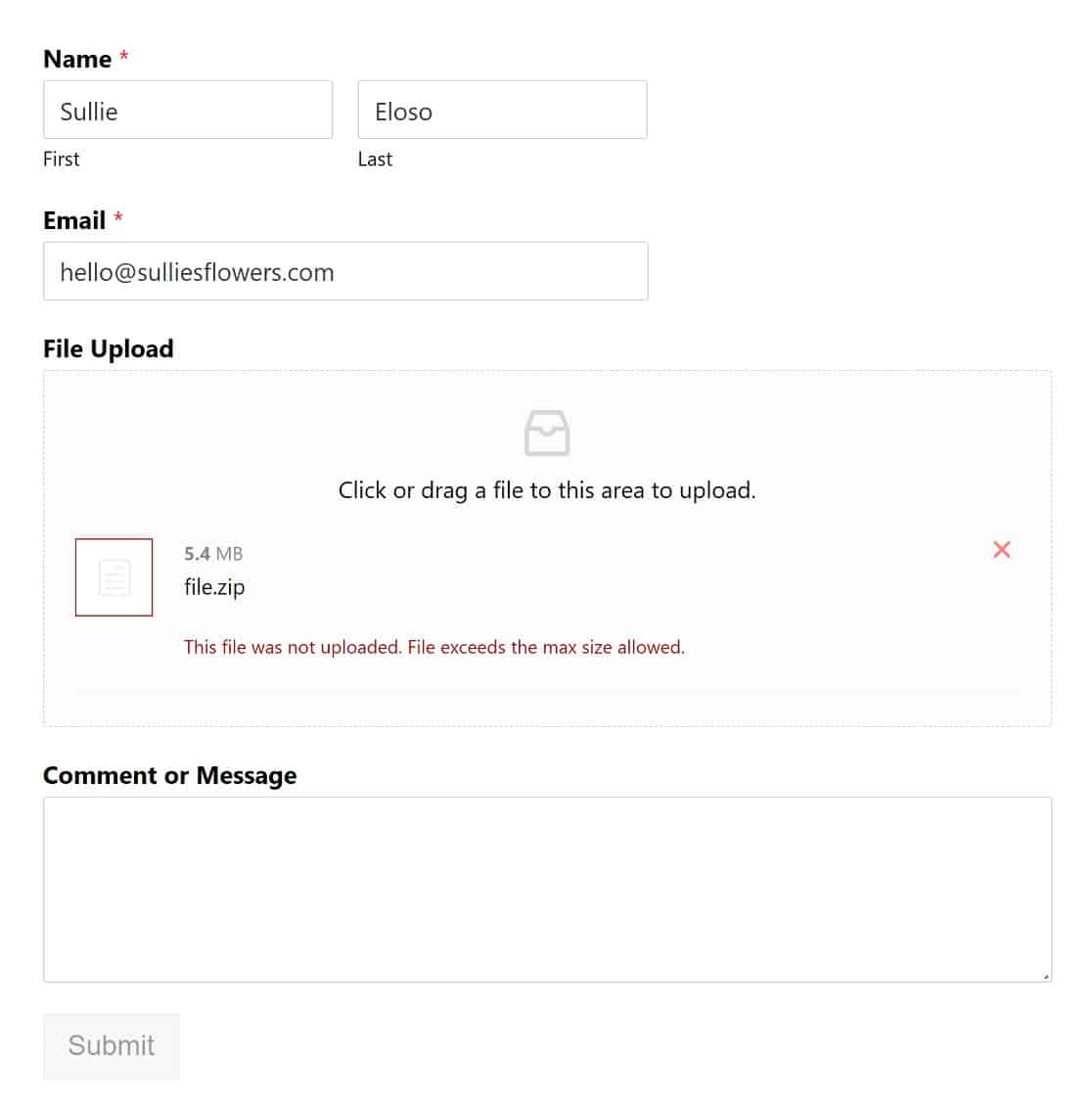
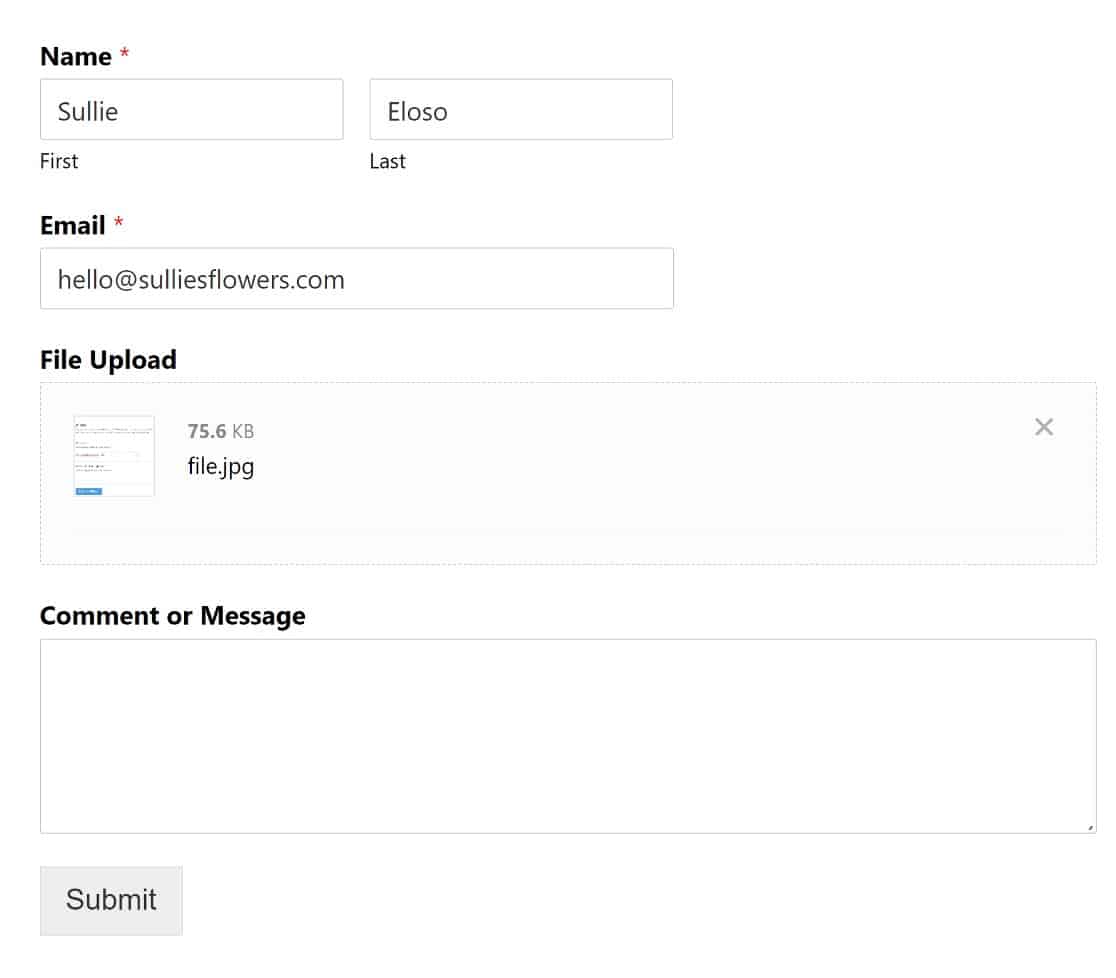
Una vez que el formulario esté activo, puedes comprobarlo. Este es el aspecto del formulario que hemos creado en este tutorial:

Como puede ver, tenemos un formulario con un campo de carga de archivos que permite a los usuarios cargar un archivo desde su ordenador.
Si un usuario sube un archivo que es más grande que el límite que definimos, WPForms se negará a subirlo y dará un error:

Por otro lado, los visitantes no tendrán problemas para cargar los tipos de archivo compatibles que no superen el límite de tamaño especificado:

¡Eso es todo! ¡Ahora ya sabes cómo aumentar el tamaño máximo de subida de archivos en WordPress!
A continuación, explore los mejores plugins de carga de archivos
Acabamos de mostrarle una forma de permitir a los usuarios subir archivos a su sitio web de WordPress. puede que le interese aprender a hacer cosas similares utilizando otros plugins de WordPress.
Nuestra guía de los mejores plugins de WordPress para subir archivos te ayudará.
Cree su formulario WordPress ahora
¿Listo para empezar a crear formularios de WordPress? Empieza hoy mismo con el plugin creador de formularios de WordPress más fácil de usar. WPForms Pro incluye una función de carga de archivos gratuita y un formulario de carga de archivos gratuito y ofrece una garantía de devolución del dinero de 14 días.
Y no lo olvide, si le gusta este artículo, síganos en Facebook y Twitter.




El método 1 no funciona porque, a menos que pagues por la versión "pro" de WPCode, la versión gratuita está paralizada hasta el punto de ser inútil.
El método 2 no funciona en absoluto.
Lo que funciona es añadir estas 4 líneas a su archivo .htaccess:
php_value upload_max_filesize 256M
php_value post_max_size 256M
php_value max_execution_time 300
php_value max_input_time 300
Hola Manfred - Hice algunas pruebas y debería funcionar bien a menos que pueda haber algunas restricciones de su proveedor de alojamiento al modificar las variables PHP. Para ello, le recomendamos que se ponga en contacto con el soporte de su proveedor.
Si persiste, estaremos encantados de probarlo en tu sitio, y para ello, con el fin de asegurarnos de que respondemos a tu pregunta lo más detalladamente posible y evitar cualquier confusión, podrías ponerte en contacto con nuestro equipo enviando un ticket de soporte aquí.
Muchas gracias.
manfred tiene razón. su(s) método(s) no funciona(n). sólo me hace perder el tiempo.
Hola Adrian - Debería funcionar bien a menos que haya algunas restricciones de su proveedor de alojamiento al modificar las variables PHP.
Si sigue teniendo este problema después de comprobarlo con su host, estaremos encantados de probarlo en su sitio y, para ello, y evitar cualquier confusión, le rogamos que se ponga en contacto con nuestro equipo enviando un ticket de soporte aquí.
Gracias.